10 dicas do console do Chrome que você precisa saber
Publicados: 2019-12-28Testar um site ou aplicativo da Web e sua interface de usuário pode ser complicado e demorado, especialmente se você não estiver usando ferramentas de depuração apropriadas, como o console do Chrome, também conhecido como ferramentas de desenvolvedor do Chrome.
Quase todos os navegadores da web agora têm suporte para ferramentas de desenvolvedor, mas o Google parece estar mais determinado em fornecer o melhor ambiente para um processo de depuração rápido.
O Google realmente trabalhou duro para tornar o Chrome DevTools o mais amigável possível ao desenvolvedor. Tanto que a questão não é mais o que você pode fazer usando essas ferramentas de desenvolvedor construídas diretamente no navegador Google Chrome. Agora é uma questão de saber o quanto você sabe sobre o console cromado.
Embora usado principalmente por desenvolvedores, o console do Chrome é uma ferramenta excepcionalmente útil para quem quer espiar “por baixo do capô” de qualquer site. Isso não apenas ajudará você a entender como as coisas funcionam, mas também a identificar comportamentos suspeitos em qualquer site.
Existem recursos específicos do console do Chrome que tendem a fascinar todos os desenvolvedores. Alguns acreditam que é a melhor ferramenta de desenvolvedor para pesquisar como parte de um site é feita, incluindo scripts e estilo. Outros desenvolvedores acham mais útil rastrear tags de link, renderização do navegador, solicitações e respostas HTTP, pontos de quebra de página, testar novos recursos ou scripts, etc.
Este artigo irá apenas arranhar a superfície do que pode ser feito com o Console. Para uma visão geral completa dos recursos e do manual, vá para a página oficial do Google Developer.
Como abrir o console do Chrome
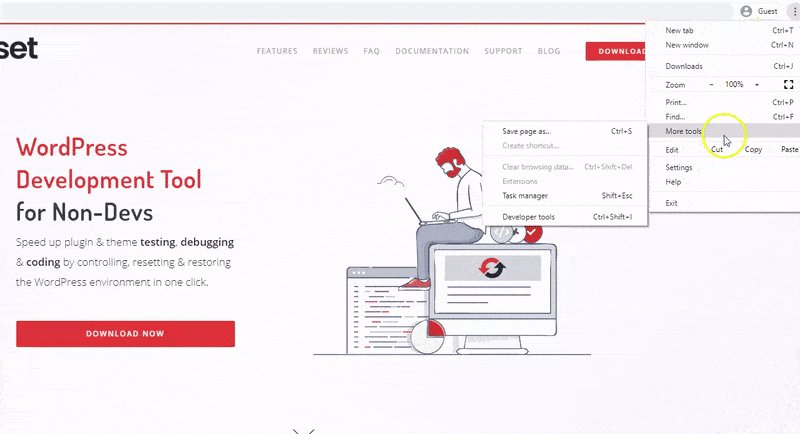
O meio convencional de acessar o Chrome DevTools é clicar no botão Personalizar e controlar o Google Chrome (os três pontos verticais no canto superior direito da barra de menu do navegador Chrome), rolar para baixo até mais ferramentas e selecionar as ferramentas do desenvolvedor .
Atalho de teclado: Ctrl + Shift + I para Windows e Cmd + Options + I para Macintosh.

Como alternativa, você pode acessar o console do Chrome clicando com o botão direito do mouse em qualquer elemento de um site e selecionando a opção Inspecionar elemento.
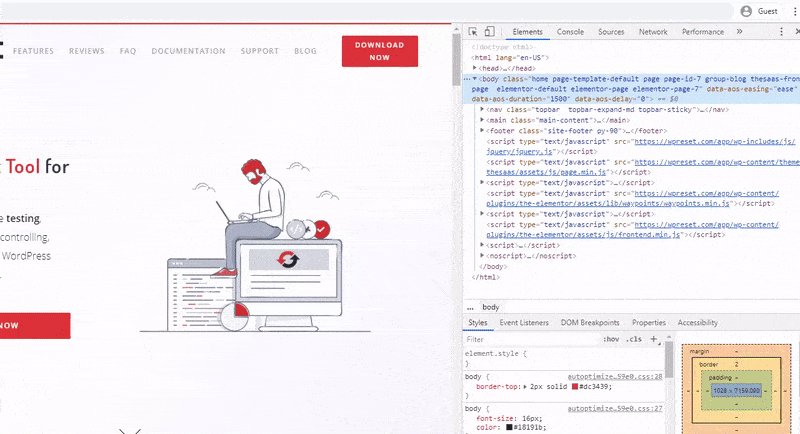
O painel do console do Chrome aparecerá na lateral ou na parte inferior da janela do navegador se você usar qualquer um dos métodos mencionados acima. Você pode desbloquear o painel do console do Chrome em uma janela separada ou alterar a posição do encaixe clicando no botão Personalizar e controlar Devtools (os três pontos verticais no canto superior direito do painel DevTools) e selecionando sua posição preferida ao lado da opção Dock side .
10 dicas do Console do Chrome que todo desenvolvedor deve saber
1. Simule dispositivos móveis
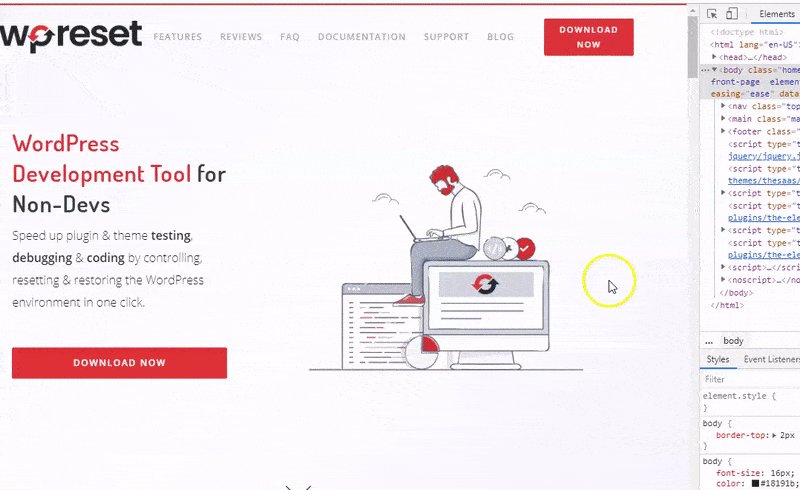
Um dos aspectos mais importantes do teste de sites é verificar a capacidade de resposta dos designs de suas páginas e seus pontos de interrupção em relação a diferentes dispositivos. Você pode usar o Chrome DevTools para testar consultas de mídia ou descobrir a resolução em que um site seria interrompido para definir onde aplicar uma consulta de mídia simulando diferentes dispositivos móveis.
