20 Melhores Sites de Webflow (Uau!) 2022
Publicados: 2022-11-23Você está procurando os melhores sites Weblfow para obter inspiração e ver o que é possível com este construtor?
A primeira coisa que notamos ao estudar dezenas de sites incríveis feitos no Webflow é como eles são criativos.
Assim, foi muito difícil fazer a curadoria desta coleção dos melhores. (Podemos adicionar mais no futuro.)
Mas conseguimos escolher vinte dos TOP, abrangendo vários setores para sua conveniência.
Cada site é único e tem detalhes interessantes que você pode aplicar (e melhorar) ao seu.
Melhores sites de fluxo da Web para inspiração de design
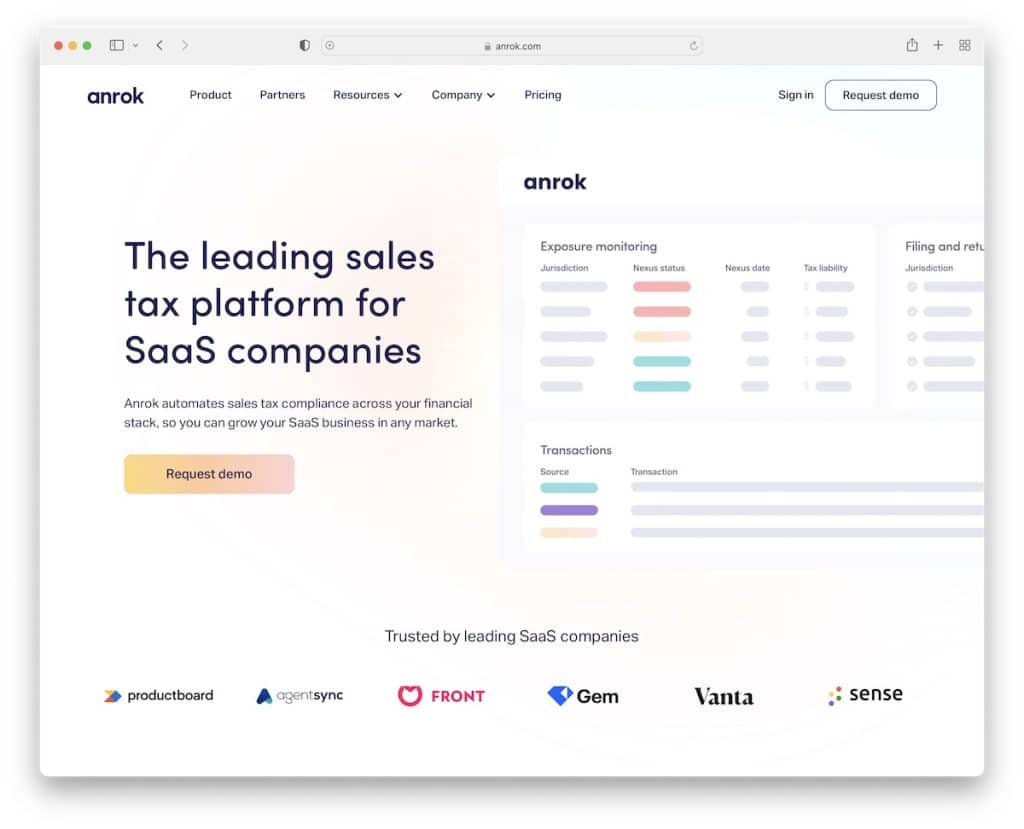
1. Anok

Criar uma experiência de navegação envolvente e informativa ao mesmo tempo é algo que a Anrok fez muito bem.
Além disso, eles usam muito espaço em branco, então os olhos dos usuários estão no que é importante (não nas distrações!).
Nota : Crie uma apresentação do produto, benefícios e “como funciona” com uma animação de rolagem legal.
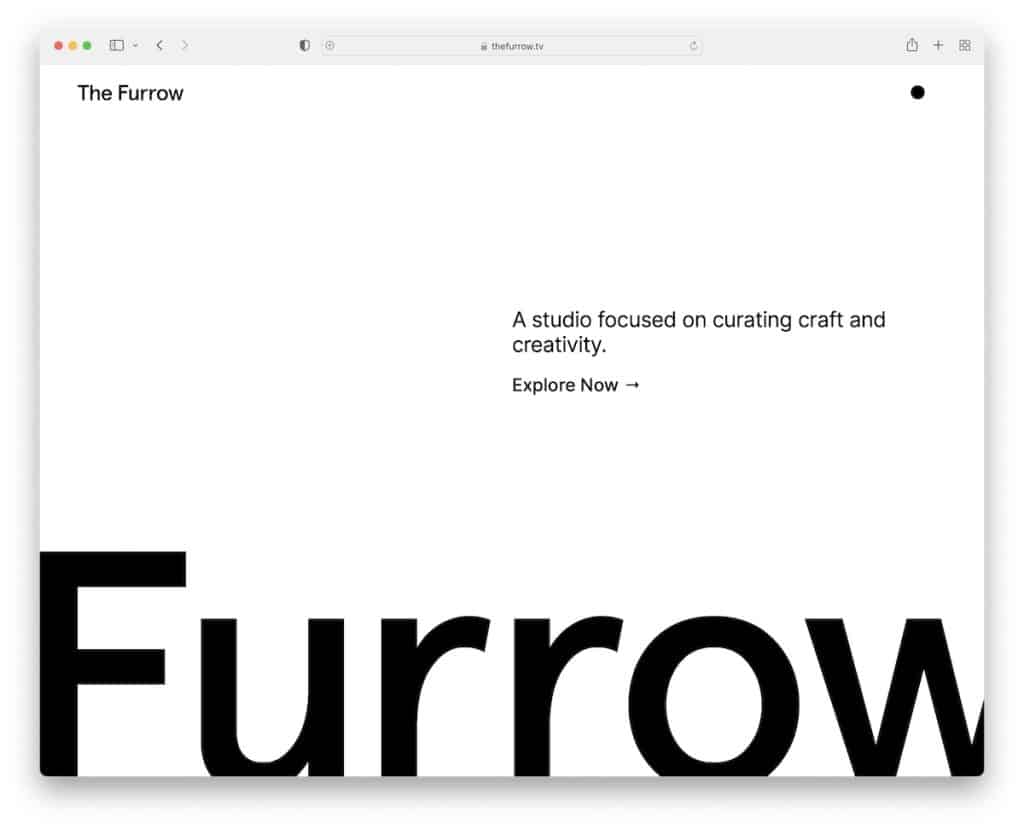
2. O Sulco

