21 Melhores Sites de Spa (Exemplos) 2022
Publicados: 2022-12-09Deseja verificar uma extensa coleção de ótimos sites de spa e exemplos de inspiração de design?
Seu timing é perfeito porque acabamos de revisar 70 páginas de spa e salão.
No entanto, estes são os 21 que são bons demais para não ver.
Cada site bonito e incrível tem toques originais e criativos, tornando-o único.
Alguns são mais simples e alguns apresentam animações e efeitos, mas todos são IMPERDÍVEIS.
Aproveitar.
Lembre-se, você também pode querer verificar nossa lista dos melhores temas WordPress de spa e salão.
Melhores sites de spa para inspiração
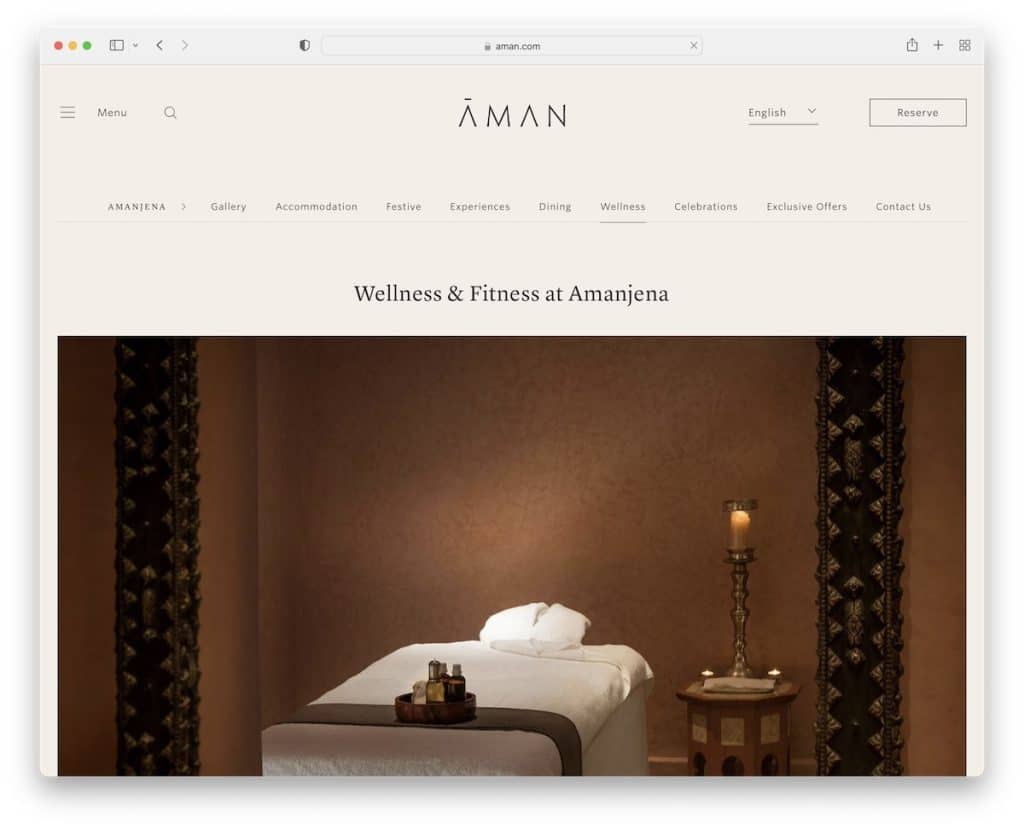
1. Aman
Construído com: Drupal

Aman tem um belo site para promover seus serviços de spa, começando com um título e uma imagem grande. Eles também têm várias seções com espaço em branco suficiente e mais conteúdo para garantir que os visitantes obtenham tudo o que precisam.
O legal é a barra de reserva fixa na parte inferior da tela para que todos possam verificar a disponibilidade quando quiserem.
Observação : Certifique-se de que seu formulário/calendário de reserva esteja facilmente acessível – sempre.
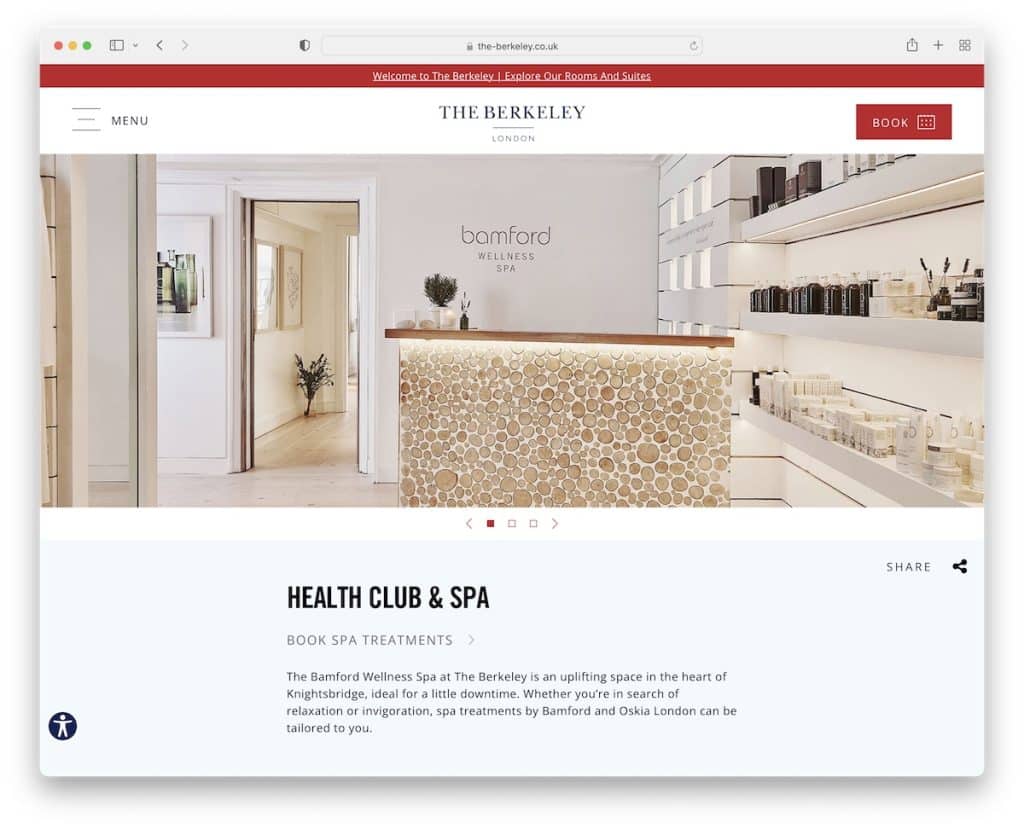
2. O Berkeley
Construído com: Optimizely

O Berkeley saúda os visitantes com um controle deslizante que consiste apenas em imagens (sem texto, sem botões de chamada para ação (CTA)).
Mas há um monte de conteúdo que é revelado durante a rolagem, dando a você uma ideia melhor do que o The Berkeley oferece. Esta página também apresenta um grande rodapé com links, ícones sociais, Google Maps e um formulário de assinatura de boletim informativo.
Além disso, o cabeçalho fixo inclui um botão “Reservar” que abre uma sobreposição de tela inteira com mais opções.
Nota : Use a área do rodapé para adicionar todas as informações comerciais obrigatórias.
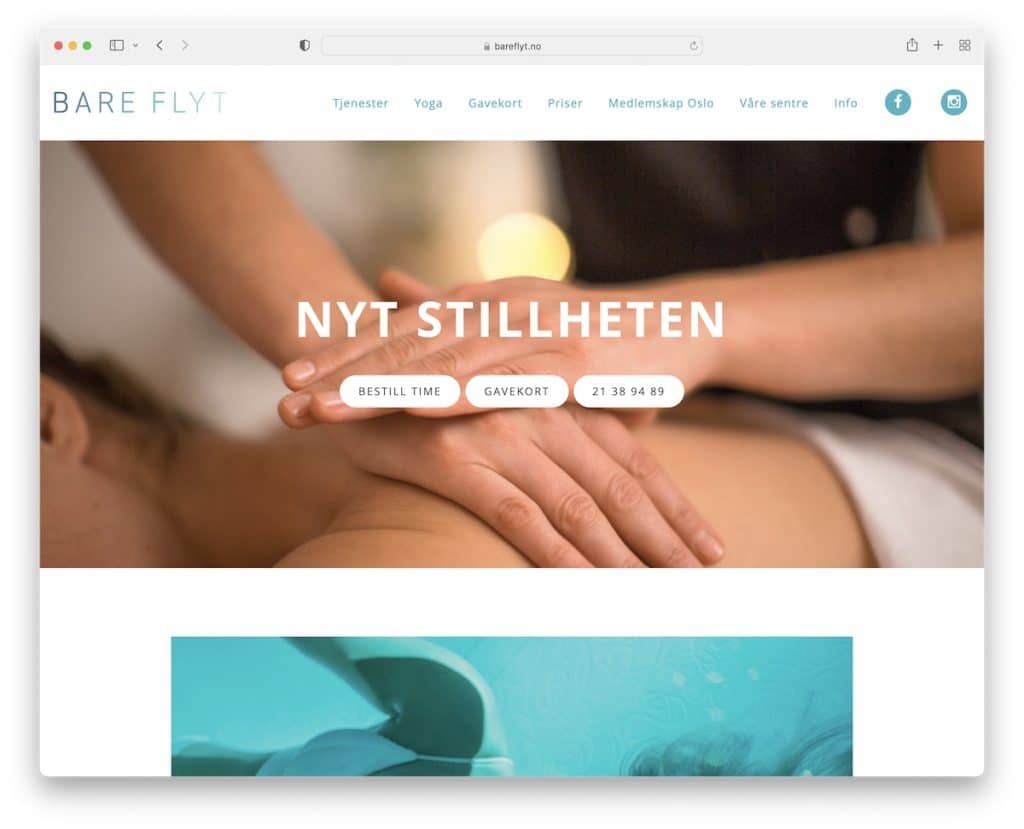
3. Bare Flyt
Construído com: Squarespace

