20 melhores sites Weebly (para inspiração) 2022
Publicados: 2022-11-18Você está procurando os melhores sites Weebly para obter alguma inspiração antes de criar seu site?
Bem-vindo à nossa lista cuidadosamente selecionada de belos sites profissionais em vários nichos.
Embora esses sites sejam ótimos exemplos do que é possível alcançar com este fantástico criador de sites, você também pode criar uma versão exclusiva com seu toque criativo adicional.
O Weebly é um poderoso software de criação de sites para criar sua presença online para empresas, portfólios, comércio eletrônico ou até mesmo blogs - sem codificação!
Você também não precisará se preocupar com web design responsivo. O Weebly cuida de toda a tecnologia.
Estes são os nossos vinte sites favoritos do Weebly, que analisamos cuidadosamente para garantir que cada um tenha algo original que irá inspirá-lo.
Eles com certeza nos mataram!
Melhor inspiração de design de sites Weebly
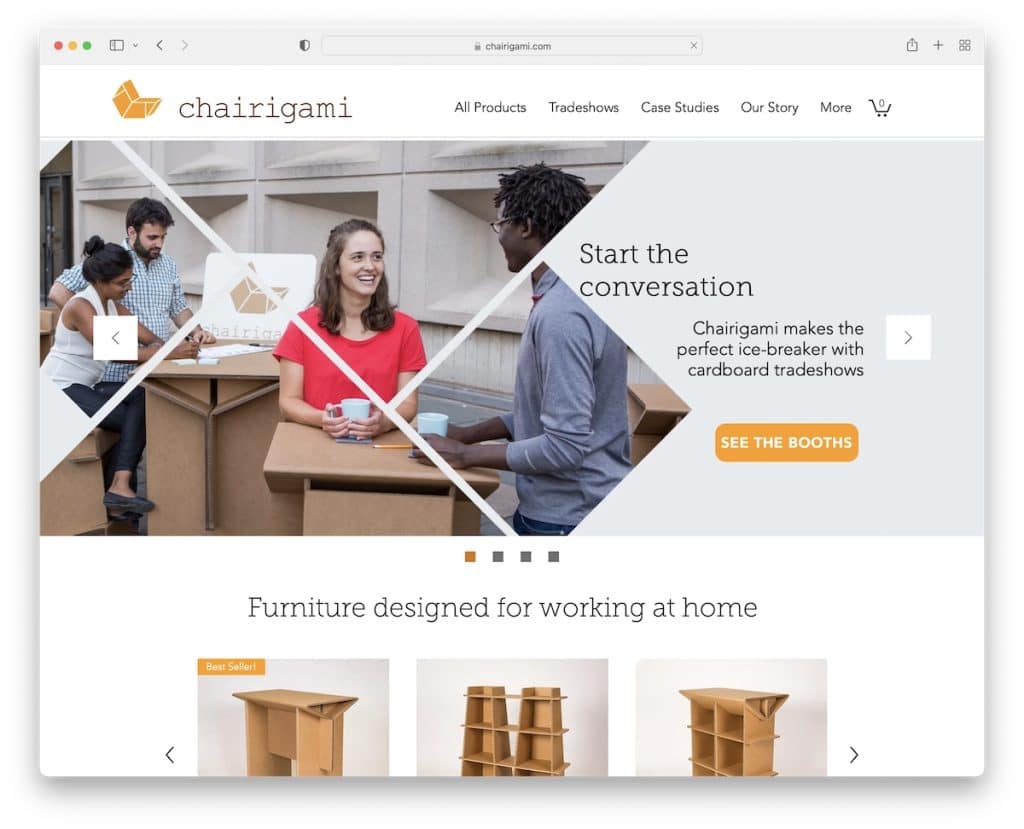
1. Chairigami

Chairigami é um site de loja online limpo com um controle deslizante de largura total acima da dobra e frases de chamariz. Também possui um prático carrossel de produtos para ação rápida. (O tempo do usuário é importante!)
Também gostamos de como eles incorporaram estudos de caso, criando uma página individual para cada um, algo de que toda empresa pode se beneficiar.
Além disso, o formulário de boletim informativo com animação legal está presente em todas as páginas, porque eles não querem perder a oportunidade de coletar novos leads.
Nota : Não seja muito vendedor; torná-lo mais pessoal, como Chairigami.
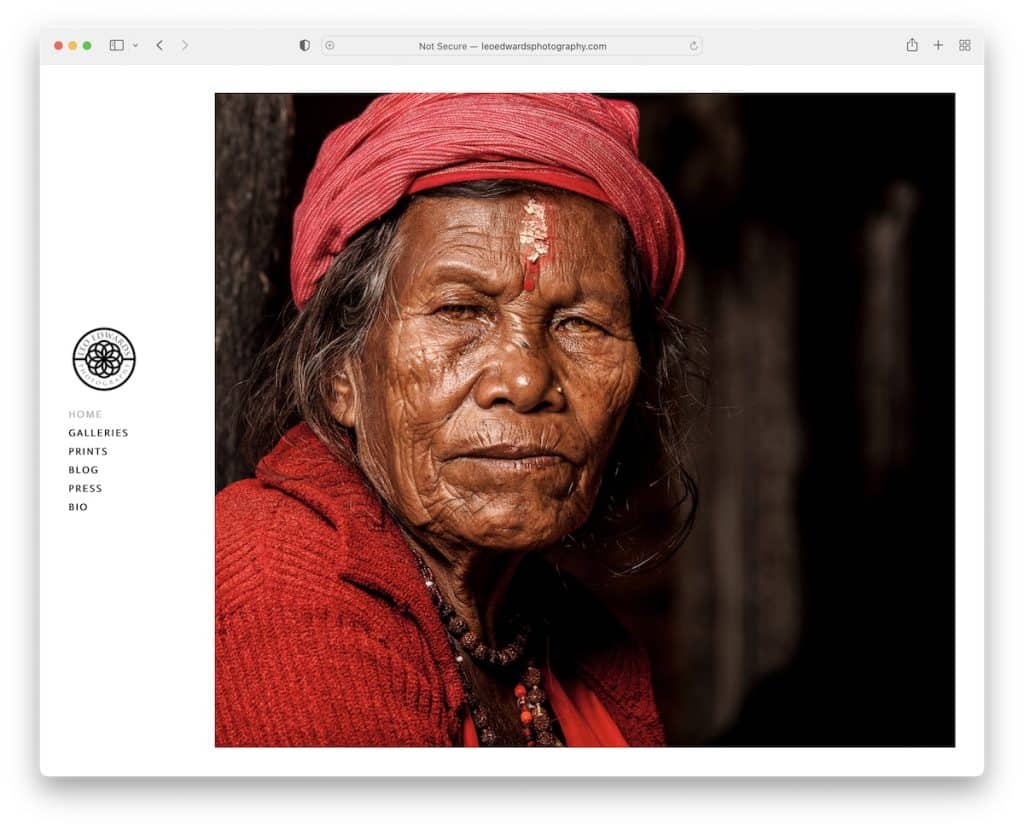
2. Leo Edwards Fotografia

