18 Melhores Sites de Teatro (Exemplos) 2022
Publicados: 2022-12-09Você está procurando os melhores sites de teatro para inspiração e novas ideias?
Você veio ao lugar certo!
Reunimos uma coleção dos sites mais impressionantes com ótimos designs que elevam o fator WOW às alturas.
Além disso, também adicionamos a plataforma de criação de sites/CMS que cada página usa.
No entanto, você também pode usar qualquer um dos melhores temas WordPress de teatro e desbloquear total liberdade criativa para sua presença na web.
Vamos lá!
Melhores sites de teatro de 2022
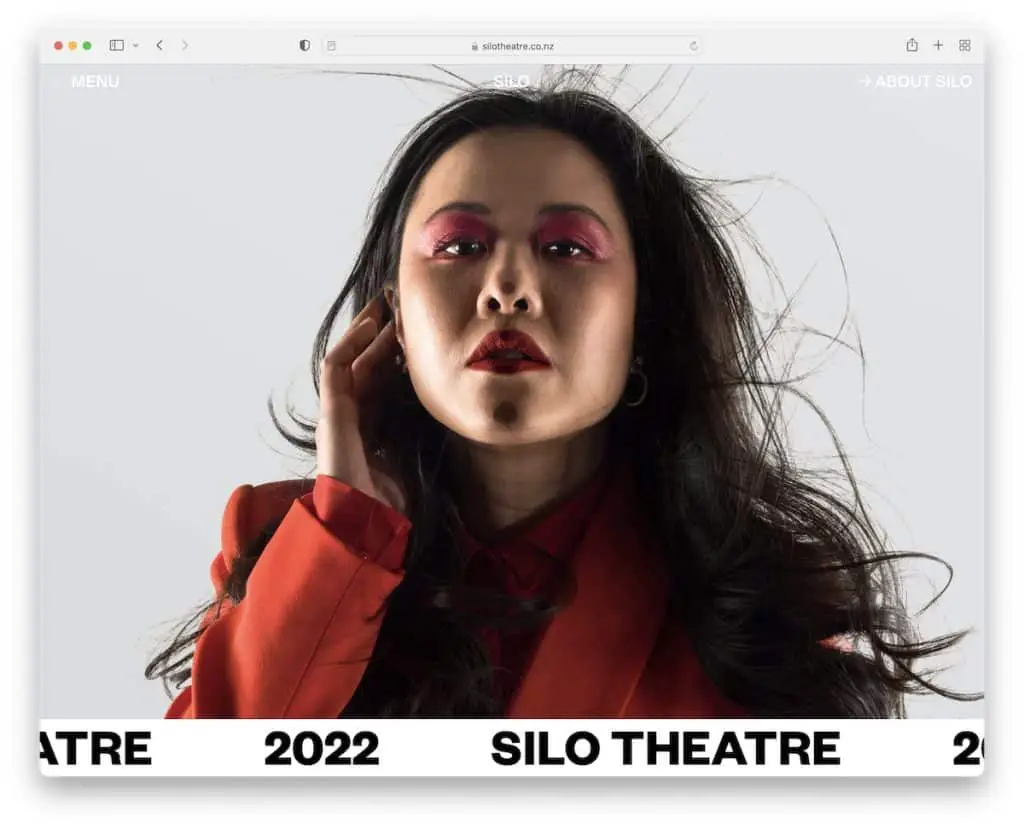
1. Silo
Construído com: Craft CMS

O Silo tem um belo fundo de imagem em tela cheia com uma barra de “notificação” deslizante automática que diz Silo Theatre 2022.
Sua área de cabeçalho é minimalista e transparente, com um botão de menu que apresenta um ponto animado para visibilidade.
A experiência de rolagem do Silo também é muito envolvente, apresentando animações interessantes para manter o visitante intrigado.
Observação : desde uma simples seção de heróis até uma rolagem criativa - sempre há uma maneira de incrementar seu site.
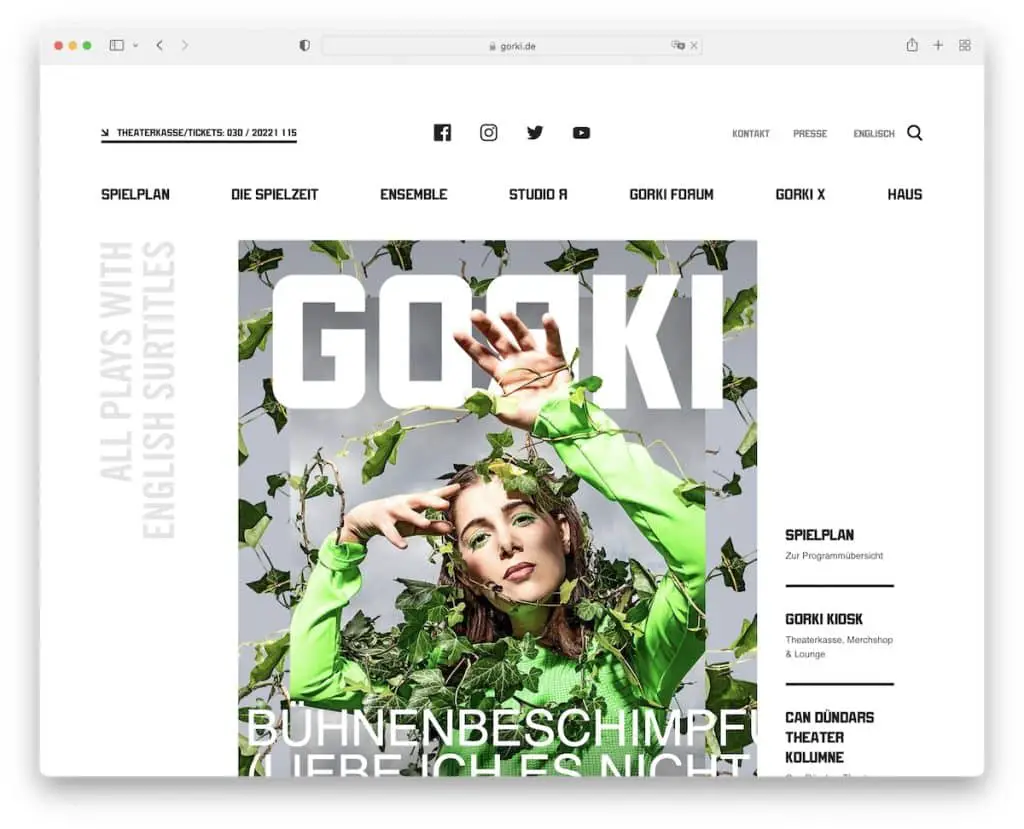
2. Gorki
Construído com: Drupal

