20 exemplos incríveis de caixas de seleção de bootstrap gratuitas 2022
Publicados: 2022-01-13Houve muitas ocasiões em que precisávamos criar uma caixa de seleção Bootstrap para diferentes projetos em que trabalhamos.
Assim, ficamos com muitos modelos reutilizáveis. Em vez de mantê-los para nós mesmos, decidimos adicionar mais alguns e doá-los todos.
Por. Livre.
Ao final desta extensa coleção , você terá exatamente o que veio aqui em primeiro lugar.
Baixe um ou quantos quiser e incorpore uma caixa de seleção em seu aplicativo com facilidade.
Nota : Se você quiser ajustar nossos trechos gratuitos – vá em frente e faça acontecer.
Para você.
Caixa de seleção V01

Uma coleção de caixas de seleção bonitas e coloridas que funcionam para praticamente qualquer coisa e tudo o que seu coração deseja.
Eles vêm em azul, verde, vermelho, amarelo, turquesa e cinza e garantem total adaptabilidade aos dispositivos móveis.
O usuário pode selecionar todos eles, apenas um ou uma mistura; cabe a você definir o lar muitos são necessários.
Mais informações/Baixar
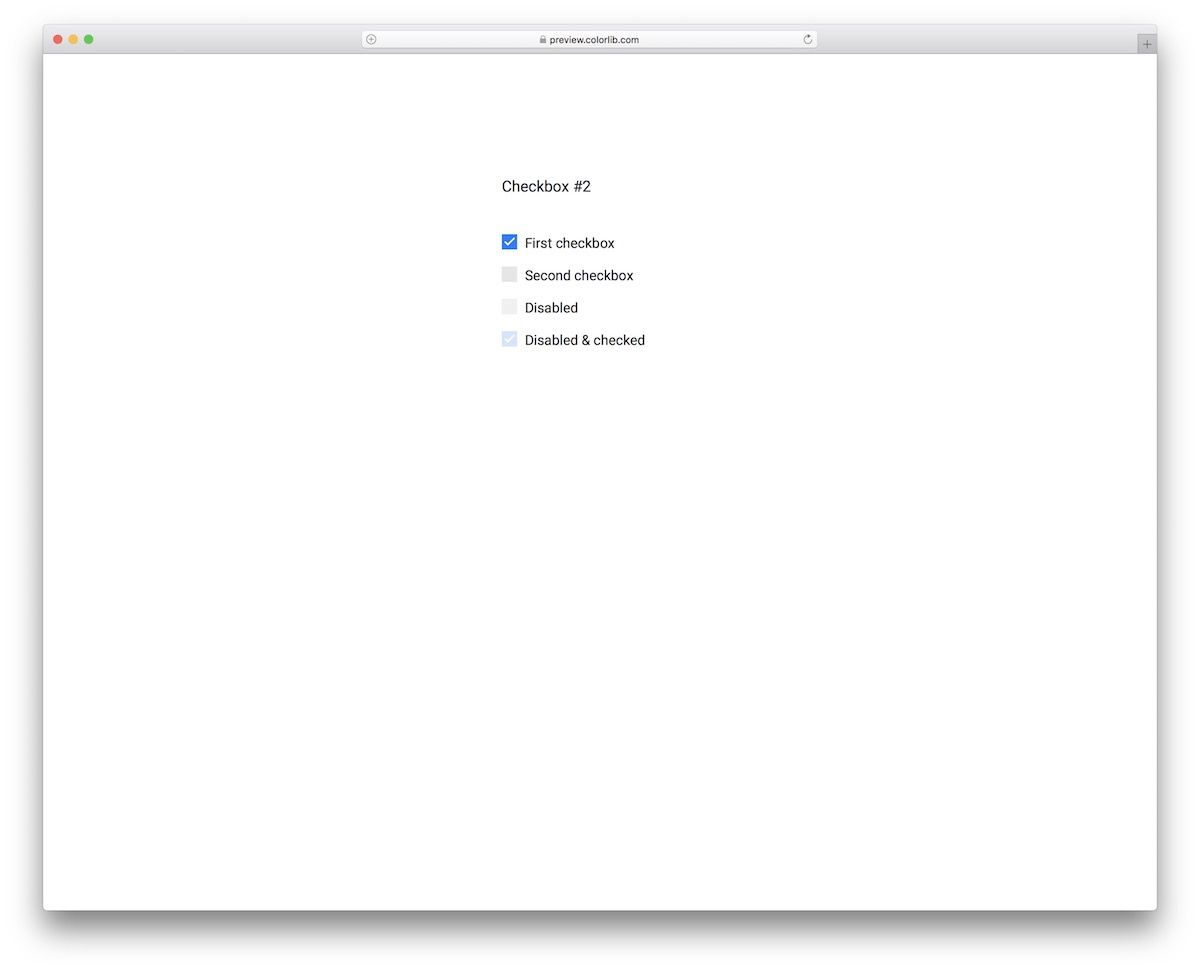
Caixa de seleção V02

