20 melhores sites de palestrantes (exemplos) 2023
Publicados: 2023-02-10Bem-vindo à nossa enorme coleção dos melhores sites de palestrantes, onde você descobrirá vários designs que pode usar, copiar e melhorar para sua presença online.
Use sua página como o hub central para promover seus serviços, incorporar vídeos, integrar feeds de mídia social e criar provas sociais por meio de depoimentos.
Mas você também pode usá-lo para iniciar um blog, vender seus livros (e produtos) e convidar clientes para trabalhar com você.
Anuncie sua marca pessoal da maneira certa – com um site.
Você sabe o que é melhor? Você não precisa de experiência para construir uma grande presença online ao usar qualquer um desses temas WordPress de alto-falante.
Melhores sites de palestrantes para sua inspiração
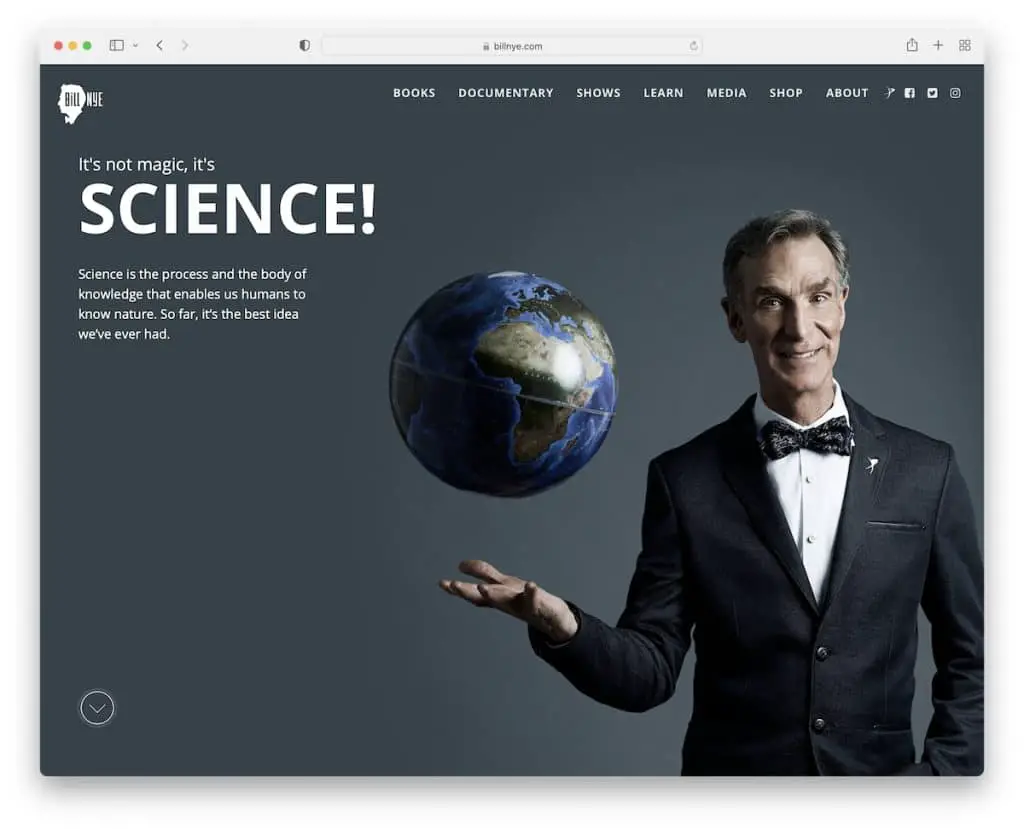
1. Bill Nye
Construído com: Craft CMS

A página de Bill Nye tem um design de tela cheia impressionante com uma seção de herói cativante. Ele tem um cabeçalho transparente que fica sólido na rolagem e fica no topo da tela. A barra de navegação possui um menu suspenso e ícones de mídia social para facilitar o acesso.
Além disso, a página inicial possui três seções principais e um rodapé simples com um fundo de efeito de partículas.
Observação: use um design de site em tela cheia e largura total para criar uma primeira impressão forte e duradoura.
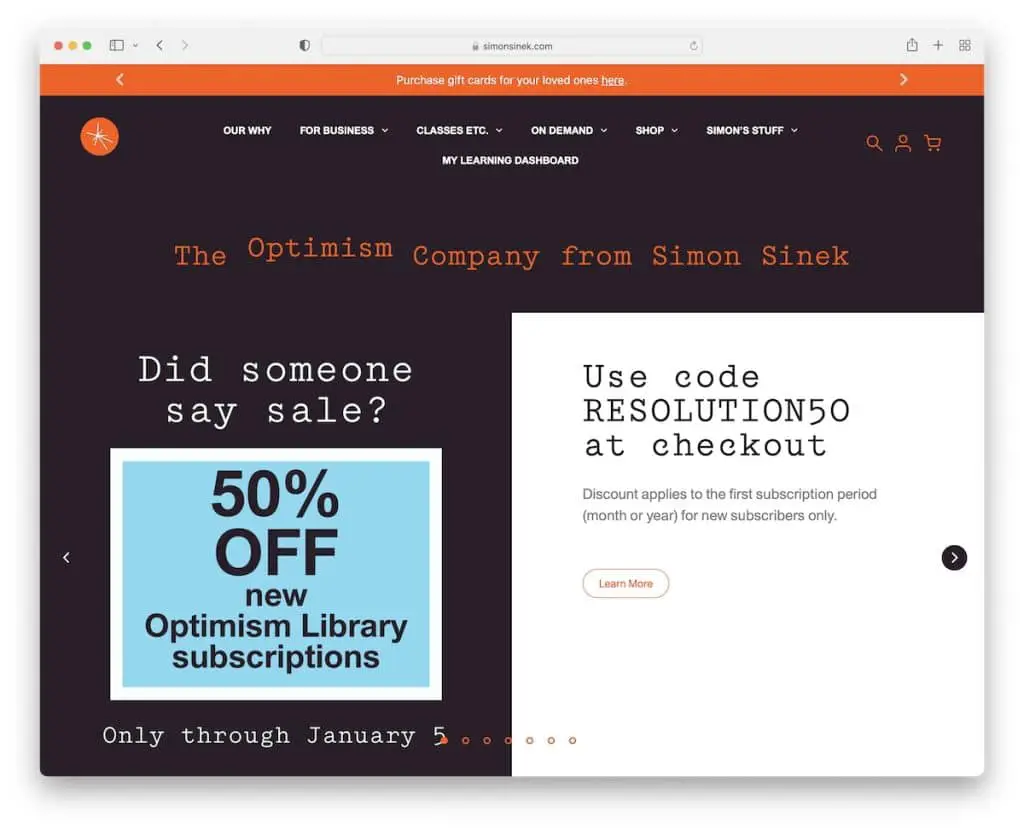
2. Simon Sinek
Construído com: Sublinhados e Elementor

