10 coisas para adicionar ao seu rodapé no site WordPress
Publicados: 2023-02-09Você está se perguntando o que adicionar ao rodapé do seu site WordPress?
O rodapé é a área na parte inferior do seu site. Embora seja fácil ignorar, o rodapé pode melhorar a experiência do usuário em seu site de várias maneiras significativas.
Nesta lista de verificação, compartilharemos as principais coisas que você deve adicionar ao rodapé do seu site WordPress.

O que é o Rodapé no WordPress?
O rodapé é a área que aparece abaixo da parte de conteúdo do seu site. É um recurso de design de site comum usado por milhões de sites.
'Rodapé' também pode se referir à área do código do rodapé. Serviços de terceiros, como Google Analytics, Facebook Pixel e muitos outros, podem solicitar que você adicione trechos de código ao rodapé do seu site.
Esse tipo de código de rodapé não aparece para os visitantes, mas permite que você adicione recursos, serviços e outros conteúdos ao seu site WordPress.
Com tantas opções, os iniciantes podem ter dificuldade para decidir o que adicionar à área do rodapé. Como resultado, muitos proprietários de sites perdem oportunidades de melhorar seus sites e fornecer uma melhor experiência ao visitante.
Dito isso, vamos dar uma olhada em algumas coisas para adicionar ao rodapé do seu site WordPress e como torná-lo mais útil.
Aqui estão todas as coisas que adicionaremos, então sinta-se à vontade para pular direto para os itens que lhe interessam.
Muitos sites adicionam links à área do rodapé. Isso ajuda os visitantes a encontrar o conteúdo mais importante do seu site, como a página sobre, página de produtos, checkout, formulário de contato e muito mais.
Todos os temas populares do WordPress vêm com uma área de widget de rodapé onde você pode adicionar diferentes conteúdos e elementos.
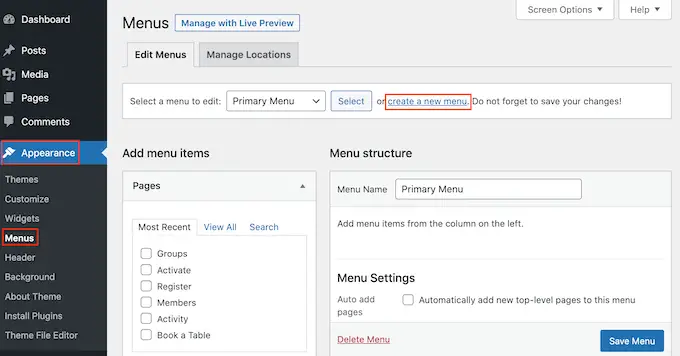
Para adicionar links à área do rodapé, vá para a página Aparência » Menus e clique no link 'criar um novo menu'.

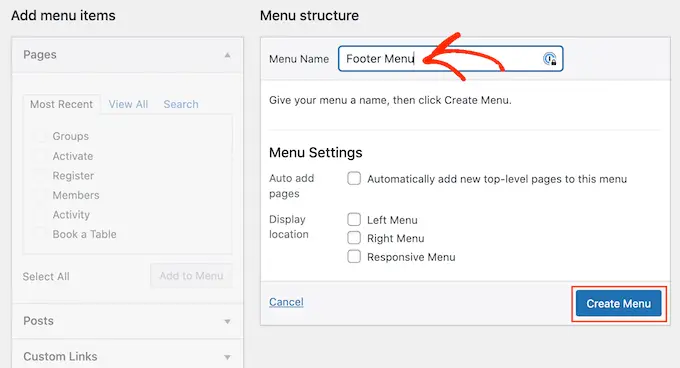
Depois disso, digite um nome para o menu. Isso é apenas para sua referência, para que você possa usar o que quiser.
Feito isso, clique no botão 'Criar Menu'.

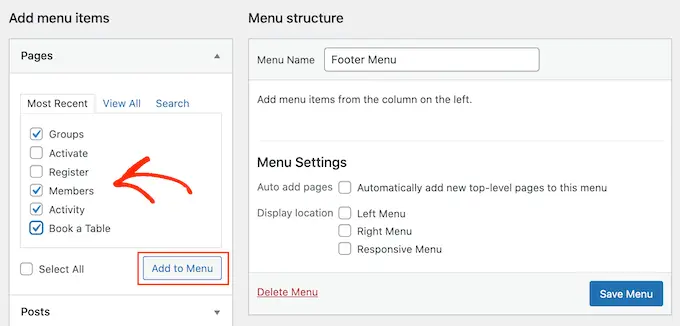
Agora, marque a caixa ao lado de cada item que deseja adicionar ao menu.
Em seguida, clique em 'Adicionar ao menu'.

Quando estiver satisfeito com a configuração do menu, clique no botão 'Salvar menu' para armazenar suas alterações. Para obter mais ajuda, consulte nosso guia sobre como criar menus de navegação no WordPress.
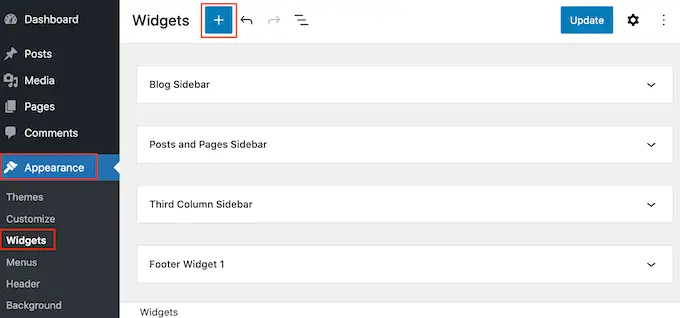
Agora que você criou um menu, vamos adicioná-lo à área do rodapé do seu site, indo para Aparência » Widgets . Aqui, clique no botão azul '+'.

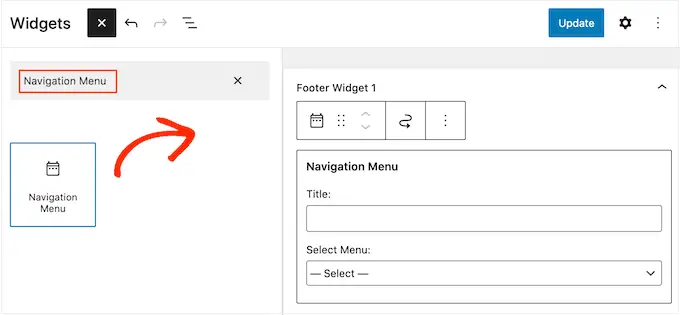
No campo 'Pesquisar', digite 'Menu de navegação'.
Quando o bloco certo aparecer, arraste e solte-o no 'Rodapé' ou área semelhante.

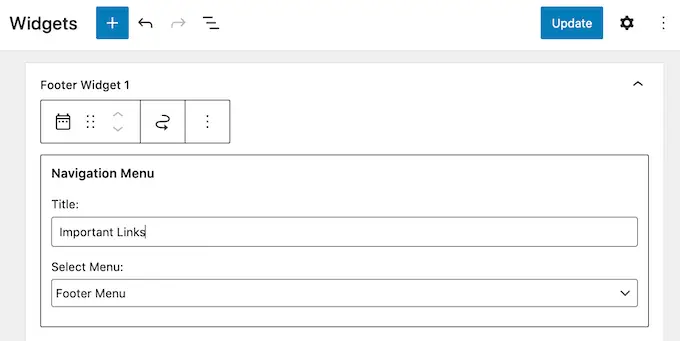
Depois disso, abra o menu suspenso Selecionar menu e escolha o menu de rodapé que você criou anteriormente.
Você também pode digitar um título, que aparecerá acima dos links no rodapé do seu site.

Feito isso, clique no botão 'Atualizar'.
Agora, se você visitar seu site, verá todos os links na área do rodapé.

