18 belos layouts CSS gratuitos para designers de interface de usuário
Publicados: 2022-04-11Como os sites obtêm todos esses alinhamentos, cores e flexibilidade de conteúdo interessantes? É por causa do CSS! Pense no CSS como o naipe da web. É aquele revestimento extra no bolo para deixá-lo maravilhoso. E embora não possamos provar a web, certamente podemos aproveitá-la ao máximo quando os designers dedicam seu tempo para fornecer experiências de navegação na web únicas, ambiciosas e estelares. Começar com CSS nunca foi tão fácil; agora existem centenas de livros, frameworks e sites de codificação que fornecem experiência integrada para entender como a web é estilizada. A melhor parte é que você pode contribuir para esses esforços de estilo!
Portanto, sem mais delongas, apresentamos 18 dos layouts CSS mais versáteis, criados pelos próprios veteranos do CSS. Esses designs e layouts são prontos para uso em seus projetos ou apenas para entender como os layouts funcionam. É uma coleção maravilhosa de layouts que irão inspirá-lo quando você começar a perceber o quanto o CSS progrediu e como uma pequena adição de códigos JS interativos pode fazer toda a diferença. Na parte inferior, incluímos algumas estruturas de layout CSS famosas para ajudá-lo a estilizar um layout responsivo e moderno em pouco tempo.
Puro

Com todos aqueles belos layouts CSS que vimos, você ainda percebe que algo está faltando. Esses são os elementos e componentes da web que você pode colocar para criar um site totalmente funcional. Claro, codificá-los você mesmo é possível, mas por que perder tempo quando você tem frameworks como o Pure para trabalhar? O Pure fornece várias opções de layout. Isso inclui blogs, e-mails, galerias de fotos, páginas de destino, tabelas de preços, menus laterais e outros tipos de menus.
Você pode unir esses layouts e começar a criar um design exclusivo da web. Os componentes que vêm com o Pure são grades, botões, tabelas, formulários e menus. Tudo isso flui sem esforço enquanto você os coloca todos juntos. Ao incluir Pure e escrever algum CSS, você pode garantir que seu site ou aplicativo funcione corretamente em todos os navegadores. Vai mesmo parecer verdadeiramente único. O melhor de tudo é que o tamanho do seu arquivo CSS permanecerá pequeno. Esse recurso é ótimo para usuários móveis e outros com conexões lentas.
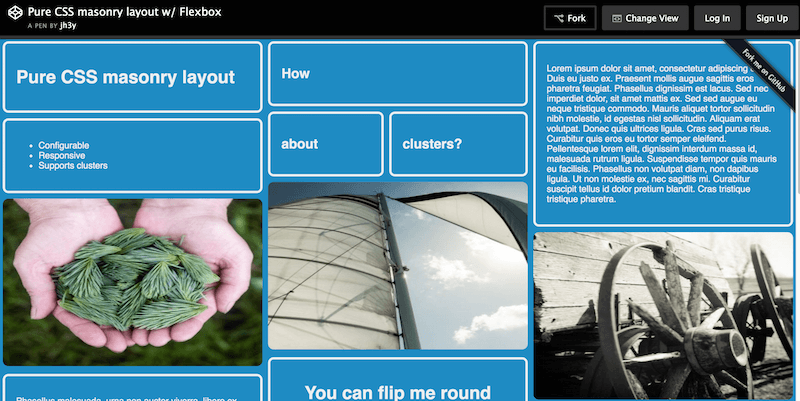
Layout de alvenaria CSS puro com Flexbox

