WP Grid Builder, król wyszukiwania WordPress według filtrów
Opublikowany: 2022-05-06Jest jedna ważna rzecz dotycząca strony internetowej: możliwość łatwego odnalezienia potrzebnych informacji.
Niezależnie od tego, czy chodzi o sklep internetowy, czy posty na blogu, nikt nie lubi spędzać więcej niż 5 minut (a to już dużo) na grzebaniu w witrynie, aby w końcu znaleźć to, czego szuka.
Amazon i WalMart kilka lat temu opublikowały badania wyjaśniające, że każda sekunda dodatkowego czasu ładowania kosztowała ich miliony dolarów rocznie.

Cóż, z naszej strony nie osiągnęliśmy jeszcze takich liczb, ale pozwól, że przedstawię Ci wtyczkę, która może zrewolucjonizować rozwój Twojej witryny i poprawić wrażenia klientów.
Nie będziemy rozmawiać o buforowaniu, serwerze, ulepszeniu lub optymalizacji. Skoncentrujemy się tutaj na wyszukiwaniu i filtrowaniu wszystkich danych Twojej witryny za pomocą wtyczki WP Grid Builder .
I to jest wisienka na torcie: nie potrzebujesz żadnego kodu, wszystko odbywa się wizualnie.
Przegląd
- Co to jest WP Grid Builder?
- Co to jest wyszukiwanie aspektowe WordPress?
- Jak skonfigurować WP Grid Builder?
- Jakie są dodatki do WP Grid Builder?
- Ile kosztuje WP Grid Builder?
- Nasza ostateczna recenzja na temat WP Grid Builder
Ten post zawiera linki partnerskie. Oznacza to, że WPMarmite otrzyma prowizję, jeśli zdecydujesz się na zakup wtyczki. To pozwala nam płacić za badania i prace pisarskie autorów bloga. Niemniej jednak pozostajemy bezstronni. Jeśli produkt nie jest tego wart, mówimy o tym (lub nie rozmawiamy o tym). Więcej informacji znajdziesz w naszej polityce wydawniczej.
Pierwotnie napisany w lipcu 2020 r., ten post został ostatnio zaktualizowany w kwietniu 2022 r.
Co to jest WP Grid Builder?

WP Grid Builder to wysokiej jakości wtyczka WordPress, która umożliwia tworzenie filtrowanych siatek w czasie rzeczywistym , bez przeładowywania stron, z dowolnym rodzajem treści (posty, produkty WooCommerce, projekty portfolio, niestandardowe typy postów itp.). Filtry są w pełni konfigurowalne.
Możesz dodać tyle, ile chcesz, według dowolnego typu kryteriów.
Możliwe jest posiadanie klasycznych aspektów, takich jak cena czy kolor produktu, ale także ciekawszych aspektów pochodzących z pól dodanych za pomocą zaawansowanych pól niestandardowych, pól niestandardowych WordPress lub dowolnych innych możliwych danych.
WP Grid Builder jest wszechstronny i zaoszczędzi cenny czas, oferując jednocześnie możliwość rozwiązywania projektów, które do tej pory wydawały się nie być w zasięgu ręki.
Poza filtrowalnymi siatkami wtyczka WP Grid Builder oferuje również dwie inne bardzo przydatne funkcje:
- Tworzenie niestandardowych sliderów z dowolnym typem danych.
- Projekt filtrowalnych kart treści , takich jak AirBnb, aby na przykład pokazać dostępne nieruchomości do wynajęcia.
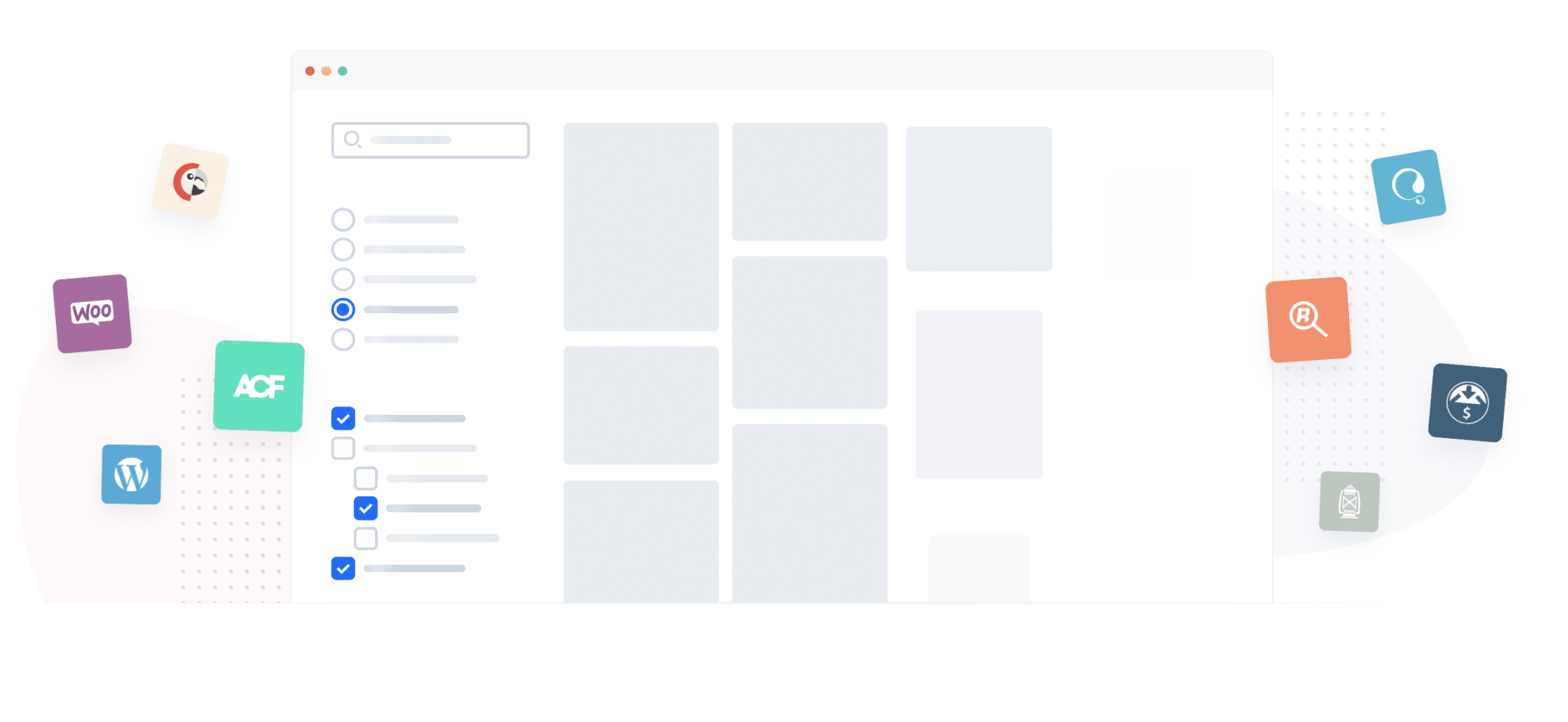
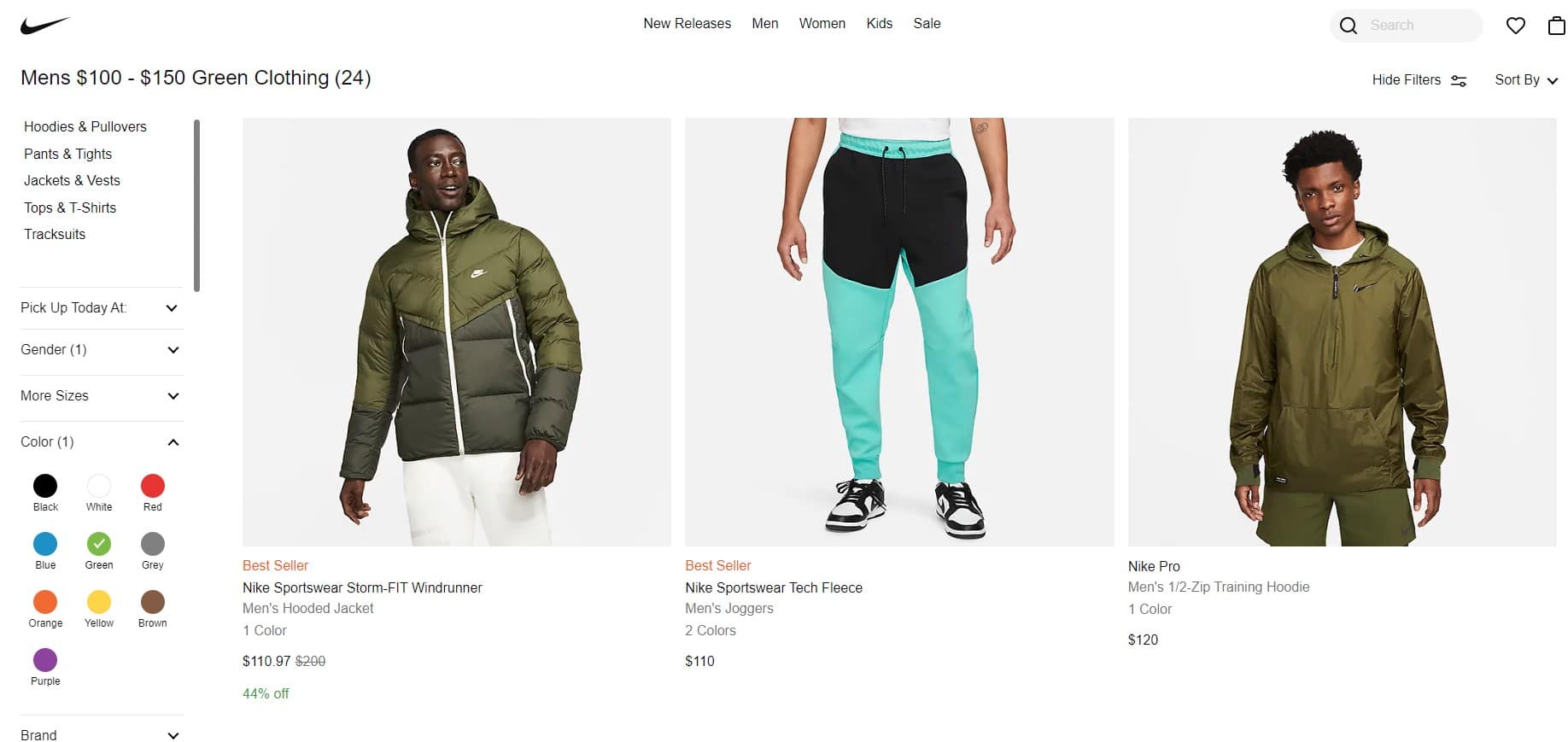
Aby zrozumieć przydatność tej wtyczki (WordPress natywnie nie pozwala na zaawansowane filtrowanie treści), WP Grid Builder pokazuje kilka klasycznych przypadków użycia na swojej oficjalnej stronie internetowej.
Dzięki tej wtyczce będziesz mógł oferować swoim odwiedzającym filtry na podstawie różnych kryteriów:
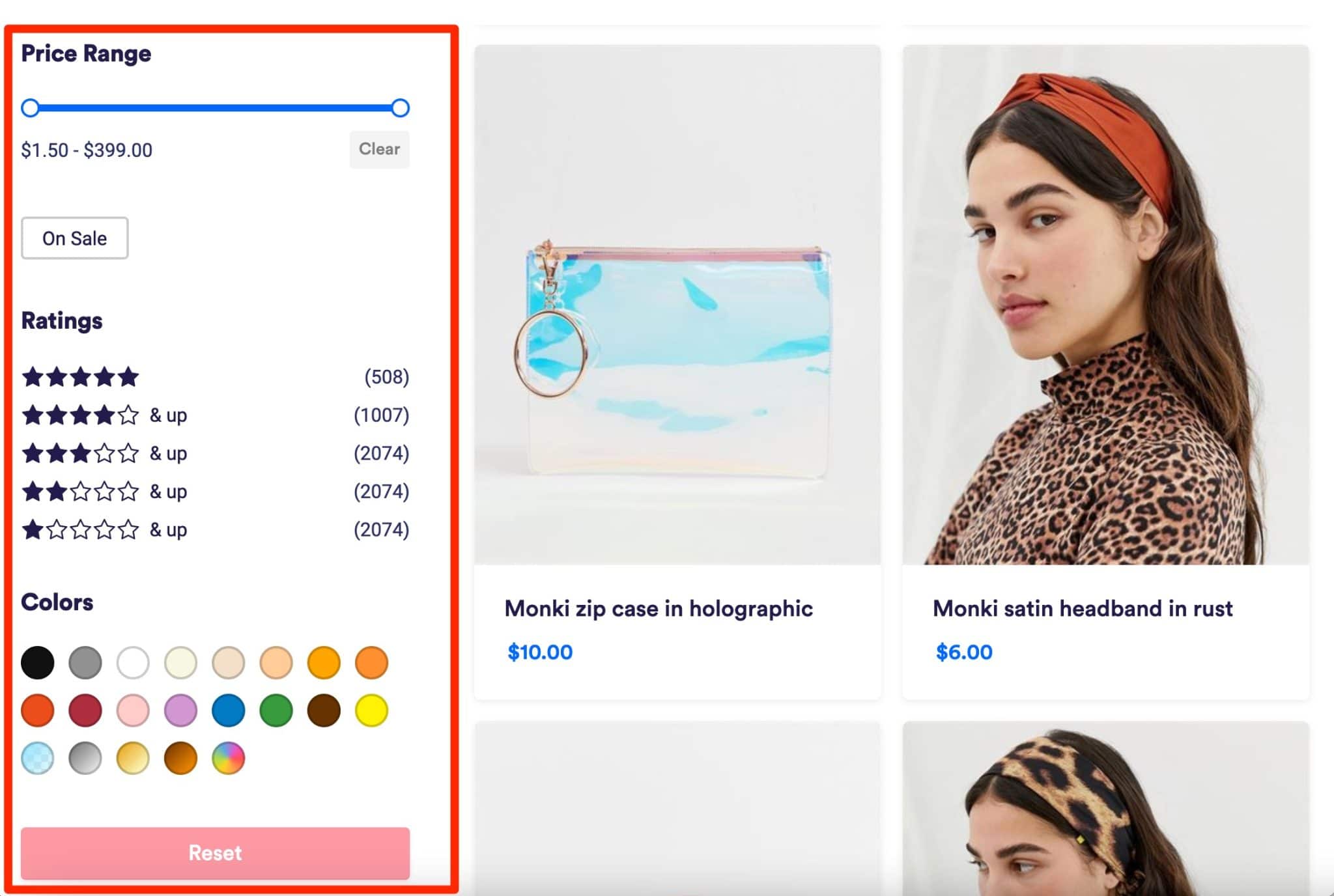
- W sklepie internetowym możesz na przykład dodać następujące filtry: typy produktów, marki, przedział cenowy, oceny, kolory itp.

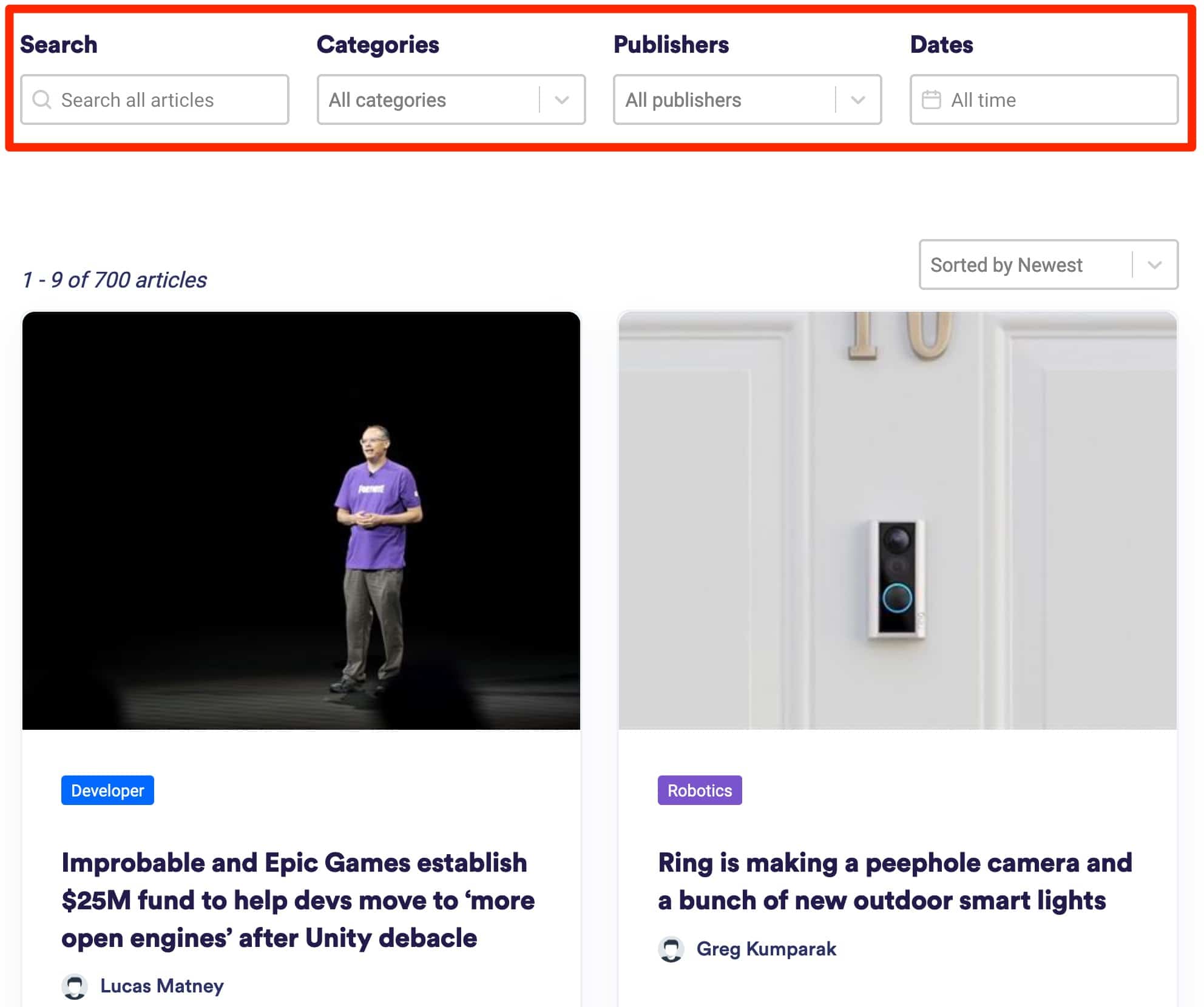
- Na stronie bloga możesz to wykorzystać do szybszego wyszukiwania postów poprzez filtrowanie według daty, autora, kategorii itp.

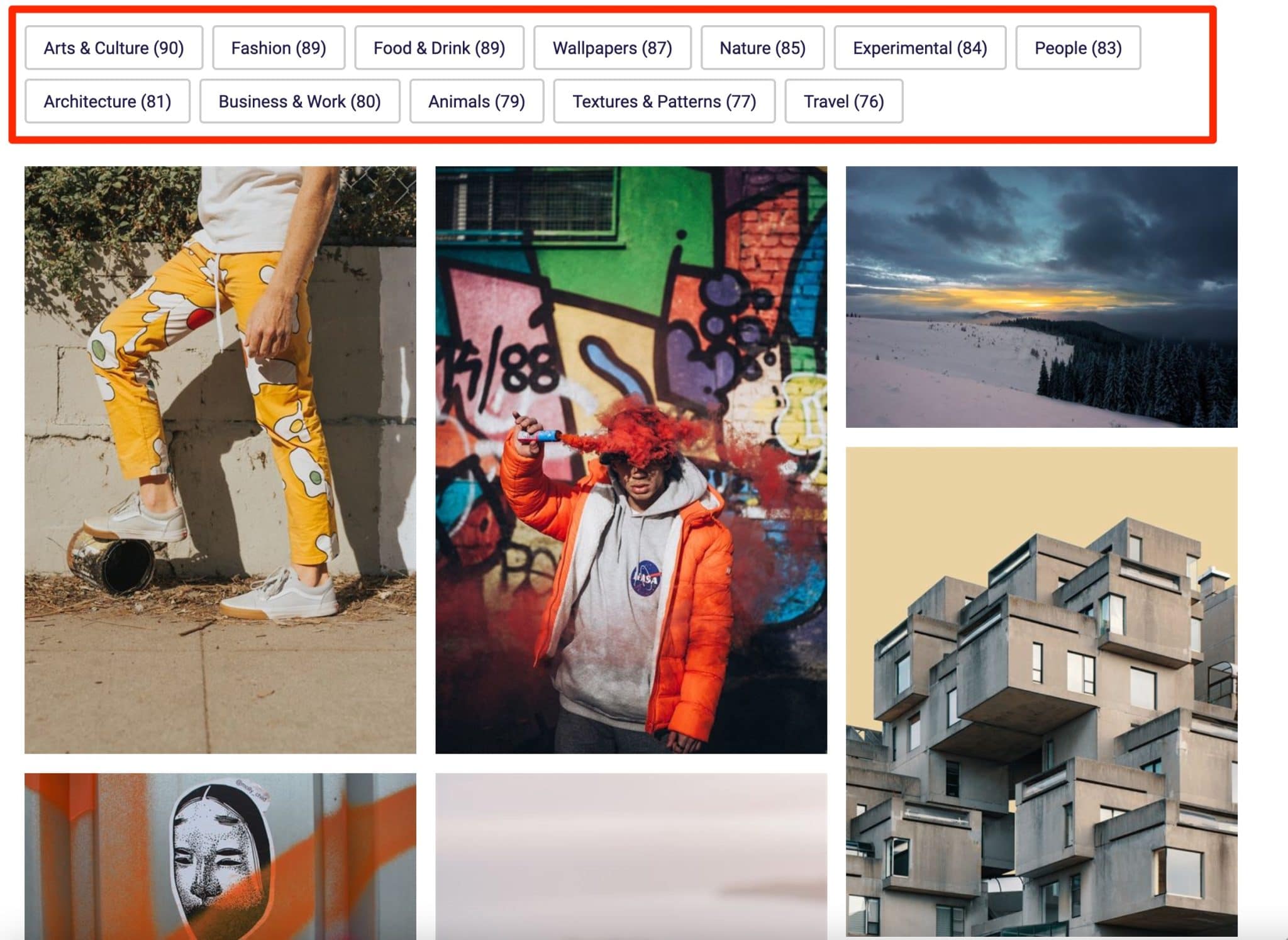
- Na stronie portfolio możesz na przykład umożliwić wyszukiwanie obrazów według typu kategorii.

