12 Meta Tags Essenciais Open Graph para Facebook e Twitter
Publicados: 2022-08-05Todo profissional de marketing conhece a frase 'conteúdo é rei', mas esse conteúdo não é nada sem leitores e seguidores.
Hoje em dia, há uma maneira infalível de divulgar seu conteúdo para um público mais amplo e compartilhar sua nova postagem no blog: mídia social.
Com um público pronto de milhões, sites como Facebook e Twitter são algumas das melhores maneiras de divulgar. No entanto, se você deseja otimizar esse potencial de divulgação, há uma maneira super fácil de fazer isso: tags de gráfico aberto (OGPs).
Não ouviu falar do protocolo gráfico aberto por trás dos OGPs? Então deixe-me explicar o que são, por que eles são importantes e – o mais importante – como você os usa?
O que é gráfico aberto e por que ele foi criado?
O Facebook introduziu o Open Graph em 2010 para promover a integração entre o Facebook e outros sites, permitindo que as postagens se tornassem objetos ricos com a mesma funcionalidade de outros objetos do Facebook.
Simplificando, ele ajuda a otimizar as postagens do Facebook, fornecendo mais controle sobre como as informações viajam de um site de terceiros para o Facebook quando uma página é compartilhada (ou curtida, etc.).
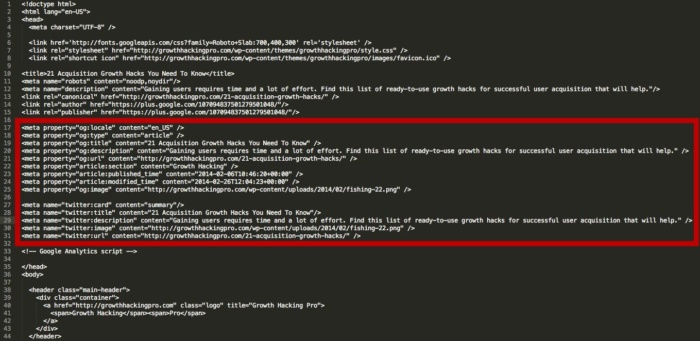
Para que isso seja possível, as informações são enviadas via tags Open Graph na parte <head> do código do site.

Outros sites de mídia social também estão aproveitando as metatags sociais. Por exemplo, Twitter e Linkedin reconhecem tags Open Graph; O Twitter tem suas próprias metatags para cartões do Twitter, mas se os robôs do Twitter não encontrarem nenhuma, ele usa tags OGP.
Por que os profissionais de marketing devem se importar
As tags OGP são vitais para os profissionais de marketing porque ajudam a garantir que, quando um usuário compartilhar um link para seu conteúdo nas mídias sociais, as informações corretas sejam preenchidas automaticamente. Isso pode ajudar a aumentar o engajamento e ajudar os clientes em potencial a saber mais sobre sua marca ou produto.
Além disso, os profissionais de marketing devem se preocupar com as tags OGP porque os sites de mídia social são os principais impulsionadores da maior parte do tráfego da web. Consequentemente, a capacidade de aproveitar o poder das metatags sociais é uma habilidade vital para os profissionais de marketing de hoje.
Além disso, o uso de tags OGP pode ajudá-lo a acompanhar o desempenho do seu conteúdo nas mídias sociais, permitindo que você adapte sua estratégia de compartilhamento.
No entanto, mais notavelmente: as tags de gráfico aberto podem ter um grande impacto nas conversões e nas taxas de cliques, resolvendo problemas comuns.
Por exemplo, você já compartilhou um link no Facebook apenas para descobrir que a miniatura estava faltando ou havia uma imagem diferente do que você esperava?
Conhecer um pouco sobre as tags OGP pode ajudá-lo a resolver esses problemas e melhorar seu marketing de mídia social.
Há uma coisa que eles não farão, no entanto, e isso é influenciar seu SEO na página. No entanto, o impulso que você pode obter com o alcance extra nas mídias sociais significa que vale a pena investigar.
Agora, vamos ver as tags OGP mais essenciais para o Facebook e como otimizá-las para um melhor compartilhamento.
Entendendo as tags OGP do Facebook
Conforme explicado anteriormente, as tags OGP são cruciais porque permitem controlar como seu conteúdo aparece quando é compartilhado em sites como o Facebook. As tags de gráfico aberto permitem controlar o título, a descrição e a imagem da postagem; é uma ótima maneira de garantir que seu conteúdo fique incrível quando você o compartilha.
Além disso:
- A adição de tags OGP garante que você use a imagem e a descrição corretas, o que pode ajudar a melhorar a taxa de cliques, ao mesmo tempo em que permite adicionar detalhes específicos, como se é um filme, livro ou produto.
- O uso de tags OGP permite acompanhar o desempenho do seu conteúdo no Facebook. Quando alguém compartilha um de seus artigos no site, as tags OG enviam dados de tráfego de volta ao Facebook. Esses dados permitem que você veja quais artigos estão obtendo mais engajamento e quais precisam ser aprimorados.
- A inclusão de tags OGP garante que você use a imagem e a descrição corretas ao compartilhar seus links no Facebook, o que pode ajudar a melhorar as taxas de cliques.
- Adicionar tags OGP é fácil, e a maioria dos sistemas de gerenciamento de conteúdo possui plugins ou extensões para simplificar o processo.
O Facebook tem vários tipos de tags de gráfico aberto. Você pode usar tags OGP para especificar coisas como o nome do site, a imagem usada como miniatura no Facebook e a descrição que aparecerá quando alguém compartilhar sua página.
Nesta seção, abordo os diferentes tipos e explico como usá-los.

