21 melhores sites de rolagem paralaxe 2023
Publicados: 2023-03-20Explore a melhor coleção de sites de rolagem parallax que o estimularão a adicionar esse recurso “profundo” cativante à sua página.
Embora sempre digamos que manter o design da Web responsivo simples é o melhor caminho a ser escolhido, adicionar elementos criativos para apimentar as coisas pode fazer bem a você. (Só não exagere.)
E integrar um efeito de paralaxe é uma prática comum que até mesmo alguns dos maiores sites do mundo usam.
Você obterá muitas novas ideias e inspiração ao verificar a extensa lista de designs incríveis abaixo.
Lembre-se, embora você possa usar qualquer construtor de páginas recomendado para fazer isso acontecer, um tema WordPress de rolagem parallax é nossa opção favorita.
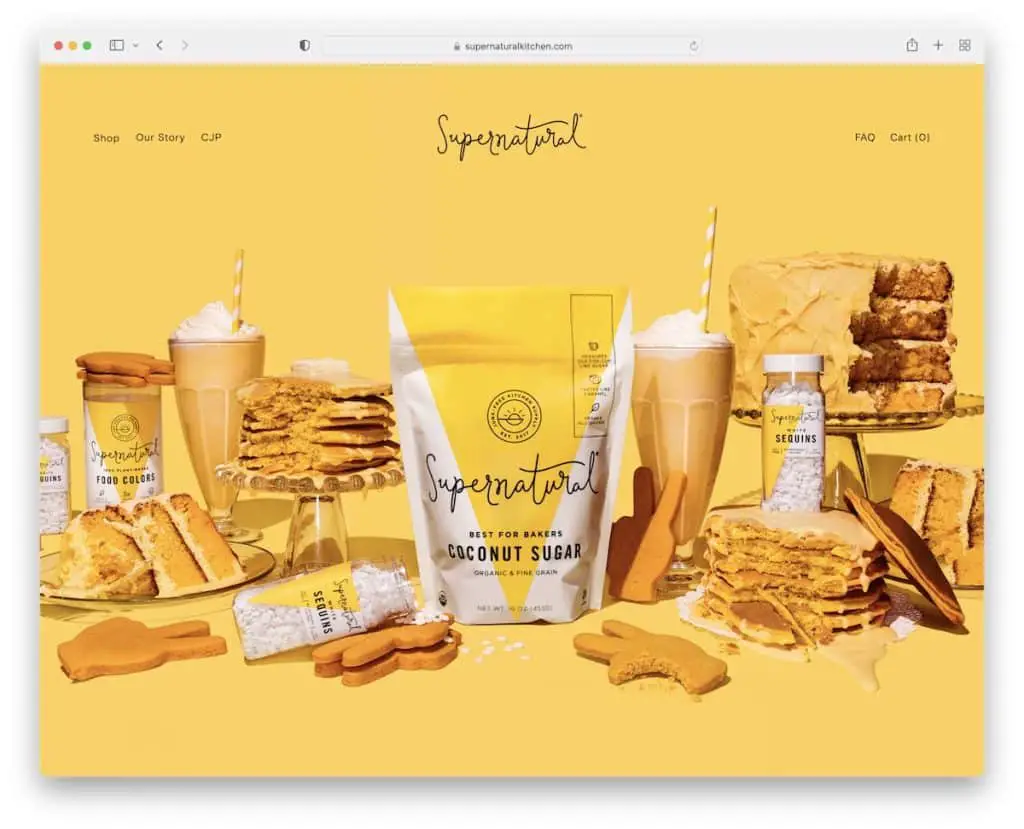
1. Sobrenatural
Construído com: Squarespace

Supernatural tem um design responsivo minimalista, mas vibrante, com uma imagem de herói maior com um efeito de paralaxe.
O que é particularmente interessante é que não há texto ou call-to-action (CTA), apenas uma imagem de dar água na boca. O cabeçalho é 100% transparente, portanto não causa distrações.
Há outra seção de paralaxe para apimentar as coisas antes do feed do Instagram.
Observação: integrar um feed IG é uma maneira simples (e inteligente) de adicionar mais conteúdo ao seu site.
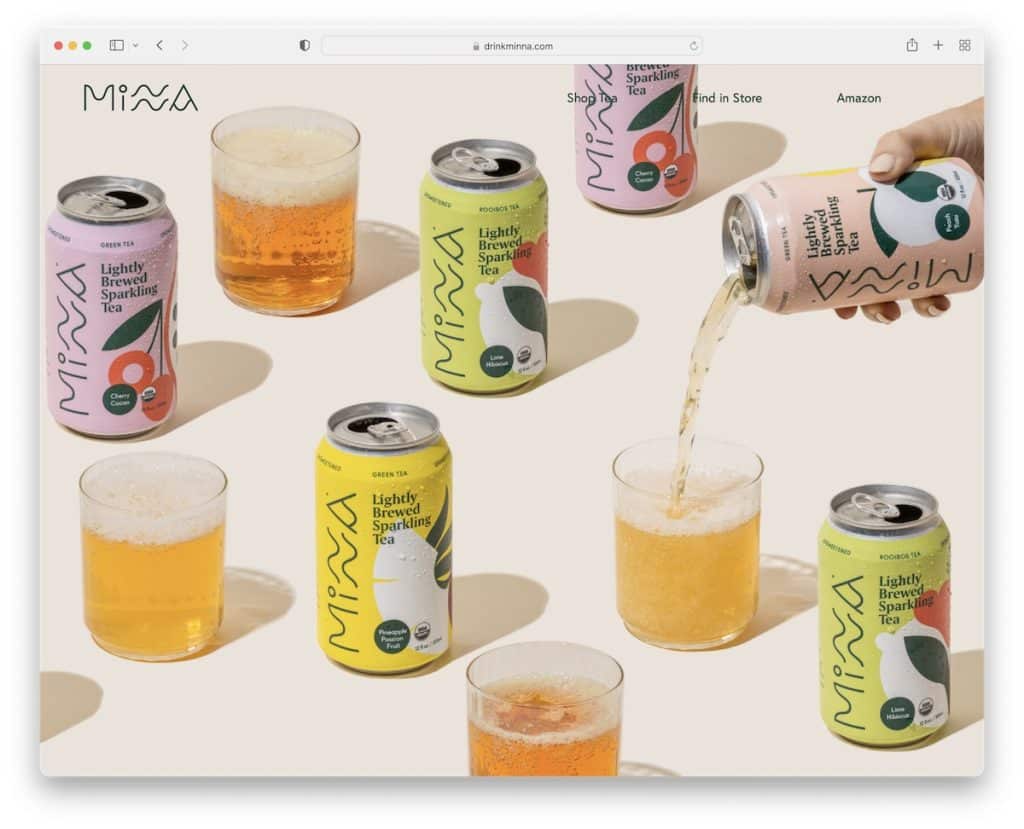
2. Minna
Construído com: Squarespace

Semelhante ao Supernatural, o Minna também possui uma imagem enorme em tela cheia acima da dobra com funcionalidade de paralaxe para torná-la mais envolvente. Além da imagem, os dois fundos “ondulados” também contêm um efeito de paralaxe.
O restante deste site impressionante são várias seções coloridas, cada uma anunciando um de seus produtos.
Observação: você não precisa necessariamente adicionar uma imagem parallax; também pode ser padrões de fundo, gráficos, etc.
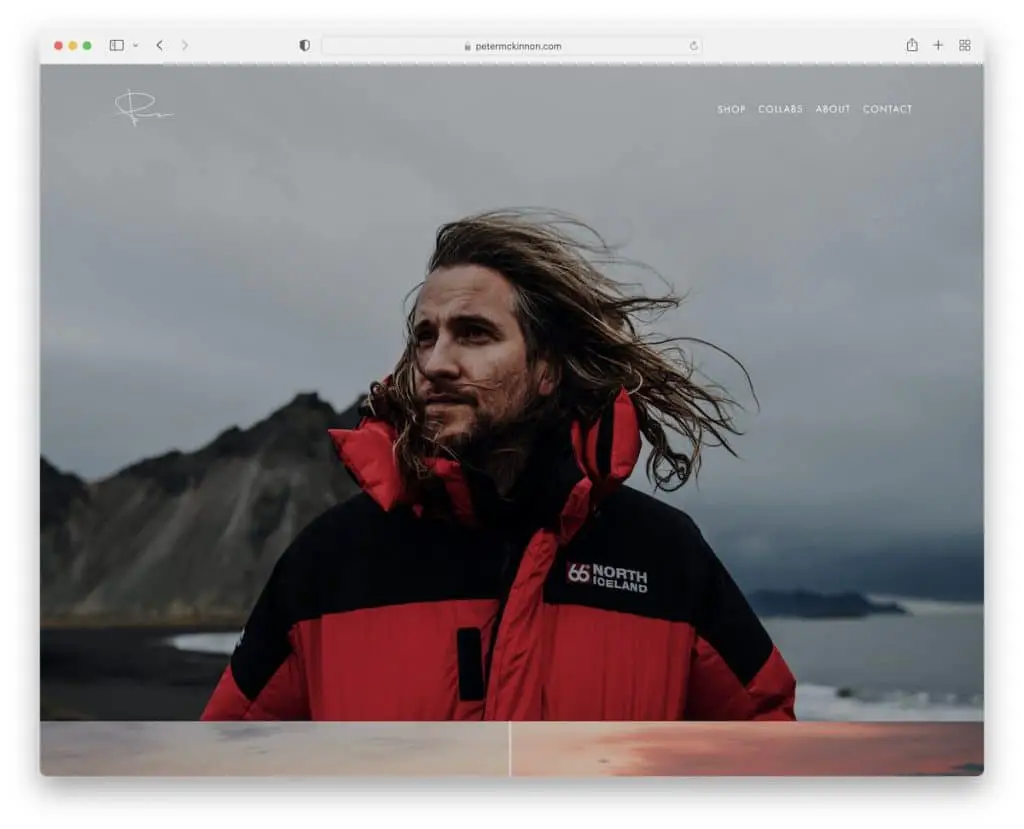
3. Peter McKinnon
Construído com : Squarespace

