20 melhores exemplos e modelos de design de página de contato 2023
Publicados: 2023-07-22Um site completo não é apenas uma bela página inicial e novas páginas de produtos. A página Fale Conosco é uma das páginas mais visitadas. Portanto, ele deve se destacar e tornar mais fácil para os visitantes do site se conectarem com você e analisarem sua empresa. Em termos de design, ele precisa de elementos e estilos essenciais que combinem com a identidade da sua marca.
Este artigo traz os melhores exemplos de design de página Fale Conosco para inspirar e acabar com práticas ultrapassadas. Vamos mergulhar neles!
Por que a página de contato é importante?
Como mencionado, um bom site não pode prescindir de uma página de contato bem elaborada. Qual é o ponto? Esta página é um marco no desenvolvimento do seu site para:
- Fornecer suporte ao cliente através de vários canais de comunicação;
- Construa credibilidade com os visitantes do site para que eles confiem em você e se transformem em clientes;
- Colete feedback (um formulário de contato faz sua parte na coleta de depoimentos e solicitações).
7 melhores práticas de design de página de contato
Em seguida, gostaríamos de oferecer balas de prata para uma página de contato atraente. Eles incluem:
- Várias maneiras de entrar em contato com você o mais rápido possível (por exemplo, um formulário de contato responsivo, número de telefone, e-mail e links de mídia social).
- Esquema de cores bem pensado (use cores contrastantes alinhadas com as cores da sua marca para destacar as informações).
- Fontes legíveis para tornar o texto acessível a todos.
- Fotos dos membros da sua equipe.
- Mapa e endereço físico para indicar sua localização.
- Título com uma clara chamada à ação.
- Perguntas frequentes relevantes ou artigos da base de conhecimento para que os clientes encontrem as informações mais procuradas sem demora.
Além disso, preparamos 3 dicas extras que você não deve ignorar ao criar o design da página Fale Conosco:
- Coloque o link no topo do site ou na página Sobre para facilitar a localização;
- Não adicione muita informação para não sobrecarregar a página;
- Não peça muitos detalhes para agilizar a comunicação.
As 20 melhores páginas de contato
Há muitos exemplos para aprender com empresas e desenvolvedores de modelos. Vamos descobri-los com mais detalhes!
10 melhores designs de página de contato: exemplos de sites reais
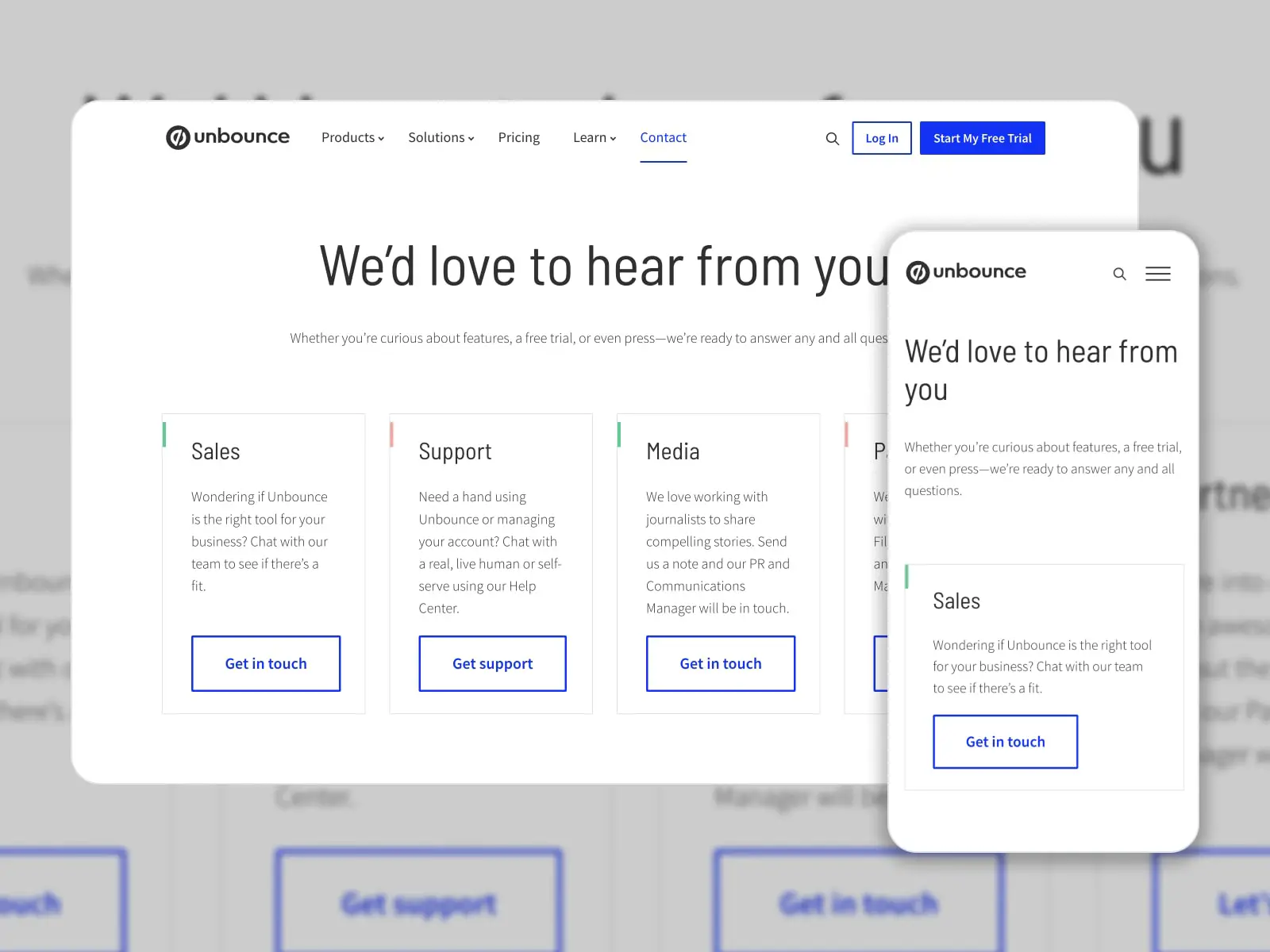
1. Cancelar

A Unbounce é uma das empresas de tecnologia em crescimento do Canadá que lida com páginas de destino, direitos autorais de IA, otimização de IA e muito mais. A página “Fale conosco” está em um menu na parte superior. Ele contém consultas gerais nas quais os clientes podem estar interessados.
O que torna esta página eficaz?
Tudo começa com um cabeçalho de boas-vindas “Gostaríamos muito de ouvir você”, que cria relações mais próximas com os usuários. Depois, há quatro canais de comunicação para obter respostas rapidamente de um determinado departamento por meio de um botão dedicado. A próxima seção revela locais de escritório e números de telefone.
Mais detalhes
2. Hubspot

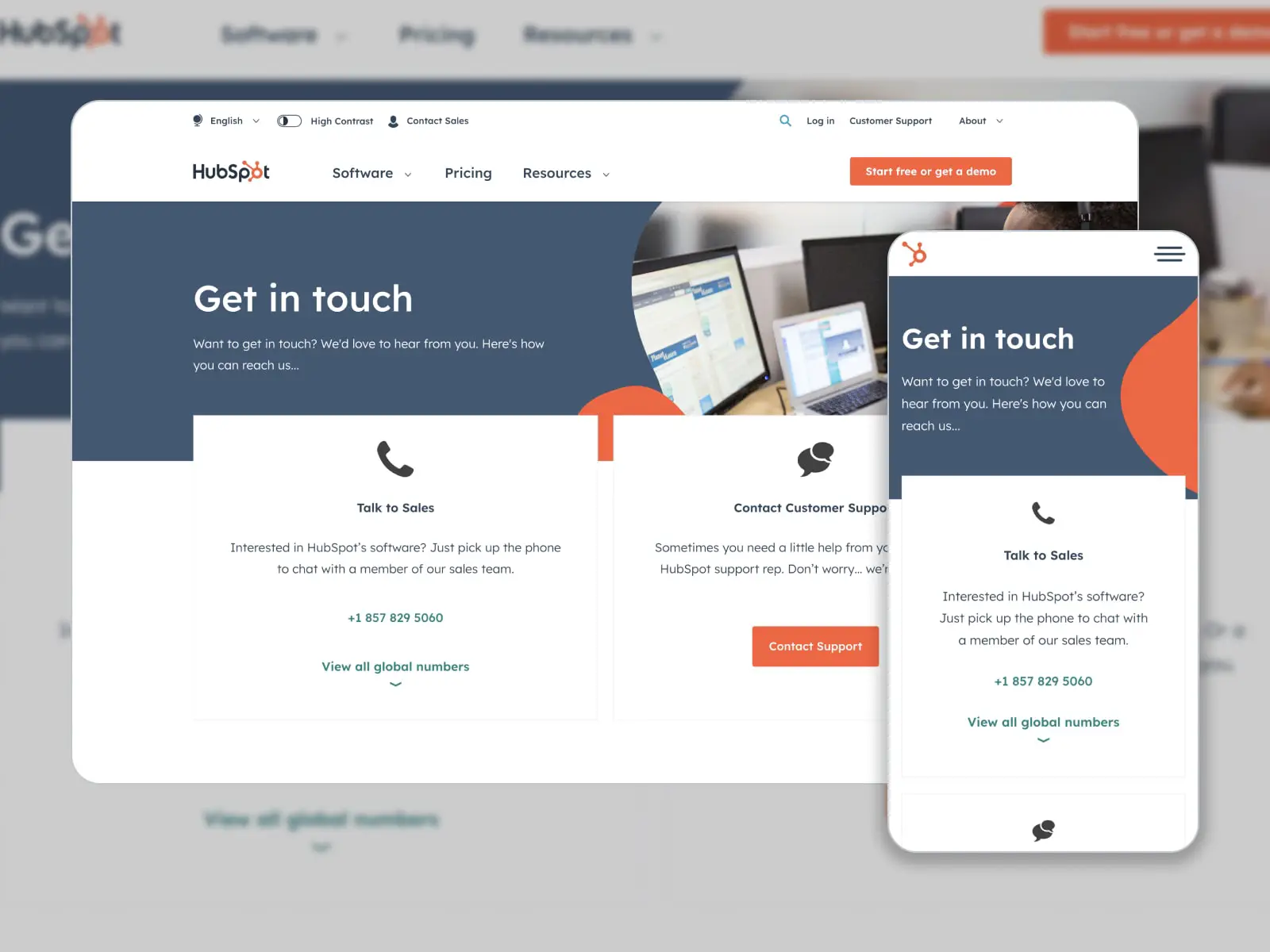
A Hubspot é responsável pelo marketing de software e serviços. E esta empresa possui uma página de “Fale Conosco” bem estruturada, voltada para a venda dos produtos e resolução de problemas. Está acessível no topo da página. E os clientes podem alcançá-lo com alguns cliques.
O que torna esta página eficaz?
O Hubspot integra ferramentas para fornecer o melhor atendimento ao cliente: tom de voz amigável nas frases, frases de chamariz para uma conexão imediata com agentes de vendas e suporte e números de telefone globais e locais. Além disso, é possível entrar em sua sede enquanto eles incorporam um mapa com uma direção. Como a Hubspot tem escritórios em diferentes países, eles adicionaram seus endereços, informações de contato e fotos.
Mais detalhes
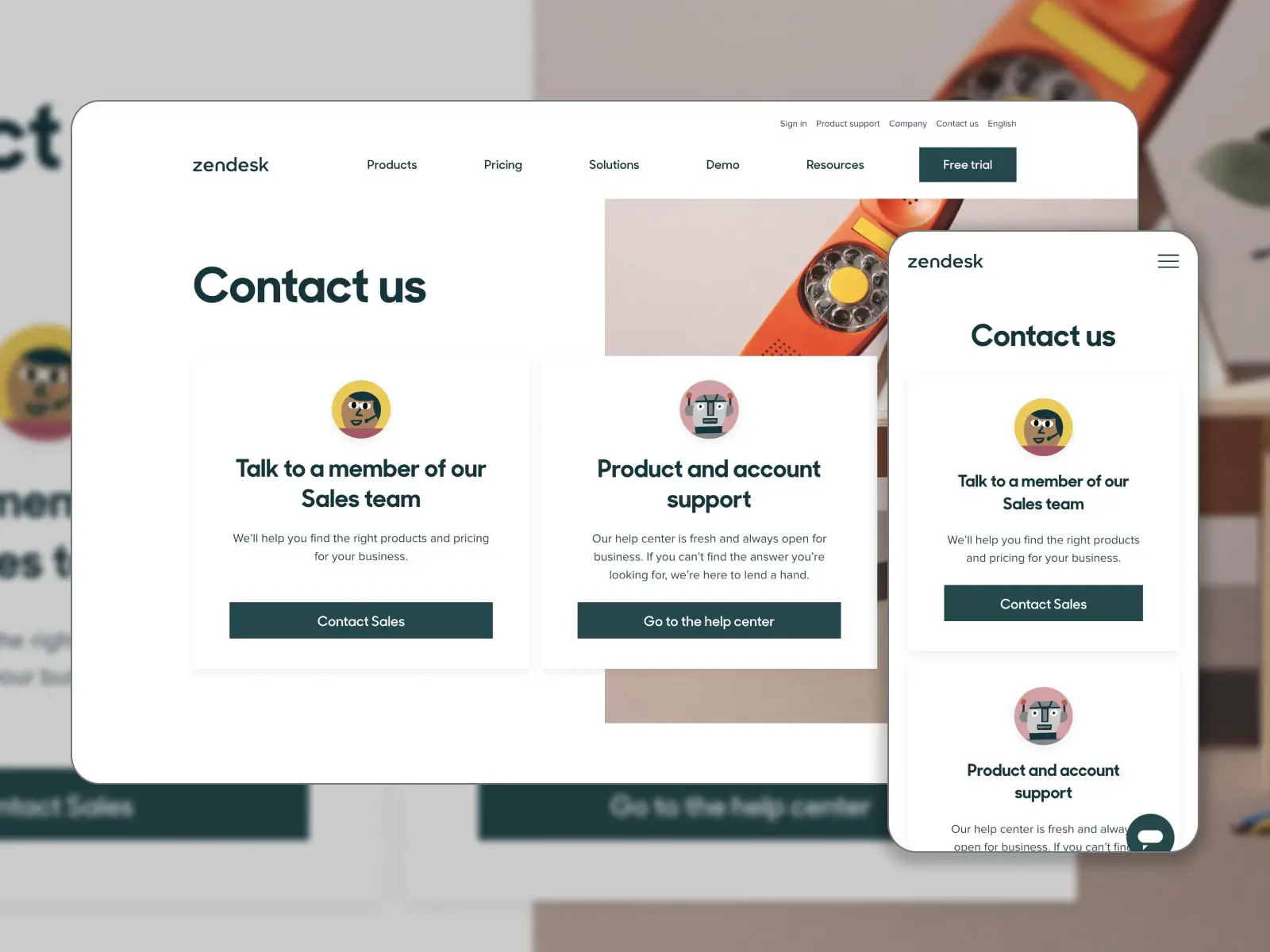
3. Zendesk

