18 Componentes React para Desenvolvedores Web 2022
Publicados: 2022-01-05É muito raro ver uma biblioteca decolar como o React.js em apenas alguns anos. A biblioteca literalmente acelerou no ritmo da luz quando se trata de novos lançamentos, recursos e desenvolvimentos; veja aqui a última versão principal. Claro, alguns vão argumentar que não há necessidade de “frameworks”, mas React é muito mais do que apenas um framework, ou deveríamos dizer “muito menos que”. Por quê? Porque React é uma biblioteca que ajuda a construir componentes reativos. Ele não atua necessariamente como um framework, mas funcionará alegremente em cima de qualquer framework existente que você esteja usando, seja Meteor ou Angular.
O estado das coisas com o React parece muito bom agora. A comunidade está zumbindo sobre novas possibilidades e, geralmente, todos estão ocupados construindo, em vez de reclamar. A biblioteca funciona e tem muito potencial. Ele precisa de engenheiros e desenvolvedores mais experientes que possam construir algo que certamente se destacará da multidão. Há muitos desenvolvedores que adoram “desabafar” sobre o React. Mas, aqueles que não estão ocupados em fazer alguma diferença no mundo.
Mais sobre Reagir
O React é fortemente baseado em componentes, e os componentes podem ser reutilizados! Os componentes funcionais do React podem ser integrados aos seus aplicativos, sites ou outros softwares existentes que você deseja lançar em breve. Isso significa que qualquer um pode criar algo legal com o React e compartilhá-lo com o resto da comunidade de desenvolvedores. E é exatamente isso que vem acontecendo, principalmente nos últimos anos. Para comemorar, sentimos que era hora de montar nosso próprio recurso de componentes React que consistirá em utilizáveis e versáteis. Também tentamos ser o mais únicos possível e incluímos o maior número de variações possível. Mas como erros acontecem, por favor, junte-se a nós para ajudar a criar o melhor conjunto de componentes React que existe, e compartilhe conosco seus componentes favoritos sem os quais você não consegue se imaginar, obrigado!
Material-UI

Entender os papéis do React e do Material design na área de desenvolvimento web é essencial para que funcione para você. E caso você não tenha encontrado a funcionalidade que procura no primeiro componente, aqui está a biblioteca Material-UI que integra totalmente o design de materiais do Google em seus fluxos de trabalho de componentes React. Os proprietários de bibliotecas estão sendo liberais sobre o uso desta estrutura e recursos. Eles encorajam que você leia a documentação do material design antes de pular nu nessas águas lamacentas.
Onsen UI para React

Onsen UI é um kit de componentes React que trazem aplicações móveis híbridas. Se você está lidando com isso ultimamente, é melhor considerar economizar tempo com a Onsen UI. Lembre-se de que a ferramenta é compatível com Android e iOS para sua conveniência. Com mais de cem componentes à sua disposição, você sabe que encontrará as coisas certas para misturar e combinar para o seu projeto. Eles são todos baseados em material e design plano. Além disso, tudo é feito com o usuário em mente, tentando ser o mais fácil de entender possível.
React-Bootstrap

React-Bootstrap é um pacote de componentes do Bootstrap 4 construído com React. Embora você possa usar o material disponível para criar um novo projeto do zero, também pode integrá-lo ao seu aplicativo existente. Claro, certifique-se de primeiro investigar a documentação abrangente com o kit e partir daí. Há também a opção de ir do Bootstrap para o Bootstrap 4 usando React-Bootstrap, mas, novamente, faça um favor a si mesmo e leia a documentação primeiro, para que a execução seja mais perfeita. O Yarn é o gerenciador de pacotes para configuração local que fará o truque. Por fim, você também pode contribuir com o projeto se quiser contribuir com o projeto.
Caixa de ferramentas de reação

O React Toolbox é um kit de componentes do Material Design que promete dar o pontapé inicial no seu projeto imediatamente. Afinal, você não precisa passar por todo o trabalho pesado sozinho. Em vez disso, escolha as ferramentas prontas para uso que o React Toolbox tem para você e faça uma diferença imediata. Falando em componentes, o React Toolbox possui barra de aplicativos, avatar, preenchimento automático, menu suspenso, diálogo, menu, barra de progresso, entrada e muito mais. Esta biblioteca de componentes React fará bem para o desenvolvedor, uma garantia. A documentação detalhada também é muito útil, mostrando como usar cada componente corretamente.
Grommet

Aproveite a maravilha do Grommet agora, enquanto caminha para um lançamento bem-sucedido de seu projeto mobile-first. Você pode misturar e combinar livremente todos os elementos predefinidos de acordo com o seu gosto, bem como personalizá-los de acordo. Mesmo se você trabalhar em vários aplicativos, a biblioteca de componentes do React fará a mágica, aumentando seu fluxo de trabalho. Claro, tudo foi montado com a capacidade de resposta em mente, para que o desempenho final seja de primeira linha. Seja trabalhando em um novo projeto ou refinando o existente, Grommet é aplicável a ambas as abordagens.
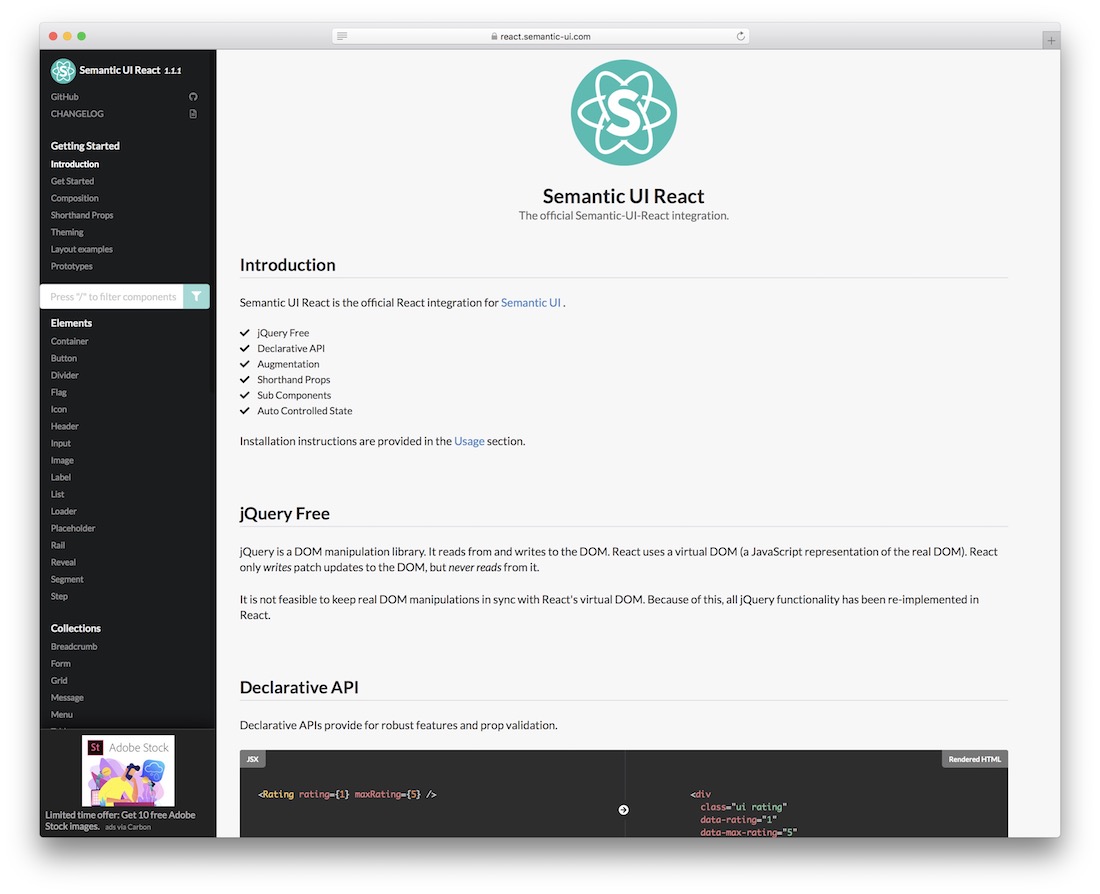
Reação semântica da interface do usuário