Peter McKinnon é um site de rolagem paralaxe em tela cheia que o envolverá no conteúdo a partir do momento em que ele é carregado.
O cabeçalho (com um menu suspenso) e o rodapé são bem minimalistas, então não atrapalham a beleza geral desta página.
Nota: A combinação de imagens grandes com um efeito de paralaxe cria uma primeira impressão forte e duradoura.
Temos uma lista pronta para você, se quiser ver mais exemplos incríveis de fotografia do Squarespace.
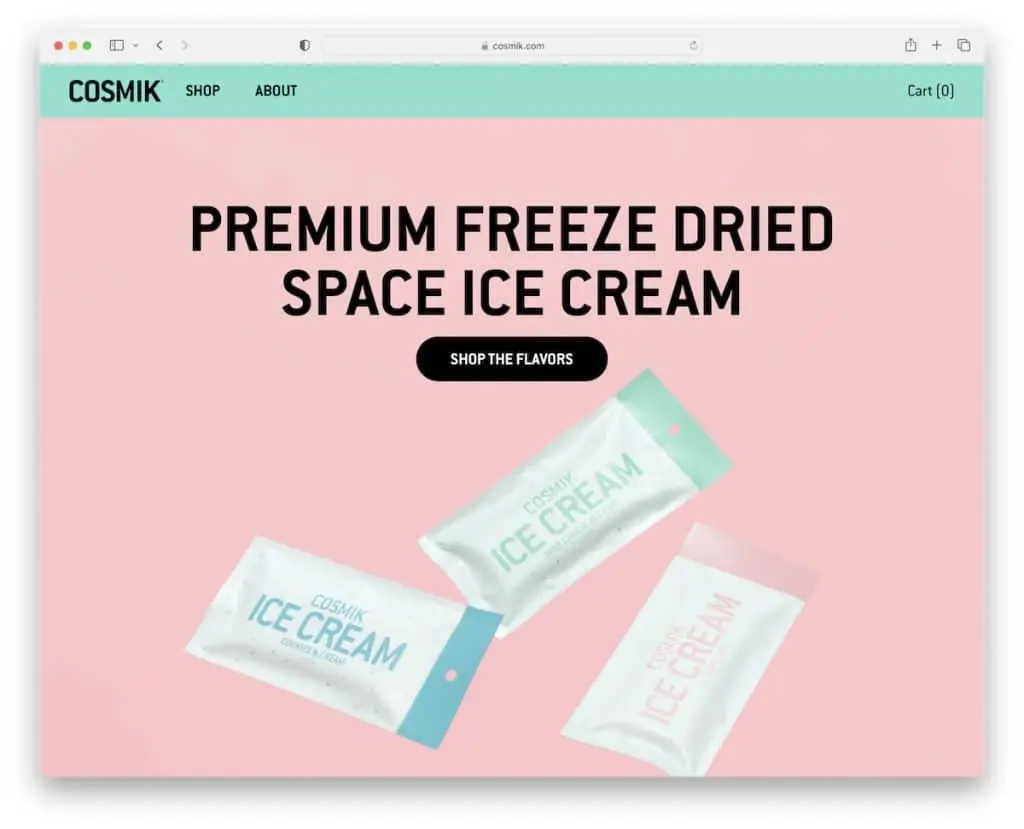
4. Cosmik
Construído com: Squarespace

Cosmik é um site ousado e enérgico com um esquema de cores vivas que cria uma atmosfera aderente.
O cabeçalho simples fica no topo da tela, então os dois links e o carrinho de compras estão sempre ao seu alcance. Além disso, o rodapé tem mais links rápidos, ícones de redes sociais e um formulário de assinatura de newsletter.
Por fim, a escolha de tipografia grande e espaço em branco torna o Cosmik fácil de folhear.
Observação: melhore a experiência do usuário do seu site com um cabeçalho/menu fixo, para que não haja necessidade de rolar de volta ao topo.
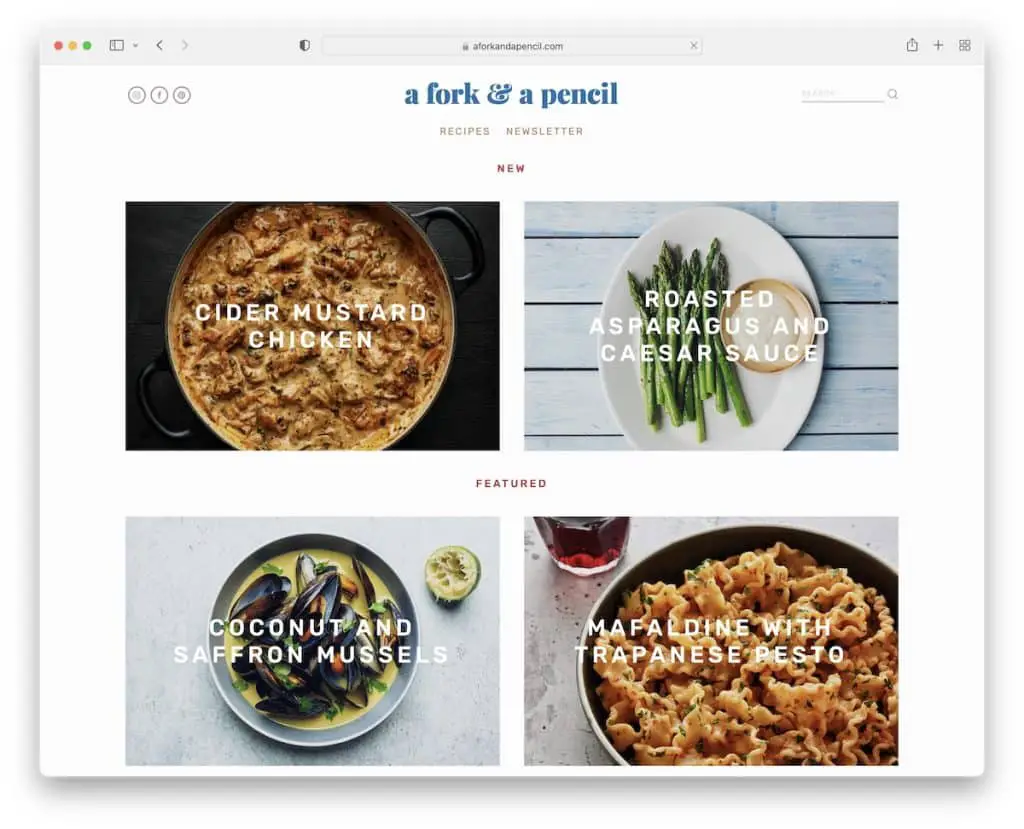
5. Um garfo e um lápis
Construído com: Squarespace

