21 melhores exemplos de design de sites de lavagem de carros 2023
Publicados: 2023-03-01Bem-vindo à nossa extensa lista dos melhores exemplos de design de sites de lavagem de carros que, sem dúvida, o encherão de novas ideias criativas.
Não sabe por onde começar a criar sua presença comercial online?
Obtenha inspiração por meio desses exemplos primeiro e, em seguida, escolha seu tema WordPress de lavagem de carros favorito para fazer isso acontecer.
Crie uma página onde você promova seus serviços, exiba preços transparentes e até mesmo ofereça a reserva de um lava-rápido online.
Você também pode usar o Google Maps para mostrar a localização de sua loja e iniciar um blog para compartilhar dicas, truques e outras coisas úteis que beneficiarão o cliente. (Torne-se uma autoridade e aumente os negócios por meio de SEO e tráfego orgânico.)
Garanta a melhor experiência de lavagem de carros – começando pelo seu fantástico site.
Melhores ideias de design para sites de lavagem de carros
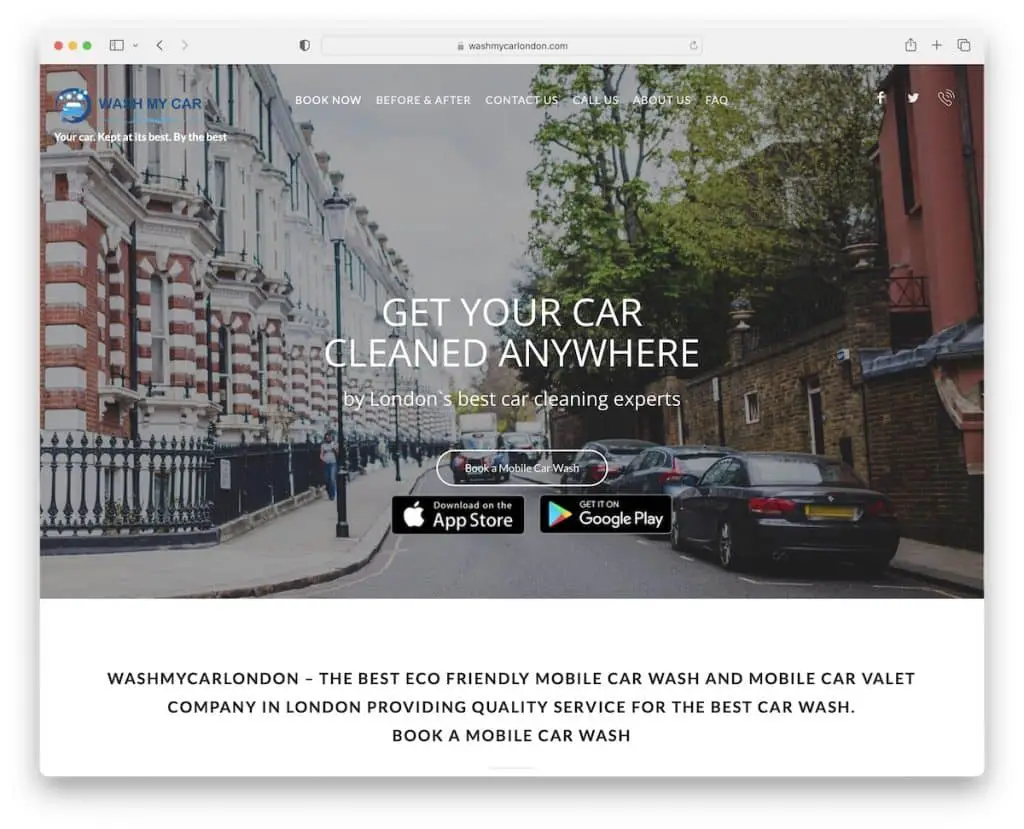
1. Lave Meu Carro
Construído com: Tema Auto Spa

Wash My Car é um ótimo exemplo de design de site limpo para garantir que todos os serviços e preços sejam claramente visíveis.
Ele apresenta uma imagem de herói com um cabeçalho transparente, um título, texto e três botões de chamada para ação (CTA). Na barra de navegação, há ícones de mídia social e um número de telefone clicável que está sempre disponível porque flutua na parte superior da tela.
A página também usa um botão voltar ao topo para evitar a rolagem.
Observação: um cabeçalho flutuante e um botão voltar ao topo podem melhorar a experiência do usuário em seu site.
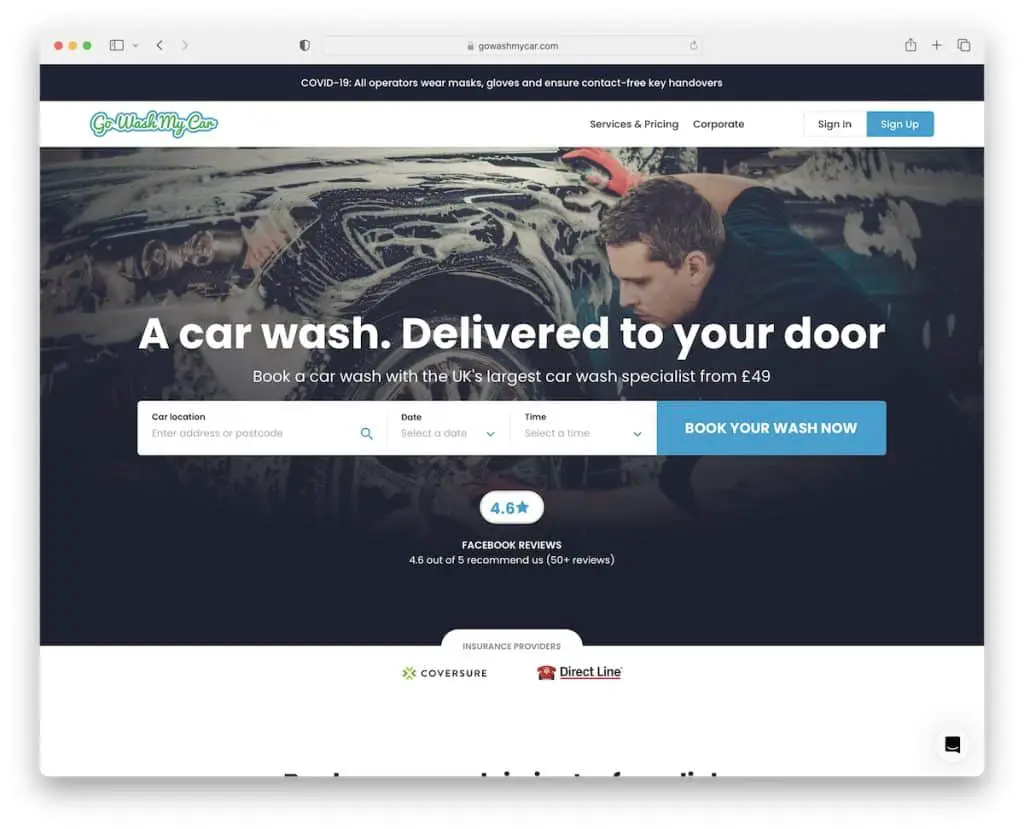
2. Vá lavar meu carro
Construído com: Ruby On Rails

Go Wash My Car tem uma seção de heróis muito acionável com um formulário de reserva on-line para garantir uma lavagem no local. Mas também há um assistente bastante avançado para agendar um lava-rápido móvel ou manobrista abaixo da dobra.
Você também encontrará uma notificação na barra superior e uma barra de navegação simples com botões de login e inscrição.
O que também é útil é o widget de bate-papo fixo no canto inferior direito, que o Go Wash My Car usa para melhorar o atendimento ao cliente.
Observação: mantenha a barra de pesquisa ou o formulário de reserva na frente e no centro, para que seja impossível perdê-lo.
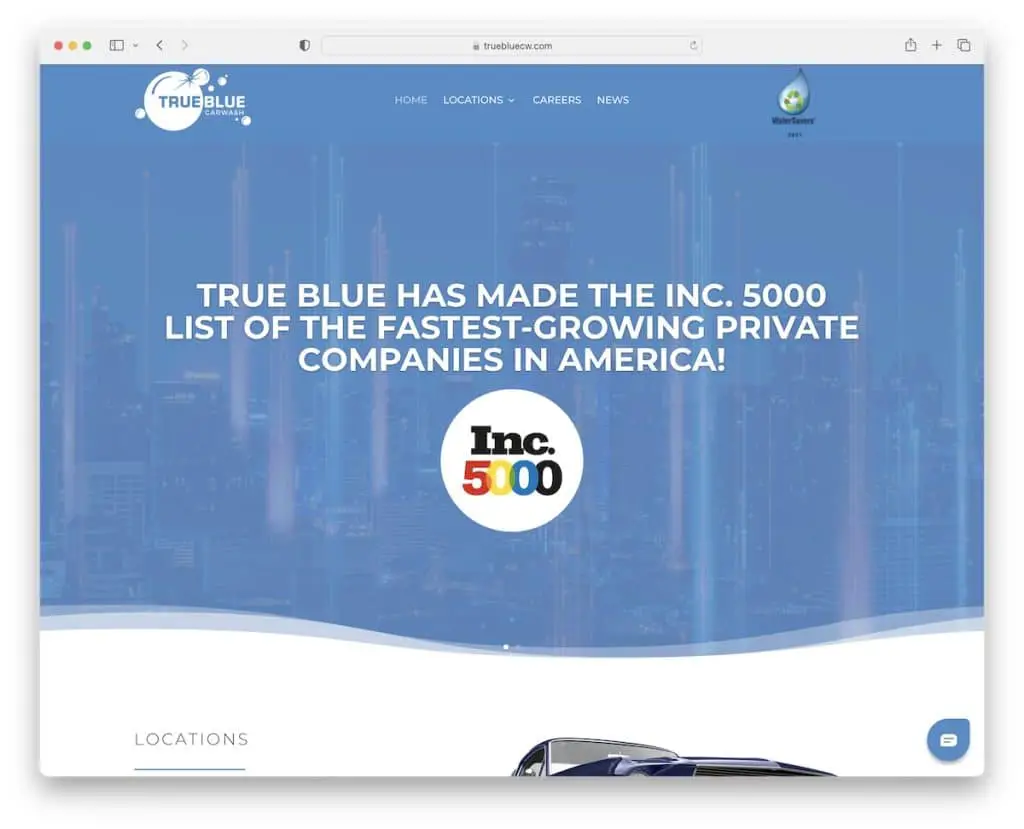
3. Lavagem de carro True Blue
Construído com: Divi