Se o seu negócio é sobre design e criatividade, certifique-se de que seu site se pareça exatamente com isso. The Furrow é um fantástico site Webflow com uma seção minimalista acima da dobra e distribuição de conteúdo incrível quando você começa a explorá-lo.
Também gostamos do ponto preto que revela o menu quando você passa o mouse sobre ele e alterna entre os modos escuro/claro.
Observação : se você oferece serviços exclusivos, deixe seu site promovê-los – de maneira exclusiva.
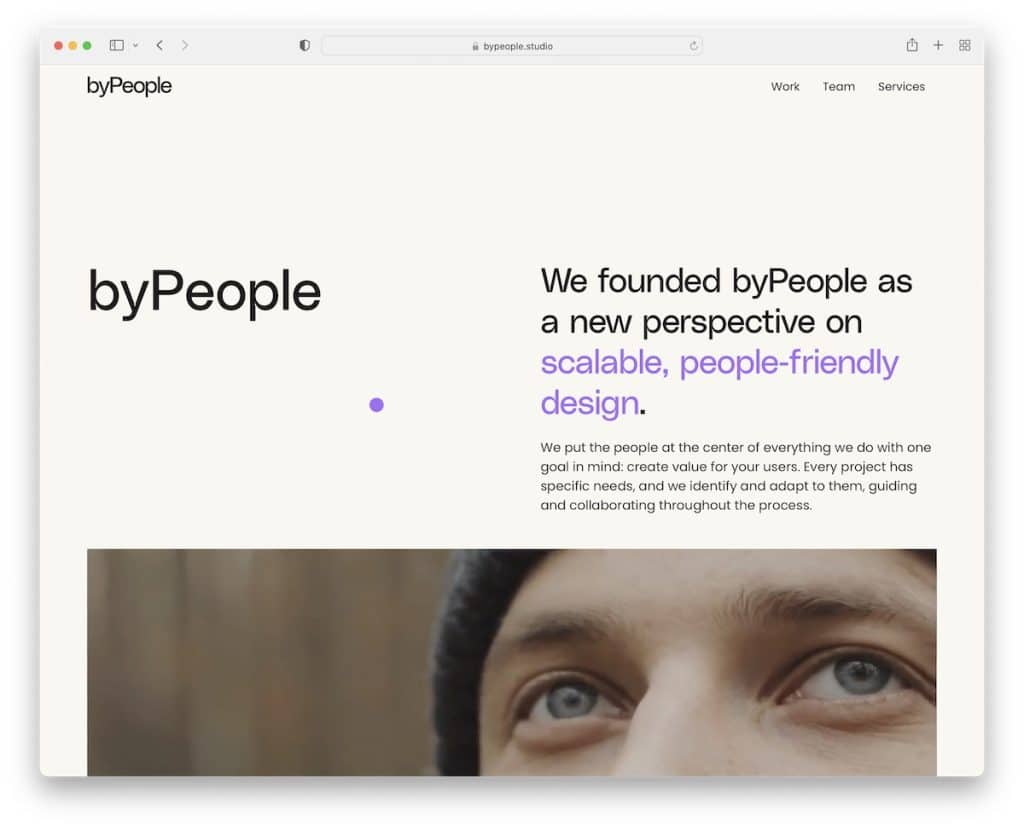
3. porPessoas

O site Webflow da byPeople captura a atenção do usuário com texto em dois tons e vídeo reproduzido automaticamente acima da dobra.
Eles também colocaram estrategicamente a seção de Serviços em um fundo escuro para destacá-la mais.
Por fim, o carrossel da equipe (com funções e detalhes de contato) permite que você se familiarize com as pessoas por trás do byPeople.
Nota : Texto e vídeo andam muito bem de mãos dadas, então fique à vontade para testá-los para o seu negócio.
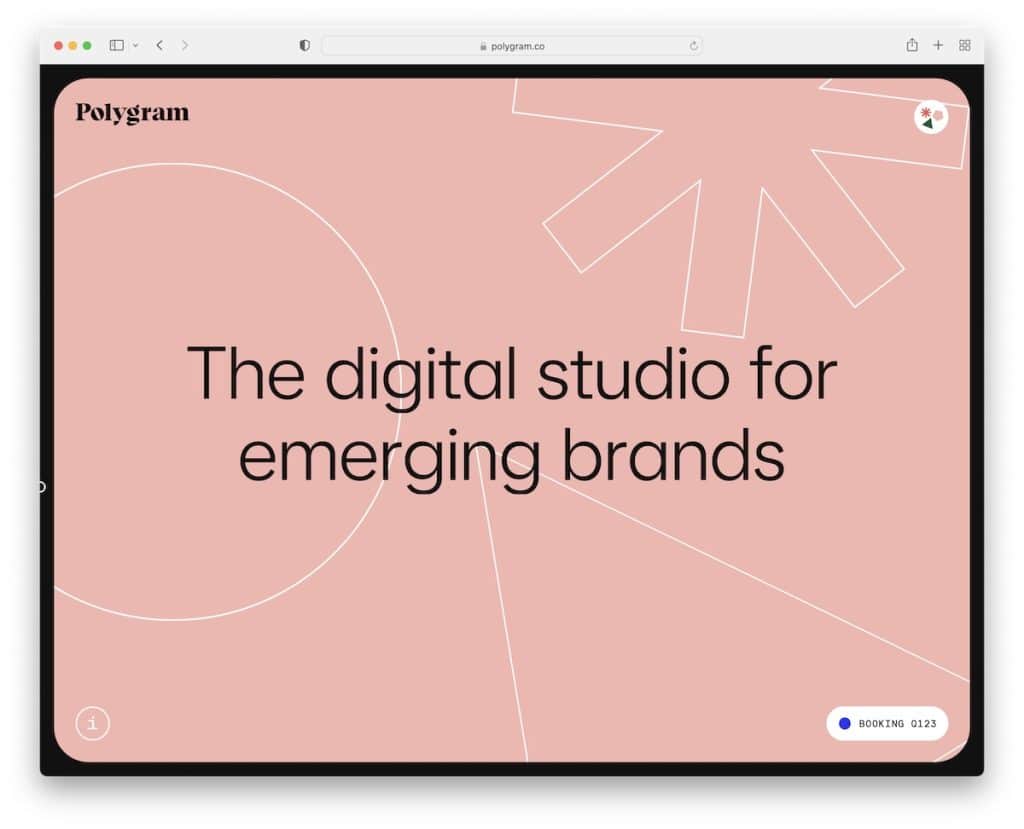
4. Poligrama

Seja em uma tela pequena ou grande, o design responsivo da Web do Polygram merece sua atenção.
O que é único no Polygram é que as três formas se movem com você e mostram o conteúdo ao passar o mouse. Tente.
O único elemento clicável é o ícone “i” no canto inferior esquerdo, que revela mais detalhes com um CTA para reservas.
Nota : Seja único e minimalista simultaneamente, assim como o Polygram.
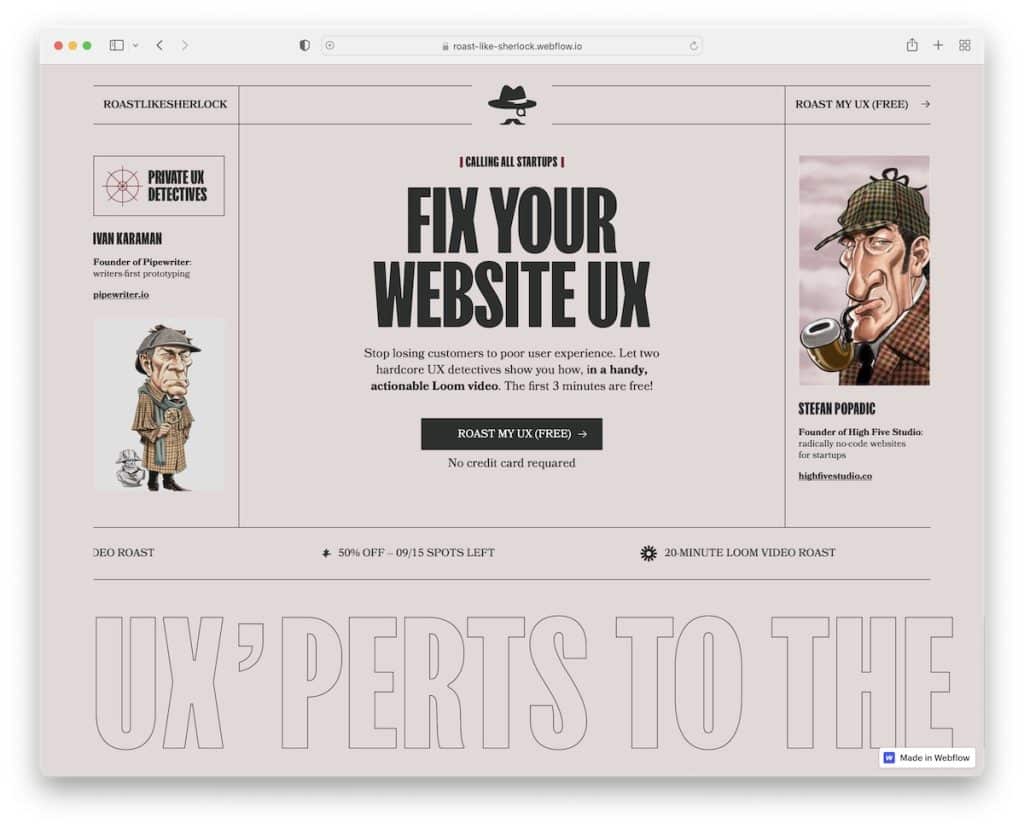
5. Assar como Sherlock