Entre a grade de carregamento na rolagem, A Fork & A Pencil tem um fundo de paralaxe que cria uma vibração mais dinâmica.
Este site de rolagem parallax também possui um feed IG (com um botão seguir) que abre cada postagem em uma nova guia. Você também encontrará um formulário de inscrição e um rodapé de várias colunas com muitos links que faltam no cabeçalho.
Observação: se quiser manter o cabeçalho mais limpo, mova os links necessários para o rodapé. Mas você também pode usar um ícone de menu de hambúrguer, para que os links apareçam apenas ao clicar.
Você também vai gostar de conferir todos esses outros exemplos fantásticos de blogs do Squarespace.
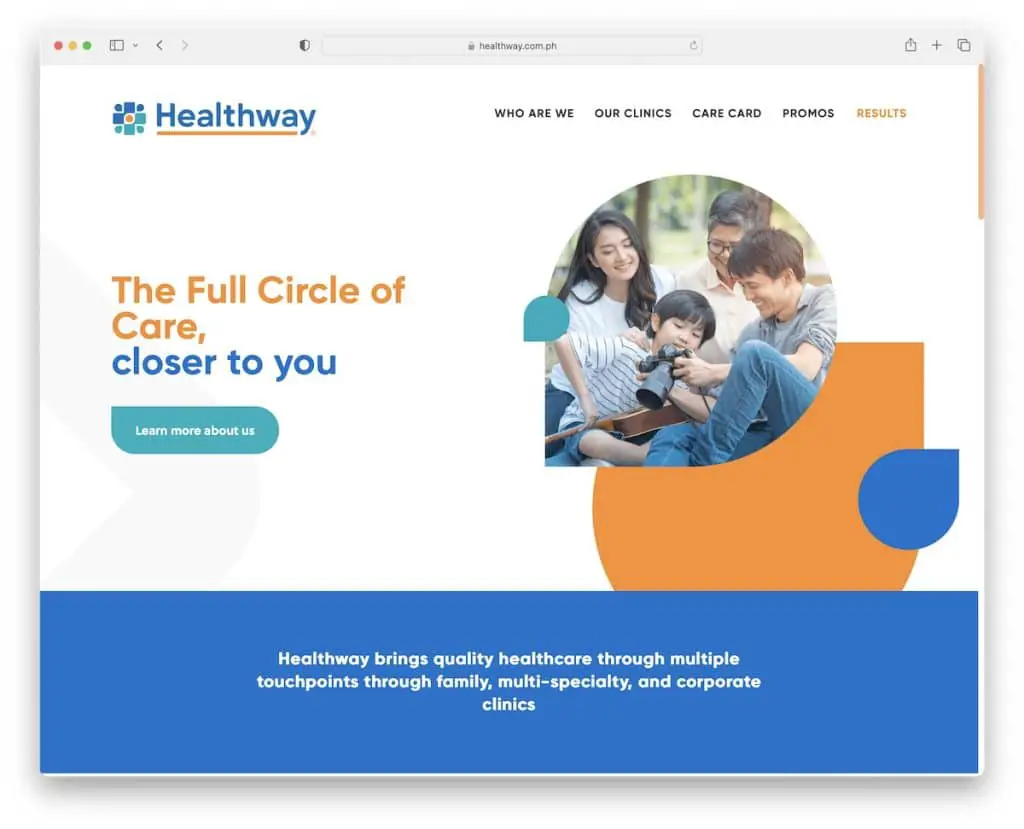
6. Saúde
Construído com: Squarespace

Já mencionamos que um site de rolagem parallax não precisa necessariamente de imagens parallax; também podem ser elementos criativos, como no Healthway.
Este site minimalista cria uma atmosfera agradável com combinações de cores e muito espaço em branco. Possui depoimentos para prova social, botões com efeito hover e um rodapé rico em informações e links.
Observação: depoimentos de clientes, avaliações de usuários e classificações são uma ótima maneira de criar confiança em seus serviços e produtos.
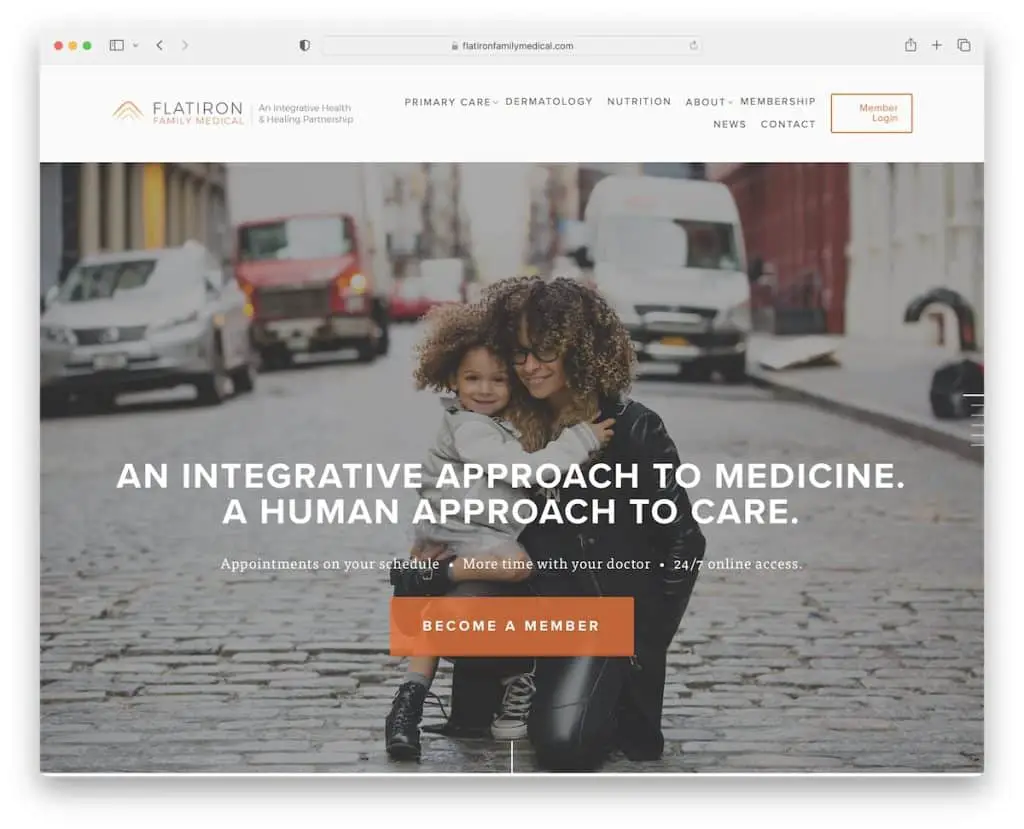
7. Flatiron Family Medical
Construído com: Squarespace

Flatiron Family Medical é um site de rolagem parallax com uma grande imagem de herói sobreposta por texto e um botão CTA.
O cabeçalho é bem discreto, com um logotipo à esquerda e um ícone de menu de hambúrguer à direita.
O que é único neste site de saúde é a linha vertical “paginação” no lado direito da tela para pular de seção para seção em vez de rolar.
Observação: use a seção de heróis para promover seus serviços com um botão CTA grande e um texto atraente.
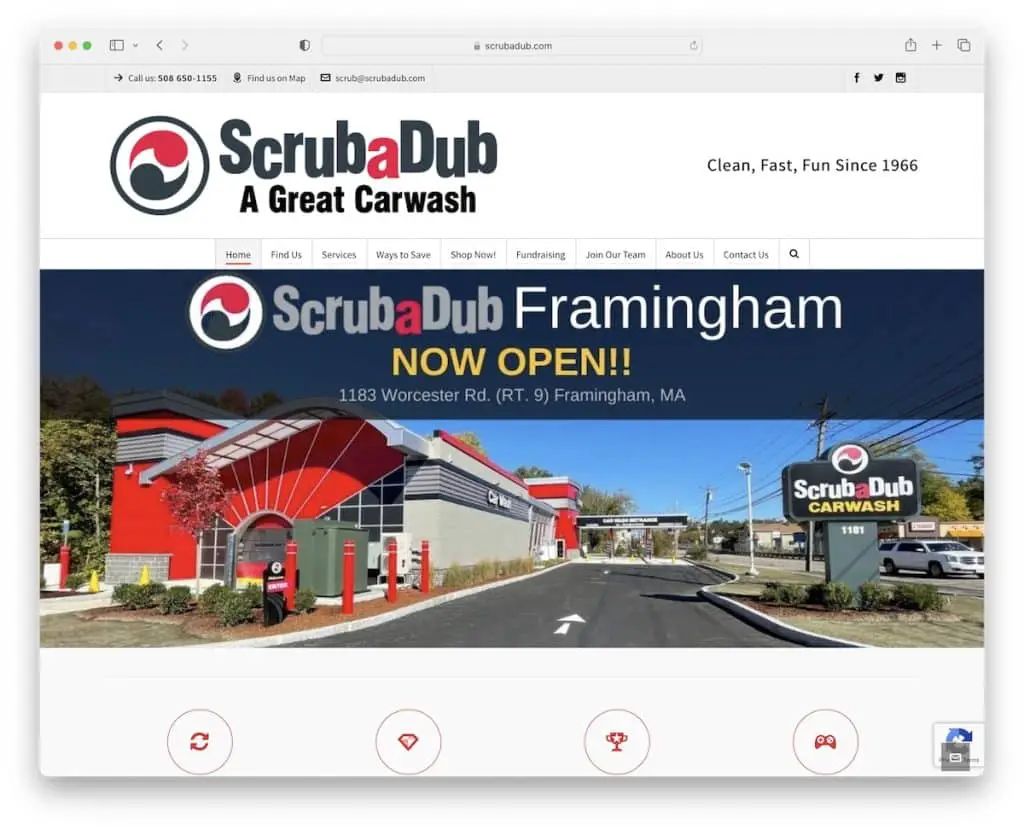
8. ScrubaDub
Construído com: Tema Highend