O True Blue Car Wash tem um design moderno e responsivo da Web, com parte do carregamento do conteúdo enquanto você rola para obter uma atmosfera mais envolvente.
Este site de lavagem de carros tem um controle deslizante de largura total (com um slide apresentando um fundo de vídeo) para promover sua grandeza e serviços.
O menu inclui um menu suspenso simples para escolher o local desejado com muito mais facilidade. Outro elemento prático do True Blue Car Wash é o Google Maps integrado com marcadores de localização.
Observação: use o Google Maps para mostrar seus locais de lavagem de carros com marcadores personalizados e detalhes adicionais de negócios/contatos.
Não perca outros ótimos sites usando o tema Divi.
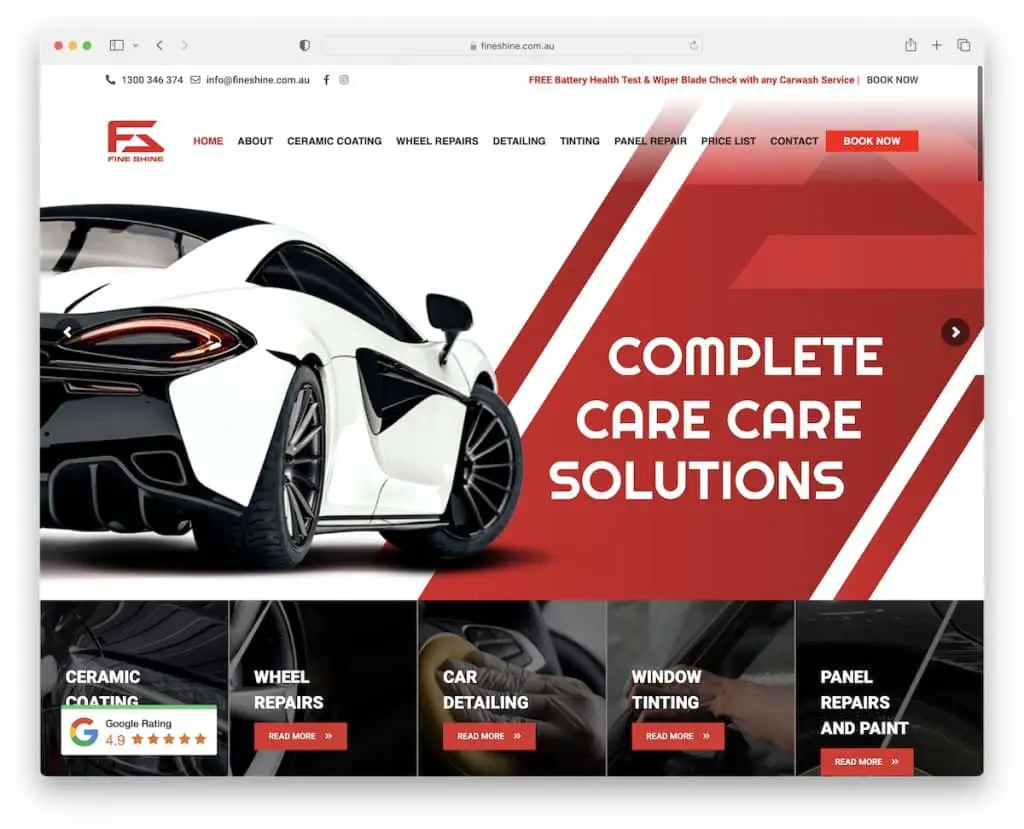
4. Brilho Fino
Construído com: Revendedor de automóveis

Fine Shine é um site de negócios profissional com uma marca agradável que o lembra da empresa em toda a página.
Tanto a barra superior quanto o stick do cabeçalho, para que todos os links e informações adicionais estejam sempre disponíveis.
O Fine Shine tem um botão back-to-top personalizado, um widget integrado do Facebook Messenger e um controle deslizante de depoimento do cliente.
Observação: uma das melhores maneiras de criar prova social é adicionar depoimentos e avaliações de clientes ao seu site.
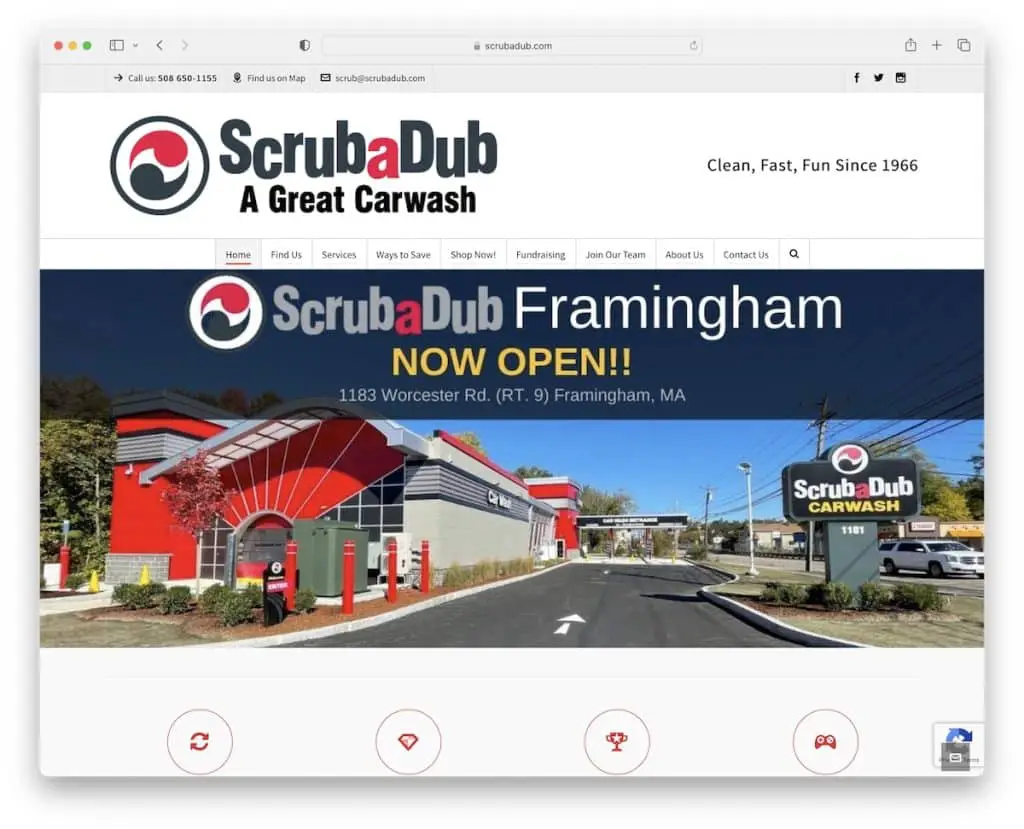
5. ScrubaDub
Construído com: Tema Highend

