10 exemplos inovadores de web design com os quais você pode aprender
Publicados: 2023-06-08Não importa que tipo de negócio online você gerencie, o design do seu site é vital para seu sucesso. Se seu design parecer desatualizado ou sem brilho, seus visitantes podem ficar entediados e abandonar seu site. Portanto, seria sensato adotar princípios inovadores de design da web.
De visuais interativos a recursos de navegação pioneiros, existem várias maneiras de tornar o design do seu site mais interessante. No entanto, apresentar novas ideias de design é um desafio. Recorrer a seus colegas inovadores pode ser útil.
Neste post, discutiremos algumas práticas recomendadas para web design inovador. Em seguida, compartilharemos dez exemplos de sites impressionantes para inspirar sua próxima ideia. Vamos começar!
O que lembrar quando se trata de web design inovador
Web design inovador é crucial se você deseja que sua empresa se destaque. Isso pode aumentar a visibilidade da sua marca e ajudá-lo a atingir suas metas de negócios. No entanto, é importante lembrar que todo web design deve estar enraizado na experiência do usuário (UX).
Simplificando, você deve se sentir à vontade para inovar como quiser, com a ressalva de que suas criações não devem atrapalhar a funcionalidade. Afinal, seus usuários não apreciarão uma página da Web inovadora se não tiverem ideia de como navegá-la.
Além disso, você não quer sacrificar a identidade de sua marca ou se desviar de sua missão por causa da inovação. Caso contrário, você corre o risco de perder a confiança de seus clientes ou prejudicar sua reputação.
Contanto que você mantenha essas considerações em mente, você deve ser capaz de atrair usuários com novos designs!
Exemplos inovadores de web design com os quais você pode aprender
Agora, vamos mergulhar direto em alguns exemplos de web design inovador!
Marca e cores
Vamos começar nossa lista verificando sites que fazem declarações ousadas com suas marcas e cores.
1. Design do Spotify

Em termos de marcas internacionais, poucas são mais reconhecíveis do que o Spotify. Portanto, não deve ser surpresa que seu site de design seja um excelente exemplo de princípios inovadores:
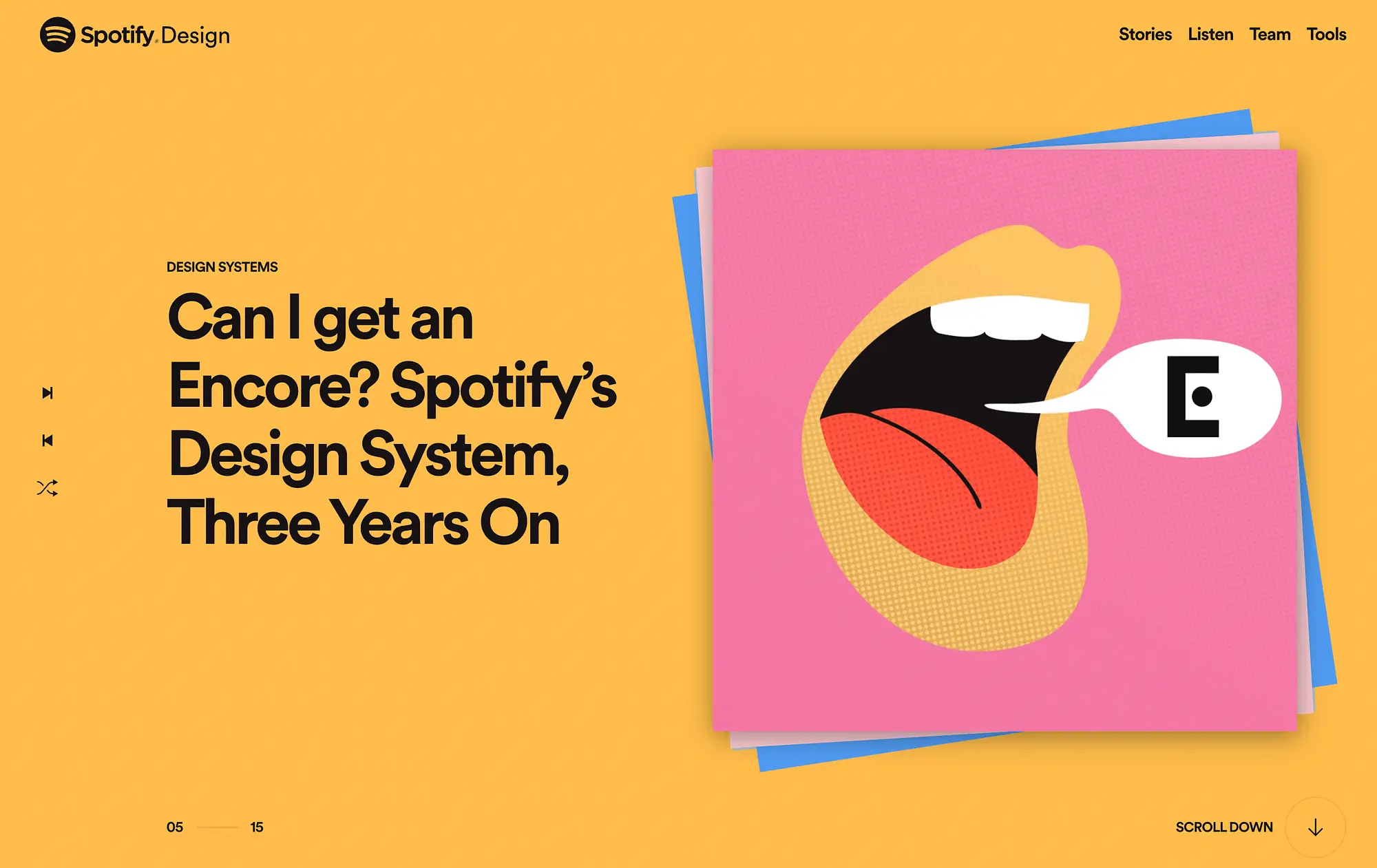
A página inicial do Spotify Design exibe um carrossel de 'histórias' clicáveis representadas por títulos e ilustrações vibrantes que imitam as capas dos álbuns. A paleta de cores do site mantém a marca, ao mesmo tempo em que ultrapassa os limites ao contrastar pastéis ricos e neons ousados.
Além disso, o site incorpora de forma inteligente uma variedade de recursos interativos que recriam a experiência de ouvir música no Spotify. Por exemplo, você pode usar as setas para clicar nas histórias ou até mesmo clicar no botão shuffle para randomizar a ordem. Todos esses elementos de design são novos e divertidos, mas permanecem fiéis à identidade geral da marca da empresa.
2. Airbnb

