16 melhores componentes angulares para desenvolvedores da Web 2023
Publicados: 2023-10-02Angular apresenta alguns movimentos ousados que podem surpreender aqueles que não estão familiarizados com a web móvel. Angular - que foi desenvolvido pelo Google - conseguiu conquistar os corações dos desenvolvedores desde o início e, desde então, floresceu e evoluiu para uma das melhores estruturas JavaScript. Ainda assim, Angular é estritamente focado como uma estrutura mobile-first, o que significa que aplicativos de desktop e sites precisam ser construídos na ordem inversa. Estratégia maravilhosa, se você nos perguntar, os dispositivos móveis já estão superando todas as expectativas e, à medida que bilhões de pessoas se conectam, só faz sentido construirmos primeiro tendo a web móvel em mente.
Se o Angular conquistou seu coração, você pode estar interessado em adquirir qualquer um dos seguintes componentes do Angular, criados para oferecer suporte aos desenvolvedores com funcionalidades básicas e avançadas que reduziriam o tempo necessário para passar de um protótipo a um aplicativo de produção completo. Aqui está uma lista dos melhores componentes angulares que foram publicados até agora.
ArquitetoUI Angular

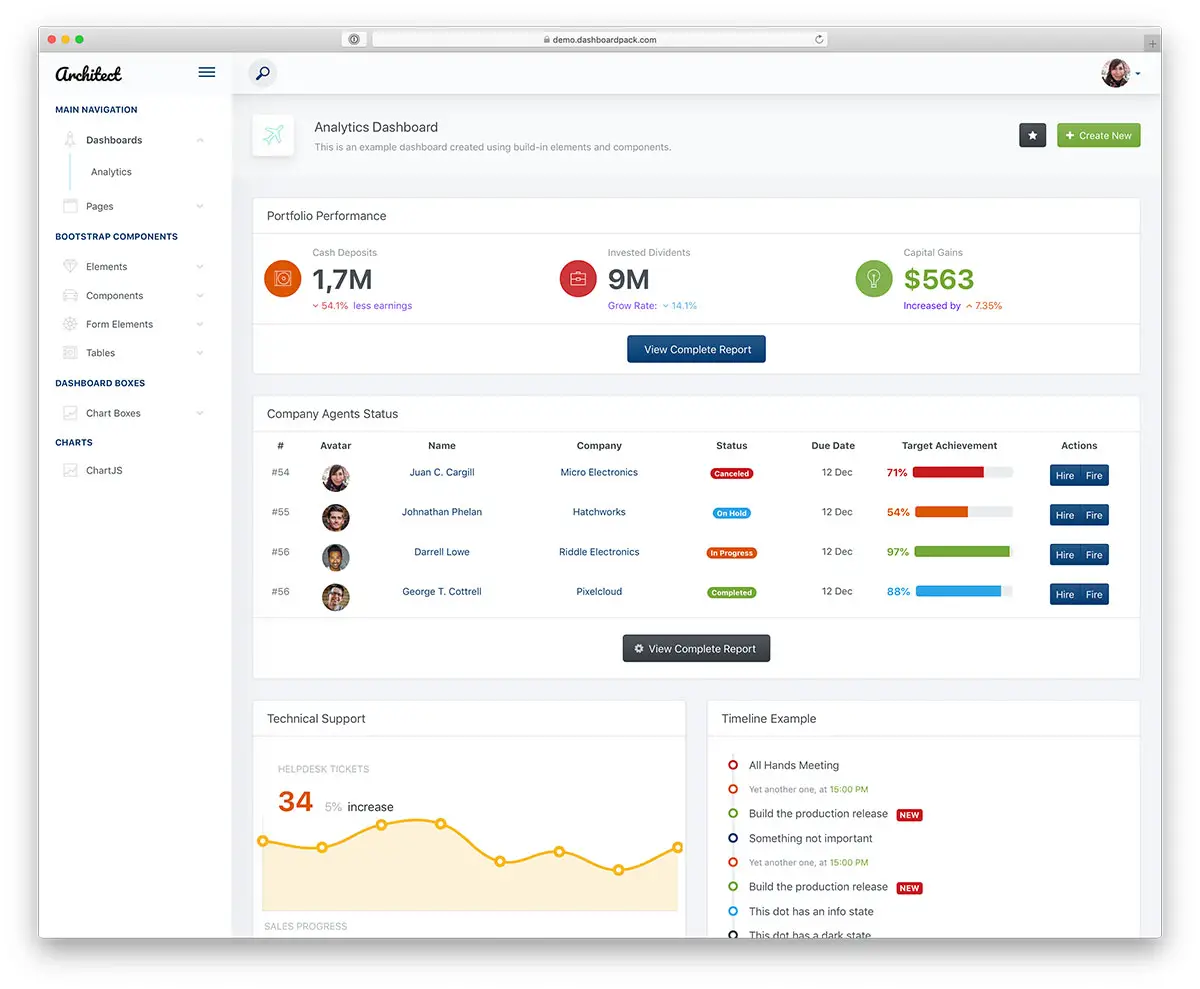
ArchitectUI Angular é um painel multifuncional com um amplo horizonte de diferentes projetos. O layout moderno e limpo deste modelo possui ótimos recursos e funções que farão bem a você. Claro, você pode utilizar o ArchitectUI Angular pronto para uso, mas também pode adaptá-lo às suas necessidades e regulamentos de acordo. Embora você possa modificá-lo para caber exclusivamente em um aplicativo, você também pode integrar o ArchitectUI Angular 12 com outros projetos.
Além disso, no pacote, você obtém vários layouts e skins coloridos, mais de duzentos componentes personalizados, nove designs de painel e documentação completa para execução sem esforço. A estrutura também é flexível e fluida, operando perfeitamente em diferentes dispositivos e navegadores da web. Crie um painel de administração que chamará a atenção com ArchitectUI Angular 12 e comece a marchar para o sucesso que você deseja alcançar com seu aplicativo.
Mais informações / Baixar
Design de materiais para Angular