Você também pode adicionar links ao rodapé usando um plug-in de criação de páginas de arrastar e soltar, como o SeedProd. Você pode até criar rodapés diferentes para páginas individuais do WordPress.
Para obter instruções passo a passo, confira nosso guia sobre como editar o rodapé no WordPress.
Adicionando um menu ao rodapé com o editor de site completo
Se você estiver usando um tema baseado em blocos, como ThemeIsle Hestia Pro ou Twenty Twenty-Three, o processo de adicionar um menu ao rodapé é um pouco diferente.
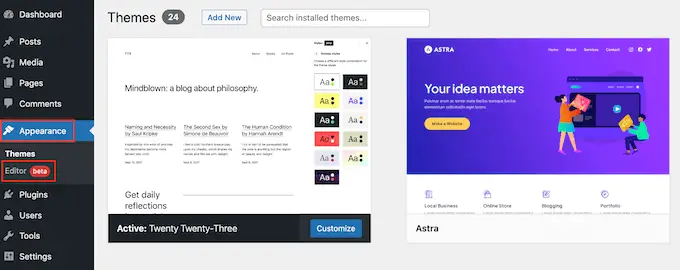
Basta criar um menu de navegação seguindo o mesmo processo descrito acima. Em seguida, vá para Temas » Editor no painel do WordPress para abrir o editor de site completo.

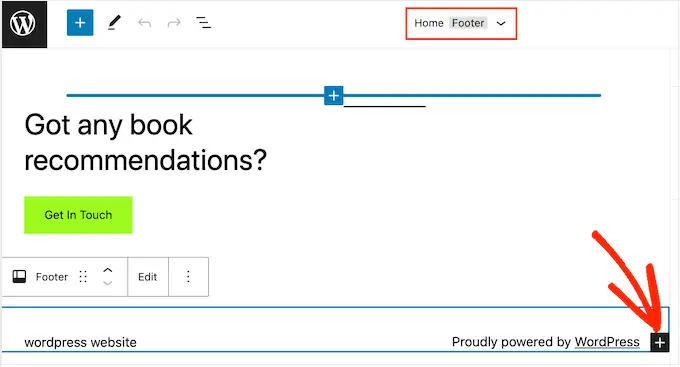
Aqui, clique na seta apontando para baixo na barra de ferramentas e selecione o modelo 'Rodapé'.
Na área do rodapé, vá em frente e clique no botão '+' para adicionar um novo bloco.

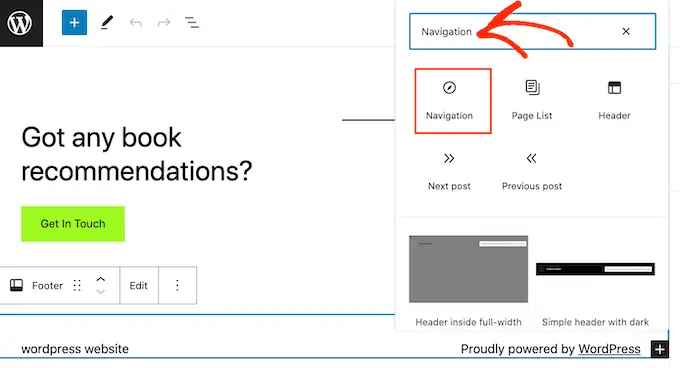
Na barra 'Pesquisar', digite 'Navegação'.
Quando o bloco direito aparecer, clique para adicioná-lo à área do rodapé.

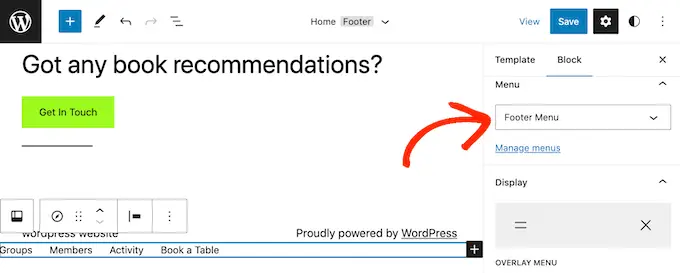
O editor de site completo mostrará um de seus menus de navegação por padrão.
Se você quiser mostrar um menu diferente, abra o menu suspenso 'Selecionar menu' no painel à direita e escolha o menu que deseja usar.

Quando estiver satisfeito com a aparência do menu, clique em 'Salvar' para ativar suas alterações.
Às vezes, pode ser necessário adicionar snippets ao seu blog WordPress ou rodapé do site.
Você pode editar seus arquivos de tema diretamente e colar o novo código no modelo footer.php. No entanto, isso não é recomendado, pois o código personalizado desaparecerá se você alterar o tema do WordPress ou atualizar esse tema.
Editar seus arquivos de tema diretamente também pode ser arriscado. Mesmo um simples erro de digitação ou erro pode causar muitos erros comuns do WordPress.
A melhor maneira de adicionar código no rodapé do WordPress é usando um plug-in de trechos de código. WPCode é o melhor plugin de trechos de código para WordPress. Ele facilita a inserção de código nos cabeçalhos e rodapés do seu site WordPress sem a necessidade de editar seus arquivos de tema.
Primeiro, você precisa instalar e ativar o plugin WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
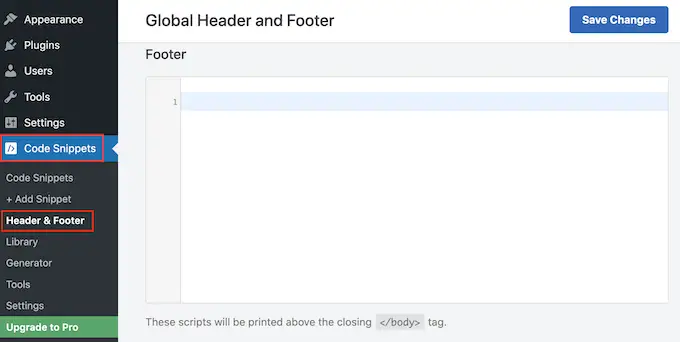
Após a ativação, vá para Code Snippets » Header & Footer . A partir daqui, você pode colar seu trecho de código na caixa 'Rodapé'.

Não se esqueça de clicar no botão 'Salvar alterações' para armazenar suas alterações. Para obter instruções mais detalhadas, consulte nosso artigo sobre como adicionar código de cabeçalho e rodapé no WordPress.
3. Adicionando link de política de privacidade no rodapé do WordPress
Para cumprir o GDPR e outras leis relacionadas à privacidade em diferentes países, você precisa adicionar uma página de política de privacidade no WordPress e, em seguida, vincular a ela a partir de todas as outras páginas.
Como o rodapé aparece em todo o site, é o local perfeito para adicionar esse URL.
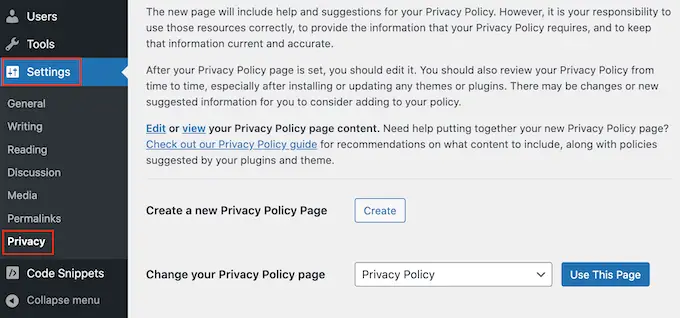
Primeiro, você precisa ir para Configurações »Privacidade na área de administração. Você notará que o WordPress já criou um rascunho de página de política de privacidade para você.

