21 Melhores Sites de Hotéis (Exemplos) 2023
Publicados: 2023-02-10Você está pronto para testemunhar alguns dos sites de hotéis mais lindos de hoteleiros de todo o mundo?
Ficamos impressionados ao ver quantas páginas usam um fundo de vídeo/vídeo de herói após a verificação de mais de 200 sites de hotéis. É um efeito excelente que chama a atenção.
Embora o vídeo não seja necessariamente obrigatório, é altamente recomendável ter algum tipo de reserva on-line organizada – de preferência diretamente na página inicial.
Isso melhorará significativamente suas conversões, além de você não precisar pagar taxas para uma plataforma de terceiros.
No entanto, vamos primeiro apreciar os belos designs que certamente influenciarão sua criatividade.
Dica : você pode criar qualquer tipo de site de hospedagem escolhendo um tema WordPress de hotel ou um construtor de sites de hotel.
Exemplos de sites de hotéis mais inspiradores
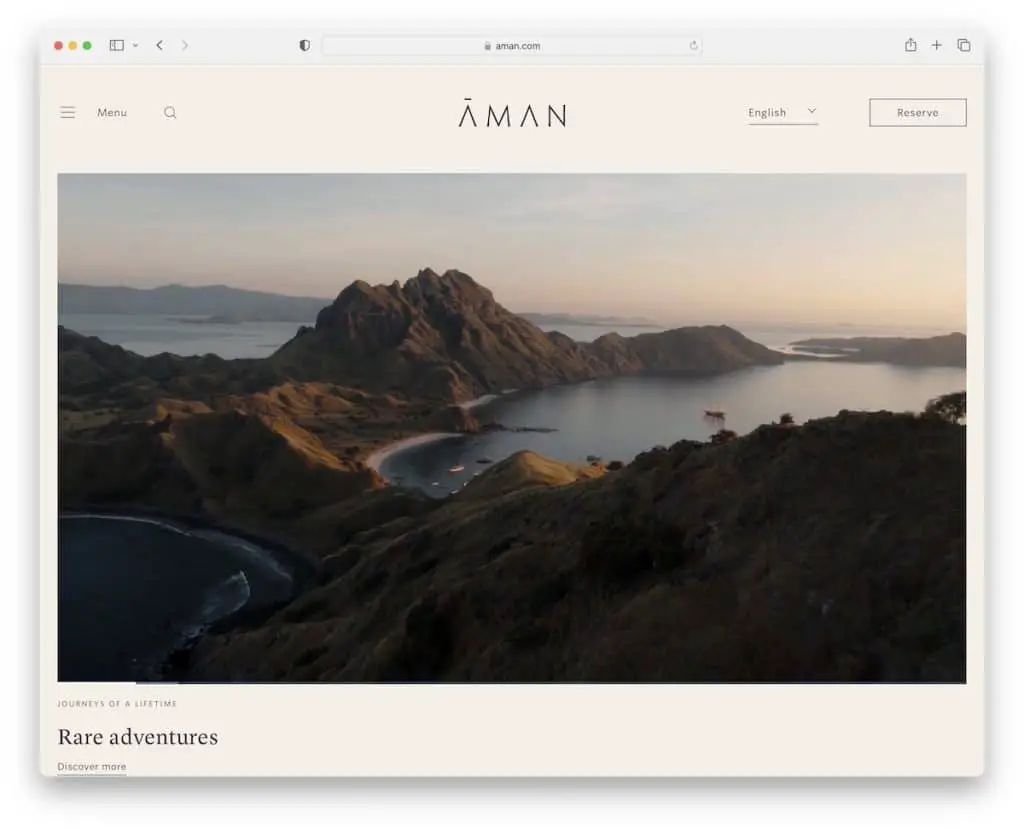
1. Aman
Construído com: Drupal

Aman é um site de hotéis elegante e moderno com um vídeo de herói tão emocionante que você só quer assistir até o fim. O que também é interessante é que eles não adicionaram nenhum texto ou um botão de call to action (CTA) – é para pura diversão.
O cabeçalho flutuante está sempre disponível com um menu de hambúrguer, uma barra de pesquisa, um seletor de idioma e um botão de reserva.
Outra coisa útil é a barra de reserva on-line fixa na tela inferior para verificar a disponibilidade rapidamente.
Observação : crie um vídeo promocional e incorpore-o ao seu site para diversão. Não seja muito vendedor.
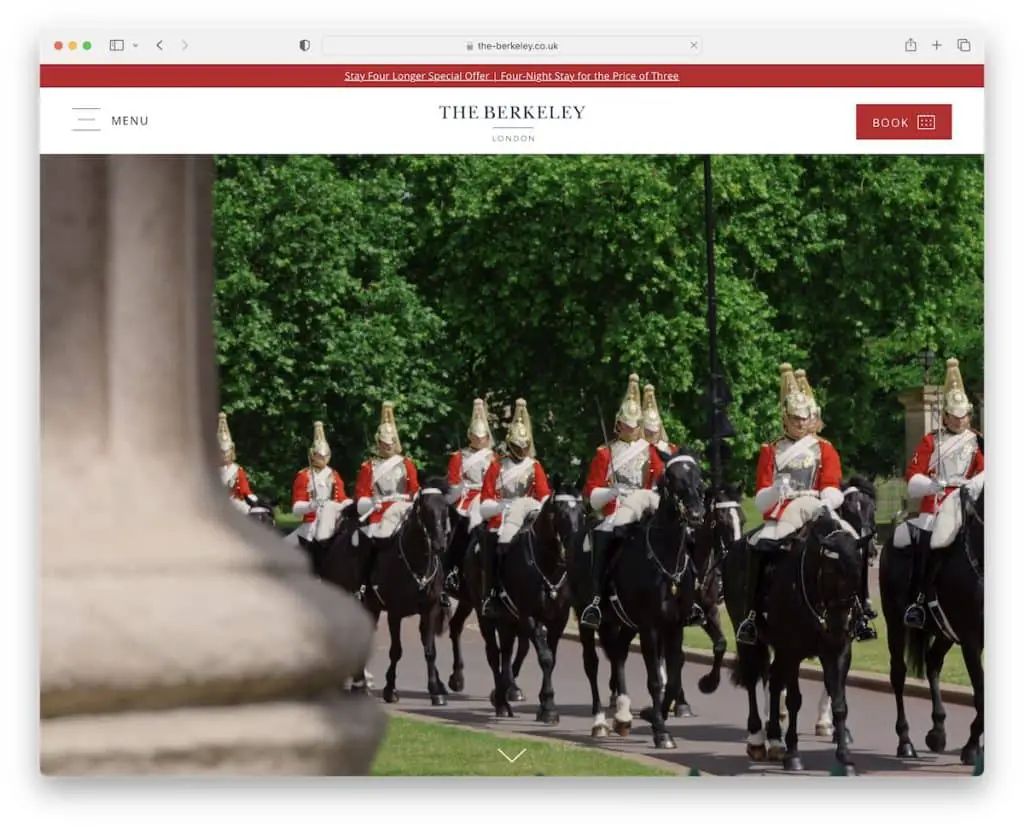
2. O Berkeley
Construído com: Optimizely

Como Aman, The Berkeley também usa um vídeo acima da dobra, sem texto e sem CTA. Lindo.
Eles usam uma notificação na barra superior para uma oferta especial e um cabeçalho limpo com um ícone de hambúrguer e um botão CTA de reserva.
Este exemplo de site de hotel também possui opções de acessibilidade que aparecem como um ícone fixo no canto inferior esquerdo. Por fim, a animação de rolagem realmente torna esta página muito mais agradável.
Observação: introduza o configurador de acessibilidade para que seus visitantes possam modificar a experiência de visualização do site.
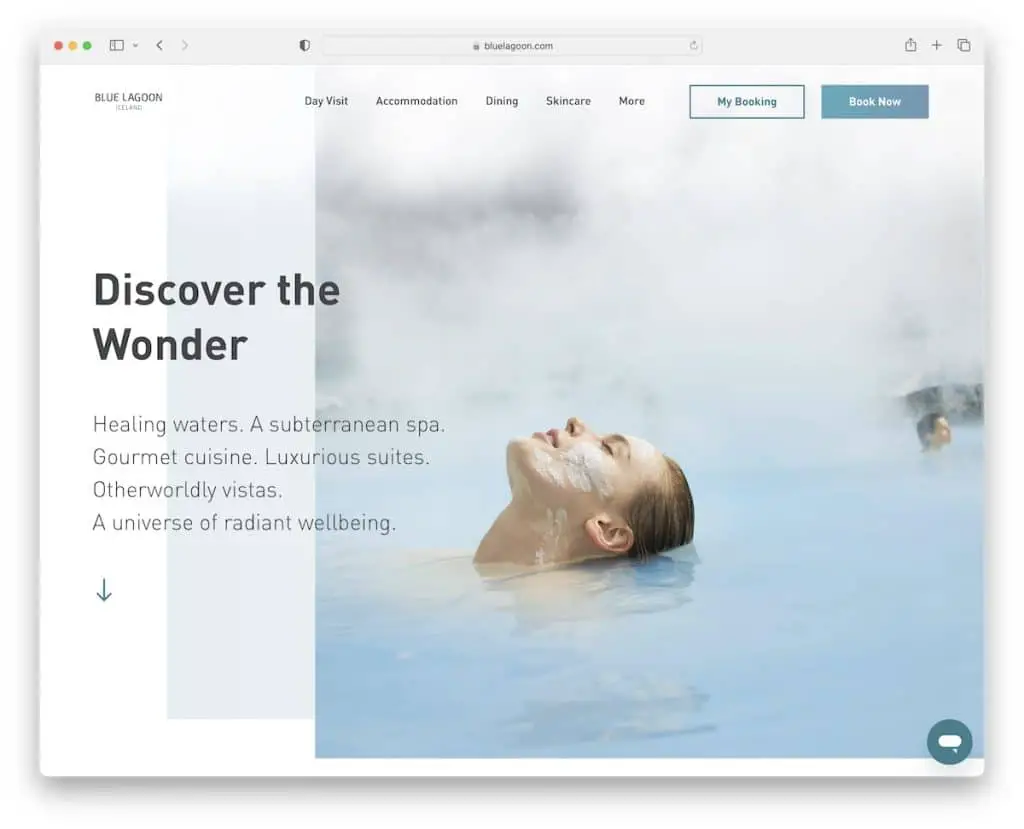
3. Lagoa Azul
Construído com: Conteúdo

