14 sites de fotografia impressionantes criados com o tema Uncode WordPress
Publicados: 2017-07-04Se você está no ramo de fotografia, ter seu próprio site é uma obrigação. Um site de fotografia é uma ótima maneira de mostrar seu trabalho, atrair novos negócios e até mesmo vender suas imagens diretamente. No entanto, seu site precisará ser atraente e bem projetado se você quiser que ele seja bem-sucedido.
É por isso que você precisará planejar e desenvolver cuidadosamente seu site de fotografia para que ele se destaque da multidão. Para usuários do WordPress, isso significa escolher um tema que forneça as opções e funcionalidades que você precisa. Com o tema certo no lugar, você pode começar a exibir seu trabalho com o máximo efeito rapidamente.
Neste artigo, explicaremos por que o Uncode é uma escolha inteligente e resumiremos os recursos que ele traz para a mesa. Em seguida, mostraremos dez exemplos impressionantes de sites de fotografia criados com o Uncode. Diga queijo!
Por que WordPress e Uncode são a combinação perfeita para seu site de fotografia

Decidir construir seu site de fotografia usando o WordPress é uma maneira inteligente de começar com o pé direito. É uma plataforma poderosa e flexível que pode ser facilmente adaptada a todos os tipos de sites. Além disso, é seguro, popular e bem suportado.
No entanto, possivelmente o motivo mais forte para usar o WordPress em seu site de fotografia é a ampla variedade de plugins e temas aos quais você terá acesso. Essas ferramentas permitirão que você personalize seu site para que ele pareça e funcione corretamente.
Você pode encontrar temas WordPress específicos para fotografia, que à primeira vista podem parecer atraentes. Infelizmente, essas escolhas podem frequentemente ser limitantes em termos de recursos. Em vez disso, sua melhor opção geralmente é usar um tema personalizável e de uso geral que ofereça praticamente tudo o que você precisa para o seu site de fotografia – como o Uncode.
Há muitas razões pelas quais o Uncode é uma excelente escolha para o seu site de fotografia:
- É altamente flexível. A aparência é crucial quando você está no ramo de fotografia, e o Uncode oferece controle máximo sobre a aparência do seu site.
- Existem mais de 40 'conceitos' pré-construídos para você começar. Isso inclui muitos que priorizam imagens, portfólios e vitrines (que permitem que você venda suas fotos).
- Criar galerias é simples. Exibir seu trabalho usando galerias de fotos é uma escolha de design inteligente, e o Uncode oferece várias opções de layout e carrossel.
- Uncode suporta imagens adaptáveis. Isso é vital, pois garante que suas fotos tenham a melhor aparência, independentemente do dispositivo que os visualizadores estiverem usando.
Esta é apenas uma amostra do que o Uncode traz para a mesa. Além disso, é um tema fácil de usar e fácil de começar. Para mais provas, confira os dez sites de fotografia a seguir criados usando nosso tema principal!
14 sites de fotografia impressionantes construídos com descodificação
Agora que você entende o que o Uncode tem a oferecer ao seu site, vamos dar uma olhada em dez excelentes exemplos de sites de fotografia usando nosso tema. Esses sites foram selecionados por sua sensação única e aparência profissional, bem como pela grande variedade de nichos que atendem.
Explicaremos brevemente o que torna cada site único e interessante. No entanto, também encorajamos você a explorar cada um no seu próprio ritmo. Nosso objetivo ao apresentar esses sites é dar a você uma amostra do que você pode realizar com o Uncode e fornecer inspiração para seu próprio site.
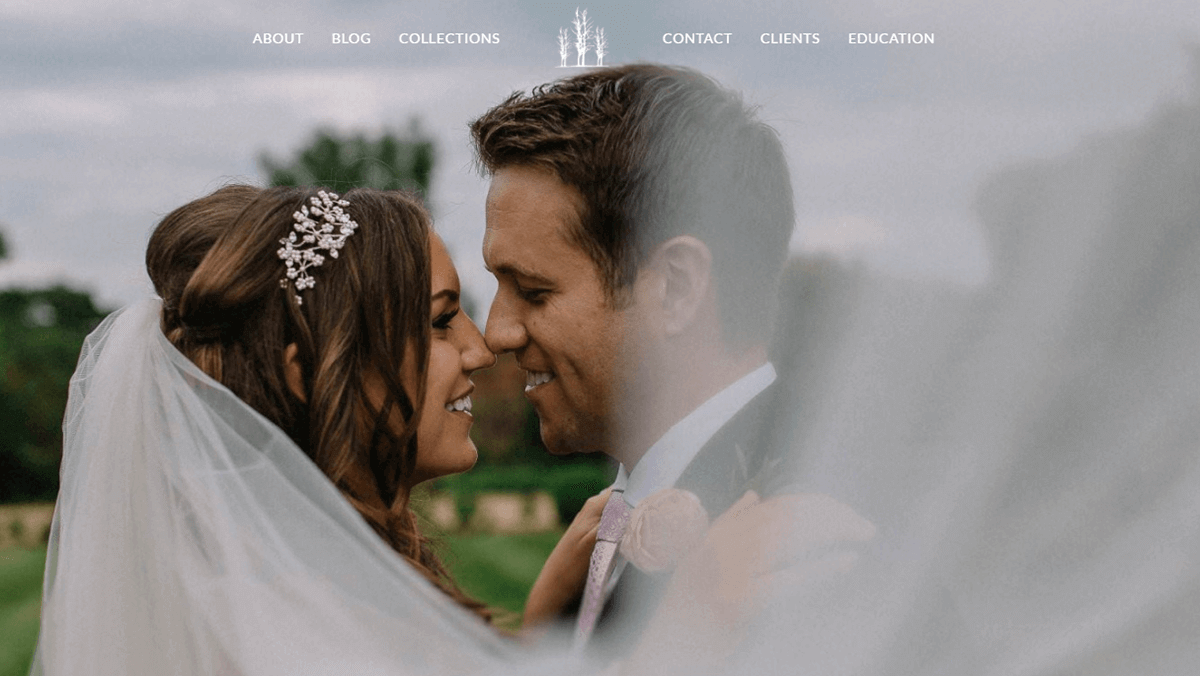
1. Tom Robak

