2 maneiras diferentes de adicionar JQuery ao seu site WordPress usando o tema Bitz
Publicados: 2022-11-12Se você estiver usando o tema Bitz WordPress, existem algumas maneiras diferentes de adicionar jQuery ao seu site. Você pode adicioná-lo ao arquivo functions.php do seu tema filho ou usar um plugin como jQuery Input para incluí-lo em seu tema. Se você não estiver familiarizado com a adição de código ao seu arquivo functions.php, recomendamos usar um plugin como jQuery Input. Isso permitirá que você adicione facilmente o jQuery ao seu site WordPress sem precisar editar nenhum código. Depois de instalar e ativar o plugin, basta ir para a página Configurações » jQuery Input e digitar o seguinte código na caixa “jQuery Code”: jQuery(document).ready(function($){ //Seu código vai aqui }); Certifique-se de substituir “Your code goes here” pelo seu próprio código jQuery. Feito isso, clique no botão “Salvar alterações” e pronto! Então aí está, duas maneiras diferentes de adicionar jQuery ao seu site WordPress usando o tema Bitz. Se você não se sentir confortável em editar código, recomendamos usar um plugin como jQuery Input. Caso contrário, adicionar o código ao arquivo functions.php do seu tema filho também é uma opção perfeitamente adequada.
Embora JQuery não seja a biblioteca Javascript mais popular , ela é. O programa permite que você adicione rapidamente interatividade ao seu site sem a necessidade de JavaScript. Desde que seu site seja relativamente pequeno, ele deve funcionar bem. É fundamental entender que o WordPress é um recurso que está incluído no sistema, não algo que deve ser instalado imediatamente. Um arquivo functions.php pode ser necessário para criar um tema do zero. Se já existir, você pode simplesmente adicioná-lo com base na natureza do tema. A biblioteca e custom_script.js serão carregados no cabeçalho da página, dependendo de suas preferências, com exceção da página de administração.
Essas ferramentas são muito úteis e podem reduzir as dores de cabeça dos desenvolvedores do Chrome. É sempre necessário identificar o erro se as coisas não estiverem respondendo com jQuery. As ferramentas do desenvolvedor do Chrome são fáceis de usar. Como resultado de algumas pequenas alterações, você usará a biblioteca jQuery em seu site WordPress.
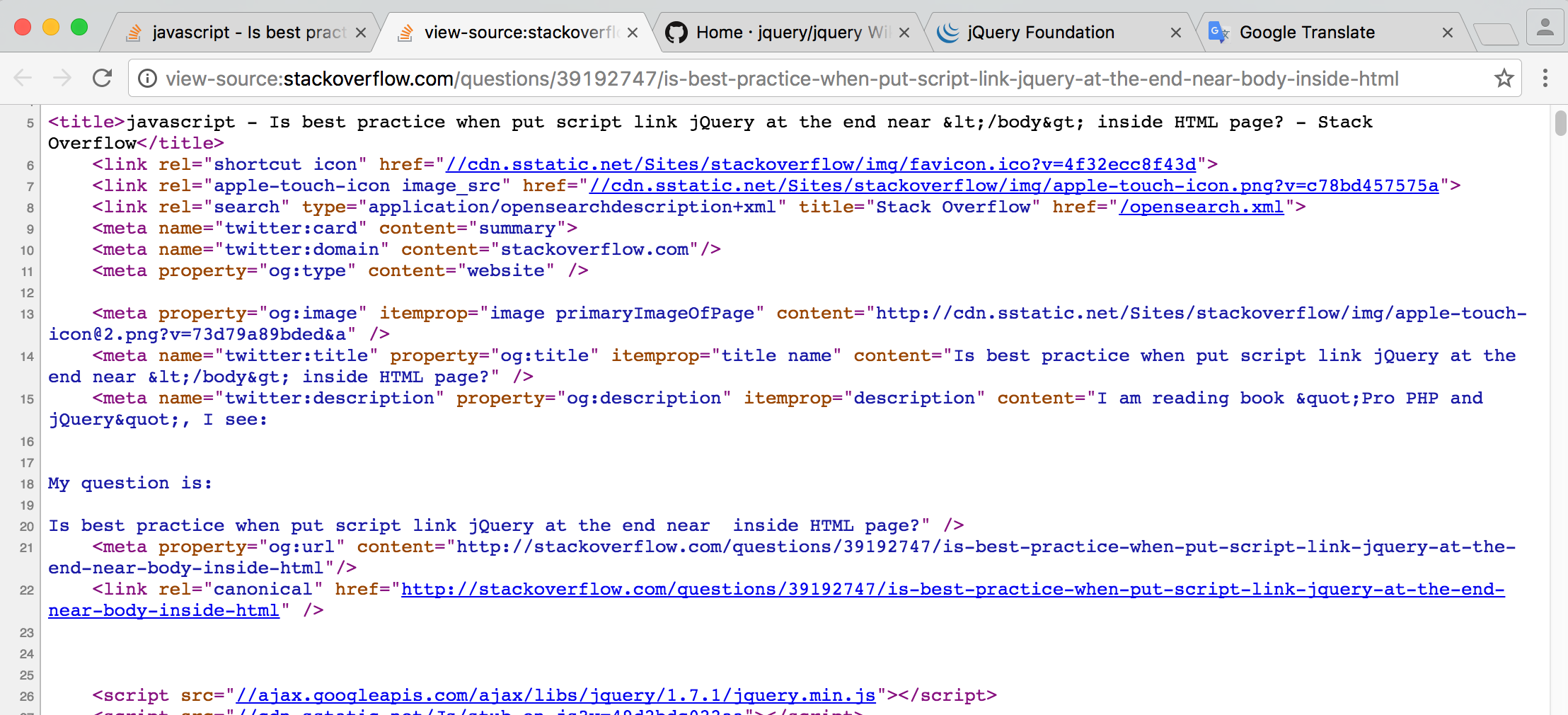
Onde o Jquery deve ser colocado em HTML?