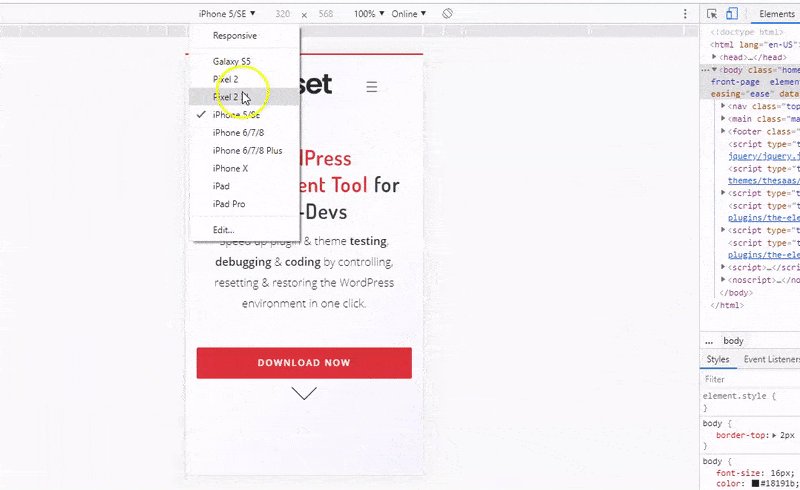
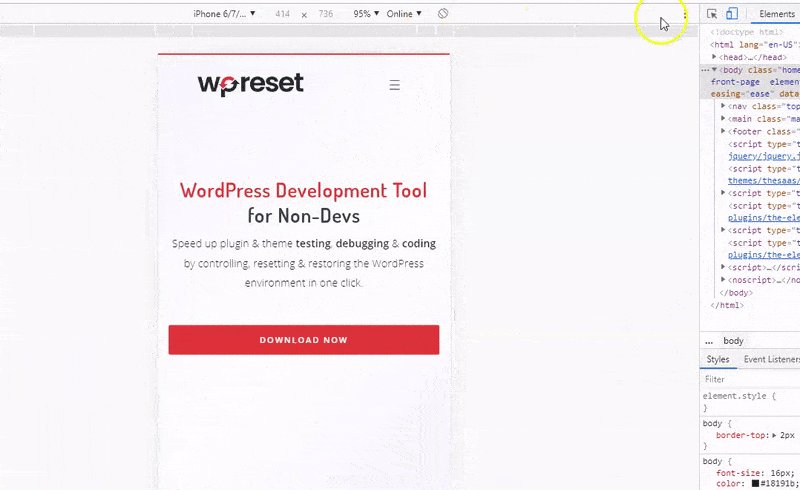
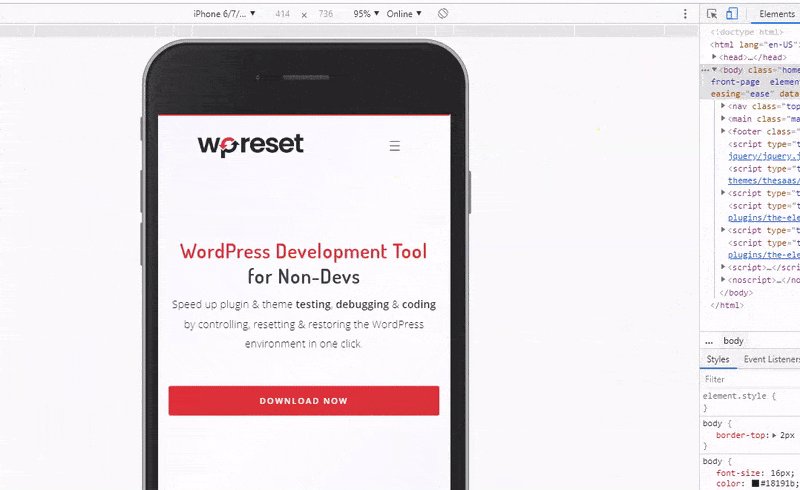
Para acessar o modo de dispositivo do console Chrome, onde você pode simular diferentes dispositivos móveis, clique na barra de ferramentas de alternância do dispositivo (o pequeno ícone de telefone e tablet) no canto superior esquerdo do painel do console Chrome. Isso mudaria a janela do site para o modo responsivo.
Atalho de teclado: Ctrl + Shift + M (Cmd + Shift + M).

Um conjunto de ferramentas que apareceriam na janela do site permitiria escolher os dispositivos e a resolução que deseja simular e também adicionar dispositivos móveis não disponíveis na lista.
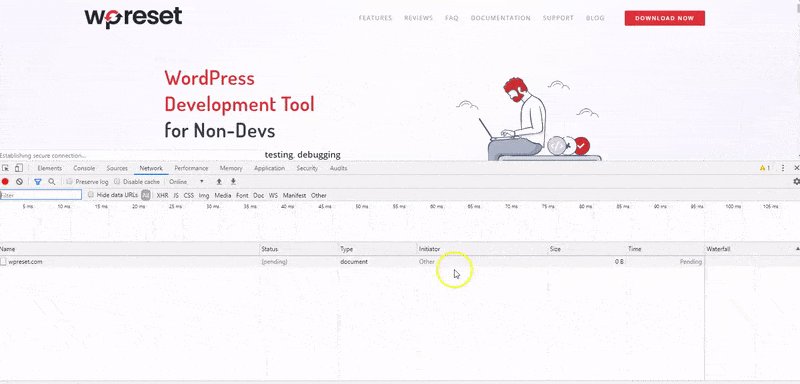
2. Inspecione a atividade da rede
Usando o console do Chrome, você pode inspecionar a atividade de rede de um site para garantir que todos os recursos sejam baixados e carregados com precisão. E também para inspecionar as propriedades de cada recurso, como tamanho da imagem, conteúdo, cabeçalhos HTTP, etc.
