Czy motyw potomny WordPress miałby wszystko od rodzica
Opublikowany: 2022-11-16Motyw potomny WordPress to motyw, który dziedziczy funkcjonalność innego motywu, zwanego motywem nadrzędnym. Motywy potomne to zalecany sposób modyfikowania istniejącego motywu. Kiedy motyw potomny jest aktywowany, zastępuje motyw nadrzędny jako motyw aktywny. Jeśli nie jesteś programistą i chcesz wprowadzić zmiany w istniejącym motywie, najlepszym sposobem na to jest motyw potomny. To dlatego, że motyw potomny umożliwia wprowadzanie zmian w motywie bez faktycznej zmiany kodu motywu nadrzędnego. Motyw potomny zawiera wszystkie elementy motywu nadrzędnego.
Motyw potomny jest podobny do motywu nadrzędnego pod względem stylu, funkcji i funkcjonalności. Tworzy osobny zestaw plików, które można edytować i dostosowywać bez modyfikowania oryginalnego motywu. Motywy dla dzieci ułatwiają projektowanie witryny, ponieważ wyglądają tak samo jak ich motywy nadrzędne. Motywy dla dzieci są generalnie lepszym wyborem, jeśli tworzysz niestandardowy CSS niż zwykłe motywy. Wybierając odpowiednie wtyczki, możesz także dodawać nowe funkcje i funkcjonalności do serwisu. Ponieważ motyw jest zbudowany wokół motywu nadrzędnego, jeśli pierwotni programiści zdecydują się go przerwać, kluczowe funkcje mogą zostać utracone. Następnie musisz umieścić w kolejce arkusze stylów motywu nadrzędnego i podrzędnego.
Będziesz mógł zachować styl swojego motywu jako rodzic, jeśli włączysz motyw potomny. W rezultacie, podczas modyfikowania funkcji w oryginalnym motywie, potomny arkusz stylów nie jest ładowany jako pierwszy, co pozwala na modyfikację potomnego arkusza stylów. Jeśli chcesz wprowadzić zmiany, wprowadź je od razu. Po aktywowaniu motywu w WordPressie możesz rozpocząć dostosowywanie CSS. Niestandardowy plik CSS dodaje CSS do projektu Twojej witryny. Może to być łatwy sposób na wprowadzenie zmian w wyglądzie witryny. Tworzenie motywu potomnego umożliwia dodawanie nowych funkcji i funkcjonalności przy jednoczesnej ochronie treści.
W takim przypadku wtyczka Code Snippets pozwoli Ci dostosować motyw za pomocą kodu. Stare ostrzeżenie, aby nigdy nie edytować plików motywu, zostało zastąpione nowszym ostrzeżeniem o pełnej edycji witryny. FSE umożliwia zmianę wszystkiego, co chcesz, niezależnie od tego, czy jest to edytor bloków wizualnych, czy kod. Motywy blokowe dla dzieci mogą mieć mnóstwo problemów, które sprawiają, że korzystanie z nich jest mniej pożądane.
Jeśli chcesz zmienić pliki w swoim motywie, musisz mieć zainstalowany motyw potomny. Jeśli musisz wprowadzić wiele zmian CSS, najlepszym sposobem jest posiadanie dobrego edytora w dobrym stylu.
Jaka jest różnica między motywem nadrzędnym a motywem podrzędnym w WordPress?

W przeciwnym przypadku motyw nadrzędny nie musi być przyjazny dzieciom. Z drugiej strony motyw potomny można dodać do motywu nadrzędnego. Za pomocą tego narzędzia możesz dodawać, aktualizować i usuwać motyw WordPress bez obawy o utratę opcji dostosowywania.
Motywy nadrzędne nie są zależne od innych motywów i są samodzielne. Możesz zmienić, dodać lub dodać funkcjonalność lub styl do motywu potomnego bez wpływu na rzeczywisty motyw nadrzędny. Ponieważ Twój niestandardowy kod nie zostanie naruszony, jeśli zostanie zawarty w motywie podrzędnym, możesz wprowadzić zmiany w swoim motywie, jeśli Twój kod nie jest zakodowany. Motyw potomny to rodzaj motywu, który został zmodyfikowany w celu dopasowania do potrzeb dzieci. Twój niestandardowy kod PHP i CSS, który modyfikuje Twój motyw nadrzędny, jest przechowywany w tym katalogu, którego nie stracisz, jeśli motyw nadrzędny zostanie zaktualizowany. Elementy motywu dostępne tylko dla dzieci są nazywane motywami potomnymi. Kilka linii CSS i plik css.