Tom Robak é um fotógrafo de casamentos, seu site e seu trabalho são tudo menos clichês. Além de ter um ótimo olho para capturar momentos íntimos, Robak também consegue destacar os locais únicos de cada casamento que ele fotografa. Seu site mostra essa habilidade usando uma ampla coleção de fotos de largura total e inclui até um itinerário para os próximos planos de viagem de Robak.
No que diz respeito à navegação, o site de Robak mantém as coisas simples. Apesar de cada página estar repleta de detalhes, todas elas são bem organizadas e fáceis de usar. Algumas outras ideias-chave de design para tirar deste site incluem as tabelas de preços que Robak usa para seus pacotes de fotografia de casamento e o excelente uso de chamadas para ação em todo o site.
2. Hilário Sanchez

O site de fotografia de casamento de Hilario Sanchez pode estar em espanhol, mas você não precisa entender o idioma para apreciar um design de alto nível. Sanchez optou por um design muito minimalista que permite que os visitantes se concentrem inteiramente em suas fotografias. Cada imagem em seu site se eleva sobre o texto em letras minúsculas, o que cria um grande contraste que atrai os espectadores.
Além disso, este site apresenta uma barra lateral muito simples que permite que você vá para qualquer página do site a qualquer momento. Há também muitos links para outras páginas de mídia social de Sanchez para uma exposição ainda maior. Finalmente, se você está procurando inspiração para o seu próximo formulário de contato, faça bem em conferir a versão minimalista deste site, que é limpa e fácil de usar.
3. Thomas Schuppisser

O portfólio de Thomas Schuppisser é um dos sites mais simples que apresentamos até agora. No entanto, isso não o torna menos eficaz. À primeira vista, você pode pensar que o site é muito vazio – afinal, são principalmente imagens com muito pouco texto. No entanto, essa escolha de design força você a prestar atenção ao trabalho de Thomas e decidir por si mesmo o que pensa sobre suas fotografias.
Caso você queira saber mais sobre o próprio fotógrafo, seu site também apresenta uma seção biográfica completa, inclui todos os seus trabalhos anteriores e permite que você entre em contato com ele por meio de uma página de contato. O último é muito minimalista – como você poderia esperar – mas faz o trabalho. No geral, o site de Thomas Schuppisser exemplifica que, se você é um fotógrafo, às vezes você só precisa deixar seu trabalho falar por si.
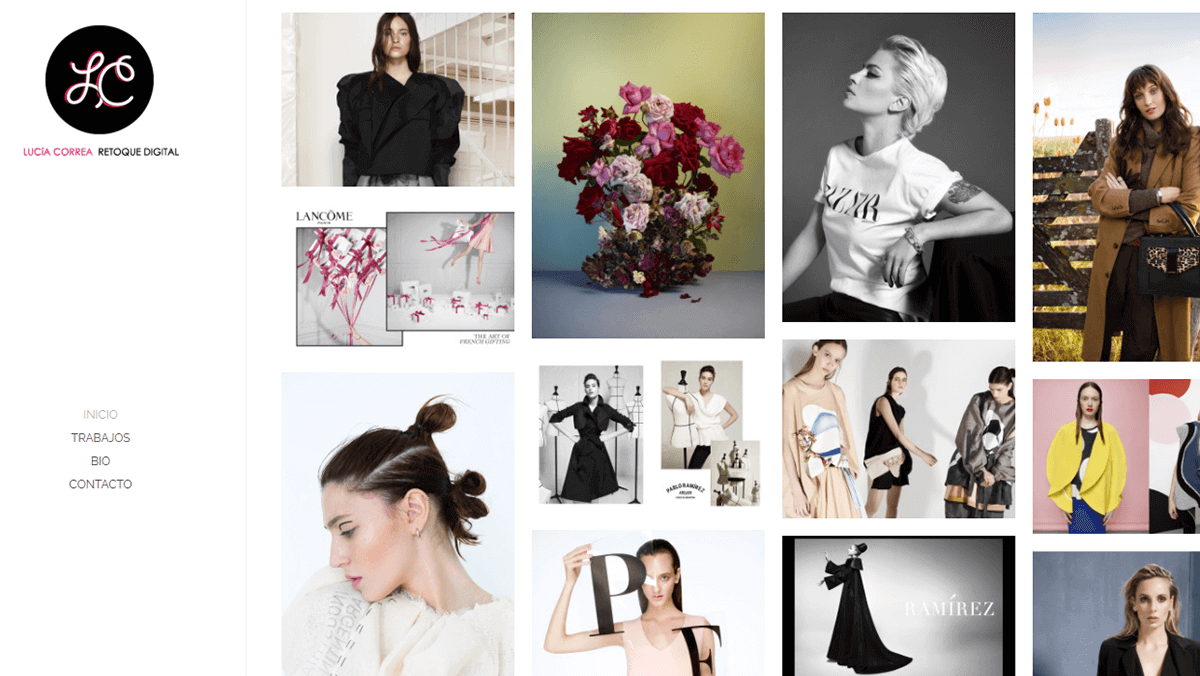
4. Lúcia Correa