Como o nome indica, o Semantic UI React é a integração oficial do React para o Semantic UI. Se você precisar se aprofundar nas instruções de instalação e uso, verifique primeiro todas as seções oficiais da página de destino do produto e obtenha a essência disso. Alguns dos recursos do Semantic UI React contêm subcomponentes, estado autocontrolado, adereços abreviados, aumento e API declarativa, para citar alguns. Quanto aos elementos, você também recebe muitos. Estas são apenas algumas de todas as guloseimas que você pode obter, desde botões, sinalizadores e cabeçalho até entradas, etiquetas, carregadores e revelações.
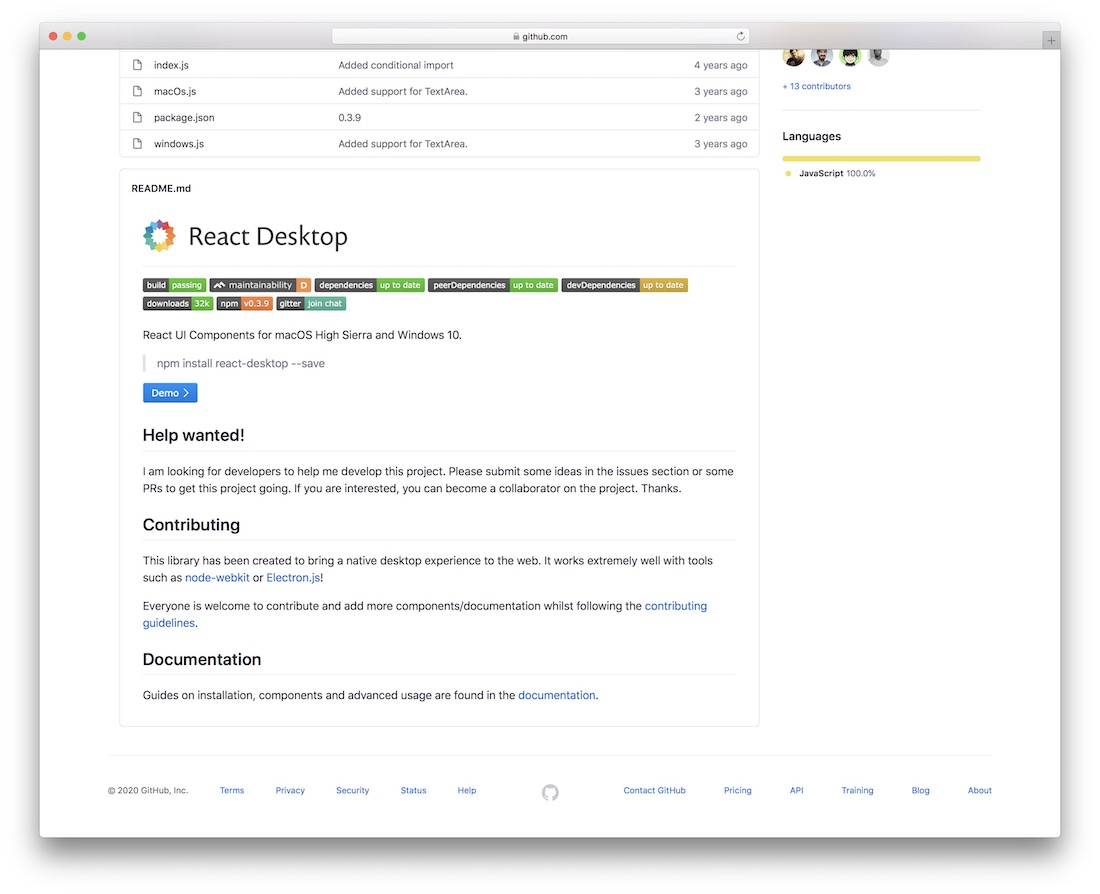
Reagir Desktop | Componentes de interface do usuário do React para OS X El Capitan e Windows 10

