21 Melhores Sites de Consultoria (Exemplos) 2023
Publicados: 2023-02-09Quer obter inspiração e ideias criativas consultando os melhores sites de consultoria?
Você tem sorte porque acabamos de selecionar esta coleção depois de examinar minuciosamente mais de 70 sites de consultoria.
Eles vêm em todas as formas e tamanhos.
Garantimos a inclusão de layouts de uma e várias páginas, designs minimalistas e mais criativos para marcar todas as caixas e gostos.
Dica : algo que definitivamente melhorará a experiência do usuário em seu site é adicionar um formulário de agendamento/consulta online.
Lembre-se de que você pode criar sem esforço um site de negócios impactante com esses temas de consultoria do WordPress.
Vamos!
Os melhores e mais inspiradores sites de consultoria
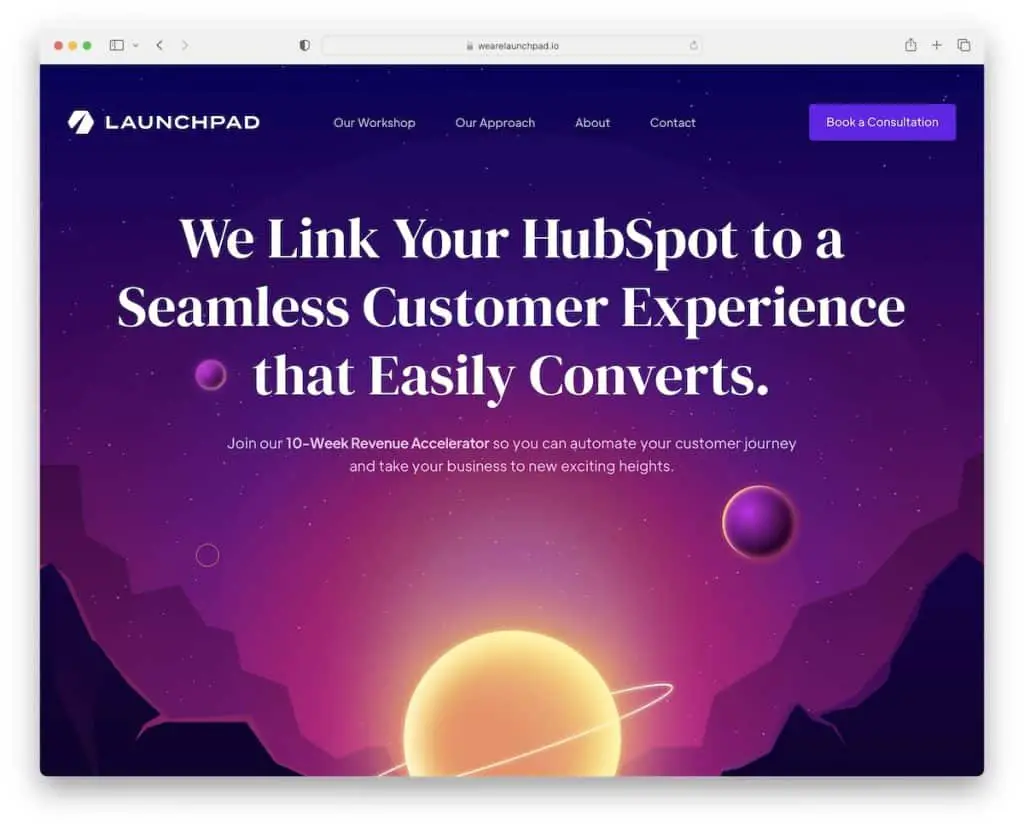
1. Barra de lançamento
Construído com: Webflow

O Launchpad é um site animado com um excelente design moderno que chamará sua atenção.
A rolagem exclusiva garante uma experiência imersiva, principalmente com o design dark-ish que torna a rolagem muito prazerosa.
Outro recurso útil é o cabeçalho que desaparece, que reaparece assim que você começa a rolar de volta ao topo.
Nota: Use animações para tornar seu site Webflow mais envolvente e envolvente.
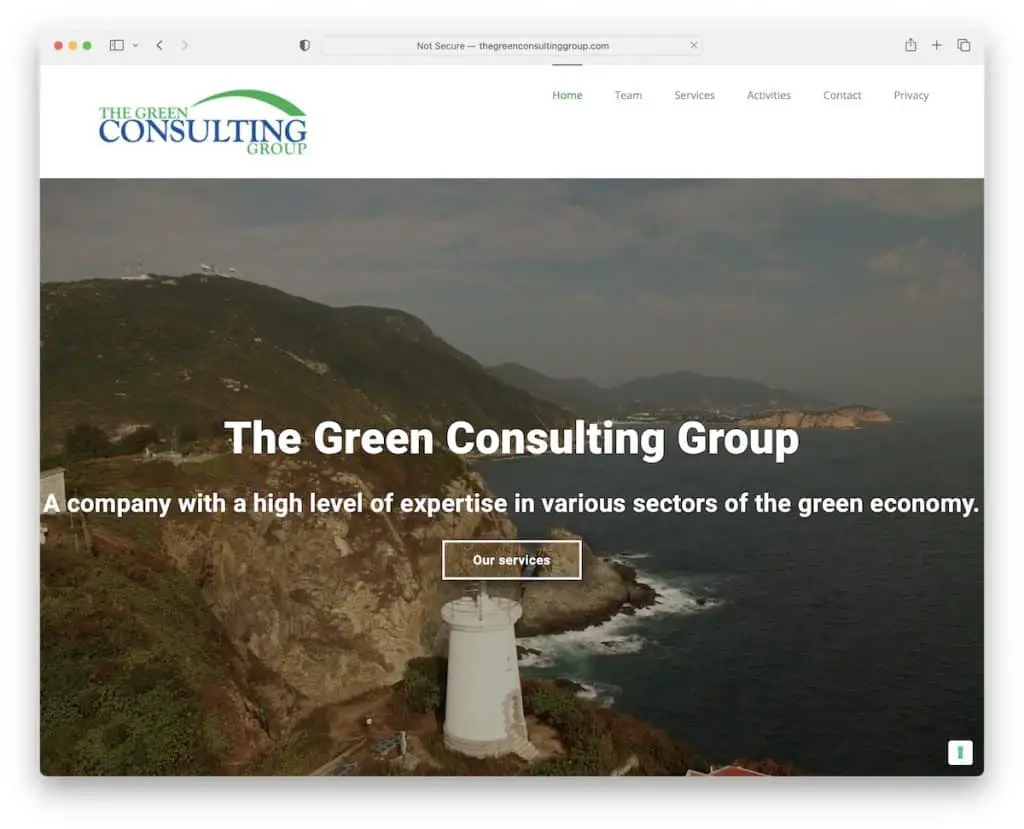
2. O Grupo de Consultoria Verde
Construído com: Elementor

O Green Consulting Group é um site de consultoria de alto nível com um grande fundo de vídeo acima da dobra. O cabeçalho é limpo e básico, enquanto o rodapé tem um efeito revelador cativante que você não vê com muita frequência.
Além disso, o design responsivo da web é mínimo para garantir que o conteúdo e os detalhes apareçam mais.
Observação: um vídeo de herói chama muito a atenção.
Se você decidir criar seu site com o WordPress, nossa análise detalhada do Elementor será útil.
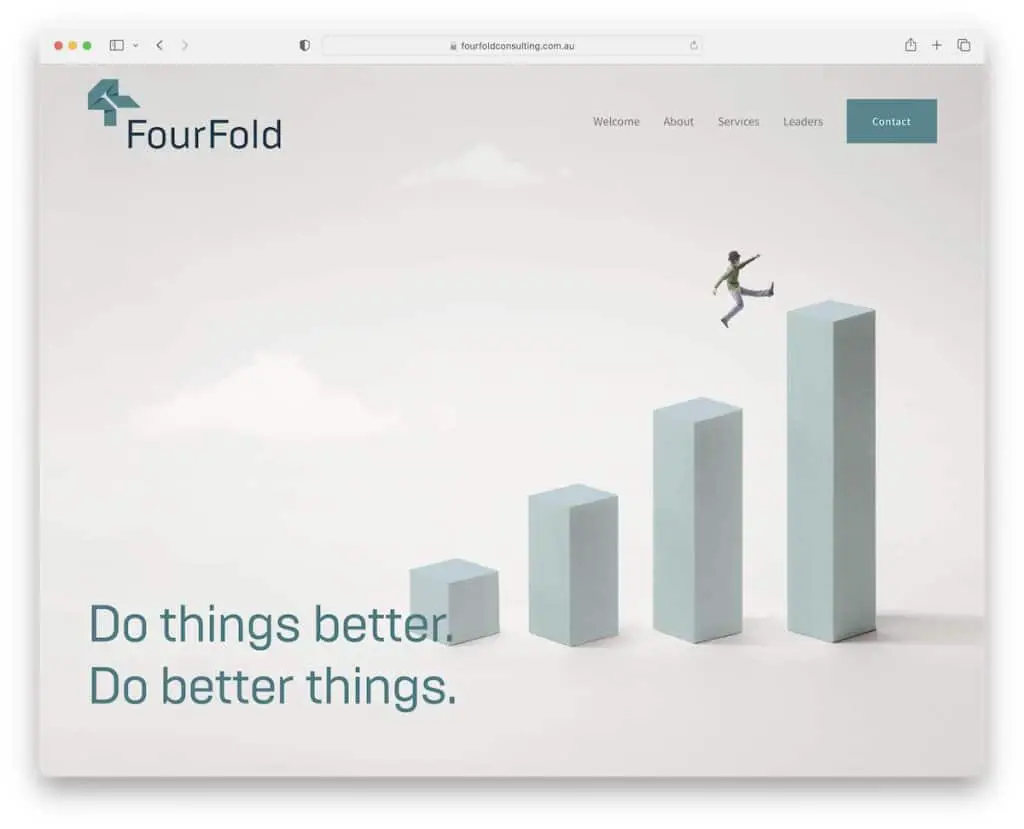
3. Quatro dobras
Construído com: Squarespace