Simon Sinek é um ótimo exemplo de site de palestrante com design moderno e arrojado. O cabeçalho ocupa uma quantidade relativamente grande da seção acima da dobra, com todos os links de menu necessários, ícones de carrinho de compras e muito mais.
A apresentação de slides apresenta slides com design dividido, um lado apresentando uma imagem e o outro texto e um CTA.
Texto maior e muito espaço em branco tornam esta página fácil de folhear. Além disso, o formulário de assinatura do boletim informativo ajuda a capturar e-mails para uma lista crescente.
Observação: use um controle deslizante para apresentar e promover conteúdo, serviços, produtos etc.
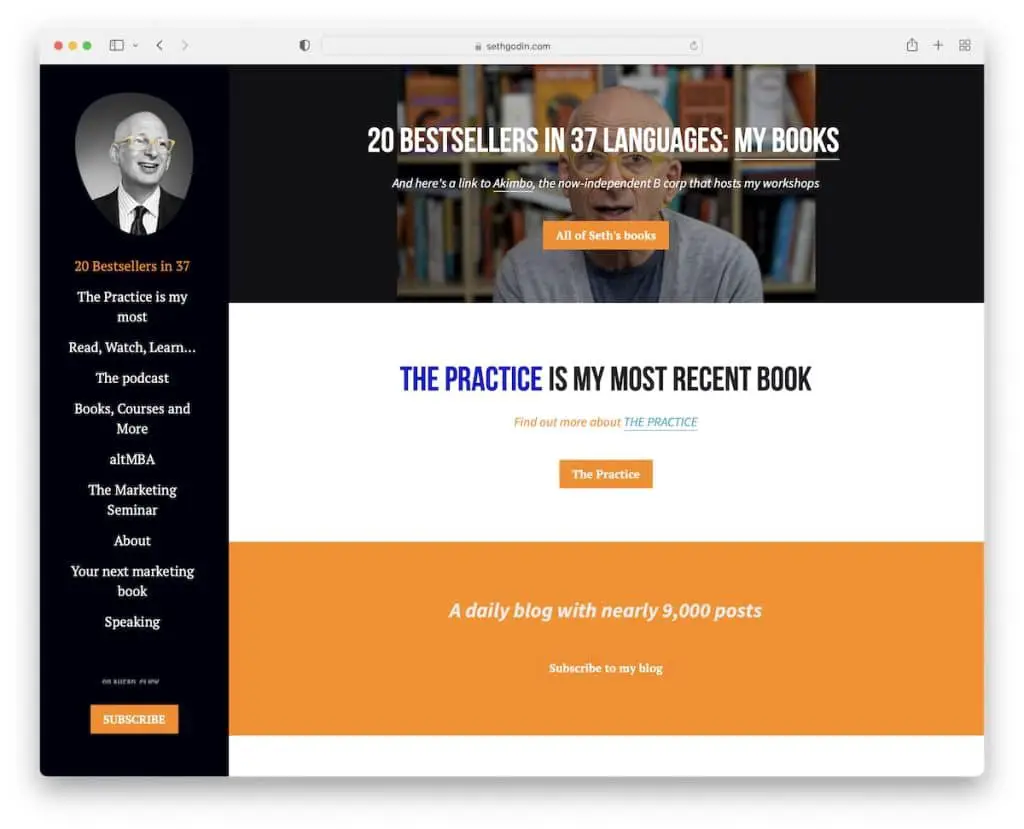
3. Seth Godin
Construído com: Surpreendentemente

Seth Godin é um site de uma página com uma barra lateral de navegação fixa, onde você também encontrará um botão de chamada para ação (CTA) de assinatura de boletim informativo.
O interessante é que o site não usa cabeçalho ou rodapé, mantendo a aparência mais limpa. Mas a base do site limpo tem todos os links de que você precisa para obter as informações, livros e muito mais corretos.
Observação: crie uma experiência de usuário agradável com um layout de página única.
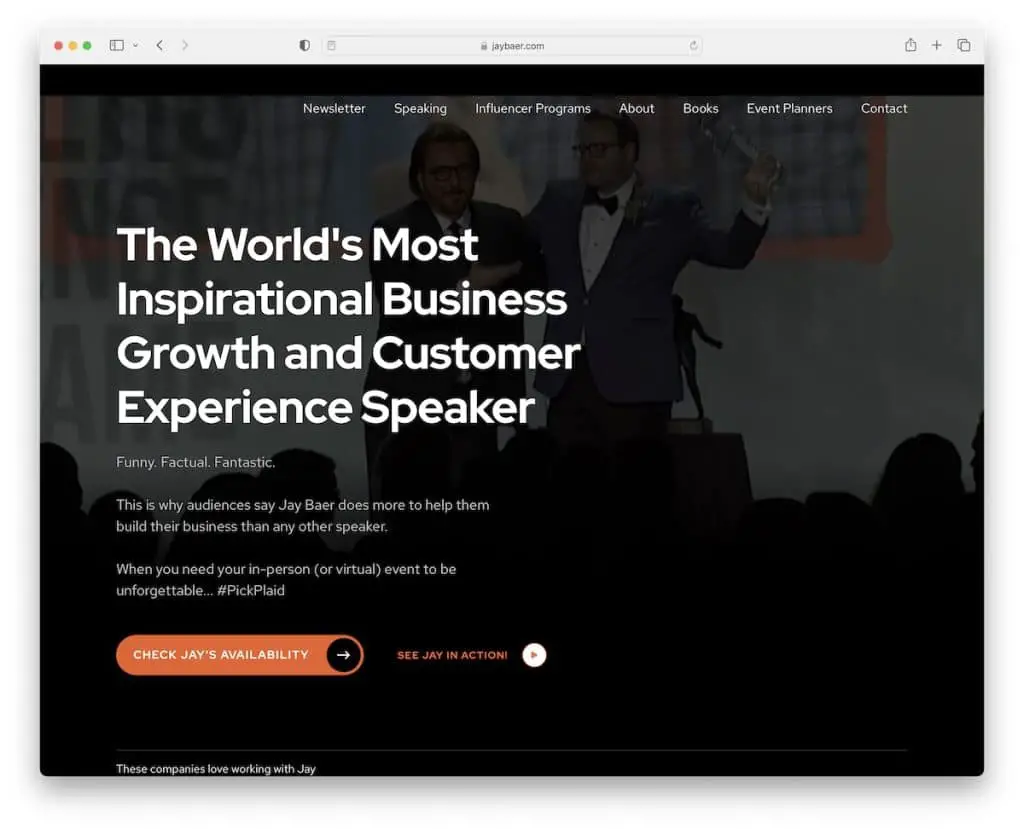
4. Jay Baer
Construído com: Gênesis

