Facebook e Twitter 的 12 个基本开放图元标记
Publicados: 2022-07-10每个营销人员都知道“内容为王”这句话,但如果没有读者和追随者,内容就什么都不是。
如今,有一种可靠的方式可以将您的内容传播给更广泛的受众并分享您的精彩新博文:社交媒享您的精彩新博文:社交媒体。媒体。
Facebook 和 Twitter 等 拥有 数百万 的 现成 , 是 宣传 信息 最佳 方式。 但是 , 如果 您 想 优化 这 外展 潜力 , 有 一 种 种 简单 简单 的 方法 做到 这 一 : : : 种 超级 超级 简单 简单 的 方法 做到 这 : : : : 开放 (opg )。
没 过 过 opg 背后 开放图 协议? 然后 让 我 解释 一下 是 什么 , , 它们 重要 , 以及 以及 以及 最 重要 的 是 是 是 你 你 它们 它们??
什么是开放图,为什么要创建它?
脸书 介绍 2010 年 开放 通过 通过 允许 帖子 成为 与 其他 facebook 对象 功能 的 的 对象 来 促进 促进 facebook 和 其他 网站 之间 集成。。。。。 来 促进 facebook 和 其他 之间 的 集成。
简而言之 , 当 页面 享 享 (或 喜欢 等) 时 , 它 可以 更 好 地 控制 信息 如何 从 第三 方 网站 传输 到 facebook , 从而 优化 facebook 帖子。。
为了实现这一点,信息通过 Open Graph 标签发送到网站代码的一部分。

其他 媒体 网站 也 在 利用 社 交元 标签。 , Twitter 和 LinkedIn 识别 Abrir gráfico 标签 Twitter 有 自己 的 Twitter Card 元 , , 但 Twitter 机器 人 找 不 到 任何 , 它 会 使用 使用 标签 标签 找 找 不 到 标签 , 它 会 使用 使用 标签 标签。 找 不 到 标签 , 它 会 使用 使用 标签 标签

查看我的代理商如何开车海量网站访问量
- 搜索引擎优化–解锁大量SEO流量。 查看实际结果。
- 内容营销–我们的团队创建了史诗般的内容,这些内容将被共享,获得链接并吸引流量。
- 付费媒体–有效的付费策略,具有清晰的ROI。
预订电话
为什么营销人员应该关心 OGP 标签
Ogp 标签 对 人员 至关 , , 它们 有助于 确保 当 在 社交 媒体 上 分享 指 向 您 的 内容 的 时 , 会 自动 填充 正确 的 信息。 有助于 有助于 提高 , 帮助 潜在 客户 正确 正确 的 信息 这 有助于 提高 参与度 帮助 潜在 客户 更 更 多 的 的 信息 这 有助于 提高 提高 帮助 潜在 客户 客户 更 多地了解您的品牌或产品。
此外,营销人员应该关心 OPG 标签,因为社交媒体网站是主要的大多数网络流量的驱动因素.因此,利用社交元标签的能力是当今营销人员的一项重要技能。
此外,使用 OGP 标签可以帮助您跟踪您的内容在社交媒体上的表现,使您能够调整您的共享策略
然而,最值得注意的是:开放图形标签可以通过解决常见问题对转化率和点击率产生巨大影响。
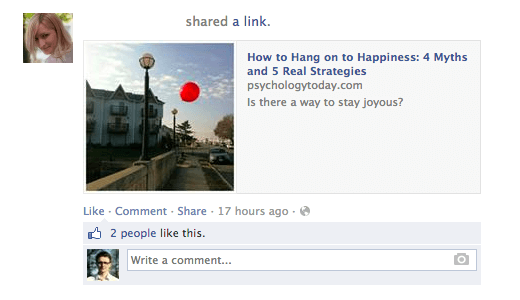
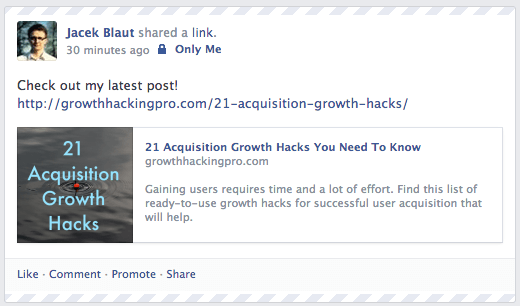
例如,您是否曾经在 Facebook 上分享一个链接,却发现缩略图不见了,或者图片与您的预期不同?
