20 Melhores Sites de Recrutamento (Exemplos) 2023
Publicados: 2023-02-01Bem-vindo à nossa extensa lista dos melhores sites de recrutamento que oferecem uma grande dose de criatividade.
Você deseja criar um site que tenha muitos elementos acionáveis para que os visitantes ajam e encontrem o que procuram o mais rápido possível.
Dica profissional : Botões de chamada para ação e formulários de pesquisa (de preferência acima da dobra) funcionam muito bem para sites de recrutamento e pessoal.
Mas você pode ver como as marcas estabelecidas fazem isso verificando a lista abaixo. Faça anotações e crie um site de negócios épico para sua agência de recrutamento confortavelmente.
Uma maneira de construir um ótimo site é usando um tema WordPress de quadro de empregos.
Melhores sites de recrutamento e recrutamento
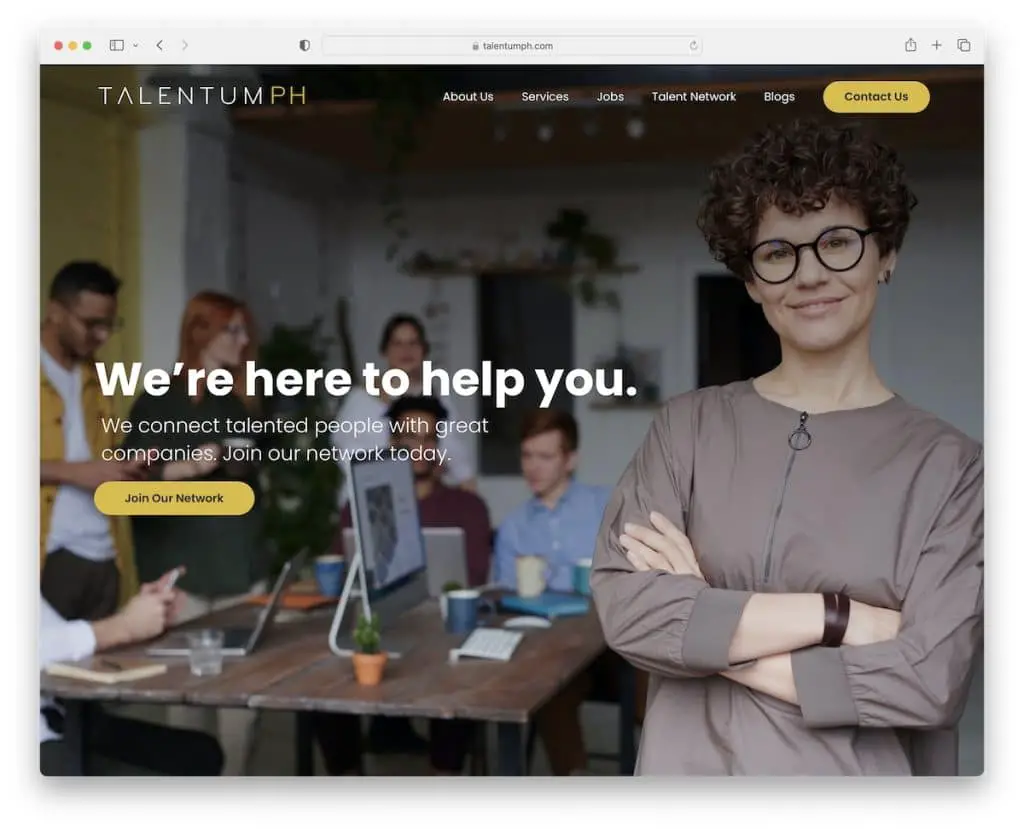
1. TalentumPH
Construído com: Divi

O TalentumPH tem uma imagem de fundo impactante da página inicial em tela cheia com um título, texto e um botão de call-to-action (CTA). O cabeçalho transparente fica no topo da tela quando você rola e fica sólido.
Embora o site tenha muito conteúdo, ele carrega conforme você rola para uma experiência mais agradável. Além disso, ele possui um botão voltar ao topo, para que você volte ao topo com um clique.
Observação: crie uma primeira impressão forte com uma imagem de fundo em tela cheia.
Se você estiver interessado, temos muitos outros exemplos de sites usando o tema Divi.
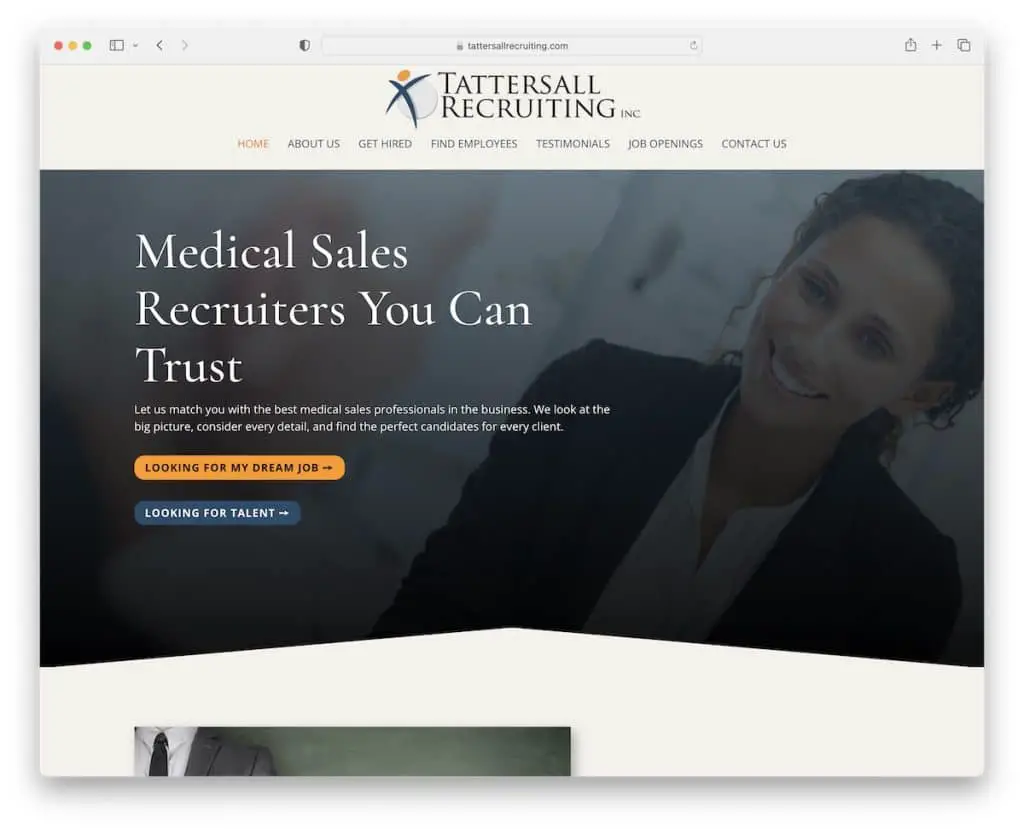
2. Tattersall Recrutamento
Construído com: Divi

