20 Melhores Sites de Cantores (Exemplos) 2023
Publicados: 2023-02-10Você está procurando os sites de cantores mais destacados?
Embora muitos dependam apenas de várias plataformas de terceiros, você pode levar as coisas para o próximo nível com uma presença online de destaque.
E é muito mais fácil construí-lo do que você pensa.
Você tem duas opções excelentes e simples para criar um site de cantor: 1) Usando um tema WordPress para músicos e 2) com um construtor de sites para músicos.
Isso permite que você promova suas músicas, álbuns e videoclipes mais recentes. Você também pode incorporar uma lista de reprodução e criar uma loja online para vender mercadorias.
Por fim, você pode criar um blog e ir para um nível mais pessoal por meio de postagens atraentes.
Mas, primeiro, deixe esses exemplos excelentes inspirá-lo.
Sites dos melhores artistas e cantores
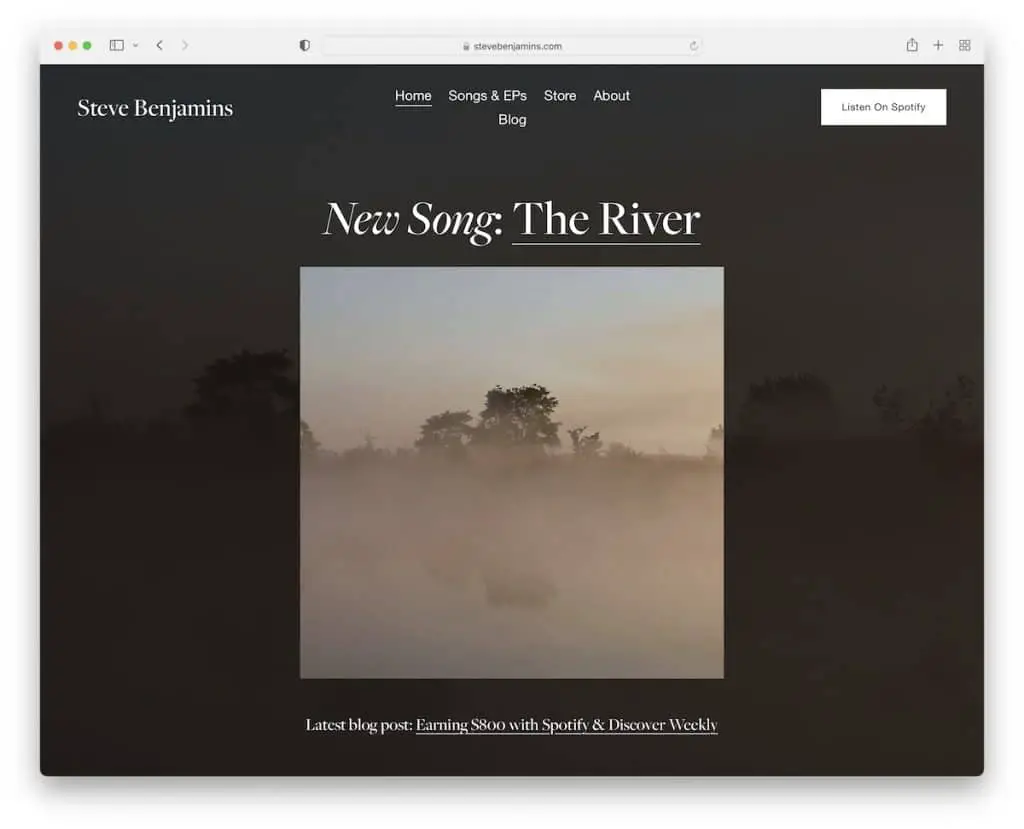
1. Steve Benjamins
Construído com : Squarespace

Steve Benjamins tem um design ousado e dark web, com a seção de heróis promovendo a música mais recente. O cabeçalho apresenta todos os links de menu rápido necessários e um botão de chamada para ação (CTA) para ouvir no Spotify.
Além disso, o rodapé possui três colunas, uma com link para um produto, outra para o formulário de assinatura de newsletter e outra para redes sociais.
Observação : envie suas últimas músicas e lançamentos de álbuns na seção acima da dobra.
Não perca mais exemplos fantásticos de sites do Squarespace que selecionamos para você.
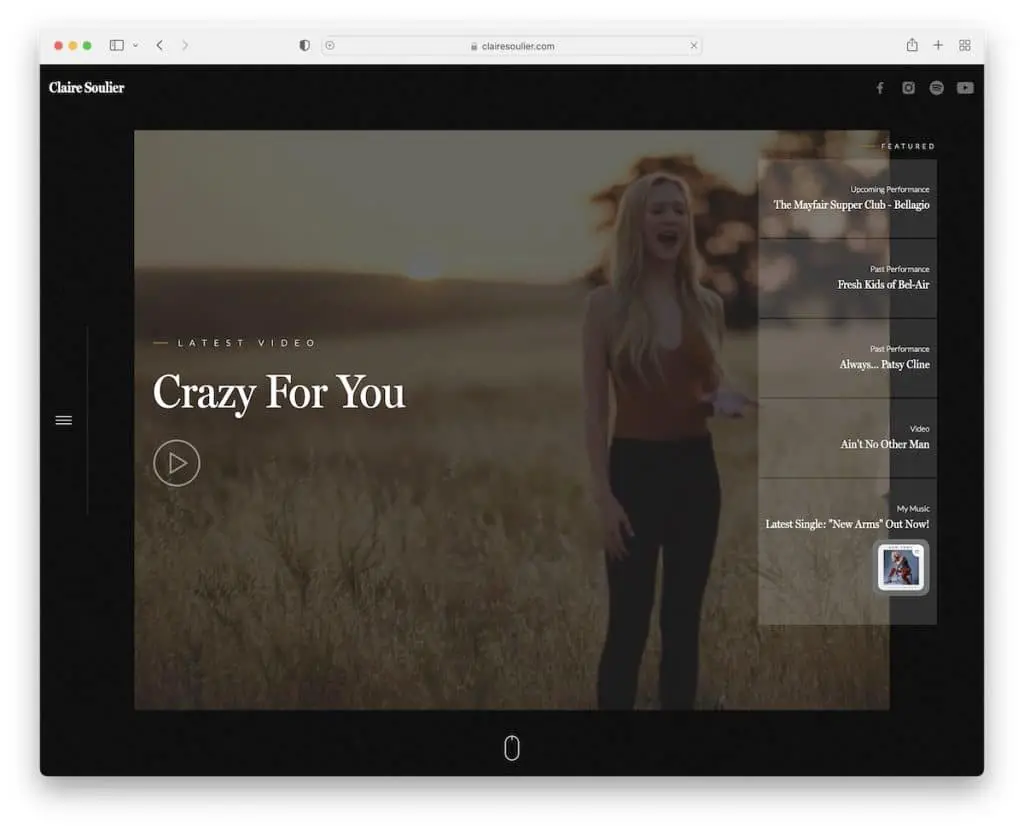
2. Claire Soulier
Construído com: Webflow

