10 melhores exemplos de CSS para designs de tipografia incríveis
Publicados: 2018-11-13Os tipos de letra mudam a percepção ou o seu design. Se você escolher o tipo de letra certo com peso de fonte ideal, altura de linha, tamanho e cor, bem como preenchimento e posição perfeitos, isso já é 50% de sucesso.
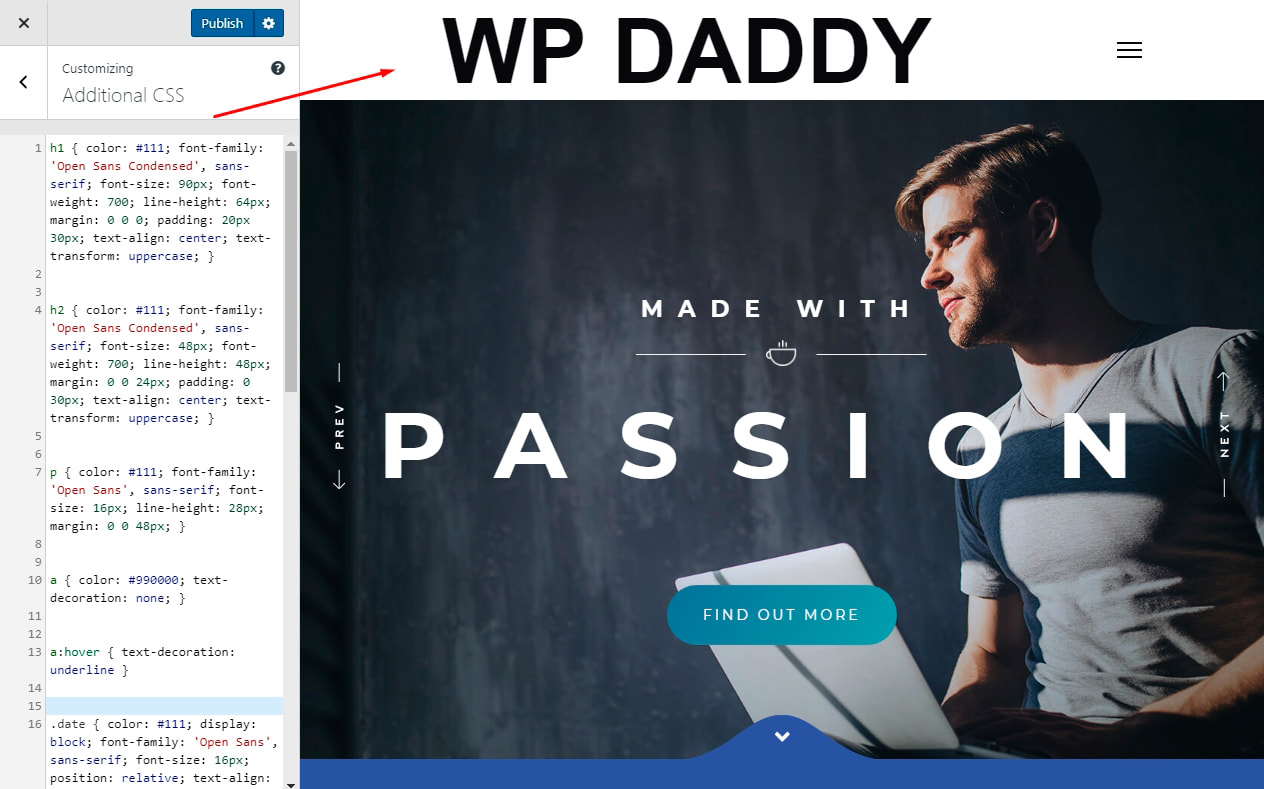
Se você executa seu site no WordPress, pode usar a guia CSS adicional no Live Customizer para inserir CSS personalizado e alterar a aparência de elementos definidos do seu tema WP, incluindo logotipo, textos em seus artigos, cor de fundo de suas páginas de postagem, etc.
Coletei vários snippets de código de tipografia que você pode usar como CSS personalizado em seu Personalizador para alterar a aparência do logotipo do seu site. Nas tabelas abaixo de cada instantâneo, você verá o CSS original, mas os próprios instantâneos mostram que alterei um pouco os tamanhos das fontes para que correspondam ao meu logotipo. Então aproveite!