FourFold é um site minimalista com carregamento de conteúdo em rolagem para melhorar a experiência de rolagem. Ele também possui um cabeçalho que desaparece/reaparece dependendo do movimento de rolagem.
Um recurso útil são os acordeões que não ocupam muito espaço no site, fornecendo informações somente quando necessário.
FourFold também é um ótimo exemplo de site de uma página, com um formulário de contato acima do rodapé e um botão voltar ao topo.
Observação: um layout de página única pode melhorar a experiência dos usuários.
Você também gostará de revisar todos esses exemplos de sites do Squarespace.
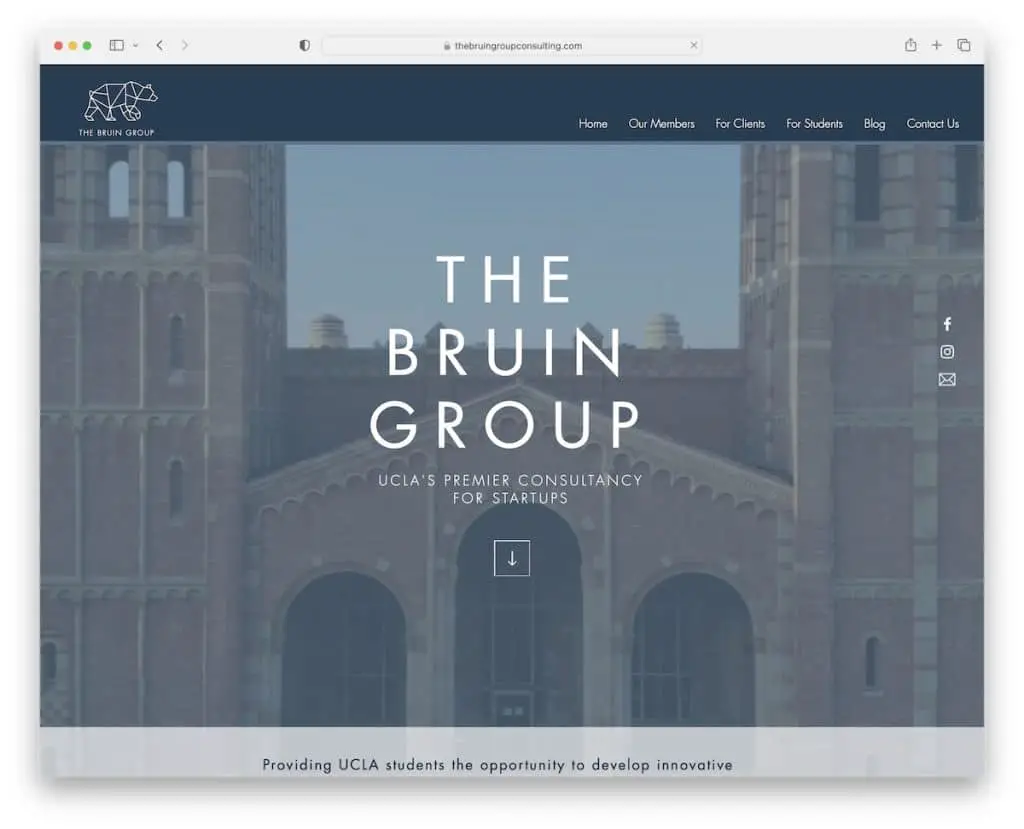
4. O Grupo Bruin
Construído com: Wix

The Bruin Group é um belo exemplo de site de consultoria com fundo de vídeo. Você encontrará ícones de texto, redes sociais e e-mail à direita e um conveniente botão de rolagem para baixo na seção de heróis.
O cabeçalho e o botão de bate-papo ao vivo no canto inferior direito são fixos, para que você sempre tenha acesso a eles. Por fim, o rodapé possui um formulário de assinatura de boletim informativo que ajuda a aumentar sua lista de e-mail.
Observação: integre uma função de bate-papo ao vivo em seu site Wix para melhorar o atendimento ao cliente.
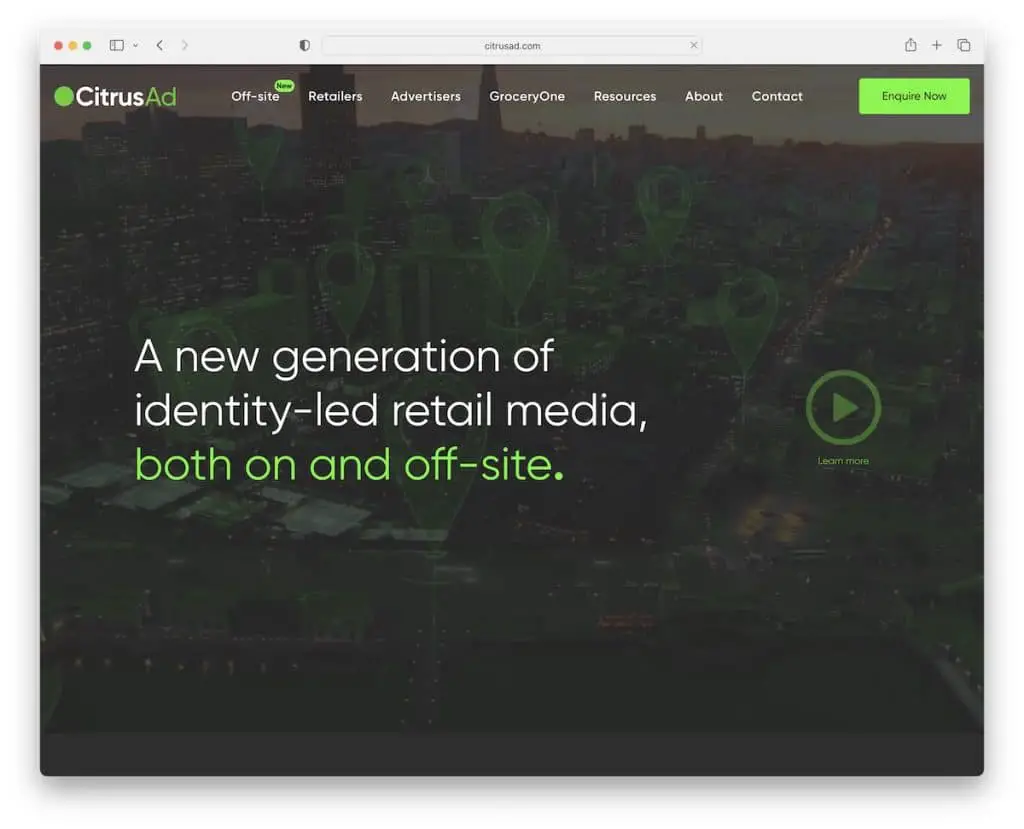
5. CitrusAd
Construído com: Elementor