Para usar a página de política de privacidade padrão, basta clicar em 'Usar esta página'. Se você quiser usar uma página diferente, abra o menu suspenso e escolha uma nova página na lista.
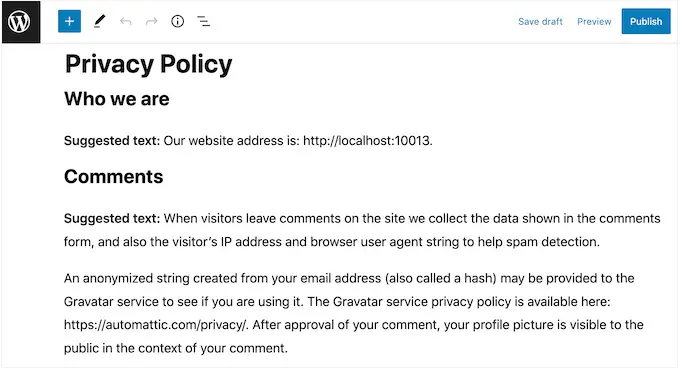
Você também pode criar uma nova página de política de privacidade nesta tela. Basta clicar no botão 'Criar' e o WordPress irá gerar uma nova postagem com algum texto básico da política de privacidade.

Não importa como você cria a página de política de privacidade, você pode editá-la como qualquer outra página do WordPress. Por exemplo, você pode adicionar mais informações sobre seus requisitos e termos e condições.
Quando estiver satisfeito com as informações inseridas, clique no botão 'Publicar' para ativar a política de privacidade.
Feito isso, você precisará adicionar um link ao rodapé do seu site. Para adicionar um menu de navegação à área do rodapé, basta seguir o mesmo processo descrito acima.
4. Adicionando data de direitos autorais no rodapé do WordPress
Você também pode querer adicionar uma data de direitos autorais na área de rodapé do WordPress para que os visitantes saibam que seu conteúdo está protegido por direitos autorais. Uma maneira de fazer isso é simplesmente adicionar o texto às configurações do tema.
Muitos dos principais temas do WordPress permitem que você adicione texto na área do rodapé, por isso vale a pena verificar se o seu tema possui essa configuração.
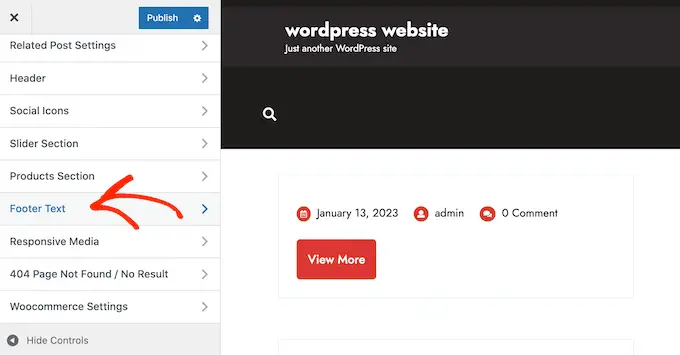
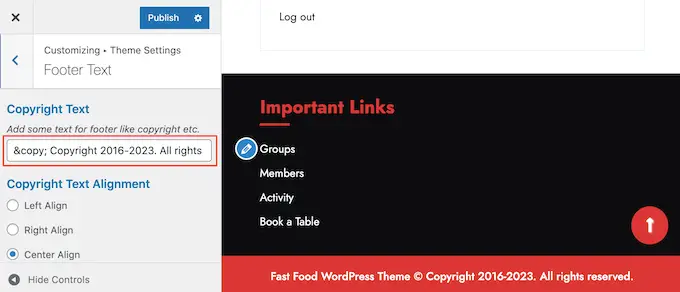
Basta ir para a página Aparência »Personalizar e procurar as configurações de rodapé no menu à esquerda. Geralmente, eles são rotulados como 'Opções de rodapé', 'Configurações de rodapé' ou similares.

Para adicionar o símbolo de direitos autorais, basta colar o seguinte em 'Créditos de rodapé', 'Texto de direitos autorais' ou seção semelhante.
© Copyright 2016-2023. All rights reserved.
O WordPress Theme Customizer será atualizado automaticamente para que você possa ver como o texto de direitos autorais ficará em seu site.

Dependendo do seu tema, você também pode alterar o tamanho da fonte e o alinhamento do texto usando as configurações do tema.
Se estiver satisfeito com a aparência do aviso de direitos autorais, clique no botão 'Publicar' para ativar suas alterações.
Dica profissional: com essa abordagem, você ainda precisará atualizar o aviso de direitos autorais todos os anos. Para adicionar o ano novo automaticamente, consulte nosso guia sobre como adicionar uma data dinâmica de direitos autorais no rodapé do WordPress.
Adicionando uma data de direitos autorais ao seu rodapé com o editor de site completo
Se você estiver usando um tema habilitado para blocos, é fácil adicionar uma data de direitos autorais ao rodapé. Basta ir a Temas » Editor para abrir o editor de site completo.
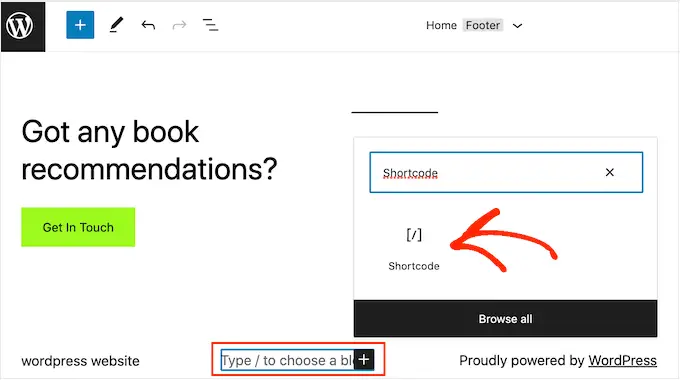
Em seguida, role até a seção do rodapé e clique no '+' para adicionar um novo bloco. Agora você pode começar a digitar 'Shortcode' e selecionar o bloco certo quando ele aparecer.

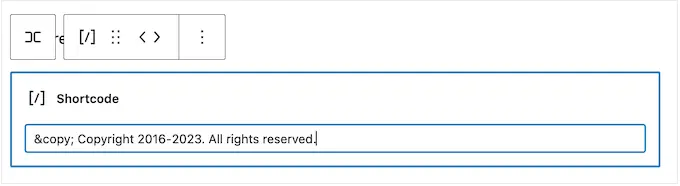
No bloco shortcode, adicione o seguinte:
© Copyright 2016-2023. All rights reserved.

Depois disso, basta clicar no botão 'Salvar' para ativar o aviso de direitos autorais.
5. Remova Powered by Links do Rodapé no WordPress
Alguns temas gratuitos do WordPress adicionam links à área do rodapé. Normalmente, este é um aviso 'Powered by WordPress' com links para o site oficial do WordPress, mas alguns desenvolvedores de temas também incluem links para seus próprios sites.
Esses links de saída incentivam os visitantes a deixar seu site e podem ter um efeito negativo no SEO do WordPress. Com isso em mente, é uma boa ideia removê-los da área do rodapé acessando Aparência » Personalizar .
Alguns temas dificultam a remoção desses links, então você pode ter que gastar tempo procurando nas diferentes configurações.
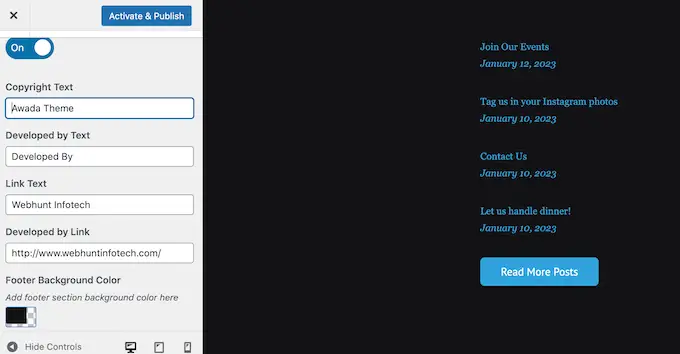
Para começar, recomendamos procurar as configurações rotuladas como 'Opções de rodapé', 'Opções de rodapé e direitos autorais' ou similares.