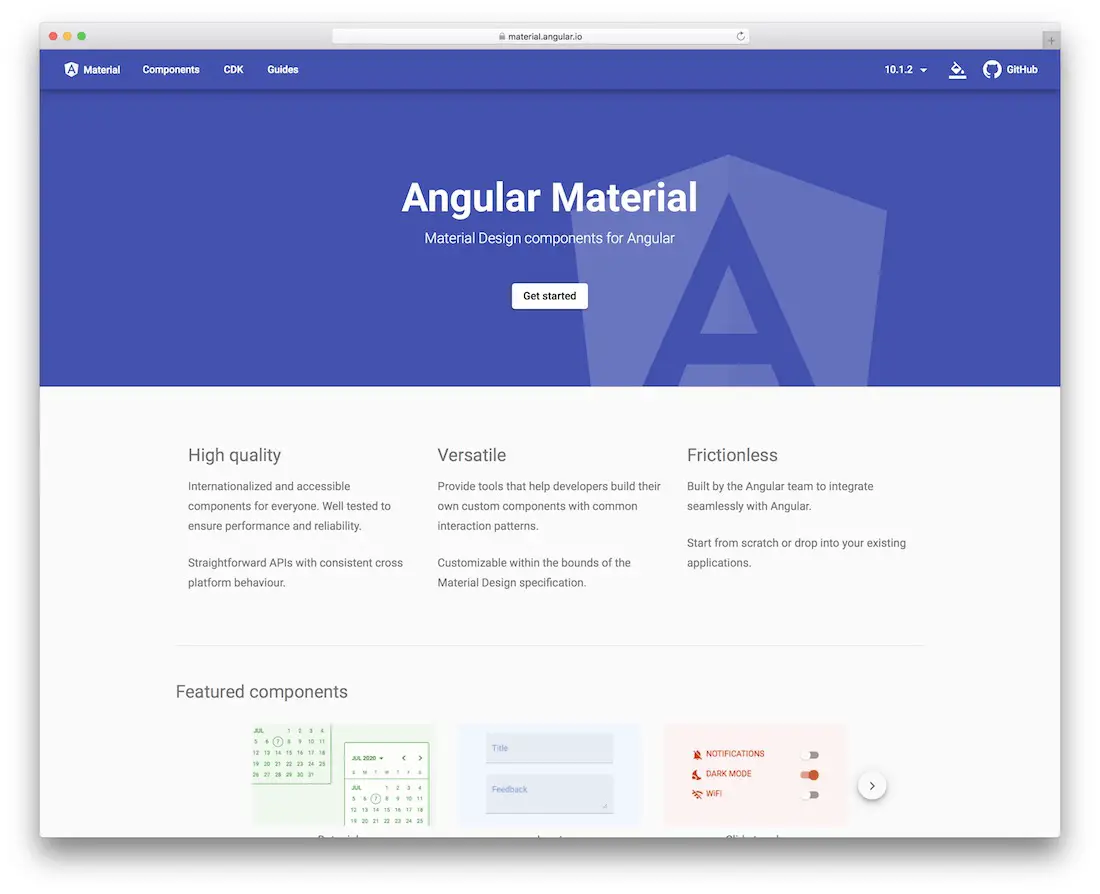
O Google é a empresa oficial por trás do Angular, então seria ridículo se eles não fornecessem seu padrão de design para o Angular! Então foi isso que eles fizeram, portaram o design do material para componentes Angular, prontos para serem usados em suas aplicações atuais e futuras. O objetivo é criar um repositório de componentes de interface do usuário do material design para atender às especificações do material design. Todos os componentes foram globalizados para que possam ser usados em qualquer idioma ou por qualquer nacionalidade, fornecem uma solução API direta que torna o trabalho do desenvolvedor menos frustrante, foram testados em benchmark em situações comuns para garantir compatibilidade, possuem uma base de código limpa e funções bem documentadas para que os desenvolvedores possam desfrutar da qualidade pela qual o Angular é conhecido. O componente está sendo gradualmente aprimorado à medida que o Angular fica mais mimado, otimizado e processado.
Gráficos para Angular2 baseados em Chart.js

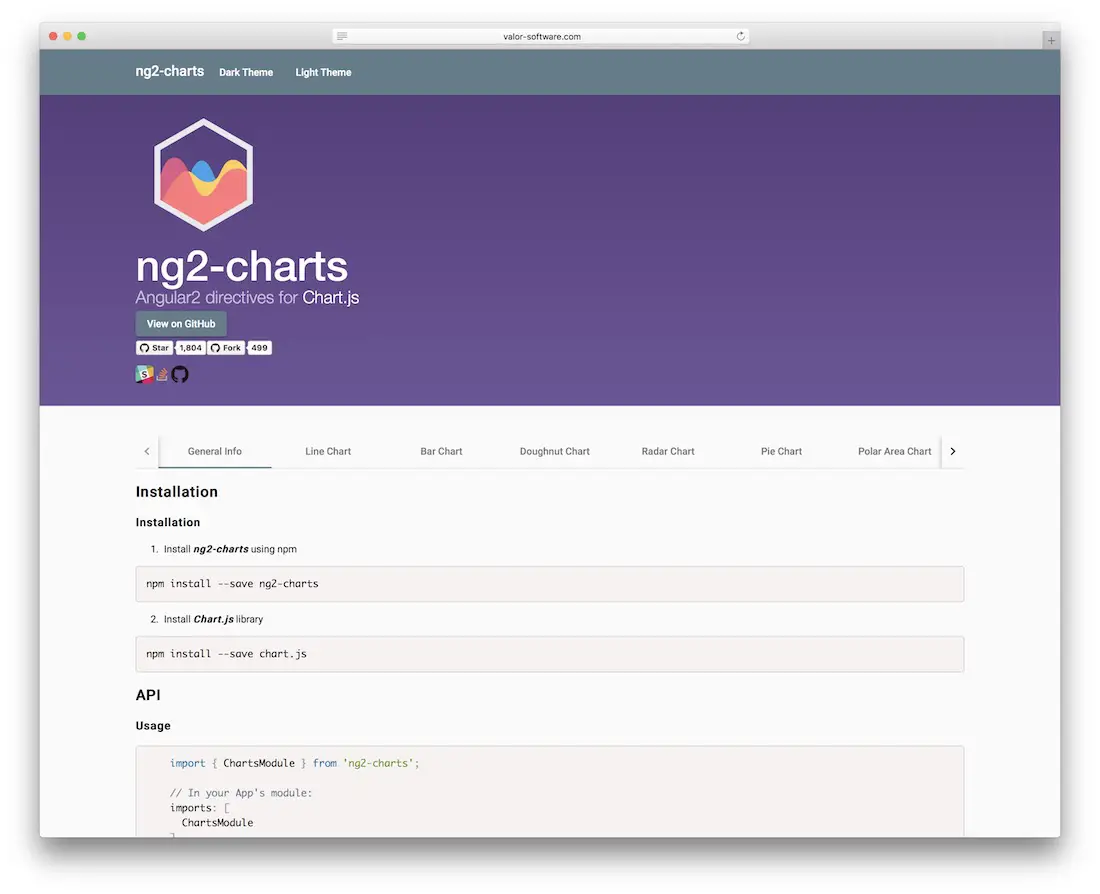
Chart.js é uma biblioteca de gráficos HTML5 que utiliza todo o potencial do elemento HTML5 Canvas. Cientistas de dados têm usado isso, pesquisadores de saúde, jornalistas, empresas de mídia e editores que valorizam gráficos interativos para fornecer dados interativos ao seu público. Chart.js tem sido usado em apresentações de slides, reuniões de negócios e é frequentemente implementado em aplicativos da web e móveis. É uma biblioteca de gráficos de alta tendência no GitHub, e nenhum artigo online que fale sobre bibliotecas de gráficos deixará de mencionar Chart.js! Embora limitado (é mesmo?) A apenas oito tipos de gráficos, cada um dos tipos é impecavelmente aperfeiçoado para se destacar da multidão por meio de um foco significativo nos dados apresentados. E Angular é a estrutura perfeita que pode complementar todo o potencial do Chart.js, pois ambos compartilham entendimentos de design semelhantes e, juntos, você pode realizar maravilhas.
NG-ZORRO