了解一点 OGP 标签可以帮助您解决这些问题并改善您的社交媒体营销。
不过,他们不会做一件事,那就是影响你的 页面上的SEO.但是,您可以从社交媒体上的额外影响中获得提升,这意味着它值得研究。
现在,让我们看看 Facebook 最基本的 OGP 标签,以及如何优化它们以更好地共享。
了解 Facebook OGP 标签
如简介中所述,OGP 标签至关重要,因为它们允许您控制内容在 Facebook 等网站上共享时的显示方式。 开放的图形标签让您可以控制帖子中的标题、描述和图像; 这是确保您的内容在分享时看起来很棒的好方法。
此外:
- 添加 ogp 标签 确保 您 使用 正确 的 图像 描述 , 这 有助于 提高 , , 同时 您 能够 添加 添加 的 详细 信息 , 例如 它 是 电影 、 书籍 还是。。。 , , 例如 它 电影 、 、 书籍 产品。
- 使用 OGP 标签可让您跟踪您的内容在 Facebook 上的表现。 当有人在网站上分享您的一篇文章时,OG 标签会将流量数据发送回 Facebook。 然后,此数据可让您查看哪些文章获得最多的参与度,哪些文章需要改进。
- 包含 OGP 标签可确保您在 Facebook 上共享链接时使用正确的图像和描述,这有助于提高点击率。
- 添加 OGP 标签很容易,大多数内容管理系统都有插件或扩展来简化流程。
Facebook 有 种 开放 图形 标签 类型。 可以 使用 ogp 标签 指定 站点 站点 、 在 facebook 上 用作 缩略图 图像 以及 当 有 人 分享 分享 的 页面 时 将 出现 的 描述 等 内容。 分享 您 的 页面 时 将 的 的 描述 等。。。 分享 您 页面 时 将 出现 的 描述 等 内容。
在本节中,我将介绍不同的类型,然后解释如何使用它们。

OG:标题
og: 标题 是 定义 内容 标题 的 方式。 它 目的 与 传统 元 相似 标题 标签 在 你 的 代码 中 事实上 , 如果 facebook 在 您 的 页面 页面 没有 找到 找到 找到 标签 标签 , 会 使用 使用 的 标签 页面 上 找到 找到 og: título , , 会 使用 使用 使用 标签 标题 标题。
正 如 facebook 解释 那样 , 大多数 内容 都 是 作为 url 享 的。 如果 您 想 控制 内容 在 其 网站 上 显示 方式 , , 必须 添加 ogp 标签。
用 Facebook 自己的话说,
“Abra o gráfico 标签 , Facebook 爬虫 内部 内部 方法 对 您 的 的 标题 标题 、 和 和 预览 图像 做出 最 猜测。 使用 Abrir gráfico 标签 明确 指定 信息 , , 确保 在 facebook 上 最高 最高 质量 的 的 此 , , 以 在 facebook 上 最高 最高 质量 的 帖子 此 , , 以 在 facebook 上 最高 最高 质量 的 帖子 此 , , 以 在 facebook 上 最高 最高 质量 的 帖子。”
为了充分利用 OGP,您还需要考虑文本的显示方式及其长度。
请记住,Facebook 提要上显示的文本是粗体且非常醒目。 它必须引人注目,就像一个好緄帖子标题一标题一标题一
字符数没有限制,但最好保持在 60 到 90 之间。如果您的标题超过 100 个字符,Facebook 会将其截断为会将其截断为会将其截断为
Exemplo:
OG:网址
当 您 在 Facebook 上 链接 时 , 您 可以 添加 OPEL GRAPELO 标签 这些 标签 帮助 Facebook 显示 有关 链接 的 丰富 , , 图像 、 标题 和 描述。。。 的 , , 图像 、 标题 和 描述。。
这就是你设置 典范 您正在共享的页面的 URL。 这意味着您定义了一个页面,所有共享都将转到该页面。 如果同一内容有多个 URL(例如,使用参数),这将很有帮助。 重要提示:提供的 URL 不会显示在 Facebook 新闻源上,只有域可见。
Exemplo:
OG:类型
这 就 您 描述 您 享 享 的 对象 类型 方式 : : 博客 、 视频 、 图片 或 或 任何 内容 内容 可 供 选择 的 清单 很 长。 这里 有 例子 ::
基于网络:
娱乐:
地点:
人物:
经营范围:
您可以看到类型的完整列表 此处.