ScrubaDub é um exemplo de design de site de lavagem de carros com navegação extensa que combina um mega menu e uma lista suspensa de vários níveis. Além disso, o site também possui uma barra de pesquisa, caso você esteja procurando por algo mais específico. Além disso, a barra de navegação fica fixa, então você não precisa rolar até o topo para acessar o menu.
Do efeito deslizante e paralaxe a um widget de e-mail flutuante no canto inferior direito e estatísticas animadas, o ScrubaDub arrasa em tudo e mais alguns.
Nota: Leve a navegação do seu site para o próximo nível com um mega menu, organizando links em várias colunas (ou adicionando um menu suspenso de vários níveis).
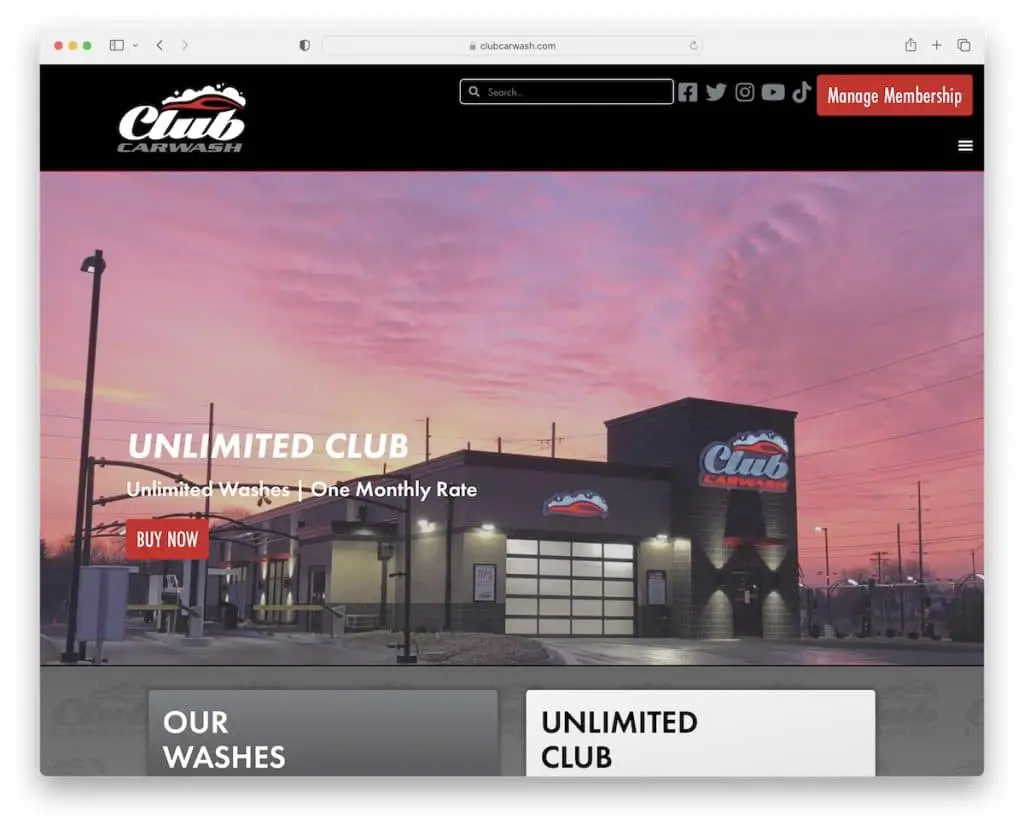
6. Lava Jato Clube
Construído com: Elementor

O Club Car Wash usa tipografia maior, seções em negrito e elementos para destacar mais o conteúdo.
O cabeçalho fixo contém uma barra de pesquisa, botões de mídia social, um botão CTA e um ícone de menu de hambúrguer, para que tudo o que você precisa esteja ao seu alcance.
Além disso, o Club Car Wash integrou classificações de estrelas e avaliações do Google para criar confiança.
Também gostamos da página do localizador de localização com um mapa e um formulário de pesquisa para inserir a localização e escolher o raio.
Observação: se você usar uma plataforma de terceiros para gerar avaliações e classificações, incorpore-a ao seu site para comprovação.
Você definitivamente não quer perder esses sites Elementor de alto nível se estiver usando o WordPress.
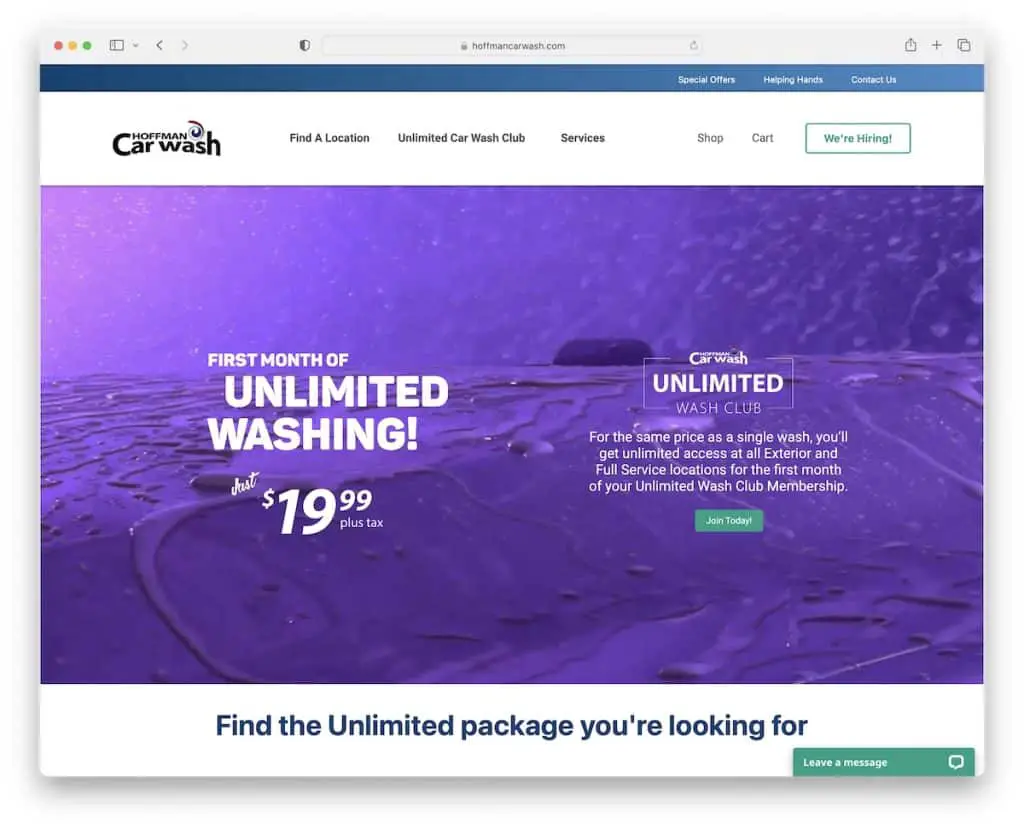
7. Lava Jato Hoffman
Construído com: Tema Júpiter

A Hoffman Car Wash chama sua atenção com um vídeo reproduzido automaticamente acima da dobra, promovendo sua oferta especial com um botão de chamada para ação.
Este exemplo de site de lavagem de carros também é muito transparente com os preços, tornando muito mais fácil para o cliente escolher o pacote ideal.
Além disso, eles também usam um formulário de assinatura de boletim informativo na seção de rodapé para suas campanhas de marketing por e-mail.
Observação: divida seus serviços e pacotes com extensas tabelas de preços.
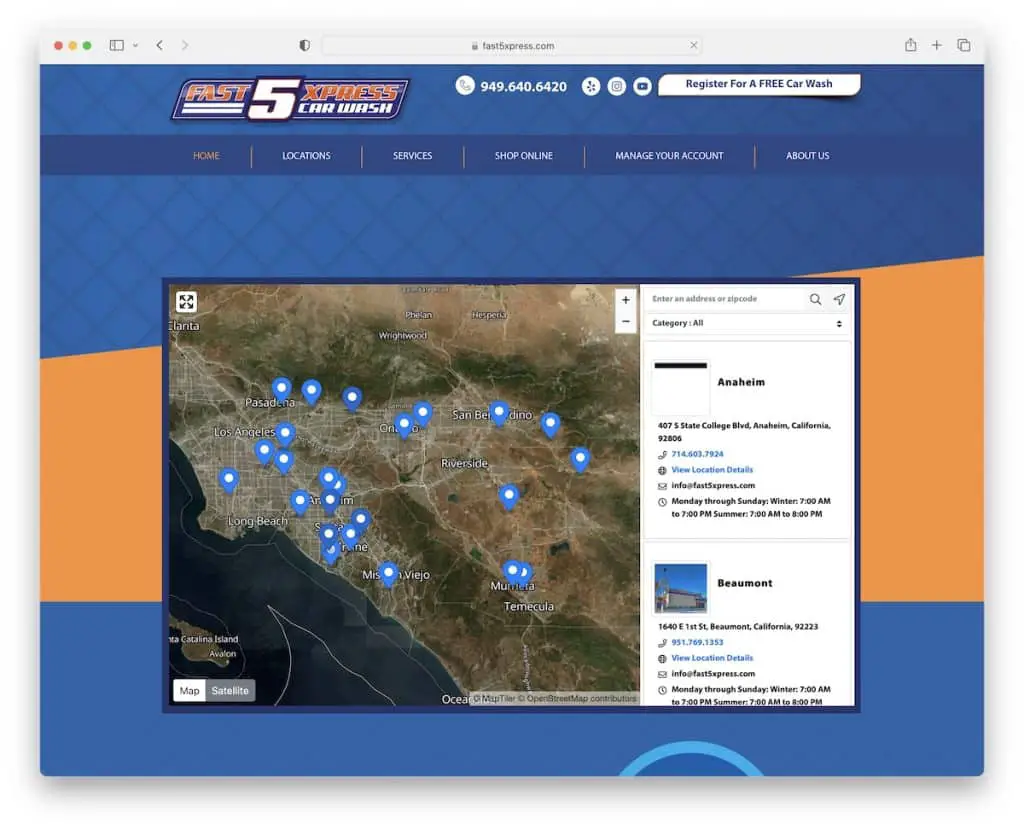
8. Lavagem de carros Fast5Express
Construído com: Wix