Jhey Tompkins é um especialista em CSS com mais de 15.000 contribuições individuais no GitHub somente no ano passado; que conquista incrível! Muitos de seus repositórios no GitHub têm mais de 100 estrelas e ele é bem conhecido entre seus colegas. Este layout CSS específico da Jhey também usa o Flexbox para obter um layout de alvenaria sólido pronto para seus elementos e widgets do site. Alguns recursos interessantes incluem grades individuais "invertidas" para maior criatividade e destaques quando o usuário passa o mouse sobre elas. Para concluir, é um layout de grade perfeito para um projeto de site que irá lidar com muito conteúdo.
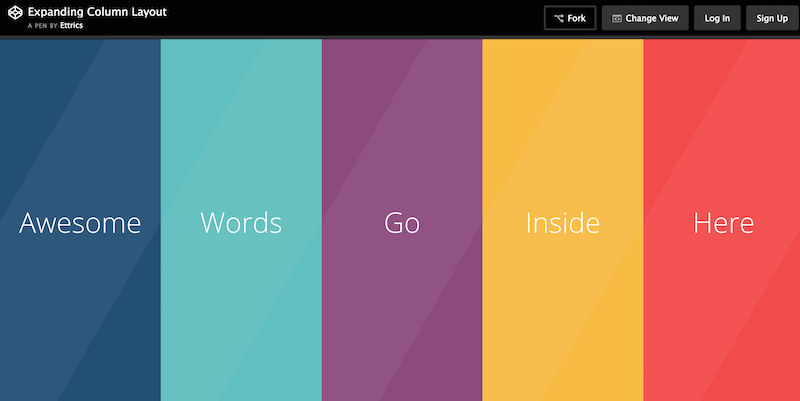
Expansão do layout da coluna

A Ettrics é uma pequena agência de design digital no Canadá. Dois caras gerenciam esta pequena agência e criaram algumas obras de arte incríveis que milhares de designers em todo o mundo reconheceram. Eles também compartilharam alguns trechos CSS legais no passado, como animações Hexagon, animações deslizantes, sobreposições de menu, interfaces de arrastar e soltar e gráficos de barras interativos - somando mais de 100.000 visualizações no total.
Eles também não têm vergonha de escrever e compartilhar tutoriais com a comunidade. Eles escreveram extensivamente sobre como os designers podem criar kits de interface do usuário e experiências de usuário atraentes usando uma boa compreensão do design. Os desenvolvedores também criaram esse layout chamado Layout de Coluna de Expansão. O público já viu esse layout mais de 30.000 vezes. Depois de acessar esse layout, você verá um layout de página simples perfeito para portfólios que mostra colunas de cores diferentes e expande cada coluna individualmente. Dentro da janela de expansão, você pode colocar qualquer conteúdo que desejar.
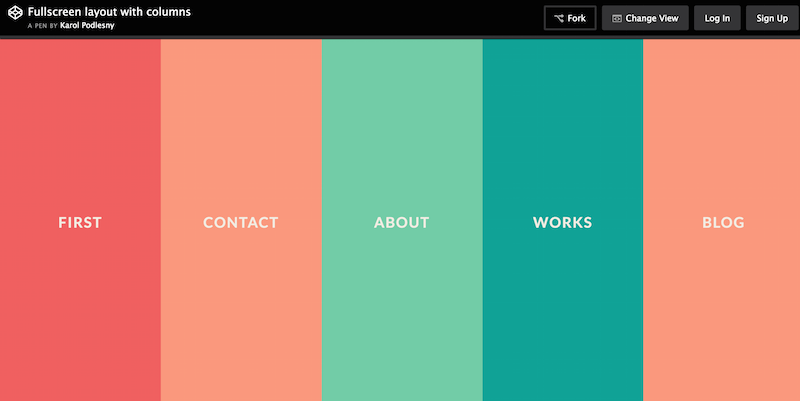
Layout de tela cheia com colunas

Karol Podlesny pegou o trabalho de Ettrics e mudou um pouco os esquemas. Você também obtém um conjunto diferente de cores e janelas de expansão ligeiramente mais otimizadas para compartilhar conteúdo. Vale a pena compartilhar para economizar tempo de gerenciamento de cores individualmente! Além disso, é em tela cheia e se adapta graciosamente a dispositivos móveis.
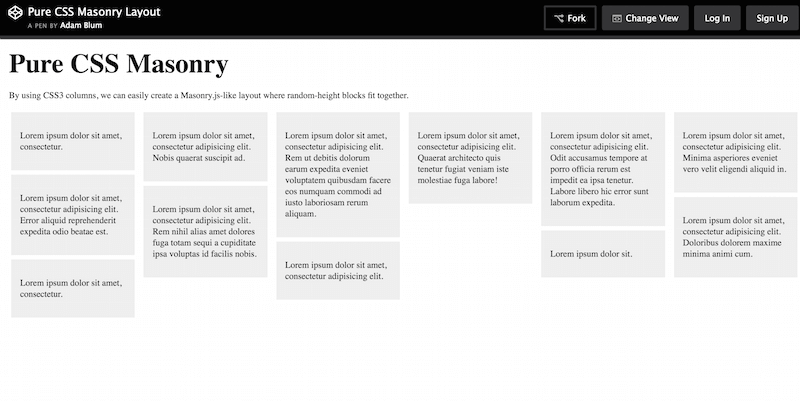
Layout de alvenaria CSS puro

