21 Melhores Sites Node.js (Exemplos) 2023
Publicados: 2023-02-10Você quer ver os melhores sites Node.js porque quer se inspirar antes de iniciar seu projeto?
Trabalhamos nessa lista nas últimas semanas, examinando 150 designs da web para criar um lote dos melhores absolutos.
Cada página tem algo especial e único que você pode usar para o seu.
De vários efeitos especiais e visuais verdadeiramente distintos ao minimalismo e limpeza, garantimos que esta coleção tenha algo para TODOS.
Se você gosta especialmente de criar um site animado visualmente dinâmico, esses exemplos de sites Node.js são perfeitos.
Tome notas!
Melhores exemplos de sites Node.js
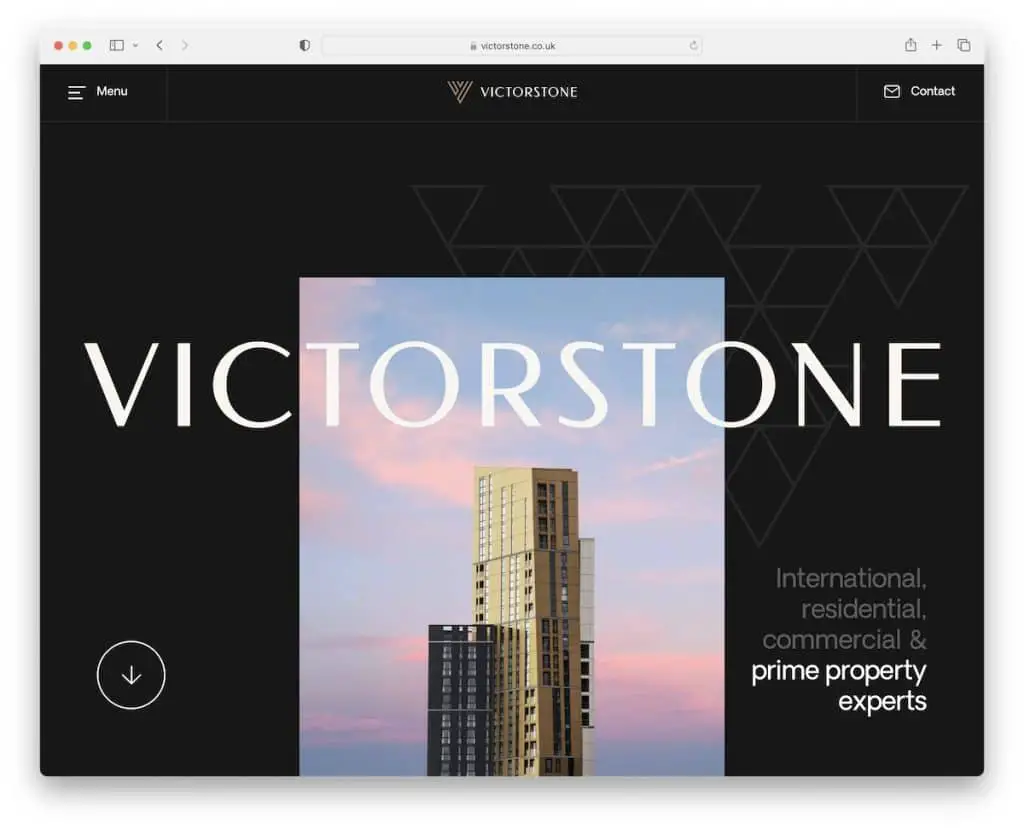
1. Victorstone

Victorstone é um exemplo de site elegante com uma experiência de rolagem única. Isso torna a página muito mais envolvente e imersiva para garantir que todos tenham um encontro memorável.
O cabeçalho fica na parte superior da tela com um ícone de menu de hambúrguer que abre uma sobreposição de navegação em tela inteira única.
Outro elemento-chave deste espaço na web é o design escuro que adiciona uma sensação mais premium a ele.
Observação: crie uma experiência de rolagem impressionante para manter os visitantes em sua página por mais tempo.
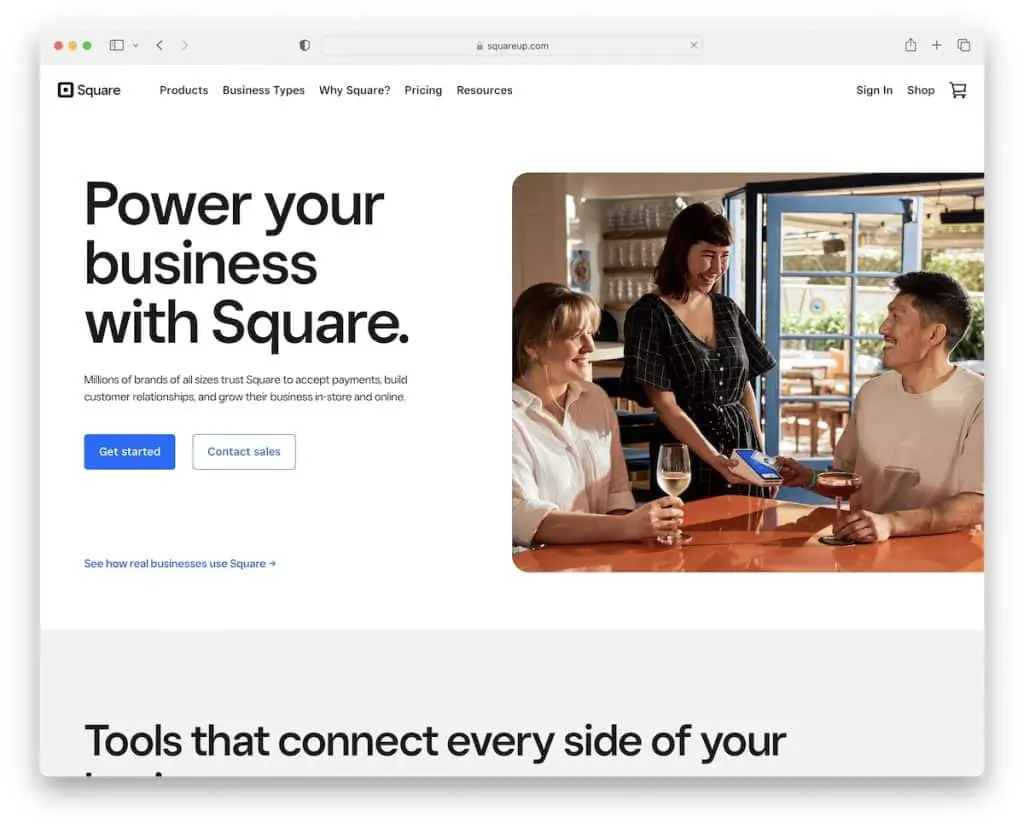
2. Quadrado

O Square tem um web design leve e responsivo com uma seção de herói acionável com um título, texto e dois botões de chamada para ação (CTA).
Em vez de usar a navegação flutuante, o cabeçalho fixo do Square apresenta dois botões CTA, para que você possa agir a qualquer momento.
Também gostamos das bordas arredondadas, que tornam este Node.js mais moderno e móvel.
Observação: deixe os visitantes agirem imediatamente com os botões CTA acima da dobra (e no cabeçalho flutuante).
3. Banco Pichincha