O design do Blue Lagoon é moderno e minimalista, com muito espaço em branco para garantir excelente legibilidade.
Possui dois botões CTA na barra de navegação e um rodapé com vários links rápidos, detalhes comerciais/de contato e um formulário de assinatura de boletim informativo.
Além disso, o chatbot “ao vivo” também está disponível para melhorar o atendimento ao cliente.
Observação: adicione botões CTA na seção do cabeçalho e melhore as taxas de cliques.
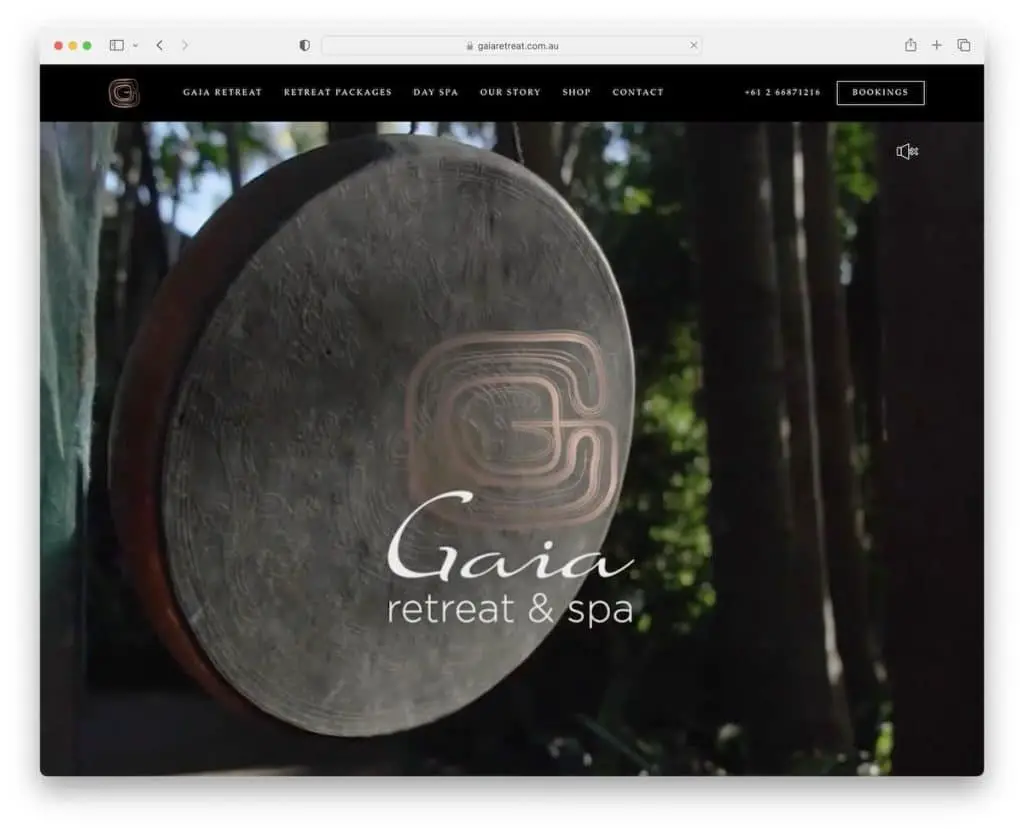
4. Retiro Gaia
Construído com: Elementor

O Gaia Retreat é outro excelente exemplo de site de retiro e spa com um vídeo em tela cheia acima da dobra. O vídeo também tem a opção de ligar ou desligar o volume.
O cabeçalho flutuante com fundo preto se destaca muito bem, sempre dando acesso a outras páginas, um número de telefone clicável e um botão de reservas.
Alguns dos links do menu têm uma função de efeito de foco exclusiva que não vimos antes e pode lhe dar novas ideias para o seu site.
Observação: um cabeçalho/menu fixo ou flutuante pode melhorar a experiência do usuário no site do seu hotel (chega de rolar de volta ao topo!).
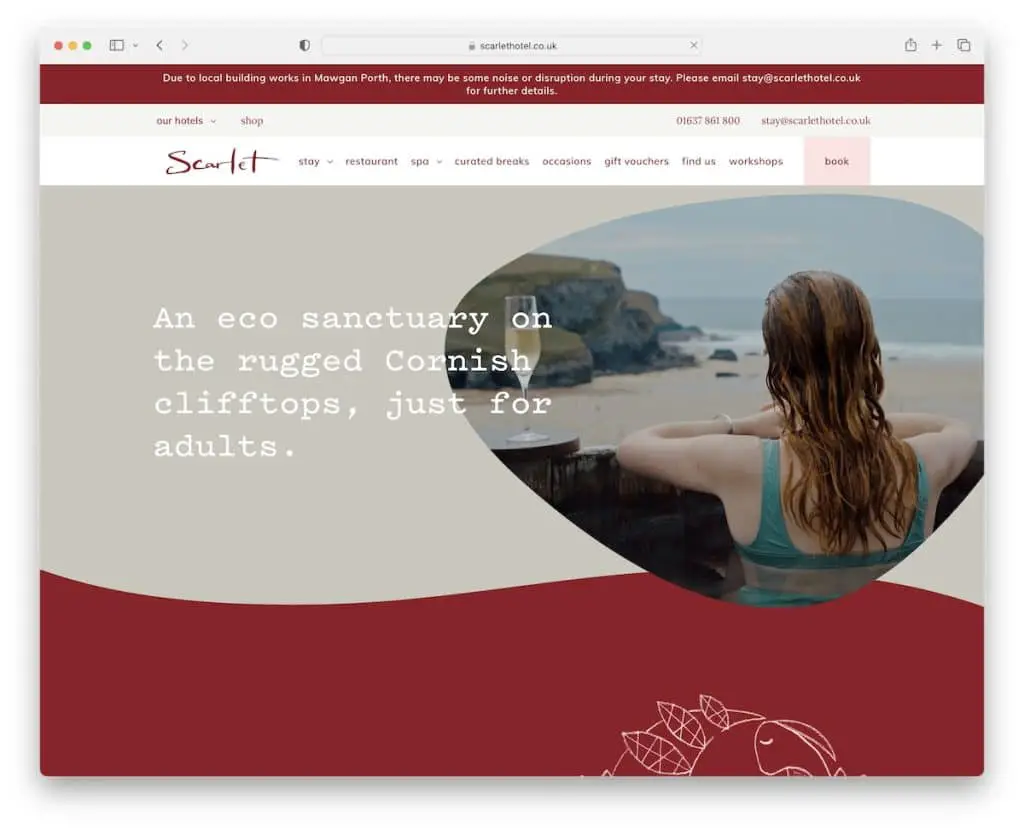
5. Escarlate
Construído com: Craft CMS