Um cabeçalho minimalista e uma apresentação de slides simples andam de mãos dadas muito bem, o que você pode ver em pleno vigor no Bare Flyt.
O site também inclui uma galeria lightbox para mostrar suas instalações, horário de funcionamento na área do rodapé e botões CTA para conectar-se facilmente.
Observação : um web design minimalista e responsivo é sempre uma boa decisão a ser tomada (por que complicar se você não precisa?).
Quer ver mais exemplos de sites do Squarespace? Temos uma lista completa deles!
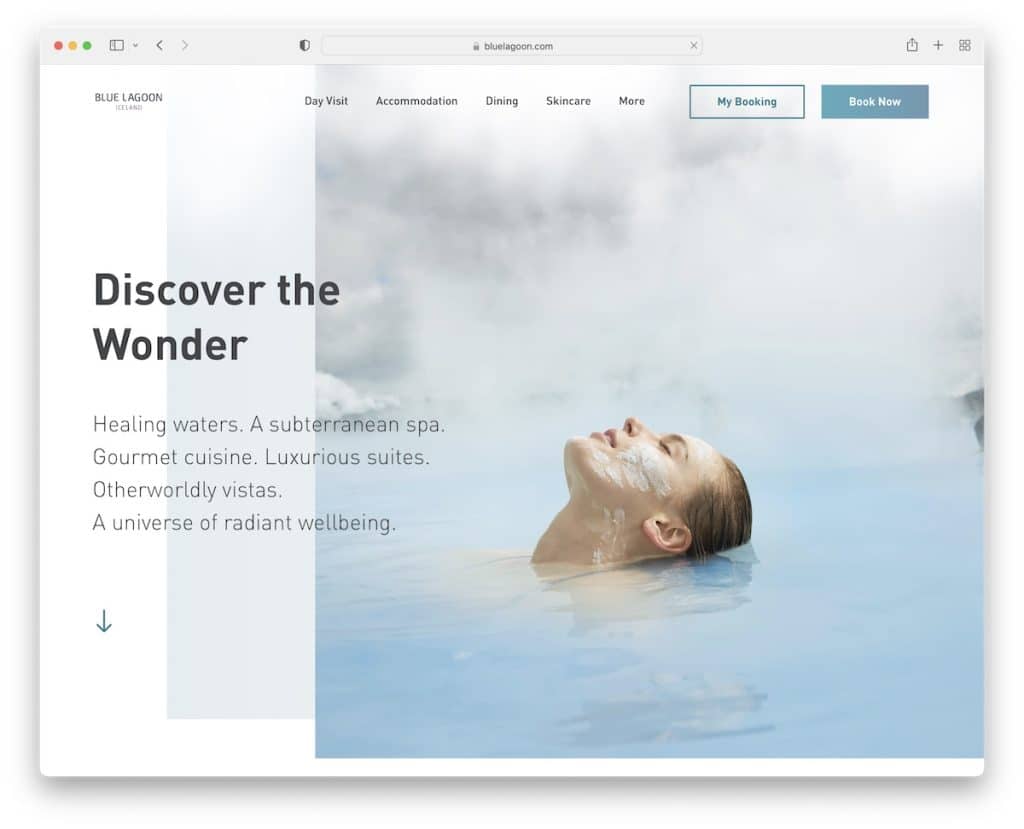
4. Lagoa Azul
Construído com: Conteúdo

O visual clean do Blue Lagoon não fala nada além de profissionalismo. Especialmente misturado com fotografia incrível e animações simples (grande atenção aos detalhes).
Mas tudo começa com uma seção de herói criativo com um cabeçalho transparente para uma aparência impecável.
O botão fixo de bate-papo ao vivo também está sempre presente para você entrar em contato com a equipe e receber respostas rápidas.
Nota : Ofereça aos seus (potenciais) clientes o melhor suporte incluindo um chat ao vivo.
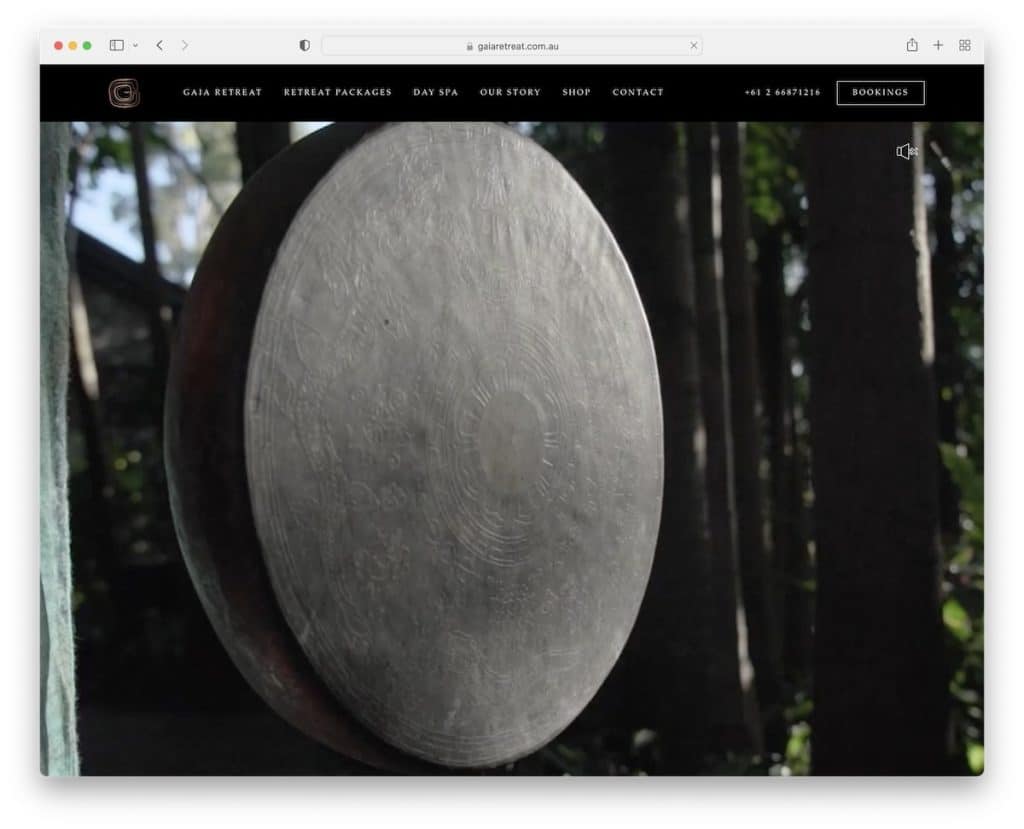
5. Retiro Gaia
Construído com: Elementor