Claire Soulier também tem um design de site sombrio e impactante com um vídeo acima da dobra para chamar imediatamente a atenção de todos os fãs. O vídeo abre em uma caixa de luz pressionando o botão play, para que você não precise sair da página inicial para assisti-lo.
O restante do conteúdo do site desse cantor é carregado em rolagem para criar uma experiência mais envolvente. O que também é legal é o ícone do menu de hambúrguer na barra lateral que abre a navegação de sobreposição em tela cheia.
Nota: Use um design dark web para dar ao seu site Webflow uma aparência mais premium.
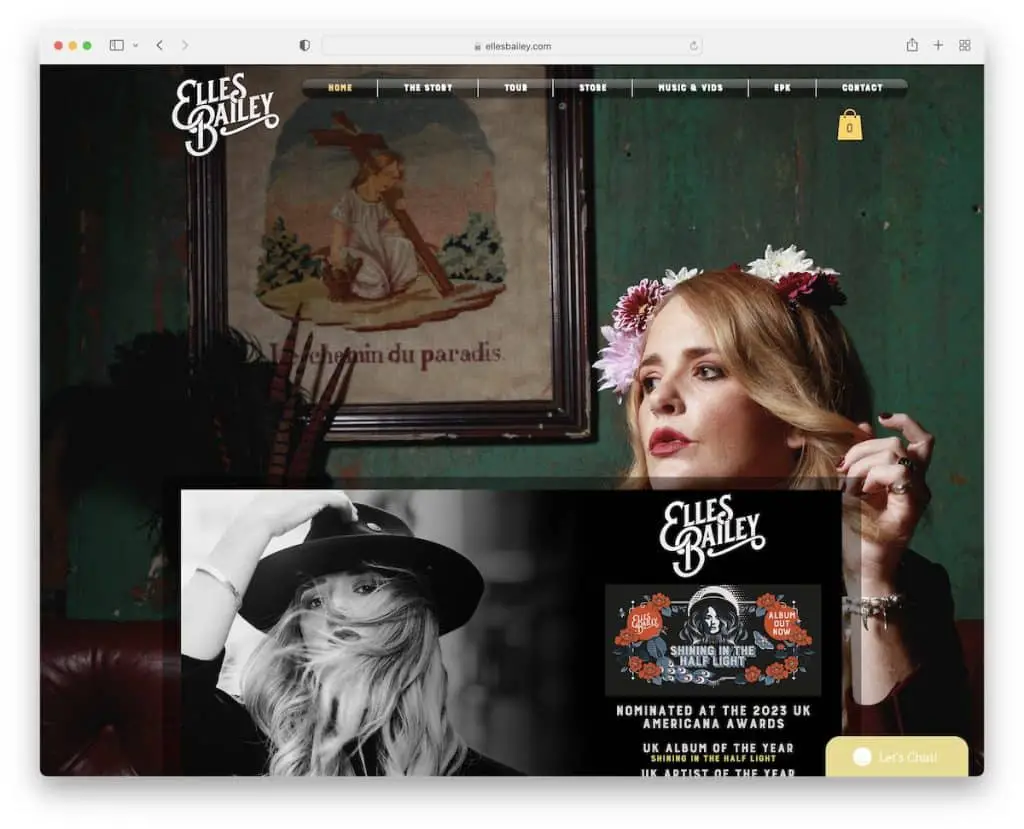
3. Elles Bailey
Construído com: Wix

O que faz o site de Elles Bailey se destacar muito bem é a imagem de fundo paralaxe, tornando-o mais agradável.
A base do site tem um layout em caixa com um vídeo embutido, uma lista de datas da turnê e uma playlist.
O que os fãs adoram em particular é o widget de bate-papo ao vivo que flutua no canto inferior direito.
Observação: permita que os fãs ouçam sua música em seu site integrando/incorporando uma lista de reprodução de áudio.
Você também pode estar interessado em verificar nossa coleção dos principais sites criados na plataforma Wix.
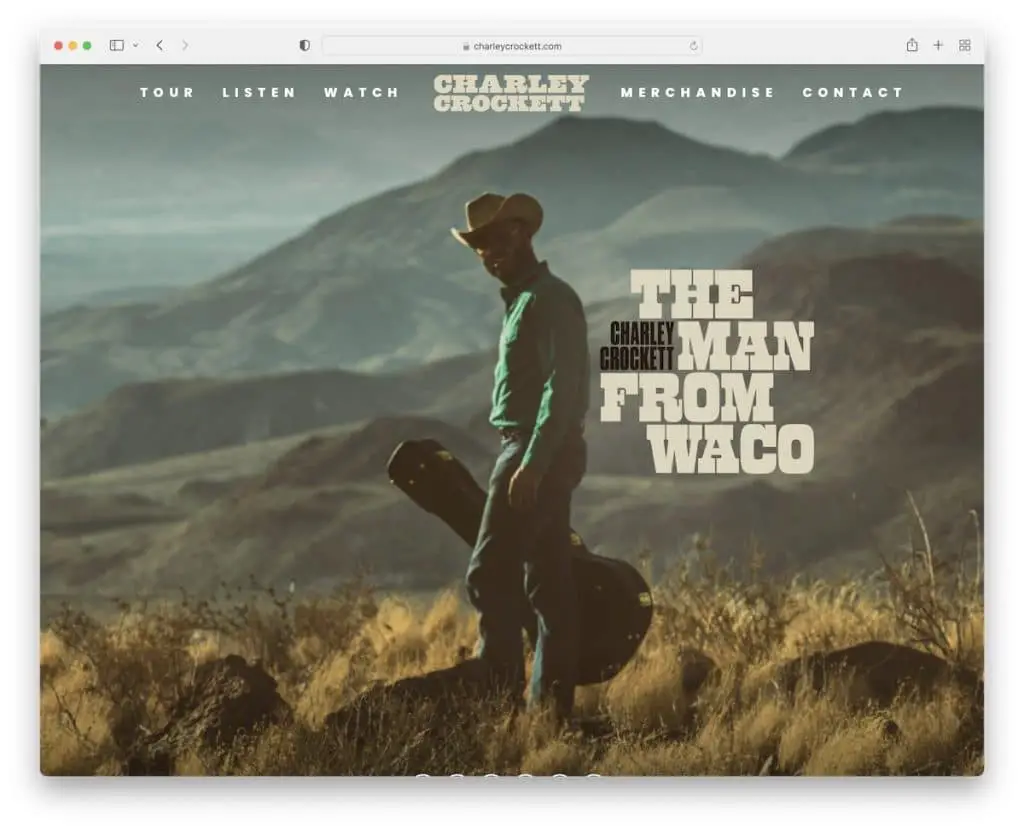
4. Charley Crockett
Construído com: Elementor