O CitrusAd cria uma forte primeira impressão com um vídeo principal, texto e um botão de reprodução que abre um vídeo lightbox promocional.
Eles adicionaram vários botões de chamada para ação (CTA) na página inicial, incluindo um na barra de navegação flutuante.
CitrusAd também é muito bom em branding seu site com muitos pequenos detalhes lembrando a marca.
Observação: adicione um vídeo promocional com a funcionalidade lightbox, para que os visitantes não precisem sair da página atual para assisti-lo.
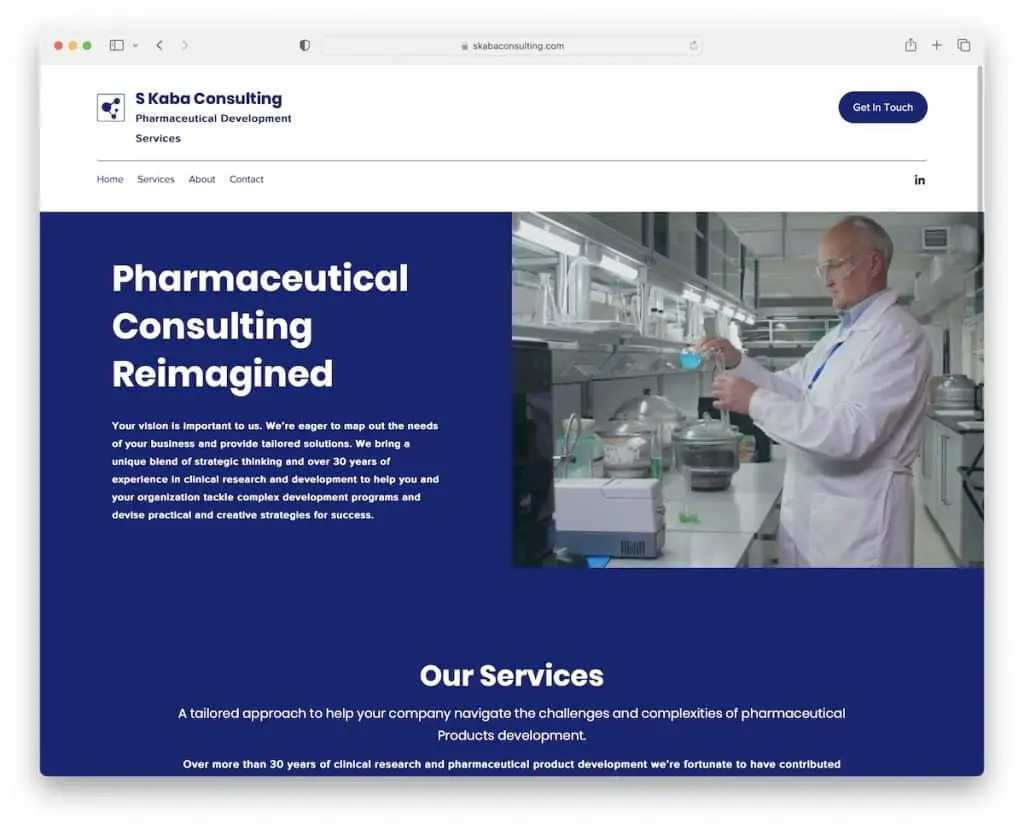
6. S Kaba Consultoria
Construído com: Wix

S Kaba Consulting é um site profissional de negócios com um design de herói de tela dividida, onde uma parte é o título e o texto e a outra é um rápido vídeo promocional.
A página inicial tem um design de largura total, um cabeçalho básico e um formulário de contato, além de uma seção de serviços com botões CTA para todos que desejam saber mais.
Observação: adicione um formulário de contato na página inicial para que todos possam entrar em contato facilmente.
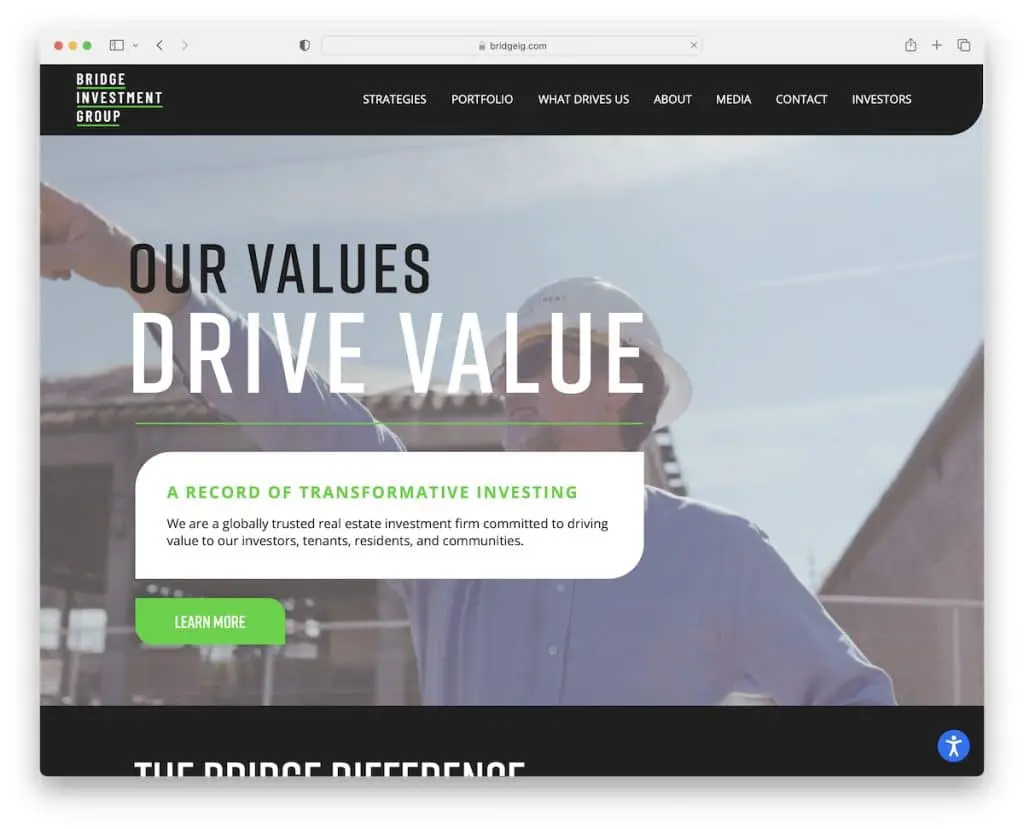
7. Grupo de Investimento Ponte
Construído com: Wix

Sinceramente, durante a realização de coletas dos melhores exemplos de sites, a categoria de consultoria tem mais páginas com vídeos na página inicial.
E o Bridge Investment Group é outro excelente exemplo, com uma marca incrível e uma fantástica experiência de rolagem.
Além disso, este site de consultoria também possui um botão fixo de ajustes de acessibilidade no canto inferior direito para personalizar a aparência.
Observação: permita que todos modifiquem a aparência do seu site por meio do configurador de acessibilidade.
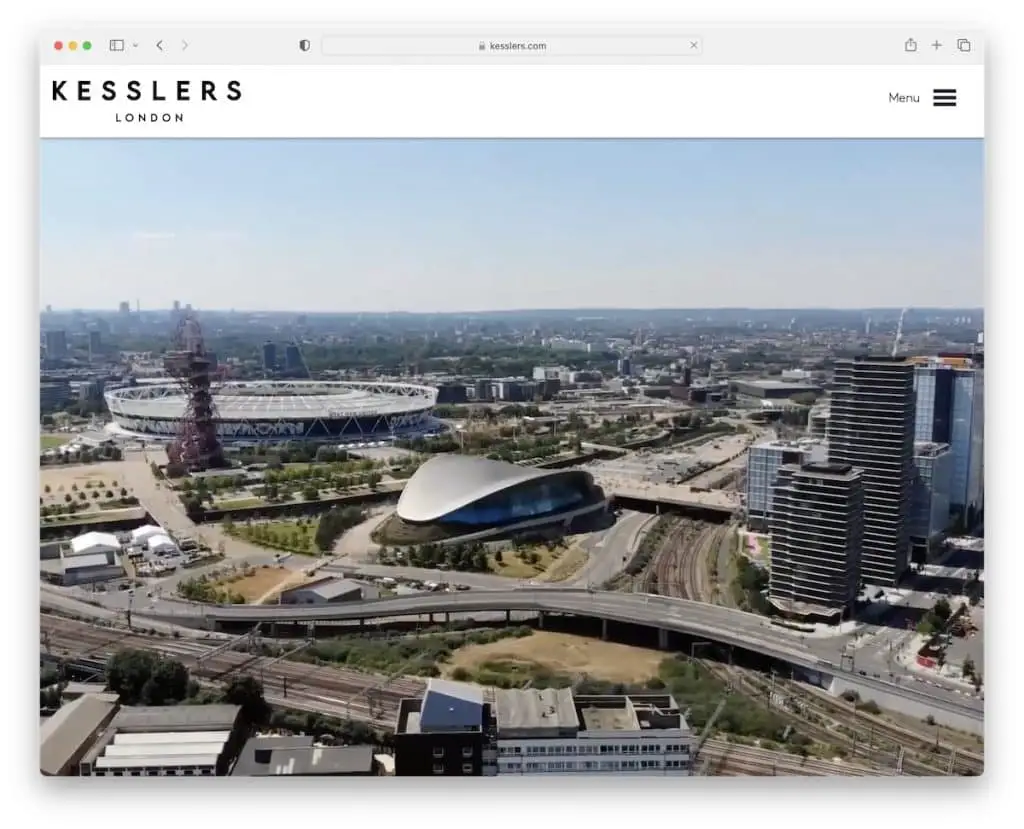
8. Kesslers Londres
Construído com: Wix