O ScrubaDub tem muitos elementos que chamam a atenção que apimentam o design do site de lavagem de carros. Possui um controle deslizante, um fundo de paralaxe, estatísticas animadas e efeitos de foco.
A barra de navegação fixa tem uma lista suspensa de várias colunas e vários níveis com muitos links. Mas você sempre pode digitar sua palavra-chave na barra de pesquisa e pressionar Enter.
Observação: adicione um controle deslizante acima da dobra para mostrar conteúdo, informações e especialidades mais valiosos sem ocupar espaço extra.
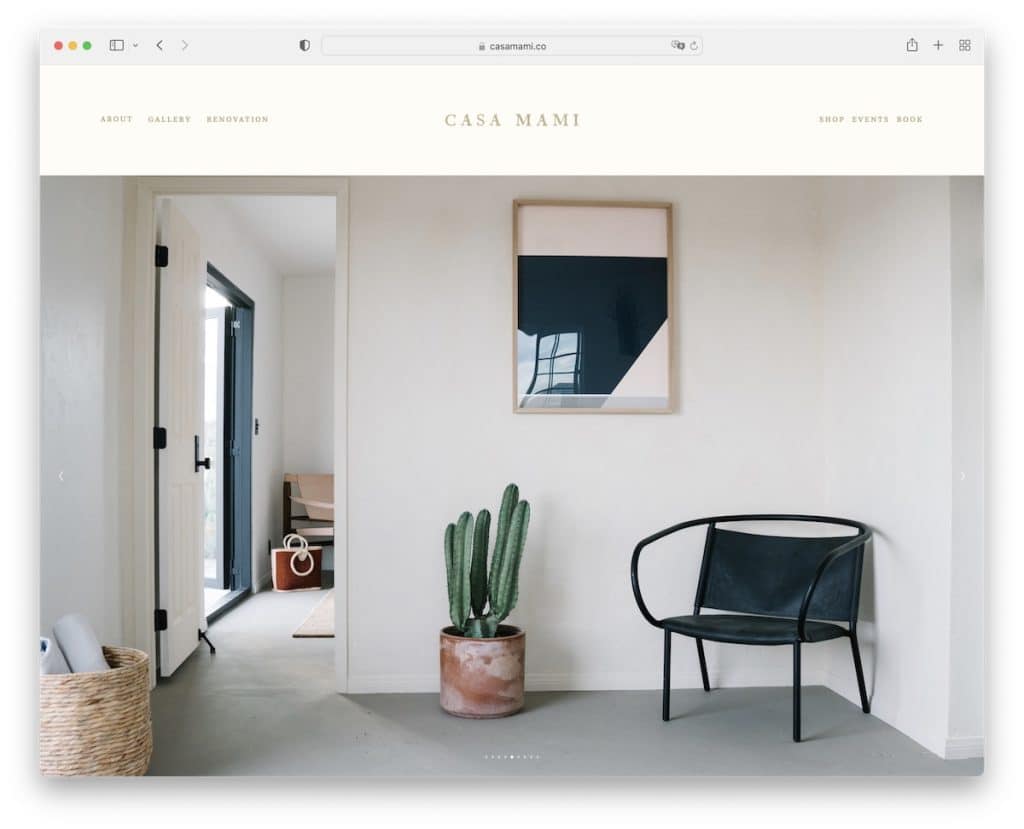
9. Casa Mami
Construído com : Squarespace

A Casa Mami leva a primeira impressão para o próximo nível com sua enorme apresentação de slides de imagens sem texto e CTAs. É puro prazer.
O site tem um design limpo com uma seção de paralaxe especial que promove reservas com um botão contornado que fica sólido ao passar o mouse, tornando-o mais acionável.
Observação : o efeito de foco de um botão pode torná-lo mais clicável, contribuindo para mais conversões.
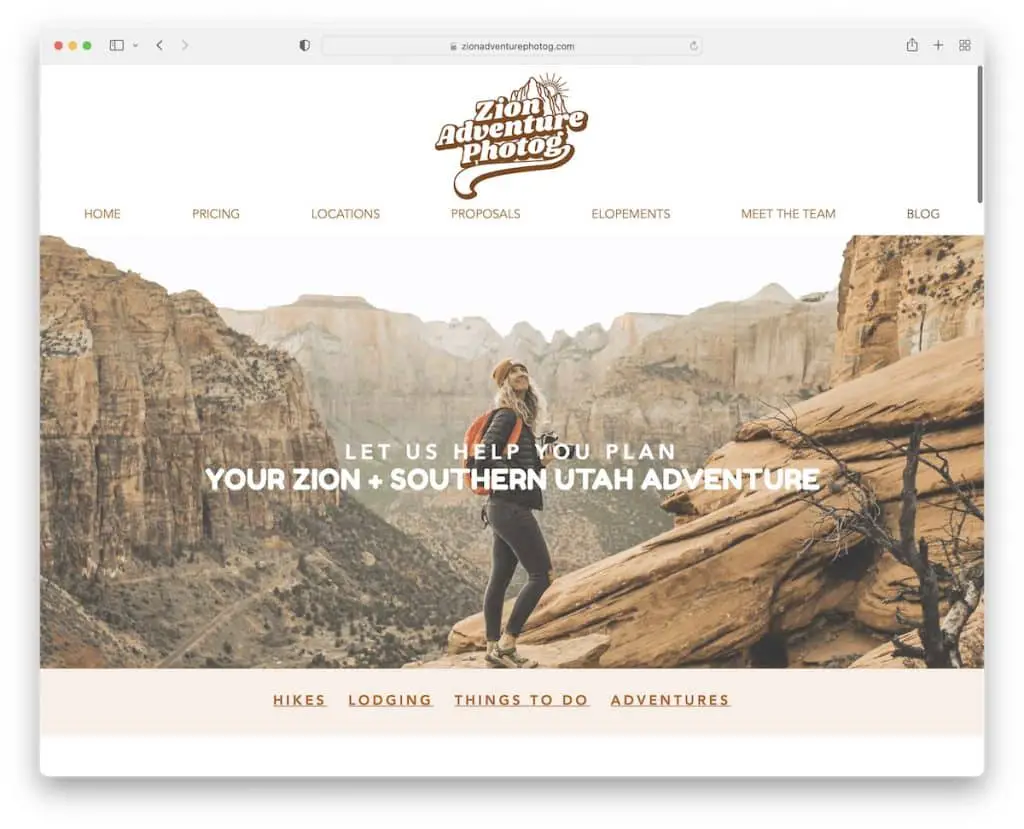
10. Zion Adventure Photog
Construído com : Wix

Zion Adventure Photog é um site limpo com um esquema de cores agradável e tipografia fácil de digerir. Ele também usa o efeito legal de paralaxe, adicionando profundidade para UX aprimorado.
Embora o cabeçalho não flutue, a barra de notificação sim, mas ela reaparece apenas em uma rolagem para trás e é transparente, para não sobrecarregar a tela.
Observação : o esquema de cores do seu site pode afetar muito a experiência do usuário, portanto, escolha com sabedoria.
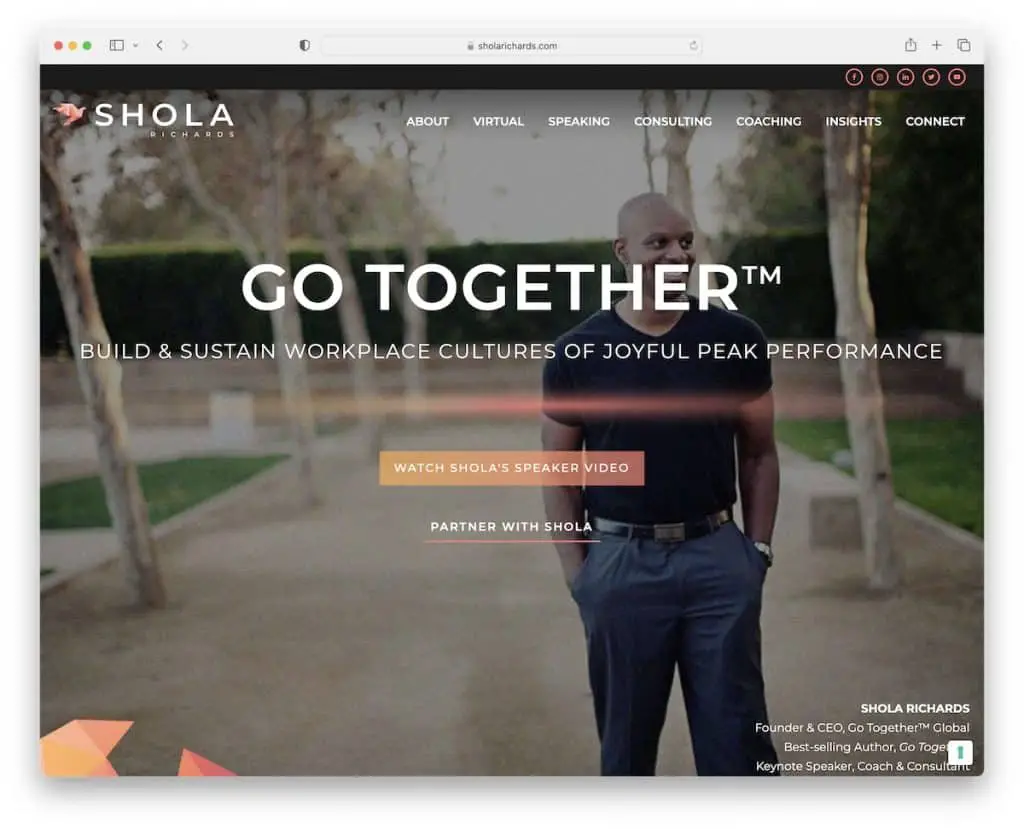
11. Shola Richards
Construído com: GeneratePress