Aby przejść trochę dalej, spójrz na tę prezentację wideo stworzoną przez WP Grid Builder:
Czy to jest dla ciebie jaśniejsze? Następnie przejdźmy dalej. Jak mogłeś zauważyć w tych pierwszych kilku wierszach, działanie WP Grid Builder opiera się w dużej mierze na systemie filtrów: aspektach.
Aby zrozumieć resztę tego testu, porozmawiajmy szczegółowo o tym technicznym terminie w następnej sekcji.
Co to jest wyszukiwanie aspektowe WordPress?
Aspekty? Nie ma nic wspólnego z klejnotami lub wypolerowaną powierzchnią diamentu.
W IT wyszukiwania fasetowe to wyszukiwania, które umożliwiają filtrowanie treści według różnych kryteriów : ceny, ocen klientów, koloru, marki itp.
Szybkie i płynne wyszukiwanie ma różne kryteria, które pozwalają użytkownikowi szybko znaleźć to, czego chce.
Jestem pewien, że już je widzieliście, na przykład na portalach podróżniczych, kiedy określacie budżet, datę i wreszcie miejsce docelowe na następne wakacje.
Prawdopodobnie spotkałeś się z nimi również w witrynach e-commerce . Na przykład w sklepach obuwniczych lub odzieżowych, kiedy wybierasz rozmiary, kolory, ceny i pokazuje pasujące produkty.

Korzystanie z tego systemu w witrynie WordPress może znacznie poprawić współczynnik konwersji i liczbę odwiedzin Twoich produktów. Zobaczmy teraz, jak to skonfigurować za pomocą WP Grid Builder!
Jak skonfigurować WP Grid Builder?
Zacznij od zainstalowania i włączenia wtyczki.
Tak będzie działać reszta procesu. Aby było bardziej konkretnie, pokażę Ci praktyczny przypadek projektując sklep internetowy z produktami Apple, z określonymi filtrami według produktów (pamięć RAM, kolor, cena itp.).
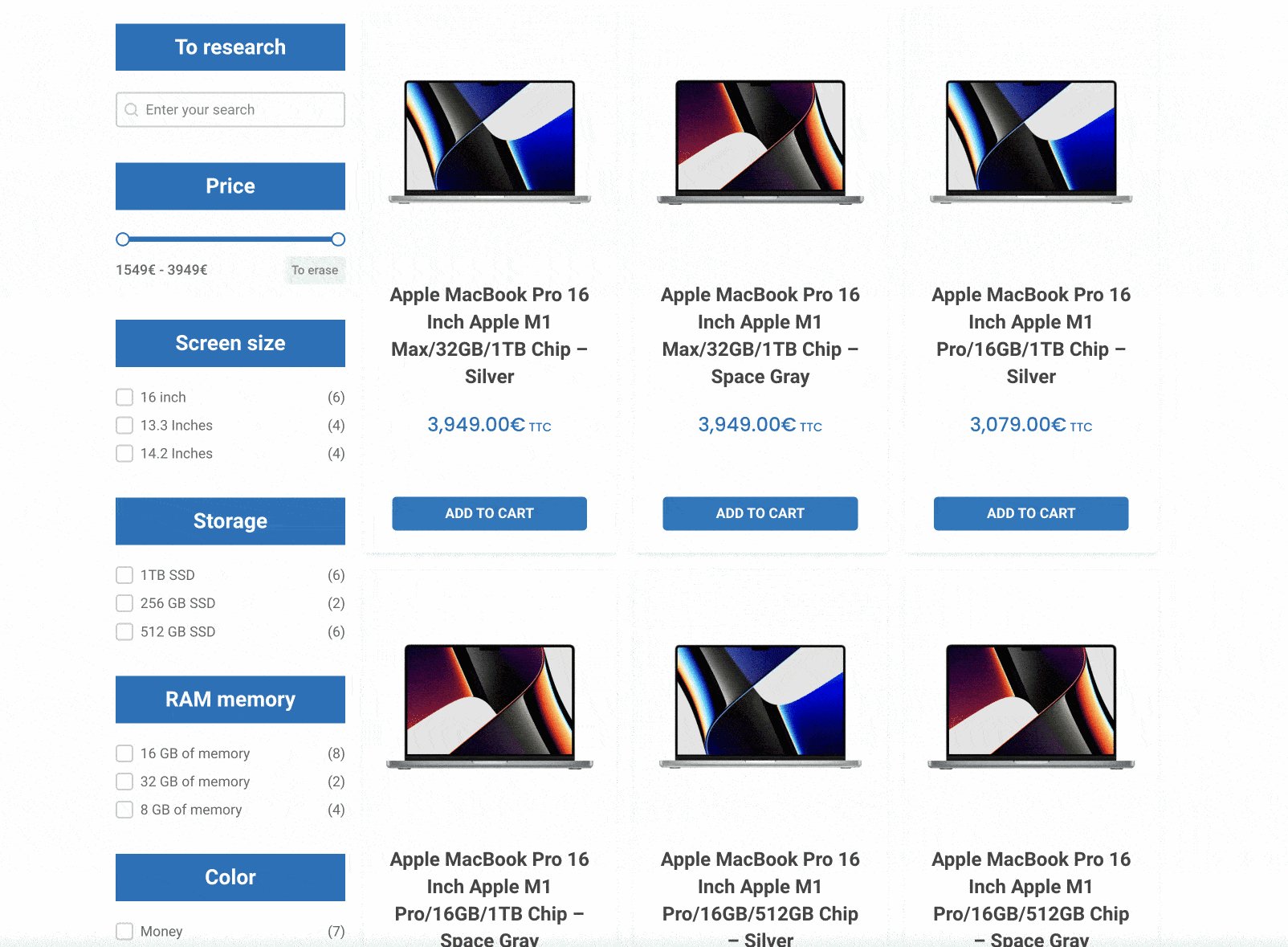
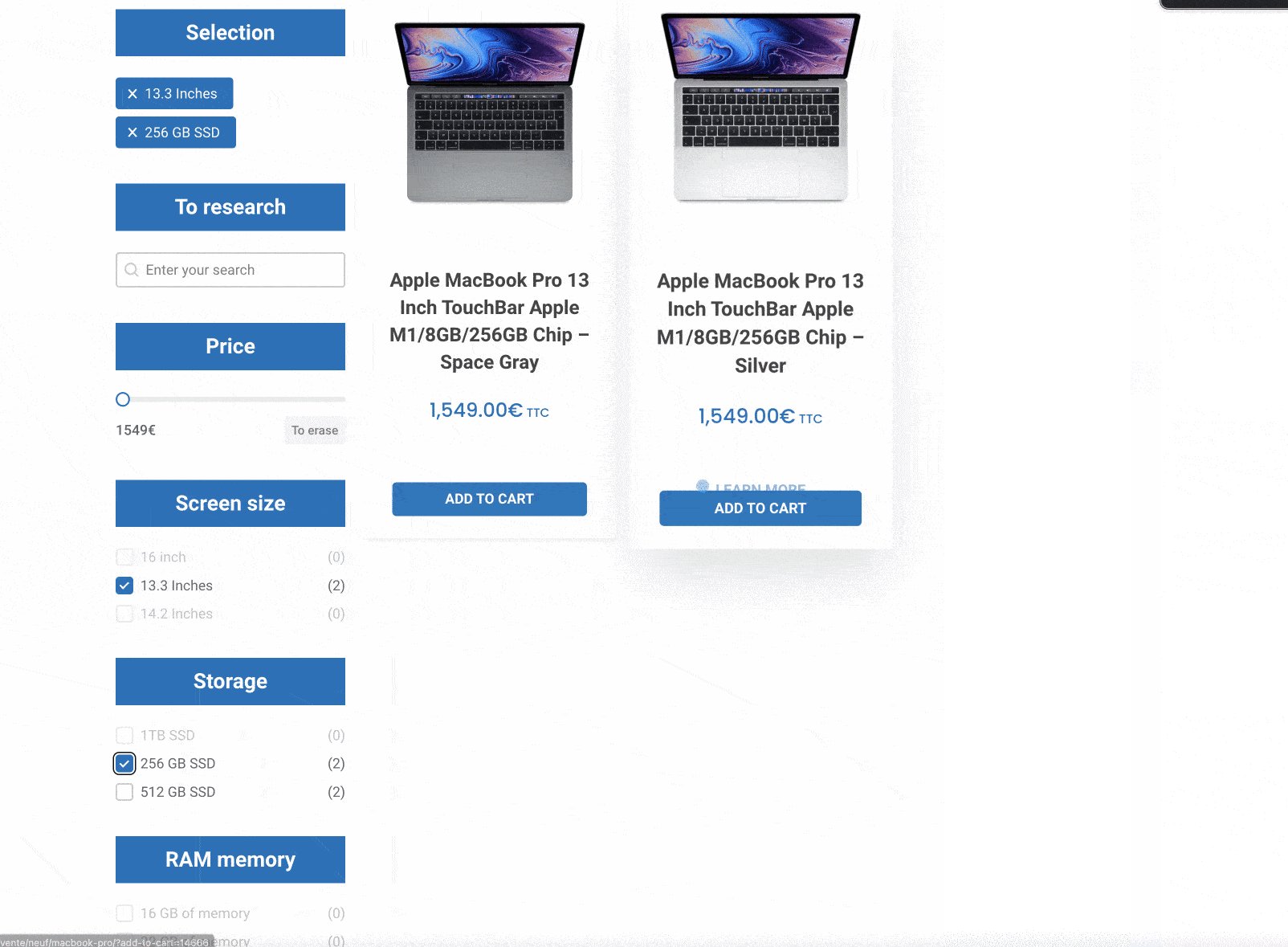
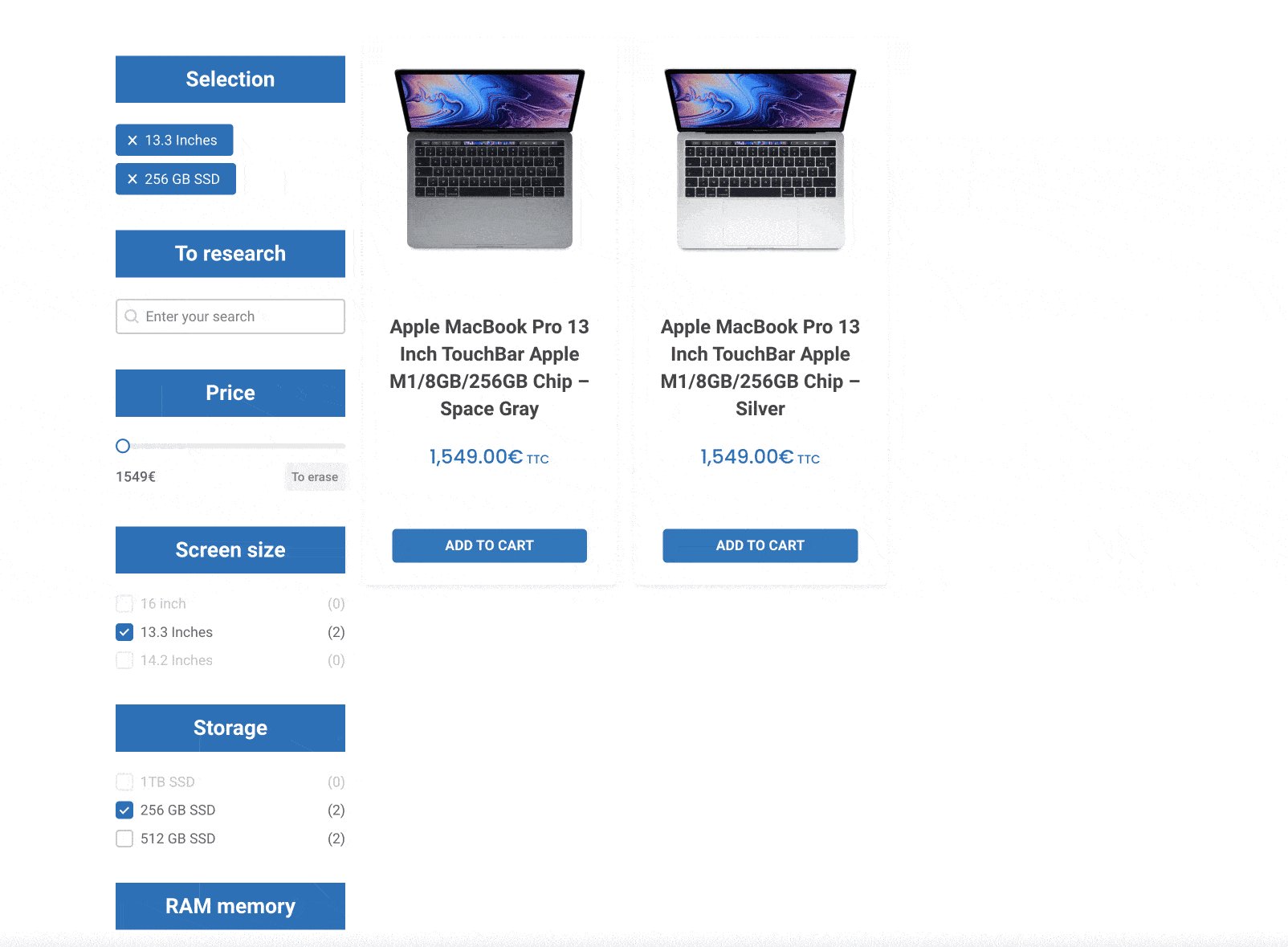
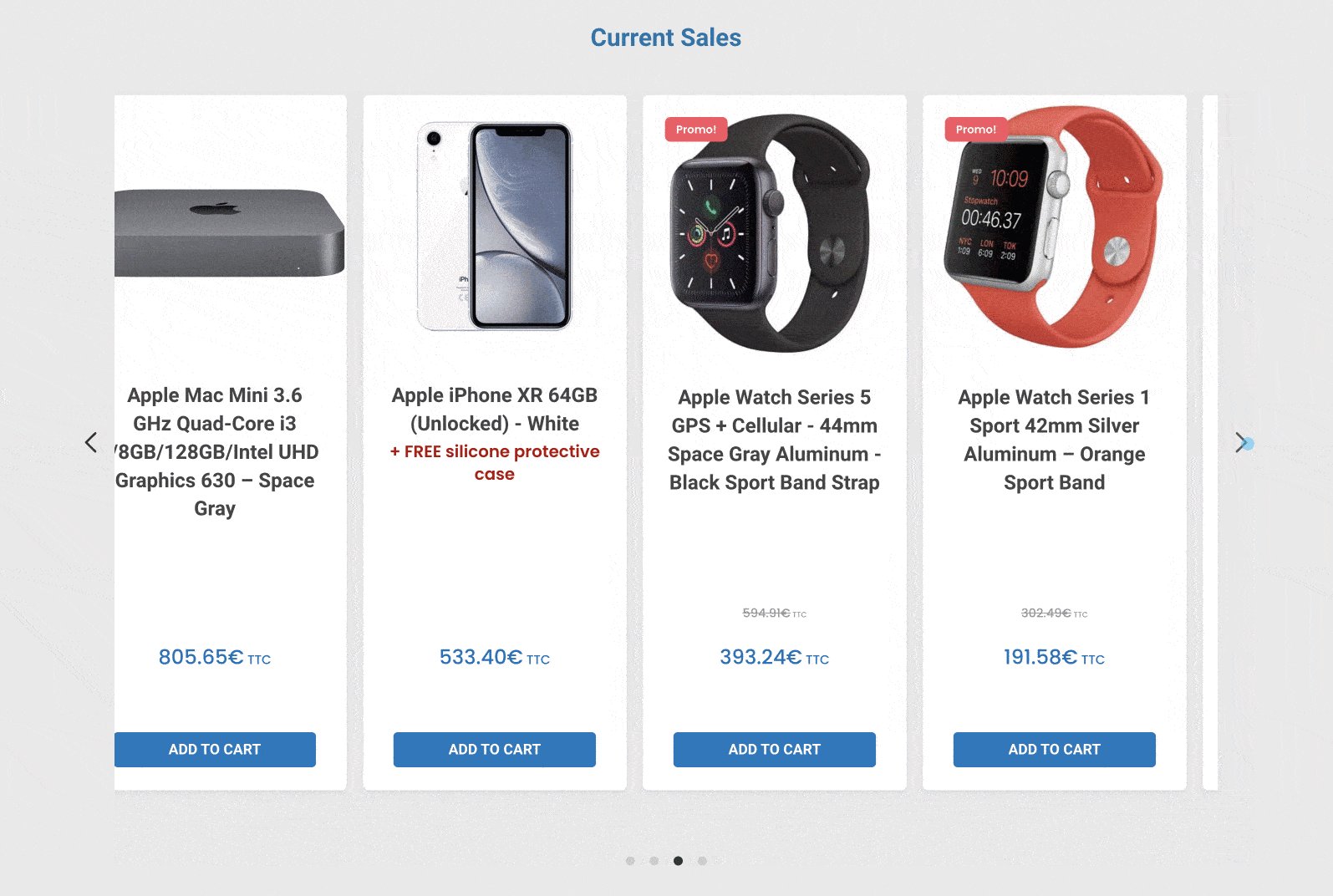
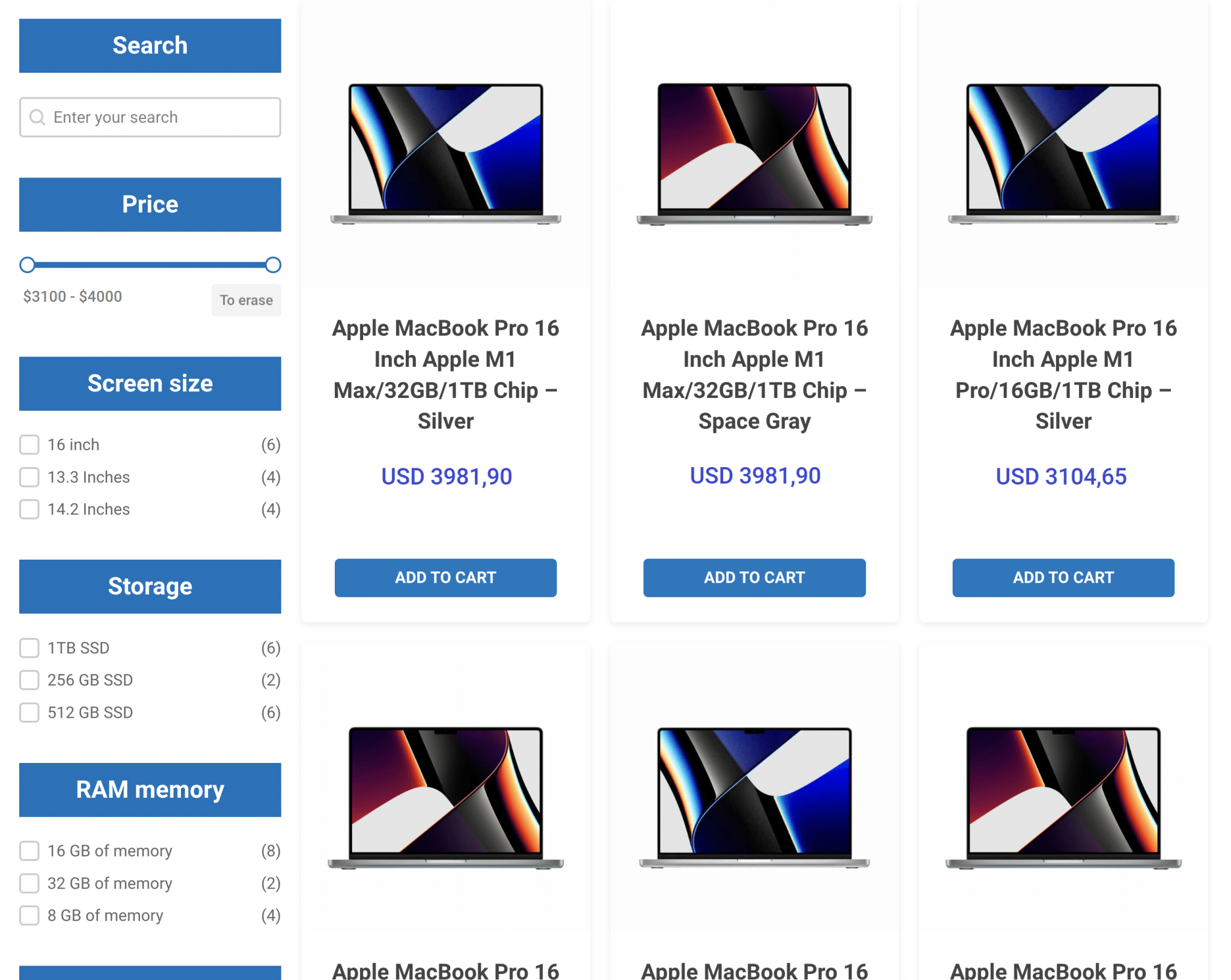
Oto rodzaj filtrowalnej siatki, którą stworzymy w tym poście dla naszego sklepu internetowego WooCommerce:

Zanim przejdziemy dalej i przejdziemy do sedna sprawy, wskażę coś bardzo ważnego, abyś mógł lepiej zrozumieć, jak działa WP Grid Builder.
Powinieneś wiedzieć, że wtyczka opiera się na 3 elementach:
- Karty
- Fasety
- Siatki
Te terminy będą używane w tych wierszach, ale nie panikuj: wyjaśnię ci to wszystko za pomocą zrzutów ekranu, abyś niczego nie przegapił.
Ale najpierw zagłębmy się w pulpit nawigacyjny wtyczki.
Przejrzysty, intuicyjny i przejrzysty pulpit nawigacyjny
Po włączeniu wtyczki w witrynie zauważysz w szczególności dwie rzeczy:
- Zwięzłe menu z linkami do konfiguracji siatek, map i aspektów.
Ale także możliwość dostosowania ustawień i włączenia modułów. Bardzo łatwo jest się odnaleźć.

- Przejrzysty i kolorowy interfejs użytkownika . Poruszanie się po różnych menu jest bardzo przyjemne, z wyraźnie widocznymi przyciskami wezwania do działania i odstępami między różnymi sekcjami. Uff, możemy oddychać.