A página do Banco Pichincha começa com uma barra superior que possui um seletor de idioma, seguida por uma seção de cabeçalho de duas partes com navegação, uma barra de pesquisa e um botão CTA de contato. Além disso, o cabeçalho e a barra superior ficam na parte superior da tela.
Este site Node.js tem um controle deslizante, carrosséis e um rodapé com várias colunas. O último apresenta links adicionais e ícones de mídia social para se conectar com a empresa facilmente.
Observação: o cabeçalho fixo e a navegação funcionam muito bem para aumentar a UX do seu site.
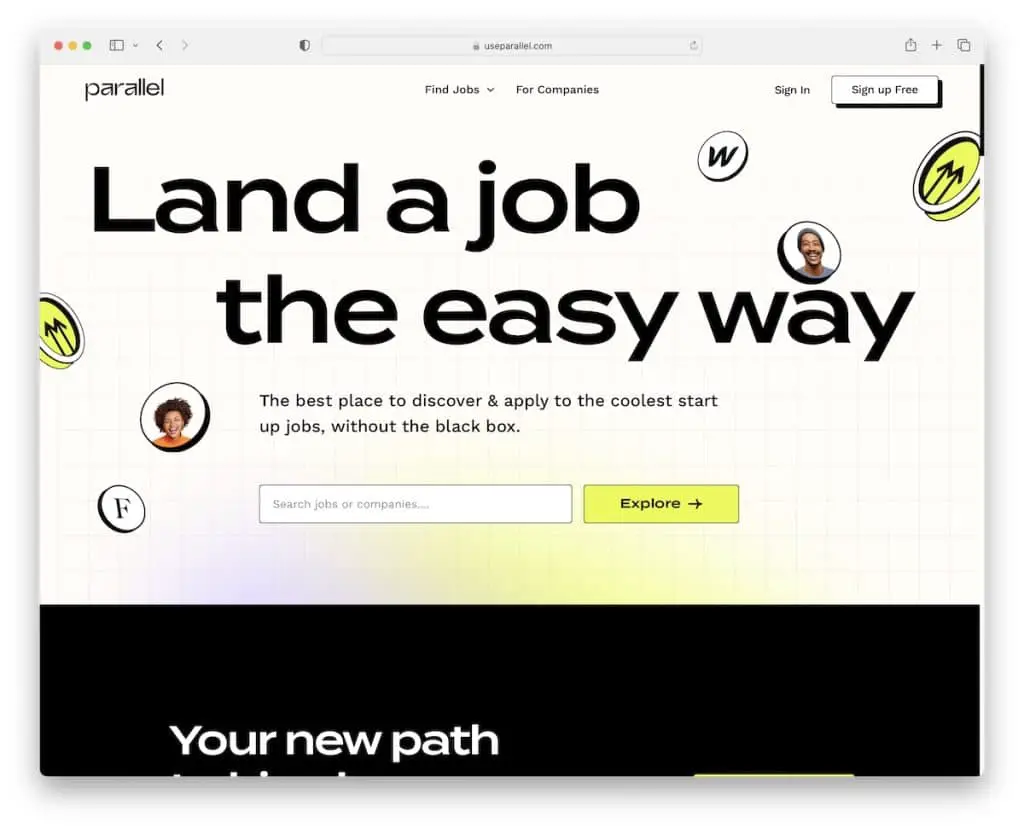
4. Paralelo

Parallel é uma página criativa e cativante com detalhes impressionantes que, com certeza, inspirarão muitos de vocês.
Em vez de criar uma seção de herói visual, o Parallel abordou de maneira diferente – com texto e uma barra de pesquisa.
A página tem dois carrosséis para empregos em alta e empresas importantes, sanfonas de perguntas frequentes e um widget de assinatura de boletim informativo no rodapé.
As seções de fundo claro e escuro tornam a experiência muito mais dinâmica.
Observação: use uma mensagem forte (em fonte grande) para dar as boas-vindas a todos em seu site.
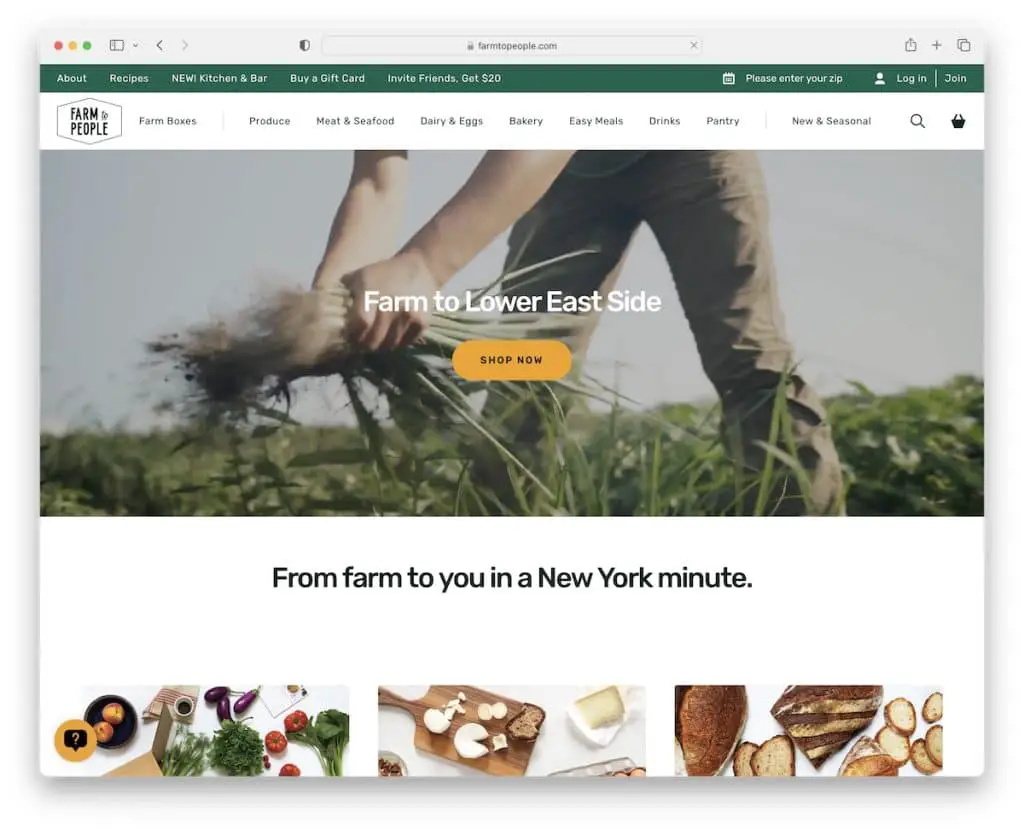
5. Da Fazenda para as Pessoas

O Farm To People adota uma abordagem completamente diferente do Parallel, usando um vídeo na seção de heróis para aumentar o fator de engajamento.
Este site Node.js é limpo, com um esquema de cores cativante e animações para apimentar as coisas.
A barra superior é útil para exibir links adicionais, incluindo login e registro da conta. Mas apenas a navegação principal com um menu suspenso segue você, para que você não precise rolar de volta ao topo para acessá-la.
Nota: Use uma barra superior para links e informações que não cabem na seção principal do cabeçalho/menu.
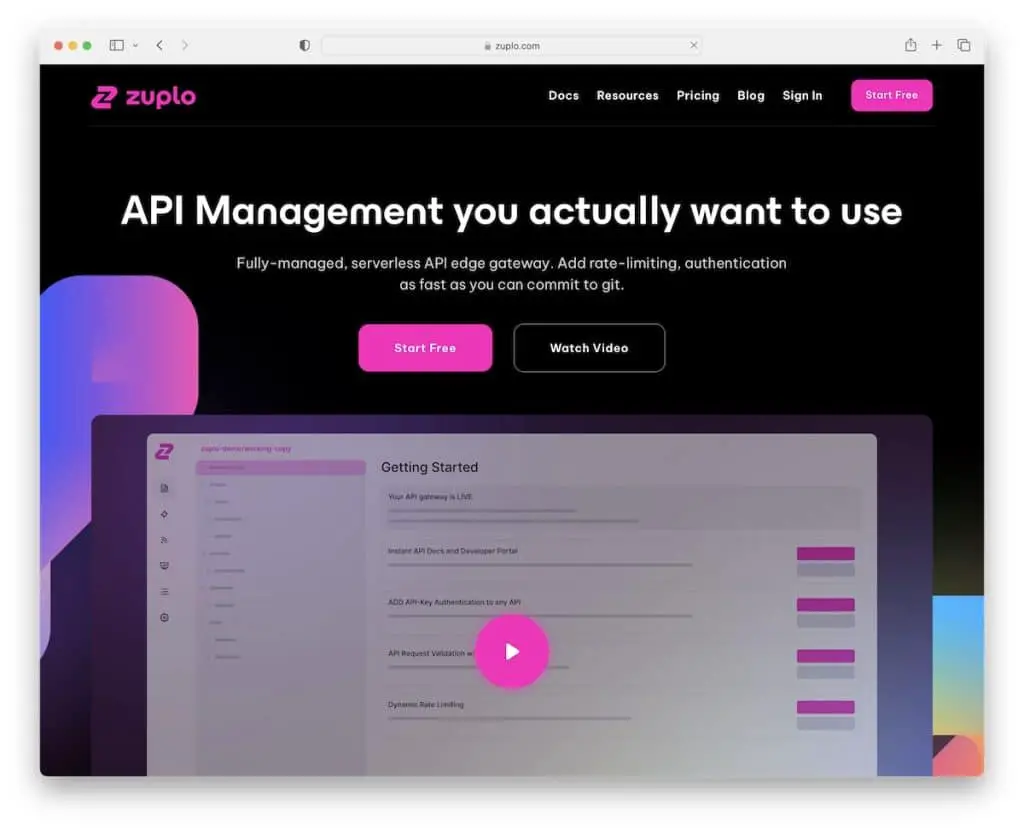
6. Zuplo