Acreditamos firmemente que o site de cada fotógrafo deve ser limpo e minimalista, assim como a Leo Edwards Photography.
Seu site Weebly não apresenta nenhum buço, apenas suas imagens fenomenais, que são divididas em várias categorias.
A intenção de saída do download gratuito do e-book em tela cheia também é muito legal no site da Leo Edwards Photography.
Observação : as primeiras impressões são importantes, e é isso que Edwards sabe muito bem ao adicionar uma foto de uma velhinha “olhando” na página inicial.
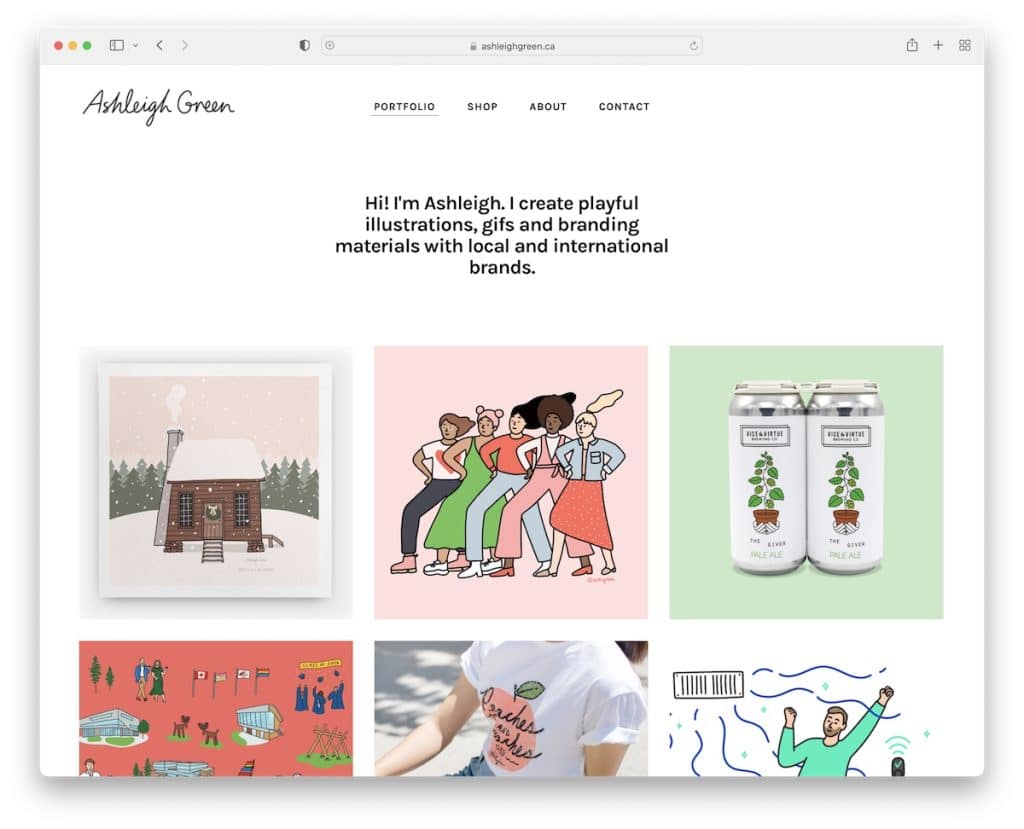
3. Ashleigh Green

Qualquer ilustrador e designer pode criar um site cativante com o Weebly, e a versão de Ashleigh Green é um exemplo fantástico.
A página inicial do grid apresenta alguns de seus projetos, o que é uma excelente estratégia caso um potencial cliente queira conhecer mais sobre o seu trabalho rapidamente.
E o melhor, todas as grades são clicáveis, revelando mais detalhes sobre a ilustração, projeto ou campanha.
Precisa de mais inspiração? Confira nossa lista dos melhores sites de portfólio.
Nota : Ashleigh Green é uma ótima contadora de histórias, o que mostra em seu site. Algo que você deve considerar implementar também.
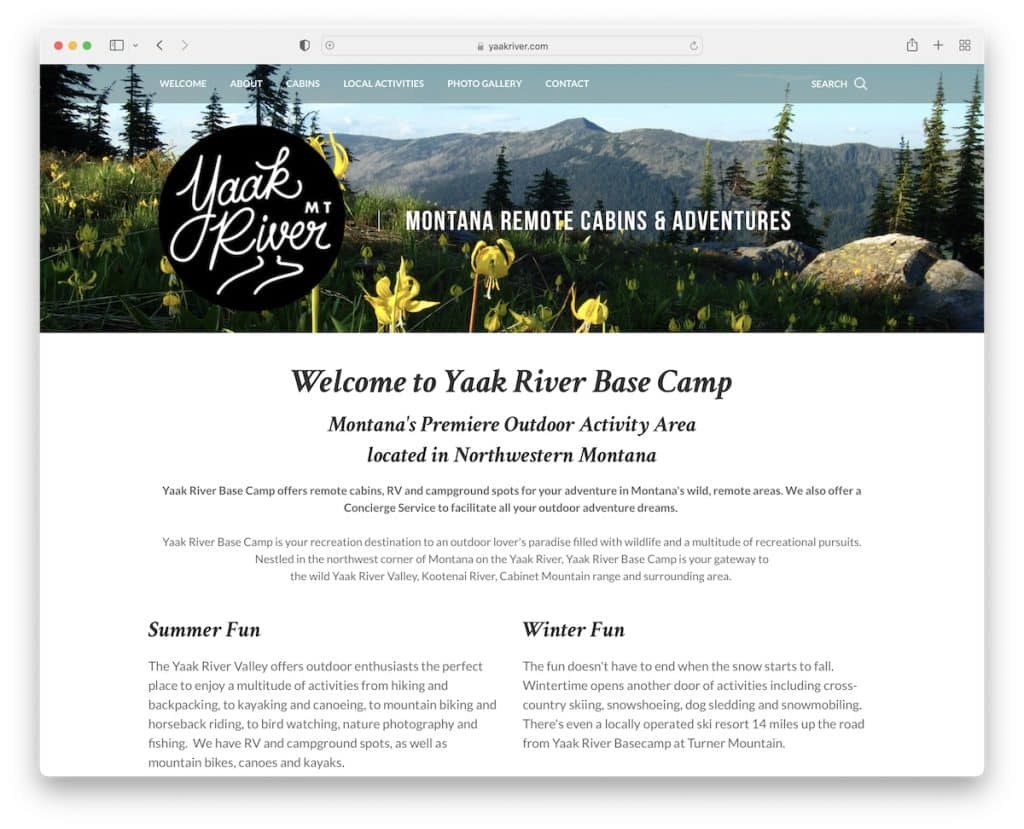
4. Acampamento Base do Rio Yaak

A apresentação de negócios na primeira página é algo que o Yaak River Base Camp faz muito bem por meio de texto e imagens. Mas o uso estratégico dos botões CTA também desempenha um papel importante aqui.
A navegação aderente permite que os usuários visitem diferentes seções do site a qualquer momento sem rolar para o topo. Além disso, a área do rodapé é enriquecida com o Google Maps, detalhes de contato e um formulário de inscrição.
Nota : Yaak River Base Camp é um ótimo exemplo de como criar uma apresentação fantástica de atividades que qualquer empresa ao ar livre pode aplicar.
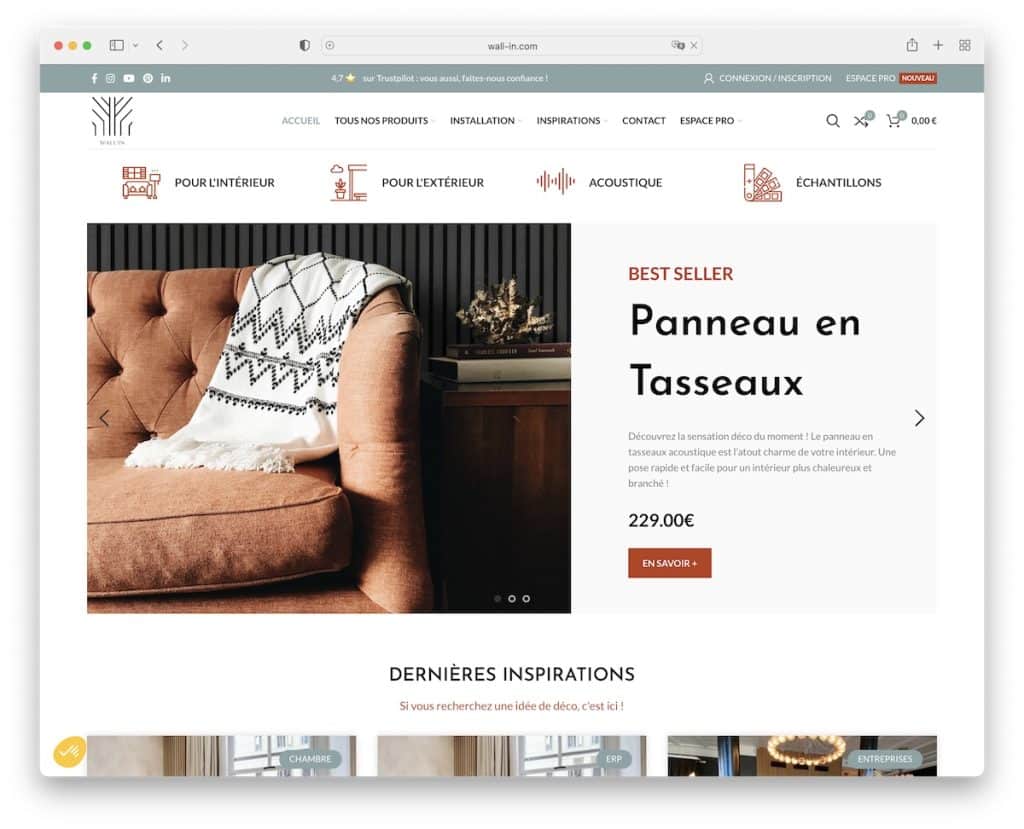
5. Wall'in