O Gaia Retreat oferece uma recepção calorosa com uma apresentação de vídeo em tela cheia que você pode ativar/desativar o som.
Um dos recursos mais exclusivos que vimos ao escolher os melhores sites de spa é o toque exclusivo do Gaia Retreat no mega menu.
O menu flutua no topo da tela quando você rola, dando a você acesso contínuo ao número de telefone clicável e ao botão “Reservas”.
Observação : use um fundo de vídeo (sem texto e CTAs) para permitir que os visitantes experimentem sua localização em primeira mão.
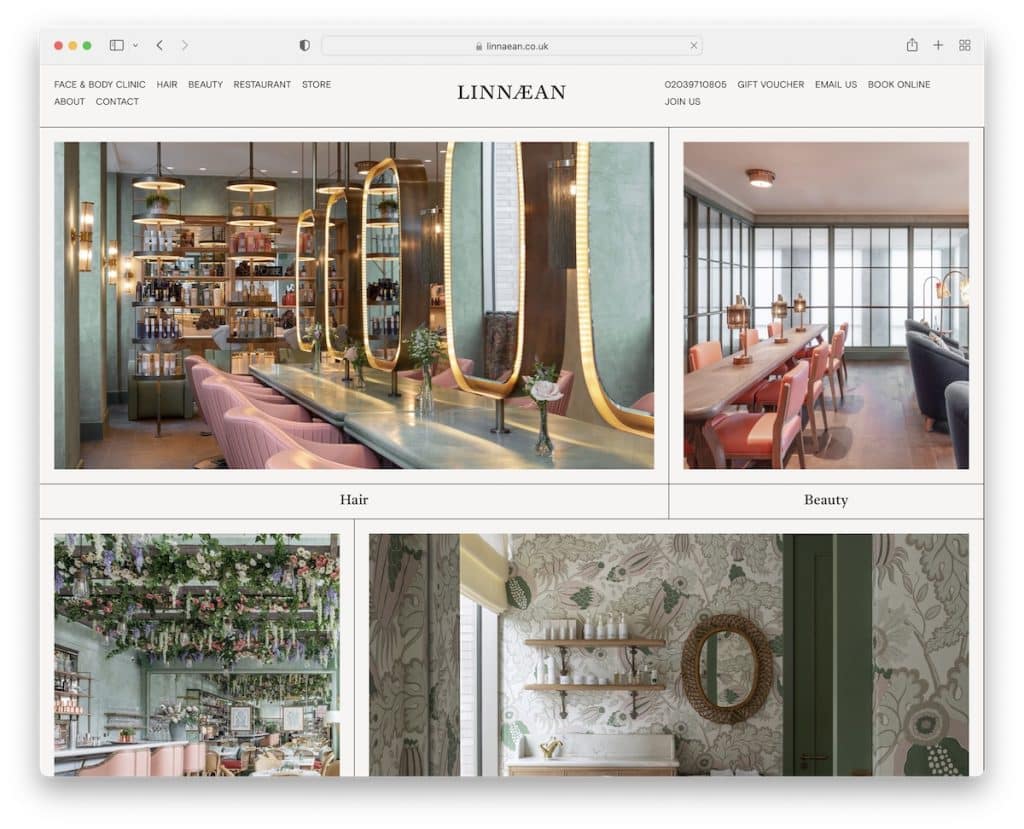
6. Lineano
Construído com: Craft CMS

A Lineean tem uma aparência muito limpa com imagens vinculadas aos seus quatro departamentos principais (usando muito pouco texto). Isso dá uma sensação de luxo, dizendo a você que eles significam um trabalho de qualidade do mais alto grau.
Além do cabeçalho fixo, o Linaean tem um botão flutuante “Reservar online” no lado direito da tela que abre um assistente de reserva na barra lateral.
Observação : dê aos visitantes um motivo para reservar seus serviços com um design da web luxuoso.
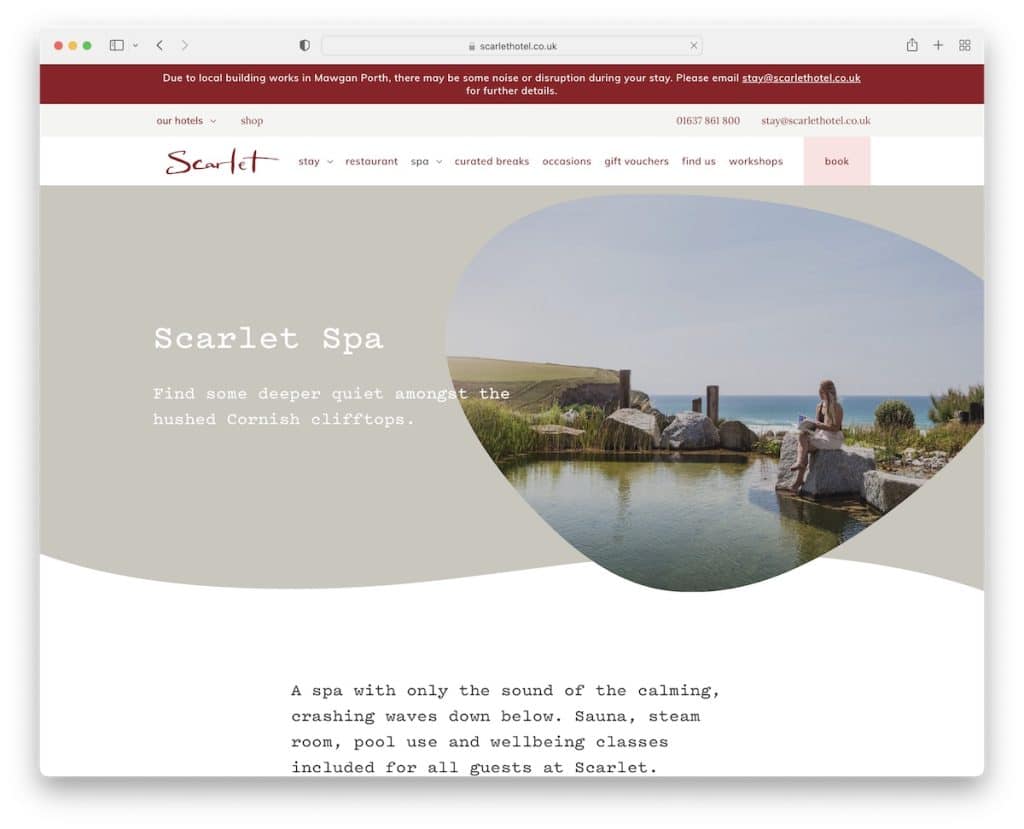
7. Spa Escarlate
Construído com: Craft CMS

O Scarlet Spa dá uma sensação de calor com seu design de site limpo e criativo que faz você querer rolar a página.
A seção de heróis é única e apresenta um mega menu minimalista. Há também um botão de reserva na barra de navegação flutuante para verificar a disponibilidade e fazer uma reserva.
Este exemplo de site de spa também contém algumas animações para que a exibição do conteúdo não pareça muito chata.
Observação : dê a um design da web minimalista alguns ajustes criativos para uma experiência WOW.
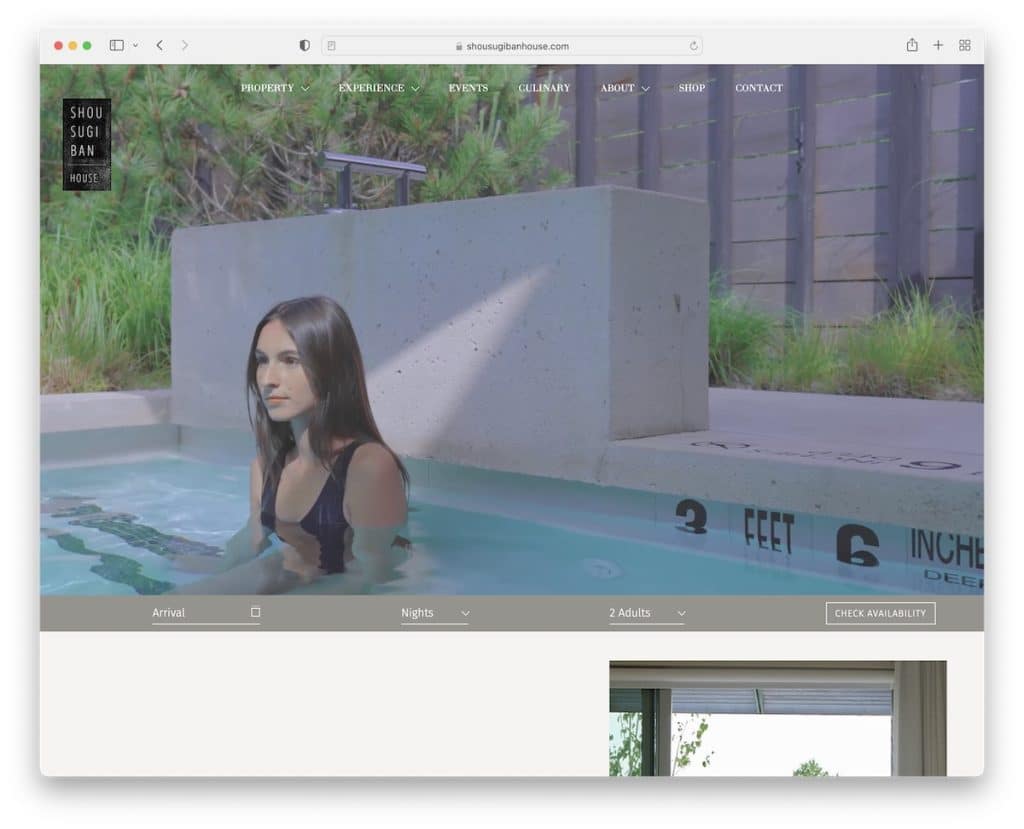
8. SSBH
Construído com: sublinhados