Cores escuras, claras e vivas fazem o Zuplo se destacar muito bem, principalmente com as bordas arredondadas e fundo frio.
O cabeçalho flutuante é básico, com um botão CTA, enquanto o rodapé fornece links extras, ícones de mídia social e um formulário de assinatura de boletim informativo.
A área acima da dobra também possui um vídeo lightbox que mostra o Zuplo em ação (sem a necessidade de sair da página atual).
Observação: deixe seu cabeçalho fixo apresentar um CTA para que os visitantes possam agir quando sentirem que é o momento certo.
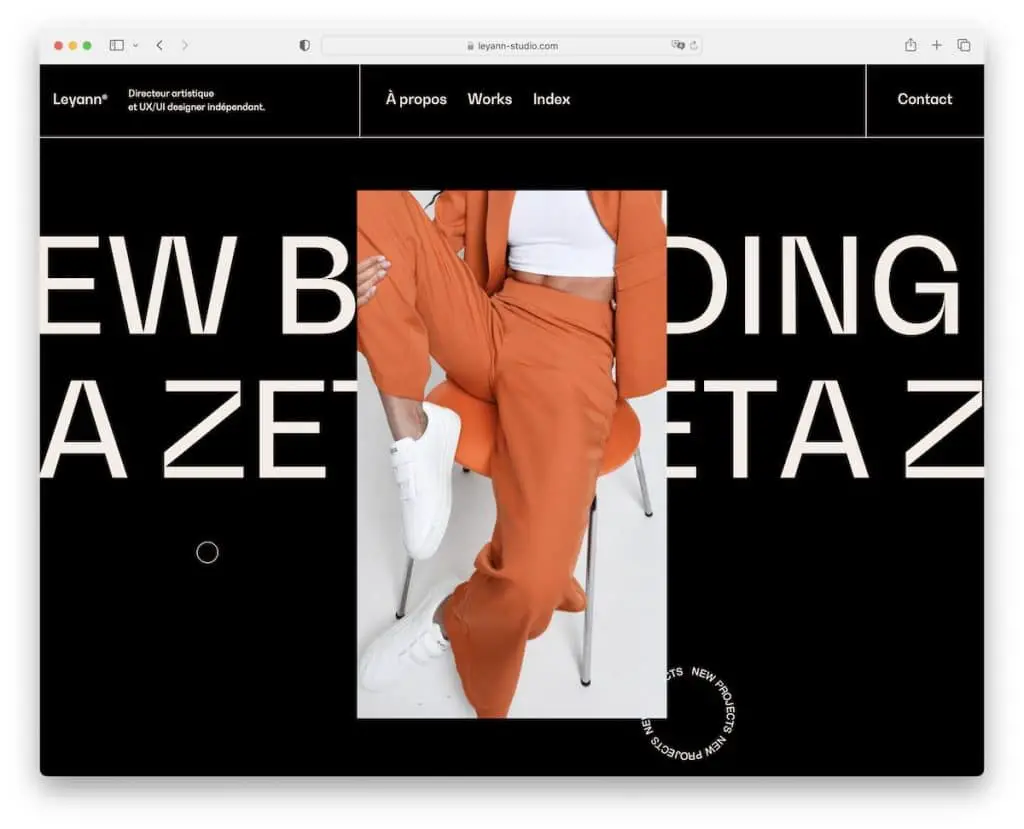
7. Leyann

Leyann tem um site Node.js escuro muito envolvente que o deixará colado na tela (sem dúvida!).
A imagem vertical do herói e o texto deslizante no fundo chamam muito a atenção, enquanto o cursor personalizado torna muito mais divertido olhar ao redor.
Tudo sobre Leyann dá a você aquela sensação WOW que lhe dará novas ideias ao construir sua própria presença online.
Observação: se os detalhes forem importantes para você, você pode criar um cursor personalizado exclusivo para sua página.
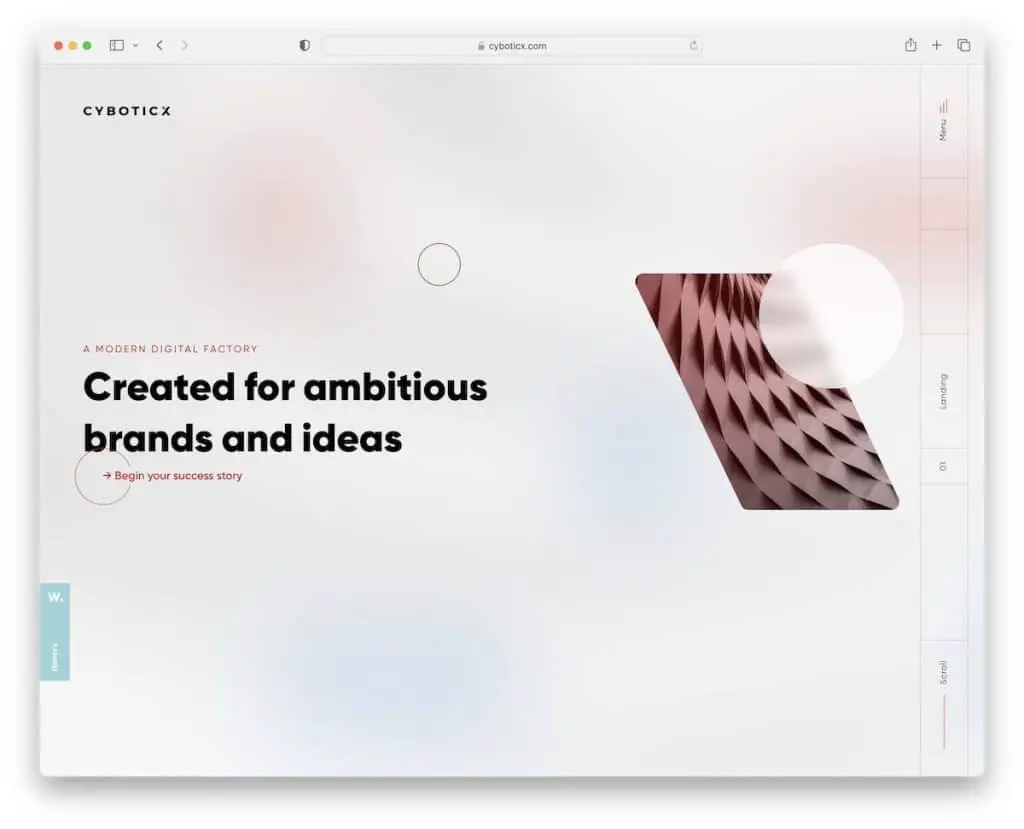
8. Cyboticx