如果 您 页面 有 有 有 有 按钮 按钮 并 现实 生活 中 对象 (如 书籍 或 电影) , 则 此 标签 很 重要 它 确定 确定 您 的 内容 是否 在 个人 资料 的 的 兴趣 部分 中 的 内容 是否 出现 用户 资料 资料 的 兴趣 部分 中 中 内容 是否 是否 出现 在 个人 资料 的 兴趣 部分 中 中 内容 是否 是否 出现 在 用户 资料 资料 的 兴趣 部分 中 的 内容 是否 是否 出现 在 个人 资料 的 的 兴趣 部分 中 内容 是否 是否 是否 出现”它。
在 大多数 下 , 您 将 使用 使用 网站 网站 值 , 因为 享 享 享 的 是 指向 网站 的 链接。 , , 如果 你 定义 类型 , , facebook 会 默认 将 其 为 网站 网站 你。 类型 , , facebook 会 将 其 读取 为 网站 网站。。。 , , facebook
Exemplo:
OG:描述
此 元 数据 与 meta 描述 html 中 标签。 这 您 描述 描述 内容 地方 , 但 它 不 会 显示 在 搜索 引擎 结果 页面 , , 而 是 在 facebook 上 的 标题 下方。 , , 而 是 在 facebook 上 的 标题 下方。 , , 而 是 在 facebook 上 链接 标题 下方。
但是,与常规的元描述标签不同,它不会影响您的 SEO,但让人们点击它仍然是一个好主意。
OG: 描述 标签 不 会 限制 您 的 数 , 但 最好 大约 大约 200 个。。 在 某些 下 , 根据 链接/标题/域 , facebook 最多 显示 显示 300 个字符 , 但 我 建议 域 , , , 最多 可以 显示 显示 300 个字符 , 但 我 建议 将 超过 200 个字符视为额外内容。
Exemplo:
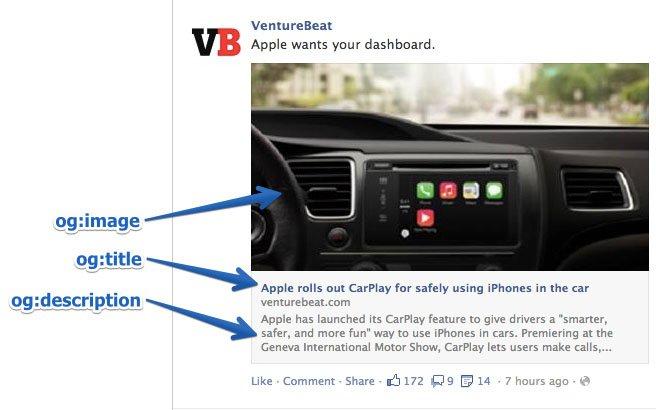
og:图片
对于许多营销人员来说,这是最有趣的 OGP 标签,因为图片总能帮助内容脱颖而出。 这是您在分享页面时确保 Facebook 显示特定缩略图的方法,这对您的转化率很有帮助。
确保 你 设置 你 选择 的 og: imagem , , , facebook 会 一些 愚蠢 的 东西 , 比如 从 页面 上 刮 下来 不 需要 的 的 广告 , 或者 或者 也。 你 你 绝对 想要 那个 , , 或者 什么 也。 你 你 不 想要 那个! , , 或者 也 没有。 你 绝对 不 想要! , , 或者 什么 没有。 你 绝对 不 想要! ,
这里还有一些提示:
- 重要 的 要 , , 如果 您 的 是 静态 的 并且 不 使用 使用 任何 类型 的 内容 系统 (cms) (如 wordpress) , 您 为 为 每 个 手动 更改 如 如 imagem。。 您 需要 为 每 个 手动 更改 如 如 imagem。。 您 需要 为 每 页面 更改 更改 如: imagem。
- 如果您使用 CMS 控制您的网站并安装了相关插件,则会为每个页面自动分配 og:image 标签。 进一步查柵
- 最常推荐的 OG 图像分辨率为 1200 像素 x 627 像素(1.91/1 比率)。 在这种尺寸下,您的缩略图会很大并且会在人群中脱颖而出。 只是不要超过 5MB 的大小限制。

如果您使用小于 400 像素 x 209 像素的图像,它将呈现为小得多的缩略图。 它〜没有那么引人注盉那么引人注盕

请记住,您用作 Open Graph 图像的图片可能与您页面上的图片不同。
你为什么不利用这个机会更加突出呢?
