20 Melhores Sites de Igrejas (Exemplos) 2023
Publicados: 2023-03-10Você quer ver os melhores sites de igrejas porque está criando uma página religiosa?
Selecionamos uma lista dos vinte melhores depois de estudar mais de 100 para garantir o design mais notável para o seu prazer visual.
Alguns são mais limpos do que outros, alguns incluem vídeos, alguns controles deslizantes, alguns têm vídeos e sermões incorporados e muitos têm doações online que os ajudam a arrecadar fundos. (Recomendamos adicionar um botão de “doação” aos seus sites também.)
Você pode escolher entre duas opções se estiver apenas começando; escolha um construtor de sites de igreja ou um tema WordPress de igreja.
Enquanto o primeiro é mais fácil e rápido, o último oferece opções e possibilidades ilimitadas para criar o site desejado.
Vamos!
Melhores sites de igrejas para inspirar você
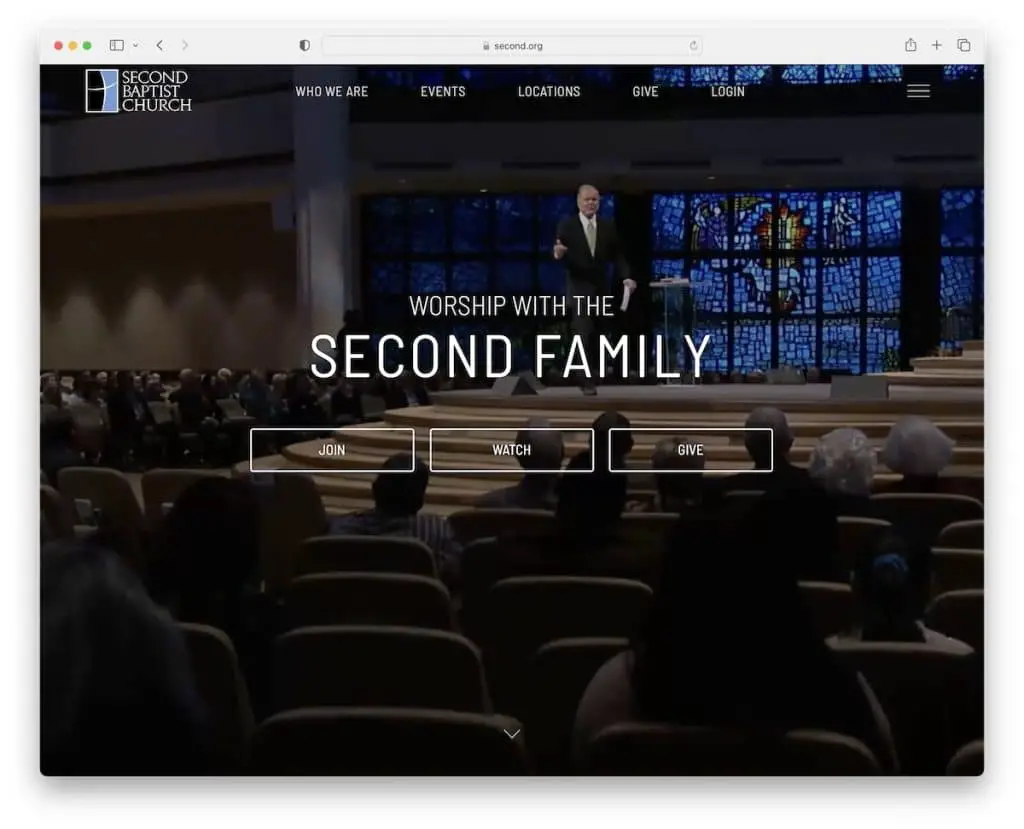
1. Segunda Igreja Batista
Construído com: Tema Pro

A Segunda Igreja Batista se destaca com seu fundo de vídeo em tela cheia que capta a atenção de todos. Além disso, o vídeo também possui um efeito de paralaxe que aumenta o engajamento.
O cabeçalho é transparente e os botões de chamada para ação (CTA) são contornados para uma aparência mais limpa.
Além da navegação principal, a Segunda Igreja Batista também possui um menu de hambúrguer que desliza da direita com funcionalidade suspensa.
Observação: adicione um vídeo promocional acima da dobra para despertar a curiosidade e manter seus visitantes em sua página por mais tempo.
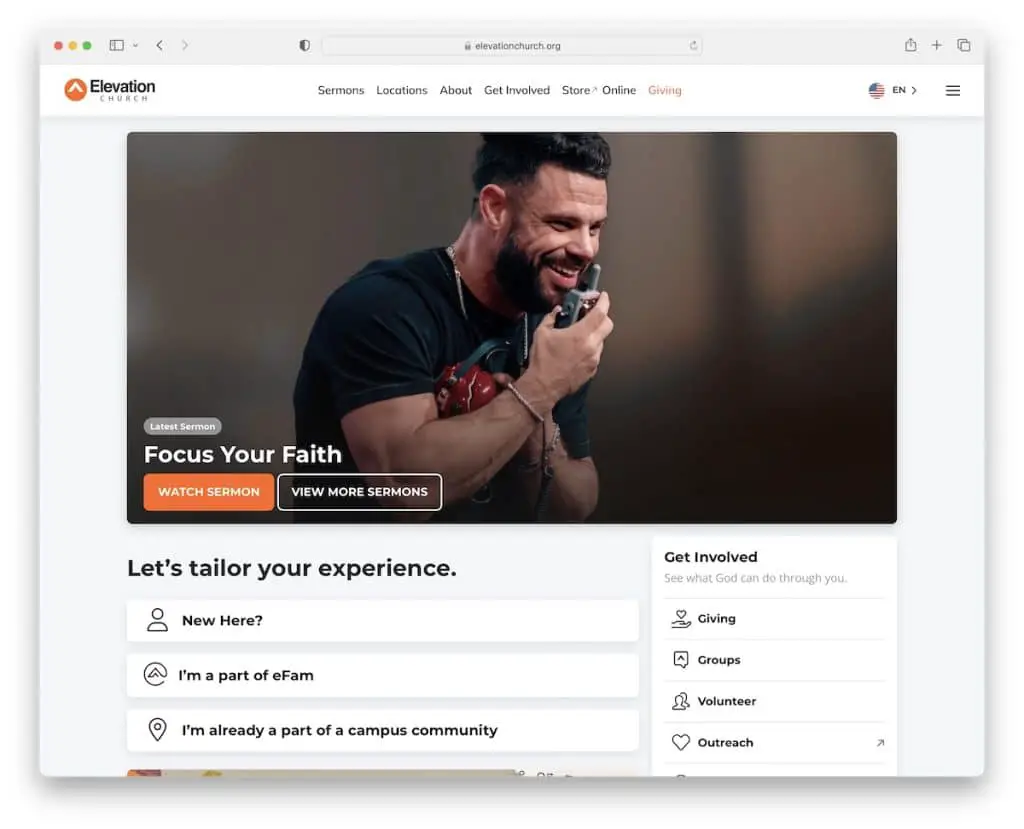
2. Igreja da Elevação
Construído com: Elementor