Roast Like Sherlock é um dos sites mais originais que já vimos. É super interativo e divertido, mas tudo começa com um nome inteligente.
A velha máquina de escrever digita toda a folha de papel com uma função de revelação de texto para apimentar ainda mais as coisas.
Há também um vídeo de exemplo e blocos deslizantes automaticamente com mais informações.
Observação : os recursos de rolagem não têm limites, portanto, crie um limite especial.
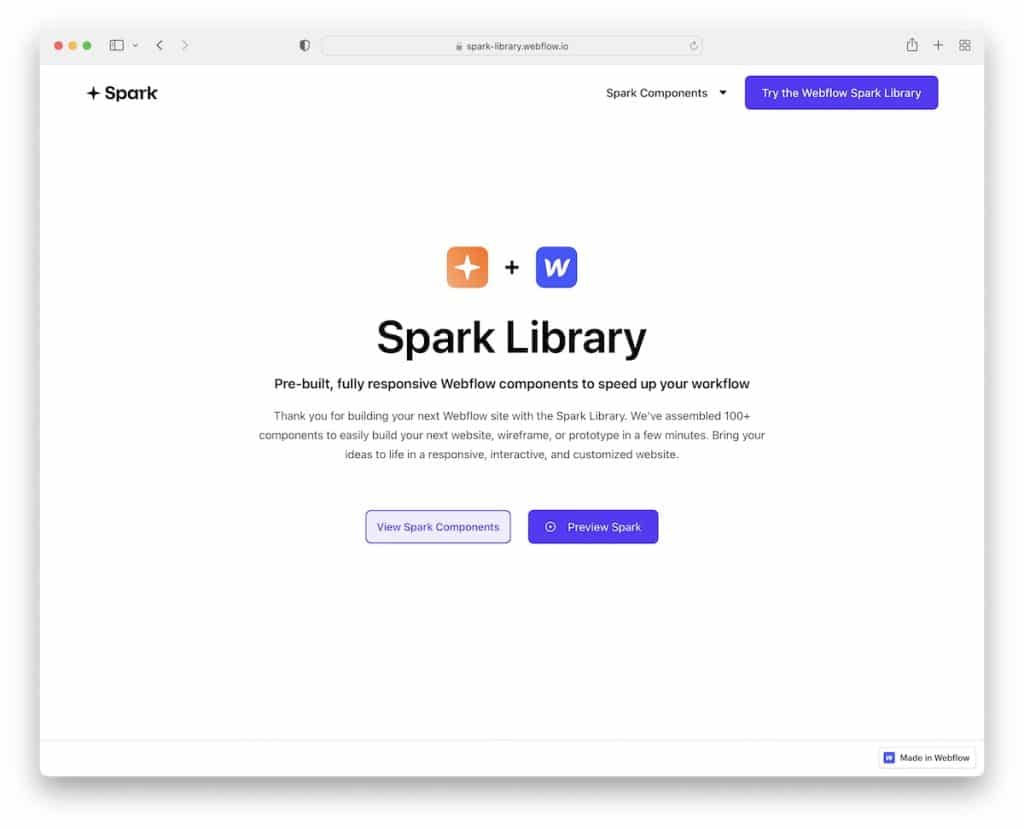
6. Biblioteca Spark

A Spark Library possui simplicidade, focando em apenas uma coisa – o produto. Ele mantém a seção de heróis minimalista, mas com texto suficiente para explicar tudo.
Em seguida, você encontrará o portfólio de produtos com uma barra de navegação filtrável que mostra diferentes categorias ao clicar.
Observação : se você tiver uma biblioteca de elementos, exiba-os com botões categorizados em sua página inicial.
Também temos uma coleção dos melhores sites de portfólio para ideias mais criativas.
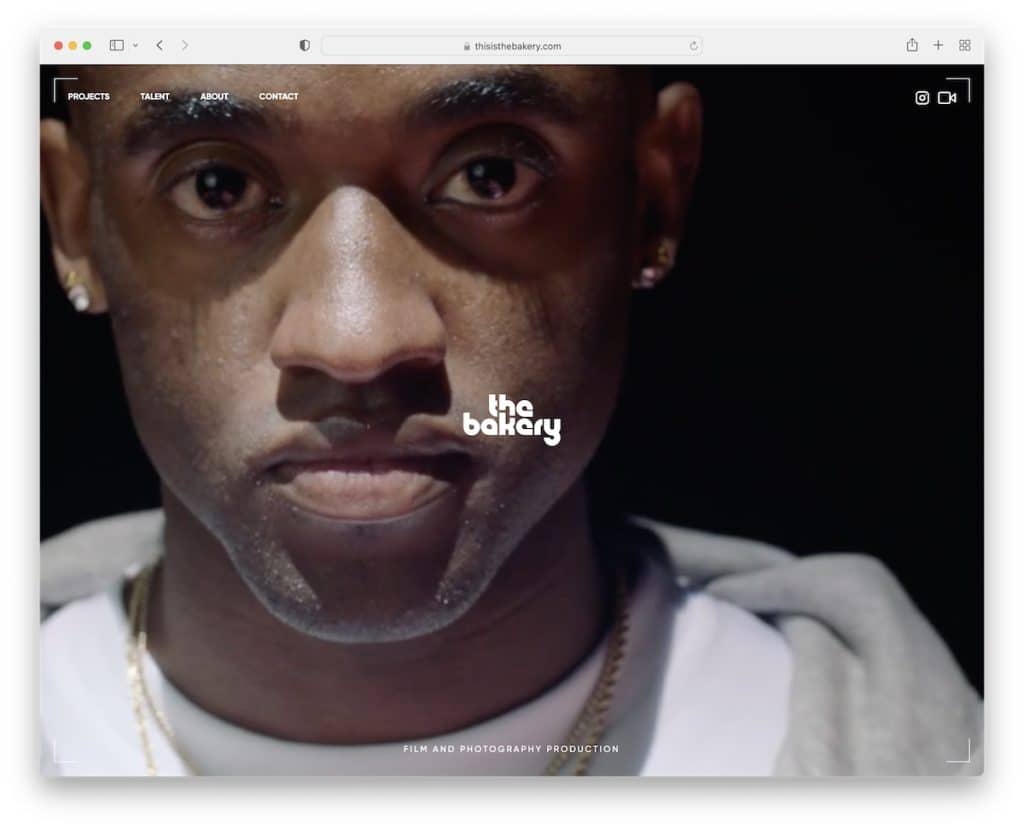
7. A Padaria