jQuery deve ser colocado dentro das tags do seu documento HTML . Isso ocorre porque o jQuery é uma biblioteca JavaScript e o JavaScript precisa ser carregado antes de poder ser usado. Ao colocar jQuery dentro das tags, você garante que a biblioteca seja carregada antes de qualquer outro código que a utilize.
A Treehouse Community é um ponto de encontro para desenvolvedores, designers e programadores de todas as origens e níveis de habilidade. Sua participação na comunidade oferece a você uma oportunidade única de interagir com milhares de ex-alunos e alunos da Treehouse. Você pode acompanhar o conteúdo mais recente e conhecer novas pessoas em uma comunidade de apoio. Para novos alunos, a Treehouse oferece um período de teste gratuito de sete dias. Em 11 de abril de 2014, às 18h39, Lauri Hasko subiu ao palco. Porque só estou aqui falando sobre isso, não quero nem acreditar. Para chegar ao fundo do heap, o código deve estar em classes/objetos. E se um arquivo app.js não estiver pronto para ser aberto pelo programador? Isso pode ser comentado?

Quando o jQuery é incluído, o número de versão apropriado deve ser fornecido. Na maioria dos casos, isso corresponde a 1.11.1 ou 2.1.1.
jQuery tem alguns seletores que você deve estar ciente se quiser usá-lo. Ao pesquisar elementos em um documento, o seletor find() é usado. O objeto de documento recebe o segundo argumento após o primeiro argumento, que é o seletor.
No seletor attr(), o valor de um atributo pode ser recuperado. O primeiro argumento é um elemento e o segundo é um seletor que deve ser consultado.
Quando o final de um elemento é apensável, o método append() é usado para adicionar dados. O primeiro argumento é um seletor e o segundo argumento são os dados a serem adicionados.
Wrap() é um método que é usado para envolver um elemento em um div ou span. O primeiro argumento é o elemento a ser encapsulado, seguido pelo elemento a ser seletor.
As imagens devem ser carregadas antes do Jquery
Quando você não pretende carregar suas imagens antes do jQuery, você pode carregá-las na cabeça usando o atributo defer ou de forma assíncrona usando jQuery.
O Jquery é necessário para o WordPress?

jQuery e algumas bibliotecas essenciais do jQuery são empacotadas com o WordPress. jQuery é usado em uma variedade de temas e plugins do WordPress, para que os desenvolvedores possam usá-lo em seus próprios plugins e temas. Ao usar o jQuery em um tema ou plugin do WordPress, os usuários devem primeiro adicionar seus próprios scripts jQuery e enfileirar.
É uma biblioteca JavaScript extremamente popular entre os desenvolvedores do WordPress porque permite que eles criem sites altamente dinâmicos, envolventes e distintos. Além de atualizar e alterar o Hypertext Markup Language (HTML) e Cascading Style Sheets (CSS), ele também pode ser usado para criar novos. Neste artigo, vamos orientá-lo no processo de adicionar jQuery ao seu site com ou sem um plug-in. Antes de usá-lo em seu site, é uma boa ideia colocar a biblioteca em modo de compatibilidade. Em outras palavras, ele entrará em um modo assim que for carregado na página para evitar conflitos com outras bibliotecas JavaScript que você possa estar usando. Antes de incorporar suas funções corretamente, você precisará criar um arquivo de script e salvá-lo na pasta do seu tema. Em vez de aprender os fundamentos das funções e scripts do WordPress , você pode usar plugins para fazer isso.
Antes de decidir qual plugin usar, recomendamos aprender jQuery e como ele funciona com o WordPress. Como exemplo, vamos dar uma olhada em um plugin como este em seu site. Os campos disponíveis para você podem executar uma ampla gama de tarefas. O campo pode ser testado clicando em Postagens A nova postagem agora terá um campo personalizado abaixo da área de edição.
Qual versão do Jquery o WordPress usa?
WordPress agora inclui jQuery versão 1.12.
Por que precisamos usar Jquery?
O objetivo do jQuery é simplificar o uso de JavaScript em seu site. As tarefas mais comuns podem ser concluídas com uma única linha de código jQuery, que as envolve em métodos que podem ser acessados usando uma única linha de código.
Woocommerce usa Jquery?
O frontend WooCommerce atualmente emprega jQuery para interação DOM.