Scarlet tem uma seção de heróis única com texto, vídeo e um plano de fundo exclusivo para apimentar as coisas.
Embora o site se incline para o minimalismo, ainda é envolvente com sua incrível atenção aos detalhes.
A navegação flutuante possui um mega menu e um link de reserva, para que tudo o que você precisa esteja facilmente acessível – sempre.
O Scarlet também usa uma barra superior com alguns links rápidos adicionais e detalhes de contato (número clicável e e-mail).
Observação: torne seus detalhes de contato clicáveis.
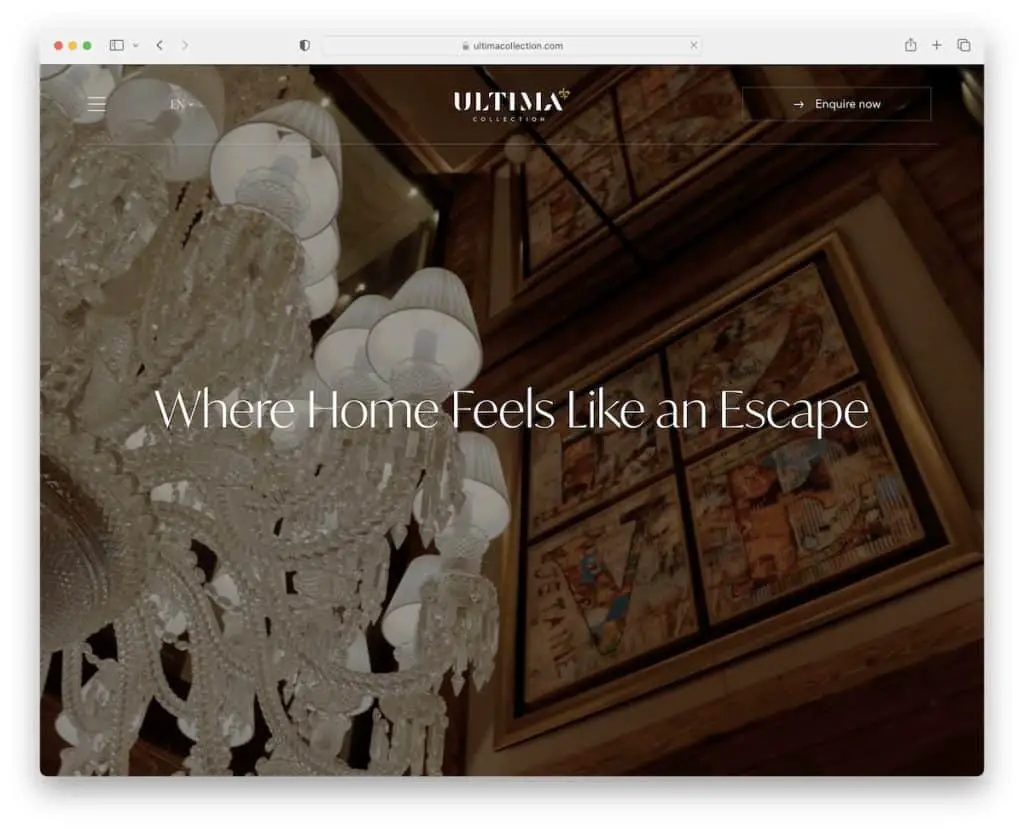
6. Coleção Ultima
Construído com: Concreto

A Ultima Collection sabe como criar uma primeira impressão forte com seu ousado site de hotel que adoramos avaliar.
Ele tem um fundo de vídeo em tela cheia com um cabeçalho transparente (fica sólido na rolagem) para garantir uma melhor experiência de visualização. O cabeçalho é simples com um ícone de hambúrguer, seletor de idioma e botão de consulta de reserva.
Mais um detalhe interessante desta excelente página é a revelação do rodapé, que você não encontra com muita frequência.
Observação: traduza seu site e crie um seletor de idioma no cabeçalho.
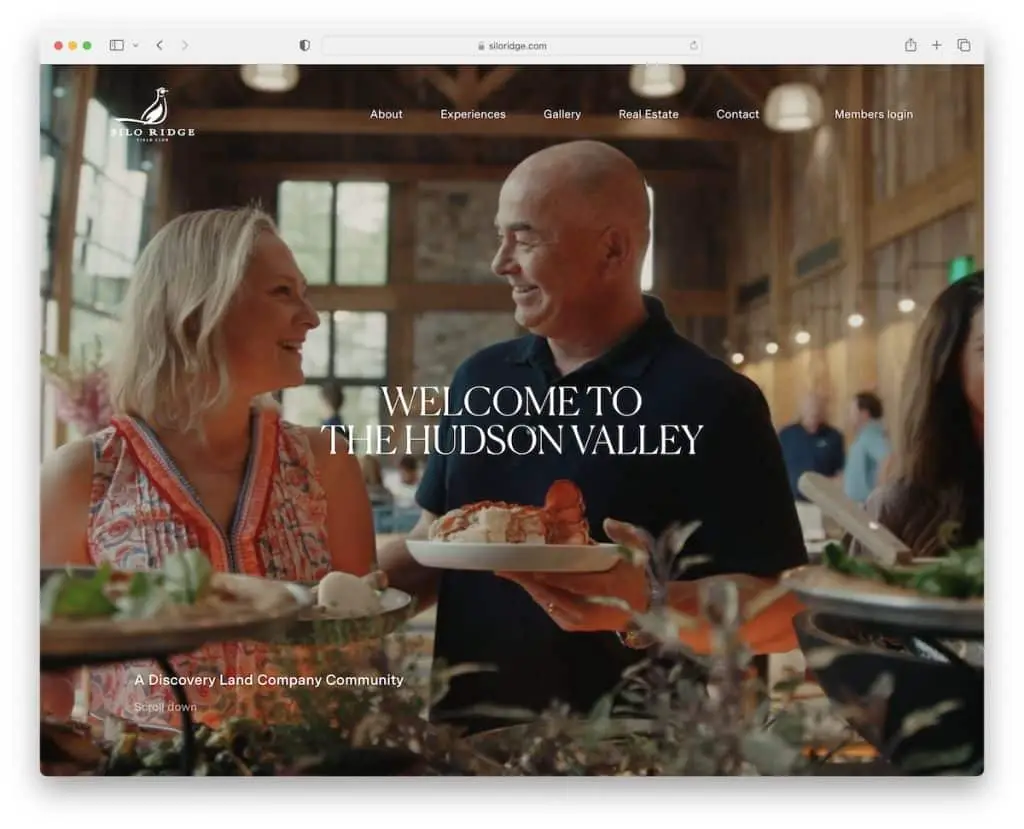
7. Cumeeira do Silo
Construído com: Craft CMS

O que aprendemos ao estudar todos esses ótimos sites de hotéis é que usar vídeos acima da dobra é muito comum. E Silo Ridge é outro excelente exemplo, com um vídeo de herói em tela cheia que torna a página muito mais envolvente.
Além disso, as animações de rolagem também adicionam outra camada de vida ao site para torná-lo mais agradável. Além disso, o toque de simplicidade torna a aparência geral um verdadeiro colírio para os olhos.
Observação: use animações e efeitos de rolagem para tornar o site mais dinâmico.
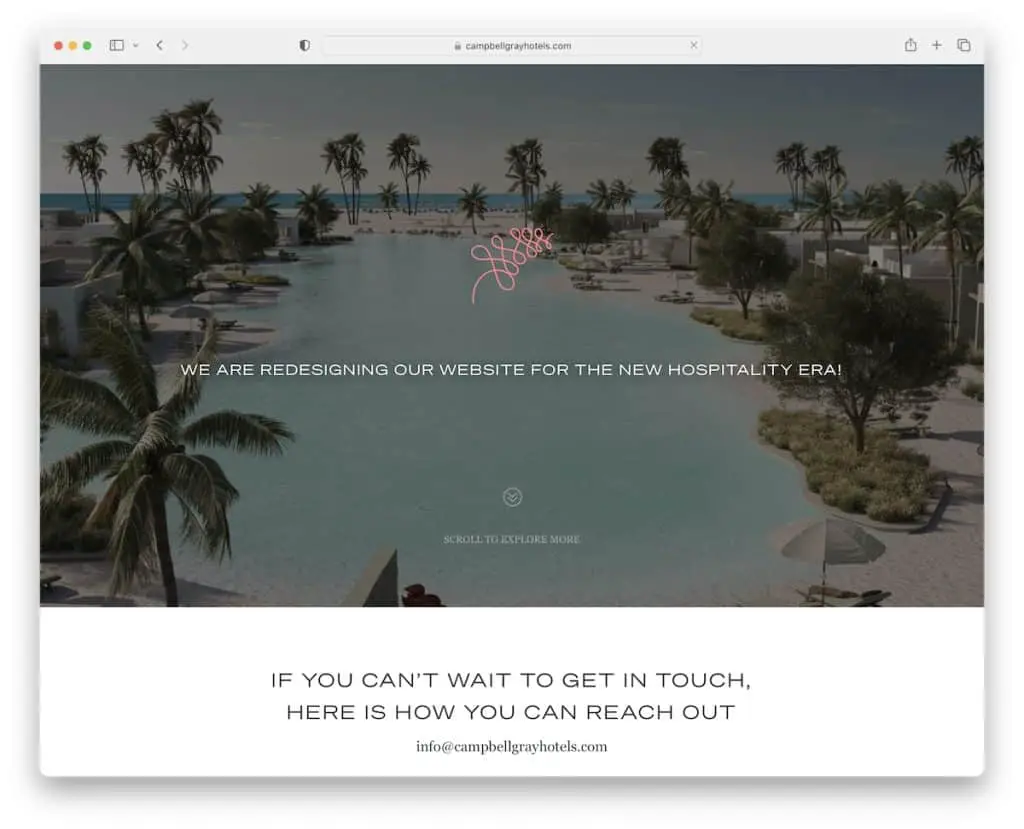
8. Hotéis Campbell Grey
Construído com: Divi