O Tattersall Recruiting é um exemplo de site de recrutamento elegante e profissional com um toque minimalista. Possui botões de CTA na área do herói para que os profissionais em potencial possam agir imediatamente.
Além disso, o rodapé possui um formulário de contato com detalhes de contato e links adicionais. Além disso, embora eles tenham apenas um depoimento de cliente na página inicial, eles dedicaram uma página inteira para mostrar mais provas sociais.
Observação: crie confiança integrando depoimentos (inclua até logotipos de clientes com quem você trabalha) em sua página.
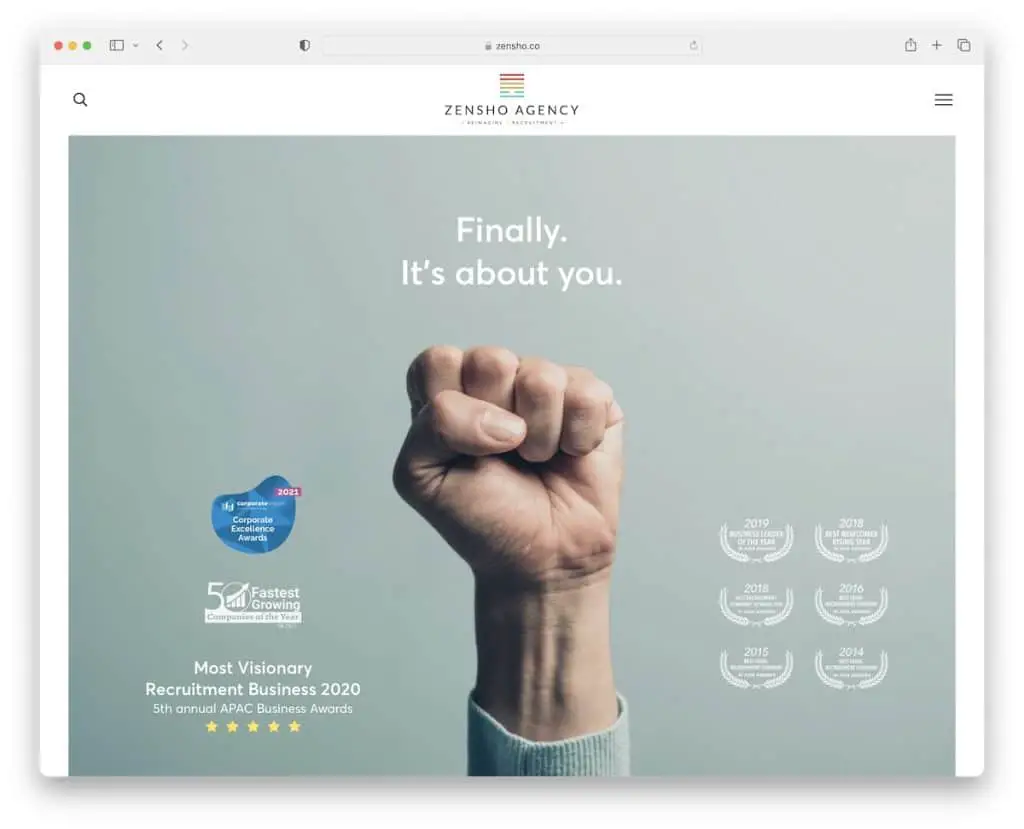
3. Agência Zensho
Construído com: Elementor

A Zensho Agency tem um cabeçalho muito limpo com um ícone de pesquisa, um logotipo e um ícone de menu de hambúrguer. Tanto a barra de pesquisa quanto o menu são abertos em uma sobreposição de tela inteira para conveniência dos visitantes.
O design geral da web é simples, com bastante espaço em branco para garantir excelente legibilidade. Além disso, o rodapé possui quatro colunas com números de telefone e links de menu e redes sociais.
Nota: Use um ícone de menu de hambúrguer para manter o cabeçalho mais simples.
Se você criar sua página com o WordPress, pode estar interessado em ler nossa extensa revisão do Elementor.
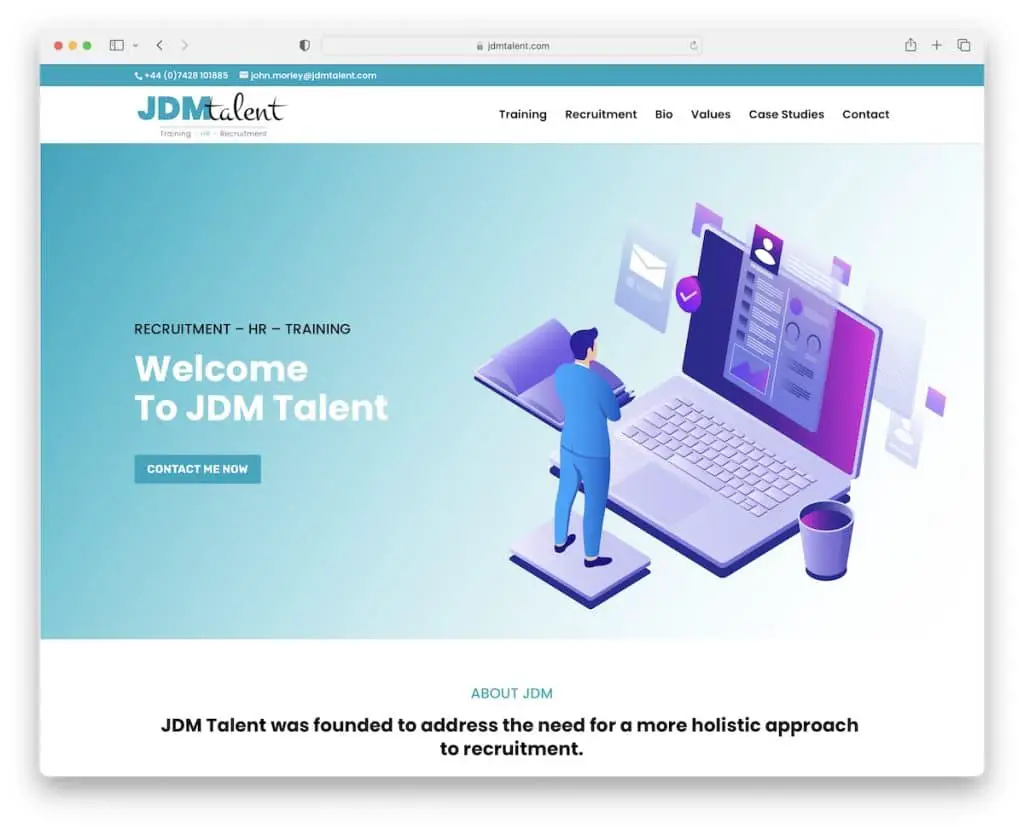
4. Talento JDM
Construído com: Divi

O JDM Talent cria uma experiência cativante com animações de rolagem que mantêm sua aparência profissional mais cativante.
Este é um site de uma página com cabeçalho flutuante e barra superior, para que você possa navegar pela página com muito mais facilidade.
Observação: um layout de site de página única pode melhorar a experiência geral do usuário e contribuir para o sucesso do seu negócio.
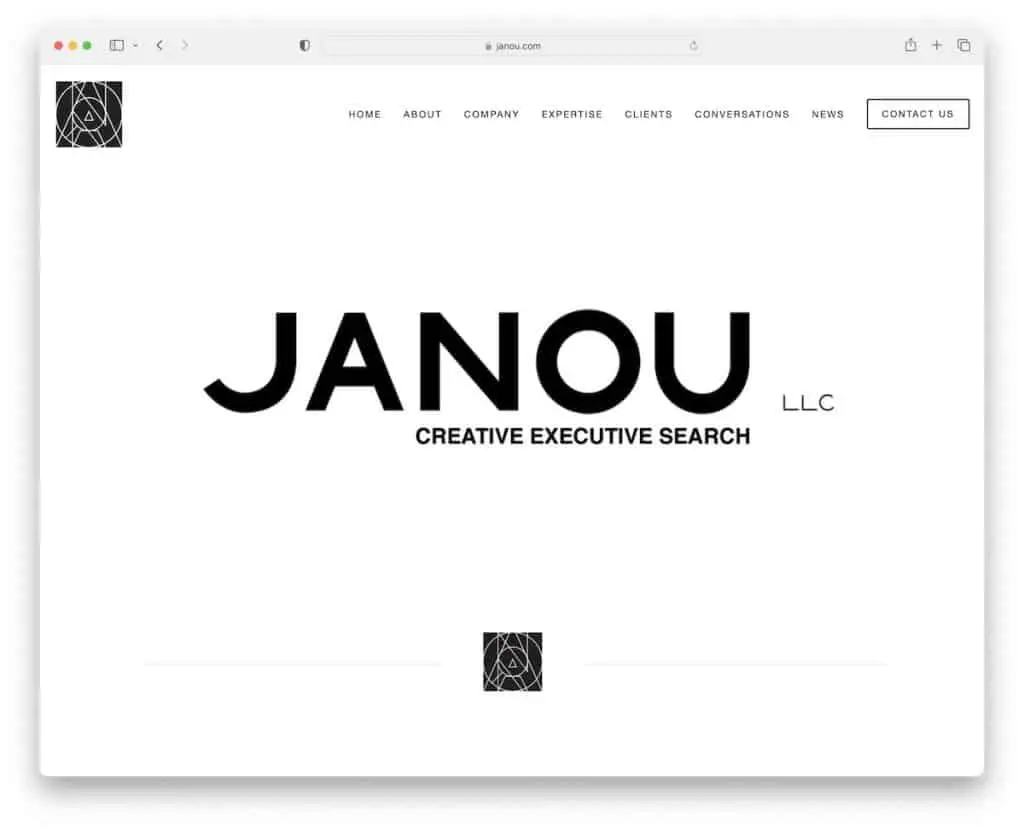
5. Janou
Construído com: Squarespace