A Elevation Church tem uma aparência moderna e móvel com um design minimalista, tornando o conteúdo mais pop.
O cabeçalho está limpo com links de menu essenciais, um seletor de idioma e um ícone de hambúrguer para uma pesquisa mais refinada.
O que aumenta a interatividade é a imagem do herói que começa a reproduzir um vídeo assim que você passa o mouse sobre ele.
Nota: Você tem muitos seguidores globais? Em seguida, traduza seu site e ofereça a eles a personalização de sua experiência, escolhendo o idioma.
Você também não deve deixar de conferir nossa coleção definitiva dos melhores sites da Elementor.
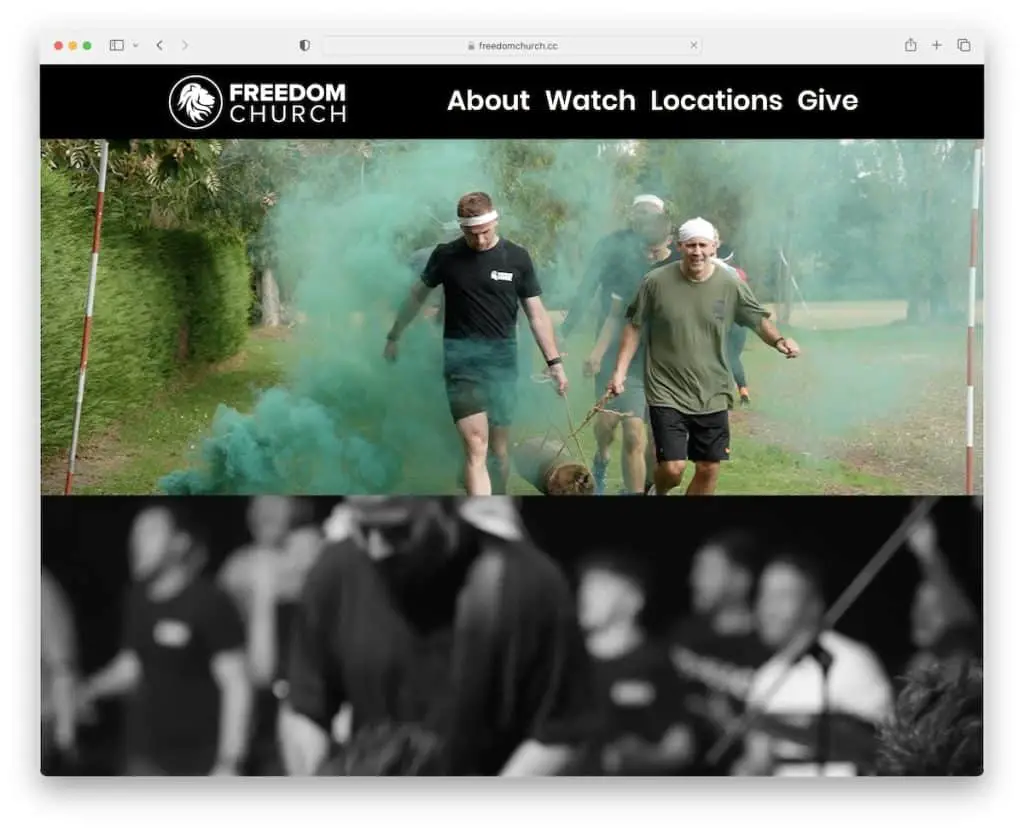
3. Igreja da Liberdade
Construído com: Wix

Em vez de um, a Freedom Church leva as coisas para o próximo nível com vários vídeos na página inicial.
Além disso, as seções das páginas internas vão do escuro ao claro para criar uma experiência mais dinâmica, terminando com um rodapé de várias colunas apresentando um sermão incorporado.
Observação: permita que os visitantes ouçam seus sermões incorporando um reprodutor de áudio (até mesmo criando uma lista de reprodução).
Você também pode dar uma olhada em alguns dos melhores sites criados na plataforma Wix.
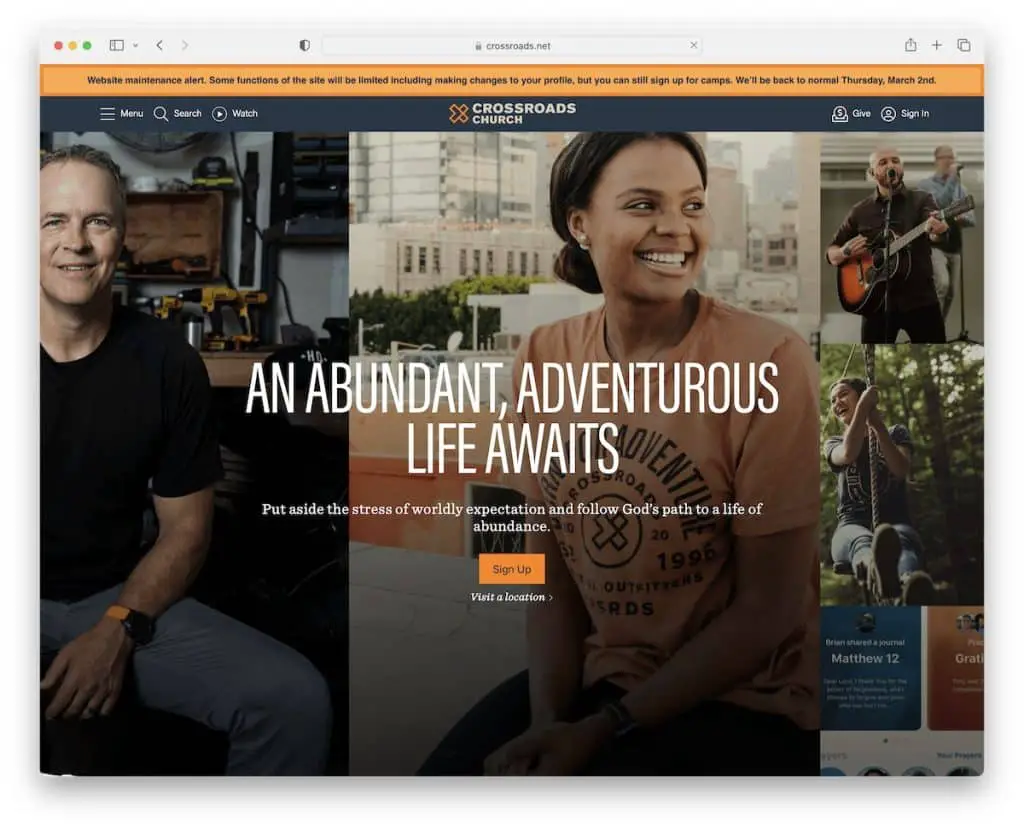
4. Igreja da Encruzilhada
Construído com: Next.js

Crossroads Church tem uma página inicial rica em conteúdo com uma notificação na barra superior e um cabeçalho flutuante. Este último garante que todos os links do menu, pesquisa e acesso à conta estejam sempre a apenas um clique de distância.
Um vídeo incorporado, um layout de grade para programas, séries e podcasts e um rodapé prático com muitos links rápidos tornam a Crossroads Church uma presença online útil para os fiéis.
Nota: Crie um cabeçalho fixo para melhorar a experiência do usuário no site da sua igreja – chega de rolar de volta ao topo!
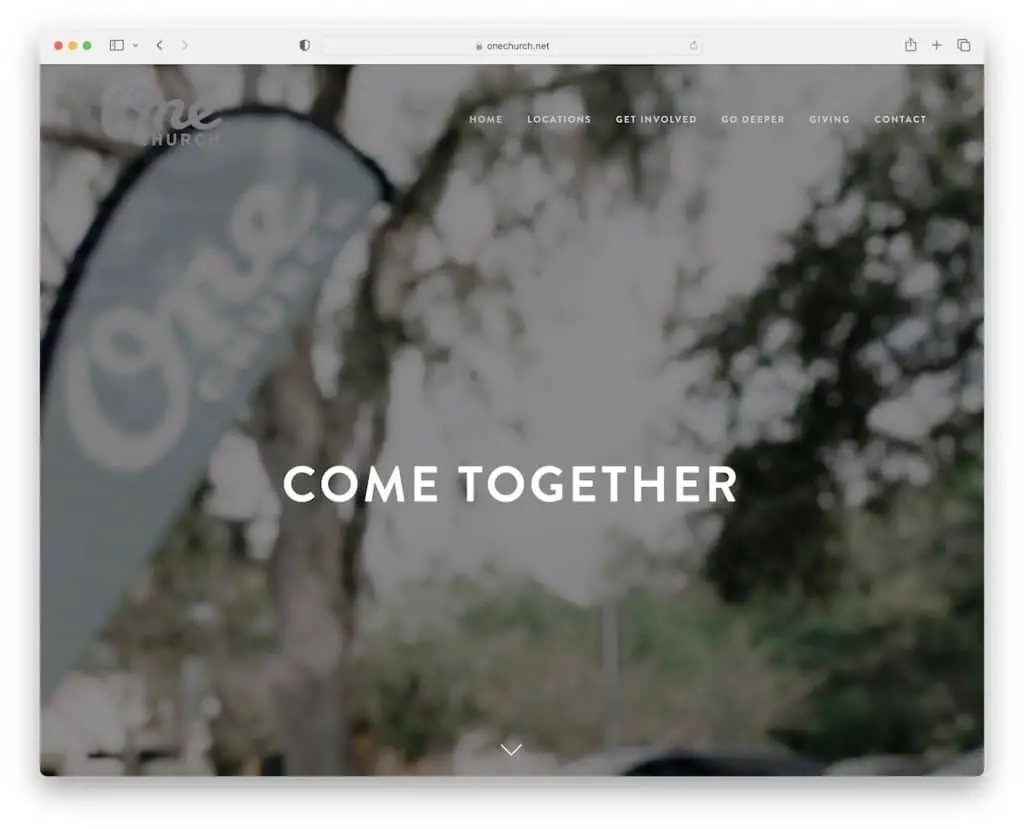
5. Uma Igreja
Construído com: Squarespace