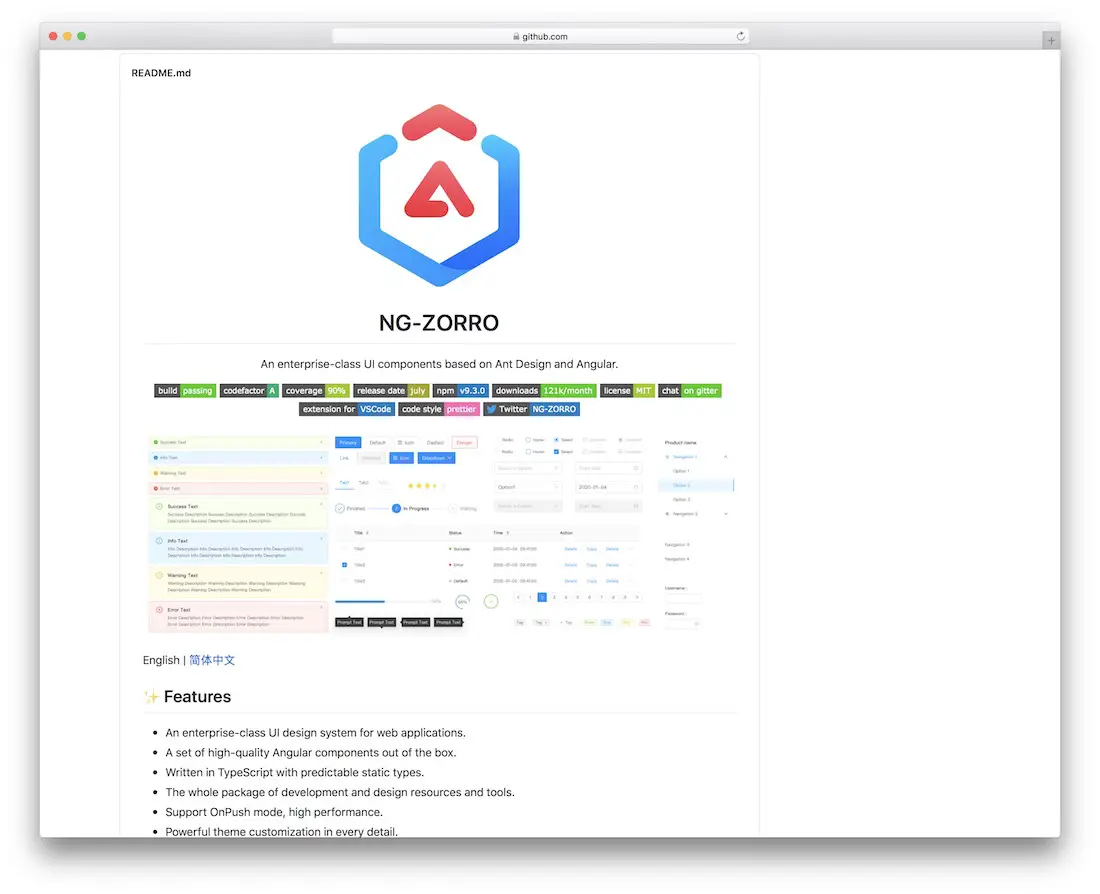
NG-ZORRO é um kit funcional de componentes de UI baseado em Angular e Ant Design. Com NG-ZORRO, você obtém muitos elementos e extensões que pode integrar em diferentes projetos em que está trabalhando. Tudo funciona em perfeita harmonia imediatamente e é compatível com os principais navegadores da web. NG-ZORRO também suporta internacionalização, então você pode alterá-lo para diferentes idiomas sem complicações. Além disso, personalizações também são possíveis, para que você possa ajustar cada componente para combinar perfeitamente com o estilo do seu projeto. Envolva-se agora, aprenda sobre a instalação e leve as coisas para o próximo nível.
Componentes Angulares

