15 melhores sistemas e estruturas de grade HTML5/CSS3 2023
Publicados: 2023-09-07Os métodos de design tradicionais, apenas alguns anos atrás, significavam que você tinha que projetar uma página inicial por si só, juntando wireframes e caixas de conteúdo e então torcer pelo melhor. Ainda assim, gradualmente esta técnica desapareceu e surgiram novos métodos mais modernos de desenvolvimento rápido de websites. Mais notavelmente, o CSS3 introduziu o Flex-box — uma função de grade fácil de usar que você pode usar para criar layouts de conteúdo, mas ainda assim — alguns são resistentes. Em contraste, outros adotam abordagens ainda mais complicadas para obter precisão absoluta no projeto.
Ao abrir um novo site, normalmente você verá a parte do cabeçalho do site, a área de conteúdo e uma barra lateral – essas áreas principais também incluem seus próprios layouts e especificações de design. A toca do coelho continua a ficar mais profunda. É crucial encontrar uma maneira de criar um layout de página inicial (ou qualquer outra página) que fique bem em todas as mídias, dispositivos e software. Portanto, pensamos que poderia ser útil para outros desenvolvedores reunirmos uma coleção de estruturas e sistemas CSS e HTML para desenvolver layouts de grade.
Quer mais estruturas? Experimente nossos outros resumos:
Escusado será dizer que esses designs são adaptáveis a qualquer situação, para que você possa evitar ter que resolver as peculiaridades do layout do design, em vez de se concentrar em preencher essas caixas de grade com o conteúdo que deseja colocar lá. Há uma grande variedade e estilos diferentes que você encontrará nesses sistemas de grade. Reserve algum tempo para visitar as páginas de demonstração e talvez até anote o que você está procurando para ter mais facilidade em encontrar a estrutura correspondente. para suas necessidades.
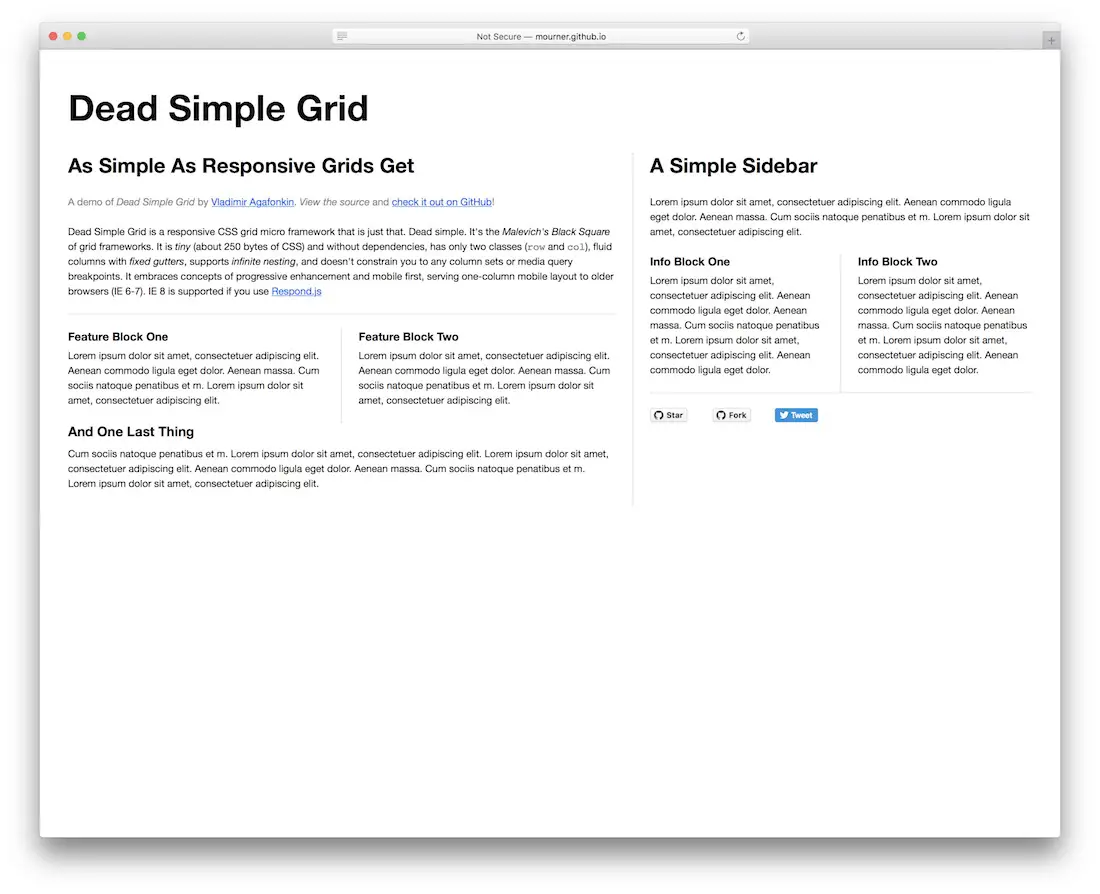
Grade Simples Morta

