13 práticas recomendadas de design de formulários para aumentar as conversões de formulários
Publicados: 2021-02-08Foi em 1994 que os formulários web começaram a ser usados para vendas online pela primeira vez. Desde então, eles têm servido como a pedra angular das interações online. As empresas contam com formulários da web para enriquecer suas listas de e-mail, coletar dados de clientes, gerar leads, vender produtos e muito mais.
“A maioria (86%) das pessoas preenche pelo menos um formulário da web por semana.” Clutch.co
Na verdade, criar um formulário da web é muito fácil com a ajuda de dezenas de construtores de formulários. No entanto, otimizar seus formulários em formulários bem projetados que aumentam a experiência do usuário e a taxa de conversão nunca é fácil.
Um formulário web profissional, elegante e simples de usar desempenha um papel crucial na conversão de usuários em clientes. Neste artigo, mostraremos 13 práticas recomendadas de design de formulários que ajudam você a criar ótimos formulários, torná-los amigáveis para UX e, claro, aumentar sua taxa de conversão de formulários.
- Design de formulários: formulários atraentes ganham confiança
- Vitória de formulários curtos
- Fique com colunas únicas
- Indique erros com sabedoria e clareza
- Usar validação de campo de formulário embutido
- Limite de digitação
- Use o menu suspenso, o botão de opção e as caixas de seleção com sabedoria
- Use reCAPTCHA em vez de CAPTCHA
- Permitir Mostrar/Ocultar Senhas
- Organize os campos do formulário do mais simples ao mais difícil
- Incluir forte prova social
- Foco em usuários móveis
- Otimize o botão CTA
Confira este infográfico se precisar de um resumo rápido!
Design de formulários: formulários atraentes ganham confiança
De acordo com o efeito de usabilidade estética, formulários e sites bem projetados são mais propensos a ganhar a confiança dos usuários do que os menos impressionantes. Além disso, uma interface atraente aumenta a paciência do usuário e até ganha sua simpatia para formar erros de design.
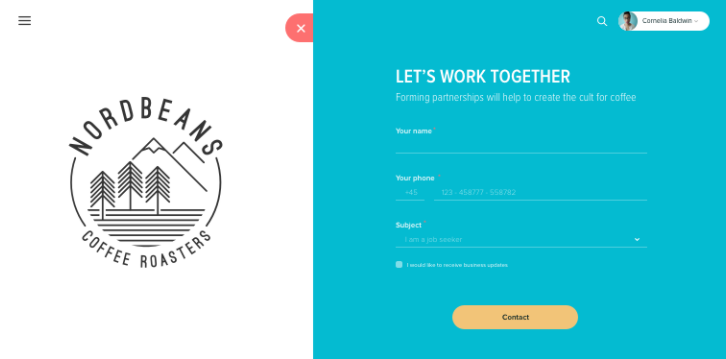
Então você sabe o que fazer. Embeleze seus formulários com temas atraentes e o esquema de cores certo. Por exemplo, escolha cores vibrantes para o botão CTA para chamar a atenção do usuário e cores neutras para campos de texto ou plano de fundo. Esteja atento ao número de cores em seu formulário. Quanto mais cores você usar, mais distraído e confuso será o seu formulário. O número ideal deve ser 3. 
Além disso, seu formulário deve suportar pessoas daltônicas, pois cerca de 4-10% dos usuários do formulário têm problemas em perceber cores, especialmente vermelho e verde. Seria melhor se você usasse textos ou ícones adicionais junto com cores ao exibir mensagens de erro.
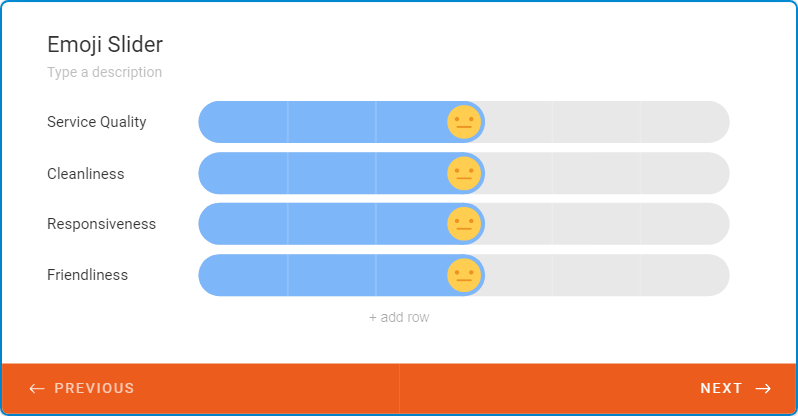
Além disso, você pode utilizar ícones, emojis ou formas para tornar o preenchimento de formulários mais agradável. Funciona melhor para alguns tipos de formulário específicos, como formulários de avaliação ou feedback. 