Wall'in tem uma página inicial extensa onde você aprende tudo sobre o negócio e seus produtos. A excelente distribuição de texto e imagens cria uma experiência de usuário agradável.
Além disso, a apresentação de slides vem com frases de chamariz que levam você diretamente às páginas ou categorias de produtos.
Observação : se você planeja adicionar muito conteúdo à sua página inicial, use um botão voltar ao topo como o Wall'in.
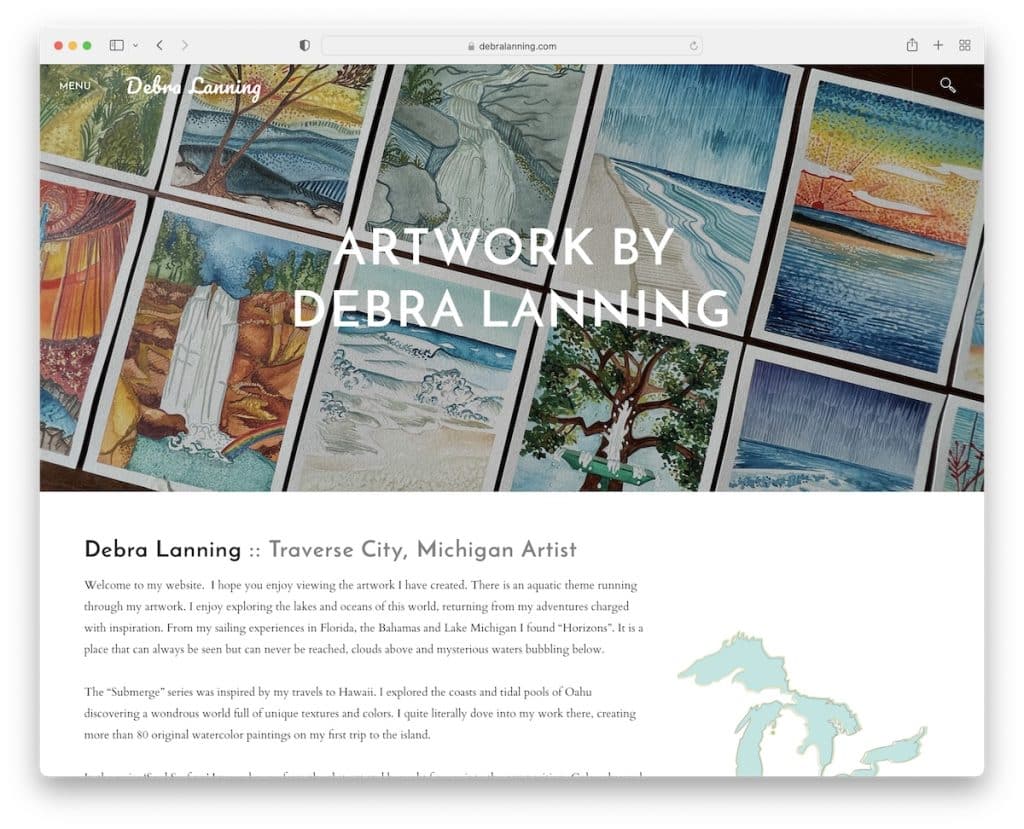
6. Debra Lanning

Usar seu site como um hub de narrativa para sua arte é facilmente alcançável com o Weebly. Debra Lanning é um portfólio online impressionante, mas simples, com histórias detalhadas por trás de cada projeto.
O cabeçalho flutuante com barra de pesquisa e menu minimalista funciona a favor do visitante, mas não atrapalha a experiência de visualização e leitura do conteúdo.
Nota : Se você não deseja que a navegação do site estrague sua arte, você pode ocultá-la facilmente, como Debra Lanning faz em seu site.
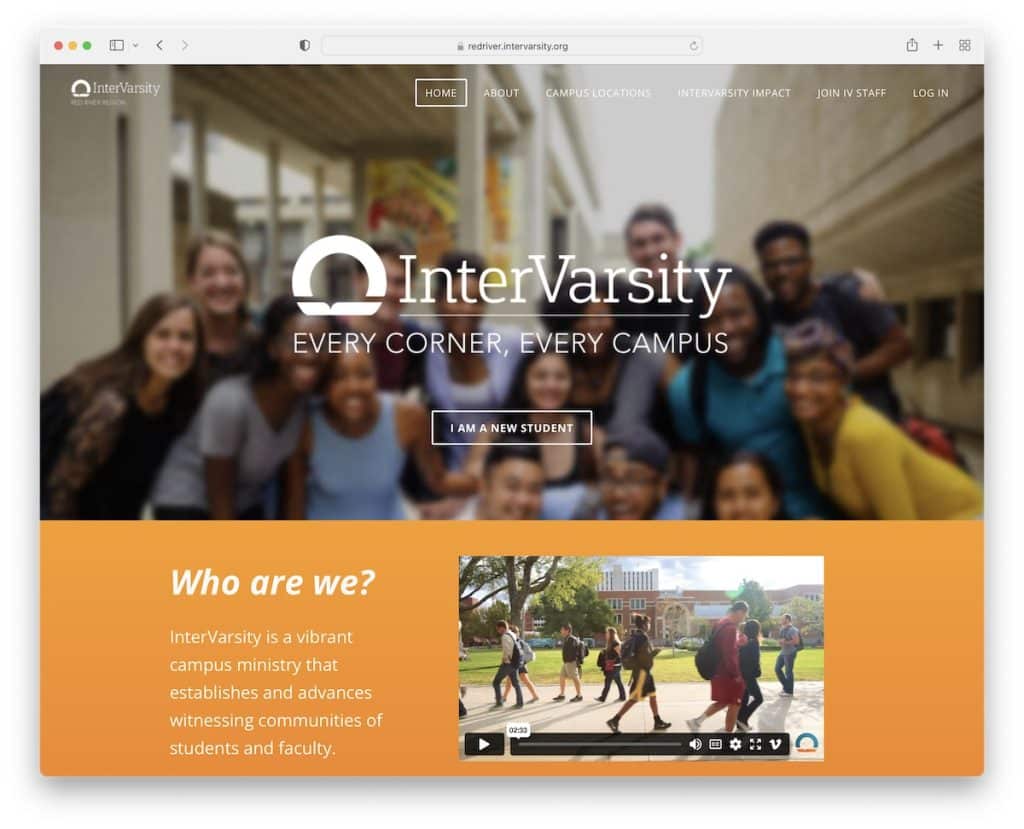
7. Red River InterVarsity