One Church tem uma seção acima da dobra em tela cheia com uma mensagem de duas palavras, navegação transparente e um botão de rolagem para baixo.
Este web design responsivo é simples e criativo, com muito espaço em branco e um efeito de paralaxe. O rodapé ocupa uma parte significativa do site com um formulário de assinatura de boletim informativo, detalhes de localização e ícones de mídia social.
Observação: torne seu site do Squarespace mais atraente com seções de paralaxe.
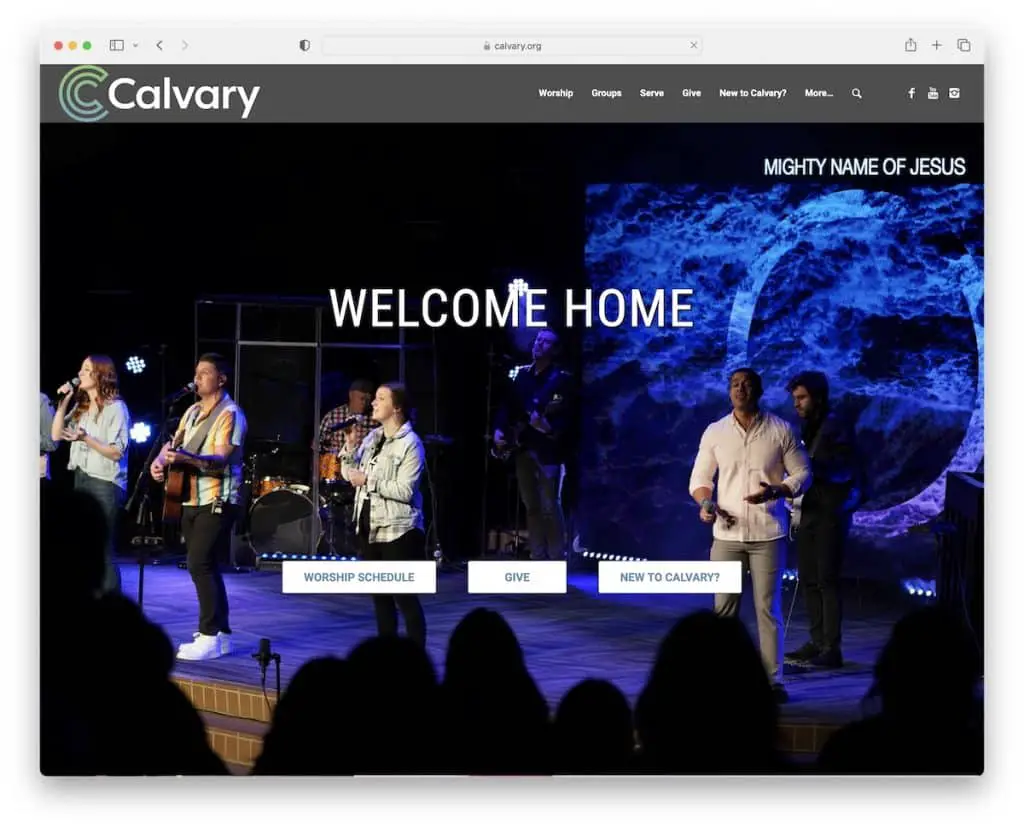
6. Calvário
Construído com: Tema Enfold

Calvary tem uma enorme seção de heróis com um título e três botões CTA. Mas você também pode acessar a navegação suspensa se procurar algo mais específico ou digitar sua consulta na barra de pesquisa.
O site da igreja também tem um botão voltar ao topo e um rodapé com CTAs adicionais, incluindo botões de download de aplicativos e detalhes comerciais.
Observação: um botão Voltar ao topo é uma adição prática a qualquer site que permite que os visitantes evitem rolar de volta ao topo.
Mas você também pode se interessar por outros ótimos exemplos de sites que usam o tema Enfold.
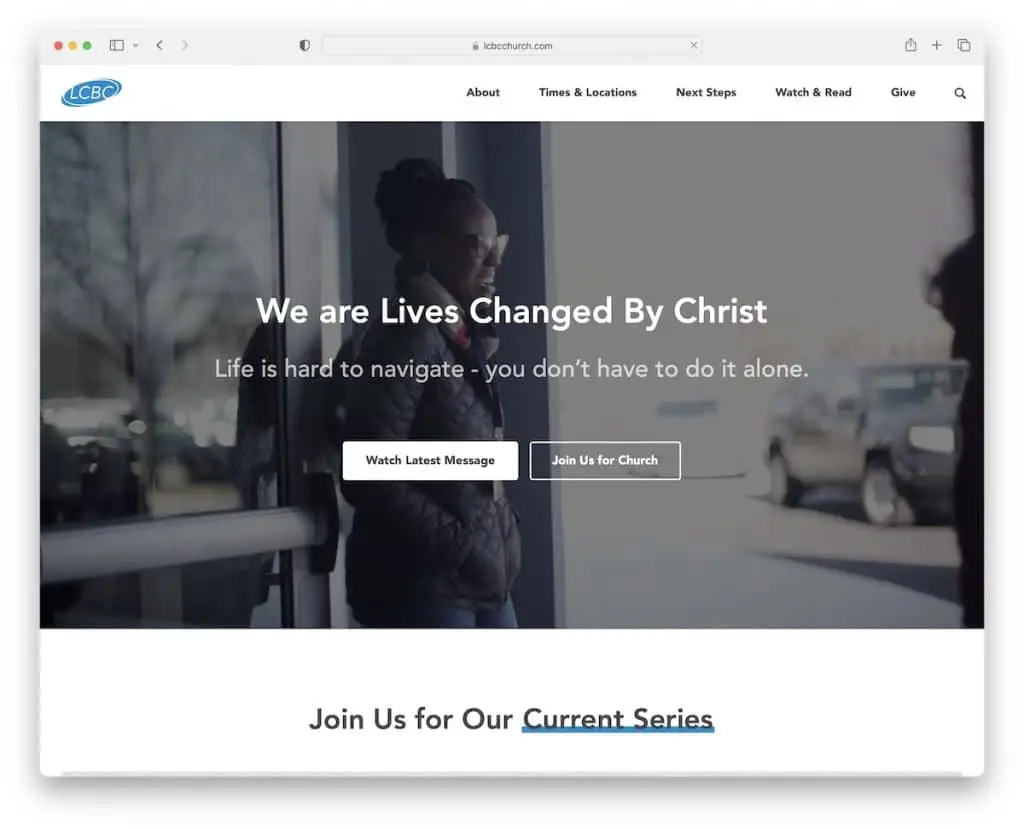
7. Igreja LCBC
Construído com: Craft CMS

A Igreja LCBC é outro excelente exemplo de site de igreja com um vídeo de herói que o torna mais cativante.
As seções são grandes e limpas, então o conteúdo é fácil de folhear e ler no celular e no computador.
Além disso, a barra de navegação flutuante básica semitransparente está sempre disponível, mas a Igreja LCBC tem todos os links de menu na seção de rodapé.
Nota: Use texto maior e espaço em branco para melhorar a legibilidade do seu site.
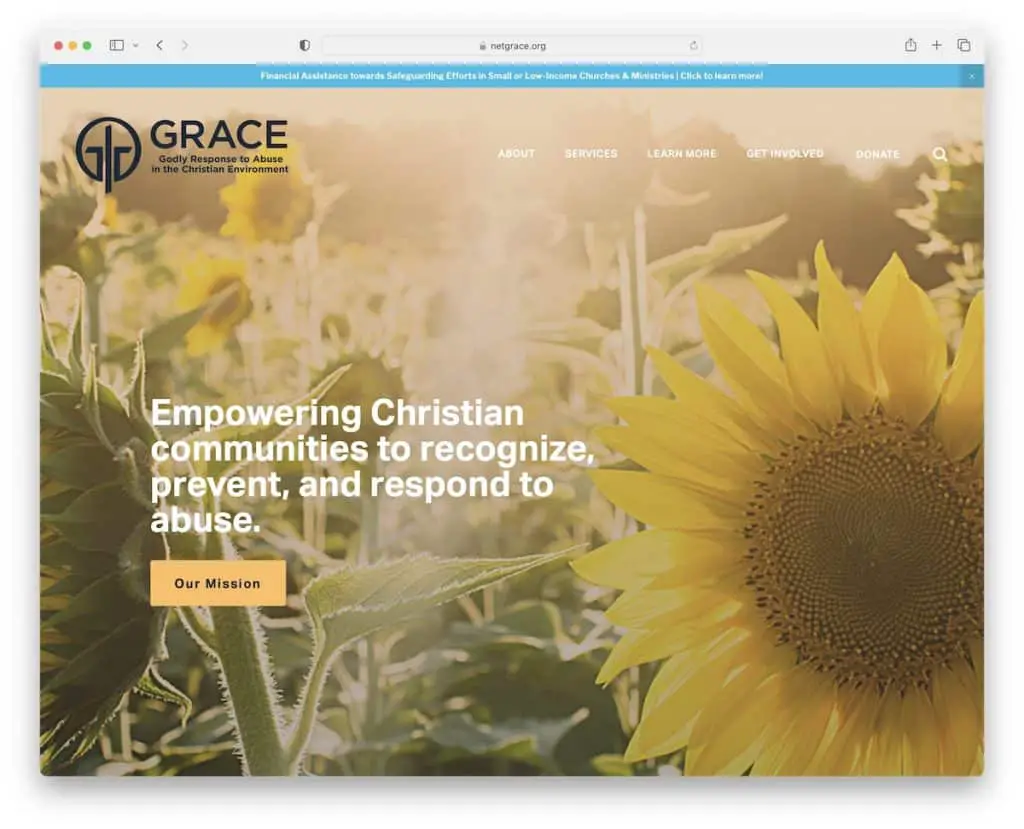
8. Graça
Construído com: Squarespace