Jay Baer tenta capturar a atenção de todos os visitantes com um fundo de vídeo, uma declaração ousada e um CTA. Uma seção de que realmente gostamos está logo abaixo da dobra, onde Jay mostra alguns dos logotipos das empresas com as quais trabalhou para criar confiança.
Além disso, o branding é incrível, com um ótimo esquema de cores que torna o site muito mais dinâmico e, ao mesmo tempo, mantém uma aparência relativamente limpa.
Observação: adicione seu vídeo promocional na seção de heróis para tornar sua página mais envolvente.
Você pode se ajudar a criar um site profissional com qualquer um desses poderosos temas infantis do Genesis.
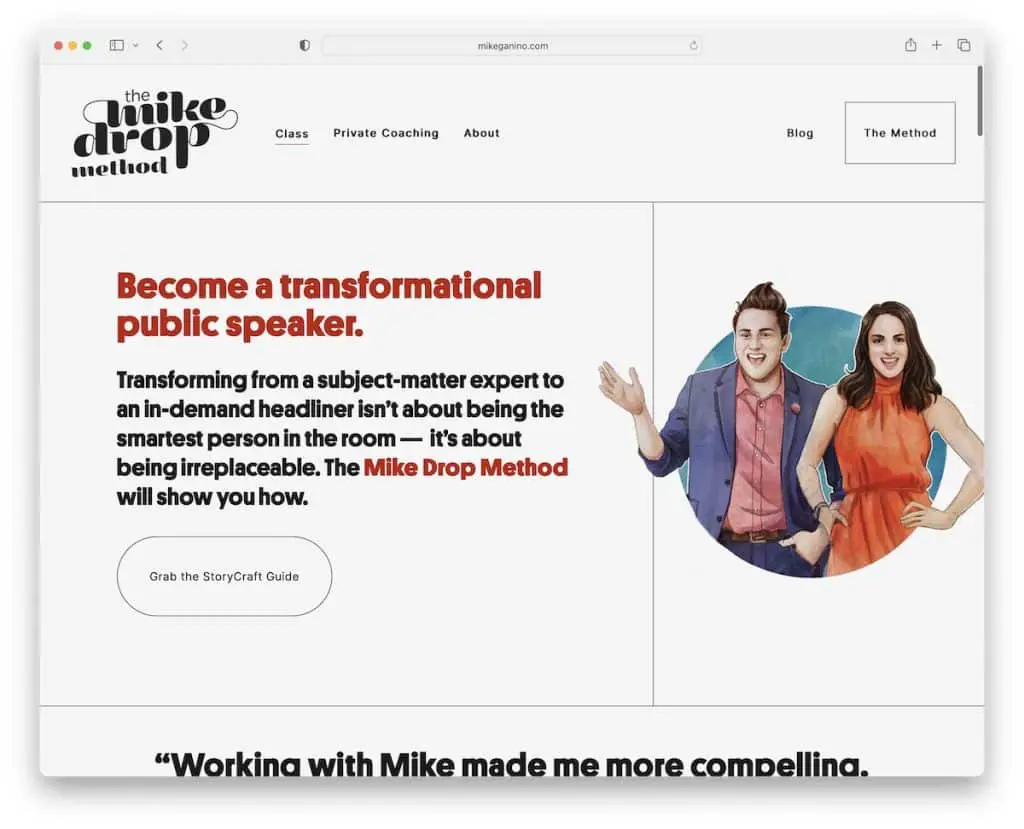
5. Mike Ganino
Construído com: Squarespace

Mike Ganino é um site de palestrante mínimo e criativo com uma incrível experiência de rolagem, aprimorada por alguns gráficos interessantes.
Este site Squarespace também possui um pop-up no canto esquerdo promovendo o workshop e um botão voltar ao topo, para que você não precise rolar a página.
Outra coisa que também gostamos é que o rodapé e o cabeçalho têm a mesma cor de fundo da base, o que torna a presença mais organizada.
Nota: Use um pop-up para promover seus serviços, produtos ou um formulário de inscrição.
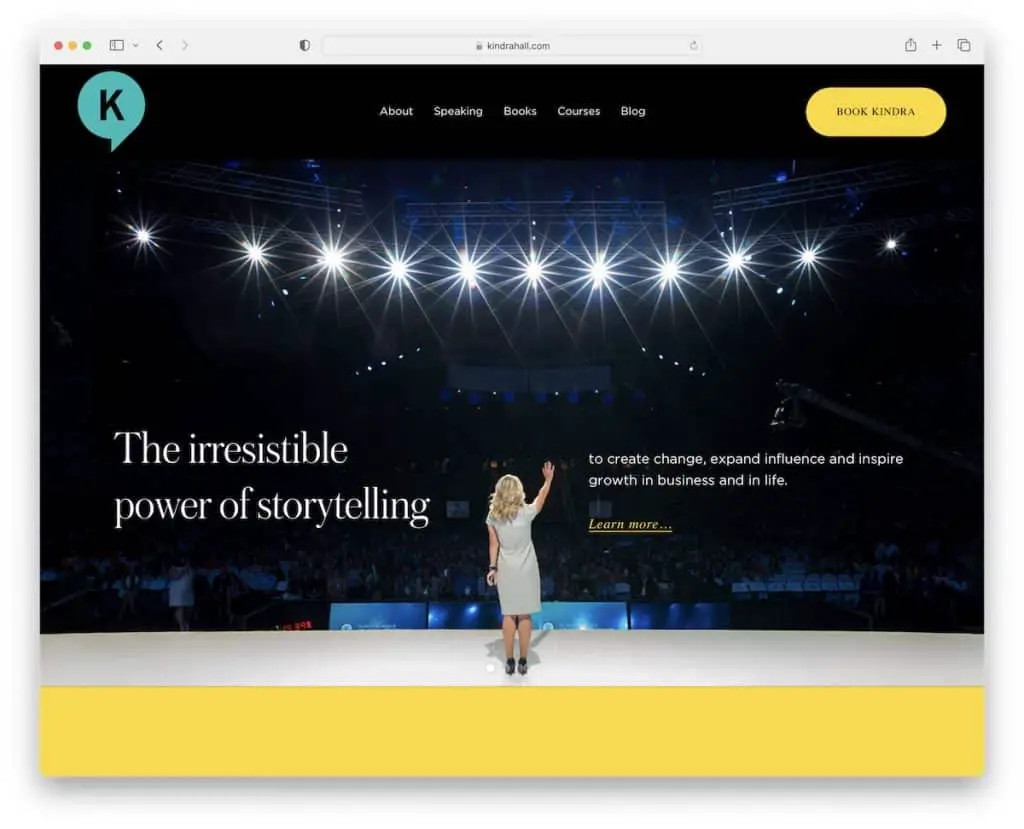
6. Salão Kindra
Construído com: Squarespace

Kindra Hall faz um ótimo trabalho despertando interesse com um grande controle deslizante com texto e links. Este site de palestrante tem uma promoção na barra superior que você pode fechar pressionando "x".
O cabeçalho tem navegação simples com um botão CTA contrastante para reservas. A página carrega o conteúdo durante a rolagem para uma melhor experiência de visualização e uma grande seção para se inscrever no boletim informativo da Kindra.
Observação: adicionar um botão CTA no cabeçalho pode aumentar os cliques.
7. Phil Jones
Construído com: Elementor