Daí o nome, este é o kit oficial de componentes do Angular. Essas ferramentas estão à disposição de qualquer pessoa, pois são altamente flexíveis para trabalhar com diferentes intenções. Eles também são bem testados, garantindo que o desempenho seja do mais alto nível. Com os componentes disponíveis, os desenvolvedores podem construir projetos com muito mais rapidez e menos esforço. Você pode começar do zero ou integrar um projeto existente; ambas as abordagens funcionam muito bem. Alguns dos componentes incluem preenchimento automático, crachá, cartão, alternância de botão, chips, seletor de data e campo de formulário, para citar alguns. Por fim, consulte a documentação disponível se necessário e desfrute de uma execução tranquila.
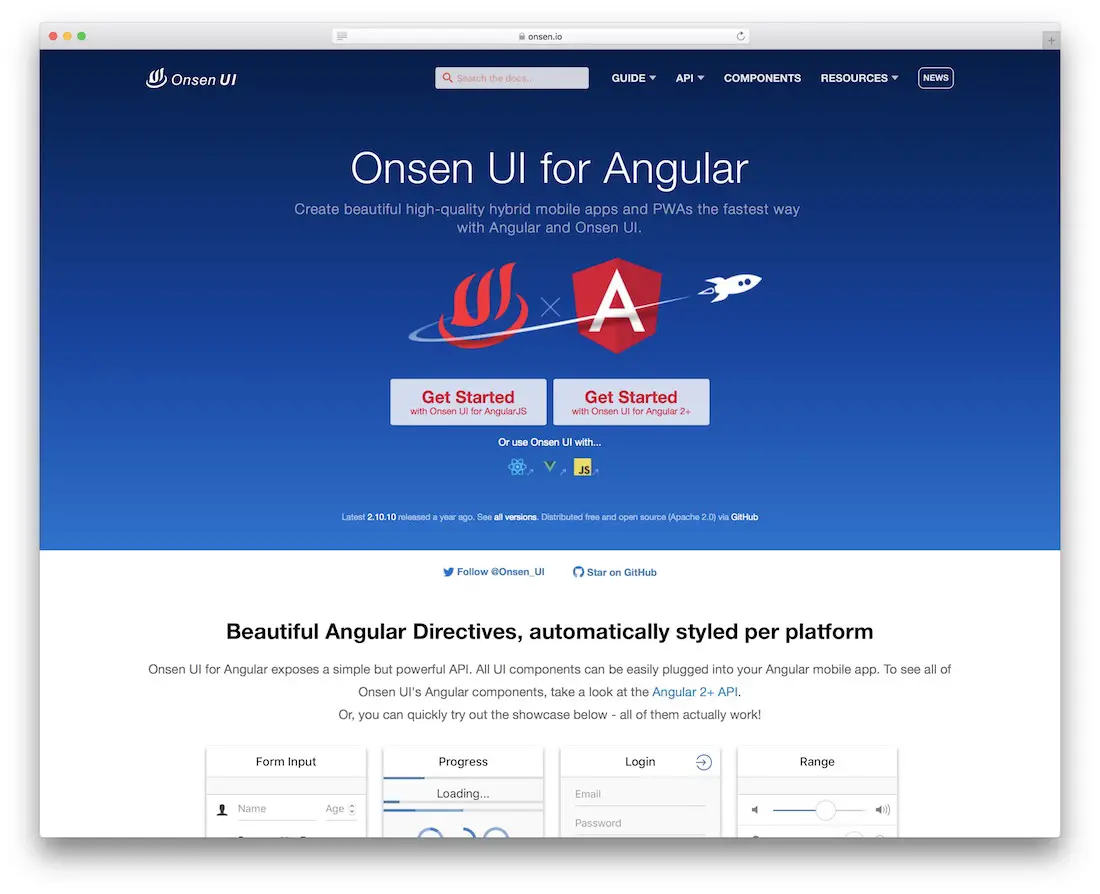
UI Onsen para Angular

Com Angular e Onsen UI, agora você pode acelerar rapidamente o processo de construção de aplicativos móveis de alto nível. Todos os componentes funcionarão em uníssono com seu aplicativo móvel Angular para uma operação perfeita. Alguns componentes incluem carrossel, caixa de diálogo, formulário, grade, lista, navegação, login, pop-over e muito mais. Você pode até verificar os componentes Angular da Onsen UI em ação antes de mergulhar. Por que perder tempo fazendo todo o trabalho pesado sozinho quando você pode lucrar com o material predefinido que a Onsen UI traz para a mesa? Comece a trabalhar com o Onsen UI agora, pois ele é gratuito.
NGX-Bootstrap

NGX-Bootstrap é um projeto de código aberto que fornece componentes Bootstrap para Angular. Neste caso, você não precisa incluir componentes JS, porém, NGX-Bootstrap usa marcação e CSS do Bootstrap. Cada elemento é construído tendo em mente a adaptabilidade. Ou seja, eles não têm problemas para se ajustar a diferentes projetos e aplicações, esteja você começando do zero ou planejando integrar-se a criações existentes. Existem inúmeras demos para escolher, ajudando você a economizar mais tempo enquanto se concentra apenas nos toques refinados. Documentação, método de instalação e outras informações necessárias também fazem parte do pacote do qual você pode se beneficiar.
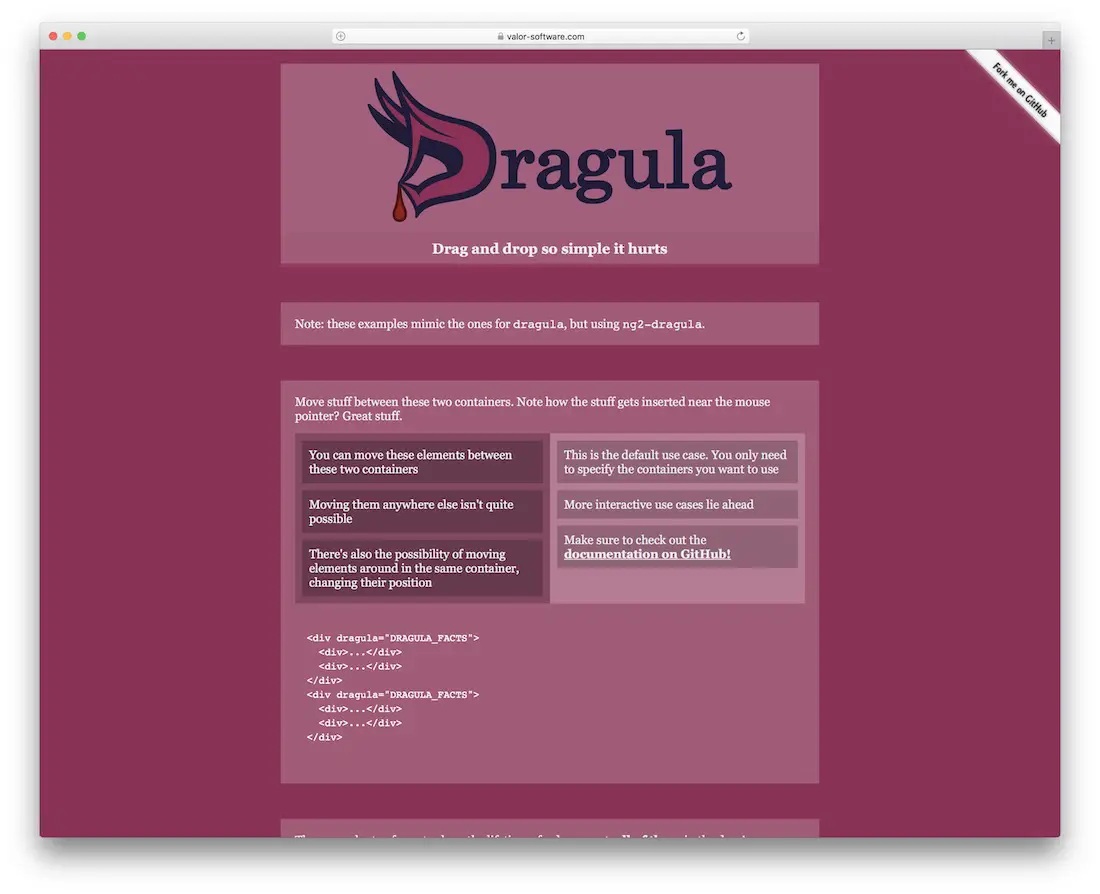
Drácula

No momento, há um enorme crescimento acontecendo nas ferramentas de arrastar e soltar, bibliotecas e estruturas, embora geralmente elas se enquadrem na categoria de layout de web design ou prototipagem. Não estamos vendo TANTA funcionalidade de arrastar e soltar no design tradicional, a menos que o site seja construído para permitir que os usuários reorganizem o layout de sua interface de usuário.