Janou é um site minimalista que faz o conteúdo se destacar bem. O cabeçalho e a base do site têm fundo branco, enquanto o rodapé dá mais dinamismo com fundo escuro.
A navegação possui um menu suspenso e no rodapé detalhes da empresa, ícones sociais e uma barra de pesquisa. O site de recrutamento de Janou também vem com um slider de depoimentos de clientes e um link para ler mais avaliações em uma nova página.
Nota: Impressione seus visitantes com um site minimalista e limpo.
Não se esqueça de ver nossa lista dos melhores exemplos de sites do Squarespace.
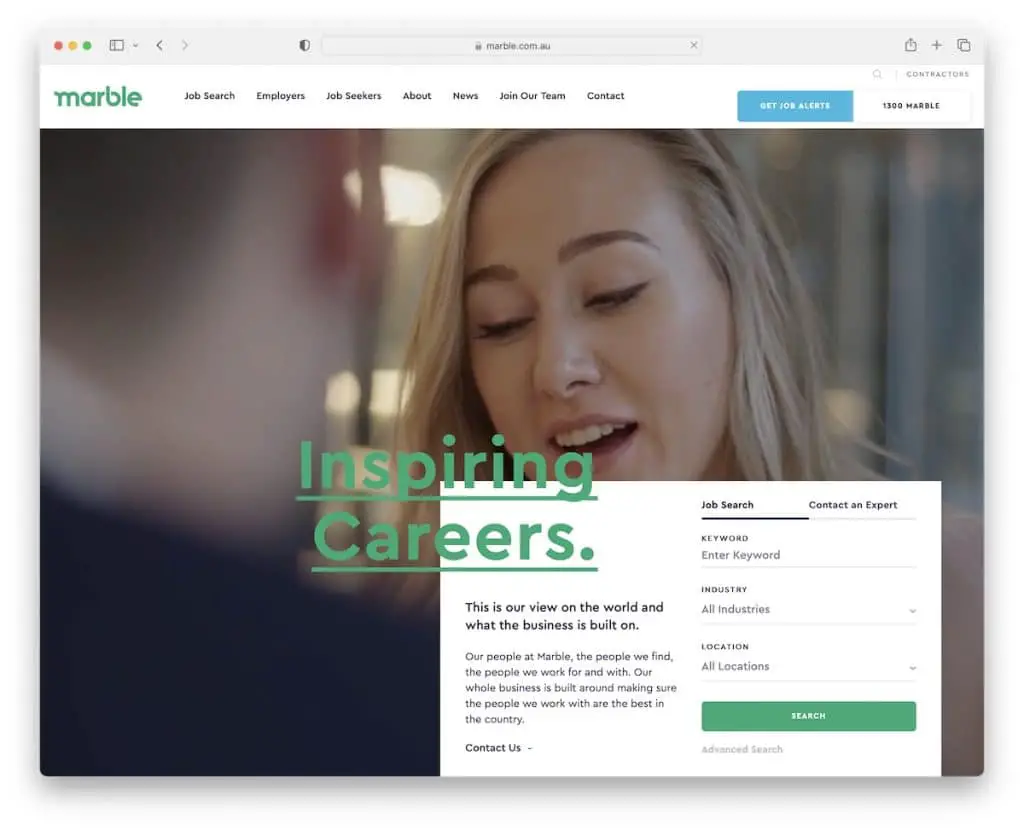
6. Recrutamento de mármore
Construído com: Tema Líquido

A primeira coisa que faz o Marble Recruitment se destacar do resto é o enorme fundo de vídeo acima da dobra. A seção de heróis também possui um formulário de busca de emprego, para que todos que procuram uma vaga possam fazê-lo imediatamente.
A parte interessante também é o cabeçalho que cola, remove a navegação, mas mantém apenas os dois CTAs e os ícones sociais e de e-mail.
Observação: adicione botões CTA no cabeçalho flutuante para que estejam sempre acessíveis. Além disso, um fundo de vídeo pode tornar seu site de recrutamento mais envolvente.
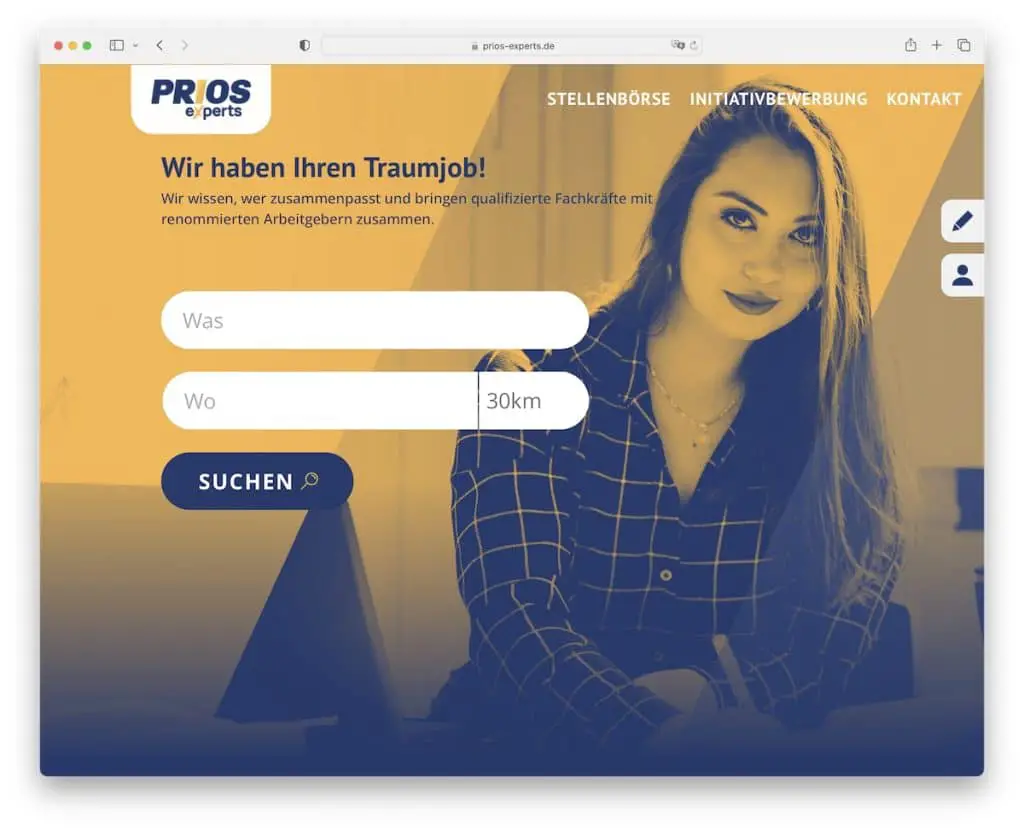
7. Especialistas Prios
Construído com: Divi