Em vez de pesquisar o site para encontrar o local de lavagem de carros, o Fast5Express Car Wash usa um mapa com marcadores acima da dobra. Você também pode inserir seu CEP ou escolher o local desejado em um menu suspenso.
O legal é a tabela de comparação que fornece uma visão geral rápida do que cada pacote reserva para você.
Nota: Crie uma tabela de comparação se você tiver vários pacotes, para que um cliente possa folhear facilmente para escolher a lavagem certa.
Você também pode estar interessado em verificar muitos outros sites criados na plataforma Wix para se inspirar.
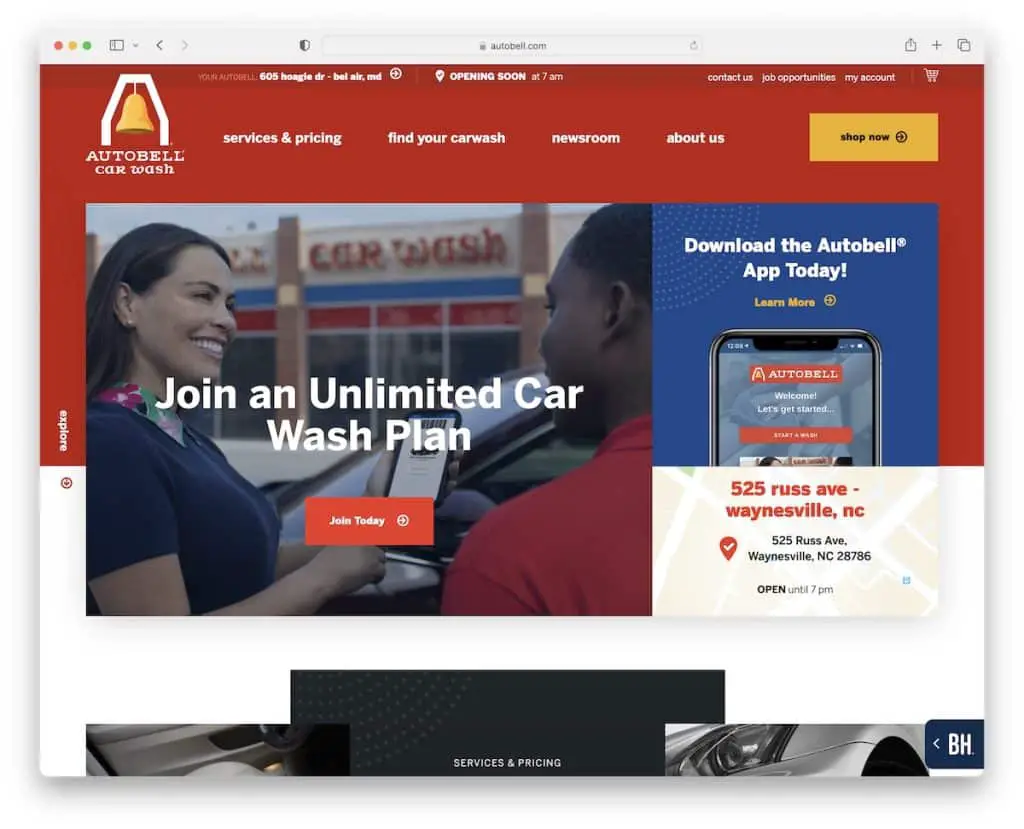
9. Autobell Car Wash
Construído com: Craft CMS

Autobell Car Wash tem um design moderno e cativante e um esquema de cores para despertar a curiosidade imediata. A área do herói contém várias seções para participar do plano de lavagem de carros ilimitado, baixar o aplicativo ou verificar a localização exata no Google Maps.
A barra superior possui vários links rápidos, horário de funcionamento e um carrinho de compras. Além disso, o cabeçalho possui um logotipo, um menu suspenso e um botão CTA.
Nota: Autobell Car Wash é um excelente exemplo de um esquema de cores de site de alto nível que causa uma forte impressão em todos os visitantes.
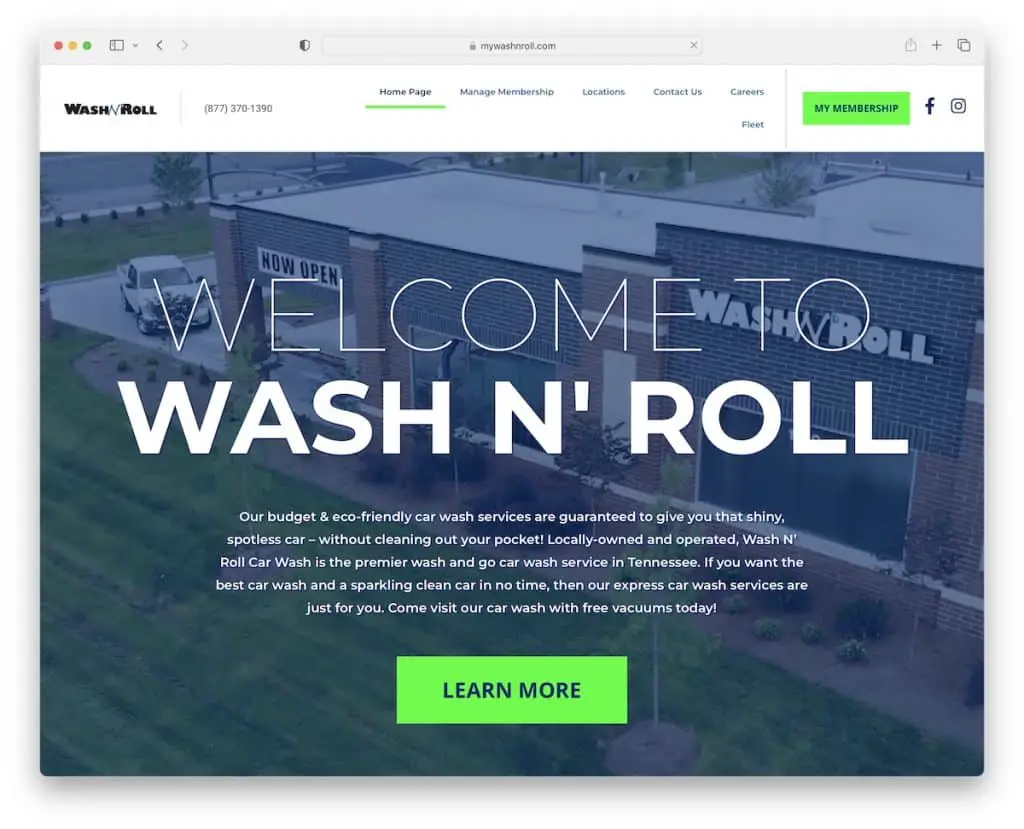
10. Wash N' Roll
Construído com: Tema OceanWP

Wash N 'Roll também torna a experiência mais divertida com uma seção de vídeo de herói, usando um título grande, texto e um botão CTA contrastante que o torna muito clicável.
É um site limpo com um botão voltar ao topo, o que é útil porque não usa um cabeçalho/menu flutuante.
Aproveitamos também para usar o fundo branco no cabeçalho, rodapé e base do site – o que deixa o visual mais clean.
Observação: crie botões de CTA contrastantes para melhorar as taxas de cliques.
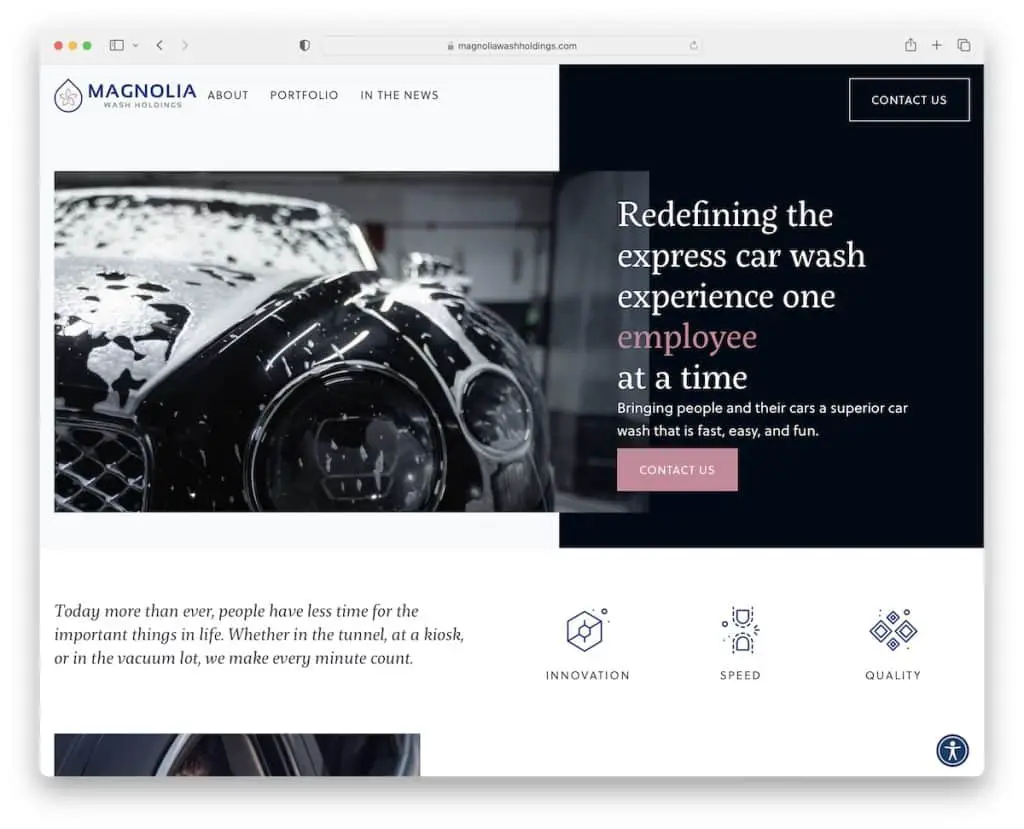
11. Propriedades de Lavagem de Magnólia
Construído com: Tema Astra