O SSBH tem um cabeçalho transparente com um mega menu limpo e um banner de vídeo reproduzido automaticamente que promove o local, a experiência e muito mais.
Logo abaixo do vídeo está um formulário de calendário de disponibilidade seguido de uma linda apresentação por meio de imagens e texto.
O SSBH também apresenta um dos formulários de assinatura de boletim informativo mais simples, destinado a coletar apenas leads de qualidade.
Observação : usar um banner de vídeo na seção principal do seu site pode manter os visitantes por mais tempo.
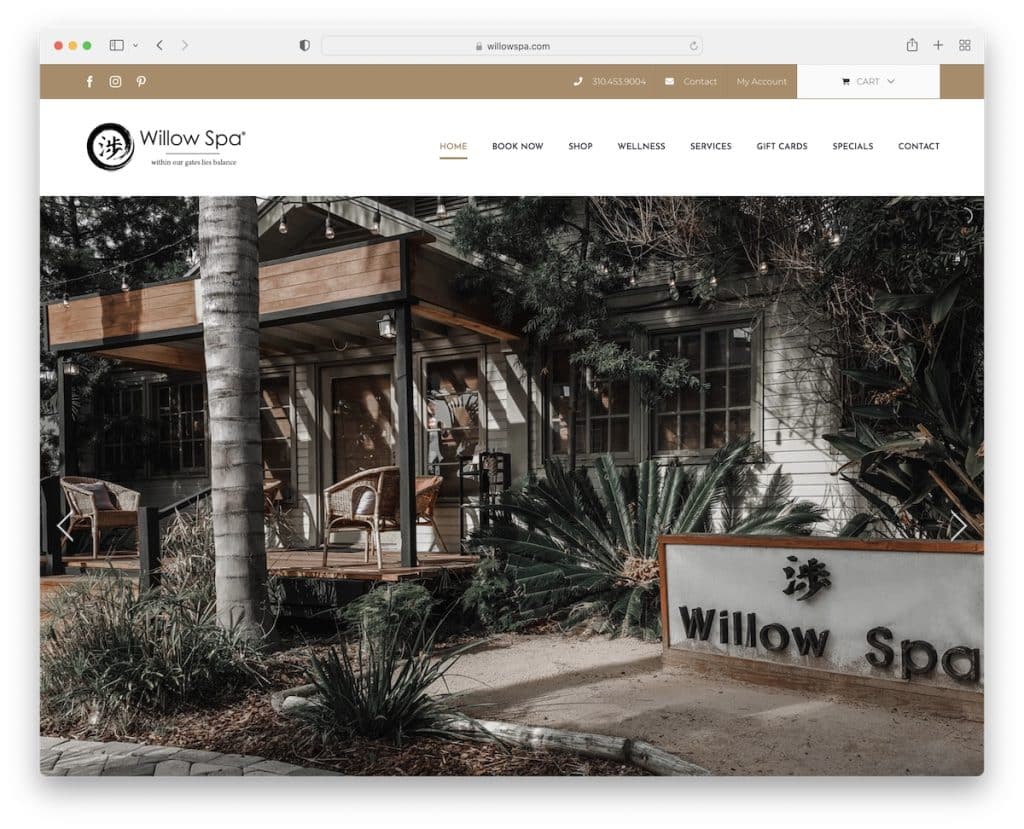
9. Salgueiro Spa
Construído com: Tema Avada

O Willow Spa tem uma enorme apresentação de slides de imagens mostrando a localização do spa sem texto e botões CTA. Mas eles estão usando imagens que contam mais de 1.000 palavras.
Outros recursos contêm um cabeçalho fixo, feed do Instagram, chat ao vivo e horário de funcionamento (no rodapé).
Observação : não vá direto para a venda de seus serviços; aqueça seus visitantes com um grande controle deslizante de imagem.
Você também pode verificar esses exemplos de temas do Avada para ver como ele é versátil!
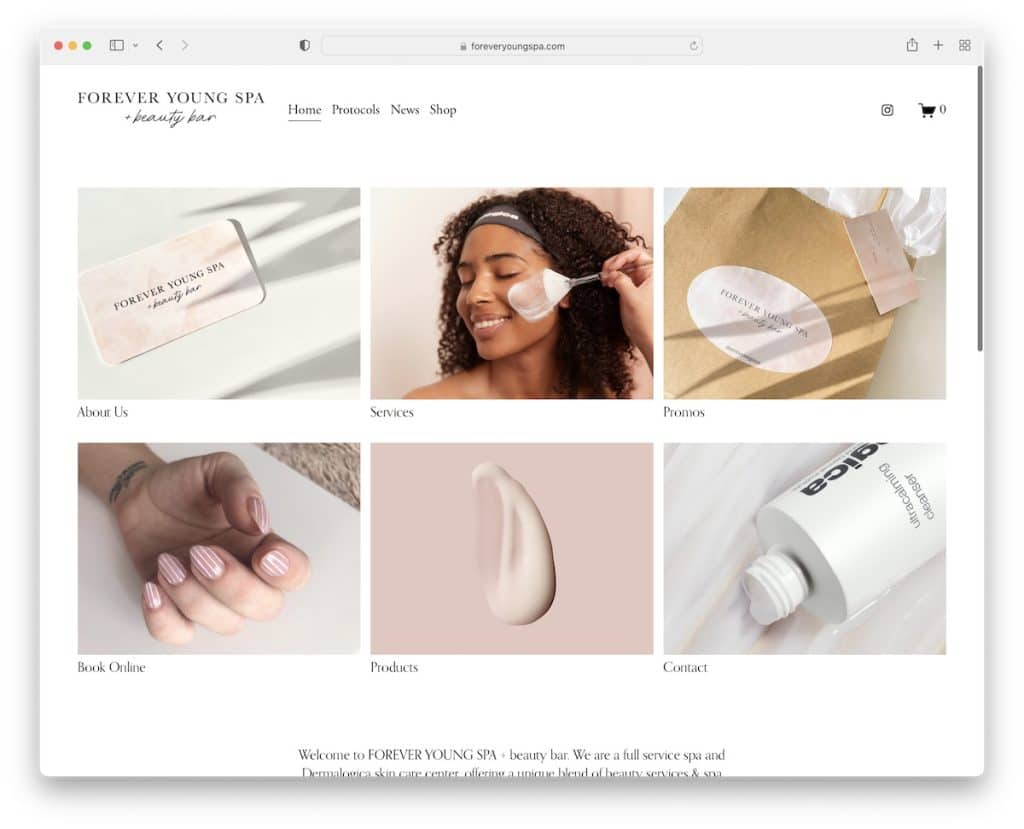
10. Spa Forever Young
Construído com: Squarespace

A página inicial do Forever Young Spa é muito básica, incluindo uma grade simples que funciona como uma navegação para verificar seus serviços e promoções, fazer uma reserva online e muito mais.
Você também encontrará um controle deslizante de feed do Instagram que abre cada postagem em uma nova guia.
Observação : uma página inicial simples com links para seus serviços, produtos etc. pode significar uma melhor experiência do usuário.
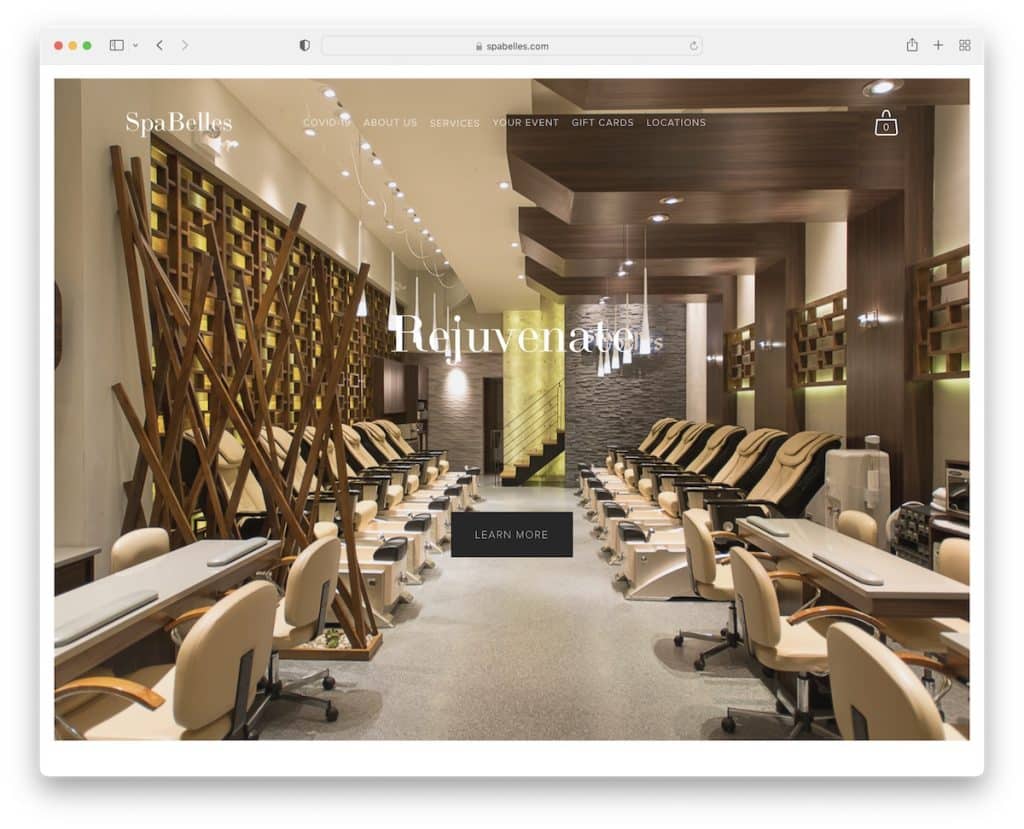
11. SpaBelles
Construído com: Squarespace