Quer trazer aquela ação doce do React para o desktop? Pois agora você pode! Embora a biblioteca seja rotulada como um projeto BETA, seria útil se mais desenvolvedores gastassem seu precioso tempo pensando e ajustando a biblioteca para melhor se adequar às plataformas Windows 10 e Mac OS X. Desnecessário destacar que o recurso mais promissor de todos é que você pode usar JavaScript para reunir seus próprios projetos dos quais os computadores desktop podem se beneficiar. Será interessante observar o desenvolvimento deste espaço também. É bom ver que a tecnologia está evoluindo além das linguagens de programação restritas por software básico. Em vez disso, estamos aprendendo a trazer a web para a sua área de trabalho também.
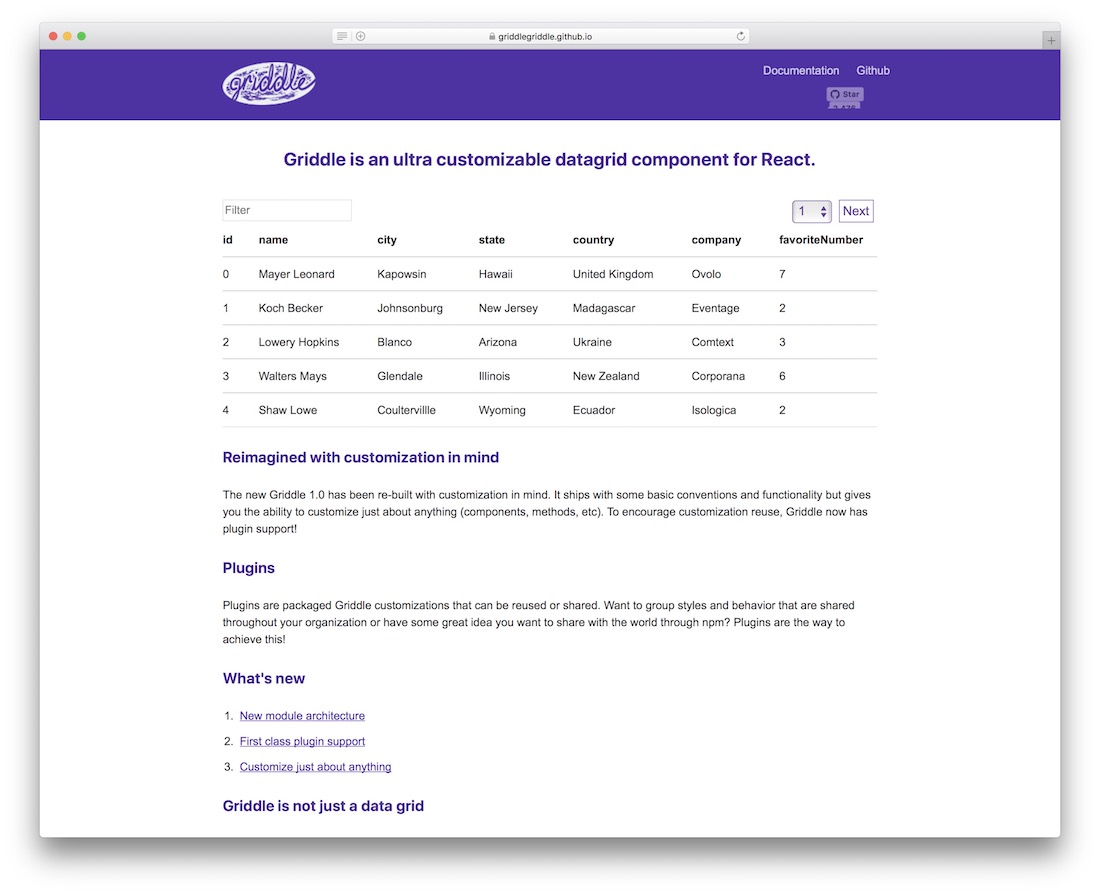
Chapa - Reagir Componente de Grade

Griddle é o recurso de tabelas de dados otimizadas para grade que funcionam em alto desempenho e interação perfeita entre o navegador. Quando exploramos o Griddle pela primeira vez, parecia como qualquer outro projeto de tabela de grade por aí. Mas após uma inspeção e compreensão mais detalhada, parece que o Griddle supera praticamente qualquer outra biblioteca de tabelas de grade por aí. Ele oferece os componentes de alta qualidade que são conhecidos por trazer para o fluxo de trabalho dos desenvolvedores da web. Tente brincar com a demonstração e veja por si mesmo como as interações são suaves ao navegar pelos dados e ajustar os parâmetros de pesquisa, ótimas coisas ao redor.