Grids nunca devem ser complicados, em sua verdadeira essência são apenas elementos HTML que montam um design geral, e Vladimir Agafonkin é um dos desenvolvedores que adota esse conceito. Sua estrutura de grade Dead Simple Grid vem com apenas duzentos bytes de código CSS; essa é uma quantidade mínima de código que suas páginas nem perceberão que ele está lá. Você pode separar a grade da apresentação de uma área de conteúdo principal e de uma barra lateral flexível, se desejar. Esse tipo de grade seria adequado para blogs e layouts gerais de páginas iniciais onde o design minimalista é preferido. O design responsivo é integrado graças às consultas de mídia, para que a grade pareça perfeita em qualquer dispositivo usado.
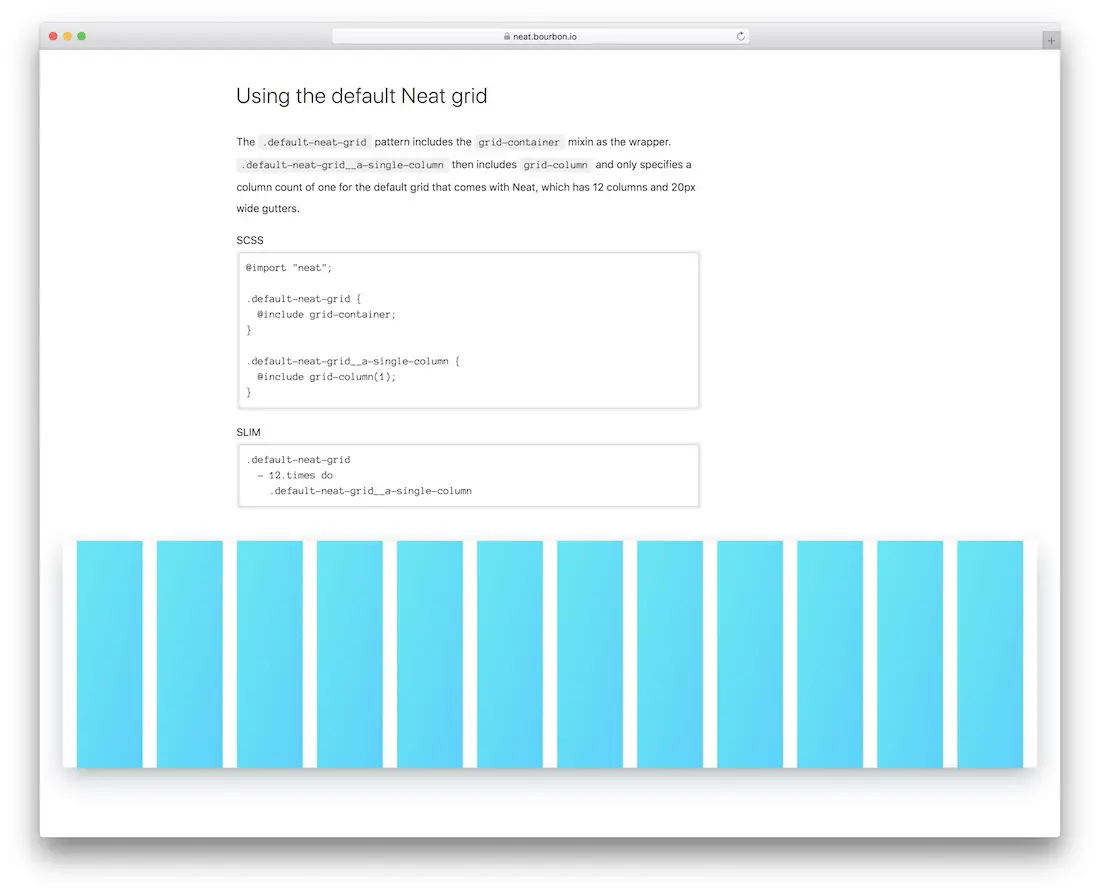
Bourbon Puro

Bourbon é uma biblioteca de mixins de muito sucesso para pré-processador SASS. Isso tornou o Neat uma escolha atraente para quem já usa Bourbon e SASS. O Neat dá aos desenvolvedores acesso a um sistema de grade fluido que é rápido e fácil de configurar em minutos, mas flexível a ponto de mudanças e ajustes ilimitados não se tornarem um problema.
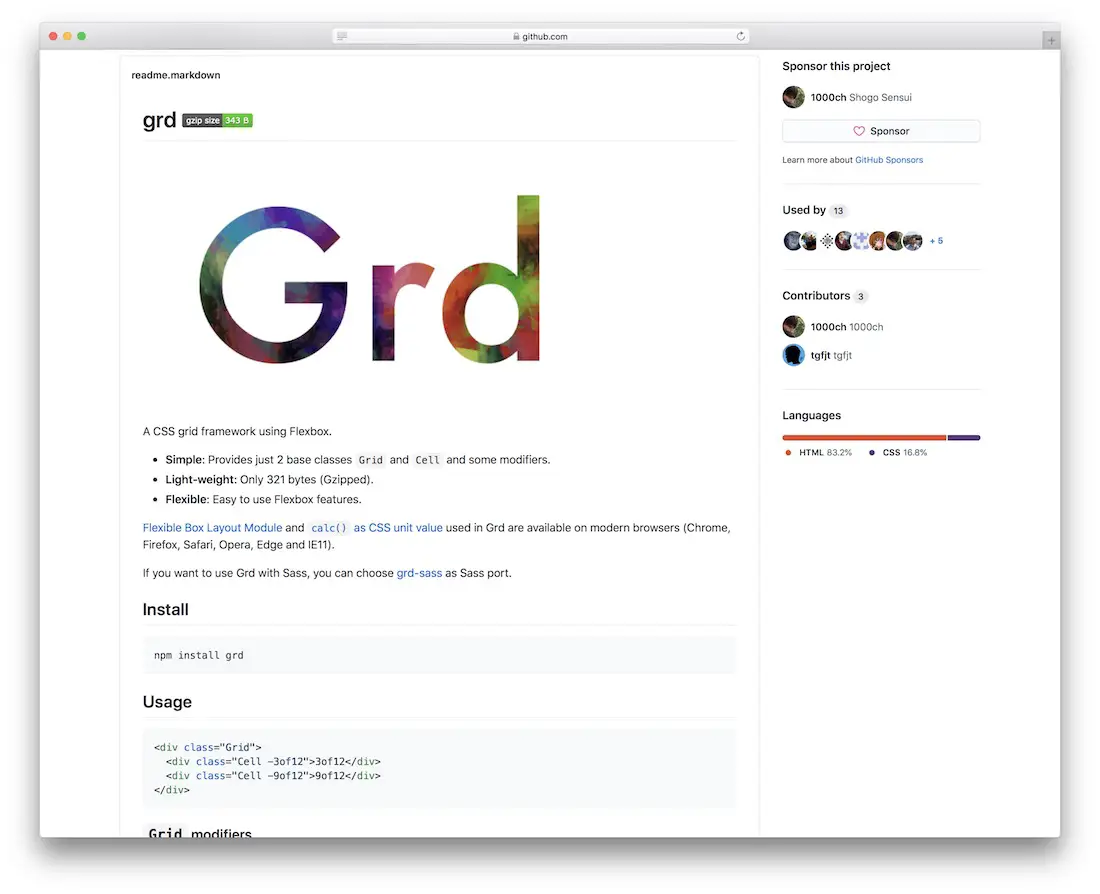
Grd