SpaBelles faz você se sentir como se tivesse acabado de chegar ao salão com o grande fundo de imagem de efeito paralaxe.
A barra de navegação suspensa transparente dá aos usuários acesso aos seus serviços e todas as outras informações úteis.
Há também uma grade interessante com alguns de seus links mais populares e um formulário de inscrição.
Nota : O fundo de efeito paralaxe dá profundidade que cria uma atmosfera mais envolvente.
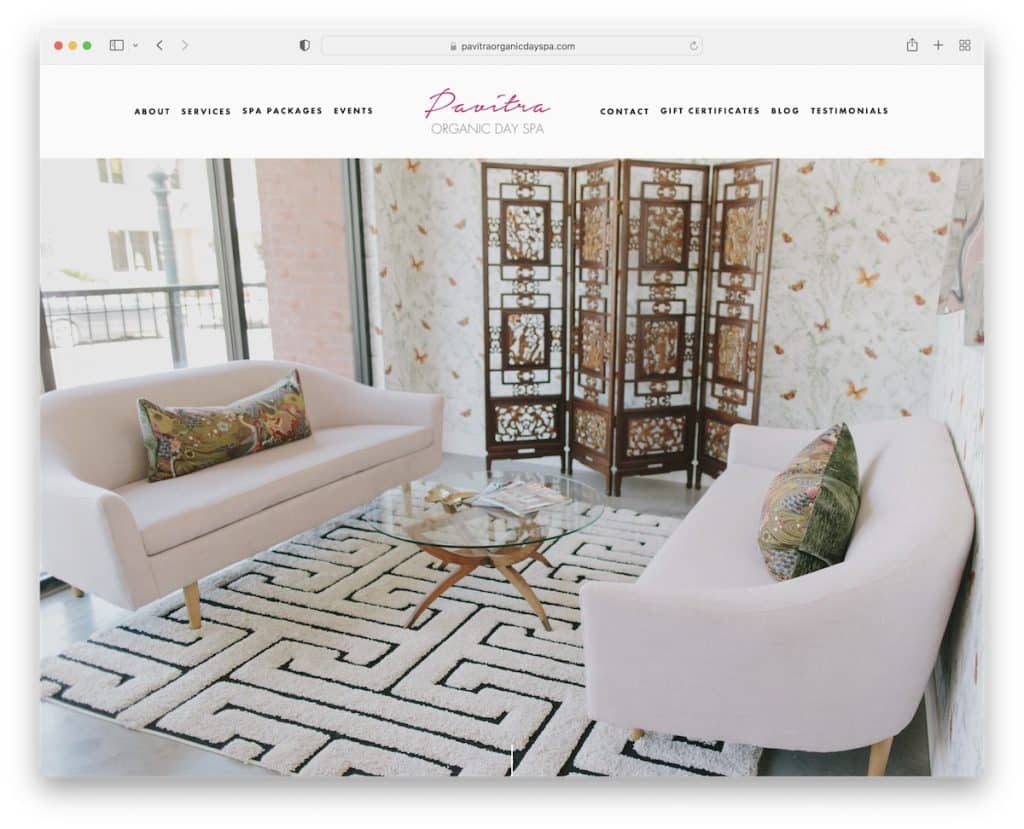
12. Pavitra Organic Day Spa
Construído com: Squarespace

Cabeçalho com um fundo de imagem de paralaxe em tela cheia é o que dá as boas-vindas ao mundo do Pavitra Organic Day Spa.
Você pode verificar mais informações iniciando a rolagem ou clicando no botão de rolagem para baixo.
A área do rodapé e a base do site são separadas por uma linha simples, mantendo o fundo intacto para uma sensação mais impecável.
Observação : sinta-se à vontade para testar a adição de apenas um fundo de imagem em tela cheia (paralaxe) na seção do herói.
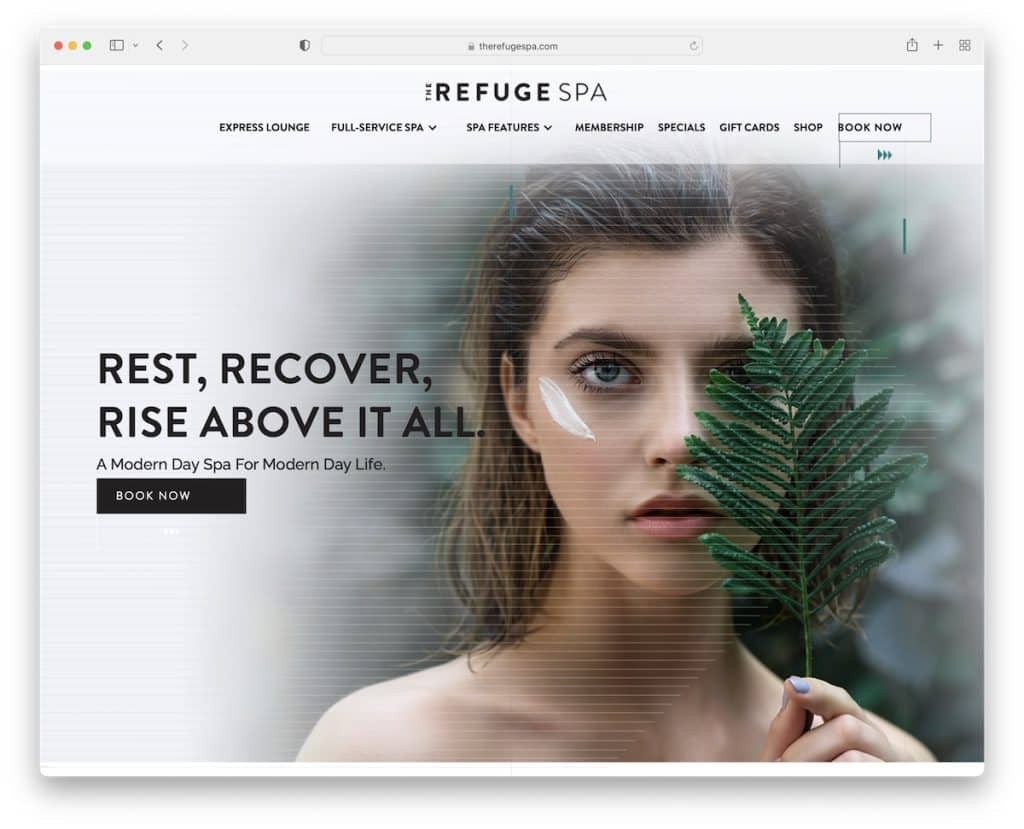
13. O Spa Refúgio
Construído com: Webflow