Dragula se destaca porque pode ser usado não apenas para layout, mas também para conteúdo real, isso significa que você pode ir tão longe quanto criar aplicativos relacionados a questionários ou aplicativos relacionados a pesquisa de palavras-chave que exigiriam que o usuário alinhasse um determinado conjunto de dados no ordem correta, Dragula suporta retornos de chamada. Vêm à mente sites de revisão e curadoria de conteúdo que poderiam se beneficiar do Dragula, pois permite arrastar o conteúdo em todas as direções com base no que a plataforma está fornecendo.
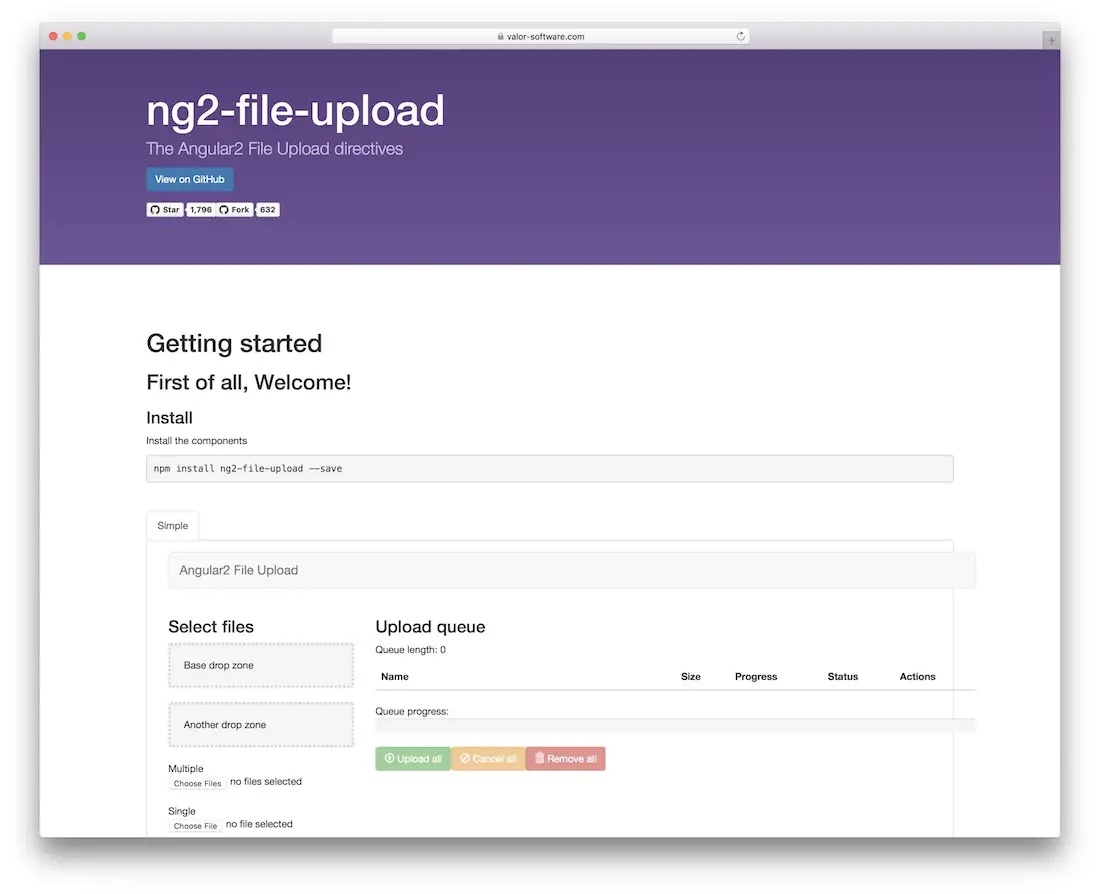
Diretivas Angular2 para upload de arquivos

O upload de arquivos não é algo que você considerará desde o início da inicialização do seu aplicativo. O mais tardar, você começará a pensar nos recursos de upload de arquivos ao finalizar as partes do perfil do usuário do seu aplicativo, já que é onde os usuários podem enviar suas fotos sociais. Mas há também a parte do conteúdo, e se você estiver integrando uma função de mensagens instantâneas, terá que fornecer aos usuários uma maneira de enviar arquivos uns aos outros.
É algo que as pessoas esperam hoje em dia. Angular File Upload é um pequeno componente excelente, lindamente projetado e fácil de trabalhar. Suporta uploads de arquivos múltiplos, únicos e por arrastar. Os usuários (ou você) podem acompanhar o andamento do arquivo que está sendo carregado e, quando isso for feito, podem tomar qualquer ação necessária, como cancelar ou remover o arquivo. Para possíveis problemas de código, você pode consultar a biblioteca GitHub e abrir um problema lá.
Diretivas Angulares para Google Maps