O que realmente gostamos na Kesslers London é que eles não tentam vender algo para você na seção acima da dobra. Em vez disso, eles permitem que você assista a um vídeo onde você pode vislumbrar o que eles fazem.
Mas você pode clicar no ícone do menu de hambúrguer para encontrar o que procura ou simplesmente rolar a simpática página inicial. Outra jogada inteligente é a integração do portfólio, onde você pode verificar os projetos reais, ler sua estratégia e muito mais.
Obs: Crie um portfólio de projetos e cases para que potenciais clientes conheçam melhor seu processo, estratégia, etc.
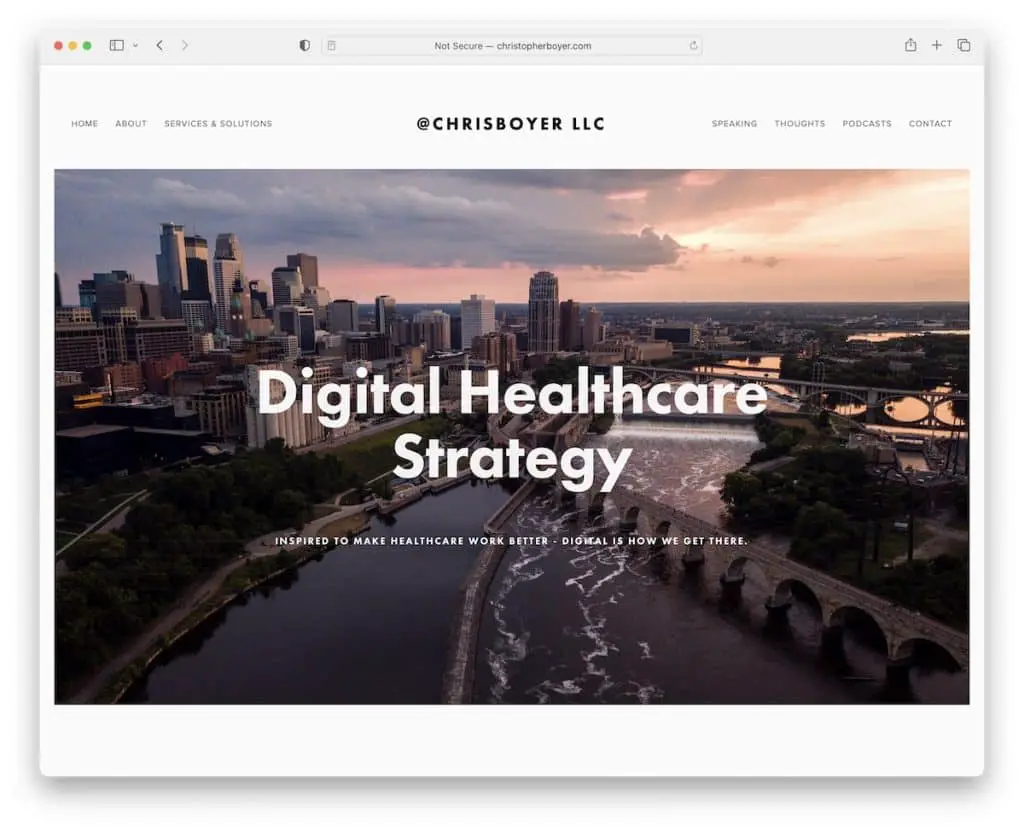
9. Chris Boyer
Construído com: Squarespace

Chris Boyer é um site limpo que torna as coisas especiais com suas imagens parallax que decoram a página inicial.
O cabeçalho e o rodapé são minimalistas, com todos os links de menu essenciais e mídias sociais.
Nota: Um web design minimalista e um toque de detalhe, como um efeito de paralaxe, andam muito bem de mãos dadas.
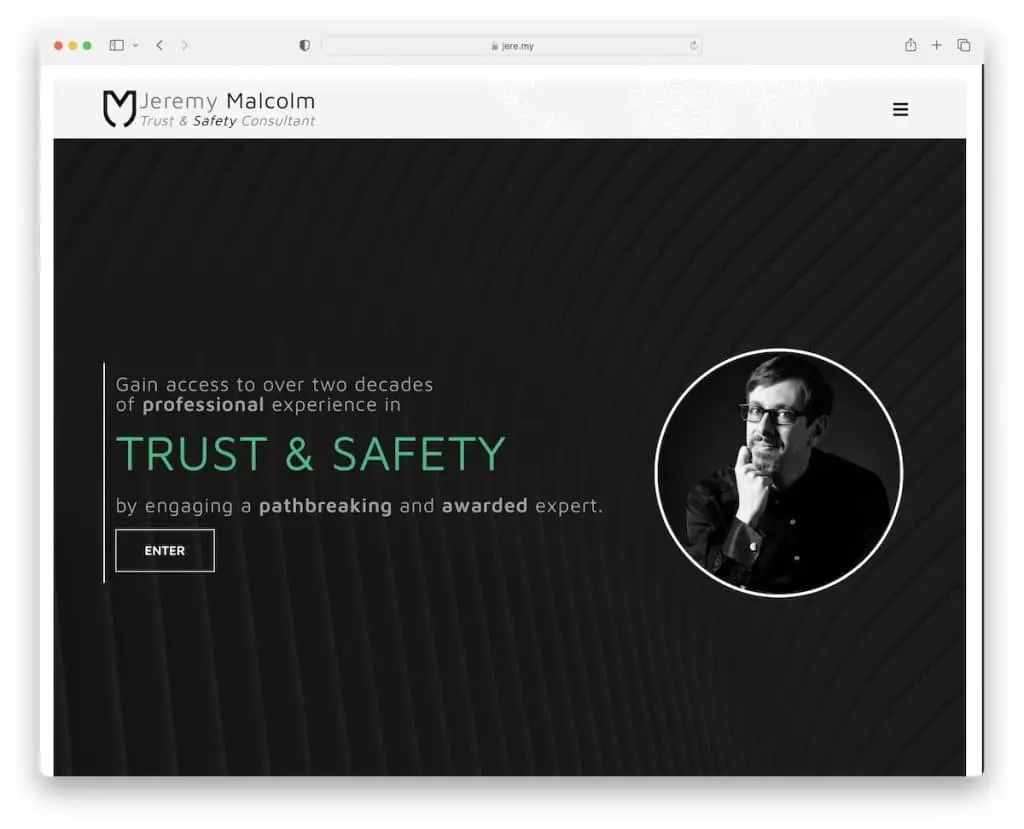
10. Jeremy Malcolm
Construído com: Elementor

A principal coisa que torna o site de consultoria de Jeremy Malcolm diferente do resto é o layout emoldurado. Você não vê isso com muita frequência, mas é tão legal.
Além disso, o efeito de máquina de escrever acima da dobra chama a atenção, enquanto o resto da página inicial tem uma experiência única de rolagem (seção recolhível).
Além disso, depois de clicar no ícone do hambúrguer, um menu em tela cheia é aberto com links de navegação e ícones de mídia social.
Observação: detalhes impressionantes, como um layout emoldurado, podem destacar mais seu site.
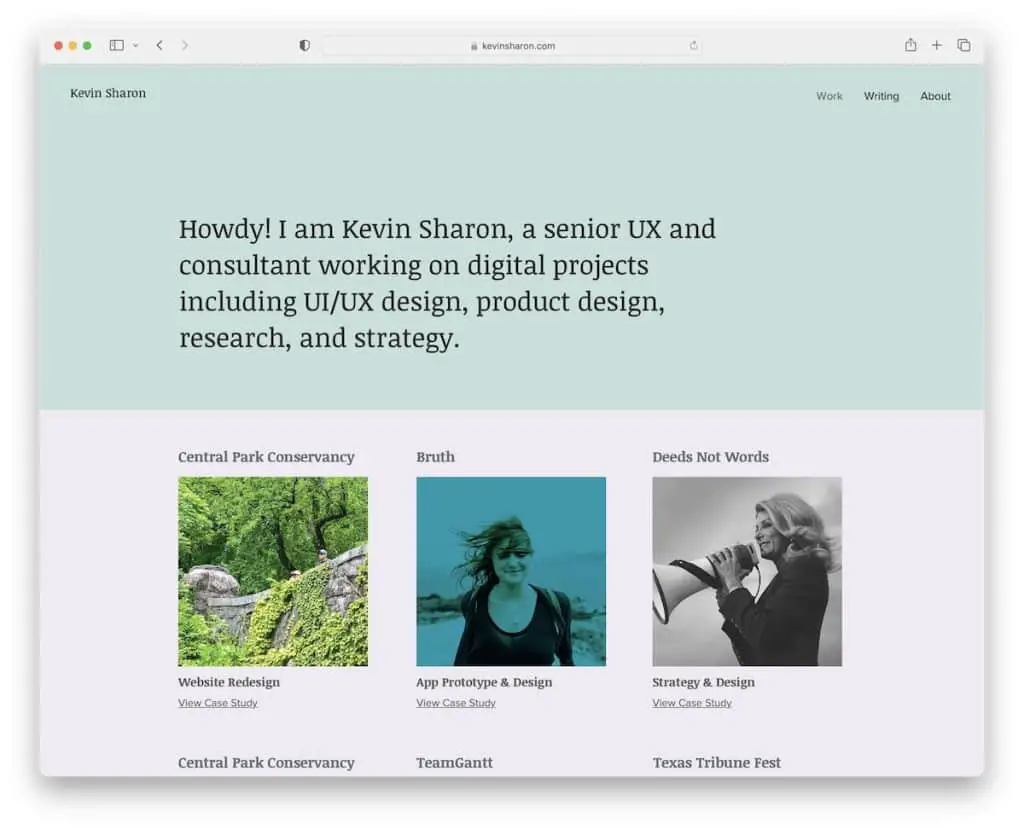
11.Kevin Sharon
Construído com: Wix