O Cyboticx tem uma seção original acima da dobra com uma navegação vertical na barra lateral direita, usando um ícone de navegação de hambúrguer que abre um menu de sobreposição em tela cheia.
Este site Node.js também possui animações legais, efeitos de foco e um rodapé minimalista. Se você deseja criar um site diferente de qualquer outro em seu setor, pode aprender muito com o Cyboticx.
Observação: use um cabeçalho/menu da barra lateral em vez de seguir a aparência tradicional.
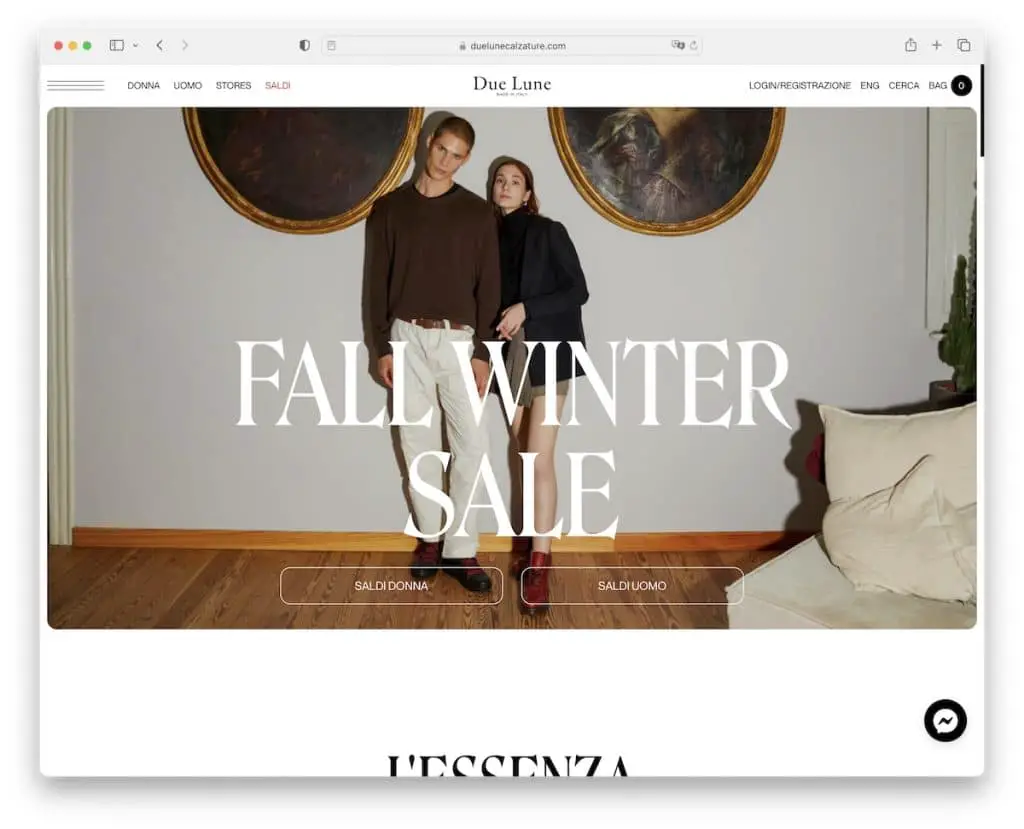
9. Data de vencimento

A Due Lune é elegante e ousada ao mesmo tempo, com um toque de minimalismo que faz brilhar ainda mais todo o conteúdo e produtos.
Este site de comércio eletrônico possui uma barra de navegação básica com um seletor de idioma, além de um ícone de hambúrguer para links de menu extras.
Eles também usam um messenger do Facebook no canto inferior direito para que você possa entrar em contato na hora.
O que é bastante interessante é a enorme seção de rodapé, que não é algo que você vê diariamente.
Observação: melhore seu suporte ao cliente com um widget de bate-papo “ao vivo”.
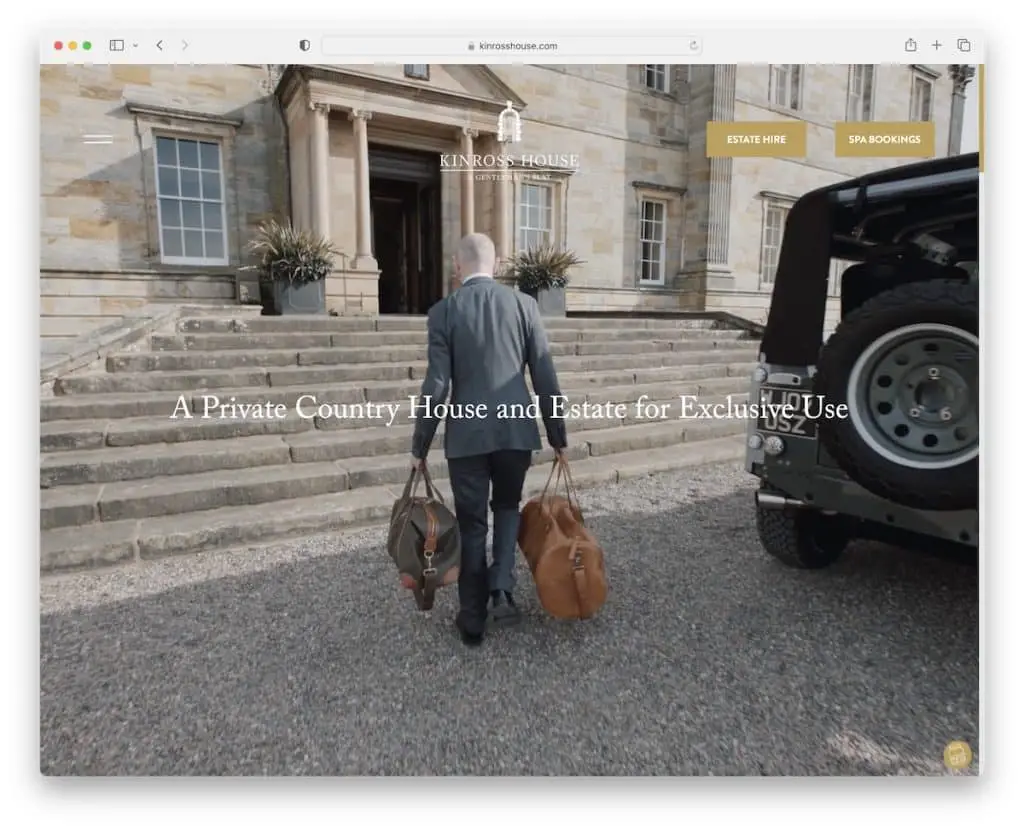
10. Casa Kinross

O plano de fundo de vídeo em tela inteira da Kinross House acima da dobra é tão envolvente que você deseja assisti-lo até o fim.
O cabeçalho é transparente e simples, com um ícone de hambúrguer e dois botões CTA, para não atrapalhar a experiência de assistir.
Além disso, a experiência de rolagem suave cria uma atmosfera agradável que faz você querer investigar mais a página.
Nota: Use um fundo de vídeo para capturar a atenção de seus visitantes (e tê-los por perto por mais tempo).