Embora os hotéis Campbell Grey possam não usar um vídeo de herói como muitos outros, você pode assistir a um vídeo promocional abaixo da dobra.
O interessante é que o site não possui cabeçalho e rodapé. Em outras palavras, é um site simples com um layout de página única que você pode usar para visualizar rapidamente suas localizações.
Observação: crie um site de uma página em que todas as informações e detalhes estejam separados por apenas alguns pergaminhos.
Ei, temos certeza de que você vai se divertir muito verificando todos esses sites usando o tema Divi.
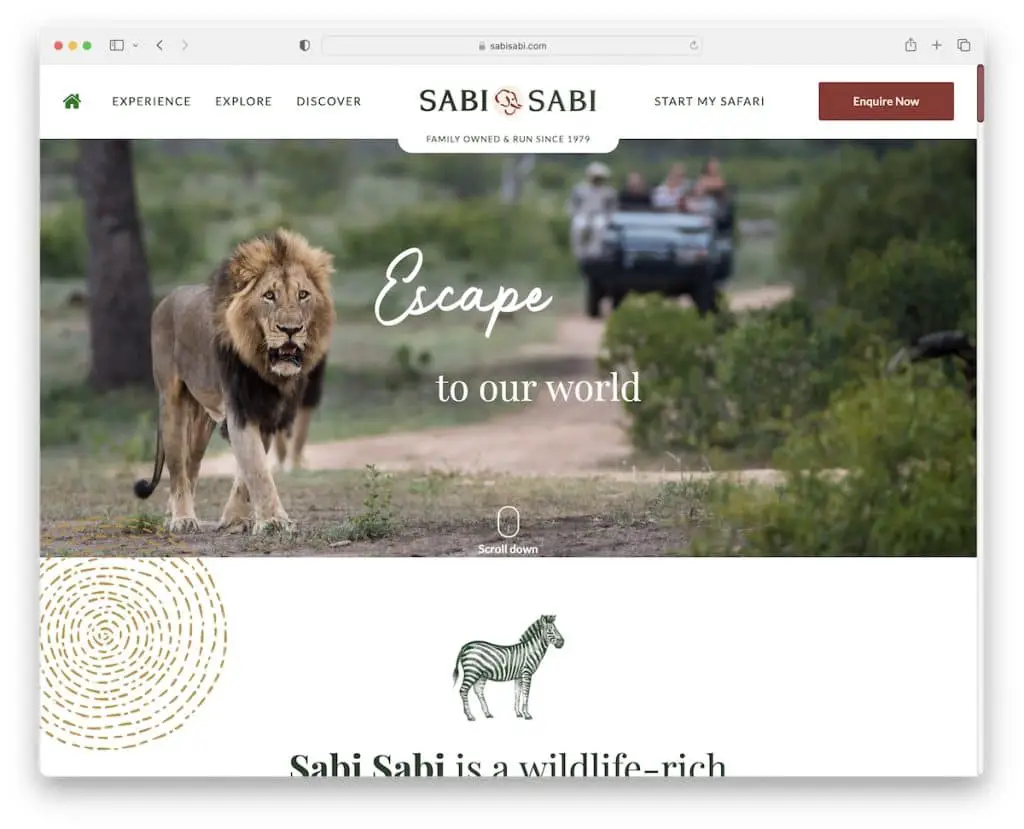
9. Sabi Sabi
Construído com: Concreto

O layout de largura total do Sabi Sabi, a imagem grande, muito espaço em branco, o texto atraente e os gráficos atraentes exigem um momento agradável.
O cabeçalho possui uma funcionalidade distinta de mega menu e um botão CTA para consultas. Outra função especial é o desaparecimento e reaparecimento do cabeçalho, dependendo se você rolar para baixo ou para cima. Prático.
Por fim, o rodapé apresenta várias colunas com contatos, links, ícones sociais, um formulário de inscrição e muito mais.
Nota: Crie um mega menu para criar uma melhor experiência de navegação no site.
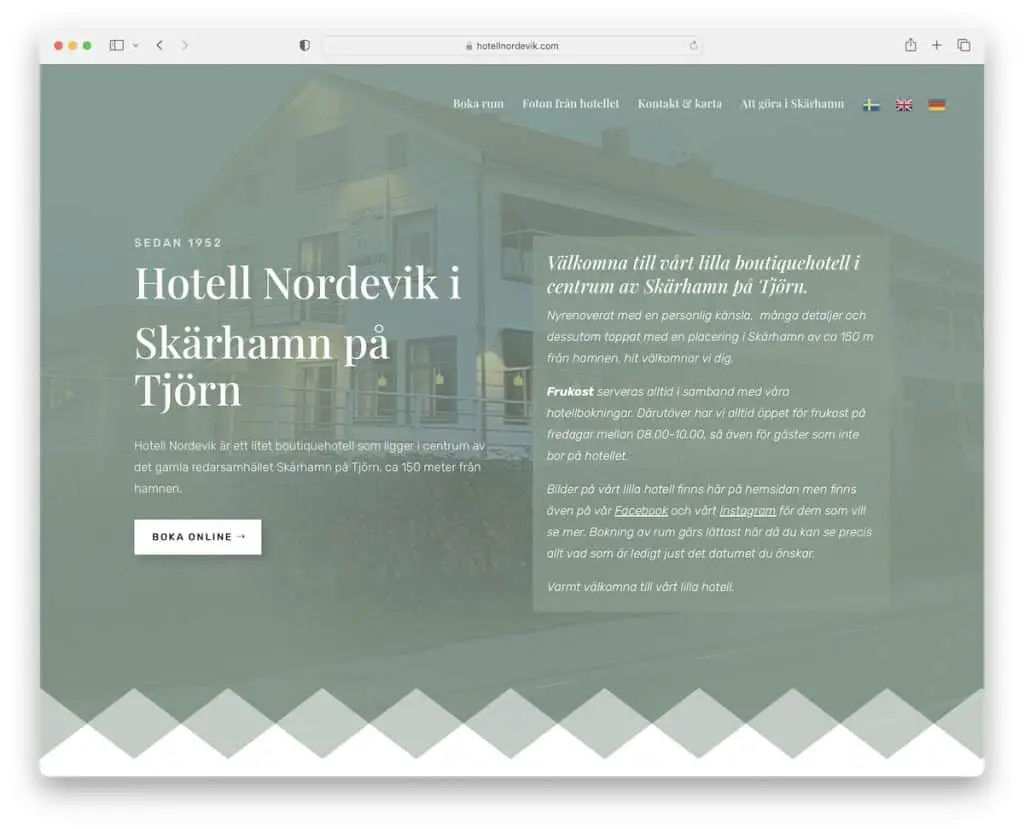
10. Hotell Nordevik em Skarhamn pa Tjorn
Construído com: Divi

Este exemplo de site de hotel foi construído com o minimalismo sueco em mente, mas com detalhes criativos suficientes para animá-lo.
Possui um formulário de reserva na página inicial, para que você possa verificar rapidamente a disponibilidade. Os acordeões são um bom recurso para manter a aparência inicial mais limpa, mas ainda fornecer as informações necessárias.
O Hotell Nordevik i Skarhamn pa Tjorn tem uma barra de navegação flutuante e um botão voltar ao topo para minimizar a rolagem.
Observação: integre as reservas on-line ao seu site, para que os clientes em potencial não precisem visitar uma plataforma de terceiros para fazer uma reserva.