Gorki é um site de teatro moderno que promove os próximos shows com um grande banner na seção de heróis. Mas você também obtém outros links se estiver interessado em aprender mais sem a necessidade de começar a rolar.
O cabeçalho flutuante é minimalista, com um botão de menu de hambúrguer, logotipo e ícone de pesquisa. O site também apresenta um carrossel legal para convidados que é sensível ao deslizar.
Nota : Crie uma seção única de herói que irá despertar a curiosidade instantânea em todos os seus visitantes.
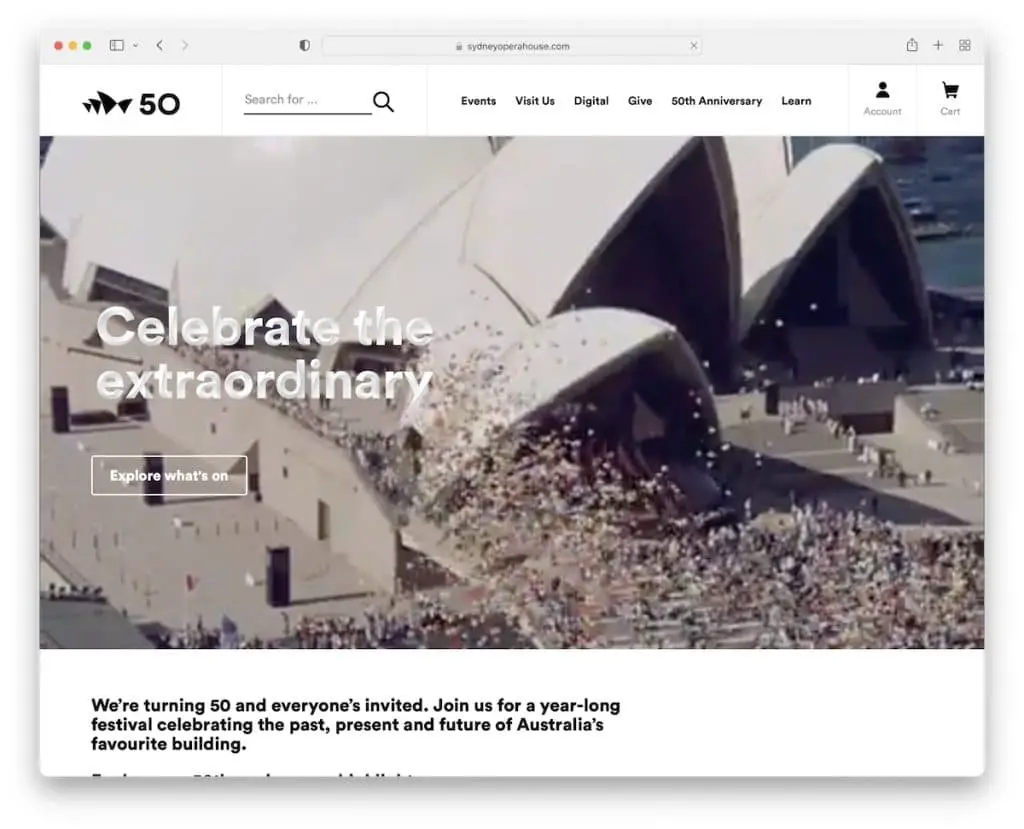
3. Ópera de Sidney
Construído com: Adobe Experience Manager

O site da Sydney Opera House optou por uma seção de herói de fundo de vídeo em vez de uma imagem ou um controle deslizante. Ele também possui um título e um botão de chamada para ação (CTA).
Sua programação de shows é como um portfólio de grade filtrável que ajuda a encontrar eventos populares, transmissões, artigos e mais rapidamente.
Observação : em vez de criar um site longo, crie um portfólio com tags, para que os usuários encontrem o que gostam mais rapidamente.
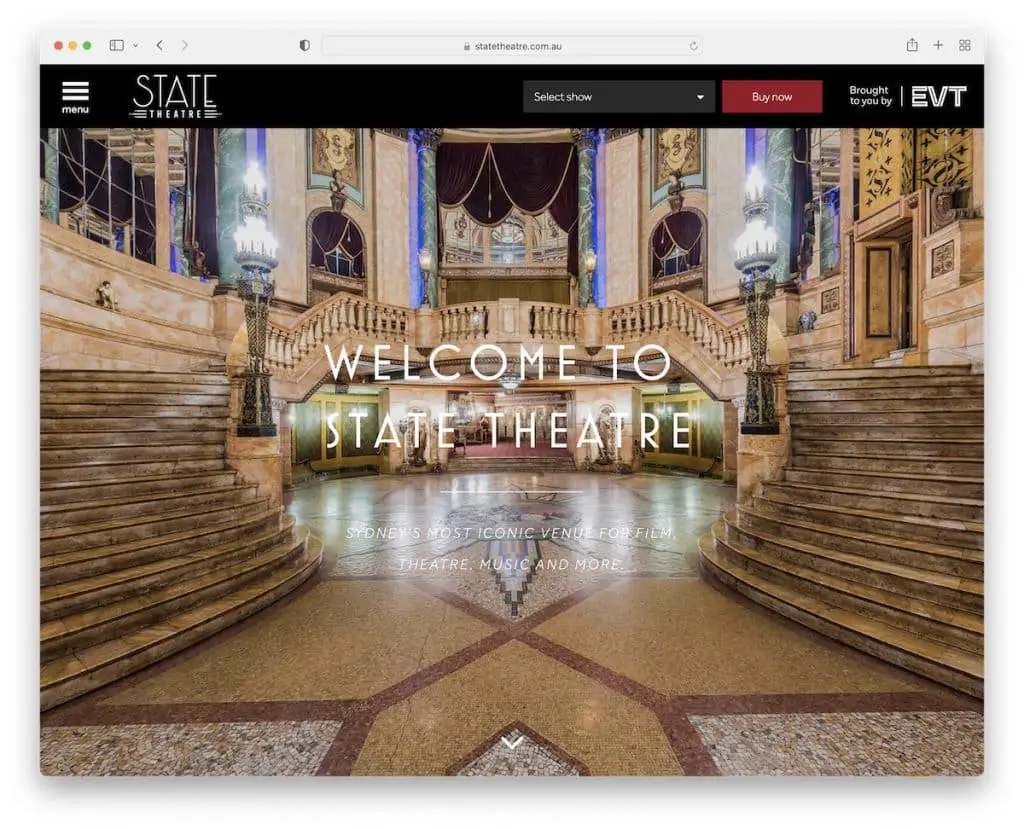
4. Teatro Estadual
Construído com: Tema Sage

