Trendy w witrynie WordPress rosną w siłę
Opublikowany: 2020-12-09WordPress to najpopularniejszy system zarządzania treścią (CMS) na świecie, który obsługuje niezliczone blogi i strony internetowe. Niezależnie od tego, czy chcesz stworzyć stronę internetową dla swojej firmy, założyć osobistego bloga, czy skompilować profesjonalne portfolio online, WordPress jest nieocenionym narzędziem, które może uprościć ten proces. CMS umożliwia również dostosowywanie witryny na różne sposoby, za pomocą szablonów, wtyczek i nie tylko.
Jeśli zastanawiasz się, jak zaprojektować swoją witrynę, liczba dostępnych opcji może być przytłaczająca. Ale jeśli masz nadzieję stworzyć skuteczną witrynę, która przyciągnie odwiedzających online, musisz być na bieżąco z najnowszymi trendami w projektowaniu stron internetowych. Tak więc, jeśli chcesz zbudować nową witrynę internetową lub zachować wygląd istniejącej, czytaj dalej, aby dowiedzieć się o najgorętszych trendach w witrynach WordPress, które obecnie rosną.
1. Asystent chatbota
Wiele dużych firm ma chatboty zintegrowane ze swoją stroną internetową, ponieważ odpowiednio wykorzystana funkcja chatbota może służyć jako doskonałe narzędzie obsługi klienta. Chatboty mogą zapewnić odwiedzającym Twoją witrynę natychmiastową pomoc, odpowiadając na ich pytania w czasie rzeczywistym i pomagając im poruszać się po witrynie.
Zespół wsparcia firmy może obsłużyć tylko tyle zgłoszeń na raz, co może prowadzić do tworzenia kopii zapasowych i długich czasów oczekiwania. Jeśli klient musi zbyt długo czekać na pomoc, której potrzebuje, jest bardzo możliwe, że zamiast tego po prostu przeniesie się na konkurenta. Chatboty rozwiązują ten problem, działając jako wsparcie dla Twojego zespołu obsługi klienta.
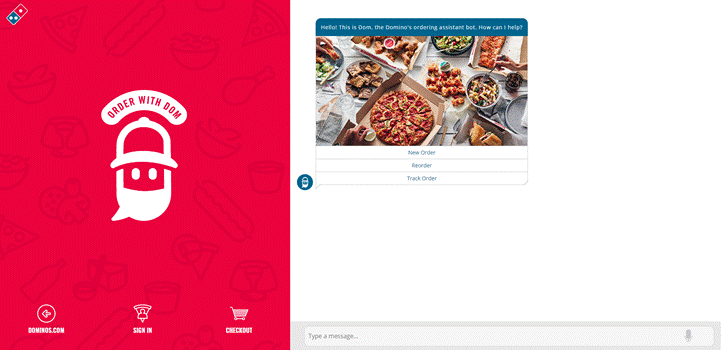
Chociaż w niektórych przypadkach chatboty mogą być bardzo wyrafinowane i wykorzystywać sztuczną inteligencję, nawet najbardziej podstawowe chatboty mogą ci pomóc. Możesz je zaprogramować tak, aby odpowiadały na często zadawane pytania (FAQ), zbierały istotne informacje o klientach i zapewniały pomoc w innych obszarach. Na przykład Domino's Pizza zawiera chatbota na stronie głównej swojej witryny internetowej, który umożliwia klientom łatwe składanie i śledzenie zamówień:

Najlepiej byłoby, gdyby chatboty były w stanie odpowiedzieć na wszelkie podstawowe pytania, które może mieć odwiedzający Twoją witrynę. W przypadku bardziej złożonych problemów chatbot może zbierać informacje od klienta, które pomogą Twojemu zespołowi wsparcia rozwiązać dany problem. W ten sposób, gdy problem zostanie przekazany Twojemu zespołowi pomocy technicznej, będą już mieli wszystkie informacje potrzebne do rozwiązania problemu klienta, co pozwoli mu rozwiązać problem w krótszym czasie.
2. Odważne schematy kolorów
Odważna kolorystyka może zdziałać cuda na Twojej stronie. Łącząc kolory, które dobrze ze sobą współgrają i nakładając je na całą witrynę, możesz skutecznie przyciągnąć uwagę odwiedzających do dowolnego miejsca na stronie.
Możesz również użyć koloru, aby zdefiniować swoją markę. Jeśli prowadzisz firmę produkującą kostiumy kąpielowe, być może chcesz stworzyć zabawny, beztroski wizerunek. A może jesteś startupem technologicznym i chcesz, aby strona internetowa Twojej firmy wyglądała elegancko i futurystycznie. W każdym razie schemat kolorów, który wybierzesz dla swojej witryny, będzie odgrywał znaczącą rolę w kształtowaniu tego, jak odwiedzający postrzegają i rozumieją Twoją markę.
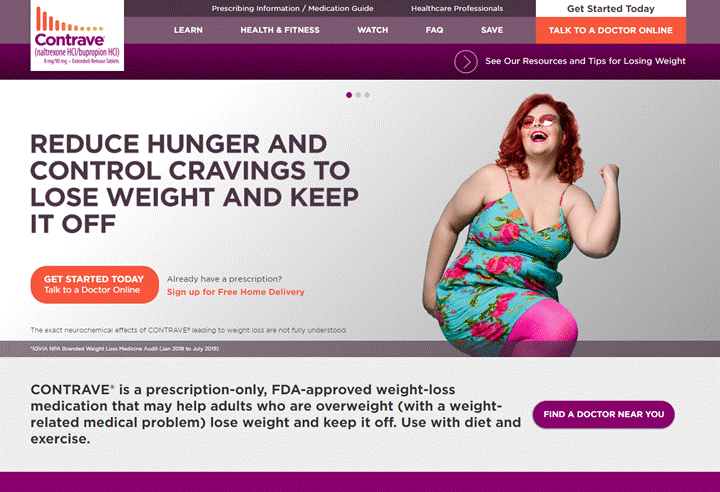
Choć odważna kolorystyka może być świetnym narzędziem wyróżniającym Twoją witrynę na tle innych, staraj się nie przesadzać. Włączenie zbyt wielu jasnych kolorów do projektu witryny może sprawić, że będzie wyglądać na zagraconą i przytłoczyć odwiedzających. Trzymaj się palety kolorów, która wykorzystuje odważne kolory oszczędnie, ale skutecznie. Na przykład ta strona główna Contrave, pigułki odchudzającej na receptę, wykorzystuje tylko kilka kolorów, aby uzyskać proste, ale odważne wyniki:


3. Optymalizacja mobilna
Ponieważ coraz więcej osób przegląda sieć za pomocą urządzeń mobilnych, niezwykle ważne jest, aby Twoja witryna była przyjazna dla urządzeń mobilnych. W 2016 r. badanie przeprowadzone przez firmę StatCounter zajmującą się monitoringiem internetu wykazało, że po raz pierwszy w historii więcej osób korzystało z Internetu z urządzeń mobilnych niż z komputerów stacjonarnych. To było cztery lata temu i od tamtego czasu urządzenia mobilne stały się jeszcze bardziej popularne i wyrafinowane, co sugeruje, że przeglądanie mobilnego Internetu będzie nadal rosło w przyszłości.
Optymalizacja witryny pod kątem urządzeń takich jak smartfony i tablety to najlepszy sposób na wykorzystanie tych mobilnych użytkowników. Jeśli Twoja witryna jest zagracona, trudna w nawigacji lub ładuje się zbyt długo na urządzeniach mobilnych, prawdopodobnie stracisz ruch wielu użytkowników mobilnych. Oprócz tego algorytm wyszukiwania Google bierze pod uwagę zgodność Twojej witryny na urządzeniach mobilnych podczas obliczania rankingów wyszukiwania. Tak więc, optymalizując swoją witrynę pod kątem urządzeń mobilnych, możesz również poprawić rankingi wyszukiwania.
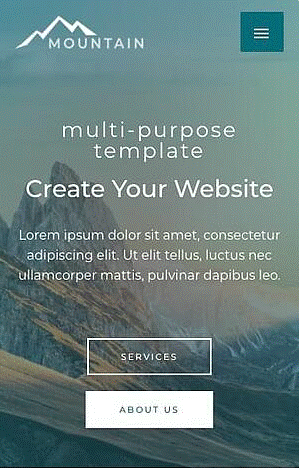
Jeśli szukasz szybkiego i łatwego sposobu, aby Twoja witryna WordPress była przyjazna dla urządzeń mobilnych, nie szukaj dalej niż Astra, popularny (i darmowy) motyw WordPress. Astra to wysoce konfigurowalny motyw, który zawiera wiele funkcji, z których jedną jest doskonała kompatybilność z urządzeniami mobilnymi. Wystarczy spojrzeć na poniższy przykład szablonu mobilnego:

Zawijanie tego
Wraz z pojawieniem się nowej technologii i zmianą pragnień konsumentów, projektowanie stron internetowych będzie musiało ewoluować, aby nadążyć za tymi trendami. Sam WordPress ciągle się zmienia i aby utrzymać sukces strony internetowej, Ty i Twoja firma będziecie musieli się dostosowywać i zmieniać wraz z nim.
Czasami może być trudno nadążać za najnowszymi trendami w projektowaniu stron internetowych — i rzeczywiście może być. W końcu nie zawsze jest łatwo nadążyć za tak dynamicznym rynkiem. Jeśli jednak chcesz, aby Twoi odwiedzający byli zadowoleni, pojawiali się w wynikach wyszukiwania i pozostawali trafni, bycie na bieżąco z najnowszymi trendami w projektowaniu stron internetowych jest niezbędnym zadaniem.
Na szczęście WordPress ułatwia amatorom i tym, którzy nie są zbyt obeznani z technologią, tworzenie funkcjonalnych i atrakcyjnych wizualnie stron internetowych. Dlatego korzystając z platformy do budowy nowej strony internetowej lub aktualizacji już istniejącej, pamiętaj tylko o powyższych trendach. Wdrożenie jednej lub więcej z tych funkcji może mieć ogromny wpływ na wydajność Twojej witryny.