Vitória de formulários curtos
Os usuários podem se sentir cansativos para preencher um formulário com tantos campos. É importante criar um formulário o mais curto possível, solicitando apenas as informações mais relevantes. Minimizar os campos de formulário dá aos usuários a sensação de preenchimento de formulário “gratuito e fácil”, levando a um preenchimento rápido de formulários e conversões de formulários mais altas.
A Clutch.co descobriu que 67% dos usuários levam cerca de 1 a 3 minutos para preencher formulários online. No entanto, os especialistas ainda aconselham manter o formulário “o mais curto possível”.
Vejamos esses dois exemplos claros na realidade. A Expedia sofreu uma grande perda de US$ 12 milhões em receita por ano apenas por causa de perguntas adicionais sobre o nome da empresa. Ao cortar 7 campos de formulário, de 11 para 4, o Imagescape conseguiu aumentar suas taxas de conversão em até 120%.
Pense cuidadosamente em suas perguntas, se é realmente necessário. Caso você precise coletar muitas informações, pense em dividir seu formulário em um formulário de várias etapas com uma barra de progresso.
Tenha em mente o princípio KISS (mantenha-o simples, estúpido). Atua em diversas estratégias de vendas e marketing. E os formulários da web também.
Fique com colunas únicas
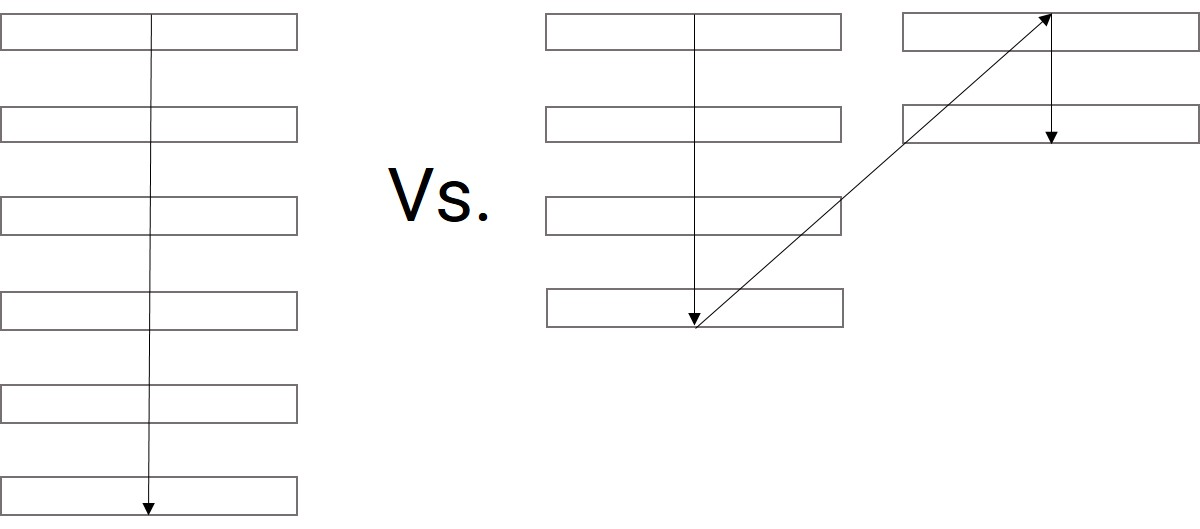
Uma maneira indolor, mas sempre eficaz, de incentivar os usuários a preencher formulários é projetar o formulário no estilo de coluna única. Por natureza, o olho humano varre as informações verticalmente muito mais rápido do que horizontalmente. Os layouts de várias colunas forçam nossos olhos a se moverem para frente e para trás, o que causa distração e interrompe o fluxo do usuário.
“O formulário de coluna única foi mais rápido de preencher. Os participantes da pesquisa preencheram formulários de coluna única em média 15,4 segundos mais rápido do que os formulários de várias colunas.” CXL. 
Junto com isso, os usuários podem interpretar erroneamente como preencher formulários de várias colunas, se devem começar a preencher da esquerda para a direita ou de cima para baixo. Portanto, layouts simples de coluna única ajudam muito a economizar tempo e esforço dos usuários.
Indique erros com sabedoria e clareza
A maneira como você projeta as mensagens de erro é muito importante na forma como os usuários preenchem os formulários.