O site de consultoria de Kevin Sharon faz as coisas de maneira diferente com uma seção de texto primeiro em um plano de fundo sólido e um cabeçalho 100% transparente.

A próxima parte da página inicial é uma grade de projetos e estudos de caso e, em seguida, um rodapé limpo para fechar o negócio.
Este também é um ótimo exemplo de um site simples que coloca todo o brilho nos elementos importantes.
Observação: em vez de imagens, vídeos e controles deslizantes acima da dobra, use texto.
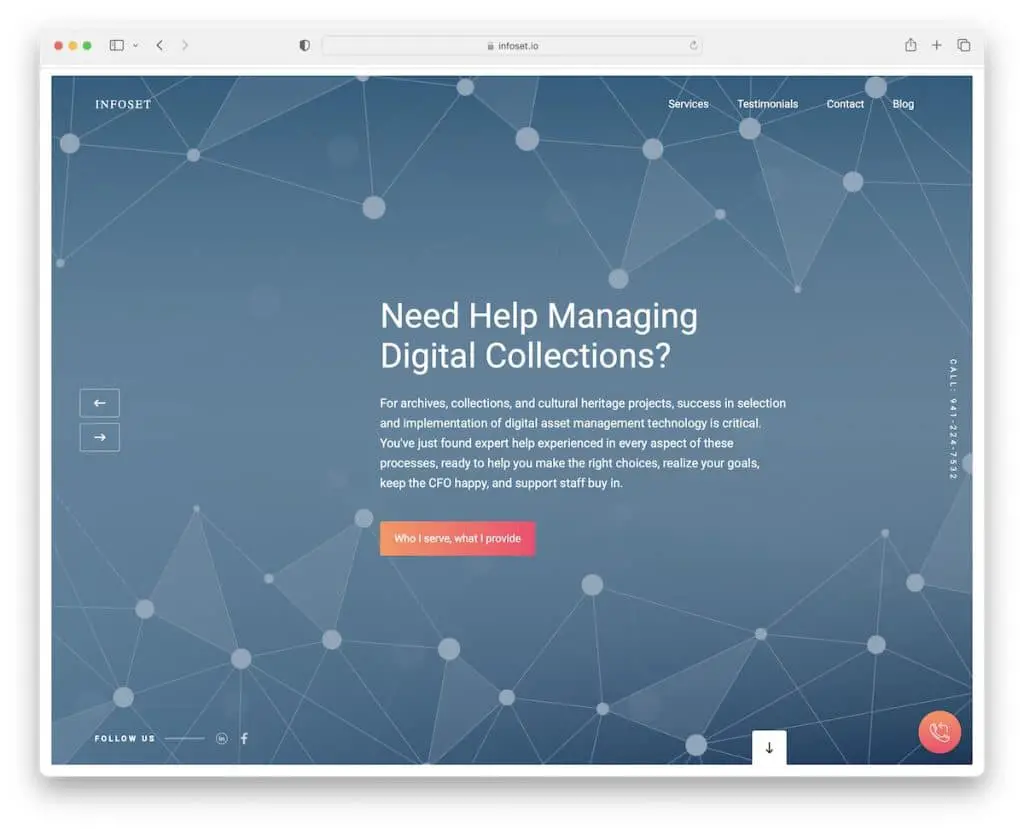
12. Conjunto de informações
Construído com: Webflow

O Infoset é outro site de consultoria com um design emoldurado, só que este tem um controle deslizante de tela inteira acima da dobra.
Cada slide tem um plano de fundo moderno com um título, texto e um botão CTA. O controle deslizante também apresenta um número de telefone flutuante e ícones de mídia social.
Mas os elementos que grudam na tela são o cabeçalho e o número do telefone (no canto inferior direito). E por ser uma página única, também possui um formulário de contato e o Google Maps, incluindo um slider de depoimentos.
Nota: Integre um controle deslizante de depoimentos de clientes em sua página para prova social.
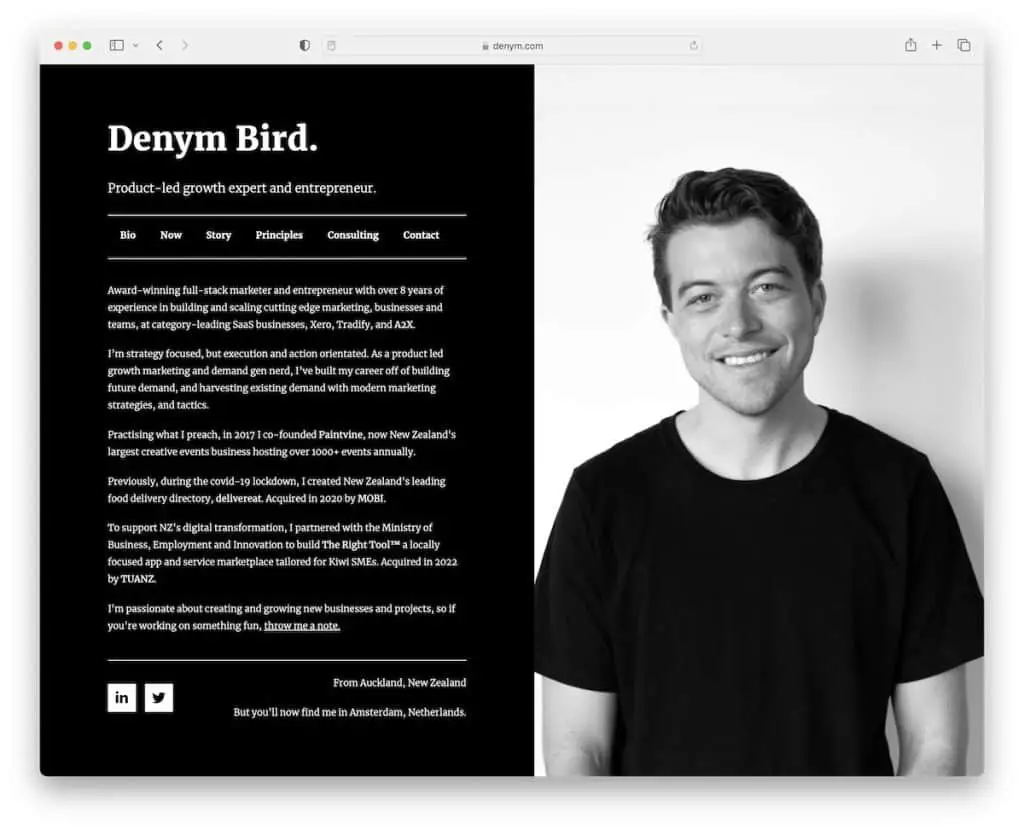
13. Denym Bird
Construído com: Carrd