De um fundo de paralaxe a um padrão de fundo de paralaxe, Shola Richards balança os dois. Shola usa a barra superior para ícones de mídia social, então é muito fácil se conectar com ele.

Além disso, embora este seja um site de alto-falante público com várias páginas, a página inicial parece uma página de destino, com uma excelente apresentação e um formulário de contato na parte inferior.
Nota: Use sua página inicial para apresentar sua empresa, produtos e serviços de forma abrangente.
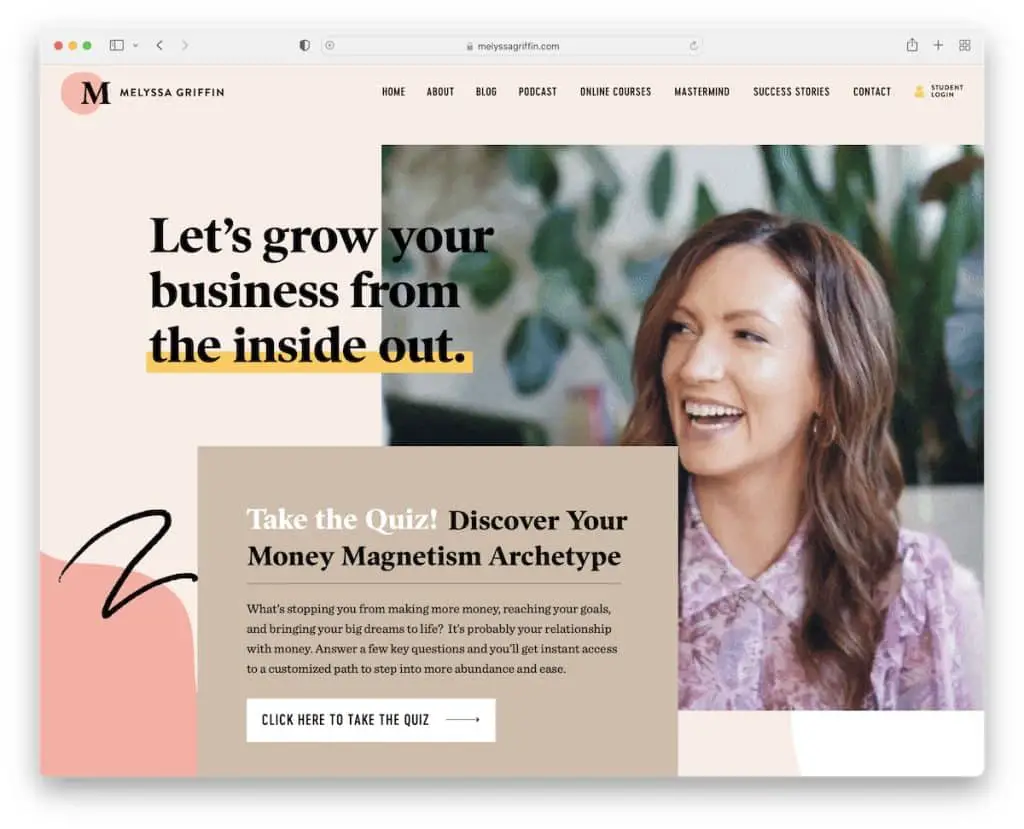
12. Melyssa Griffin
Construído com: Showit

Além do efeito de rolagem parallax, Melyssa Griffin tem outros elementos interessantes que criam um site pessoal cativante.
De GIFs e um plano de fundo de vídeo a um questionário pop-up que a ajuda a coletar leads estrategicamente, este site vibrante tem de tudo e muito mais. Você obtém uma experiência personalizada verificando as imagens e o design do site.
Observação: deixe que o conteúdo visual e a aparência do site expressem sua personalidade.
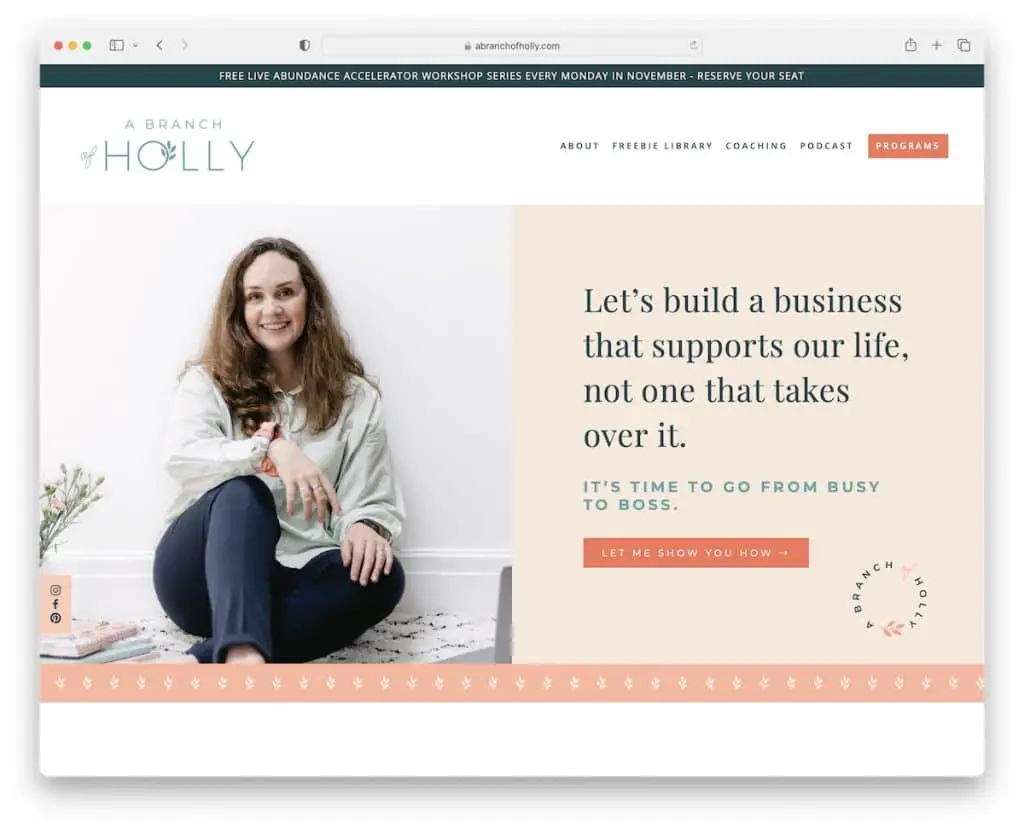
13. Um ramo de azevinho
Construído com: Squarespace