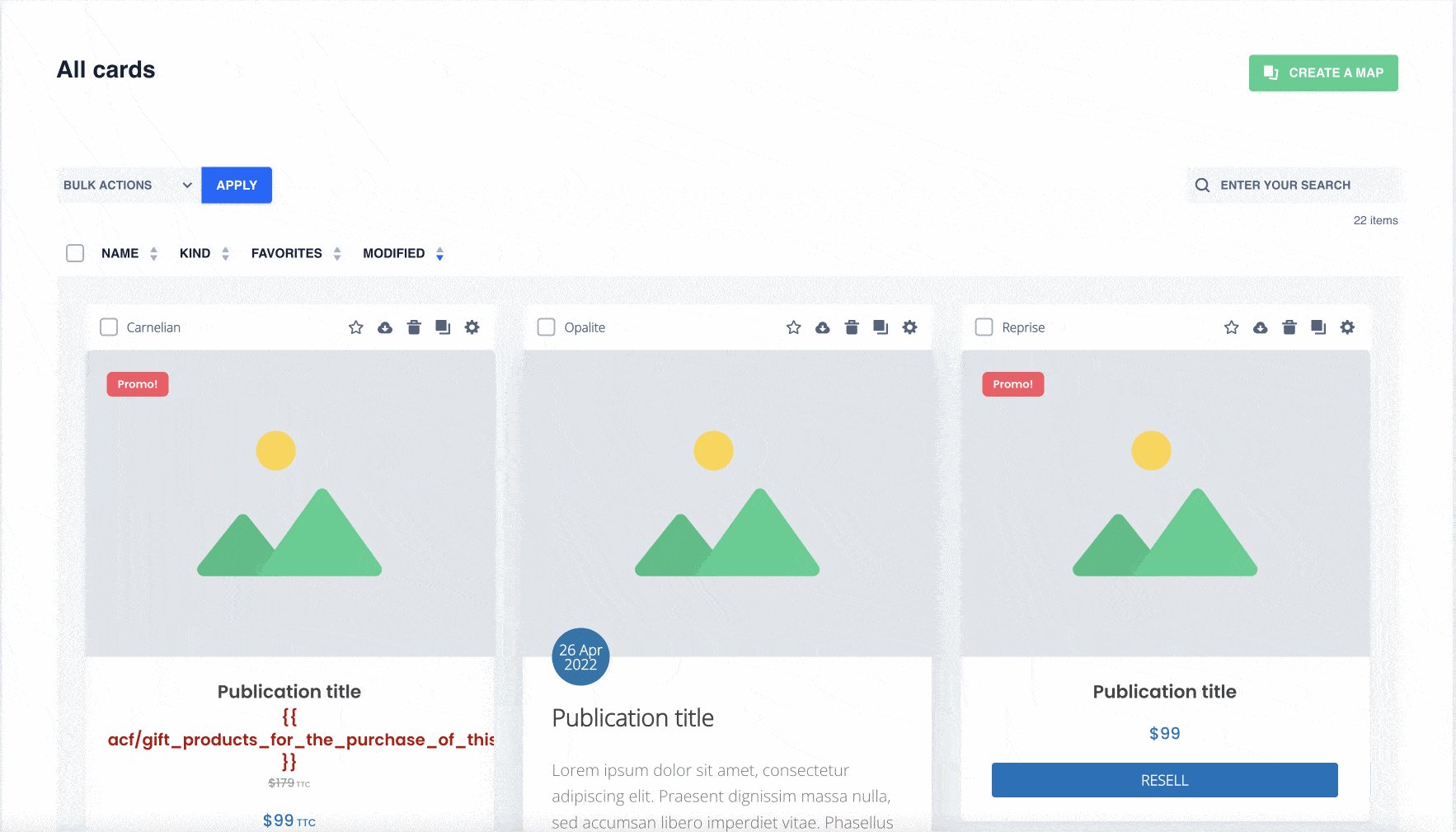
Jak stworzyć kartę za pomocą WP Grid Builder?
Karty reprezentują wyświetlanie każdej zawartości w siatce. W naszym konkretnym przykładzie odpowiada to produktom WooCommerce.
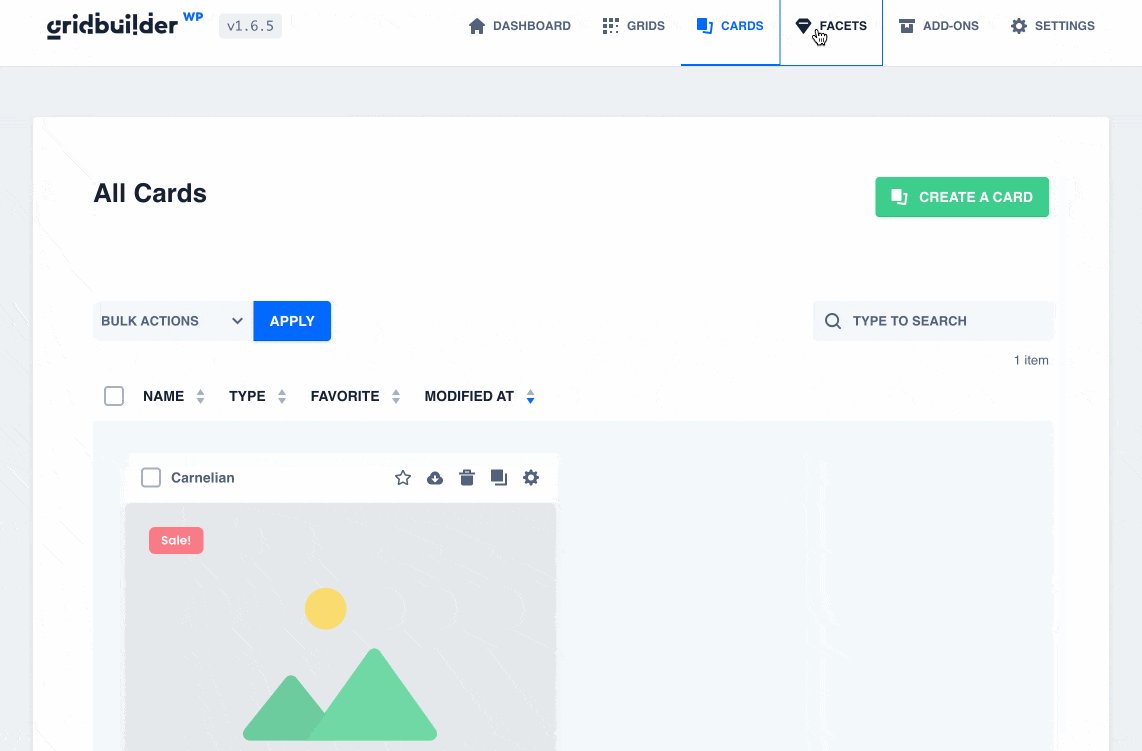
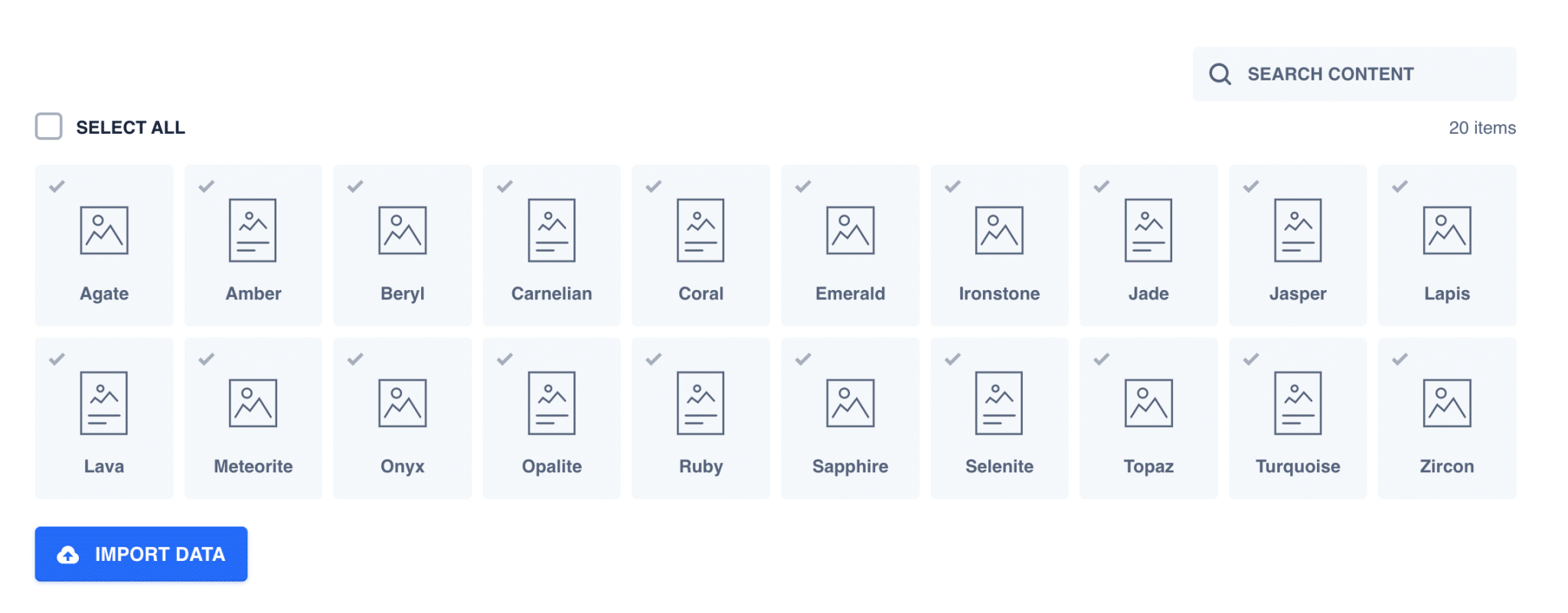
WPGridBuilder współpracuje z ponad 20 wstępnie zaprojektowanymi szablonami kart dla Twoich postów na blogu lub produktów, w menu "Wszystkie karty":

Jego karty można importować i używać za pomocą kilku kliknięć, ale możesz całkowicie stworzyć własne lub zmodyfikować istniejący szablon.
Oto przykład sugerowanych kart do rozpoczęcia pierwszych siatek:

WP Grid Builder zawiera wewnętrzny kreator wizualny do edycji, co pozwala modyfikować cały projekt za pomocą przeciągania i upuszczania za pomocą bloków.
Istnieją bloki wszelkiego rodzaju i dedykowane do wszystkich zastosowań:
- Twoje posty: tytuły, meta, treść itp.
- Dla Twoich produktów WooCommerce: ceny, oceny, rabaty itp.
- Dla użytkowników WordPressa: imię i nazwisko, adres e-mail, awatar itp.
- Dla terminów i kategorii.
- Aby dodać przyciski i ikony.
- Aby zintegrować pola niestandardowe.
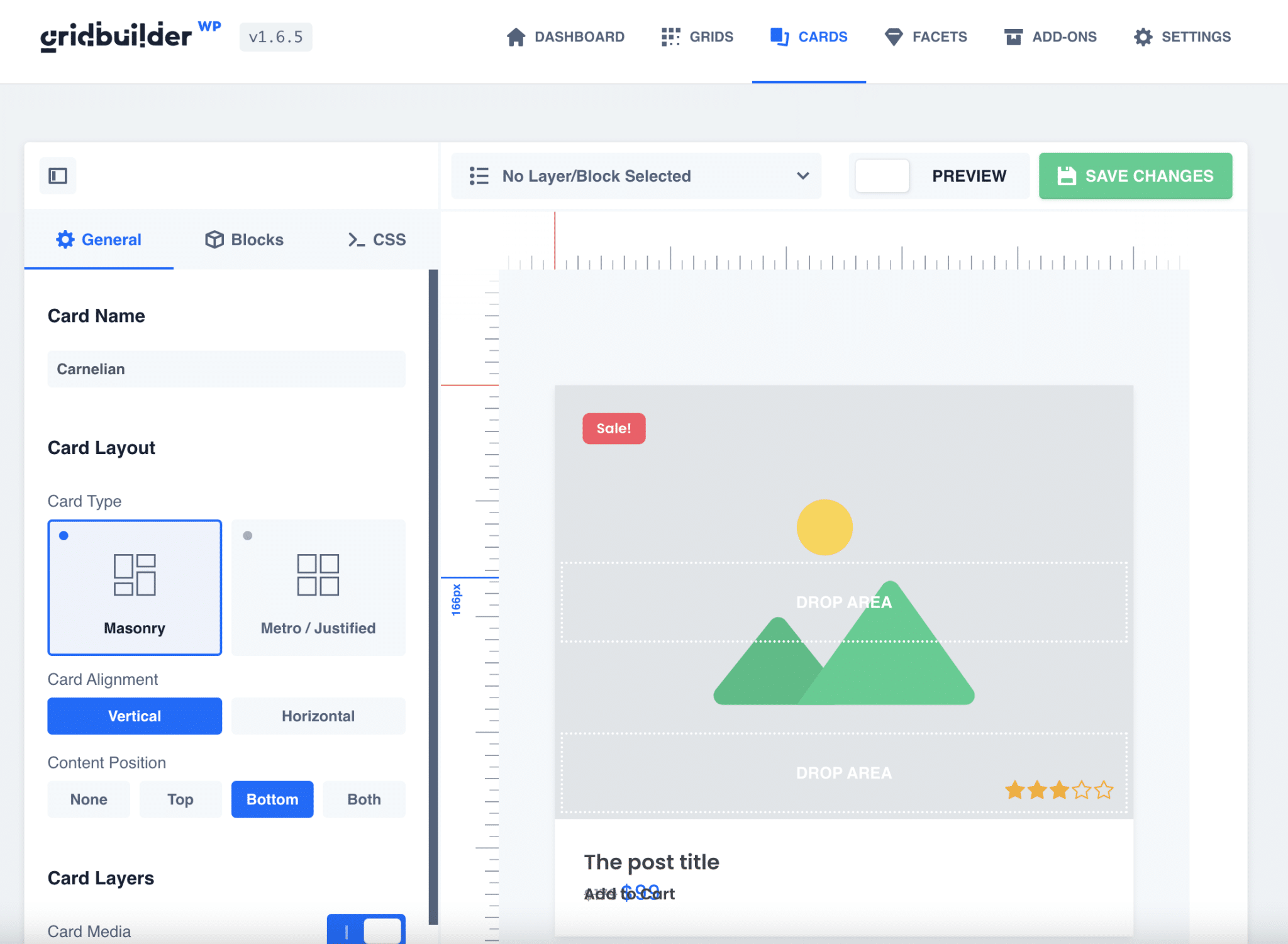
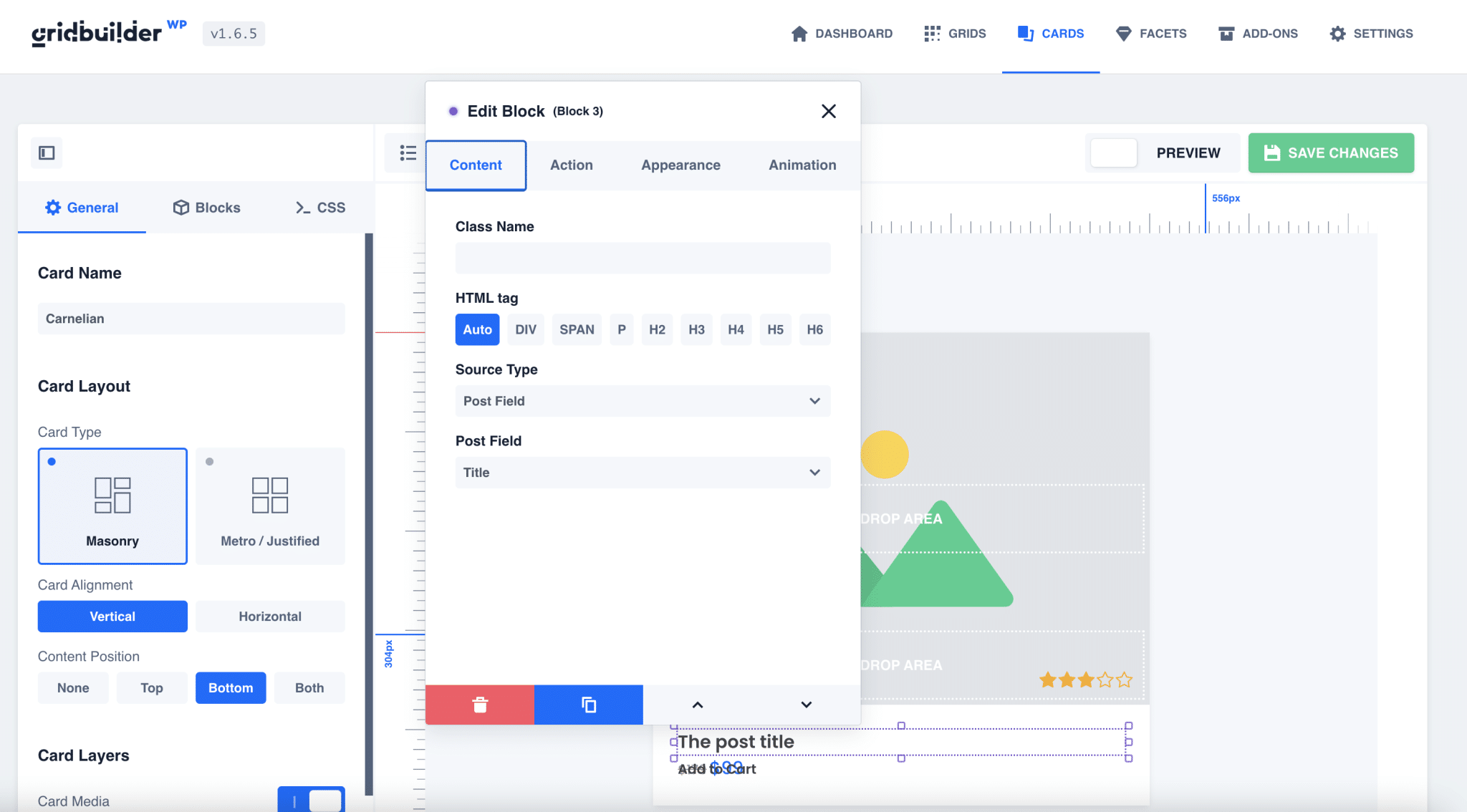
W naszym przykładzie zaczniemy od szablonu karty o nazwie „Karneol”:

System układu jest dość podobny do Gutenberga, a nawet Elementora.
Każdy element można dostosować i ma opcje edycji koloru, czcionki, typu pola, rozmiaru, tła lub dodawania niestandardowego CSS.

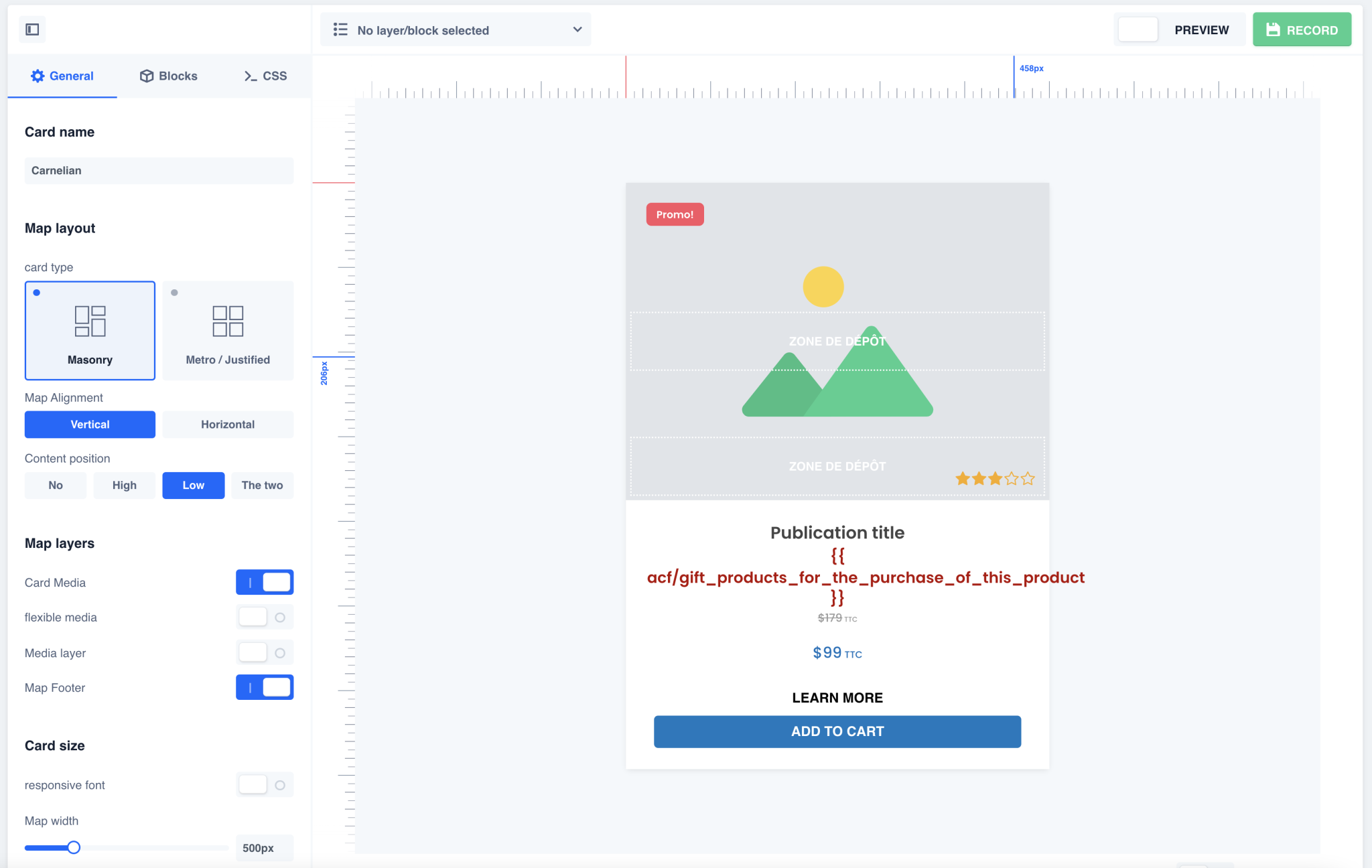
Trochę zmodyfikowałem układ, aby uzyskać następujący wynik:

Dodałem zaawansowane pole niestandardowe odpowiadające przedmiotowi oferowanemu do zakupu tego produktu, przycisk „Dowiedz się więcej” prowadzący do strony produktu i nieco zmodyfikowałem typografię.
Gdy nasze karty są gotowe i mają wszystkie potrzebne nam informacje, przejdźmy dalej.
Jak stworzyć fasetę?
Teraz jesteśmy w najważniejszej i najciekawszej części konfiguracji naszej siatki: tworzeniu aspektów (poprzez menu „Wszystkie aspekty”).
Aspekty reprezentują wszystkie możliwe typy filtrów, które możesz dodać do swojej siatki.