A Zendesk desenvolve soluções para serviços e vendas para estabelecer conexões personalizadas sem complicações com os clientes. Acima da dobra, a página “Fale conosco” permite que os clientes conversem com as equipes de vendas e suporte.
O que torna esta página eficaz?
A página tem um design minimalista e clean e vem com opções de contato fáceis de encontrar. O primeiro abre um formulário de contato para entrar em contato com um membro da equipe de vendas. O segundo leva a um Help Desk. A página também inclui os detalhes (endereços e sites oficiais) dos escritórios da Zendesk em todo o mundo.
Mais detalhes
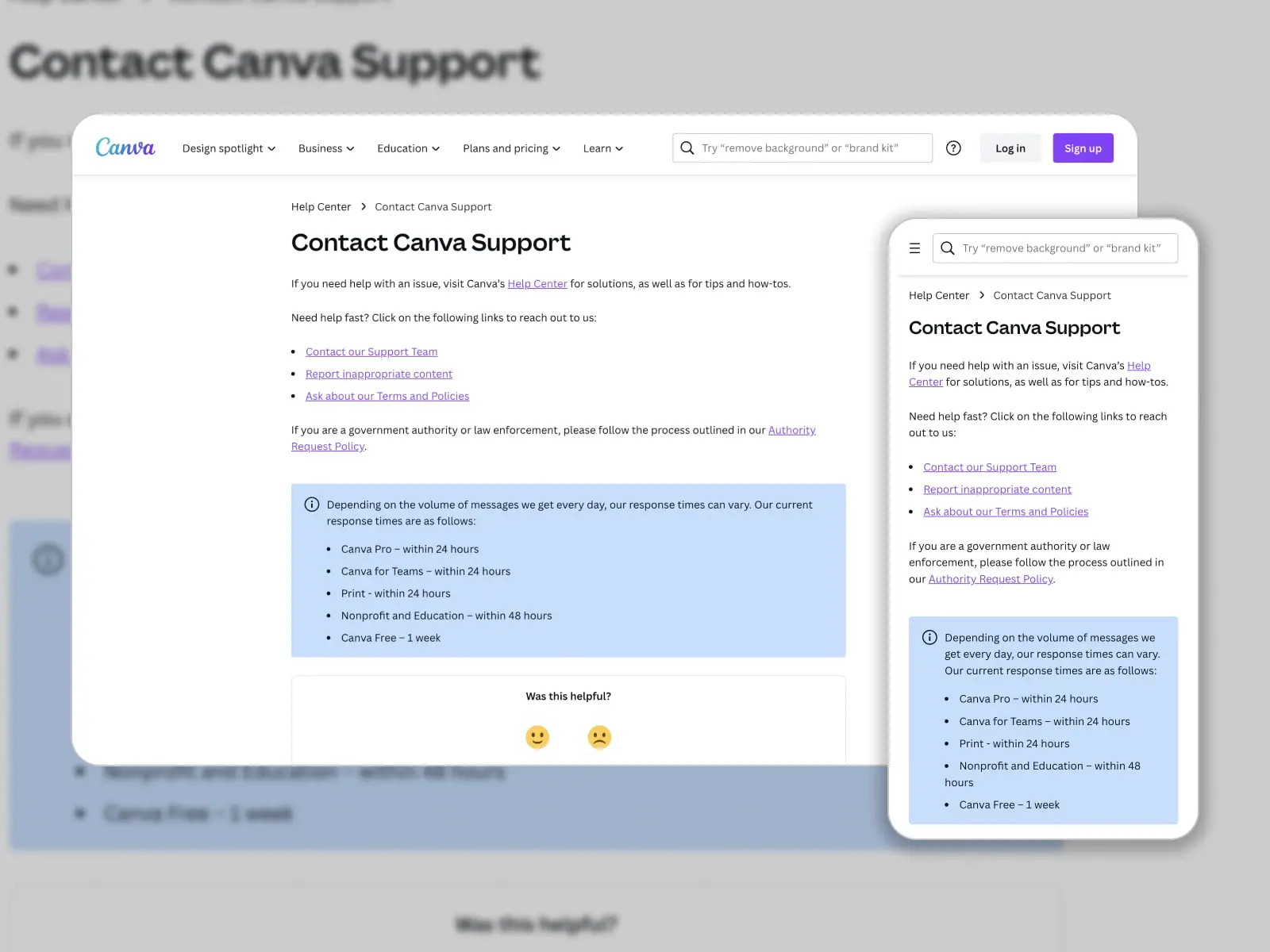
4. Canva

O Canva é conhecido por uma variedade de modelos prontos para uso para uma criação de conteúdo suave. Seus designs são adequados para várias finalidades. A página de contato do Canva deve abranger diferentes canais de suporte para ajudar seus usuários. Se você acessar Aprender > Central de Ajuda > Opções de suporte do Canva, encontrará três links para entrar em contato com a equipe deles.
O que torna esta página eficaz?
Simples, mas útil, esta página permite aos usuários iniciar um chatbot, relatar quaisquer problemas com o conteúdo por meio de um formulário de contato e enviar perguntas sobre os Termos e Políticas do Canva. Convenientemente, há um tempo médio de resposta em uma caixa com uma cor de fundo diferente. Depois de avaliar as opções de suporte, você acessará os artigos da base de conhecimento frequentemente pesquisados por outros clientes.
Mais detalhes
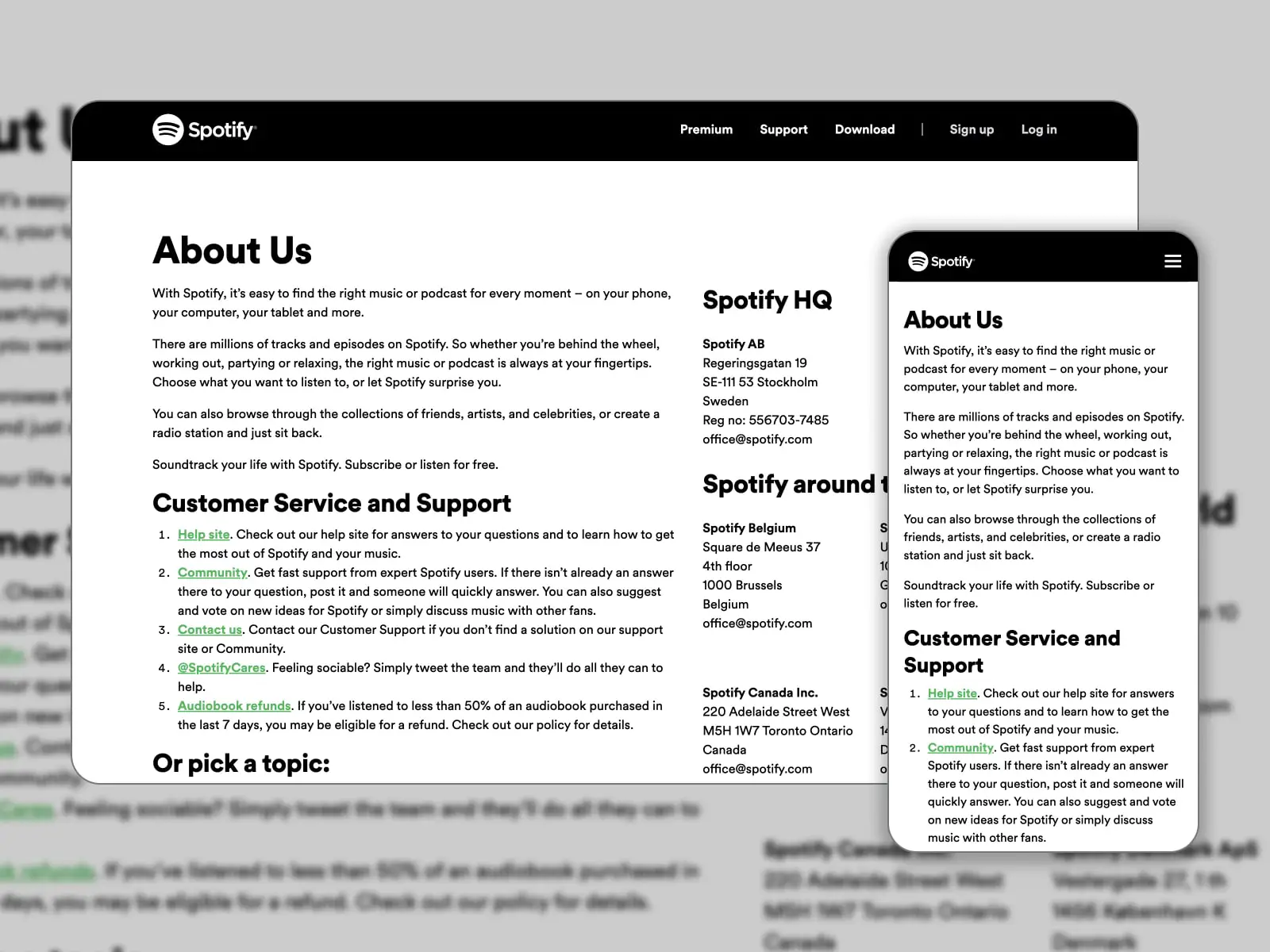
5. Spotify

Spotify é uma plataforma de distribuição de música e podcasts disponíveis em seu telefone, computador, tablet, etc. Você pode se inscrever ou ouvir faixas e episódios gratuitamente. As informações de contato são adicionadas à página Sobre no rodapé do site.
O que torna esta página eficaz?
Quer os visitantes precisem de atendimento e suporte ao cliente ou detalhes sobre a sede do Spotify, eles os procurarão nesta página. Em primeiro lugar, existem cinco opções vinculadas para escolher. Eles incluem um site de ajuda com perguntas frequentes, uma página da comunidade, um formulário de contato para suporte personalizado, uma página de suporte no Twitter e uma política de reembolso de audiolivros. Além disso, a equipe do Spotify lista links para três seções: Publicidade, Imprensa e Empregos.
Mais detalhes
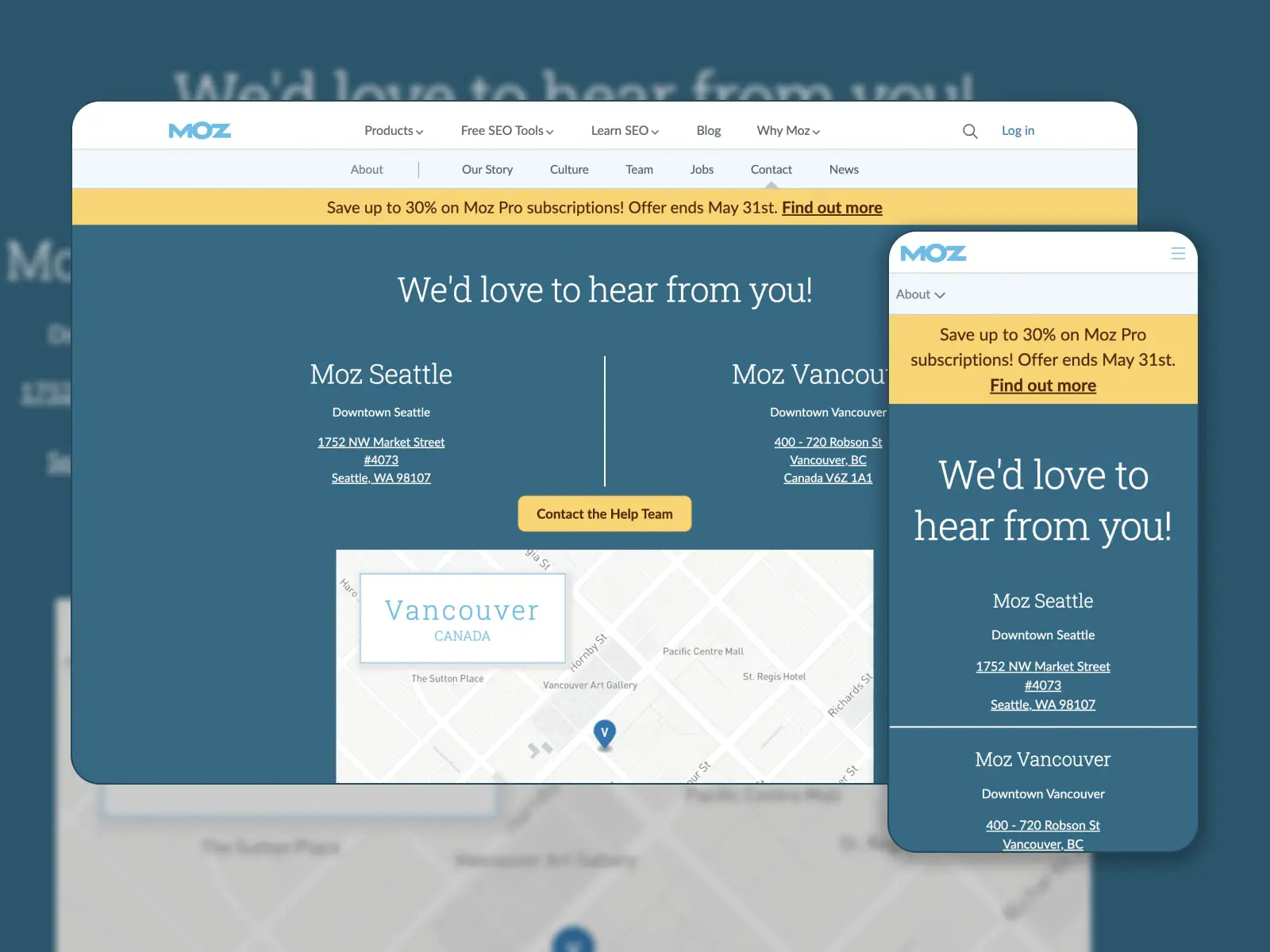
6. Moz