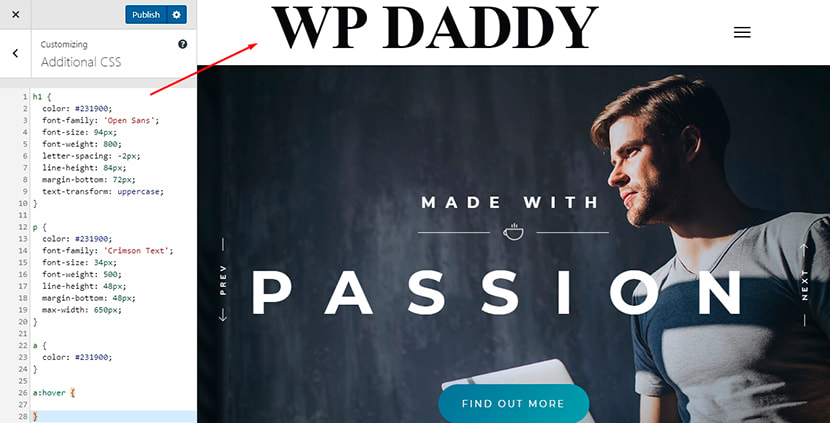
A cidade enterrada

| h1 { cor: #231900; font-family: 'Open Sans'; tamanho da fonte: 94px; peso da fonte: 800; espaçamento entre letras: -2px; altura da linha: 84px; margem inferior: 72px; transformação de texto: maiúsculas; } p{ cor: #231900; font-family: 'Texto Carmesim'; tamanho da fonte: 34px; peso da fonte: 500; altura da linha: 48px; margem inferior: 48px; largura máxima: 650px; } uma { cor: #231900; } a: pairar { } |
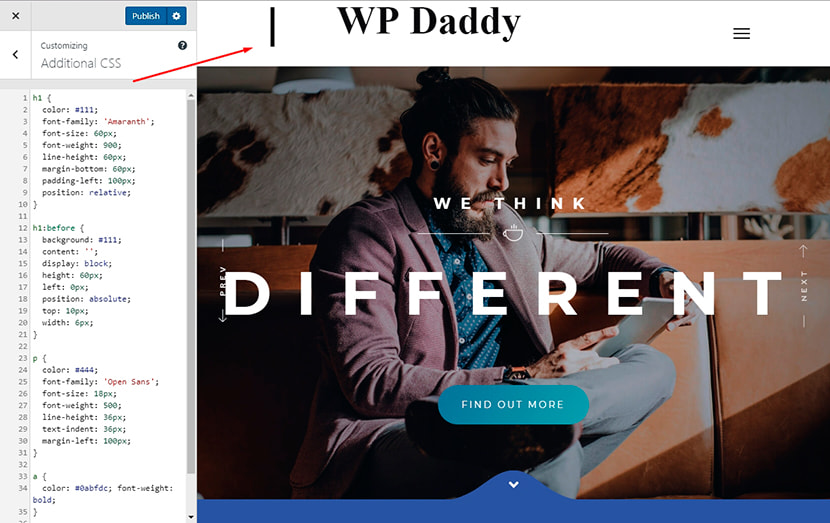
Queenstown

| h1 { cor: #111; font-family: 'Amaranth'; tamanho da fonte: 60px; peso da fonte: 900; altura da linha: 60px; margem inferior: 60px; padding-left: 100px; posição: relativa; } h1:antes { fundo: #111; contente: ''; exibição: bloco; altura: 60px; esquerda: 0px; posição: absoluta; topo: 10px; largura: 6px; } p{ cor: #444; font-family: 'Open Sans'; tamanho da fonte: 18px; peso da fonte: 500; altura da linha: 36px; recuo de texto: 36px; margem esquerda: 100px; } uma { cor: #0abfdc; intensidade da fonte: Negrito; } a: pairar { cor: #111; } |
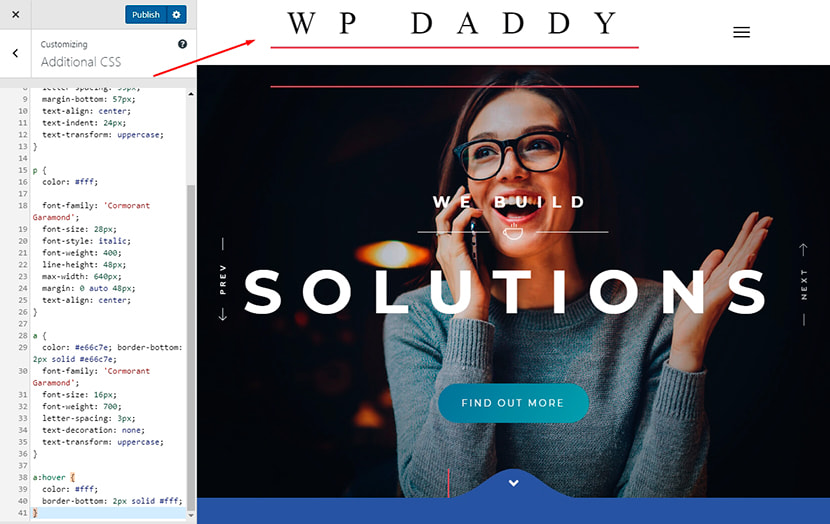
O envelope

| h1 { cor: #ff; família de fontes: 'Cormorant Garamond'; borda inferior: 3px sólido #e66c7e; tamanho da fonte: 48px; peso da fonte: 400; altura da linha: 72px; espaçamento entre letras: 35px; margem inferior: 57px; alinhamento de texto: centro; recuo de texto: 24px; transformação de texto: maiúsculas; } p{ cor: #ff; família de fontes: 'Cormorant Garamond'; tamanho da fonte: 28px; estilo de fonte: itálico; peso da fonte: 400; altura da linha: 48px; largura máxima: 640px; margem: 0 auto 48px; alinhamento de texto: centro; } uma { cor: #e66c7e; borda inferior: 2px sólido #e66c7e; família de fontes: 'Cormorant Garamond'; tamanho da fonte: 16px; peso da fonte: 700; espaçamento entre letras: 3px; decoração de texto: nenhuma; transformação de texto: maiúsculas; } a: pairar { cor: #ff; borda inferior: 2px sólido #fff; } |