As produtoras de filmes e vídeos podem aprender muito com a The Bakery. A página inicial é uma colagem de vídeos cobrindo toda a tela, independentemente do tamanho da tela.
Mas eles também adicionaram navegação para visitar projetos, talentos, seções sobre e contato e ícones clicáveis de IG e Vimeo.
Observação : seja ousado com uma apresentação/plano de fundo em vídeo em tela cheia.
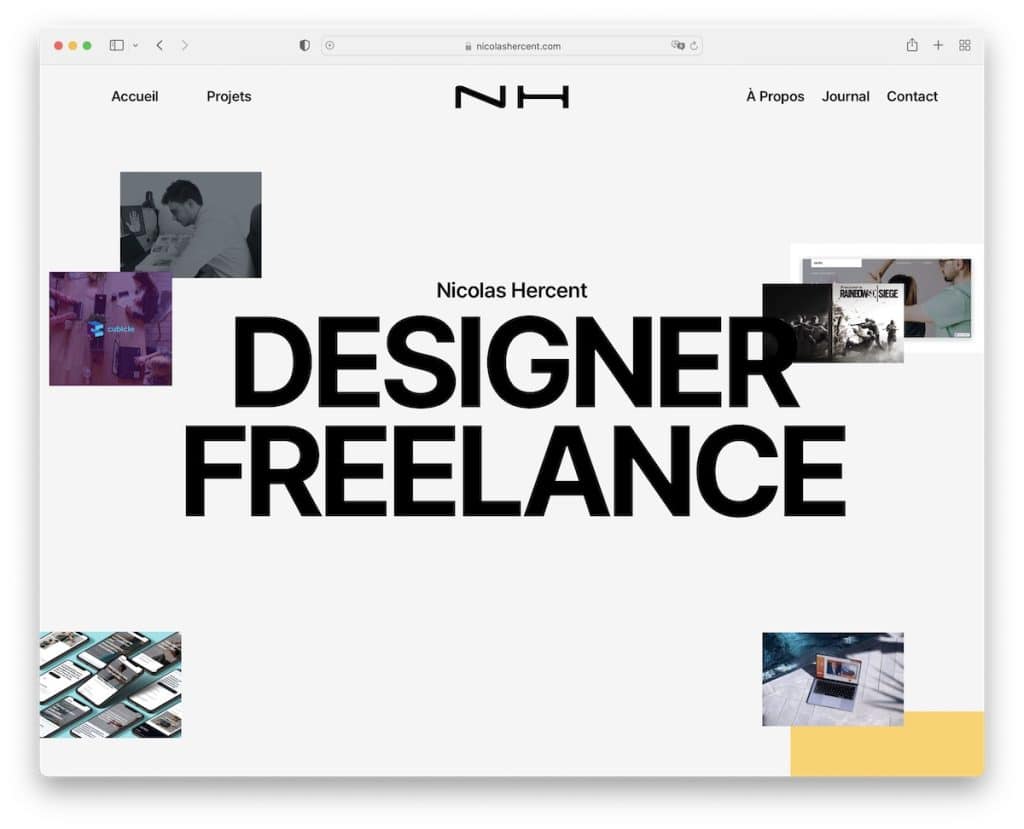
8. Nicolau Hercent

A promoção do seu negócio de freelancer é muito mais fácil com um site sólido.
A presença on-line de Nicolas Hercent é um excelente exemplo de um site Webflow envolvente e impressionante, oferecendo uma experiência de navegação de alto nível.
Mas também tem tudo que um potencial cliente quer aprender com Nicolas antes de contratá-lo.
Observação : adicione projetos, depoimentos e detalhes de contato ao seu site, desenvolvido com muito cuidado como freelancer.
9. E Dan

AndDan faz você querer começar a rolar porque quer ver o que acontece além do logotipo.
Ele cresce e leva você para outras seções da página inicial quando você começa a rolar. Mas você também pode clicar no botão de rolagem para baixo e deixá-lo levá-lo em uma jornada.
Também gostamos da inclusão de acordeões de perguntas frequentes, um controle deslizante de depoimento e uma barra de navegação flutuante que está sempre acessível para visitar as páginas internas.
Nota : Você nem sempre precisa revelar tudo na seção de seu herói. Deixe o visitante “jogar um jogo” em um estilo semelhante ao de AndDan.
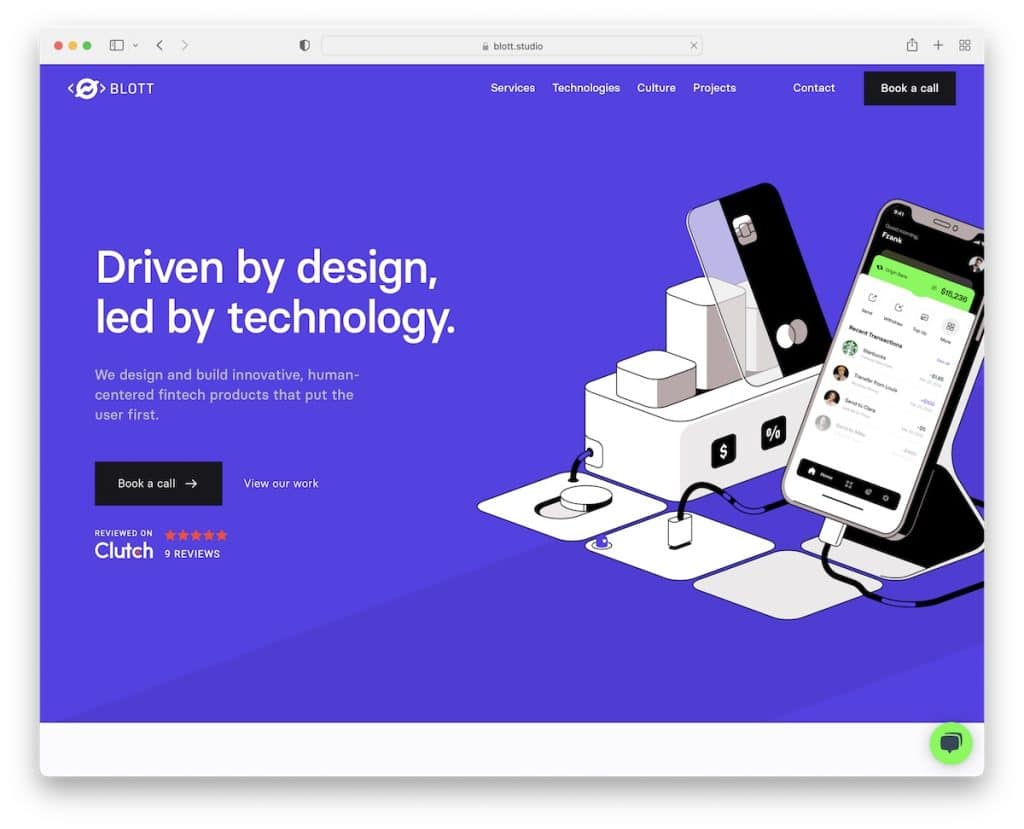
10. Borrão

O Blott tem um design moderno e prático, simples de visualizar em dispositivos portáteis e de mesa.
Embora toda a página inicial seja BEM FEITA, a seção de depoimentos é algo que você não vê com frequência (ou nunca vê). Em vez de texto, eles incluíram depoimentos em vídeo que começam a ser reproduzidos ao passar o mouse.
Então. Legal.
Além disso, se você prestar atenção à seção com logotipos de clientes, eles mudam aleatoriamente para logotipos de empresas diferentes com os quais trabalharam.
Nota : Certifique-se de prestar atenção aos detalhes do seu site, especialmente se você estiver no espaço de design e desenvolvimento.