O site da Magnolia Wash Holdings é elegante, com um efeito de fonte cativante acima da dobra para um toque de envolvimento.
O uso de sanfonas dá a aparência inicial limpa, enquanto as informações adicionais estão a apenas um clique de distância.
Um recurso que destaca o Magnolia Wash Holdings do resto é o menu de acessibilidade para que todos possam ajustar a experiência do site às suas necessidades.
Observação: adicione o menu de acessibilidade para que os visitantes possam personalizar a aparência do seu site de lavagem de carros.
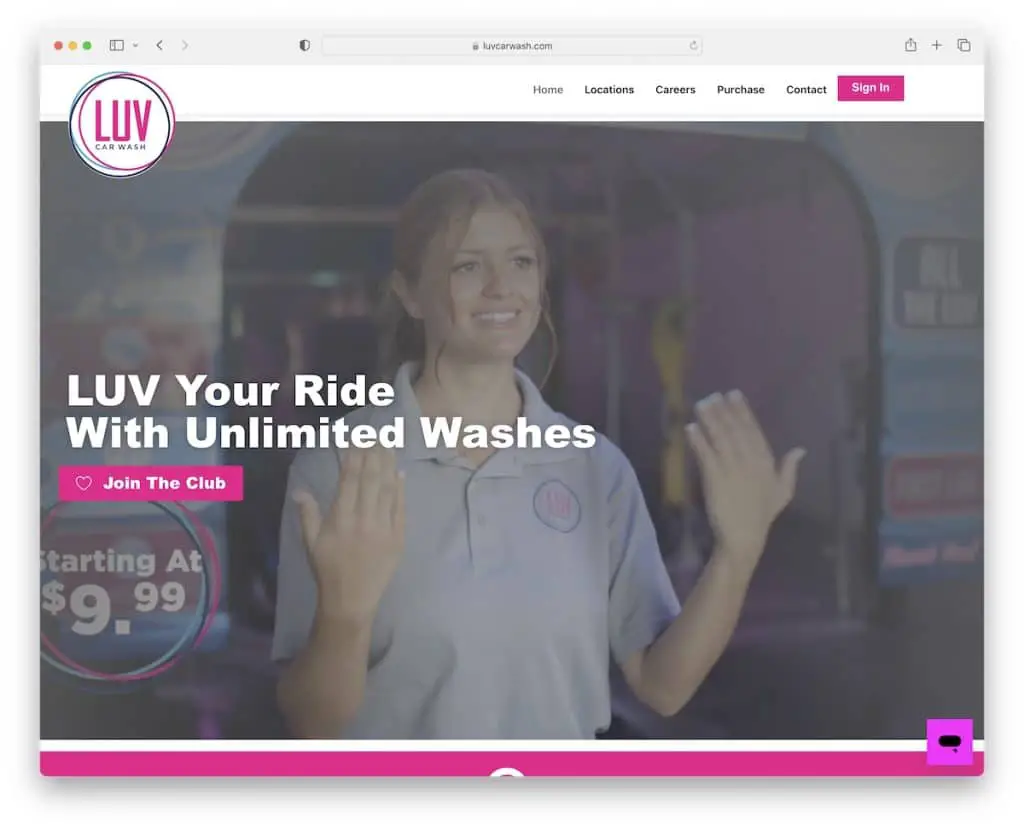
12. Luv Car Wash
Construído com: Elementor

Luv Car Wash está pronto para impressioná-lo com um vídeo acima da dobra equipado com um título em negrito e um botão CTA. A barra de navegação flutua, então os links do menu e o botão de login estão sempre ao seu alcance.
Luv Car Wash tem uma página dedicada para locais com um mapa, tabelas de preços, estatísticas animadas e uma galeria com função lightbox.
Além disso, o rodapé possui links de menu, botões de mídia social e detalhes extras de negócios/contatos.
Observação: integre uma galeria (ou um feed do Instagram) se quiser adicionar mais conteúdo ao seu site.
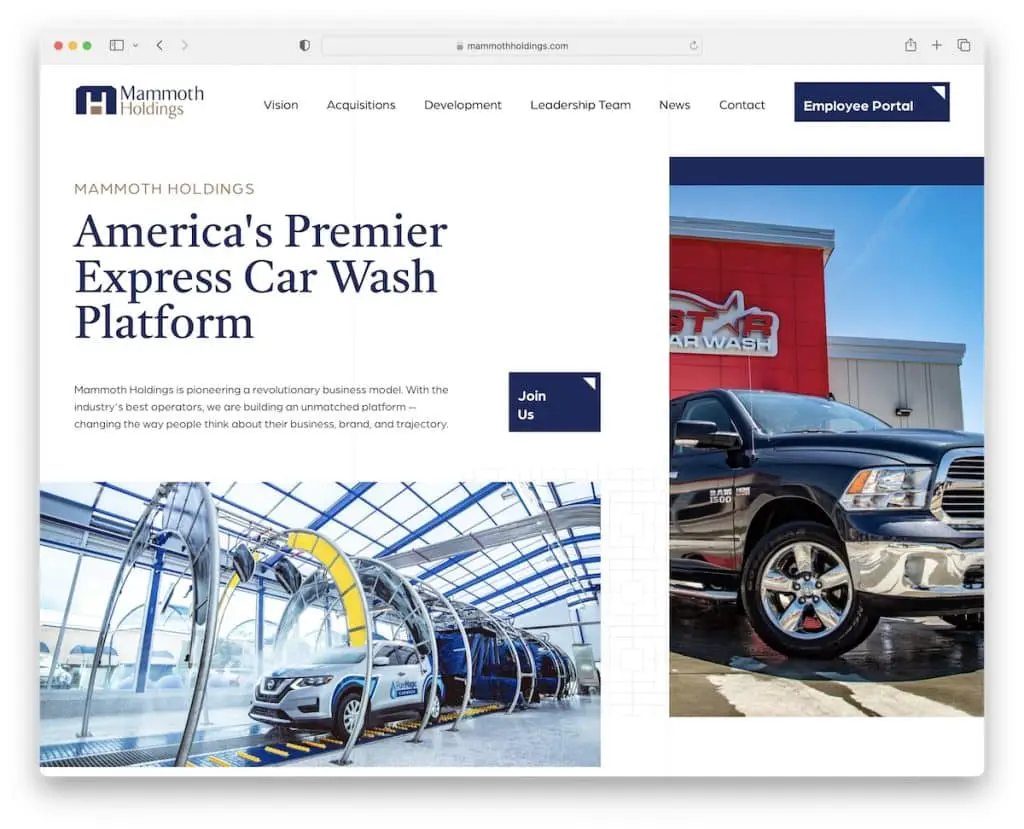
13. Propriedades Mammoth
Construído com: WPBakery