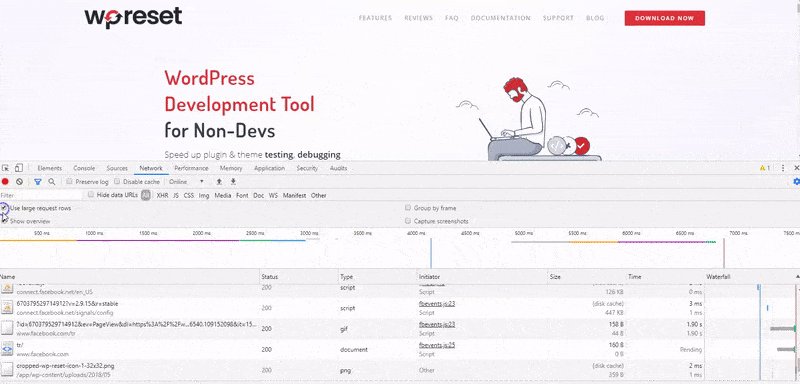
Clique na guia rede na janela DevTools. Isso abrirá o painel de rede com um log vazio porque a ferramenta apenas registra a atividade da rede enquanto está aberta. Pressione Ctrl + R (Cmd + R) ou recarregue o site para visualizar a atividade de log de rede da sua página.

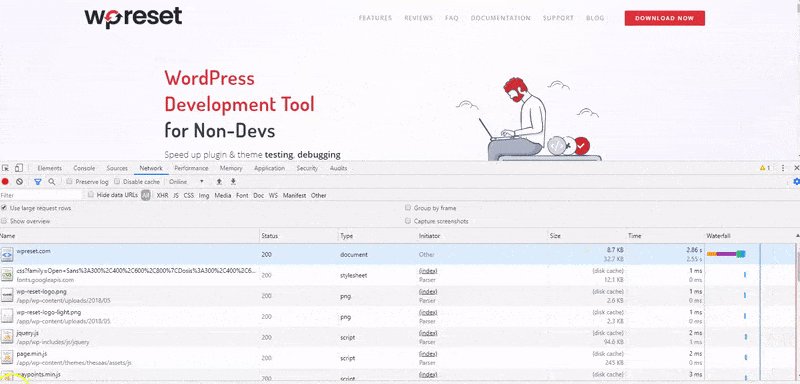
Você deverá ver uma tabela na página mostrando um registro cronológico da atividade de rede da sua página. Para ver mais informações sobre cada recurso, clique nas configurações de rede (o ícone de engrenagem à direita) e marque a caixa ao lado para usar linhas de solicitação de ícone grande.
Você pode melhorar o desempenho de carregamento da página depurando erros nos logs de rede para resolver problemas como compactação de arquivos.
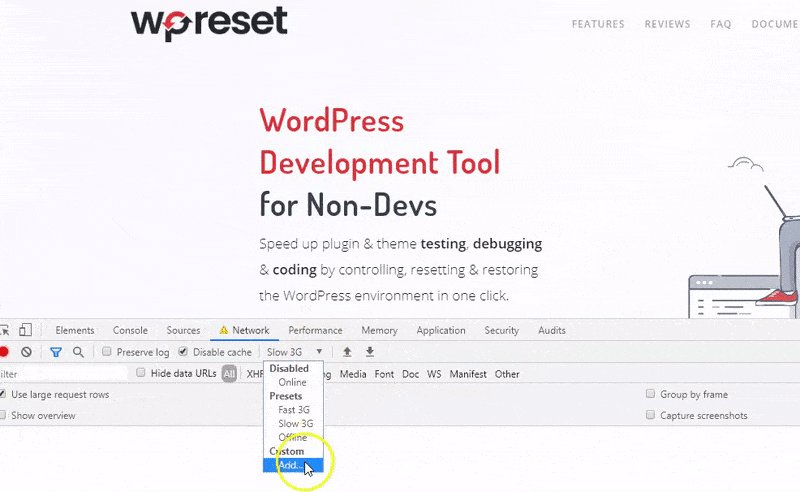
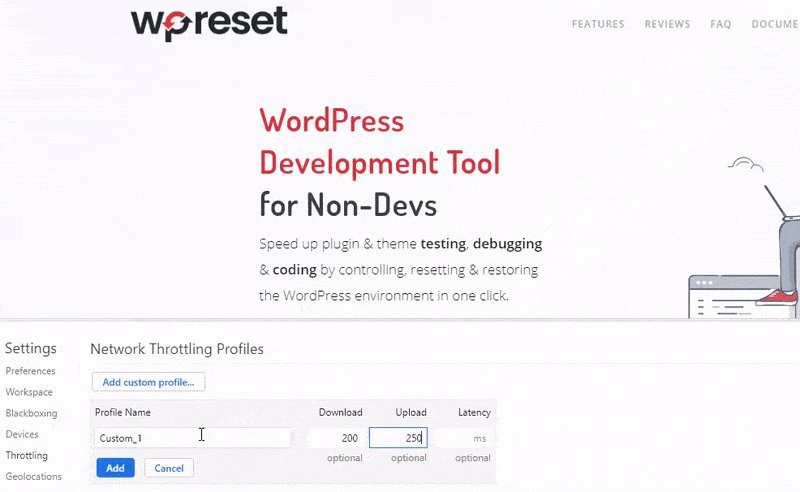
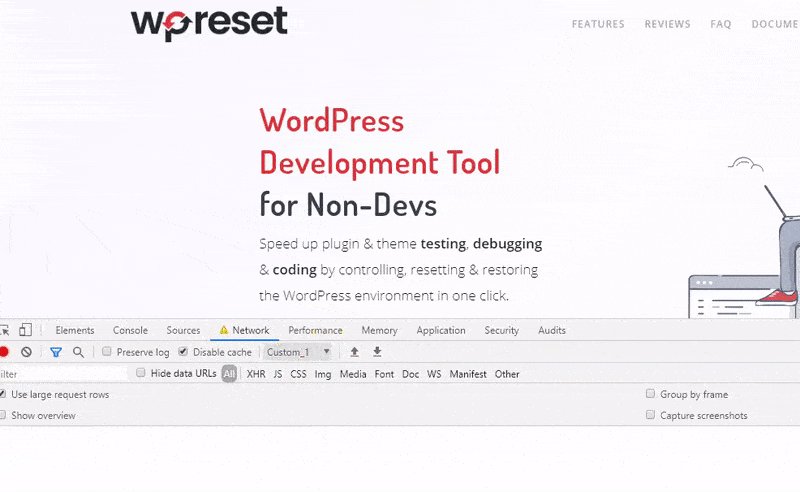
3. Limitação da rede
Semelhante à simulação de dispositivo móvel, você pode usar o console do Chrome para simular diferentes velocidades de internet. Esse recurso pode ser útil se você quiser testar o desempenho do site em uma velocidade específica, por exemplo, em um dispositivo móvel 3G.