O site do State Theatre oferece uma sensação de boas-vindas com seu controle deslizante de imagem em tela cheia. Eles têm uma das seções de cabeçalho mais práticas que abrem um menu da barra lateral ao clicar e permitem que você compre ingressos para shows com o prático menu suspenso.
Por outro lado, o rodapé consiste em ícones de mídia social e um botão de assinatura de boletim informativo.
Observação : use seu cabeçalho para encontrar shows e vender ingressos diretamente, economizando o precioso tempo dos usuários.
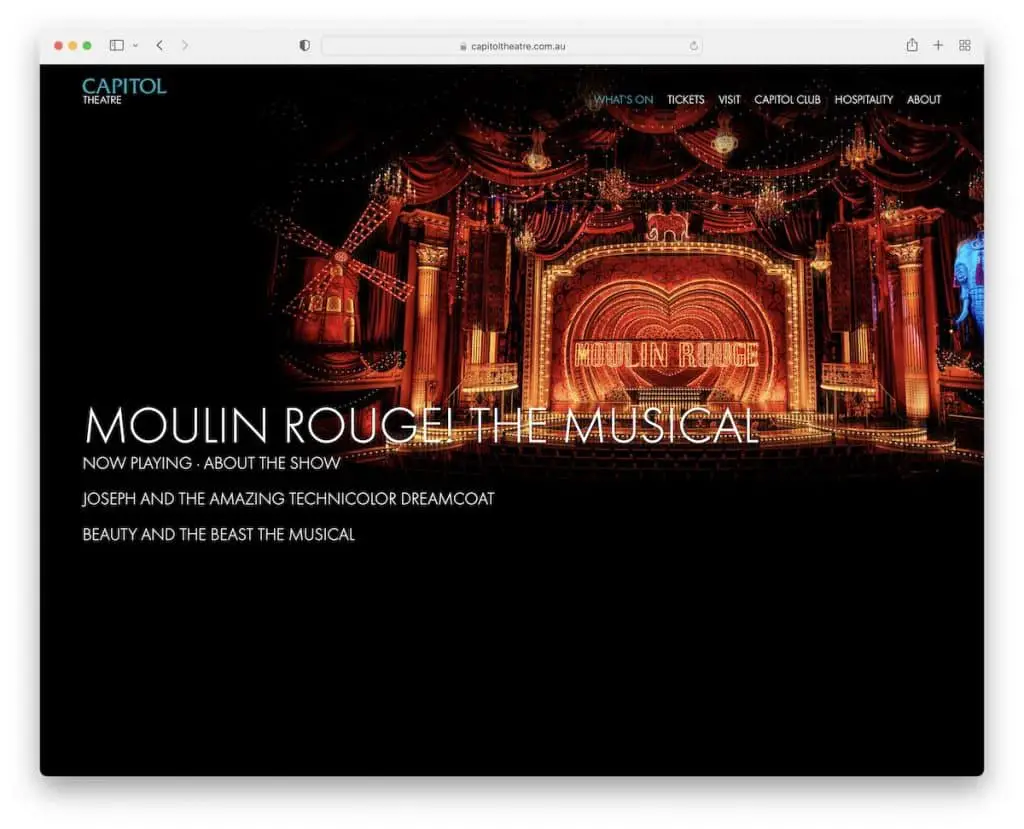
5. Capitólio
Construído com: Microsoft ASP.NET

O site do Capitol Theatre mantém sua página inicial simples e ousada com uma estrutura de três partes. Eles promovem três de seus shows com imagens grandes e texto clicável com um efeito de “salto” entre eles.
O cabeçalho é transparente com links para outras páginas do site, usando um menu suspenso.
Observação : use imagens e textos grandes para promover seus programas.
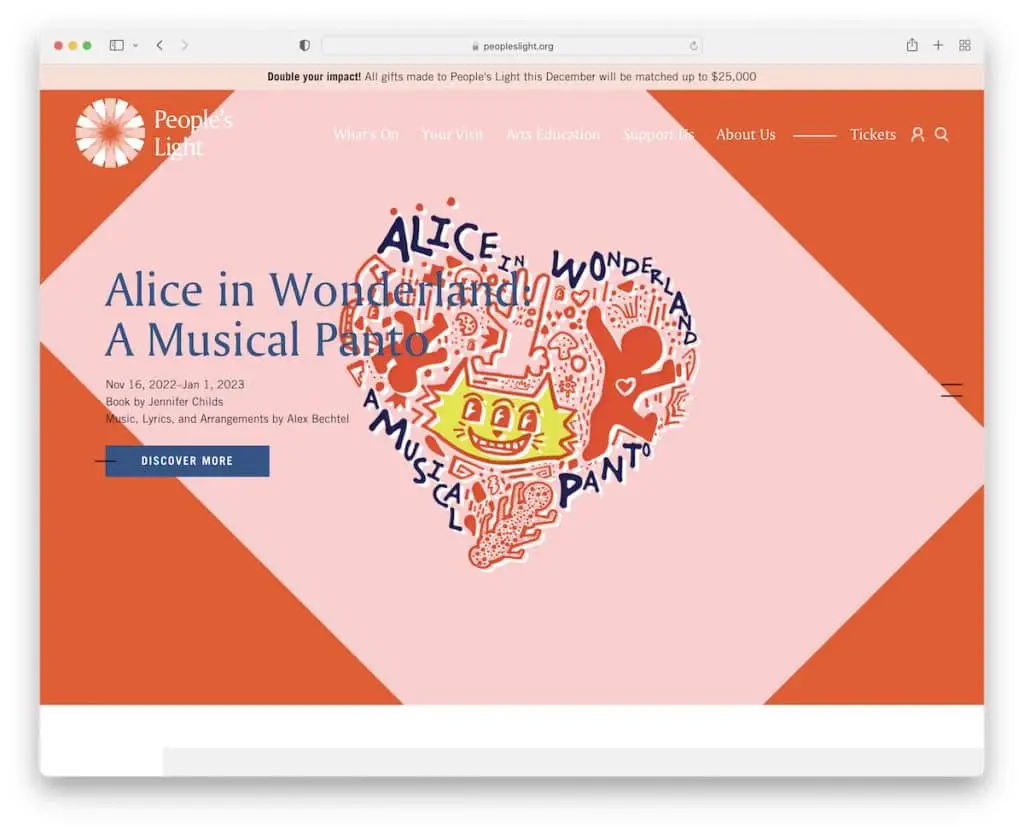
6. Luz do Povo
Construído com: Umbraco