Para dar ao usuário a chance de selecionar seu(s) esporte(s) favorito(s), este snippet de caixa de seleção do Bootstrap fará o truque.
Antes de continuarmos, você também pode usar o modelo para outra coisa, pois não há necessidade de se ater exclusivamente aos três esportes.
Embora o design seja bem LIMPO e MÍNIMO, ele tem uma especialidade. As caixas de seleção vêm com uma animação elegante que apimenta o UX.
Mais informações/Baixar
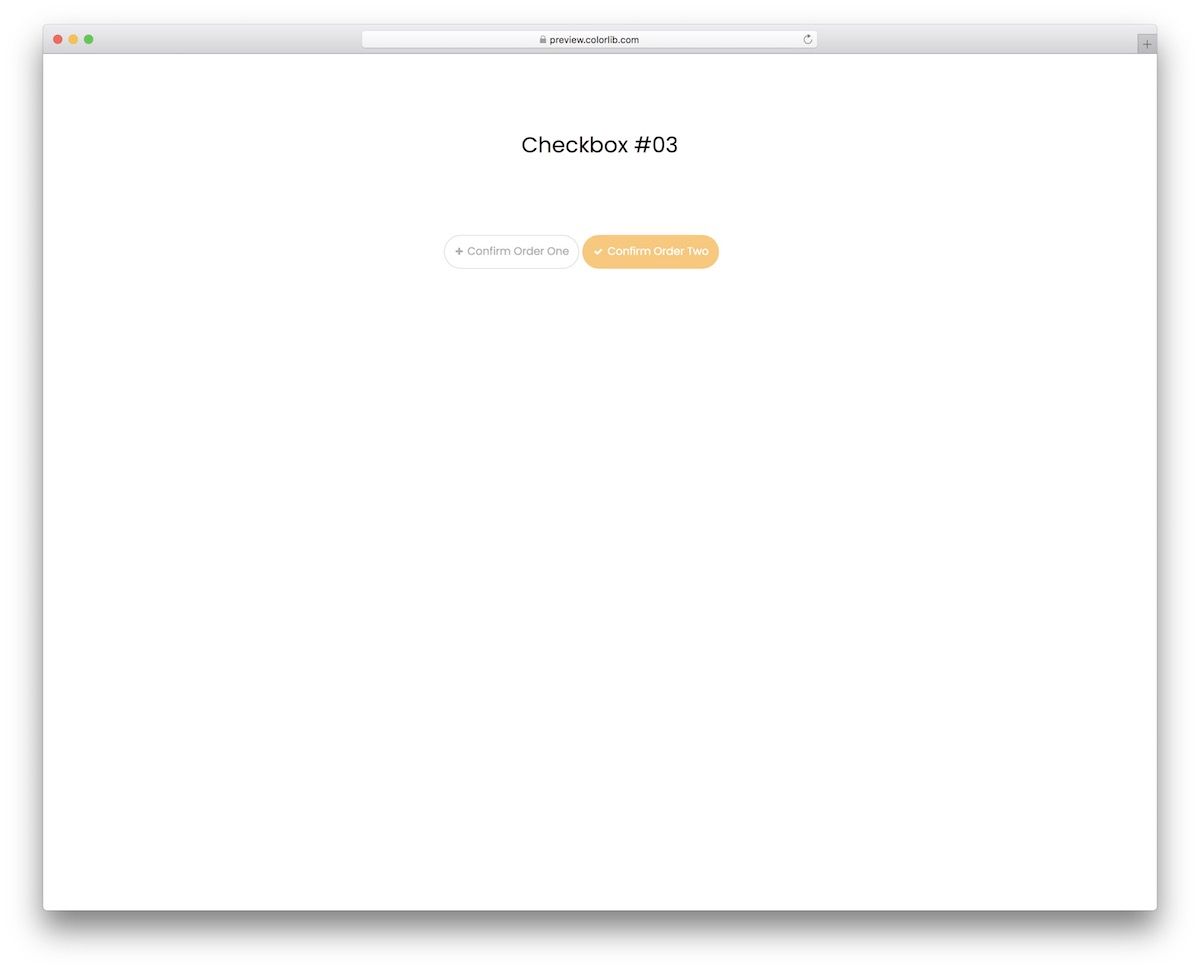
Caixa de seleção V03