Motyw potomny może być przydatny z różnych powodów. Może się zdarzyć, że po prostu chcesz wprowadzić drobne zmiany w wyglądzie witryny WordPress bez modyfikowania podstawowego kodu. Stworzenie motywu potomnego, niezależnie od powodu, to prosty i szybki sposób na wykonanie zadania.
Aby utworzyć motyw potomny, musisz najpierw utworzyć nowy folder w instalacji WordPress. Aby utworzyć nowy plik o nazwie style.php, przejdź do tego folderu i wpisz style.php. Jeśli masz motyw potomny, będziesz mieć dostęp do tego pliku.
Utwórz plik style.php, a następnie dodaj następujący kod.
br/home.html PHP to język skryptowy używany w niektórych częściach świata. * „br” oznacza konkretny przedmiot. Temat jest poświęcony dziecku.
To jest opis serwisu. Nazwa motywu jako motyw podrzędny jest wyświetlana tutaj.
Ta wersja to 1.0.
Podaj swoje imię i nazwisko oraz adres e-mail, jeśli jesteś autorem.
*/
Numer
Dotarłeś do punktu, w którym możesz rozpocząć dostosowywanie motywu potomnego. W rezultacie wystarczy zmienić nazwę motywu w powyższym kodzie na nazwę motywu nadrzędnego, którego chcesz użyć, a także numer wersji motywu potomnego.
Na przykład, jeśli chcesz utworzyć motyw potomny dla motywu Twenty Ten, wpisz następujący kod.
br. * * Motyw dla dziecka nosi nazwę „Motyw potomny”.
Podajemy następujące informacje. Temat dla Twenty Ten jest zorientowany na dzieci.
Ta wersja została zaktualizowana z 1.0 do 1.0.
Twoje imię jest napisane przez ciebie.
*/
Pierwszym krokiem jest zrozumienie tego.
Dlaczego warto używać motywów potomnych?
Motyw potomny umożliwia dostosowanie witryny WordPress bez konieczności modyfikowania całego szablonu. Motyw potomny umożliwia zapisanie dowolnej liczby elementów bez utraty całego motywu. Motywy potomne, podobnie jak szablony, umożliwiają dostosowanie istniejącego szablonu bez konieczności modyfikowania kodu źródłowego.
Jaka jest różnica między motywem potomnym a motywem nadrzędnym?

Motyw potomny to motyw WordPress, który dziedziczy swoją funkcjonalność z innego motywu WordPress, zwanego motywem nadrzędnym. Motywy potomne są często używane, gdy chcesz dostosować lub zmienić styl istniejącego motywu WordPress bez utraty możliwości aktualizacji tego motywu.
Motyw nadrzędny to kompletny motyw WordPress, który zawiera wszystkie niezbędne pliki szablonów, arkusze stylów i kod potrzebny do uruchomienia witryny WordPress. Motyw potomny jest podzbiorem motywu nadrzędnego: zawiera tylko te pliki, które są wymagane do zmodyfikowania motywu nadrzędnego.
Czym są motywy rodzicielskie? Innymi słowy, motyw potomny działa podobnie do motywu nadrzędnego. Jest to motyw nadrzędny, który zawiera wszystkie funkcje, cechy i styl motywu potomnego. Jeśli chcesz dostosować lub ulepszyć istniejący motyw bez utraty możliwości jego uaktualnienia, możesz użyć motywów potomnych. Jeśli nie wiesz, czym jest każdy z motywów, oto ich zestawienie. Możesz dowiedzieć się więcej na ten temat, oglądając poniższy film. Motyw potomny wymaga odrysowania obrazu za pomocą kalki kreślarskiej. Jeśli skopiowałeś obraz, powinieneś dodać trochę koloru (kod CSS) do kota. Gdy tylko edytujesz obrysowany obraz kota, możesz zacząć dodawać do niego kolor.