Grace tem uma notificação na barra superior que você pode fechar pressionando “x” se isso o incomodar. O cabeçalho é transparente, então a imagem parallax com texto e um botão CTA brilha mais.
Os botões CTA vêm com um efeito de foco para interatividade (para torná-los mais clicáveis).
Curiosamente, a barra de pesquisa abre em uma nova página, mas funciona tão bem por causa dos resultados/recomendações ao vivo que exibe.
Observação: uma barra de pesquisa com resultados e recomendações ao vivo melhora a experiência do usuário com buscas mais rápidas.
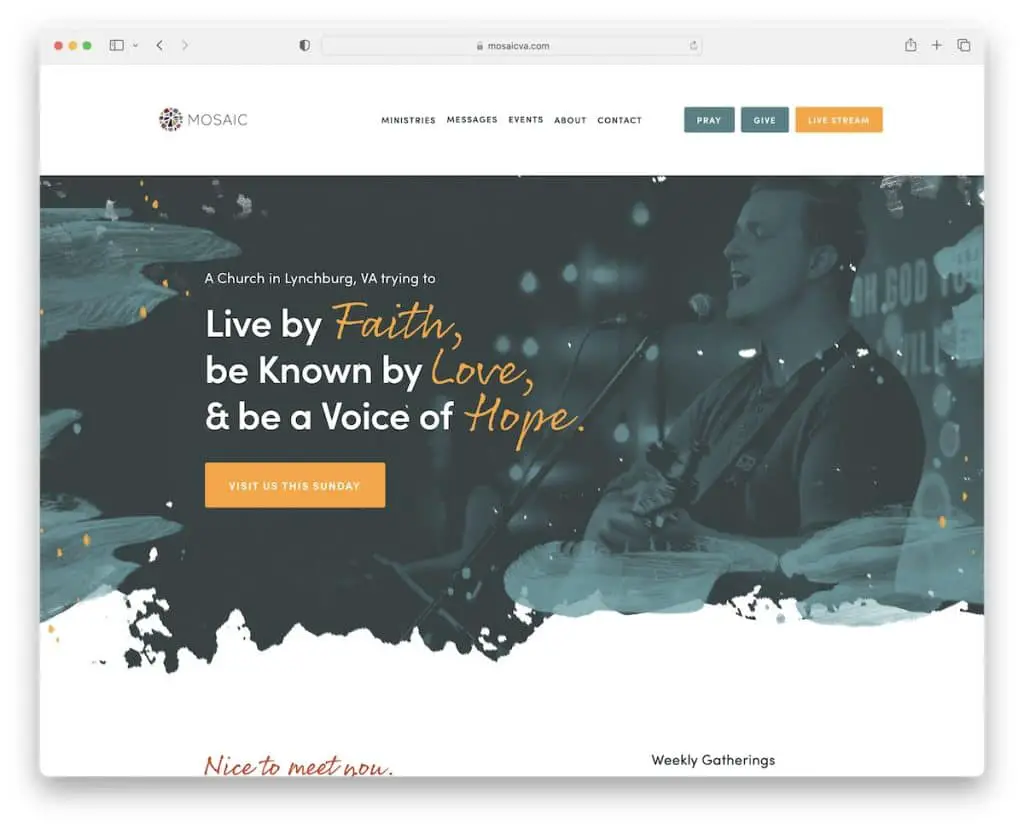
9. Mosaico
Construído com: Squarespace

Mosaic mistura minimalismo e criatividade em um belo site de igreja com o qual você pode aprender. O uso de espaços em branco e a agradável paleta de cores do site proporcionam uma experiência agradável ao visualizar o conteúdo.
O Mosaic exibe vários botões CTA na barra de navegação com cores contrastantes, para que chamem a atenção. Enquanto isso, o rodapé consiste em ícones de mídia social e detalhes de contato adicionais.
Observação: dê mais exposição aos seus botões de call-to-action inserindo-os no cabeçalho.
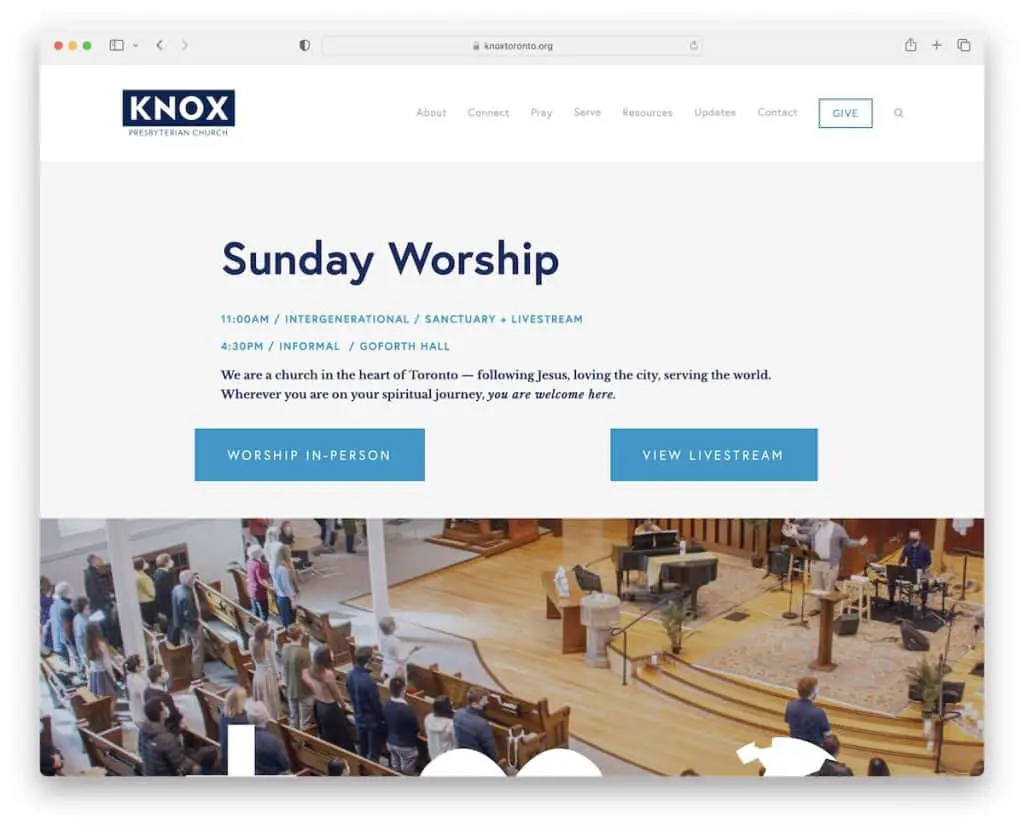
10. Knox Toronto
Construído com: Squarespace

Verifique Knox Toronto se você gostaria de coletar doações através de seu site.
Este site da igreja usa um botão “Dar” no cabeçalho, com um link para um formulário de doação em uma nova página. O formulário dá ao usuário total liberdade sobre quanto deseja doar, com dois menus suspensos adicionais para localização e frequência.
O que também é legal é que a página do Give é muito transparente sobre para onde vão as doações e oferece outras formas de contribuição além do online.