O Prios Experts tem tudo a ver com oferecer a melhor experiência do usuário, adicionando uma grande função de pesquisa na área de heróis. O plano de fundo do herói é um controle deslizante com uma transição suave para torná-lo mais elegante.
Além do cabeçalho flutuante, o Prios Experts possui dois ícones fixos e um botão voltar ao topo, para que o essencial esteja sempre disponível para o visitante.
Observação: mantenha sua pesquisa de emprego visível, de preferência na seção do herói (mais perto do cabeçalho).
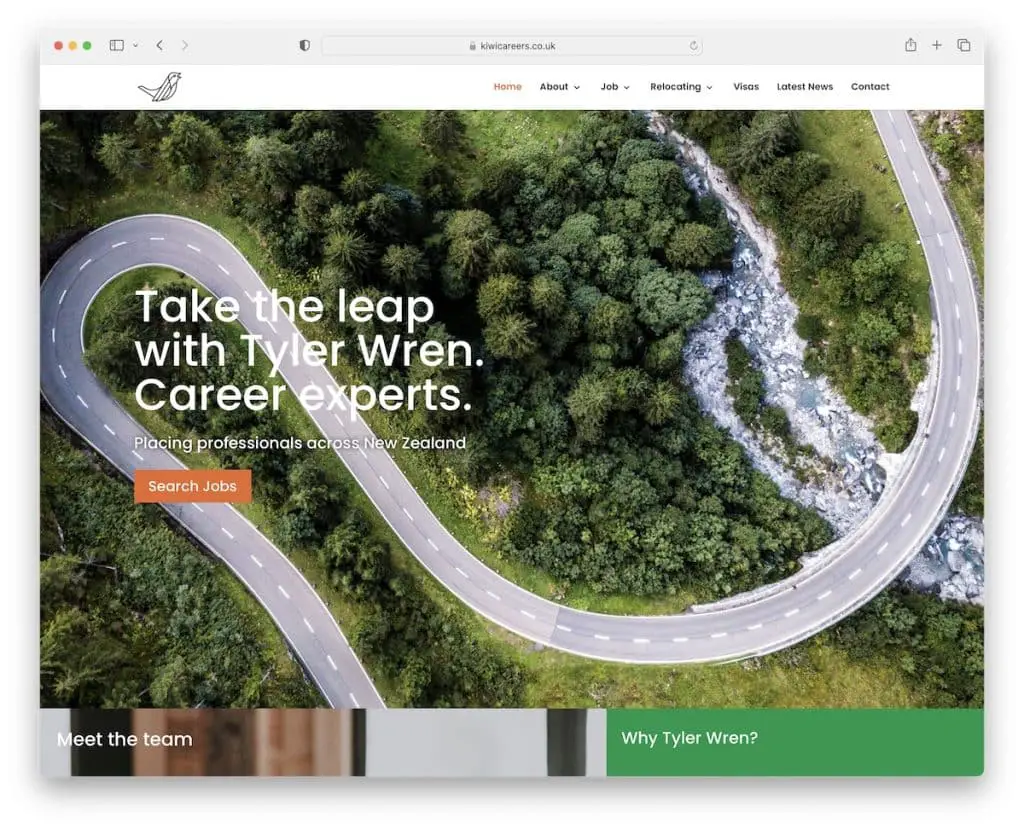
8. Carreiras Kiwi
Construído com: Divi

Embora a Kiwi Careers não tenha um formulário de pesquisa como o Prios Experts, eles ainda adicionaram um botão CTA que direciona você diretamente para o formulário de contato.
No entanto, eles também têm uma página individual de “pesquisa de emprego” com tags diferentes para resultados mais relevantes. O que é único no Prios Experts é que cada página interna tem uma grande imagem em destaque que adiciona um toque agradável.
Nota: Inclua o botão CTA mais importante acima da dobra.
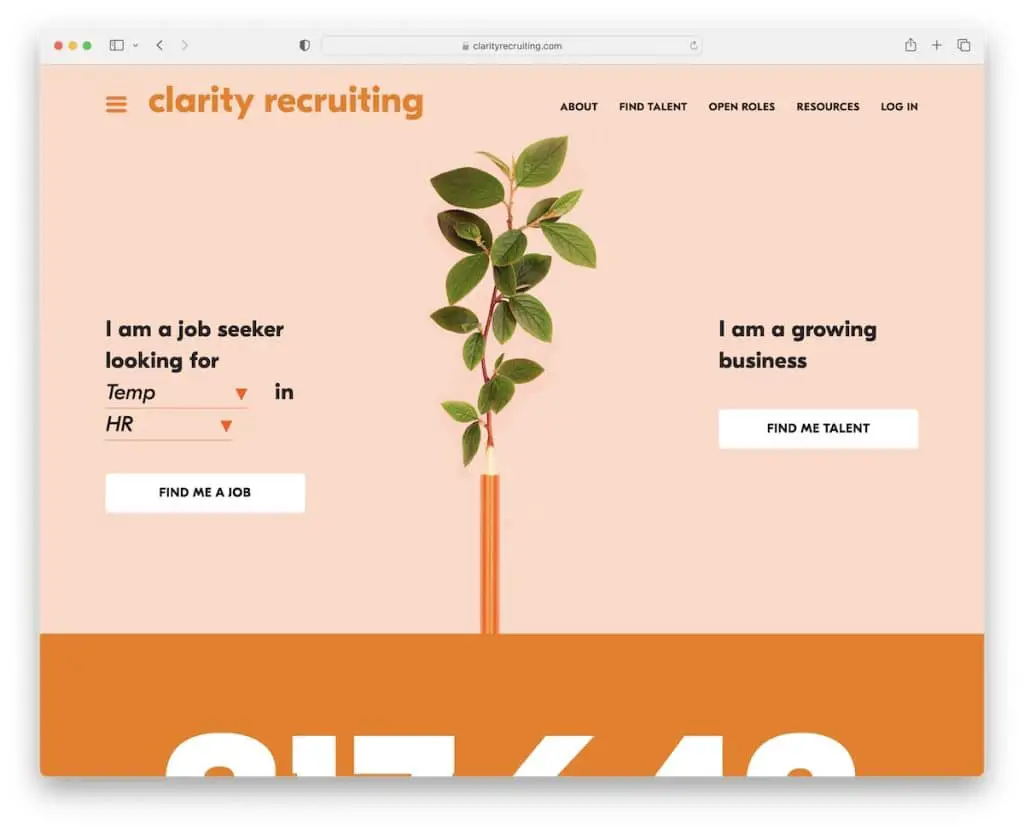
9. Clareza no Recrutamento
Construído com: sublinhados

O Clarity Recruiting lança um pop-up de assinatura de boletim informativo logo após o carregamento, o que ajuda a aumentar sua lista de e-mail.
Este site de recrutamento tem um design minimalista, mas criativo, com um grande número de estatísticas animadas que promove quantos empregos foram obtidos por meio de seu serviço.
Eles também têm uma seção legal de heróis em duas partes para quem procura emprego e negócios em crescimento.
Nota: Você quer aumentar sua lista de e-mail? Integre um formulário pop-up para capturar a atenção dos visitantes.
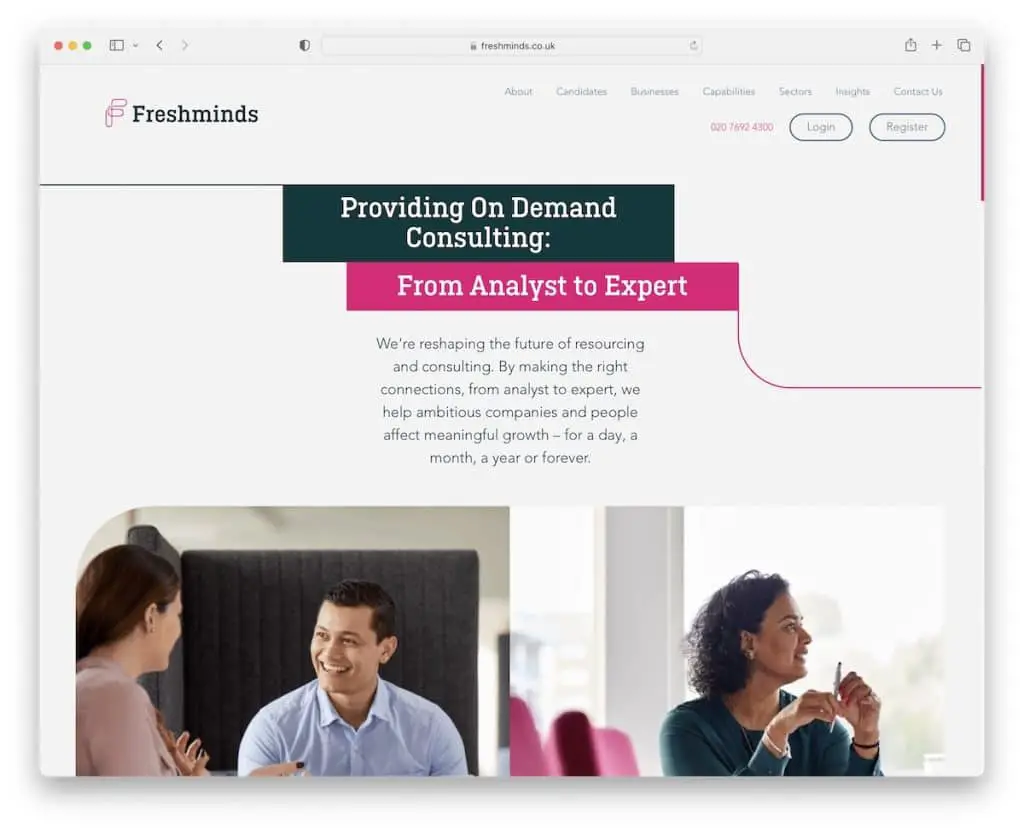
10. Novas mentes
Construído com: Ruby On Rails

A linha simples que flui pelo layout do Freshminds é um elemento inteligente que torna a página mais rolável (faz você “querer” seguir a linha).