Phil Jones é outro excelente exemplo de um site de orador público com um vídeo herói. Mas também tem esse efeito legal de texto de máquina de escrever logo abaixo do herói para tornar a experiência inicial mais emocionante.
A barra de navegação flutuante é minimalista, mas possui todos os links rápidos necessários.
Além disso, Phil Jones tem um dos rodapés mais recheados com informações adicionais, links de blog, mídia social, formulário de assinatura, etc.
Observação: um efeito de texto simples (máquina de escrever) pode dar mais vida ao seu site profissional.
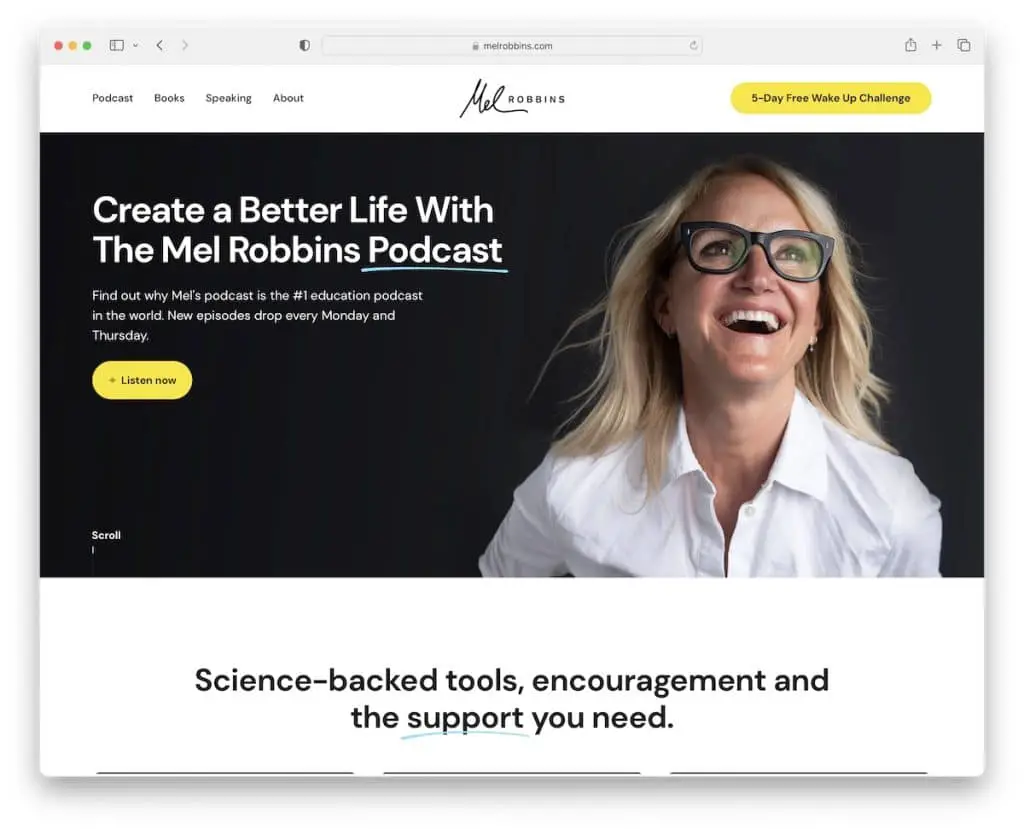
8. Mel Robbins
Construído com: Webflow

A primeira coisa que destaca o site de Mel Robbins é a marca incrível e o uso da cor amarela.
Além disso, o site deste palestrante usa um cabeçalho que desaparece quando você começa a rolar, mas reaparece em uma rolagem para trás, o que é uma boa contribuição para um UX melhor.
Além do mais, a página inicial seccionada é executada com uma abordagem de narrativa inteligente que a torna muito mais emocionante de ler.
Observação: torne a experiência de rolagem mais organizada com um cabeçalho que desaparece/reaparece.
Você também aproveitará todos esses incríveis sites Webflow de diferentes setores.
9. André Davis
Construído com: Ruby On Rails

Andrew Davis é um site vibrante com grande atenção aos detalhes, especialmente os botões de CTA rosa que chamam a atenção.
Possui uma notificação na barra superior, um menu suspenso, vídeos incorporados e menções no Twitter (em vez dos depoimentos tradicionais). Várias pequenas pepitas de ouro estão espalhadas pelo site para lembrá-lo do trabalho de qualidade de Andrew.
Por fim, o cabeçalho claro e o rodapé escuro funcionam bem de mãos dadas.
Nota: Atreva-se a criar botões CTA usando cores vivas para torná-los mais pop.
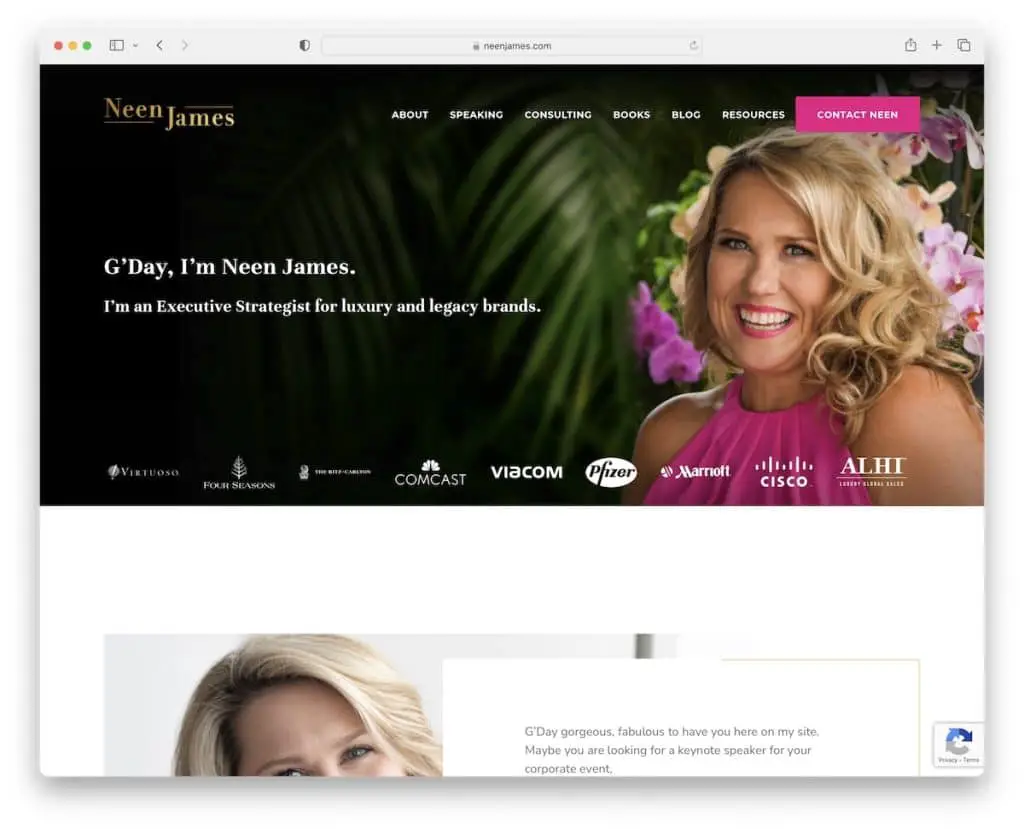
10. Neen James
Construído com: Tema Saliente

Neen James dá as boas-vindas a você em seu mundo online com um banner e algum texto que lhe dá uma visão rápida do que ela faz.
Combinar logotipos de empresas é um movimento estratégico para saber instantaneamente que os serviços da Neen são usados por algumas das maiores empresas do país. Mas também há um logotipo de depoimento de algumas das empresas que compartilham seus comentários. Prova social!

Observação: crie confiança em seus serviços integrando depoimentos/avaliações de clientes em seu site de palestrante.
Precisa de mais inspiração? Em seguida, verifique estes exemplos de temas Salient.
11. Scott McKain
Construído com: Divi