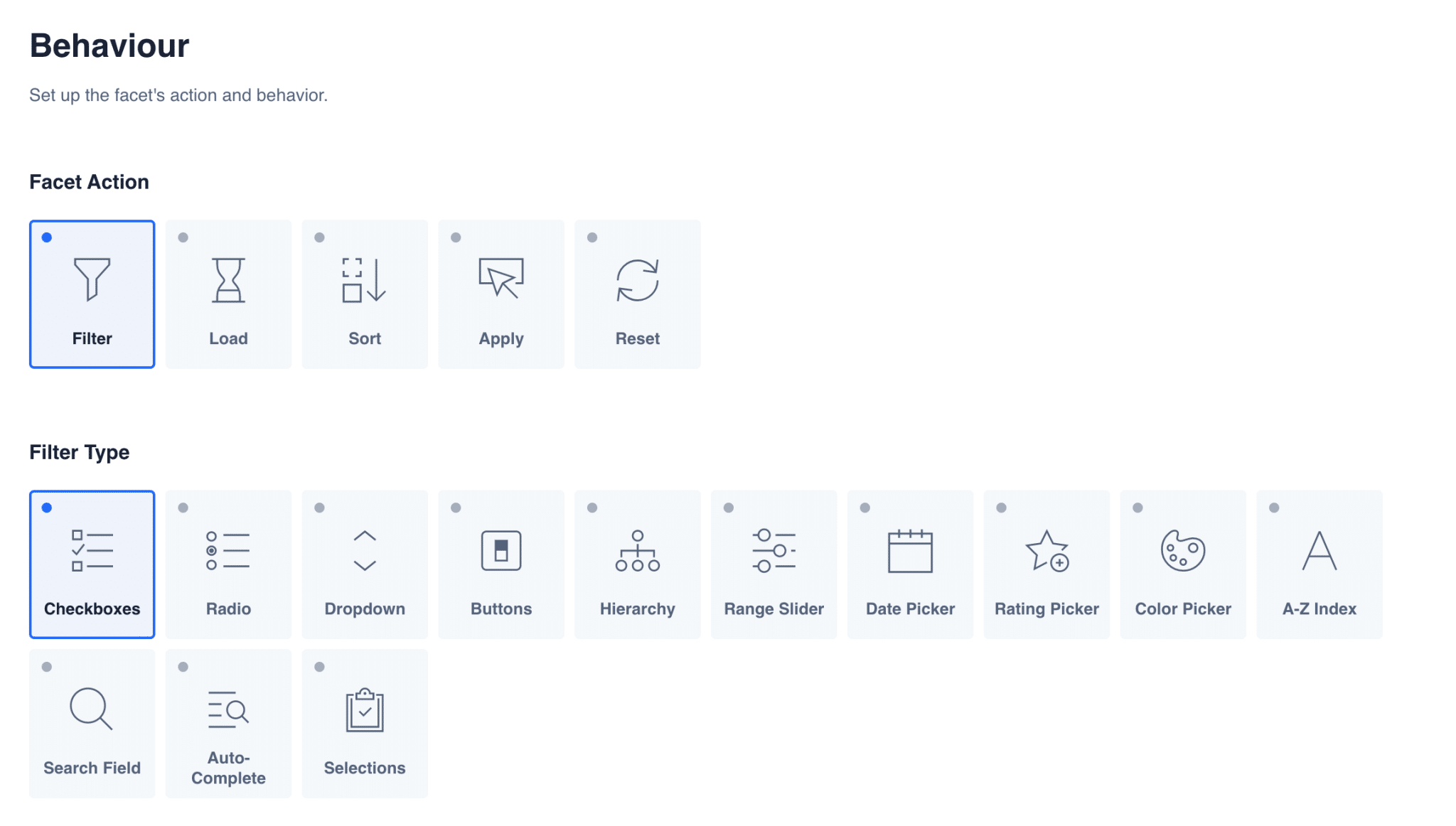
Jak widać na powyższym zrzucie ekranu, są one podzielone na 5 kategorii (pod „Facet Action”).
Każdy aspekt jest zawsze dołączony do siatki (omówię to w następnej części) i musisz najpierw wybrać rodzaj akcji, którą wykona na twojej siatce:
- Filtruj : aby filtrować zawartość swojej siatki za pomocą przycisków, selektorów, opinii klientów itp.
- Load : aby załadować więcej treści, na przykład z możliwością dodania nieskończonego przewijania do siatki lub paginacji.
- Sortuj : aby utworzyć menu rozwijane z niestandardowymi wyborami, np. w kolejności alfabetycznej.
- Zastosuj : aby wybrać filtry i przekierować do przefiltrowanej strony.
- Resetuj : aby dodać przycisk, aby zresetować wybory odwiedzającego i ponownie wyświetlić domyślną siatkę.
Podobnie jak karty, WP Grid Builder oferuje import kilkunastu podstawowych aspektów, aby rozpocząć projekt.
Radzę zainstalować je wszystkie, nie tylko dlatego, że są przydatne, ale również dadzą przykład do późniejszego tworzenia niestandardowych.
Stwórzmy więc teraz nasz pierwszy aspekt, aby filtrować naszą siatkę produktów. Ten aspekt sortuje produkty zgodnie z niestandardową taksonomią WooCommerce o nazwie „Pamięć o dostępie swobodnym” (RAM), wcześniej skonfigurowaną w naszych produktach.
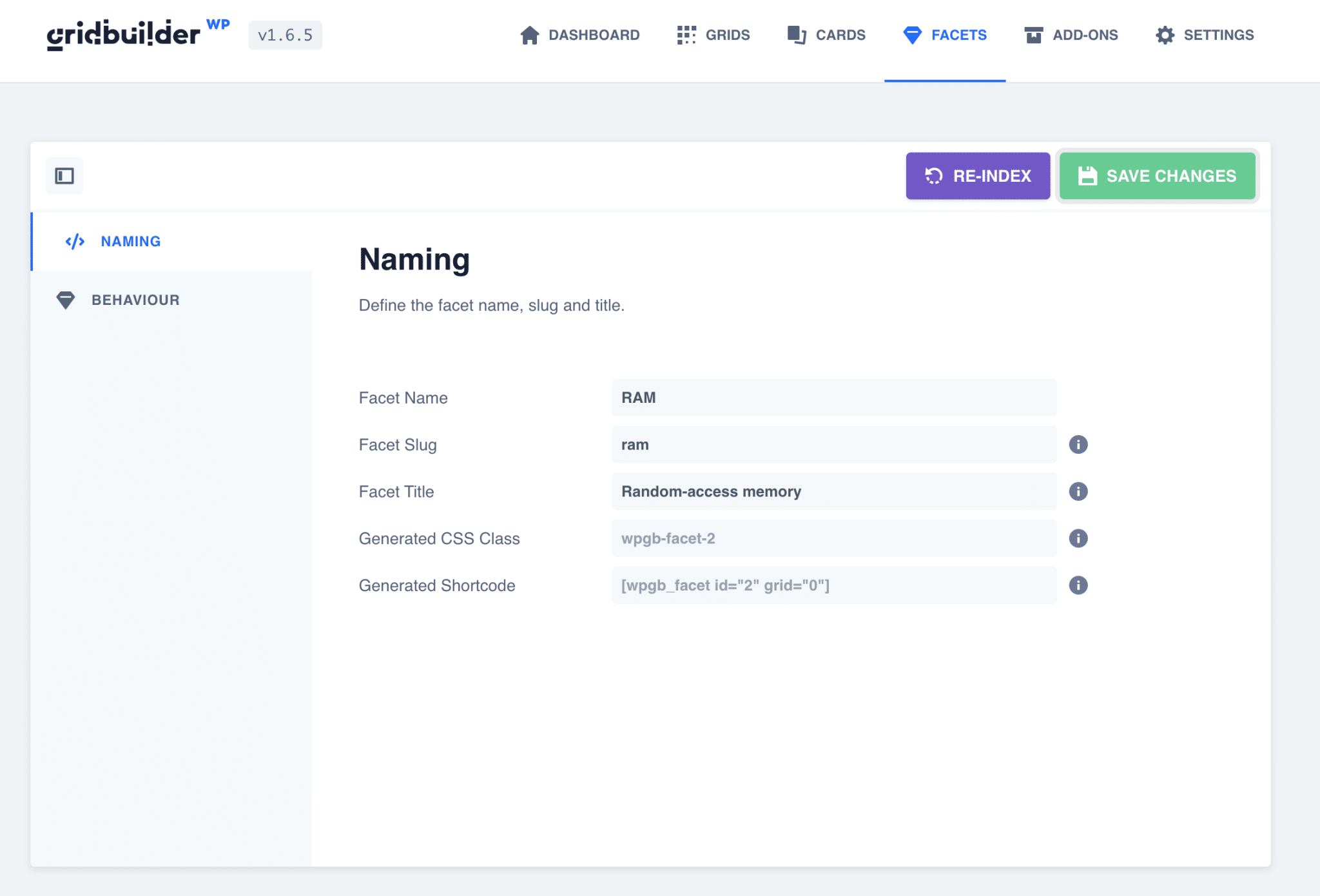
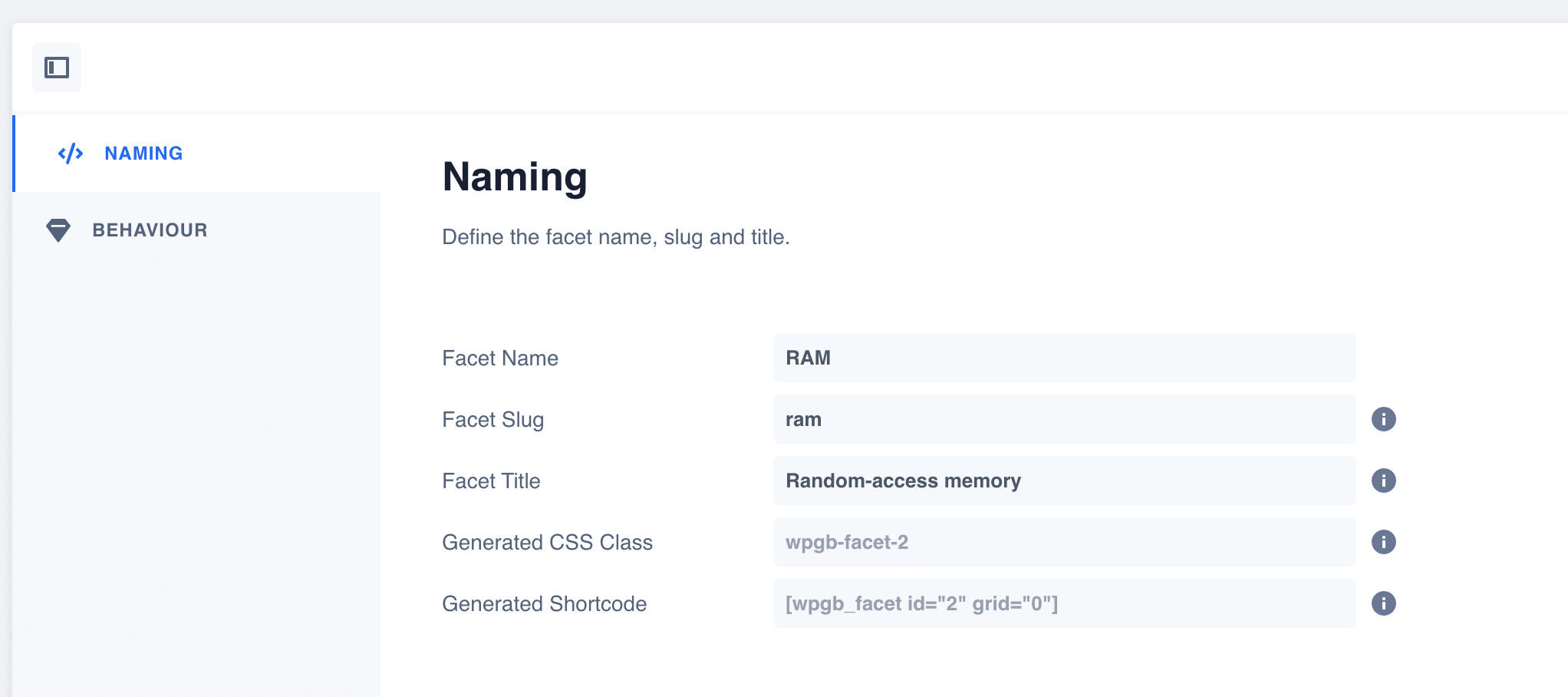
Dodajmy więc aspekt „RAM” w następujący sposób:

Jak dotąd nic skomplikowanego, po prostu nazwij swój filtr.
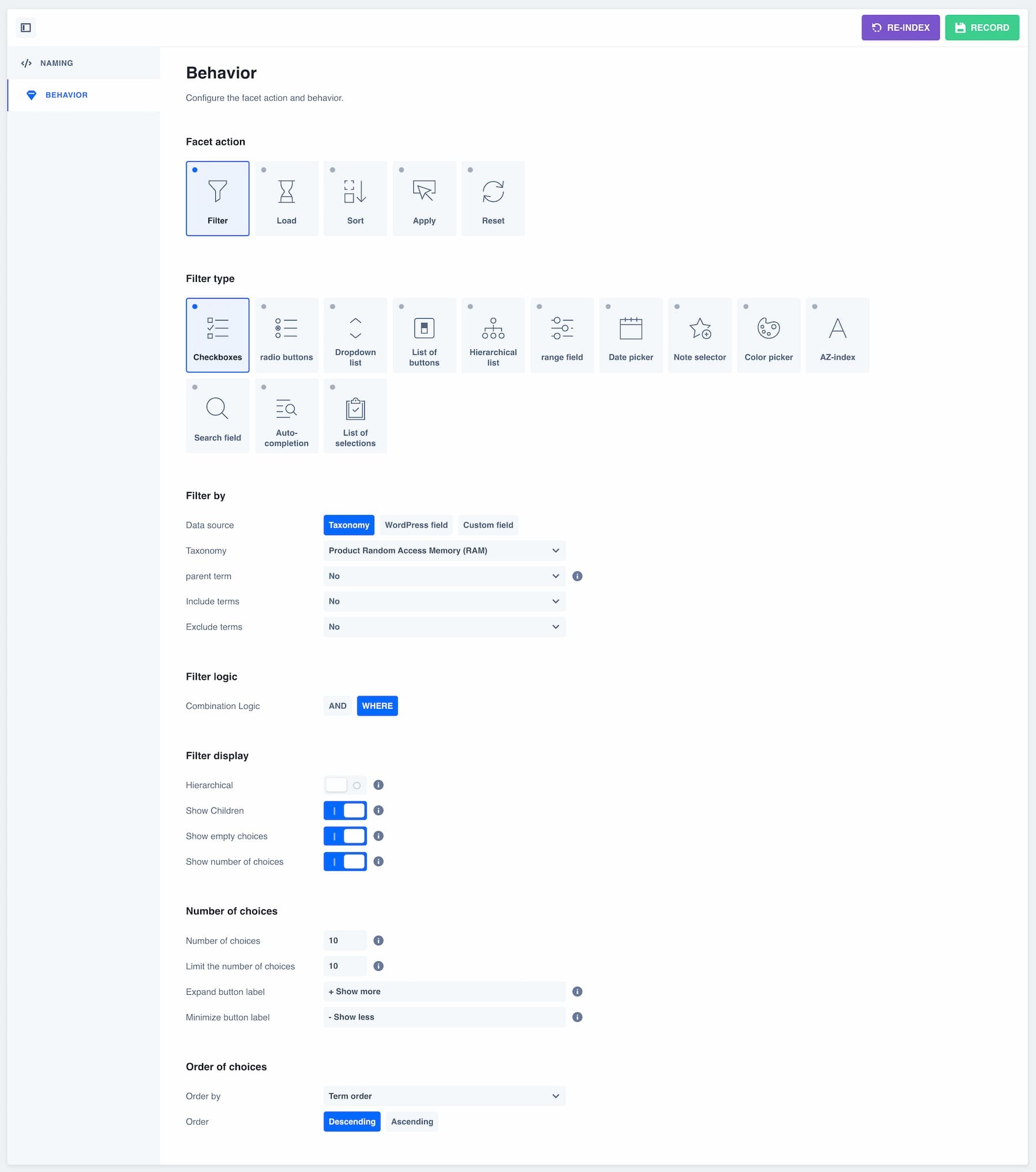
Przejdźmy teraz do zakładki „Zachowanie”, która pozwoli Ci zdefiniować cel Twojego aspektu:

Chcemy wyświetlić filtr, który pozwala odwiedzającemu sprawdzić różne typy pamięci RAM w celu doprecyzowania ich wyboru. Dlatego potrzebujemy filtru typu „Pole wyboru”.
W zależności od filtra możesz oczywiście wybrać inny.
Następnie wybieramy rodzaj danych do filtrowania. Jest to taksonomia „pamięci o dostępie swobodnym” stworzona wcześniej za pośrednictwem WooCommerce.
Logika filtrowania jest tutaj ustawiona na wybór „GDZIE”, co pozwala zaznaczyć kilka pól naraz, w przeciwieństwie do wyboru „ORAZ”, który pozwala zdefiniować tylko jedno.
Pozostałe opcje pozwalają wyświetlić lub nie podkategorie, liczbę dostępnych produktów zgodnie z atrybutem lub wybrać kolejność wyborów wyświetlanych przez filtr.
Teraz masz jeszcze jeden ważny krok: tworzenie własnej siatki .
Jak stworzyć siatkę?
Zamierzamy teraz zbudować i skonfigurować naszą siatkę, aby wyświetlać dokładnie takie elementy, jakie chcemy.
Zakładka „Siatki” zawiera wiele opcji dostrajania wyświetlacza. Przyjrzymy się tutaj tylko głównym, z precyzyjnym powiększeniem każdej z dziesięciu dostępnych zakładek ustawień.
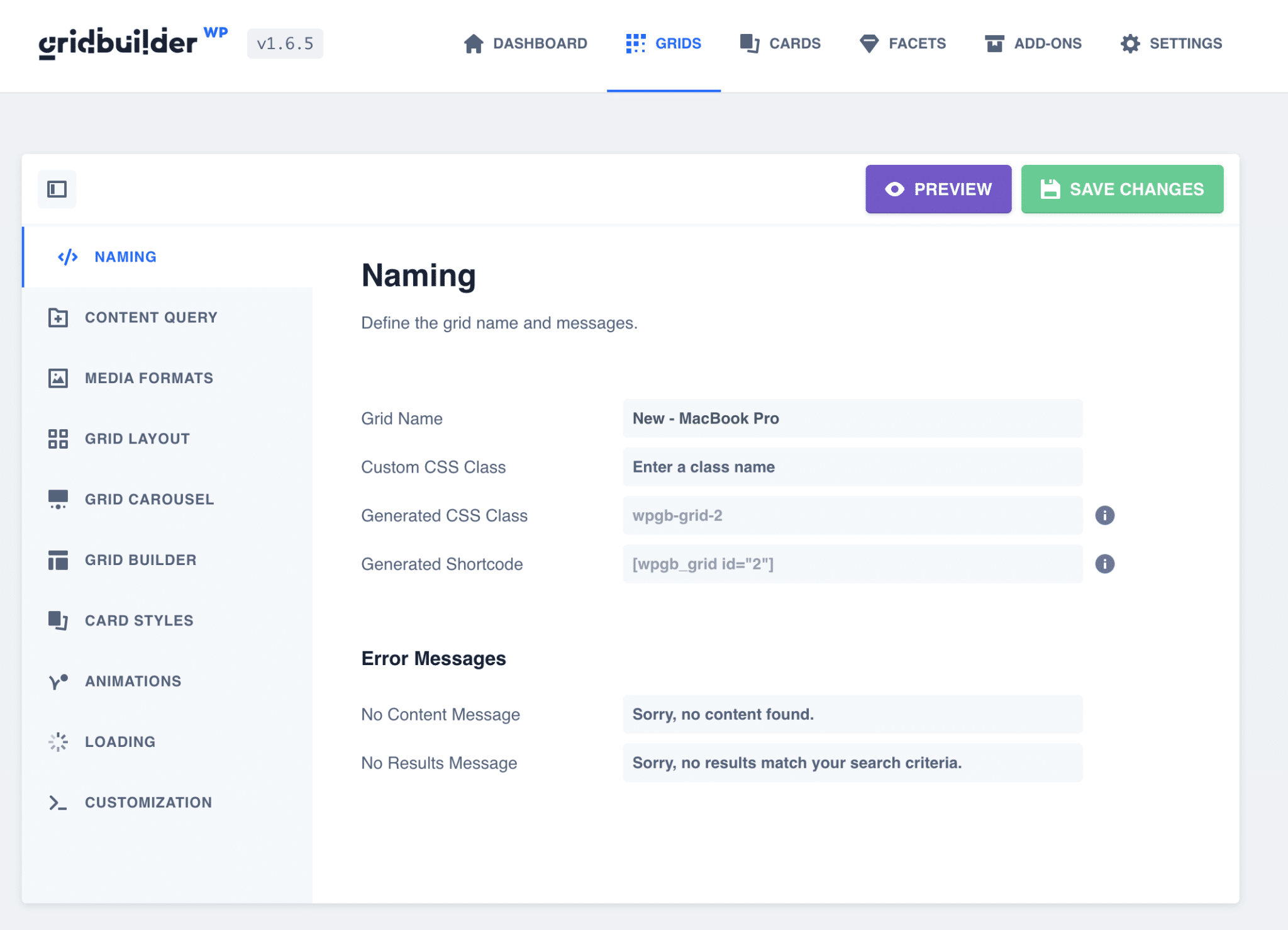
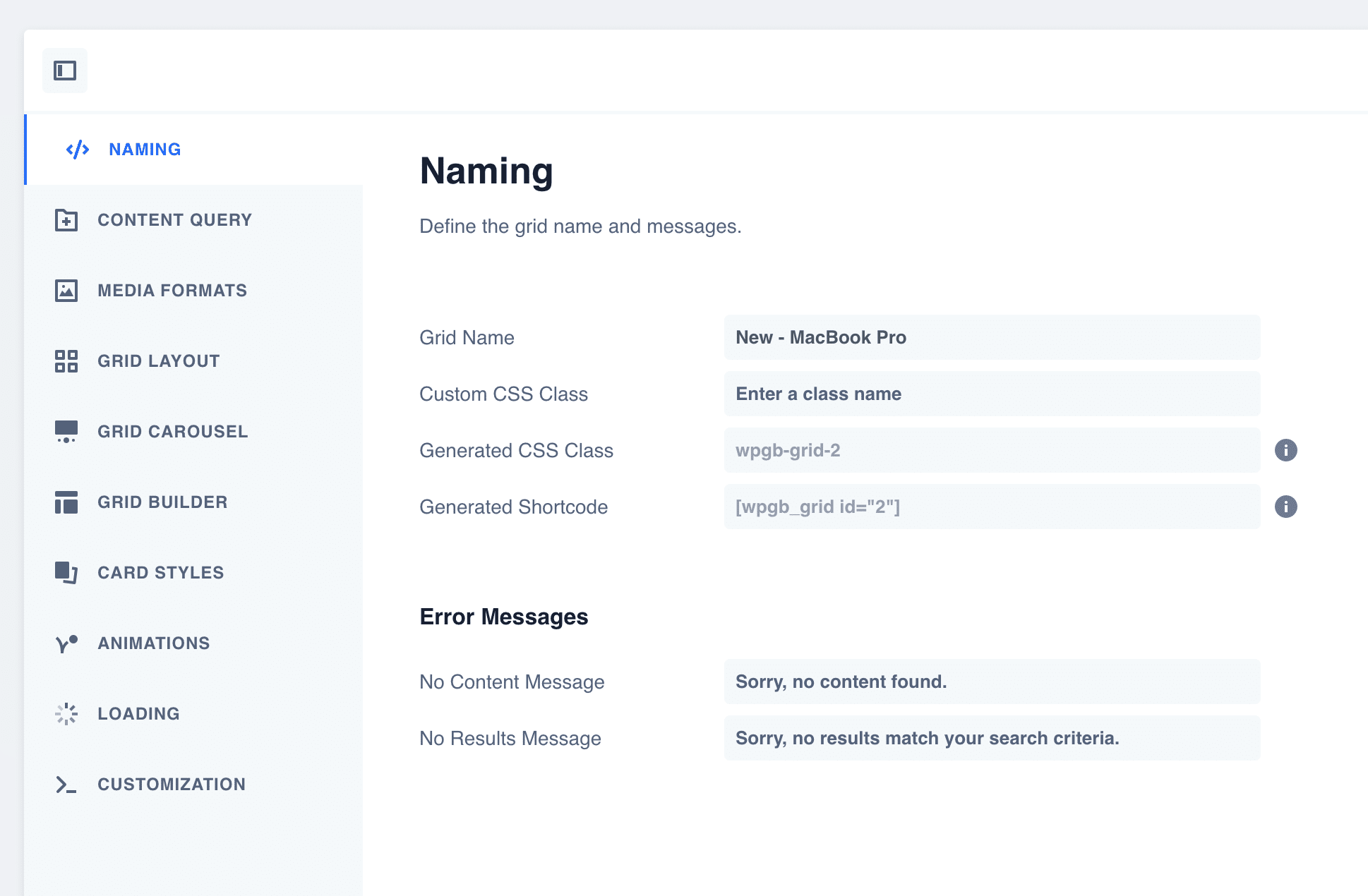
Zakładka nazewnictwa