Você está trabalhando com um cliente para um aplicativo Angular e ele está pedindo para você implementar um widget do Google Maps no próprio aplicativo. O que você faz? Você usa a abordagem tradicional de um iframe ou utiliza uma biblioteca como Angular Google Maps para integrar mapas nativamente aos aplicativos? Infelizmente, a biblioteca está na versão Alpha no momento, então o uso em produção não é recomendado, mas fique atento ao lançamento, ou você mesmo pode mexer nisso e criar uma versão estável para usar em seus aplicativos.
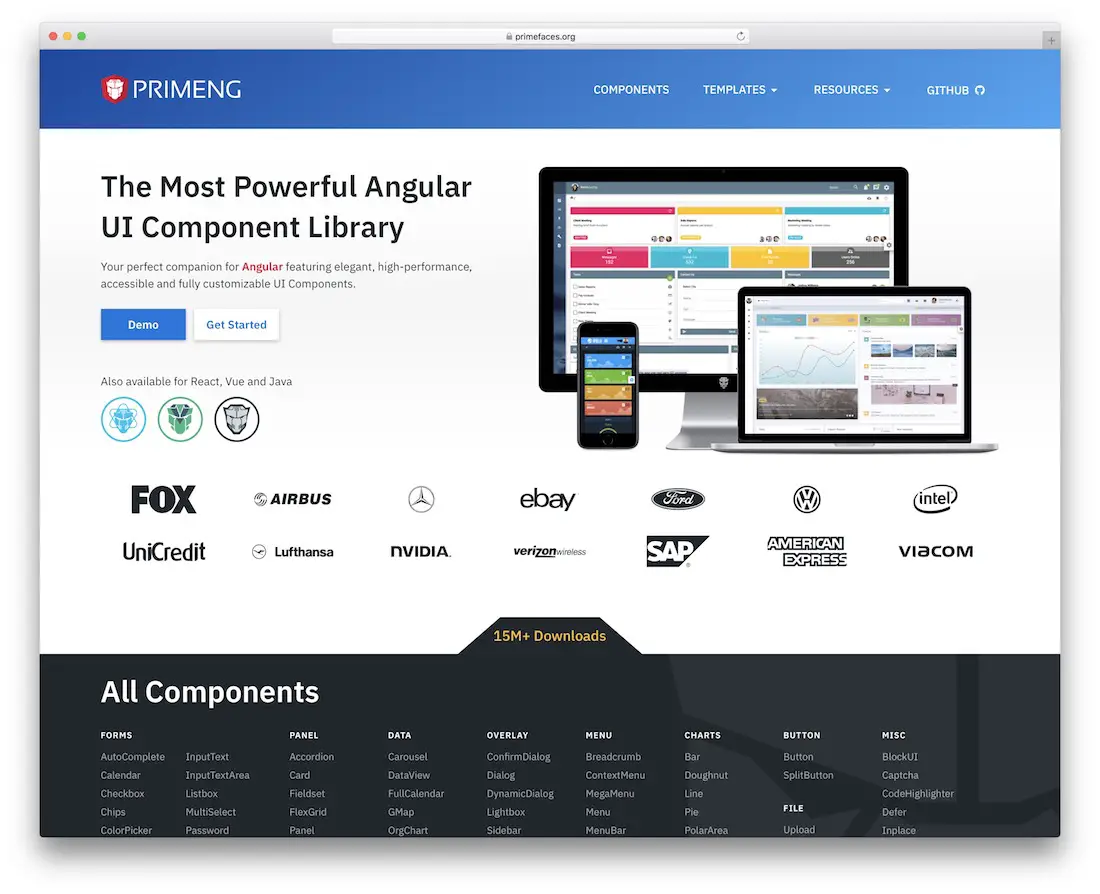
PrimeNG

PrimeNG é uma biblioteca de componentes principais para designers de interface de usuário que estão aprendendo a adotar o Angular! Ele se concentra nestes componentes exclusivos: formulários de entrada, botões, exibição de dados, painéis de layout, sobreposição de layout, menus de conteúdo, gráficos de dados, mensagens, multimídia, ferramentas de arrastar e soltar e ferramentas diversas, como temas personalizados, design responsivo, barras de progresso, código ferramentas de destaque e terminal. Cada componente fornece um widget exclusivo que pode ser aplicado ao seu aplicativo. O uso do PrimeNG não apenas melhorará a produtividade e a velocidade de desenvolvimento, mas também lhe dará uma base sólida para desenvolver quaisquer aplicativos futuros. Existem muito poucas coisas que o PrimeNG não fornece, e qualquer outra coisa pode ser encontrada neste post ou no GitHub para finalizar sua ideia.
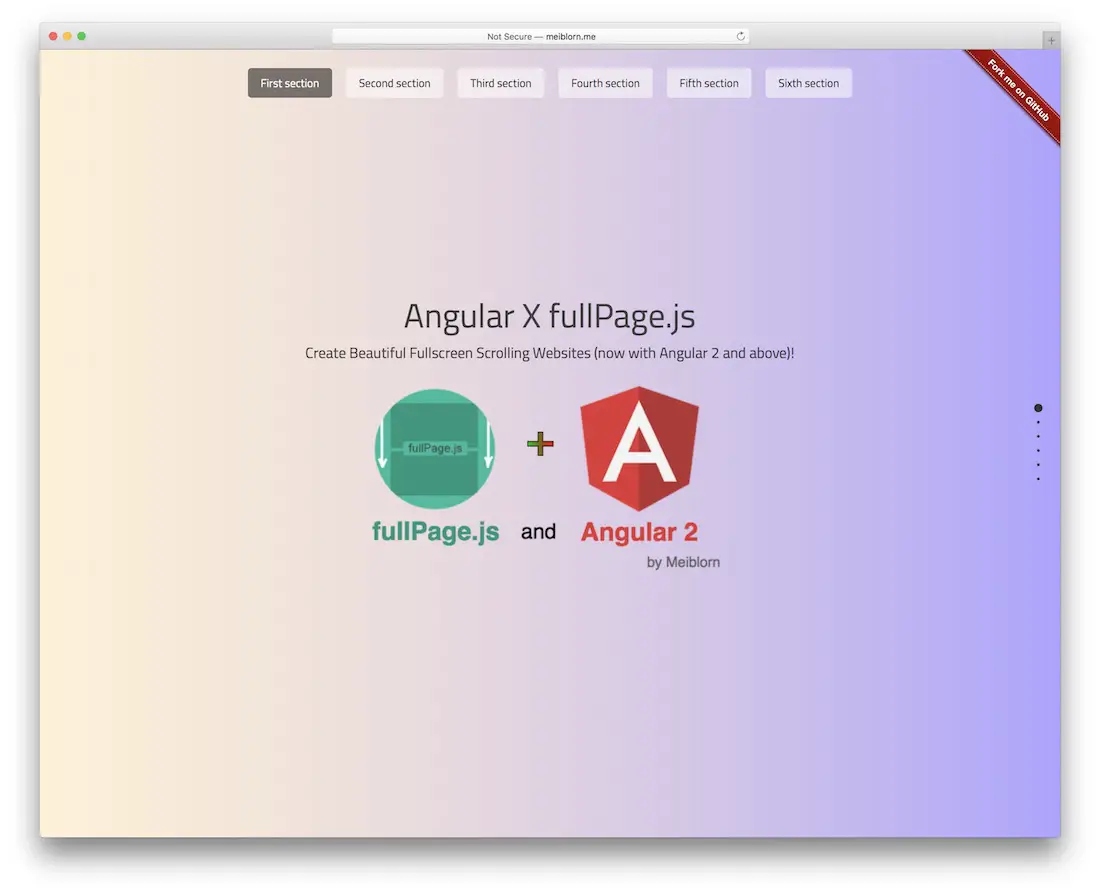
Integração fullPage.js para Angular