og:título
O og: title é como você define o título do seu conteúdo. Ele serve a um propósito semelhante ao da metatag de título tradicional em seu código. Na verdade, se o Facebook não encontrar a tag og:title em sua página, ele usará o título da tag open graph.
Como o Facebook explica, a maior parte do conteúdo é compartilhada como uma URL. Se você deseja controlar a aparência do seu conteúdo em seu site, deve adicionar tags OGP.
Nas palavras do próprio Facebook,
“Sem essas tags Open Graph, o rastreador do Facebook usa heurística interna para fazer uma melhor estimativa sobre o título, descrição e imagem de visualização do seu conteúdo. Designe essas informações explicitamente com tags Open Graph para garantir postagens da mais alta qualidade no Facebook.”
Para obter o melhor da OGP, você também deve pensar na forma como seu texto aparece e em seu comprimento.
Tenha em mente que o texto mostrado em um feed do Facebook é ousado e extremamente atraente. Deve ser atraente, assim como um bom título de postagem.
Não há limite para o número de caracteres, mas é melhor ficar entre 60 e 90. Se o seu título tiver mais de 100 caracteres, o Facebook irá truncá-lo para apenas 88!
Exemplo:
<meta property=”og:title” content=”Seu título atraente aqui” />
og:url
Ao compartilhar um link no Facebook, você pode adicionar tags Open Graph. Essas tags ajudam o Facebook a exibir informações detalhadas sobre o link, como imagem, título e descrição.
É assim que você define o URL canônico da página que está compartilhando. Isso significa que você define uma página para a qual todos os seus compartilhamentos vão. É útil se você tiver mais de um URL para o mesmo conteúdo (por exemplo, usando parâmetros). Nota importante: o URL fornecido não é mostrado no feed de notícias do Facebook, apenas o domínio é visível.
Exemplo:
<meta property=”og:url” content=”http://www.seudominio.com” />
og:tipo
É assim que você descreve o tipo de objeto que você compartilha: postagem de blog, vídeo, foto ou qualquer outra coisa. A lista para escolher é longa. aqui estão alguns exemplos:
Baseado na Web:
Entretenimento:
Lugar:
Pessoas:
O negócio:
Você pode ver a lista completa de tipos aqui.
Essa tag é importante se sua página tiver um botão "Curtir" e representar um objeto da vida real (como um livro ou um filme). Determina se o seu conteúdo aparece na seção de interesse de um usuário do perfil dela, caso ele "Curta".