O Denym Bird é um site com design de tela dividida, onde a parte direita é uma imagem estática e a parte esquerda é a base com as páginas internas. Além disso, o fundo escuro faz com que este site de consultoria pareça mais premium (especialmente em combinação com a imagem em preto e branco).
Observação: você pode criar facilmente um site Carrd semelhante porque é um dos criadores de sites mais fáceis.
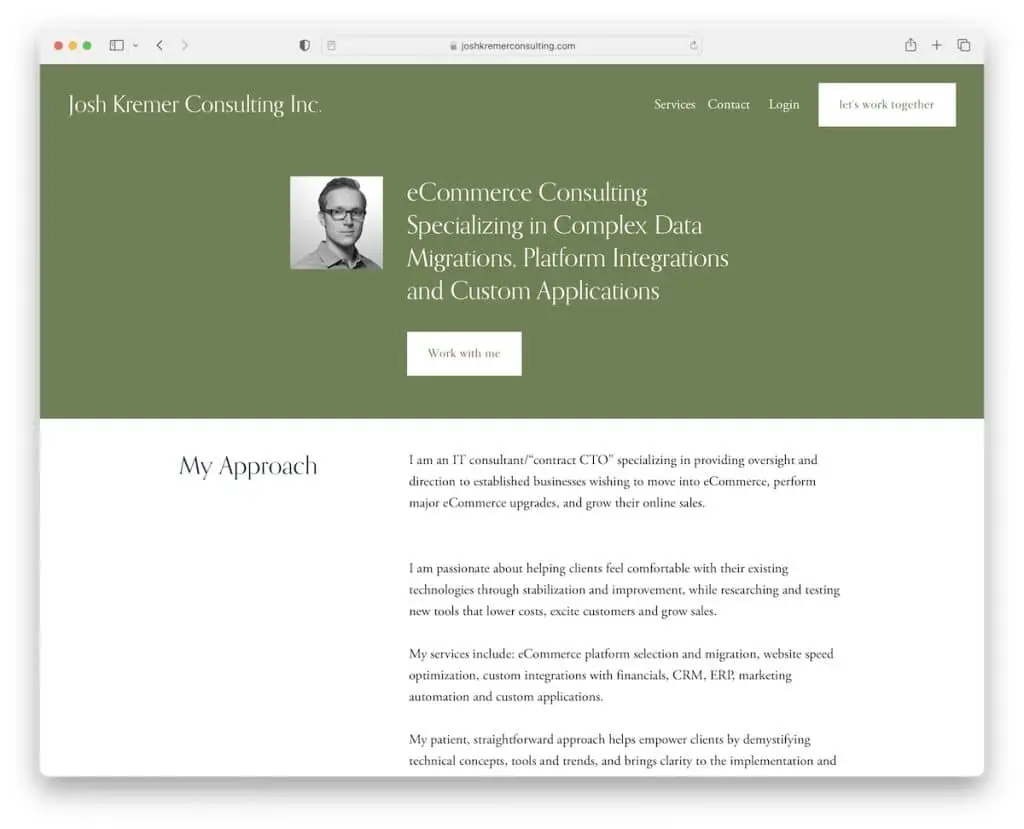
14. Consultoria Josh Kremer
Construído com: Squarespace

Josh Kremer Consulting é um dos sites de consultoria com mais texto que encontramos. Por que estamos adicionando-o à lista? Porque se destaca do resto!
A estrutura minimalista e o espaço em branco tornam esta página fácil de ler e folhear, mesmo se você estiver com pressa.
Josh garante uma experiência de rolagem agradável com um cabeçalho que desaparece e só aparece quando você começa a rolar para trás. Este é um excelente detalhe que contribui para um melhor UX.
Observação: usar um cabeçalho/menu fixo pode melhorar a experiência do usuário em seu site.
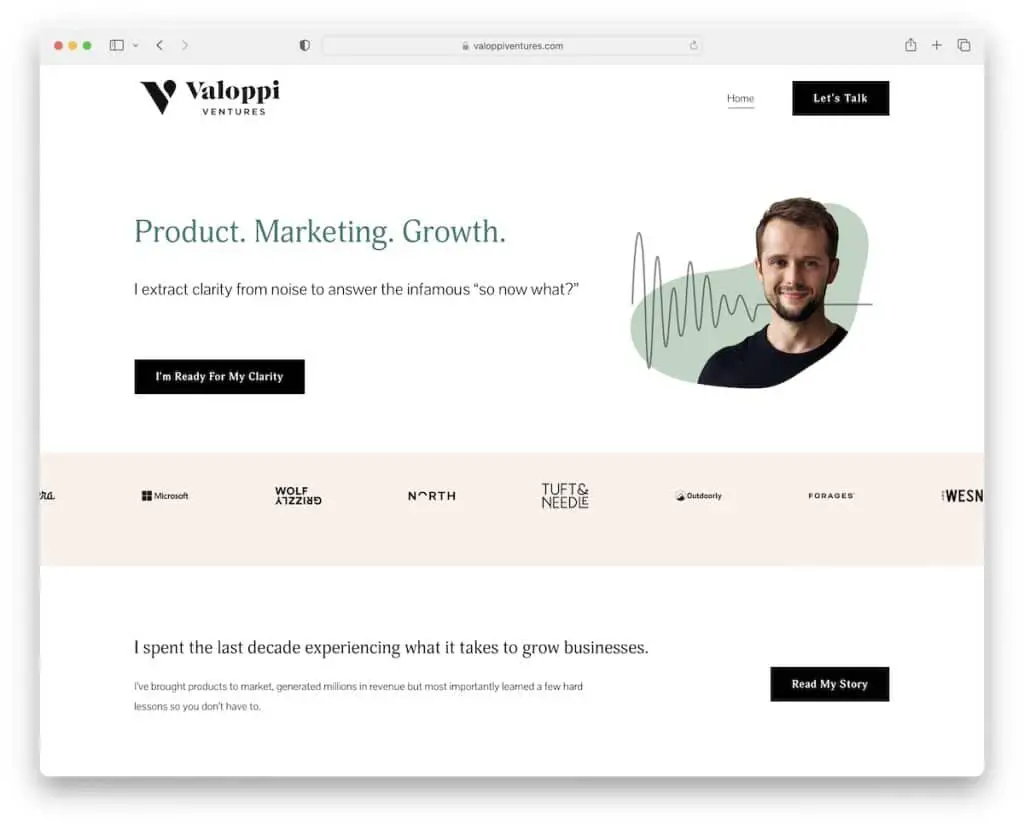
15. Empreendimentos Valoppi
Construído com: Squarespace

A Valoppi Ventures é outro exemplo semelhante à Josh Kremer Consulting, mas com mais criatividade. Em vez de adicionar texto que ocupa muito espaço, você encontrará a prática função sanfona.
Você também verá um carrossel de depoimentos e um controle deslizante do logotipo do cliente, que gera confiança nos serviços da Valoppi Ventures. Lembre-se, este é apenas um site de três páginas, com página inicial, sobre e páginas de contato.
Observação: adicione logotipos de clientes ao seu site, além de depoimentos, para uma prova extra.
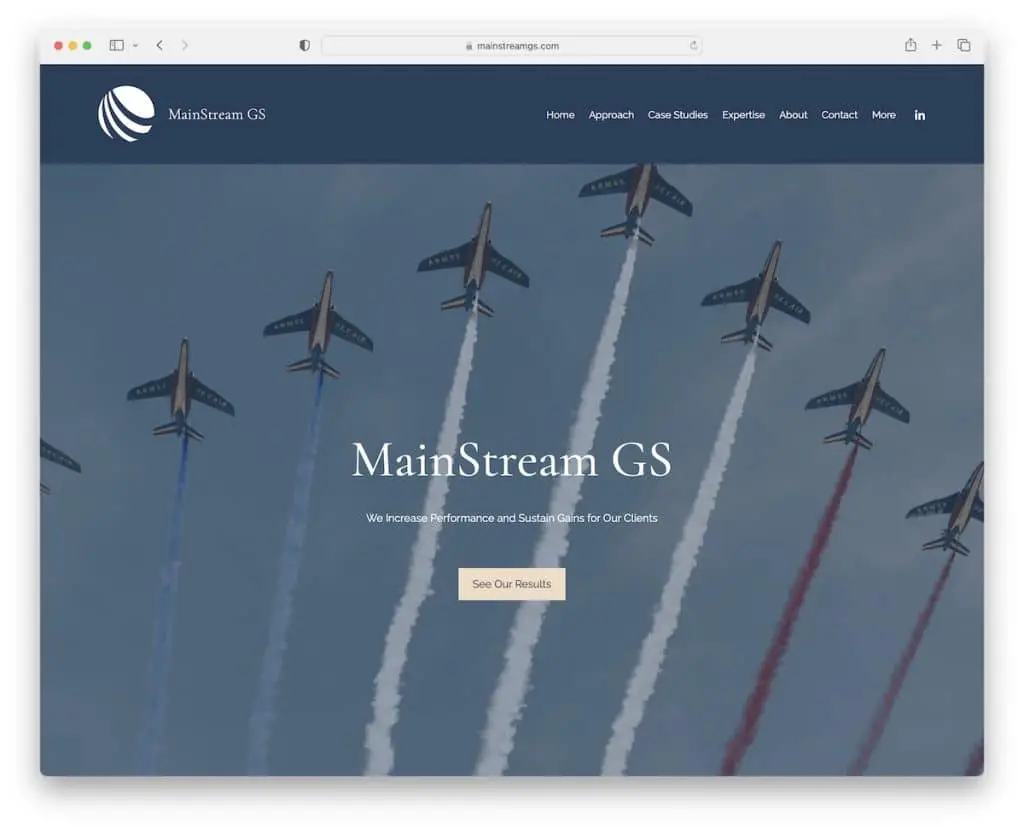
16. MainStream GS
Construído com: Wix

