18 melhores páginas sobre mim (exemplos) 2022
Publicados: 2022-12-30Você está procurando as melhores páginas sobre mim para obter inspiração e criar o melhor para o seu negócio?
Uma página “sobre mim” ou “sobre nós” faz parte de quase todos os sites.
Não importa se você administra um site pessoal, uma página corporativa, uma loja online, etc.; é uma seção em seu site onde você pode apresentar a si mesmo, sua empresa e sua equipe de forma convincente.
Use a página “sobre mim” para se vender e promover seus serviços e negócios.
No entanto, se você não tiver certeza de como abordá-lo, verifique esses designs modernos e criativos.
Esta postagem abrange:
Melhores páginas sobre mim e sobre nós
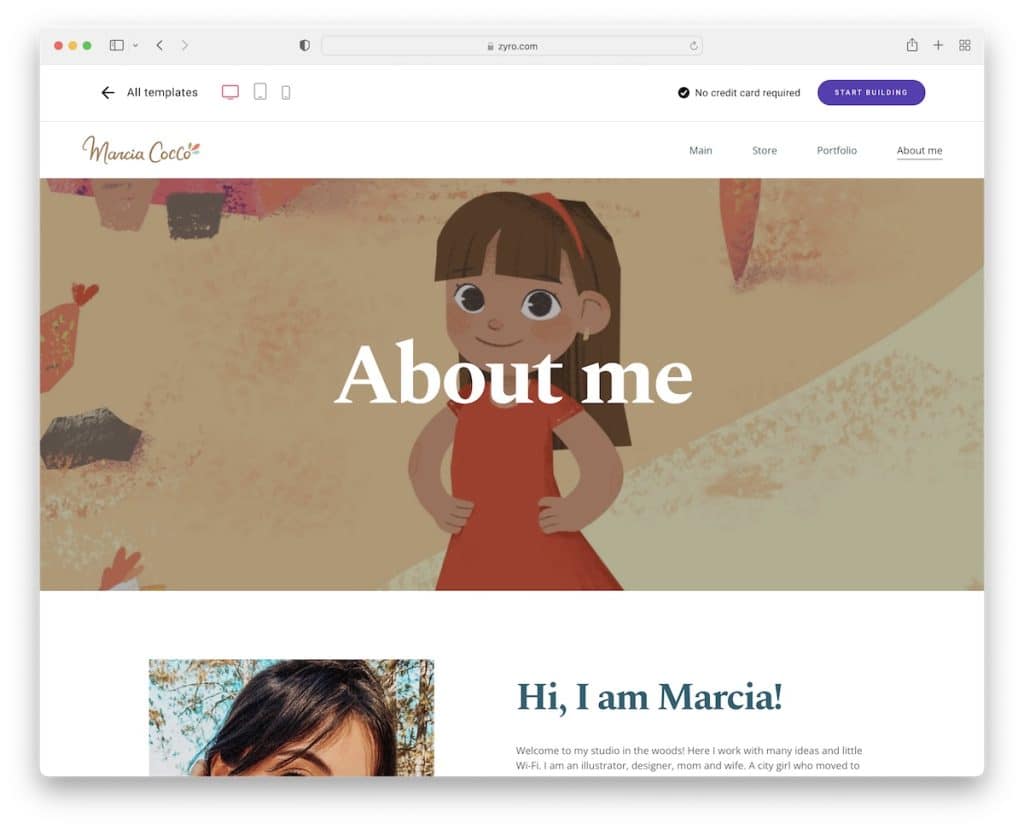
1. Márcia Coco
Construído com : Zyro

Marcia Cocco é um exemplo cativante que começa com um banner de largura total, seguido por várias seções que detalham bem as coisas.
Desde a vida diária e parceiros até links para portfólio, loja e FAQ, tudo em uma página, além de um formulário de contato.
Nota : Use sua página sobre mim para compartilhar sua vida pessoal e profissional.
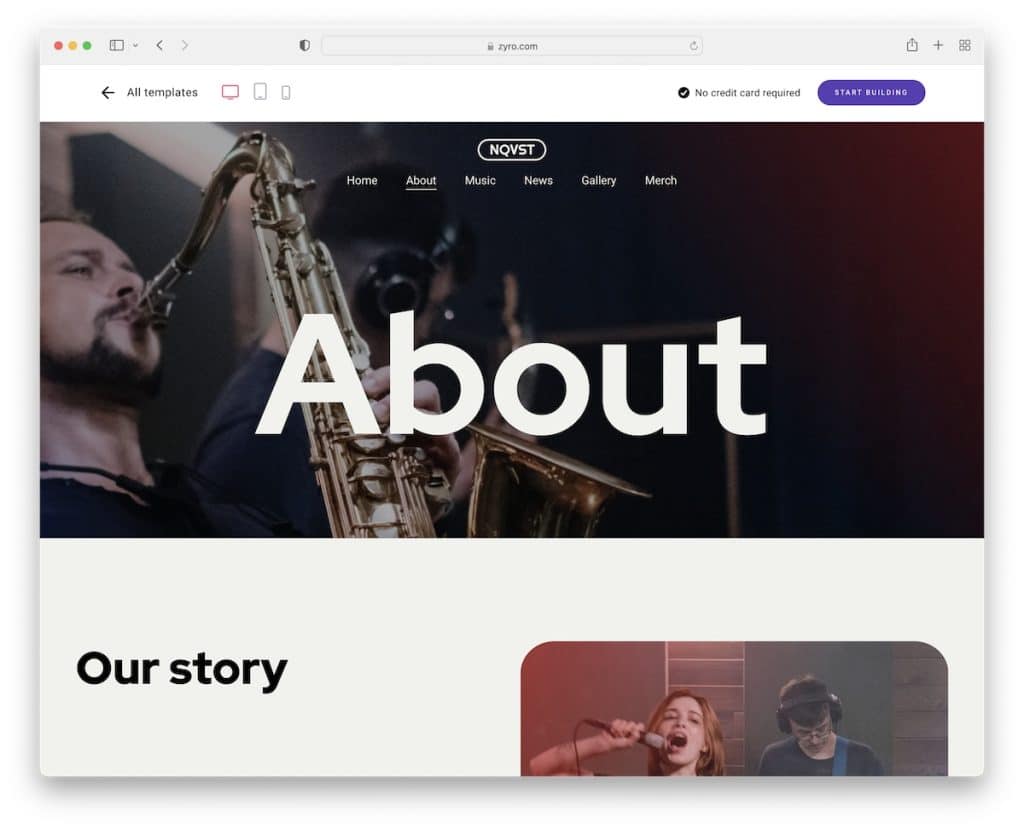
2. Nqvist
Construído com : Zyro