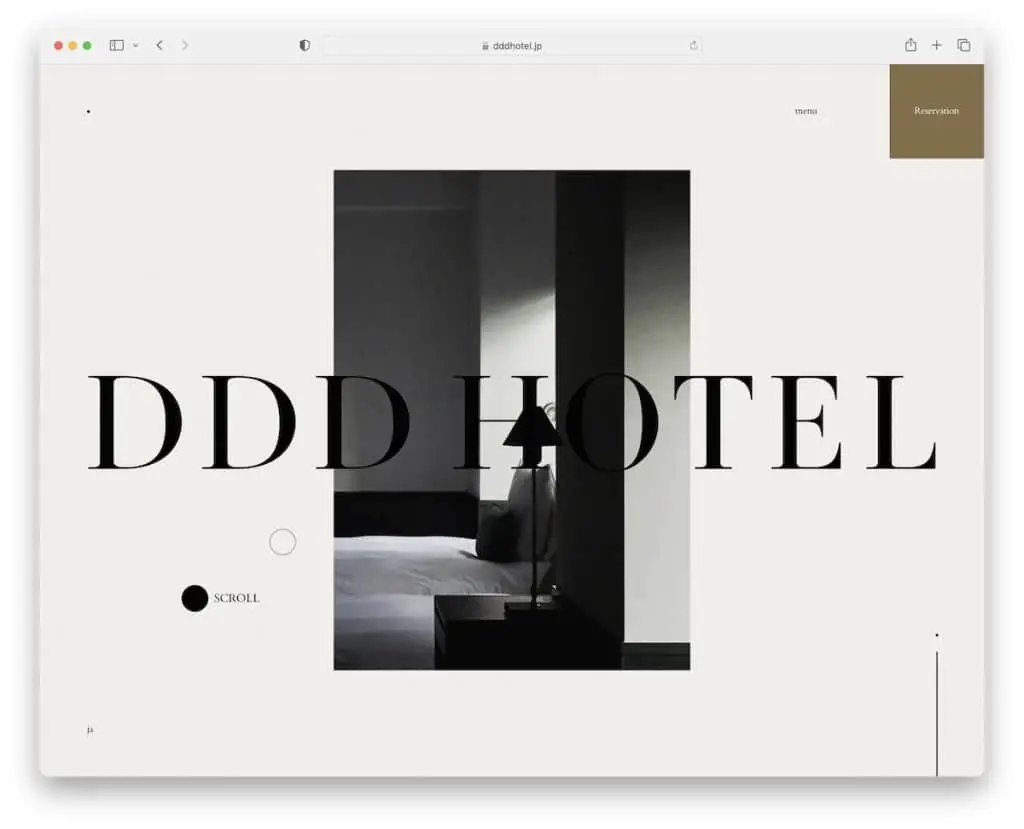
11. DDD Hotel
Construído com: Nuxt

O DDD Hotel é um site exclusivo e minimalista com uma nova função de menu sobreposta e um elemento de cursor personalizado.
Tudo sobre este site de hotel é incomparável com qualquer outro que adicionamos a esta coleção.
O efeito de paralaxe e o texto animado são detalhes agradáveis que tornam a experiência mais dinâmica.
Observação: se você quiser fazer algo diferente, poderá obter muitas ideias criativas visitando o DDD Hotel.
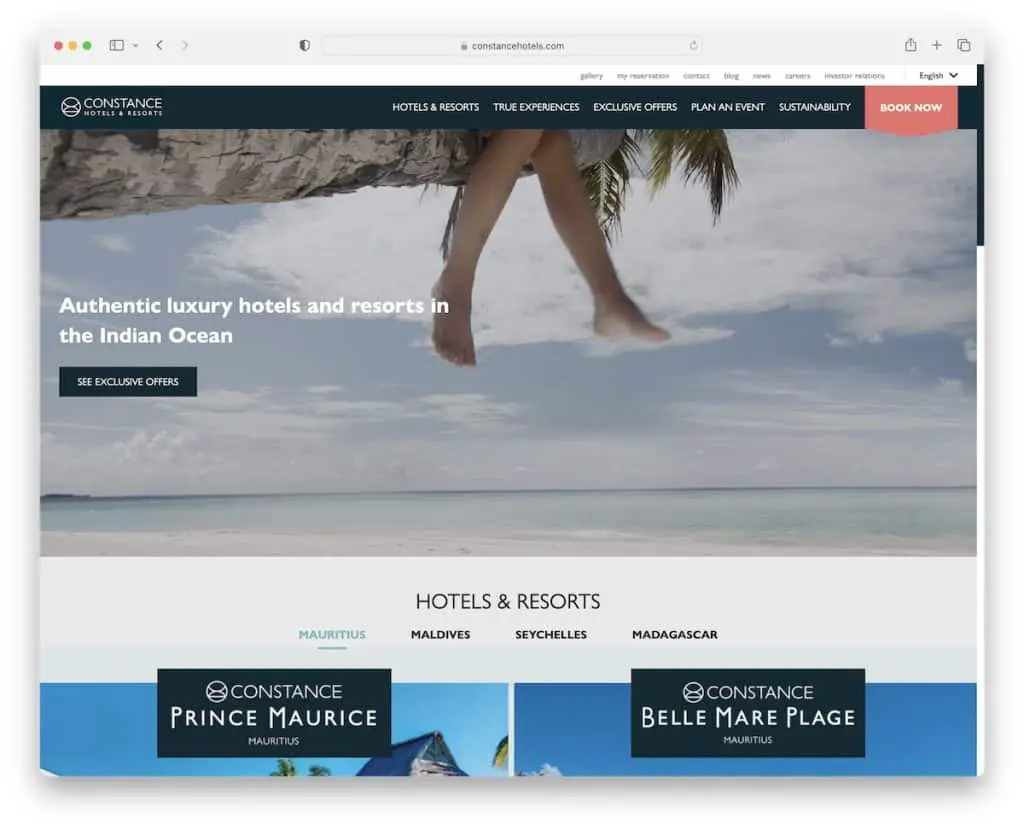
12. Constância Hotéis e Resorts
Construído com: Umbraco

Constance Hotels & Resorts tem um vídeo de herói com texto e um botão CTA que promove suas ofertas exclusivas.
Os hotéis e resorts categorizados abaixo da dobra são úteis para escolher/encontrar o local perfeito com mais facilidade.
Este site do hotel tem uma barra superior e uma barra de navegação onde você pode encontrar todos os links rápidos, um seletor de idioma e um botão de reserva.
Observação: se você tiver vários locais, organize-os com categorias/tags em um controle deslizante/carrossel prático.
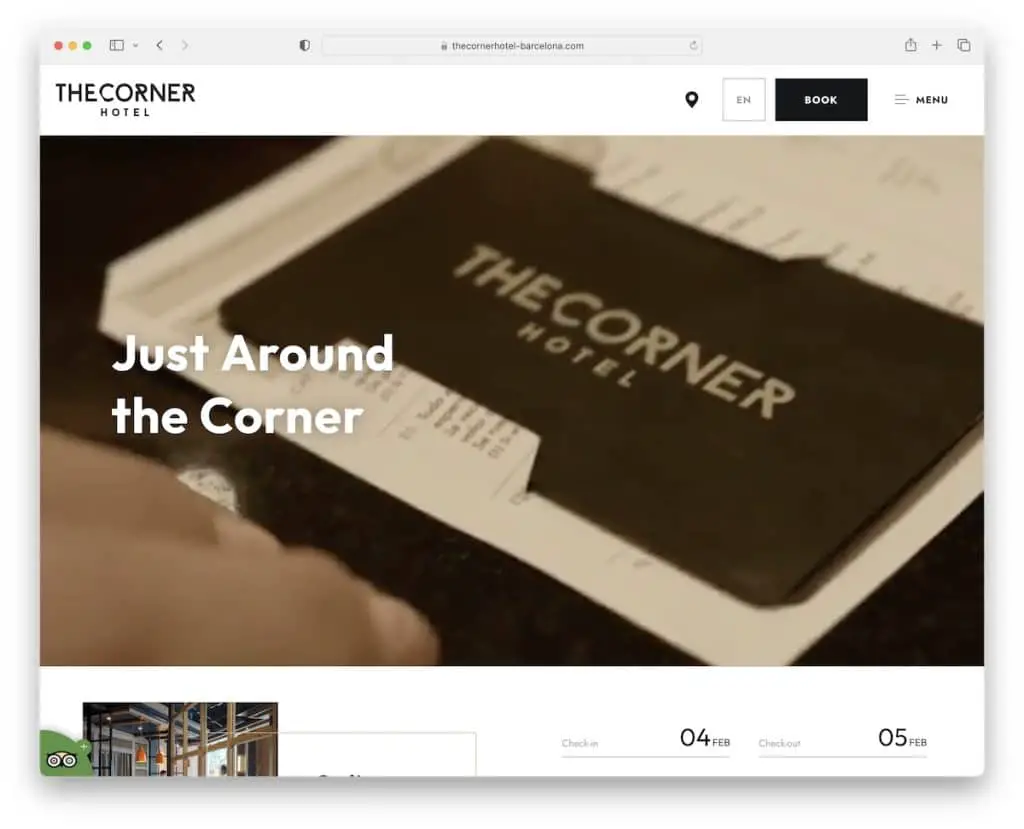
13. O Hotel da Esquina
Construído com: Laravel