O que Scott McKain quer que todos vejam é o número de telefone que ele promove na barra superior. Que, em união com o cabeçalho, ambos ficam no topo da tela.
A seguir, um vídeo promocional com uma mensagem simples que resume o objetivo de Scott.
Embora haja apenas um depoimento de cliente na página inicial, este site de palestrantes tem uma grande coleção de logotipos de clientes suficientes para saber o quão eficaz é o impacto de Scott McKain.
Nota: Use uma barra superior se quiser dar um brilho extra a uma notificação, detalhes de contato, etc.
Não se esqueça de verificar outros sites excelentes usando o tema Divi que mostram como ele é poderoso.
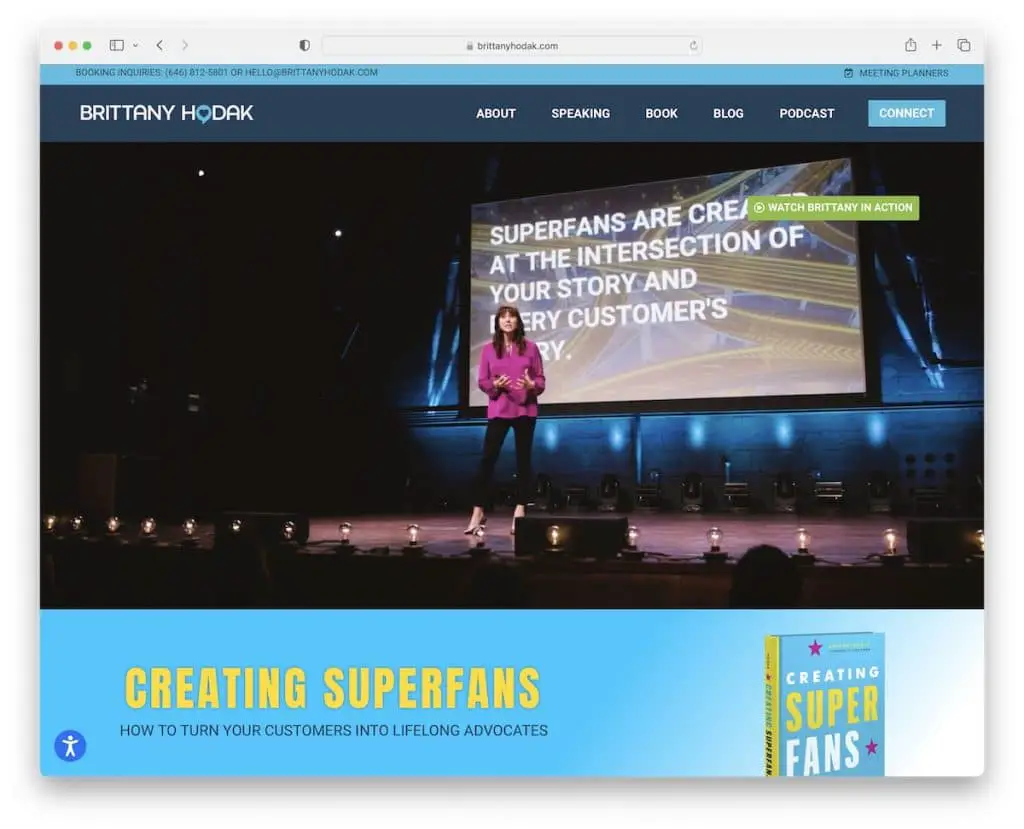
12. Brittany Hodak
Construído com: Elementor

Sim, os vídeos são bastante populares em sites de palestrantes, e Brittany Hodak é outra prova de que eles funcionam.
O vídeo do herói usa apenas um botão CTA que abre um vídeo lightbox para assistir Brittany em ação sem sair da página atual.
Além de vários botões de CTA, sanfonas para detalhes do programa e depoimentos de clientes, este site também possui um formulário de contato na página inicial, para que todos os interessados possam entrar em contato imediatamente.
Nota: Integre um formulário de contacto na página inicial.
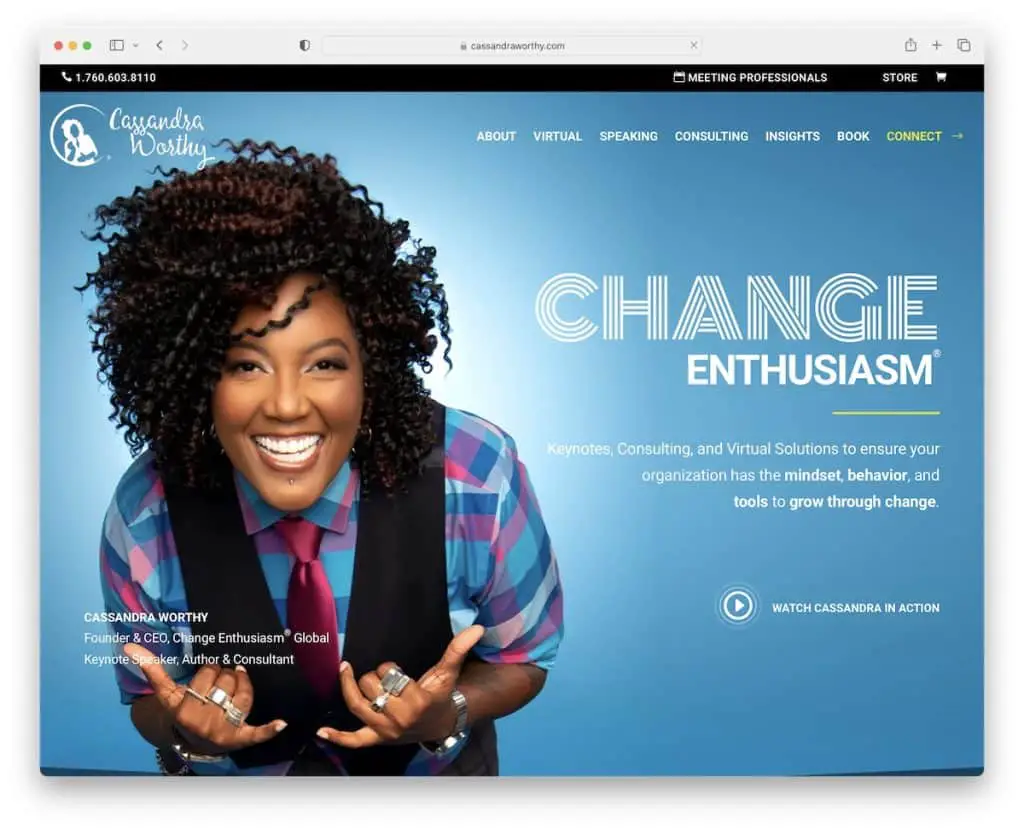
13. Digno de Cassandra
Construído com: Divi