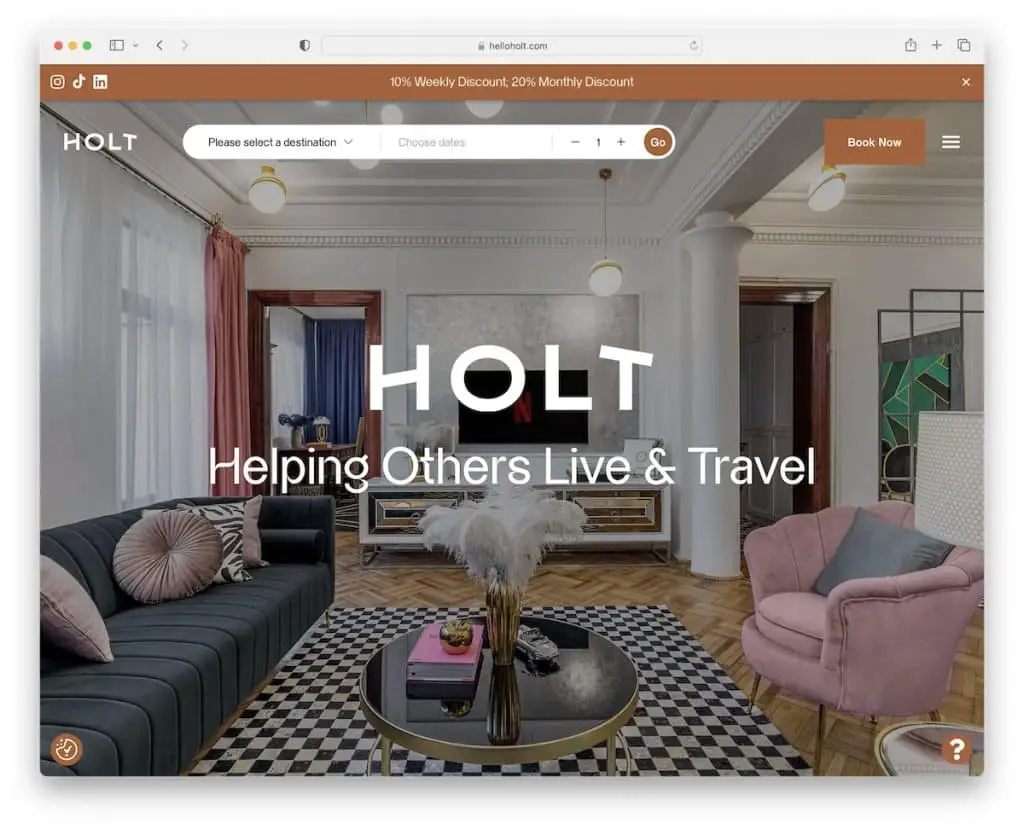
11. Holt

Holt cria uma forte impressão em todos com seu controle deslizante de imagem em tela cheia. Ele o aquece para o local antes de você agir clicando no botão de reserva no cabeçalho.
Este site Node.js possui uma notificação na barra superior com ícones de mídia social que você pode fechar a qualquer momento.
A rolagem é muito parecida com a da Apple, criando uma experiência fascinante. O fundo preto faz com que todo o conteúdo se destaque bem, e o efeito de paralaxe é a cereja do bolo.
Nota: deixe suas imagens falarem usando uma apresentação de slides em tela cheia.
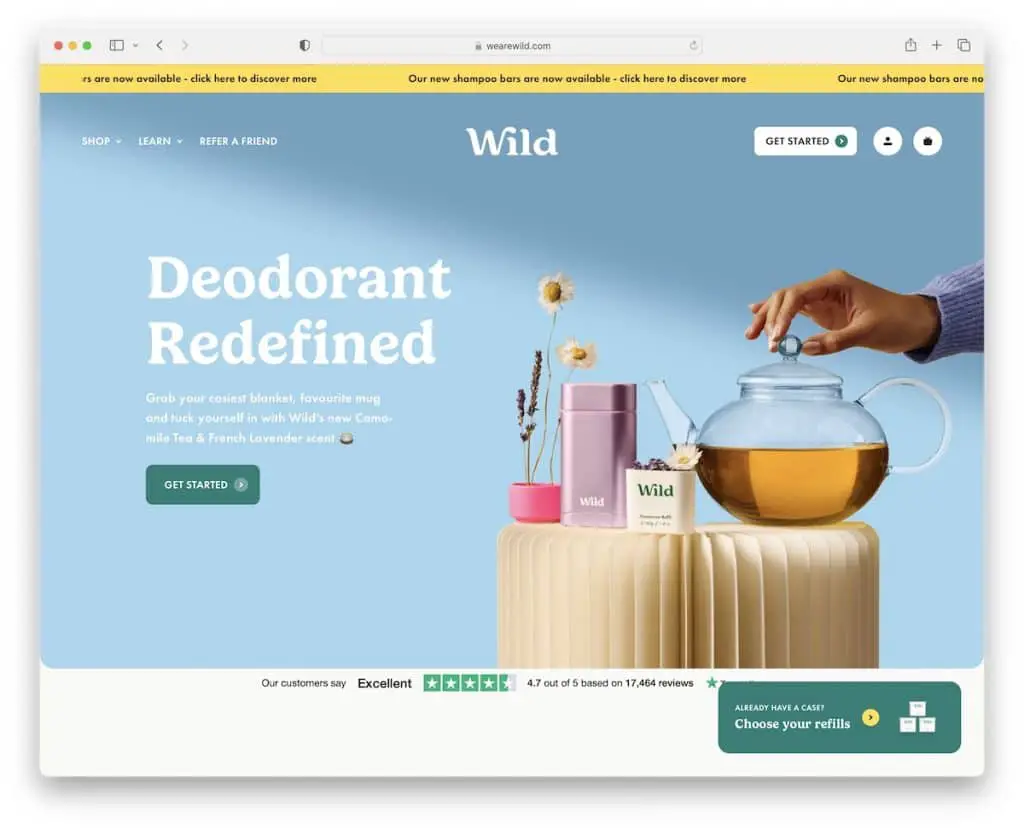
12. Selvagem

Wild é um site de negócios brilhante e vibrante com texto deslizante na barra superior e um cabeçalho transparente com um menu suspenso bacana.
Além disso, o cabeçalho desaparece na rolagem, mas reaparece assim que você começa a rolar para trás. Isso torna o site mais organizado durante a rolagem.
O único elemento sempre presente é o “botão” no canto inferior direito para todos que já possuem o produto.
Observação: crie um elemento fixo se quiser promover algo ou facilitar a vida de seus visitantes.
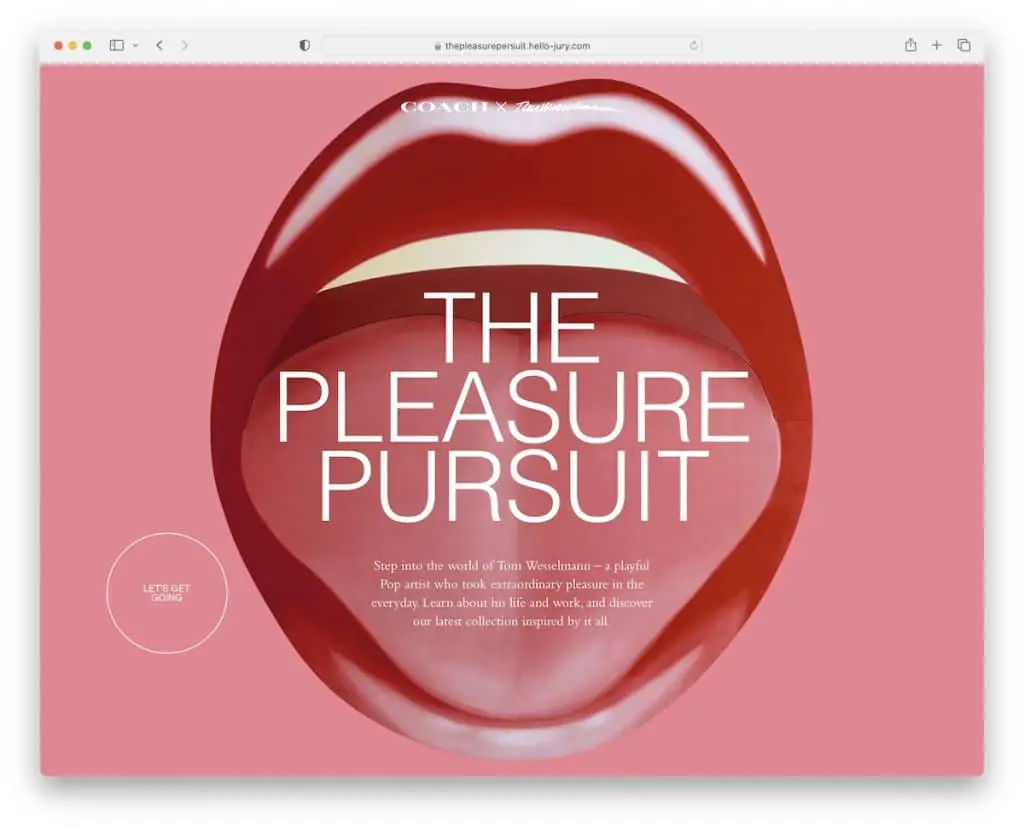
13. A Busca do Prazer