O design limpo e moderno da página do The Corner Hotel leva você a uma jornada, começando com o vídeo do herói que é muito emocionante.
Logo abaixo do vídeo está um formulário de busca, mas você também pode acessar os agendamentos através do botão CTA no cabeçalho. Falando no cabeçalho, ele revela um menu de hambúrguer com uma lista suspensa, além de ter um seletor de idioma suspenso.
A página tem um botão voltar ao topo, portanto, a tediosa rolagem para trás é desnecessária.
Observação: se você não usar um cabeçalho fixo, um botão voltar ao topo é uma função inteligente para melhorar a experiência do usuário.
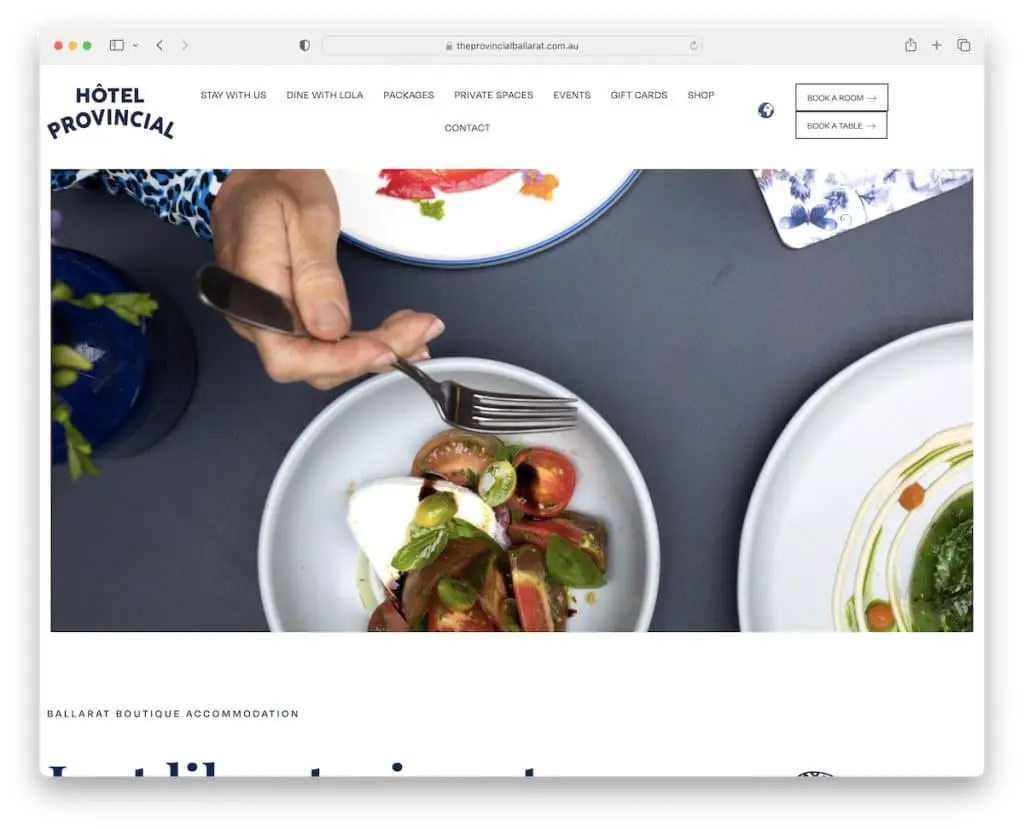
14. Hotel Provincial
Construído com: Elementor

Em vez de um vídeo, o site do Hotel Provincial tem uma apresentação de slides limpa, sem texto ou CTAs. A página tem um toque minimalista com seções aleatórias cheias de informações úteis e conteúdo visual.
O cabeçalho tem um seletor de idioma legal e dois botões CTA para reservar um quarto ou uma mesa. Além disso, o rodapé é limpo, com detalhes do negócio, horário de funcionamento, links rápidos, CTAs e um formulário de inscrição.
Observação: crie uma apresentação impressionante de sua localização com um controle deslizante (tente usar sem texto e CTAs para obter uma aparência mais atraente).
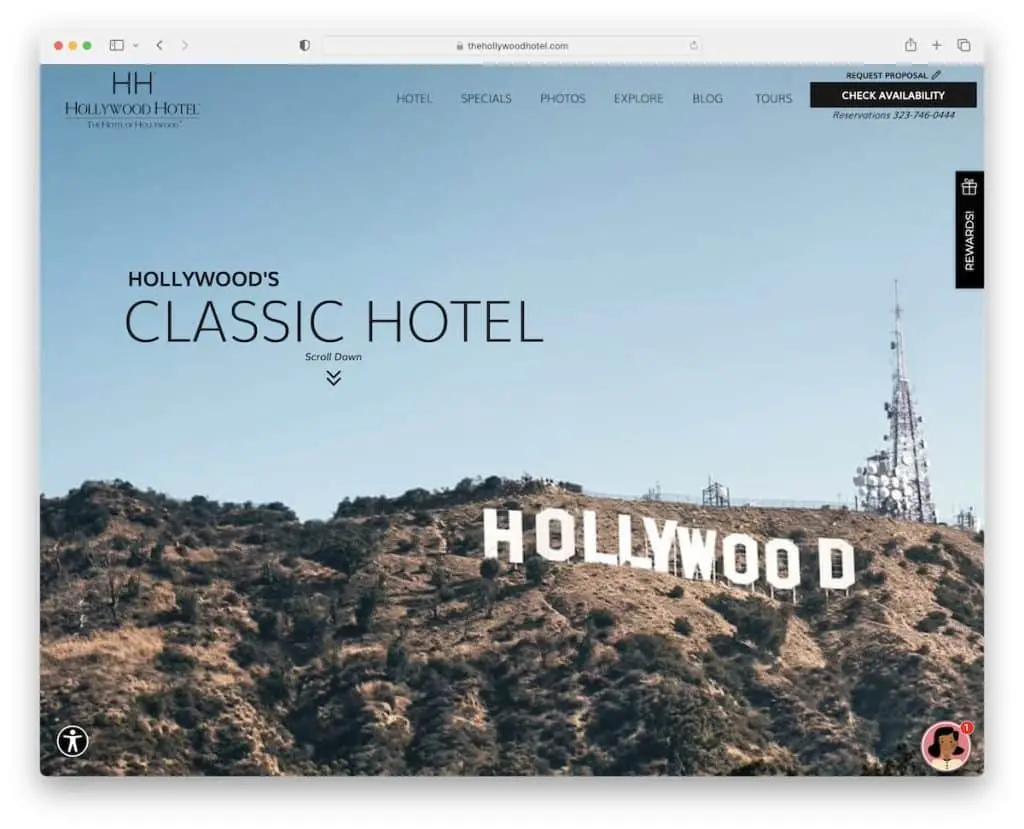
15. Hotel Hollywood
Construído com: Webflow

O Hollywood Hotel dá as boas-vindas a você com uma imagem de fundo clássica, texto, um botão de rolagem para baixo e um cabeçalho 100% transparente, que se torna sólido e flutua quando você começa a rolar.
Este site de hotel tem mais quatro elementos fixos: um para recompensas, um para avaliações, um para o widget de chat ao vivo e outro para o menu de acessibilidade. Parece muito, mas é feito de uma forma que não causa distrações.
Nota: Use elementos aderentes se quiser promover algo e dar um brilho extra a ele.
Não se esqueça de dar uma olhada em nossa lista abrangente dos melhores sites Webflow.
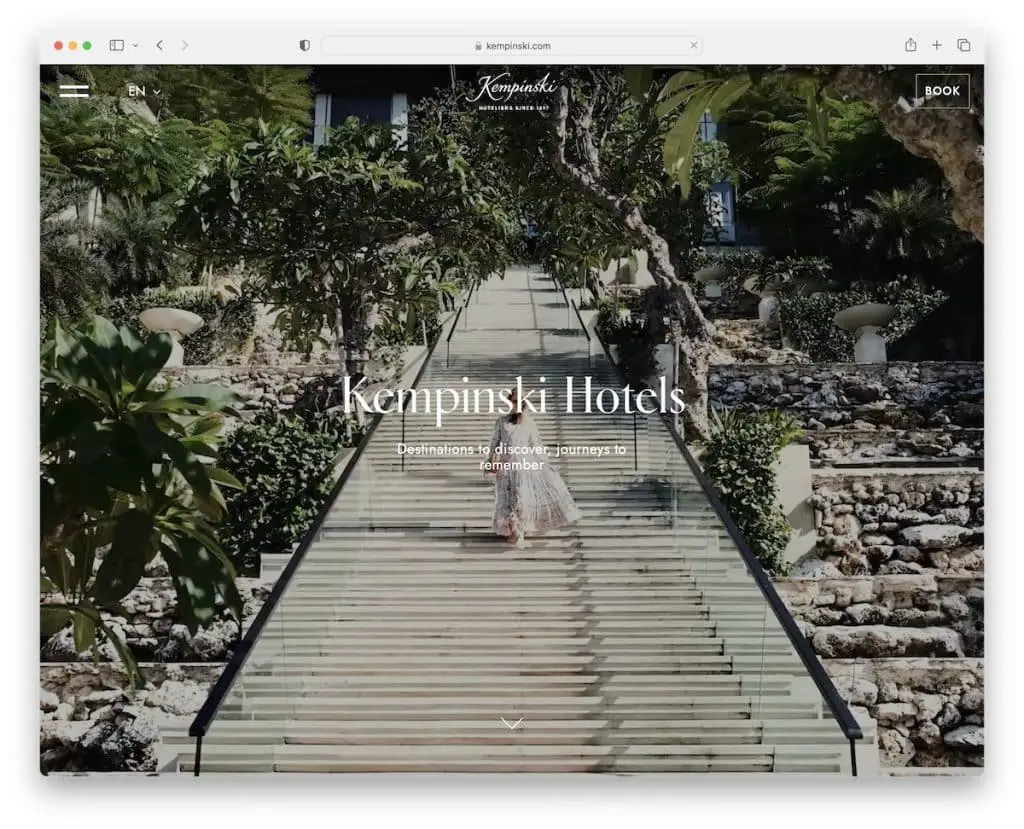
16. Kempinski
Construído com: Next.js