Nota: Incluir um formulário de doação online no site da sua igreja pode ajudá-lo a obter mais fundos.
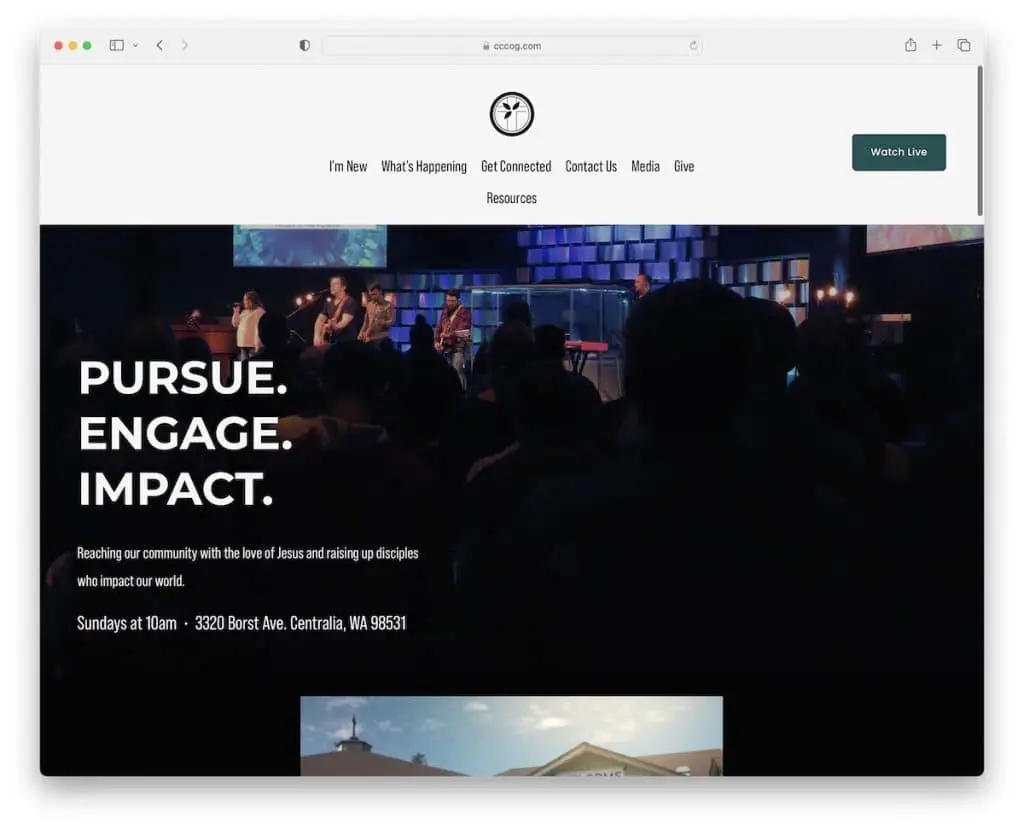
Construído com: Squarespace

Enquanto Centralia Community Church usa um cabeçalho bastante grande, ele desaparece quando você começa a rolar, mas reaparece quando você retorna ao topo para uma experiência mais livre de distrações.
Este site da igreja usa uma mistura de tons mais claros e escuros para vibrações dinâmicas e tem um vídeo embutido para manter os visitantes na página por mais tempo.
Nota: Em vez de usar um cabeçalho padrão, você pode usar um que desapareça/reapareça dependendo do movimento de rolagem.
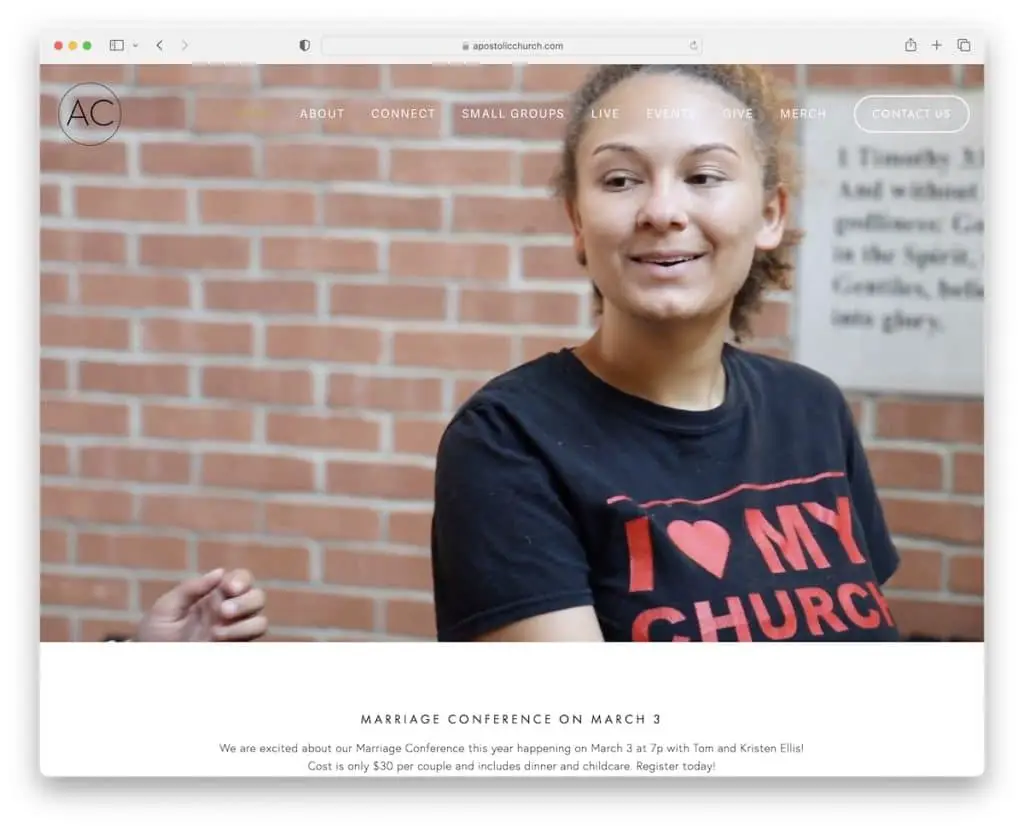
12. Igreja Apostólica
Construído com: Squarespace

A imagem do herói da Igreja Apostólica se transforma em um vídeo que desperta sua curiosidade assim que o site é carregado. Sim, os primeiros segundos são os que mais importam e definem se você manterá ou perderá um visitante.
O restante da página tem um visual mais básico, trazendo todos os seus CTAs, conteúdos, imagens e muito mais.
Uma característica interessante é o cabeçalho que reaparece apenas quando você chega ao final da página.
Observação: é sempre melhor buscar um design minimalista em vez de preenchê-lo com (muitas) animações e efeitos.
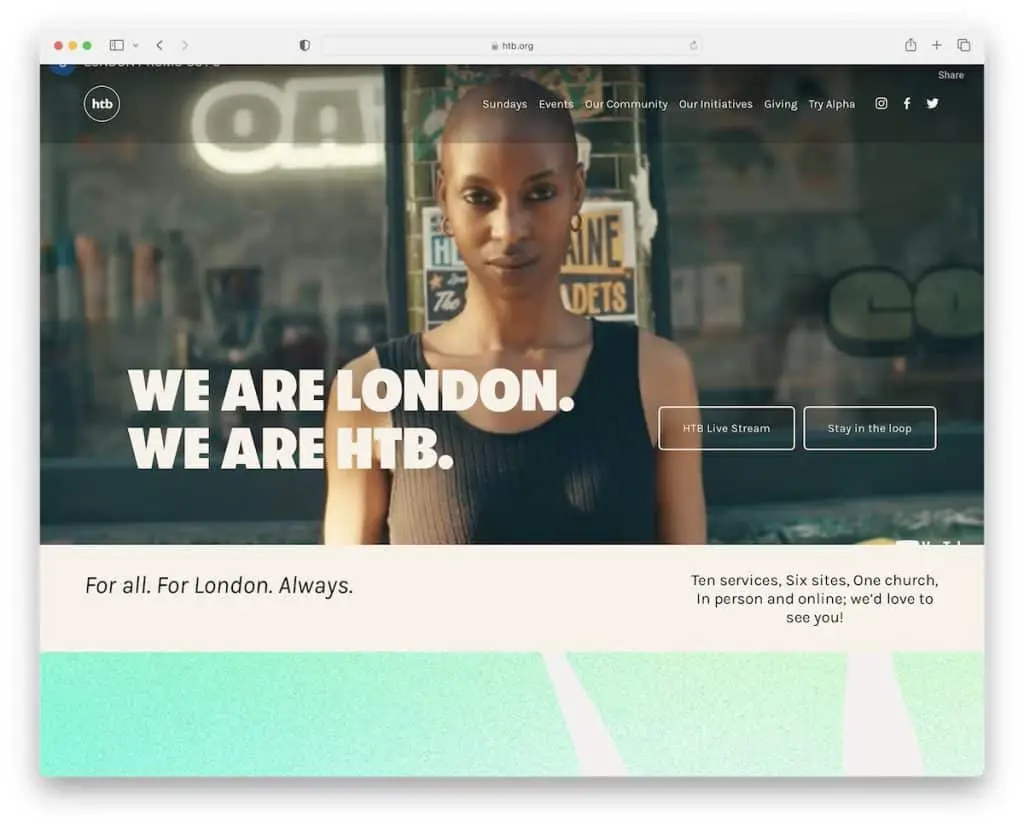
13. Igreja HTB
Construído com: Squarespace