Na barra de menu do painel Rede, clique em online (limitação) e selecione a velocidade da Internet de sua escolha. Para adicionar um perfil de rede personalizado, clique na opção adicionar no menu suspenso e insira sua velocidade de upload e download preferida.

4. Adicionar trecho de script
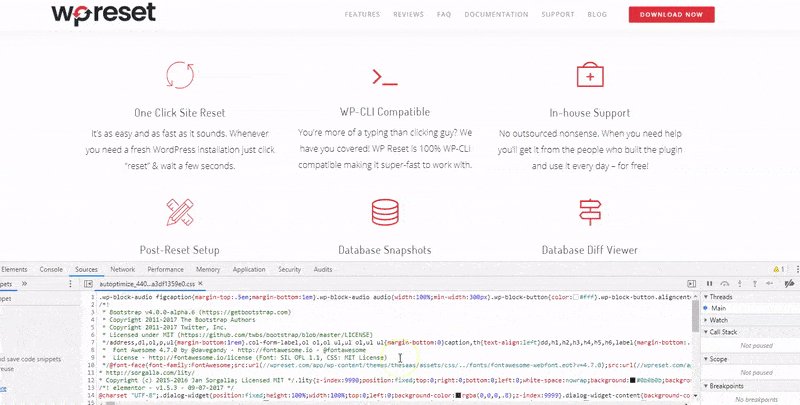
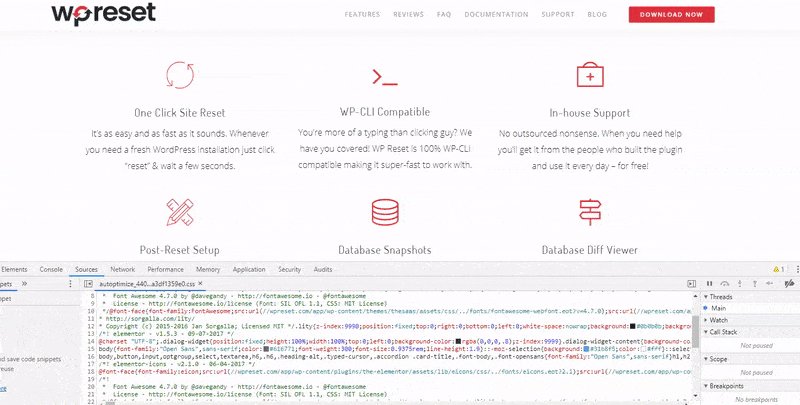
Você pode adicionar seu código aleatório favorito em qualquer lugar dentro do seu site usando o recurso de snippets. Em vez de ter que escrever o mesmo código várias vezes, esse recurso permitirá que você salve um trecho e acesse o código sempre que quiser.

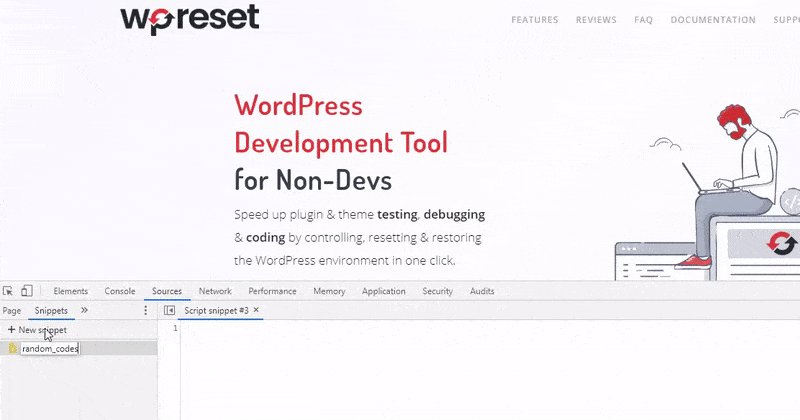
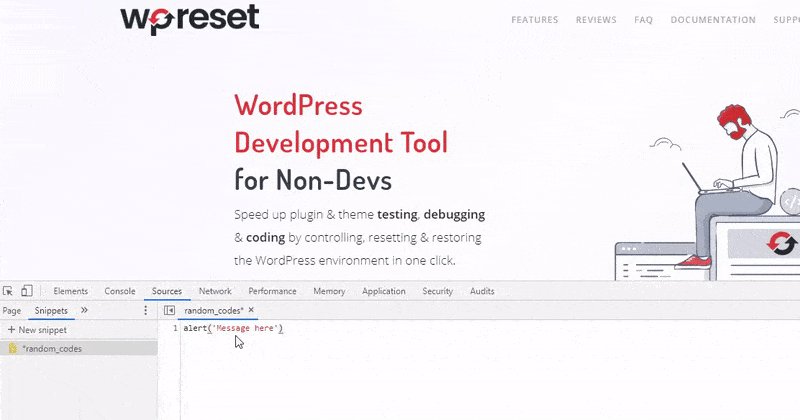
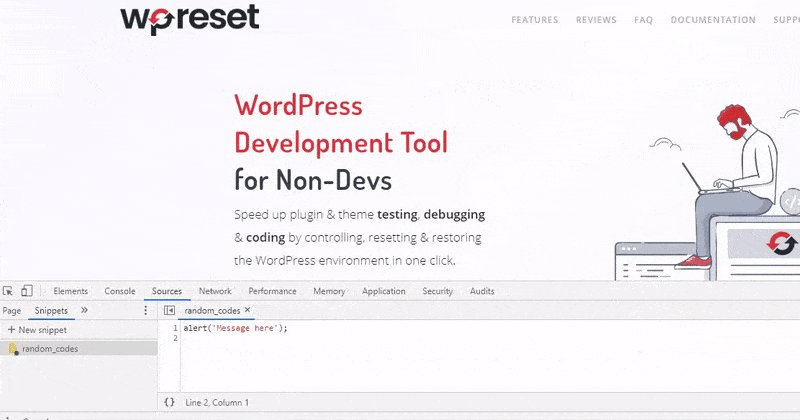
Clique na guia fontes >> trechos >> novos trechos. Isso criará um novo arquivo no painel de trechos. Renomeie seu snippet e escreva seu pequeno bloco de código JavaScript dentro da janela ao lado do painel. Para salvar o snippet, clique com o botão direito do mouse no arquivo do snippet, clique em salvar como e escolha o diretório de sua preferência. Você também pode acessar esse recurso através do menu de comandos.