A Moz oferece software de SEO gratuito e pago para ajudar os sites a terem uma classificação mais alta nos resultados de pesquisa. O primeiro passo para criar uma boa página de contato é torná-la visível em seu site. E a Moz faz um ótimo trabalho colocando o link no menu superior.
O que torna esta página eficaz?
Além de informações claras sobre os escritórios da Moz em Seattle e Vancouver, os visitantes podem entrar em contato com a equipe de ajuda por meio de um botão amarelo de uma só vez. Eles navegam para um formulário de contato responsivo com campos como tópico, nome, e-mail, assunto e detalhes. Um mapa é útil para visitar pessoalmente o escritório da Moz.
Mais detalhes
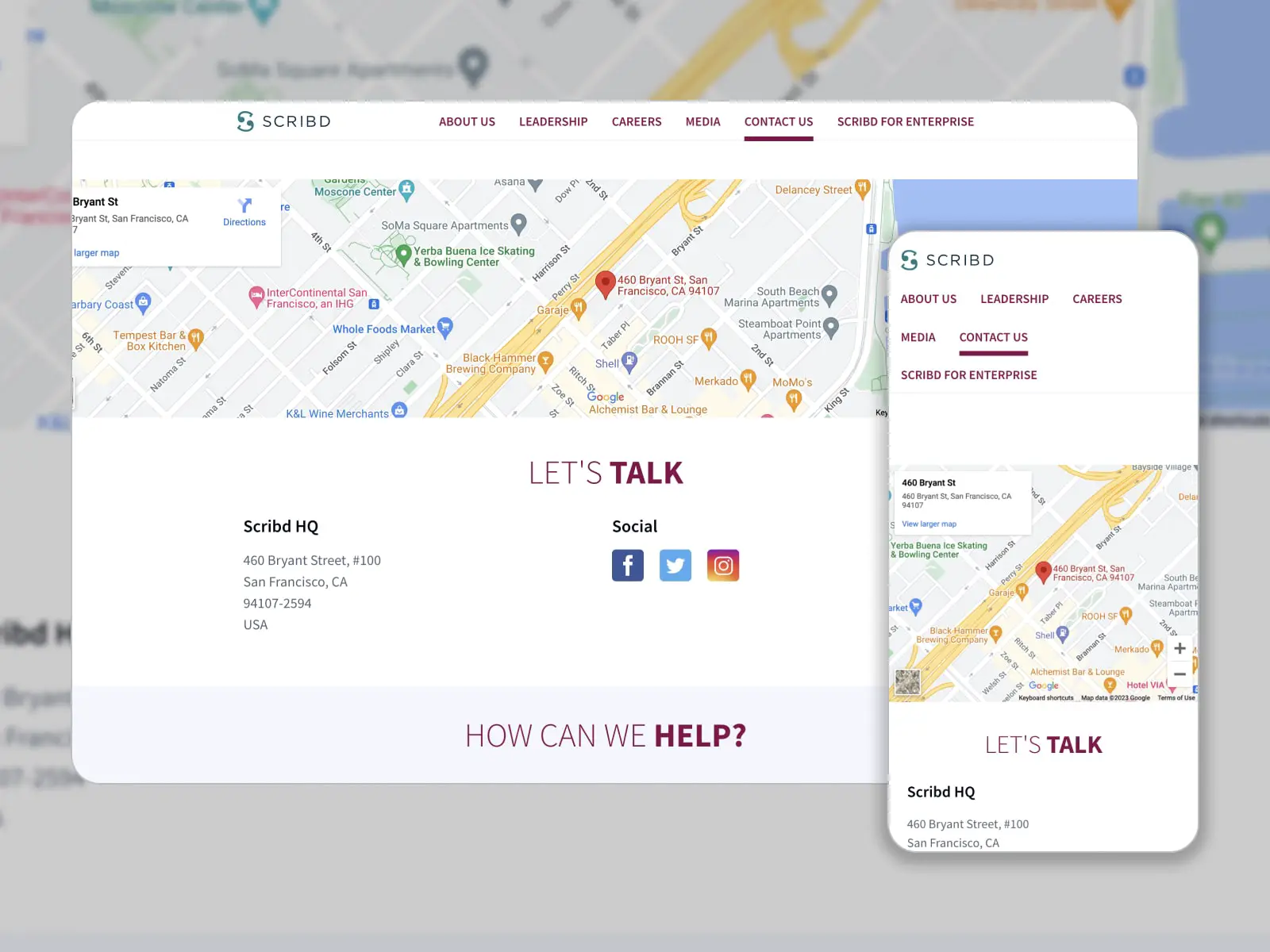
7. Script

O Scribd oferece acesso a uma biblioteca digital que envolve milhões de e-books, audiolivros, revistas, podcasts e muito mais sob o mesmo teto. Priorizando o cliente, a equipe criou uma página de contato envolvente e fácil de seguir.
O que torna esta página eficaz?
Um local definido no Google Maps, um cabeçalho com CTA, um endereço físico, links de mídia social e botões de ajuda – todos esses elementos compõem uma página “Fale conosco” exclusiva. Um esquema de cores reflete as cores da marca Scribd. Ao passar o mouse sobre os botões bem organizados, você poderá iniciar um bate-papo com uma equipe de suporte, encontrar o e-mail necessário ou acessar as páginas de direitos autorais e editores.
Mais detalhes
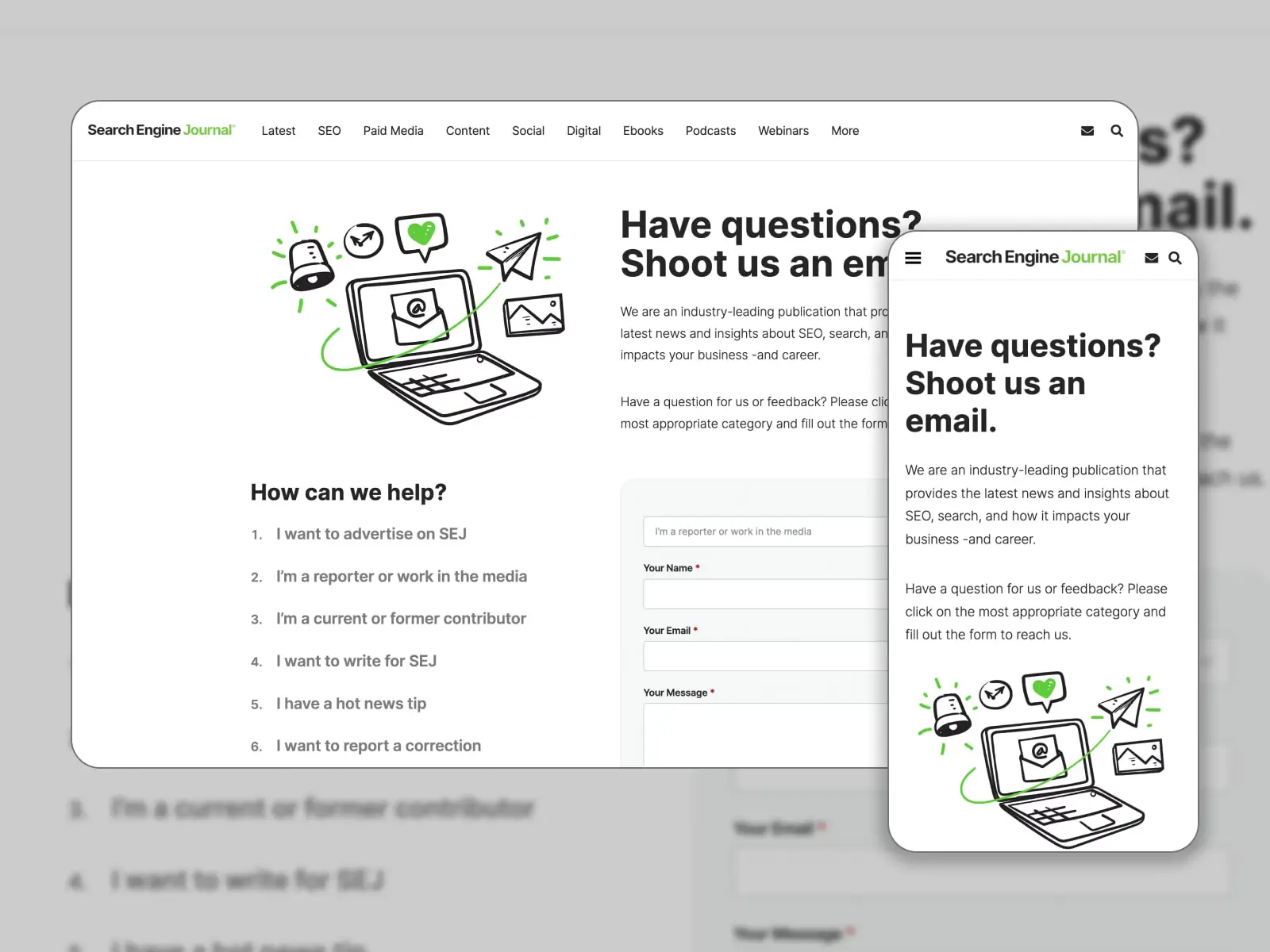
8. Diário do mecanismo de pesquisa