Zakładka „Nazewnictwo” pozwala zdefiniować nazwę swojej siatki . Jest to przydatne, jeśli tworzysz kilka siatek, aby zdefiniować dla niego niestandardową klasę CSS lub pobrać krótki kod, który ma być wyświetlany na twoich stronach.
Możesz następnie edytować różne komunikaty o błędach, jeśli filtrowanie odwiedzającego nie zwraca żadnych wyników.
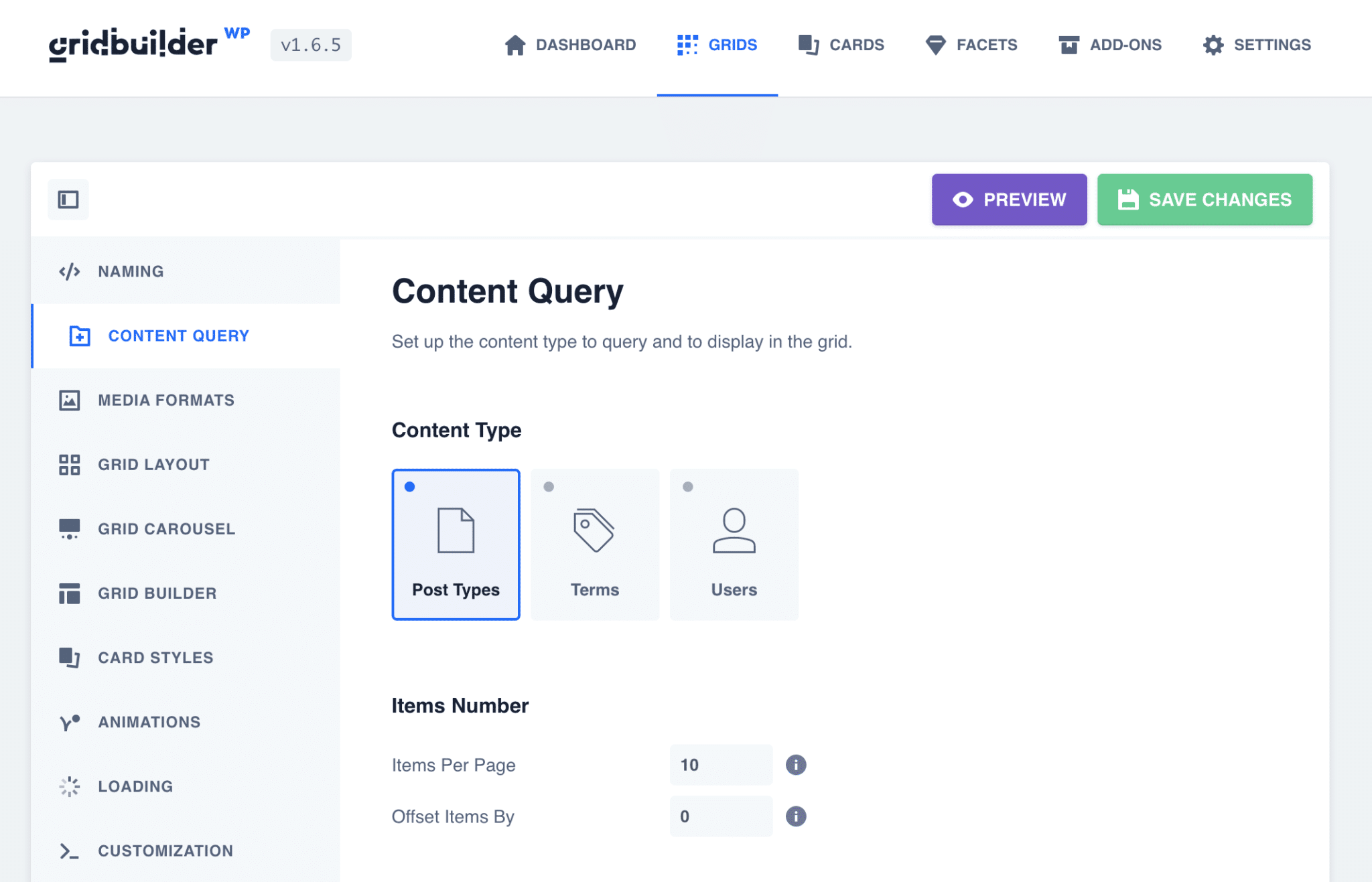
Karta Zapytanie o zawartość

Zakładka „Zapytanie o treść” pozwala precyzyjnie określić, co będzie wyświetlane w naszej siatce .
Możemy wybrać rodzaj treści, taksonomie, a nawet filtrować według pól niestandardowych.
Tutaj na przykład wybraliśmy rodzaj publikacji „Produkty” z terminem taksonomicznym „MacBook Pro”. Nasza siatka wyświetli wtedy tylko produkty z tej kategorii.
Możesz wyświetlić podgląd swojej siatki w dowolnym momencie, klikając fioletowy przycisk „Podgląd” w prawym górnym rogu.
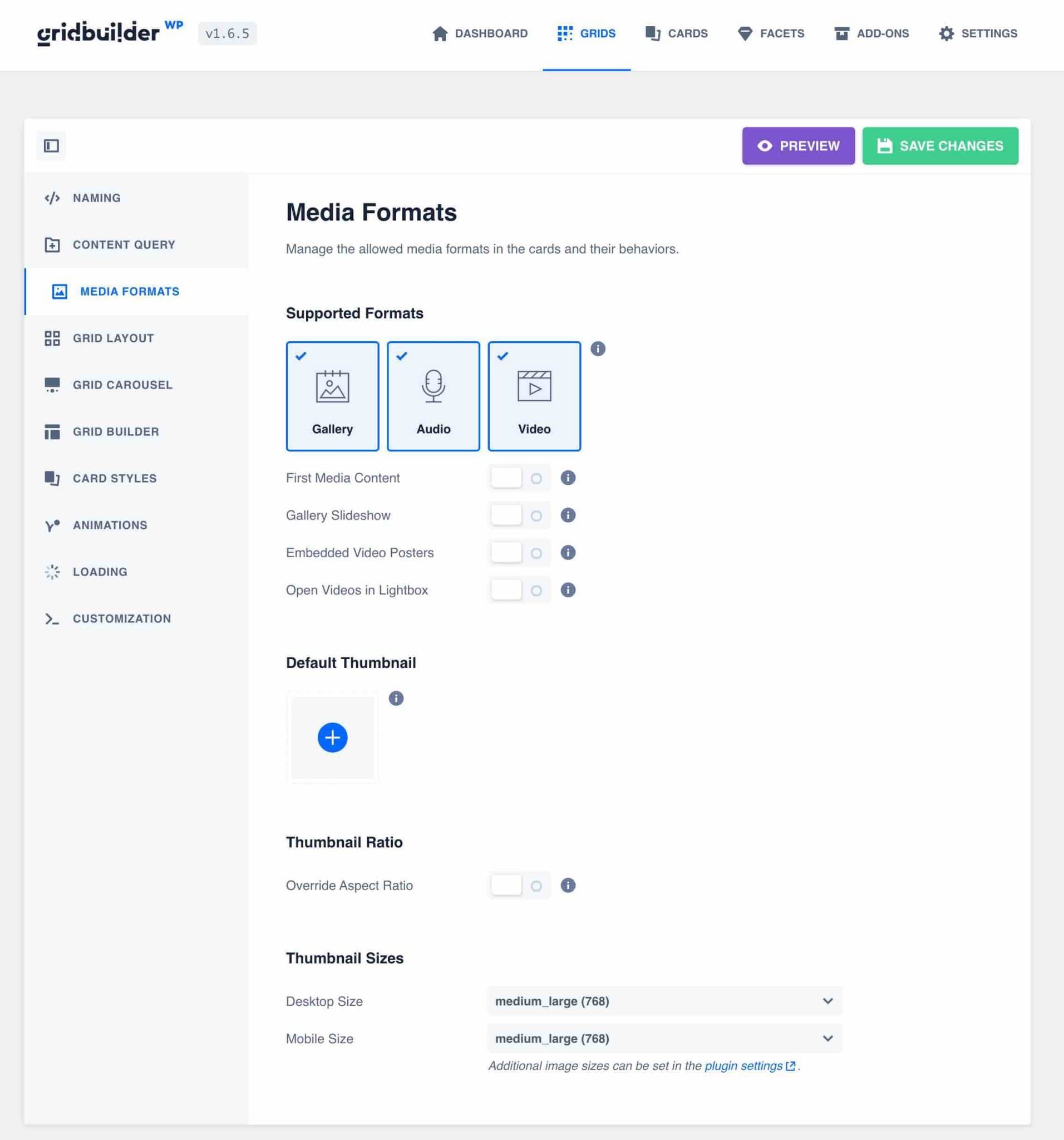
Karta Formaty multimediów

Ta zakładka jest bardzo przydatna, ponieważ pozwala zarządzać wyświetlaniem multimediów na kartach .
Na przykład pozwala na:
- Automatycznie pobierz pierwszy obraz treści, jeśli nie zdefiniowano polecanego obrazu.
- Zarządzaj galeriami obrazów jako obrazami karty.
- Wyświetl pierwszy obraz galerii WooCommerce po najechaniu kursorem na kartę.
- Automatycznie pobierz polecany obraz z YouTube lub Vimeo, jeśli wyświetlasz go na swoich kartach.
- Otwórz filmy w przeglądarce.
Pozwala także na zdefiniowanie domyślnego obrazu, jeśli nie wyświetlasz żadnego obrazu automatycznie , lub na zarządzanie proporcjami obrazów .
Rzeczywiście, zdefiniowany obraz zostanie automatycznie wyświetlony w swoim oryginalnym formacie. Jeśli wszystkie twoje obrazy nie mają tego samego formatu, może to wpłynąć na projekt twojej siatki. Aby to poprawić, bardzo przydatne może być zdefiniowanie współczynnika.
W moim przykładzie wyświetlam polecane obrazy wszystkich moich produktów. Ponieważ wszystkie mają ten sam rozmiar, nie określam konkretnego stosunku.
Zdecydowałem się pozostawić wszystkie inne ustawienia jako domyślne, ponieważ działają dobrze w tym przypadku.
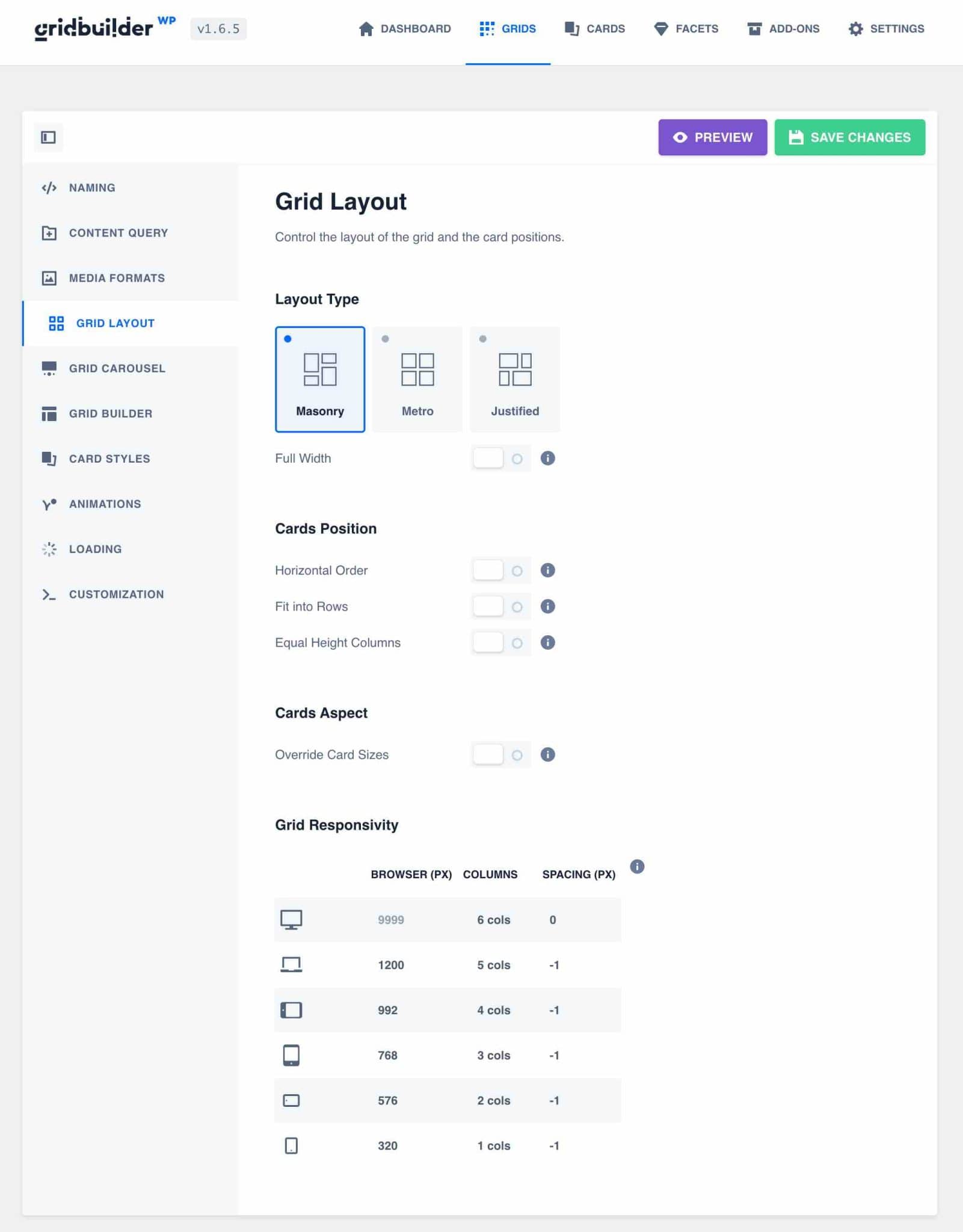
Zakładka Układ siatki

Karta „Układ siatki” umożliwia zdefiniowanie sposobu wyświetlania siatki .
Możesz wybrać rodzaj układu spośród 3 opcji:
- Kamieniarstwo
- Metro
- Usprawiedliwiony
Te 3 układy zależą od typu karty wybranej dla treści. Wrócę do tego później.
Następnie możesz zdefiniować kolejność swoich kart i przypisać im tę samą wysokość. Jest to bardzo przydatne, aby projekt był bezbłędny.
W sekcji „Responsywność siatki” możesz łatwo zarządzać stroną responsywną , definiując liczbę kolumn wyświetlanych w siatce zgodnie z rozmiarami ekranu, a także odstępem między każdą kartą.
W przypadku naszej siatki postanowiłem skupić się na wyświetlaniu maksymalnie 3 produktów w rzędzie i odstępie 20 pikseli między nimi, aby projekt pozostał przewiewny, a informacje nie nakładały się zbytnio.