Use Ctrl + Shift + P ou Cmd + Shift + P (Mac) para abrir o menu de comandos, digite snippets e clique em criar novos snippets .

Use Ctrl + Enter ou Cmd + Enter para executar o código ou clique no ícone Executar snippet abaixo da janela de texto.
5. Faça capturas de tela de um site
O Chrome DevTools permite que você faça capturas de tela de diferentes partes de um site. Abra o menu de comando usando Ctrl + Shift + P ou Cmd + Shift + P (Mac) e digite screenshot . Selecione o tipo de captura de tela desejado. O DevTool irá capturar automaticamente e baixar a imagem como arquivo .png em seu diretório de downloads padrão.
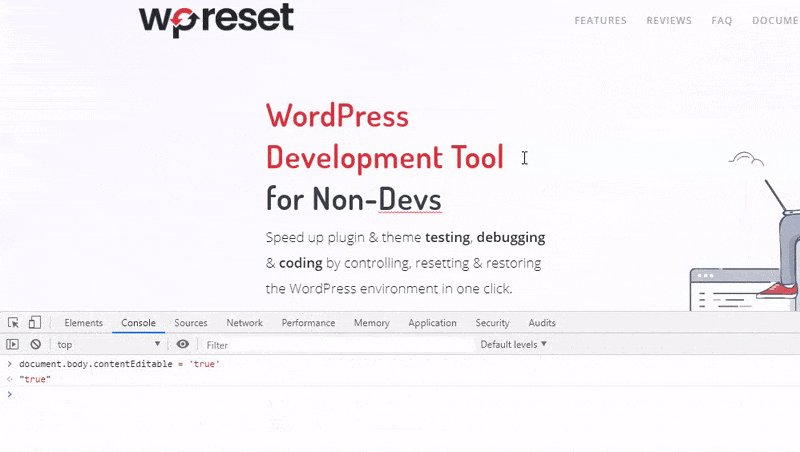
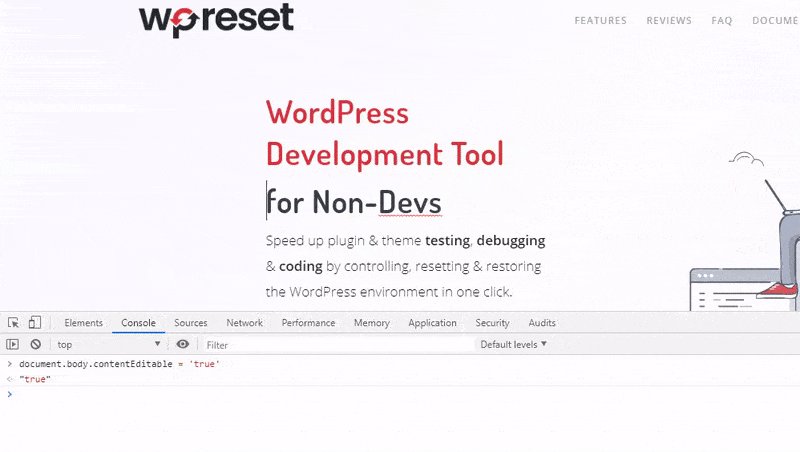
6. Ative o modo de edição de texto de conteúdo
Você pode editar o conteúdo da sua página diretamente na janela do navegador usando o console do Chrome. Clique na guia do console e ative o recurso usando o código a seguir.

document.body.contentEditable = 'true';
Ou
document.designMode='on';
Aperte a tecla enter para ativar o recurso.