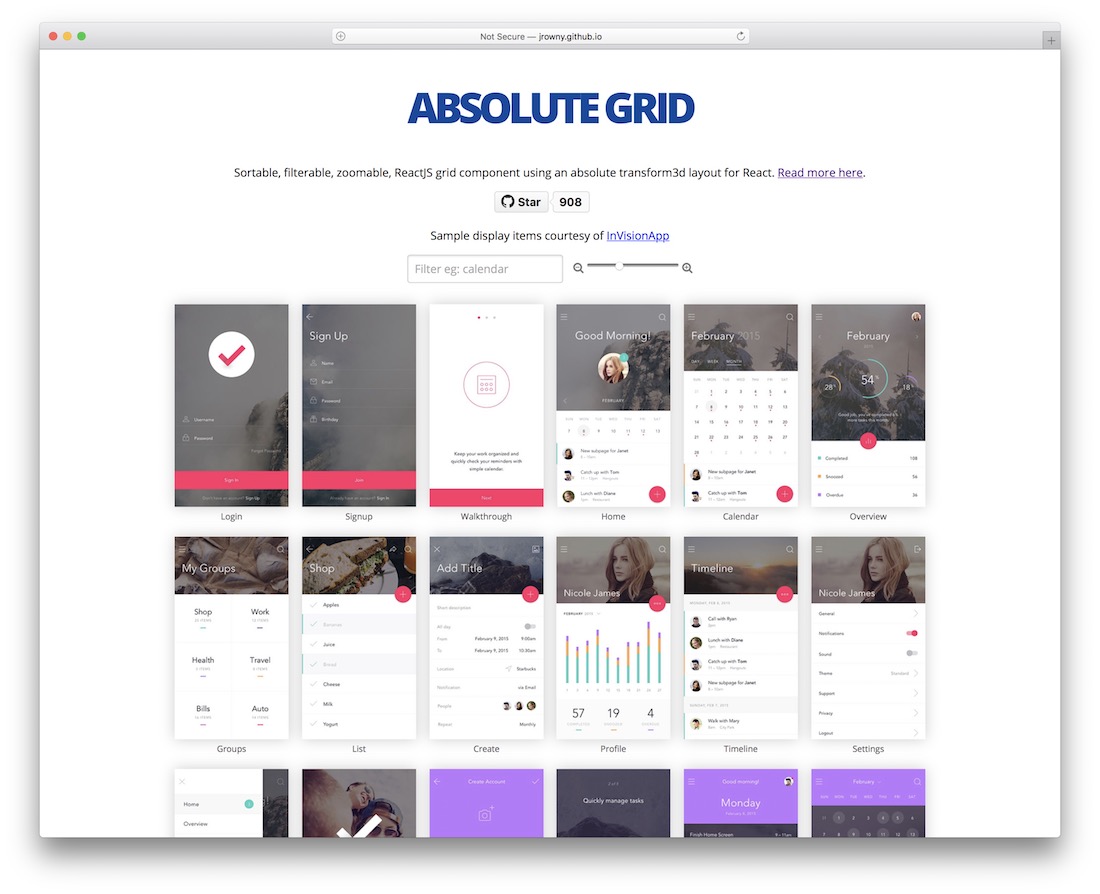
Reagir Grade Absoluta

As grades também podem ser frequentemente confundidas com sua funcionalidade. Um elemento específico dentro da página da Web tem seus valores de estilo e navegador. Com bibliotecas externas, podemos tornar esses componentes e elementos muito mais flexíveis. Em particular, podemos implementar bibliotecas como a Absolute Grid e obter controle total sobre nossa grade de elementos que estamos apresentando ao usuário. O componente que você está vendo aqui pode ser facilmente configurado para uso em um site/plataforma sobre compartilhamento de conteúdo e organização com base em valores de banco de dados. Biblioteca muito, muito versátil, um exemplo de verdadeiras possibilidades de desenvolvimento.
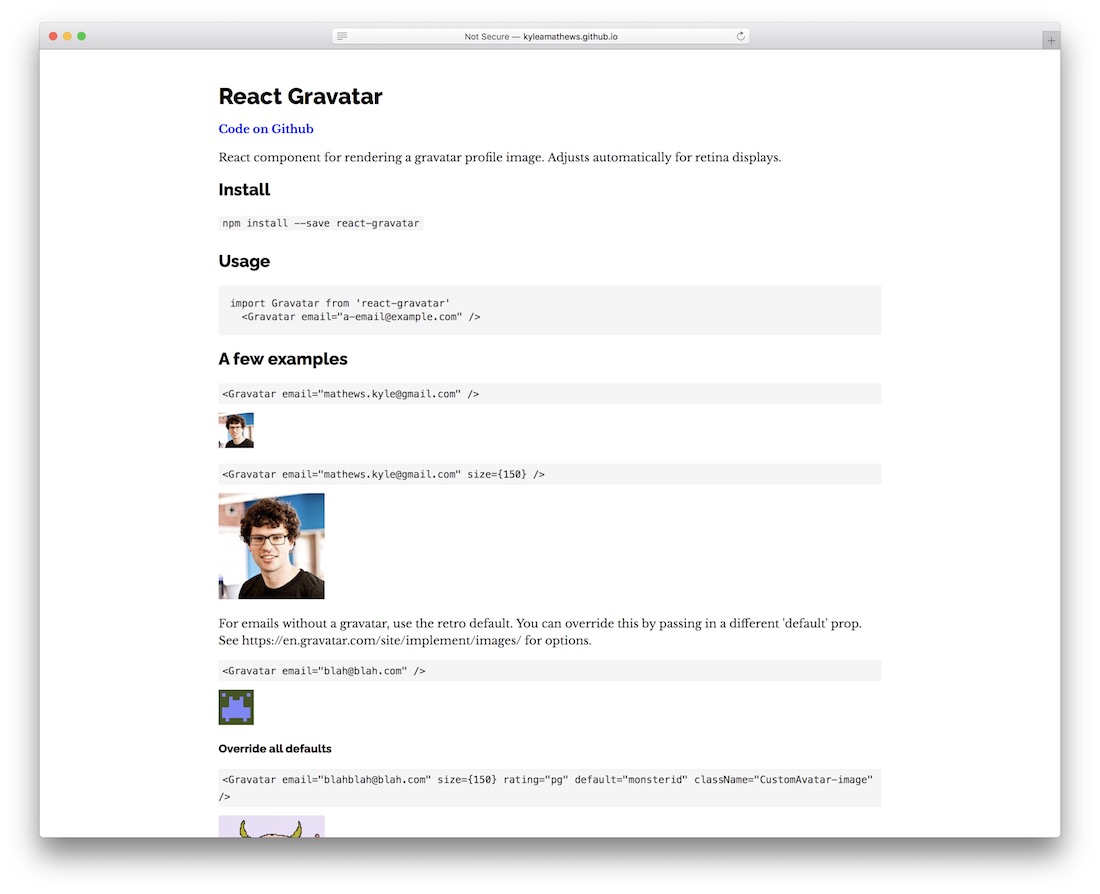
React Gravatar