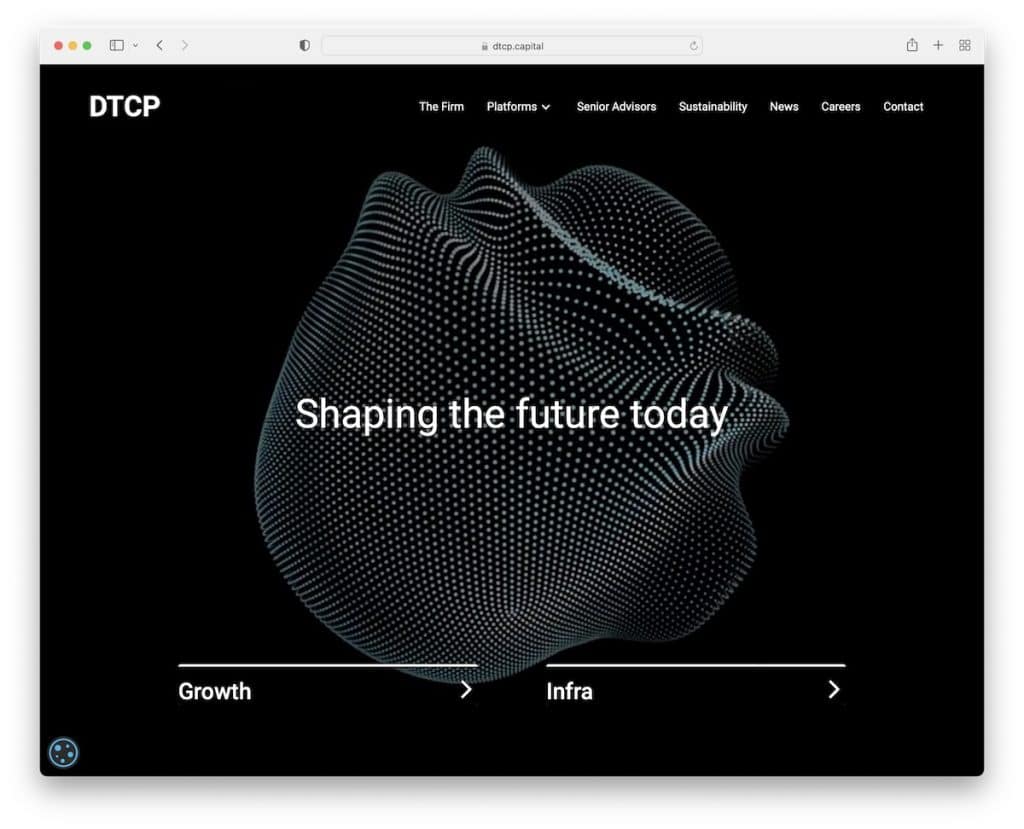
11. DTCP

Usar uma animação na seção de heróis do seu site que se pareça com o que você faz é uma maneira inteligente de receber clientes em potencial em seu mundo. Assim como o DTCP faz.
A página inicial do DTCP não permite rolagem, mas vem com uma barra de navegação minimalista e duas frases de chamariz.
Observação : o design minimalista é ótimo, mas fica ainda melhor com um toque de criatividade inteligente.
Você também pode conferir esses ótimos sites de animação que o deixarão impressionado.
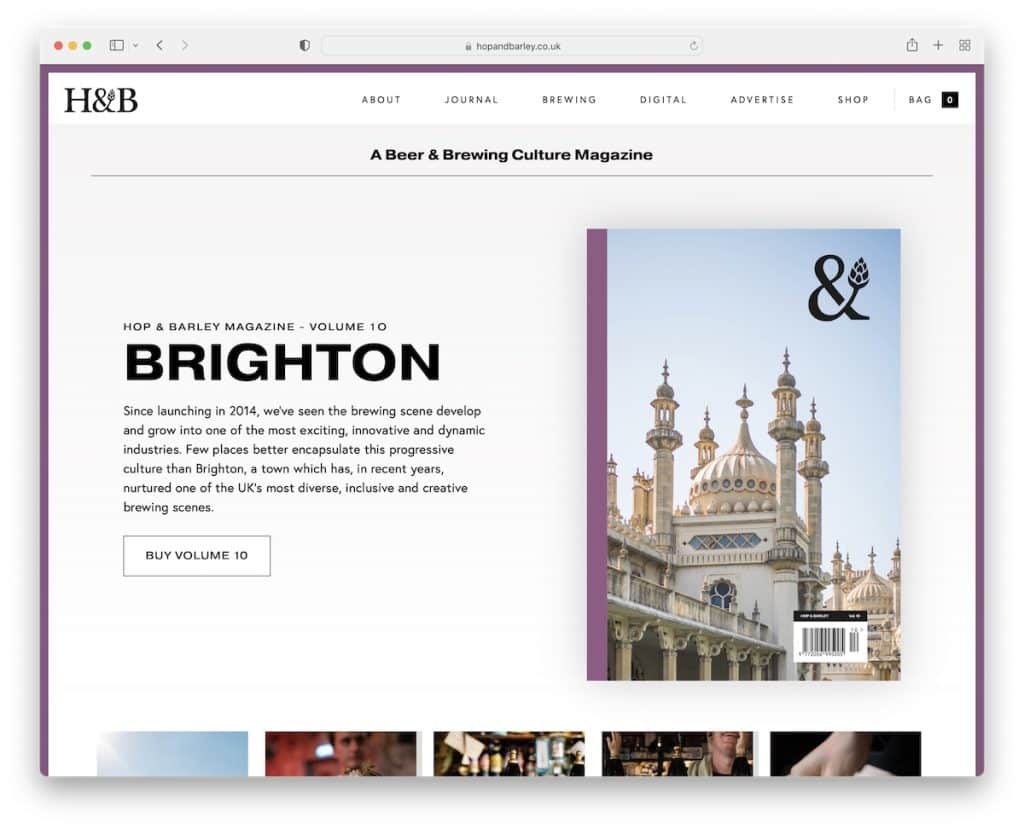
12. Lúpulo e Cevada

O site da Hop & Barley cria uma bela promoção das versões física e digital da revista.
A primeira coisa que você vê é a edição atual com um trecho e um botão de compra. Alguns outros elementos interessantes do site são a galeria alternativa, a seção de fundo do vídeo, o bloco animado de apoiadores/patrocinadores e os botões que reagem ao passar o mouse.
Observação : dê aos leitores e fãs um motivo para comprar sua revista com a melhor presença online.
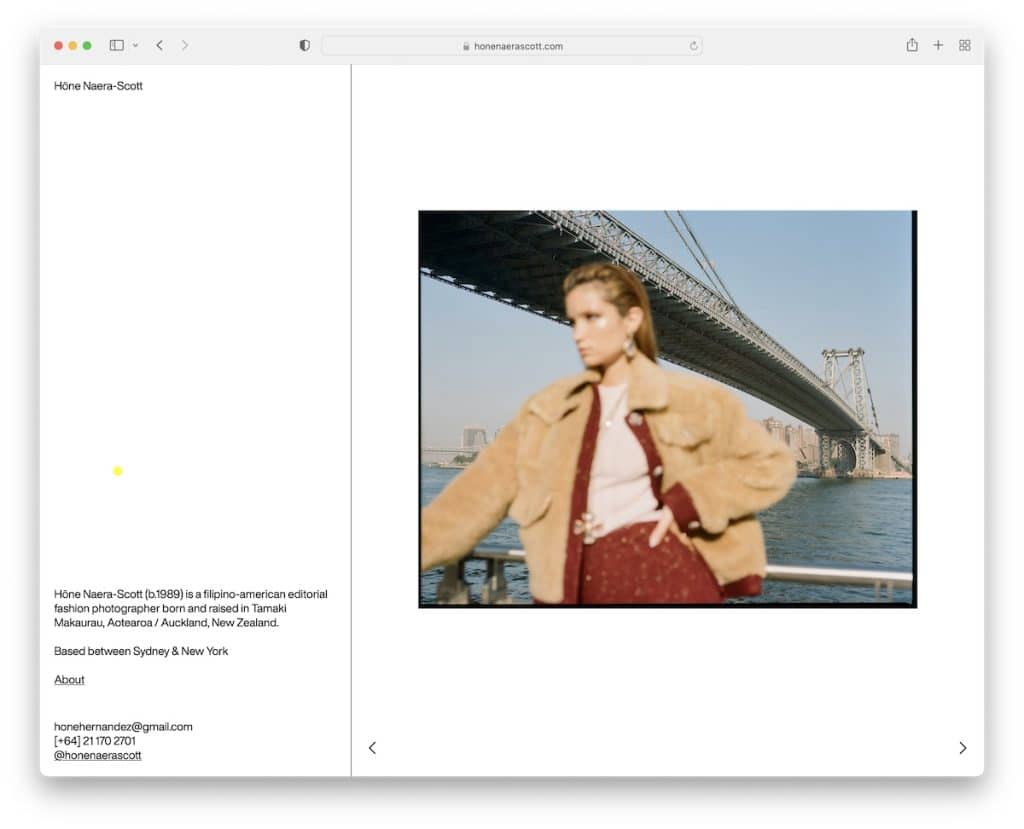
13. Hone Naera-Scott