O site de Lucia Correa é outro grande exemplo de um portfólio de fotografia moderno com design baseado em barra lateral. A primeira coisa que você notará quando o site carregar são as fotos coloridas de moda e o elegante design baseado em grade. Além disso, o uso de uma grade de alvenaria permite que Correa destaque fotos específicas sem precisar adicionar elementos que prejudicariam o design minimalista, como bordas.
Se você tiver um olho afiado, provavelmente perceberá que este site também possui um recurso de carregamento lento, perfeito para sites com mídia pesada. Isso permite que o site permaneça rápido sem ter que reduzir o número de imagens exibidas – o que é algo que você não deseja fazer quando está executando um site de fotografia.
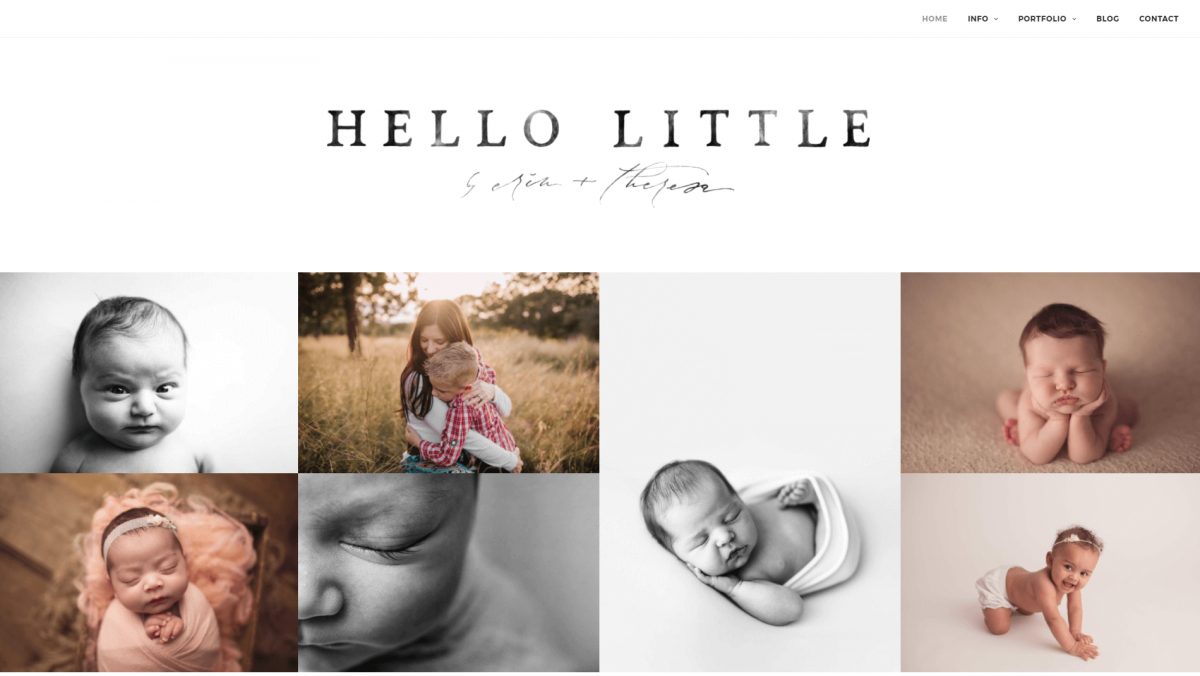
5. Olá Pequenos Estúdios