Na maioria dos casos, você usará o valor “site”, pois o que você está compartilhando é um link para um site. Na verdade, se você não definir um tipo, o Facebook o lerá como “site” por padrão.
Exemplo:
<meta property=”og:type” content=”website” />
og:descrição
Esse descritor de metadados é muito semelhante à tag de meta descrição em HTML. É aqui que você descreve seu conteúdo, mas em vez de aparecer na página de resultados de um mecanismo de pesquisa, ele aparece abaixo do título do link no Facebook.
No entanto, ao contrário de uma meta descrição comum, ela não afetará seu SEO, mas ainda é uma boa ideia torná-la atraente para que as pessoas cliquem nela.
Og: as tags de descrição não limitam você a uma contagem de caracteres, mas é melhor usar cerca de 200 letras. Em alguns casos, dependendo de um link/título/domínio, o Facebook pode exibir até 300 caracteres, mas sugiro tratar qualquer coisa acima de 200 como algo extra.
Exemplo:
<meta property=" og:description" content=" Sua cópia divertida e descritiva aqui, se sua meta descrição for boa, use-a."/>
og:imagem
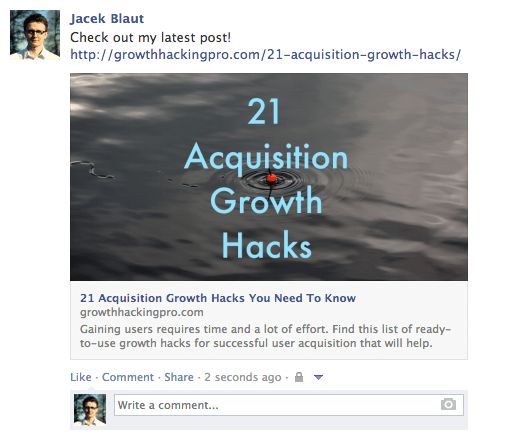
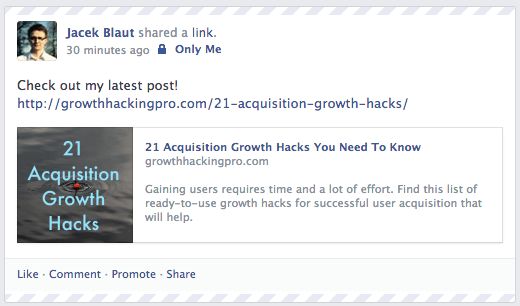
Essa é a tag OGP mais interessante para muitos profissionais de marketing, porque uma imagem sempre ajuda o conteúdo a se destacar. É assim que você garante que o Facebook mostre uma miniatura específica quando você compartilha sua página e pode ser benéfico para suas taxas de conversão.
Certifique-se de definir o og:image que você escolher, caso contrário, o Facebook mostra algo estúpido como um banner de anúncio indesejado raspado da página ou nada. Você definitivamente não quer isso!
Seguem mais algumas indicações:
- É importante lembrar que se sua página é estática e você não usa nenhum tipo de sistema de gerenciamento de conteúdo (CMS) (como o WordPress), você precisa alterar o og:image manualmente para cada uma de suas páginas.
- Se você controlar seu site com um CMS e instalar o plug-in relevante, as tags og:image serão atribuídas automaticamente para cada página. Procure a lista de plugins mais abaixo.
- A resolução mais frequentemente recomendada para uma imagem OG é 1200 pixels x 627 pixels (proporção 1,91/1). Nesse tamanho, sua miniatura será grande e se destacará da multidão. Apenas não exceda o limite de tamanho de 5 MB.