Uma ótima visão geral da página inicial com uma excelente explicação do que você faz é tão necessária para todos os sites profissionais, incluindo campus ou universidade.
A presença online do Red River InterVarsity cria uma rolagem agradável com dois controles deslizantes individuais (que você pode pausar) lado a lado e uma apresentação de vídeo clicável.
Observação : um site de campus não precisa ser chato! O Red River InterVarsity é a prova de uma página intrigante que atrairá mais alunos.
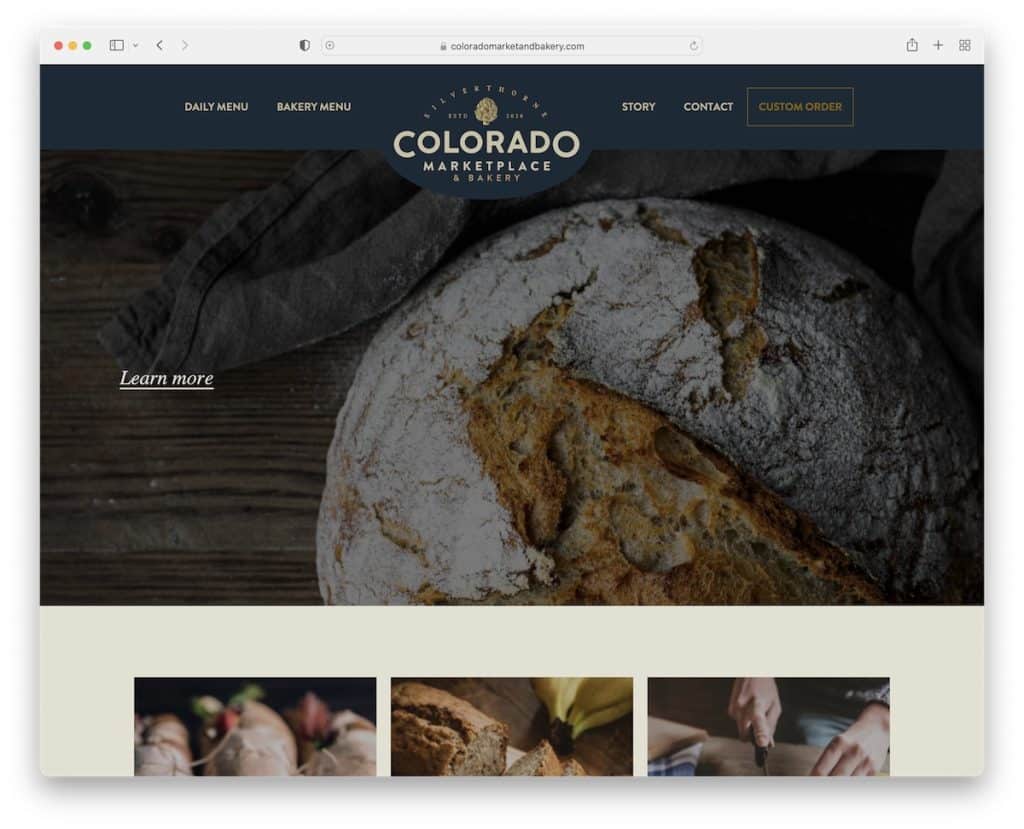
8. Mercado e Padaria Colorado

Imagens deliciosas, um menu de comida e uma história são fatores-chave que tornam o site da Colorado Market & Bakery muito melhor do que muitos outros sites de padaria.
Gostamos que a página inicial seja bastante simples, promovendo estrategicamente menus diários e de padaria e pedidos personalizados. (A única coisa que falta são os preços.)
Também temos uma extensa coleção de inspirações de design de sites de panificação.
Observação : se você administra uma padaria ou qualquer outra empresa de alimentos, certifique-se de obter imagens de alta qualidade que darão água na boca dos visitantes.
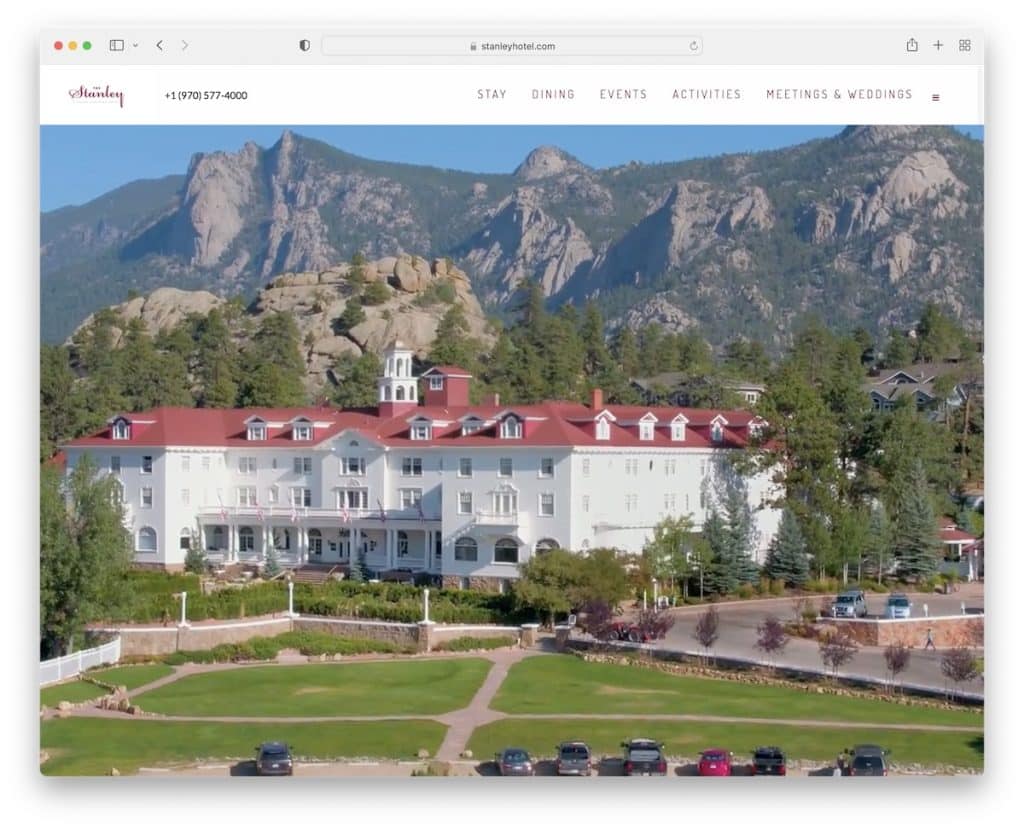
9. Hotel Stanley

O Stanley Hotel é um ótimo site Weebly com uma excelente apresentação da estadia, restaurantes, eventos, atividades e muito mais.
A página inicial tem um lindo vídeo promocional, botões call-to-action e todas as especialidades que fazem você querer ficar no hotel.
Por fim, o menu em tela cheia pode levá-lo a qualquer lugar com apenas um clique.
Observação : usar um vídeo de fundo é um grande impulsionador do engajamento que pode beneficiar qualquer empresa de hospedagem.