As mensagens de erro de formulário devem ser positivas e diretas. Devem apontar onde está o erro e como deve ser corrigido.
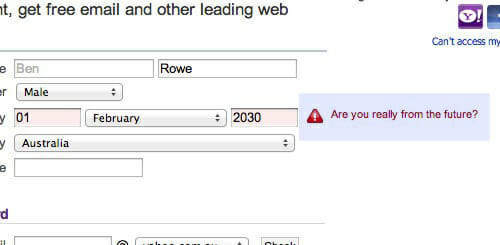
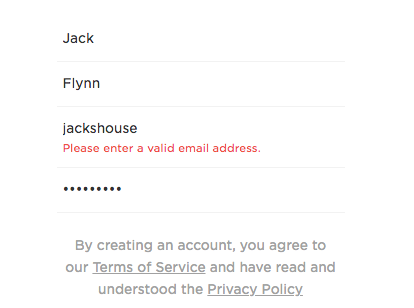
Evite usar mensagens de erro muito genéricas como “Algo deu errado”, pois isso confundirá e irritará os usuários. O que exatamente é “algo”? Os usuários precisam rolar para cima e para baixo para encontrar o erro. Em vez disso, exiba algumas mensagens de erro específicas e, se possível, espirituosas, como o exemplo abaixo. 
Mais uma coisa, você deve exibir mensagens de erro ao lado dos respectivos campos. Recomendamos que você use a validação de formulário embutido. A razão para isso será explicada na próxima parte.
Usar validação de campo de formulário embutido
A validação de formulário em linha acontece quando os usuários digitam seus dados em um campo de formulário e esses dados são verificados em tempo real.
As mensagens de erro aparecerão instantaneamente se os usuários inserirem informações incorretas, por exemplo, número de cartão de crédito ou endereço de e-mail inválido. Isso ajuda os usuários a perceber e corrigir rapidamente seus erros enquanto preenchem o formulário. 
Limite de digitação
A digitação é o processo mais demorado no preenchimento de formulários, sem falar nos erros de digitação, especialmente em celulares. Limitar a digitação ativando o recurso de preenchimento automático permite que a digitação textual seja convertida em cliques.
Além disso, você pode ativar o recurso de preenchimento automático do navegador para economizar tempo de digitação. Navegadores como Google ou Firefox têm a função de preenchimento automático que permite preencher o formulário rapidamente. Para habilitar esse recurso, seus campos de formulário devem estar em termos comuns, por exemplo, “primeiro nome”, “e-mail” ou “data de nascimento” para que os navegadores possam reconhecê-los facilmente.
Se possível, seus formulários devem ser conectados automaticamente a outras contas sociais, para que nomes, números de telefone ou e-mails possam ser salvos automaticamente. Isso ajuda a reduzir significativamente o esforço de digitação e acelerar o acabamento de formulários.
Use o menu suspenso, o botão de opção e a caixa de seleção com sabedoria
Acredita-se que a substituição de menus suspensos por botões de opção e caixas de seleção em formulários pode ajudar a minimizar a carga cognitiva. No entanto, não em todas as circunstâncias, é verdade. O problema é que você deve saber quando usar botões de opção, caixas de seleção e menus suspensos.
Botões de opção devem ser usados se não houver muitas opções e apenas uma opção puder ser escolhida.
As caixas de seleção são ótimas se mais de uma opção puder ser selecionada. E um menu suspenso funciona melhor se você tiver muitas opções, por exemplo, ao perguntar um ano ou data de nascimento.
Portanto, a regra aqui é que, se suas opções de respostas forem inferiores a 6 itens, opte por caixas de seleção e botões de opção. E se forem mais de 6, os menus suspensos são mais eficazes.

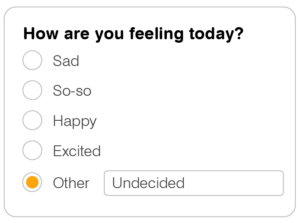
Para facilitar a leitura do usuário, os botões de opção e as caixas de seleção devem ser empilhados verticalmente. O layout horizontal torna difícil para os usuários visualizar, comparar todas as opções e escolher a mais adequada.
Os botões de opção limitam os usuários no número de opções fornecidas. Portanto, você deve incluir uma opção adicional chamada “Outros” junto com um campo de vinculação. Isso dá flexibilidade aos usuários se suas respostas preferidas não estiverem listadas.