O HTB Church é um site com um design vibrante que desperta interesse, fazendo você querer aprender mais.
Embora não esteja equipado com uma barra de pesquisa, possui um menu suspenso para acessar as informações desejadas com um clique.
Além disso, o fundo do rodapé é preto, meio inesperado, mas esse é o ponto.
Observação: não tenha medo de fazer um rodapé mais ousado com uma cor de fundo contrastante, como preto. Isso fará com que links, CTAs, formulários e outros elementos fiquem mais à frente e no centro.
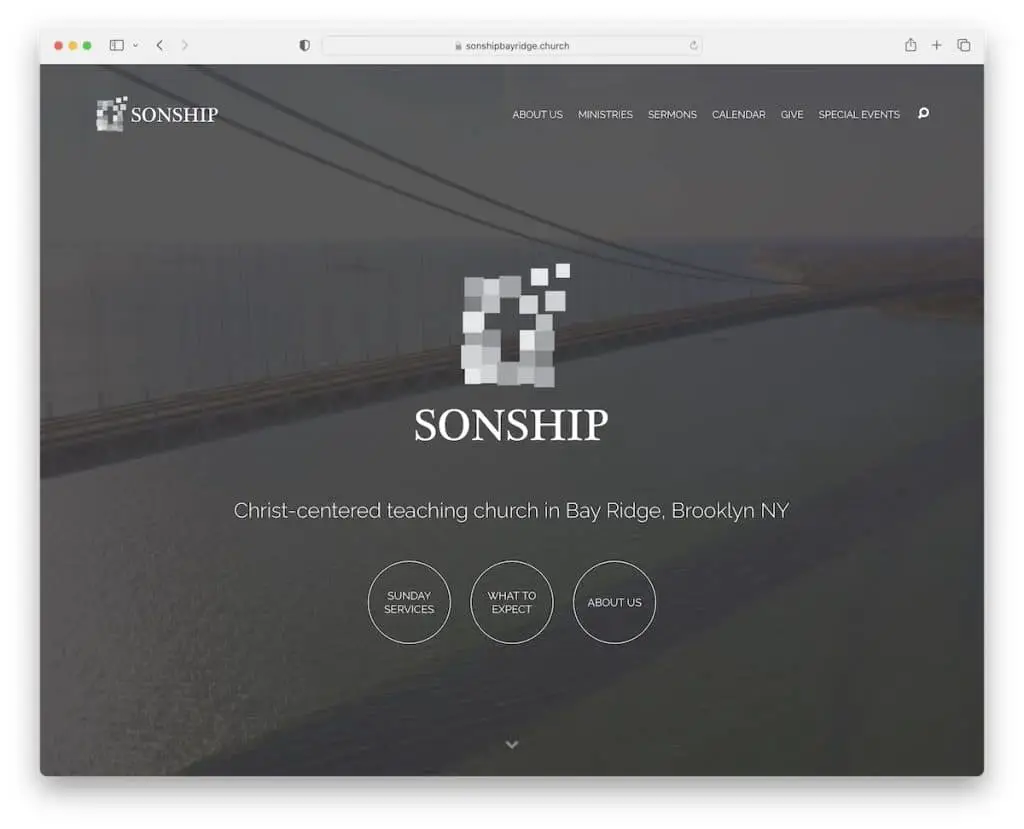
14. Sonship Bay Ridge
Construído com: Tema Maranatha

Sonship Bay Ridge tem seções enormes para promover seus sermões, estudos bíblicos, reuniões de oração, etc. Embora todos usem uma imagem de fundo, a que está acima da dobra tem um vídeo suave que dá engajamento suficiente para manter o visitante focado.
O que também é útil é o mapa integrado com localização, detalhes de contato e direções (com um link para o Google Maps).
Observação: mostre a localização de sua igreja com um mapa (recomendamos integrar o Google Maps).
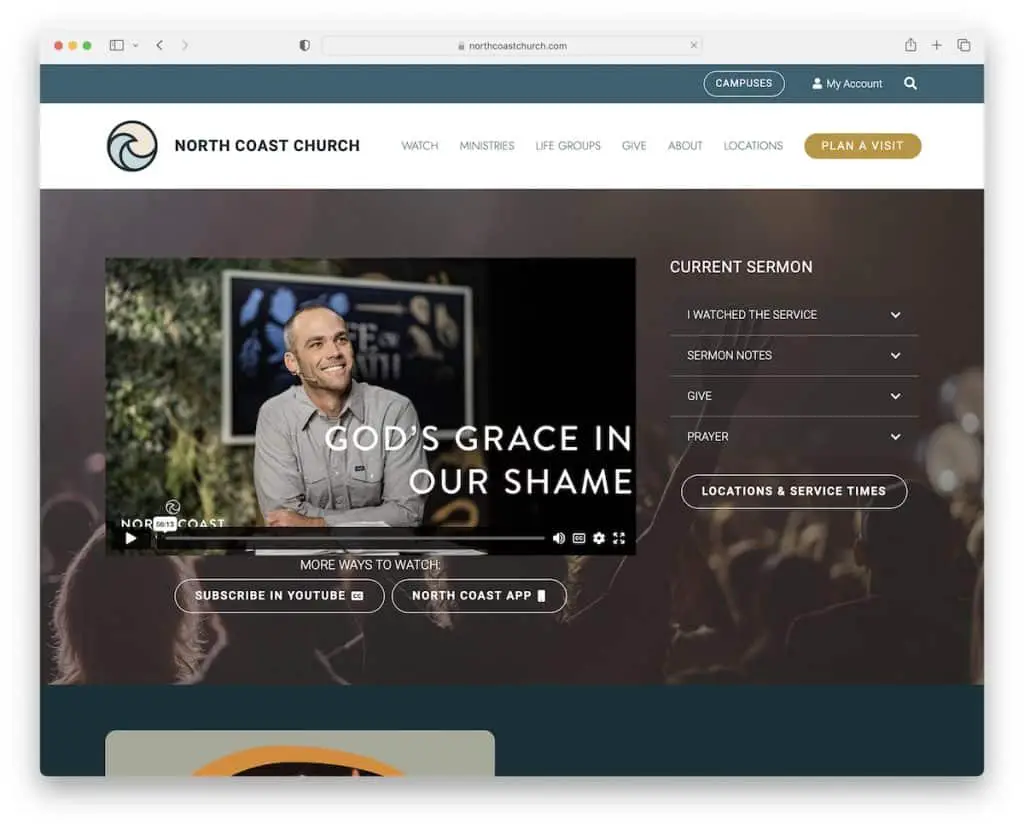
15. Igreja do Litoral Norte
Construído com: WPBakery