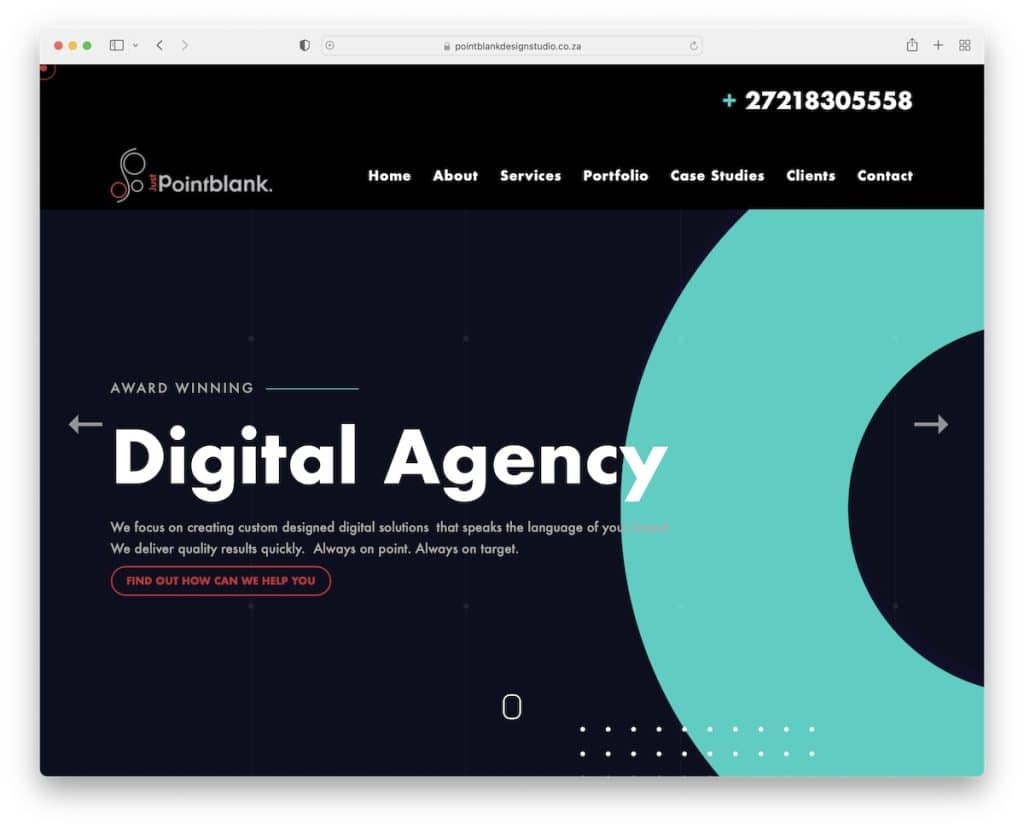
10. À queima-roupa

Manter as coisas minimalistas e modernas é o que Pointblank faz tão bem.
Este site Weebly dá uma impressão imediata de uma agência digital profissional, o que aumenta a probabilidade de fechar mais negócios.
Apresentação de slides exclusiva, botões de rolagem para baixo e para cima, estatísticas animadas, etc.; O site da Pointblank é realmente especial.
Observação : adicionar animações de rolagem cativantes aumentará a experiência do usuário em seu site, especialmente se você operar uma agência moderna. (Ou verifique mais sites de animação para ideias alternativas.)
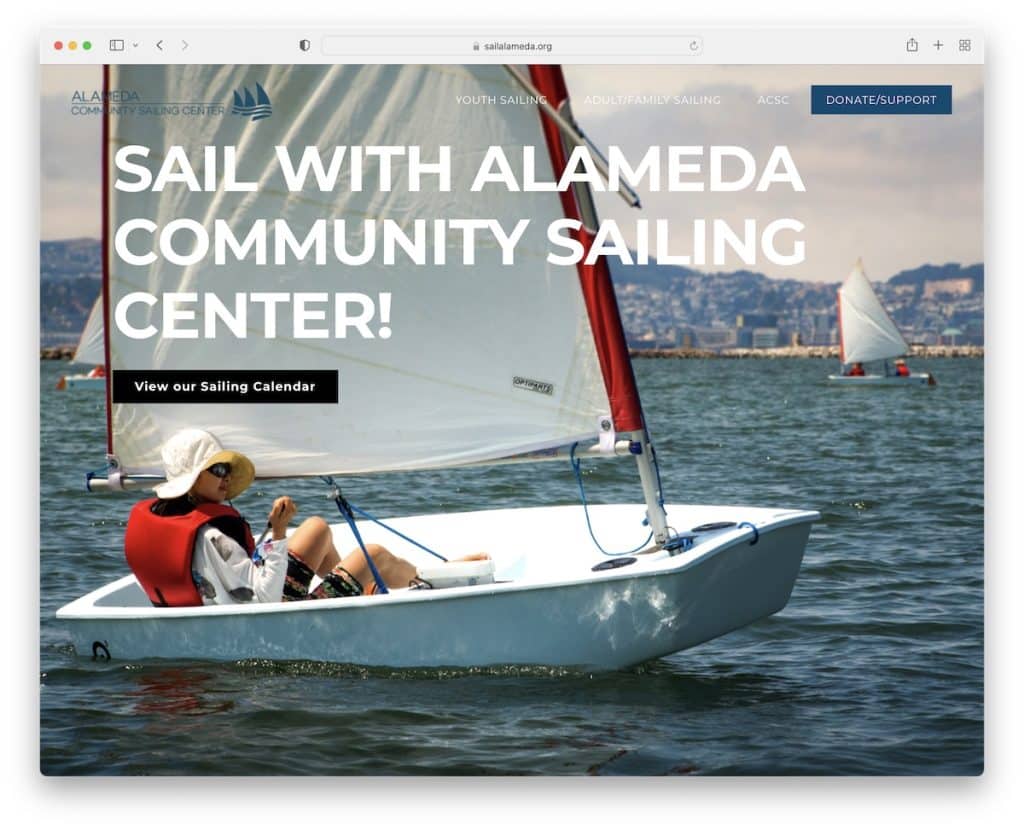
11. Navegue pela Alameda

O Sail Alameda não complica com o design, mantendo-o básico, mas com o grande acréscimo do efeito parallax.
Ele também possui o Google Maps para localização e um formulário de inscrição para se inscrever em eventos e muito mais.
Nota : Se você depende de doações, o Sail Alameda tem um botão de doação na barra de navegação que está sempre presente, mesmo no scroll (leia o menu fixo).
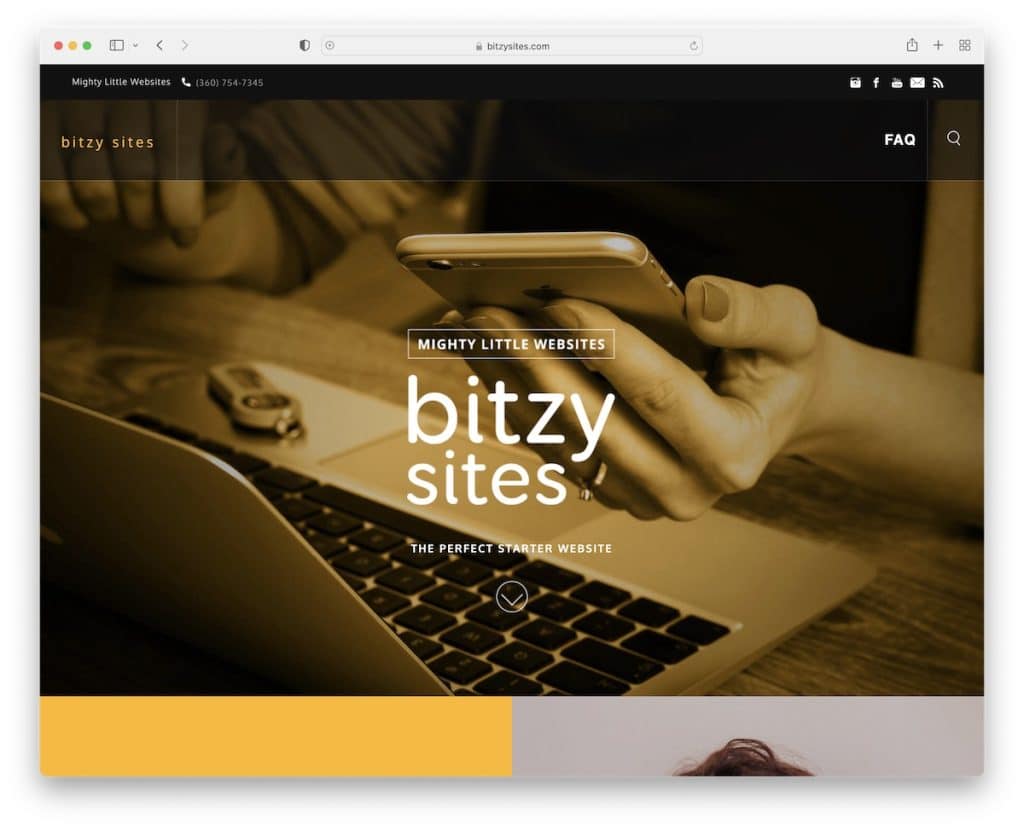
12. Sites Bitzy