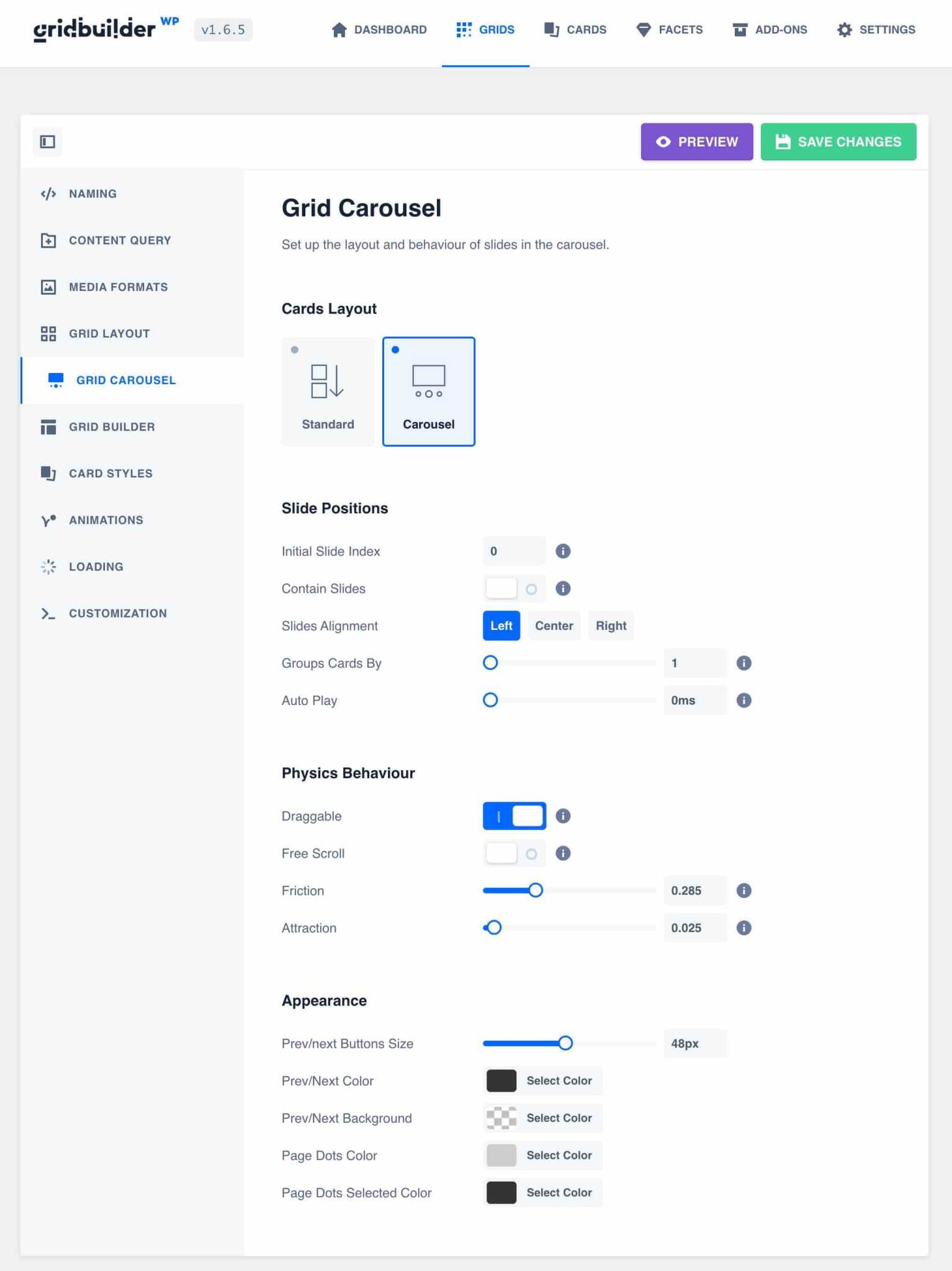
Karta Karuzela siatki

Karta „Grid Carousel” pozwala jednym kliknięciem przekształcić siatkę produktów w w pełni konfigurowalną karuzelę .
Po prostu wybierz układ „Karuzela” i gotowe: masz suwak produktu.
Różne opcje pomagają udoskonalić zachowanie karuzeli:
- Szybkość przewijania
- Liczba produktów
- Graj automatycznie, czy nie
- Rozmiar guzika
- Pozycja slajdów
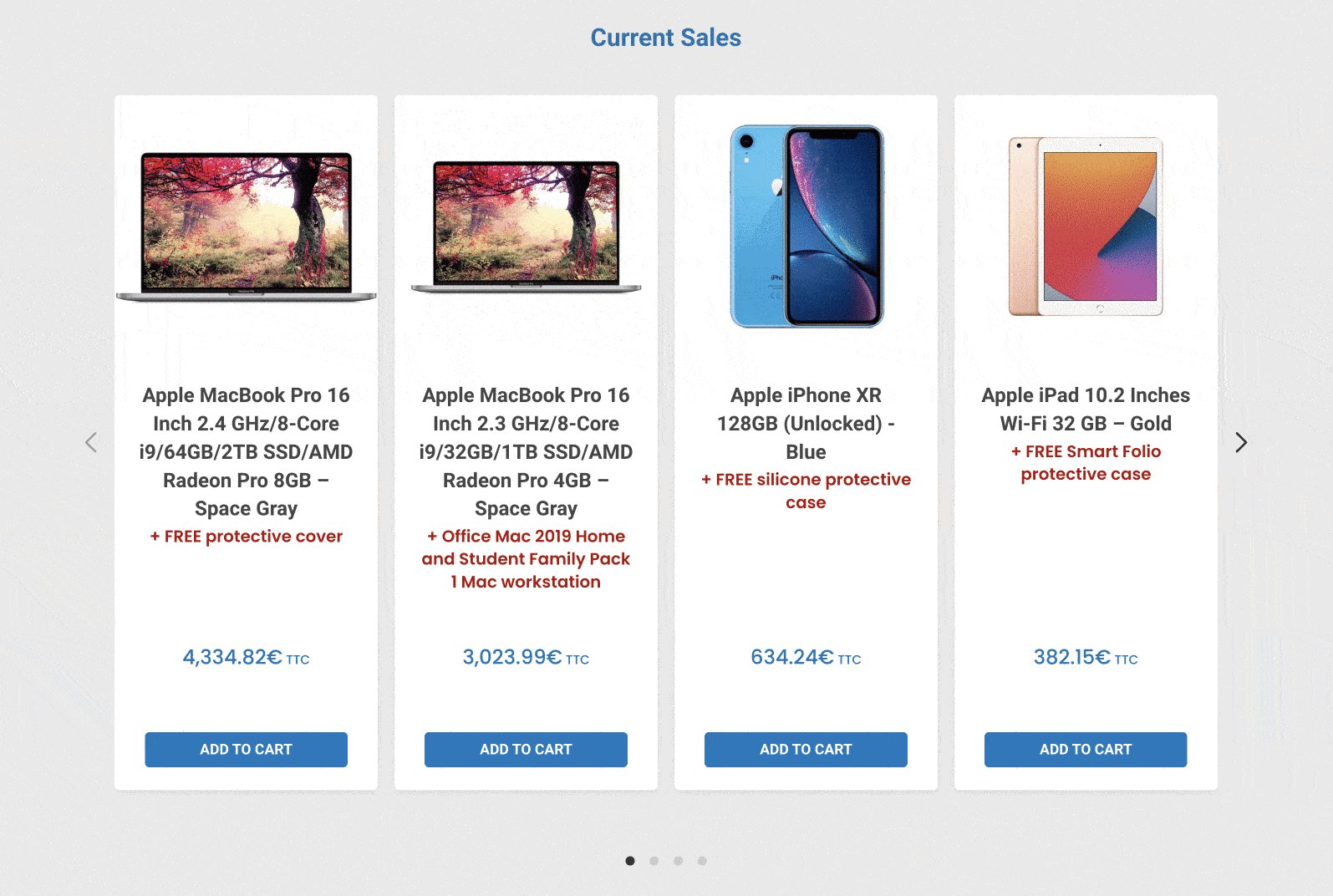
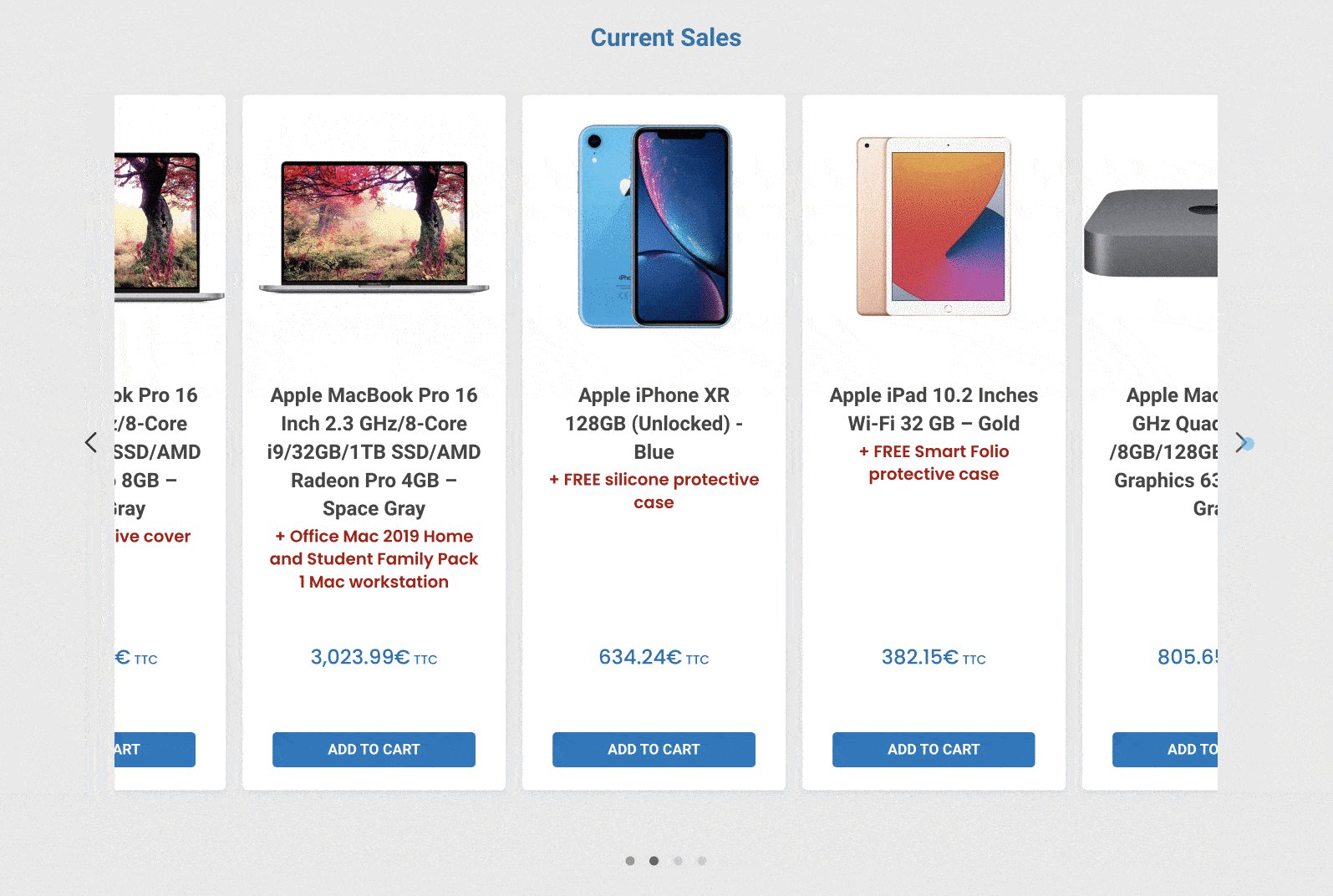
Ten konfigurowalny szablon karuzeli jest prosty w obsłudze i bardzo wygodny, aby uniknąć instalowania dodatkowej wtyczki i wyświetlać niestandardowy suwak z treścią.
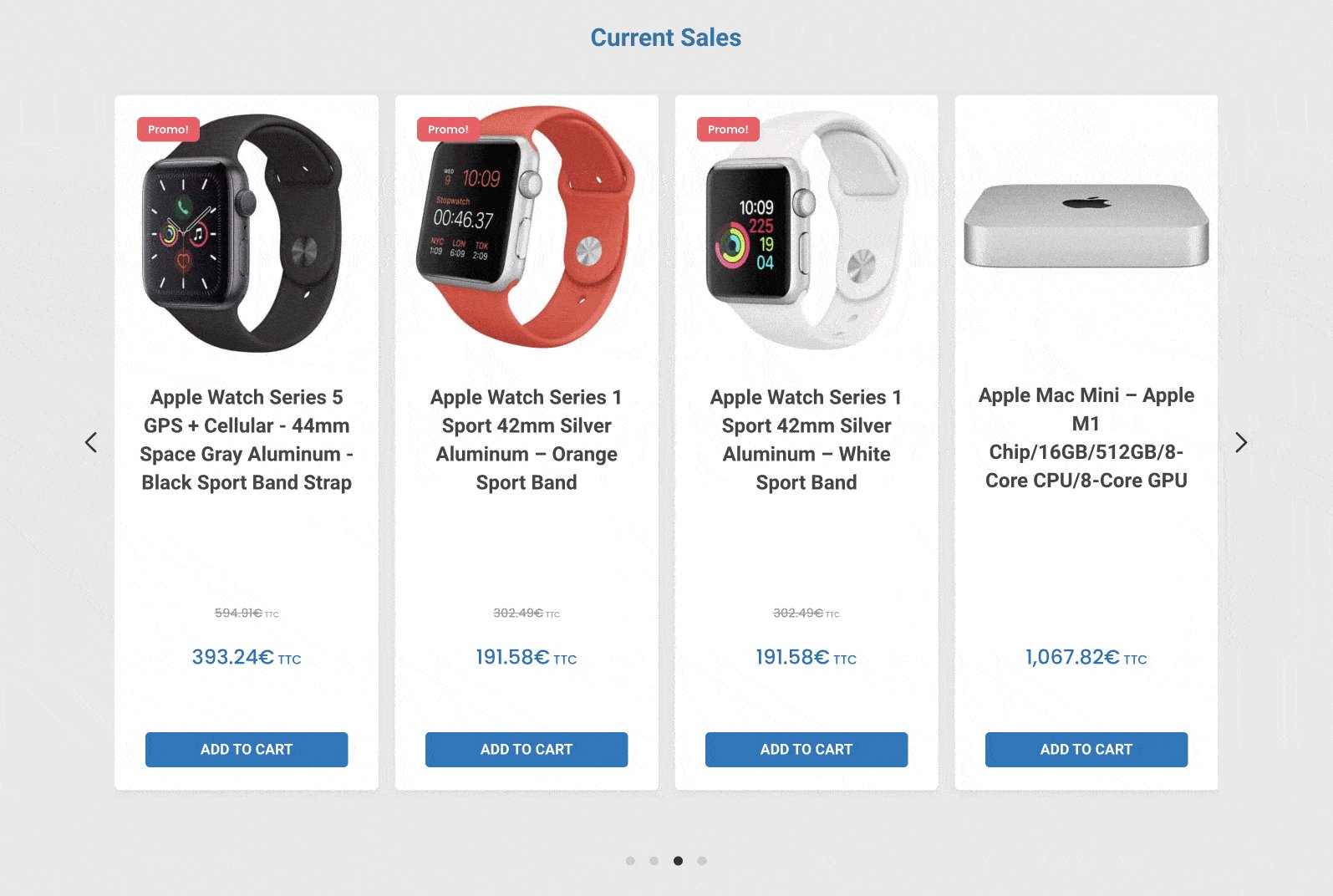
Oto, co możemy skonfigurować z domyślnymi opcjami, na przykład:

Karta Kreatora sieci

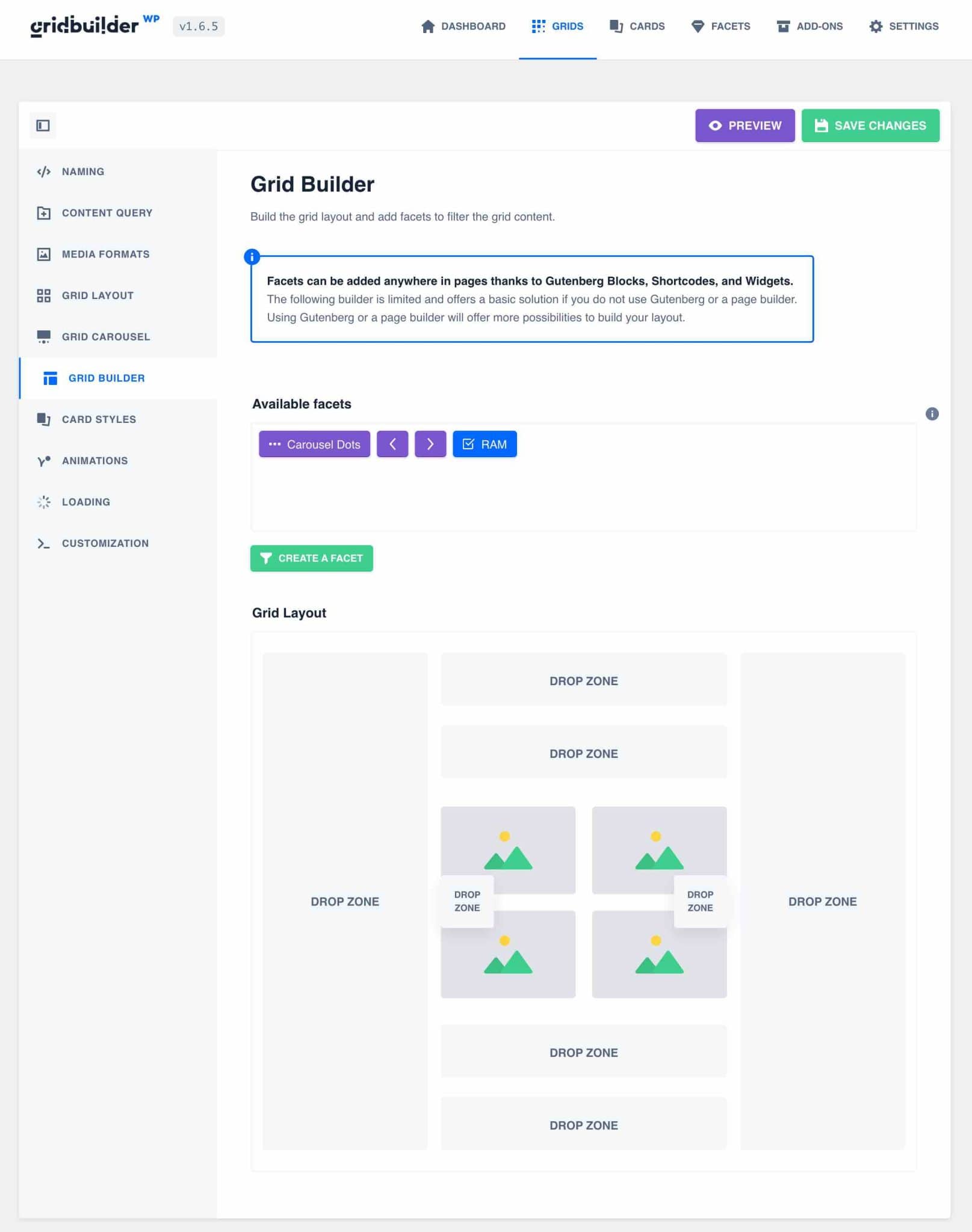
Karta „Grid Builder” umożliwia edycję wszystkich aspektów i organizowanie ich wokół siatki .
Po prostu przeciągnij i upuść je w lewo, w prawo, powyżej lub poniżej, w kolejności, w jakiej mają się pojawiać na Twojej stronie.
WP Grid Builder umożliwia również wyświetlanie siatki za pomocą krótkiego kodu lub bloków Gutenberga. Wyjaśnię to dalej w tym poście.
Karta Style kart

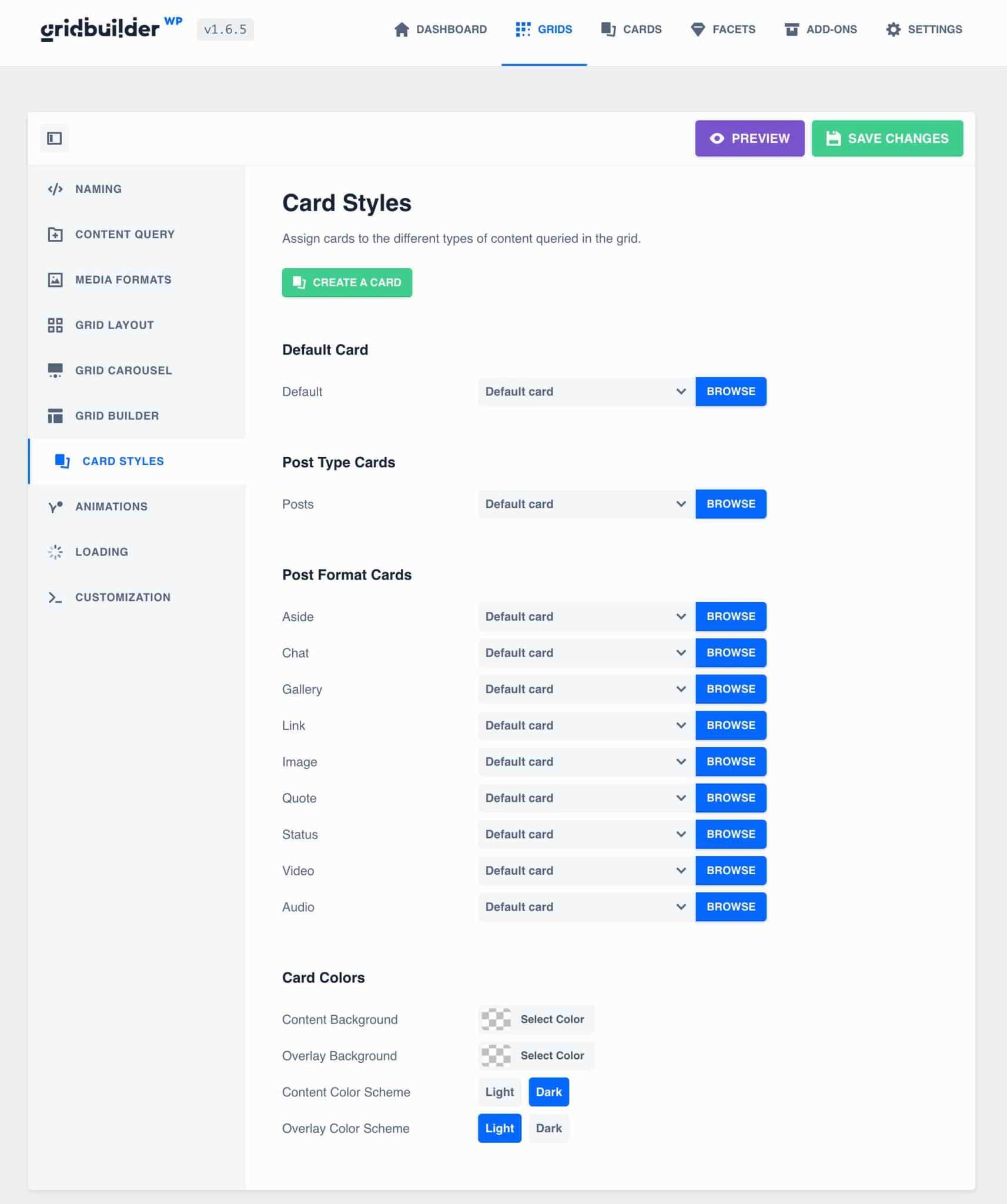
Ta zakładka pozwala określić, który szablon karty będzie używany w zależności od rodzaju treści w siatce .
W naszym przypadku zdefiniowaliśmy tylko kartę domyślną, ponieważ mamy tylko jeden element treści, z szablonem „karneol”, który właśnie zdefiniowaliśmy.
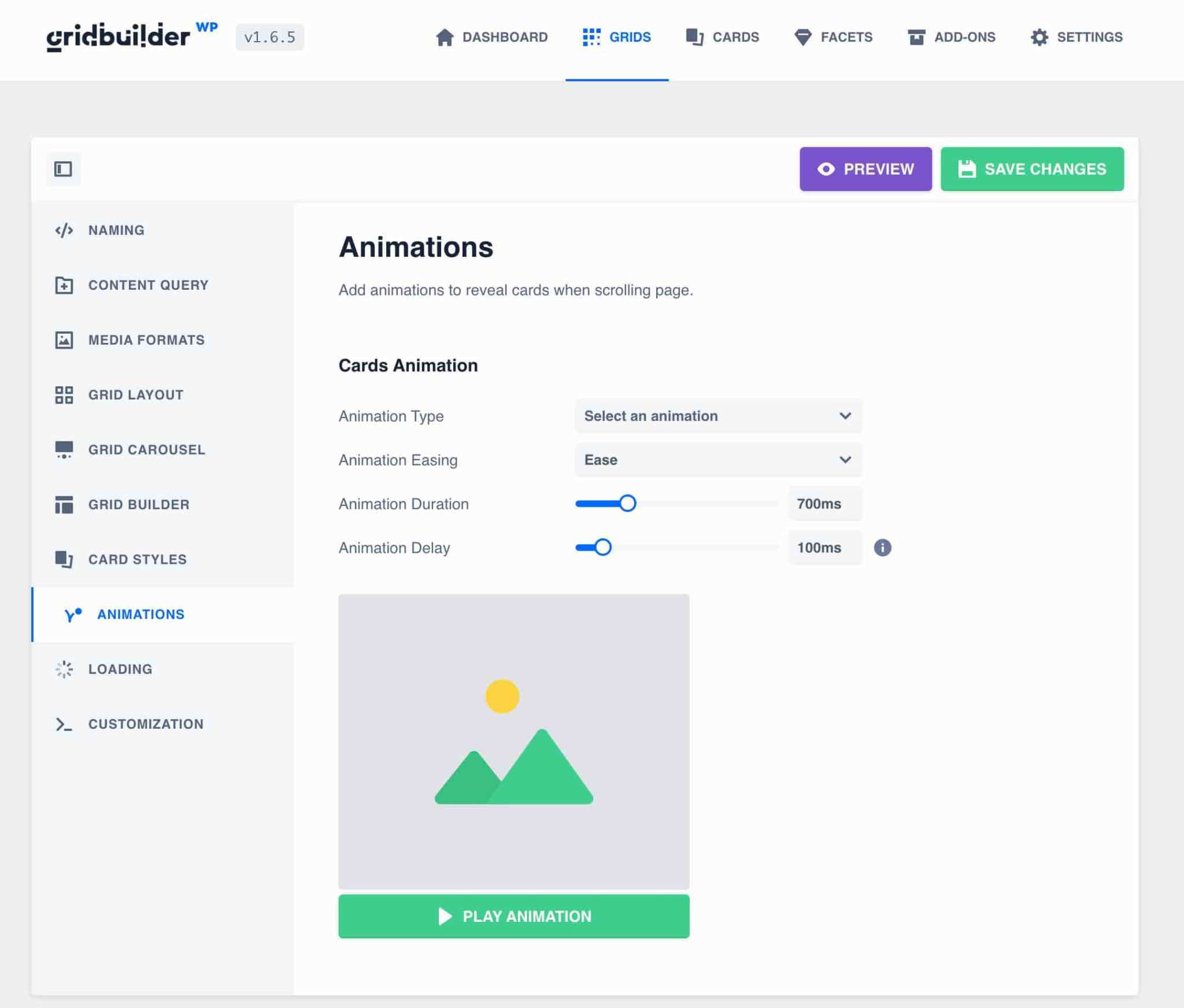
Zakładka Animacje