A página inicial de Charley Crockett tem um layout único com um cabeçalho transparente e ícones de mídia social sobrepostos na parte inferior do banner.
Este web design responsivo tem várias páginas internas para datas de turnê, vídeos, mercadorias, contato e muito mais.
É um site simples com todo o necessário de fácil acesso.
Observação: crie uma primeira impressão forte e duradoura com uma página inicial de seção única usando uma imagem de plano de fundo em tela cheia.
Você pode facilmente criar um site semelhante com o WordPress. E se você ainda estiver escolhendo o construtor certo, verifique nossa revisão do Elementor e veja por que é TÃO bom.
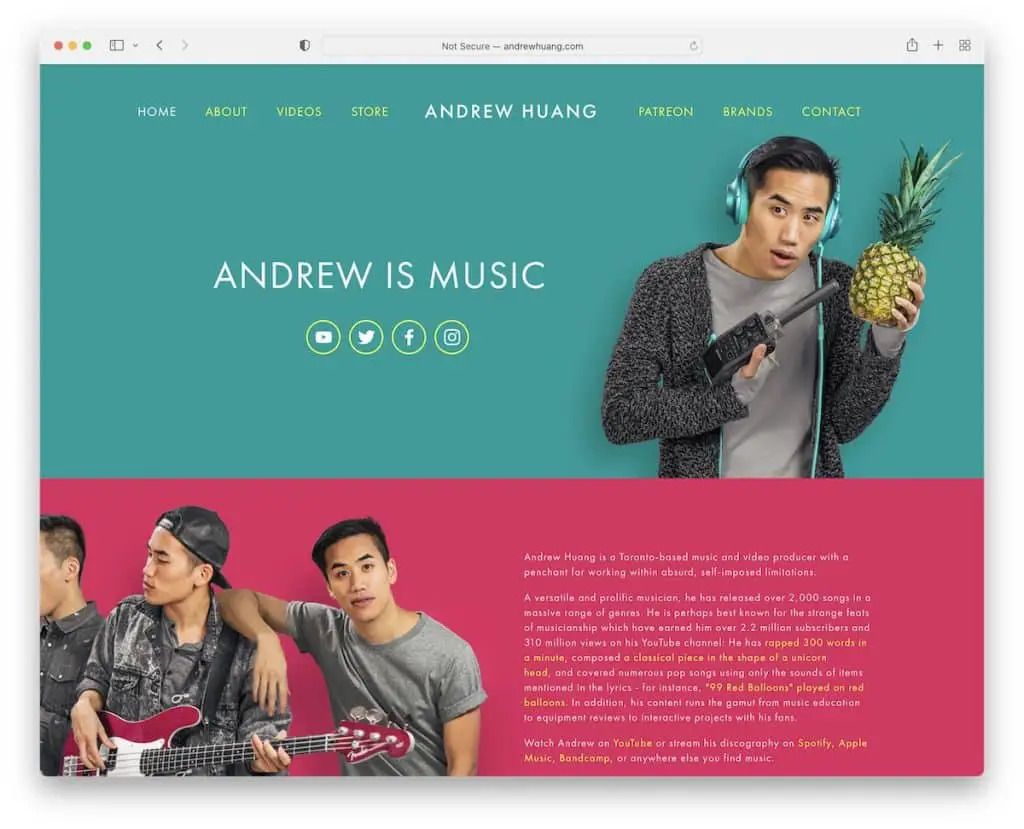
5. André Huang
Construído com: Squarespace

Andrew Huang é um ótimo exemplo de site de cantor com um esquema de cores vibrantes que mantém você focado no conteúdo e nas informações o tempo todo.
O que é útil é o cabeçalho fixo, para que você não precise rolar para o topo toda vez que quiser acessar a barra de navegação.
Observação: você pode melhorar a experiência do usuário da sua página usando um cabeçalho/menu fixo/flutuante.
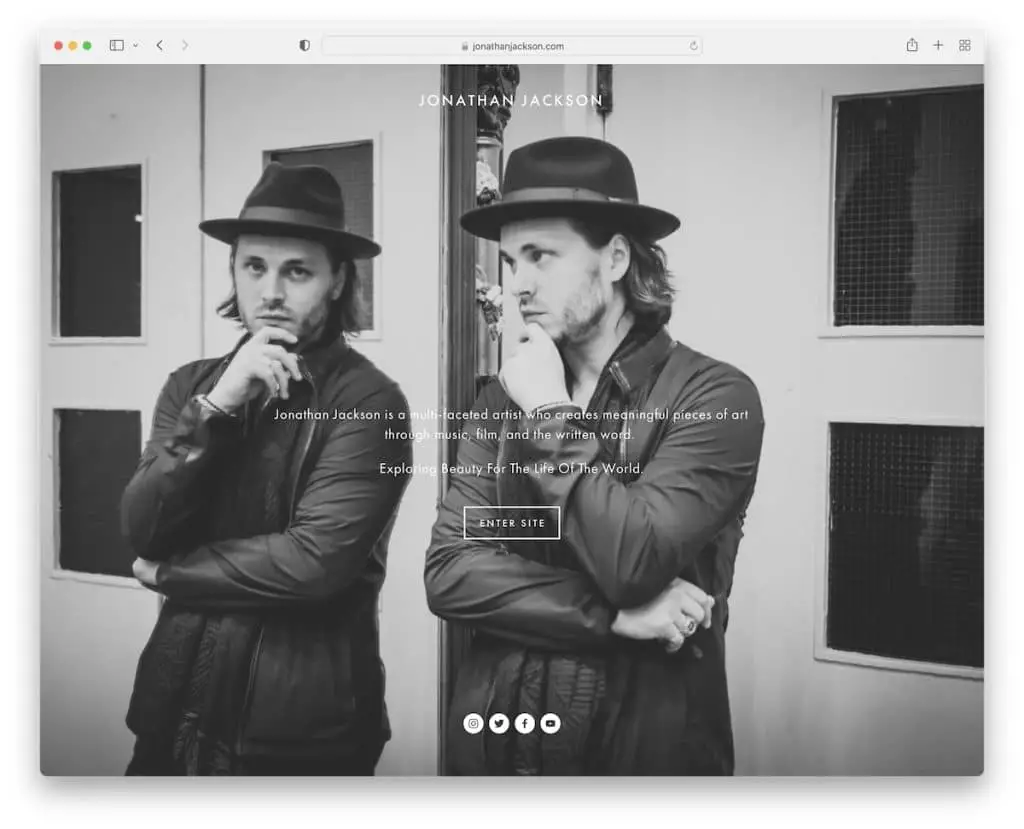
6.Jonathan Jackson
Construído com: Squarespace

Jonathan Jackson tem uma página inicial em tela cheia com uma imagem de fundo, texto e um botão “entrar no site”. Além disso, você também encontrará botões de mídia social na parte inferior da tela.
Além disso, este é um site limpo com cabeçalho básico, logotipo centralizado e rodapé simples.
Observação: crie um site limpo e simples para tornar seu trabalho mais popular.
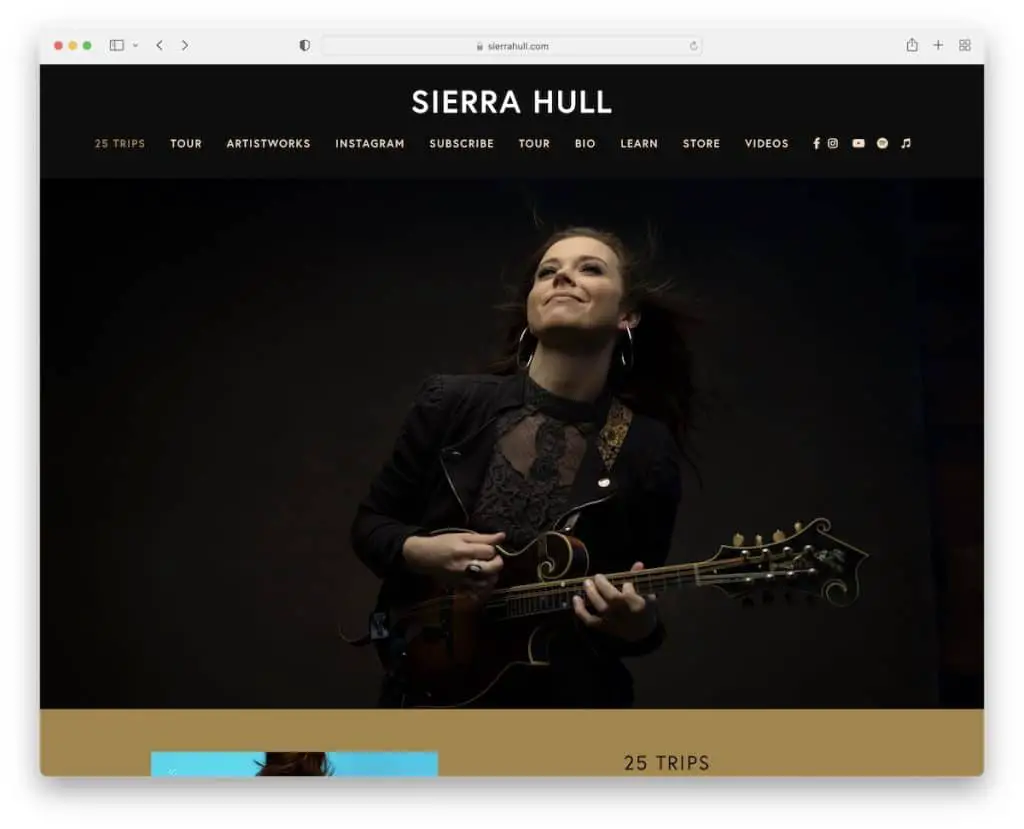
7. Sierra Hull
Construído com: Squarespace