Um site de página única é uma das melhores maneiras de promover seus serviços. O Bitzy Sites faz um excelente trabalho com seções de largura total e tela dividida que são fáceis de ver.
Gostamos muito da seção com exemplos da vida real que funcionam como um portfólio “ao vivo”.
Observação : não deixe de incluir seus exemplos ou estudos de caso para que as pessoas possam ver seu trabalho em ação.
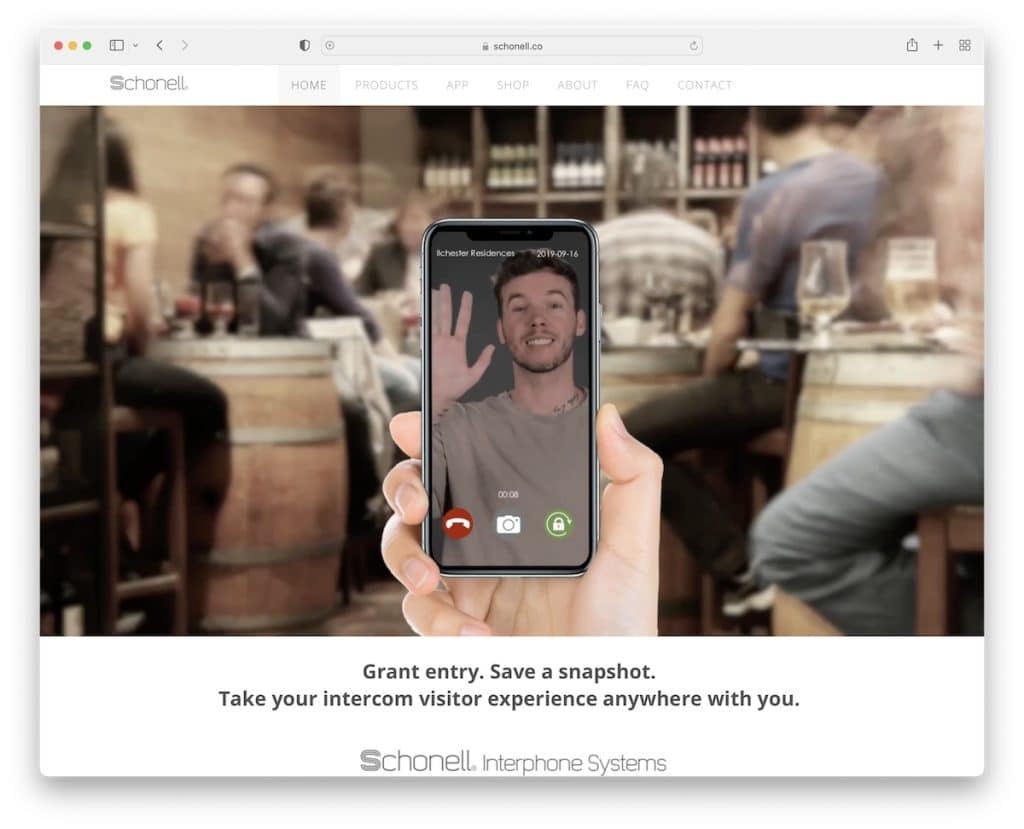
13. Schonell

Imagens grandes funcionam bem na promoção de software, serviço ou aplicativo, e Schonell é um exemplo de site que faz um ótimo trabalho nisso.
A experiência de rolagem também é enriquecida com animações e um botão voltar ao topo. No entanto, o último quase não é necessário devido à prática (transparente) barra de navegação flutuante.
Observação : as extensas páginas de produtos da Schonell também são um bom exemplo de uma apresentação fantástica e persuasiva.
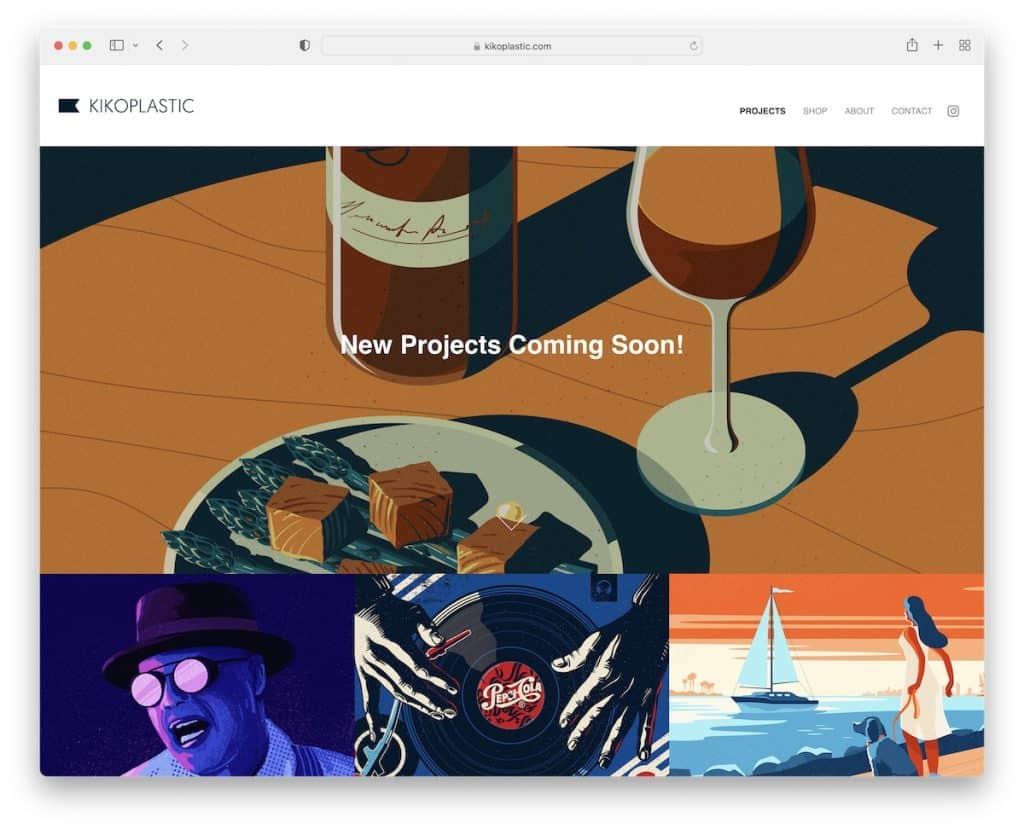
14. Kiko Rodriguez

O site de Kiko Rodriguez atinge você bem nos olhos com sua incrível coleção de designs (coloridos). A seção do herói também é ousada e com uma notificação do que está por vir.
Observação : um portfólio on-line em estilo de grade com elementos clicáveis (direcionando você para projetos individuais) é uma maneira inteligente de compartilhar seu trabalho com o mundo.
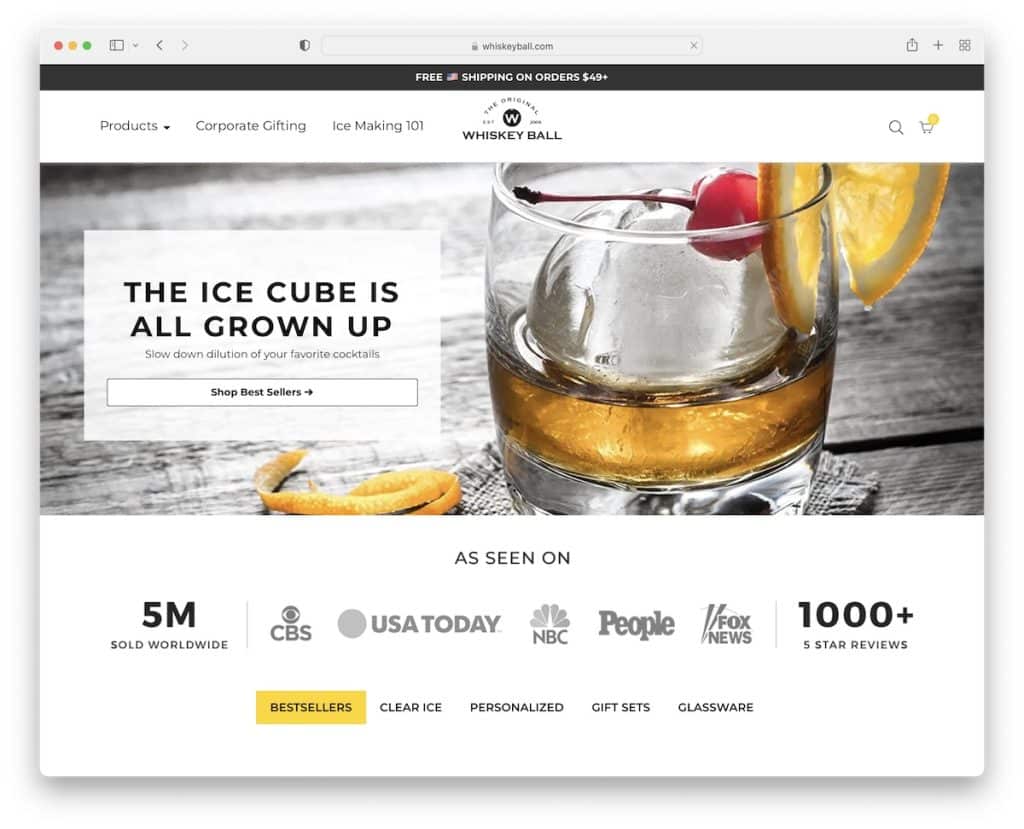
15. Bola de Uísque