É uma confirmação de pedido moderna, fácil de usar e gratuita que inclui animação, para que não pareça muito monótona.
Cada botão também fica amarelo quando você o seleciona. E você pode selecionar ambos.
Escusado será dizer que, se você deseja realizar personalizações e melhorias , também pode fazer isso.
Em outras palavras, use a versão pronta para uso ou configure o snippet ainda mais.
Mais informações/Baixar
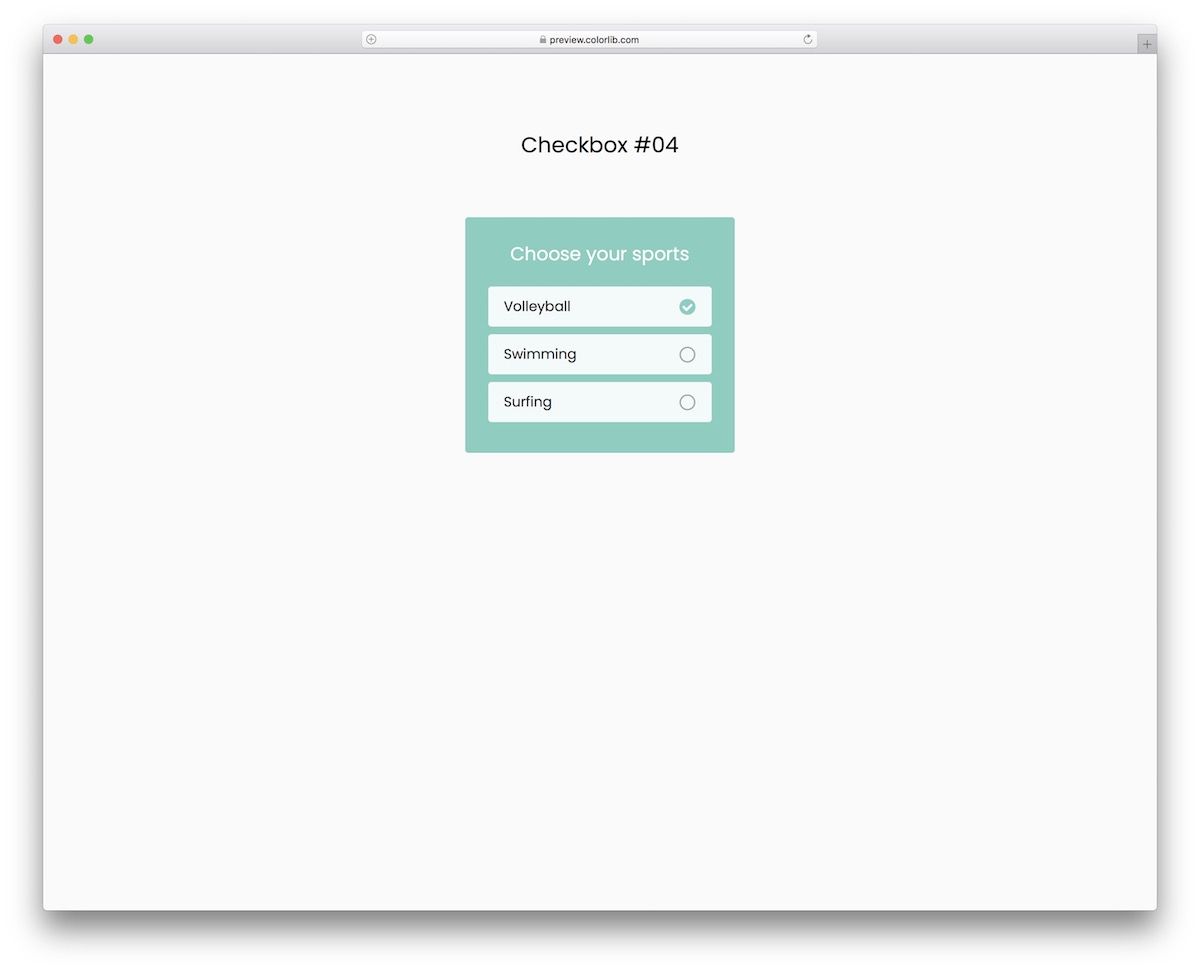
Caixa de seleção V04