O People's Light tem um controle deslizante vertical exclusivo que você controla com a rolagem, diferenciando instantaneamente este site de teatro dos outros.
A página também apresenta uma barra de navegação fixa, um feed legal do Twitter e uma grande seção para promover sua lista de e-mail.
Além disso, eles têm uma barra de notificação na parte superior para anunciar uma boa causa.
Observação : adicione uma barra superior se desejar promover uma venda especial, novos shows ou qualquer outra coisa que precise de atenção extra.
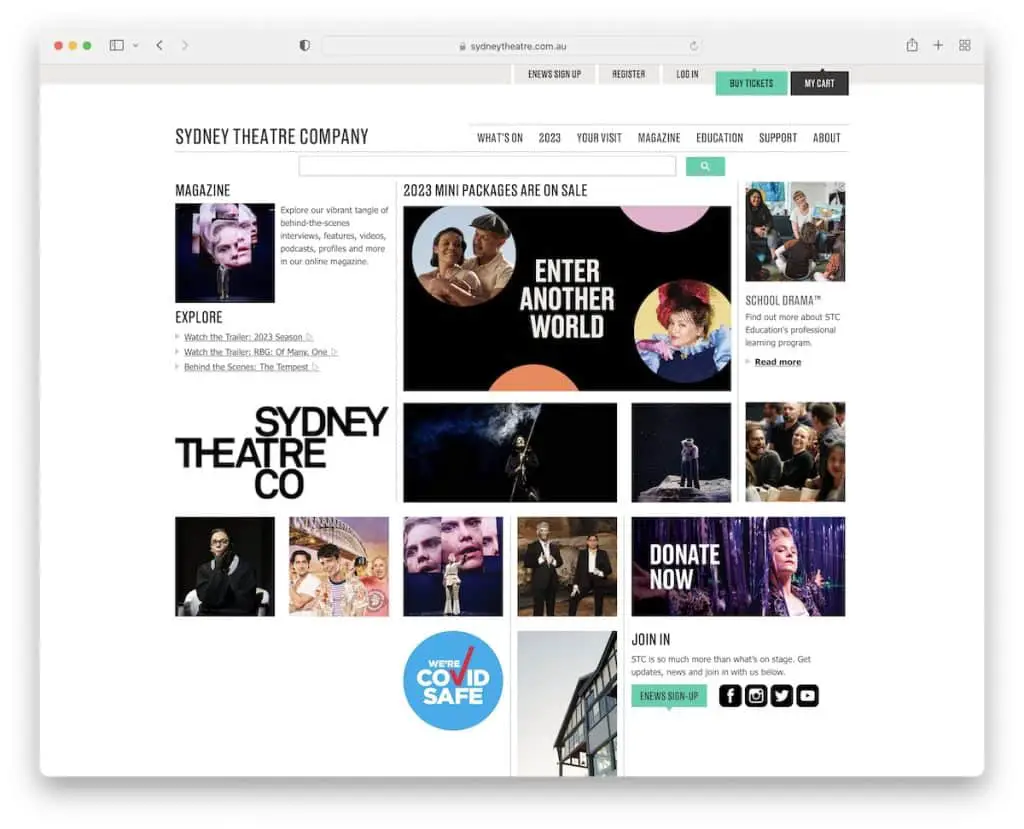
7. Teatro de Sidney
Construído com: SiteCore

O Sydney Theatre tem uma página inicial que é apenas uma seção de heróis (na área de trabalho). Mas eles apresentam um layout de grade legal que promove alguns de seus shows por meio de imagens que compartilham mais informações ao passar o mouse.
Mas todos também podem acessar o botão “Mas ingressos” na barra superior ou usar a barra de navegação para navegar pelos eventos, conferir a revista e muito mais.
Observação : uma página inicial simples com uma grande barra de pesquisa pode aumentar a experiência geral do usuário em seu site.
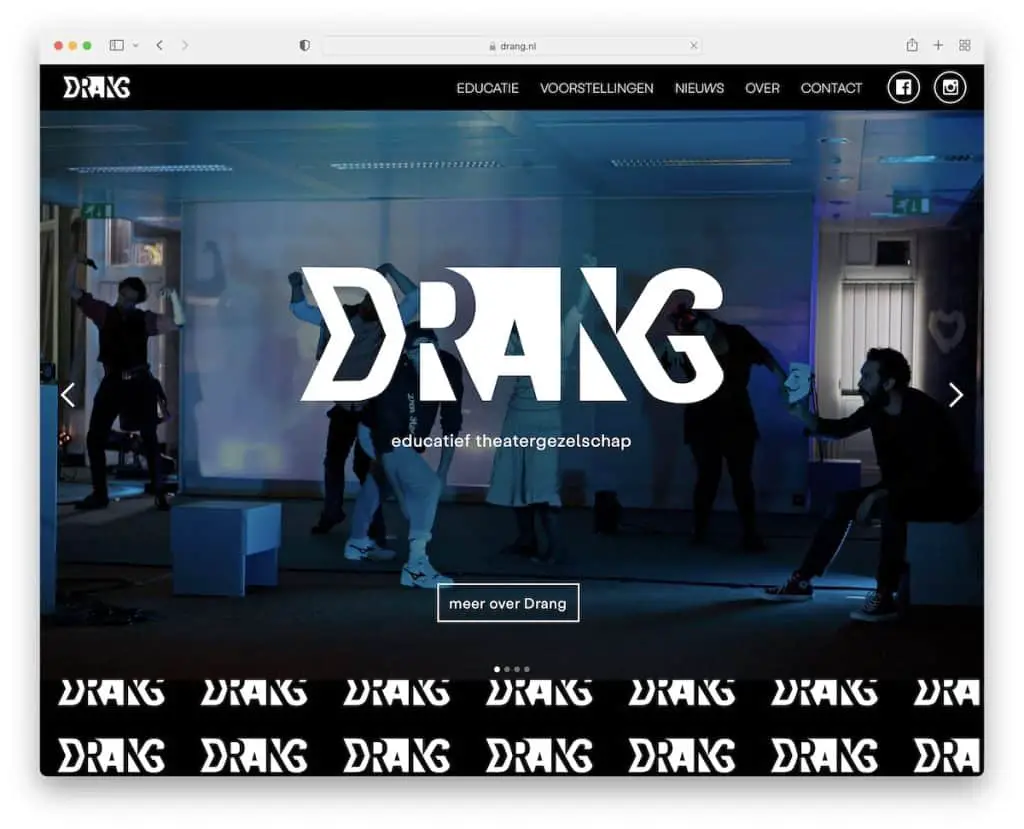
8. Drang
Construído com: Webflow

Drang apresenta um design em preto e branco com uma grande apresentação de slides que promove seus shows atuais.
O cabeçalho é flutuante e está sempre disponível para o usuário se ele quiser visitar outras páginas internas ou visualizar os perfis sociais de Drang pressionando os botões.
Observação : o design do modo escuro é uma ótima maneira de destacar mais o site do seu teatro.
Além disso, não se esqueça de verificar mais sites épicos do Webflow para ver o que é possível com este excelente software de criação de sites.
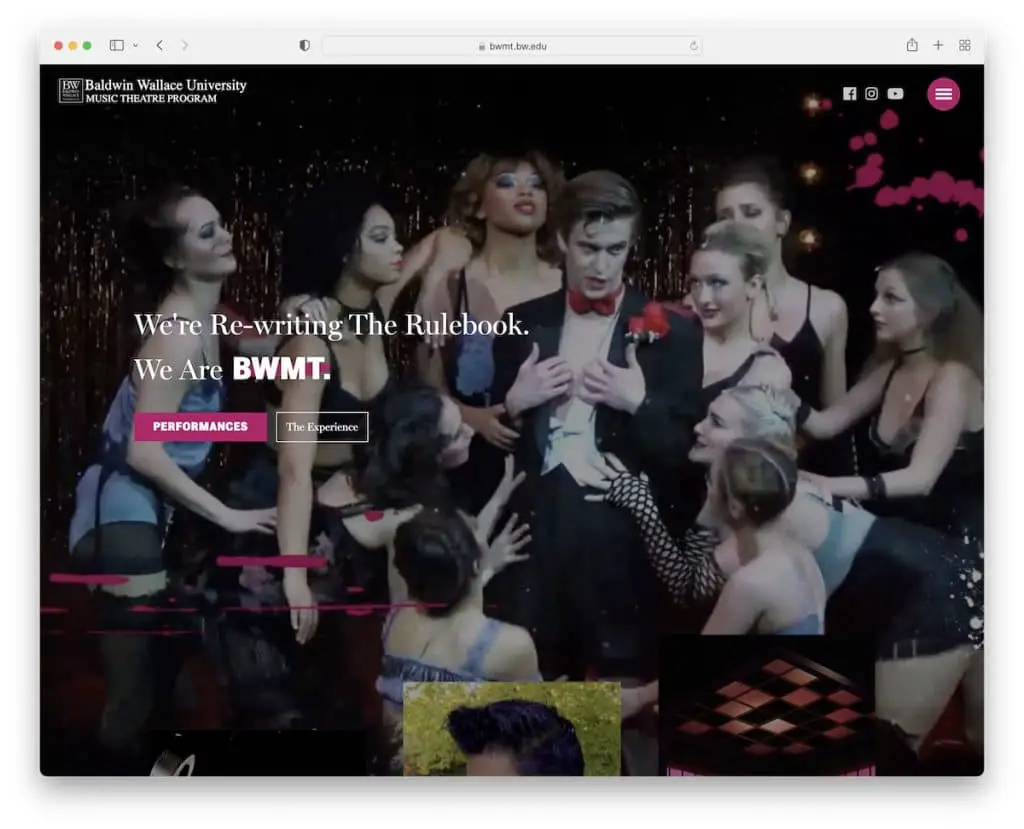
9. BWMT
Construído com: Webflow