A seção de heróis do Nqvist apresenta uma imagem com um cabeçalho transparente para uma aparência limpa do site. Tem uma seção para os membros da banda com papéis e links de mídia social.
Além disso, o Nqvist usa outra grande seção de plano de fundo da imagem para promover ingressos e um elemento de página de notícias recente paginado, que é sempre uma vantagem.
Além disso, o cabeçalho flutua no topo da tela para que você possa acessar outras páginas a qualquer momento.
Nota : Apresente todos os membros com links sociais como uma banda em sua página sobre.
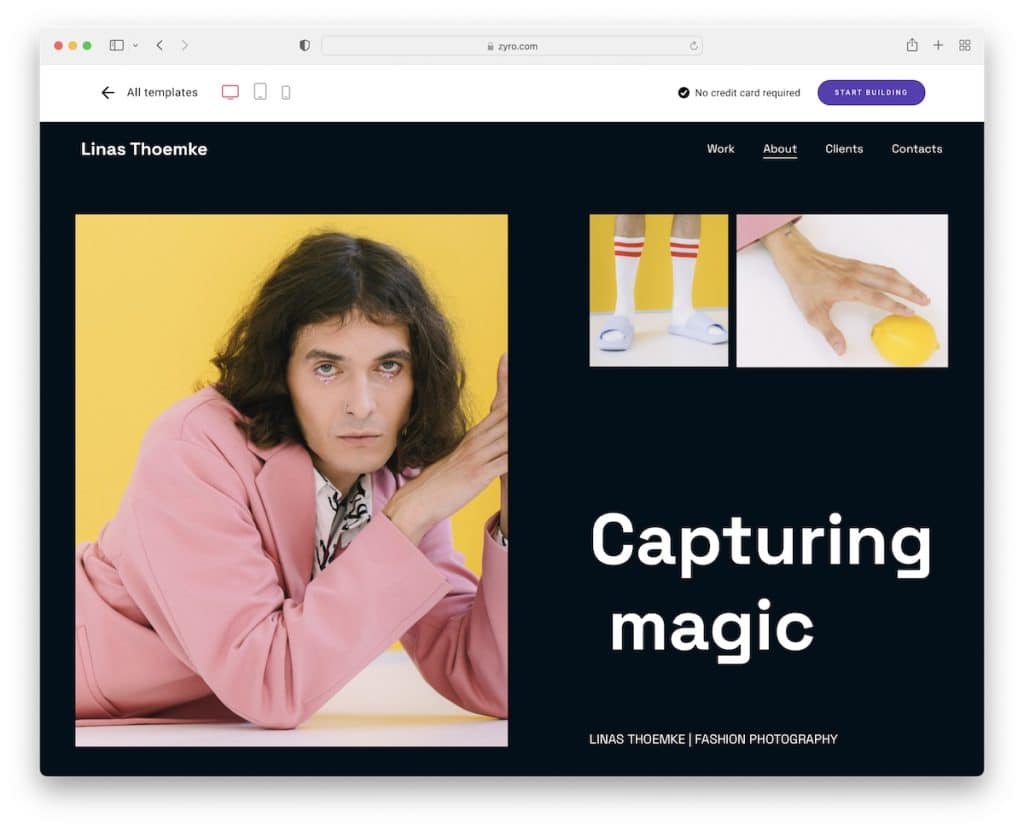
3. Linas Thoemké
Construído com : Zyro

As grandes imagens de Linas Thoemke, espaços em branco e fundos claros e escuros criam uma experiência envolvente.
Além de uma breve biografia e anúncios de exposições, esta página sobre mim também possui links para outras páginas para saber mais sobre os clientes e entrar em contato através do formulário de contato.
Observação : em vez de listar tudo em uma página, use links internos para que os visitantes possam obter todas as informações de que precisam.
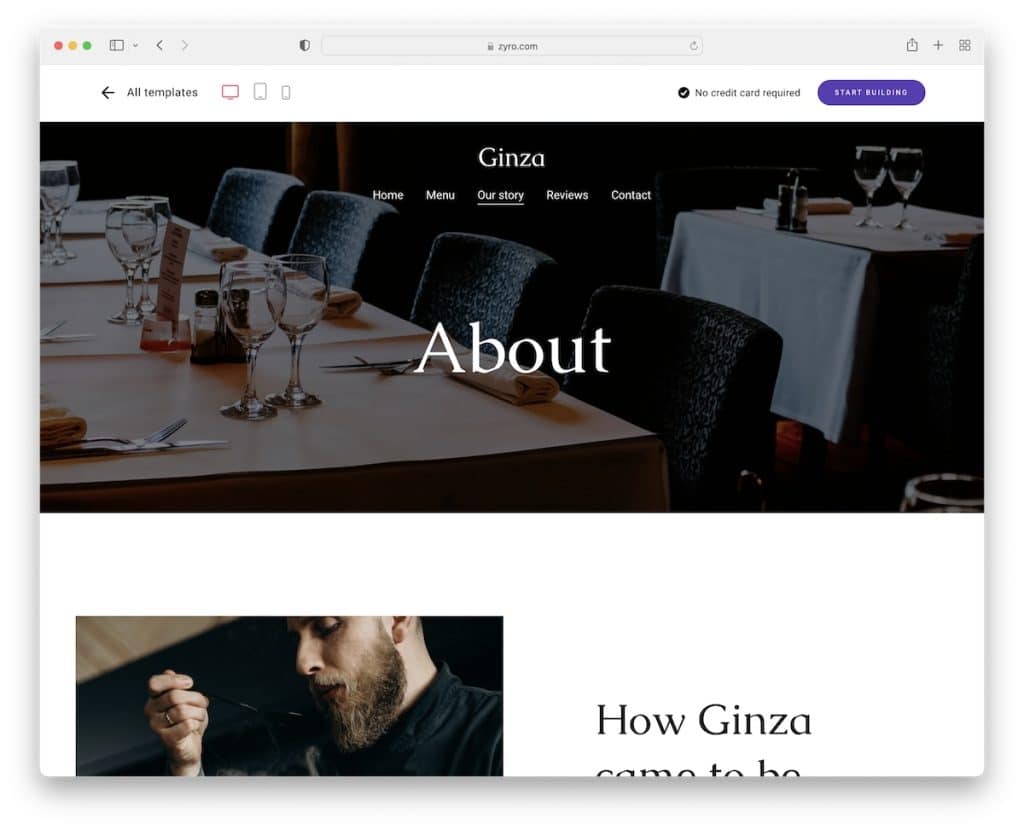
4. Ginza
Construído com : Zyro

Ginza é um exemplo moderno e minimalista de um restaurante. Duas imagens mostram o local e uma mostra o chef em ação.
Além disso, a fonte do título é grande, mas a fonte do parágrafo é pequena. Ainda assim, o uso do espaço em branco torna agradável a leitura.
Você também encontrará um botão de chamada para ação (CTA) para reservas de mesa que abre em uma nova página.
Observação : não se esqueça de adicionar botões CTA em todas as páginas para aumentar seu potencial de obter mais conversões.
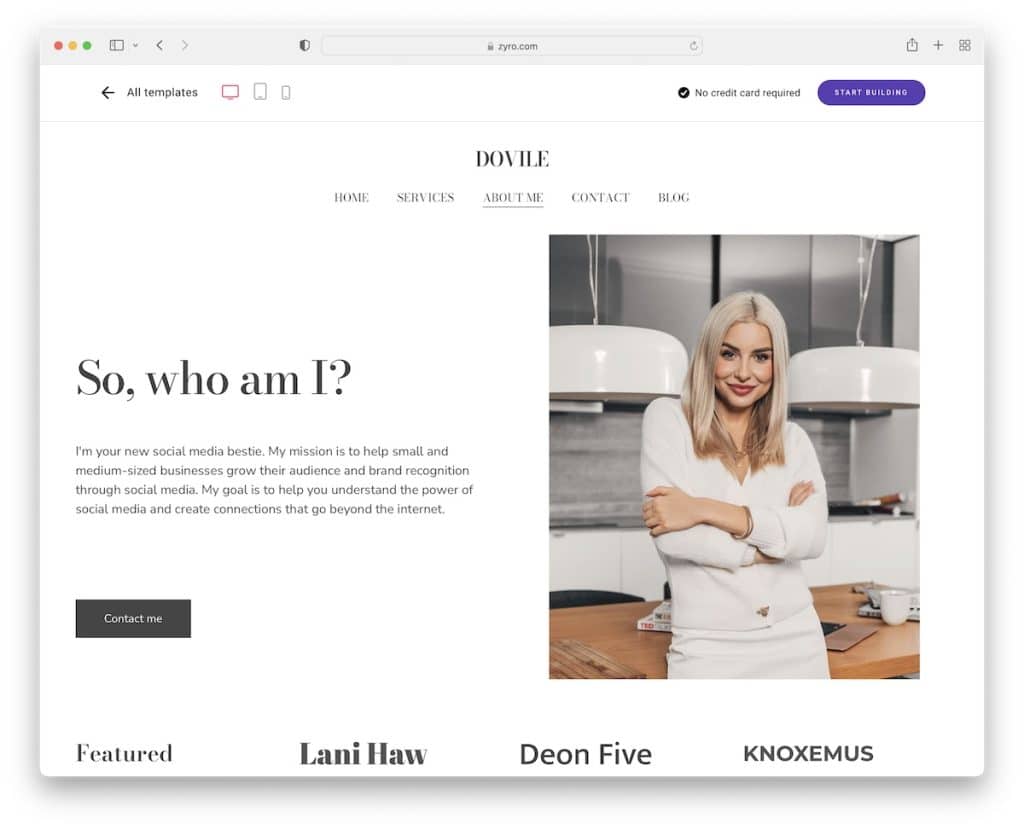
5. Dovil
Construído com : Zyro