O cabeçalho deste site de recrutamento é direto, com botões de login e registro, enquanto o rodapé tem várias colunas com muitos links adicionais.
Nota: Use elementos e detalhes exclusivos para tornar seu site profissional mais interessante de rolar.
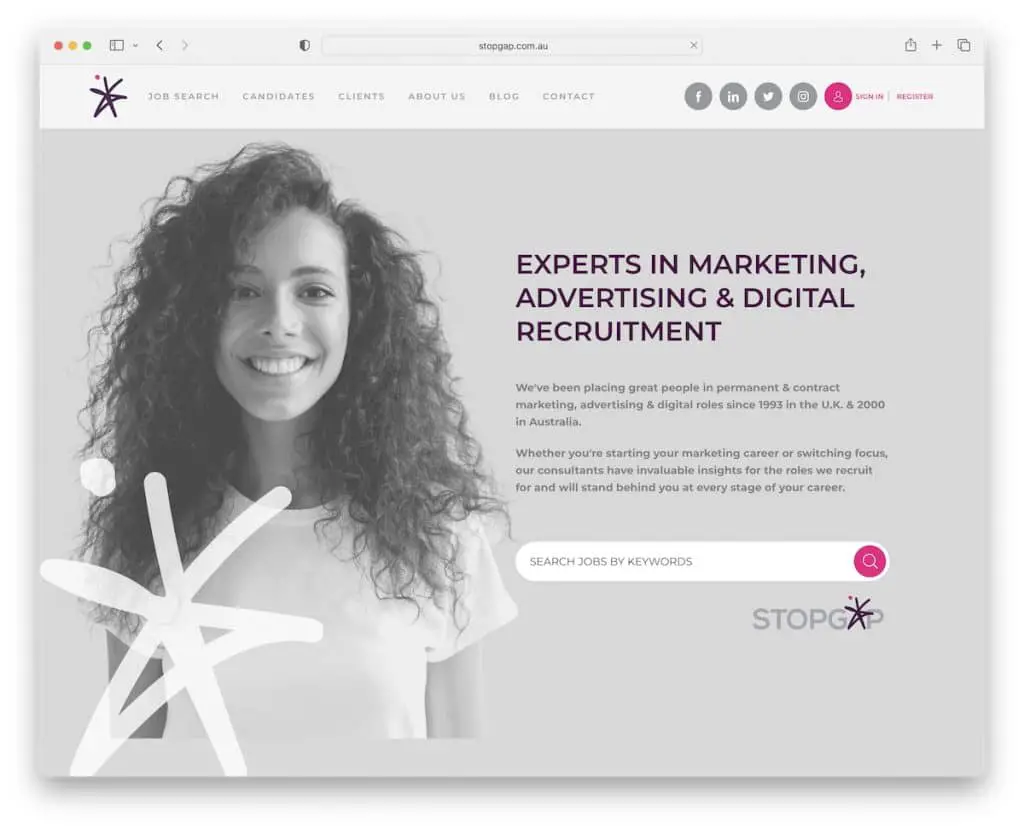
11. Intervalo
Construído com: Ruby On Rails

Stopgap tem uma grande seção de heróis com um título, texto e uma barra de busca de emprego. O inebriante é pegajoso com um menu suspenso, ícones de mídia social e links de login e registro de perfil.
Além disso, eles têm dois CTAs para upload de currículos e envio de vagas. Há também um controle deslizante de marcas, um carrossel de empregos mais recente e depoimentos, para que você tenha uma visão geral rápida de tudo.
Observação: use um controle deslizante ou um carrossel para mostrar os empregos mais recentes sem ocupar muito espaço no site.
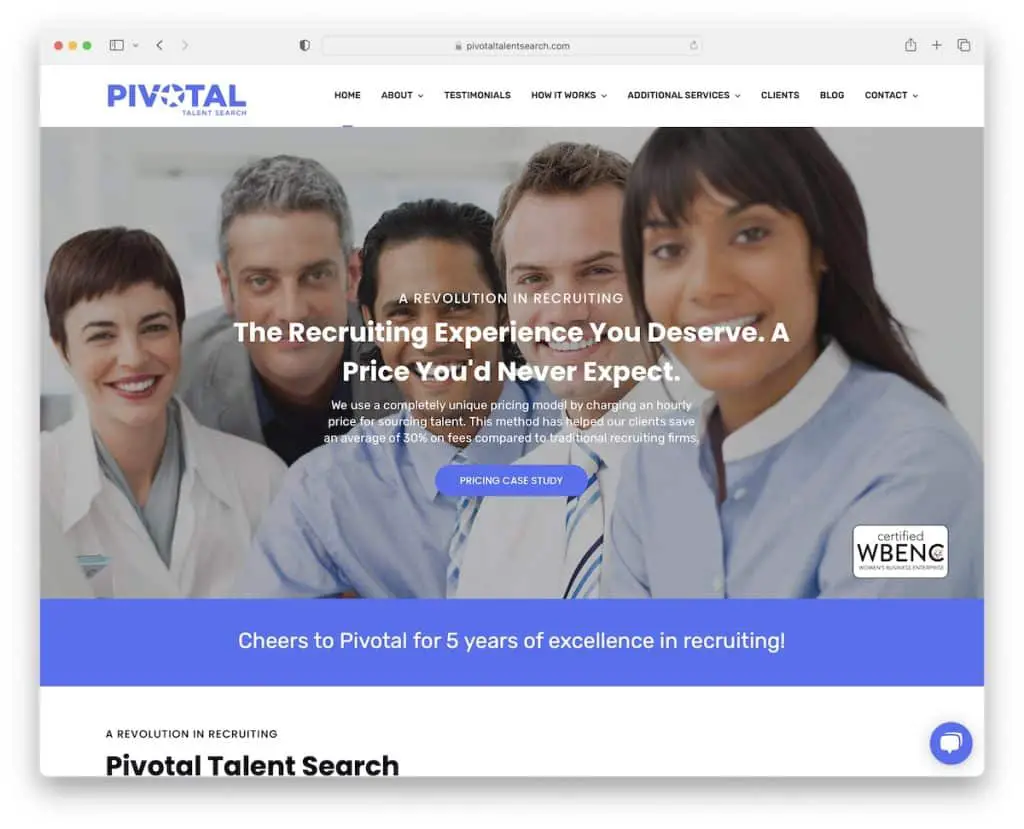
12. Busca de talentos essenciais
Construído com: Unbound Theme

O Pivotal Talent Search é um exemplo de site de recrutamento com aparência profissional e clean.
O cabeçalho é básico com funcionalidade suspensa e o rodapé com três colunas, incluindo detalhes de contato e um widget de assinatura de boletim informativo.
O Pivotal Talent Search também possui um widget de bate-papo ao vivo no canto inferior direito para respostas rápidas.
Nota: Aumente o nível de atendimento ao cliente com um bate-papo ao vivo integrado.
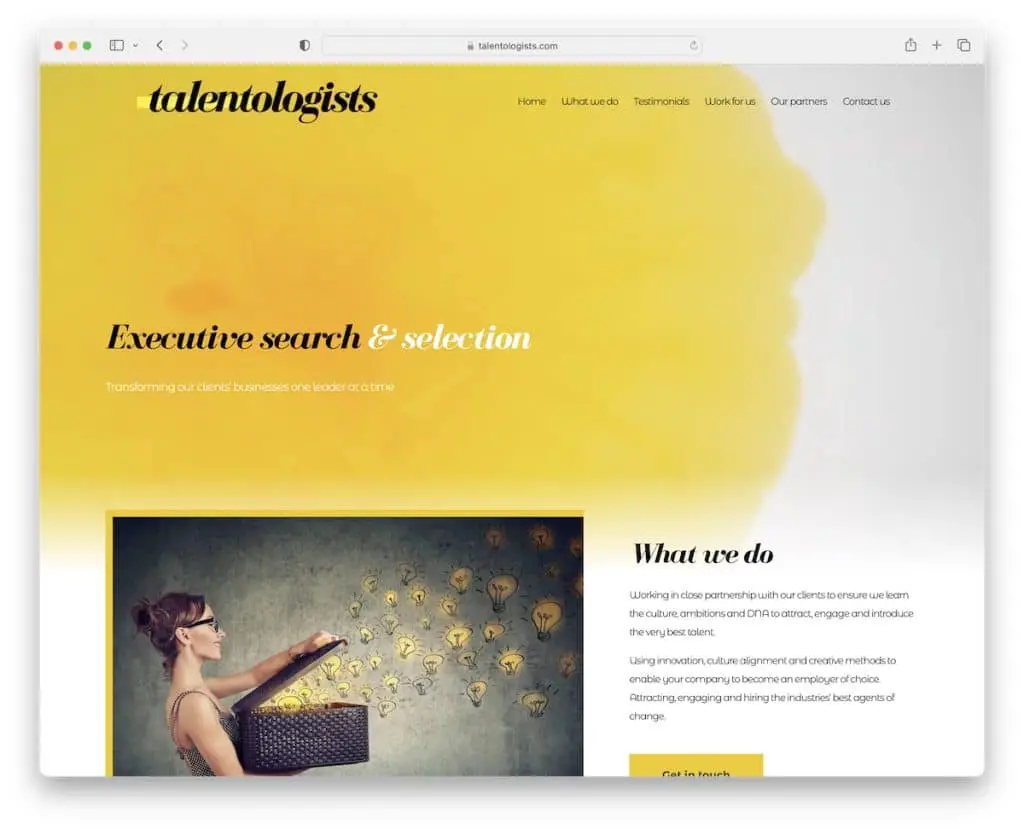
13. Talentologistas
Construído com: Divi