Grd é um sistema de grade CSS que usa Flexbox como ferramenta de backend para criar layouts responsivos modernos e flexíveis. Usando a demonstração ao vivo, você pode brincar com as configurações e diferentes personalizações de design para ver se o Grd poderia resolver seu problema de integração de um elemento de design específico em seu fluxo de trabalho existente. Achamos fácil criar cabeçalhos, rodapés e áreas de conteúdo geral usando apenas um menu suspenso de configurações.
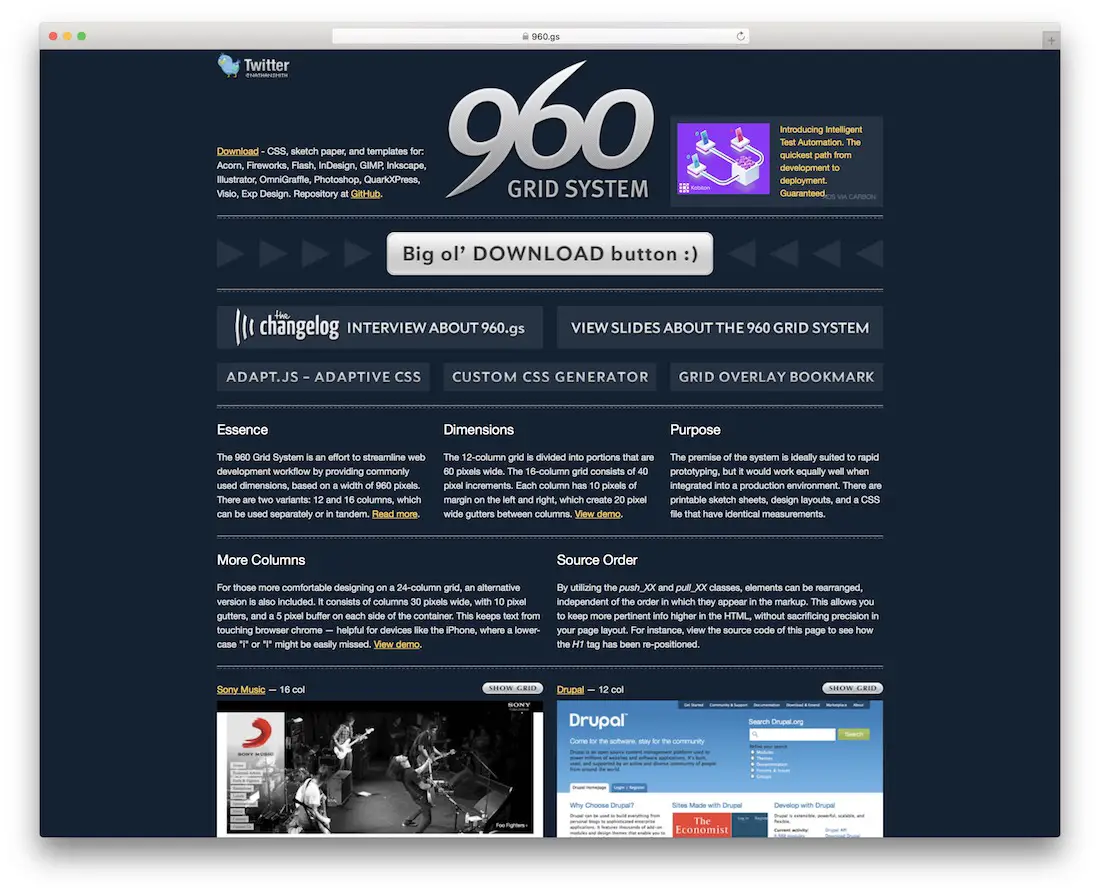
Sistema de grade 960

Centenas de milhares de sites usaram o 960 Grid System de Nathan Smith para potencializar seu layout de design. É uma ferramenta eficiente para agilizar o fluxo de trabalho de desenvolvedores web que trabalham duro. Ao escolher dois layouts de colunas diferentes (12 e 16 respectivamente), os desenvolvedores podem inicializar rapidamente uma página inicial que suportará qualquer tipo de entrada dinâmica e estática. É possível adicionar mais colunas, mas você precisará trabalhar com a documentação para entender o uso com mais clareza.
Não semântico