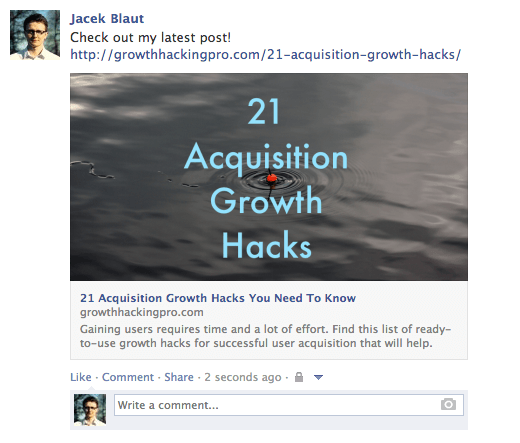
例如 , 如果 的 标题 很 , , 您 使用 的 图片 是 很 很 令 兴奋 (不 是 信息图 或 好看 的 人 等) , 请 使用 使用 带有 两 行 良好 副本 的 图像 , 请 使用 使用 带有 一 行 行 良好 的 的 图像 (参见 使用 使用 带有 带有 一 行 行 良好 的 图像 (参见 下面 使用 使用 带有 一 两 行 良好 副本 的 图像 (参见 使用 使用 带有 带有 一 行 行 良好 的 图像 图像 (参见 使用 使用 带有 带有 一 行 行 良好 的 图像 图像 参见 下面 使用 使用 带有 一 两 '
如果 您 做 , 您 需要 记住 一 事 : : 您 的 文本 或 其中 最 重要 的 部分 放 在 图像 的。 这 这 重要 , 因为 facebook 会 修 略图 的 的 侧面。 很 , , 因为 facebook 会 修 略图 的 侧面 侧面

Exemplo:
要添加 OPG 的简单方法, 有一个在线生成器.