Se você é um minimalista de coração, pode criar facilmente um site Webflow que expresse isso.
Hone Naera-Scott administra um site simples de duas páginas (casa e sobre) dividido em duas seções: informações à esquerda e um controle deslizante à direita.
Observação : dê mais brilho ao seu trabalho com um design da Web em tela dividida.
Dica: Aqui estão mais alguns sites de fotografia que lhe darão mais ideias e inspirações de web design.
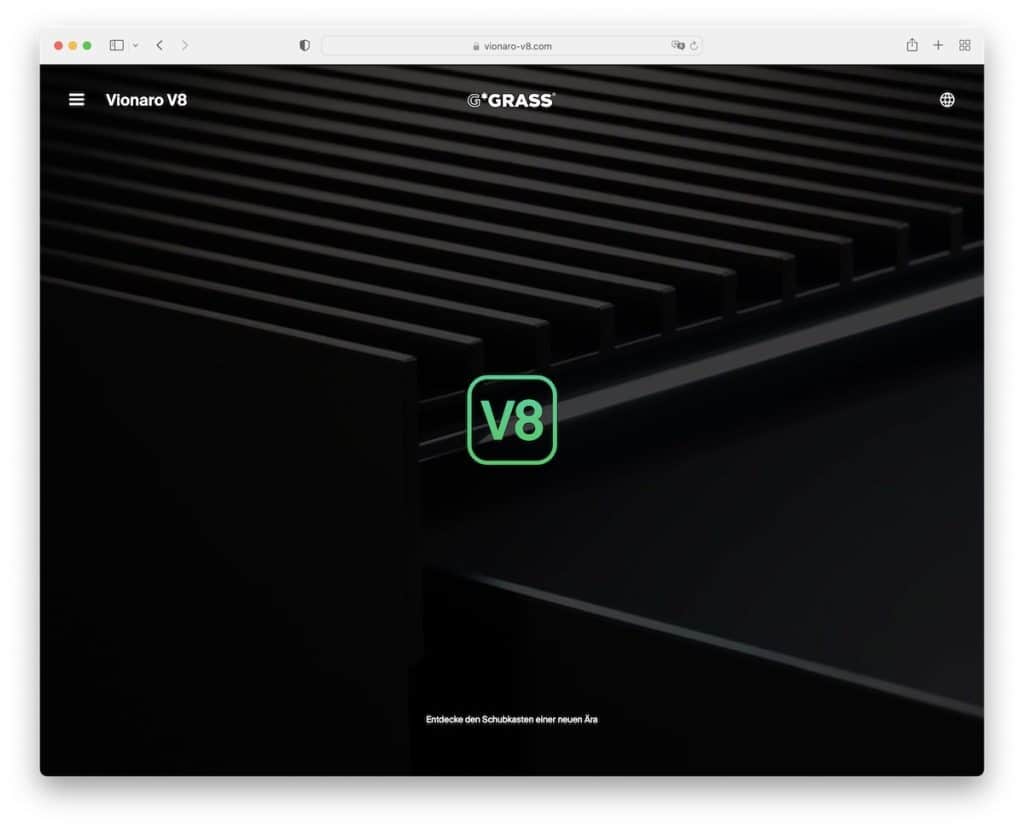
14. Vionaro V8

Depois de começar a rolar a página do Vionaro V8, quase parece a apresentação da Apple de um novo Mac ou iPhone.
A experiência interativa faz você querer rolar para sempre (na esperança de que nunca acabe). A incrível coleção de elementos estáticos e móveis com uma grande seleção de cores torna o Vionaro V8 REALMENTE especial.
Observação : crie uma apresentação de produto abrangente e detalhada que seja, ao mesmo tempo, super envolvente e imersiva. O Vionaro V8 é um ótimo exemplo de site interativo.
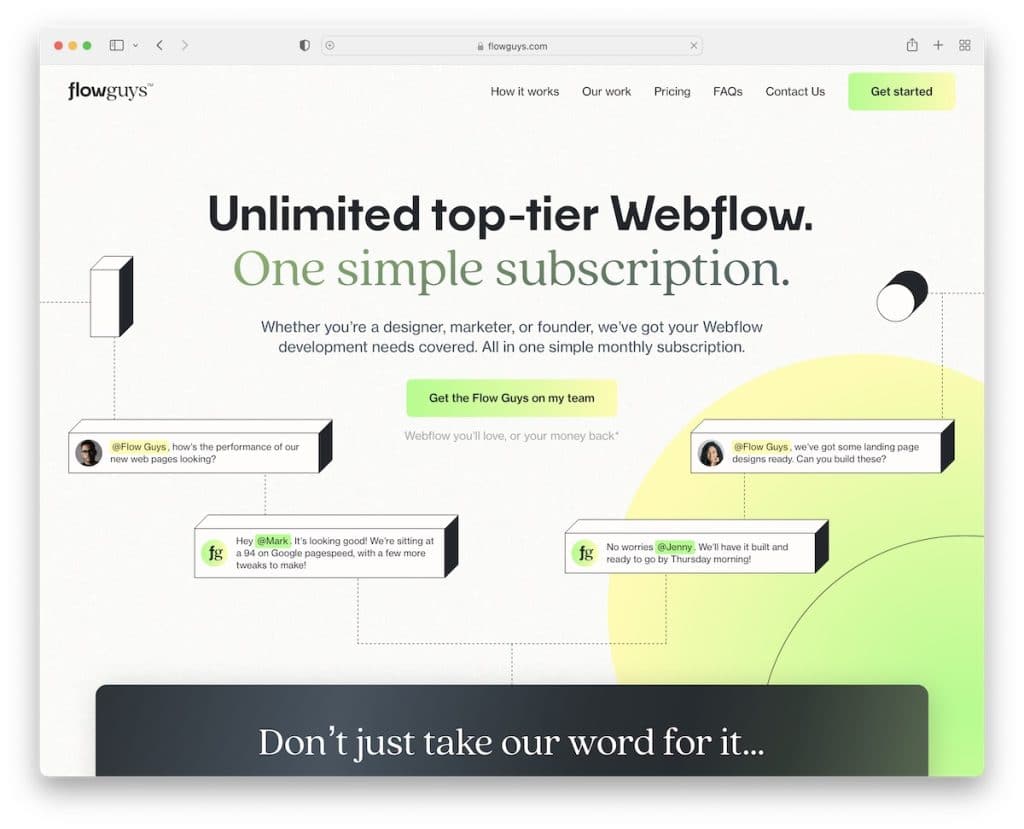
15. Caras do Flow