Dovile é um excelente exemplo de página sobre mim com um toque feminino. Este web design responsivo é muito limpo, com foco em texto, logotipos de clientes e imagens.
O cabeçalho flutuante simples está sempre disponível para visitar outras páginas, enquanto o rodapé inclui apenas ícones sociais e links para os Termos de serviço.
Observação : deixe o design da página expressar sua personalidade.
Também temos uma lista completa de sites de serviços se você estiver no processo de criação de uma página inteira.
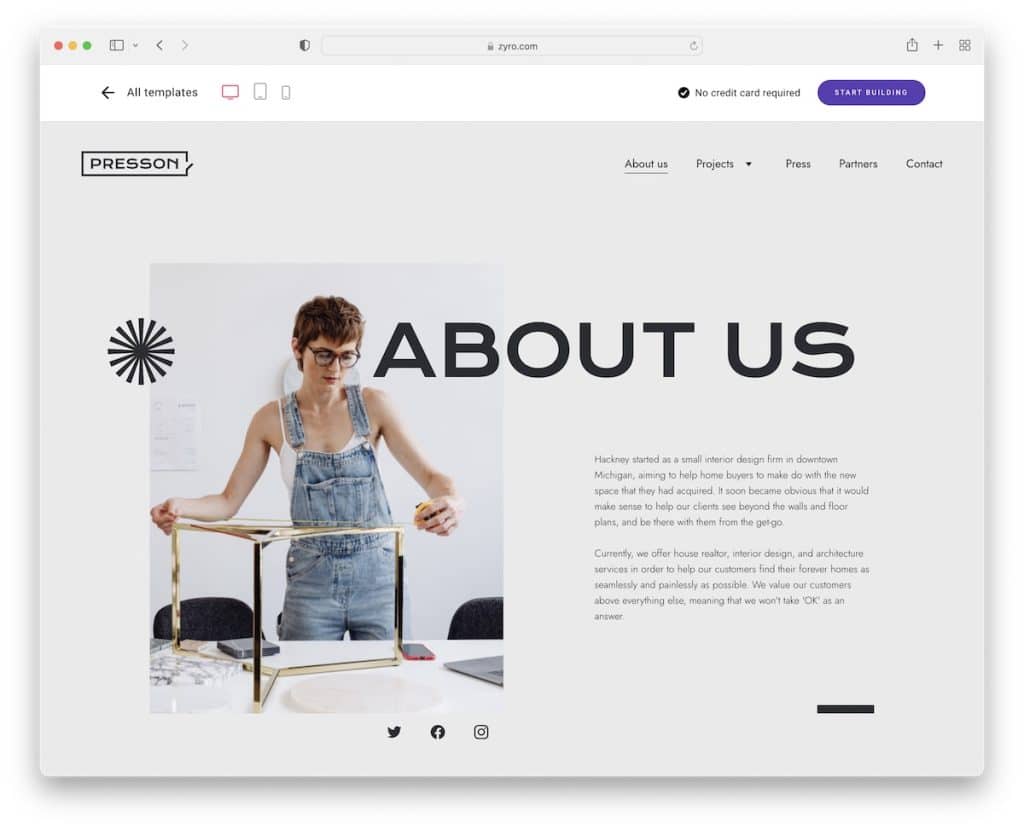
6. Pressione
Construído com : Zyro

O exemplo de página sobre nós de Presson é criativo, mas mínimo, garantindo que tudo apareça bem, mesmo que parte do texto possa ser um pouco pequena para ler em uma área de trabalho.
Além do texto sobre, há também seções para “nossa missão”, “nossa visão”, equipe e formulário de contato. Além disso, gostamos do uso de ícones de mídia social na seção acima da dobra.
Observação : usar um layout minimalista com alguns elementos criativos exige uma ótima experiência de navegação.
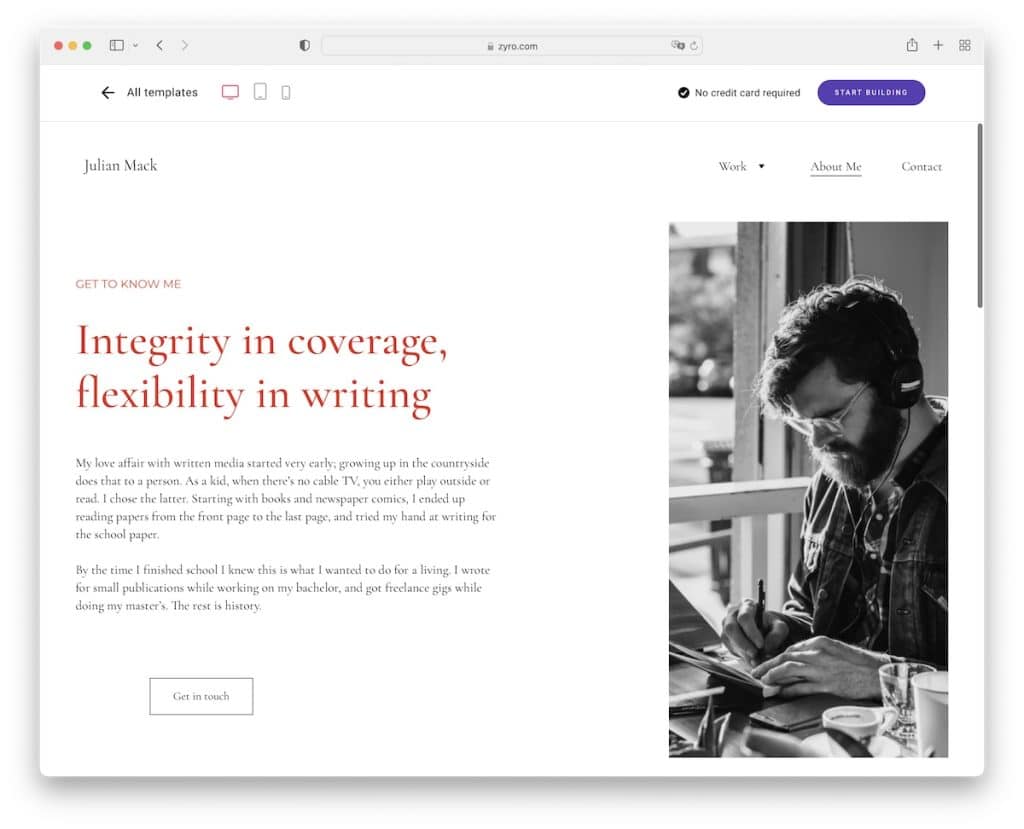
7. Julian Mack
Construído com : Zyro