Aqui, você poderá excluir os links ou até mesmo substituí-los por seus próprios URLs.
Alguns temas codificam os links nos arquivos do tema e não oferecem a opção de removê-los usando o WordPress Customizer.
Nesse caso, você pode remover esses links editando o arquivo footer.php. Para obter instruções passo a passo, consulte nosso guia sobre como remover os links de rodapé do WordPress.
Removendo Powered By Links com o Editor de Site Completo
Para remover os links 'Powered By' em um tema habilitado para bloco, basta abrir o editor de site completo seguindo o mesmo processo descrito acima.
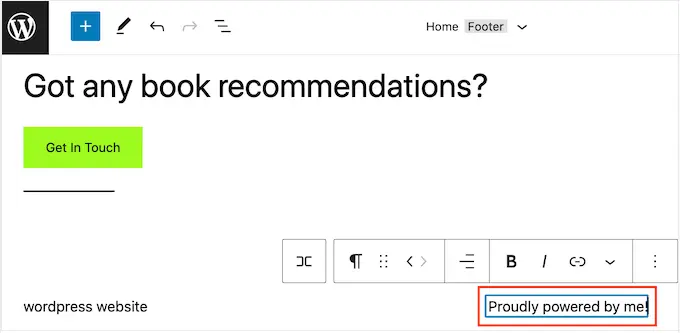
No editor, encontre o texto 'Proudly powered by WordPress' ou similar. Você pode substituí-lo por seu próprio texto digitando no bloco 'Parágrafo'.

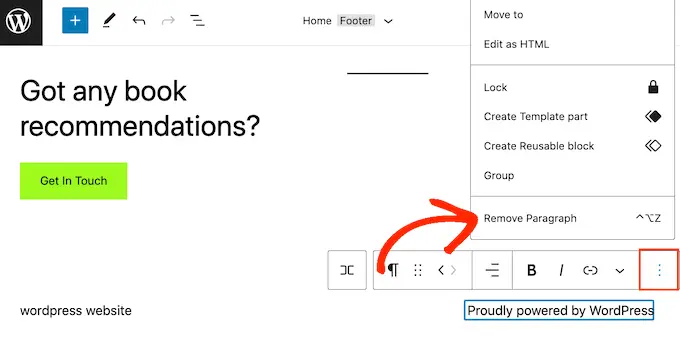
Se você deseja remover o texto completamente, basta clicar para selecionar o bloco 'Parágrafo'. Depois disso, clique no botão 'opções' de três pontos.
Por fim, clique em 'Remover parágrafo' para excluir o bloco.

Você pode então ir em frente e clicar em 'Salvar'. Agora, se você visitar seu site, verá que esse texto foi removido.
Você publica regularmente lindas fotos e vídeos no Instagram?
As pessoas não verão seu conteúdo do Instagram se apenas visitarem seu site. Com isso em mente, você pode querer mostrar fotos recentes do Instagram no rodapé do seu site.

Esta é uma maneira fácil de promover sua página de mídia social e incentivar mais pessoas a segui-lo no Instagram.
A maneira mais fácil de adicionar um feed de fotos no rodapé do WordPress é usando o Smash Balloon Instagram Feed. É o melhor plugin do Instagram para WordPress e permite que você adicione facilmente um feed de fotos ao seu site.
Depois de adicionar o feed de mídia social ao rodapé, o Smash Balloon buscará novas fotos do Instagram automaticamente. Dessa forma, seu rodapé sempre mostrará suas últimas fotos do Instagram para as pessoas que visitam seu site.
Se você administra uma loja online, pode até obter mais vendas adicionando imagens de compra do Instagram ao rodapé do WordPress.
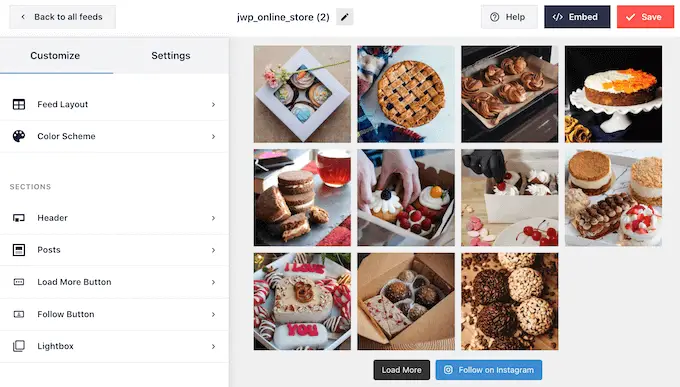
O Smash Balloon tem todas as ferramentas necessárias para ajustar a aparência do feed do Instagram no rodapé. Por exemplo, você pode escolher entre diferentes layouts, adicionar um botão 'Seguir', otimizar seu feed para dispositivos móveis e muito mais com o editor amigável Smash Balloon.

Para obter instruções passo a passo, consulte nosso guia sobre como incorporar facilmente o Instagram no WordPress.
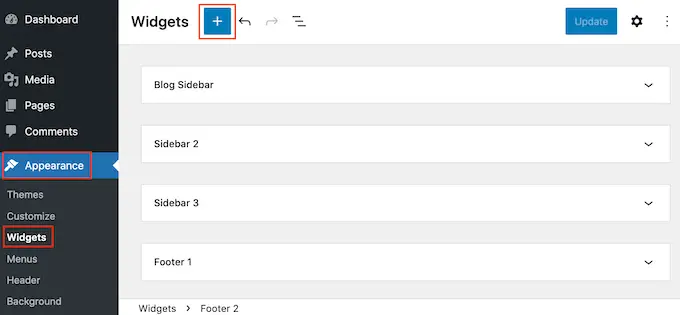
Quando estiver satisfeito com a aparência do feed, é hora de adicioná-lo ao rodapé do site. Basta ir para Aparência » Widgets e clicar no botão azul '+'.

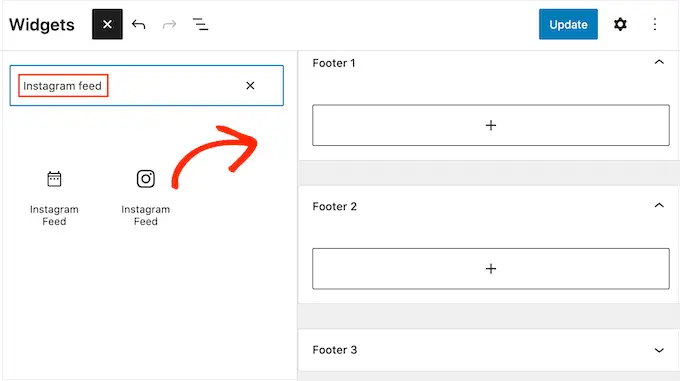
No campo de pesquisa, digite 'Instagram Feed' para encontrar o bloco certo. Esteja ciente de que o WordPress possui um botão de feed do Instagram integrado, portanto, certifique-se de usar o bloco que possui o logotipo oficial do Instagram.

Agora você pode arrastar e soltar o bloco no rodapé do seu site.

Feito isso, basta clicar em 'Atualizar'. Depois disso, você pode visitar seu site para ver seu feed do Instagram no rodapé.
Adicionando um feed do Instagram com o editor de site completo
É fácil adicionar o feed do Instagram do Smash Balloon a um tema WordPress habilitado para blocos.
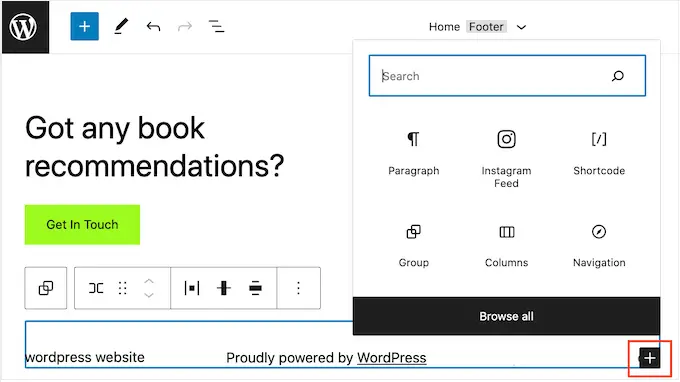
Basta abrir o editor de site completo seguindo exatamente o mesmo processo descrito acima e clicar no botão '+' no modelo de rodapé.