O Search Engine Journal é um recurso conhecido que fornece artigos sobre as melhores práticas de SEO, as últimas notícias de pesquisa, mídias sociais e estratégias de marketing digital. Começando com um cabeçalho criativo “Tem perguntas? Envie-nos um e-mail.”, sua página de contato atrai com um design limpo e CTAs ousados.
O que torna esta página eficaz?
Assim como o site Search Engine Journal, a página Fale Conosco é feita nas cores verde e branco. Após uma breve descrição, os visitantes verão um formulário de contato claro aprimorado com um serviço reCAPTCHA. Eles podem escolher o tópico clicando na consulta relevante na lista. A página também indica claramente o endereço da SEJ para correspondência.
Mais detalhes
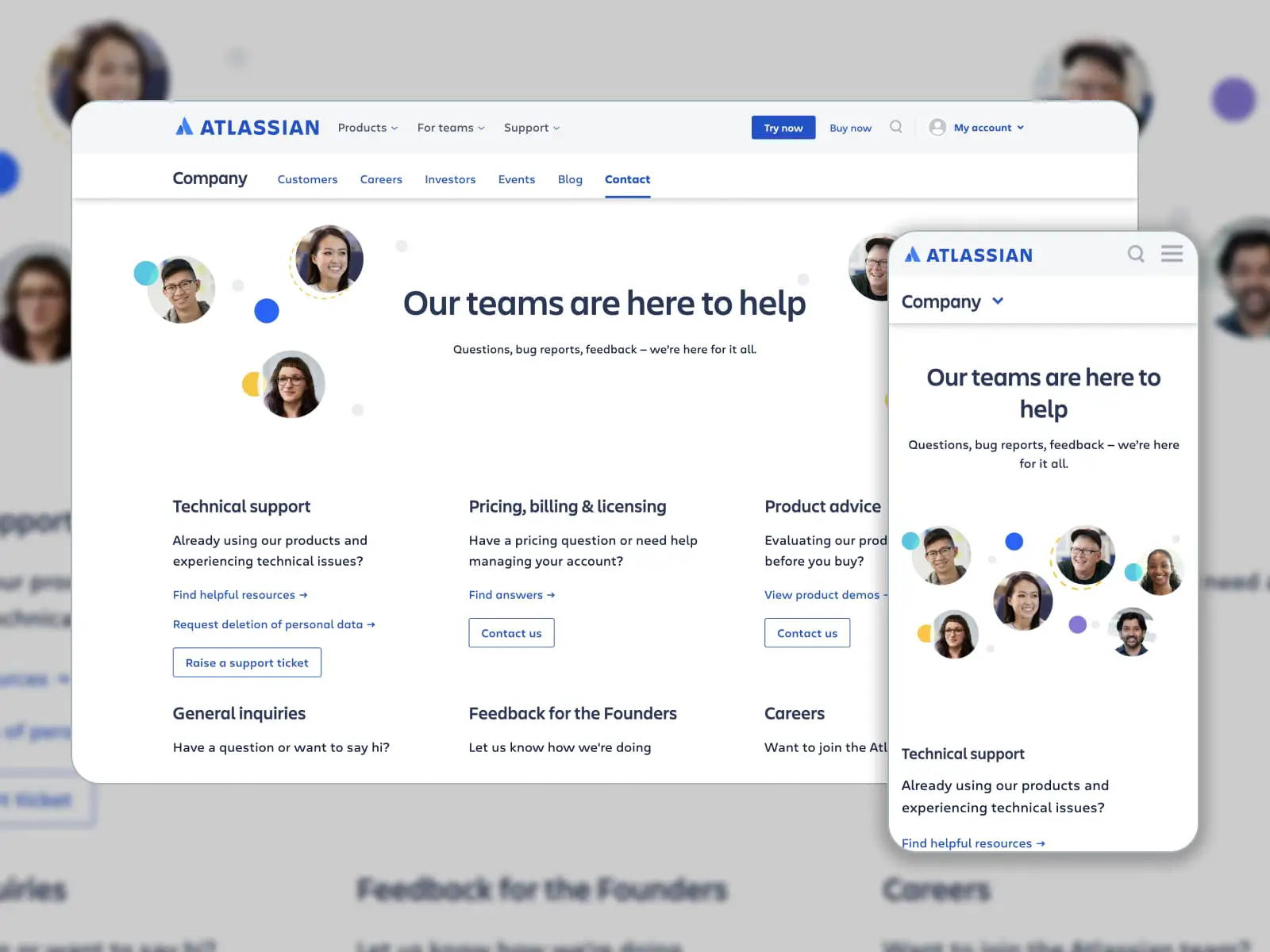
9. Atlassian

A Atlassian visa desenvolver software totalmente operacional para empresas gerenciarem seus fluxos de trabalho e equipes. Seus produtos facilitam a colaboração e organizam ideias. A página Fale conosco da Atlassian é um exemplo de página bem estruturada, informativa e atraente.
O que torna esta página eficaz?
A Atlassian permite que seus clientes entrem em contato com sua equipe de várias maneiras: um tíquete de suporte, um formulário de contato simples de preencher ou feedback enviado aos fundadores. Juntamente com endereços de escritórios e números de telefone, a empresa demonstra transparência por meio de fotos reais dos membros de sua equipe.
Mais detalhes
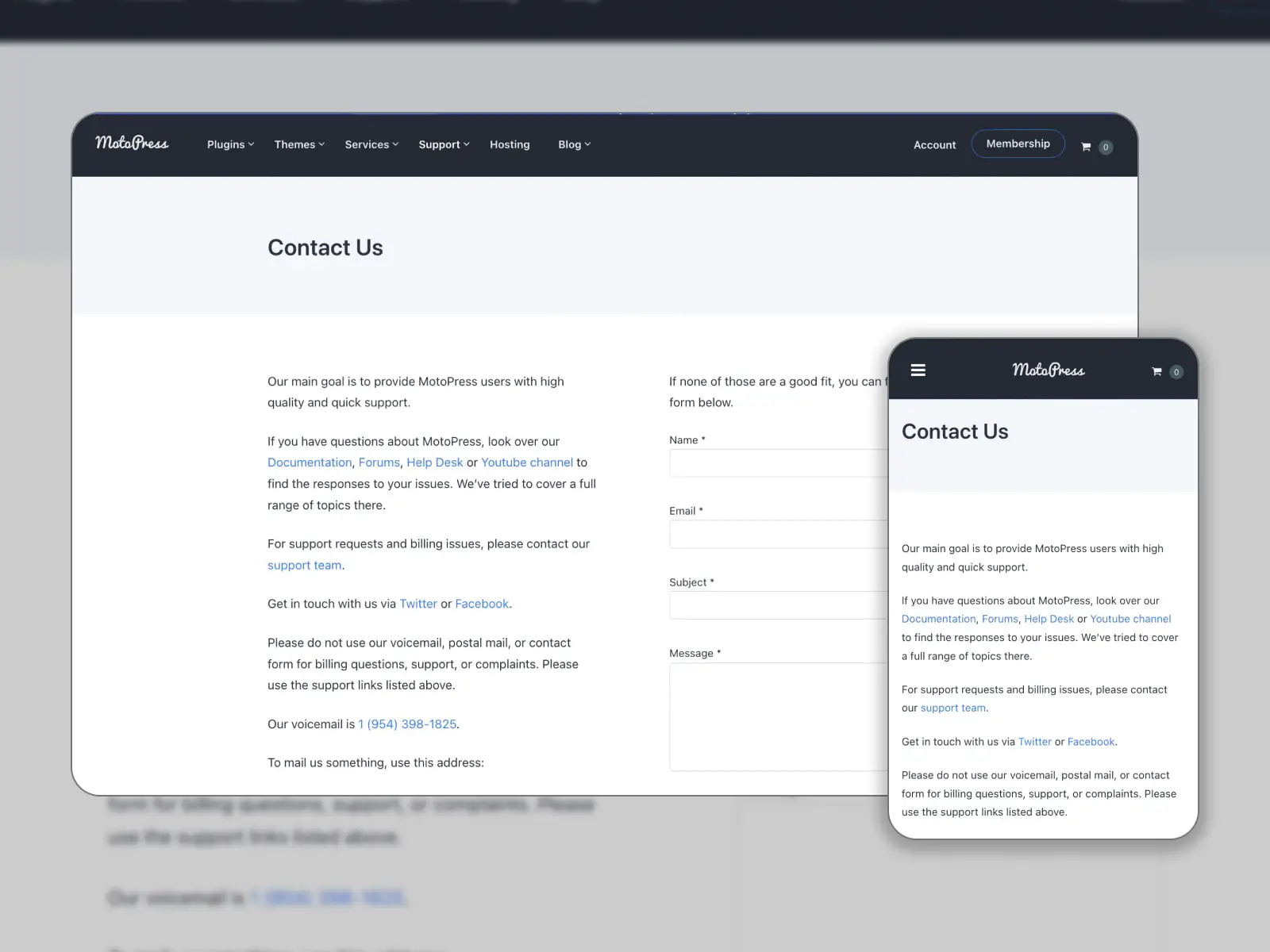
10. MotoPress

Não poderíamos compilar a lista sem falar na página Fale Conosco do MotoPress. Colocado no rodapé, tem um design minimalista mas limpo com os principais elementos incluídos. Os visitantes podem classificar rapidamente esta página para obter todos os links úteis.
O que torna esta página eficaz?
O MotoPress insere os links para sua documentação, fórum, Help Desk e canal do YouTube. Enviar uma solicitação de suporte e cobrança é muito fácil para os clientes. Além disso, há links para os perfis do MotoPress no Twitter e no Facebook. Você acessa o correio de voz e o endereço de correio da empresa. Se essas informações não cobrirem seu problema, você pode enviar uma consulta por meio de um formulário de contato.
Mais detalhes
10 melhores designs de página de contato: exemplos de modelos
Vamos dar uma olhada nos designs criativos e funcionais elaborados por profissionais para as páginas Fale Conosco!
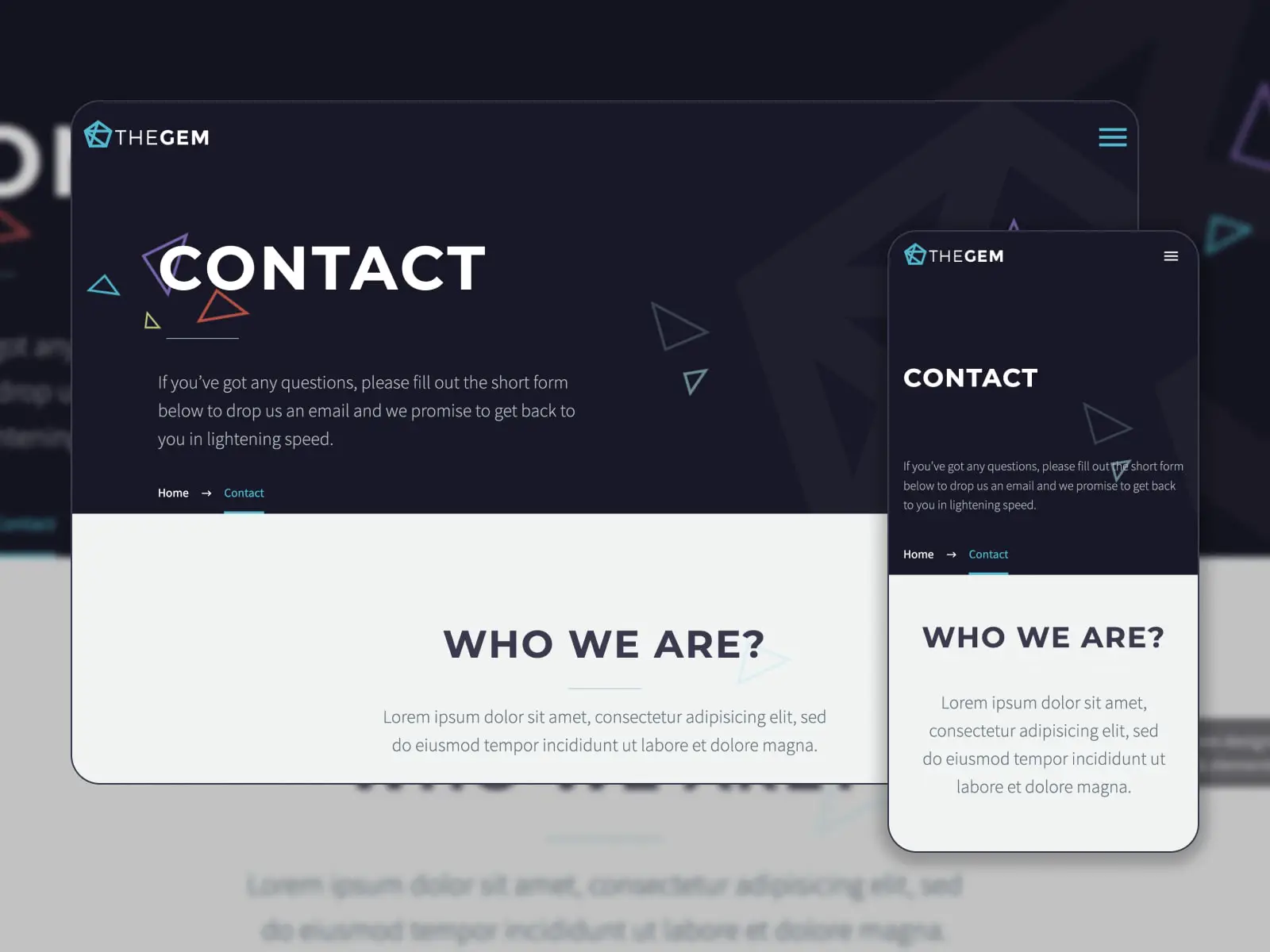
11. A Gema