O Pleasure Pursuit tem um pré-carregador cativante que é o início de um site Node.js animado que você nunca viu antes.
A experiência de “scrolling” é tão distinta quanto poderia ser, levando você a um encontro semelhante a um videogame que faz você esquecer o tempo.
Além disso, The Pleasure Pursuit reproduz áudio em segundo plano, que você pode pausar (e reproduzir novamente).
Observação: crie um site animado que todos recomendem a outras pessoas.
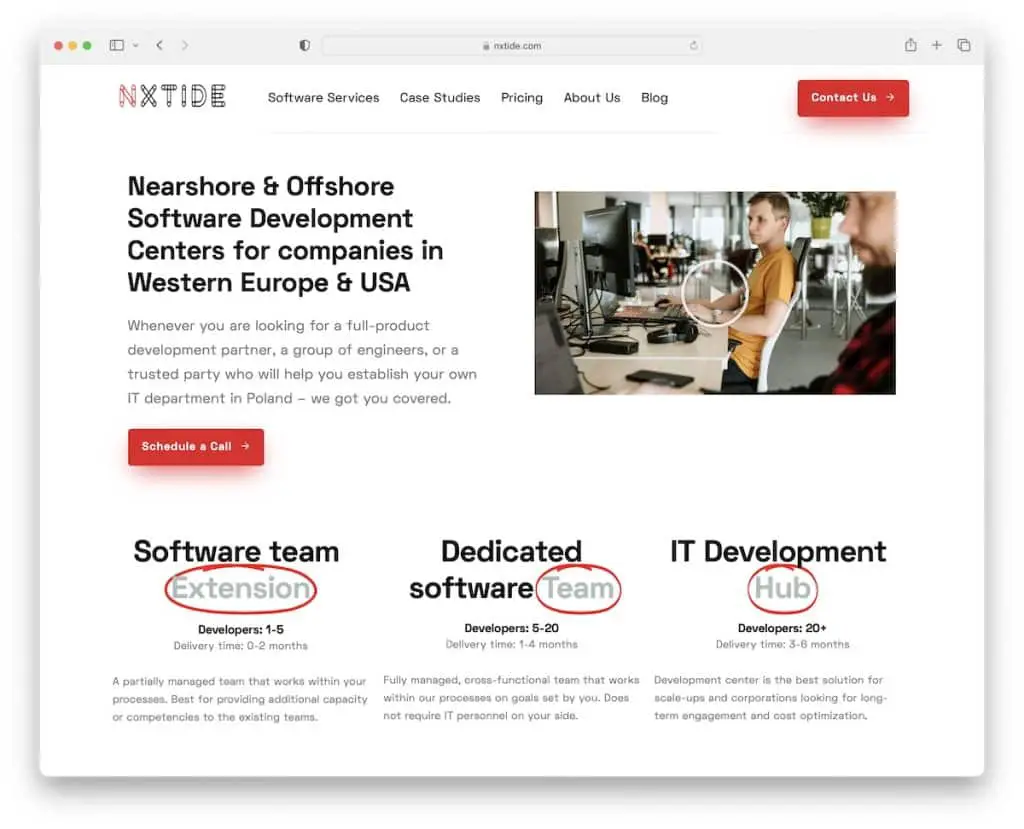
14. NXTide

O NXTide é um site leve e minimalista com um cabeçalho flutuante básico, com navegação e um botão CTA. O rodapé de várias colunas tem muitos links rápidos, o que é útil porque esta página não usa uma barra de pesquisa.
Os detalhes simples na forma de algumas animações tornam o NXTide mais animado e agradável de percorrer.
Nota: Minimalismo com um toque de criatividade (animações simples, efeitos, etc.) é uma combinação vencedora.
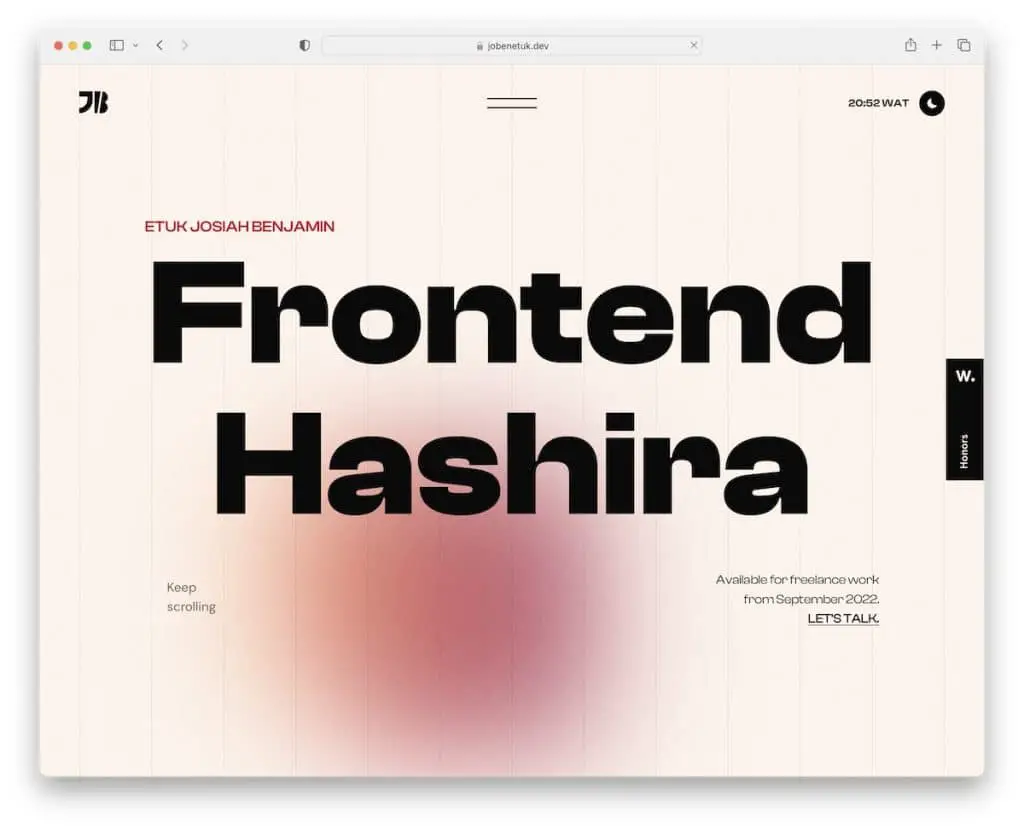
15. Etuk Josiah Benjamin

Etuk Josiah Benjamin tem uma página inicial ousada e original com uma “sombra” legal que segue o seu cursor.
O conteúdo carrega quando você rola, enquanto o cabeçalho flutuante tem um menu de hambúrguer que abre um menu sobreposto para outras seções da página.
Este site Node.js também possui um modo escuro (alternador diurno e noturno), para que os visitantes possam personalizar sua experiência.
Observação: o alternador de modo claro/escuro é uma adição legal que vale a pena experimentar para os noctívagos (se sua aparência padrão for clara).
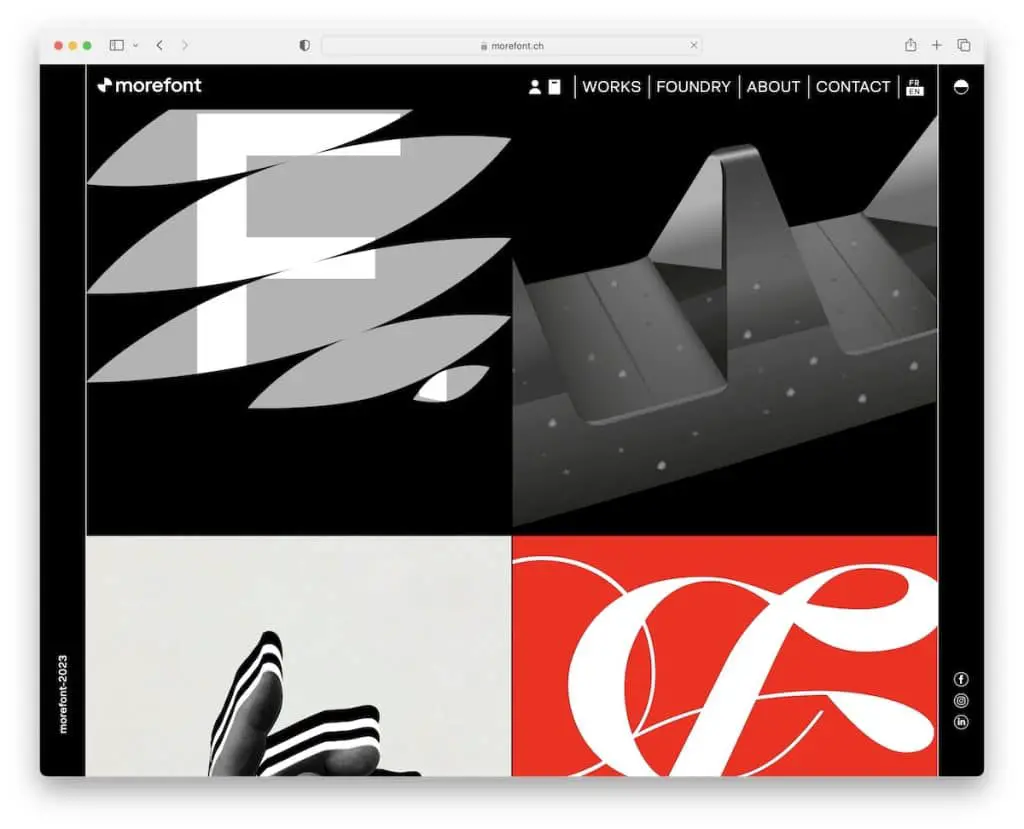
16. Mais fonte

