12 melhores extensões do Google Chrome para web designers 2023
Publicados: 2023-02-06O Google Chrome é o navegador de Internet mais popular, não porque foi projetado pelo próprio Google. É um bom líder em participação de mercado, com mais de 69% direto sobre o rival mais próximo: Mozilla Firefox. Está empatado em direto no setor de navegadores de rede móvel com o WebKit (Safari), o equivalente iOS do Chrome. O Chrome é conhecido por seu motor JavaScript confiável e estável, que alimenta várias tecnologias. Mais notavelmente, a estrutura do Node.js depende de um motor que alimenta o Google Chrome.
O Chrome recebe todos os tipos de reputação por si só, muitos culpam a falta de estabilidade e recursos avançados. Mas quando se trata da imagem maior, imaginar um navegador superior ao Chrome é realmente difícil. Ritmo, escalabilidade, funcionalidade e recursos como aplicativos de desenvolvedor mantêm os designers de sites e os criadores da Internet aderindo ao Chrome para táticas de longo prazo.
Houve várias discussões sobre a proteção e privacidade das extensões do Google Chrome. Mas, tudo se resume a uma opção consciente de extensões de desenvolvedores e startups confiáveis que desejam produzir algo fantástico para a comunidade. O crescimento dos recursos do Chrome forneceu aos construtores os kits de ferramentas e atributos essenciais para fazer extensões que podem ajudar a cultivar muito mais produtividade e, mais importante, acessibilidade adicional para fatores de desenvolvimento no navegador.
Os desenvolvedores de acabamento de entrada estão entre os vencedores mais conhecidos do uso do Chrome, pois oferece uma experiência muito fluida semelhante a IDE ao configurar sites e aplicativos para o navegador e a web móvel. Examinaremos as quinze melhores extensões do Google Chrome para designers, algumas das quais os desenvolvedores também podem achar úteis. A lista de verificação é imparcial e baseada principalmente em designers de pesquisa que compartilharam mais do que alguns dos fóruns de comunidade mais comuns na web atualmente.
1. GoFullPage

Quando você está trabalhando em design e estilo na Internet ou deseja capturar a exibição total de uma página da Web para exibir seu comprador, o GoFullPage é o caminho a seguir. Esta extensão do Chrome fácil de usar para designers da web é realmente auto-explicativa. Resumindo, a ferramenta captura a página recente do site que você está visualizando. Você apenas aperta o botão, e é isso, não há necessidade de examinar quaisquer outras alternativas. Além disso, você também pode usar o atalho de teclado para fazer o GoFullPage funcionar.
Essa extensão captura a página da Web, parte por seção, e abre uma nova guia na qual você pode baixar uma imagem (PNG, JPG) ou PDF. Claro, você pode arrastá-lo e soltá-lo em sua área de trabalho. Não importa se é um site simples ou sofisticado, ou uma loja on-line, o GoFullPage captura tudo sem esforço.
2. Tempo de Resgate

Quando se trata de operar em design de rede mundial, o tempo é crucial. Afinal, você não quer gastar muito tempo concentrando-se na distração quando pode fazer um trabalho muito mais excelente. Graças ao RescueTime, uma extensão do Chrome, você pode monitorar seu tempo no Chrome durante todo o dia de trabalho. Você foi bem-sucedido ou improdutivo? O RescueTime o ajudará a determinar os fatores, para que você possa controlar seu tempo adequadamente.
Não se trata apenas do rastreamento de tempo de cada site que você visita. O RescueTime também classifica as páginas como “muito produtivas” e “muito perturbadoras”. Além do mais, ele até reconhece quando você se afasta do sistema do computador – nesse caso, ele para de rastrear. Se você já se perguntou o que está fazendo no Chrome todos os dias, o RescueTime permite que você tenha uma ideia melhor de quanto tempo você gasta trabalhando e quanto tempo “apenas verificando as coisas”.
3. Cache Óbvio