Flow Guys é um site Webflow de uma página com esses “elementos 3D” legais que o tornam muito cativante. Eles também colocam depoimentos de clientes bem no alto da página inicial porque sabem que geram confiança.
E sua tabela de comparação é uma das mais criativas e originais que já encontramos. (O mesmo se aplica aos planos de preços.)
Nota : Mesmo que você pense que tudo já está feito, pense novamente e verifique o site da Flow Guys.
Você também pode dar uma olhada em nossa lista dos principais exemplos de páginas de destino que, com certeza, irão inspirá-lo.
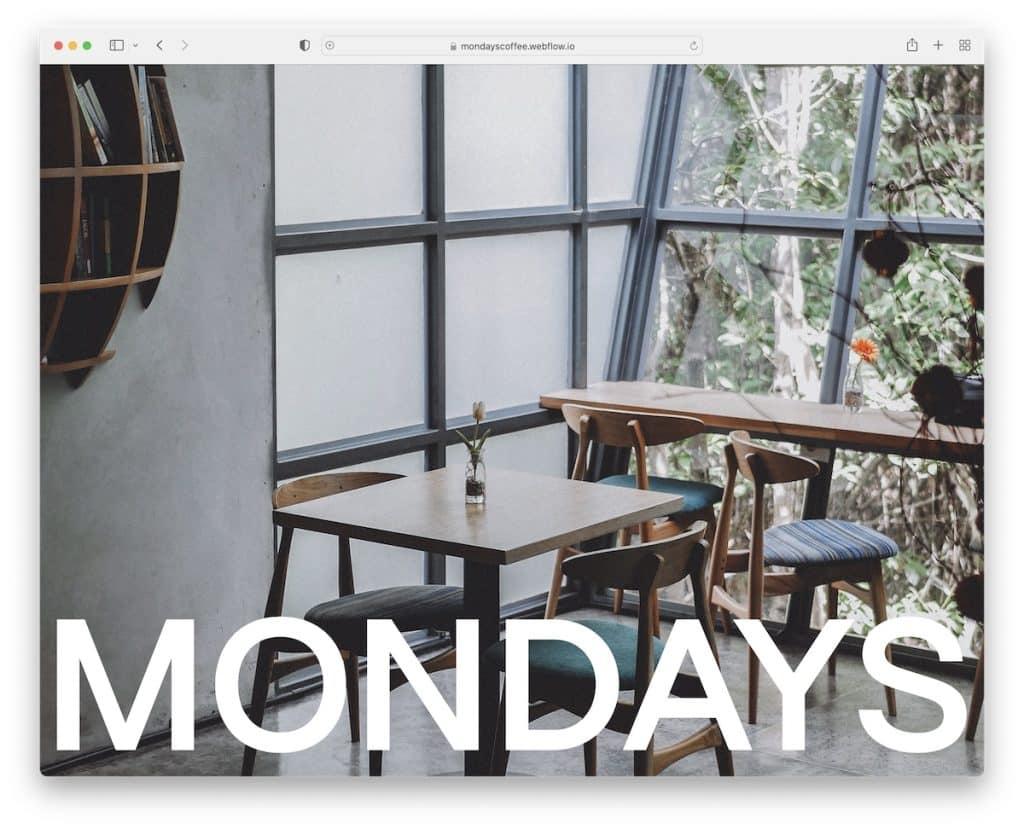
16. Café das Segundas

Uma imagem em tela cheia da cafeteria com um nome em negrito que é animado em uma seção de cabeçalho quando você rola é um recurso tão bom do Mondays Coffee.
E a seção que mostra “como fazer as segundas-feiras” vale a pena conferir duas vezes. Além disso, a função de revelação do rodapé com uma apresentação semelhante a um boletim de notícias de suas misturas de café é uma excelente adição.
Observação : faça com que os clientes em potencial sintam que estão em sua cafeteria visitando seu website.
Também encontramos muitos outros sites de cafeterias com designs excepcionais, que você deve verificar.
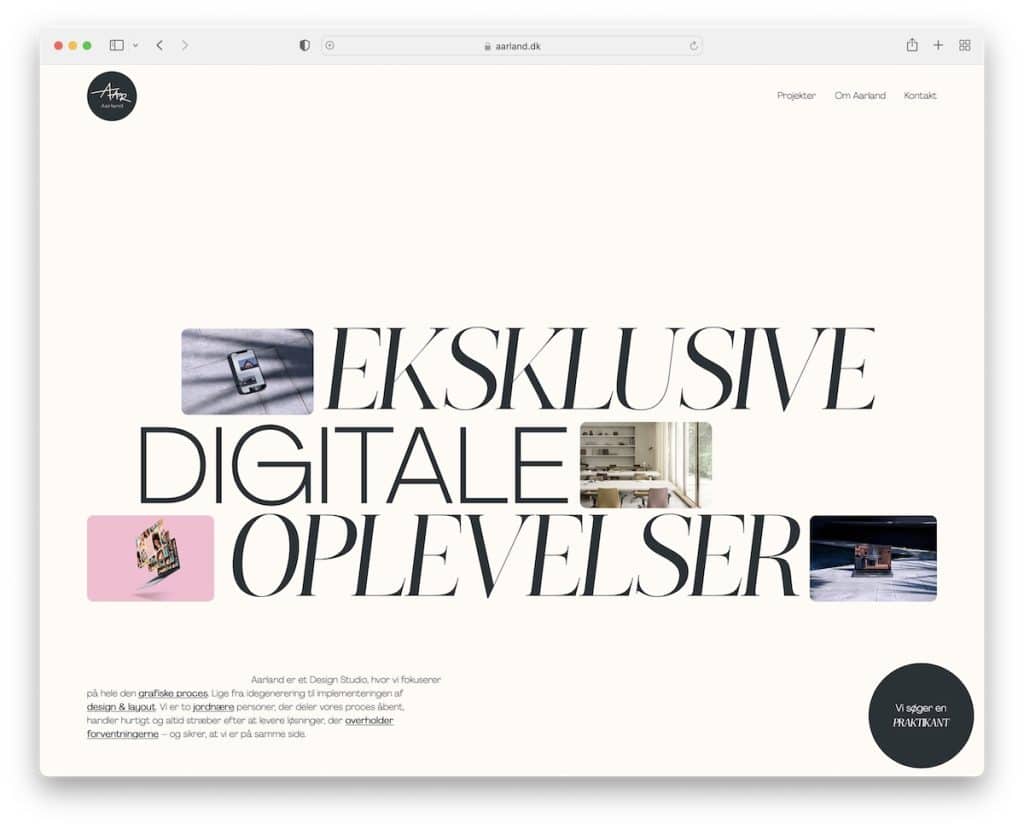
17. Arland

Precisa de inspiração para exibir seu trabalho digital em seu site? É quando você precisa dar uma olhada em Aarland.
As miniaturas mutáveis com texto grande são um ótimo presente de boas-vindas. Mas o mimo fica ainda melhor com a rolagem animada.
Também devemos mencionar a revelação da imagem dos proprietários da marca que você controla com a rolagem.
Nota : A criatividade não conhece limitações. Aarland como um site é um ótimo exemplo de pensar sobre o design da web de maneira diferente.
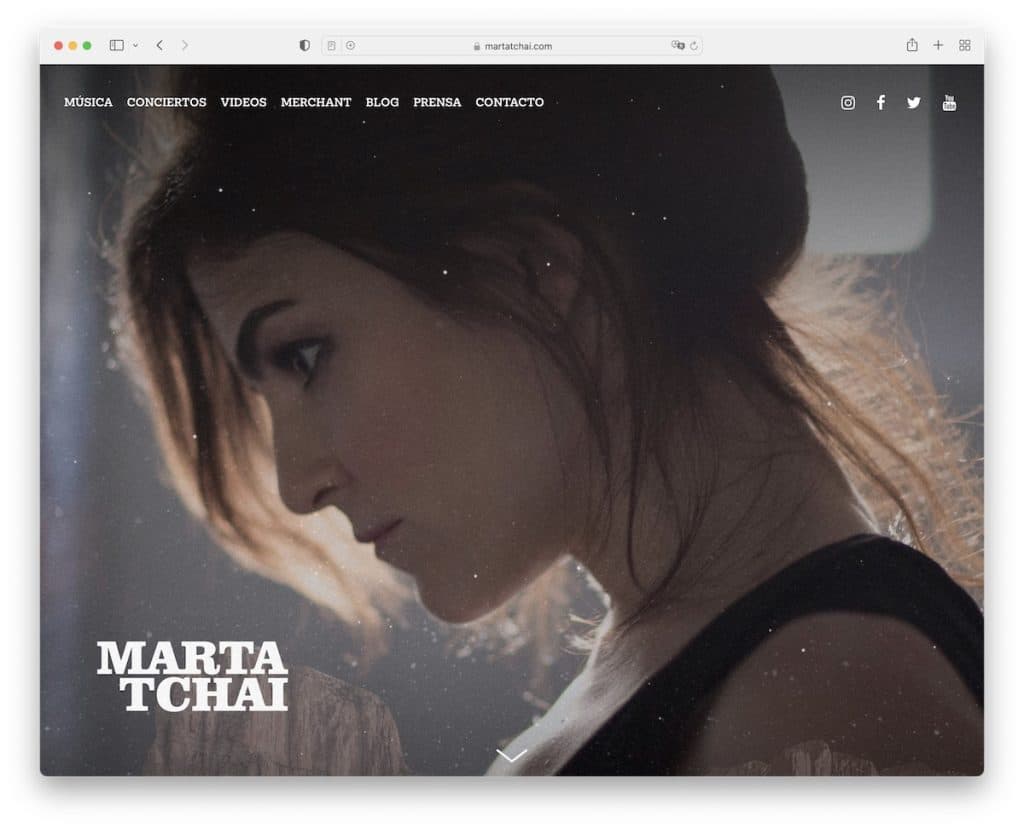
18. Marta Tchai