Motywy potomne: czym są i dlaczego warto z nich korzystać
Motyw potomny jest zasadniczo kopią motywu nadrzędnego, którą można modyfikować na swój własny sposób. Motyw nadrzędny można dostosować w ten sposób, aby spełniał określone potrzeby bez narażania na szwank ogólnej funkcjonalności motywu. Jeśli chcesz zmienić funkcjonalność motywu nadrzędnego, musisz utworzyć nowy motyw podrzędny . Czym są motywy potomne? Motyw potomny, innymi słowy, jest stwierdzeniem, że element potomny należy do określonego motywu (np. motywu nadrzędnego). Motyw potomny odpowiada za całą funkcjonalność, funkcje i styl motywu nadrzędnego, ale może selektywnie zmieniać funkcjonalność motywu nadrzędnego bez ingerencji w niego. Zamiast oddzielać modyfikacje od głównych funkcji motywu nadrzędnego, możesz je oddzielić. Jakie są zalety używania motywu potomnego? Poniżej przedstawiono zalety używania motywu potomnego. Wiele dostosowań, które można wprowadzić w motywie nadrzędnym, można wykonać bez wpływu na podstawową funkcjonalność. Wprowadzone modyfikacje będą niezależne od funkcji głównego motywu. Motyw potomny można zadeklarować bez modyfikowania motywu nadrzędnego. Jakie są korzyści z używania motywu stworzonego dla Twojego rodzica? Poniżej przedstawiono niektóre zalety korzystania z motywu nadrzędnego. Nie musisz modyfikować motywu potomnego, aby zadeklarować motyw nadrzędny. Wszystkie funkcje, funkcje i style motywu nadrzędnego można zmienić. Wszystkie funkcje, funkcje i style motywu nadrzędnego można udostępniać motywowi podrzędnemu.
Czy powinienem używać motywu potomnego czy motywu nadrzędnego?

Utworzenie motywu potomnego jest najbardziej odpowiednim krokiem, jeśli pracujesz głównie nad niestandardowym CSS. Jeśli jednak chcesz wprowadzić znaczące zmiany w funkcjonalności motywu, powinieneś utworzyć motyw nadrzędny lub wybrać opcję, która ma już istniejący motyw podrzędny.
Motyw potomny to po prostu zbiór plików, których można użyć do wprowadzenia zmian w kodzie i stylu w określonym (macierzystym) motywie. Nie ma żadnych dodatkowych wymagań dotyczących kodu motywu ani plików, które należy zmienić. Czytając ten artykuł, będziesz w stanie zdefiniować motyw potomny i określić, czy jest to konieczne. Niektóre popularne motywy potomne, takie jak Avada, zawierają wersję motywu do pobrania, dzięki czemu instalacja jest bardzo prosta. Do nauki i wdrażania motywów potomnych wymagana jest odrobina wiedzy technicznej. Jeśli budujesz od zera, może być konieczna zmiana plików motywu potomnego. Gdy zaszły zmiany, są one oceniane przy użyciu motywu potomnego jako wskaźnika.
Natychmiast zdaję sobie sprawę, co to znaczy, gdy mówi się, że coś jest niestandardowe, inne lub ma inny charakter. Nigdy nie zmienię ani nie dostosuję pliku motywu ani kodu. Rozszerzając nasze możliwości, projekty i portfolio witryn, doskonalimy nasz rozwój, a motywy potomne są zawsze częścią naszego projektu.
Podczas dostosowywania istniejącego motywu często konieczna jest zmiana stopki lub praw autorskich, aby wyświetlić to, co to jest. Możliwe jest zachowanie tych samych ustawień podczas modyfikowania plików motywu nadrzędnego. W rezultacie możesz zachować ogólny wygląd motywu, jednocześnie dając sobie swobodę zmiany go w razie potrzeby.
Jedną ze wspaniałych cech motywu potomnego jest to, że umożliwia zaprojektowanie witryny jako pojedynczej całości, niezależnie od wybranego motywu. Jeśli chcesz zmienić wygląd i styl swojej witryny bez całkowitego jej przeprojektowania, możesz skorzystać z tej funkcji.
Jeśli chcesz zmodyfikować istniejący motyw lub utworzyć własny, dobrym miejscem do rozpoczęcia jest użycie motywu potomnego.
Jak aktywować motyw potomny w WordPress
Jak stworzyć motyw potomny w WordPressie? Aby aktywować motyw potomny w WordPress, przejdź do Panelu administracyjnego WordPress (Dashboard), wybierz motyw, który chcesz aktywować, a następnie kliknij link Motywy. Aby aktywować motywy potomne, przejdź do prawego górnego rogu strony i kliknij łącze Aktywuj motywy potomne .