A primeira coisa que você provavelmente notará sobre este site é a galeria de imagens da primeira página. Hello Little Studios causa uma forte primeira impressão limitando o texto inicial que você verá a um título e menu básico, e colocando o foco em suas fotografias. Essa estratégia dá ao espectador uma impressão imediata do foco e do público-alvo do estúdio.
Você encontrará galerias de fotos adicionais nas várias páginas do Portfólio , e elas fazem um excelente trabalho ao mostrar a experiência e o conhecimento da Hello Little. O Uncode oferece várias opções de galeria fáceis de usar, e este site aproveita esse recurso de maneira eficaz. Tanto a galeria da página de destino quanto o grande volume de peças do portfólio são estratégias que valem a pena considerar para o seu próprio site de fotografia.
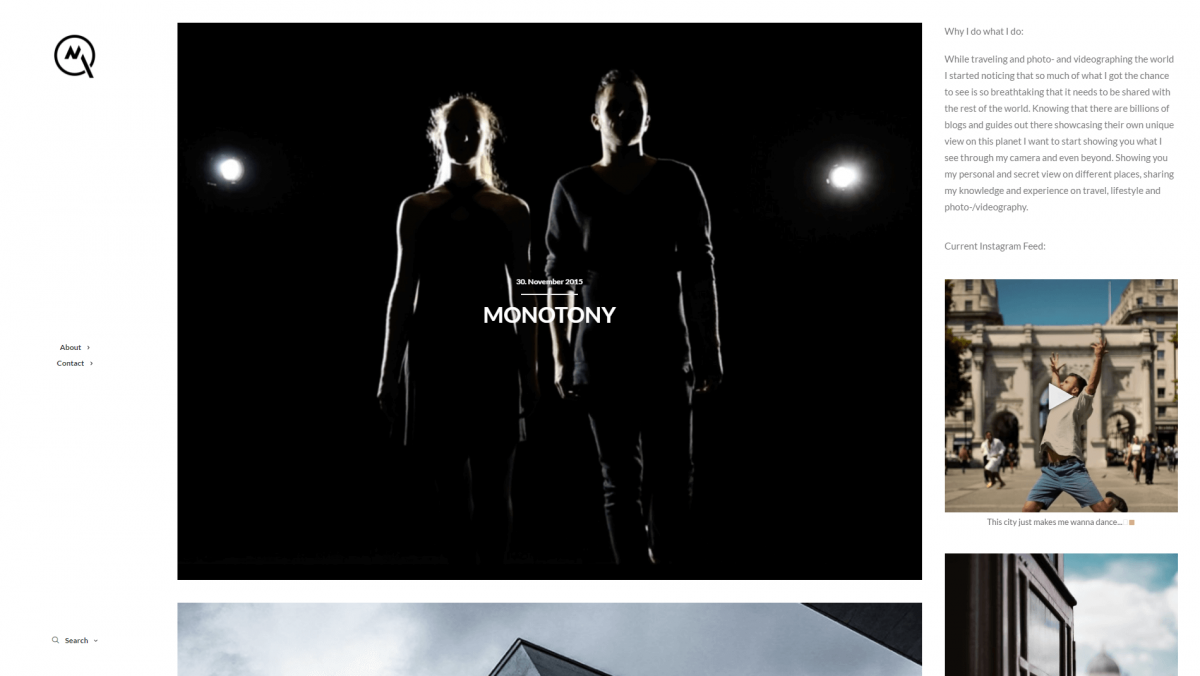
6. Milon Quayim

Milon Quayim fez a escolha inteligente de manter seu site de fotografia simples e minimalista. A primeira página contém um pequeno menu, amostras de seu trabalho e uma biografia pessoal. Há também um forte apelo à ação – um feed do Instagram incorporado com um Siga-me! botão. O texto de sobreposição permanentemente ativado nas imagens também é um toque agradável que adiciona uma sensação de progressão aos trabalhos em destaque.

Pode ser tentador encher seu site com informações e recursos extras. No entanto, este exemplo demonstra o valor de incluir apenas o que é absolutamente necessário. Essa estratégia mantém o site focado, profissional e limpo. Além disso, destaca a fotografia e os vídeos de Quayim. O layout de três colunas também é uma escolha criativa e ajuda o site a ter uma aparência distinta.
7. Fotografia R99

Como este site da R99 Photography demonstra, um carrossel em tela cheia é uma excelente maneira de colocar o foco imediatamente em seu trabalho. O carrossel foi configurado para que os usuários naveguem manualmente de um slide para outro. Isso permite que eles tenham tempo e mergulhem em cada imagem. Para visitantes mais ocupados, o prático botão Pular introdução leva você diretamente ao site principal.
Os carrosséis são uma adição atraente a praticamente qualquer site de fotografia, seja em tela cheia (como neste exemplo) ou menos proeminente. Assim como o Hello Little Studios acima, este site também é um forte exemplo de como tornar seu foco principal imediatamente aparente. Muitas vezes, a melhor maneira de se distinguir de outros sites de fotografia é se posicionar firmemente em um nicho específico – como corridas de automóveis.
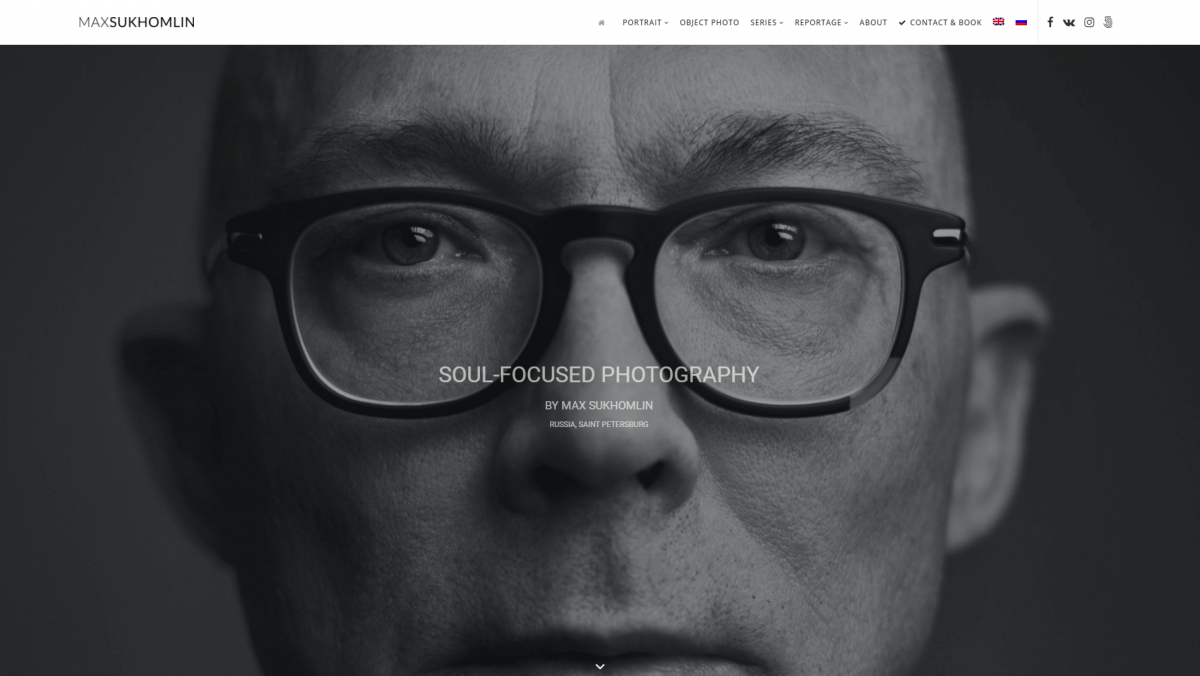
8. Max Sukhomlin