高级 Facebook Open Graph 标签
上面的 Open Graph
举个例子
- og:locale – 定义语言; 美式英语是默认的
- og:site_name – 如果您共享的页面(对象)是更大网络的一部分
- og:audio 或 og:video – 为您的对象添加额外的音频或视频文件
- fb:app_id – 用于使用对象链接到 Facebook 应用程序(例如,FB 评论)
检查您的 OGP 标签
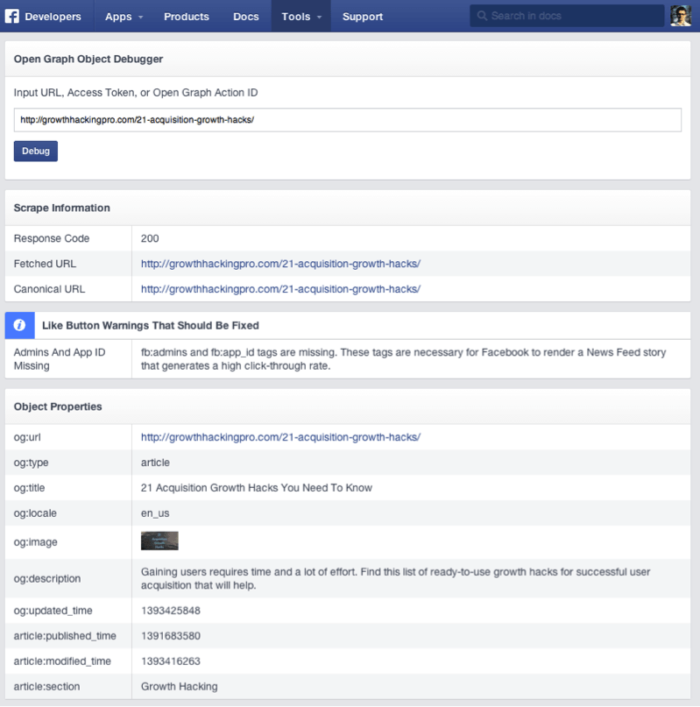
设置开放图形标签后,您需要检查它们是否正常工作。 为此,您可以使用共享调试器查看在 Facebook、Messenger 和其他地方共享网站内容时信息的显示方式。 此外,Batch Invalidator 将允许您同时刷新多个 URL 的此信息。

要使用它,只需输入您遇到问题的页面的 URL,然后单击“调试”。
Facebook 的调试工具有两个有益的功能。
首先 , 当 键入 要 检查 的 链接 , 它 会 返回 错误 和 和 og 标签 ((如果))。 您 可以 检查 og: imagem 的 外观 、 您 描述 等 等。
其次,它会清除 Facebook 缓存。 想象一下:您发布到 Facebook 的链接,但随后您在缩略图中看到错误,因此您返回您的站点并调整 OGP 标签,然后再次将其发布到 Facebook。
大概 , 什么 不 会 发生。 缩略 图 保持 不 变。 这 是 因为。。 facebook 分享 调 试器 在 调整 后 刷新链接 上 的 缓存 , 因此 请 记住 次 次 都 使用。。。 , , 因此 记住 每 次 都 使用 它。。 , , 因此 请 记住 次 都 都 它。。

Twitter 的开放图形标签:Twitter Cards
Twitter 的 如果 , 它们 您 附加 媒体 文件 并 推文 推文 中 添加 额外 信息。 这 对于 推文 的 可 见性 并 为 为 的 用户 提供 额外 上下文 非常 有用 有用 并 为 为 的 用户 提供 额外 上下文 非常 有用 有用
尽管 它们 不 一 回 事 , Twitter 的 使用 相同 的 开放 图形 协议 , 并且 类似于 类似于 ogp 标签 实施 这些 标签 可以 可以 更 轻松 创建 Twitter 卡片 , 而 会 会 出现 问题 问题。 轻松 创建 Twitter 卡片 , 而 会 会 出现 问题 问题。
像 Facebook 的 Open Graph 标签一样,Twitter Cards 可以让你 从众多推文中脱颖而出.简而言之,它们允许您从 140 个字符的推文中生成一些额外的内容。
这不会自动显示在人们的提要上,但它会在推文下方添加一个小的“查看摘要”按钮。
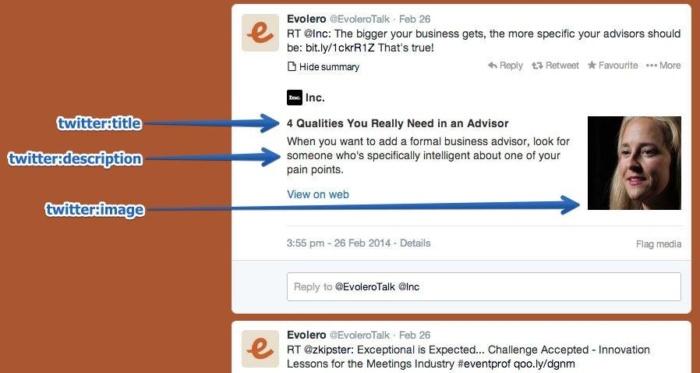
您可以使用开放图形标签来指定内容的标题、描述和图像,并确定页面的内容类䞋和您想要覆盖容类䞋和您想要覆盖容类䞋和您想要覆眖

当你点击它时:

Twitter 卡片很容易点击,并提供了一个方便的共享页面摘要。 然而,令人惊讶的是,没有多少网站利用这些标签,这给了您一个很好的机会让您的推文从其他提要中脱颖而出。
安装这些卡并不困难,并且有一个快速的解决方法,即使您不精通技术。 只需安装一个 WordPress 插件。
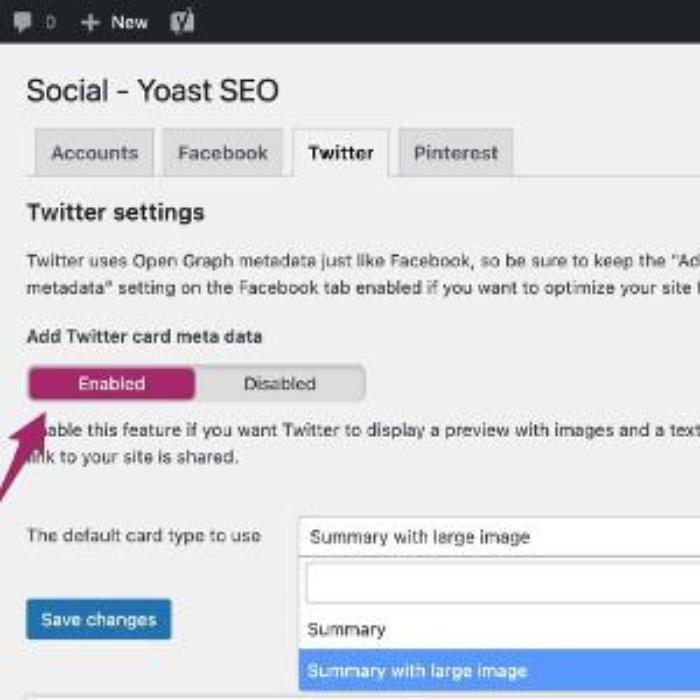
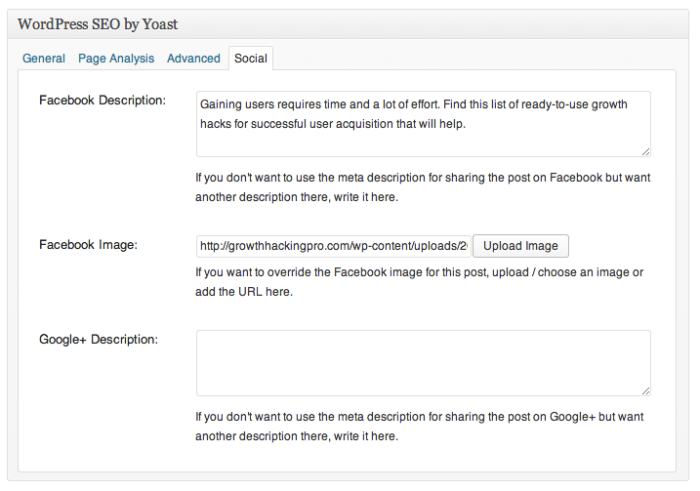
Yoast 的 WordPress SEO 做得非常好。
要在 Yoast 中激活 Twitter 卡:

- 登录 WordPress
- 转到您的仪表板,
- 从列表中选择"SEO"选项。
- 点击 SEO 并选择社交。 点击。
- 转到帐户并单击您的 Twitter 用户名
- 通过单击选择"Twitter"选项卡
- 向下滚动到“添加 Twitter 卡元数据”
- 点击“启用”
- 最后,保存所有更改。
如果上述方法不可行,请询问您的 Web 开发人员并给他们准备好实现的 Twitter Card 标签。 以下是制作它们的是制作它们的
推特:卡
此 必需 标签 工作 方式 与 og: tipo 类似。 描述 描述 您 享 享 的 内容 类型。 有 七 个 选项 : : 、 照片 、 视频 视频 产品 、 、 程序 图库 和 和 、 照片 、 视频 摘要 产品 、 、 程序 、 和 和 大 大 版本 、 摘要。。 产品 、 程序 、 和 和 大 大 版本 ”
根据 您 选择 内容 , , 推文 的 链接 会 发生 变化 您 可以 可以 获得 的 的 的 查看 查看 要 要 ”, 照片 的 的 查看 照片 照片 等 等。 如果 未 设置 此 , , Twitter 默认 将 将 您 的 链接 如果 如果 如果 未 此 , Twitter 默认 将 将 您 链接 读取 读取 读取 如果 如果 未 未 此 , Twitter摘要”。
Exemplo:
推特:标题
这 与 它 的 的 对应物 做 同样 事情。 您 文章 指定 标题 , 该 标题 将 以 粗体 显示 避免 重复 推文 中 的 相同 文本 是 明智 之。 充分 利用 提供 的 空间 相同 文本 是 明智 之 举 充分 利用 提供 的 空间 空间 文本 是 是 是 明智 明智 明智 明智 之。 充分 利用 提供 的 空间 , 文本 是 是 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本 副本相互播放以强化信息。 最多使用 70 个字符。
Exemplo:
推特:描述
使用此标签为您正在共享的页面编写描述性线索。 与 Open Graph 标签一样,不要专注于关键字,因为它们对您的 SEO 无关紧要。 创建引人注目的副本,很好地补充您的推文和标题。 Twitter 将此部分限制为 200 个字符。
Exemplo:
推特:网址
这设置了 规范网址 对于您正在共享的内容。 (有关更多信息,请查看上面对等 Facebook Open Graph 标签的描述