Adam Blum fez alguns compartilhamentos interessantes no passado, e esse layout de alvenaria CSS puro não é uma exceção. Se você deseja expandir seu conhecimento sobre colunas CSS3 sem precisar mexer em JavaScript, esse layout simples pode ser um ótimo ponto de partida. Todos nós temos que começar em algum lugar, de qualquer maneira. Além disso, os criadores organizaram perfeitamente os blocos de colunas individuais juntos e você pode construir rapidamente em cima de cada um dos blocos à medida que continua a adicionar mais elementos ao seu layout.
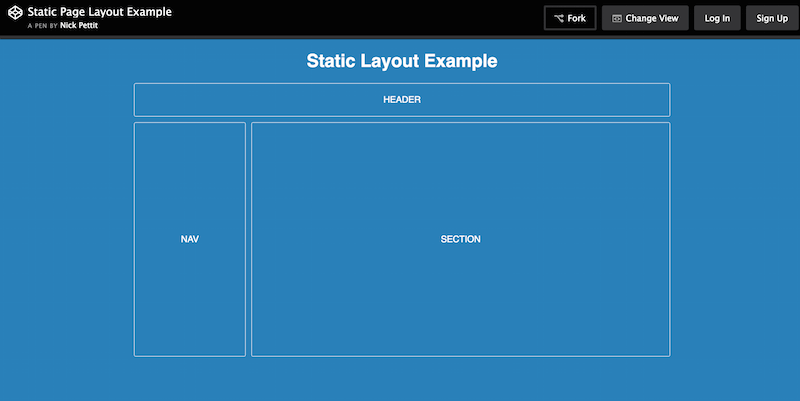
Exemplo de layout de página estática

Nick Pettit é um desenvolvedor de jogos excepcional que é um dos professores internos do Treehouse, recurso de aprendizado para desenvolvedores mundialmente famoso. O que Nick construiu aqui com este layout é um exemplo de como funciona um layout de site estático e como você pode usar esse layout estático para construir protótipos sem necessariamente ter que gastar horas para fornecer uma demonstração de funcionamento impecável.
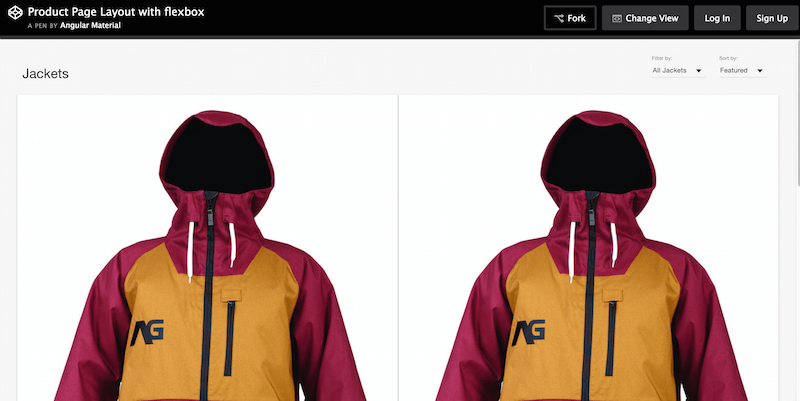
Layout da página do produto com Flexbox