Domyślna animacja jest skonfigurowana do wyświetlania kart siatki podczas ładowania strony.
Możesz go edytować lub usunąć, jeśli chcesz, bez konieczności wpisywania wiersza kodu.
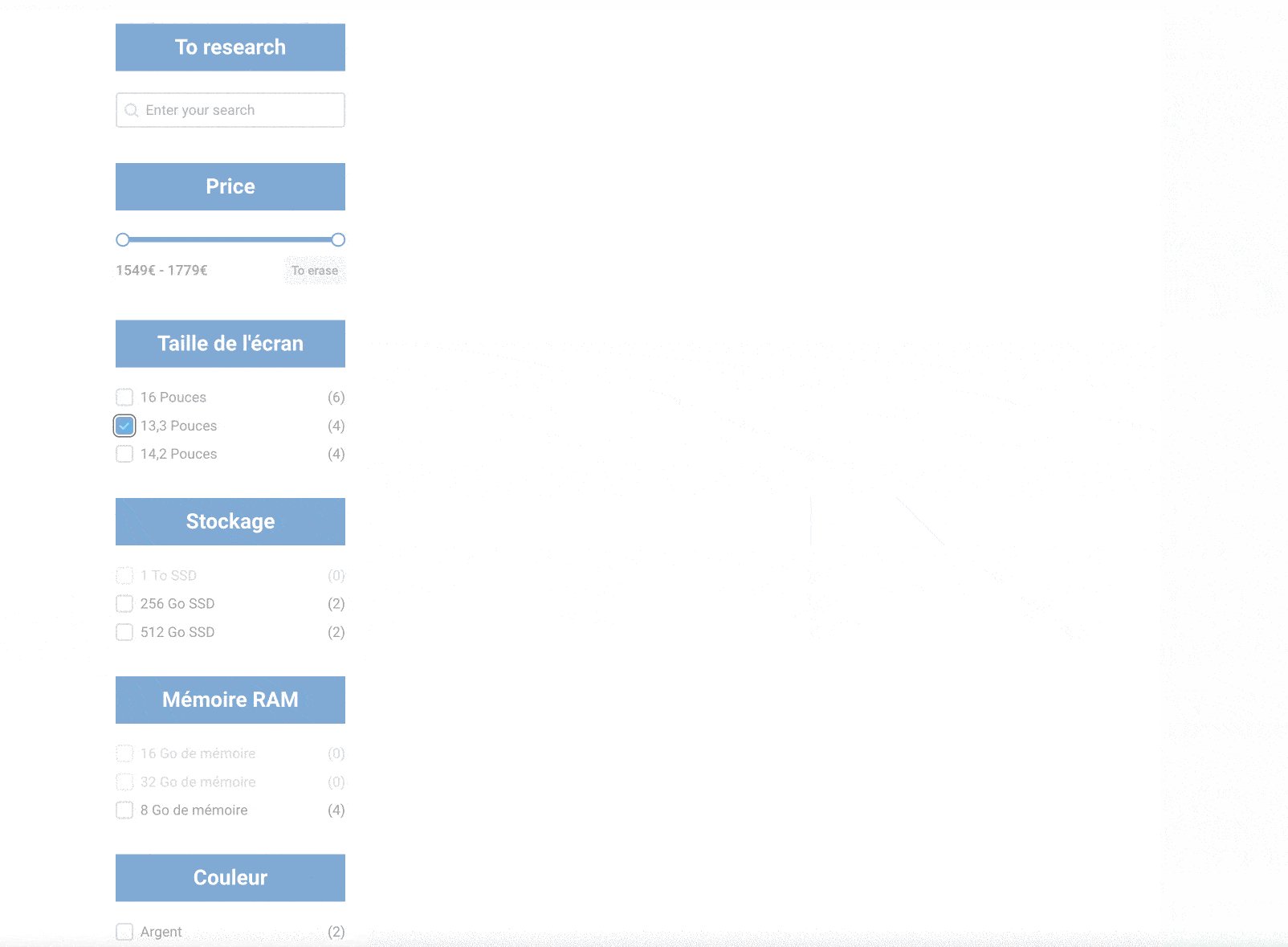
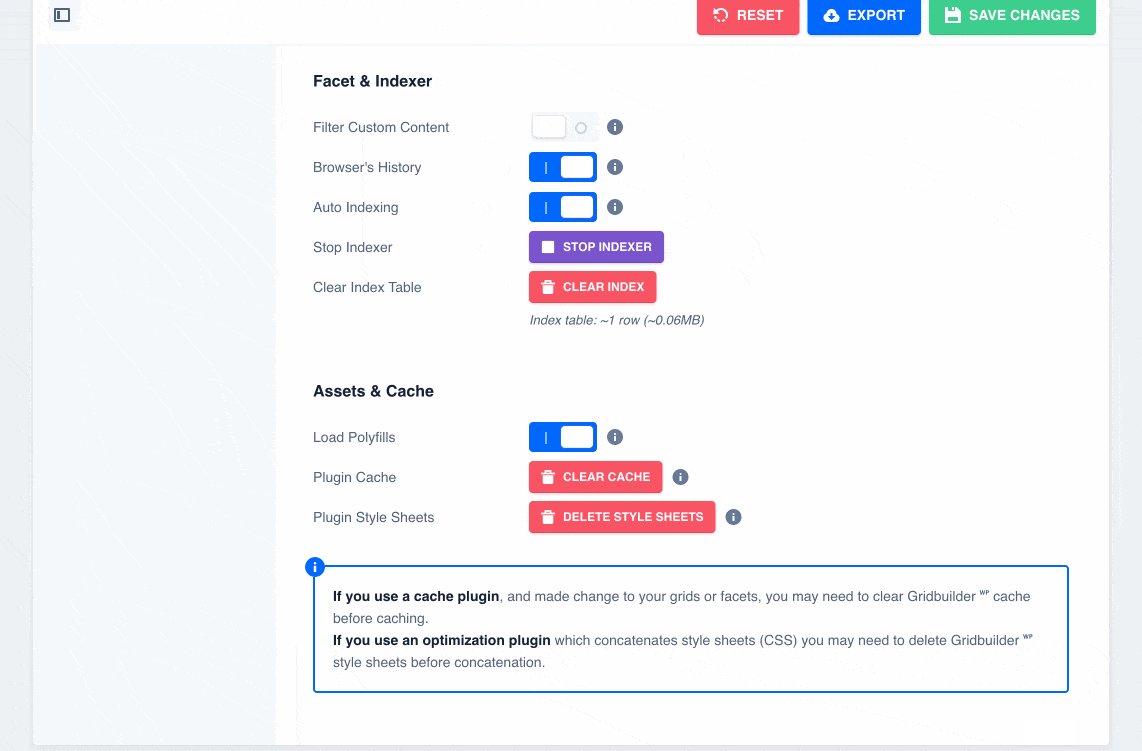
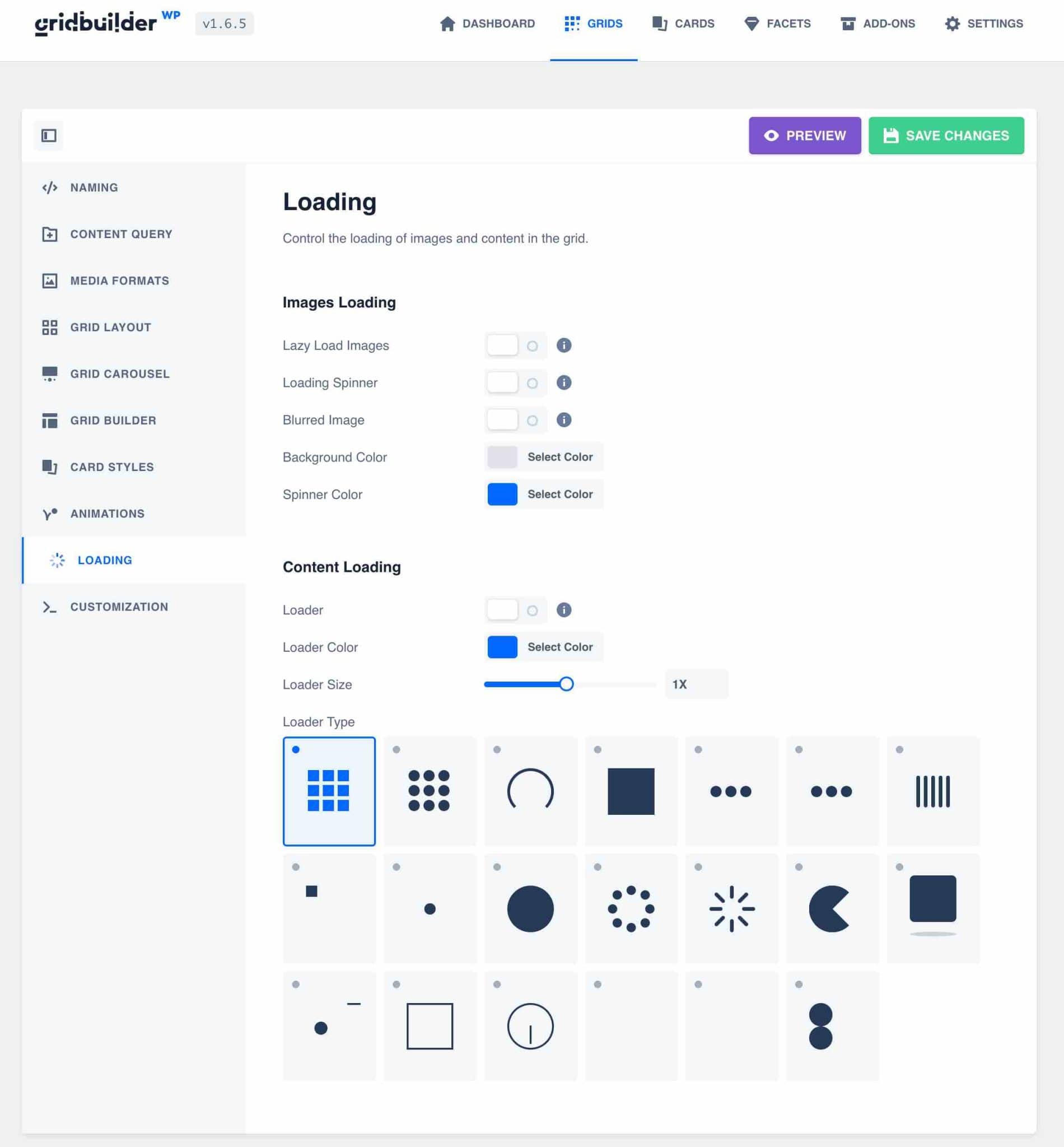
Zakładka Ładowanie

Tutaj możesz ustawić animację wstępnego ładowania dla swojej siatki , aby odwiedzający czekali podczas wyświetlania strony.
Zwróć uwagę, że możliwe jest również wyświetlanie niewyraźnych obrazów podczas ładowania, trochę jak na Twitterze, lub aktywowanie leniwego ładowania, aby ładować obrazy tylko wtedy, gdy są widoczne. To zoptymalizuje wydajność Twojej strony.
Ze swojej strony aktywowałem tylko opcję leniwego ładowania, aby szybciej ładować moją siatkę.
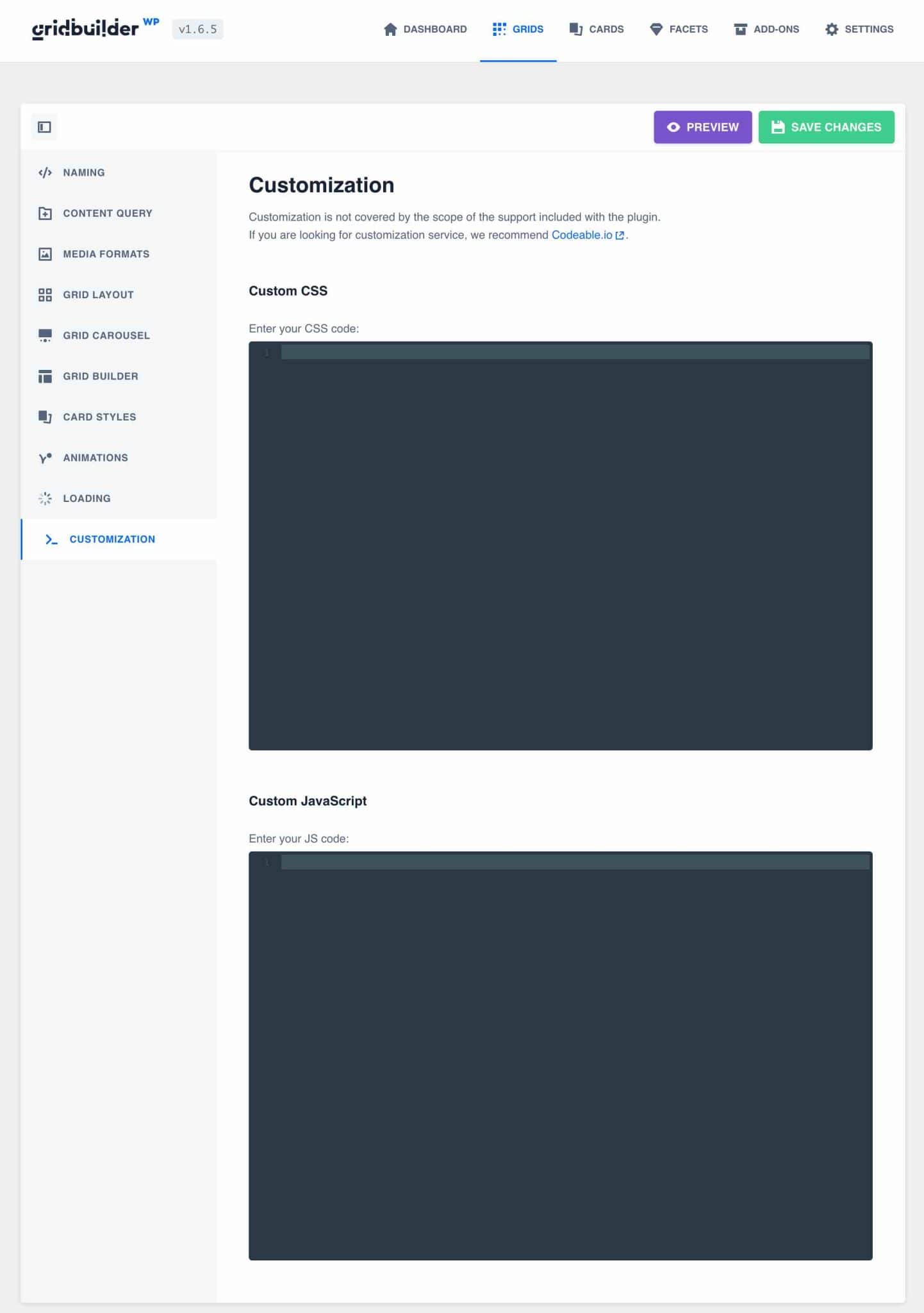
Zakładka dostosowywania

Zakładka „Dostosowanie” oferuje możliwość dodania kodu CSS lub JavaScript w razie potrzeby , bezpośrednio w ustawieniach siatki.
Gdy wszystko zostanie skonfigurowane, nadal musimy wyświetlać naszą siatkę na naszej stronie.
Jak wyświetlić siatkę WP Grid Builder na stronie WordPress?
Istnieją różne sposoby wyświetlania siatki WP Grid Builder w witrynie WordPress.
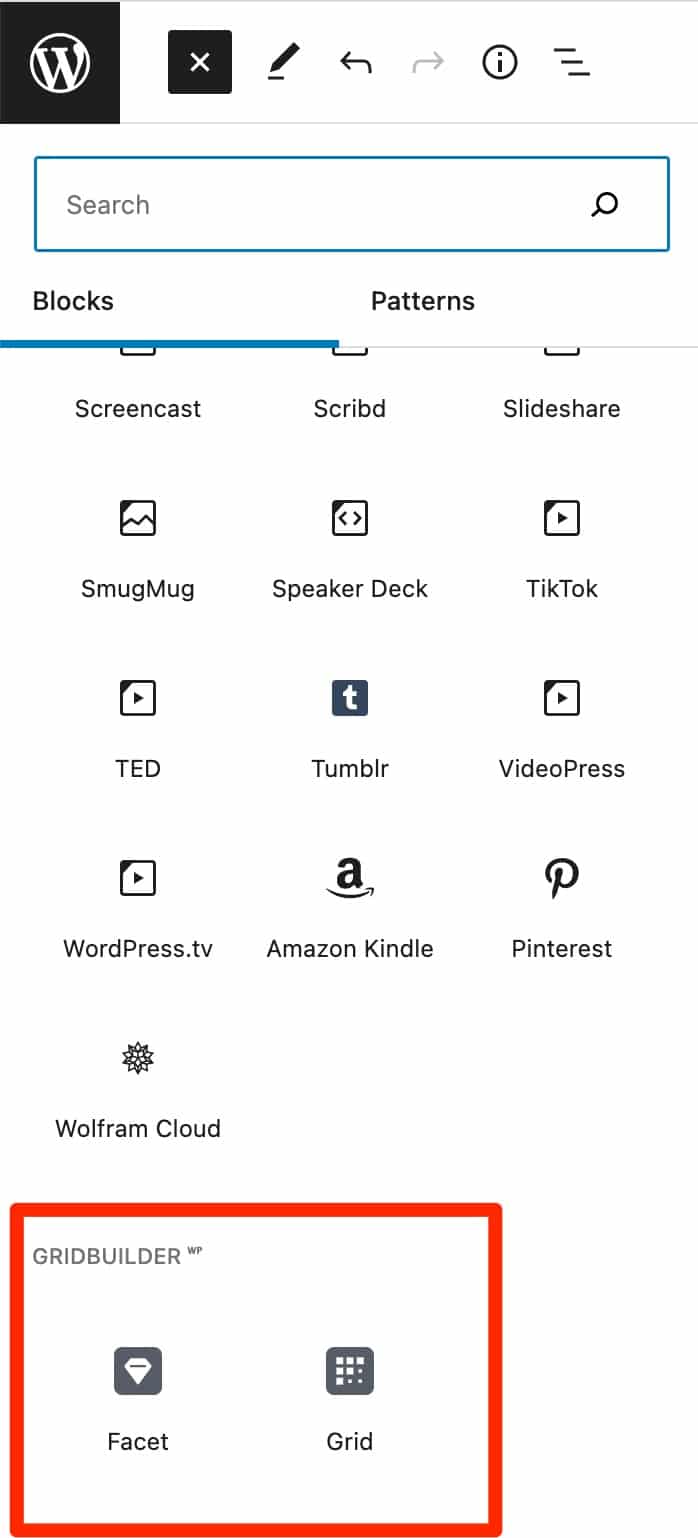
Jak wyświetlić siatkę WP Grid Builder za pomocą bloków Gutenberga?
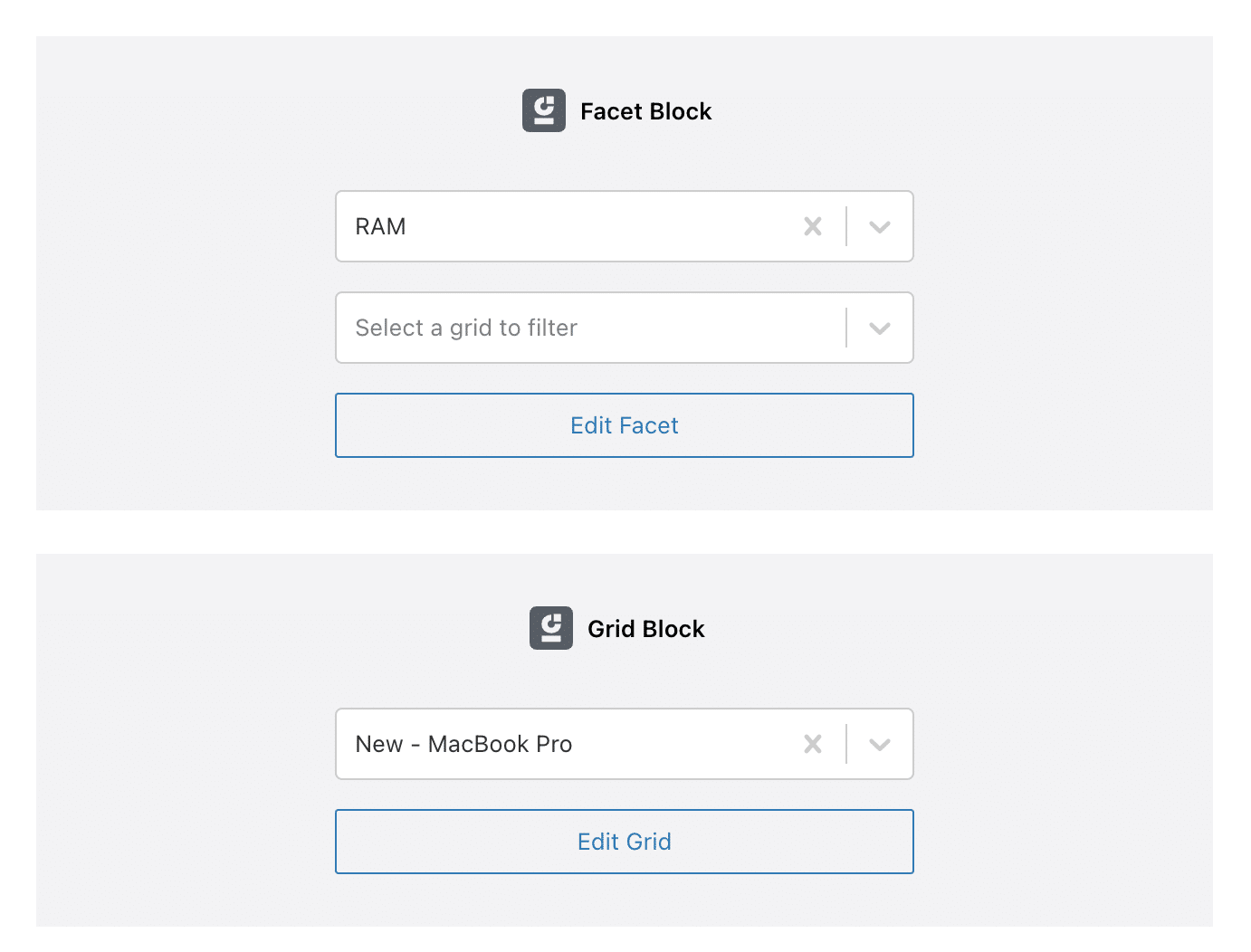
WP Grid Builder zawiera dwa bloki Gutenberga, które umożliwiają dodawanie siatek i aspektów bezpośrednio do stron lub postów: blok „Facet” i blok „Grid”.

Wszystko, co musisz zrobić, to wybrać „siatkę” lub „aspekt”, aby wyświetlić na swojej stronie siatkę, którą można filtrować.

Powoduje to wyświetlenie tego typu:

Możesz także użyć tych dwóch bloków, aby zintegrować swoją siatkę w jednym z obszarów widżetów dostarczonych przez motyw (np. na pasku bocznym).
Jak wyświetlić siatkę WP Grid Builder za pomocą shortcode?
Kiedy tworzysz siatkę, WP Grid Builder generuje automatyczny shortcode, aby wyświetlić go w dowolnym miejscu w Twojej witrynie.
Na przykład na naszej siatce wyświetlającej MacBooki widzimy, że shortcode to [wpgb_grid] .

Jeśli nie czujesz się komfortowo z blokami Gutenberga lub nadal używasz starego edytora WordPress (TinyMCE), wystarczy skopiować i wkleić krótki kod do swoich stron, postów lub modułów tekstowych, aby wyświetlić swoją siatkę.
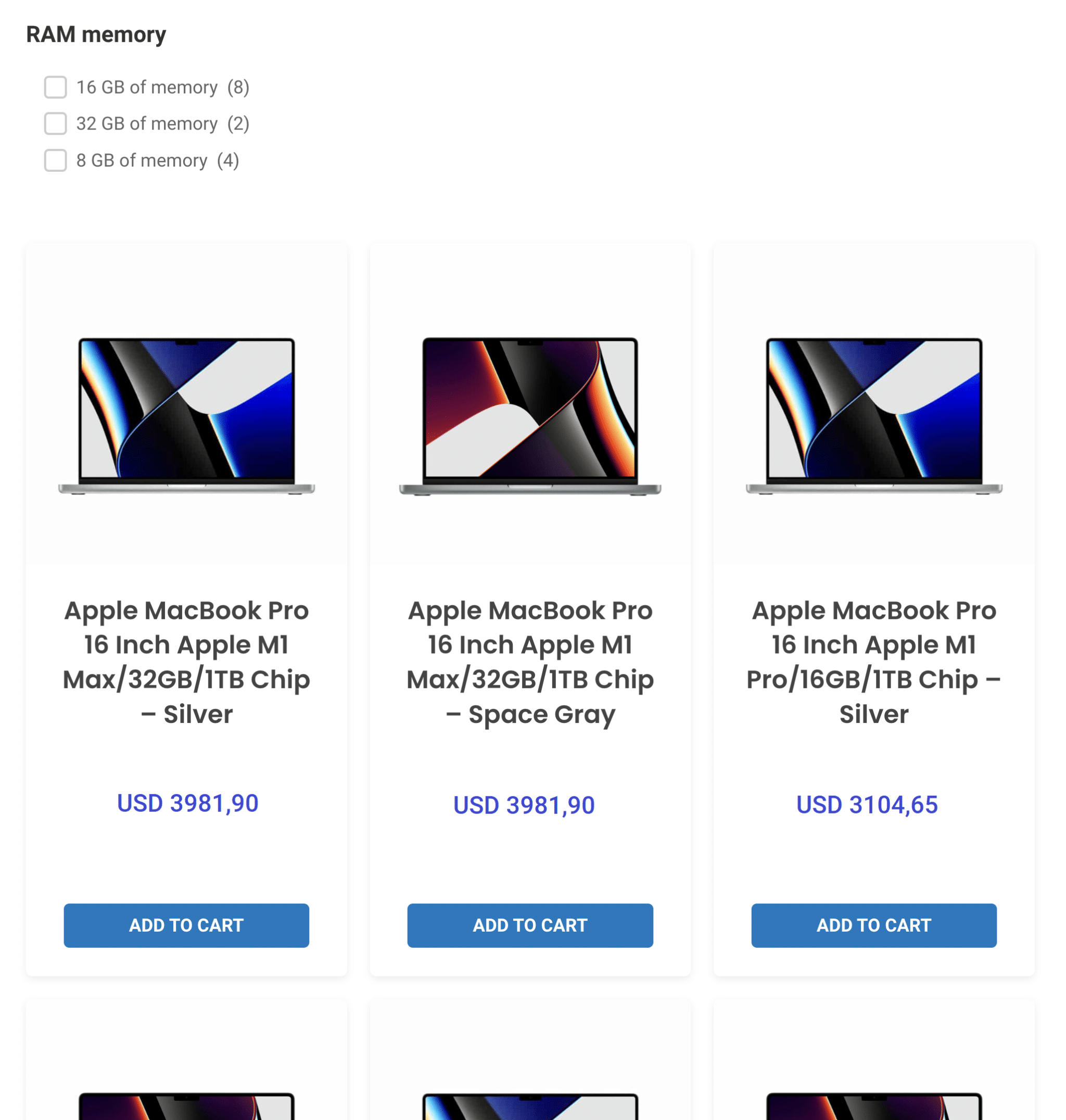
To jest rozwiązanie, którego użyłem w tym przykładzie. A oto wynik:

Jak wyświetlić „niestandardową” siatkę za pomocą kreatorów stron?
Jeśli zdecydujesz się nie integrować aspektów podczas konfigurowania siatki, możesz dodać je później za pomocą różnych skrótów dostarczonych przez WP Grid Builder.
Właśnie widzieliśmy, że każda siatka ma predefiniowany krótki kod. Cóż, dotyczy to również faset, z jedną małą różnicą, którą zobaczymy.
Jeśli weźmiemy aspekt „Pamięć RAM”, oto krótki kod dostępny do jego wyświetlenia: [wpgb_facet gr] .