Se você ainda não ouviu falar do Gravatar, deve ter entrado online apenas nos últimos 2 dias, hah! Gravatar é a plataforma de avatar de usuário padrão integrada à plataforma WordPress. Agora, você pode trazer todos esses avatares fantásticos para seus projetos mais avançados através da biblioteca de componentes do React Gravatar. Com este, o componente renderizará o avatar Gravatar que o usuário está usando com base na entrada de seu endereço de e-mail. É útil ter essas bibliotecas à mão para impulsionar esse aspecto de globalização de buscar dados do usuário, em vez de fazê-lo manualmente.
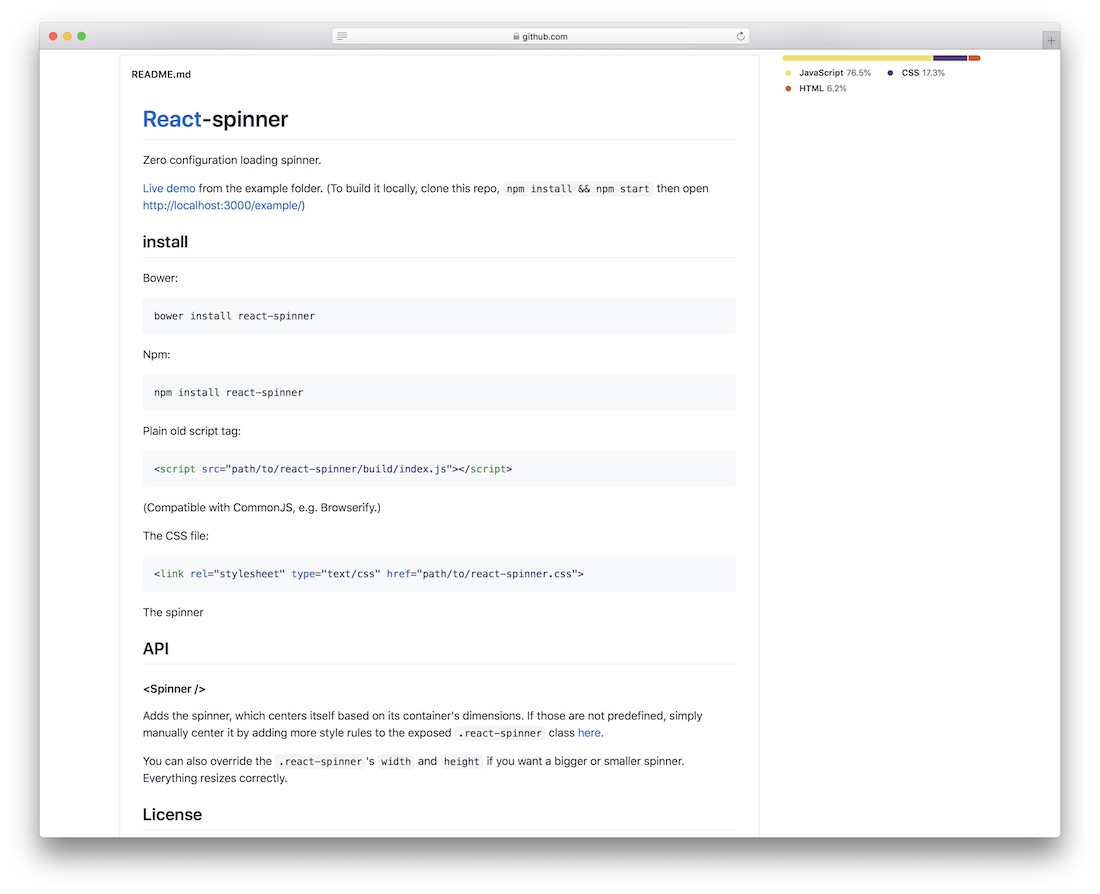
React-spinner

Quer dizer aos seus usuários que a página que eles estão tentando acessar ainda está carregando? Talvez você queira adicionar um spinner aos seus aplicativos para tornar o processo de salto de página mais interativo? Economize um pouco de tempo de codificar seu spinner; implementar este componente fácil de usar. Não requer configuração alguma.
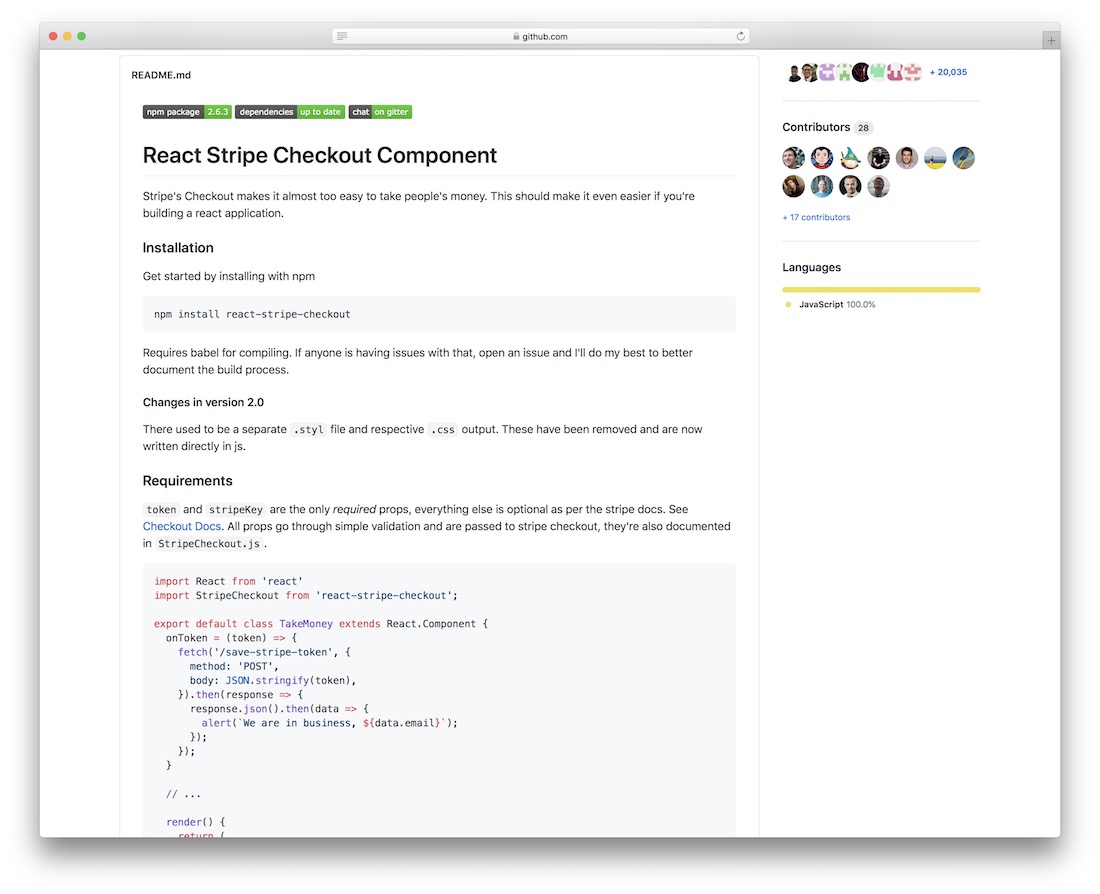
React Stripe Checkout Component