Julian Mack é um exemplo bom e simples de uma página sobre mim que tem uma seção de herói dividida em 2/3 de texto e um botão CTA e 1/3 de imagem.
O resto da página mostra uma citação popular, algumas das obras e um formulário de contato. O rodapé apresenta apenas botões sociais, mas tem um fundo vermelho (como o texto do título) que o destaca muito bem.
Observação : mostre sua marca em todo o site, concentrando-se nos detalhes (como a escolha da cor no caso de Julian Mack).
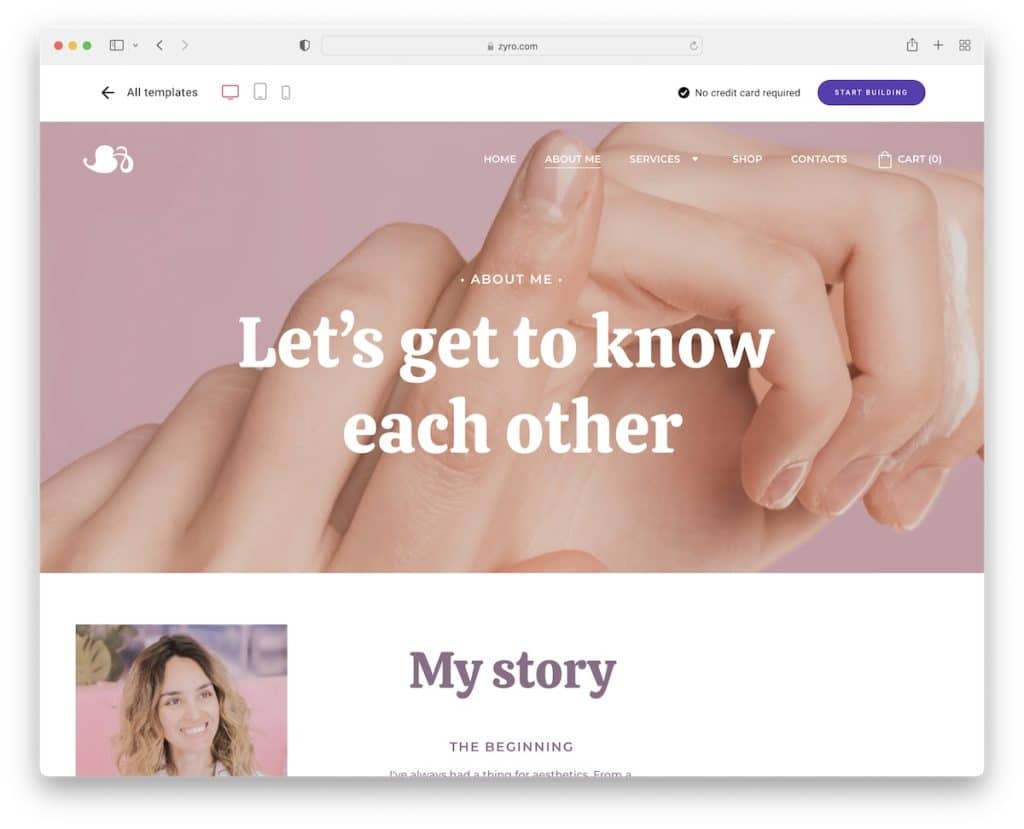
8. Cristina
Construído com : Zyro

A seção sobre mim de Kristine quase parece que você está visualizando uma página de destino com seção de histórias, depoimentos, formulário de contato e postagens do IG com links.
O cabeçalho é fixo com um menu suspenso e o rodapé apresenta um formulário de assinatura de boletim informativo.
Observação : crie prova social integrando depoimentos em sua página.
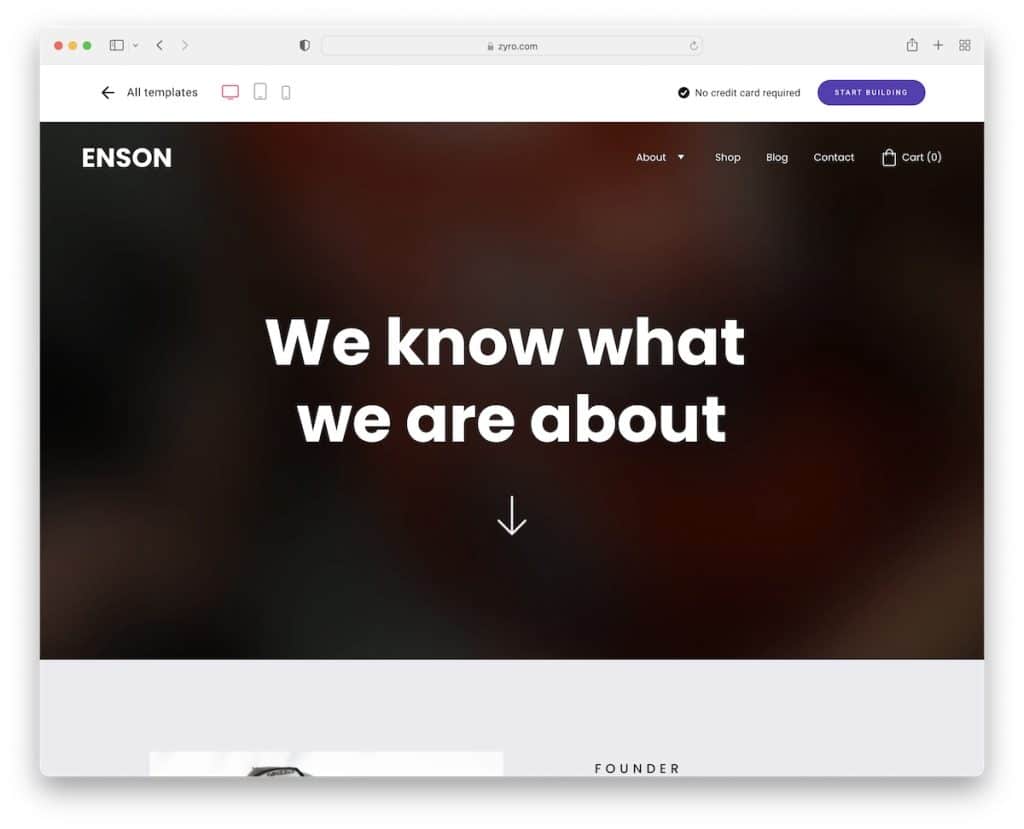
9. Enson
Construído com : Zyro

A seção do herói de Enson apresenta um fundo gradiente com texto e uma seta apontando para baixo. O design tem um bom esquema de cores, uma seção de imagem de fundo com texto e um CTA logo antes do rodapé.
Por falar em rodapé, tem detalhes/contactos comerciais, um menu e um widget de subscrição.
Observação : em vez de usar uma imagem ou um vídeo para a seção principal, torne-a somente texto.
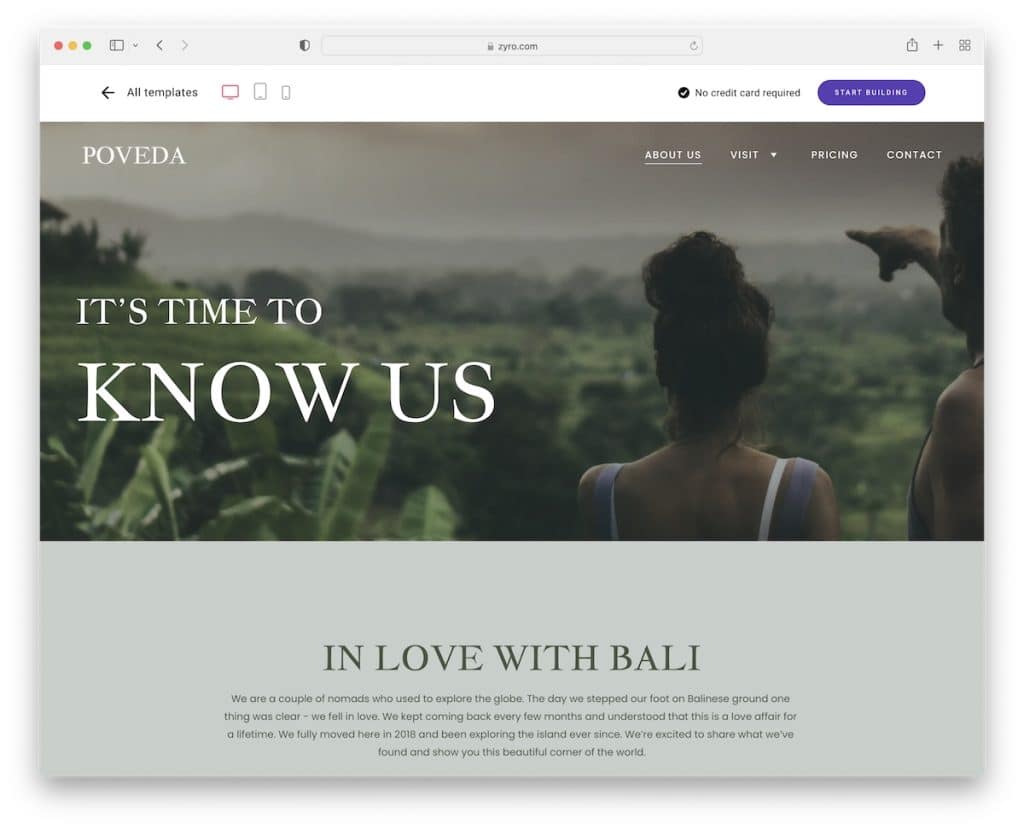
10. Poveda
Construído com : Zyro