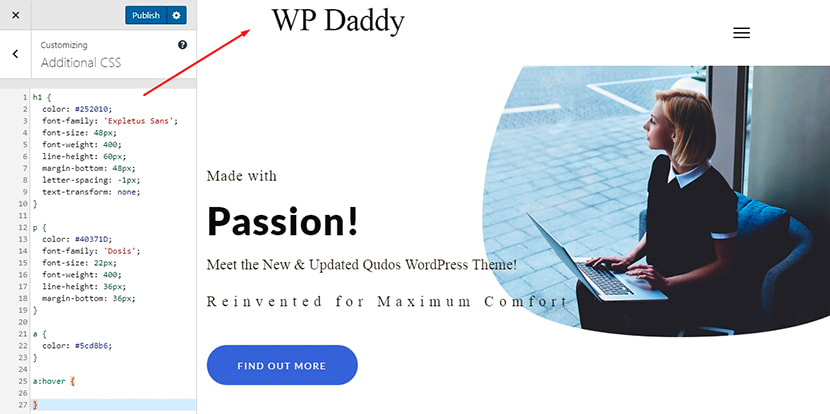
Areia

| h1 { cor: #252010; font-family: 'Expletus Sans'; tamanho da fonte: 48px; peso da fonte: 400; altura da linha: 60px; margem inferior: 48px; espaçamento entre letras: -1px; transformação de texto: nenhum; } p{ cor: #40371D; família de fontes: 'Dosis'; tamanho da fonte: 22px; peso da fonte: 400; altura da linha: 36px; margem inferior: 36px; } uma { cor: #5cd8b6; } a: pairar { } |
Ardella

| h1 { cor: #d54d7b; font-family: "Great Vibes", cursiva; tamanho da fonte: 165px; altura da linha: 160px; peso da fonte: normal; margem inferior: 0px; margem superior: 40px; alinhamento de texto: centro; text-shadow: 0 1px 1px #fff; } p { cor: #7a7c7f; tamanho da fonte: 29px; família de fontes: "Libre Baskerville", serifa; altura da linha: 45px; alinhamento de texto: centro; text-shadow: 0 1px 1px #fff; preenchimento superior: 20px; } p.byline { estilo da fonte: itálico; cor: #B6B6B6; tamanho da fonte: 24px; margem superior: 20px; alinhamento de texto: centro; text-shadow: 0 1px 1px #fff; } |
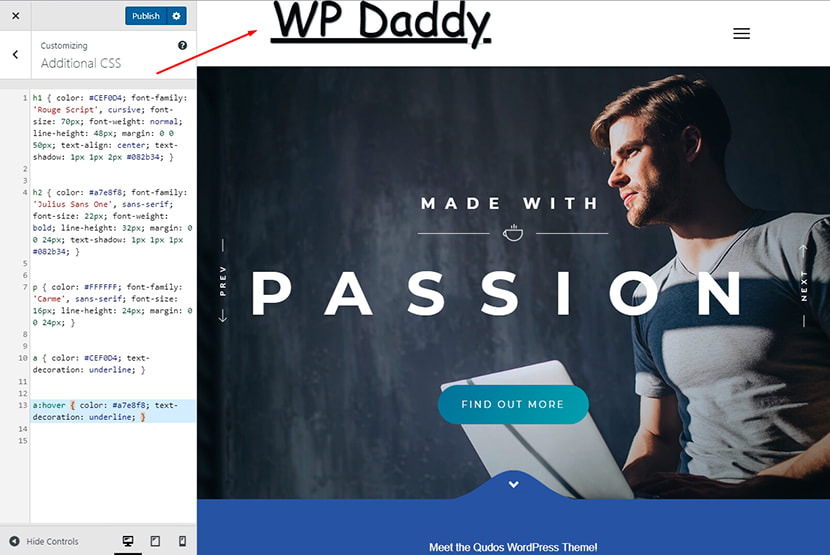
Pavão

| h1 { cor: #CEF0D4; font-family: 'Rouge Script', cursiva; tamanho da fonte: 130px; peso da fonte: normal; altura da linha: 48px; margem: 0 0 50px; alinhamento de texto: centro; sombra de texto: 1px 1px 2px #082b34; } h2 { cor: #a7e8f8; família de fontes: 'Julius Sans One', sem serifa; tamanho da fonte: 22px; intensidade da fonte: Negrito; altura da linha: 32px; margem: 0 0 24px; sombra de texto: 