TheGem é um tema WordPress multiuso repleto de modelos para diferentes nichos. Compatível com Elementor, este tema garante uma edição e personalização suaves da página. Você é livre para gerenciar o estilo do seu site e integrar widgets personalizados. Cada demonstração tem exemplos exclusivos de design de página Fale Conosco. Vamos considerar uma solução de marketing digital como uma das mais populares!
O que torna esta página eficaz?
Essa página de contatos é composta por um mapa com a localização apontada, informações de contato (endereço, telefone e e-mail) e links para redes sociais. Um formulário de contato é incorporado para coletar solicitações sobre outros tópicos. As fontes em negrito ajudam os visitantes a descobrir a seção necessária.
Mais Detalhes Hospedagem de Demonstração
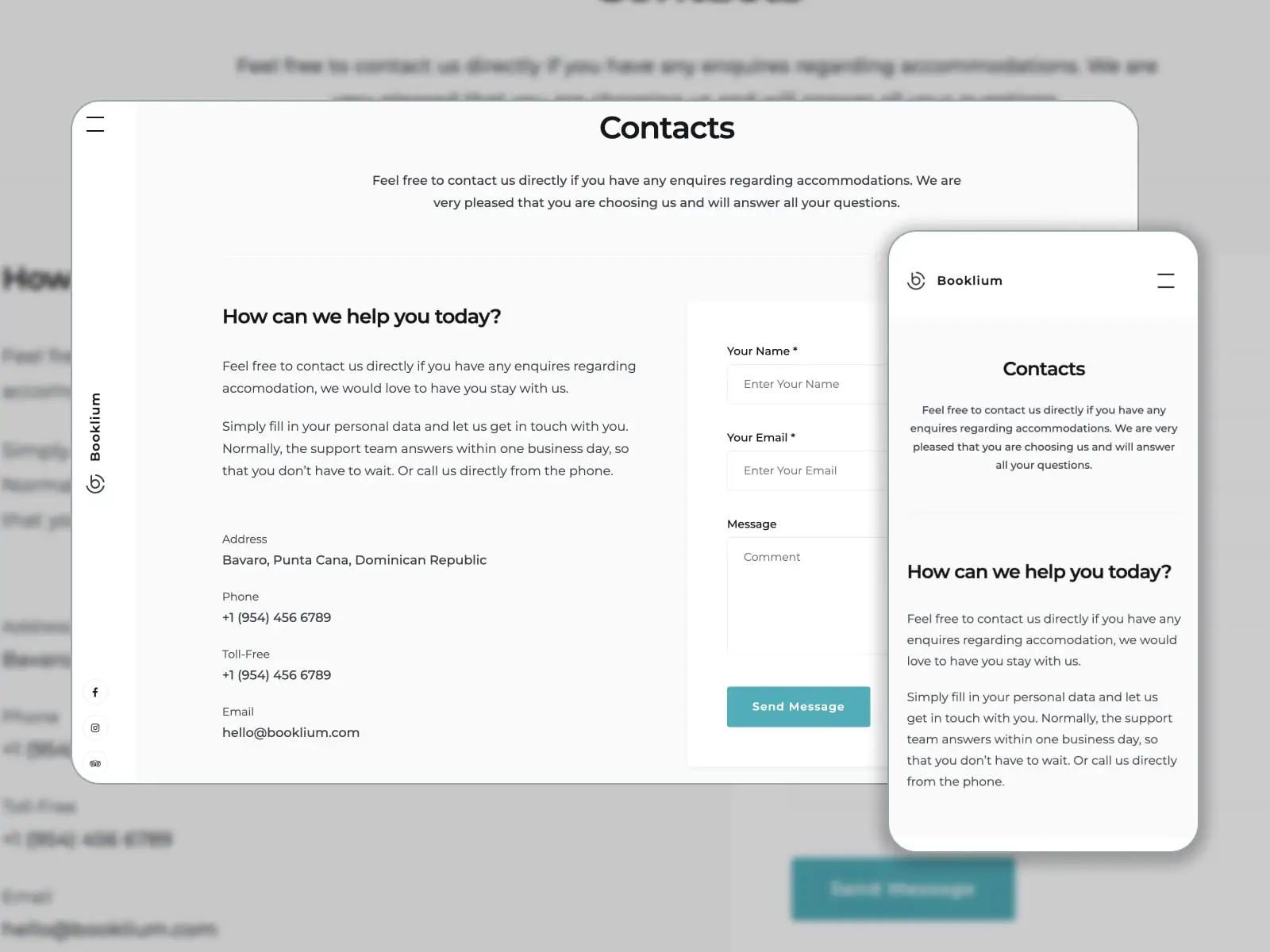
12. Booklium

Booklium é um dos melhores temas de aluguel por temporada do WordPress junto com o plugin de reserva. Oferece mais de 5 demos para diferentes tipos de acomodações de aluguel. Já as páginas de contato incluídas no pacote temático são desenvolvidas pensando nas principais demandas dos proprietários.
O que torna esta página eficaz?
Como o Booklium é um tema premium de aluguel do WordPress, seu modelo de página Fale Conosco oferece a liberdade de adicionar um endereço, telefone e e-mail. Será mais fácil para os hóspedes se orientarem sobre a localização de sua propriedade conforme você a especifica no Google Maps. Eles podem enviar uma mensagem para você por meio de um formulário de contato e encontrar respostas para as perguntas mais comuns na seção de perguntas frequentes.
Mais Detalhes Hospedagem de Demonstração
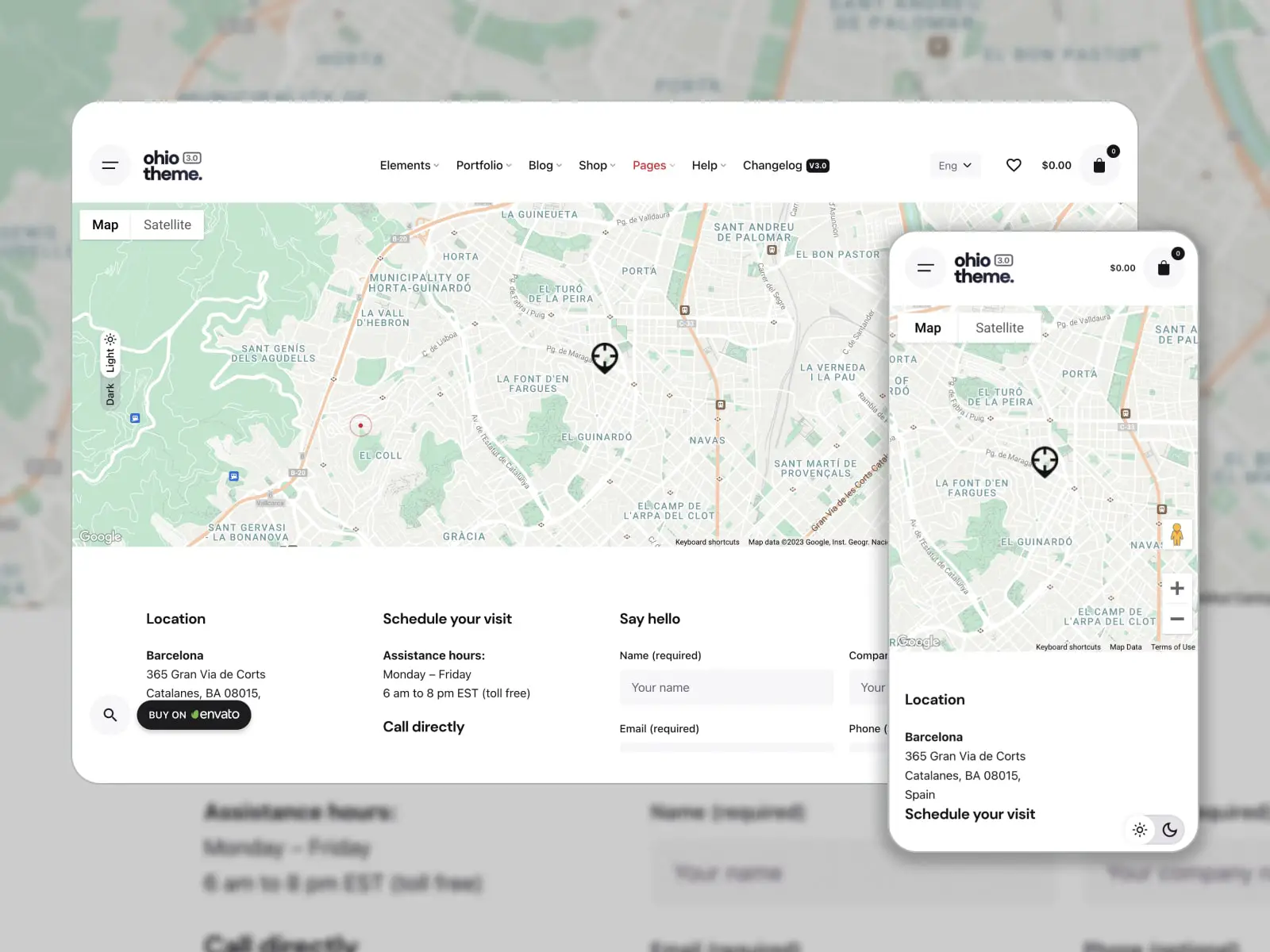
13. Ohio

Ohio se adapta a sites WordPress para agências criativas, portfólios, blogs, lojas online, etc. Você pode personalizar layouts modernos e limpos com os construtores de páginas WPBakery ou Elementor. Ohio oferece suporte a plugins populares do WordPress e vem com modelos pré-fabricados, incluindo 6 páginas de contato de diferentes estilos.
O que torna esta página eficaz?
Um design clássico da página Fale conosco está disponível nos modos claro e escuro. Ele permite que você mostre sua localização em um mapa, informe os clientes sobre seu horário comercial e adicione um número de telefone para ligar diretamente. Um breve CTA “Diga olá” incentiva os visitantes a obter uma cotação por meio de um formulário de contato.
Mais Detalhes Hospedagem de Demonstração
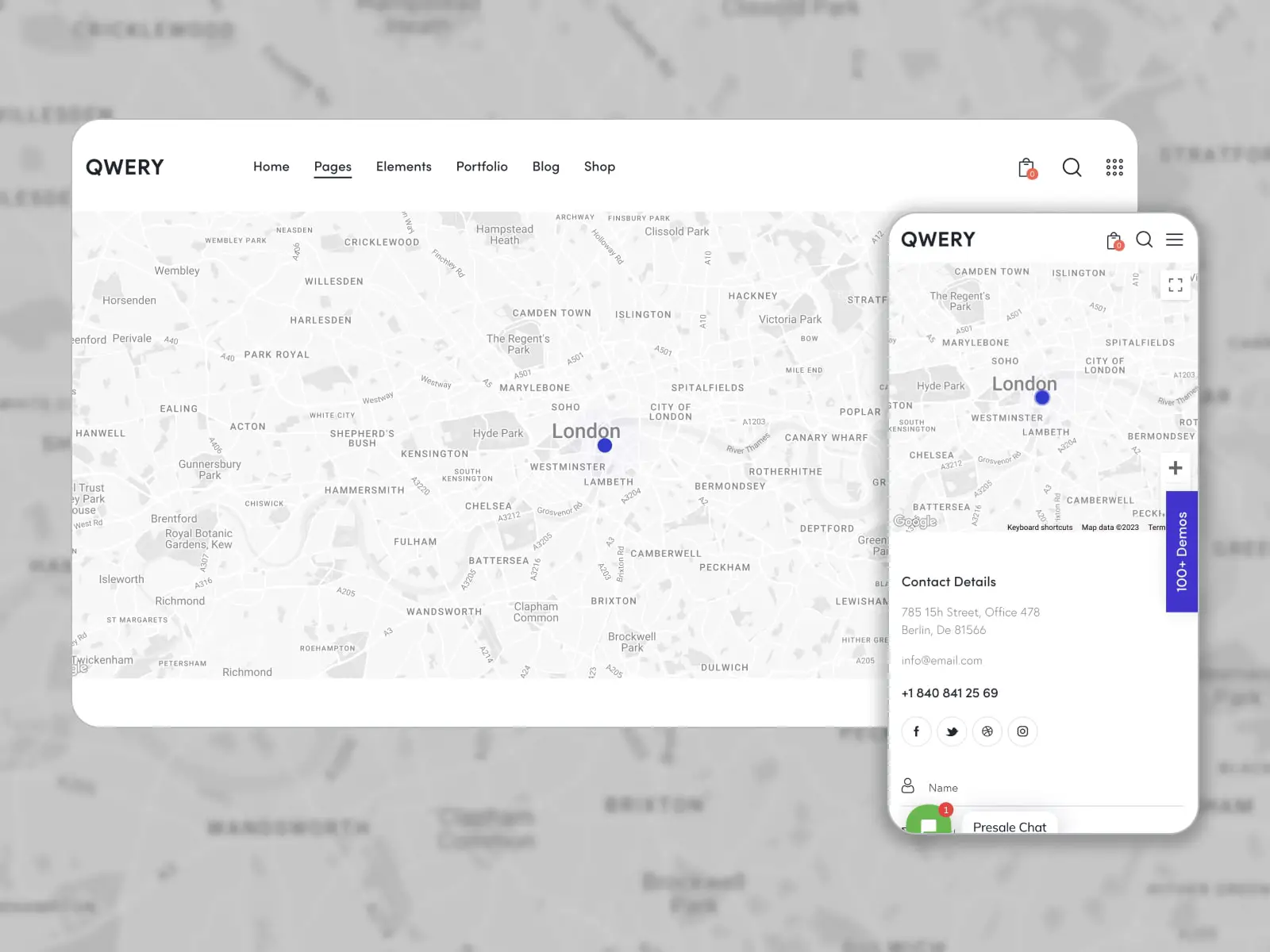
14. Qwery