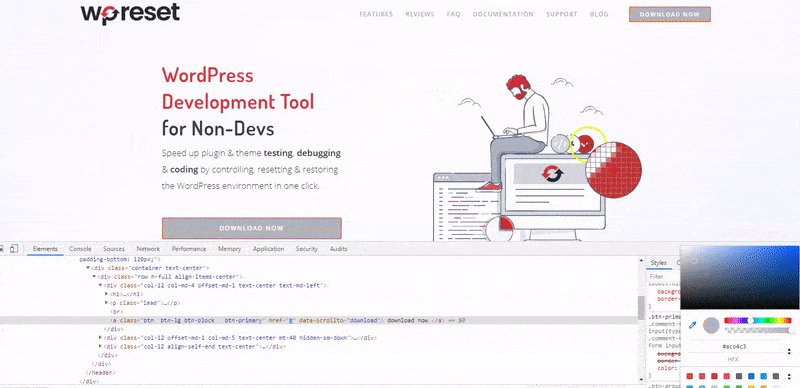
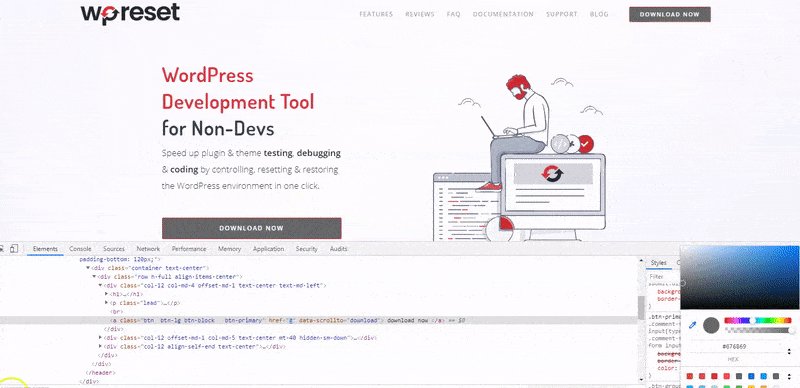
7. Seletor de cores
É mais fácil manipular cores em seu site usando o seletor de cores que possui uma variedade de ferramentas. O conta-gotas permite que você escolha cores de páginas da Web diretamente e as defina em suas propriedades de cores. Você pode ajustar a tonalidade e a opacidade de suas cores usando o seletor de cores e também converter entre RGBA, HEX e HSLA com simples cliques.

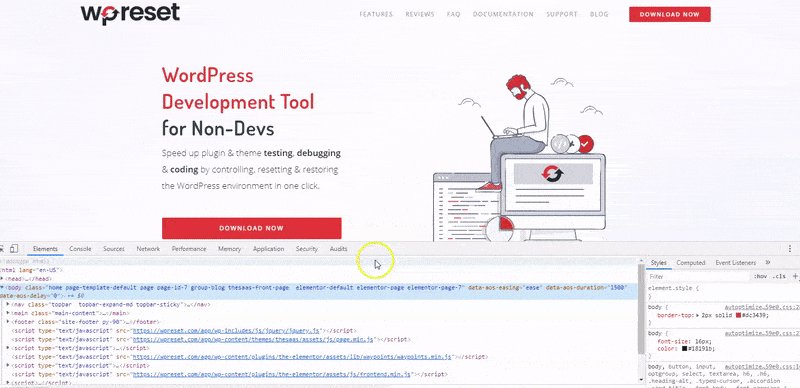
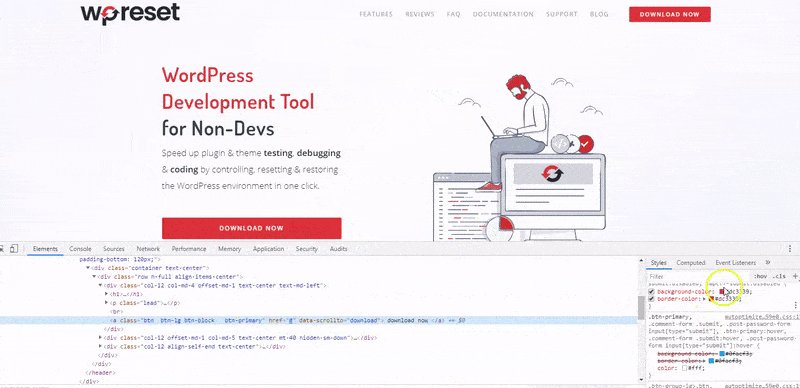
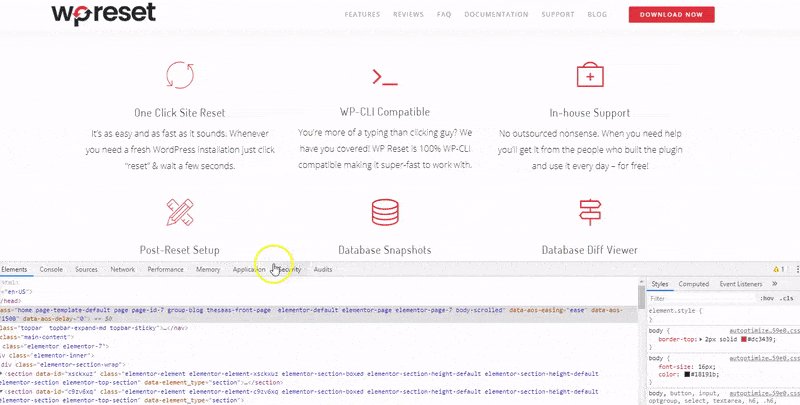
Para acessar o seletor de cores, selecione o elemento que deseja alterar sua cor. Isso deve abrir a guia do elemento e o painel da folha de estilo à direita. Encontre a propriedade CSS do elemento e clique na caixa de cor apropriada para abrir o seletor de cores.