O site da BWMT é muito moderno, começando com uma animação cativante e um fundo de vídeo. Mas o fundo do vídeo muda para um fundo de imagem que muda a cada seção, fazendo com que o site pareça extremamente dinâmico.

Além disso, o cabeçalho flutuante é transparente para manter os olhos dos visitantes no conteúdo, mas está sempre disponível para visitar outras páginas.
Observação : use um plano de fundo de vídeo e compartilhe clipes curtos de seus shows para deixar o usuário animado.
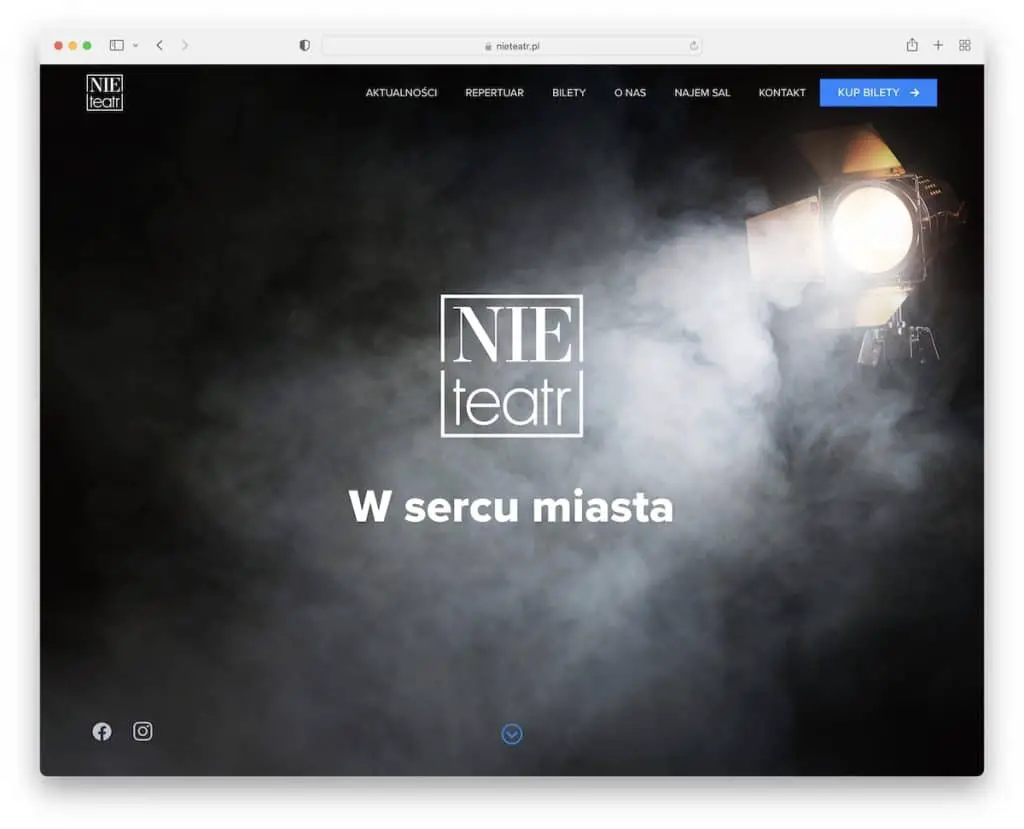
10. NieTeatr
Construído com: Webflow

Imagem em tela cheia, logotipo e texto mantêm o site do NieTeatr muito minimalista à primeira vista. A imagem se abre como uma cortina que anuncia o início do espetáculo – neste caso, uma apresentação de slides.
Quanto mais você rola, mais conteúdo e informações ele revela, com animações extras para uma experiência mais imersiva.
Nota : Surpreenda seus visitantes com o inesperado, assim como o NieTeatr faz.
11. LABirinto
Construído com: Squarespace

O que é único no LAByrinth é que o controle deslizante de tela inteira que eles usam apresenta apenas imagens - sem texto, sem CTAs - mantendo-o mínimo.
Mas você pode acessar o menu suspenso para obter mais informações, porque a rolagem termina muito rapidamente com um botão “Doação”.
Observação : seu site é um ótimo lugar se você quiser arrecadar doações.
Precisa de mais ideias? Confira estes exemplos de sites da Squarespace que são simplesmente incríveis!
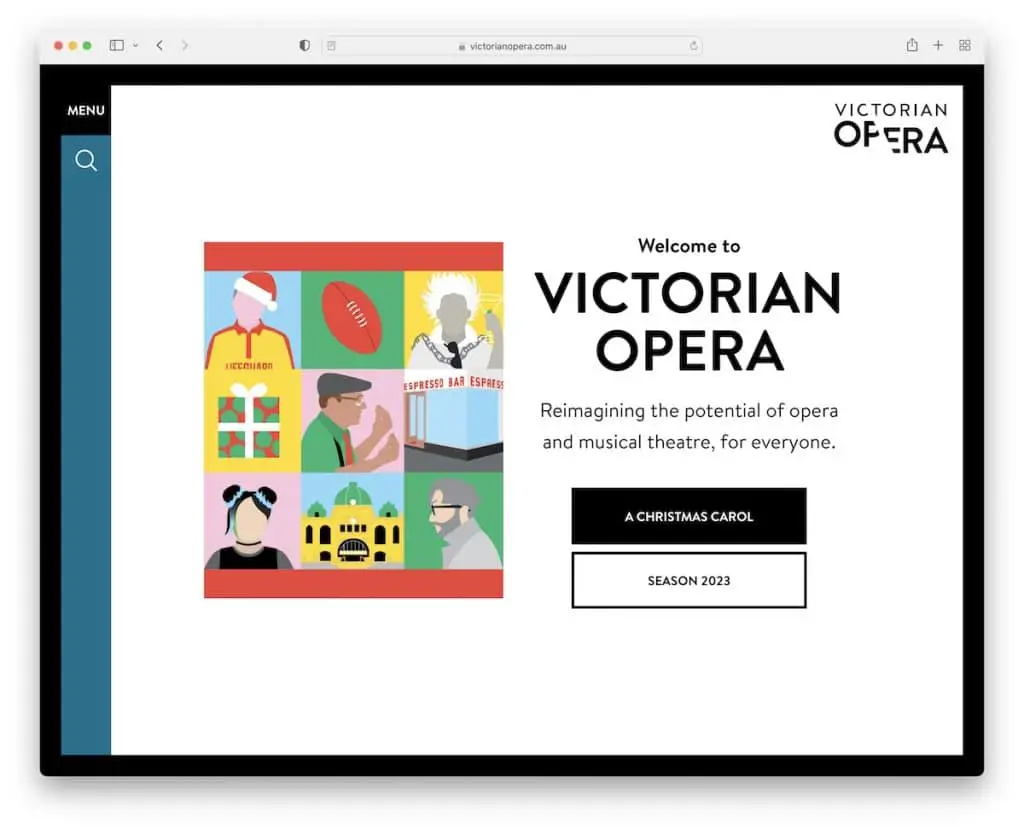
12. Ópera vitoriana
Construído com: Craft CMS