A North Coast Church usa sua seção de heróis para permitir que você assista ao seu último sermão. Mas eles também têm dois CTAs para se inscrever no YouTube ou em seu aplicativo para acesso direto.
É um site de igreja com um design elegante, usando uma barra superior e um cabeçalho, mas apenas o último se mantém. Além disso, há um botão voltar ao topo para evitar a rolagem.
Além disso, o rodapé possui vários botões CTA, detalhes de contato e botões sociais para se conectar a eles por meio de sua plataforma favorita.
Observação: incorpore um vídeo de sermão inteiro acima da dobra para que todos possam assisti-lo imediatamente sem precisar procurá-lo (e melhorar a experiência do usuário).
Precisa de mais ideias? Em seguida, verifique esses exemplos épicos de sites WPBakery.
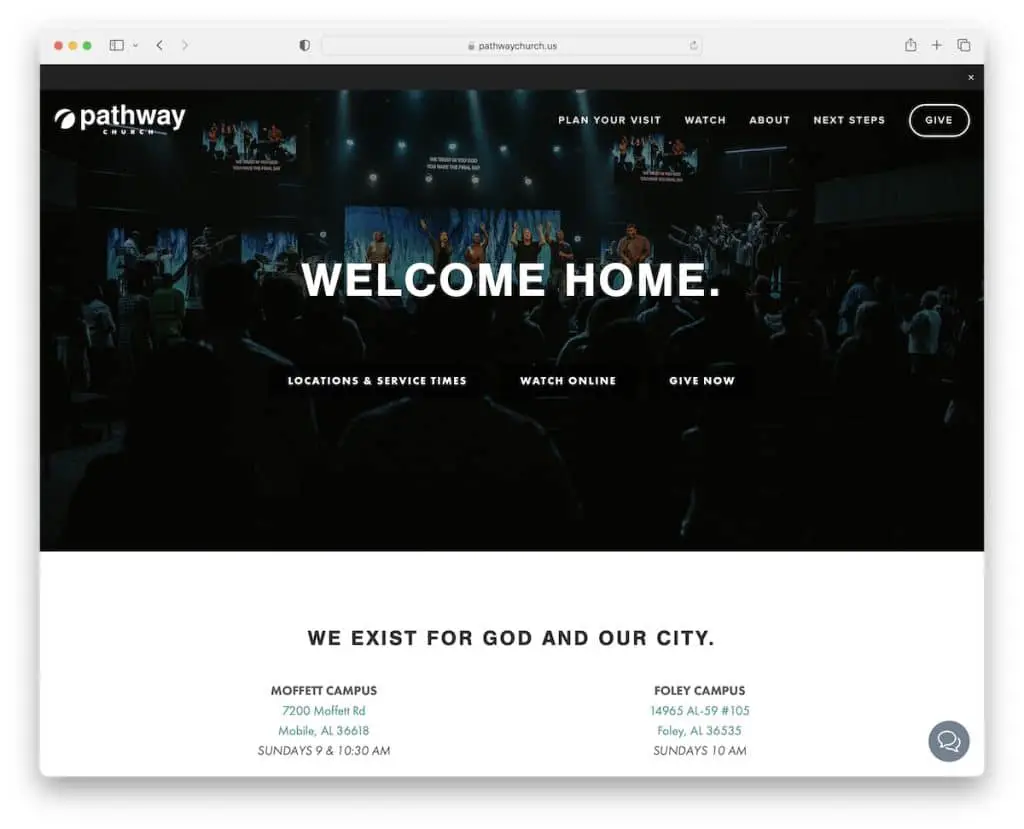
16. Igreja Caminho
Construído com: Squarespace

O Pathway Church é um site limpo, com excelente desempenho e atmosfera para aproveitar mais seu conteúdo.
Embora tenha muitas seções e elementos eficazes, o principal recurso deste site da igreja é o widget de bate-papo flutuante no canto inferior direito.
Além disso, sua seção/portfólio de mídia possui várias tags e uma barra de pesquisa para encontrar o vídeo, palestrante etc. certo mais rapidamente.
Observação: melhore o atendimento ao cliente com uma caixa de bate-papo (ao vivo) e ofereça respostas mais rápidas.
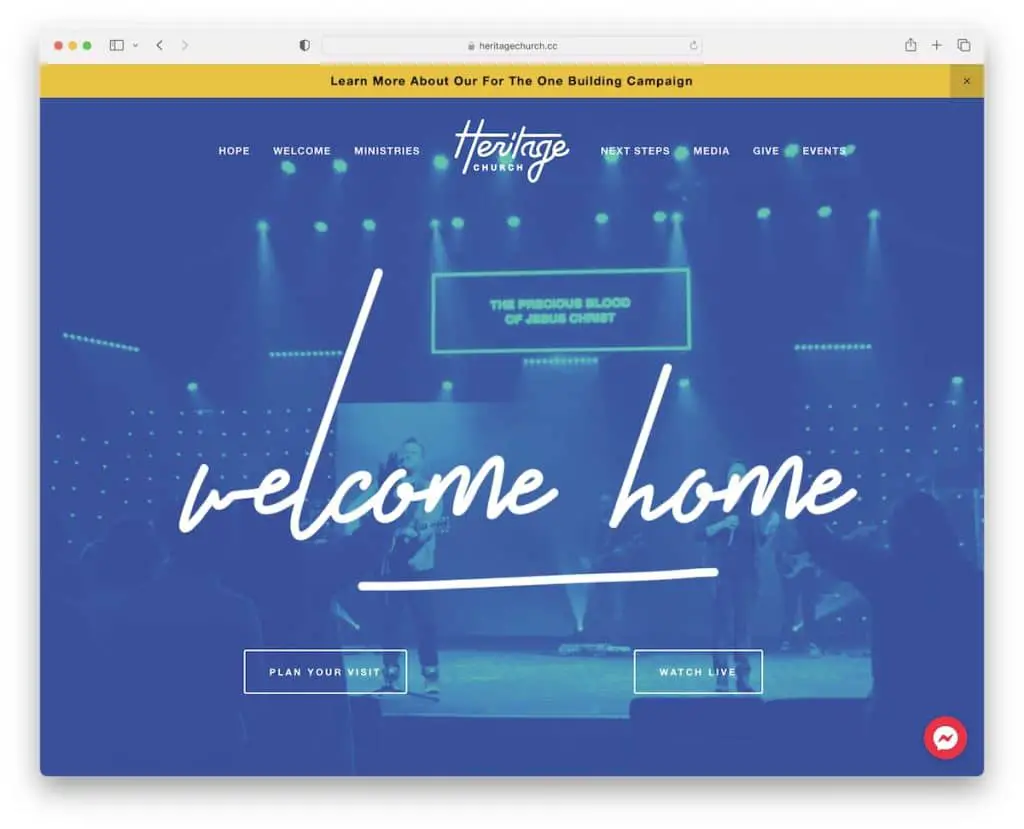
17. Igreja Patrimonial
Construído com: Squarespace

O layout bonito e moderno da Heritage Church torna a rolagem e a visualização de seu conteúdo muito mais agradáveis. A notificação da barra superior tem uma cor de fundo contrastante para despertar seu interesse (mas você também pode fechá-la).
Você também encontrará um menu flutuante simples e transparente, um ícone fixo do Facebook Messenger, um carrossel para os próximos eventos e uma galeria lightbox que é uma coleção de suas postagens no Instagram.
Observação: adicione mais conteúdo ao seu site integrando um feed IG. Além disso, usar a funcionalidade lightbox para verificar imagens e vídeos maiores permite a visualização sem sair da página atual.
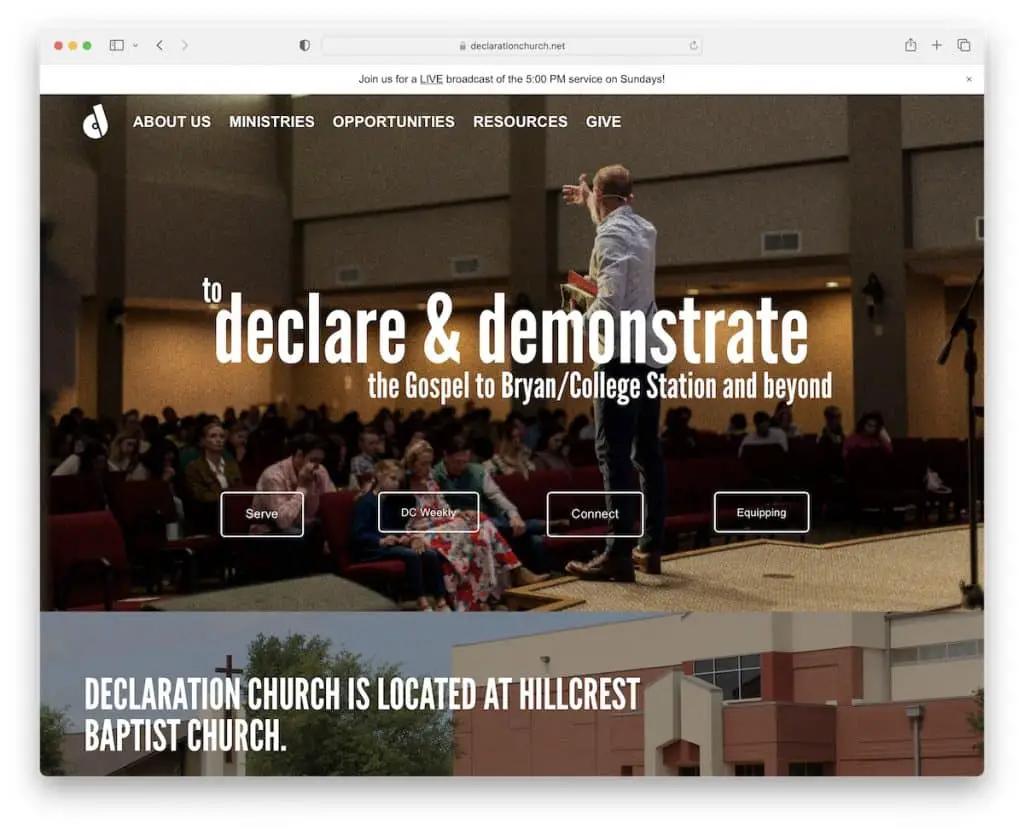
18. Declaração da Igreja
Construído com: Squarespace