Belas cores de fundo, imagens e um cabeçalho flutuante transparente tornam o Poveda muito agradável de rolar.
Enquanto muitos usam vários depoimentos de clientes em seus sites, o Poveda tem apenas um. Há também uma seção para um feed do Instagram e um formulário de contato acompanhado de algum texto.
Observação : um feed IG é uma ótima maneira de adicionar mais conteúdo à sua página, mesmo na seção sobre mim.
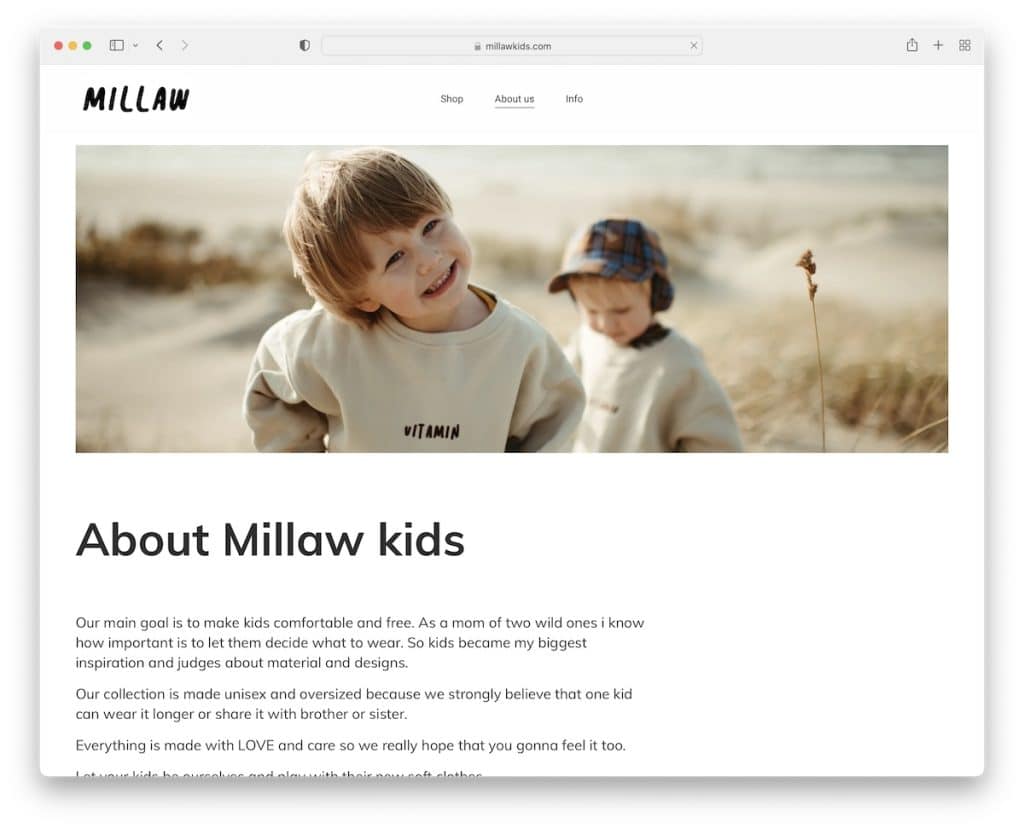
11. Millaw
Construído com : Zyro

Millaw mantém as coisas pesadas em imagens em sua página sobre nós, com texto suficiente para explicar do que se trata.
Eles também apresentam um feed de grade do Instagram, ícones sociais e uma seção de fundo de cor sólida cativante com um slogan.

Nota : Não quer escrever uma tonelada de textos convincentes? Use imagens em vez disso!
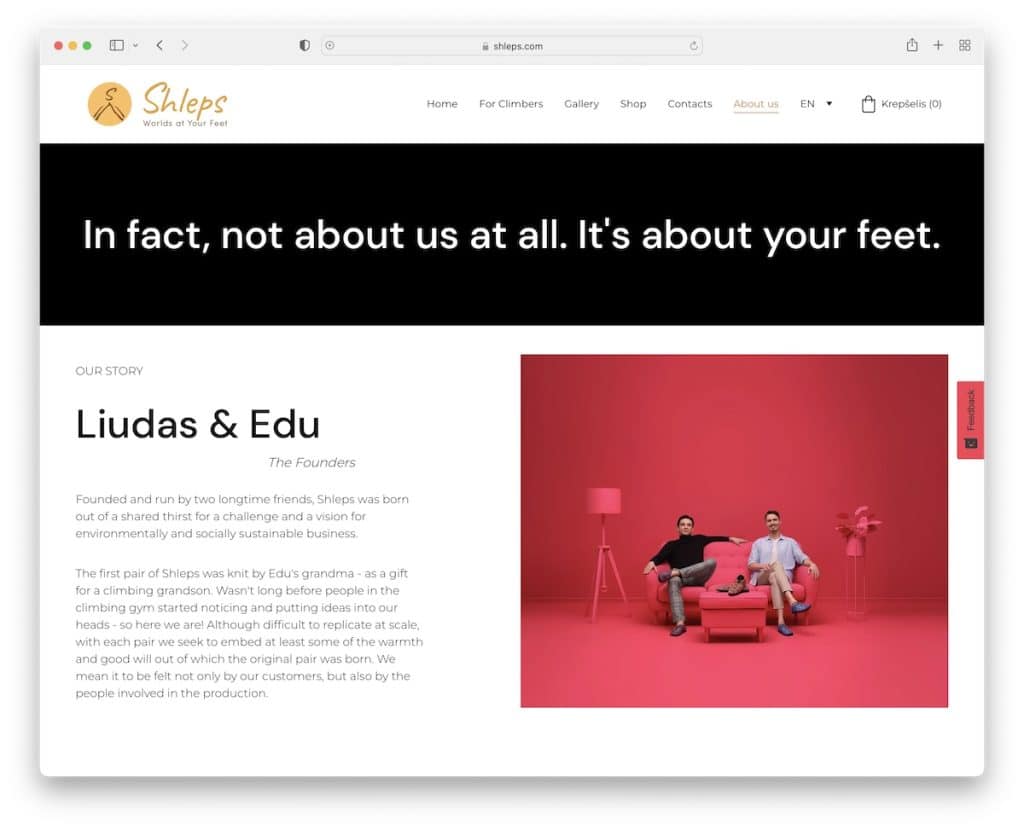
12. Shleps
Construído com : Zyro