Enquanto alguns sites de fotografia gostam de causar uma primeira impressão com uma galeria de fotos diversificada, outros preferem uma abordagem mais simplificada. Max Sukhomlin, por exemplo, optou por incluir uma única imagem em tamanho real na página inicial de seu portfólio. Essa imagem ousada chama a atenção do visitante, demonstra a qualidade do trabalho do artista e ajuda a apresentar seu foco (retratos) – tudo de uma vez.
Outra lição importante deste site em particular é o uso inteligente de calls-to-action. Existem vários na página inicial sozinho. Eles incluem uma opção de contato e livro no menu superior, um botão Reservar agora na parte inferior da página e botões de compartilhamento de mídia social no canto superior direito. Este último é uma escolha particularmente forte para seu próprio site de fotografia, pois incentiva os visitantes a compartilhar seu trabalho.
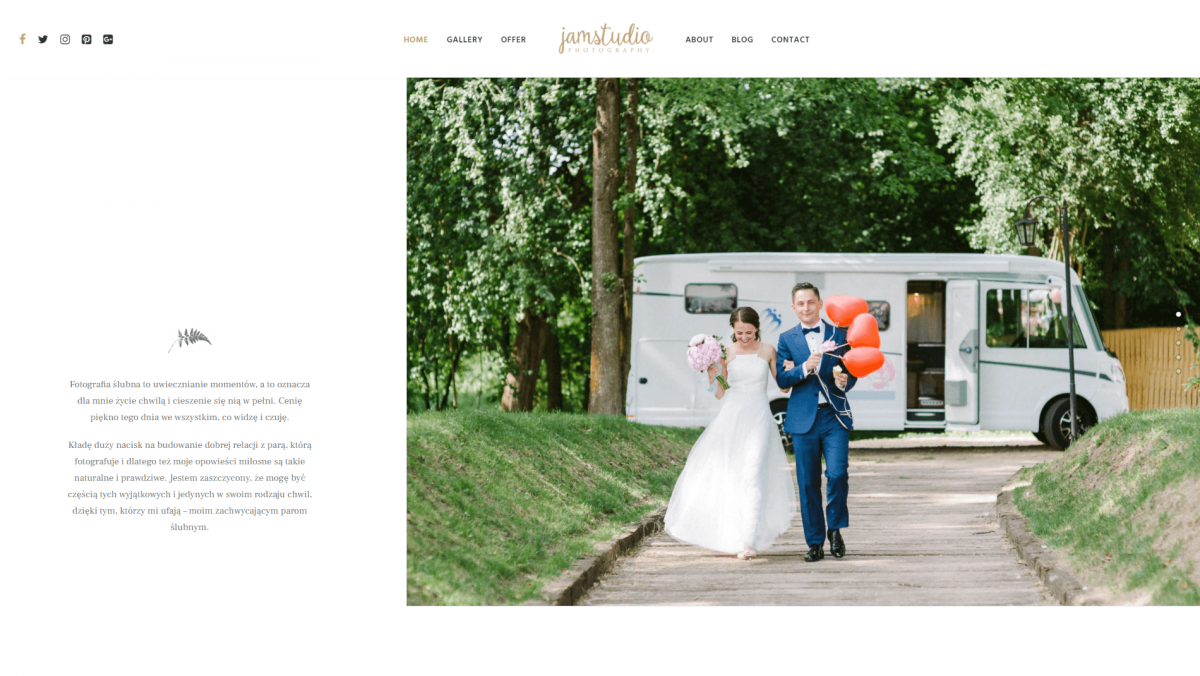
9. Fotografia Jam Studio