Jak działa motyw potomny WordPress?
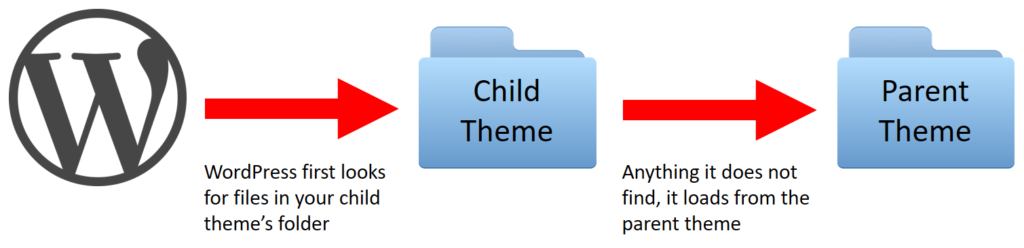
Motyw potomny to motyw, który dziedziczy funkcjonalność innego motywu, zwanego motywem nadrzędnym. Motywy potomne to zalecany sposób modyfikowania istniejącego motywu. Kiedy motyw potomny jest aktywny, zastąpi każdy plik motywu nadrzędnego o tej samej nazwie.
Na przykład motyw potomny WordPress to motyw ściśle powiązany, z niektórymi funkcjami i stylami podobnymi do innego motywu. Motyw potomny, w przeciwieństwie do uproszczonej, mniej wydajnej lub ograniczonej wersji motywu, jest bardzo potężny i wyjątkowy. Motywy są raczej rozszerzeniem motywu WordPress. Oprócz motywu nadrzędnego istnieje również dodatkowy motyw podrzędny . Możesz dostosować swój motyw WordPress bez utraty funkcjonalności, prosząc programistę o dostosowanie, dodanie i usunięcie go. Podczas tworzenia motywu WordPress najlepiej jest używać motywów potomnych w celu dodania dodatków lub stylów. Jeśli dokonasz zmian bezpośrednio w plikach header.php, function.php, utracisz wszystkie wprowadzone dostosowania.
Jest w tym motyw dziecięcy. Masz możliwość wprowadzenia drobnych zmian w motywie WordPress za pomocą motywów potomnych. Jeśli chcesz wprowadzić znaczące zmiany w istniejącym motywie WordPress lub chcesz stworzyć nową funkcjonalność, która jeszcze nie istnieje w motywie, powinieneś rozważyć niestandardowy motyw. Kiedy kupujesz gotowy motyw z rynku, zwykle zapewnia on motyw potomny.
Jak stworzyć motyw potomny w WordPress
Tworząc motyw potomny, możesz zmienić motyw nadrzędny w dowolny sposób. Możesz zrobić więcej szybciej, koncentrując się na motywie, a nie na bazie kodu. Motywy potomne również powinny być modyfikowane przy jednoczesnym zachowaniu ich wyglądu. Ponieważ motyw nadrzędny ma projekt, z którego możesz skorzystać, nadal możesz wprowadzić niezbędne zmiany. Po aktywowaniu motywu potomnego zostaniesz poproszony o wybranie motywu nadrzędnego, którego chcesz użyć.
Czym jest motyw potomny WordPress
Motyw potomny to motyw WordPress, który dziedziczy swoją funkcjonalność z motywu nadrzędnego. Motywy potomne są często używane, gdy chcesz wprowadzić zmiany w istniejącym motywie WordPress bez utraty możliwości aktualizacji tego motywu w przyszłości.