Shleps é o completo oposto de Millaw, usando muito texto e poucas imagens.
Se houver muitas informações úteis que você gostaria de compartilhar sobre sua marca, sua visão e seus produtos, uma página sobre nós é o lugar perfeito para publicá-las.
O botão fixo da barra lateral direita solicitando que você avalie sua experiência com emojis e texto é uma adição interessante.
Nota : Se você tem jeito com as palavras, não tenha medo de adicionar texto extra – apenas torne-o legível.
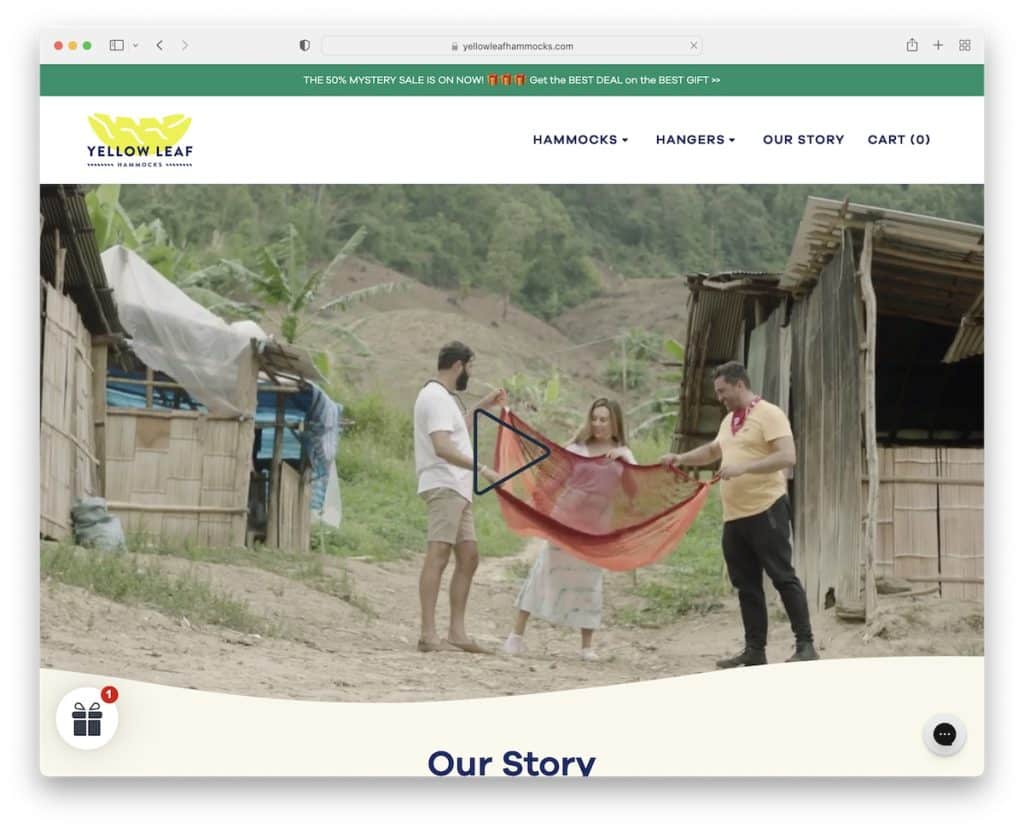
13. Folha Amarela
Construído com: Shopify

O Yellow Leaf inicia sua página sobre nós com um vídeo de apresentação que você pode pausar e reproduzir clicando nele.
Sua seção de história é uma mistura de imagens e texto que são fáceis de folhear. Eles também adicionaram links para mais informações, um CTA para a loja e um carrossel que mostra os trabalhadores com um avatar e uma pequena biografia.
Curiosamente, eles também usam uma seção para promover três de seus itens com botões com links para páginas de produtos.
Observação : use um vídeo promocional na seção de heróis em vez de uma imagem ou slider ou apenas texto para torná-lo mais atraente.
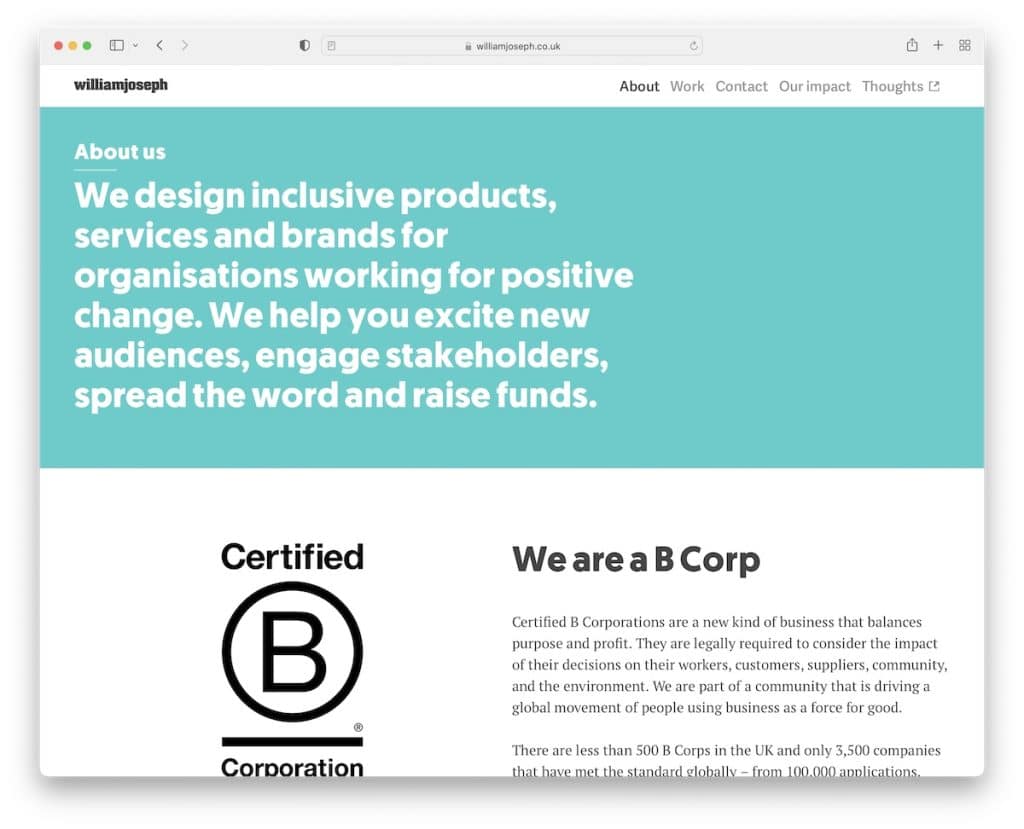
14. Guilherme José
Construído com : Craft CMS