Stripe continua a impressionar a todos; clientes, designers, desenvolvedores e a comunidade de tecnologia em geral. Uma startup que realmente redefiniu a forma como as grandes startups funcionam e como as startups podem fazer a diferença no mundo, mesmo que não tenham recursos do tamanho do valor de mercado do Google. O checkout do Stripe está sendo usado por milhões de plataformas, entregando bilhões de solicitações diariamente. Se você planeja usar o Stripe com seu projeto React, pegue o componente React Stripe Checkout para carregar a biblioteca Checkout do Stripe diretamente como um componente React. Esta será uma transição muito mais suave para usar o Stripe em seus aplicativos.
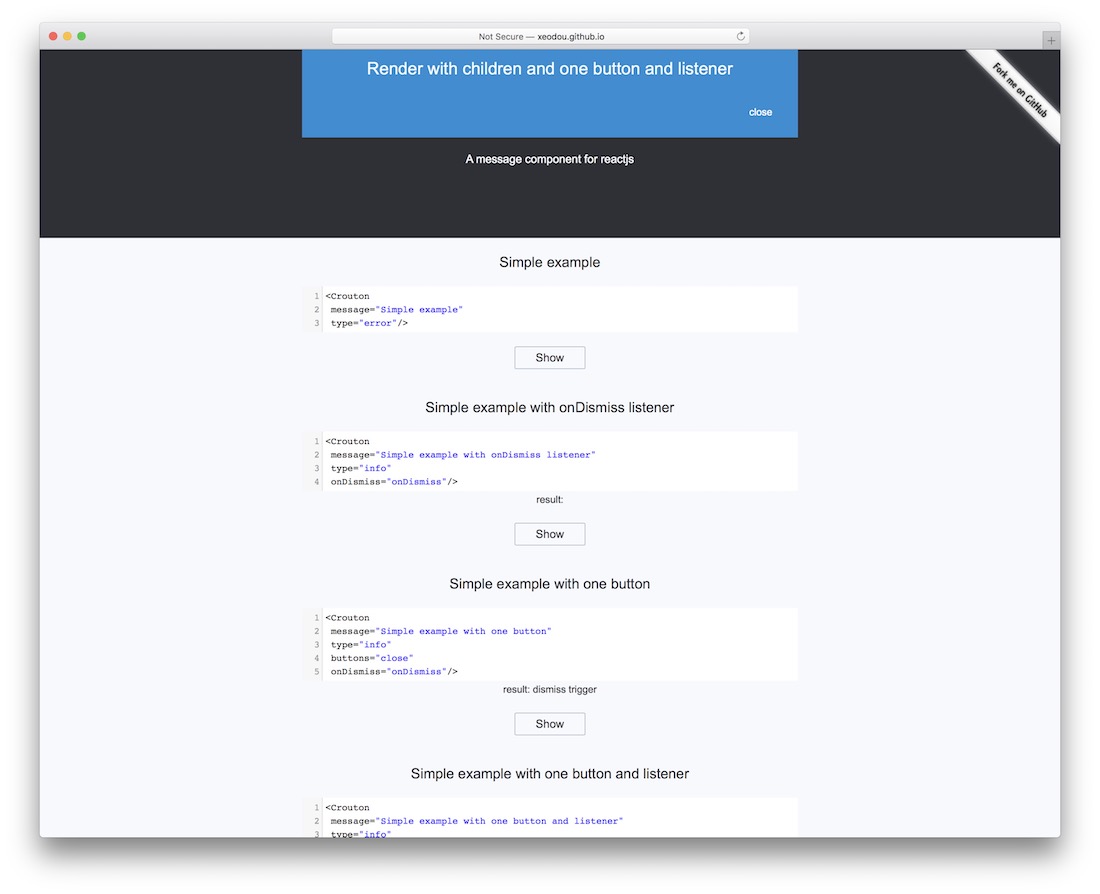
React-Crouton

Um componente de mensagens para React.js — React Crouton. Não fique confuso se você acha que isso é um componente de mensagens instantâneas, não é. Este é mais um componente de mensagens que visa fornecer uma opção de destaque em um menu de destaque de navegação. Com o componente, você pode criar mensagens que aparecerão para o usuário na parte superior da página, com base no envio do formulário solicitado. Já podemos prever que os profissionais de marketing por e-mail enlouquecem com essa biblioteca suave e perfeita.
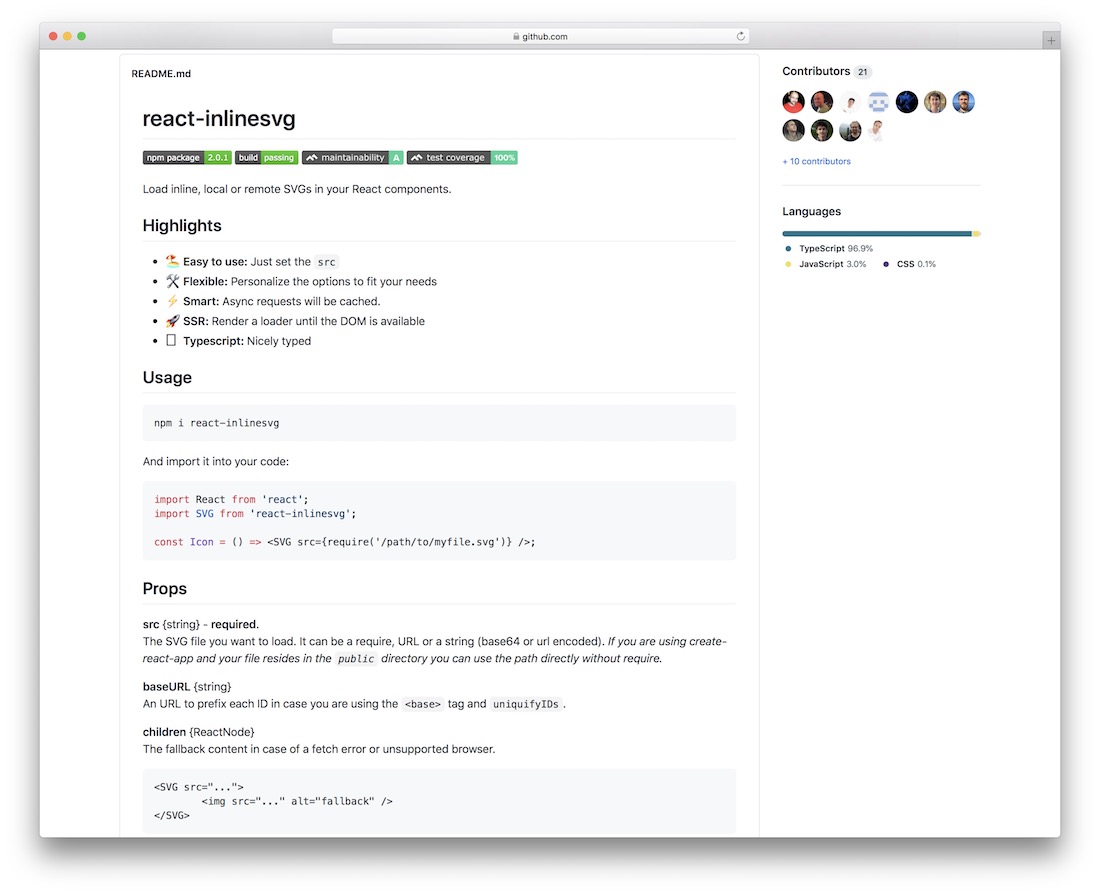
Componente de carregador SVG para ReactJS