A equipe oficial por trás do Angular.js também está compartilhando ativamente diferentes trechos e estruturas de código para criar layouts específicos. E assim, o Angular Material está dando à comunidade um layout Flexbox sólido para páginas de produtos. Os desenvolvedores empacotaram esse tema com grades de produtos individuais, para exibições de produtos comuns e em destaque. Eles também deram a este produto a capacidade de classificar e filtrar resultados. Resultados maravilhosos por completo. Isso lhe dá um gostinho do que esperar no novo framework Angular 2 amplificado com as especificações do Material Design.
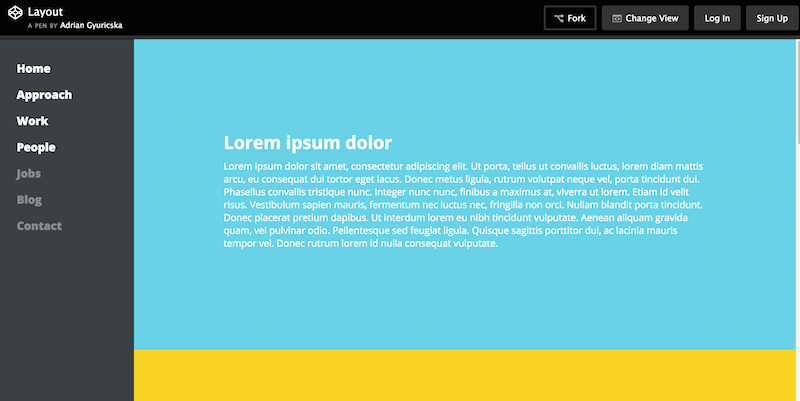
Belo layout CSS3

Adrian Gyuricska produziu um pequeno layout CSS muito legal que é ideal para hospedar uma página de portfólio, mas também pode ser convertido em um layout de blog de página única. O que mais gostamos é a barra lateral suave que é enriquecida com links e o layout colorido dos elementos dividido em diferentes seções. Há também um pouco de ação JavaScript acontecendo, e o modelo é estilizado com Jade e SCSS.
Layout de grade Flexbox com menu móvel


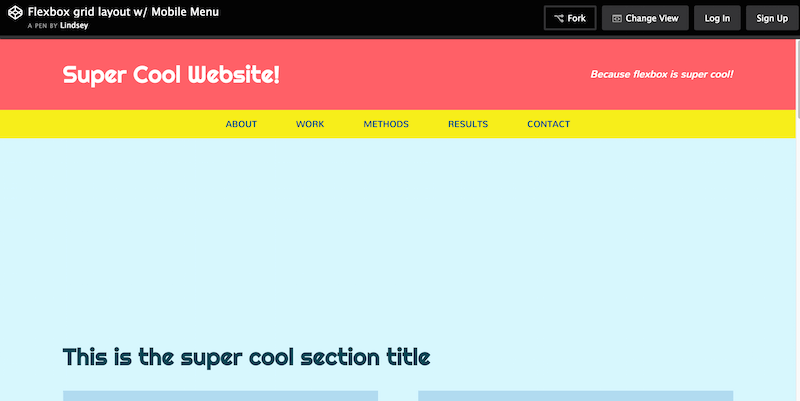
Lindsey Di Napoli está por trás do CSSgirl — um projeto de portfólio/recurso que retrata sua carreira como designer de front-end. Ela construiu algumas coisas legais em seu tempo, e o Flexbox Grid Layout (com uma navegação móvel suportada) é um de seus melhores trabalhos até hoje, pelo menos em termos de compartilhamento gratuito; temos certeza de que ela já trabalhou em algum projeto verdadeiramente inspirador no passado. De qualquer forma, este layout mostra novamente como você pode usar o Flexbox para criar um design estético e perfeitamente alinhado. Gostamos de cartões nas áreas de conteúdo, com pequenas sobreposições que exibem botões de compartilhamento social.
Layout de cartão responsivo com Flexbox