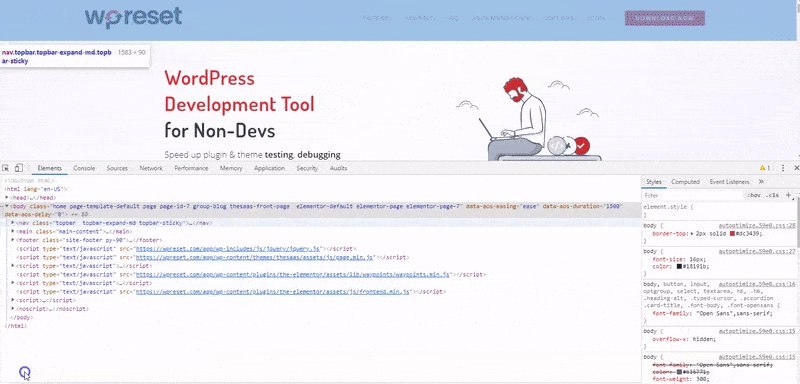
8. Edite a propriedade CSS
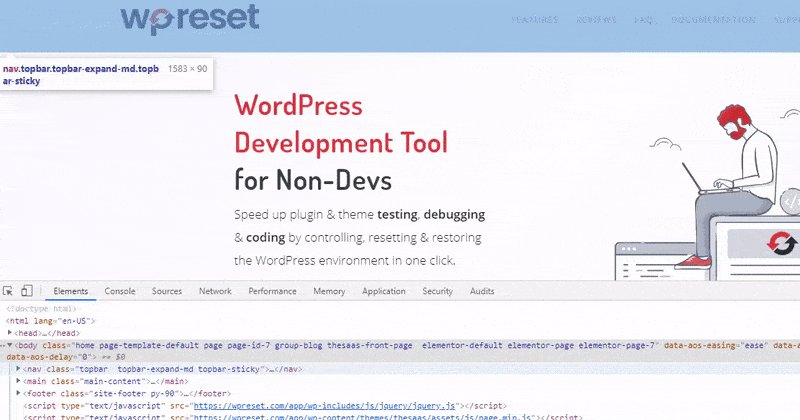
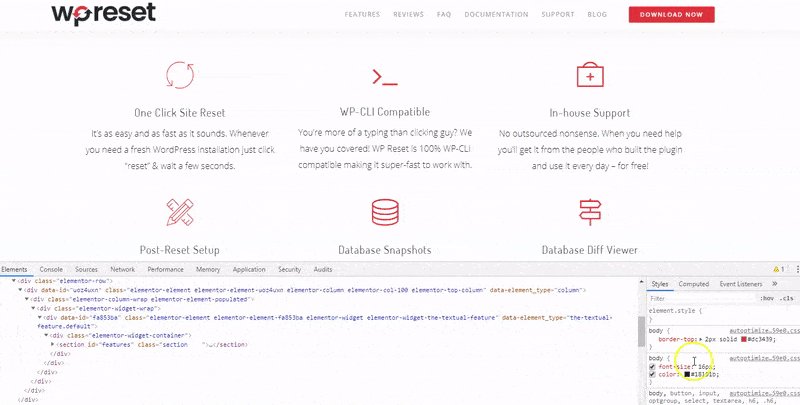
O console do Chrome oferece acesso fácil para ajustar a propriedade CSS de qualquer elemento em um site. Clique no botão de seleção (Ctrl + Shift + C ou Cmd + Options + C), passe o cursor sobre o elemento que deseja editar para obter uma visão geral das propriedades do elemento, clique no elemento.

Isso deve destacar a raiz HTML do elemento no painel Elemento e as propriedades CSS no lado direito do painel DevTools. Vá para o painel Estilos e role até as propriedades que deseja editar para alterações em tempo real. Você pode visualizar as propriedades completas de qualquer estilo pressionando Ctrl + clicando (Cmd + clique) na propriedade.
9. Ponto de interrupção do JavaScript
É muito mais fácil encontrar e corrigir erros de JavaScript usando os pontos de interrupção do que o método console.log(). Isso ocorre porque, no último método, você precisa acessar manualmente o código-fonte e inserir as instruções console.log() no código relevante antes de recarregar a página para revisar os logs. Os pontos de interrupção não exigem necessariamente que você entenda a estrutura do código antes de pausar o código relevante.
Clique na guia Origem > página e selecione o script que deseja depurar na pasta específica. Você pode definir pontos de interrupção no Chrome DevTools apenas clicando no número da linha em que deseja pausar o script para pausar assim que ele for executado nessa linha.
Como alternativa, você pode usar o ouvinte de eventos no painel do depurador para definir o ponto de interrupção com referência ao evento específico que você está direcionando no script, como clique do mouse ou reprodução de mídia. Atualize a página usando Ctrl + R (Cmd + R) e use as ferramentas do painel do depurador para mover as etapas.