A Branch Of Holly tem um design atraente de seção de heróis em tela dividida com uma imagem parallax à esquerda e um texto com um botão CTA à direita.
Esta página tem muito espaço em branco que a torna mais legível, com uma paleta de cores feminina que é calmante e suave.
A Branch Of Holly tem ícones flutuantes de mídia social no lado esquerdo da tela, para que o acesso aos perfis dela esteja sempre ao seu alcance.
Observação: fontes simples e espaços em branco facilitarão a navegação em seu site.
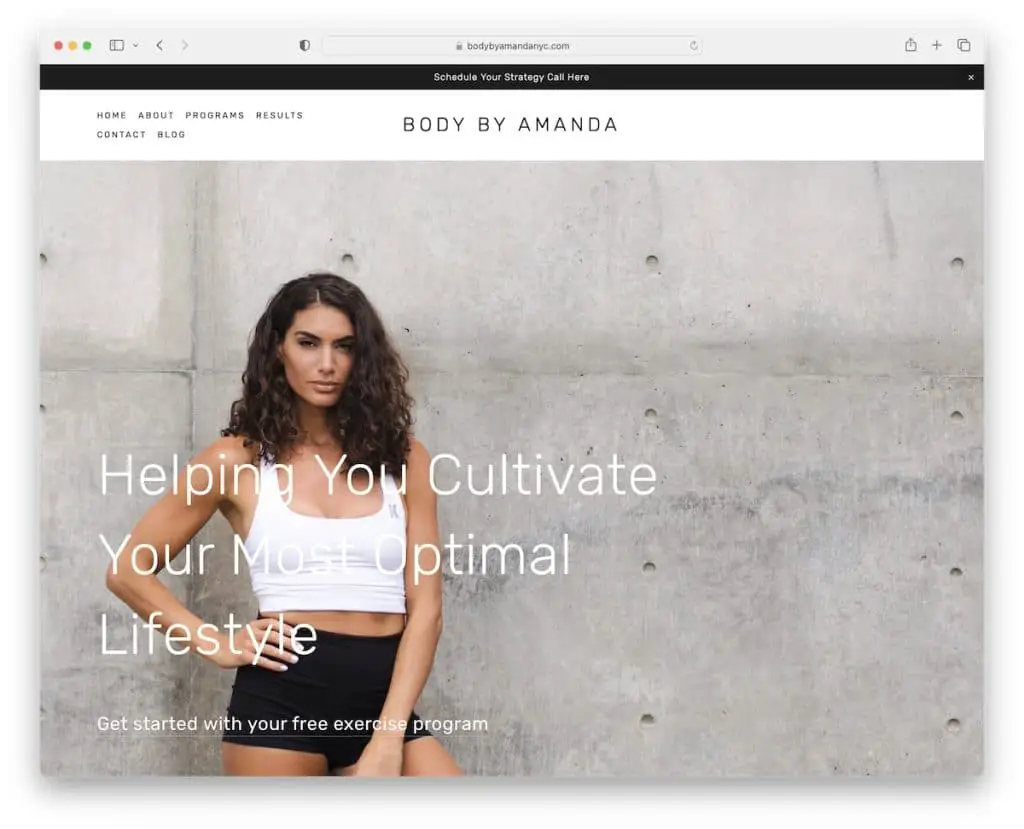
14. Corpo Por Amanda
Construído com: Squarespace

Body By Amanda tem dois planos de fundo de imagem de rolagem paralaxe na página inicial que a animam para aumentar a experiência do usuário.
Você encontrará uma notificação na barra superior acima do cabeçalho simples com um menu destacando os links ao passar o mouse.
Além disso, o rodapé possui apenas três links rápidos e ícones de mídia social, todos com o mesmo efeito de foco da barra de navegação principal.
Observação: adicione mais brilho a esse algo extra que você oferece criando uma notificação na barra superior.
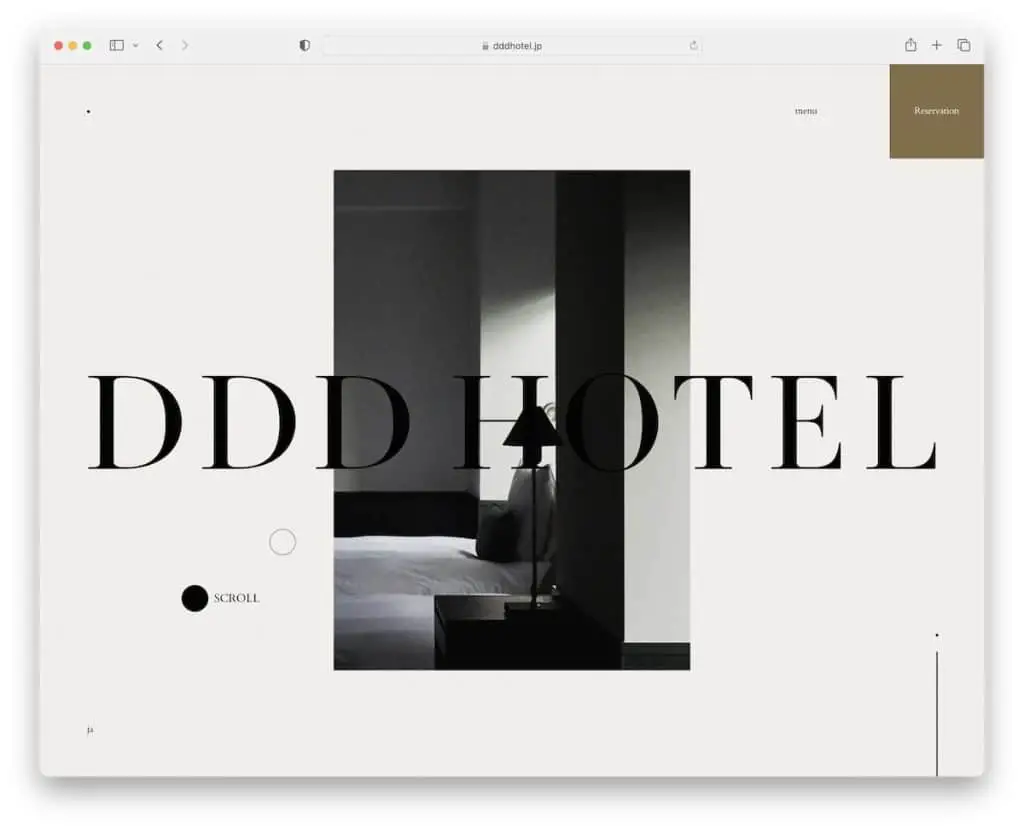
15. DDD Hotel
Construído com: Nuxt

O DDD Hotel é um site impressionante com uma experiência única de rolagem parallax que o inspirará a fazer algo no mesmo estilo.
O cabeçalho organizado fica no topo com links de menu e reserva. O primeiro abre a navegação em tela cheia com um plano de fundo personalizado que muda quando você passa o mouse sobre os links.
Observação: mantenha o cabeçalho mais organizado com um link de “menu”, que abre a navegação de hambúrguer (em tela cheia ou deslizante na lateral).
Também o convidamos a visitar estes magníficos websites de hotéis se estiver no ramo do alojamento.
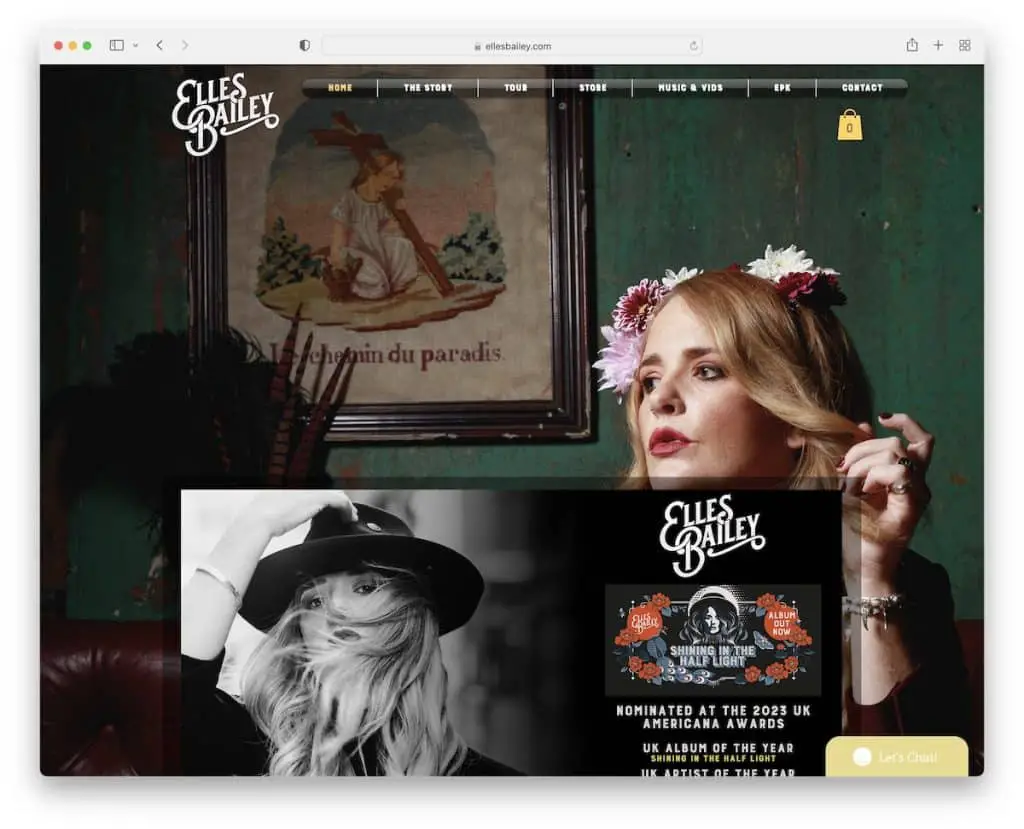
16. Elles Bailey
Construído com: Wix