Jak stworzyć motyw potomny
Tworzenie motywu potomnego może zapewnić wiele korzyści. Pierwszą zasadą jest to, że masz możliwość modyfikowania motywu, aby uniknąć modyfikowania motywu nadrzędnego. Zmiany wprowadzone w motywie potomnym są oddzielone od zmian wprowadzonych w motywie nadrzędnym, co pozwala zawsze powrócić do oryginalnego. Dostępnych jest wiele motywów potomnych , z których wszystkie są często tworzone do określonych celów, takich jak blogi lub kategorie blogów. W rezultacie nie musisz już martwić się modyfikacją motywu swojego bloga nadrzędnego, jeśli utworzysz motyw podrzędny. Zanim zaczniesz projektować motyw potomny, powinieneś najpierw przemyśleć kilka ważnych kwestii. Przede wszystkim musisz upewnić się, że motyw nadrzędny jest zgodny z motywami podrzędnymi. Ponadto należy upewnić się, że pliki motywu potomnego są odpowiednio zorganizowane. Wreszcie, pliki motywu potomnego muszą mieć poprawne nazwy. Czwartym i ostatnim krokiem jest upewnienie się, że pliki motywu potomnego są zawarte w plikach motywu nadrzędnego. Musisz także upewnić się, że pliki motywu potomnego znajdują się w katalogu motywu WordPress. Przed dodaniem motywu potomnego należy wziąć pod uwagę sześć innych elementów. Tworzenie motywu potomnego, w przeciwieństwie do motywu dla dorosłych, umożliwia dostosowanie motywu bez wpływu na jego oryginalny wygląd. Będziesz w stanie stworzyć udany motyw, jeśli będziesz pamiętać o tych czynnikach podczas tworzenia motywu potomnego.

Motyw potomny a motyw rodzica
Istnieją dwa rodzaje motywów, których możesz użyć w swojej witrynie WordPress: motyw nadrzędny i motyw podrzędny. Motyw nadrzędny to kompletny motyw zawierający wszystkie pliki szablonów, CSS i JavaScript niezbędne do uruchomienia witryny WordPress. Motyw potomny to motyw, który dziedziczy funkcjonalność motywu nadrzędnego i może być używany do modyfikowania lub rozszerzania motywu nadrzędnego.
Z drugiej strony motyw potomny to motyw WordPress, którego można użyć do zastąpienia wcześniej zainstalowanego motywu funkcjonalnością, funkcjami i stylem. Motyw potomny może składać się z dwóch plików: style.html i functions.html. Mogą stać się dość złożone i zawierać tylko tyle plików szablonów, ile motyw nadrzędny. Motyw potomny WordPress ma kilka zalet i wad. Możesz wybrać motyw potomny, jeśli chcesz użyć go jako motywu nadrzędnego. Jeśli uczysz się tworzyć własne motywy WordPress , możesz to zrobić za pomocą motywu potomnego, co skraca czas programowania. Korzystanie z motywu potomnego w witrynie WordPress może nie być najlepszym wyborem w zależności od różnych czynników. Możesz użyć niestandardowej wtyczki CSS, jeśli wprowadzisz tylko niewielkie zmiany w stylach kilku elementów. Zewnętrzny motyw byłby jednak idealny, gdybyś był zmuszony zmienić całą kolorystykę.
Generator motywów potomnych
Generator motywów potomnych to narzędzie, które pomaga stworzyć motyw potomny dla Twojej witryny WordPress. Motyw potomny to motyw, który dziedziczy styl i funkcjonalność innego motywu, zwanego motywem nadrzędnym. Motywy potomne są często używane do wprowadzania zmian w istniejącym motywie lub do tworzenia nowego motywu na podstawie istniejącego.
Jak korzystać z motywu potomnego w WordPress
Po powrocie do pulpitu nawigacyjnego WordPress kliknij menu Wygląd, aby uzyskać dostęp do sekcji Motywy. Jeden motyw potomny powinien być jedynym, który nie zawiera obrazu. Po kliknięciu przycisku Aktywuj obok nazwy motywu pojawi się monit o otwarcie witryny w trybie domyślnym.
Ponieważ motywy potomne WordPress mogą wykorzystywać zaawansowane funkcje motywu lub struktury nadrzędnej, dostosowanie motywu WordPress jest proste. Wszystkie funkcje i wygląd motywu nadrzędnego mogą być wypożyczane lub zmieniane przez motyw podrzędny bez wpływu na kod. Aby uzyskać więcej informacji na temat motywów potomnych WordPress, przeczytaj nasz artykuł: Czym są motywy potomne WordPress? Jeśli motyw Twojego dziecka to plik ZIP, wystarczy kliknąć przycisk „Prześlij motyw”. Jeśli motyw nadrzędny jest dostępny w katalogu motywów WordPress.org, spróbuje go zainstalować. Poniższy krok poinformuje Cię, że motyw nadrzędny musi zostać zainstalowany ręcznie. Możesz aktywować motyw potomny po zainstalowaniu zarówno motywu nadrzędnego, jak i motywu potomnego. Motyw potomny nie musi być włączony, aby można było z niego korzystać. Oprócz naszego przewodnika na temat tego, które pliki należy edytować w motywie WordPress, zalecamy przeczytanie naszych instrukcji edycji motywu WordPress.