O site JamStudio Photography é outro excelente exemplo de design minimalista em ação. Em particular, este site faz um excelente uso do espaço em branco, uma técnica que permite que os principais elementos da tela realmente se destaquem. Adotar essa abordagem permite que você concentre a atenção de seus visitantes no que é mais importante.
Neste caso, o elemento principal é a apresentação de slides de imagens que mostram a experiência do estúdio com a fotografia de casamento. Rolar a página revela exemplos mais convincentes do trabalho do JamStudio. Embora a maior parte do site não seja apresentada em inglês, ainda é fácil ver como o design se beneficia do uso esparso de texto intercalado com recursos visuais.
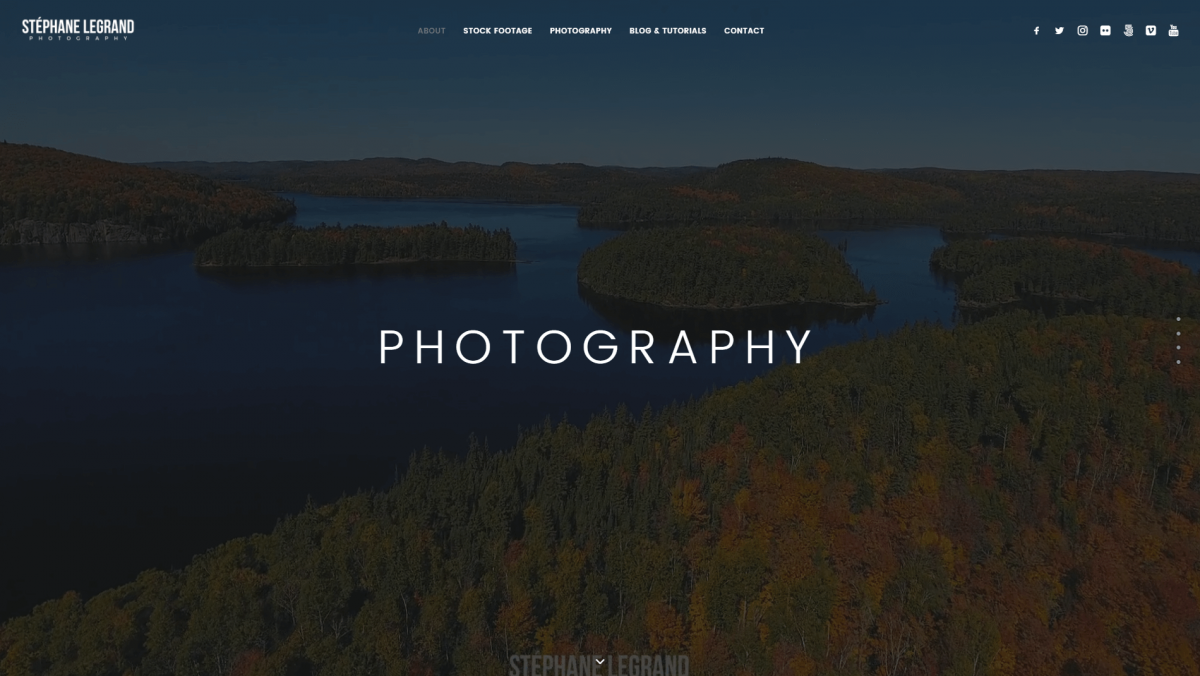
10. Fotografia de Stephane Legrand

A característica mais marcante deste site é o vídeo de cabeçalho em tela cheia que você recebe ao entrar. Ele mostra algumas fotografias arquitetônicas impressionantes de uma maneira que chamará a atenção do visitante. Sobreposições de texto simples fornecem uma lista dos principais serviços, e cada uma dessas seções pode ser facilmente acessada a partir do menu na parte superior do site.
Os planos de fundo de vídeo são uma maneira perfeita de tornar seu site único e deixar os visitantes com uma boa primeira impressão. Recomendamos passar algum tempo examinando o restante deste site também, pois ele exibe várias técnicas valiosas. Isso inclui frases de chamariz proeminentes, depoimentos de clientes e o uso elegante de galerias de imagens.
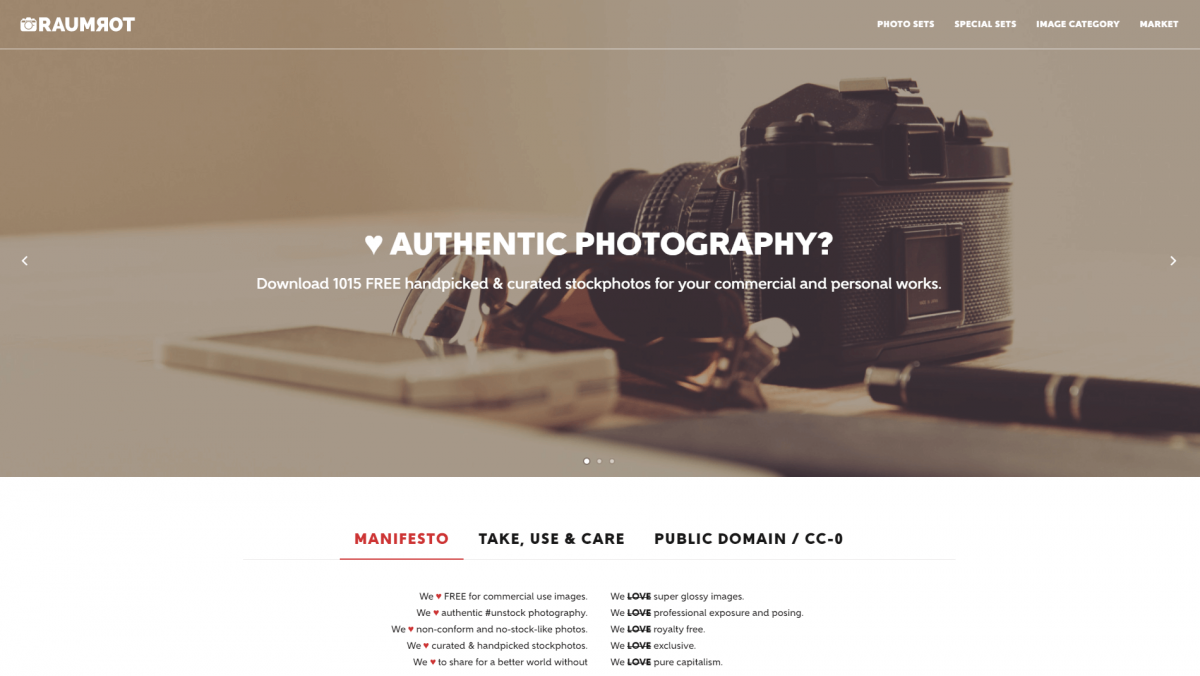
11. Raumrot