Unsemantic é a versão subsequente da grade 960 que fornece recursos completos de design responsivo. Através de classes pull exclusivas, os desenvolvedores podem reorganizar o layout da página que estão produzindo, o que pode ajudar a promover e exibir o conteúdo mais importante em um determinado momento, uma estratégia conhecida para ajudar os mecanismos de pesquisa a entender melhor o propósito de cada elemento de conteúdo. A Unsemantic também é uma usuária orgulhosa de Media Queries, portanto, os desenvolvedores front-end estabelecidos não terão dificuldade em personalizar essa estrutura de grade para suas próprias necessidades.
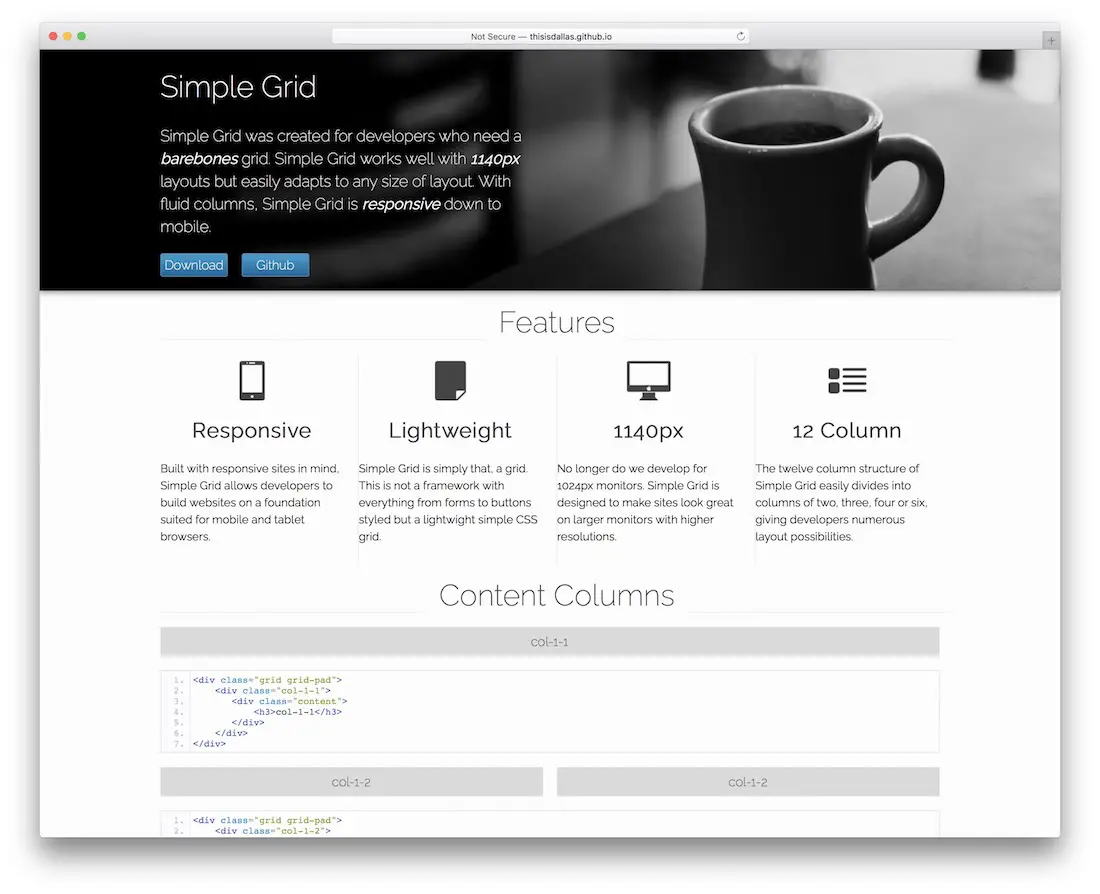
Grade Simples