A Igreja da Declaração usa uma janela pop-up simples no canto inferior direito para coletar e-mails para aumentar sua comunidade leal de seguidores por meio de boletins informativos de leitura obrigatória.
O layout é pesado em recursos visuais com uma animação de texto bacana para engajamento extra. Também é ótimo ver e-mail e número de telefone clicáveis no rodapé para entrar em contato com mais facilidade.
E os botões CTA são todos contornados, mas ficam sólidos ao passar o mouse para chamar a atenção, o que vale a pena testar você mesmo.
Observação: crie sua lista de e-mail inserindo um pop-up de formulário de assinatura de boletim informativo.
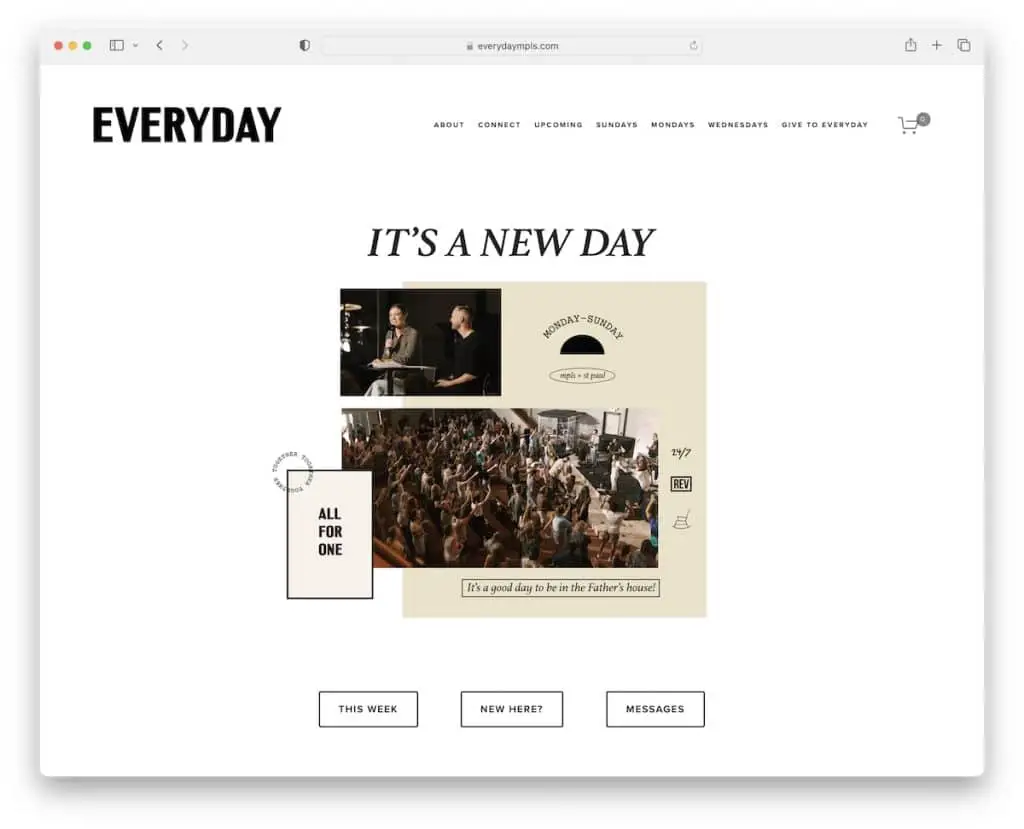
19. Todos os dias
Construído com: Squarespace

Everyday é um site minimalista com um dos layouts mais agradáveis que encontramos.
Sua aparência descomplicada é simples e rápida de folhear, graças ao seu design preto e branco.
O que vale a pena apresentar ao seu site é o calendário mensal de eventos, para que os participantes em potencial saibam exatamente quando é o próximo serviço de despertar ou a que horas é a aula de quinta-feira.
Nota: Crie um calendário/agenda mensal com todos os seus sermões, orações, eventos, etc.
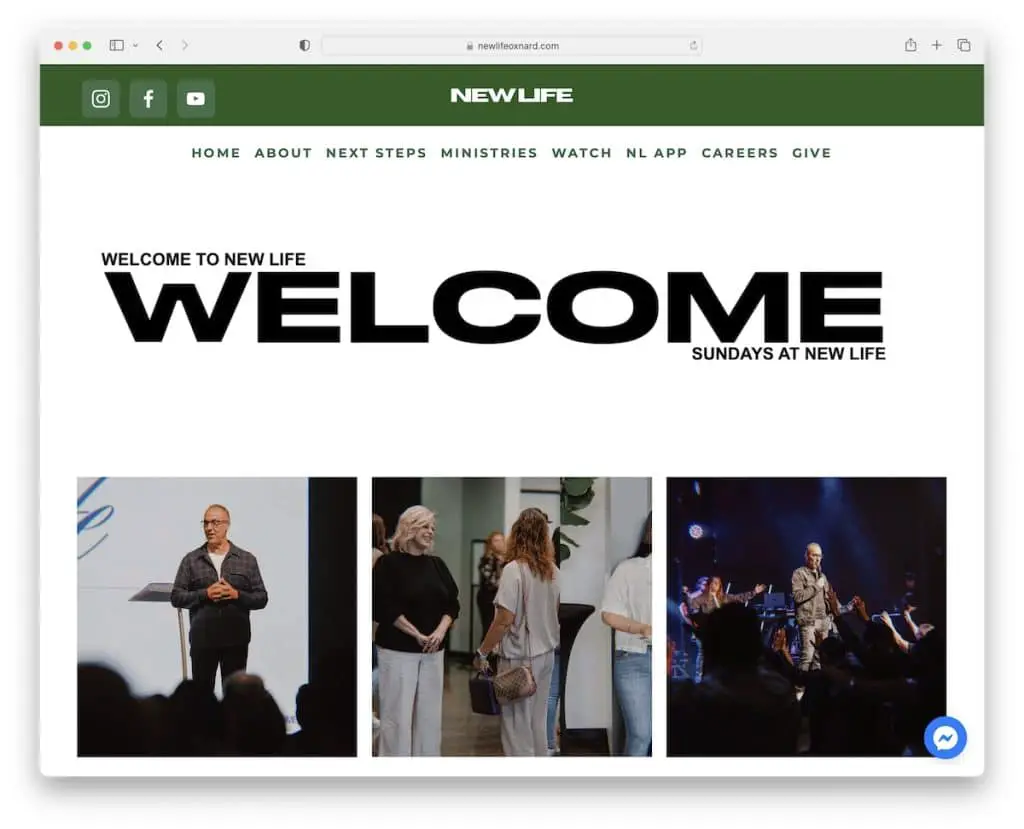
20. Nova Vida Oxnard
Construído com: Squarespace

Embora o New Life Oxnard seja um site de igreja com um design limpo e bastante espaço em branco, seu visual e tipografia grande criam uma forte impressão no visitante.
O cabeçalho e o rodapé são minimalistas, com os links e ícones sociais necessários para acompanhar o fluxo organizado.
Além disso, o New Life Oxnard também usa um botão do Facebook Messenger para entrar em contato diretamente.
Nota: Aumentar o tamanho da fonte pode funcionar bem em um site com muito espaço em branco.
Deixe-nos saber se você gostou do post.