O Refuge Spa é um ótimo exemplo de um belo site de spa com uma seção de heróis criativos, efeitos de foco, um pequeno controle deslizante e um vídeo incorporado.
Eles também usam um cabeçalho flutuante com um menu suspenso transparente e um botão de reserva com animação.
Observação : mesmo que você planeje adicionar vários elementos ao seu site, faça-o com bom gosto, como o The Refuge Spa.
Não perca nossa coleção principal de sites Webflow com muitos designs excelentes que irão inspirá-lo.
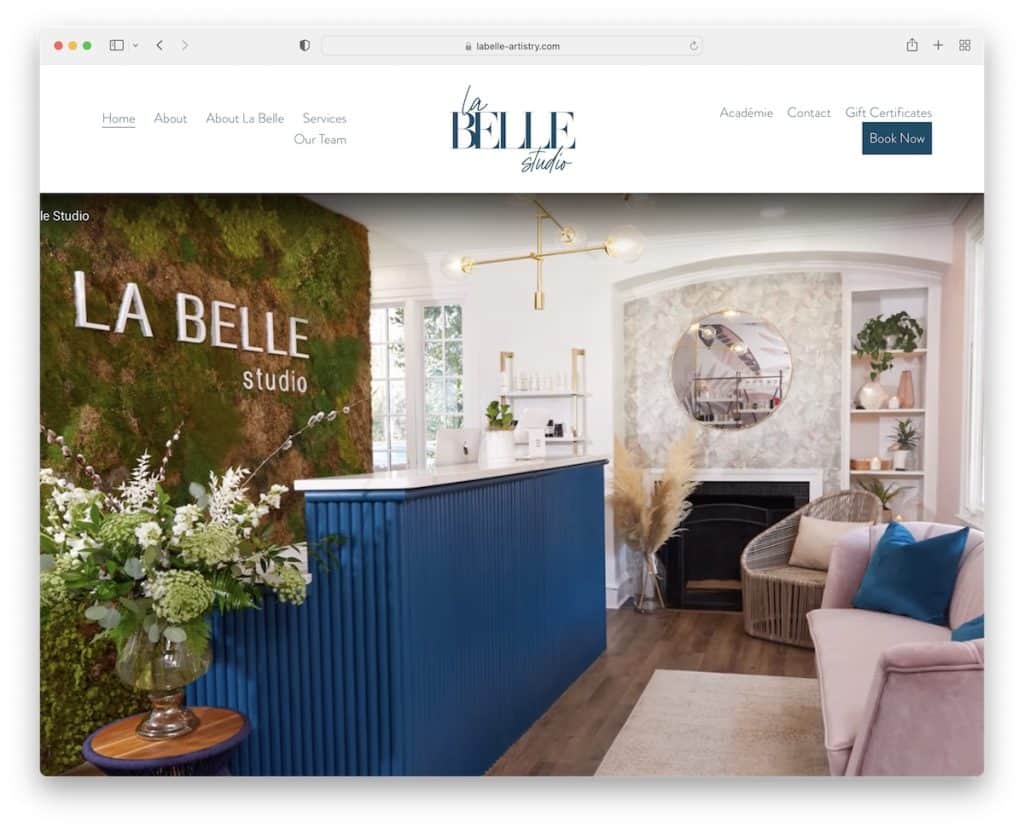
14. Estúdio La Belle
Construído com: Squarespace

La Belle Studio é outro site de spa com uma imagem em tela cheia acima da dobra que dá uma rápida olhada em seu estúdio.
Você recebe uma tonelada de informações úteis, apresentação de serviço e muito mais assim que começa a rolar.
Mas se você quiser usar o menu novamente, basta voltar ao topo e ele aparecerá imediatamente.
Observação : a barra de navegação que reaparece na rolagem remove a “distração” de um cabeçalho/menu fixo.
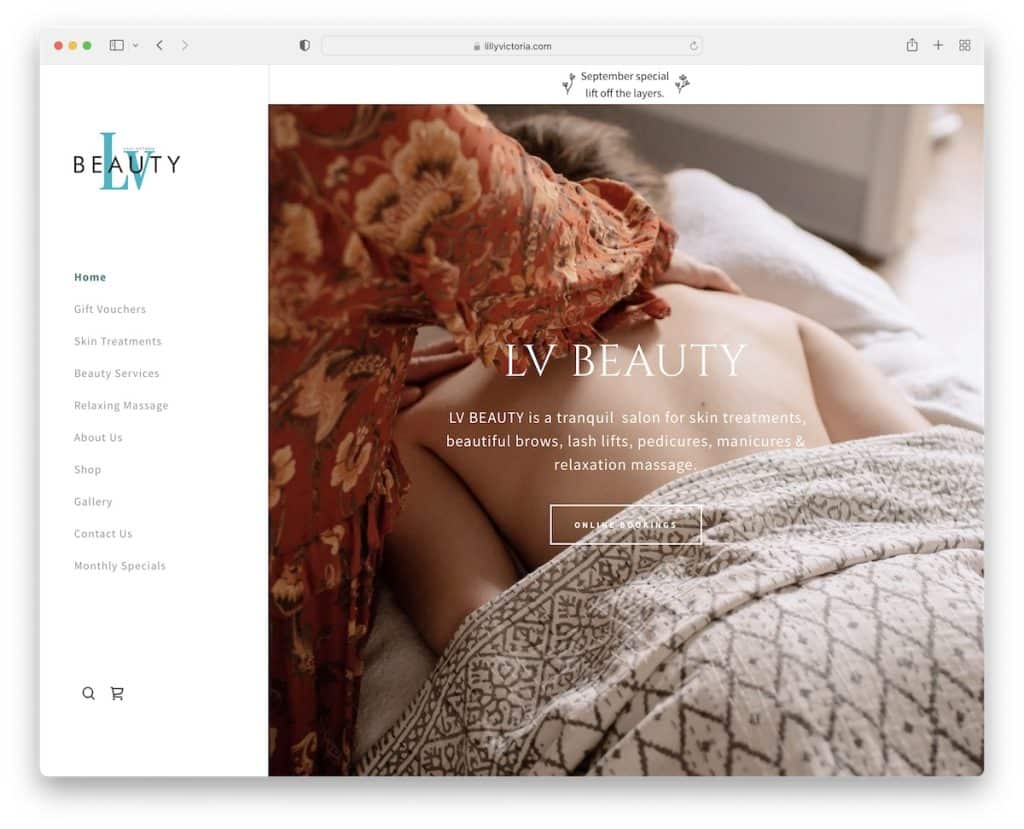
15. Beleza Lilly Victoria
Construído com: GoDaddy Builder

Este site de spa adota uma abordagem ligeiramente diferente com seu design, usando um menu / cabeçalho fixo da barra lateral em vez da versão superior mais tradicional.
A página inicial da Lilly Victoria Beauty também mantém as coisas simples com uma grande imagem, texto e botão CTA que o guia para suas reservas online.
Observação : em vez de fazer como todo mundo, você pode diferenciar facilmente do resto com ajustes de design simples, como um menu da barra lateral.
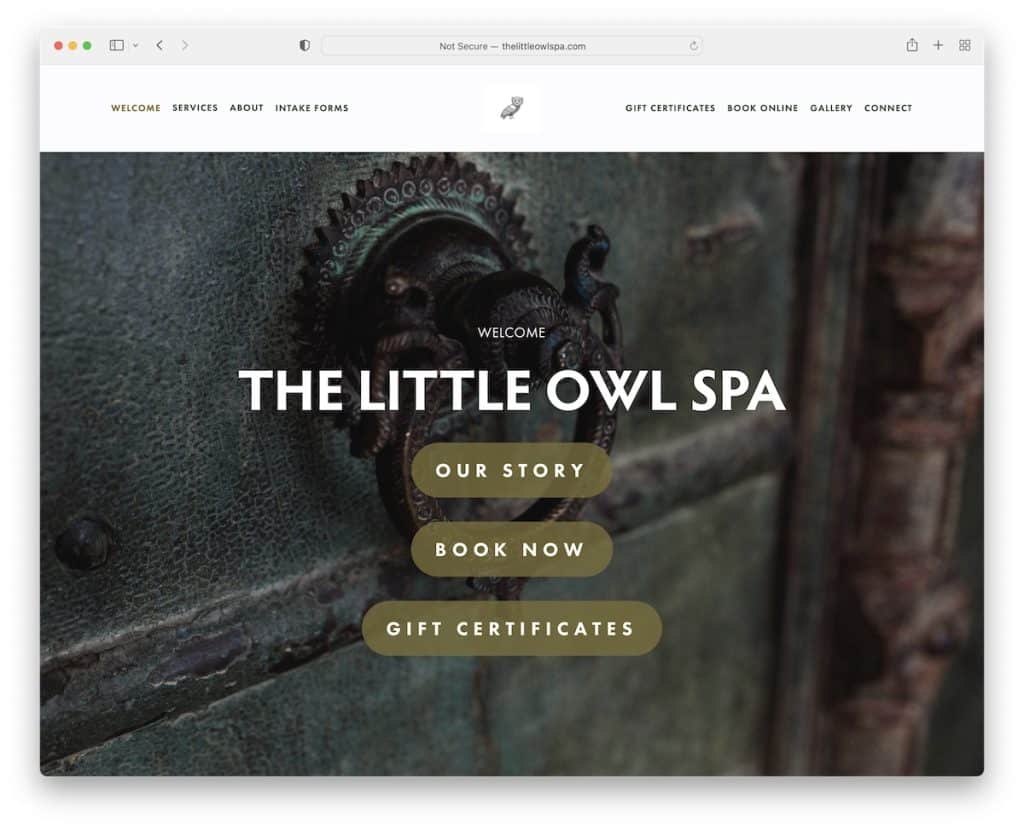
16. O Spa da Corujinha
Construído com: Squarespace