Elles Bailey tem um fundo de paralaxe em tela cheia que torna o site deste músico mais interativo. O conteúdo da página parece “sobreposto”, o que lhe dá um toque único.
Você também encontrará uma lista de reprodução de áudio e vídeo incorporada para curtir as músicas sem usar uma plataforma de terceiros.
Observação: incorpore conteúdo de áudio e vídeo em seu site, para que haja mais motivos para seus visitantes permanecerem nele por mais tempo.
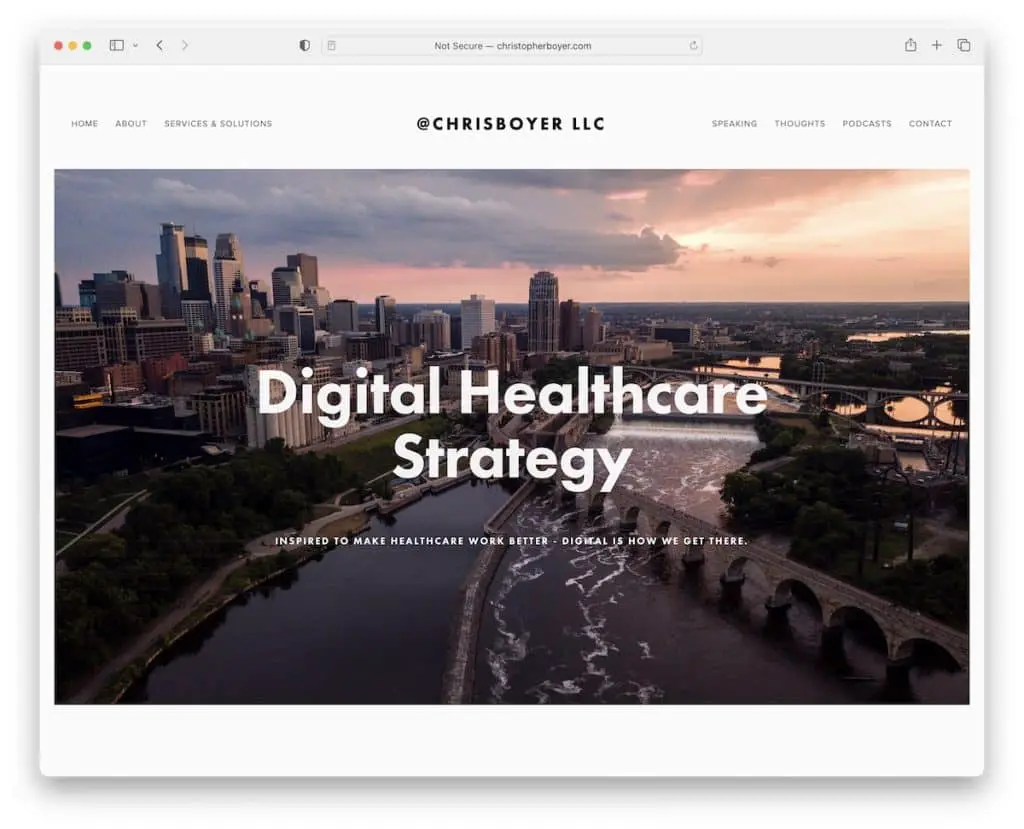
17. Chris Boyer
Construído com: Squarespace

Chris Boyer administra um site minimalista com inclusões de paralaxe para torná-lo mais brilhante. Outro atributo que também exploramos neste site de serviço é o uso de fundo branco em todas as partes da página, incluindo o cabeçalho e o rodapé.
Além disso, os dois últimos são básicos, com os links rápidos e botões sociais necessários, mantendo um fluxo impecável.
Observação: uma regra não oficial ajuda quando você não sabe como abordar o design do seu site: mantenha-o simples e minimalista. (Não se esqueça de verificar esses sites simples de alto nível para obter mais ideias de design.)
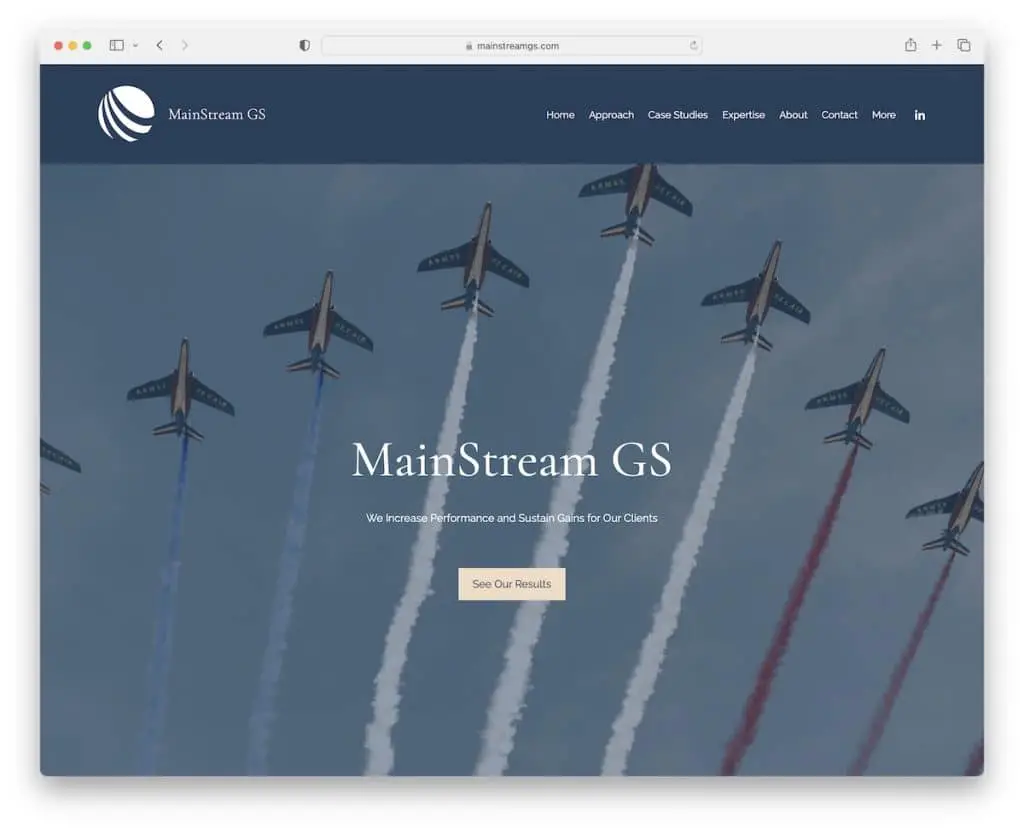
18. MainStream GS
Construído com: Wix

O MainStream GS é facilmente compreendido com a página inicial em tela cheia que começa com uma grande seção de paralaxe, texto e um botão CTA.
O cabeçalho possui um drop-down para encontrar informações mais rapidamente e um ícone do LinkedIn, abrindo a rede social em uma nova aba. E na parte inferior deste site de negócios há um rodapé simples com detalhes de contato adicionais, para que você não precise procurá-los.
Nota: Seja fácil de alcançar com uma exibição global de detalhes de contato (de preferência um e-mail clicável e número de telefone).
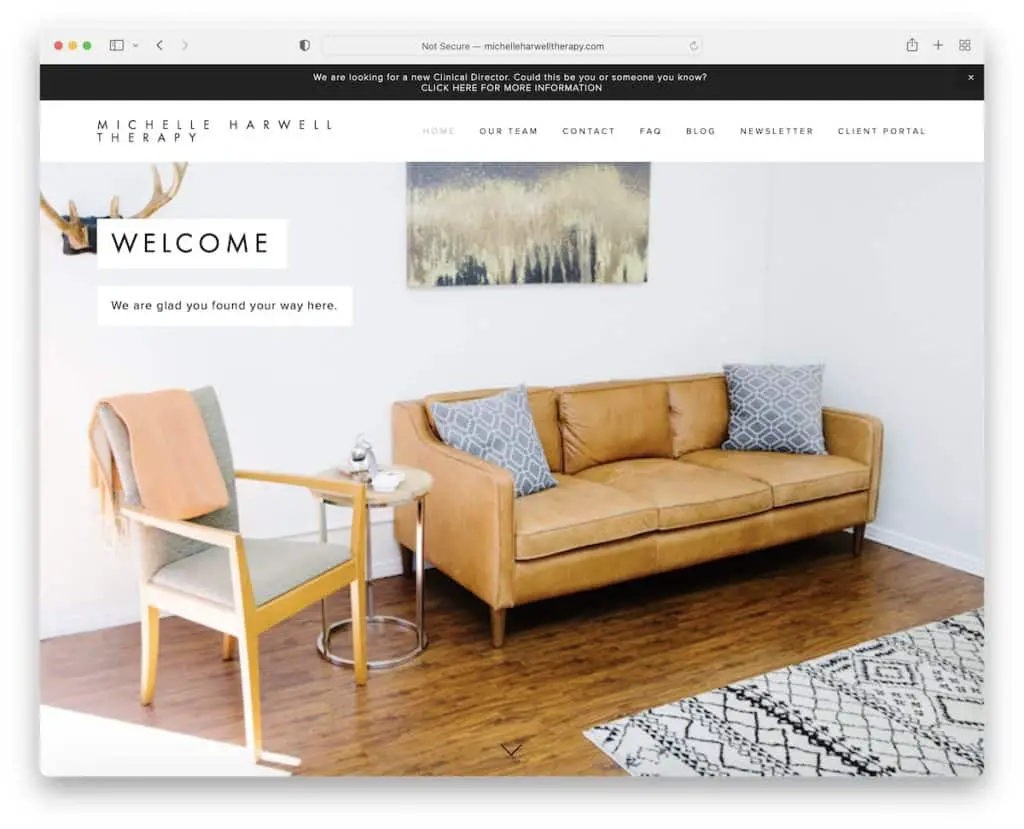
19. Terapia de Michelle Harwell
Construído com: Squarespace