Embora este site seja mais tradicional em design do que algumas das outras entradas da nossa lista, isso não diminui sua eficácia. O uso inteligente de conceitos básicos de design de Raumrot dá-lhe uma aparência profissional, e há muitos elementos individuais a serem observados. Por exemplo, o carrossel de imagens de largura total na página inicial mostra alguns exemplos interessantes do trabalho do estúdio. Ao mesmo tempo, deixa espaço 'acima da dobra' para informações importantes sobre seus serviços.
Também digno de nota é o cabeçalho 'adesivo', que permanece na página mesmo quando o usuário rola para baixo. Isso é útil quando suas páginas têm muito conteúdo, para que seus visitantes permaneçam orientados. O menu ainda muda de cor dependendo de você estar ou não no topo da página, o que é um belo toque visual. Se você rolar até o final do site, também notará que ele usa widgets de rodapé para incluir muitas informações e links úteis.
12. Hamish Robertson

Embora a maioria dos sites exiba seu menu principal na parte superior da tela, essa não é sua única opção. Você só precisa navegar pelo site de fotografia de Hamish Robertson para ver um exemplo de um menu de barra lateral bem projetado. Esse recurso simples pode destacar seu site e chamar a atenção para links cruciais – como seu portfólio e informações de contato.
Este site também possui uma loja, algo que muitos fotógrafos procuram incluir em seus sites. A configuração de Hamish Robertson é simples e minimalista, para não prejudicar as imagens. Ele também faz uso elegante de uma configuração simples de galeria de mídia para apresentar categorias e trabalhos específicos. Se você clicar em uma fotografia, será direcionado para uma página abrangente do produto.
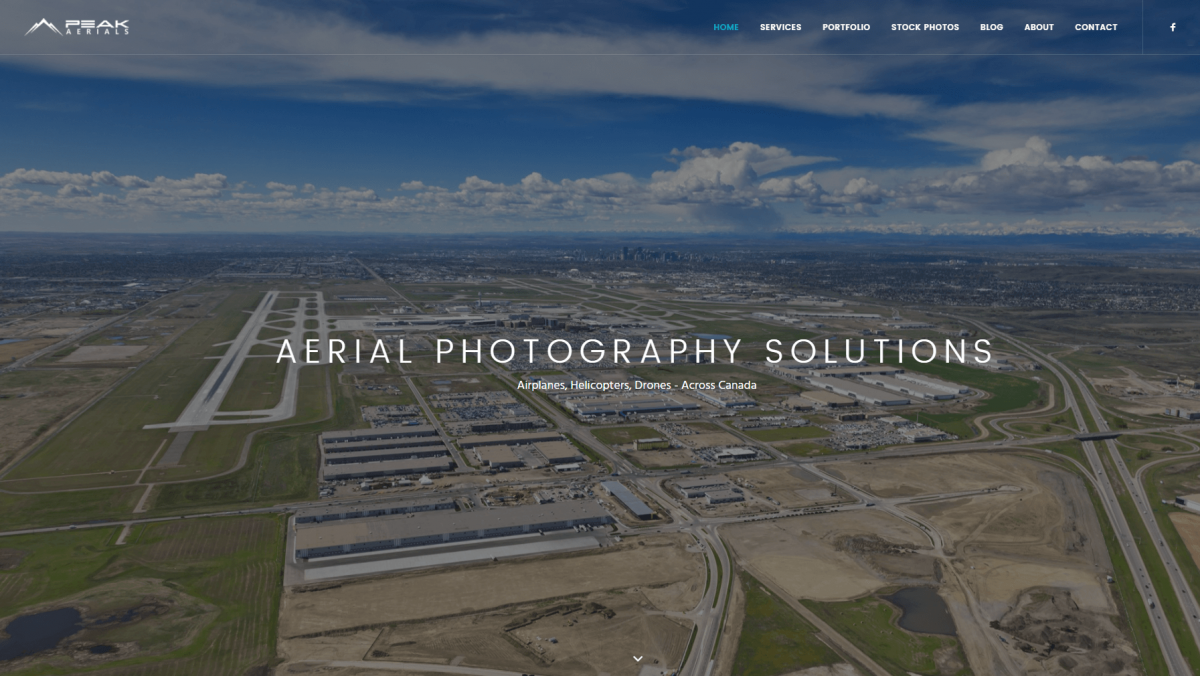
13. Aéreo de Pico