Este widget de caixa de seleção gratuito do Bootstrap é responsivo, funcionando em diferentes tamanhos de tela sem problemas. Ele vem com um design emoldurado, garantindo que ele apareça lindamente, para que o usuário não perca.
Além disso, também possui seleção múltipla para optar por apenas um item, dois ou todos os três.
Finalmente, uma marca de seleção SIMPLE aparece após a seleção.
Mais informações/Baixar
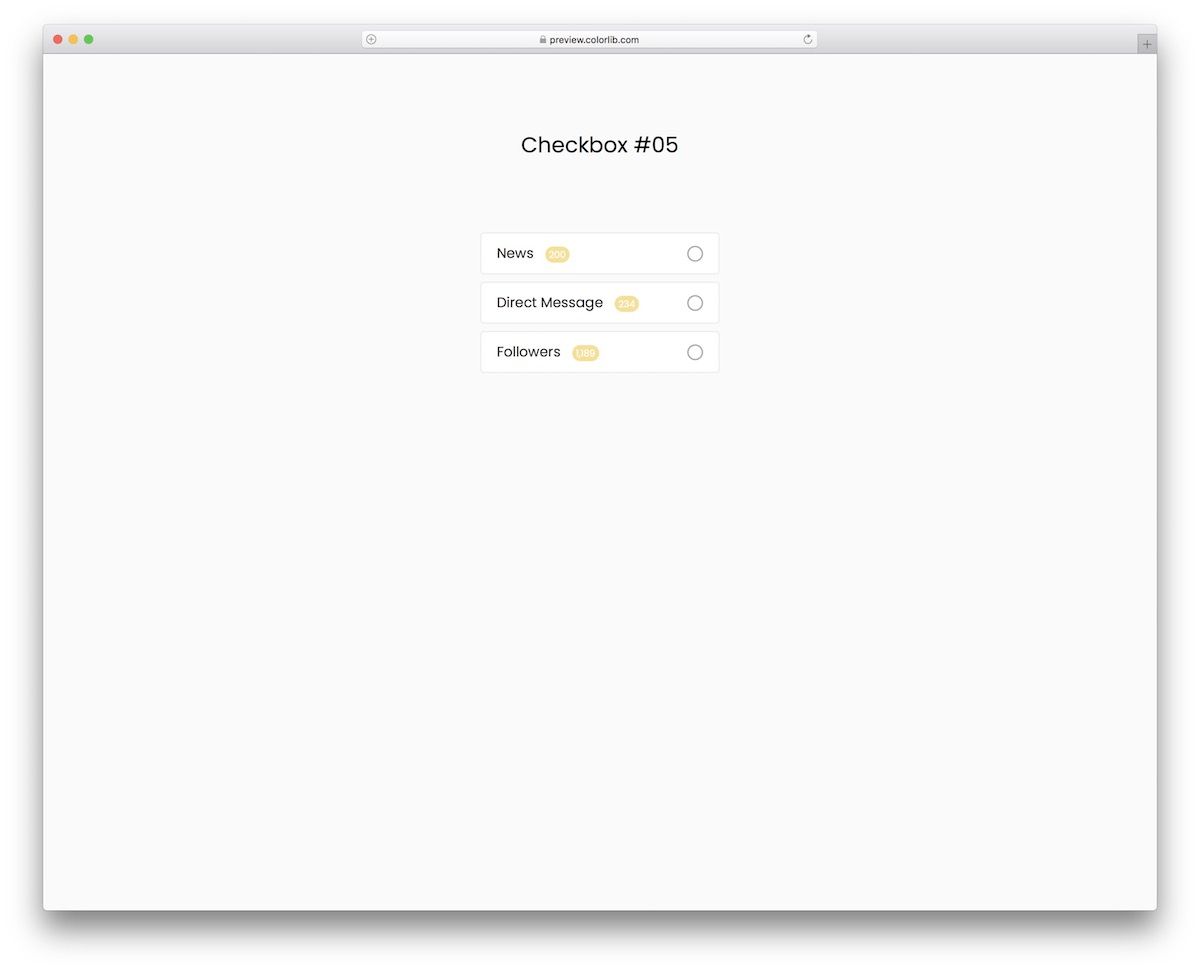
Caixa de seleção V05