Portanto, Simple Grid é para todos que buscam simplicidade e facilidade de uso. O layout é responsivo, compatível com smartphones, tablets e computadores desktop. Ou seja, o desempenho do seu projeto será excelente, sem sombra de dúvida. Está totalmente em sintonia com telas grandes e resoluções mais altas também. Além disso, Simple Grid é apenas uma grade, sem quaisquer recursos adicionais, o que o torna muito leve. Com a conveniente estrutura de doze colunas, você tem a liberdade de criar o layout exatamente ao seu gosto. Você pode dividi-lo em duas, três, quatro ou seis colunas perfeitamente.
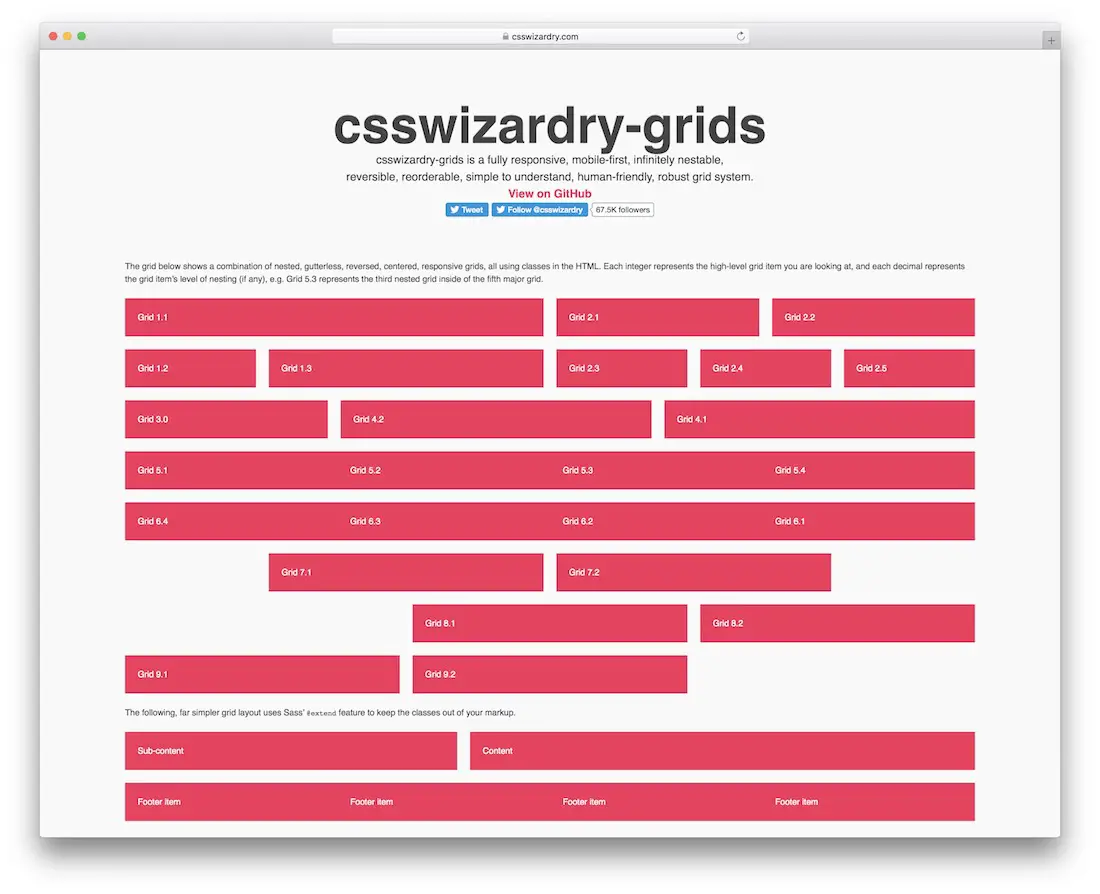
grades csswizardry

Com uma grade HTML, como csswizardry-grids, você pode economizar tempo e energia. É uma ferramenta robusta que você pode utilizar com precisão o quanto quiser. É fácil de usar e facilmente estruturado, garantindo que desenvolvedores web de todos os níveis aproveitem ao máximo. Na captura de tela acima, você pode dar uma olhada em todas as variações suportadas por csswizardry-grids. Você pode reordenar as coisas livremente, para que correspondam perfeitamente aos seus desejos. Faça sua atividade evitando realizar coisas desde o início com grades csswizardry agora e comece com o pé direito.