O Sierra Hull possui um layout de página semi-única com uma barra de navegação fixa que permite pular rapidamente (os cinco primeiros links) para a seção desejada. Os outros cinco links abrem novas páginas para saber mais sobre o Sierra.
A página inicial tem um formulário de inscrição e uma lista de reprodução incorporada logo antes do rodapé para curtir as músicas de Sierra na hora.
Nota: Aumente sua carreira musical aumentando sua lista de e-mail – integre um formulário de assinatura de boletim informativo em seu site.
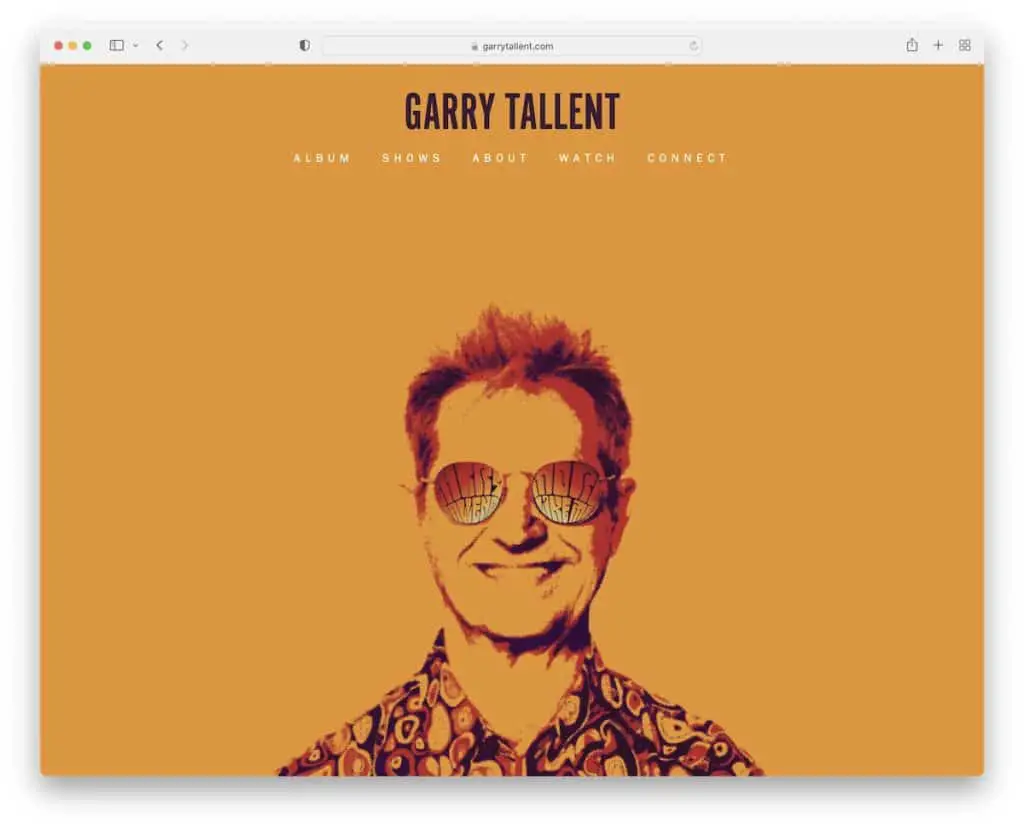
8. Garry Tallent
Construído com: Webflow

Garry Tallent é um site de uma página com músicas, vídeos e feeds de mídia social disponíveis apenas alguns pergaminhos de distância.
Embora estejamos acostumados a ver feeds do Instagram principalmente em sites, Garry integrou um feed do Twitter (através da útil ferramenta Juicer).
Por fim, você também encontrará uma lista de todos os amigos (com links para seus sites) e um formulário de contato em vez de uma área de rodapé tradicional.
Observação: melhore a experiência do usuário de sua presença na Web criando um site de página única. Mas recomendamos criar um menu fixo ou, pelo menos, adicionar um botão voltar ao topo neste caso.
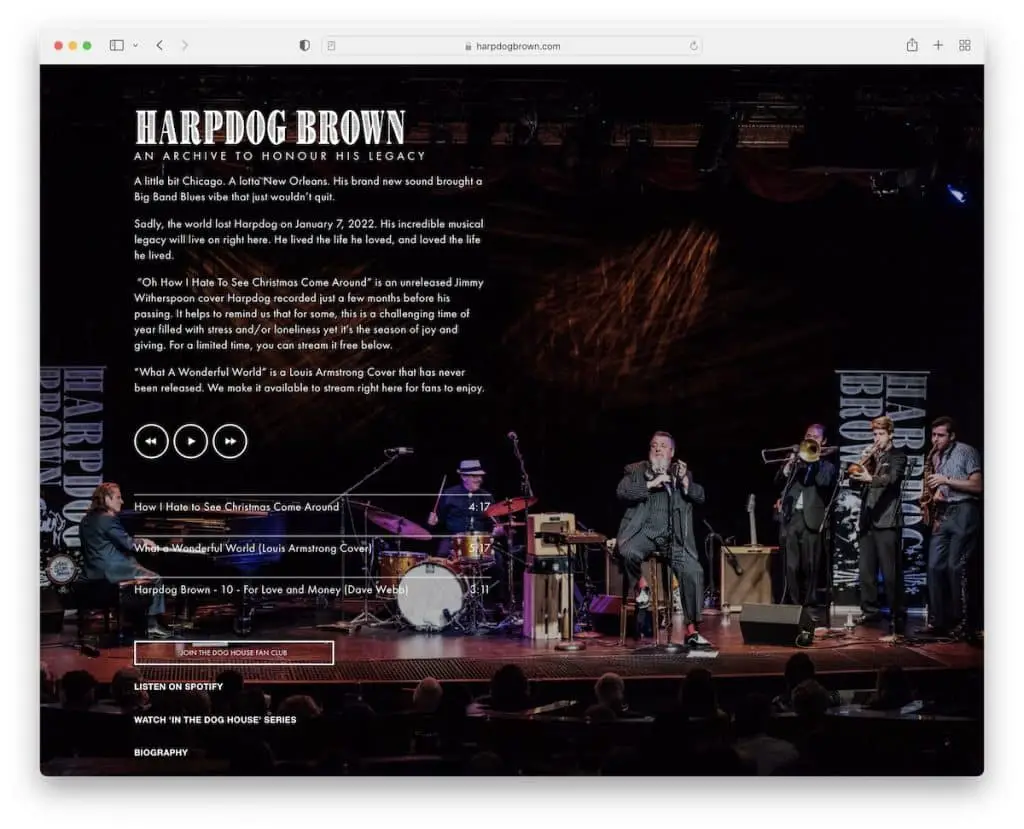
9. Marrom Harpdog
Construído com: Squarespace