O Little Owl Spa é uma coleção de várias seções de imagem de paralaxe de largura total com botões de texto e CTA que mostram seus serviços. Isso cria uma experiência de navegação única, diferente de qualquer outra nesta lista.
A seção de rodapé é minimalista, com menu, número de telefone, localização e um botão “Reserve agora”.
Nota : Embora alguns digam que usar paralaxe demais prejudica o design da web, esse não é o caso do The Little Owl Spa.
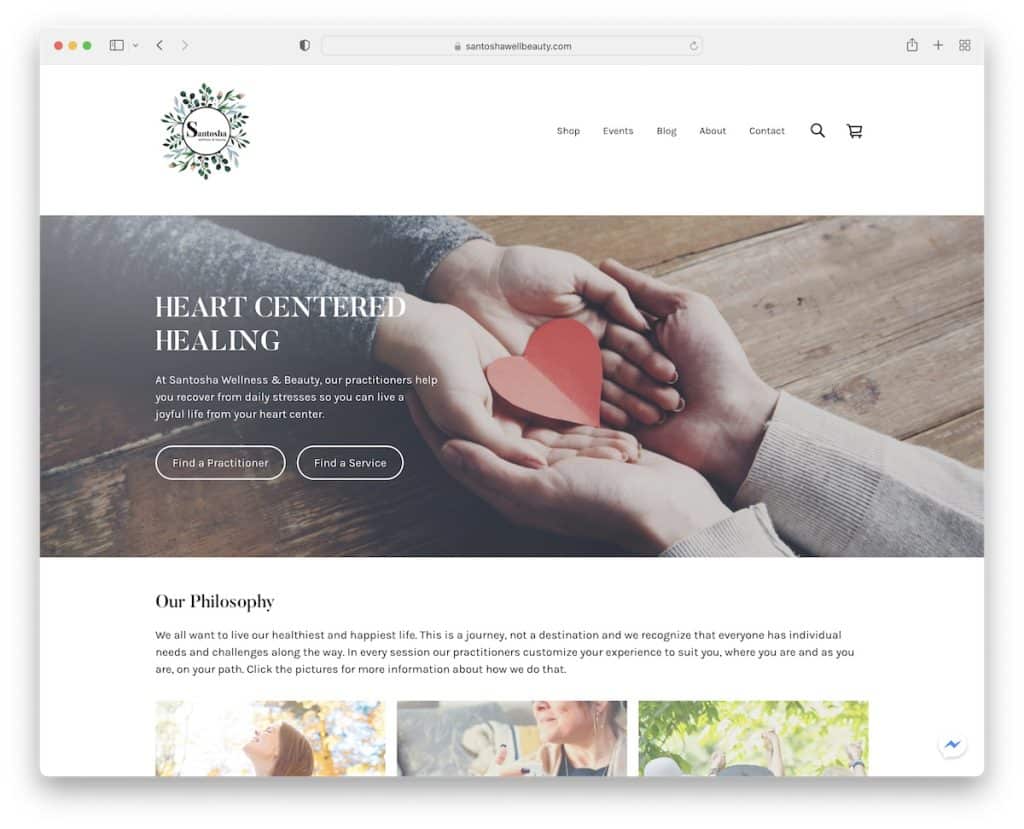
17. Bem-estar e Beleza Santosha
Construído com: Weebly

Santosha Wellness & Beauty é um site de spa mais básico que é um ótimo exemplo de que a simplicidade funciona.
Inclui um cabeçalho minimalista com um menu suspenso, uma seção de serviços, um carrossel de produtos e um feed IG.
O que adiciona um toque muito pessoal é que, em vez de usar um botão “Reservar agora”, o Santosha Wellness & Beauty usa um botão “Reservar com [nome do profissional]”, para que o cliente saiba imediatamente com quem vai trabalhar.
Observação : em vez de usar o clássico CTA de reserva, copie o método Santosha Wellness & Beauty.
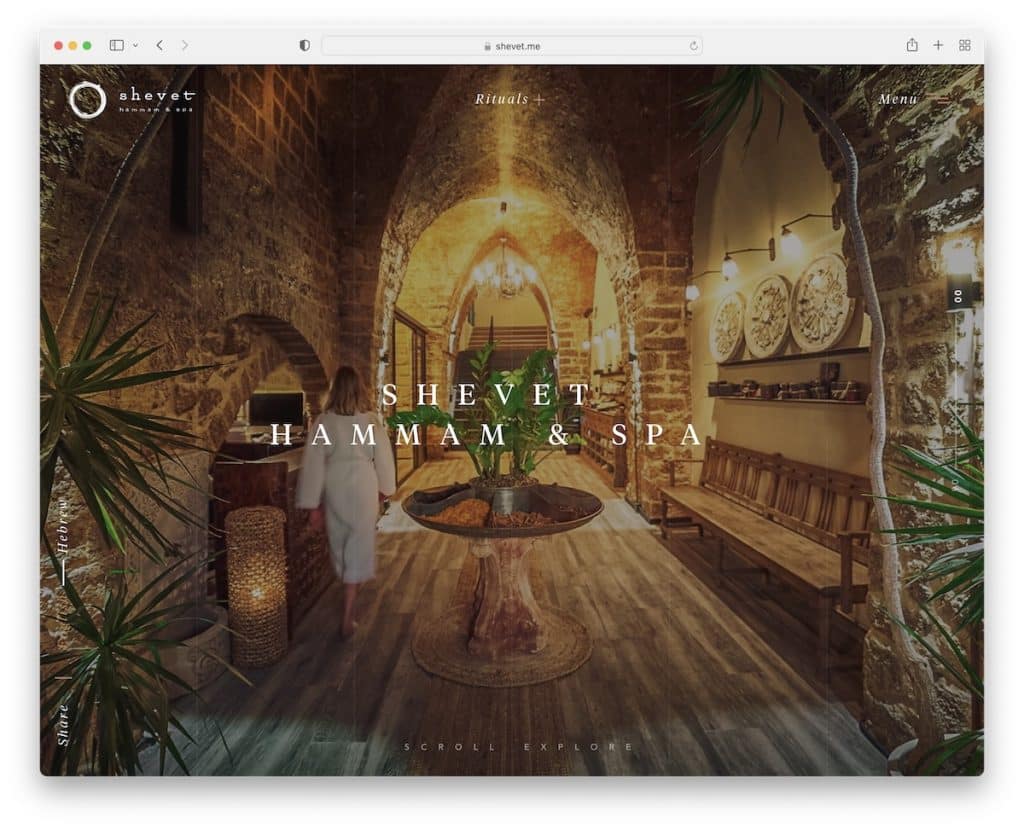
18. Shevet
Construído com: Webflow