Wtyczka WordPress z motywem potomnym
Motyw potomny to wtyczka WordPress, która pozwala dostosować witrynę bez konieczności edytowania kodu oryginalnego motywu. Jest to szczególnie przydatne, jeśli chcesz wprowadzić zmiany w motywie, do którego nie masz dostępu, lub jeśli chcesz, aby zmiany były oddzielone od oryginalnego motywu.
Motywy potomne WordPress to te, które dziedziczą wszystkie funkcje z innego motywu WordPress, „rodzica”. Preferowane jest stosowanie motywów potomnych, ponieważ są one bardziej elastyczne pod względem projektowania i swobody wypowiedzi. Co więcej, nawet po dokonaniu aktualizacji zmiany w projekcie i kodzie zostaną zachowane. W tym samouczku pokażę, jak używać wtyczki motywu potomnego do tworzenia własnego motywu. Wtyczka Child Theme Configurator umożliwia utworzenie nowego motywu potomnego dla Twojej witryny WordPress. Po zmodyfikowaniu ustawień motyw potomny WordPress można zapisać jako wtyczkę WordPress. Wersja Pro wtyczki dodaje jeszcze więcej możliwości do tego, co możesz zrobić ze swoją witryną.
Jeśli funkcja się powiedzie, Twój nowy motyw potomny zostanie wyświetlony u góry strony. W rezultacie Twój nowy motyw potomny WordPress nie będzie wymagał żadnych dodatkowych prac po instalacji. Jeśli chcesz skorzystać z niektórych plików i manipulować kodem, możesz to zrobić. Twórcy tej wtyczki udostępniają również różne samouczki, które pomogą ci poruszać się po interfejsie.
Co to jest motyw WordPress dla dzieci?
Motyw potomny, zgodnie z Kodeksem WordPress, jest rodzajem motywu, który jest „z natury powiązany z funkcjonalnością i stylem innego motywu” lub motywu nadrzędnego. Motywy potomne można modyfikować, zachowując projekt i kod istniejącego motywu.
Czy WordPress potrzebuje motywu potomnego?
Nie zawsze są wymagane, gdy jest to konieczne. Potrzebujesz ich tylko wtedy, gdy musisz zmodyfikować motywy lub pliki. Obecny trend dodawania niestandardowych sekcji CSS do motywów nie jest nowy; Kiedyś zmiany CSS były popularne, ale teraz robi to wiele motywów. Dostępne są również niestandardowe wtyczki CSS, które uniemożliwiają modyfikowanie lub niszczenie motywu lub motywów potomnych.
Werdykt w sprawie WordPress.com kontra WordPress.org
Obie platformy są obsługiwane przez różne firmy, z WordPress.com należącym do Automattic i WordPress.org należącym do WordPress Foundation, organizacji non-profit. Nie będziesz mógł korzystać z WordPress.com za darmo, podczas gdy WordPress.org będzie płatny.
Można również dokonać rozróżnienia między nimi, ponieważ WordPress.com jest przeznaczony dla hobbystów i osób, które chcą tworzyć strony internetowe, podczas gdy WordPress.org jest przeznaczony dla firm i profesjonalistów, którzy chcą używać WordPress do tworzenia stron internetowych.
Jaki jest twój werdykt? WordPress.com to świetna witryna zarówno dla początkujących, jak i profesjonalistów, którzy chcą tworzyć własne strony internetowe za pomocą WordPress, podczas gdy WordPress.org to świetna witryna dla firm i profesjonalistów, którzy chcą używać WordPress do zasilania swoich witryn. Jeśli chcesz tylko stworzyć stronę internetową z WordPress, WordPress.com jest najlepszą opcją. Jeśli chcesz używać WordPress do zasilania swojej witryny, WordPress.org jest najlepszą opcją.
Motyw rodzica
Motyw nadrzędny to kompletny motyw, który służy jako podstawa dla motywu podrzędnego. Motyw potomny dziedziczy funkcjonalność motywu nadrzędnego, ale można go dostosować do konkretnych potrzeb użytkownika.