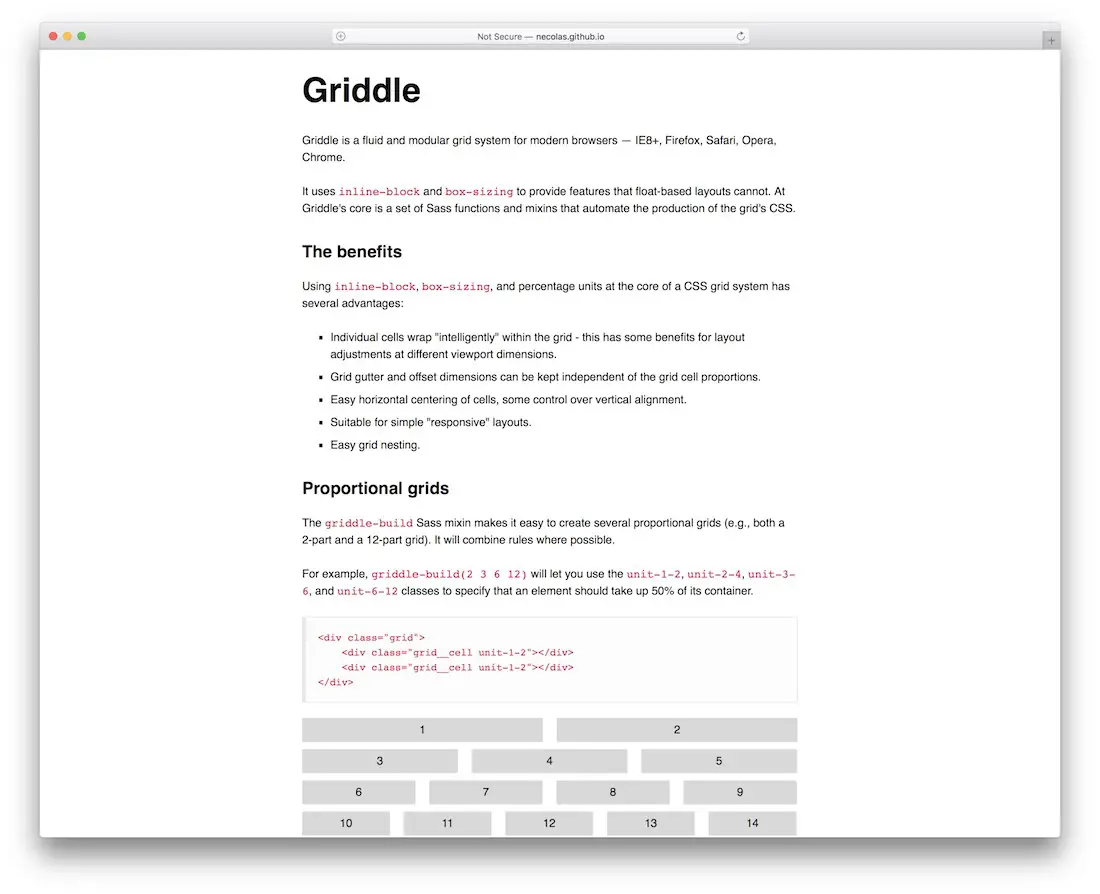
Grelha

Os benefícios de usar um sistema de rede são enormes, pois você não apenas economiza tempo, mas também não precisa se preocupar com detalhes técnicos. Por exemplo, o Griddle garante compatibilidade total com dispositivos e navegadores populares. Ou seja, o desempenho do seu aplicativo será sempre de primeira classe. Com o Griddle, você pode concretizar qualquer coisa, desde grades proporcionais e aninhadas até unidades centralizadas e híbridas. Quanto a este último, com alguma personalização, você pode combinar unidades fixas e fluidas em uma construção impressionante. Você tem controle sobre a centralização horizontal das unidades e pode até alterar o alinhamento vertical.
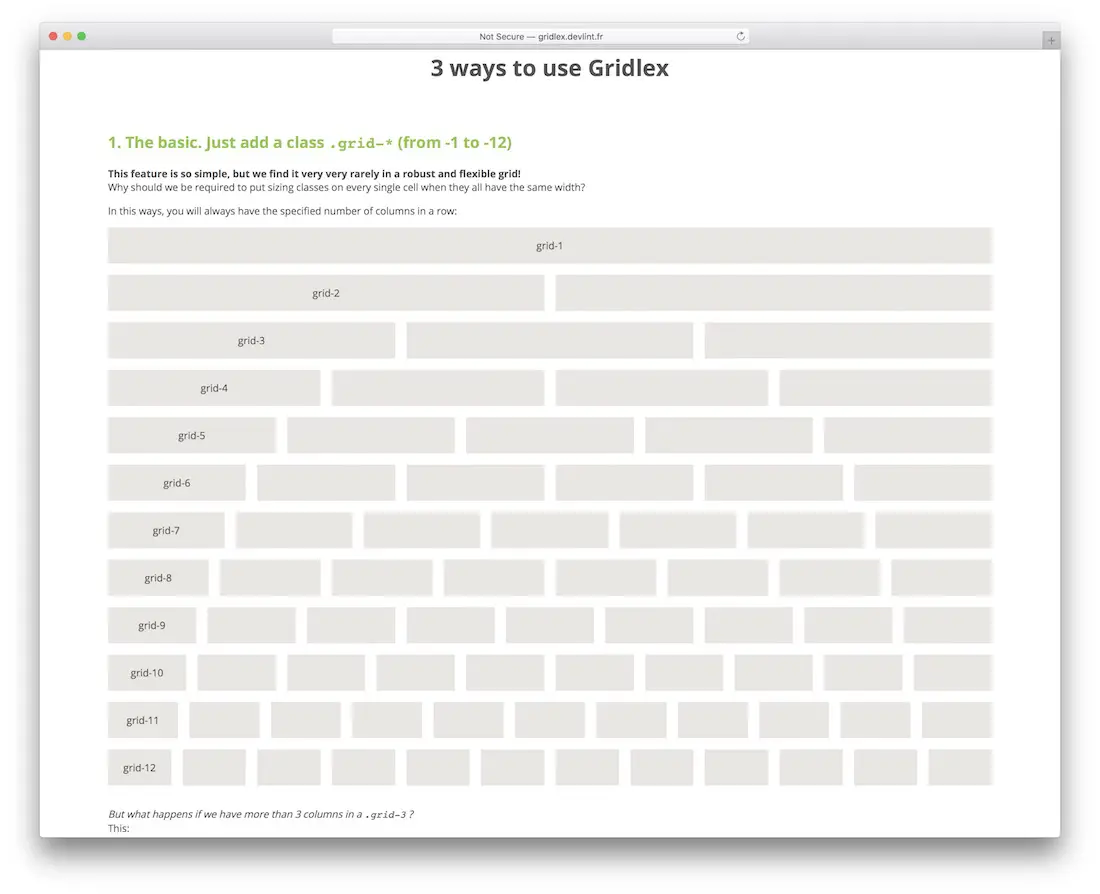
Gridlex