Feito isso, digite 'Instagram Feed' e selecione o bloco certo quando aparecer para adicioná-lo ao rodapé.
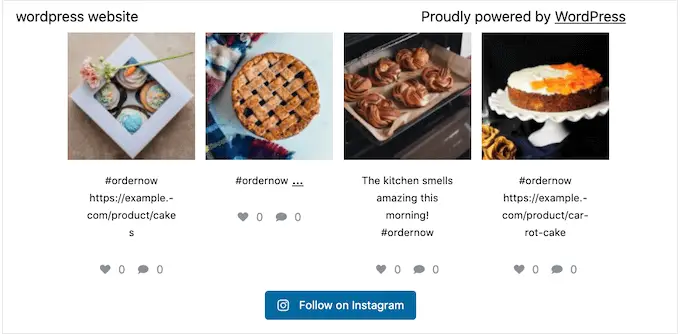
O editor de site completo mostrará automaticamente o feed do Instagram que você criou.

Feito isso, basta clicar em 'Salvar' para ativar o feed do Instagram.
Quer mostrar ofertas especiais ou notificações na área do rodapé?
Você pode criar uma barra de rodapé que fica presa na parte inferior da tela enquanto o visitante rola.
Para criar esse tipo de barra de rodapé fixa, você precisará do OptinMonster. É o melhor software de otimização de conversão do mercado e permite transformar visitantes do site com alta taxa de rejeição em usuários e clientes.
O OptinMonster também vem com regras de exibição poderosas para que você possa mostrar mensagens personalizadas personalizadas no rodapé do seu site.
Primeiro, você precisa se inscrever para uma conta OptinMonster.
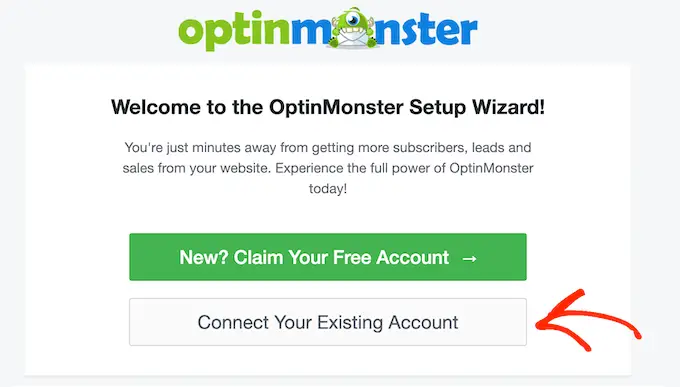
Depois disso, instale e ative o plugin OptinMonster no seu site WordPress. Após a ativação, selecione Conectar sua conta existente.

Agora você pode digitar o endereço de e-mail e a senha da sua conta OptinMonster.
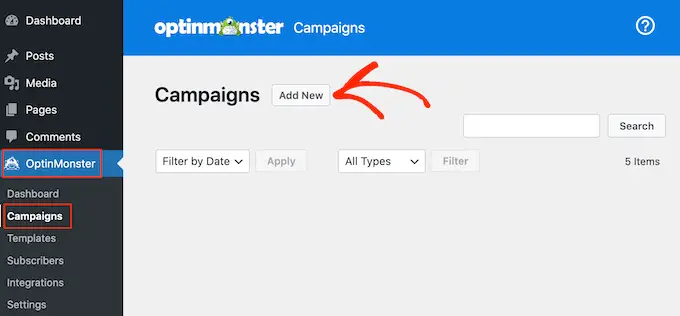
Uma vez conectado, vá para a página OptinMonster » Campanhas e clique no botão 'Crie sua primeira campanha' ou 'Adicionar nova'.

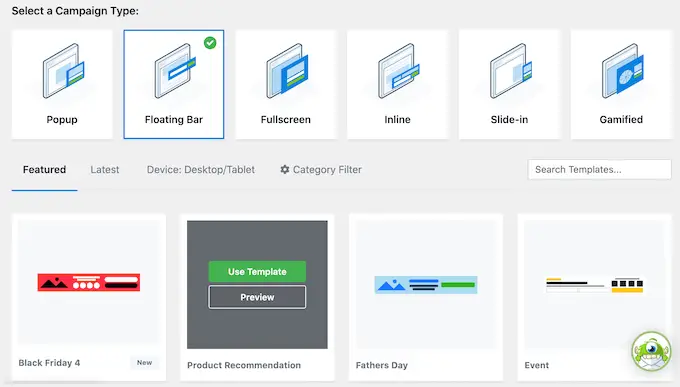
Na próxima tela, escolha 'Barra flutuante' como seu tipo de campanha e selecione um modelo.
Para visualizar um modelo OptinMonster, basta passar o mouse sobre ele e clicar no botão 'Visualizar'.

Quando você encontrar um modelo que goste, clique no botão 'Usar modelo'.
Você pode então digitar um nome para a campanha. Isso é apenas para sua referência, para que você possa usar qualquer título que desejar.

Feito isso, clique em Iniciar Construção.
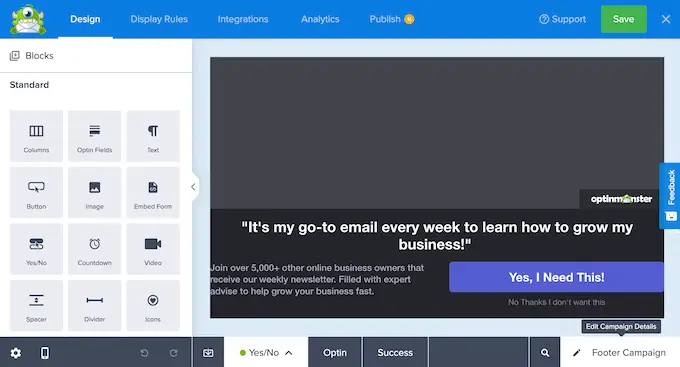
Isso o levará ao criador de campanha de arrastar e soltar do OptinMonster, onde você pode criar a barra de rodapé. Basta clicar em qualquer elemento que deseja editar ou arrastar e soltar novos blocos da coluna da esquerda.

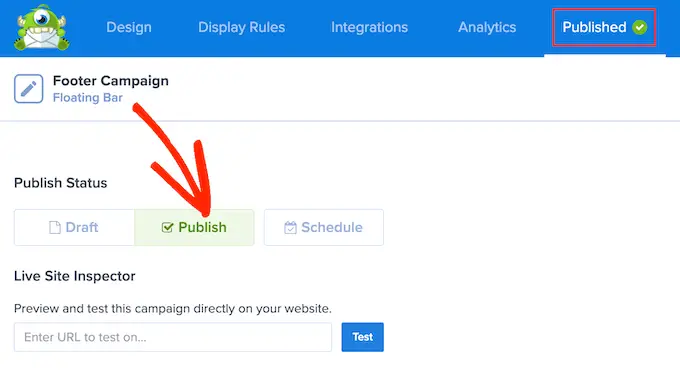
Quando estiver satisfeito com a aparência da campanha, basta clicar no botão 'Publicar'.
Em seguida, selecione 'Publicar' para ativar a campanha.

Agora você pode selecionar o botão 'Salvar' para armazenar suas alterações e clicar no 'X' no canto superior direito para fechar o construtor de campanha OptinMonster.
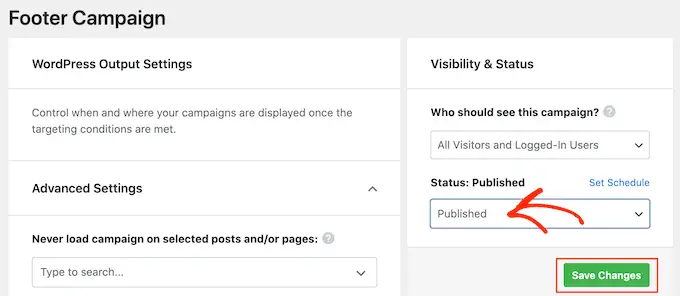
De volta ao painel do WordPress, abra o menu suspenso 'Status' e selecione 'Publicado'.