A primeira coisa que faz a página de Harpdog Brown se destacar do resto nesta lista de exemplos de sites de cantores épicos é o controle deslizante de fundo em tela cheia na página inicial.
Há também um reprodutor de áudio e vários links para assistir a vídeos, ler a biografia e ouvir mais músicas.
Observação: crie uma primeira impressão forte com uma apresentação de slides de imagem de fundo.
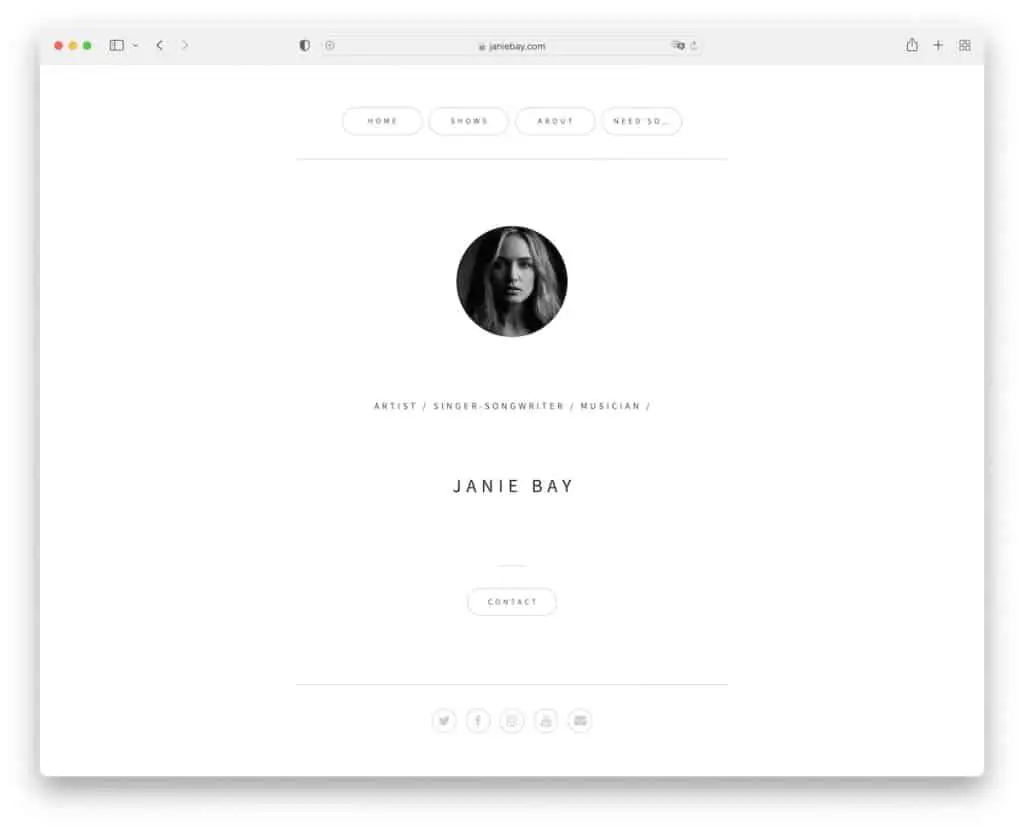
10. Janie Bay
Construído com: Carrd

Uma das principais razões pelas quais estamos adicionando a presença online de Janie Bay a esta coleção é porque ela é extremamente minimalista.

Tem apenas o essencial, sem enrolação, e é isso que o torna ainda mais especial. E a melhor parte? Você pode criar facilmente um site Carrd semelhante devido à simplicidade e facilidade de uso para iniciantes deste construtor de páginas.
Nota: Busque o minimalismo quando estiver em dúvida ou não souber como abordar o design do seu site.
Não se esqueça de verificar todos esses exemplos de sites minimalistas se limpeza e simplicidade são suas coisas.
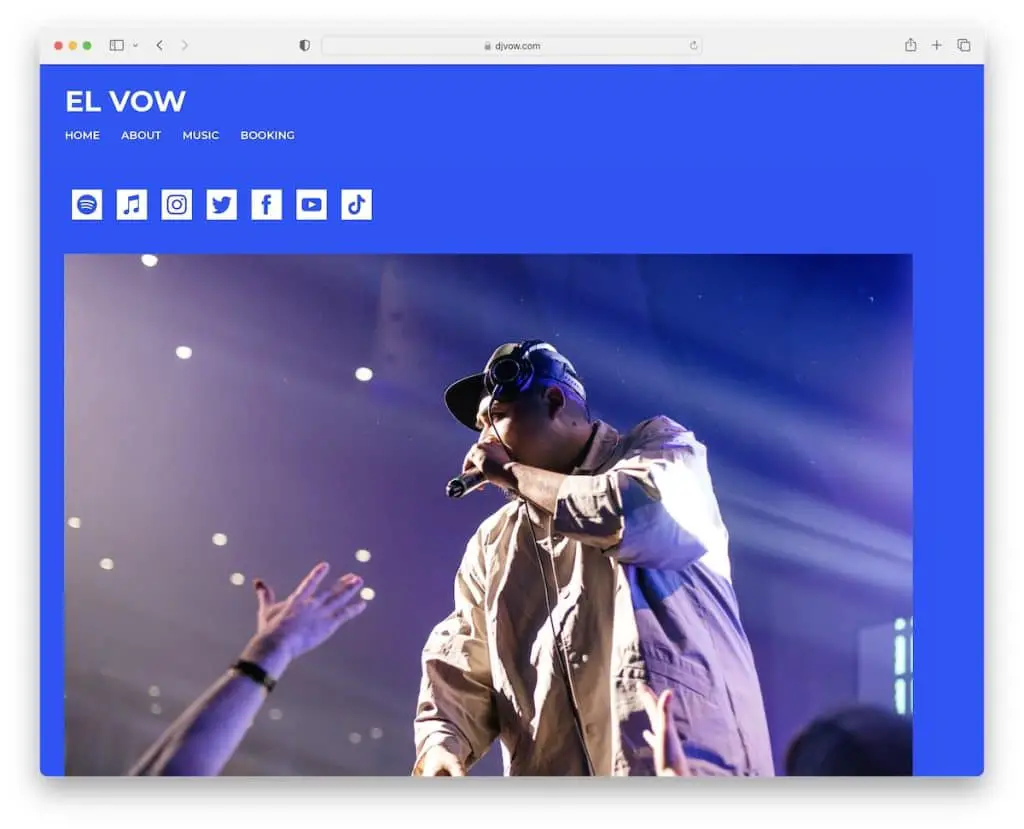
11. El Voto
Construído com: Ruby On Rails

A cor de fundo azul vívida torna o site da El Vow mais pop e chama sua atenção imediatamente.
O cabeçalho é simples, seguido por ícones de mídia social e uma imagem maior de El Vow.
Abaixo da seção principal, há um formulário de assinatura de boletim informativo e esses são todos os recursos da página inicial. Simples.
Nota: Em vez de usar o fundo claro tradicional, vá contra o grão, como El Vow.
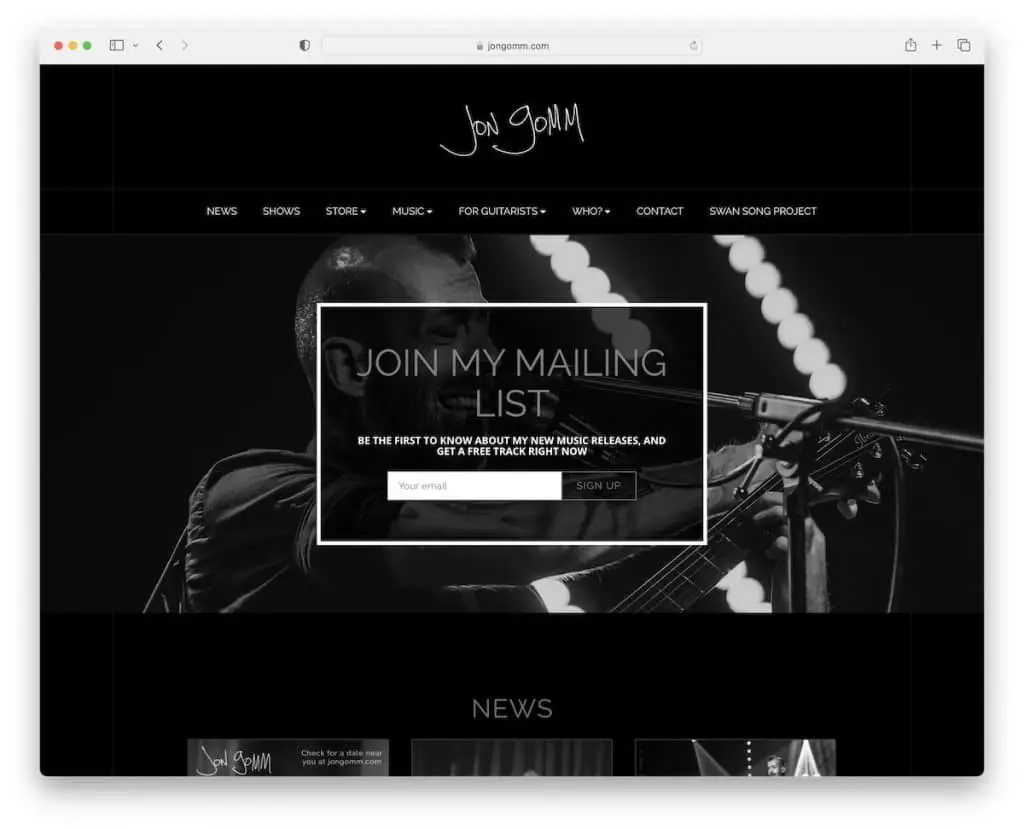
12. Jon Gomm
Construído com: Ruby On Rails