Em vez de um, este site de rolagem paralaxe tem várias seções de paralaxe para manter os olhos do visitante ocupados.
Embora você possa rolar a página da terapia de Michelle Harwell, também pode usar a navegação de pontos da barra lateral. (Cada ponto representa uma seção exibida ao passar o mouse.)
Além do mais, usar o botão voltar ao topo ajuda a evitar a rolagem, garantindo acesso à barra de navegação com um clique.
Observação: um botão voltar ao topo (flutuante) pode melhorar significativamente a experiência do usuário do seu site.
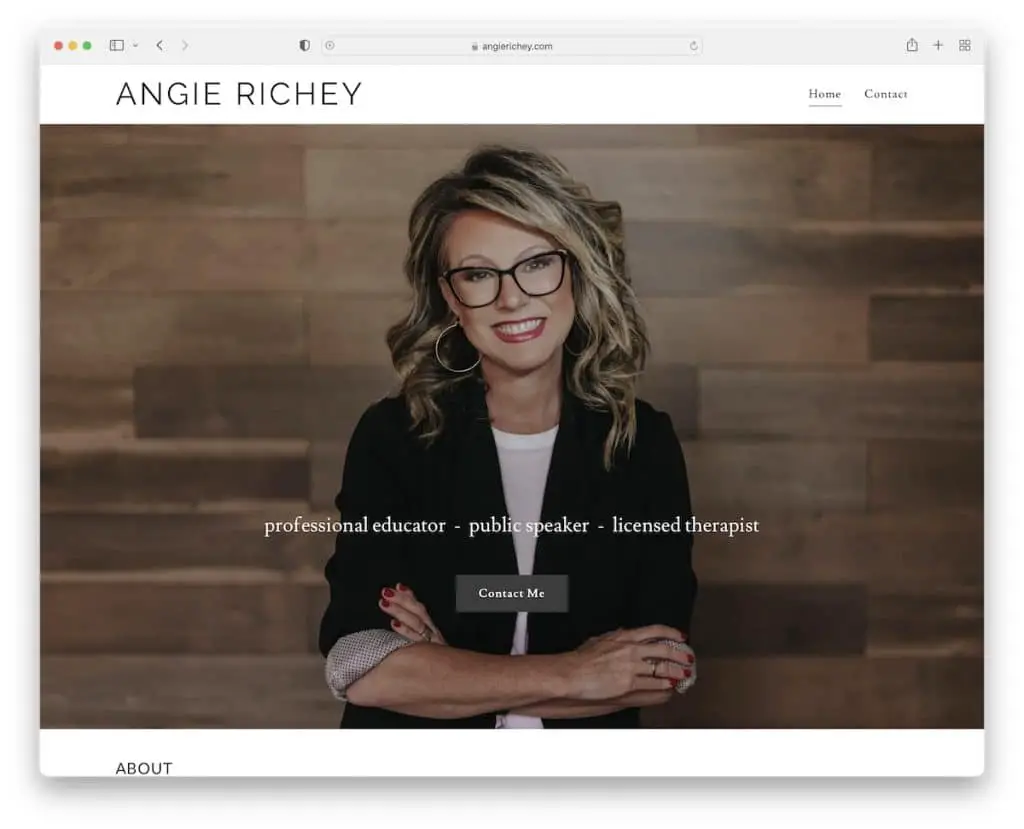
20. Angie Richey
Construído com: GoDaddy Builder

Angie Richey é um site de terapeuta de duas páginas com uma aparência mais básica enriquecida com rolagem parallax.
Além da página inicial que funciona como um serviço e da página sobre mim, Angie possui uma página de contato com um formulário que possui uma caixa de seleção para a assinatura da newsletter.
Observação: em vez de usar um pop-up ou um formulário de boletim informativo separado, você pode expandir seu formulário de contato com uma caixa de seleção de inscrição extra.
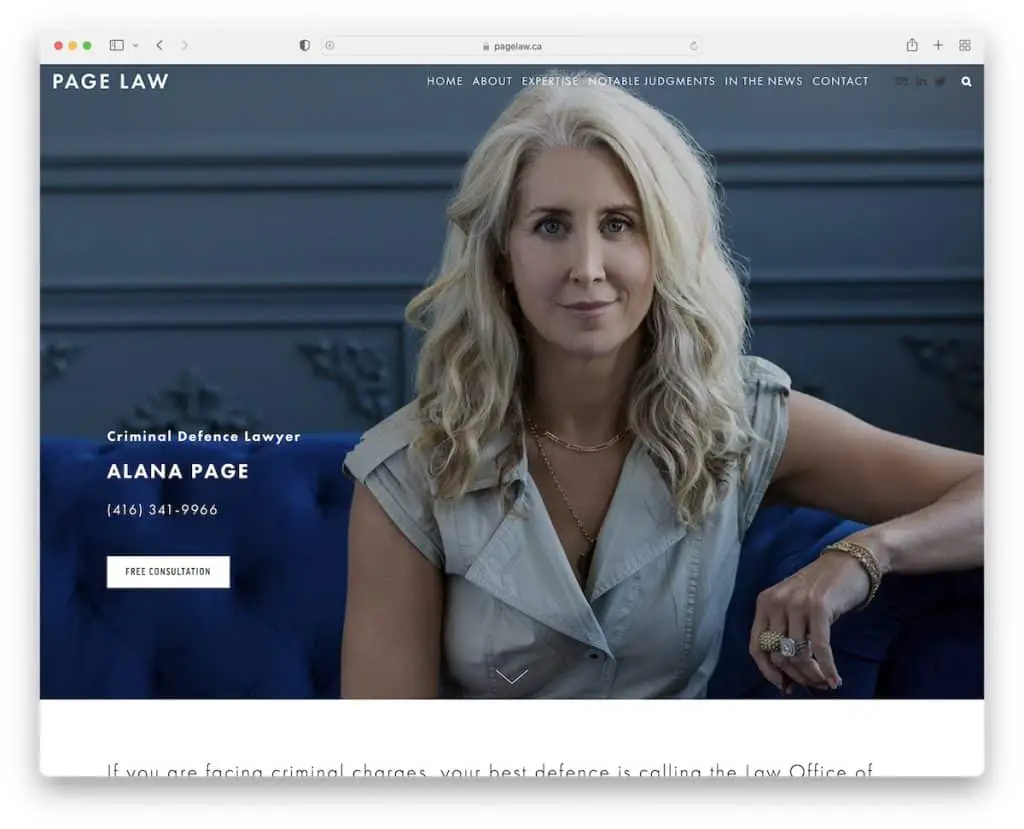
21. Lei da Página
Construído com: Squarespace

A imagem do herói de paralaxe cria uma impressão ainda mais forte com um cabeçalho transparente. Além da barra de navegação, há ícones sociais e de e-mail e uma lupa que abre uma barra de pesquisa com resultados ao vivo em uma nova página.
Há um CTA acima da dobra e outro no rodapé, levando você à página de contato com integração ao Google Maps. O último mostra a localização exata do escritório para facilitar a localização.
Observação: uma das melhores formas de exibir a localização da sua empresa é integrando o Google Maps ao seu site.
Esse artigo foi útil?
sim não