Kempinski é outro exemplo fantástico de site de hotel com um vídeo de fundo em tela cheia acima da dobra.
Embora usem texto sobreposto, é mínimo e não intrusivo. Além disso, o cabeçalho transparente garante que sua experiência de visualização não seja distraída.
Enquanto isso, o ícone de hambúrguer abre a navegação em tela cheia com links rápidos e um “rodapé”.
Nota: Um ícone de menu de hambúrguer ajuda a eliminar os links se você quiser criar uma barra de navegação mais organizada.
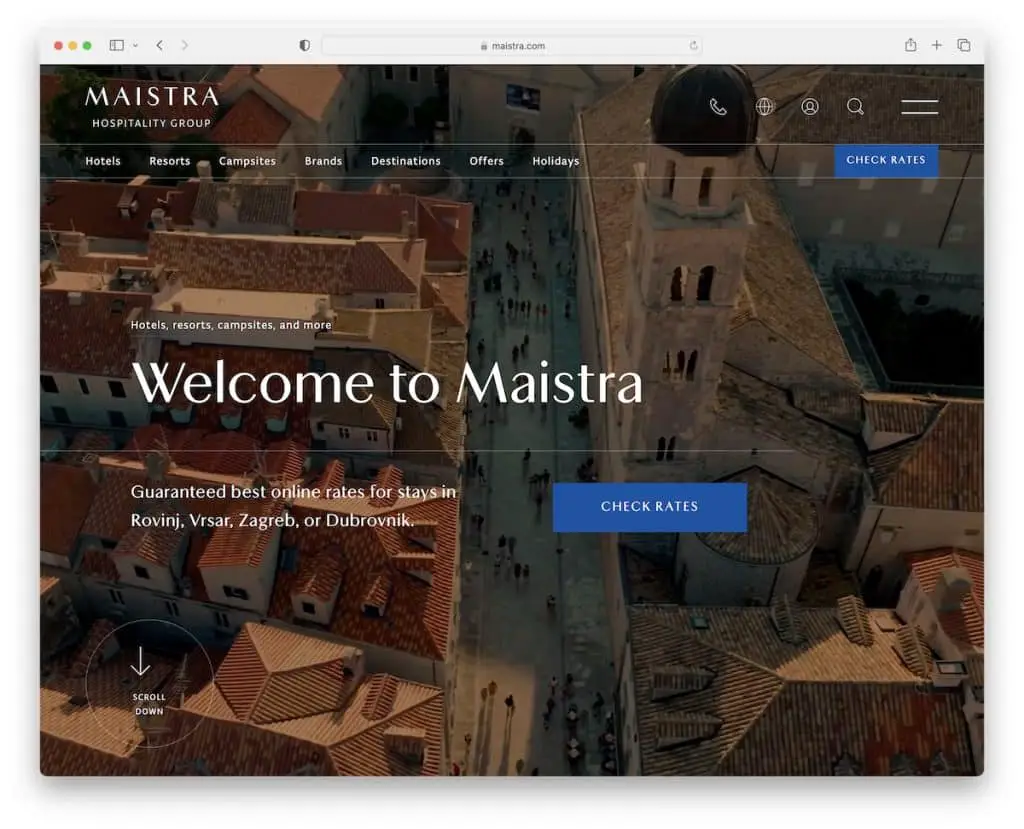
17. Maistra
Construído com: Hugo CMS

Maistra tem uma seção acima da dobra muito acionável com botões CTA contrastantes para verificar tarifas/reservas online.
Este web design responsivo tem uma aparência elegante, limpa e profissional com carregamento de conteúdo na rolagem. Uma abordagem como essa é útil se a página (inicial) for longa, como a da Maistra. E um cabeçalho flutuante é OBRIGATÓRIO.
Maistra engrossa todas as caixas.
Observação: use cores de fundo de CTA contrastantes para obter mais atenção.
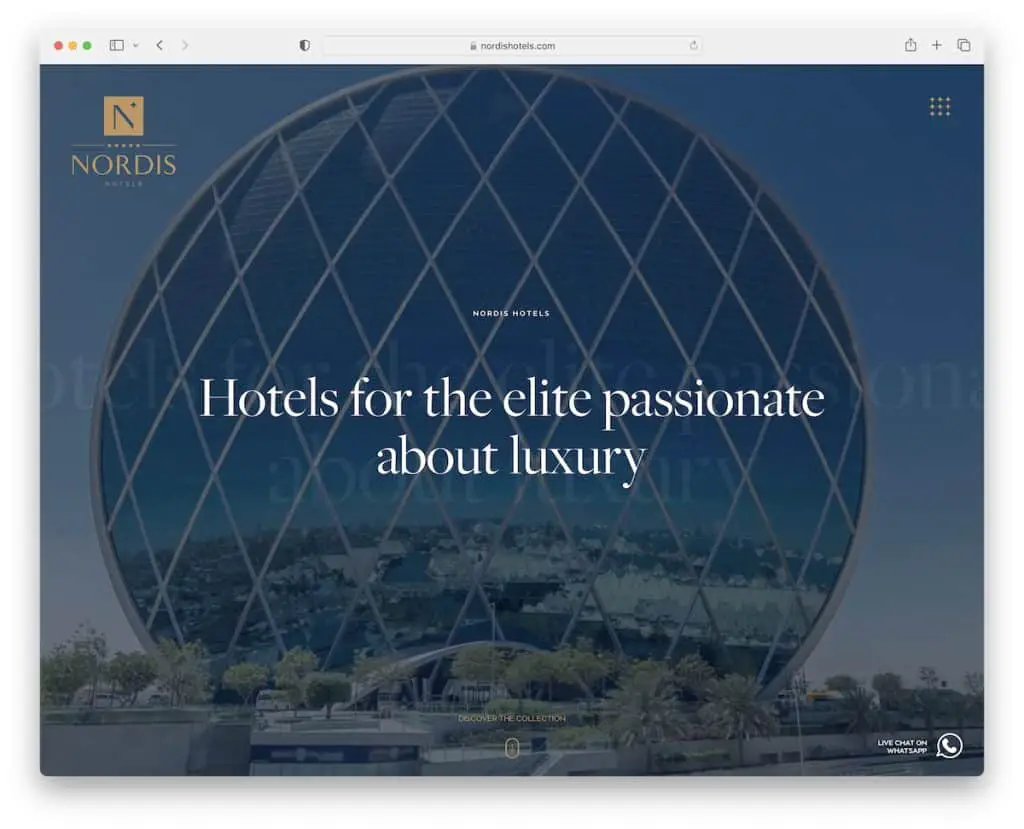
18. Hotéis Nordis
Construído com: Gatsby

Nordis Hotels tem uma abordagem individual para a seção de cabeçalho porque não parece um cabeçalho tradicional à primeira vista.
A navegação só aparece quando você passa o mouse sobre a parte superior do site, o que dá ao site uma aparência mais elegante. E flutua!
Além disso, a mudança de um fundo escuro para um claro é muito estimulante.
Nota: Deixe sua barra de navegação ocultar e mostrar ao passar o mouse.
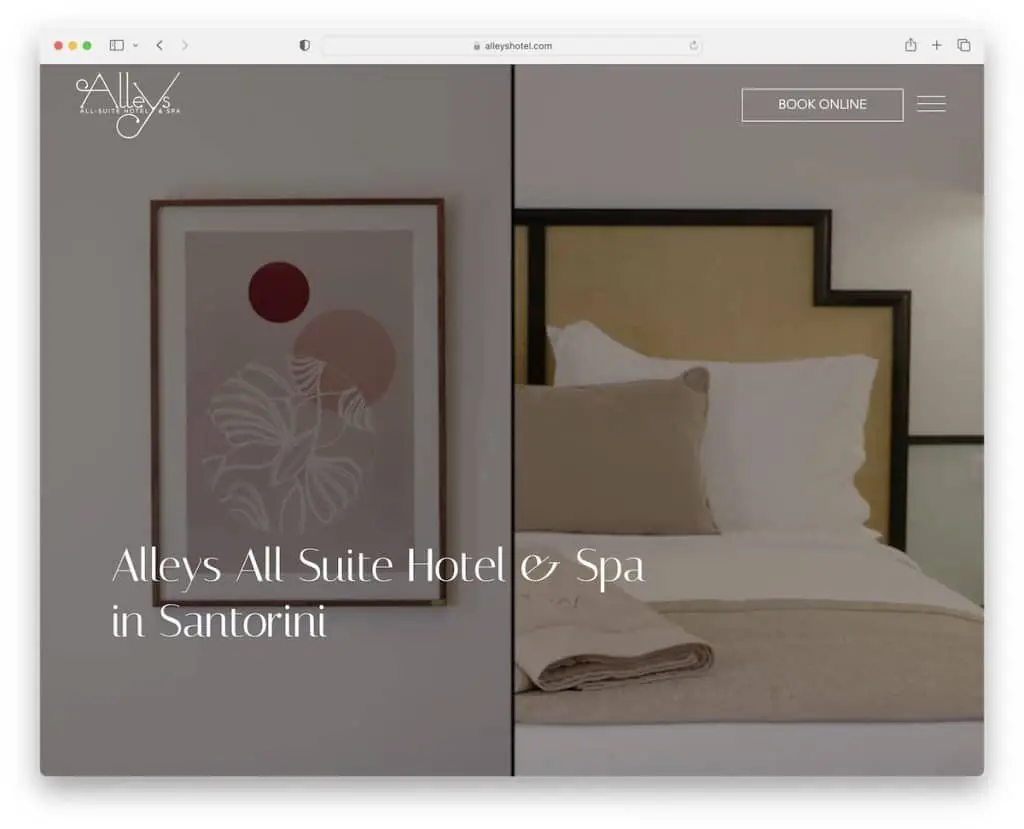
19. Becos Hotel
Construído com: Drupal