Mammoth Holdings é um belo exemplo de design de site de lavagem de carros com um layout amigável. O espaço branco, em combinação com as cores branco, cinza e azul, garante uma vibe agradável.
A página também possui diferentes efeitos de foco, um formulário de contato na página inicial e Google Maps com marcadores de localização. O rodapé e o cabeçalho estão no lado básico, mas ainda fornecem todos os links necessários.
Observação: use cores estrategicamente para melhorar a experiência do usuário em sua página.
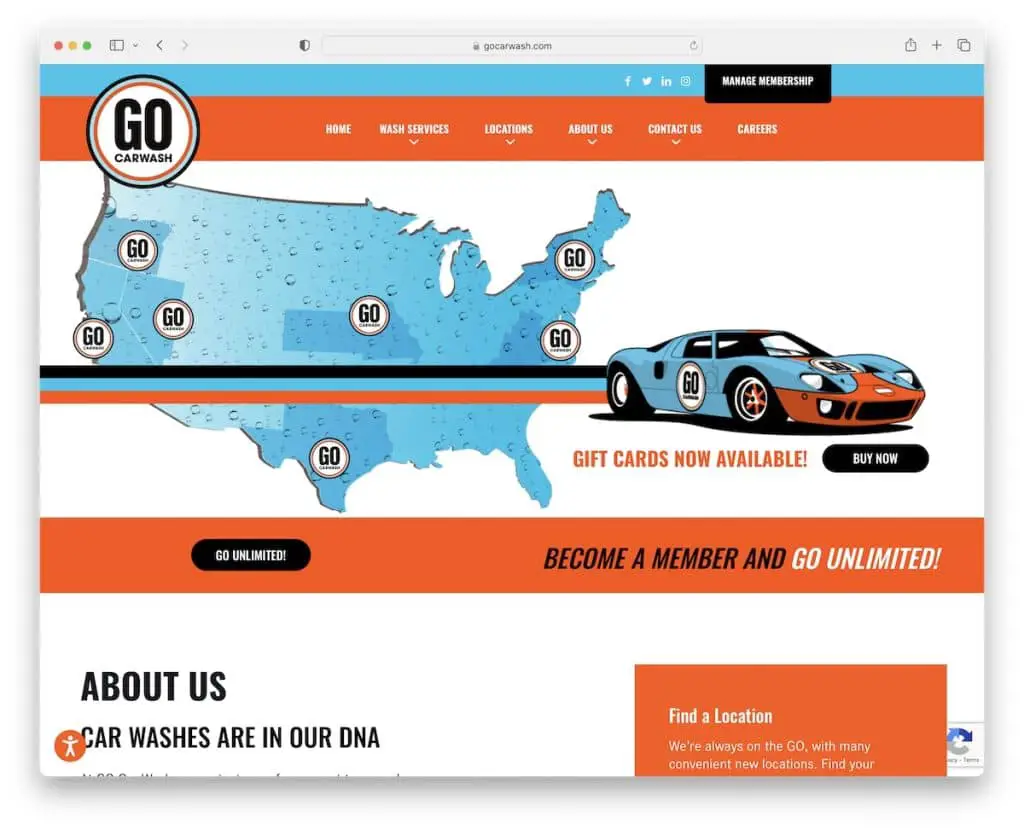
14. Vá ao Lava Jato
Construído com: Betheme

Go Carwash é um site divertido, emocionante e cativante com elementos atraentes, gráficos interessantes e uma paleta de cores vibrantes.
Ele tem uma barra de navegação flutuante com um menu suspenso, uma seção de fundo de vídeo, botões CTA estrategicamente posicionados, uma barra superior com ícones sociais e um botão de associação.
A página de locais possui o Google Maps com filtros úteis para encontrar a loja que você precisa com apenas alguns cliques.
Por fim, o Go Carwash é outro ótimo exemplo de site com configurador de acessibilidade.
Observação: use as seções de plano de fundo do vídeo para dar vida à sua presença online.
Por fim, todos esses exemplos de BeTheme darão um impulso em seu pensamento criativo.
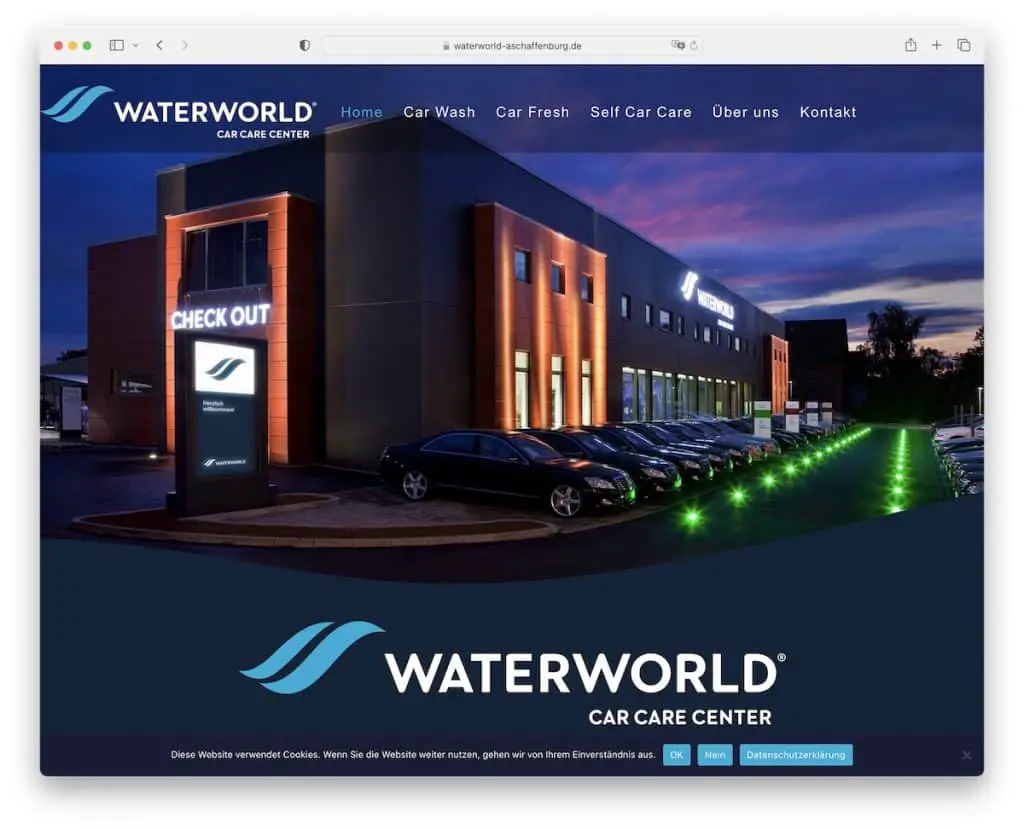
15. Mundo Aquático
Construído com: Elementor

Waterworld tem um web design escuro que instantaneamente faz com que pareça mais premium. O cabeçalho transparente sobrepõe a imagem do herói para uma exibição mais satisfatória.
O botão voltar ao topo aparece logo após o início da rolagem para conveniência do usuário.
A Waterworld incorporou um controle deslizante do Google Reviews para criar provas sociais com um botão CTA que vincula a todas as avaliações (com a esperança de que ainda mais clientes escrevam uma avaliação).
Obs: Um dos truques para se diferenciar das massas é criar um site escuro (porque a maioria usa tons claros).
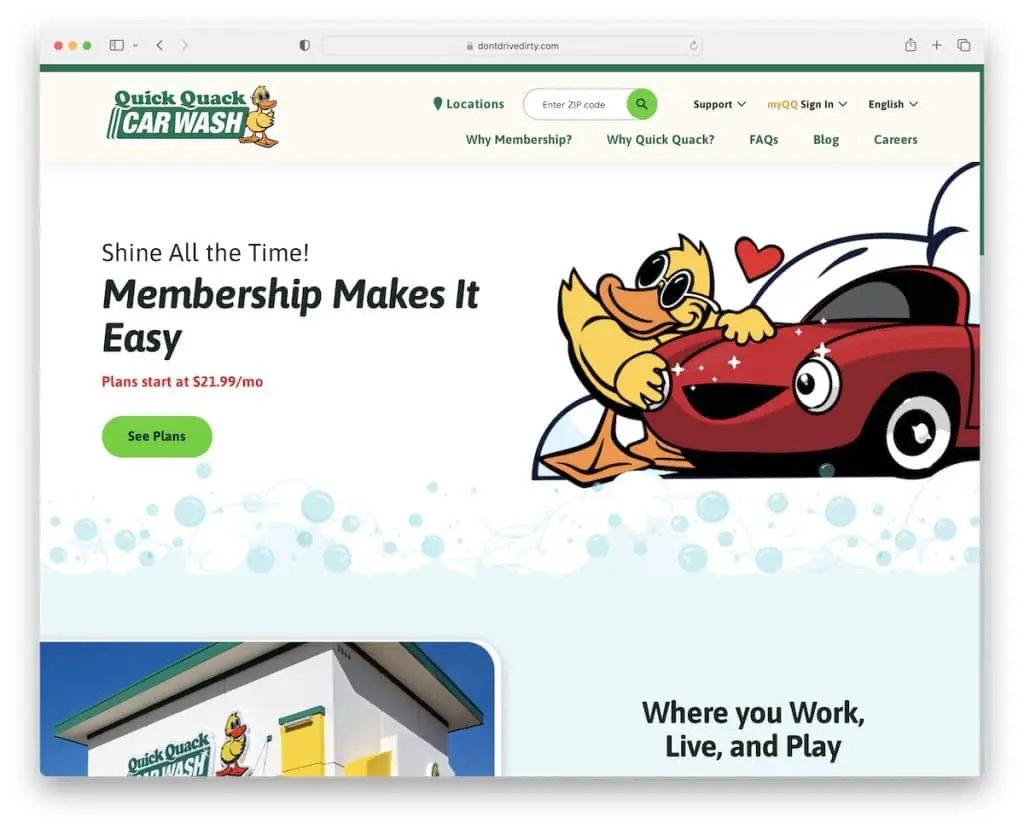
16. Lavagem rápida de carros charlatões
Construído com: Elementor