Quando o Chrome tem seu aspecto, você pode acelerar os problemas ao limpar o cache com, efetivamente, a extensão Obvious Cache. Você pode adicioná-lo ao Chrome com um clique e começar a usá-lo imediatamente. Ao limpar o cache, o recurso não solicitará confirmações extras ou desenvolverá pop-ups ou outros enfeites. No entanto, mais permissões são importantes se você deseja eliminar todas as informações globalmente. Afinal, você não quer limpar nada sem querer.
Além disso, você pode especificar rapidamente o que especificamente deseja diferenciar, como cache de aplicativos, cookies, downloads, informações de variedade, histórico, armazenamento local, etc. Você também pode definir qual domínio incluir ou excluir ao limpar as informações. Distinct Cache também suporta durações. Rápido e fácil, e isso é o que mais importa ao impulsionar seu fluxo de trabalho por meio do telhado.
4. Redimensionador de janelas

É necessário construir um site que seja eficaz para a maior parte da população. Com mais de 700.000 usuários finais ativos em todas as comunidades de engenharia, a extensão Window Resizer ajuda os designers a falsificar várias resoluções para entender melhor como essas resoluções interagem com seus tipos. Você pode alterar rapidamente a largura e o pico da janela do navegador, a posição onde ela reside, e um objetivo de código de acesso desenvolvido aumentará consideravelmente sua capacidade de verificar resoluções de tela distintas enquanto você continua codificando. E essa extensão ajuda você a identificar onde as falhas podem começar a acontecer, para que você possa fazer instantaneamente os ajustes de código necessários.
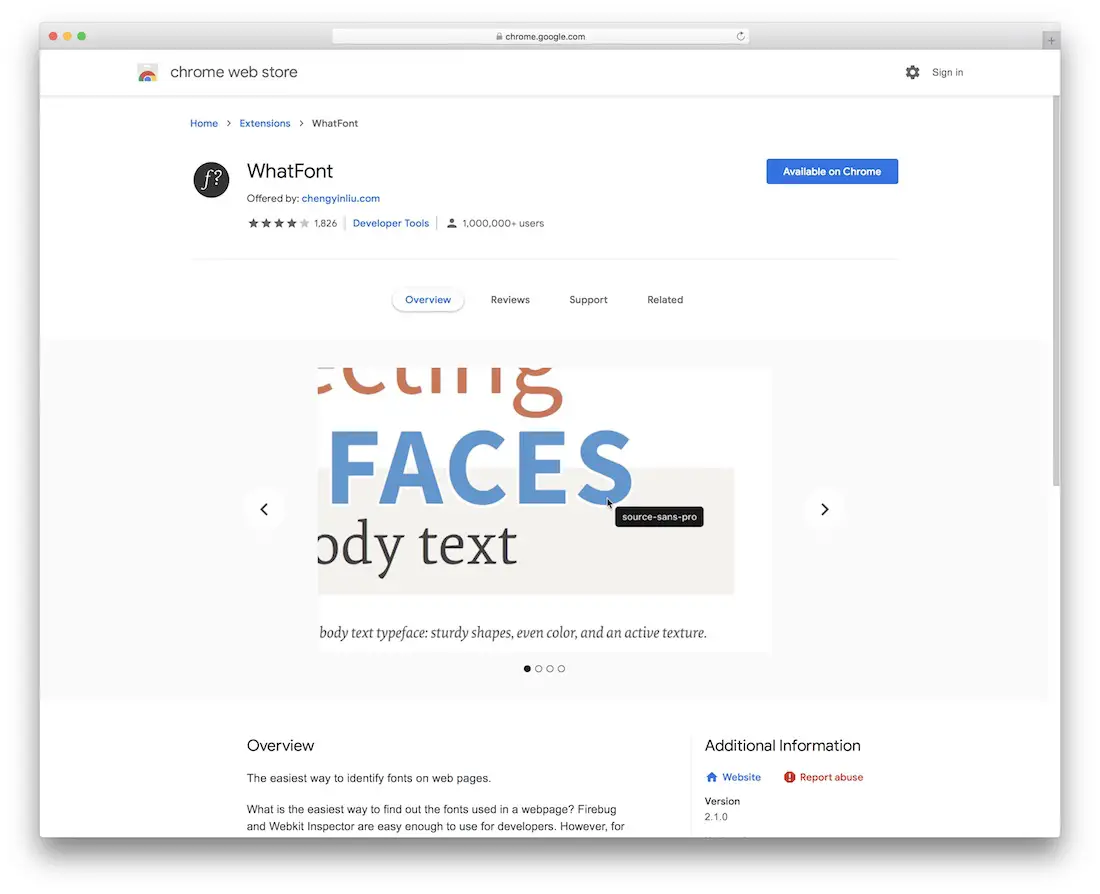
5. QualFonte