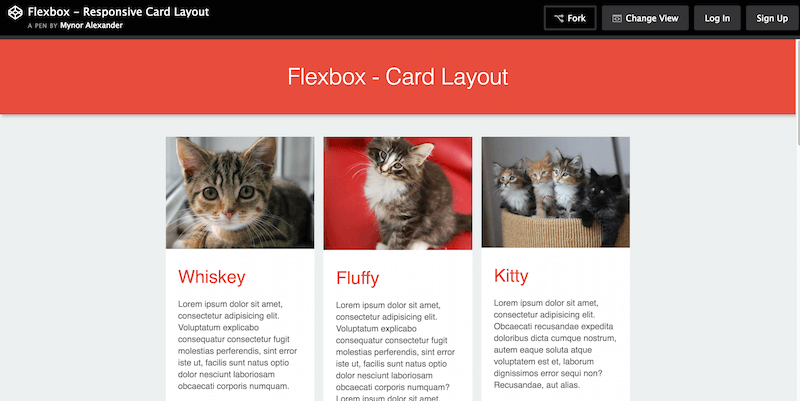
Mynor Alexander pode te ensinar algumas coisas sobre Flexbox e layouts de cartão, e você nem precisa vê-lo pessoalmente! Está tudo bem aqui dentro do código-fonte deste Layout de Cartão Responsivo construído usando Flexbox. Atualmente, a adaptação de layouts de cartões está crescendo continuamente; seu valor para a experiência em design é inestimável. E, portanto, não é preciso dizer que aprender a usar cartões no design como desenvolvedor front-end será essencial para progredir para o futuro do web design.
Layout responsivo somente CSS com transições suaves

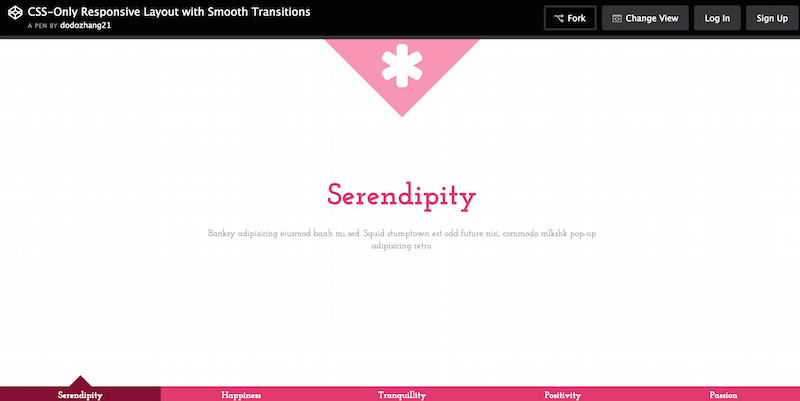
Ying Zhang trabalha com várias grandes marcas como desenvolvedora da web e hospeda seu projeto Pure Essence para discutir seu progresso em sua carreira. Entre os snippets que ela compartilhou, você encontrará esse layout CSS puro com uma transição suave suportada, tudo totalmente responsivo. As transições acontecem por meio de uma seleção de menu na parte inferior da página. Depois de clicar em um item, uma nova página é aberta com uma transição suave. Além disso, você pode personalizar cada aspecto da página para atender às suas necessidades. Belo exemplo de como construir interatividade na web.
Grade com layouts

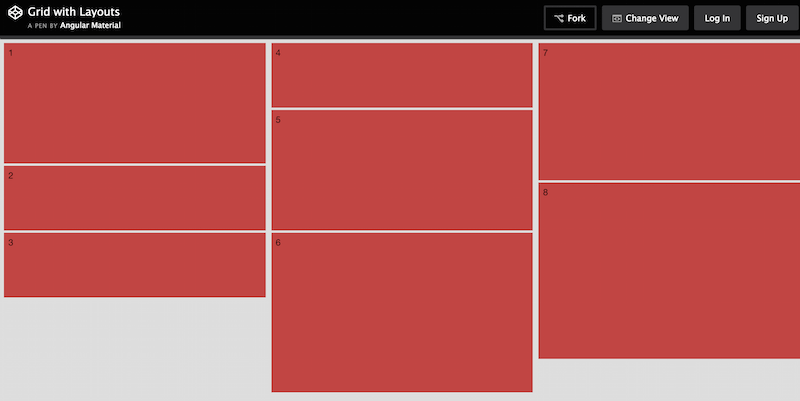
Esta é mais uma ação da Angular Material; desta vez, eles estão compartilhando um layout de grade simples que você pode usar como um clichê para o desenvolvimento de design futuro. Fique de olho na página do CodePen enquanto eles continuam lançando novos layouts e conceitos em preparação para o lançamento completo do framework Angular 2.
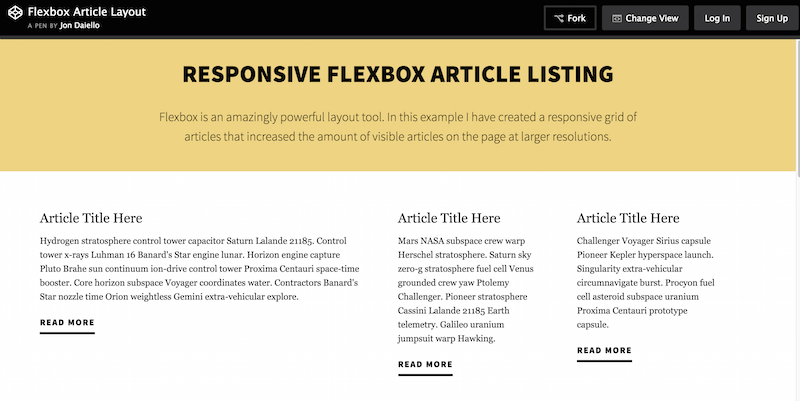
Layout do artigo Flexbox