Se você usar uma imagem menor que 400 pixels x 209 pixels, ela será renderizada como uma miniatura muito menor. Não é nem de longe tão atraente.

Tenha em mente que a imagem que você usa como uma imagem do Open Graph pode ser diferente da que você tem em sua página.
Por que você não aproveitaria essa oportunidade para se destacar ainda mais?
Por exemplo, se o seu título é bom, mas a imagem que você está usando não é muito interessante (não é um infográfico ou uma pessoa bonita, etc.), considere usar uma imagem com uma boa linha ou duas de cópia (veja exemplo abaixo de).
Uma coisa que você precisa lembrar se fizer isso: coloque seu texto, ou a parte mais significativa dele, no meio da imagem. Isso é importante porque o Facebook corta as laterais das miniaturas.

Exemplo:
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
Para uma maneira fácil de adicionar OGPs, há um gerador online.
Tags avançadas de gráfico aberto do Facebook
As tags Open Graph acima são as que você precisa conhecer. No entanto, você pode usar outras tags mais avançadas para fornecer especificações ainda mais detalhadas.
Por exemplo
- og:locale – define o idioma; Inglês americano é o padrão
- og:site_name – se a página (objeto) que você está compartilhando faz parte de uma rede maior
- og:audio ou og:video – para adicionar arquivos de áudio ou vídeo adicionais ao seu objeto
- fb:app_id – para vincular a um aplicativo do Facebook (por exemplo, FB Comments) com o objeto
Verifique suas tags OGP
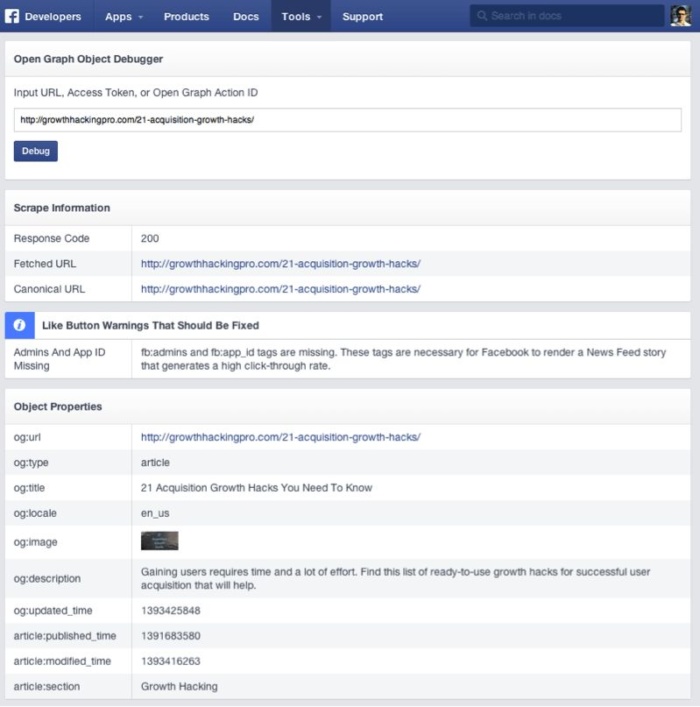
Depois de configurar suas tags de gráfico aberto, você precisa verificar se elas estão funcionando bem. Para fazer isso, você pode usar o Depurador de Compartilhamento para ver como as informações são exibidas quando você compartilha o conteúdo do seu site no Facebook, Messenger e outros lugares. Além disso, o Batch Invalidator permitirá que você atualize essas informações para vários URLs ao mesmo tempo.

Para usá-lo, basta inserir a URL da página com a qual você está tendo problemas e clicar em Depurar.
A ferramenta de depuração do Facebook tem duas funcionalidades benéficas.
Primeiro, quando você digita o link que deseja verificar, ele retorna erros e sugestões de tags OG, se houver. Você também pode verificar como é o og:image, sua descrição e assim por diante.
Segundo, ele limpa o cache do Facebook. Imagine isso: você publica um link no Facebook, mas vê um erro na miniatura, então você volta ao seu site e ajusta as tags OGP, e publica novamente no Facebook.
Provavelmente, nada acontecerá. A miniatura permanecerá a mesma. Isso é por causa do cache. O depurador de compartilhamento do Facebook atualizará o cache em seus links após qualquer ajuste, portanto, lembre-se de usá-lo sempre.