Já vimos vários sites de teatro simples, mas nenhum é como a Victorian Opera. A página inicial apresenta apenas uma seção de heróis com um pequeno controle deslizante, botões de texto e CTA para acessar o programa atual ou ver a próxima temporada.
Mas você também pode clicar nos ícones de pesquisa ou menu que o equipam com tudo para encontrar exatamente o que deseja.
Nota : Simplicidade sempre funciona, especialmente com um toque de criatividade, como no caso do site da Victorian Opera.
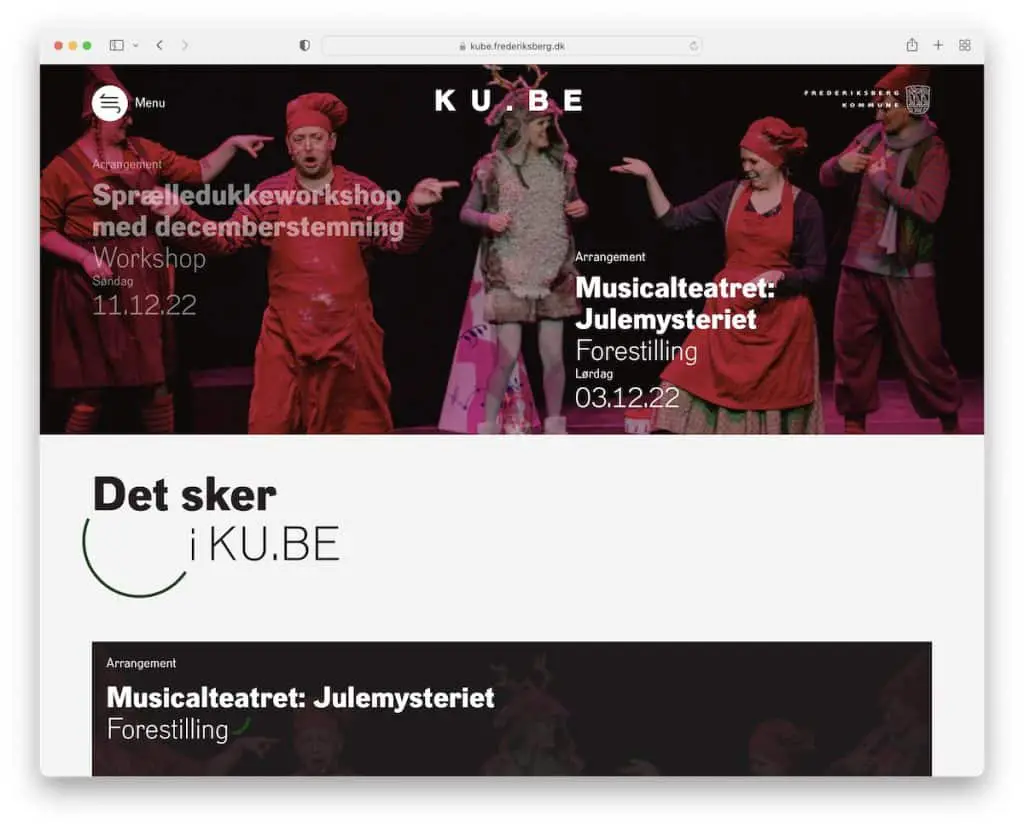
13. KUBE
Construído com: Drupal

O KUBE tem um controle deslizante de largura total bastante interessante com um cabeçalho transparente que fica fixo quando você começa a rolar.
O menu hambúrguer revela uma sobreposição de navegação em tela cheia que leva você facilmente a todas as informações.
Há também outro controle deslizante vertical logo antes do rodapé com detalhes adicionais.
Observação : uma sobreposição de menu em tela cheia é ótima para experimentar elementos e animações.
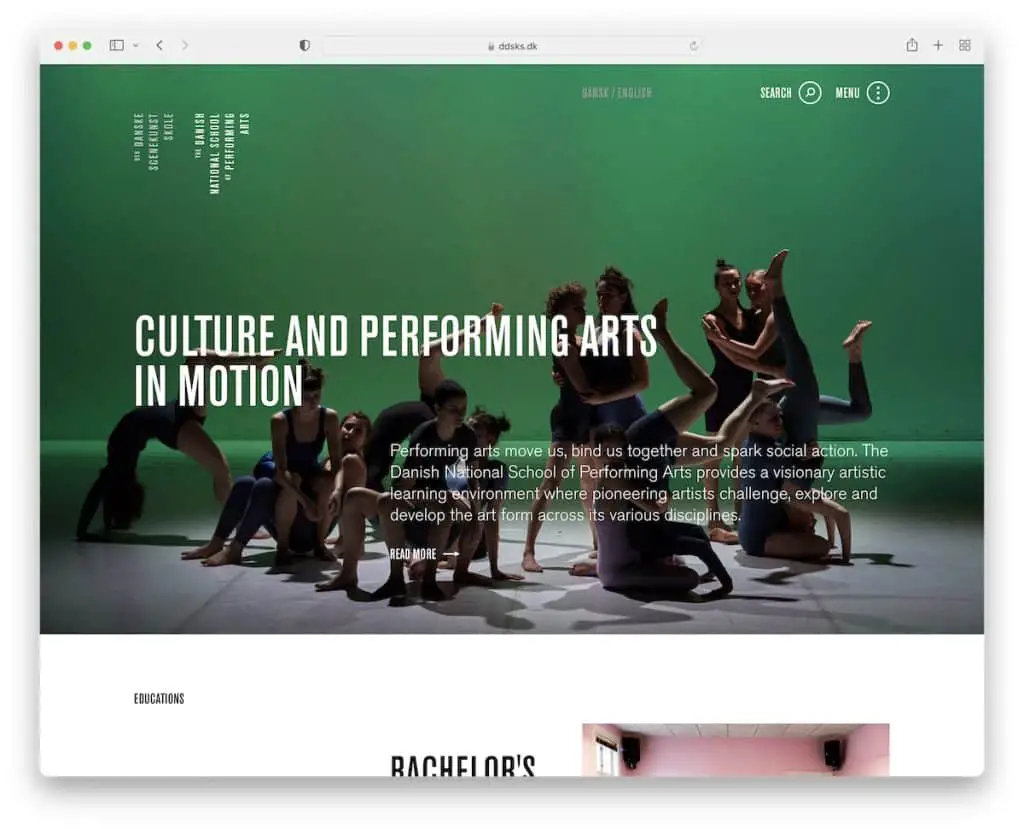
14. DDSKS
Construído com: Drupal