O MainStream GS tem um design de página de largura total com uma grande imagem de herói (com efeito de paralaxe), um título, texto e um CTA.
O cabeçalho flutua e possui um menu suspenso, o que facilita muito a navegação pelo site, pois não há barra de pesquisa.
Pelo contrário, o rodapé é muito simples, apresentando apenas dados de contacto (e-mail e telefone).
Observação: use um menu suspenso (de vários níveis) para que os visitantes possam encontrar informações e conteúdo mais rapidamente.
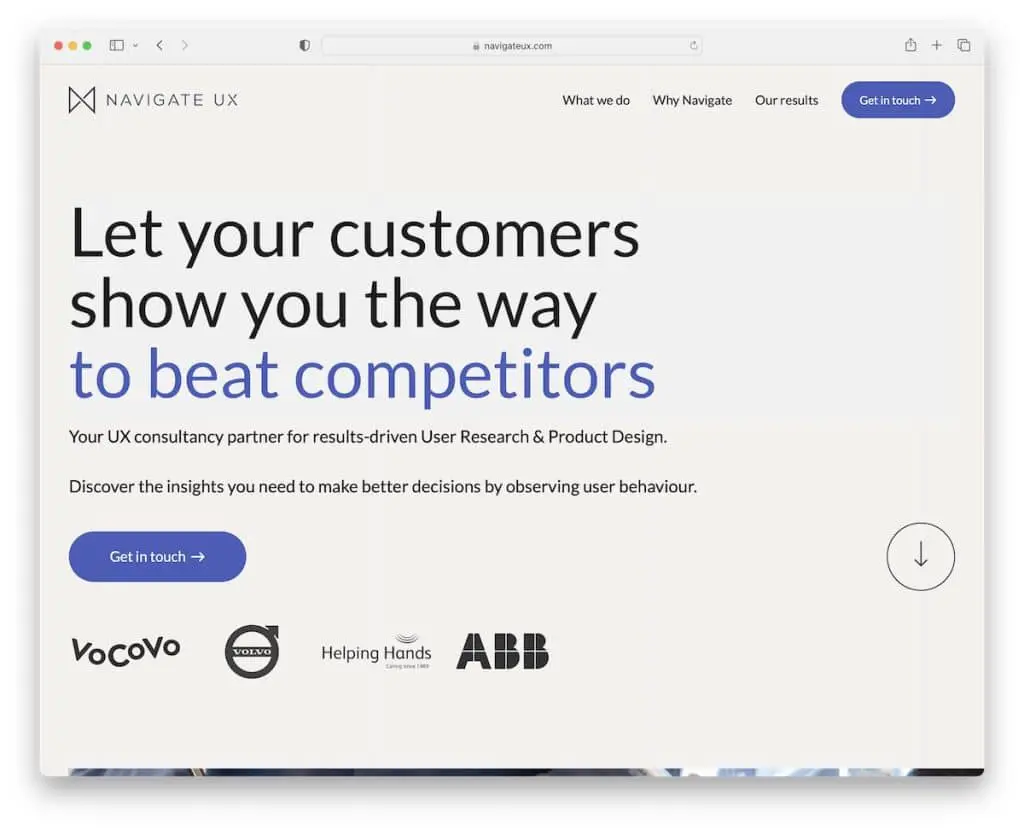
17. Navegue na UX
Construído com: Webflow

O que é realmente incrível sobre o Navigate UX é que eles usam um controle deslizante de depoimento do cliente acima da dobra, algo que nunca vimos ninguém usar antes.
Mas a página inicial começa com uma declaração ousada e um botão CTA para entrar em contato imediatamente com eles.
A página inicial também apresenta uma seção “sobre nós”, que é personalizada para aumentar a confiança no negócio.
Observação: exiba os depoimentos/comentários de seus grandes clientes na seção acima da dobra.
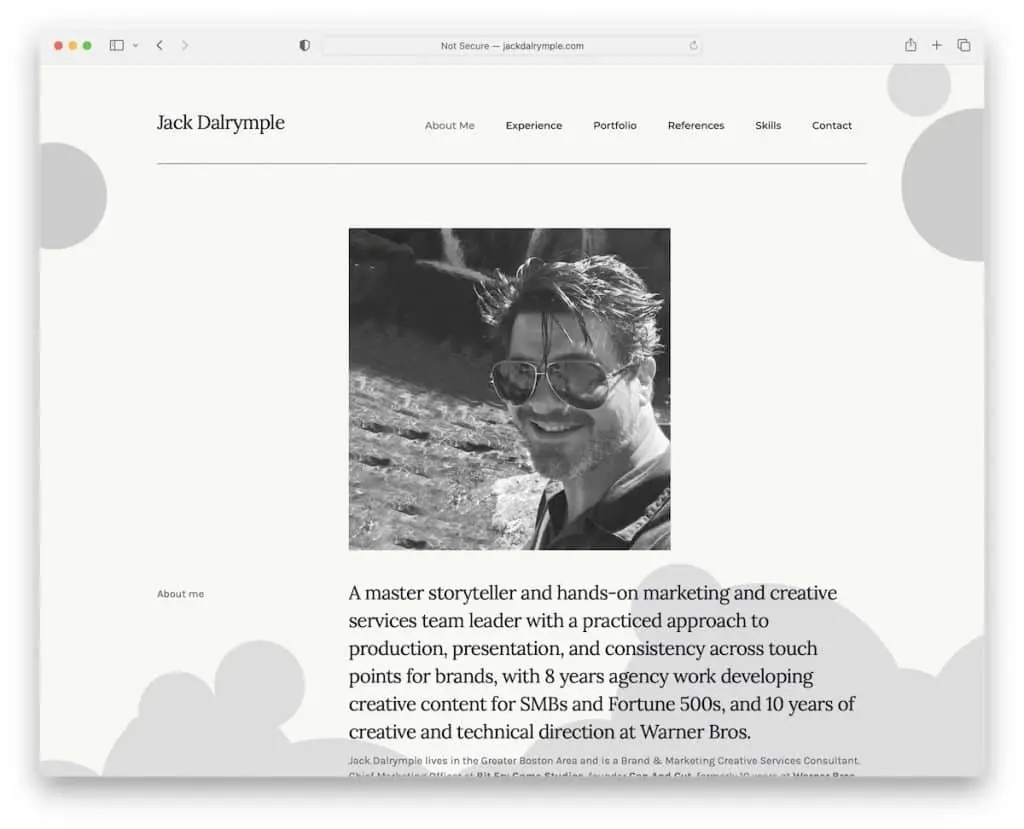
18. Jack Dalrymple
Construído com: Webflow

Jack Dalrymple é um site pessoal com um layout de uma página, então tudo é facilmente acessível em poucos pergaminhos.
Enquanto o site está cheio de texto, está em uma estrutura de linha do tempo para uma rápida visão geral. Além disso, integrar depoimentos e vídeos é um ótimo complemento para agregar valor.
Embora um cabeçalho flutuante seja útil, a página de Jack Dalrymple ainda usa um botão voltar ao topo, para que você não precise rolar para acessar o cabeçalho.
Nota: Use um botão voltar ao topo, especialmente se você não tiver uma barra de navegação fixa.
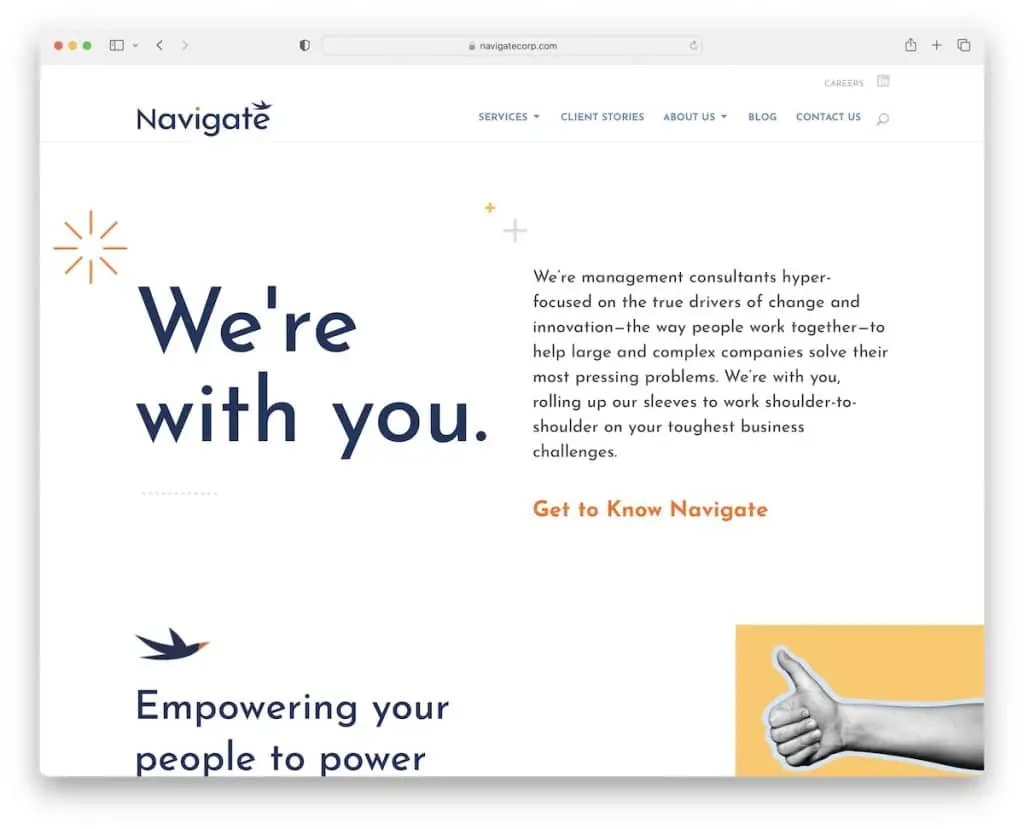
19. Navegue
Construído com: Divi