Talentlogists tem uma incrível seção de heróis de animação/vídeo com um título e sobreposição de texto, mantendo as coisas relativamente simples.
Parte do conteúdo é carregado na rolagem para uma melhor experiência, enquanto o cabeçalho e um botão voltar ao topo estão sempre a apenas um clique de distância (porque flutuam).
Observação: seja criativo com sua seção principal/acima da dobra para despertar o interesse dos visitantes.
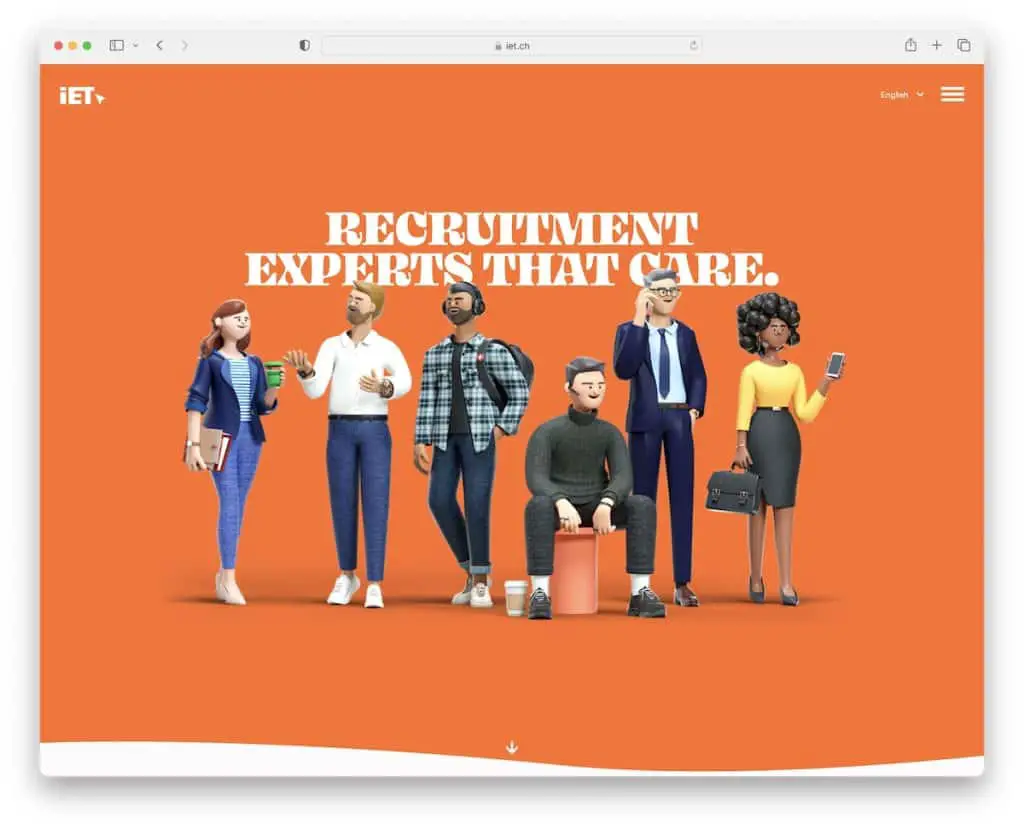
14. iET SA
Construído com: Craft CMS

iET SA tem um elemento divertido que melhora a aparência geral deste site de recrutamento. Por que ser tão sério?
O site possui um seletor de idioma na área do cabeçalho e um ícone de menu de hambúrguer, mantendo-o minimalista. Pelo contrário, o rodapé apresenta várias colunas com endereço, link e detalhes de contato para acesso rápido.
Observação: uma página de recrutamento não precisa ser tão profissional e séria, divirta-se com ela.
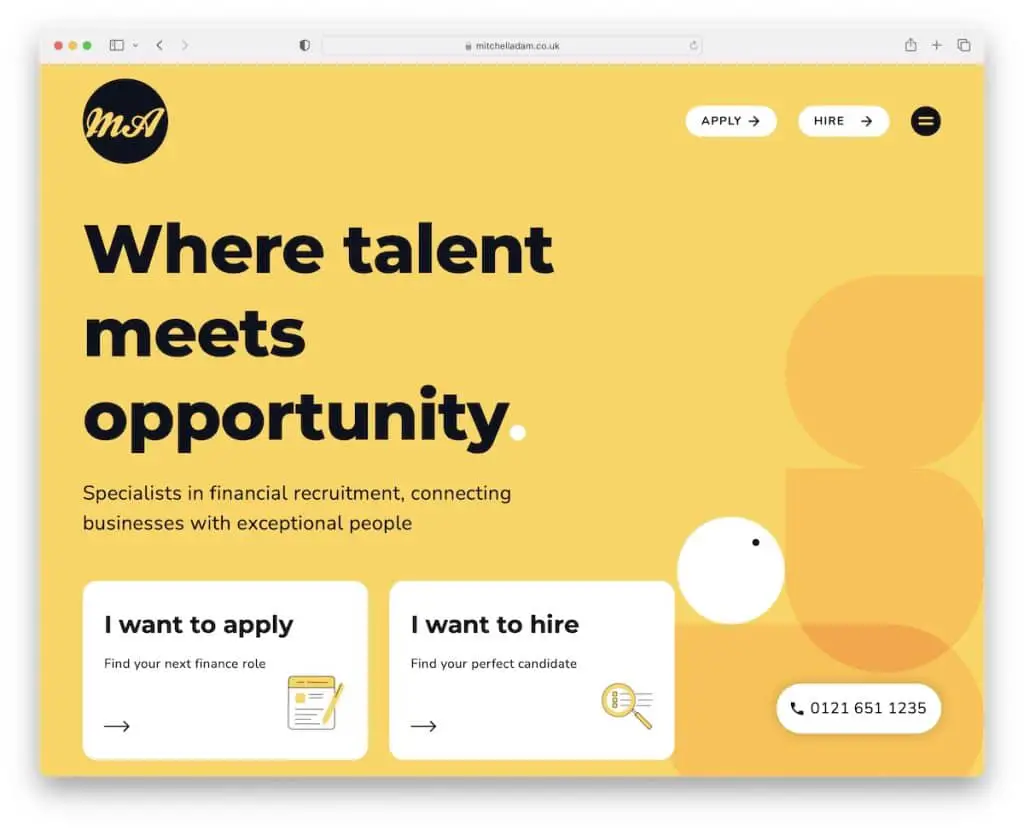
15. Mitchel Adam
Construído com: Elementor