Você sempre tem acesso a tudo no site da Cassandra Worthy com um cabeçalho flutuante e uma barra superior.
Em vez de usar um CTA para promover seus serviços na seção de heróis, você pode pressionar o botão play para assistir a um vídeo (lightbox).
O site do orador público de Cassandra também possui várias animações e muitas seções de fundo escuro que dão uma sensação mais premium.
Observação: introduza a função lightbox para que os visitantes possam visualizar o conteúdo sem sair da página.
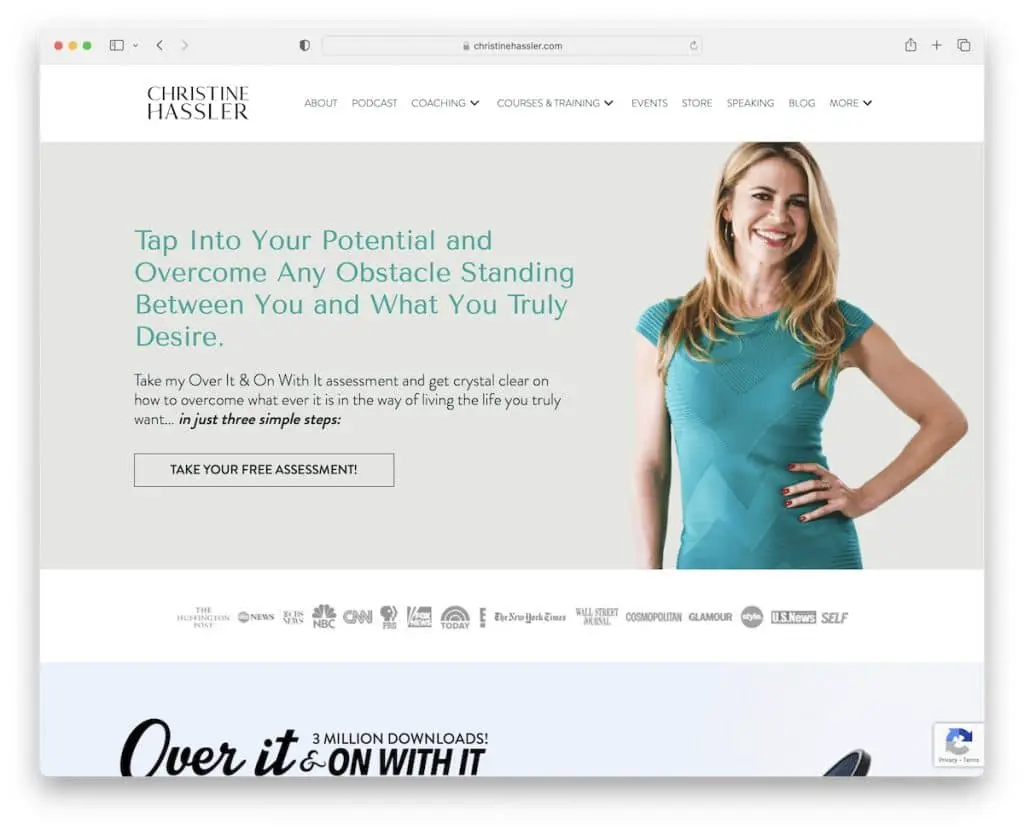
14. Christine Hassler
Construído com: Beaver Builder

Alguns segundos depois de acessar o site de Christine Hassler, uma janela pop-up se abre, oferecendo um produto gratuito em troca de um e-mail.
O cabeçalho e o rodapé básicos funcionam bem em combinação com a página inicial rica em conteúdo.
O que diferencia esta página das demais é a inclusão de um reprodutor de áudio, que você pode ouvir na hora. Mas também tem um CTA para visitar outros episódios de podcast se estiver interessado.
Observação: se você também executar um podcast, certifique-se de criar um player, para que os fãs não precisem acessar plataformas de terceiros para ouvir. Isso também significa mais tempo no seu site e uma taxa de rejeição menor.
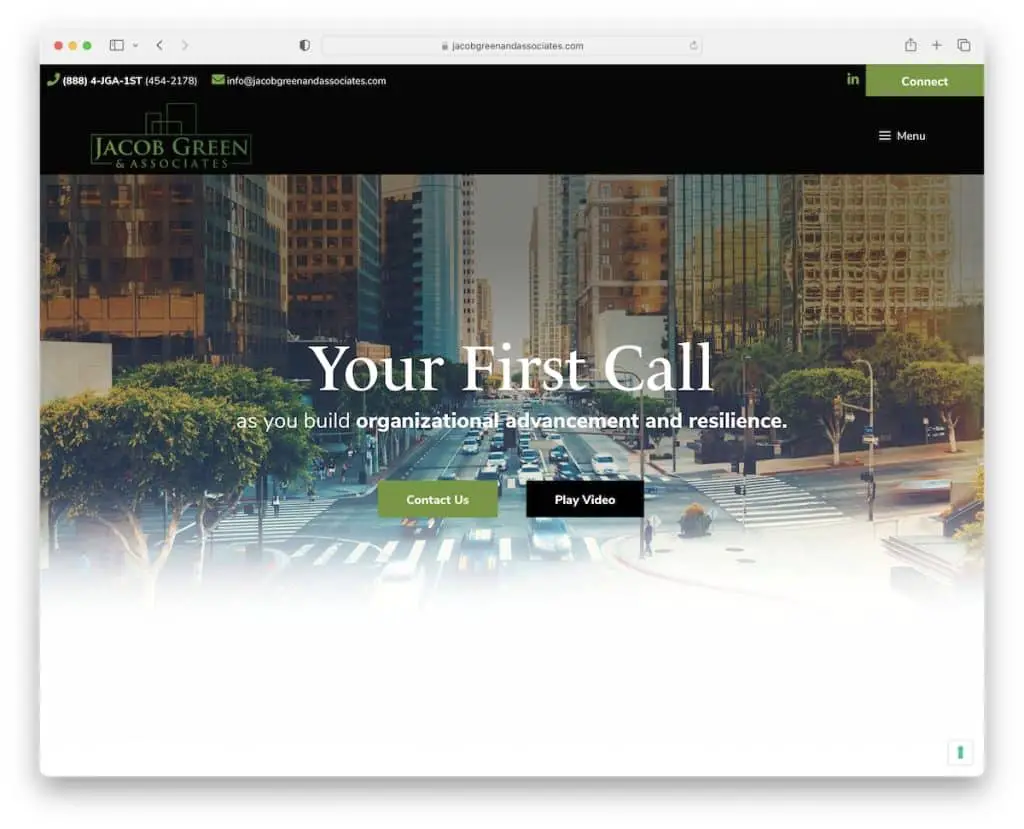
15. Jacob Verde
Construído com: GeneratePress

Jacob Green tem um design de site moderno de página única com um menu de hambúrguer (para telas menores) que o leva de seção a seção (se você não quiser rolar). O cabeçalho/menu flutua, então você não precisa rolar para o topo, o que é uma grande vantagem para sites de uma página.
Além disso, você encontrará dois botões CTA acima da dobra para contatos e assistir a um vídeo lightbox.
Nota: Use um ícone de menu de hambúrguer para navegação móvel para mantê-la mais organizada.
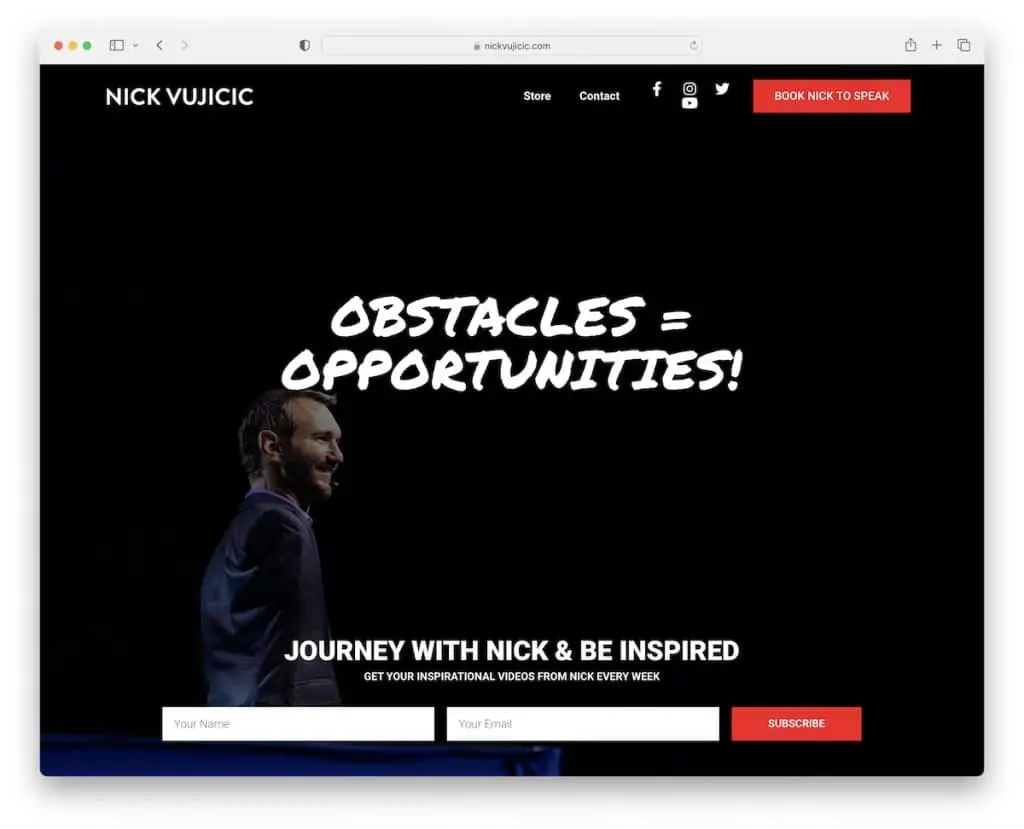
16. Nick Vujicic
Construído com: Elementor