Jon Gomm é outro ótimo exemplo de site de cantor com um design sombrio. A seção do herói é um controle deslizante de imagem em preto e branco com uma janela de assinatura de boletim informativo que combina bem com o design principal.
A navegação suspensa é muito útil porque esta página não possui uma barra de pesquisa.
Há outro controle deslizante/carrossel na parte inferior do site que promove os próximos shows de Jon com links para obter ingressos ou compartilhar o evento.
Nota: Use um botão de compartilhamento ao lado das datas de seu show/turnê para que seus fãs possam promovê-los para você.
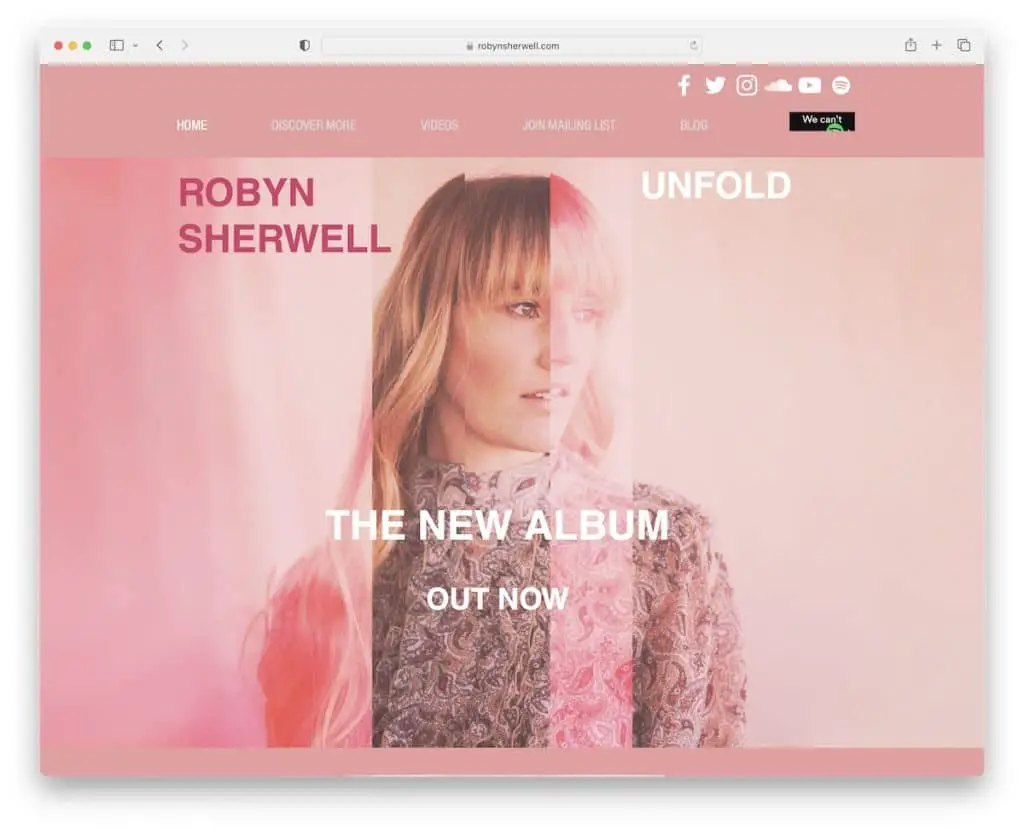
13. Robyn Sherwell
Construído com: Wix

Robyn Sherwell é uma página simples e elegante com um toque feminino. Possui um grande banner promovendo o último álbum com um link abaixo da dobra. Dica amigável: adicione um link ou um botão CTA ao seu produto acima da dobra.
O cabeçalho de duas partes tem uma barra de navegação e uma linha de ícones de mídia social acima dela, mas o site não tem rodapé.
Observação: use a seção de heróis para anunciar suas últimas músicas e lançamentos de álbuns (até produtos).
14. Kirsty Merryn
Construído com: Wix

A simplicidade da página de Kirsty Merryn faz o truque, especialmente com sua página inicial em preto e branco, apresentando os dois CTAs principais. Mas você também pode acessar outras seções com links de menu ou digitar sua consulta na barra de pesquisa.
Quanto ao rodapé, ele possui apenas ícones de redes sociais, mantendo a aparência o mais minimalista possível.
Observação: use uma barra de pesquisa para que os fãs possam encontrar informações específicas, músicas etc. com mais facilidade.
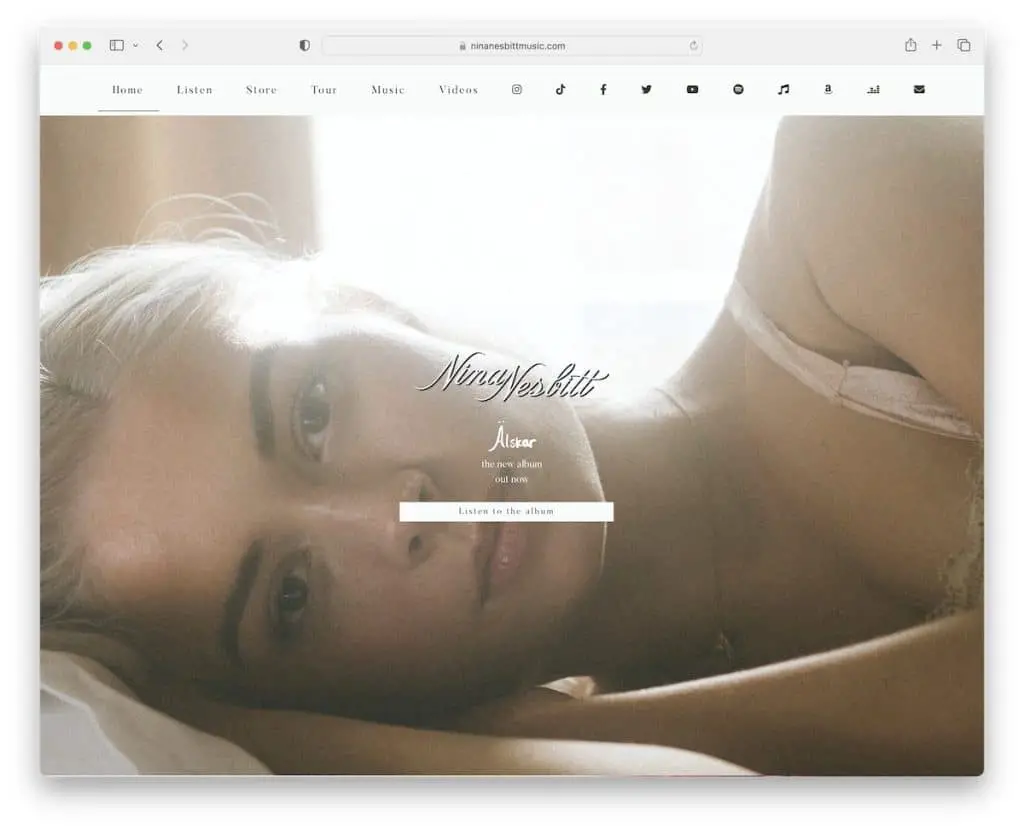
15. Nina Nesbitt
Construído com: Divi