O Qwery é um dos temas WordPress multifuncionais mais vendidos, com modelos para vários negócios. Ele combina demos elegantes e funcionalidades poderosas. Construído com Elementor, este tema oferece opções de reserva e ferramentas de personalização flexíveis. A capa padrão fornece 3 designs de página Fale Conosco.
O que torna esta página eficaz?
Depois que o local é adicionado a um mapa, você pode exibir detalhes de contato (endereço, e-mail e número de telefone) e um formulário de contato responsivo. Este último pede aos visitantes seu nome, endereço de e-mail, telefone, assunto e mensagem. Esta página também apresenta links para perfis nas redes sociais.
Mais Detalhes Hospedagem de Demonstração
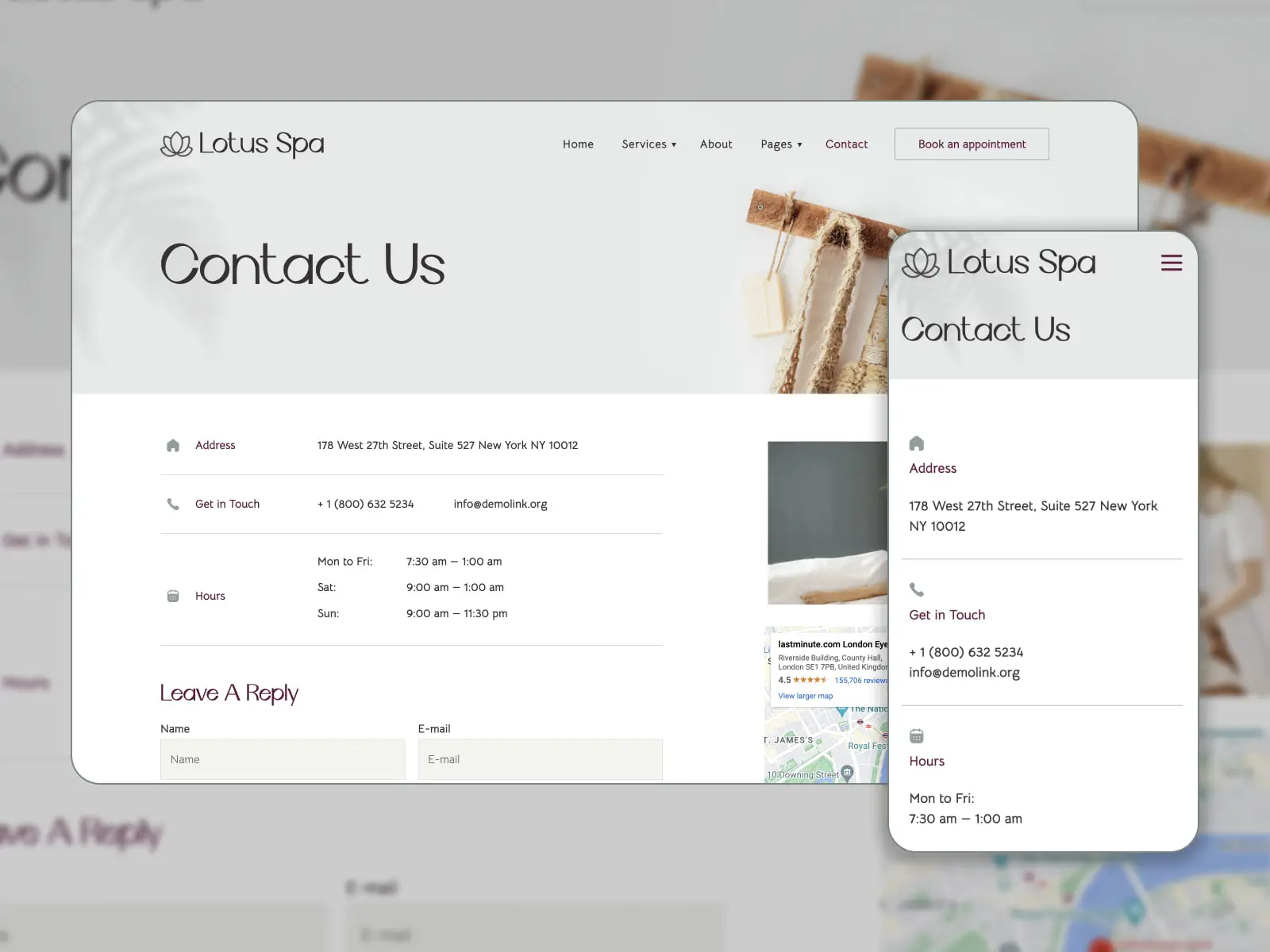
15. Spa Lótus

O Lotus Spa foi projetado para criar uma presença online para salões de beleza e spa, centros de bem-estar, estúdios de manicure, etc. Você obtém acesso a modelos Elementor pré-criados e funcionalidade de agendamento de consultas. Como o Lotus Spa lida com serviços, o design da página Fale Conosco deve incluir todas as informações que os clientes em potencial possam precisar.
O que torna esta página eficaz?
Quais detalhes obrigatórios podem aprimorar um site de negócios de serviços? Um endereço físico junto com um mapa, número de telefone para entrar em contato, e-mail e horário de trabalho. O Lotus Spa permite que você defina sua programação e aceite mensagens por meio de um formulário de contato.
Mais Detalhes Hospedagem de Demonstração
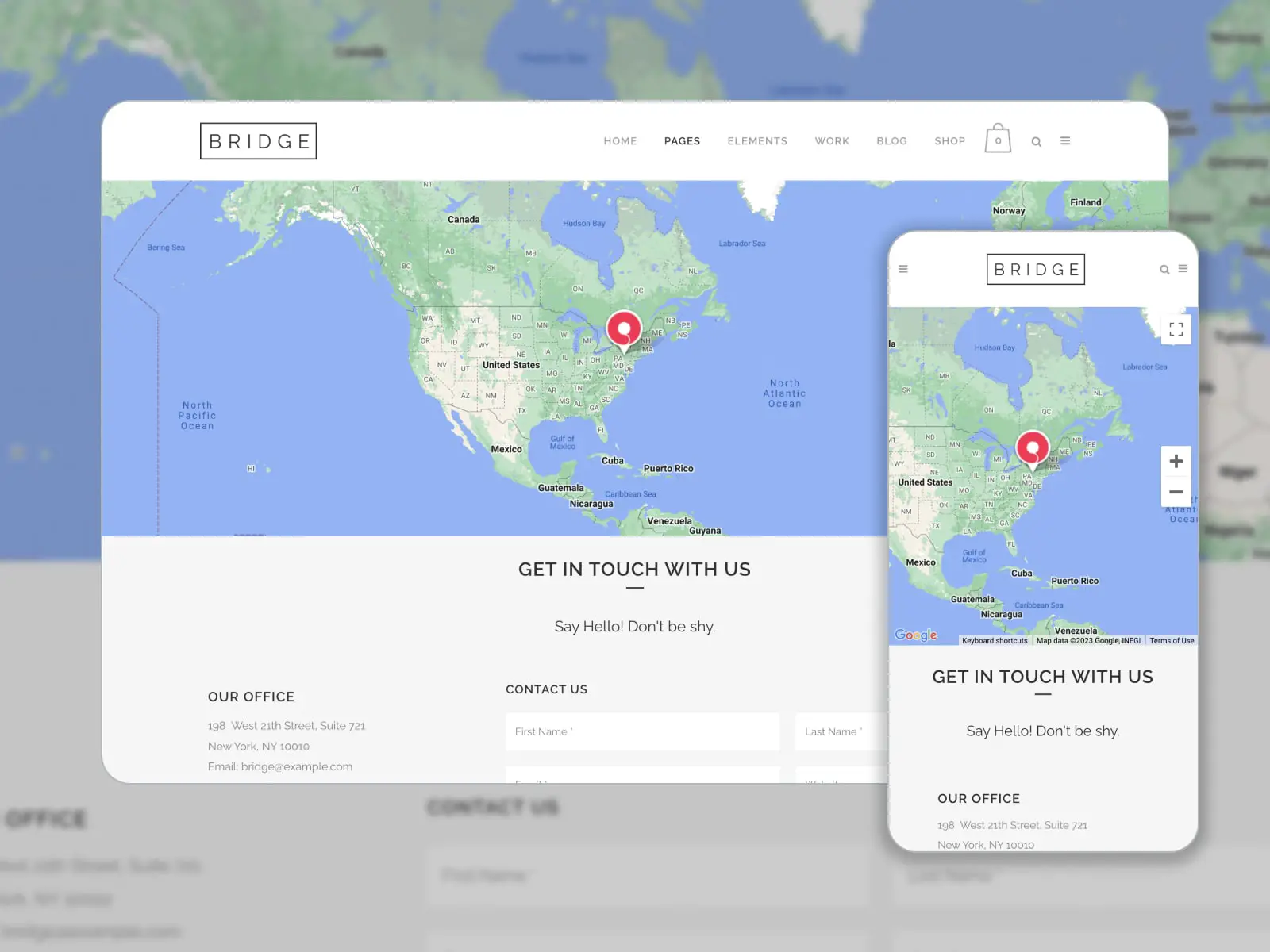
16. Ponte

O Bridge foi escolhido para este resumo graças à sua coleção de demonstrações criativas multifuncionais projetadas com os construtores de páginas Elementor e WPBakery. Responsivo e rico em recursos, este tema equipa seu site WordPress com layouts de página personalizáveis, seções flexíveis de cabeçalho e rodapé e elementos personalizados. Vamos olhar sob o capô de uma página Fale Conosco na demonstração Elementor original do Bridge!
O que torna esta página eficaz?
Ele cuida da localização do escritório em um mapa, endereço, e-mail, número de telefone e fax. Os links de mídia social ajudarão os visitantes a encontrar seus perfis. Um CTA amigável “Diga Olá! Não seja tímido.” orienta para um formulário de contato minimalista, mas eficaz, que consiste em alguns campos: Nome, Sobrenome, E-mail, Site e Mensagem. O esquema de cores da página se alinha ao estilo do site.
Mais Detalhes Hospedagem de Demonstração
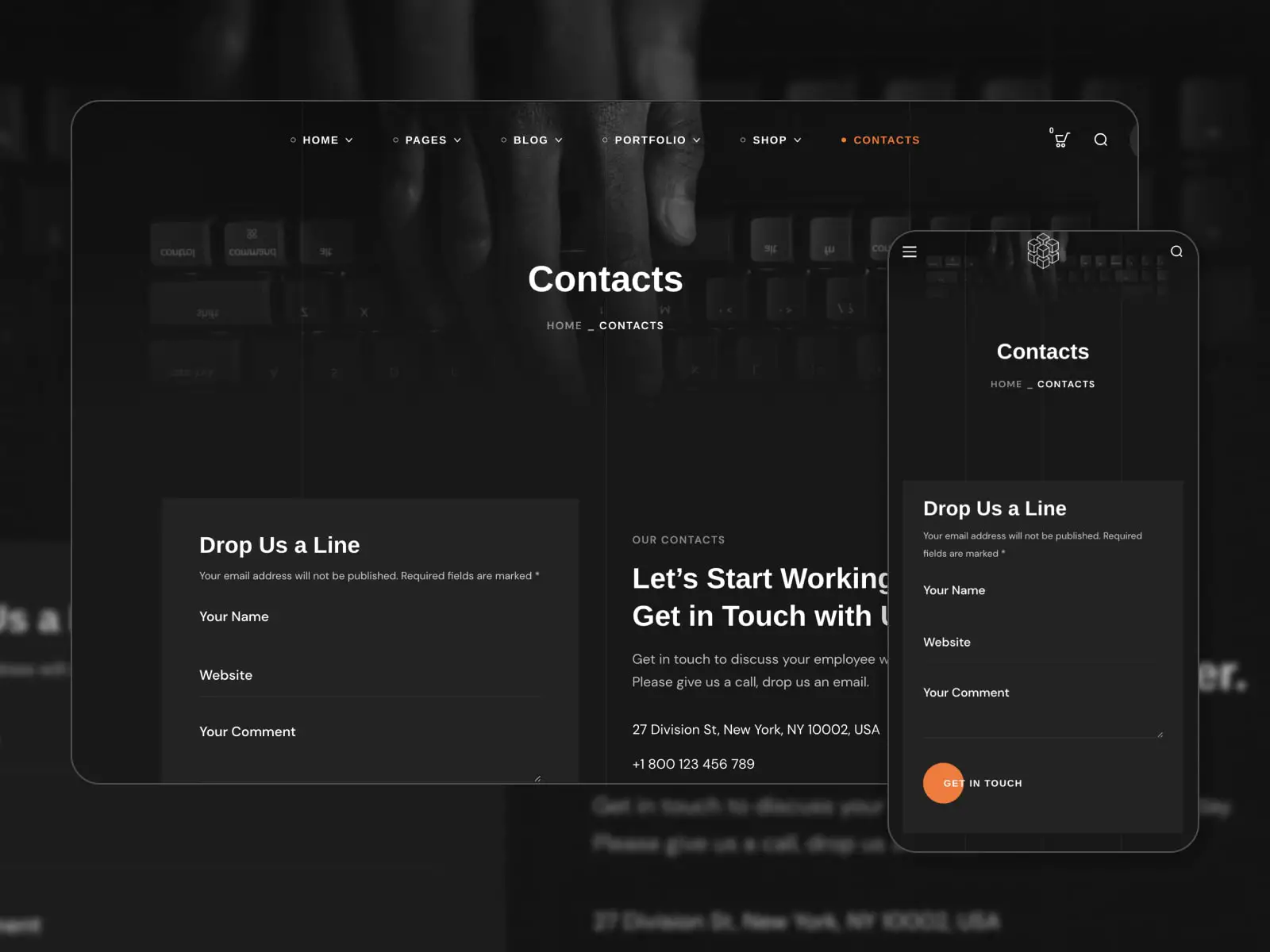
17. Bíli