Com um logotipo borbulhante vem um site borbulhante que é Quick Quack Car Wash. Você nem sempre precisa ser tão sério e formal ao construir um site de negócios.
Se você tem uma personalidade alegre como proprietário, incorpore-a ao seu negócio e crie uma experiência mais pessoal que tocará o coração de todos.
Quick Quack Car Wash sabe disso muito bem!
Um dos recursos que também queremos destacar é o alternador de idioma que esse design de site de lavagem de carros usa.
Nota: Você tem muitos clientes de língua estrangeira? Então seria sensato traduzir seu site.
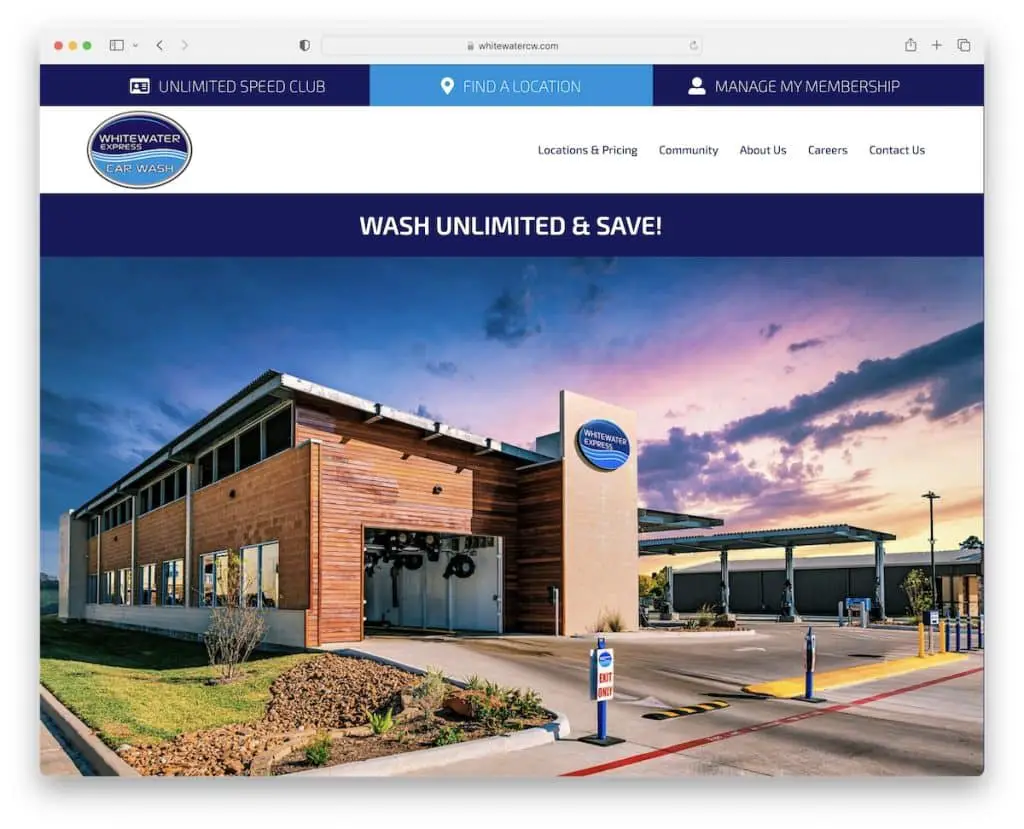
17. Whitewater Express
Construído com: Beaver Builder

O que achamos interessante sobre o Whitewater Express é que eles têm um enorme controle deslizante de imagem sem nenhum texto e CTAs para torná-lo menos comercial. No entanto, há uma barra clicável logo acima da apresentação de slides que leva você ao localizador de localização.
O Whitewater Express carrega o conteúdo enquanto você rola para engajamento e até usa uma seção de fundo de vídeo como cereja no topo do bolo.
Observação: use uma apresentação de slides de imagens para promover seus serviços e mostrar sua localização (sem distrações).
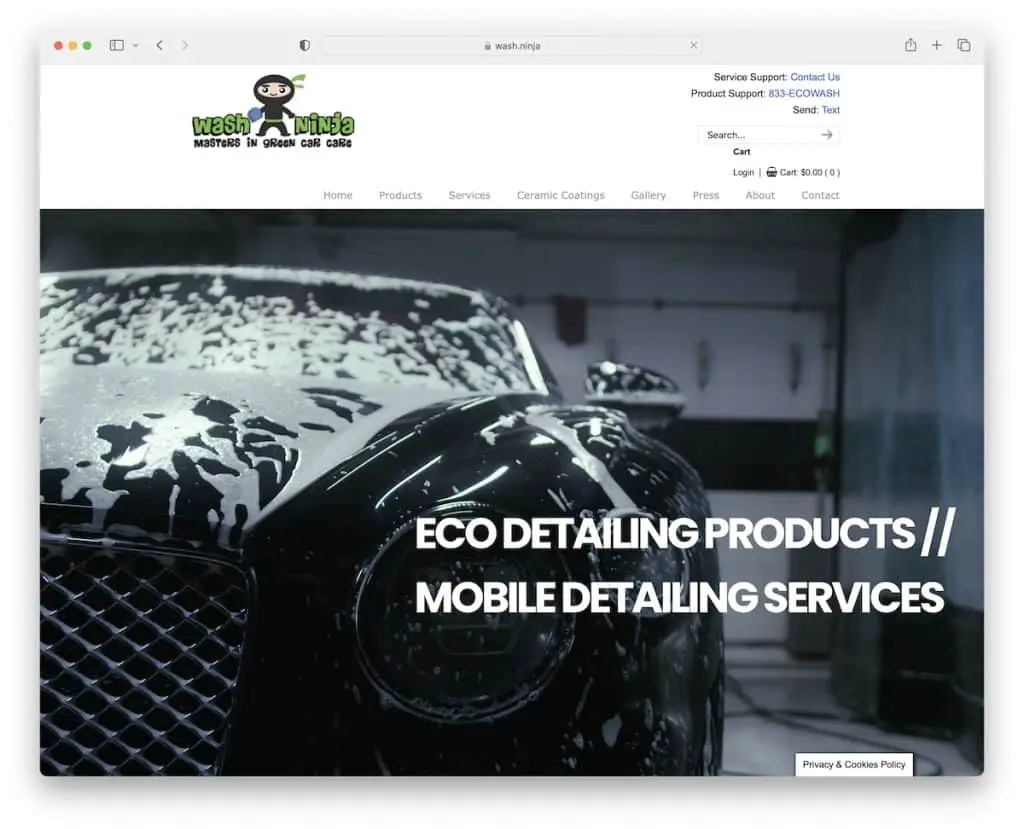
18. Wash Ninja
Construído com: Tema uDesign

Embora o design do site de Wash Ninja não seja tão moderno quanto alguns outros, ele ainda usa um vídeo gigante que desperta interesse.
No entanto, mesmo que seja um site mais básico, ainda é melhor do que nenhum site.
Eles têm um feed no Twitter, vídeos práticos, escrevem um blog e exibem outras informações úteis que dão ao visitante a impressão de que são apaixonados pelo que fazem.
Observação: você pode optar por um visual mais simples e básico, o que, de fato, pode melhorar o UX.
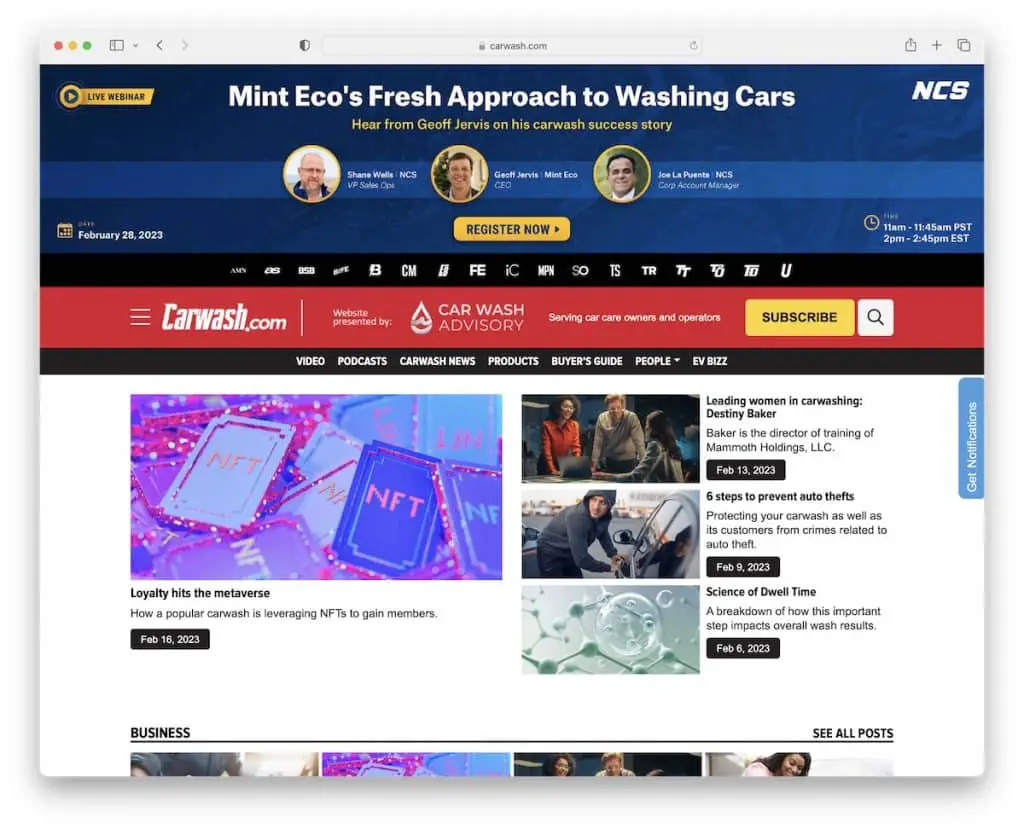
19. Lavagem e detalhamento de carros profissionais
Construído com: Understrap