Quando estiver em busca de adicionar caixas de seleção ao seu aplicativo, não comece do zero quando puder usar qualquer uma de nossas soluções Bootstrap.
Eles vêm em várias variações e designs, com e sem animações, então há algo para todos .
Este em particular é mais chique, com um destaque roxo e uma marca de seleção animada.
Mais informações/Baixar
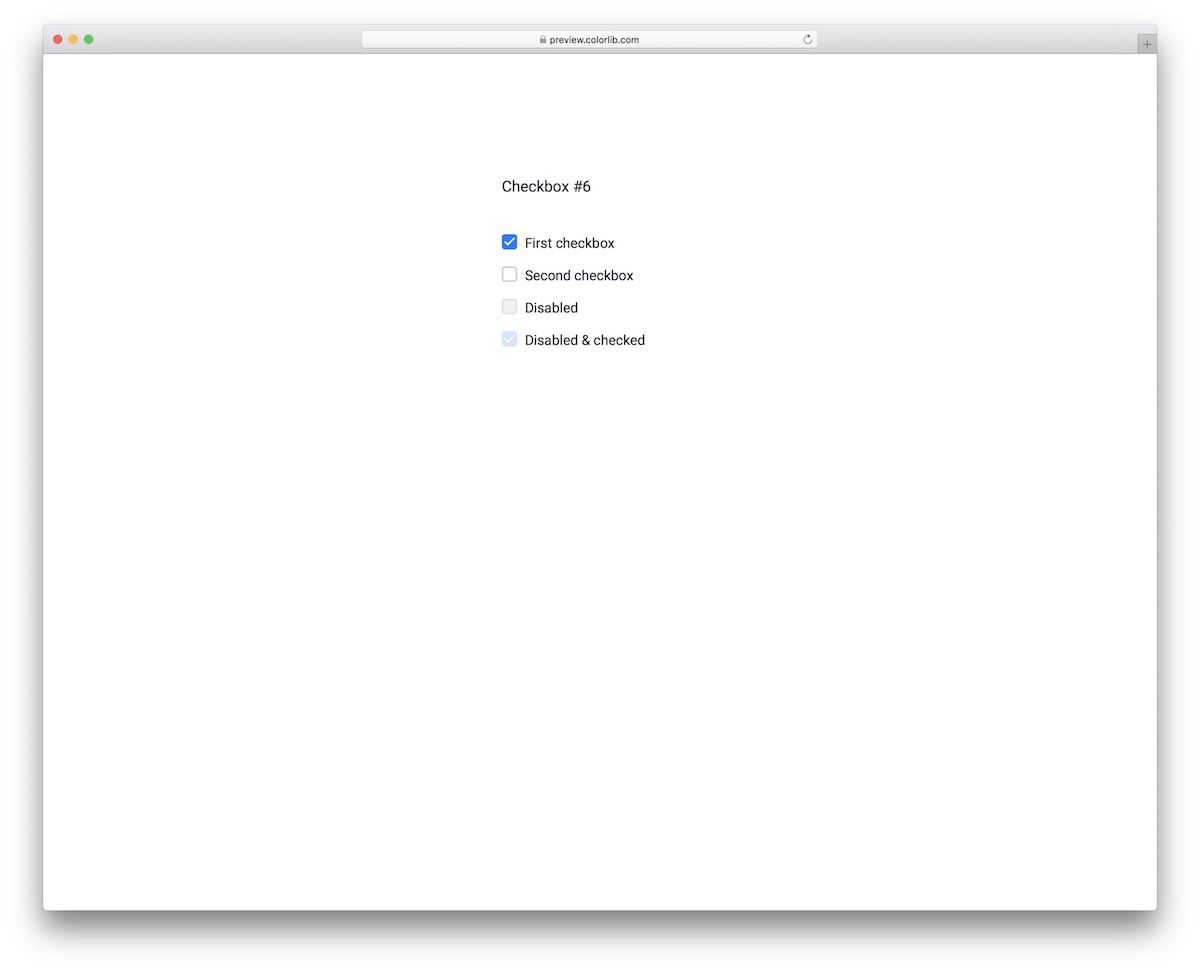
Caixa de seleção V06

Este snippet de alternância gratuito é ótimo para uma variedade de intenções diferentes. Você pode usá-lo como uma caixa de seleção, mesmo para LIGAR ou DESLIGAR diferentes configurações e configurações do seu aplicativo.
Quando o interruptor está ligado, fica rosa com uma pequena animação . Além disso, se você quiser mudar alguma coisa (a cor), pode fazê-lo sem hesitar.
Mais informações/Baixar
Caixa de seleção V07

Um trecho de alternância semelhante baseado no Bootstrap como o acima, só que este vem com textos no comutador.
É bastante simples, pois liga ou desliga, dependendo se você selecionar ou desmarcar o controle. Ele liga com uma animação e mudança de cor quando você o escolhe.
Incorporá -lo em seu aplicativo também será rápido devido à incrível estrutura central do widget.
Mais informações/Baixar
Caixa de seleção V08