O exemplo do site da cantora de Nina Nesbitt aciona seu foco com sua seção acima da dobra em tela cheia (a imagem de fundo faz a maior parte do trabalho). A seção de heróis promove o novo álbum com um texto menor e um botão CTA.
Várias seções da página inicial vêm com várias imagens de fundo para elevar a experiência geral. Além disso, a barra de navegação flutuante permite que você encontre outras coisas sem a necessidade de rolar para o topo primeiro.
Observação: torne seu site Divi mais atraente com várias imagens de plano de fundo (uma diferente para cada seção).
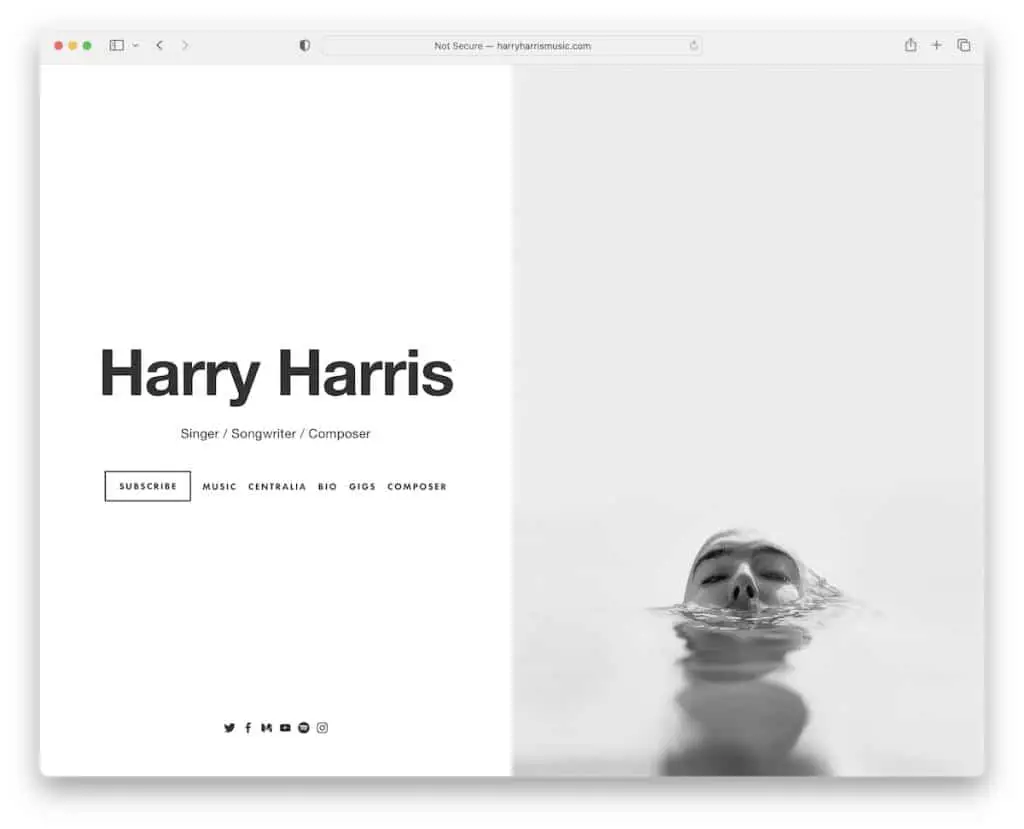
16.Harry Harris
Construído com: Squarespace

Embora a página inicial de Harry Harris seja muito minimalista, é ao mesmo tempo muito envolvente. Ele tem um design de tela dividida, com uma imagem interessante à direita e texto, links de menu e ícones sociais à esquerda. Sem cabeçalho e sem rodapé.
O design horizontal se transforma em vertical no celular, mantendo intacto o visual clean.
Nota: Copie a página inicial de Harry se quiser fazer algo diferente.
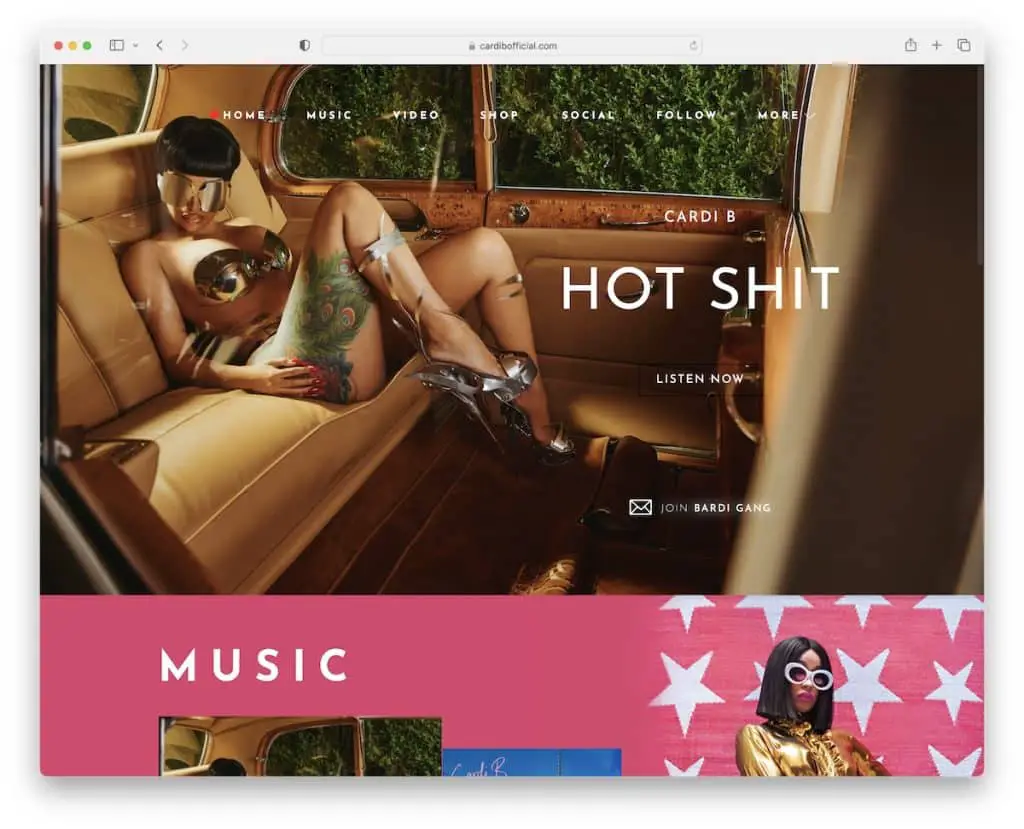
17. Cardi B
Construído com: Drupal