Todo o site da Shevet é um grande controle deslizante vertical que promove seus serviços (muito) de forma envolvente.
A seção de cabeçalho está sempre disponível com um botão de menu que abre uma sobreposição de tela inteira. Há também um seletor de idioma fixo no canto inferior esquerdo, que é uma abordagem não tradicional.
Observação : a experiência imersiva e envolvente do estilo slider de Shevet fará com que qualquer site se destaque.
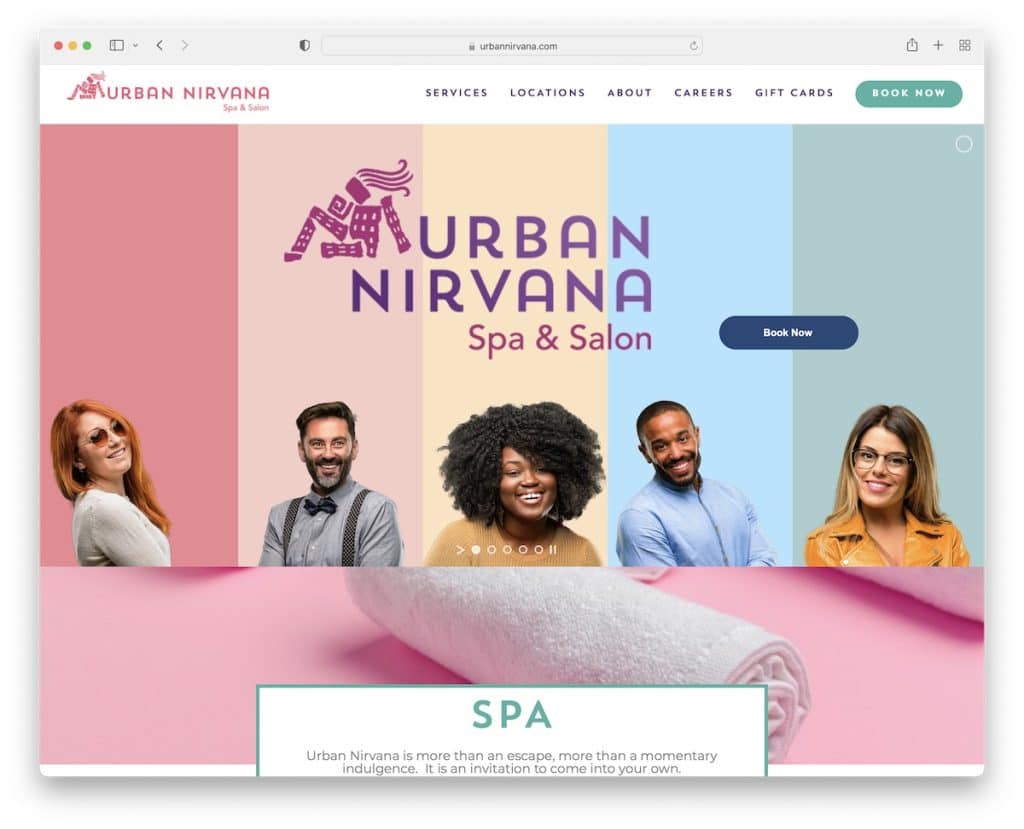
19. Nirvana Urbano
Construído com: Tema Avada

Enquanto os controles deslizantes do site geralmente deslizam automaticamente, o Urban Nirvana usa botões de pausa/reprodução para que você possa controlá-los.
O cabeçalho flutuante inclui um CTA de reserva e um menu suspenso para encontrar rapidamente o serviço, local etc. corretos.
Além disso, independentemente de quanto você rola, você sempre pode voltar ao topo da página com um clique de um botão.
Observação : um botão voltar ao topo economiza tempo dos usuários e aumenta a experiência do usuário do seu site.
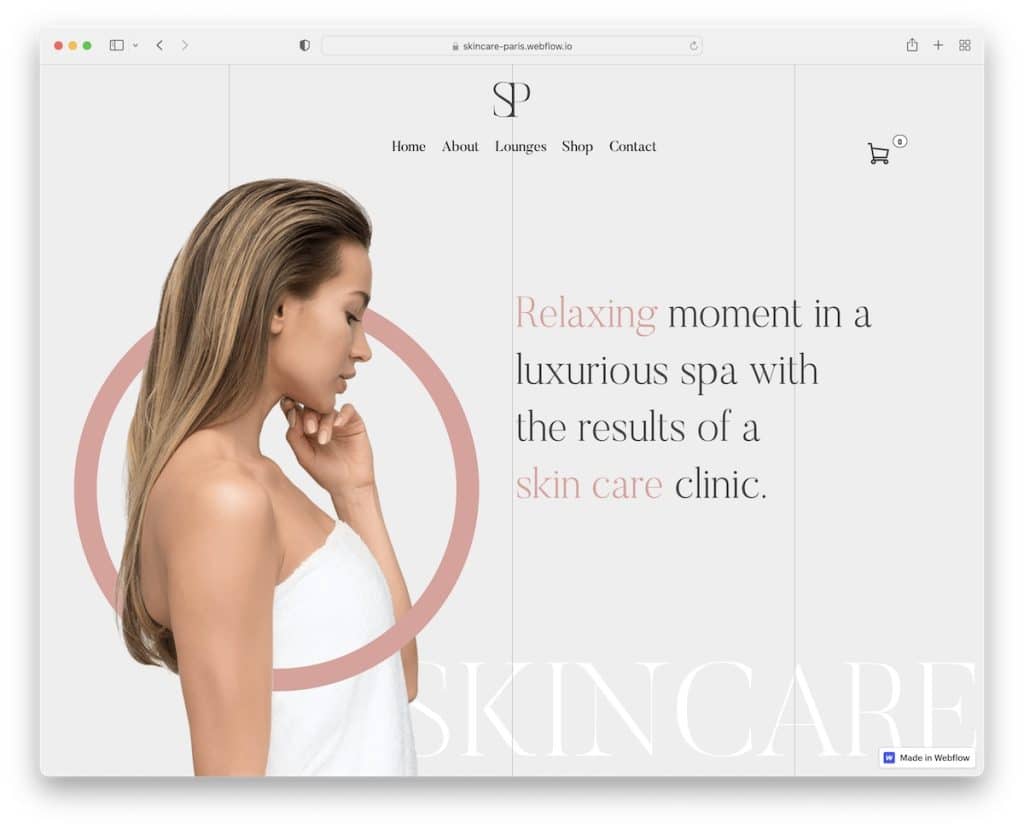
20. Cuidados com a pele Paris
Construído com: Webflow

A página inicial da Skincare Paris significa negócios e profissionalismo com um toque de luxo. Mesmo que o site seja meio “longo”, as fantásticas animações de rolagem não fazem com que pareça assim.
Eles também usam um menu secundário na seção de rodapé com um formulário de assinatura de e-mail.
Observação : deixe que seus clientes em potencial tenham uma noção do que são seus negócios e serviços - por meio do incrível site do spa!
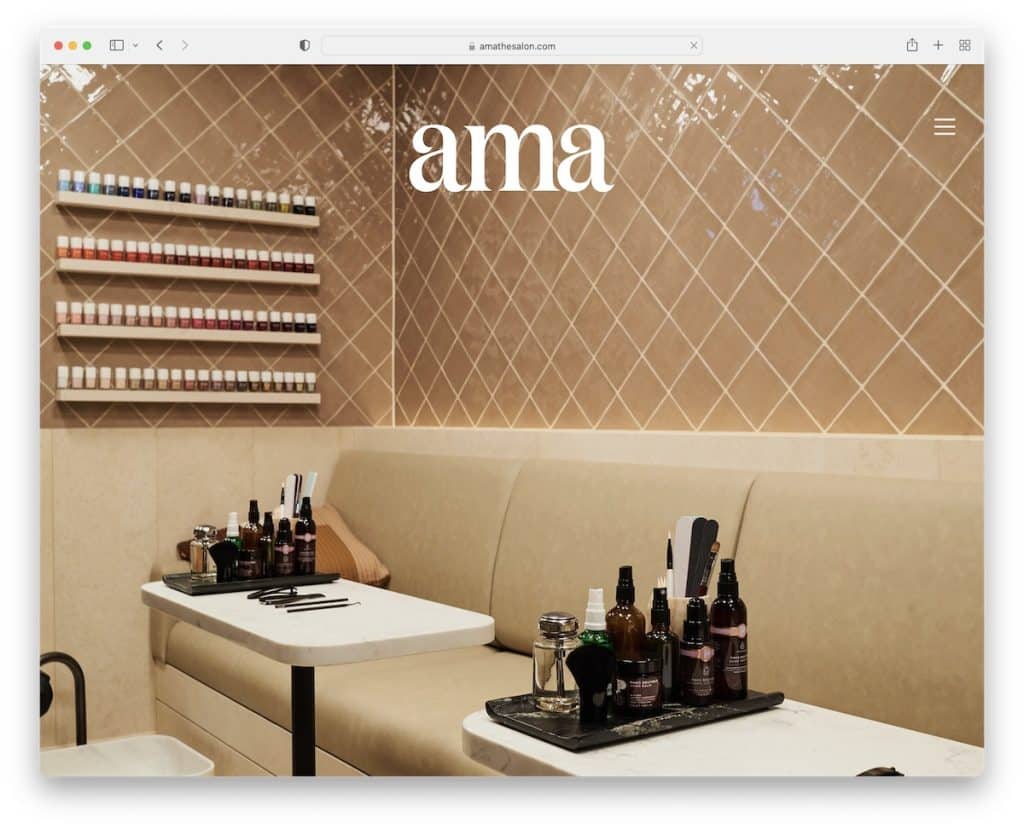
21. Ama
Construído com: Carga

O site da Ama é ousado e impactante, com grandes imagens mostrando o interior do salão.
O cabeçalho não parece um cabeçalho devido à sua simplicidade e transparência. Mas é pegajoso com um ícone de menu de hambúrguer que revela a navegação na barra lateral direita.
No entanto, a seção do rodapé é mais clássica, mas minimalista.
Observação : disponibilize uma barra de navegação sempre com um cabeçalho transparente pouco visível para uma experiência livre de distrações.
Deixe-nos saber se você gostou do post.