Ao adicionar um recurso ao seu site ou aplicativo para que o usuário opte pelo modo noturno ou diurno, você precisa desse botão de alternância.
Você obtém duas alternâncias, ambas com ícones de lua e sol e uma mudança de cor (de cinza ( modo noturno ) para amarelo ( modo diurno ).
Sua natureza responsiva garante uma operação FLAWLESS em dispositivos móveis e desktops.
Mais informações/Baixar
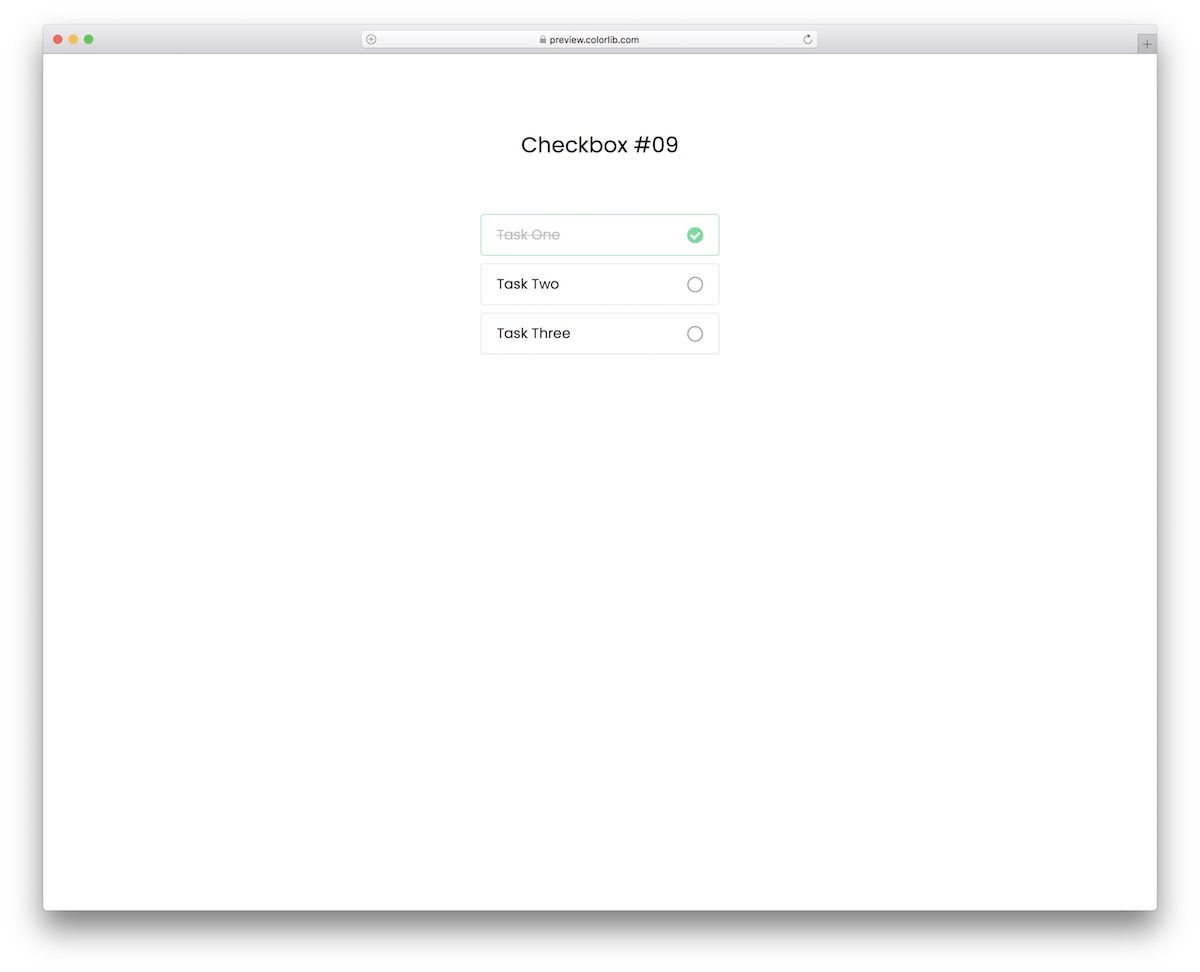
Caixa de seleção V09

Se você acompanhar sua lista de tarefas e cruzar a tarefa concluída, as chances são altas de realizar muito mais em um dia do que sem.
O modelo de caixa de seleção de tarefas gratuitas apresenta um design minimalista com uma borda para cada tarefa, uma marca de seleção e um rasurado para itens selecionados.
O texto também vai de preto para cinza quando selecionado.
Mais informações/Baixar
Caixa de seleção V10

Se você está procurando algo diferente nesta coleção de modelos de caixa de seleção Bootstrap, este é o que você não deve perder.
Como você vê na captura de tela, é um trecho de caixa de seleção EMOJI gratuito com um rosto feliz e triste.