Exemplo:
推特:图片
您决定要在类型标签中使用哪一个。 如果您选择大选项,请确保它的分辨率至少为 280x150 像素,并且文件大小不超过 1MB。 您可以考虑使用与 Facebook 缩略图相同的技巧:在图像中添加一些文本以增强信息。
Exemplo:
从 Twitter 请求批准
在 推文 中 卡片 很 容易 容易 — 您 需 在 推文 末 尾 添加 一些 额外 的 代码 即 可。 该 告诉 Twitter 您 要 使用 哪 种 卡片 类型 以及 希望 内容 的 外观 外观 使用 使用 哪 卡片 类型 以及 您 希望 内容 的 外观。
Cartão do Twitter 有多种类型,因此您可以选择最适合您需求的一种。
但是,请记住,在您充分受益于 Twitter Cards 之前,您需要请求 Twitter 批准您的页面。
幸运的是,这只需要大约 15 分钟,并且可以使用他们的卡验证器.
开始,
- 选择您要使用的卡类型。
- 添加您的元标记
- 使用 Twitter 的验证器工具检查 URL。
- 在验证器中测试或获得您的卡的批准,然后推特 URL 以查看您的卡显示。 https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts- cartas
一旦您获得批准,卡验证器的用途与 Facebook 共享调试器相同,允许您在提交之前检查您的链接。
Twitter 卡插件
与 Facebook 一样,有很多插件可用于实现 Twitter 卡片。 这里有几个:
如何实现开放图标签?
您如何实现 OGP 标签? 基本上,它们属于页面 HTML 的一部分。 如果您不管理代码,则需要向您的 Web 开发人员寻求帮助。 您可以使用上述提示自行准备整个包裹,以节省他们宝贵的时间。
如果 使用 的 是 wordPress , 只 需 一 个 为 您 地 实现 实现 代码 插件 插件。 如 如 所 解释 的 , 我 喜欢 使用 wordpress 的 搜索 引擎 yoast , 您 您 可以 可以 使用 的 搜索 引擎 由 yoast , 您 您 可以 可以 使用 的 搜索 搜索 引擎 由 , , 您 您 可以 可以 使用 的 搜索 搜索 引擎 引擎 , , , 您

以下是其他 OG 插件/扩展/附加组件:
就像脸书一样。 Twitter 提供了一个工具来验证你的 OGP 标签, Validador de cartão do Twitter 是 种 工具 , 可 让 测试 和 预览 您 推文 在 在 其他 上 共 享 时 的 显示 方式。 要 使用 验证器 , 请 输入 您 要 在 上 上 分享 推文 的 , , 请 您 您 在 其 上 分享 推文 的 网站 , 请 输入 您 您 要 其 上 分享 推文 的 网站 , , 输入 您 您 要 在 上 上 分享 的 网站 , , 请 您 您击“验证”。
验证器将向您展示您的推文将如何在网站上显示的预览,并显示标题、描述和图像。
常见问题
什么是 Open Graph,为什么要创建它?