Marta Tchai apresenta uma imagem em tela cheia com seu nome que apimenta as coisas com efeito de partícula.
O botão de rolagem revela mais informações sobre ela e seu trabalho com botões para Spotify e Apple Music. Ela também adicionou um videoclipe e uma lista dos próximos shows.
Outra menção é como ela separou a seção do rodapé apenas com uma linha, mantendo o fundo inalterado.
Nota : Muitos artistas perdem a oportunidade que um site pode trazer, então construa um.
Mas você também pode verificar outras opções de construtor de sites pessoais que são ótimas alternativas do Webflow.
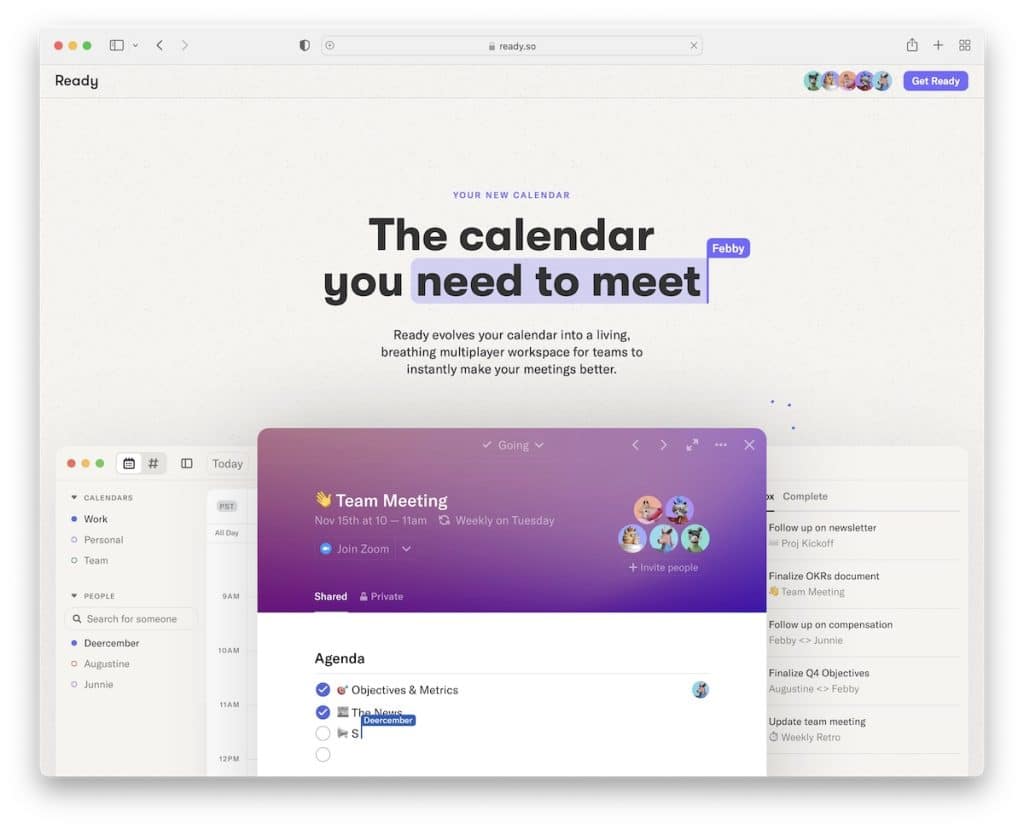
19. Pronto

Ready é um site único de página única com muitos elementos criativos que atraem até mesmo os web designers mais avançados.
Ele apresenta um destaque de texto que é usado para o título, seguido do assunto do Ready e, em seguida, direto para demonstrar o calendário em uso.
Mas as seções legais não terminam aqui, oferecendo a você uma maneira divertida de se familiarizar com o Ready.
Observação : você pode chamar a atenção dos usuários instantaneamente com ótimas animações e uma demonstração do produto.
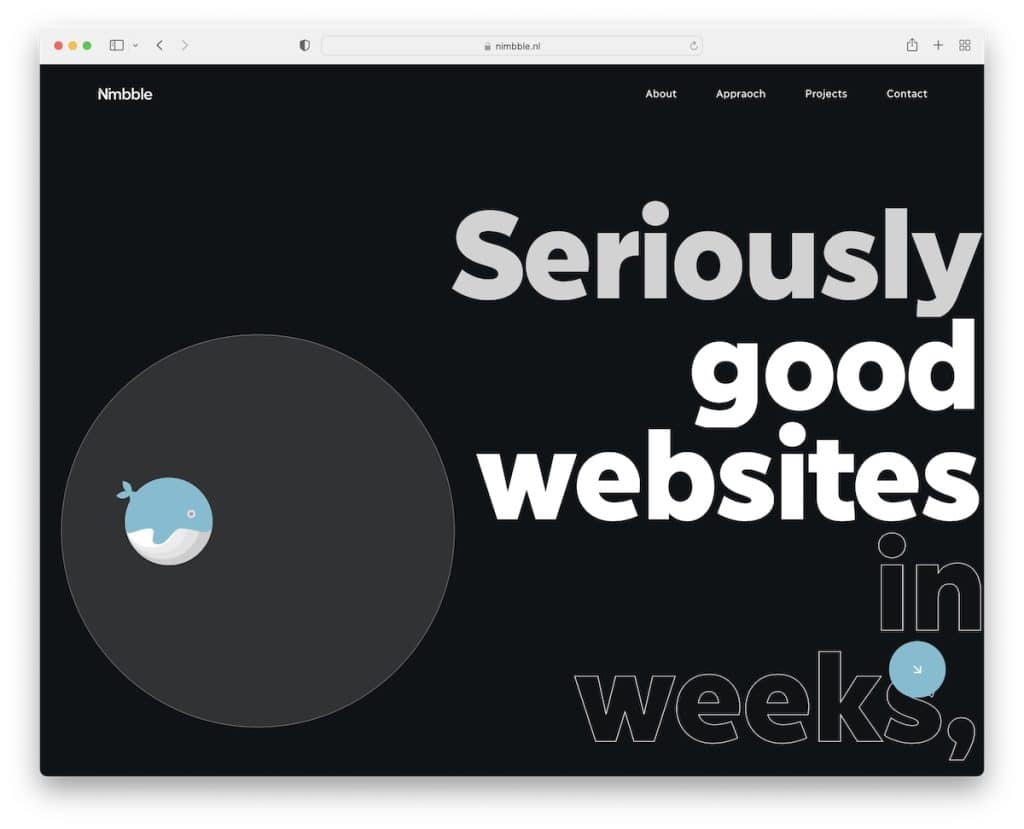
20. Ágil

Nimbble é um site Webflow que torna o design escuro ainda mais bonito. Baleia animada, texto em negrito e contornado, conteúdo revelador na rolagem, exemplo/projeto incrível usando um laptop e muito mais – o Nimbble é especial.
A barra de navegação também se transforma em um ícone de menu para criar uma experiência de visualização mais agradável.
Observação : se todos usarem um web design claro, você pode usar um escuro e se destacar das massas.
Deixe-nos saber se você gostou do post.