O Bili oferece tudo o que você precisa para criar um site de agência criativa: demonstrações bem desenvolvidas em versões claras e escuras, páginas internas pré-projetadas (incluindo Fale Conosco), suporte para plug-ins premium do WordPress e opções de personalização da Elementor.
O que torna esta página eficaz?
A página de Contatos impressiona os visitantes do site com um esquema de cores escuras, um CTA acolhedor “Vamos começar a trabalhar juntos. Entre em contato conosco!" e informações de contato detalhadas. Eles podem enviar uma mensagem para você por meio de um formulário de contato compatível com dispositivos móveis ou visitar suas contas nas mídias sociais. Há um mapa detalhado para esclarecer a localização da agência.
Mais Detalhes Hospedagem de Demonstração
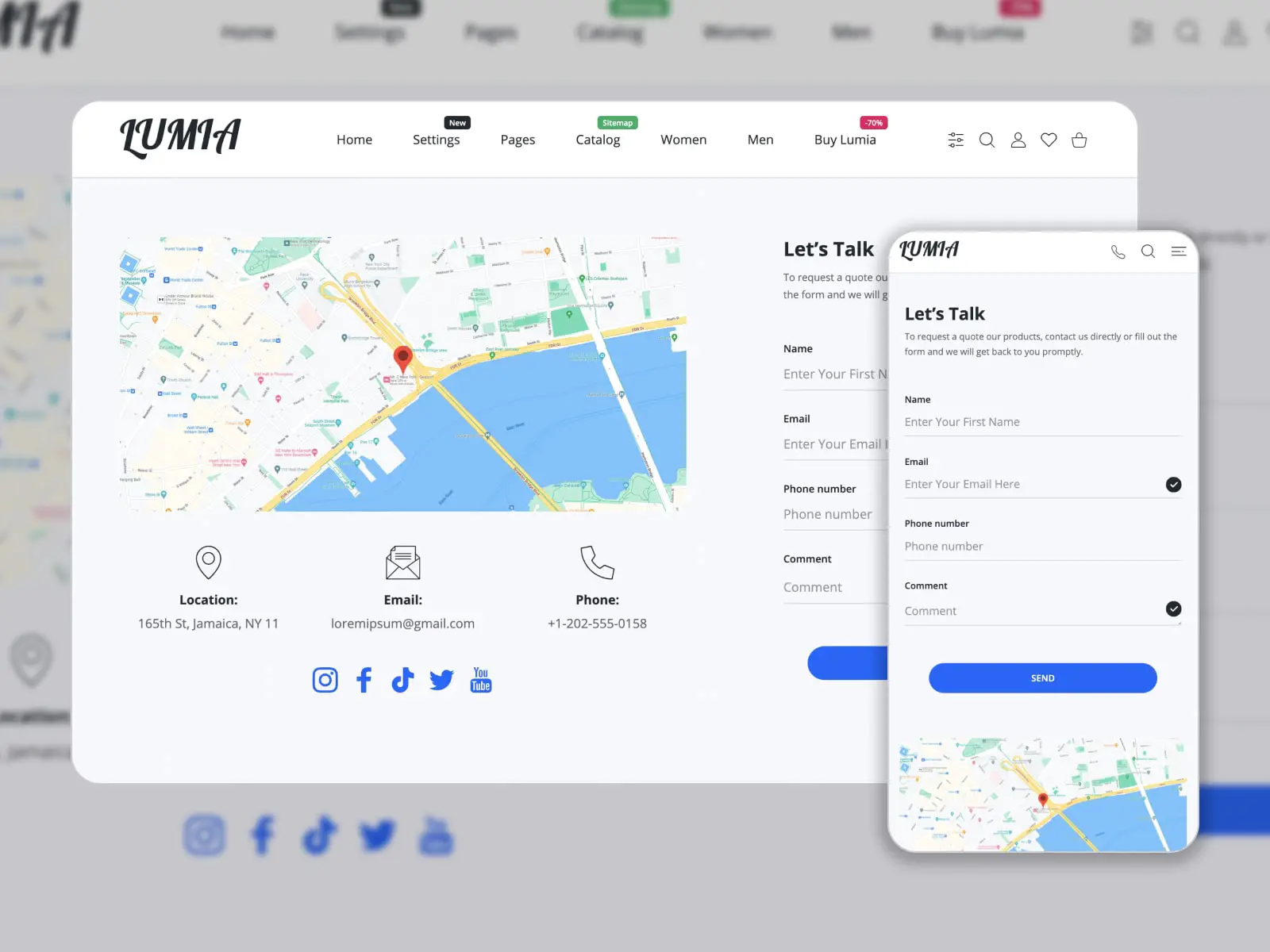
18. Lumia

Lumia é um tema multifuncional do Shopify orientado para dispositivos móveis para criar um site de loja online. Sua lista de recursos envolve um arquivador de produto fácil de usar, calculadora de remessa e opções de assinatura. Alterne entre os modos claro clássico e escuro moderno.
O que torna esta página eficaz?
O design da página Fale Conosco da Lumia se destaca porque os clientes podem entrar em contato com a equipe por meio de um formulário de contato, obter suporte por e-mail ou telefone ou visitar uma loja diretamente. Links para perfis de mídia social podem ajudar a aumentar o público e compartilhar conteúdo mais absorvente.
Mais Detalhes Hospedagem de Demonstração
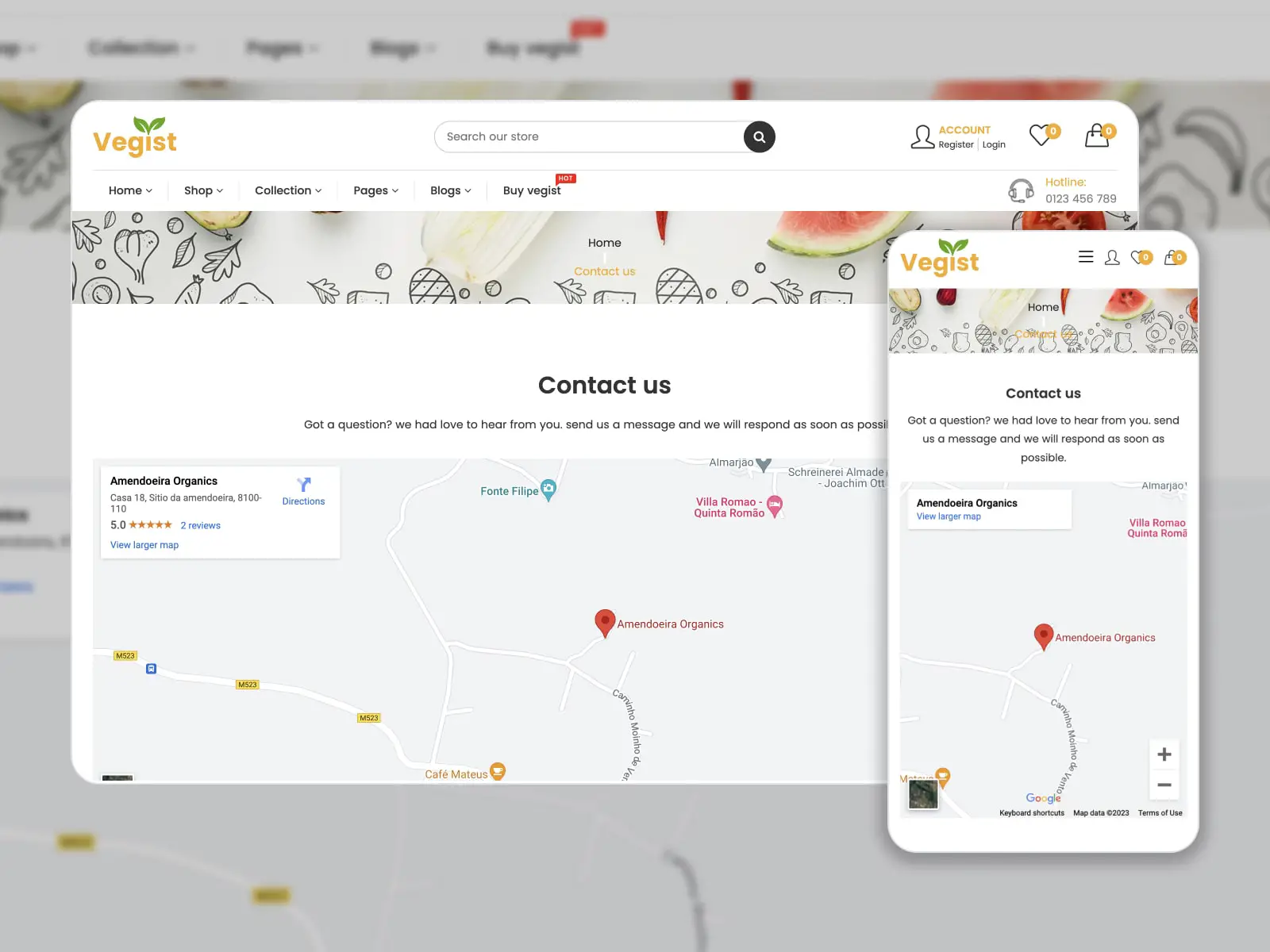
19. Vegetariano

Vegist é um tema Shopify de comércio eletrônico multifuncional que combina com lojas de alimentos, mantimentos, salões de beleza etc.
O que torna esta página eficaz?
Adaptada às perspectivas gerais do site, esta página incorpora um formulário de contato com três campos, endereço, número de telefone e e-mail. Um mapa na parte superior da página destaca os locais das lojas. Vale ressaltar que os dados de contato e benefícios da loja são exibidos no rodapé de cada página.
Mais Detalhes Hospedagem de Demonstração
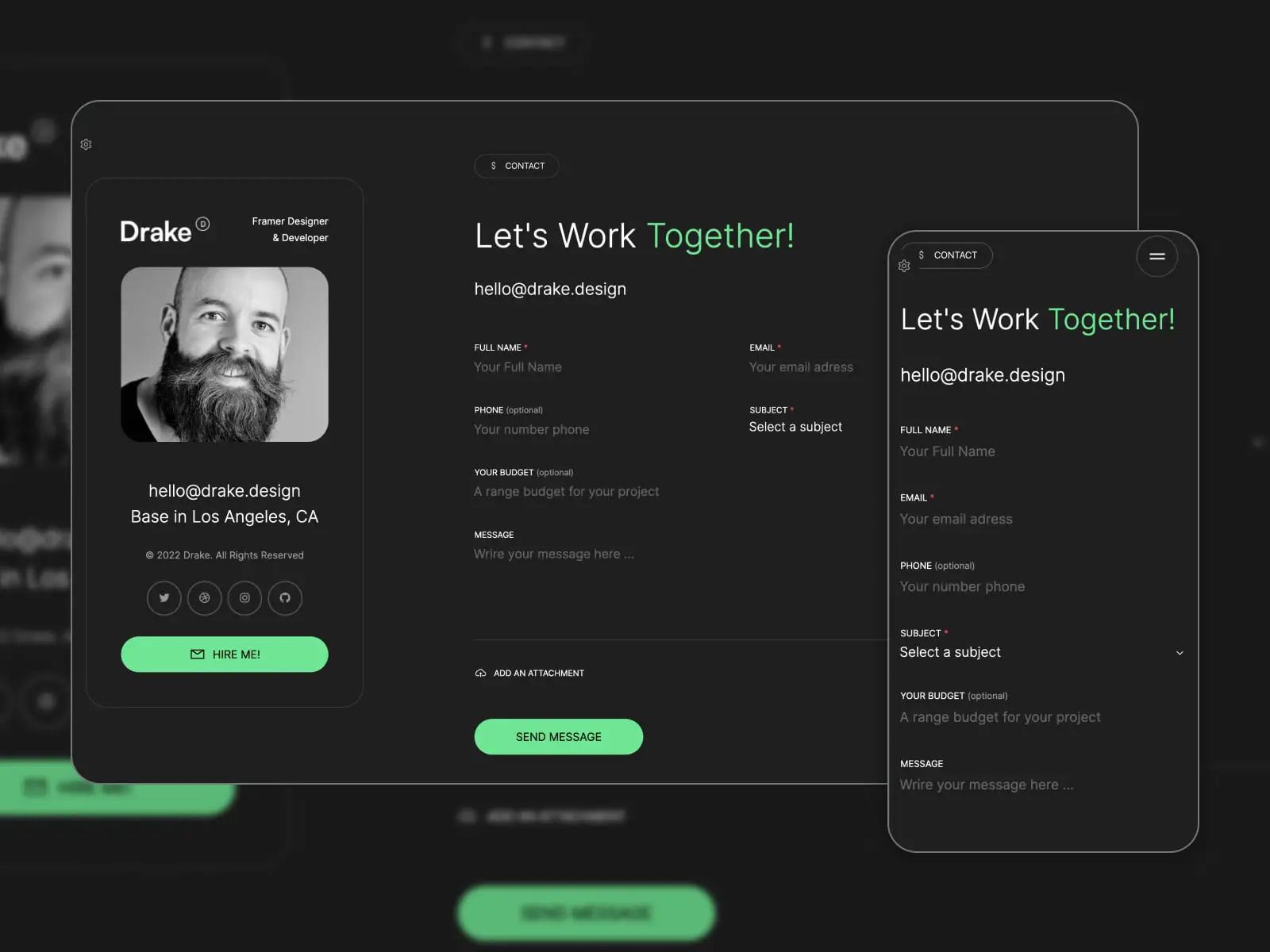
20. Drake