O DDSKS é outro site de teatro que adotou o método de carregamento de conteúdo na rolagem para elevar a experiência de rolagem.
Eles também apresentam uma pequena variação do menu de hambúrguer em tela cheia e incluem um botão voltar ao topo que aparece apenas na parte inferior do site.
Nota : O bom uso do espaço em branco com animações de rolagem vão muito bem de mãos dadas.
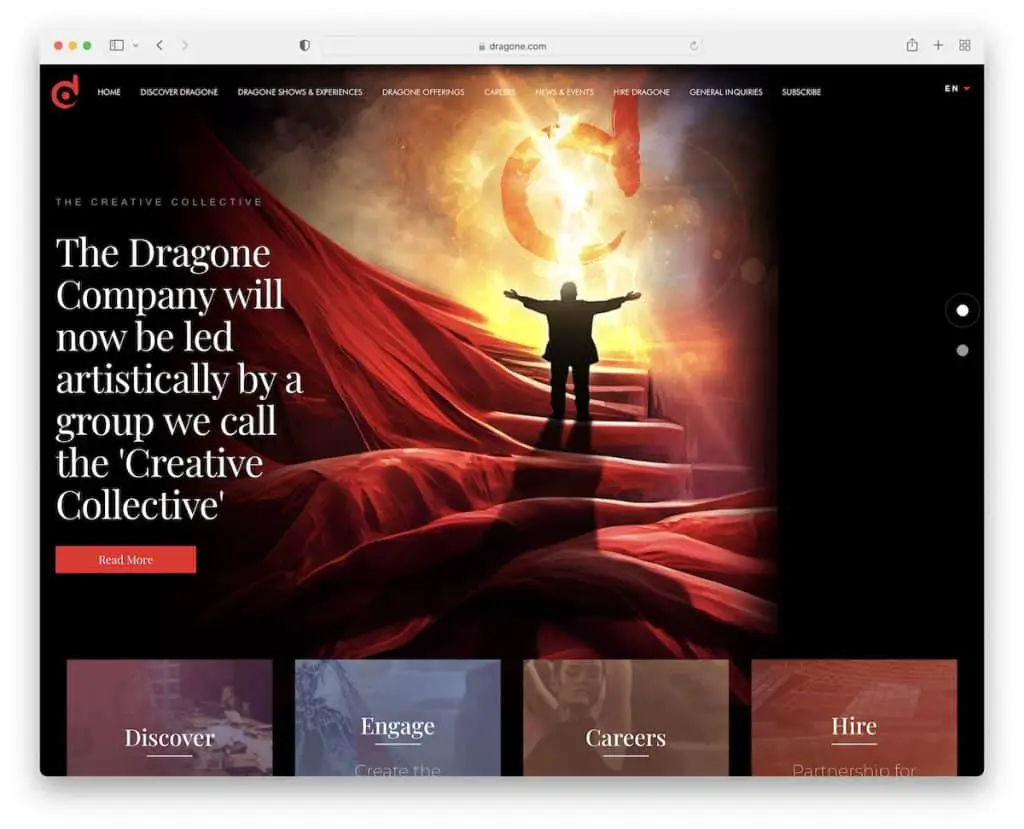
15. Dragão
Construído com: Elementor

Dragone é um site de teatro com um design escuro, um controle deslizante e um efeito flutuante 3D que é muito legal.
Você também encontrará uma barra de navegação transparente com funcionalidade de mega menu em algumas categorias. Além disso, eles mantêm a área do rodapé de quatro colunas muito minimalista com opções de navegação adicionais.
Observação : um mega menu pode funcionar muito bem para cinemas porque você pode adicionar imagens e links.
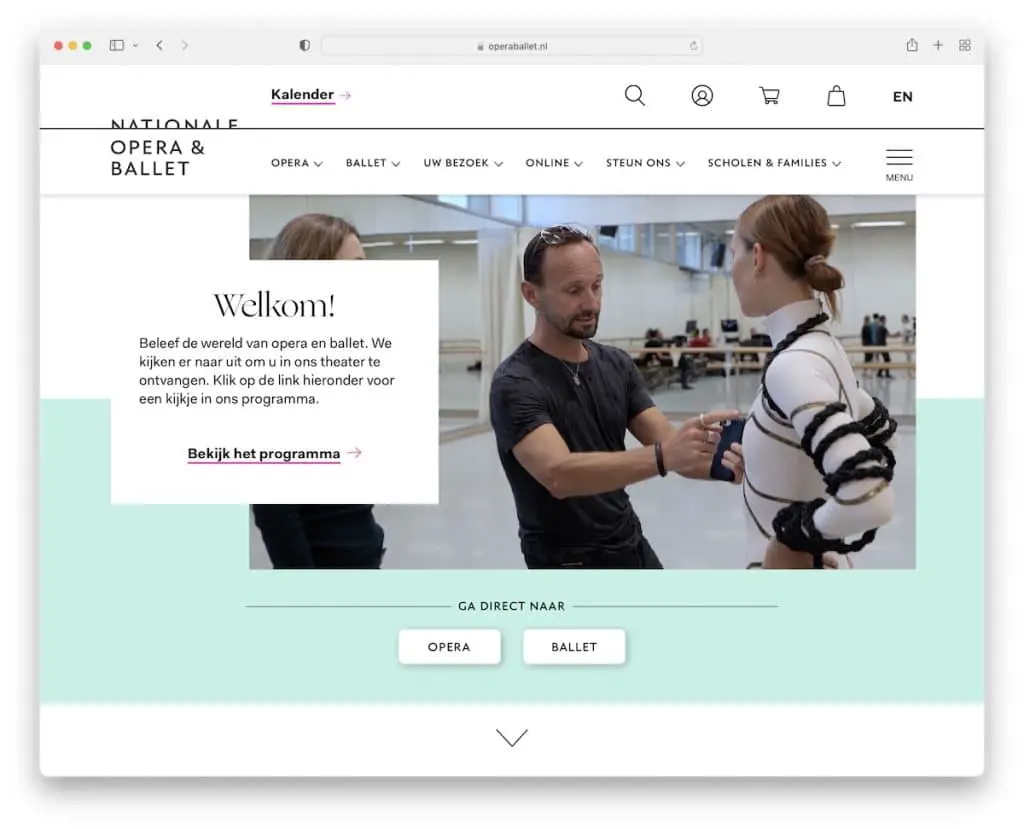
16. Ópera Nacional e Balé
Construído com: Drupal