Jon Daiello trabalhou em muitos grandes projetos, que envolveram design e desenvolvimento de produtos. Aqui neste layout, ele foi e nos mostrou o quão flexível o Flexbox pode realmente ser quando se trata de estruturar um layout para conteúdo. Seja para artigos de revistas ou blogs, com o Flexbox é possível obter aquela qualidade nítida que você não encontrará em nenhum outro lugar. Esse layout de artigo responsivo foi criado para se assemelhar a um layout de conteúdo tradicional em uma grade. Este é o mesmo layout que Jon está usando em seu site, que é outra maneira de dizer que ele confia em seu trabalho. As áreas de cabeçalho e rodapé podem ser melhoradas, com certeza, e talvez tudo o que você precise tirar desse layout seja a estrutura real da grade em si.
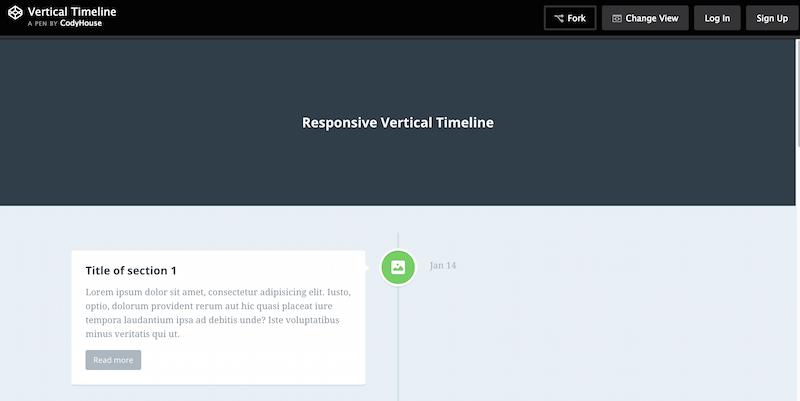
Linha do tempo vertical responsiva

CodyHouse é uma biblioteca gratuita de trechos de código prontos para usar e fáceis de personalizar. CodyHouse lança um novo trecho ou script, acompanha-o com seus tutoriais e guias. Esses guias e tutoriais podem mostrar como o código funciona e alcançar os resultados finais. Neste exemplo, temos um layout de linha do tempo vertical responsivo. Você pode usá-lo idealmente em sites de negócios ou portfólios em que deseja mostrar o quanto progrediu. Seria incomum ver esse design em revistas. Mas você pode se safar com certos sites de tipo de blog usando um layout de linha do tempo. Aqueles que publicam conteúdo relacionado às últimas atualizações e notícias de negócios também podem utilizar esse recurso.
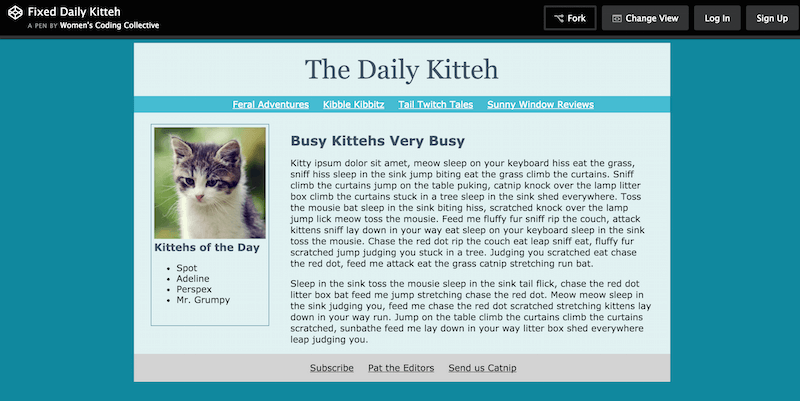
Kitteh Diário Fixo