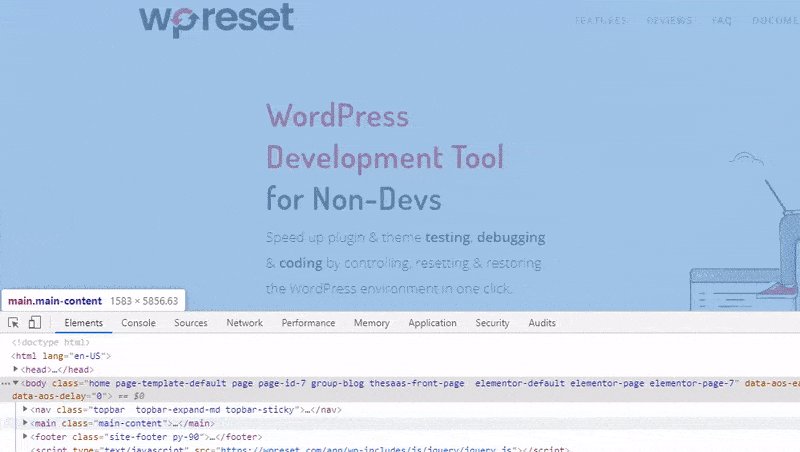
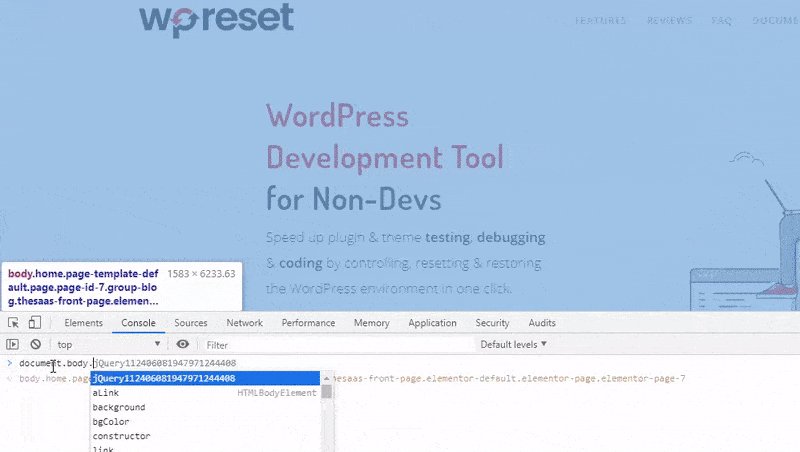
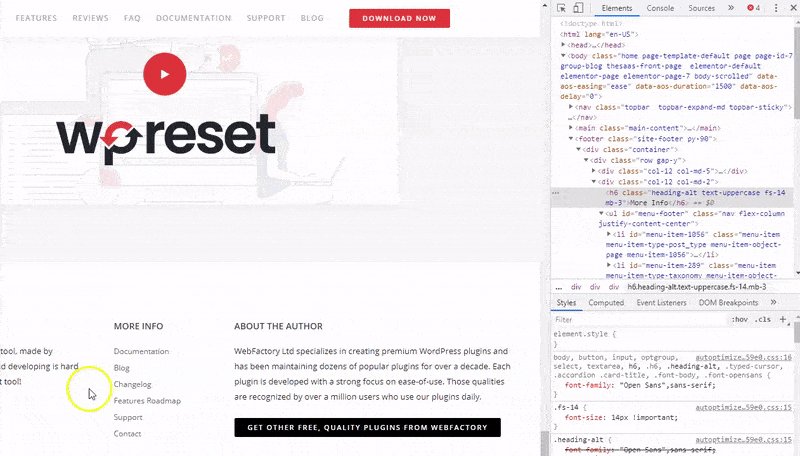
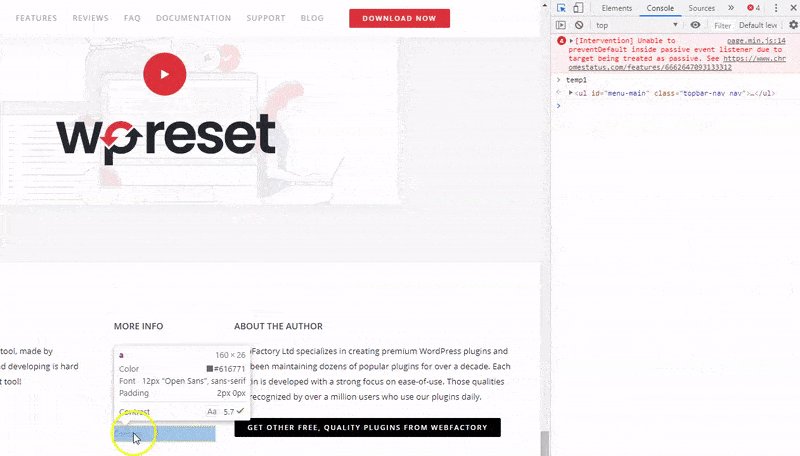
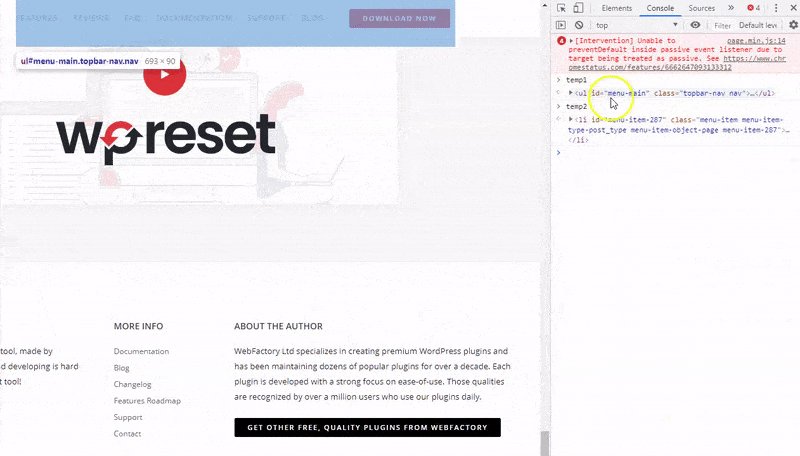
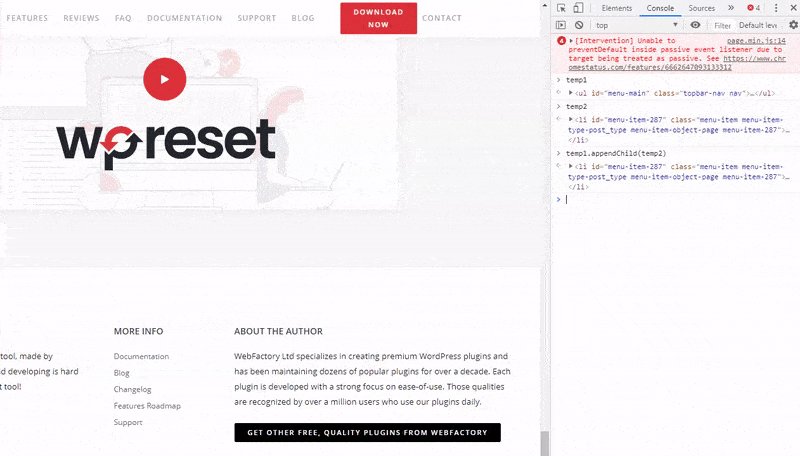
10. Armazene o elemento HTML como variável JS global
Esteja você inspecionando um objeto complexo registrado no console ou um elemento DOM em um site, você pode armazenar automaticamente uma referência a eles globalmente. Isso é muito conveniente ao depurar, pois você pode simplesmente inspecioná-los como uma variável global.
Clique com o botão direito do mouse no objeto no console ou no bloco HTML de um elemento na guia Elemento e selecione “armazenar como variável global” no menu suspenso. O console do Chrome armazenará automaticamente o elemento como uma variável global e o disponibilizará no console. O nome da variável será “tempN”, onde N representa o número de vezes que você armazenou variáveis usando este método. A primeira variável obviamente será nomeada “temp1” e a segunda “temp2”.

Conclusão
Proficiência e velocidade são atributos de familiaridade com suas ferramentas, e isso é profundo com o Chrome DevTools. Quanto mais informações você tiver, melhor e mais rápido você usará as ferramentas que, por sua vez, diminuiriam o tempo gasto na depuração.
Pode valer mais a pena creditar uma pequena porcentagem do seu tempo esta semana e depois ler a documentação, começando com os aspectos de depuração que geralmente levam mais tempo. Não ficaremos surpresos se as dicas do console cromado mencionadas acima não mencionarem seu recurso favorito. Por favor, deixe-nos saber sobre eles no comentário abaixo.