WordPress może być teraz używany do tworzenia motywu potomnego, podzbioru motywu nadrzędnego. Motywy dla dzieci są używane głównie do dodawania dostosowanych stylów do ich CSS. Frameworki, takie jak frameworki motywów, to nie to samo, co biblioteki kodu i inne pliki. Tylko twórcy stron internetowych powinni być w stanie nauczyć się podstaw motywów nadrzędnych/podrzędnych i ram motywów.
Co to jest motyw nadrzędny?
Zasadniczo motyw nadrzędny jest zbiorem wszystkich rzeczy. Innymi słowy, masz zasoby i pliki szablonów wymagane do stworzenia motywu WordPress. Możesz dodawać lub odejmować od tego, jak uważasz za stosowne. PHP jest przykładem skryptu php. Wymagane są tylko główne pliki szablonów i stylów (na przykład pliki css).
Plusy i minusy używania motywu potomnego
Korzystanie z motywu potomnego ma wiele zalet. Pozwala także zachować spójność motywu i kodu. Ułatwia także aktualizację i konserwację motywu potomnego, a nie całego motywu WordPress, co jest trudniejsze. Korzystanie z motywu potomnego może również pomóc w zmniejszeniu ilości czasu i wysiłku, które trzeba poświęcić na tworzenie nowego motywu od podstaw.
Z drugiej strony dzieci można ostrzec przed używaniem motywów potomnych. Motyw potomny można modyfikować tylko jako motyw potomny, co oznacza, że nie można zmienić podstawowych funkcji WordPress. Motywy dla dzieci są zwykle mniej szczegółowe niż motywy dla rodziców, co może nie być idealne dla określonych motywów. Ponadto motywy potomne nie są obsługiwane przez wszystkie wersje lub urządzenia WordPress.
Motyw potomny to doskonała opcja do modyfikowania i dostosowywania istniejącego motywu WordPress przy jednoczesnym zachowaniu jego projektu i kodu. Przed podjęciem decyzji o użyciu motywu potomnego należy dokładnie rozważyć zalety i wady.
Co to jest WordPress dla rodziców/dzieci?
Motyw nadrzędny to motyw WordPress zadeklarowany jako taki przez inny motyw. Projektanci motywów i programiści mogą korzystać z tej funkcji, aby skorzystać z większego i solidniejszego motywu WordPress, jednocześnie go modyfikując.
Jak znaleźć motyw nadrzędny w WordPress?
Uchwyty to $uchwyty w stylu nadrzędnym. Gdy zobaczysz źródło na interfejsie, będziesz mógł znaleźć arkusz stylów opisujący uchwyt. Jeśli WordPress może kolejkować uchwyt, WordPress zapisze go w identyfikatorze. Jeśli używasz motywu CSS, dołącz następujące informacje: id='main-styles-css'.
Jak zmienić motyw nadrzędny
Możesz także zmienić motyw nadrzędny, aby dopasować go do swoich potrzeb. Możesz zmienić motyw nadrzędny, po prostu przechodząc do Wygląd. Po prawej stronie wybierz opcję Zmień motywy.
Pojawi się teraz okno dialogowe Zmień motywy, w którym możesz wybrać motyw nadrzędny, który posłuży jako podstawa dla nowego motywu.
Po wybraniu motywu nadrzędnego wszystkie motywy dołączone do tego motywu zostaną wyświetlone w oknie dialogowym Wybierz motywy. Następnie możesz wybrać, które z nich chcesz uwzględnić w nowym motywie.
Po wybraniu żądanych motywów kliknij przycisk Dodaj motywy. Następnie kliknij przycisk Zapisz motyw, aby zapisać nowy motyw.
Nowy motyw potomny
Motyw potomny to motyw, który dziedziczy funkcjonalność innego motywu, zwanego motywem nadrzędnym. Motywy potomne są często używane, gdy chcesz wprowadzić zmiany w istniejącym motywie.