O que é fullPage.js? É uma biblioteca JavaScript destinada a permitir que os desenvolvedores estruturem um site de rolagem de página única. Mais ou menos como um controle deslizante de conteúdo, mas virado para vertical e para servir o conteúdo do site. Com uma nova ideia, os usos podem se estender a situações como transformar seu site em uma apresentação de slides. Mas também não está longe de ser útil para desenvolvedores reais que constroem projetos de código aberto e desejam explicar detalhes. A navegação do menu permite que qualquer pessoa pule de um slide (página) para outro. Então, tecnicamente, funciona como um site funcionaria.
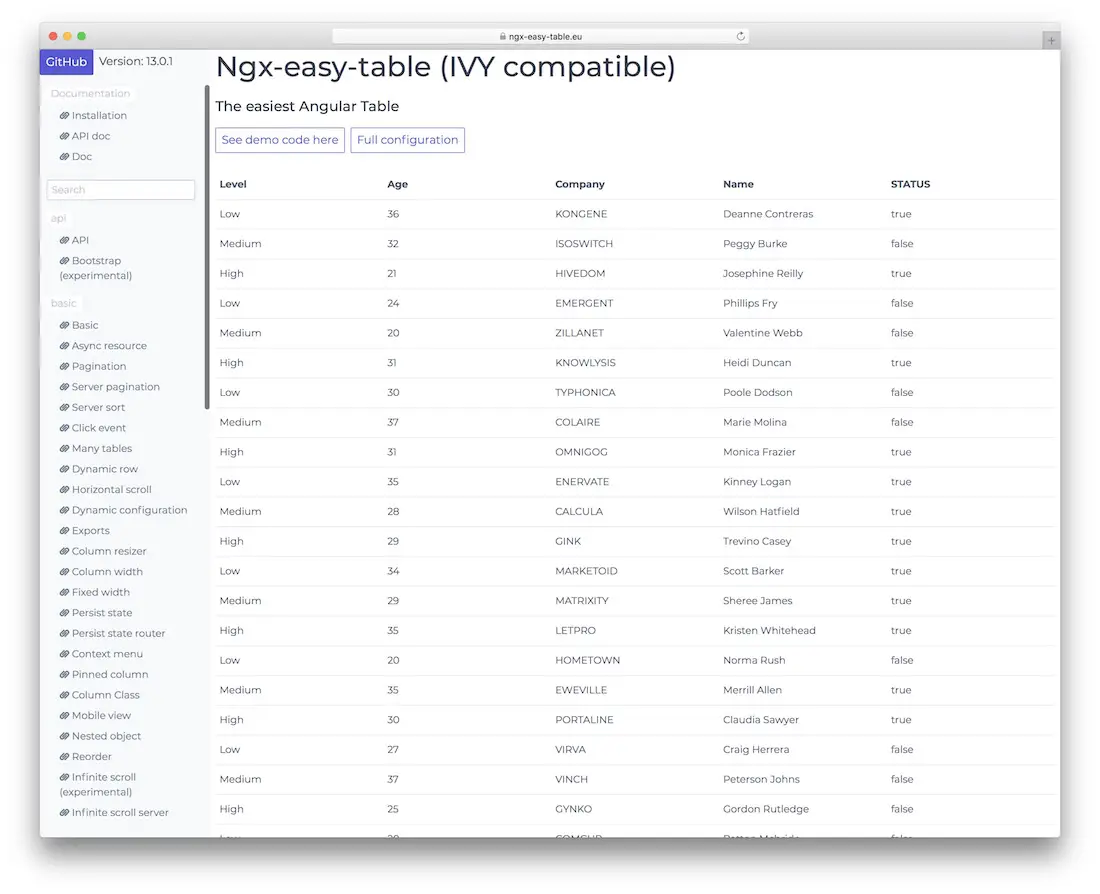
Mesa Angular Fácil

Espeo Software é um grupo de profissionais que ajudam os clientes a transformar suas ideias em projetos reais e tangíveis. Quando encontram tempo, eles compartilham livremente algumas de suas bibliotecas e ideias com a comunidade Angular. Uma delas é a Mesa Fácil Angular. É um módulo muito conveniente para implementar tabelas em seus aplicativos ou sites. Você pode usá-lo em quatro configurações diferentes: nenhuma configuração, uma tabela com recursos de pesquisa, uma tabela com paginação e uma tabela que você pode usar para exportar dados para um arquivo CSV externo. Os desenvolvedores não aplicaram Bootstrap ao design. Isso lhe dá a liberdade de revestir sua interface como preferir.
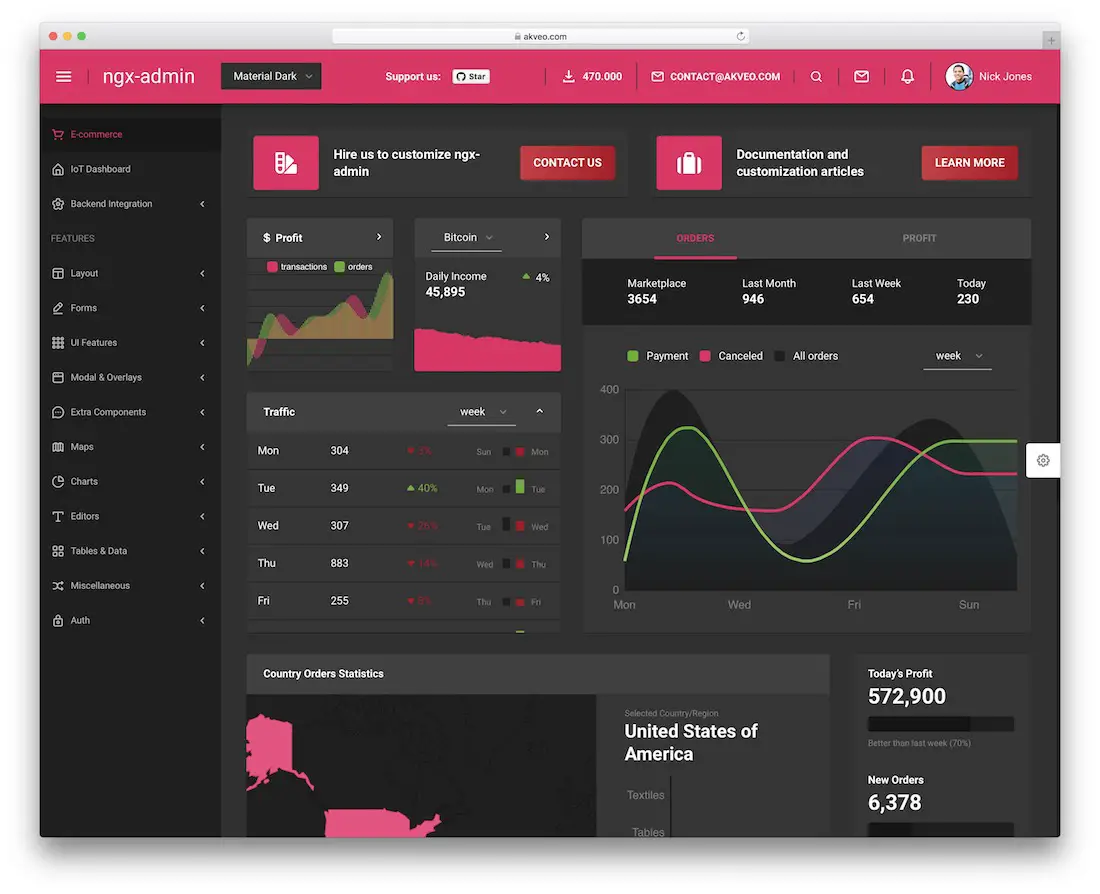
Estrutura do painel de administração construída com Angular, Bootstrap 4 e WebPack