Nick Vujicic leva a seção de heróis para o próximo nível com um fundo de vídeo em tela cheia, texto e um formulário de assinatura de boletim informativo.
Este site de alto-falante também usa um cabeçalho transparente para uma aparência mais limpa. A barra de navegação contém ícones de mídia social e um botão CTA de reserva para ação imediata.
Observação: crie um forte impacto em seus visitantes com um plano de fundo de vídeo de herói em tela cheia.
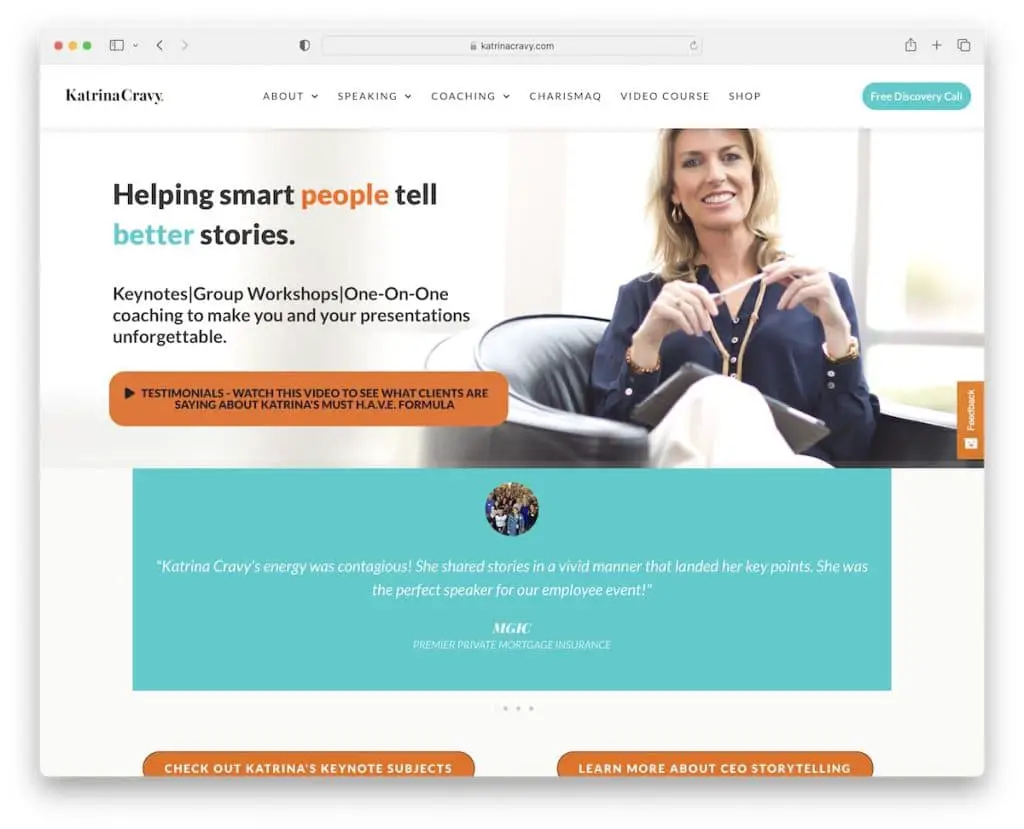
17. Katrina Cravy
Construído com: Elementor

Katrina Cravy tem uma das páginas iniciais mais simples (leia-se a mais curta) que encontramos ao criar esta coleção dos melhores sites de palestrantes.
O que é definitivamente um recurso de destaque é que, além do clássico controle deslizante de depoimentos, esta página também possui um vídeo em que os clientes falam sobre os serviços do Katrina.
Outra função útil é o botão de feedback fixo da barra lateral para coletar feedback em tempo real dos visitantes.
Observação: leve a prova social para o próximo nível com depoimentos em vídeo.
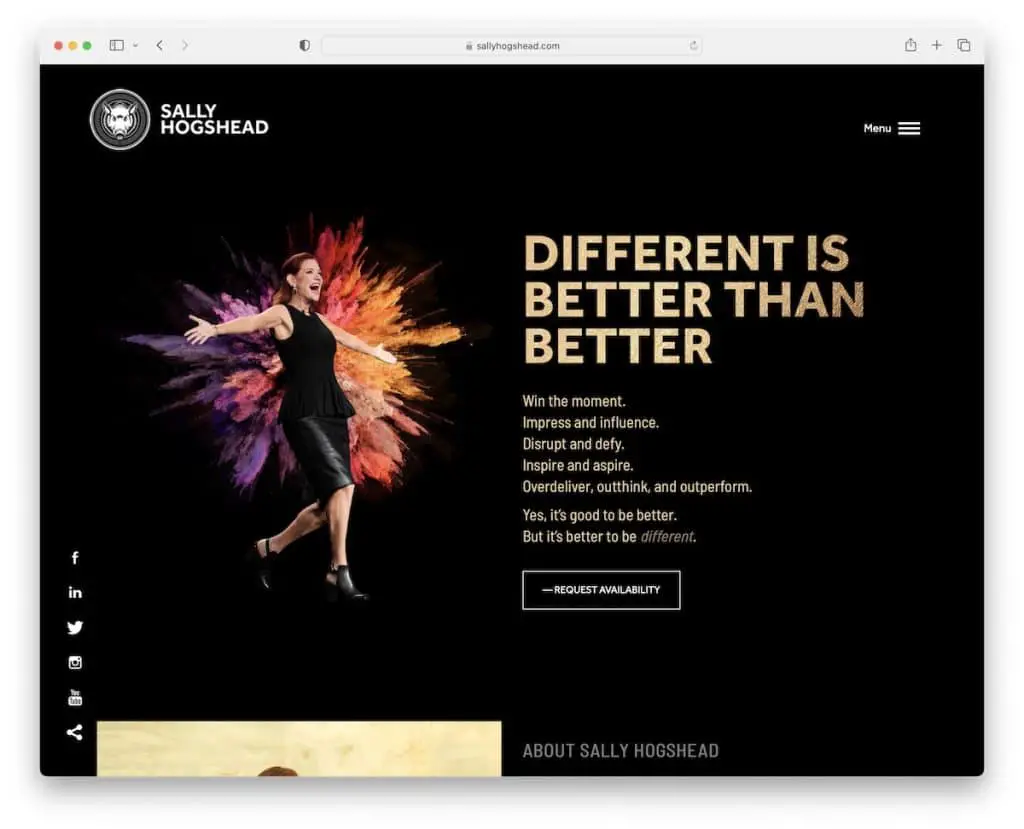
18. Sally Hogshead
Construído com: Tema The7