O que você vai usar depende inteiramente de você. É importante saber que você não deve sentir nenhuma limitação.
Mais informações/Baixar
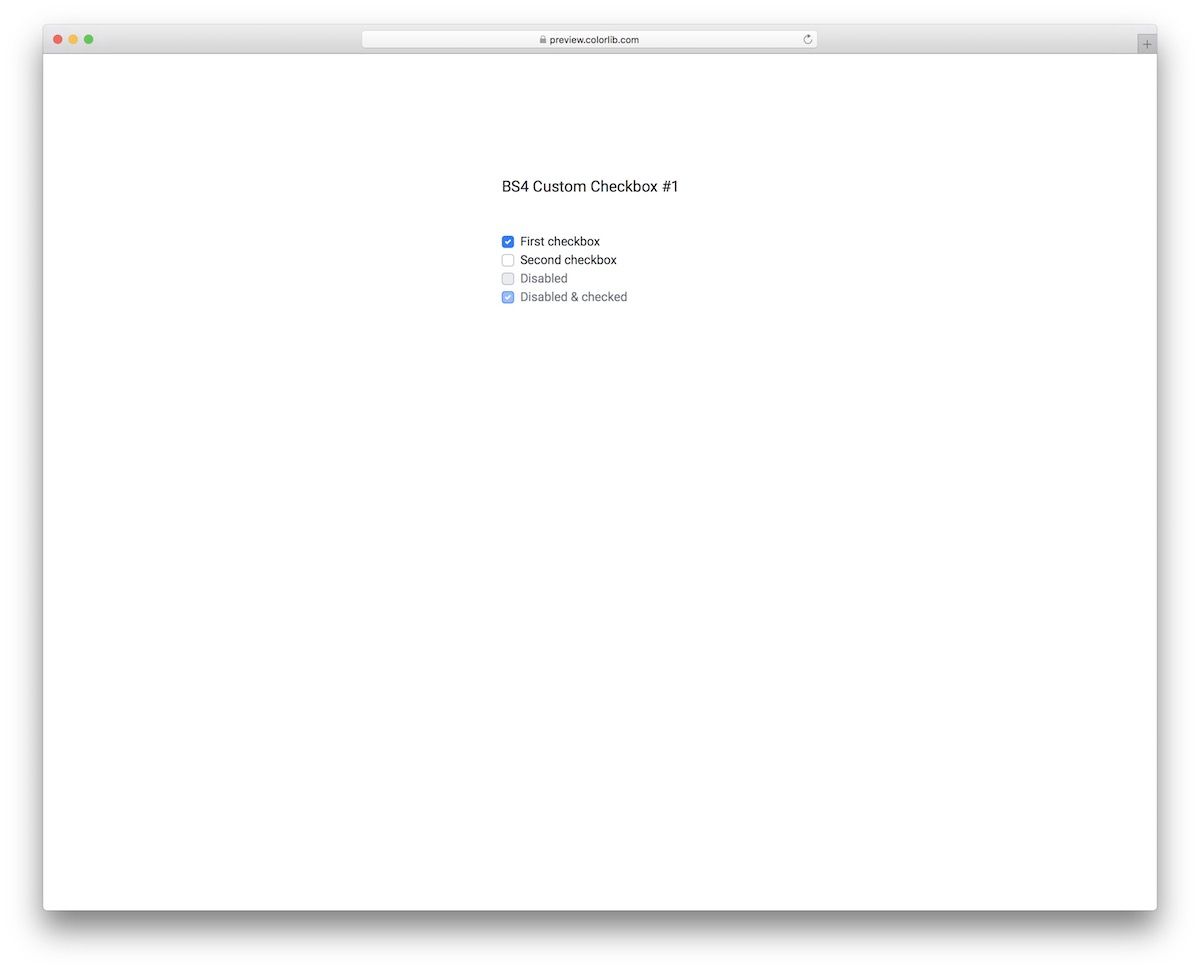
Caixa de seleção V11