Por fim, clique em 'Salvar.
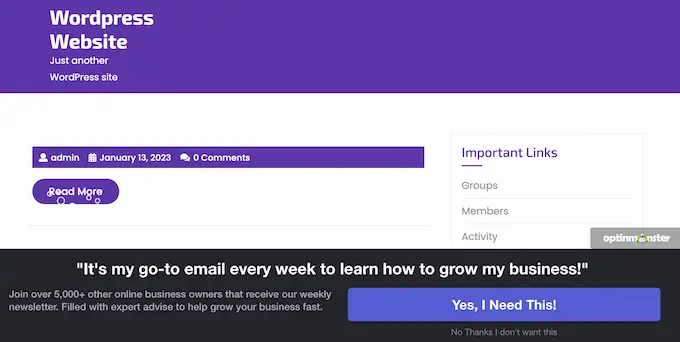
Agora, visite seu site WordPress para ver a barra de rodapé flutuante em ação.

Você pode usar o OptinMonster para criar todos os tipos de campanhas de alta conversão, incluindo pop-ups de rodapé deslizantes, cronômetros de contagem regressiva e notificações de rodapé direcionadas que podem ajudá-lo a recuperar vendas de carrinhos abandonados.
8. Adicionar botões sociais no rodapé do WordPress
Outra boa maneira de usar o espaço do rodapé em seu tema WordPress é exibindo ícones de mídia social. Esta é uma maneira fácil de promover seus diferentes perfis e obter mais seguidores no Twitter, Facebook e outras plataformas populares.
A melhor maneira de adicionar esses botões é usando o plugin Social Icons Widget. Este plug-in suporta todas as principais redes sociais e vem com vários estilos de ícones que você pode escolher.
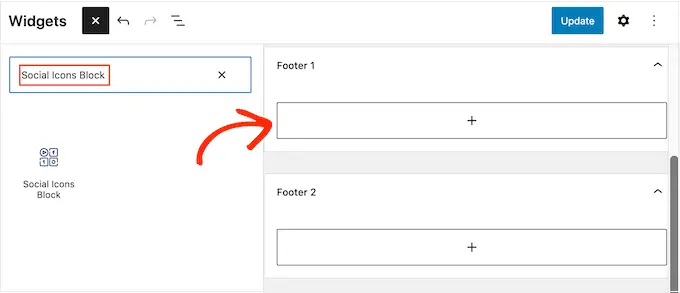
Depois de ativar o Widget de ícones sociais, vá para a página Aparência » Widgets . Você pode então clicar no botão '+' e procurar por 'Bloco de Ícones Sociais'.
Quando o bloco certo aparecer, arraste e solte-o na área do rodapé.

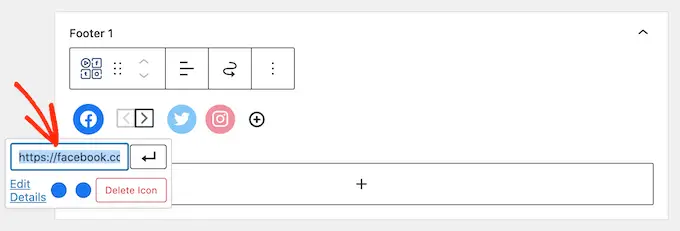
Por padrão, o bloco de ícones sociais já possui alguns ícones de mídia social incorporados.
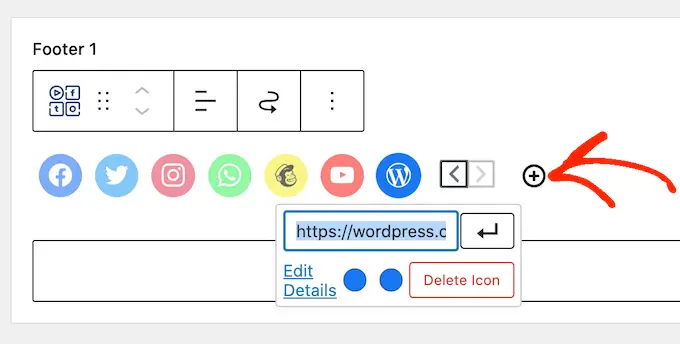
Para vincular qualquer um desses ícones aos seus próprios perfis sociais, basta clicar nele. Na pequena barra que aparece, digite a URL da página que você deseja promover.

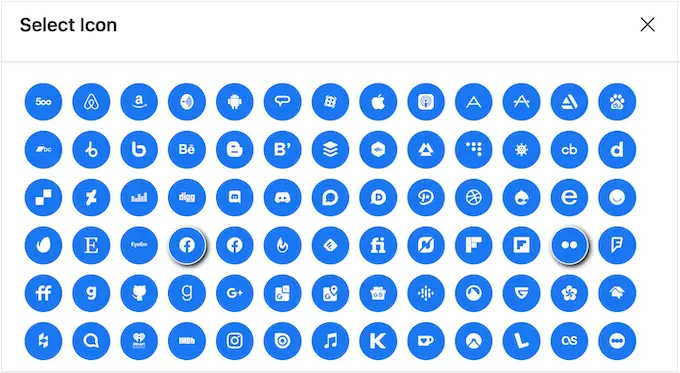
Quer usar um ícone diferente para esta plataforma de mídia social?
Em seguida, basta clicar no link 'Editar detalhes'. Isso abre uma janela onde você pode escolher uma nova imagem para o ícone social.

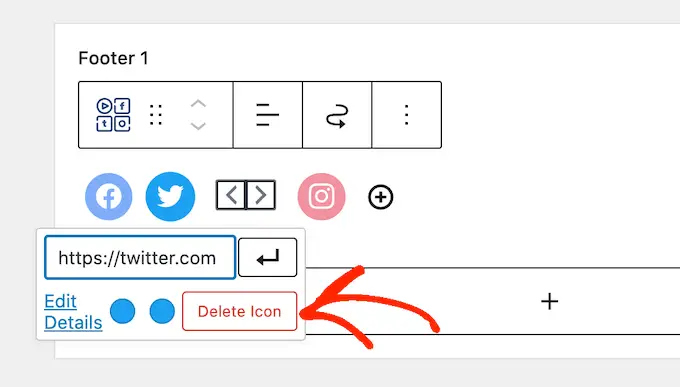
Basta repetir esse processo para cada ícone de mídia social integrado.
Se você deseja remover um desses ícones padrão, clique em 'Excluir ícone'.

Existem inúmeras plataformas de mídia social e outros sites que você pode adicionar à área do rodapé.
Para fazer isso, clique no botão '+'.

Agora você pode escolher um ícone de mídia social e adicionar um link seguindo o mesmo processo descrito acima.
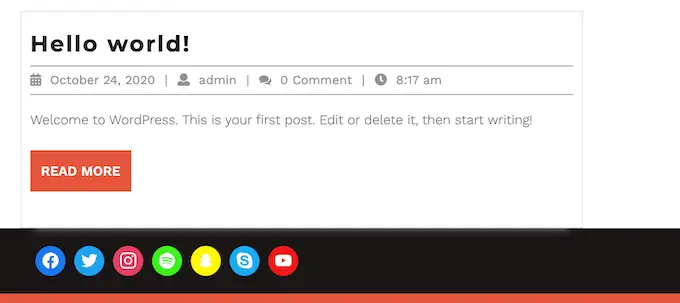
Quando estiver satisfeito com a configuração dos ícones de mídia social, clique em 'Atualizar'. Agora, basta visitar seu site e rolar até a área do rodapé para ver os botões sociais em ação.