Cardi B adota uma abordagem diferente para promover seu lançamento mais recente – com uma janela pop-up que aparece no carregamento da página.
O site deste compositor é muito vibrante, criando um efeito forte e chamativo com a escolha de cores e imagens.
O cabeçalho é transparente, mas fica sólido e gruda no topo da tela. Surpreendentemente, Cardi B tem vários formulários de assinatura espalhados por seu site, o que significa que o marketing por e-mail deve funcionar para ela.
Observação: use uma janela pop-up para atrair mais atenção para algo.
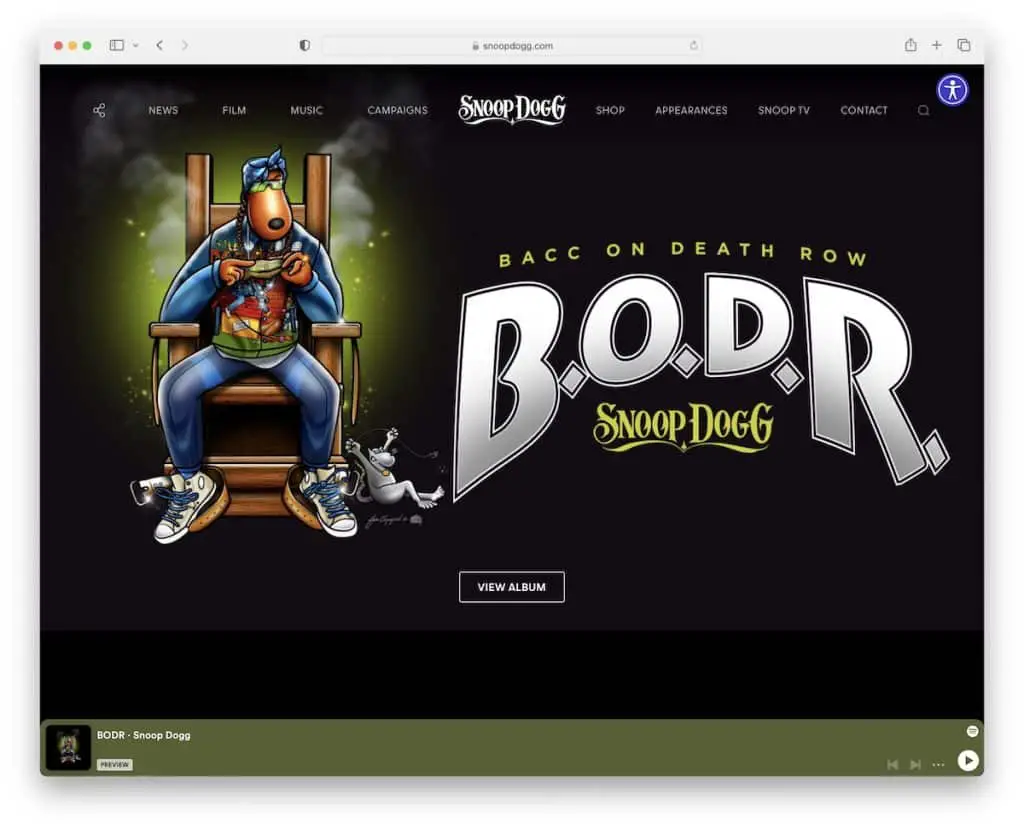
18. Snoop Dogg
Construído com: Elementor

A página de Snoop Dogg é escura, limpa e divertida. É um dos raros sites de compositores com um ícone de menu de acessibilidade (no canto superior direito), para que os visitantes possam personalizar sua aparência.
Além disso, gostamos do player flutuante na parte inferior da tela com um link para sua página do Spotify.
Nota: Dois recursos para copiar: o primeiro é o reprodutor de áudio fixo e o segundo é o configurador de acessibilidade.
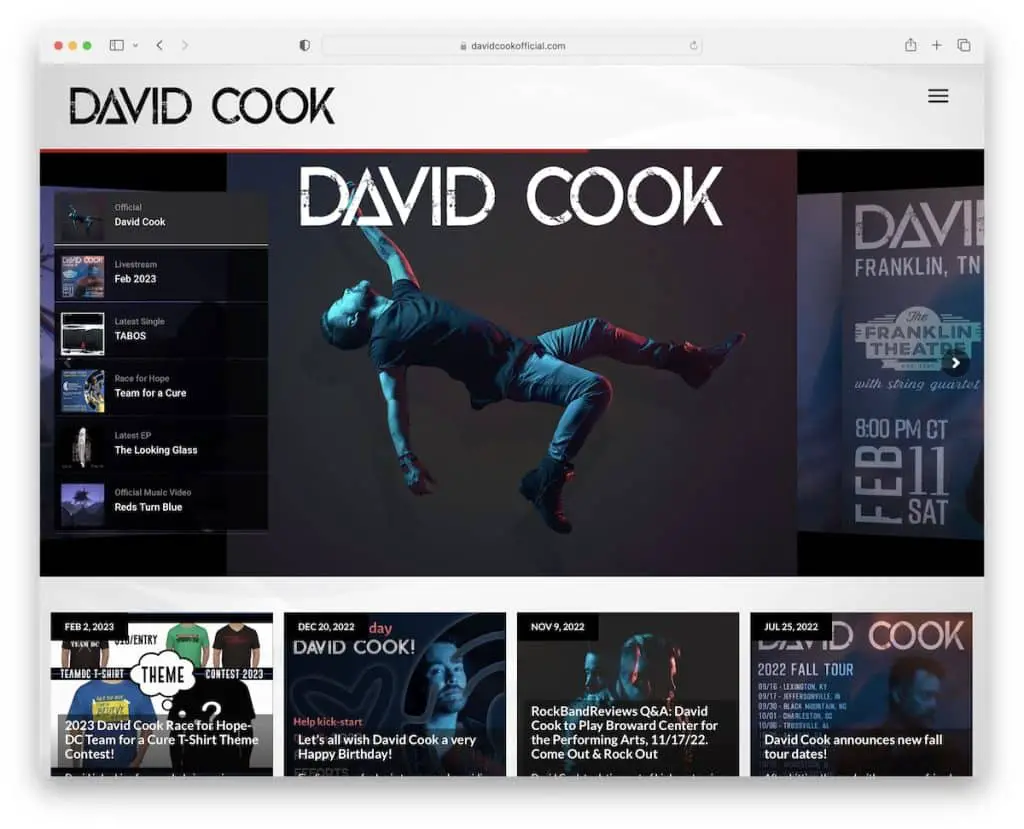
19. David Cook
Construído com: Tema Sonaar

David Cook usa um controle deslizante (imagem e vídeo) acima da dobra com navegação em miniatura para que você possa acessar o slide desejado com um clique.
O ícone do menu hambúrguer torna o cabeçalho mais organizado, deslizando a navegação do lado direito. O site deste compositor também possui três feeds sociais integrados, Facebook, Twitter e Instagram.
Observação: se você quiser adicionar mais conteúdo ao seu site, insira um(s) feed(s) social(ais) (o que também ajudará você a aumentar seu(s) perfil(es)).
20. Soni Withaneye
Construído com: Elementor

Soni Withaneye desperta curiosidade com a enorme apresentação de slides em que cada slide apresenta texto e um botão CTA. Parte do controle deslizante (na parte inferior) também é um reprodutor de áudio para ouvir seu novo lançamento sem precisar sair da página e acessar uma plataforma de terceiros.
Uma coisa que não vimos no site de nenhum outro cantor é a revelação do rodapé que Soni Withaneye usa. É um detalhe legal que enriquece a experiência geral do usuário. Mas esta página também possui outras animações cativantes para torná-la mais envolvente.
Nota: Use animações e efeitos (mas não exagere) para aumentar o nível de engajamento do seu site.
Deixe-nos saber se você gostou do post.