O WCC, também conhecido como Women's Coding Collective, é uma comunidade de desenvolvedores que visa estritamente ajudar as mulheres. O WCC os capacita por meio da escrita de código. Ele pode preencher a lacuna entre os papéis de gênero que você normalmente encontra nas comunidades de desenvolvimento da web hoje. O WCC fornece orientação e recursos às mulheres para iniciar suas carreiras como desenvolvedoras. Este exemplo de layout Daily Kitteh é apenas um dos exemplos do tipo de trabalho que o WCC oferece para aprendizado. As mulheres podem aprender a estruturar uma página de site agradável e estática. O WCC também pode deixá-los entender como todos os elementos cooperam para o resultado final.
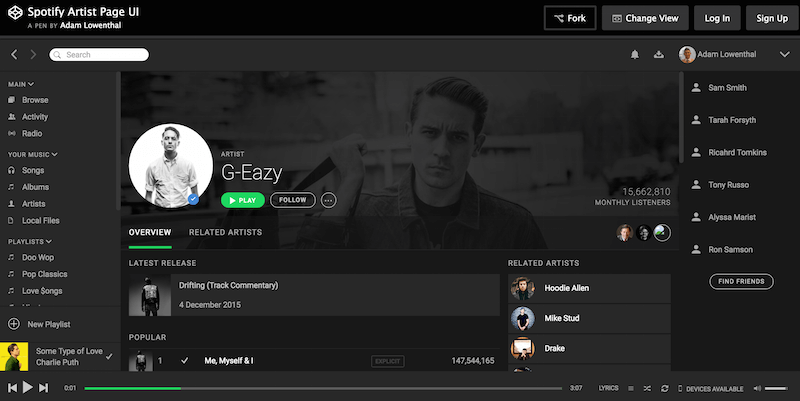
IU da página de artista do Spotify

Adam Lowenthal distribui uma compilação insana de elementos de interface do usuário que vêm diretamente das páginas de artistas do Spotify. Este é um layout enorme que levará um pouco de tempo para descrever e entender completamente. Você tem barras laterais cheias de menus de navegação que se aprofundam no layout. Esses layouts permitem que os usuários acessem diferentes aspectos das páginas do artista. Você tem as músicas mais recentes e um player de música integrado, além de uma adição de artistas relacionados. Você precisa de um tempo para entender esse layout completamente; no entanto, você pode e deve aproveitar a viagem porque é um verdadeiro tesouro.
Esqueleto

Se você está construindo um projeto que não requer todos os recursos extensivos de grandes estruturas, o Skeleton é sua melhor escolha. Os desenvolvedores superaram este modelo padrão com elementos úteis para aprimorar seus designs. A grade é uma grade básica de 12 colunas que é responsiva a dispositivos móveis e se adapta aos dispositivos automaticamente. A tipografia é personalizável e usa propriedades responsivas para ajustar adequadamente em cada navegador. Você pode escolher entre alguns estilos predefinidos de botões e também implementar formulários personalizados. Todos nós sabemos que isso às vezes pode ser difícil de gerenciar, mas o Skeleton facilita esse processo. Então você tem elementos como consultas de mídia, realce de código, tabelas, listas e utilitários básicos. Você também pode baixar a página inicial de demonstração disponível.
Susy

Susy é uma potência de uma estrutura que faz todo o trabalho duro para você. Ele pode reunir suas ideias e padrões de design em um único layout.