Mitchell Adam tem uma aparência moderna e móvel que torna esse design responsivo da Web agradável em computadores e dispositivos portáteis.
O site tem seções em negrito com fontes maiores e muito espaço em branco para tornar a verificação de conteúdo e informações muito mais agradável.
Depois de clicar no ícone do menu de hambúrguer, uma sobreposição de navegação em tela cheia é aberta com dois botões CTA para aplicativos e contratações.
Observação: siga a tendência moderna da Web semelhante a dispositivos móveis com fontes grandes, bordas arredondadas e esquemas de cores cativantes.
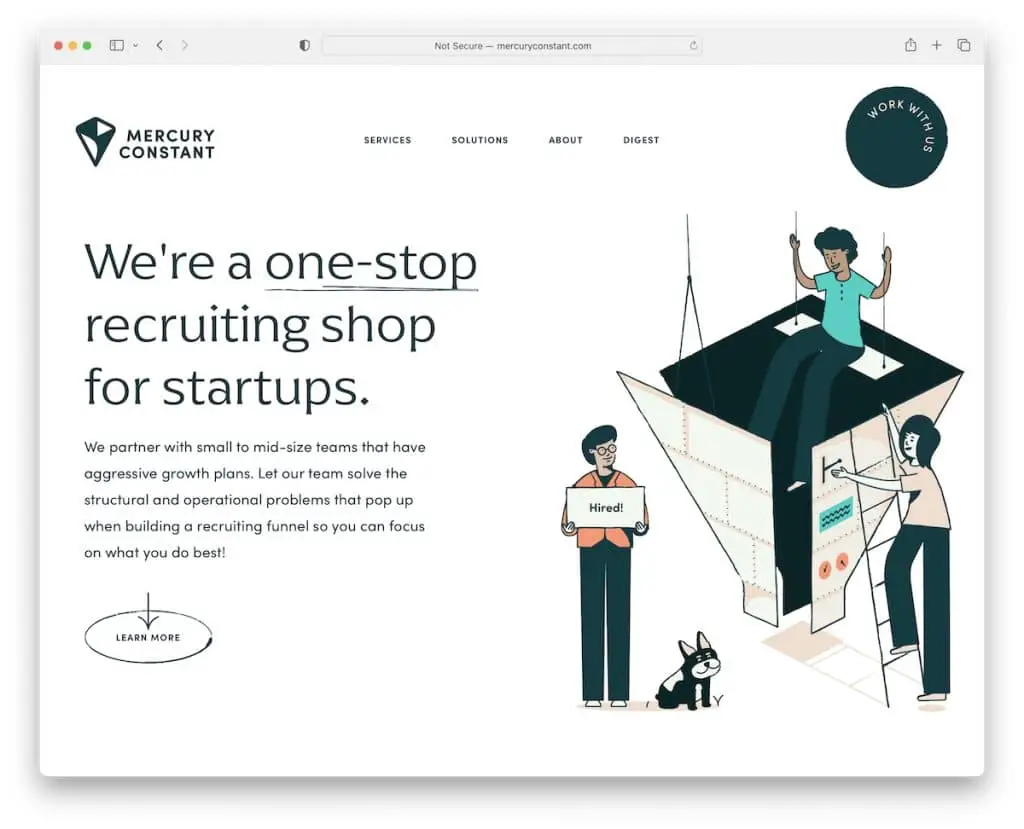
16. Constante de Mercúrio
Construído com: Conteúdo

Mercury Constant tem uma abordagem inteligente para misturar minimalismo com criatividade. Este site de recrutamento tem vários elementos móveis/animados que o tornam mais vivo para uma melhor UX.
Um elemento legal é o botão CTA flutuante animado no canto superior direito que abre um formulário pop-up se você quiser trabalhar com eles.
Além disso, o rodapé ocupa uma parte bastante significativa do site com um grande formulário de assinatura de boletim informativo, detalhes de contato e outras informações úteis.
Observação: adicionar animações e efeitos especiais pode impactar positivamente a experiência do usuário em seu site.
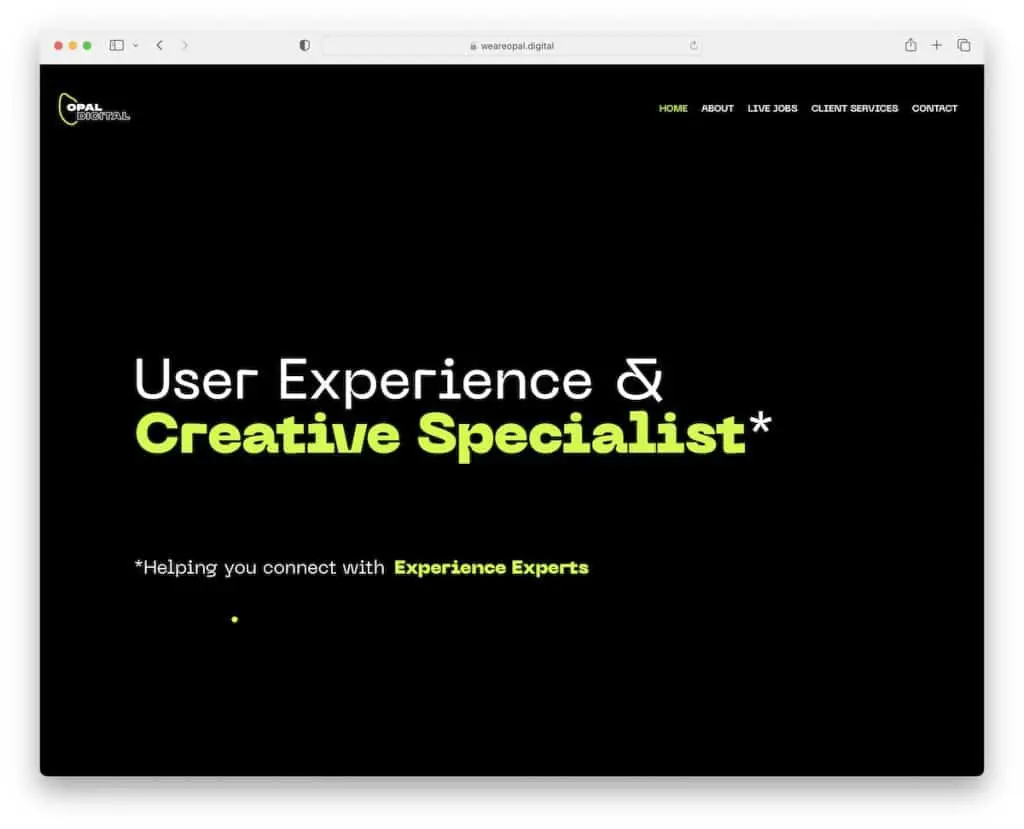
17. Opala Digital
Construído com: Gatsby

O Opal Digital é um dos sites de recrutamento mais exclusivos que encontramos e que pode lhe trazer muita inspiração e ideias criativas.
A área escura do herói com texto chama muito a atenção, enquanto o resto dos efeitos de rolagem da página criam uma experiência memorável.
O Opal Digital também usa um cursor personalizado que é um belo detalhe para uma página já distinta.
Observação: introduza efeitos de rolagem para tornar seu site mais envolvente.
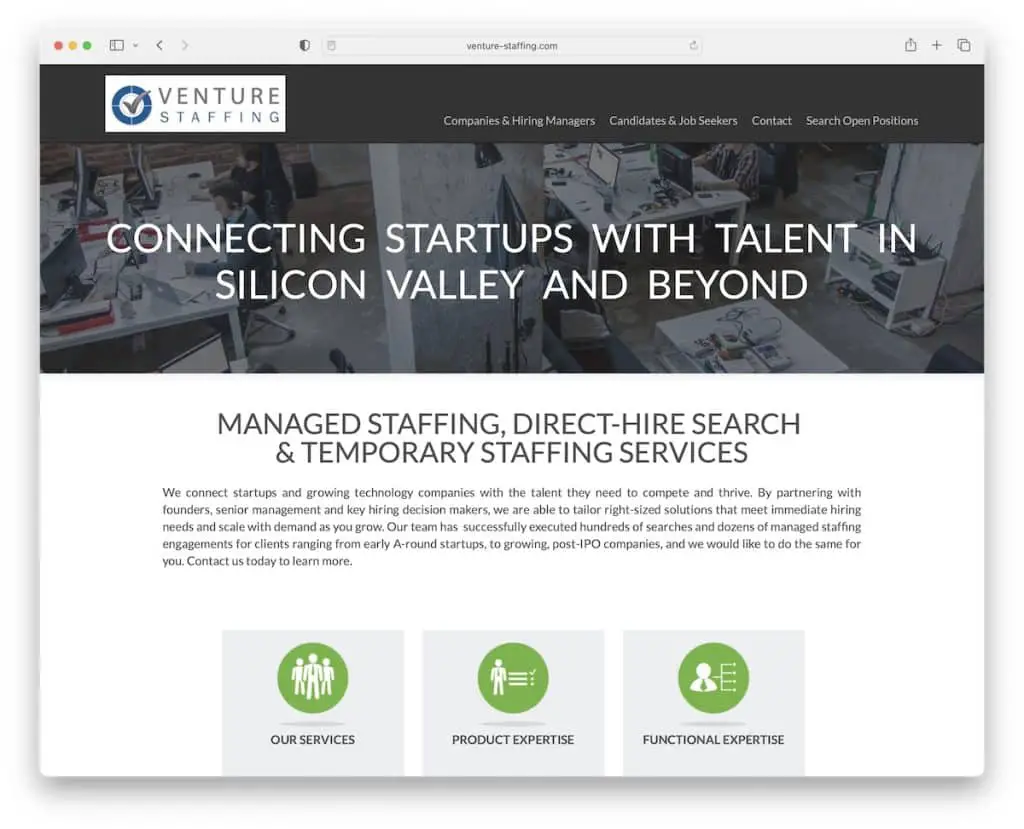
18. Contratação de Empreendimentos
Construído com: HubSpot CMS