Com dezenas de milhões de sites ativos na Internet e muitos novos que verificamos todos os dias, sempre há algo que chama nossa atenção: um widget exclusivo ou uma funcionalidade dinâmica ou uma fonte exclusiva que parece fantástica. No entanto, não estamos prontos para identificar o nome para isso. Com a extensão WhatFont, você pode estudar rapidamente as fontes em qualquer página da Web apresentada e descobrir rapidamente o nome da fonte para que você possa começar sua pesquisa. Fora isso, o WhatFont também pode ajudar a entender o tipo de fornecedores utilizados para fornecer fontes, sejam de qualidade ou de empresas totalmente gratuitas, como Google Fonts ou Typekit.

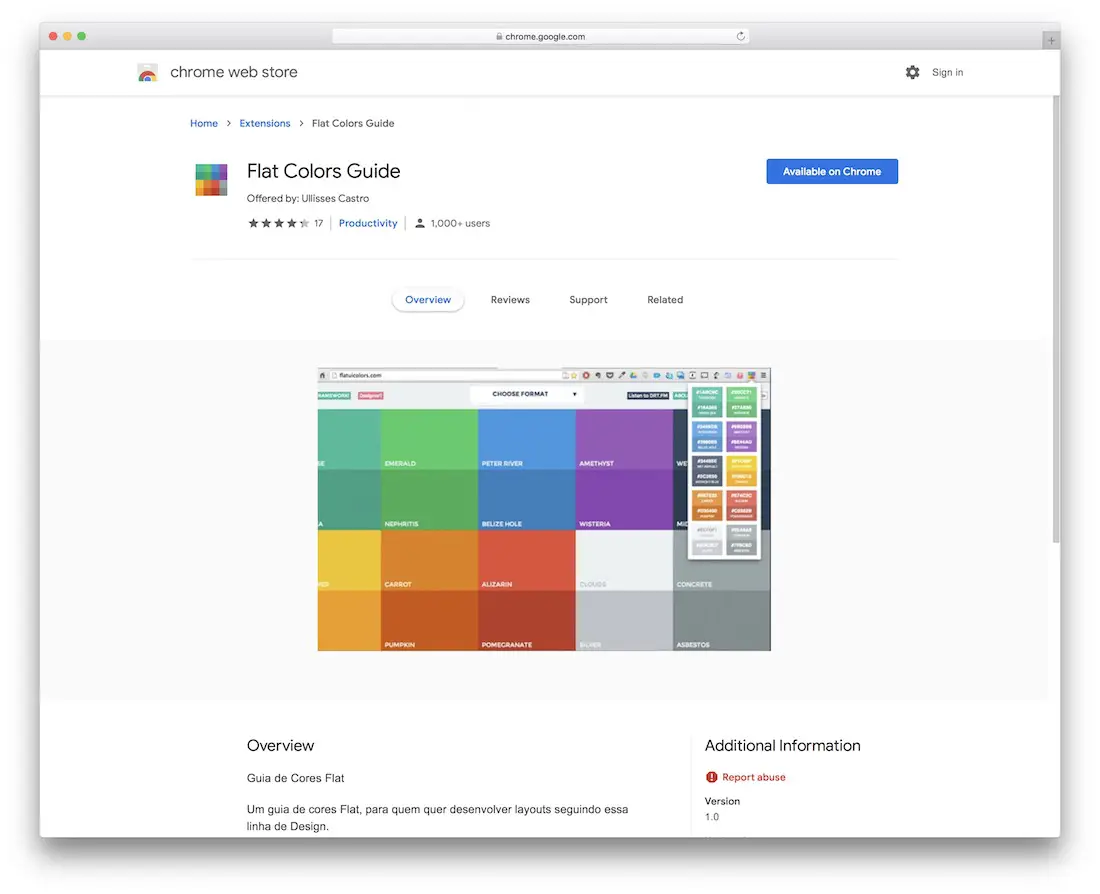
6. Diretriz de Cores Planas

Desenvolvendo um novo estilo e design para a Internet trabalhando com o guia de moda FLAT, mas não tem certeza dos códigos de coloração corretos a serem usados? Com o básico para usar cores planas, a extensão de informações que se preocupa desaparece rapidamente. Instale a extensão e simplesmente clique no botão de extensões para carregar os matizes que normalmente vão para os modelos FLAT.
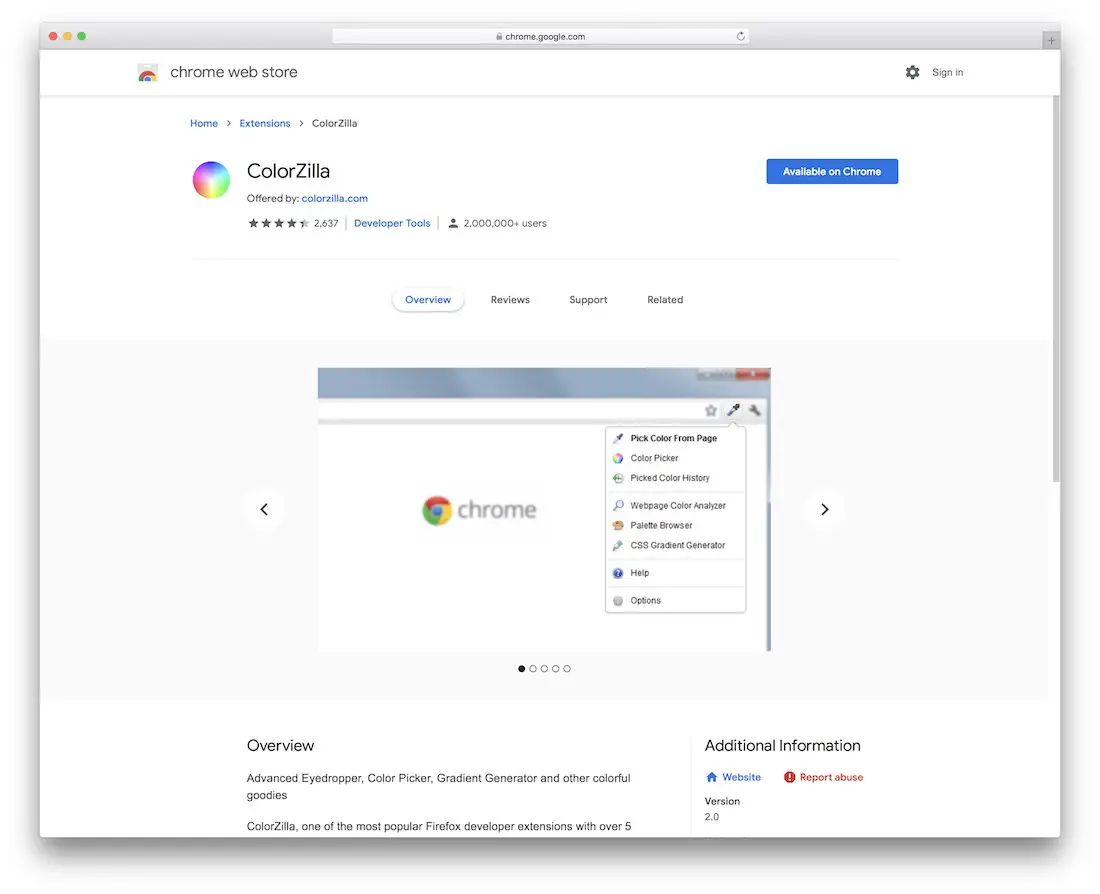
7. ColorZilla