Drake é um modelo HTML de portfólio pessoal de uma página com layouts exclusivos e fáceis de personalizar. É uma solução perfeita para quem quer mostrar seus projetos, construir um portfólio profissional e se comunicar com potenciais empregadores.
O que torna esta página eficaz?
Os designs da seção Fale Conosco estão disponíveis apenas no modo escuro e focados em solicitações de colaboração. Eles incluem um CTA claro “Vamos trabalhar juntos!”, endereço de e-mail e um formulário de contato. Além do mais, você pode escolher a cor do botão entre oito opções.
Mais Detalhes Hospedagem de Demonstração
Quais são os melhores designs de página de contato para práticas WordPress?
Se você escolher o WordPress como sistema de gerenciamento de conteúdo para o seu site, não precisará de habilidades de codificação para criar o design de página de contato desejado. Além disso, o WordPress oferece muitas vantagens, como:
- Facilidade de uso e gerenciamento;
- Recursos de SEO integrados para tornar o site visível nos resultados de pesquisa;
- Designs responsivos ajustando-se a qualquer tamanho de tela;
- Opções de personalização para adequar cores e fontes às suas preferências e inserir diferentes seções de conteúdo;
- Temas e plug-ins dedicados (por exemplo, plug-ins de formulário de contato facilitam a criação de formulários de contato).
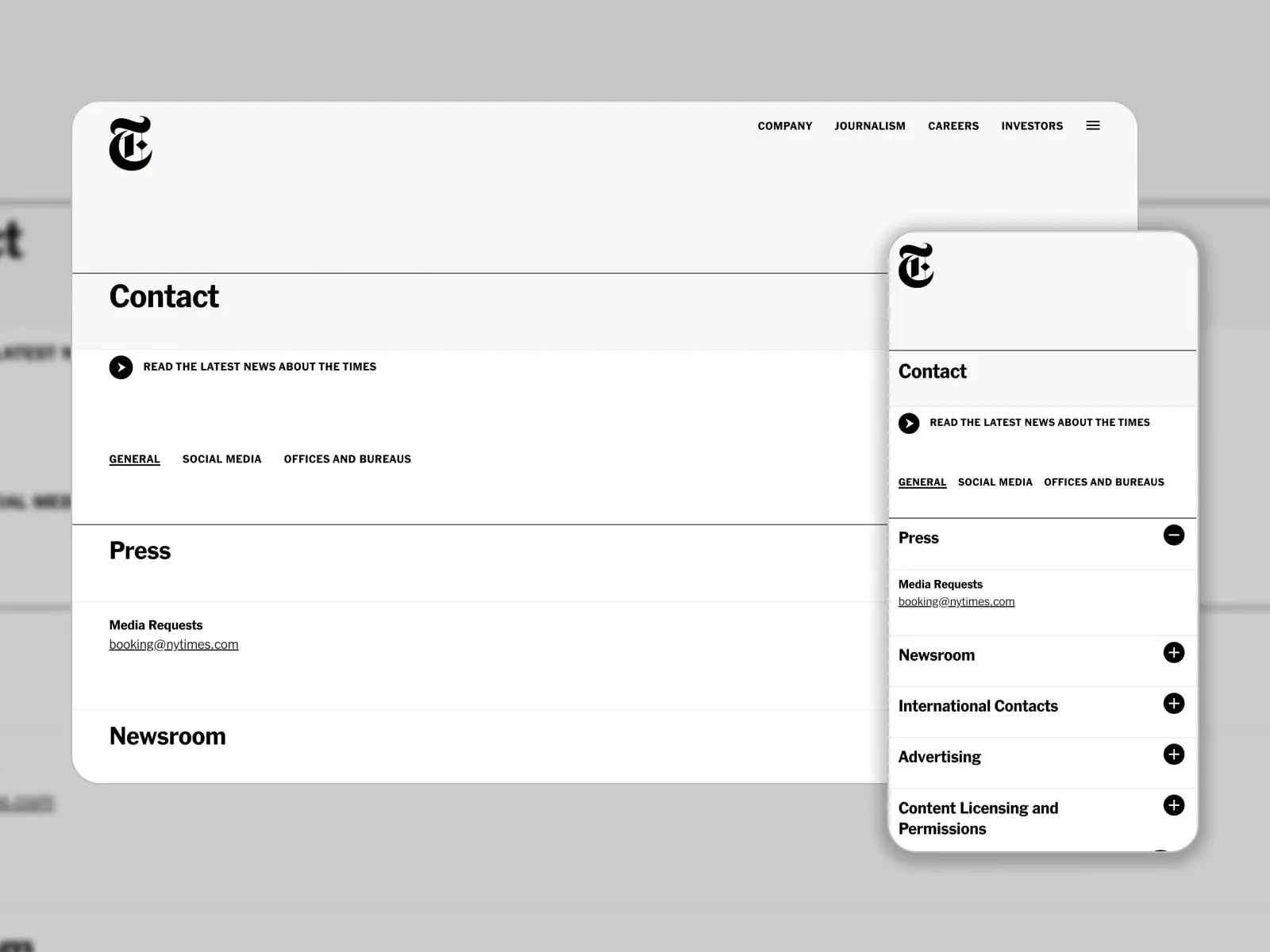
Para referência, o site da The New York Times Company é baseado em WordPress. Sua página Fale Conosco revela informações gerais de contato, links de mídia social e localizações de escritórios. Há um link para ler as últimas notícias.

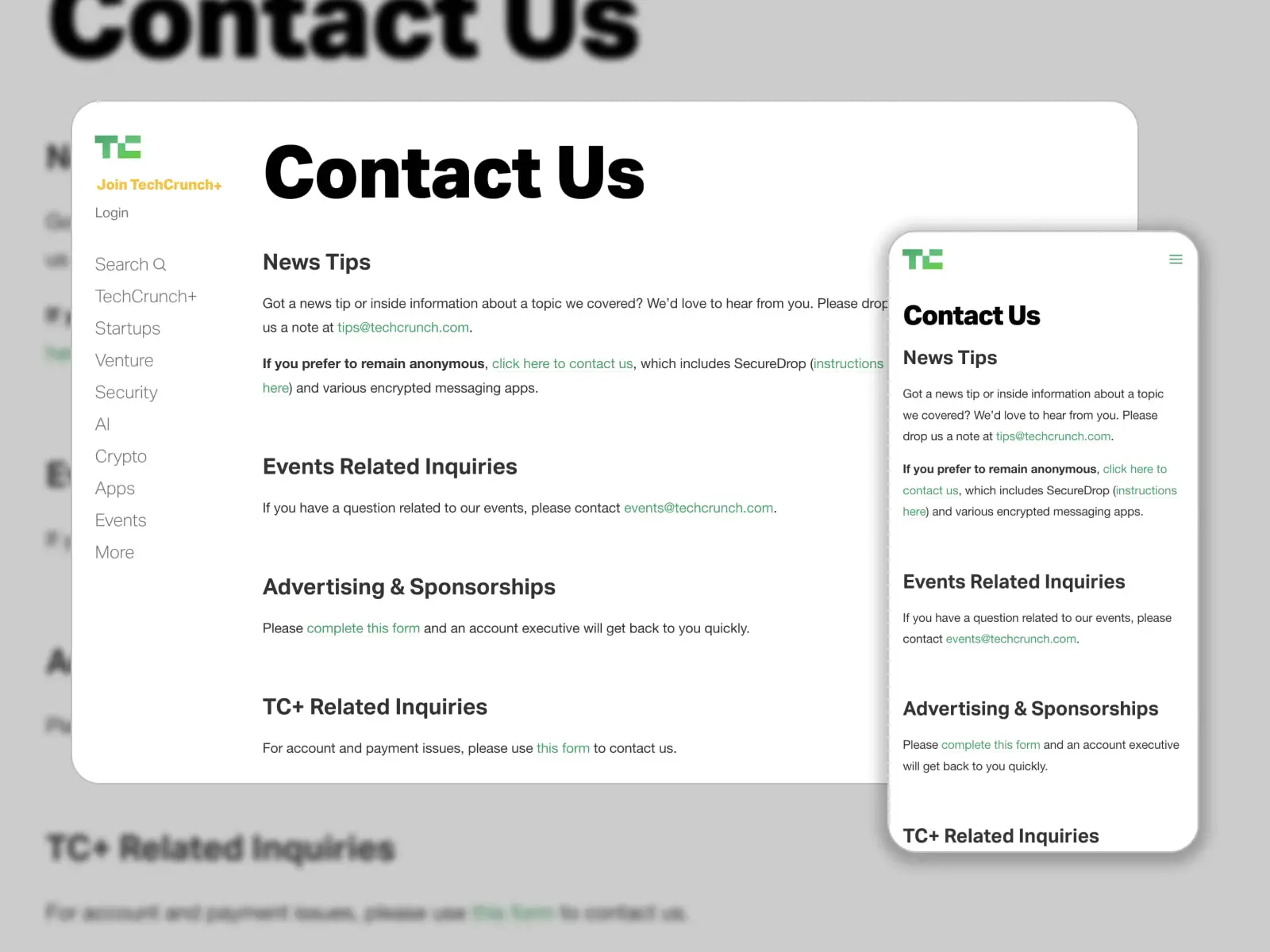
Os desenvolvedores do site TechCrunch WordPress transformaram as solicitações dos clientes em uma página de contato perfeita para pixels. Ele está dividido em diferentes seções: Dicas de notícias, Consultas relacionadas a eventos, Publicidade e patrocínios e Consultas relacionadas a TC+. Outras perguntas podem ser enviadas através de um formulário de contato dedicado.

Resumindo
- O design da página Fale Conosco afeta a impressão geral do seu site. Assim, você deve manter-se atualizado com as práticas de design modernas e mostrar as informações de contato necessárias lá.
- Quais são os pontos essenciais a serem considerados ao criar uma página Fale Conosco? Depende do objetivo do seu site e das necessidades do seu negócio. Os visitantes provavelmente aproveitarão ao máximo as opções de contato bem organizadas, fontes fáceis de ler, CTAs, mapas e direções, links de mídia social, perguntas frequentes e fotos.
- Neste artigo, você se familiarizará com os exemplos de design da página Fale Conosco de dez sites existentes de diferentes empresas. Descrevemos as especialidades de estilo que os tornam eficazes.
- Também há exemplos de modelos (WordPress, Shopify e HTML) desenvolvidos para vários setores. Você pode selecionar um deles ou tomá-los como modelo para o seu site.
- Agora, estamos ansiosos para identificar os 5 melhores modelos para o design da página Fale Conosco de nosso resumo:
| Nome | Ano de lançamento | Website oficial | Grátis/Premium | Esquema de cores |
|---|---|---|---|---|
| TheGem | 2016 | Local na rede Internet | Prêmio | Azul, cinza e branco |
| Booklium | 2019 | Local na rede Internet | Prêmio | Branco, turquesa e amarelo |
| Lumia | 2023 | Local na rede Internet | Prêmio | cinza e branco |
| Qwery | 2021 | Local na rede Internet | Prêmio | cinza e branco |
| Drake | 2023 | Local na rede Internet | Prêmio | Preto, branco e cinza |
Divulgação: este artigo pode conter links afiliados para produtos de terceiros. Se você clicar em um link e depois fizer uma compra, podemos ganhar uma comissão de afiliado que não resultará em cobranças adicionais para você.
Perguntas frequentes
O que você escreve na página de contato?
- Informações de contato: as informações de contato da sua empresa, como número de telefone, endereço de e-mail e endereço físico (se aplicável). Também é útil incluir o horário comercial e o fuso horário.
- Formulário de contato: um formulário de contato pode ser uma maneira mais conveniente para os visitantes enviarem uma mensagem a você, em vez de abrir o programa de e-mail.
- Links de mídia social: se sua empresa tiver contas de mídia social, inclua links para elas na página de contato para dar aos visitantes opções adicionais para entrar em contato com você.
- Perguntas frequentes: se você receber muitas perguntas comuns, considere incluir uma seção de perguntas frequentes na página de contato para respondê-las.
Como faço para criar uma boa página de contato?
- Mantenha a simplicidade: a página deve ser fácil de navegar e não deve estar cheia de informações desnecessárias.
Use um título claro e conciso: o título deve comunicar sobre o que é a página, como “Fale Conosco” ou “Entre em Contato”. - Adicione diferentes opções de contato: e-mail, telefone, mídia social ou um formulário de contato.
- Inclua um formulário de contato simples e fácil de usar que requer apenas informações essenciais.
- Exiba suas informações de contato com clareza.
- Forneça expectativas de tempo de resposta.
- Use um tom amigável para ajudar os visitantes a se sentirem à vontade para entrar em contato com você.
How do you say Entre em contato conosco de maneiras diferentes?
Você pode usar frases diferentes. Por exemplo, “Fale conosco”, “Vamos conversar/conectar”, “Entre em contato”, “Diga olá”, “Fale conosco” ou “Como podemos ajudar?”.
O que uma página de contato deve ter?
- Informações de contato: número de telefone, endereço de e-mail e endereço físico.
- Formulário de contato incluindo campos para o nome do visitante, endereço de e-mail e mensagem.
- Links de mídia social se sua empresa tiver contas em mídias sociais (Facebook, Instagram, LinkedIn, etc.).
- Perguntas frequentes ou artigos da base de conhecimento para reduzir o número de mensagens que você recebe e fornecer respostas imediatas aos visitantes.
- Mapa e direções para ajudar os visitantes a encontrar você.
- Personalização: considere adicionar um toque pessoal à sua página de contato, incluindo fotos de sua equipe, um breve histórico da empresa ou uma mensagem de seu CEO ou fundador.