O site Peak Aerials faz uso de muitos dos elementos que já discutimos, como um cabeçalho de tela cheia na página inicial, um menu fixo e botões de compartilhamento de mídia social. No entanto, existem alguns recursos exclusivos para verificar. Por exemplo, se você rolar para baixo na página inicial, encontrará uma grade bem projetada que intercala fotografia com texto e botões de call-to-action.
Clicar em Meet Our Team levará você à página de perfis dos membros da equipe. Como a maioria dos estúdios de fotografia é bem pequena, uma página de portfólio ou biografia pessoal é um toque inteligente que dá ao seu site uma sensação mais pessoal. Os visitantes vão gostar de saber quem está por trás da fotografia. Além disso, humanizar seu site e sua empresa é uma ótima maneira de aumentar sua credibilidade e construir confiança em seu trabalho.
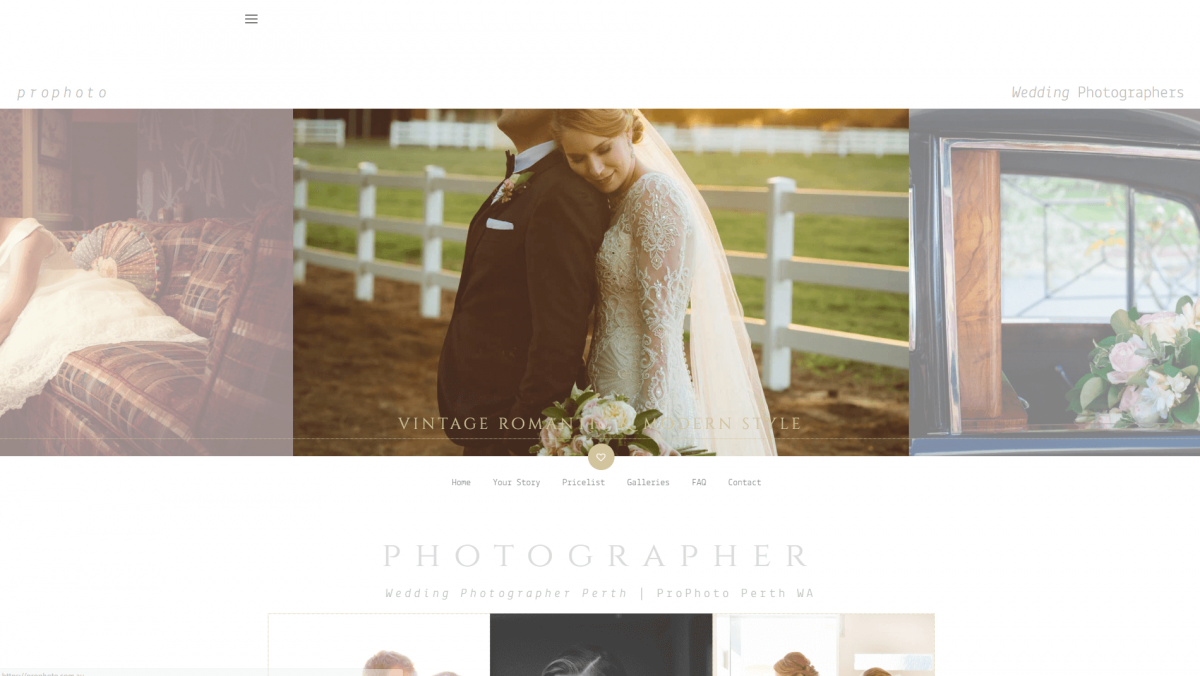
14. Profoto

Se você está procurando um fotógrafo de casamento, você quer um estúdio que possa trazer estilo e elegância. A Prophoto demonstra competência nesta área através do design do seu website bem como da sua fotografia real, ampliando a sua credibilidade. A seleção diversificada de imagens, uma fonte criativa, mas legível e um fundo branco simples são uma combinação sólida para o nicho específico desta empresa.
Oferecer várias opções de navegação pode ser uma jogada inteligente para o seu próprio site de fotografia, pois incentiva os usuários a visitar as principais páginas. Outro recurso inteligente que você pode não notar no início é o menu da barra lateral dobrável deste site. Você pode clicar no ícone no canto superior esquerdo para ocultar ou exibir o menu, o que dá ao usuário algum controle sobre sua experiência no site. Ao mesmo tempo, o menu principal permanece na parte inferior do carrossel de mídia.
Conclusão
Seu site de fotografia é um reflexo de você e de seu trabalho, por isso precisa ser profissional e visualmente atraente. Felizmente, usar o Uncode pode ajudar seu site a brilhar, graças à sua flexibilidade e ampla gama de recursos.
Se você não sabe por onde começar, os dez sites listados acima podem servir de inspiração e demonstrar o que você pode realizar. Esteja você construindo um site de fotografia de casamento, uma loja de fotos ou um portfólio online, o Uncode pode ajudá-lo a chegar lá.
Você tem alguma dúvida sobre como criar um site de fotografia incrível com o Uncode? Deixe-nos cair uma linha na seção de comentários abaixo!