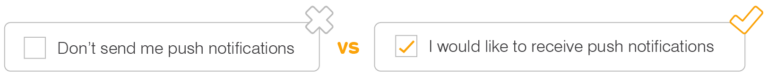
Para a caixa de seleção, você deve organizar as opções em uma ordem lógica. Lembre-se de usar palavras positivas em vez de palavras negativas. Como as palavras negativas confundem os usuários, os modos positivos indicam suas seleções como verdadeiras.

Use reCAPTCHA em vez de CAPTCHA
CAPTCHA contribui para proteger seus formulários contra spam e abuso. No entanto, o CAPTCHA também incomoda os usuários devido à sua prolixidade em imagens, números ou letras. Descobrir essas coisas difíceis de ler é realmente demorado, o que resulta em usuários abandonando os formulários.
Então, o que deve ser usado para proteger seus formulários e melhorar o UX?
É quando o reCAPTCHA é útil. Com o reCAPTCHA, os usuários só precisam marcar na caixa para provar que não são robôs e clicar em enviar. O processo é muito mais rápido e sem complicações.
Caso você queira otimizar seu UX ao máximo, considere usar o reCAPTCHA v3. É poderoso e funciona especialmente nos bastidores, o que não interrompe o fluxo do usuário.


Permitir Mostrar/Ocultar Senhas
Mascarar senhas é uma prática comum para proteger suas senhas de bisbilhoteiros. Embora realmente melhore a segurança dos dados, parece destruir a experiência do usuário, especialmente para usuários móveis.
O mascaramento de senha resulta em mais erros de digitação, pois os usuários não conseguem ver as palavras incorretas ao digitar. Vamos imaginar que se os usuários não digitarem a senha correta no formulário de inscrição, sua conta poderá ser bloqueada junto com a mensagem de redefinição de senha.
Além disso, não peça aos usuários que confirmem suas senhas duas vezes. A ideia por trás da confirmação de senha é melhorar a precisão. No entanto, isso equivale a adicionar mais trabalho para os usuários e aumentar mais possibilidades de digitação.
Então, a questão é que você deve se colocar no lugar do usuário. Uma solução simples, mas eficaz, para ambos os problemas listados acima é inserir um recurso de exibição/ocultação de senha que permite que os usuários vejam o que digitam.

Organize os campos do formulário do mais simples ao mais difícil
A maneira como você organiza suas perguntas também contribui para a conversão do formulário. Organizar os campos do formulário do mais fácil para o mais difícil incentivará as pessoas a preencher os formulários.
Fazer perguntas complexas desde o início pode resultar em uma grande chance de abandono do formulário. Se seus formulários contiverem essas perguntas, por exemplo, dados bancários ou de cartão de crédito, você deve colocá-los no final.
O pedido ideal de perguntas deve começar com perguntas simples, como nome, endereço de e-mail, número de telefone e, em seguida, perguntas complexas, como conta bancária, custo de envio etc.
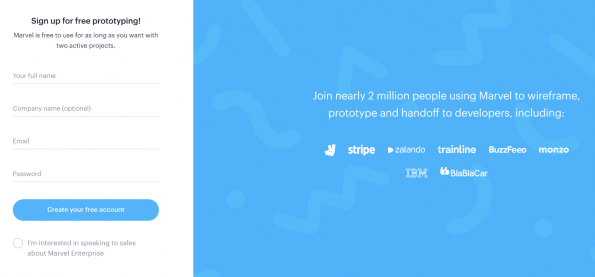
Incluir forte prova social
A exibição de declarações como “300.000 pessoas se inscreveram” ou “Usado por 1 milhão de pessoas” pode estimular os usuários a preencher os formulários. Isso funciona como uma técnica de persuasão eficaz para criar confiança e confortar os visitantes hesitantes em se inscrever. 
Foco em usuários móveis
De acordo com um estudo do Google, até 48% dos usuários achavam que as empresas não se importavam com seus negócios se seus sites não funcionassem bem em dispositivos móveis. O mesmo assunto pode ser aplicado aos seus formulários.
Atualmente, os usuários acessam seus formulários por meio de vários dispositivos móveis. A otimização do seu formulário para um design compatível com dispositivos móveis desempenha um papel crucial no aumento do envolvimento do usuário, bem como na taxa de conversão do formulário.
Aqui estão o que você deve considerar:
Crie um formulário de aplicativo fácil de usar
Tenha em mente que quanto menores forem os alvos de toque, mais difícil será para os usuários terminarem seus formulários. Os alvos pequenos forçam os usuários a prestar mais atenção para pressionar os alvos com precisão. Portanto, certifique-se de projetar seus formulários com elementos do tamanho de um dedo. 