Este snippet de caixa de seleção personalizada do Bootstrap 4 oferece controle total sobre como você gostaria de usar as marcas de seleção. Por exemplo, você pode desabilitar alguns, marcar alguns como desabilitados e marcados e muito mais.
Além disso, a ferramenta também suporta MULTI-SELECTION para sua conveniência. Personalize o texto, altere-o de acordo e vá a partir daí.
Mais informações/Baixar
Caixa de seleção V12

Este trecho gratuito em particular é bastante semelhante ao Checkbox V11, apenas que o design é diferente, pois parece mais ousado. Além disso, em vez de caixas de seleção redondas, esta apresenta alternativas quadradas.
O que é legal, ambas as caixas de seleção Boostrap são gratuitas, o que significa que você pode testá-las primeiro e selecionar o vencedor em segundo lugar.
Também não há necessidade de se preocupar com a capacidade de resposta devido à base Boostrap.
Mais informações/Baixar
Caixa de seleção V13

De caixas de seleção quadradas a redondas, temos todas e mais algumas. Este é o último, balançando um design minimalista e integrando-se efetivamente com diferentes aplicativos e sites.
A caixa de seleção V13 apresenta um efeito de foco e oferece a possibilidade de marcar as caixas de seleção com desabilitadas ou desabilitadas e marcadas simultaneamente.
Ele também suporta seleção múltipla, para que seus usuários possam marcar UMA ou VÁRIAS opções.
Mais informações/Baixar
Caixa de seleção V14

Uma lista de caixas de seleção conveniente, fácil de usar e altamente adaptável baseada no Bootstrap para diferentes aplicativos, projetos e sites.
Se você mantiver as configurações padrão, você vai arrasar com o belo tom roxo que é muito atraente para os olhos .
Além disso, as caixas de seleção são quadradas com bordas arredondadas e apresentam um efeito de foco quando desmarcadas.
Mais informações/Baixar
Caixa de seleção V15

Sempre há uma maneira de misturar simplicidade com efeitos especiais de maneira conveniente, e esta caixa de seleção Bootstrap prova isso.
O recurso exclusivo desse widget em particular é como a caixa de seleção se transforma em um carrapato na seleção e vice-versa. Além disso, também possui o recurso de desabilitar caixas de seleção ou desativá-las, mas marcadas.
Mais informações/Baixar
Caixa de seleção V16

O Checkbox V16 é o trecho gratuito perfeito para todos vocês que gostam de um visual mais baunilha. As caixas de seleção são simplistas, com efeito hover e bordas arredondadas. As opções desativadas e marcadas também estão disponíveis para ativar ou pular.
Você também pode testá-lo em um dispositivo móvel, para testemunhar o desempenho SUAVE antes de clicar no botão de download.
Mais informações/Baixar
Caixa de seleção V17

Este modelo de animação de caixa de seleção é ótimo para todos que gostam de simplicidade com um toque de criatividade. Em vez de trabalhar desde o início, agora você pode desfrutar de uma execução suave com uma rápida incorporação em seu projeto.
Embora você possa usar as configurações padrão, em termos de cores, você também pode fazer modificações para combiná-las com as instruções da sua marca.
Mais informações/Baixar
Caixa de seleção V18

Com esses botões de alternância, você aumentará a experiência do usuário com uma maneira conveniente de ligar ou desligar as coisas.
De desligado para ligado ou vice-versa, o botão muda a cor suavemente, de branco para verde.
Como em alguns dos modelos anteriores, este também tem a opção de desabilitar o switch ou marcá-lo como marcado, mas desabilitando sua funcionalidade.
Mais informações/Baixar
Caixa de seleção V19

À primeira vista, este e o anterior são quase idênticos, mas seu desempenho não é. Cada botão de alternância apresenta uma pequena ANIMAÇÃO bacana quando vai de desligado para ligado - também muda a cor de claro para verde.
Mesmo os deficientes parecem vivos quando você clica neles, mas eles não mudam.
Mais informações/Baixar
Caixa de seleção V20

Aqui está outra excelente variação de um modelo de alternância liga / desliga baseado no Bootstrap Framework.
Com sua funcionalidade elegante ao alternar de ligado para desligado ou vice-versa, o snippet gratuito mantém as coisas básicas com um efeito agradável que o torna único.
O usuário pode jogar com os ativos, mas não pode alterar os desativados ou os marcados e desativados.
Mais informações/Baixar
Divulgação: Esta página contém links de afiliados externos que podem resultar no recebimento de uma comissão se você optar por comprar o produto mencionado. As opiniões nesta página são nossas e não recebemos bônus adicional por avaliações positivas.