开放图形协议 (OGP) 是网站上使用的一组标签,用于定义网页的结构,以便可以更轻松地在社交媒体平台上共享。 OGP 标签允许网络管理员控制其内容在 Facebook 和 LinkedIn 等社交媒体网站上共享时的显示方式。
如何找到 Open Graph 标签?
您可以在网页的部分。
什么是 SEO OGP?
这是 Facebook 在 2010 年引入的一种元数据。它允许将语义集成到 Facebook 的 HTML 中,允许网站所有者向 Facebook 展示他们希望 Facebook 如何为其网站编制索引。 https://www.oreilly.com /library/view/facebook-application-development/9780470768730/ch006-sec012.html
如何检查 OGP 标签?
有免费工具可用于检查您的 OGP 标签。 Facebook 等网站也提供验证器,以便您检查标签是否有错误。
总结
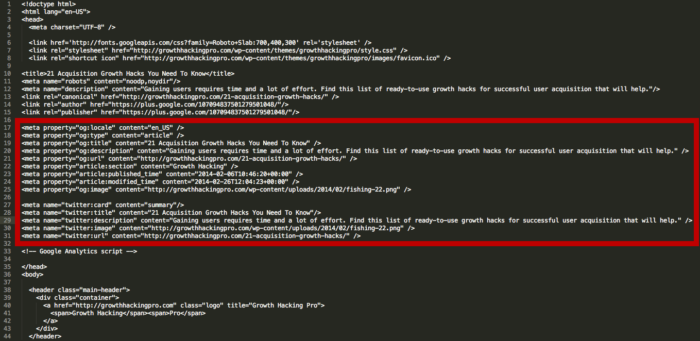
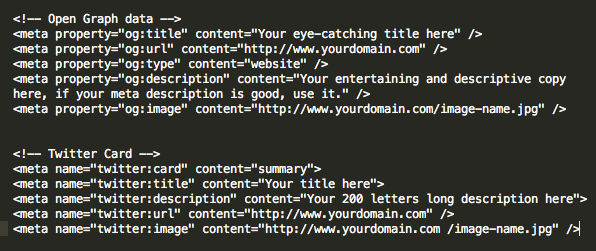
Facebook e Twitter 的最终代码应该或多或少像这样:

这可能看起来有点令人困惑,但幸运的是,有几个工具使这个过程更容易——你不需要知道如何编㸍需要知道如何编
Abra o gráfico 元 标记 主要 分为 三 类型 : : og: título 、 og: imagem 和 og: descrição , 努力 实施 它们 具有 明显 的 , 包括 更 好 的 的 点击率 参与度 , , 都 可以 带来 更 多 的 转化 转化 点击率 参与度 , 这些 都 可以 带来 更 多 转化 转化 转化 点击率 , , 这些 都 带来 带来 更 的 转化 转化.添加开放图的额外措施也增加了可见性。
然而 , 尽管 这些 , , 但 令 惊讶 的 是 有 人 优化 这些 标签。 这 是 值得 , , 因为 可以 帮助 帮助 你 脱颖而 吸引 更 更 多 观点 观点 它 它 甚至 可以 提供 吸引 更 更 多 和 观点 , 它 甚至 可以 提供 的 所有 所有 所有 -能带来更多利润的事情。
您是否实施了开放图元标记?它对您的网站有何影响?

查看我的代理商如何开车海量网站访问量
- 搜索引擎优化–解锁大量SEO流量。 查看实际结果。
- 内容营销–我们的团队创建了史诗般的内容,这些内容将被共享,获得链接并吸引流量。
- 付费媒体–有效的付费策略,具有清晰的ROI。
预订电话