Bônus: deseja adicionar mais recursos sociais ao seu site? Dê uma olhada em nossa escolha de especialistas dos melhores plug-ins de mídia social para WordPress para aumentar seu público.
Adicionando Botões Sociais com o Editor de Site Completo
Você está usando um tema habilitado para blocos? Em seguida, você pode adicionar ícones sociais ao rodapé acessando Temas » Editor .
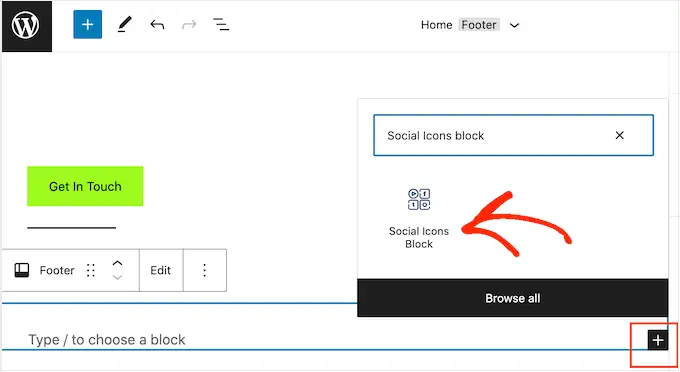
No rodapé, clique no botão '+' e digite 'Bloco de ícones sociais'.

Quando o bloco direito aparecer, clique para adicioná-lo ao rodapé.
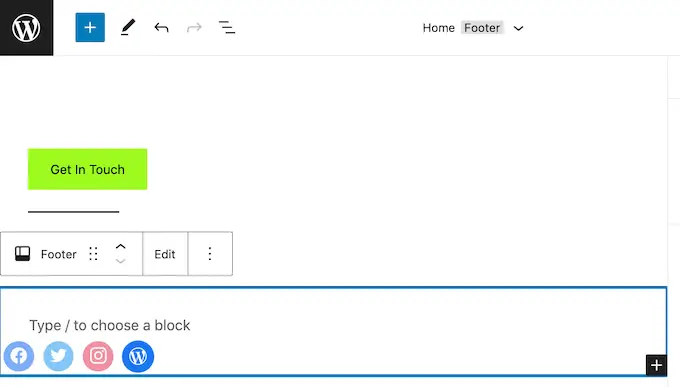
Isso adiciona um bloco com os ícones sociais padrão.

Agora você pode personalizar esses ícones e adicionar novos botões sociais, seguindo o mesmo processo descrito acima.
Quando estiver satisfeito com a aparência dos botões, basta clicar no botão 'Salvar'. Agora, se você visitar seu site, verá os ícones sociais no rodapé habilitado para blocos.
9. Adicione um número de telefone no rodapé do WordPress
Se você oferece suporte ao cliente por telefone, adicionar seu número de telefone na área de rodapé do WordPress pode ajudar os usuários a entrar em contato com você.
Para isso, você precisará de um número de telefone comercial. Recomendamos o uso do Nextiva, que é o melhor serviço telefônico comercial para pequenas empresas.
O Nextiva permite que você faça chamadas mais baratas e use recursos avançados como encaminhamento de chamadas, chamadas domésticas gratuitas ilimitadas, correio de voz para e-mail e texto e muito mais. Você também pode usar o mesmo número em vários dispositivos e telefones e gerenciar chamadas de qualquer dispositivo que tenha conexão com a Internet.
Assim que tiver um número de telefone comercial, você precisará adicioná-lo ao seu site. A maneira mais fácil é usar o plug-in WP Call Button, que adiciona um botão de clique para ligar ao seu site WordPress.

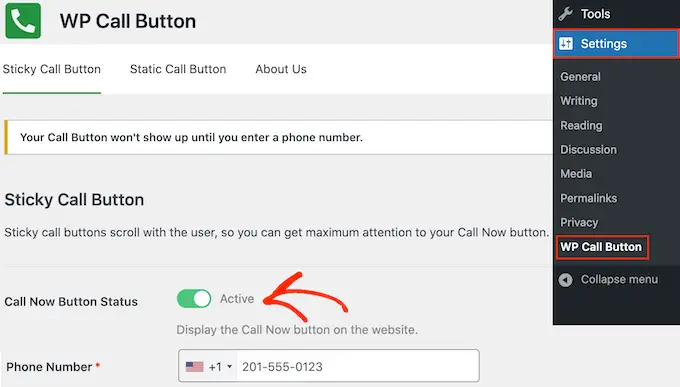
Depois de ativar o plug-in, vá para Configurações »WP Call Button no painel do WordPress.
Aqui, clique na opção 'Status do botão Ligar agora' para mostrar 'Ativo'.

Em seguida, digite seu número de telefone comercial no campo 'Número de telefone'.
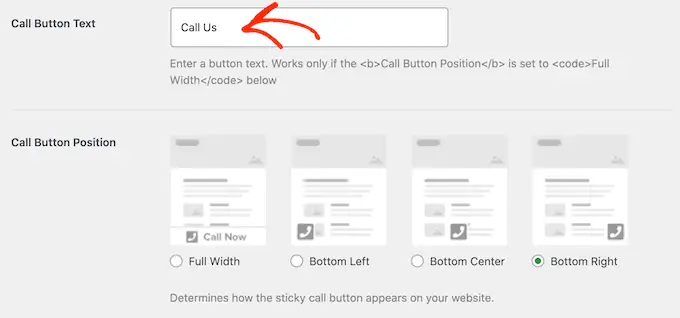
Por padrão, o botão mostra o texto 'Ligue para nós', mas você pode substituí-lo por sua própria mensagem personalizada digitando no campo 'Texto do botão de chamada'.

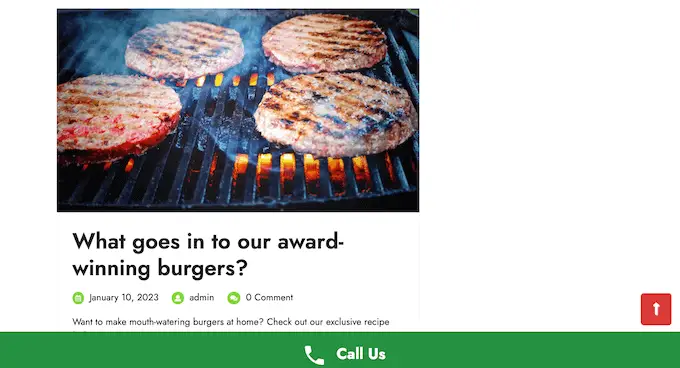
Depois disso, role até a seção Posição do botão de chamada e escolha onde deseja mostrar o botão em seu site. Por exemplo, você pode mostrar o botão no canto inferior direito ou criar um banner que cubra toda a área do rodapé.
Quando estiver satisfeito com a configuração do botão, clique em 'Salvar alterações'. Depois disso, basta acessar seu site para ver o botão call-to-click em ação.
Não quer usar um botão de clique para ligar? Em seguida, consulte nosso guia sobre como adicionar números de telefone clicáveis no WordPress para algumas opções diferentes.
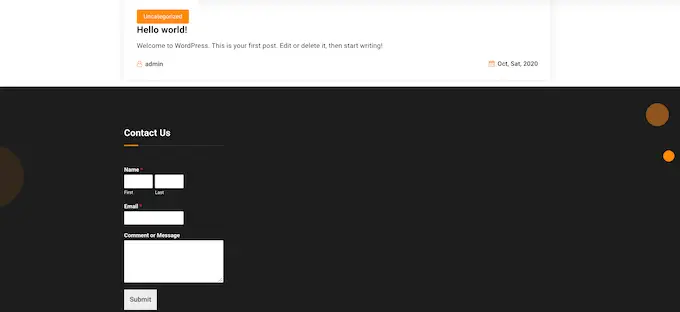
10. Adicione um formulário de contato no rodapé do WordPress
O rodapé do seu site não precisa ser um beco sem saída. Se você adicionou um menu de navegação seguindo o processo descrito acima, está começando bem. No entanto, você também pode incentivar os clientes a se conectarem com você adicionando um formulário de contato na área do rodapé.
É aqui que entra o WPForms.
O WPForms é o melhor plug-in de formulário de contato do WordPress e vem com um modelo de formulário de contato simples pronto para uso que permite criar um formulário de contato com apenas alguns cliques.
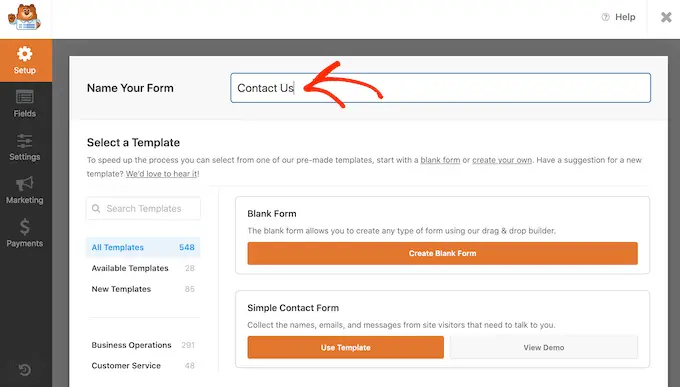
Depois de ativar o plug-in, vá para WPForms »Adicionar novo e digite um nome para o formulário de contato. Isso é apenas para sua referência, para que você possa usar o que quiser.