Dzięki WordPress możesz tworzyć całkowicie spersonalizowane strony internetowe przy bardzo niewielkiej znajomości HTML, CSS lub PHP. Wadą jest to, że po aktualizacji motywu przez programistę wszelkie wprowadzone w nim zmiany zostaną utracone. Jeśli chcesz wprowadzić zmiany na stronie internetowej bez konieczności modyfikowania oryginalnych plików, użyj motywu potomnego. System plików motywu potomnego jest modyfikowany lub dodawany przez inny motyw. Zmienia tylko wymagane części na podstawie tego, czego potrzebujesz w motywie nadrzędnym. Motyw potomny nie wymaga żadnych innych komponentów niż folder, arkusz stylów lub plik functions.php. Motyw potomny musi mieć własny folder, arkusz stylów i plik functions.php, oprócz własnego pliku.
Twoja instalacja WordPress zawiera motywy potomne w katalogu WordPress content/themes. Wszystko, co musisz zrobić, to wprowadzić nazwę motywu i szablon. Dopiero gdy zamierzasz opublikować swój motyw, będziesz musiał sprawdzić resztę. Możesz dodać funkcjonalność i funkcje do witryny WordPress, modyfikując plik functions.php. Tworzenie pliku jest tak proste, jak tworzenie arkusza stylów, jeśli nie bardziej. Jeśli nie zamierzasz używać PHP do modyfikowania motywu, możesz to zrobić bez niego. Jeśli używasz motywu nadrzędnego, prawdopodobnie dobrze wiesz, jak powinna wyglądać Twoja witryna.
Aby się tu dostać, musisz odziedziczyć arkusz stylów motywu nadrzędnego. Możesz to zrobić za pomocą CSS lub importując z innego kraju za pomocą reguły @import. Jeśli zrobiłeś wszystko poprawnie, twój motyw potomny powinien wyglądać jak jego rodzic. Możemy teraz rozpocząć dostosowywanie motywu i wprowadzanie zmian, aby uzyskać oczekiwane wyniki. Omówimy tutaj wiele z nich. Istnieje kilka różnych metod dostosowywania pojazdu. Style motywu nadrzędnego zostaną zastąpione niestandardowymi stylami motywu podrzędnego.
Za pomocą tej metody możesz zrobić wszystko, co chcesz, aby ulepszyć swoją witrynę. Motyw potomny powinien zawierać taką samą strukturę drzewa folderów jak motyw nadrzędny. Jeśli plik, który chcesz zmodyfikować, znajduje się w folderze o nazwie page-templates w motywie nadrzędnym, utworzysz folder o nazwie page-templates w katalogu motywu potomnego. Aby utworzyć nasz niestandardowy szablon strony, po prostu kopiujemy i zmieniamy nazwę pliku page.php z motywu nadrzędnego na custom-full-width.php. W rezultacie dołączamy klasę o pełnej szerokości do elementu stopki w pliku footer-custom.php. Pozostało nam już tylko wprowadzić kod do naszego arkusza stylów. Więcej informacji można znaleźć na poniższej stronie o pełnej szerokości.
Powiedzmy, że przydałoby się wypolerowanie. Haki motywu mogą służyć do dostosowywania motywu potomnego bez konieczności modyfikowania plików podstawowych. Za pomocą haków motywu możesz od razu dodawać treści, funkcje i inne funkcje do motywu. Haczyki można podzielić na dwa rodzaje: haczyki akcji i haczyki filtrujące. Hak akcji dodaje niestandardową funkcjonalność do istniejących funkcji, podczas gdy hak filtra zmienia funkcje w lokalizacji haka. Motywy potomne można tworzyć w WordPress w ciągu kilku sekund przy użyciu tylko jednego wiersza kodu. Dzieje się tak, ponieważ patrzymy na funkcję, która zapewnia napisy w stopce w motywie Twenty Fifteen.
Jeśli używasz functions.php, pamiętaj o usunięciu zmodyfikowanego pliku footer.php z motywu potomnego. Haczyki w motywach potomnych mogą służyć do wykonywania szerokiego zakresu zadań. Możemy całkowicie dostosować stronę internetową bez edytowania któregokolwiek z podstawowych plików za pomocą motywu potomnego. Możesz z łatwością stworzyć motyw lub platformę od podstaw; twoje zmiany są chronione przed aktualizacjami motywu; a jeśli coś pójdzie nie tak, Twój motyw będzie zawsze działał.
Dlaczego warto stworzyć motyw potomny
Tworzenie motywu potomnego to doskonały sposób na zachowanie spójności witryny bez martwienia się o aktualizacje lub zmiany motywów. Dzięki WordPress.com możesz stworzyć własny motyw potomny, a także wiele innych opcji.