Os SVGs estão, sem dúvida, crescendo em popularidade, à medida que fazemos a transição para uma era de desenvolvimento web onde o desempenho está sendo altamente recompensado com mais foco e atenção. A biblioteca React InlineSVG ajudará você a carregar seus arquivos SVG por meio do React.js. Isso lhe dá acesso para editá-los e estilizá-los sem fazer a transição entre o mesmo documento.
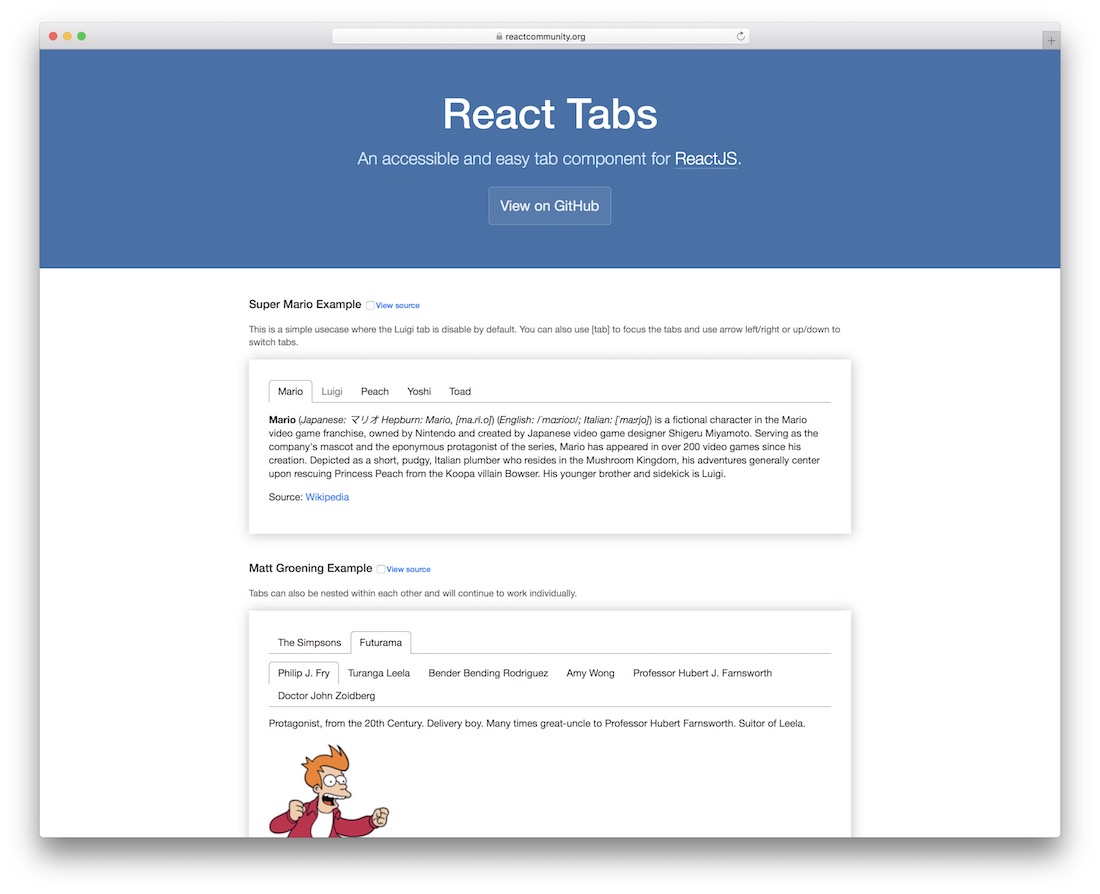
Reagir componente de guias

Um componente de guias do React que você poderá implementar em qualquer situação em que o conteúdo com guias seja necessário. Será interessante observar como o React se torna útil para plataformas como bases de conhecimento, conhecidas por usarem notoriamente conteúdo com abas para apresentar dados de forma mais conveniente. No geral, uma biblioteca muito confiável aqui que adiciona a interação de tabulação ao seu conteúdo em questão de segundos.
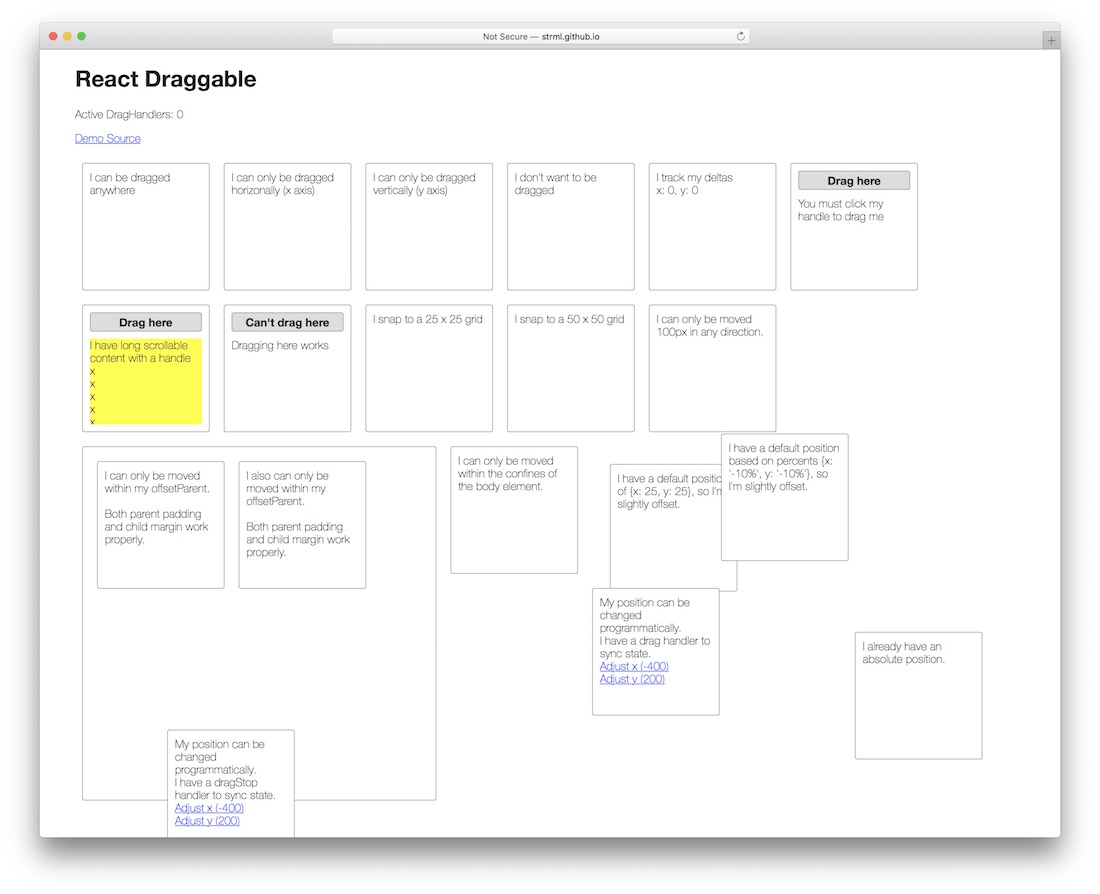
Reagir arrastável