Dodano dodatkowy atrybut: gr .
Dzięki temu możemy dołączyć nasz aspekt do określonej siatki, gdy zdecydujemy się wyświetlać je osobno.
W WP Grid Builder możesz wyświetlić siatkę zbudowaną bez faset u podstawy, a następnie dodać je osobno do strony . Możesz więc umieścić je powyżej, poniżej, po lewej, po prawej itd.
Aby je połączyć, wystarczy zastąpić wartość "0" atrybutu "grid" identyfikatorem swojej siatki.
W przypadku naszej siatki wyświetlającej MacBook Pros, możesz zobaczyć w jej krótkim kodzie, że id to 2 , co dałoby nam [wpgb_facet gr] do wyświetlenia naszego aspektu i połączenia go z naszą siatką.
To ostatnie rozwiązanie będzie najbardziej elastyczne pod względem projektu i układu, jeśli potrzebujesz czegoś zaawansowanego.
Następnie wystarczy zintegrować swój krótki kod za pomocą interfejsu zaproponowanego przez wybranego kreatora stron: Divi Builder, Beaver Builder, Oxygen Builder, Elementor itp.
Mówiąc o Oxygen Builder i Elementor, powinieneś wiedzieć, że WP Grid Builder oferuje nawet dedykowaną integrację dla tych dwóch kreatory stron. Dowiedz się więcej na ten temat w następnej sekcji.
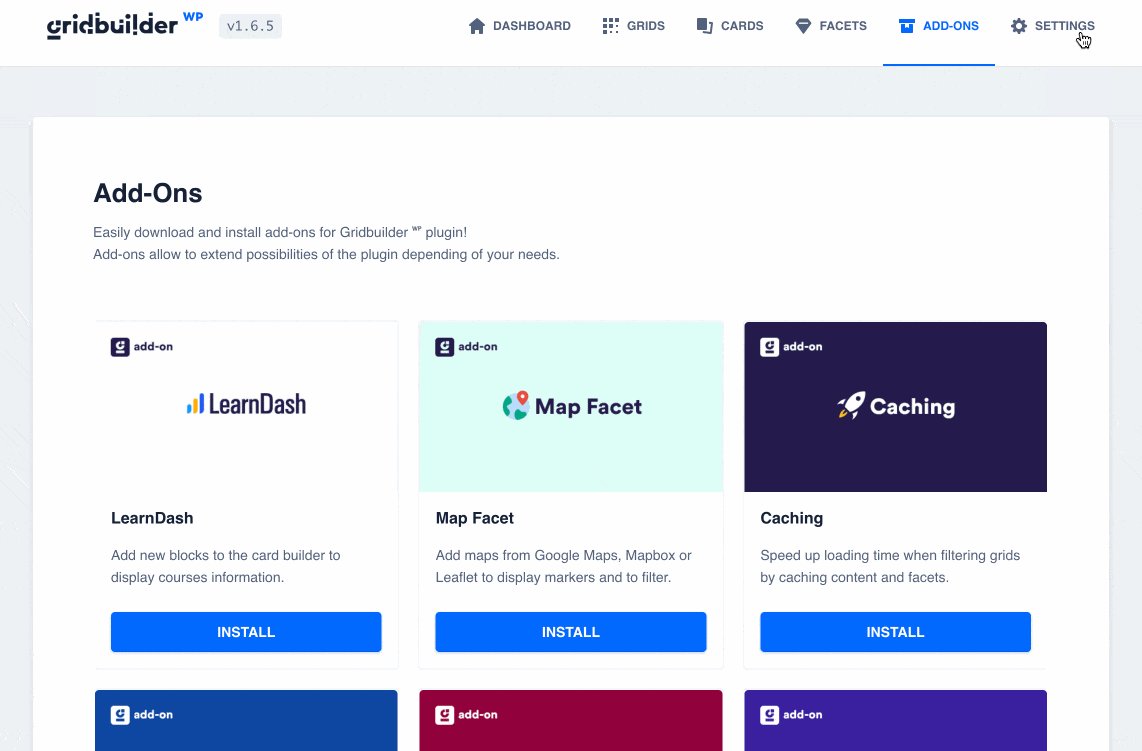
Jakie są dodatki do WP Grid Builder?
Czy WP Grid Builder wydaje się już ukończony?
Chociaż już doskonale obsługuje integrację treści WooCommerce lub Advanced Custom Fields, powinieneś wiedzieć, że wciąż ma dla Ciebie kilka niespodzianek, ponieważ zawiera dodatkowe dodatki, które mogą wzbudzić Twoje zainteresowanie.
Każdy z nich pokażę poniżej.
Aspekt mapy

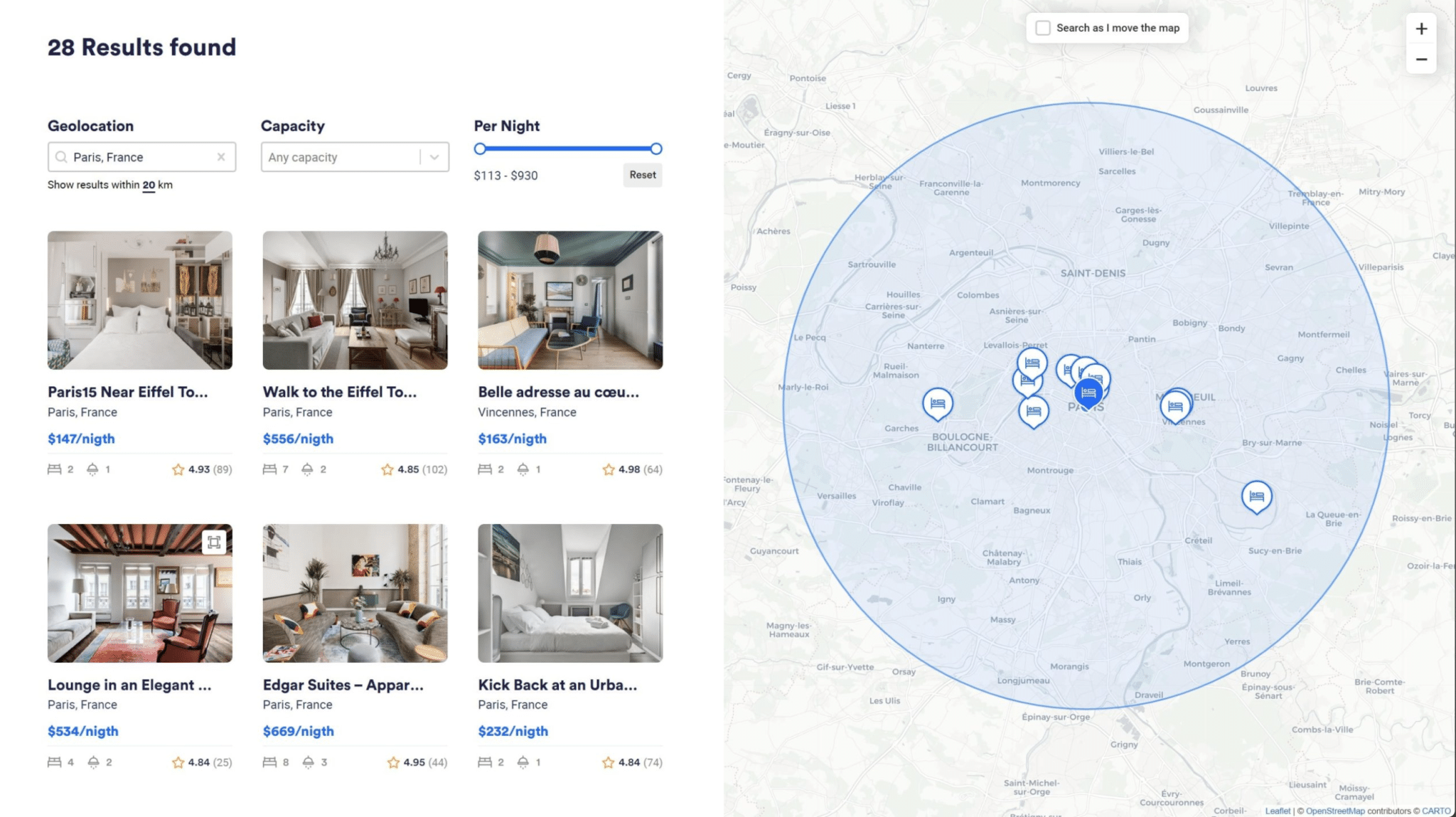
Dodatek Map Facet zawiera nowy typ aspektu o nazwie „Mapa”, który umożliwia tworzenie mapy z możliwością filtrowania w stylu tego, co można zobaczyć na AirBnb .
Integruje możliwość korzystania z Google Maps, Leaflet Map lub MapBox i działa z wykorzystaniem szerokości i długości geograficznej różnych treści.
Może to być bardzo przydatne w przypadku niektórych projektów.
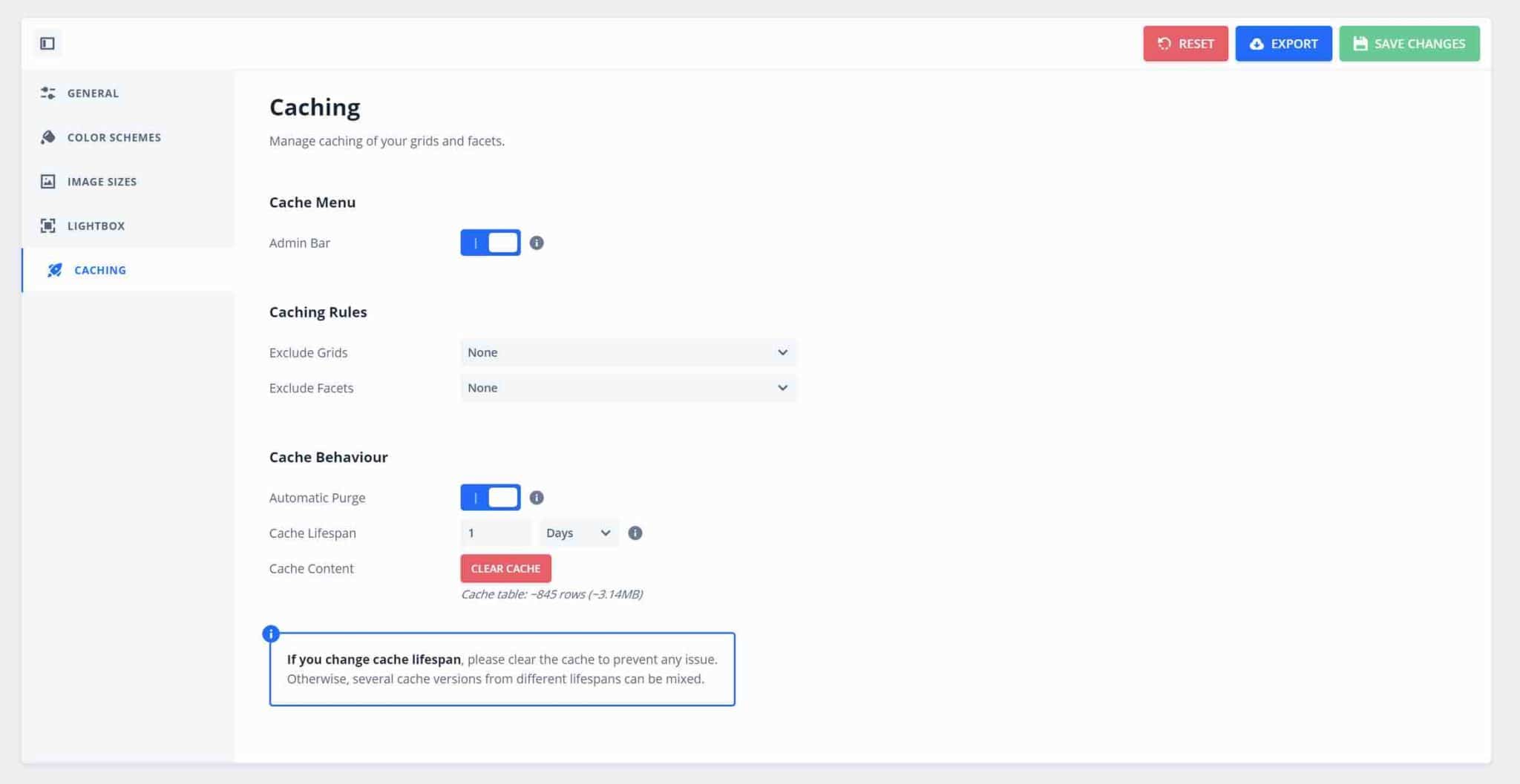
Pamięć podręczna
Dodatek buforujący przyspiesza czas ładowania podczas filtrowania siatek lub szablonów, buforując zawartość i aspekty.
Aby umożliwić globalne buforowanie w Twojej witrynie, polecam użycie wtyczki WP Rocket, która jest przedstawiona w tym dedykowanym samouczku.

Nauka Dash
Ten dodatek poświęcony wtyczce LearnDash jest przydatny do tworzenia kursów online. Dodaje nowe bloki na karcie tworzenia karty, aby wyświetlić różne informacje o twoich kursach, takie jak postępy.
Wielojęzyczny
Wielojęzyczny dodatek poprawia kompatybilność WP Grid Builder z wielojęzycznymi wtyczkami Polylang i WPML i zapobiega duplikowaniu siatek we wszystkich językach.
Niezbędne, jeśli Twoja witryna jest dostępna w kilku językach.
Meta Box
Dodatek Meta Box obsługuje wszystkie niestandardowe typy pól generowane przez wtyczkę Meta Box i ułatwia filtrowanie treści, bez względu na to, jak złożone jest to pole.
Tlen
Dodatek Oxygen jest dedykowany do kreatora stron o tej samej nazwie. Dodaje dwa nowe elementy do interfejsu edycji kreatora stron, aby łatwo dodawać siatki i fasety oraz dostosowywać je za pomocą Oxygen Builder.
Elementor
Dodatek do Elementora, który mówi sam za siebie, działa na tej samej zasadzie, co ten proponowany dla Oxygen Builder.
Tym razem w interfejsie edycji Elementora pojawią się dwa nowe widżety, które oszczędzą ci konieczności manipulowania krótkim kodem, jak pokazałem wcześniej.
Będziesz także mógł filtrować niektóre widżety oferowane przez Elementor Pro (link partnerski) (np. Posty, Portfolio, Produkty WooCommerce).
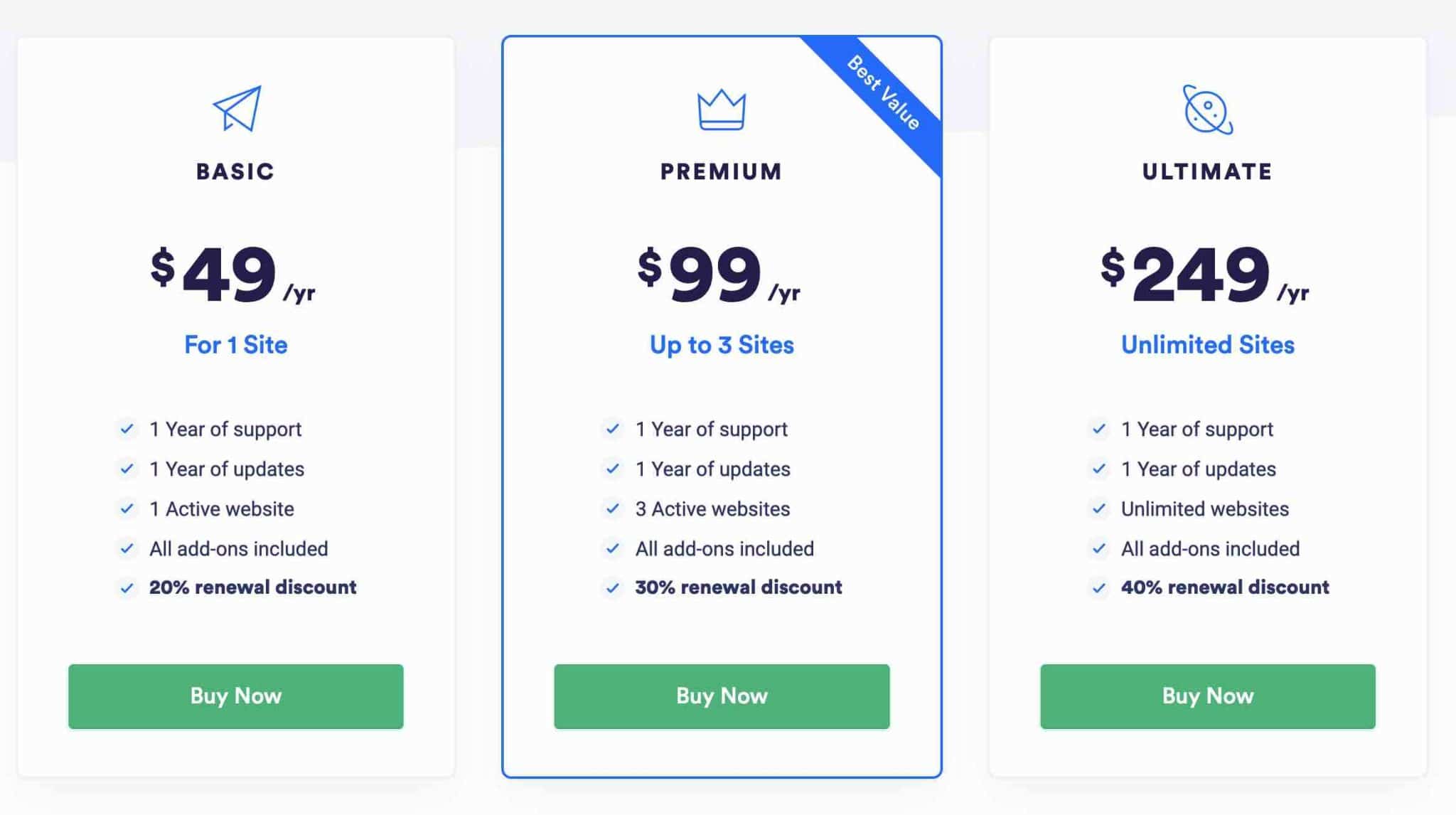
Ile kosztuje WP Grid Builder?
WP Grid Builder to wtyczka premium i oferuje 3 licencje cenowe. Każdy zawiera:
- Wsparcie i aktualizacje przez rok.
- Wszystkie dodatki, które przedstawiłem w poprzedniej sekcji.
- Rabat przy rocznym odnowieniu, od 20 do 40% w zależności od wybranej licencji.

Zalecamy oprzeć swój wybór na liczbie witryn, na których chcesz używać WP Grid Builder:
- Licencja podstawowa (49 USD/rok) jest ograniczona do użycia w maksymalnie jednej witrynie.
- Licencję Premium (99 USD/rok) można włączyć w maksymalnie 3 witrynach.
- Licencja Ultimate (249 USD/rok) może być używana w nieograniczonej liczbie witryn.
Pamiętaj, że dołączona jest 14-dniowa gwarancja zwrotu pieniędzy, która umożliwia przetestowanie wtyczki bez żadnego ryzyka, że tak powiem.
Na koniec powinieneś wiedzieć, że główny konkurent premium WP Grid Builder nazywa się FacetWP . Oferuje dwa plany:
- Licencja na maksymalnie 3 witryny za 99 USD/rok.
- Licencja na maksymalnie 20 witryn za 249 USD/rok.
Zapoznaj się z naszym obszernym testem #WPGridBuilder #plugin, który pomoże Ci łatwo tworzyć wyszukiwania według filtrów w Twojej witrynie #WordPress.
Nasza ostateczna recenzja na temat WP Grid Builder
W tych wierszach odkryłeś:
- Jak stworzyć i skonfigurować aspekt.
- Jak skonfigurować mapę treści do wyświetlania elementów.
- Jak skonfigurować siatkę, aby wyświetlić całość na swojej stronie.
Następnym krokiem byłoby dodanie wielu innych aspektów, aby jeszcze dokładniej posortować produkty … Teraz, gdy wiesz, jak dodać jeden, nie ma wątpliwości, że będziesz w stanie obsłużyć wszystkie przypadki i potrzeby.
Łatwy w użyciu, WP Grid Builder pozwoli zaoszczędzić dużo czasu na implementacji złożonych i zaawansowanych funkcji.
To świetna wtyczka, która dla mnie jest numerem 1 w branży. Łatwość obsługi, jakość interfejsu i fakt, że można z niego korzystać bez dotykania ani jednej linii kodu, sprawiają, że jest doskonałym sprzymierzeńcem dla każdego typu profilu, w tym dla początkujących .
Technicy i programiści również uznają to za wygodne, dzięki funkcjom i haczykom PHP i JavaScript.
Wreszcie, przystępna cena 49 USD rocznie za witrynę sprawia, że jest to opłacalna wtyczka dla każdego projektu.
Mały bonus: w przypadku problemu twórca wtyczki może zaoferować swoje wsparcie.
Czy planujesz używać tej wtyczki w swoich przyszłych projektach?