A grade animada na página inicial do Morefont definitivamente chamará sua atenção em combinação com o design geral minimalista e especial.
A base da página inicial tem um fundo escuro, enquanto o rodapé é claro para torná-lo mais dinâmico. Mas você também pode mudar a aparência clicando no botão de modo claro/escuro no canto superior direito.
Além disso, a Morefont integrou o Google Maps personalizado para mostrar a localização exata da empresa.
Observação: em vez de anotar o endereço, use o Google Maps (com aparência e marcador personalizados).
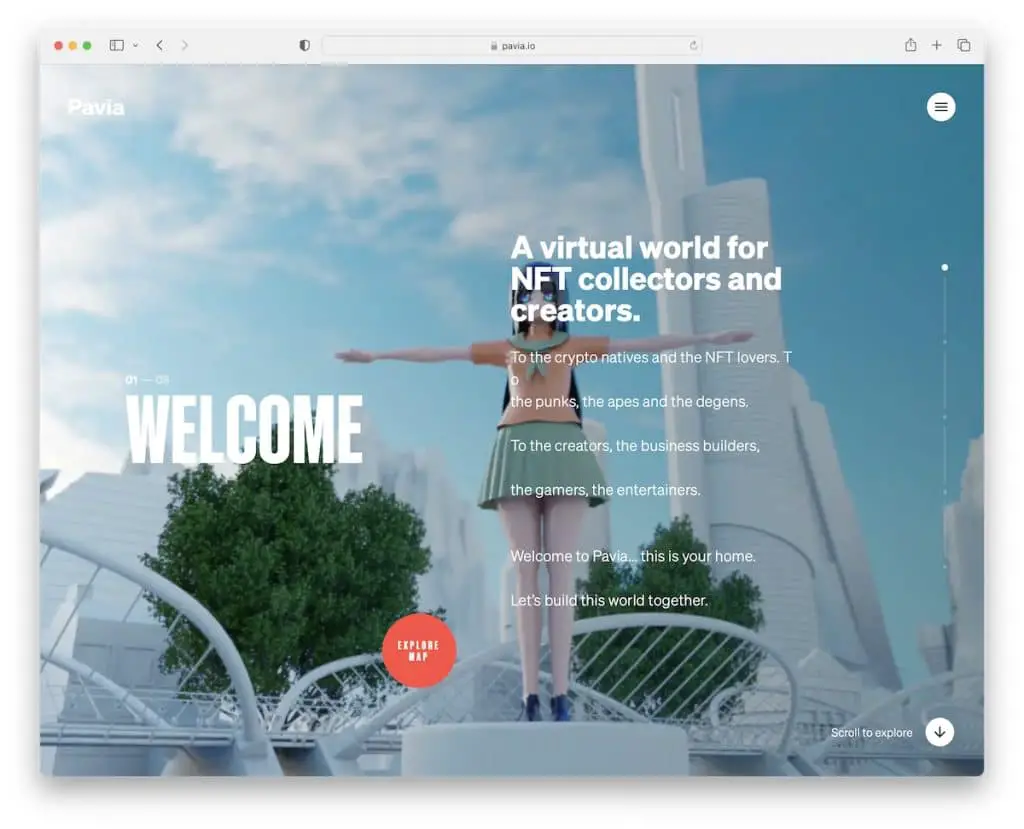
17. Pávia

Pavia quase parece que você está assistindo a um vídeo que você controla com a rolagem. É um site Node.js animado com um cabeçalho 100% transparente com um menu hambúrguer (sobreposição de tela cheia) e um rodapé básico.
O que também é útil é a “barra” circular de progresso no canto inferior direito, para que você saiba o quão “longe” você chegou.
Observação: a navegação na Web não tem limites e limites, e Pavia é um ótimo exemplo com o qual você pode aprender.
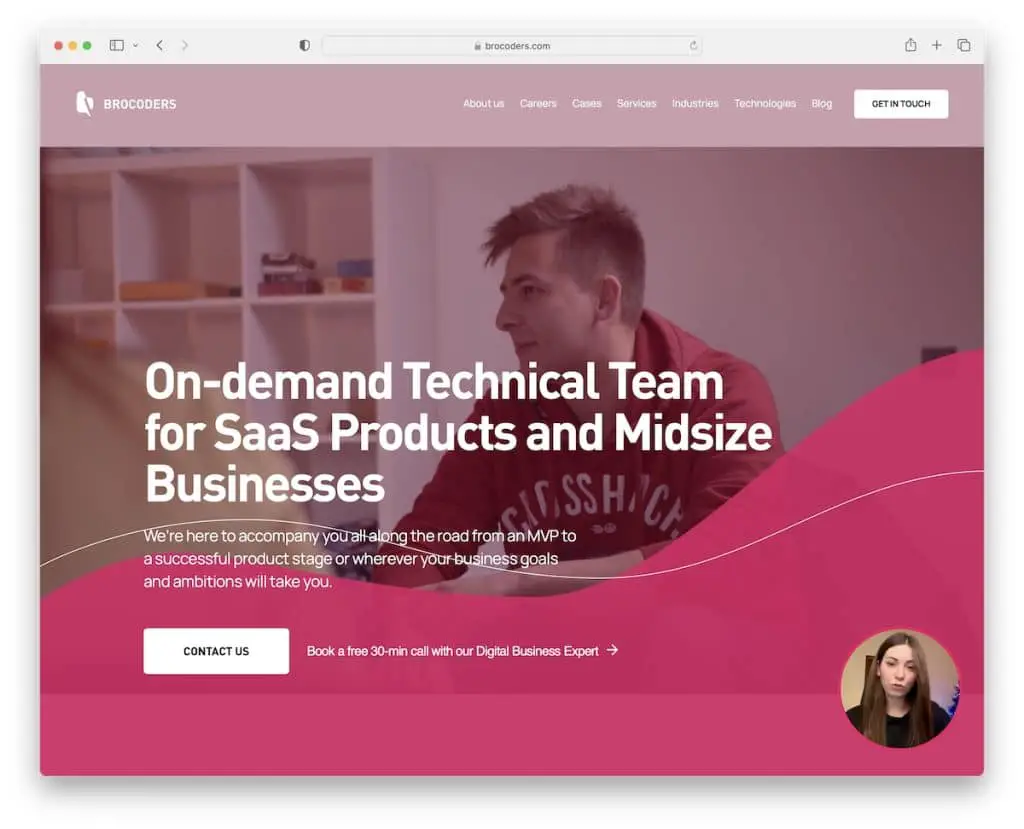
18. Brocoders

Brocoders é um Node.js com um fundo de vídeo de herói, um título, texto e um botão CTA para ir direto para o formulário de contato.
Outras vantagens incluem um cabeçalho flutuante, avaliações de clientes, um calendário de reservas on-line e um widget de vídeo personalizado no canto inferior direito que funciona como uma função de bate-papo com um toque especial.
Observação: Ofereça aos clientes em potencial o agendamento de uma ligação por meio de um calendário de agendamentos on-line integrado ao seu site.
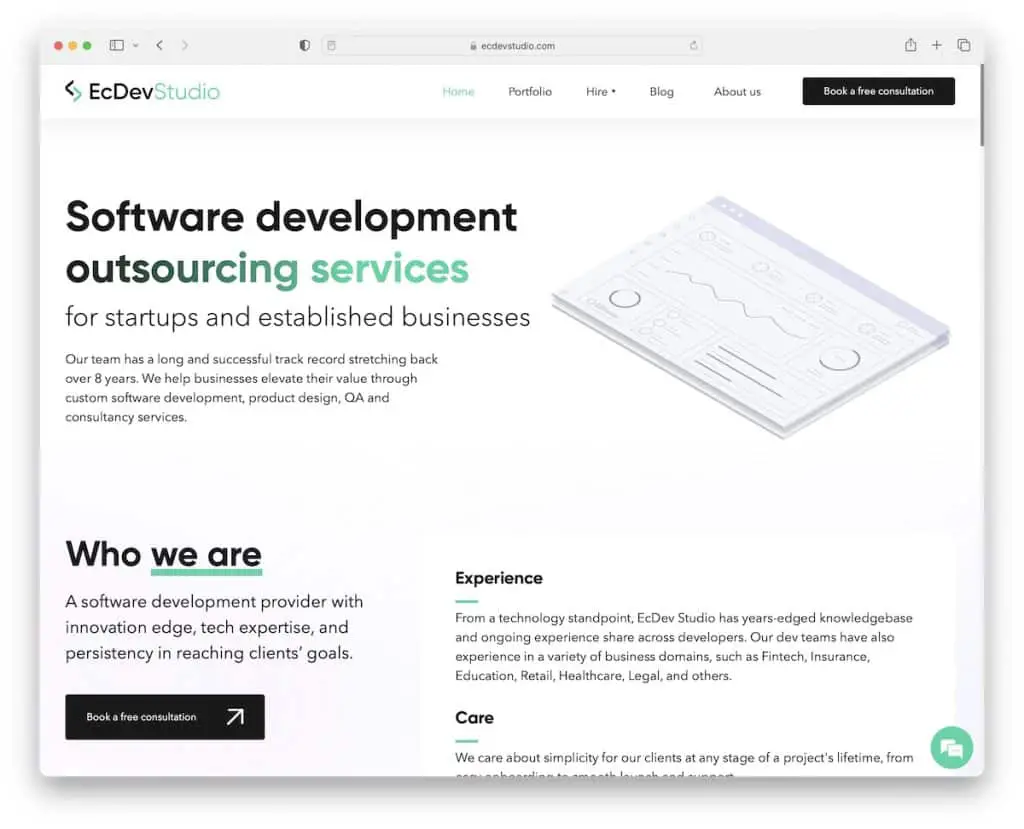
19. Estúdio EcDev