Gridlex se destaca por seu design excelente e facilidade de uso. A simplicidade desta estrutura de grade baseada em Flexbox é surpreendente, a visão é simples - envolva suas colunas em sua grade e, se necessário, faça quaisquer ajustes adicionais para tornar seu design final irresistível. Apenas olhando as demonstrações de sites que usam o Gridlex, fica evidente que este é um sistema de grade de última geração e você não ficará desapontado com o que ele pode fazer pelos seus próprios projetos e fluxo de trabalho.
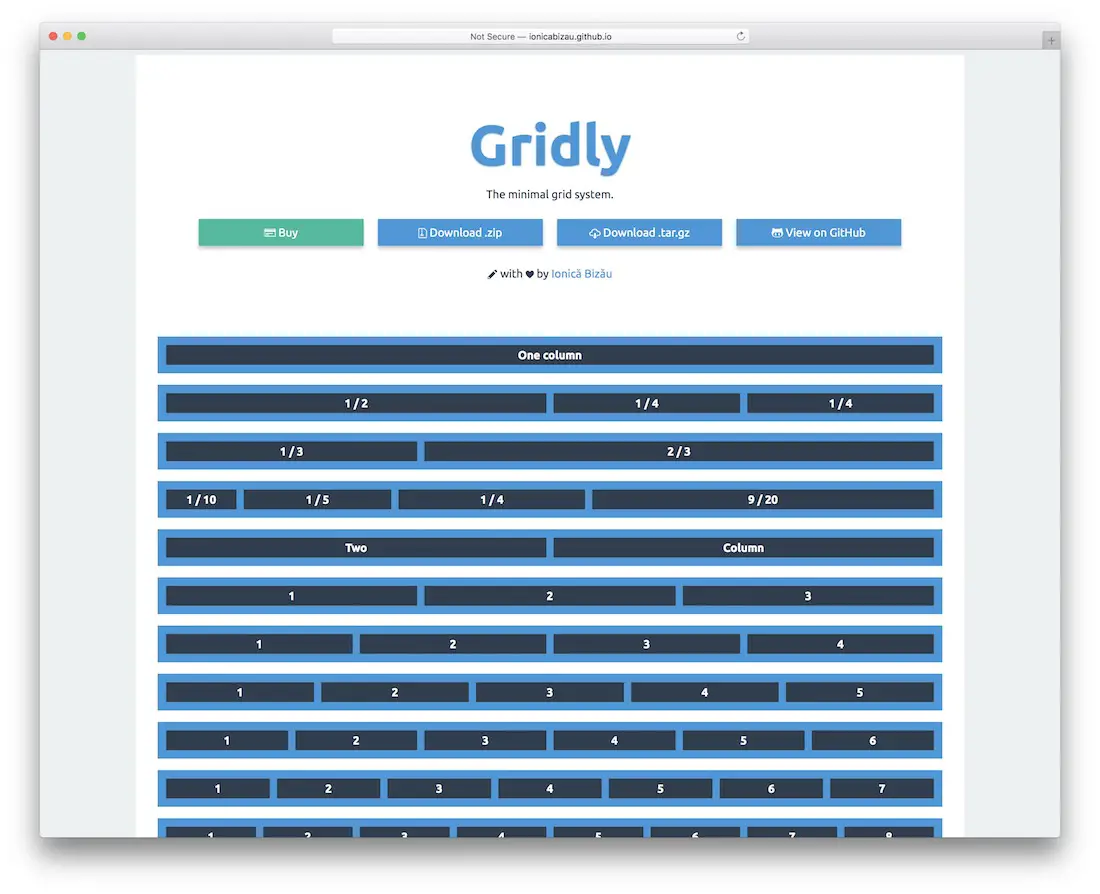
Grademente

Os desenvolvedores criaram o Gridly como um sistema de layout de grade mínimo para oferecer suporte aos navegadores mais modernos da atualidade. Sua estrutura leve ajuda os desenvolvedores a ter facilidade para colocar um layout de grade/coluna em funcionamento sem muitos problemas. No geral, o tamanho absurdamente mínimo desta biblioteca deixará você querendo mais para os projetos que estão por vir.
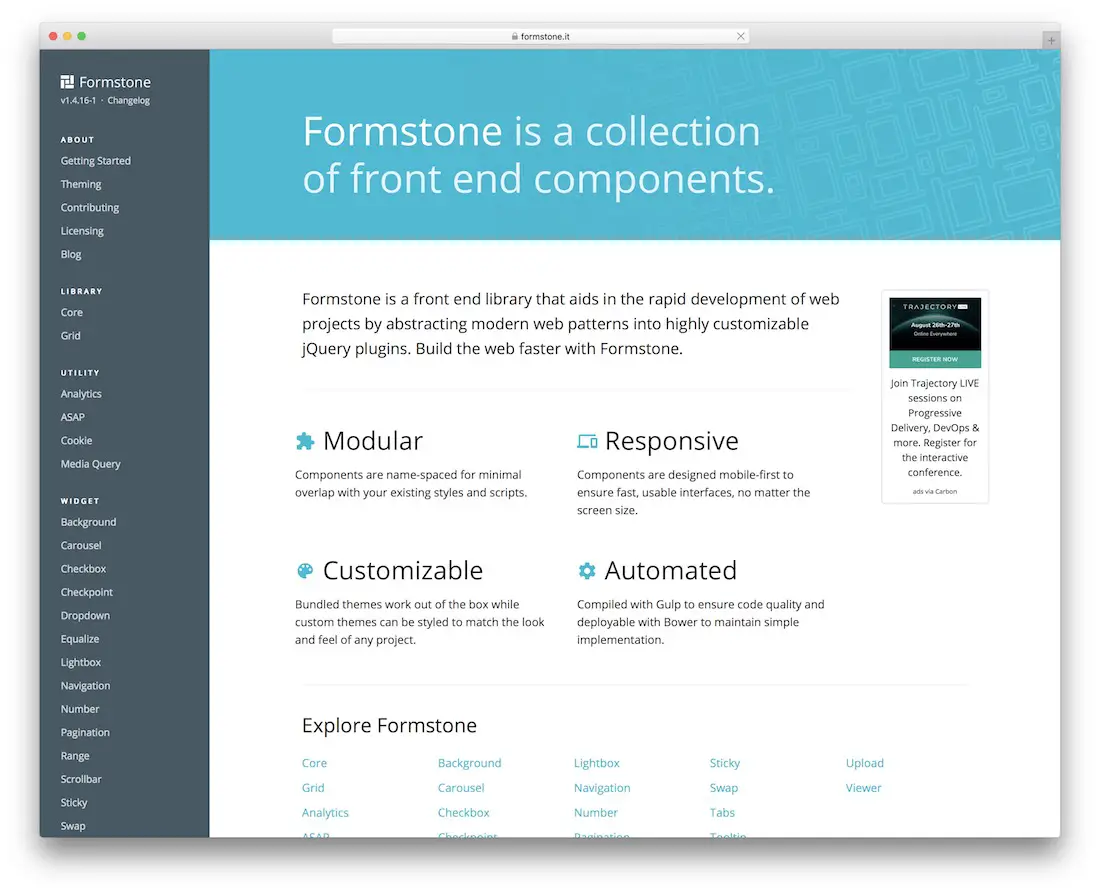
Pedra de cofragem