A seguir, vamos dar uma olhada em outra marca global icônica:
O design do site do Airbnb é simples e direto, mas refrescante e inovador.
A página principal mostra casas de todo o mundo em um fundo branco simples. Dessa forma, ele personifica a marca, que oferece hospedagem e experiências únicas em todo o mundo.
Os poucos toques de cor que vemos aqui são muito intencionais. Apenas o logotipo e o botão de pesquisa recebem essa honra. Esse uso mínimo de cor o torna mais impactante.
Além disso, você pode ver a marca sutil do Airbnb em seus filtros. Essas opções de filtro incluem tudo, desde “Beachfront” até “Off-the-grid” e cada uma é representada por um ícone lúdico.
3. Esfregue o mundo

O próximo exemplo de web design inovador em nossa lista não tem o mesmo reconhecimento global do Spotify ou Airbnb, mas seu site atraente e interativo é incrivelmente memorável:
Swab the World é uma organização sem fins lucrativos comprometida em diversificar a população de doadores de células-tronco para ajudar a salvar mais vidas.
O design de sua página inicial incorpora perfeitamente esse objetivo. Em primeiro lugar, as cores de sua marca são marcantes. Turquesa e lavanda contrastam para criar um tom calmo, mas acolhedor. A mesma paleta é usada para ilustrações educativas do processo de doação de células-tronco.
Ao longo de cada página, você também verá ilustrações da marca e explicações diretas. Isso cria uma experiência coesa para o usuário e é apropriado para um site amplamente educacional.
Navegação
Em seguida, aqui estão alguns exemplos impressionantes de web design que exibem recursos de navegação exclusivos.
4. Espelhos

Mirrows oferece arte NFT de estado duplo, com o objetivo de fornecer aos usuários experiências interativas:
Em linha com esta missão ambiciosa e pioneira, a homepage deste website apresenta uma experiência de navegação distinta. Partindo do padrão vertical, o site Mirrows utiliza a navegação horizontal.
Ele também emprega scrollytelling para explicar sua missão, espalhando animações artísticas por toda parte. Ainda assim, esse estilo de navegação ousado é altamente amigável. Isso porque Mirrows dá indicações claras sobre como rolar e tem um menu tradicional no canto superior direito.
5. Almas Selvagens