O EcDev Studio é um site com muito texto, mas simples, que mantém seu design discreto, com espaço em branco suficiente para garantir excelente legibilidade.
O cabeçalho reage ao movimento de rolagem, desaparece e reaparece conforme você rola para baixo/para cima.
Além do mais, o controle deslizante de depoimentos de clientes com avatares, posições de clientes e classificações de estrelas é um excelente construtor de confiança.
Observação: crie prova social incluindo depoimentos e avaliações de clientes em seu site.
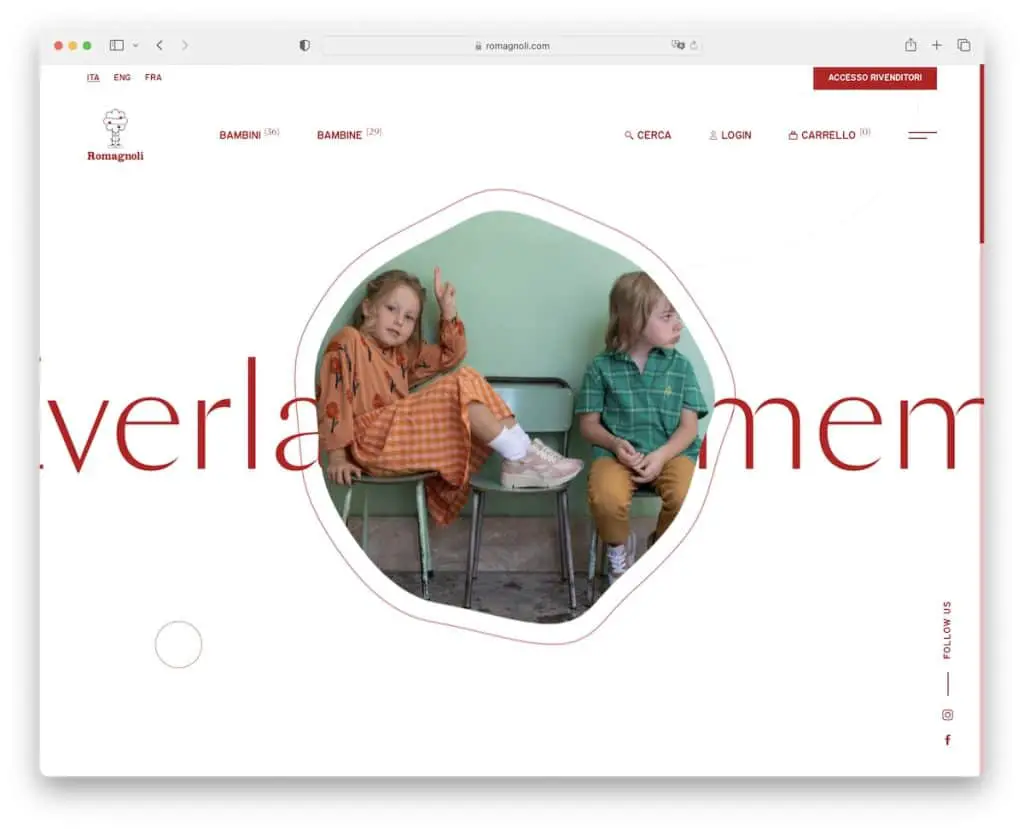
20. Romagnoli

Embora a Romagnoli seja uma loja online, a página inicial não parece. É completamente não intrusivo com seu design de site limpo, exibindo produtos usando um layout de grade distinto que é agradável de rolar.
O cabeçalho é transparente com os links básicos e um ícone de hambúrguer que revela links mais rápidos e um seletor de idioma.
O minimalismo realmente brilha em todo este site de calçados, incluindo o rodapé.
Observação: mova a parte de vendas nas páginas do produto e mantenha a página inicial focada na experiência.
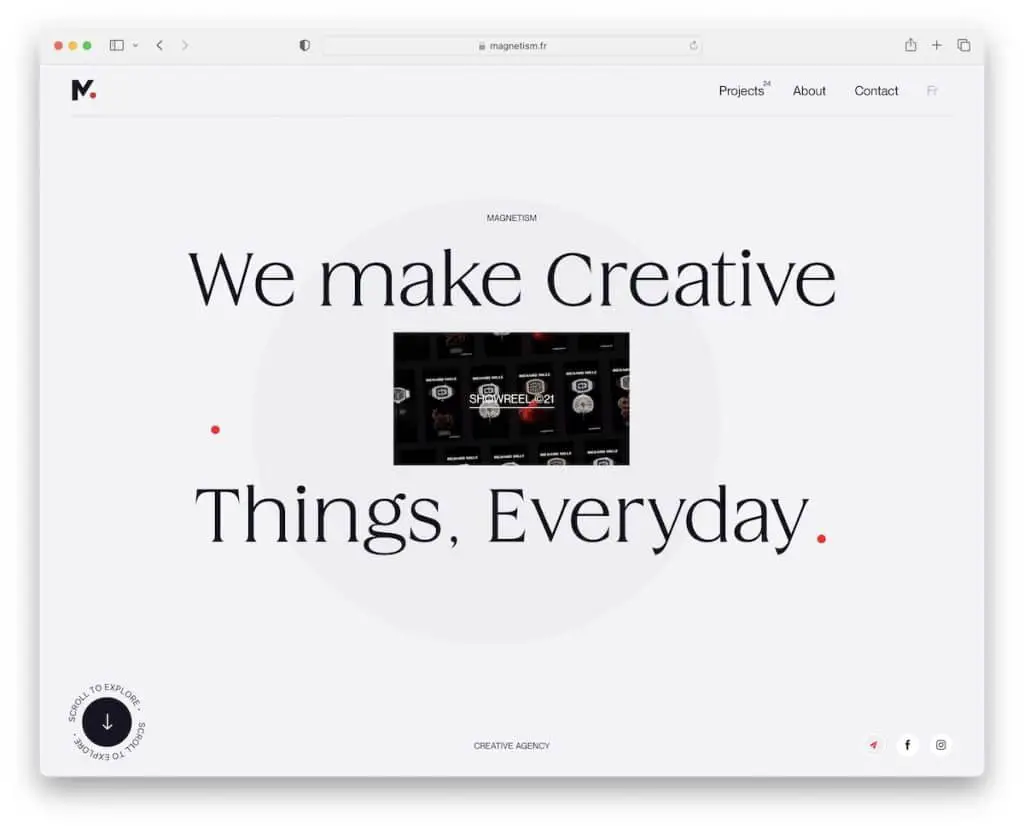
21. Magnetismo

O magnetismo é o negativo e você é o positivo, conectando-se perfeitamente por meio de um incrível design da web.
Seu cabeçalho limpo é provavelmente a nossa coisa favorita, mas fica ainda melhor assim que você começa a rolar.
Há também um excelente portfólio on-line de duas colunas, vários efeitos de foco e um ponto vermelho que segue o cursor do mouse.
Nota: Combine texto e imagens de forma única, como Magnetismo.
Deixe-nos saber se você gostou do post.