O Alleys Hotel mantém você focado com o cativante fundo de vídeo em tela cheia ao chegar na página.
O ícone do menu hambúrguer mostra a navegação em tela cheia (também possui ícones do Facebook e Instagram), mas você também pode ir direto para as reservas. Lembre-se, o cabeçalho desaparece e reaparece dependendo do movimento de rolagem.
O plano de fundo muda de cor, algumas imagens aumentam o zoom e o controle deslizante mostra o local por meio de imagens bonitas – juntas, criando uma experiência muito envolvente.
Observação: faça o cabeçalho/menu desaparecer (para uma aparência mais limpa) e reaparecer (para uma melhor UX) dependendo da rolagem para baixo ou para cima.
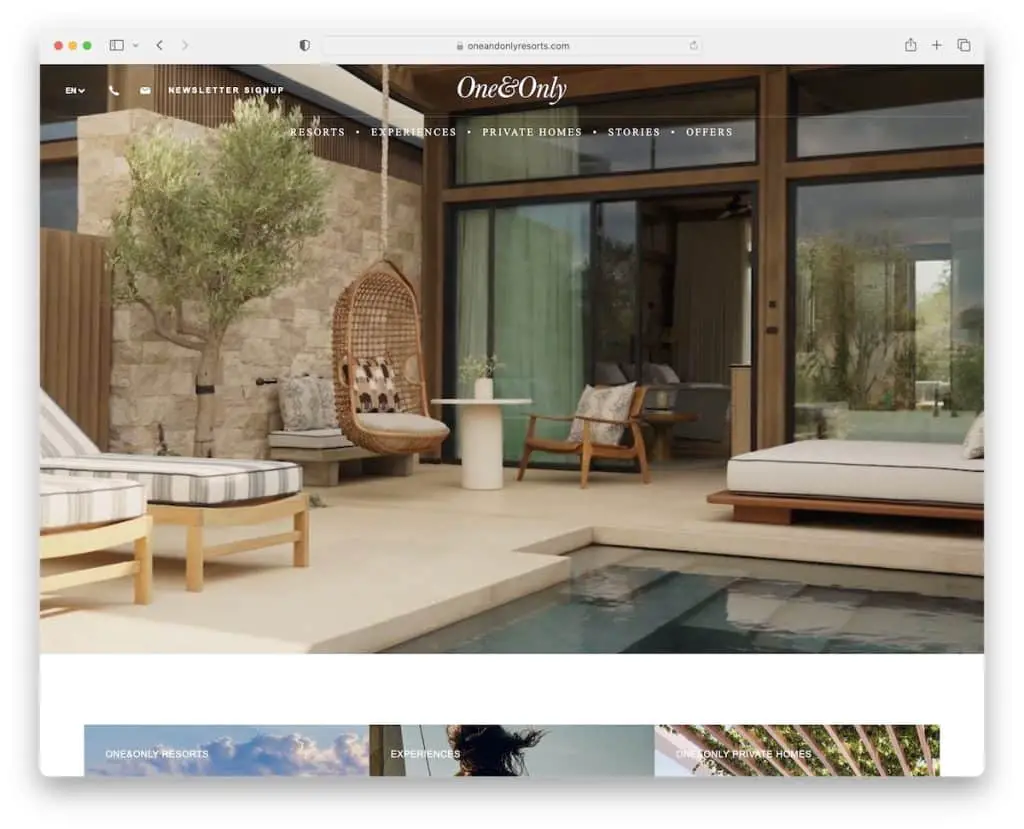
20. Único
Construído com: SiteCore

A função exclusiva do One & Only é o vídeo do herói que é reproduzido automaticamente, mas quando termina, se transforma em um controle deslizante. Ou você pode clicar nele e a apresentação de slides aparecerá imediatamente.
O cabeçalho tem duas partes, uma para contatos e idiomas e outra para links de menu.
Além disso, One & Only é um dos raros sites de hotéis (como Ultima Collection) com uma função de revelação de rodapé cativante.
Observação: aproveite ao máximo a área do herói misturando um vídeo e um controle deslizante, como One & Only.
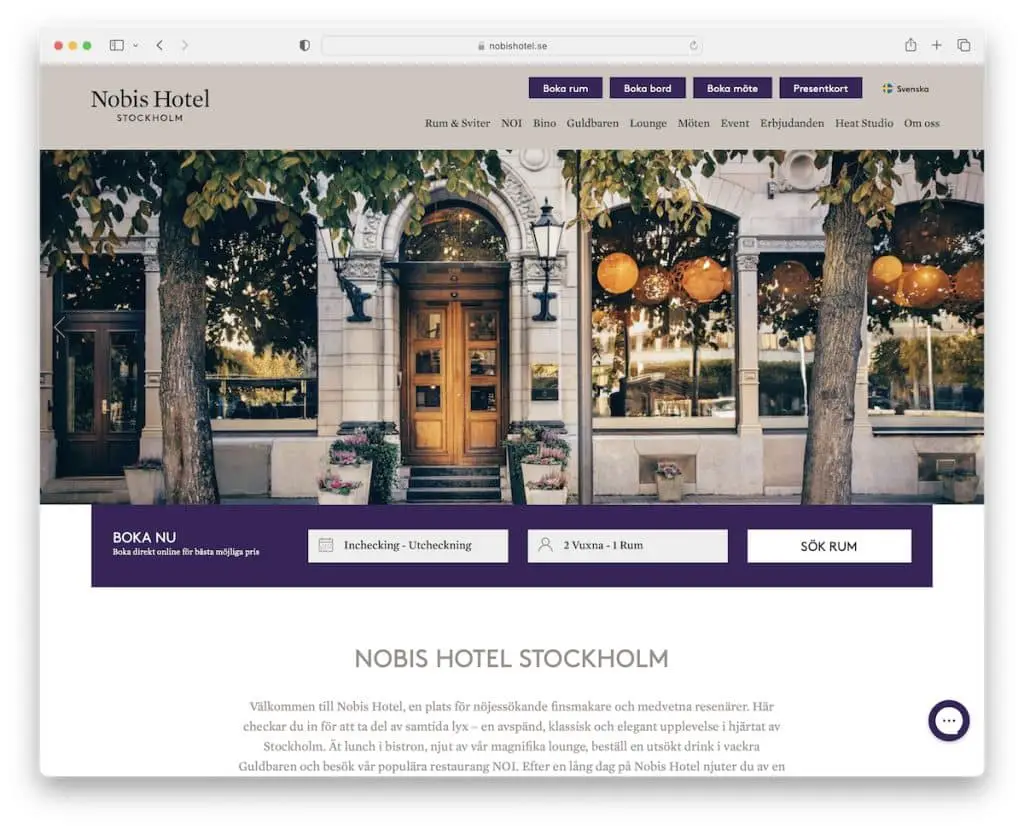
21. Nóbis
Construído com: Craft CMS

Alguns segundos depois de você acessar o Nobis, uma janela pop-up aparece com uma promoção especial, da qual você pode participar clicando no botão CTA.
O Nobis é um site hoteleiro com um layout simples onde pode encontrar rapidamente toda a informação necessária ou fazer uma reserva online.
Mas, para qualquer dúvida, o widget de bate-papo ao vivo (no canto inferior direito) resolverá o problema.
Nota: Use uma janela pop-up de entrada, atraso ou saída para formulários de inscrição, ofertas especiais, reservas, etc.
Deixe-nos saber se você gostou do post.