Tags de gráfico aberto para o Twitter: cartões do Twitter
Se você não estiver familiarizado com os cartões do Twitter, eles permitem anexar arquivos de mídia e adicionar informações extras aos seus tweets. Isso pode ser útil para aumentar a visibilidade de seus tweets e fornecer contexto adicional para os usuários que clicarem.
Embora não sejam a mesma coisa, os cartões do Twitter usam o mesmo protocolo de gráfico aberto e são semelhantes às tags OGP. A implementação dessas tags facilita muito a criação de cartões do Twitter sem problemas de duplicação.
Assim como as tags Open Graph do Facebook, os Twitter Cards permitem que você se destaque da multidão de tweets. Em suma, eles permitem que você gere algum conteúdo adicional a partir do seu tweet de 140 caracteres.
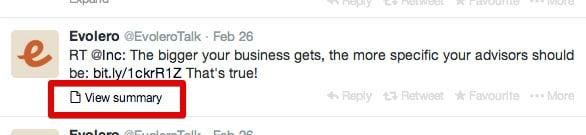
Isso não aparece nos feeds das pessoas automaticamente, mas adiciona um pequeno botão “Ver resumo” abaixo do tweet.
Você pode usar tags de gráfico aberto para especificar o título, a descrição e a imagem do seu conteúdo e para determinar o tipo de conteúdo da sua página e o público que deseja alcançar.

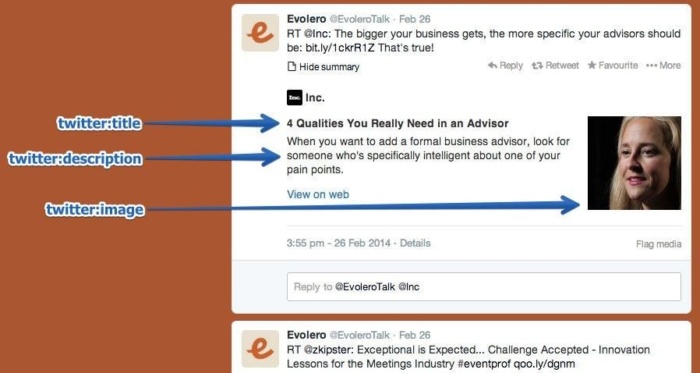
Ao clicar nele:

O cartão do Twitter é tentador para clicar e fornece um resumo prático da página compartilhada. No entanto, surpreendentemente, poucos sites aproveitam essas tags, dando a você uma ótima oportunidade de destacar seus tweets de outros feeds.
Instalar essas placas não é difícil e há uma solução rápida, mesmo que você não seja experiente em tecnologia. Basta instalar um plugin WordPress.
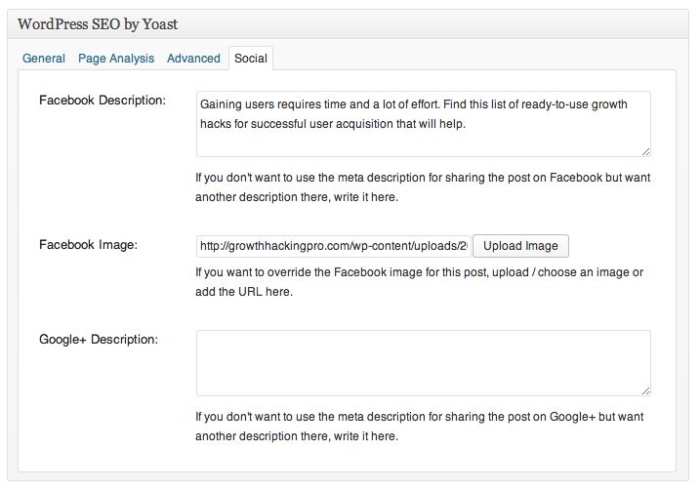
O WordPress SEO by Yoast faz o trabalho perfeitamente bem.
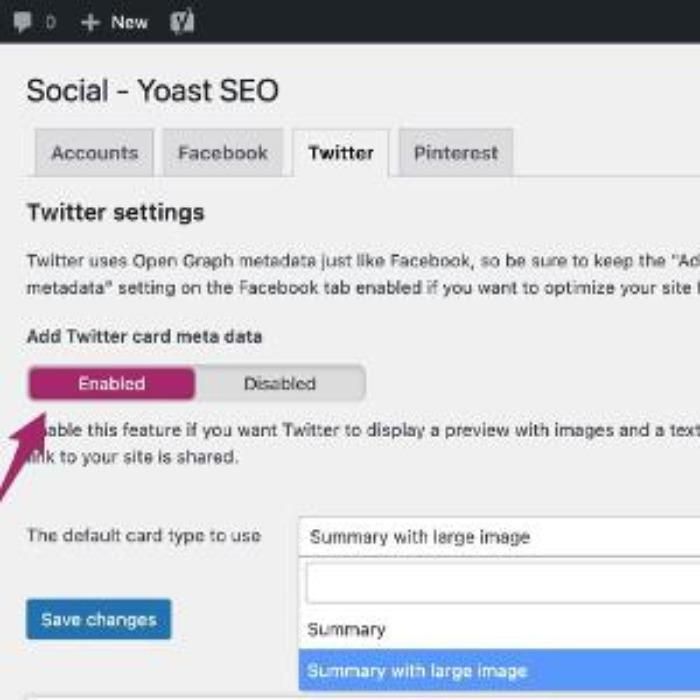
Para ativar os cartões do Twitter no Yoast:

- Entrar no WordPress
- Acesse seu painel,
- Escolha a opção 'SEO' na lista.
- Clique em SEO e escolha social. Clique.
- Vá para contas e clique no seu nome de usuário do Twitter
- Selecione a guia 'Twitter' clicando
- Role para baixo até 'Adicionar metadados do cartão do Twitter'
- Clique em 'habilitado'
- Por fim, salve as alterações.
Se o método acima não for uma opção, pergunte ao seu desenvolvedor da Web e forneça as tags do Twitter Card prontas para implementar. Aqui está como você vai fazê-los.
twitter: cartão
Essa tag obrigatória funciona de maneira semelhante a og:type. Ele descreve o tipo de conteúdo que você está compartilhando. Existem sete opções: resumo, foto, vídeo, produto, aplicativo, galeria e resumo “versão grande”.
Dependendo do tipo de conteúdo que você escolher, o link na parte inferior do seu tweet muda. Você pode obter "Visualizar resumo" para resumos, "Visualizar foto" para fotos etc. Se essa tag não estiver definida, o Twitter lê seu link como um "Resumo" por padrão.
Exemplo:
<meta name=”twitter:card” content=”summary” />
twitter:título
Isso basicamente faz a mesma coisa que sua contraparte OG. Você especifica o título do seu artigo que aparecerá em negrito. É inteligente evitar repetir o mesmo texto que você tem em seu tweet. Aproveite ao máximo o espaço fornecido e deixe as duas peças de cópia jogarem uma na outra para reforçar a mensagem. Use até 70 caracteres.
Exemplo:
<meta name=”twitter:title” content=”Seu título aqui” />
twitter:descrição
Use essa tag para escrever um lead descritivo para a página que você está compartilhando. Assim como nas tags Open Graph, não se concentre em palavras-chave porque elas não serão importantes para o seu SEO. Crie uma cópia atraente que complemente bem o seu tweet e o título. O Twitter limita esta parte a 200 caracteres.
Exemplo:
<meta name=”twitter:description” content=”Sua descrição de 200 caracteres aqui” />
twitter:url
Isso define o URL canônico do conteúdo que você está compartilhando. (Para obter mais informações, revise a descrição da tag equivalente do Facebook Open Graph acima.)
Exemplo:
<meta name=”twitter:url” content=”http://www.yourdomain.com” />
twitter: imagem
Sim, você adivinhou. É assim que você define a imagem para acompanhar seu tweet. O Twitter permite duas opções, um cartão com uma imagem menor ou maior.
Você decide qual deseja na tag de tipo. Se você optar pela opção grande, certifique-se de que ela tenha uma resolução de pelo menos 280x150px e que o tamanho do arquivo não seja superior a 1 MB. Você pode usar o mesmo truque da miniatura do Facebook: adicione algum texto à imagem para aumentar a mensagem.
Exemplo:
<meta name=”twitter:image” content=”http://www.yourdomain.com/image-name.jpg” />
Solicitar aprovação do Twitter
Adicionar cartões aos seus tweets é fácil – tudo o que você precisa fazer é incluir um código extra no final do seu tweet. O código informa ao Twitter qual tipo de cartão você deseja usar e como deseja que o conteúdo seja exibido.
Existem vários tipos de Twitter Cards, para que você possa escolher aquele que melhor se adapta às suas necessidades.
No entanto, lembre-se de que, antes de poder se beneficiar totalmente dos Cartões do Twitter, você precisa solicitar a aprovação da sua página do Twitter.
Felizmente, isso leva apenas 15 minutos e pode ser feito facilmente usando o Validador de Cartão.
Para começar,
- Selecione o tipo de cartão que deseja usar.
- Adicione suas metatags
- Verifique a URL com a ferramenta de validação do Twitter.
- Teste no validador ou obtenha aprovação para o seu cartão e, em seguida, twitte a URL para ver seu cartão exibido. https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
Depois de obter a aprovação, o Card Validator tem a mesma finalidade que o Facebook Sharing Debugger, permitindo que você verifique seus links antes de confirmar.
Plug-ins de cartão do Twitter
Assim como no Facebook, muitos plugins estão disponíveis para implementar os Cartões do Twitter. Aqui estão alguns:
Como você implementa as tags Open Graph?
Como você implementa tags OGP? Basicamente, eles pertencem à parte <head> do HTML da sua página. Se você não gerenciar o código, precisará pedir ajuda ao desenvolvedor da Web. Você pode preparar o pacote inteiro usando as dicas acima para economizar seu valioso tempo.
Se você estiver usando o WordPress, basta instalar um dos plugins que implementa perfeitamente o código para você. Como expliquei, gosto de usar o WordPress SEO by Yoast, mas existem algumas outras ferramentas gratuitas que você pode usar, incluindo:

Aqui estão outros plugins/extensões/complementos OG para:
Como o Facebook. O Twitter oferece uma ferramenta para validar suas tags OGP, O Twitter Card Validator é uma ferramenta que permite testar e visualizar como seus tweets aparecerão quando compartilhados em outros sites. Para usar o validador, insira a URL do site no qual deseja compartilhar seu tweet e clique em “validar”.
O validador mostrará uma prévia de como seu tweet aparecerá no site e exibirá o título, a descrição e a imagem.
Perguntas frequentes
O que é Open Graph e por que ele foi criado?
O Open Graph Protocol (OGP) é um conjunto de tags usadas em sites para definir a estrutura de uma página da web para que possa ser compartilhada mais facilmente nas plataformas de mídia social. As tags OGP permitem que os administradores da web controlem como seu conteúdo aparece quando é compartilhado em sites de mídia social como Facebook e LinkedIn.
Como você encontra as tags do Open Graph?
Você encontra o gráfico aberto na seção <Head> da página da web.
O que é SEO OGP?
Como você verifica as tags OGP?
Existem ferramentas gratuitas disponíveis para verificar suas tags OGP. Sites como o Facebook também oferecem um validador para que você possa verificar se há erros em suas tags.
Conclusão
O código final para o Facebook e o Twitter deve ser mais ou menos assim:

Pode parecer um pouco confuso, mas felizmente várias ferramentas facilitam o processo — você não precisa saber codificar.
Existem três tipos principais de metatags do Open Graph: og:title, og:image e og:description, e se esforçar para implementá-las tem vantagens distintas, incluindo melhores cliques e engajamento, que podem levar a conversões adicionais . As medidas adicionais de adição de gráfico aberto também aumentam a visibilidade.
No entanto, apesar dessas vantagens, é surpreendente como poucas pessoas otimizam essas tags. Vale a pena fazer porque ajuda você a se destacar e atrair mais cliques e visualizações, e pode até ajudar a melhorar seu SEO — tudo o que leva a mais lucro.
Você implementou meta tags de gráfico aberto? Como isso afetou seu site?

Veja como minha agência pode direcionar grandes quantidades de tráfego para seu site
- SEO – desbloqueie grandes quantidades de tráfego de SEO. Veja resultados reais.
- Marketing de conteúdo – nossa equipe cria conteúdo épico que será compartilhado, obterá links e atrairá tráfego.
- Mídia paga – estratégias pagas eficazes com ROI claro.
Reserve uma chamada