Navigate é uma excelente mistura de minimalismo e criatividade com um design leve, texto e visuais de rolagem animados.
É um site de consultoria que sabe brincar com os detalhes para fazer uma melhor experiência do usuário.
O cabeçalho do Navigate tem uma navegação suspensa, uma barra de pesquisa e links para carreiras e LinkedIn. Além disso, o rodapé de quatro colunas contém detalhes comerciais e um formulário de assinatura de boletim informativo além dos links do menu.
Observação: deixe que os detalhes estratégicos dêem vida à sua página limpa e minimalista.
Mas você também pode se beneficiar muito examinando todos esses sites usando o tema Divi para obter mais ideias.
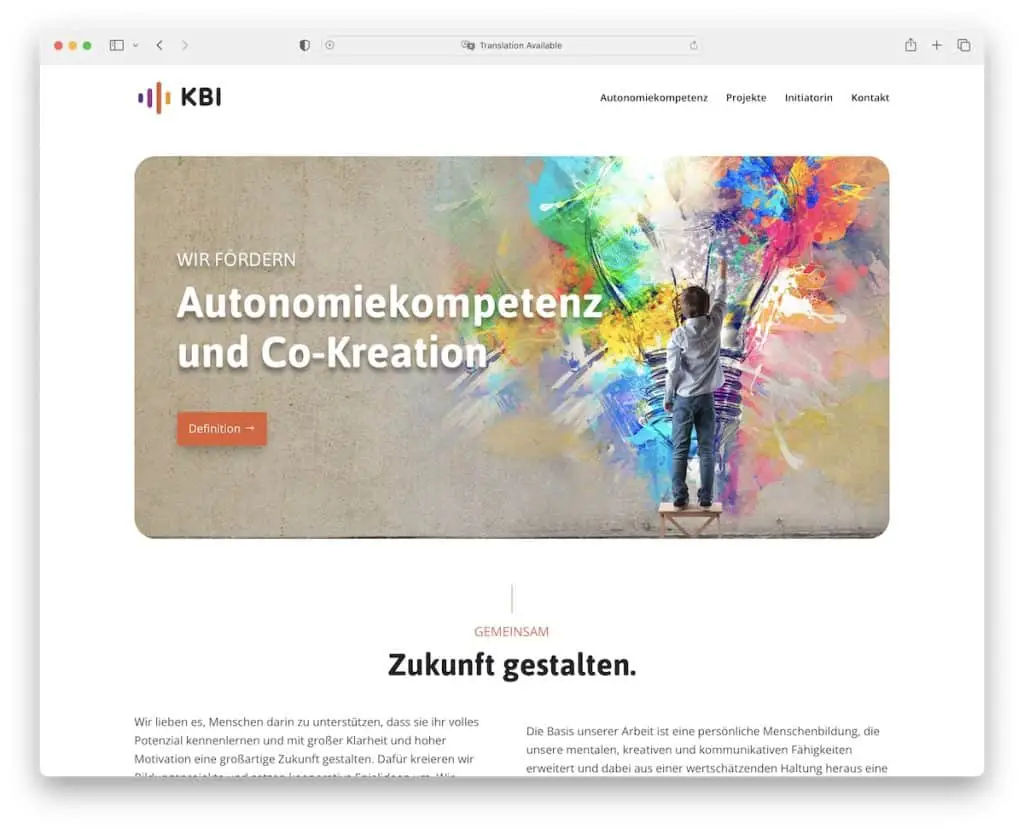
20. KBI
Construído com: Divi

O KBI tem um layout agradável de uma página com um design leve que facilita a rolagem e a leitura do conteúdo. Mas você também pode usar a barra de navegação flutuante para pular de uma seção para outra ou – por exemplo, ir direto para o formulário de contato.
A imagem do herói também usa um CTA que permite “pular” para a seção, para que você não precise rolar para encontrar as informações essenciais.
Observação: Use links e CTAs para que os usuários possam aproveitar as funções de “pular”, tornando-o mais conveniente.
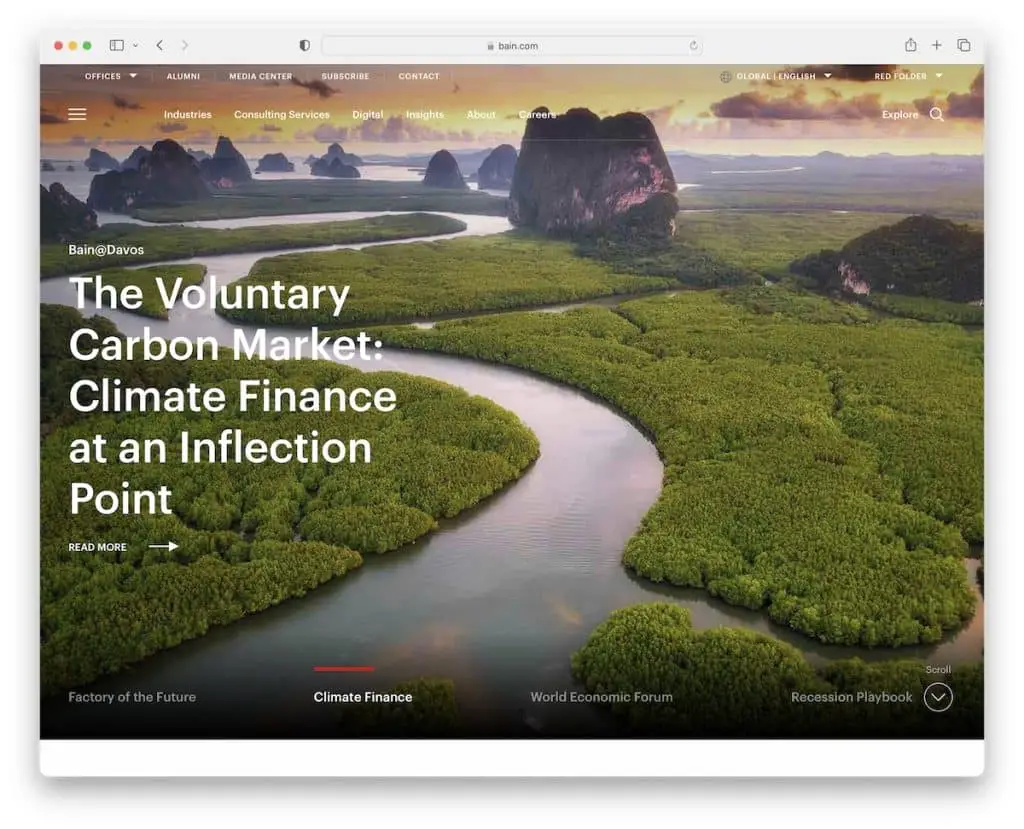
21. Bain & Company
Construído com: Gatsby

Bain & Company é um site de consultoria moderno e impactante com um controle deslizante exclusivo, vídeo incorporado, seletor de idioma e uma barra de pesquisa com pesquisas populares.
O cabeçalho possui uma barra superior (com um mega menu), uma barra de navegação e um ícone de menu de hambúrguer, para que você encontre facilmente tudo o que precisa. Além disso, o cabeçalho adere à tela para contribuir para um melhor UX.
Tudo na Bain & Company grita “profissional”, o que você pode sentir ao rolar a página.
Nota: Use uma barra superior para incluir links rápidos adicionais para facilitar a vida dos visitantes.
Deixe-nos saber se você gostou do post.