1px 1px 1px #082b34; } p { cor: #FFFFFF; família de fontes: 'Carme', sem serifa; tamanho da fonte: 16px; altura da linha: 24px; margem: 0 0 24px; } a { cor: #CEF0D4; decoração de texto: sublinhado; } a:hover { color: #a7e8f8; decoração de texto: sublinhado; } |
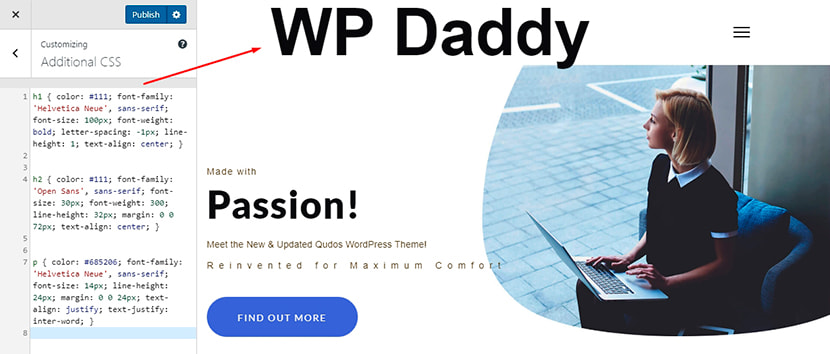
Audacioso


| h1 { cor: #111; família de fontes: 'Helvetica Neue', sem serifa; tamanho da fonte: 275px; intensidade da fonte: Negrito; espaçamento entre letras: -1px; altura da linha: 1; alinhamento de texto: centro; } h2 { cor: #111; font-family: 'Open Sans', sans-serif; tamanho da fonte: 30px; peso da fonte: 300; altura da linha: 32px; margem: 0 0 72px; alinhamento de texto: centro; } p {cor: #685206; família de fontes: 'Helvetica Neue', sem serifa; tamanho da fonte: 14px; altura da linha: 24px; margem: 0 0 24px; text-align: justificar; justifique-texto: entre palavras; } |
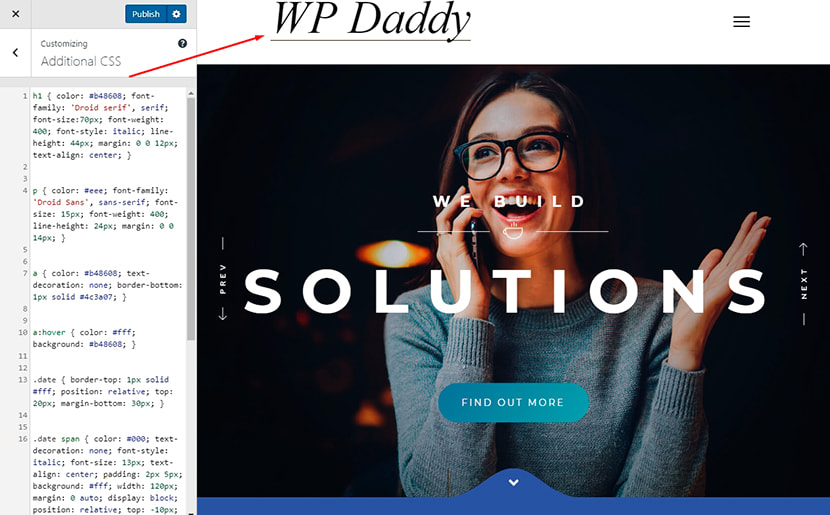
A verdade

| h1 { cor: #b48608; font-family: 'Droid serif', serif; tamanho da fonte: 36px; peso da fonte: 400; estilo de fonte: itálico; altura da linha: 44px; margem: 0 0 12px; alinhamento de texto: centro; } p { cor: #eee; família de fontes: 'Droid Sans', sem serifa; tamanho da fonte: 15px; peso da fonte: 400; altura da linha: 24px; margem: 0 0 14px; } a { cor: #b48608; decoração de texto: nenhuma; borda inferior: 1px sólido #4c3a07; } a:hover { cor: #fff; fundo: #b48608; } .date { borda-topo: 1px sólido #fff; posição: relativa; topo: 20px; margem inferior: 30px; } .data span { color: #000; decoração de texto: nenhuma; estilo de fonte: itálico; tamanho da fonte: 13px; alinhamento de texto: centro; preenchimento: 2px 5px; fundo: #fff; largura: 120px; margem: 0 automático; exibição: bloco; posição: relativa; topo: -10px; font-family: "Droid serif", serif; } a.btn { font-family: 'Droid serif', serif; fundo: #b48608; preenchimento: 4px 7px; cor: #000; decoração de texto: nenhuma; margem: 0 automático; largura: 100%; largura: 120px; margem: 0 automático; exibição: bloco; alinhamento de texto: centro; estilo de fonte: itálico; } a.btn:hover { color: #000; fundo: #fff; } .esquerda { float: esquerda; margem: 0 5% 30px 0; largura: 30%; } .direita { float: direita; margem: 0 0 30px 0; largura: 30%; } |
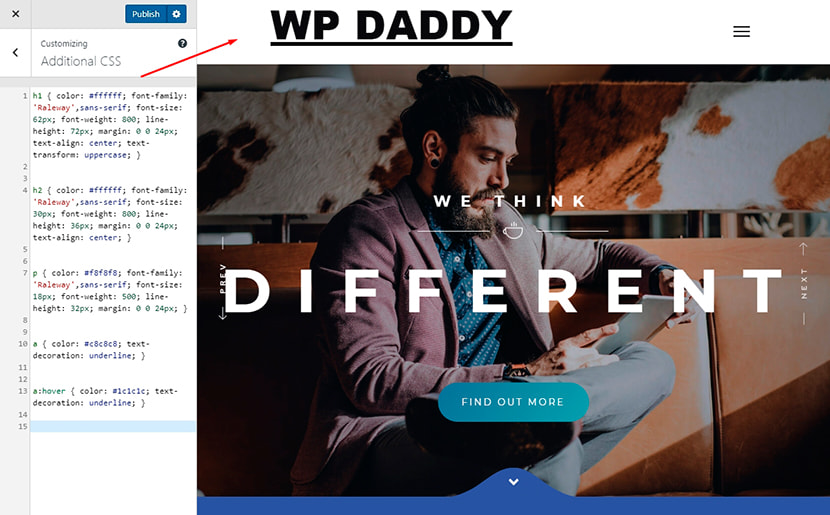
Não me prove irmão

| h1 { cor: #ffffff; font-family: 'Raleway', sem serifa; tamanho da fonte: 62px; peso da fonte: 800; altura da linha: 72px; margem: 0 0 24px; alinhamento de texto: centro; transformação de texto: maiúsculas; } h2 { cor: #ffffff; font-family: 'Raleway', sem serifa; tamanho da fonte: 30px; peso da fonte: 800; altura da linha: 36px; margem: 0 0 24px; alinhamento de texto: centro; } p{ cor: #f8f8f8; font-family: 'Raleway', sem serifa; tamanho da fonte: 18px; peso da fonte: 500; altura da linha: 32px; margem: 0 0 24px; } a { cor: #c8c8c8; decoração de texto: sublinhado; } a:hover { cor: #1c1c1c; decoração de texto: sublinhado; } |
Sem Moderno

| h1 { cor: #111; font-family: 'Open Sans Condensed', sem serifa; tamanho da fonte: 64px; peso da fonte: 700; altura da linha: 64px; margem: 0 0 0; preenchimento: 20px 30px; alinhamento de texto: centro; transformação de texto: maiúsculas; } h2 { cor: #111; font-family: 'Open Sans Condensed', sem serifa; tamanho da fonte: 48px; peso da fonte: 700; altura da linha: 48px; margem: 0 0 24px; preenchimento: 0 30px; alinhamento de texto: centro; transformação de texto: maiúsculas; } p { cor: #111; font-family: 'Open Sans', sans-serif; tamanho da fonte: 16px; altura da linha: 28px; margem: 0 0 48px; } a { cor: # 990000; decoração de texto: nenhuma; } a:hover { text-decoration: underline } .data { cor: #111; exibição: bloco; font-family: 'Open Sans', sans-serif; tamanho da fonte: 16px; posição: relativa; alinhamento de texto: centro; índice z: 1; } .date:before { borda-topo: 1px sólido #111; contente: ""; posição: absoluta; topo: 12px; esquerda: 0; largura: 100%; índice z: -1; } .autor { cor: #111; exibição: bloco; font-family: 'Open Sans', sans-serif; tamanho da fonte: 16px; fundo de preenchimento: 38px; posição: relativa; alinhamento de texto: centro; índice z: 1; } .author:before { borda-topo: 1px sólido #111; contente: ""; posição: absoluta; topo: 12px; esquerda: 0; largura: 100%; índice z: -1; } . intervalo de datas, .autor span { background: #fdfdfd; preenchimento: 0 10px; transformação de texto: maiúsculas; } .line { borda-topo: 1px sólido #111; exibição: bloco; margem superior: 60px; preenchimento superior: 50px; posição: relativa; } .read-more { -moz-border-radius: 50%; -moz-transição: todos os 0,2s facilitam a entrada; -webkit-border-radius: 50%; -transição do webkit: todos os 0,2s facilitam a entrada e saída; fundo: #111; raio de borda: 50%; borda: 10px sólido #fdfdfd; cor: #ff; exibição: bloco; font-family: 'Open Sans', sans-serif; tamanho da fonte: 14px; altura: 80px; altura da linha: 80px; margem: -40px 0 0 -40px; posição: absoluta; inferior: 0px; esquerda: 50%; alinhamento de texto: centro; transformação de texto: maiúsculas; largura: 80px; } .read-more:hover { background: #990000; decoração de texto: nenhuma; } |
Espero que gostem da coleção.
Melany H.