Se os primeiros componentes arrastáveis sobre os quais falamos não lhe agradaram, e você está procurando por algo mais cru e único, então experimente o React Draggable; isso é o mais nativo possível. Exponha seu conteúdo por meio da funcionalidade arrastável e crie algo que colocará o usuário no comando de como o conteúdo aparece para ele. No momento, a demonstração não mostra recursos fixos de arrastar. Mas com um pouco de magia React, você deve alcançar essa funcionalidade rapidamente.
Google reCAPTCHA para React.js

Os spammers acham que estão ficando mais inteligentes, mas o reCAPTCHA do Google resistiu aos desafios dos sistemas captcha modernos e dos bots que tentam quebrar esse sistema. O reCAPTCHA é uma alternativa confiável para proteger os dados do formulário de envio de spammers. Lembre-se de que você precisará criar uma conta reCAPTCHA e obter as chaves de API. Dessa forma, você pode utilizar plenamente o potencial deste componente.
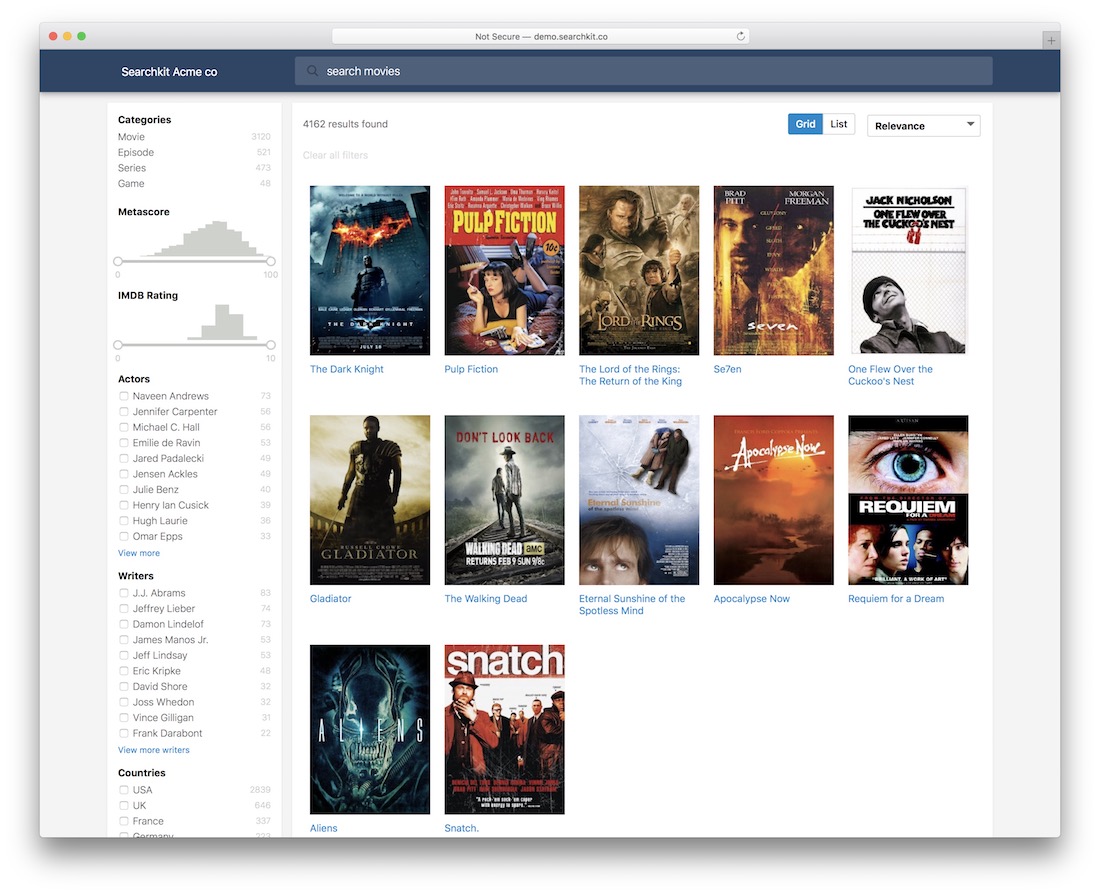
Componentes de interface do usuário para Elasticsearch

Searchkit é uma coleção de componentes de interface do usuário para o popular Elasticsearch. Agora, você pode transformar sua experiência de pesquisa e torná-la verdadeiramente moderna. Se você gosta de construir sites de filmes, o Searchkit cuidará de todos os recursos difíceis de algoritmo que uma função de pesquisa concisa exigiria e fornecerá o tipo de plataforma de pesquisa que fará com que os usuários voltem dia após dia. Às vezes, o recurso mais importante de qualquer projeto é a função Pesquisar; é assim que seus usuários estão interagindo com seu conteúdo.
Divulgação: Esta página contém links de afiliados externos que podem resultar no recebimento de uma comissão se você optar por comprar o produto mencionado. As opiniões nesta página são nossas e não recebemos bônus adicional por avaliações positivas.