O site da Nationale Opera & Ballet começa com um conceito de herói interessante que apresenta um vídeo reproduzido automaticamente com uma sobreposição de banner (que inclui texto e um CTA).
A página também possui uma seção de cabeçalho de duas partes com ícones/links rápidos na primeira linha e navegação na segunda.
Observação : se você deseja adicionar um vídeo ao seu site, faça-o de maneira diferente, como Nationale Opera & Ballet.
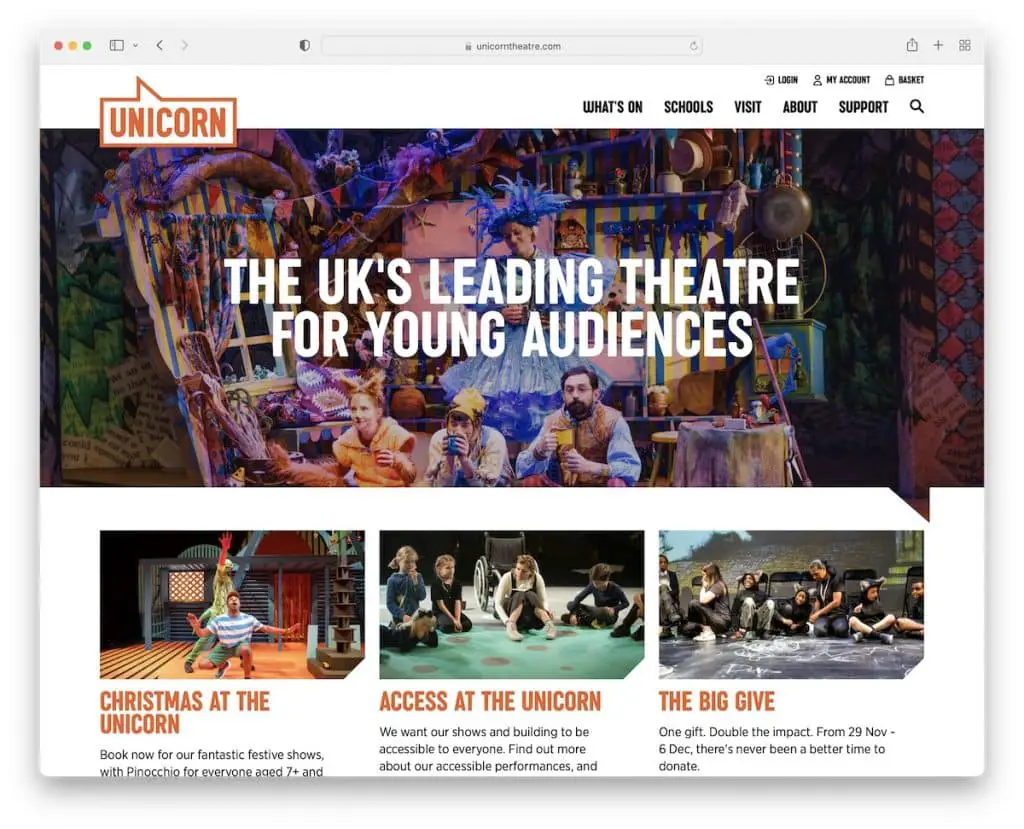
17. Unicórnio
Construído com: Craft CMS

Embora a maioria dos sites de teatro que adicionamos a esta lista tenha alguns elementos criativos, o Unicorn mantém isso bem básico.
Um grande banner acima da dobra, uma apresentação de programas em estilo de grade e um formulário de assinatura de boletim informativo estão disponíveis na página inicial.
A seção de rodapé fornece informações adicionais sobre teatro com links de mídia social para estar sempre atualizado com o que está em alta.
Nota : Seu site não precisa necessariamente de animações ou efeitos especiais. Sinta-se à vontade para mantê-lo básico e estático.
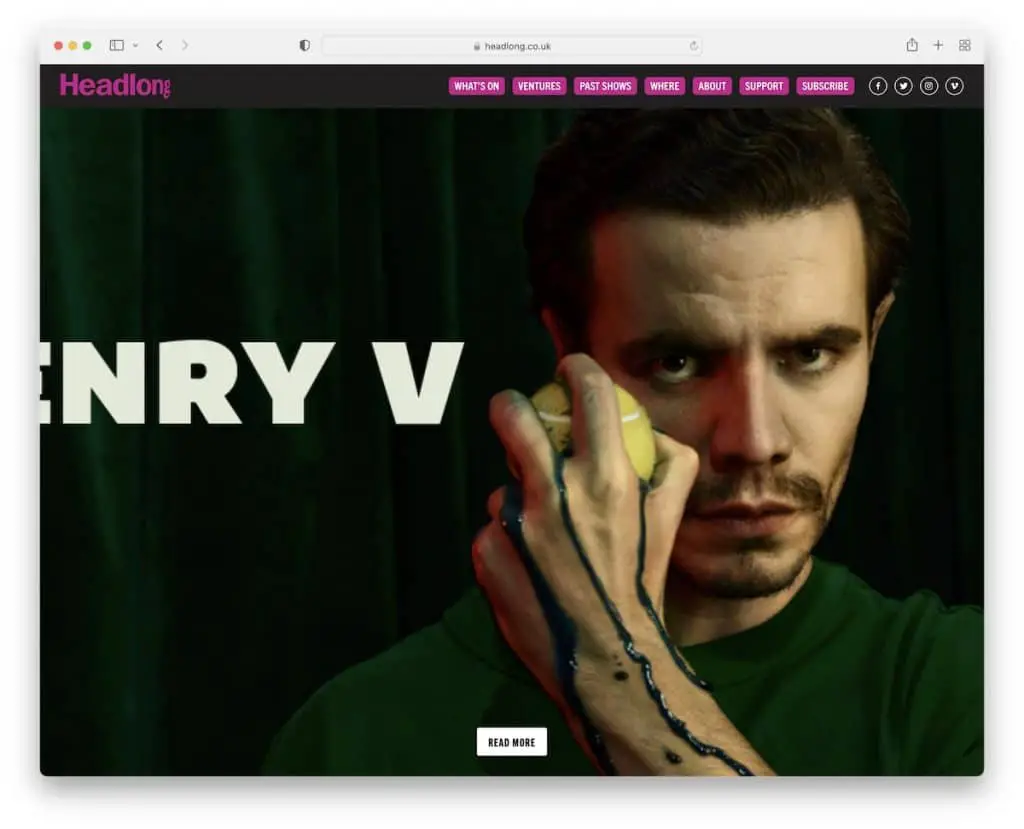
18. De cabeça
Construído com: Squarespace

Assim como o site Unicorn, o Headlong não complica o design da página inicial. No entanto, a apresentação da imagem em tela cheia do programa (atual) com um botão CTA é ousada e impactante.
Três banners adicionais abaixo da dobra promovem shows atuais e passados e seu blog.
Observação : crie uma primeira impressão forte com uma imagem de fundo em tela cheia.
Deixe-nos saber se você gostou do post.