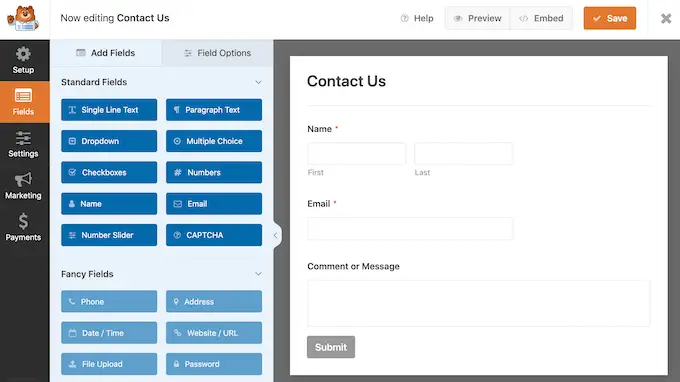
Basta encontrar o modelo 'Formulário de contato simples' e clicar no botão 'Usar modelo'.
O WPForms agora abrirá o modelo em seu construtor de formulários. O modelo já possui todos os campos de que você normalmente precisa, mas você pode adicionar mais campos arrastando-os do menu à esquerda e soltando-os no formulário.

Você também pode clicar em qualquer campo para editá-lo e reorganizá-los no formulário usando arrastar e soltar.
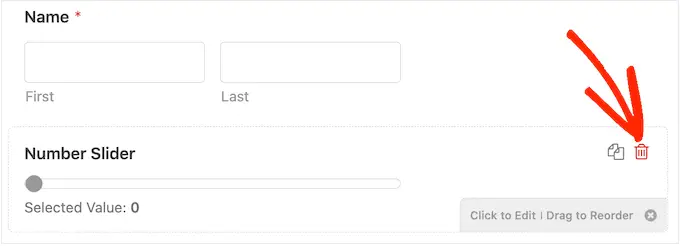
Para excluir um campo, basta passar o mouse sobre ele e clicar no pequeno ícone da lixeira quando ele aparecer.

Quando estiver pronto, clique no botão 'Salvar' para armazenar suas alterações.
Para adicionar o formulário de contato ao rodapé, vá até a página Aparência »Widgets no painel do WordPress.
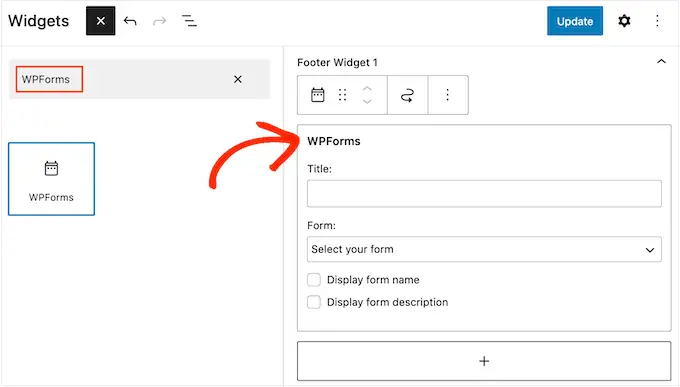
Aqui, clique no botão '+' e procure por 'WPForms.' Quando o bloco certo aparecer, arraste e solte-o na área de rodapé do seu tema.

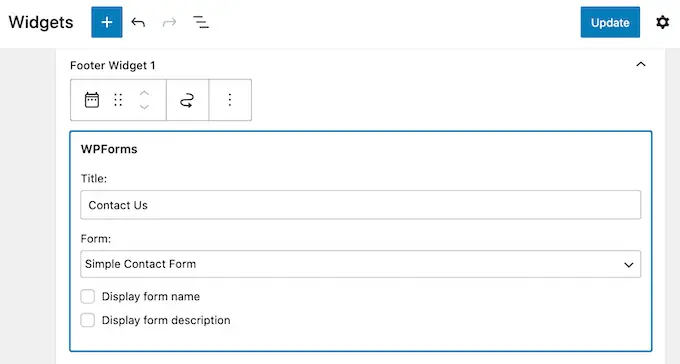
Depois disso, abra o menu suspenso 'Formulário' e selecione seu formulário de contato.
Você também pode adicionar um título opcional, que aparecerá acima do formulário de contato.

Feito isso, clique no botão 'Atualizar'.
Agora, se você visitar seu site, verá o novo formulário de contato no rodapé.

Adicionando um formulário de contato com o editor de site completo
Deseja adicionar um formulário de contato ao rodapé de um tema habilitado para blocos?
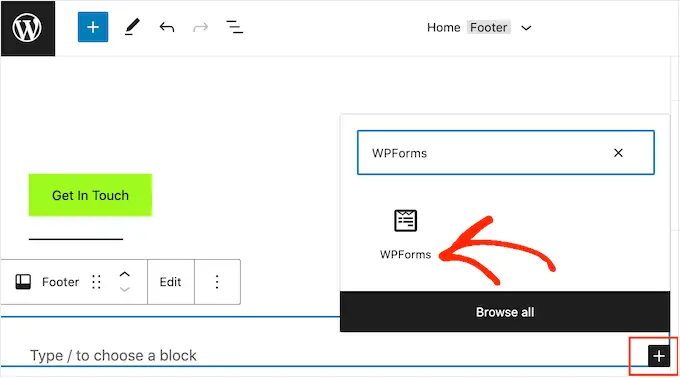
Em seguida, você precisará ir para Temas » Editor . Aqui, role até a parte inferior da tela e clique no '+' na área do rodapé.
Feito isso, digite 'WPForms' para encontrar o bloco correto.

Clique neste bloco para adicioná-lo à área do rodapé.
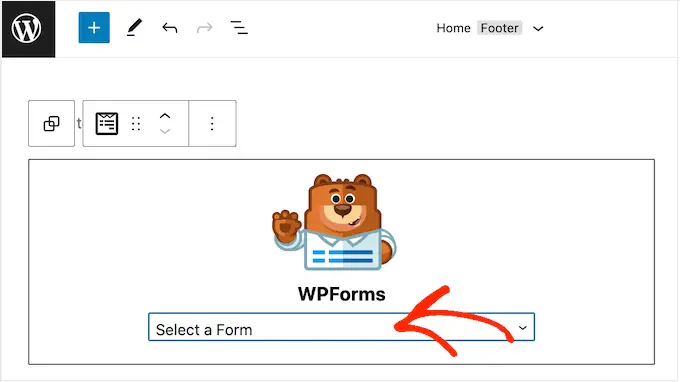
No bloco WPForms, abra o menu suspenso 'Selecionar um formulário' e escolha o formulário de contato que acabamos de criar.

Quando estiver pronto para ativar o formulário de contato, basta clicar no botão 'Salvar'.
Esperamos que este artigo tenha ajudado você a decidir quais itens adicionar ao seu rodapé do WordPress para torná-lo mais útil. A seguir, você pode ver nosso guia sobre como melhorar a velocidade e o desempenho do seu site WordPress e nossa seleção especializada dos melhores plugins WordPress para usar em seu site.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