Mesmo que usar apenas texto na seção do herói seja raro, pode funcionar muito bem. A página sobre nós de William Joseph é um ótimo exemplo de minimalismo com animações muito legais que apimentam a aparência geral limpa.
Há também uma extensa seção dedicada à equipe com headshots, funções e biografias. E a seção “com quem trabalhamos” consiste em logotipos de clientes e um ícone suspenso que revela a lista completa.
Observação : se você já trabalhou com muitos clientes ou mesmo com algumas grandes empresas e organizações, orgulhe-se deles e mostre-os em seu site.
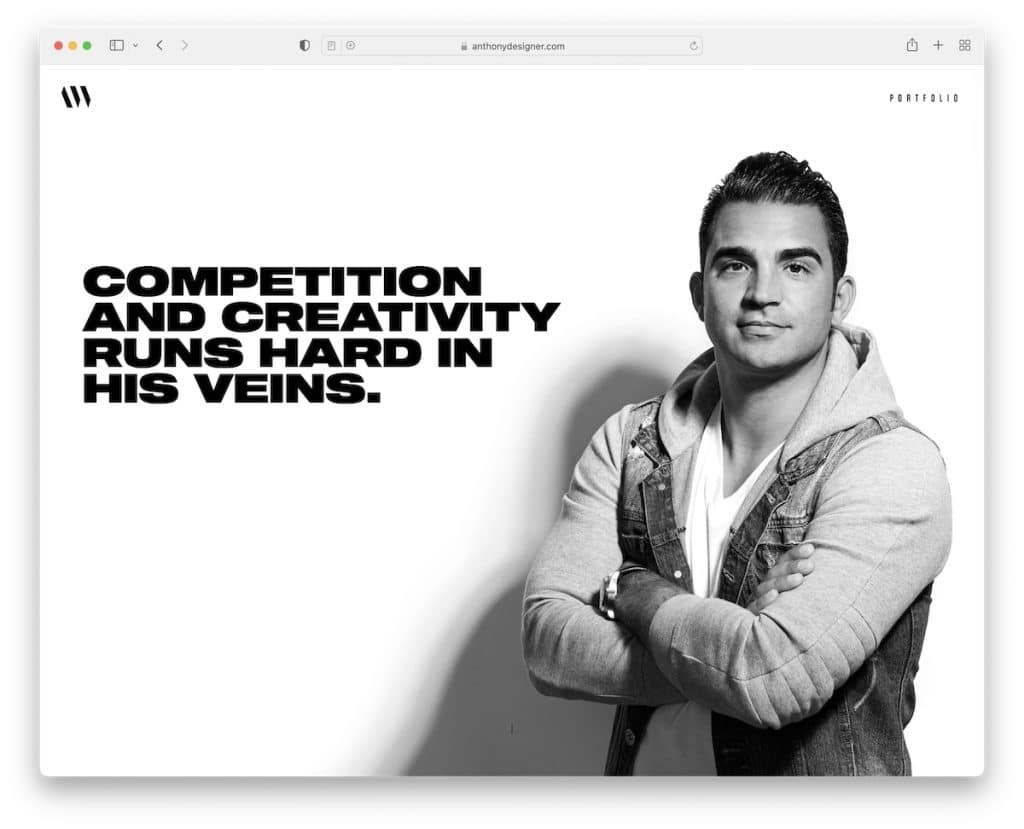
15. Anthony Wiktor
Construído com : Gatsby

Anthony Wiktor tem uma página exclusiva sobre mim que alterna entre planos de fundo claros e escuros sobrepondo sua imagem de plano de fundo.
A escolha de tipografia regular e em negrito agiliza a leitura do texto e a lista de clientes é extensa, mostrando que o trabalho de Anthony é de alta qualidade.
O rodapé não é tradicional, com links sociais criativos, um link de contato e um botão voltar ao topo.
Observação : faça com que sua seção sobre coloque um brilho extra em tudo o que você faz – faça com que ela o promova!
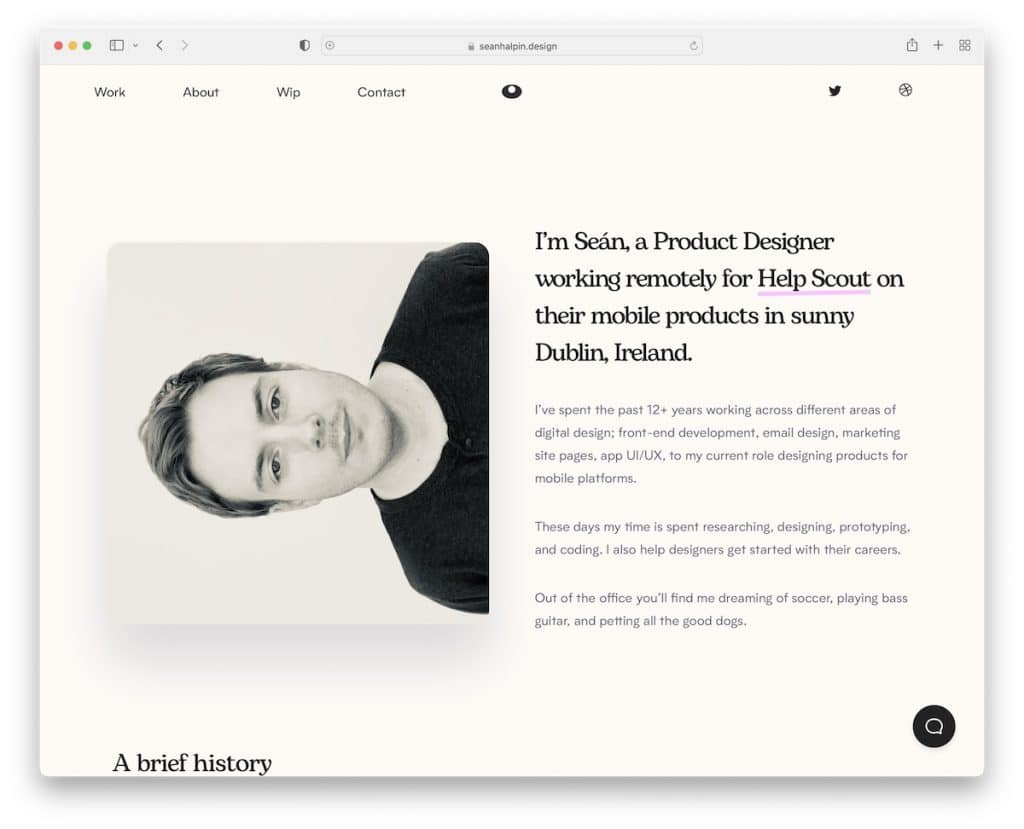
16. Sean Halpin
Construído com : GitHub Pages

Sean Halpin tem uma seção de heróis que chama a atenção com um layout dividido, apresentando uma imagem à esquerda e uma pequena biografia à direita.
Ele também criou uma linha do tempo legal que mostra sua experiência de trabalho e uma seção que exibe três livros que está lendo no momento.
E o chatbot é uma maneira inteligente de levar as pessoas a aprender mais sobre Sean ou contratá-lo para trabalhar.
Nota : Sempre há uma maneira de fazer as coisas de maneira diferente, mesmo que isso signifique girar o headshot para a esquerda.
Você quer ver mais sites pessoais e de currículo? Não perca a nossa coleção!
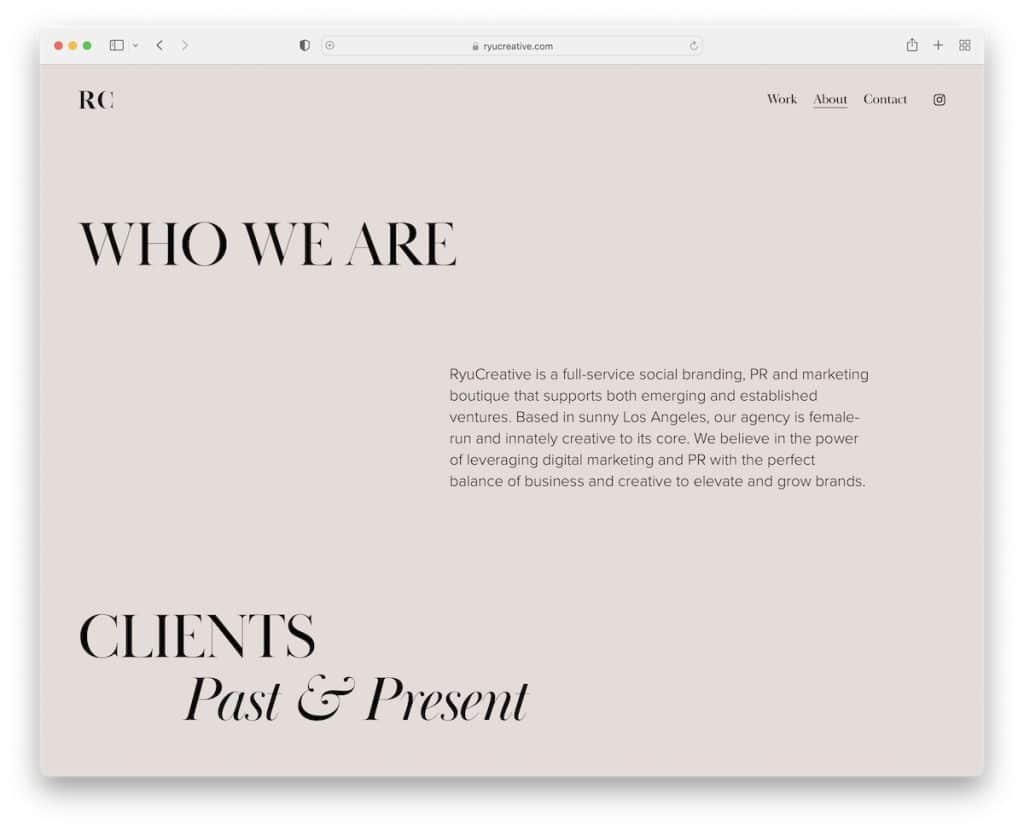
17. RyuCreative
Construído com : Squarespace