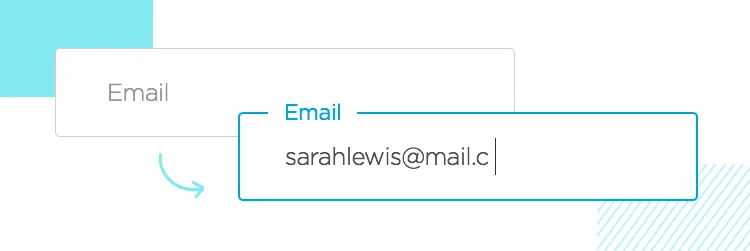
As etiquetas devem ser concisas, objetivas e colocadas acima dos campos de entrada
Projetar formulários para celulares requer mais esforço devido à limitação de espaço. Tudo, incluindo rótulos, precisa ser otimizado para o mais simples e preciso.
Normalmente, os rótulos são colocados dentro da entrada do campo para que desapareçam quando os usuários digitarem. No entanto, a melhor prática para rótulos é colocá-los acima da entrada do campo. Isso é útil quando os usuários precisam de orientação ao digitar formulários. 
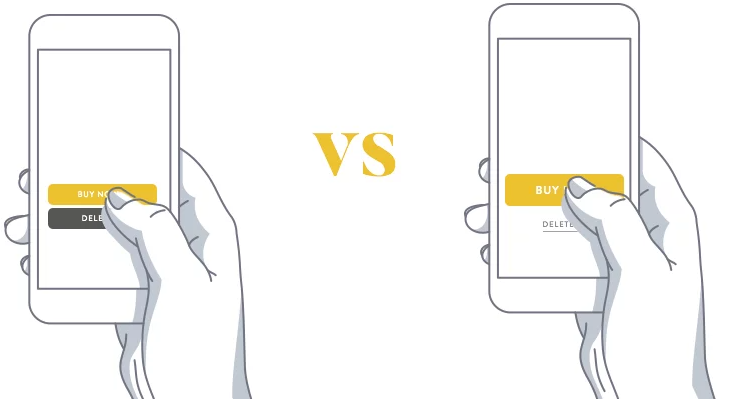
Otimize o botão CTA
O botão enviar desempenha a parte mais importante em um formulário. Otimizá-lo contribui muito para aumentar a taxa de envio de formulários. Em vez de manter o botão de formulário padrão chato "Enviar" ou "Enviar", você deve substituí-los por uma frase de chamariz descritiva e forte, por exemplo, "Baixe agora", "Obter agora", "Entrar" ou " Crie a sua conta aqui."
Além disso, usar cores fortes e brilhantes, como o vermelho, atrairá facilmente a atenção dos visitantes e os incentivará a clicar nele. De acordo com um estudo da Midas Media, laranja, azul, vermelho e verde são as quatro principais cores populares que evocam fortemente a sensação de “experimentar”. 
Você também pode pensar em experimentar efeitos simples, como setas ou gradientes para destacar seu botão. Outro aspecto a ser considerado é o tamanho do botão. Botões muito pequenos afundarão como uma pedra, enquanto os grandes serão percebidos como spam ou insistentes.
Como você decide o tamanho do seu botão CTA?
Infelizmente, não há princípios fixos para isso. Para descobrir, você tem que fazer testes A/B. Convide amigos, colegas de trabalho para fazer o teste, anote seus comentários e depois tome uma decisão.
Conclusão
Este artigo forneceu informações sobre 13 práticas recomendadas de design de formulários para levar seu formulário ao próximo nível – ótimo, amigável ao UX, além de aumentar a taxa de conversão.
Lembre-se de que seu formulário deve ser curto, bem projetado, compatível com dispositivos móveis, prova social incluída e usar colunas únicas.
Em termos de privacidade, permite mostrar/ocultar senhas, bem como implementar o ReCaptcha para garantir o fluxo de usuários e a segurança dos formulários.
Preste atenção especial ao seu botão CTA, pois é o fator determinante para a taxa de conversão do seu formulário. Lembre-se de embelezar seu botão com cores vibrantes e preencher o texto enviado com frases fortes e descritivas.
Por fim, quando você tiver seus formulários adequados, recomendamos que você teste seu formulário para garantir que não haja atrito.
Agora que você já conhece todas as dicas de design de formulários, é hora de colocá-las em prática e entregar seus melhores formulários aos usuários!
Precisa de mais orientações sobre este tema? Deixe-nos saber deixando um comentário abaixo!
Se você gostou deste artigo, clique em “Compartilhar” e acesse nosso site para mais tutoriais úteis e tópicos interessantes!