ColorZilla tem dezenas de milhões de clientes ativos no navegador Mozilla. E por último, mas não menos importante, uma extensão do Google Chrome também está prontamente disponível, acumulando mais de 2 milhões de pessoas ativas. Com ColorZilla você pode avaliar rapidamente as tonalidades em qualquer página da web especificada. E você pode usar essas cores de pessoas para otimizá-las e carregá-las em qualquer outro software que esteja usando para fazer seus modelos. Basta acessar as cores de pixels individuais dentro da página do site, oferecendo a profundidade certa para seus tons em qualquer circunstância. Os atalhos ajudam na manipulação e otimização de cores mais rapidamente.
8. Stylebot

Stylebot é uma ferramenta de edição ao vivo para manipular o código CSS de qualquer site e aspecto que você está navegando no momento. Você pode encontrar rapidamente fatores pessoais e fazer modificações de aparência usando CSS. Ajuste tudo o que você gosta de trabalhar com recursos automáticos embutidos ou escreva seu CSS. Isso ajuda você a dominar mais sobre CSS. Ele também dá a você uma ideia de como a modificação do tempo funcionará e com que rapidez você pode fazer os ajustes desejados em seus modelos. Com mais de 200.000 usuários, esta é a extensão que todo web designer deve ter em seu kit de ferramentas.
9. Desfrute de CSS

EnjoyCSS é um estúdio de suíte de layout de rede diretamente no seu navegador! É um gerador imediato de CSS3 que permite gerenciar as configurações da interface do usuário de qualquer elemento de sua escolha. Crie transições, transforme recursos, trabalhe com gradientes, sombras e muito mais. EnjoyCSS também possui uma biblioteca de transformações pré-desenvolvidas que você pode aplicar instantaneamente aos seus aspectos.
10. Emmet LiveStyle

O Emmet LiveStyle atualiza imediatamente sua folha de estilo de página da Web mundial quando você edita informações de CSS, Menos ou SCSS em seu editor de conteúdo textual. Sem salvamento de arquivo ou recarregamento de página: pura experiência em tempo real! E este é o primeiro instrumento que transfere atualizações do DevTools de volta para o código-fonte de forma adequada. Vários depoimentos para esta extensão apontam que eles simplesmente não conseguem pensar em seu fluxo de trabalho de estrutura de rede mundial sem esta ferramenta.
11. Desenvolvedor da World Wide Web

O Mozilla Firefox tem seus Instrumentos de Desenvolvedor, assim como o Google Chrome. O que aconteceu nos últimos anos é que muitos usuários finais do Firefox mudaram para o Chrome. Mas, no entanto, parece que um desempenho específico está ausente ou ausente em departamentos exclusivos. Uma das maiores perdas para a troca de pessoas é o declínio do Mozilla Developer Instruments. E como havia uma demanda tão grande dos clientes por ele, alguns fabricantes criaram um espelho específico do Firefox Dev Equipment para Chrome. Com mais de 1 milhão de consumidores ativos, esta extensão é um sucesso em expansão para designers experientes e aspirantes que desejam aumentar seu kit de ferramentas de navegador para trabalhar com modelos da Internet em um ambiente ao vivo.
12. Comutador Pessoa-Agente

Um Person-Agent é uma impressão digital enviada dentro de cada nova solicitação que você faz a uma página da web. O site pode detectar seu Agente-Consumidor e fornecer a versão adequada da página da Web de acordo com os recursos do seu navegador. Esta é a abordagem padrão do site para descobrir se alguém está navegando em um site a partir de um computador ou dispositivo móvel. A extensão User-Agent Switcher permite que você altere seu Consumer-Agent para qualquer outro navegador ou máquina móvel, permitindo que você experimente rapidamente como seus padrões aparecem nesses produtos e navegadores. É uma extensão muito pequena com uma boa quantidade de energia elétrica para ajudar os construtores a aumentar a eficiência, economizando tempo de troca de um lado para o outro.
Deixe-nos saber se você gostou do post.