RyuCreative começa com um grande título e texto explicando o que eles fazem, continuando com logotipos de clientes e uma seção de equipe com imagens e biografias.
Esta página sobre mim não usa rodapé, apenas um cabeçalho básico com três links e um ícone IG.
Observação : permita que os clientes em potencial se familiarizem com quem está por trás da marca, adicionando uma seção de equipe abrangente.
Você também não deve perder esses lindos exemplos de sites do Squarespace para ver como esse software de criação de sites é versátil.
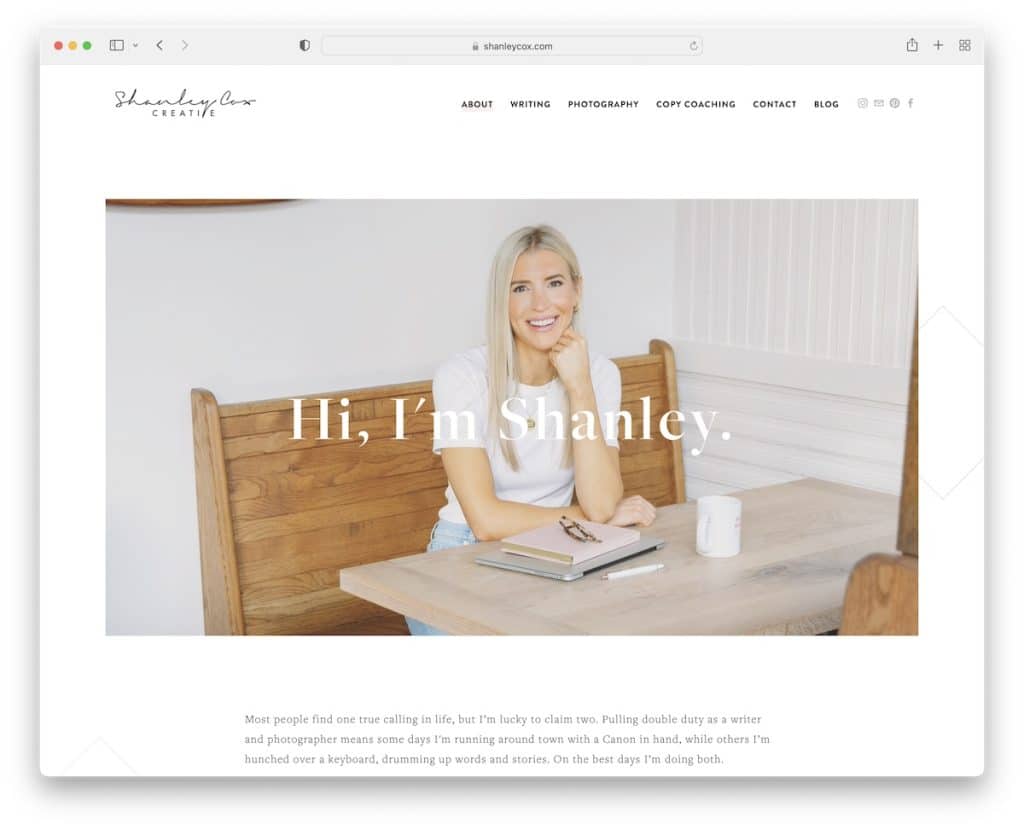
18. Shanley Cox
Construído com : Squarespace

Shanley Cox apresenta uma imagem dela mesma e um texto de introdução simples acima da dobra, o que não poderia ser feito de maneira melhor. Não há necessidade de complicar as coisas.
Mas Shanley também não complica o resto de sua página, usando texto, um formulário de contato, um feed do Instagram e uma seção de rodapé de três colunas.
É isso.
Observação : se você não souber qual imagem adicionar, use uma imagem sua.
Como criar a página “Sobre mim” ideal
Criar ou atualizar sua página sobre mim é muito mais fácil do que você pensa.
Você não precisa de nenhuma experiência para fazer isso acontecer, mas quer considerar nossas dicas para torná-lo o máximo.
Afinal, você quer mais clientes, não é?
E é aí que uma seção épica sobre mim entra em cena.
1. Escolha um modelo
Em vez de construí-lo do zero e perder muito tempo, você pode escolher um modelo e começar imediatamente.
Isso também significa que você pode ser um iniciante completo, mas ainda tem a chance de construir um resultado profissional.
Certifique-se de escolher o modelo que combina com seu site, trabalho e personalidade.
No entanto, você pode editar e personalizar qualquer modelo, enriquecendo-o com seus toques criativos.
Dica : Procure uma aparência de site simples.
2. Escolha Título e Linha/Texto de Abertura
Você pode manter o título simples e usar seu nome ou o nome da sua empresa. Você pode até optar por adicionar um logotipo.
Mas tente criar uma linha de abertura ousada, de uma ou duas frases, para atrair o visitante e deixá-lo interessado em saber mais sobre você e seus trabalhos.
Lembre-se, enquanto alguns apenas acrescentam o que fazem, outros incluem uma biografia. Felizmente, ambas as abordagens podem funcionar muito bem, então cabe a você decidir o que parece certo - ou, digamos, o que você sente!
3. Adicionar imagens
Enquanto alguns dos mais ousados usam apenas texto em suas páginas sobre, nós encorajamos você a usar imagens e vídeos para torná-lo mais envolvente. (A primeira opção pode funcionar muito bem se você for um escritor/redator.)
Você também pode usar controles deslizantes e portfólios com efeito lightbox.
Use o conteúdo visual para mostrar a si mesmo, seu trabalho, o processo e qualquer outra coisa que considere digna de inclusão.
4. Fale sobre suas valiosas habilidades e experiências
Claro, não se esqueça de contar mais sobre você, seu trabalho, suas habilidades, sua experiência, até mesmo sua educação e clientes anteriores e atuais.
Você também pode dedicar uma seção inteira aos seus serviços com botões CTA para o seu formulário de contato/pedido de cotação.
5. Use links e chamadas para ações
Como mencionamos acima, inclua botões de CTA, para que os interessados em trabalhar com você possam agir imediatamente.
Mas você também pode adicionar links para suas mídias sociais e outras partes de seus sites, como portfólio, blog, etc.
Conclusão
Com todos os exemplos acima e nossas dicas e recomendações, agora você tem tudo o que precisa para criar uma página poderosa sobre mim que elevará seu potencial às alturas.
Deixe sua página sobre compartilhar mais sobre quem você é, sua empresa, sua equipe, sua visão e seu processo.
Torne-o emocionante e interessante para que todos o leiam com alegria.
É a sua vez agora.
Boa sorte!
Deixe-nos saber se você gostou do post.