Formstone não é um sistema de grade gerenciado por si só, é uma biblioteca para desenvolvedores front-end que precisam de componentes e elementos da web altamente personalizáveis que compõem uma página da web tradicional que você encontra diariamente. Por ser uma biblioteca modular, responsiva e automatizada - o Formstone pode ser usado não apenas para dimensionar um grande projeto de site, mas também para usar o próprio layout de grade.
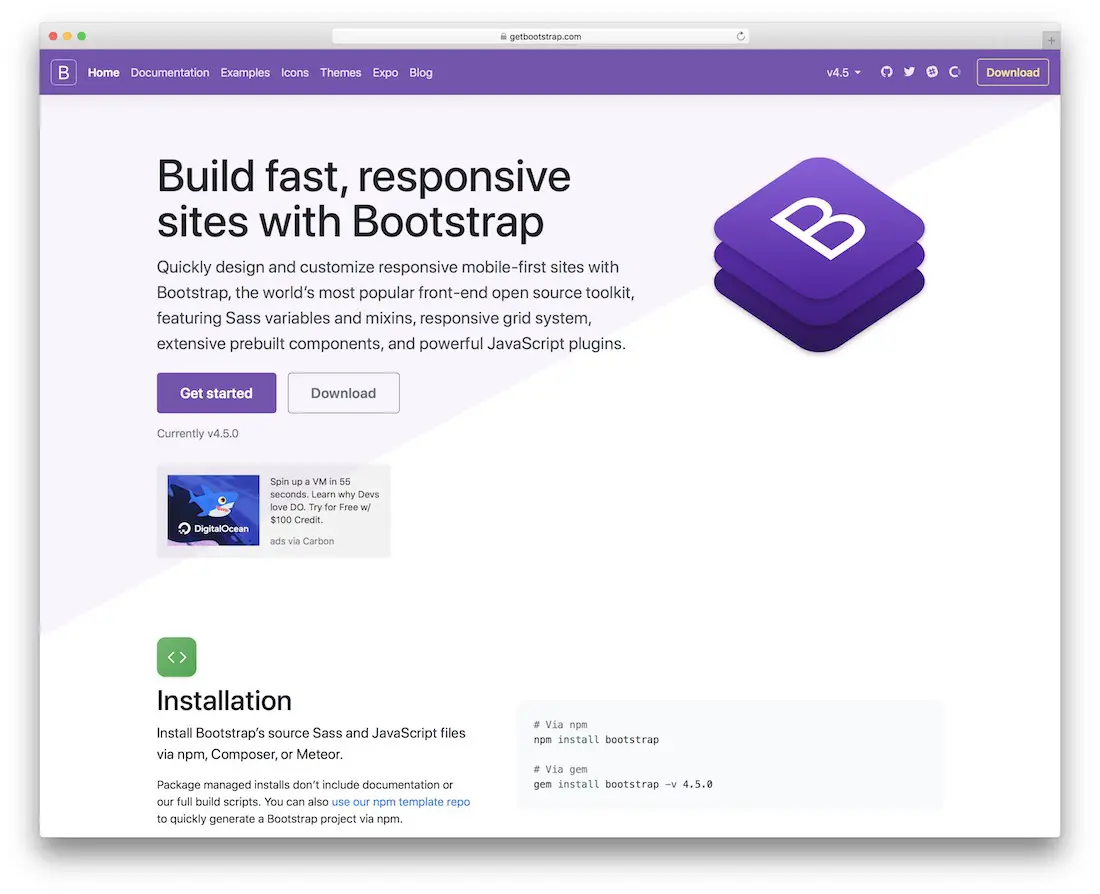
Inicialização

Onde estaria o Bootstrap hoje se não fosse pelo seu sistema de grade sobre o qual todo o resto foi construído? Ainda estamos esperando ansiosamente pela chegada do Bootstrap 6, mas enquanto isso... você não pode resistir a dizer sim a um framework que se estabeleceu como um dos frameworks front-end mais proeminentes deste século. Os recursos do Bootstrap potencializam milhões de sites, mas nada disso seria possível se não fosse pela estrutura de grade que vem integrada ao núcleo do Bootstrap.
Fundação

Foundation é outra biblioteca front-end de sucesso que oferece suporte a design responsivo. A versão mais recente (Foundation 6) traz recursos e elementos ainda mais modernos que podem ajudar os desenvolvedores a fornecer a seus clientes designs incrivelmente versáteis. Os modelos fáceis de usar fornecidos pela Foundation dão a você a oportunidade de descansar de todo esse desenvolvimento de grade e, em vez disso, focar no que é importante — as coisas que você colocará dentro da própria grade.
Sistema de grade responsivo para seu próximo projeto

O sistema de grade responsivo para seu próximo projeto usa as mesmas classes do sistema de grade 960. Ele foi desenvolvido para atender primeiro aos visitantes móveis e fornece um padrão para gerenciamento de cabeçalhos. Os desenvolvedores testaram todos os navegadores modernos para que você esteja em boas mãos. Você pode usar isso como um sistema de grade básico para ajudá-lo a construir um web design responsivo. Isso manterá sua proficiência existente no sistema de rede popular.
Padrão HTML5

HTML5 Boilerplate é uma estrutura padrão (modelo) robusta para desenvolvedores front-end. É para desenvolvedores que desejam iniciar seus projetos sem o incômodo de estruturas maiores como Bootstrap ou Foundation.
Esse artigo foi útil?
Sim Não