Para sites de comércio eletrônico, a experiência do usuário depende de os compradores encontrarem produtos facilmente. Mas construir um menu de produtos esteticamente agradável e prático pode ser complicado.
Wild Souls encontra o equilíbrio usando um web design interessante e inovador para exibir seus produtos:
Esta página substitui o tradicional menu horizontal por uma elegante alternativa de mega menu vertical.
Além do mais, este menu permite que você visualize os principais detalhes facilmente antes de navegar para a página completa do produto. Por exemplo, você pode visualizar a imagem e o preço do produto.
Para categorias com mais itens, você pode até usar um recurso de rolagem. Por último, você não perderá facilmente o seu lugar ao usar este menu, porque o elemento selecionado aparece em um branco contrastante.
Visuais do herói
Para esta próxima categoria, vamos conferir alguns visuais não convencionais da seção de heróis!
6. Garotos do Controle de Pragas

Pest Stop Boys oferece serviços de controle de pragas. Mas, em contraste com a natureza desagradável de suas ofertas, seu site é vibrante e divertido:

Graças ao uso de cores vivas e uma imagem de herói envolvente, os visitantes do site são imediatamente atraídos. Ao mesmo tempo, esse design não é excessivamente ocupado ou confuso.
Você vê o nome da empresa na frente de folhas coloridas. Além disso, o indicador de rolagem é cercado por uma bolha transparente que revela periodicamente bugs correndo pela página.
7. Almoço

O almoço oferece outro excelente exemplo inovador de web design:
Em vez de uma imagem estática de herói, esta loja conceito descolada emprega um rolo de GIFs que exibe cenas de almoço não convencionais. A modelo nesses cenários um tanto bizarros parece estar vestindo itens que podem ser adquiridos na loja, ou que ao menos reflitam a estética da marca.
Outro elemento que torna esse banner de herói interessante é que ele é sobreposto com o nome da loja. Isso, na verdade, oculta aspectos das cenas retratadas nos GIFs, adicionando uma camada de mistério às sequências retratadas.
Tipografia
Para nossa última categoria, exploraremos algumas instâncias inovadoras de tipografia da web.
8. Steffie De Leeuw

Steffie de Leeuw é uma artista. Seu site profissional mostra um uso interessante da tipografia:
A imagem do herói anuncia “Wallpapers & Wall Art”. A fonte utilizada é antiquada e elegante, combinando com o estilo e produto do artista. Além disso, a própria imagem parece um papel de parede que cresce em torno dessas palavras.
O que torna a tipografia especialmente interessante nesta página é o contraste que vemos na assinatura “de Leeuw” na parte superior central de cada página. Sites artísticos, especialmente, podem querer combinar fontes conflitantes para transmitir uma personalidade ousada.
9. Hi-Pointe Drive-In

Em geral, a tipografia é uma ótima maneira de retratar o caráter ou a vibração de uma marca de forma criativa. O Hi-Pointe Drive-In consegue isso com bastante sucesso com seu site de restaurante:
O logotipo da empresa é um simples “Oi” em letras vermelhas finas que combinam com a aparência retrô geral da marca.
Além disso, este site também apresenta um conflito sutil de fontes. Por exemplo, as letras para categorias como “Alimentos e Bebidas” e “Catering” são mais uniformes do que a fonte do logotipo. Além disso, o rodapé do site exibe letras inclinadas nostálgicas para anunciar seus restaurantes irmãos.
10. Van Holtz Co.

Por fim, vamos dar uma olhada no site da Van Holtz Co.:
Ele anuncia uma coleção de agências de design e marcas especializadas em experiências na web. Além disso, oferece um exemplo simples, mas brilhante, de tipografia inovadora.
Isso é exibido principalmente em seu menu de navegação iminente, que é colocado de maneira não convencional na extremidade direita da tela. O que torna esse exemplo de tipografia tão memorável tem muito a ver com o tamanho.
Essa fonte personalizada é simples, mas no que diz respeito às letras da web, as proporções são bem ousadas. O fato de também ser uma fonte em maiúsculas aumenta ainda mais a grandeza desse design simples.
Além do mais, os elementos de menu selecionados tornam-se transparentes e movem-se ligeiramente para a frente da tela. Este toque interativo sutil torna esta página da web ainda mais elegante.
Conclusão
Adotar um web design inovador pode ser assustador. Ainda assim, se você permanecer fiel à sua marca e priorizar a experiência do usuário, assumir alguns riscos de design pode compensar. No entanto, ter novas ideias pode ser um desafio.
Se você está procurando alguma inspiração, confira a página Spotify Design para uma masterclass em branding. Ou, se você quiser incrementar seus recursos de navegação, pode analisar os sites Mirrows ou Wild Souls. Para visuais impressionantes de heróis e inovação tipográfica, consulte Lunch, Steffie de Leeuw e Van Holtz Co.
Você tem alguma dúvida sobre esses exemplos inovadores de web design? Pergunte-nos na seção de comentários abaixo!