O design escuro faz com que este exemplo de site de palestrante pareça muito mais premium e elegante.
O site possui uma página inicial seccionada com animações, um slider e um vídeo integrado que o tornam muito mais envolvente.
O cabeçalho é super minimalista, com um logotipo à esquerda e um menu de hambúrgueres à direita. Embora não haja cabeçalho, o site de Sally Hogshead tem ícones fixos de mídia social no canto esquerdo e um botão voltar ao topo.
Observação: quando a maioria dos sites do seu setor usa um design claro, você pode se destacar com um design escuro.
Também criamos um pacote estendido dos sites de exemplo dominantes usando o tema The7.
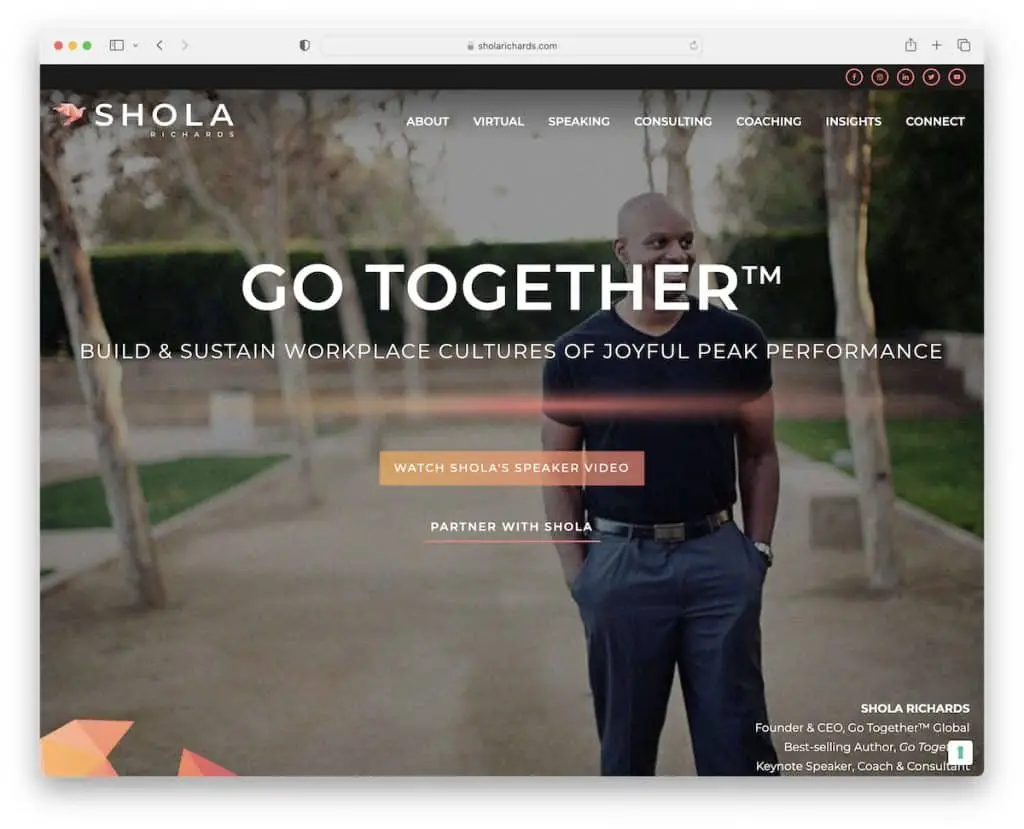
19. Shola Richards
Construído com: GeneratePress

Os vários fundos, incluindo o efeito de paralaxe, tornam a página de Shola Richards diferente das demais.
Tanto a barra superior quanto o cabeçalho aderem à tela, portanto, a navegação e os ícones sociais estão sempre disponíveis.
Enquanto você pode ler todo o conteúdo e obter as informações necessárias sobre palestras e consultoria, também pode assistir a um vídeo promocional para entender melhor como Shola aborda isso.
Observação: o efeito paralaxe pode adicionar profundidade ao seu site e torná-lo mais envolvente e imersivo.
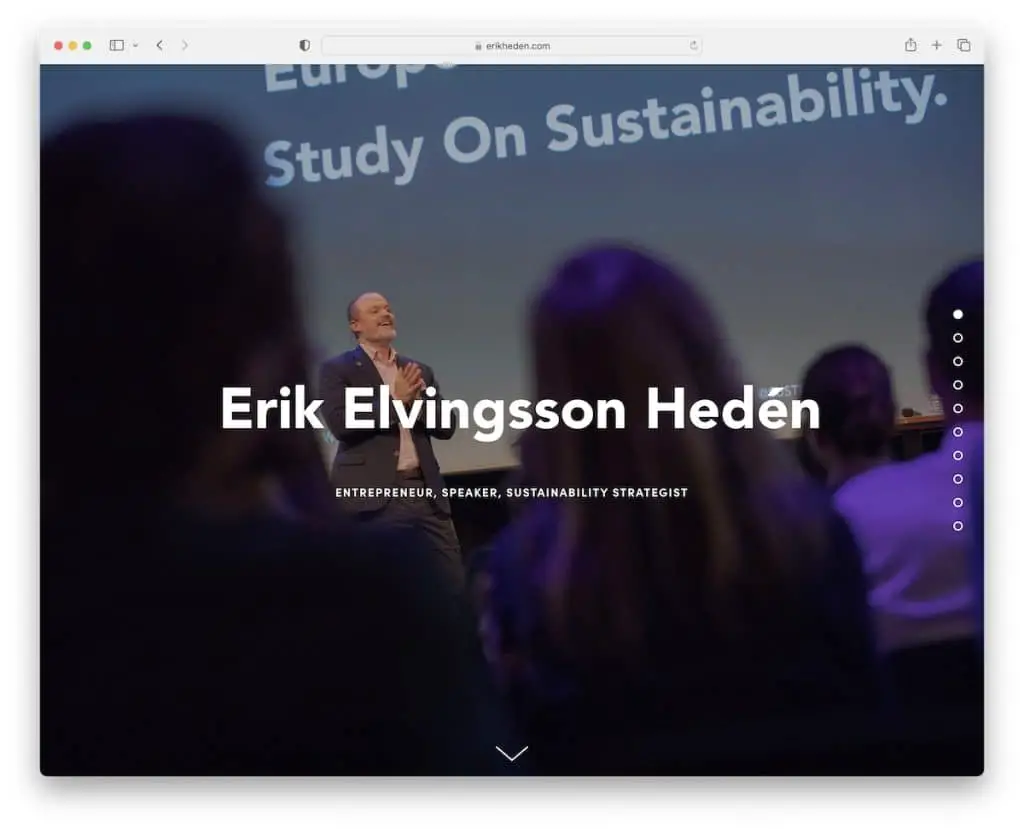
20. Erik Elvingsson Heden
Construído com: Squarespace

Você quer ver um site de palestrante sem cabeçalho ou menu? Erik Elvingsson Heden's é um exemplo de alto nível com uma navegação de ponto na barra lateral (claro, você também pode simplesmente rolar).
No entanto, esta página tem um rodapé, mas mais básico.
Observação: se você deseja manter um layout de site de página única mais simples, pode pular o uso do cabeçalho para obter uma aparência mais refinada.
Deixe-nos saber se você gostou do post.