O site Whiskey Ball é um exemplo fantástico de simplicidade que funciona bem no comércio eletrônico.
Além disso, o botão “Comprar mais vendidos” na seção de heróis é ótimo para melhorar a experiência do usuário de seus visitantes.
Também gostamos da seleção categorizada de produtos (economia de tempo!) Que não exige pular de uma página para outra.
Observação : Se você não tiver muitos produtos, a seleção de “portfólio” filtrável funciona perfeitamente, como no caso do Whiskey Ball.
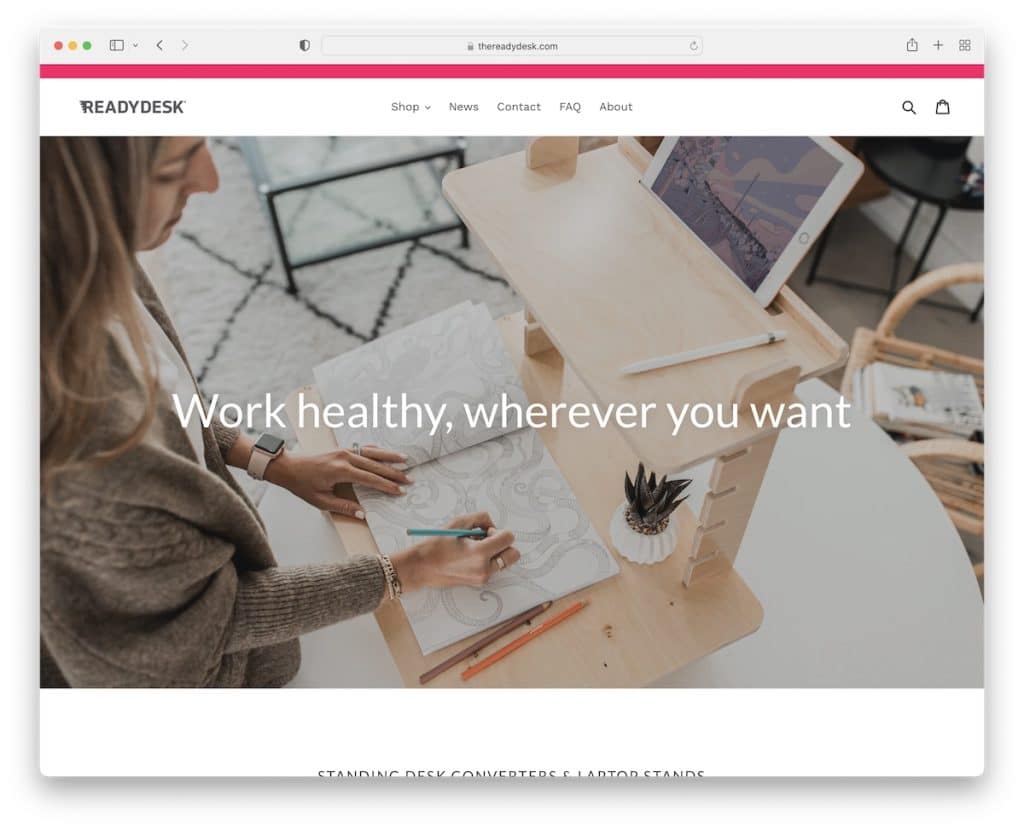
16. Prontodesk

Com alguns produtos em sua linha, a Readydesk criou um elegante site Weebly com uma página inicial que exibe o essencial e mais alguns.
Em vez de usar um controle deslizante acima da dobra (uma prática comum), o Readydesk o usa na parte inferior para aprimorar sua experiência de rolagem.
Observação : em vez de enrolar, às vezes é bom ir direto à ação e vender na página inicial, como o Readydesk.
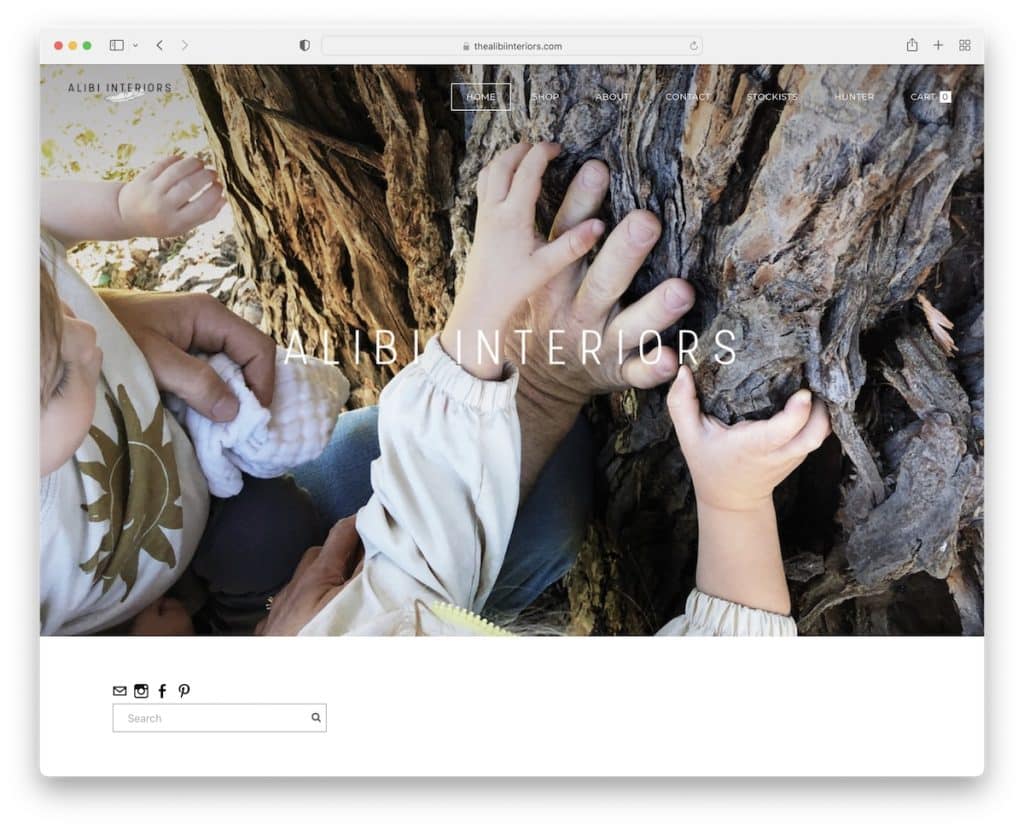
17. Álibi Interiores

O site da Alibi Interiors dá ao usuário uma sensação muito calorosa e pessoal ao visualizar seu conteúdo e produtos.
A simplicidade não causa distrações, enquanto as imagens um tanto amadoras dão a sensação de que um amigo mostraria os itens.
Nota : O princípio menos é mais para web design funciona muito bem para empresas de bricolage. Obrigado, Alibi Interiors, pela inspiração!
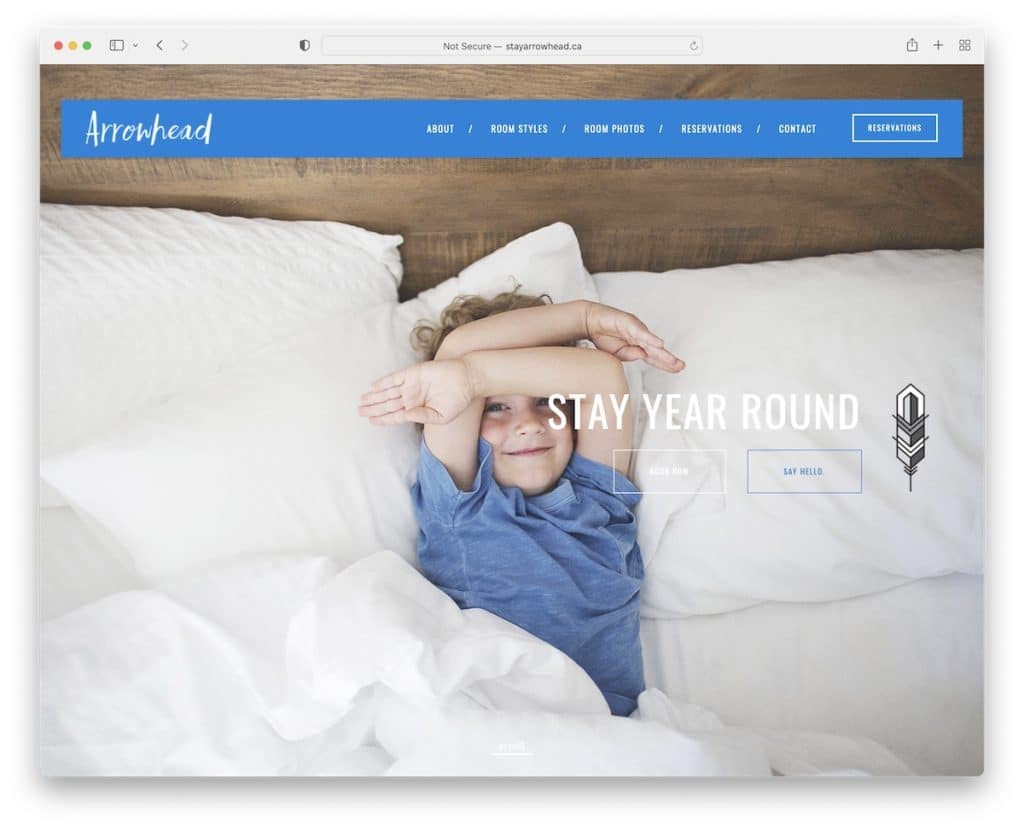
18. Ponta de flecha