Os modelos de painel de administração vêm de muitas estruturas diferentes. Eles também desenvolveram muitos deles com Bootstrap. Além disso, eles construíram alguns deles nativamente e agora são uma joia da coroa para a comunidade Angular. O modelo de painel de administração Angular supera qualquer expectativa que você possa ter sobre o design de tal modelo. Construído com estrutura TypeScript, WebPack e Bootstrap 4 – a combinação de interface de usuário e experiência do usuário é sem precedentes. Angular Admin é um modelo impressionante para trabalhar.
Além disso, possui recursos como web design responsivo, exibição de alta qualidade, SASS, jQuery e integração de gráficos e bibliotecas de mapas. O painel projetado também é algo verdadeiramente especial. Talvez seja um grande avanço mostrar como será o futuro dos sites Bootstrap 4.
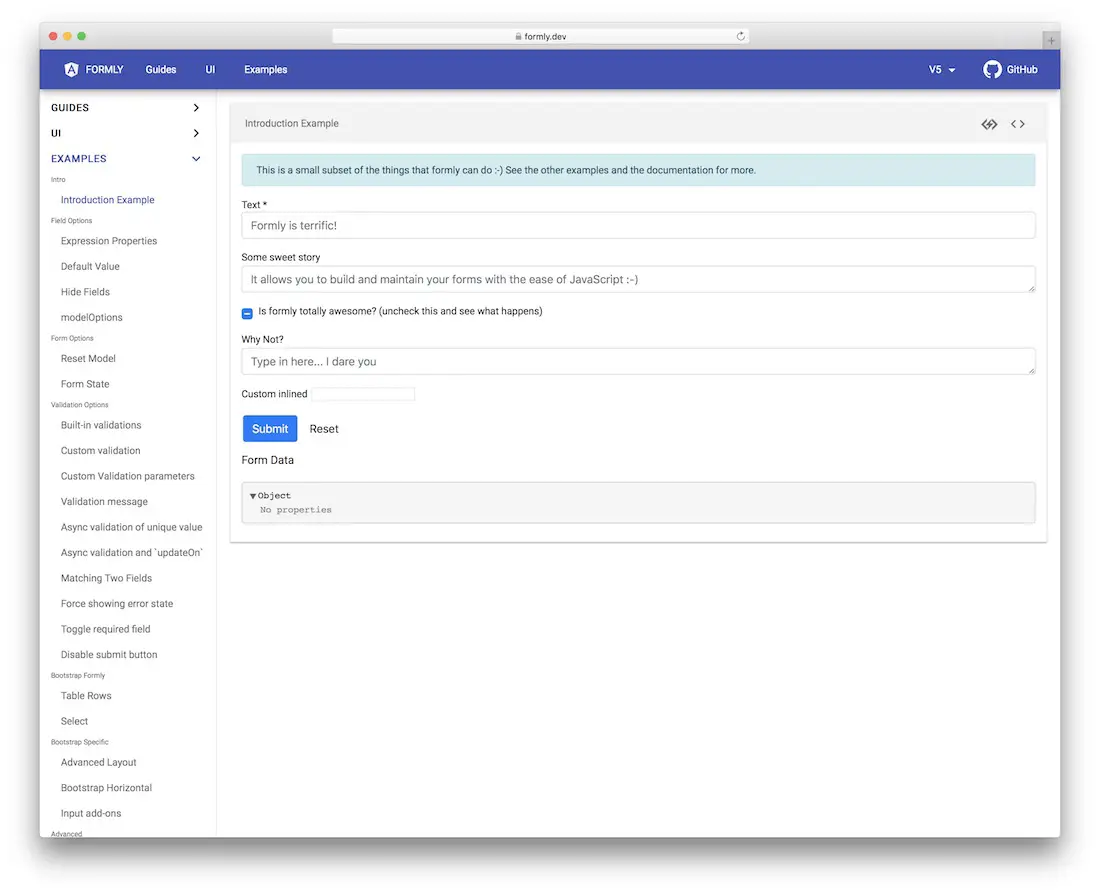
Formulários JavaScript para Angular

Usar formulários JavaScript em seu projeto Angular não precisa ser difícil. Apenas uma simples biblioteca de componentes pode adicionar as funções necessárias para habilitar seus projetos para formulários JS. Embora seja um componente de trabalho em andamento, dezenas de desenvolvedores demonstraram que ele está em uso ativo.
Carregador de imagem lento para Angular

Angular tem um grande apelo para grandes projetos que envolvem brincar com conteúdo visual. O desempenho já existe e certamente a estabilidade também. Você também pode garantir que eles sejam veiculados aos usuários apenas quando eles atingirem aquele elemento específico da página. Isso ocorre independentemente do aplicativo e do número de imagens que você manipula constantemente. É assim que funciona o carregamento lento. Economize largura de banda para você e seus leitores. Você pode fazer isso exibindo conteúdo visual assim que ele entrar na janela real do navegador.
Esse artigo foi útil?
Sim Não