Queríamos adicionar Lavagem e detalhamento profissional a esta lista dos melhores exemplos de design de sites de lavagem de carros porque é uma revista online.
Ele tem um layout de site de notícias tradicional com muito conteúdo na página inicial, mas o espaço em branco facilita a visualização.
O Professional Carwashing & Detailing também possui um cabeçalho recheado com links para seus outros sites, links de navegação rápida e um menu de hambúrguer (com uma barra de pesquisa, ícones sociais e muito mais), para citar alguns.
Nota: Garanta espaço em branco suficiente ao adicionar muito conteúdo visual e de texto para excelente legibilidade.
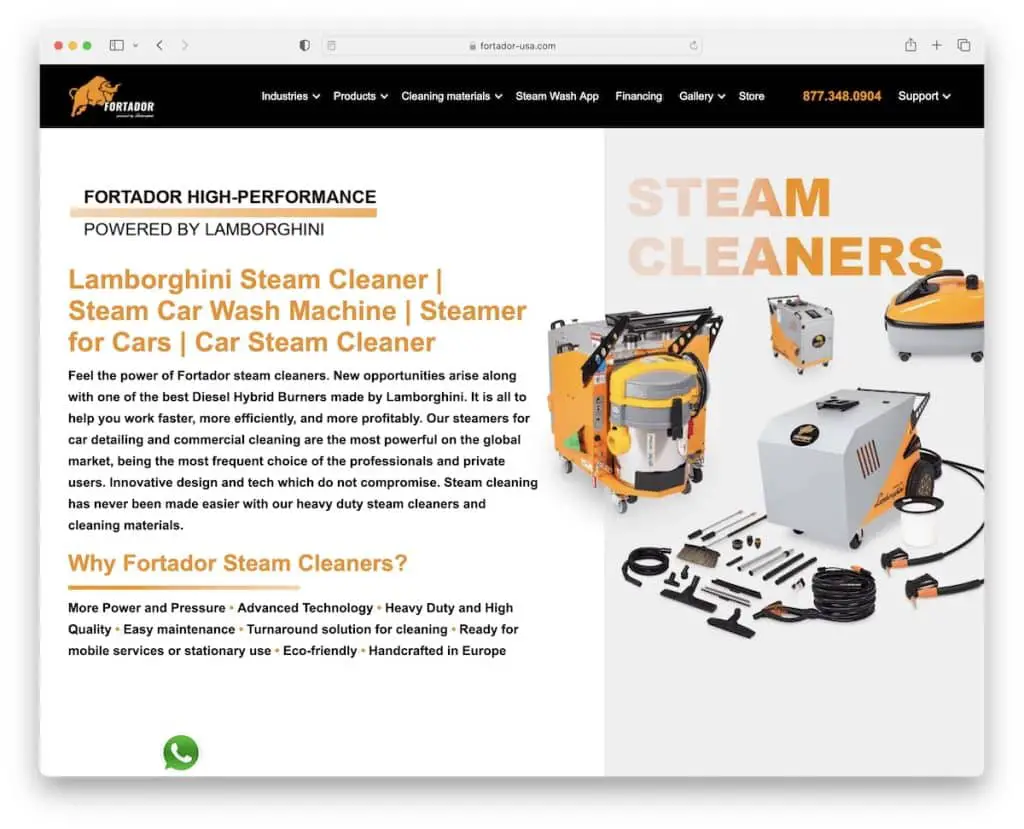
20. Fortador
Construído com: Webflow

O Fortador é outro site que não é de loja, mas de produtos usados para lavagem de carros. Ei, só queríamos adicionar alguns outros exemplos para sua conveniência.
Ele tem um cabeçalho fixo com um mega menu, um número de telefone clicável, um widget de bate-papo flutuante e uma tabela de comparação com todas as especificações, para que você não precise inspecioná-los manualmente.
A página inicial é longa, mas a escolha de cores e fontes e carregamento de conteúdo no scroll não faz com que pareça assim.
Observação: Facilite o contato de clientes em potencial com um número de telefone clicável (de preferência localizado no cabeçalho flutuante).
Sinta-se à vontade para dar uma olhada em alguns sites Webflow excelentes com designs lindos.
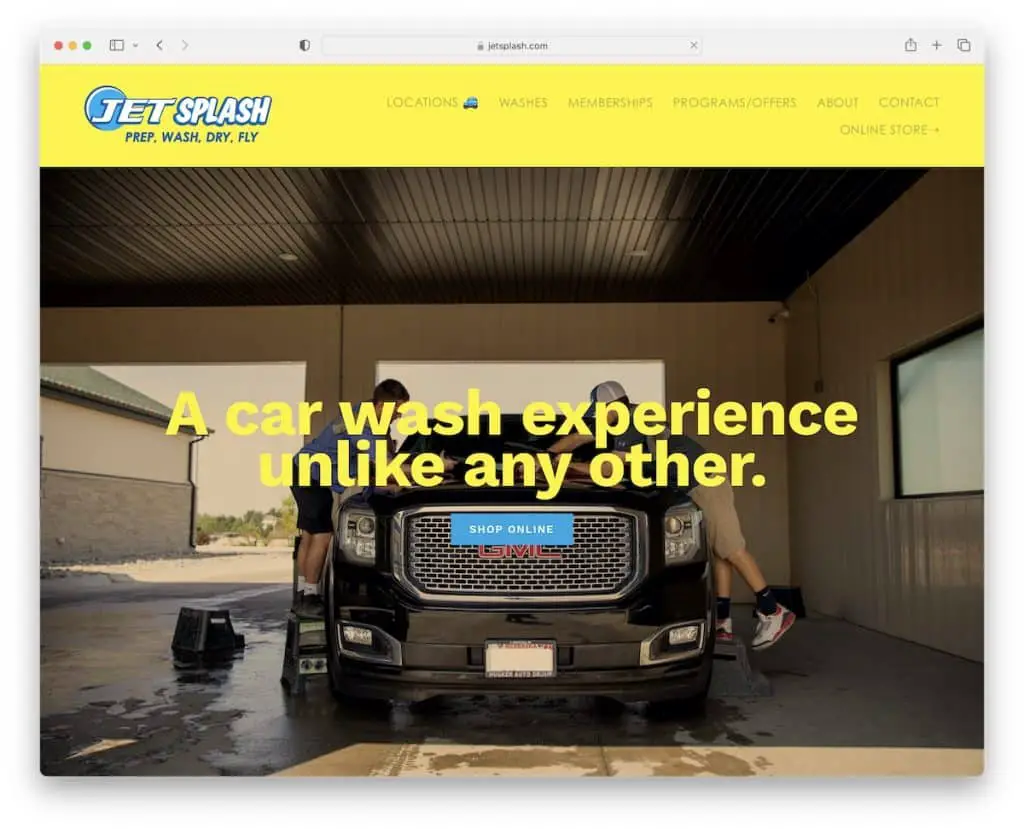
21. Jato Respingo
Construído com: Squarespace

É a cor amarela que faz do Jet Splash um site de lavagem de carros impactante que deixa uma impressão duradoura no visitante.
O Jet Splash tem um banner grande acima da dobra com um título e um botão CTA com muito mais CTAs espalhados pela página.
Você também encontrará “tabelas” de preços muito simplistas, mas tangíveis, e um formulário de assinatura de SMS do “clube de texto” que promove uma lavagem de carro gratuita em troca do número.
Observação: integre um formulário de inscrição e colete e-mails ou números de telefone para marketing por e-mail ou SMS.
Mas dê uma olhada nestes exemplos de sites do Squarespace se quiser ver mais designs excelentes da web.
Deixe-nos saber se você gostou do post.