Venture Staffing é mais básico quando se trata de design e layout, mas faz um ótimo trabalho nisso.
Possui um cabeçalho flutuante simples e um rodapé com links para o Google Maps, e-mail e número de telefone. Além disso, o botão “sim, vamos conversar” abre um formulário de contato pop-up, o que não é muito comum.
Observação: torne os detalhes de contato clicáveis, para que os visitantes não precisem anotá-los ou copiá-los e colá-los.
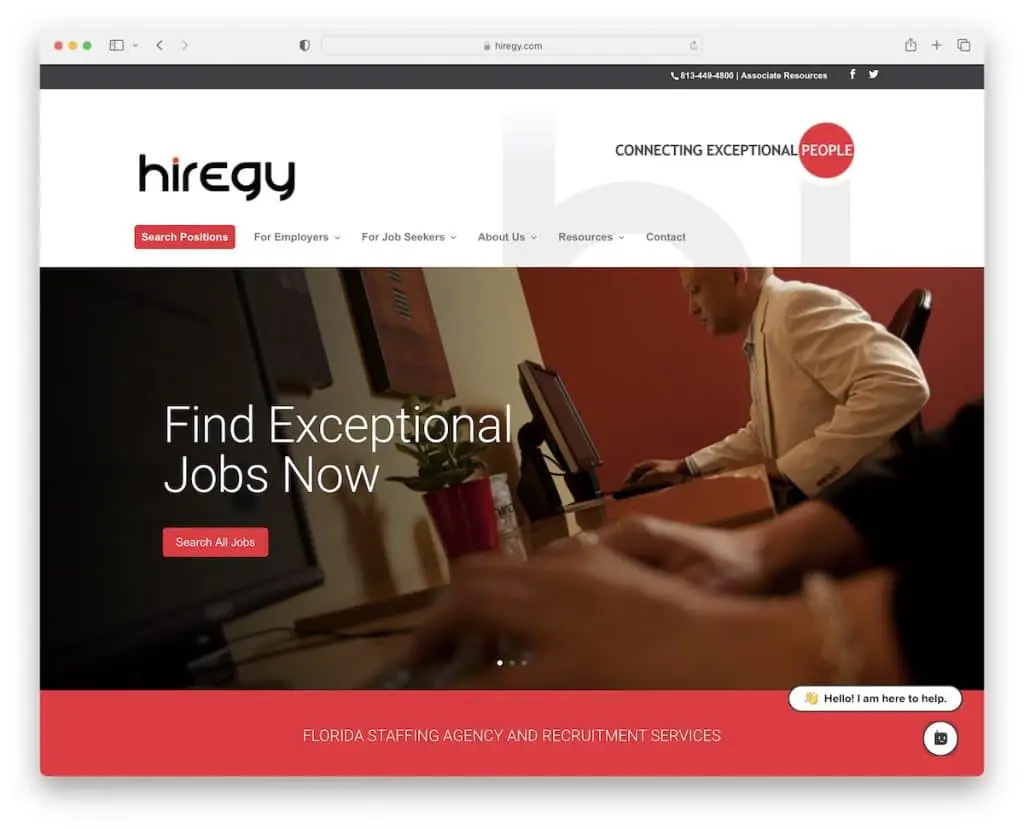
19. Hiregia
Construído com: Divi

Curiosamente, não conseguimos encontrar tantos sites de recrutamento sofisticados com um controle deslizante de herói, mas o Hiregy é um excelente exemplo que encontramos.
A página também vem com uma função de busca de emprego com seletores de localização e categoria e um widget de bot de bate-papo ao vivo.
Além disso, eles integraram o Google Reviews para prova social com avaliações por estrelas.
Observação: promova suas ofertas com uma apresentação de slides.
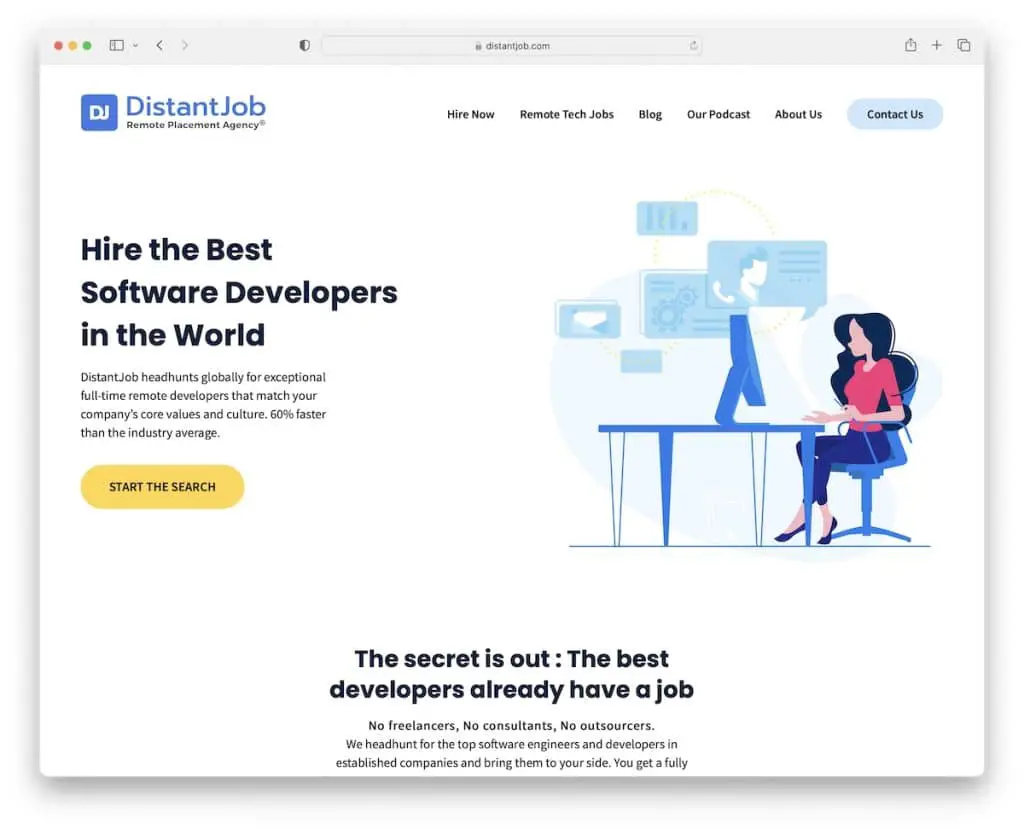
20. Trabalho distante
Construído com: Elementor

O DistantJob é um site de recrutamento de nicho com um design limpo e gráficos interessantes. O botão CTA da seção do herói leva você diretamente ao formulário de pesquisa, para que você não precise rolar até ele.
Além do mais, a barra de navegação flutuante permite que você pule de página em página sem precisar rolar de volta ao topo. Além disso, o rodapé também é rico em recursos, com ícones sociais, links e um formulário de inscrição.
Observação: certifique-se de que os formulários de pesquisa e envio sejam facilmente acessíveis.
Deixe-nos saber se você gostou do post.