A Arrowhead é outra empresa de hospedagem com um site acolhedor que exige uma promoção excelente.
A página inicial é sobre seus quartos, apartamentos e suítes, com botões de reservas (com animações) para reservas rápidas.
Mas o menu flutuante está sempre disponível se você quiser pesquisar mais.
Nota : A galeria lightbox Arrowhead é uma bela apresentação de diferentes unidades que todos podem verificar sem sair da página atual.
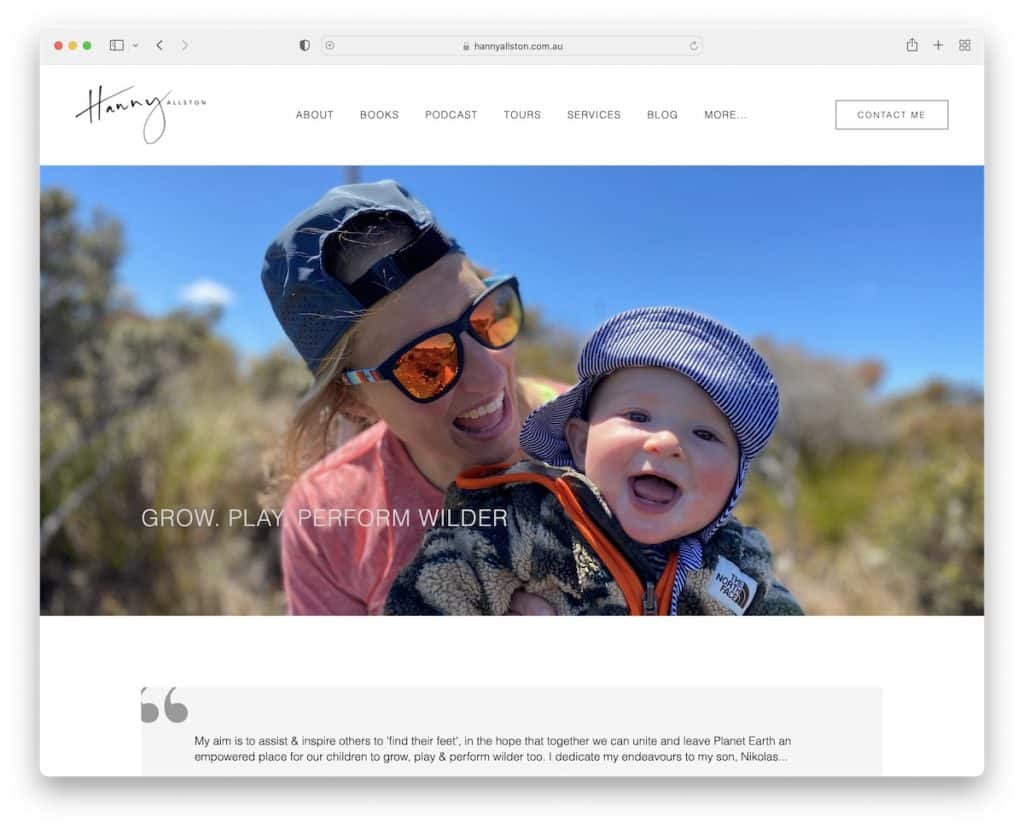
19. Hanny Allston

Depois de começar a navegar pelo site de Hanny Allston, você aprende muito sobre ela rapidamente. Que é precisamente o que um site pessoal deve almejar.
Como corredor, escritor, podcaster e organizador de eventos, você pode aprender muito com Hanny e sua página simples, mas impactante, que começa com uma imagem de herói rápida e de largura total.
Nota : Se você é um atleta no processo de construção de um site, deixe Hanny Allston influenciá-lo.
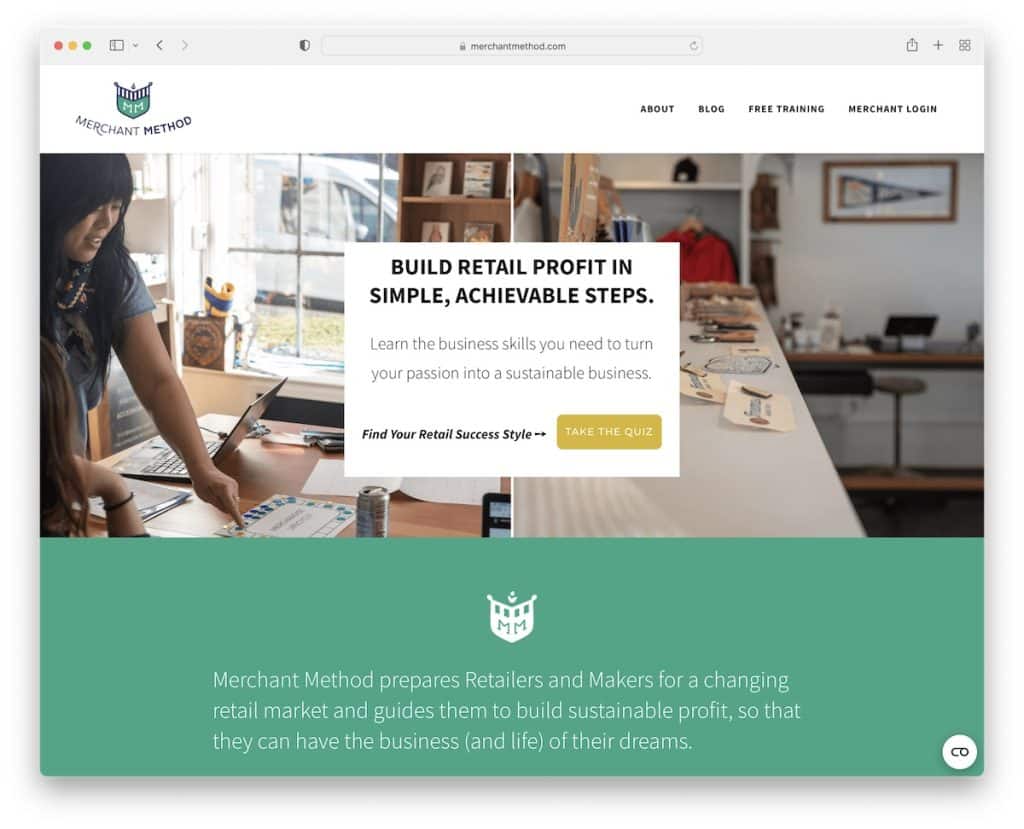
20. Método do comerciante

Merchant Method é outro ótimo exemplo que vai direto ao ponto com sua mensagem e um apelo à ação para um questionário acima da dobra.
A página inicial permite que você aprenda mais sobre Chirs, o fundador do Merchant Method, depoimentos, diferentes serviços e muito mais.
Nota : Proprietários de negócios individuais que oferecem serviços (mesmo freelancers) podem copiar a grande seção de depoimentos do Merchant Method de clientes satisfeitos.
Deixe-nos saber se você gostou do post.
