21 melhores exemplos de comércio eletrônico Squarespace em 2023
Publicados: 2023-03-10Você está procurando os melhores exemplos de comércio eletrônico Squarespace para ver o que é possível?
Se você deseja criar uma loja online minimalista ou mais avançada e rica em recursos, você pode fazer isso acontecer com este excelente criador de sites de comércio eletrônico.
Desde a criação de uma página inicial atraente e páginas de produtos perspicazes até processos de checkout rápido e excelente navegação no site, tudo é possível.
Mas você pode obter todos os tipos de novas ideias criativas e funcionais visualizando esses fantásticos designs da web.
Nota : Você também pode estar interessado em verificar nossa lista geral dos principais exemplos de sites do Squarespace.
Exemplos de comércio eletrônico Squarespace
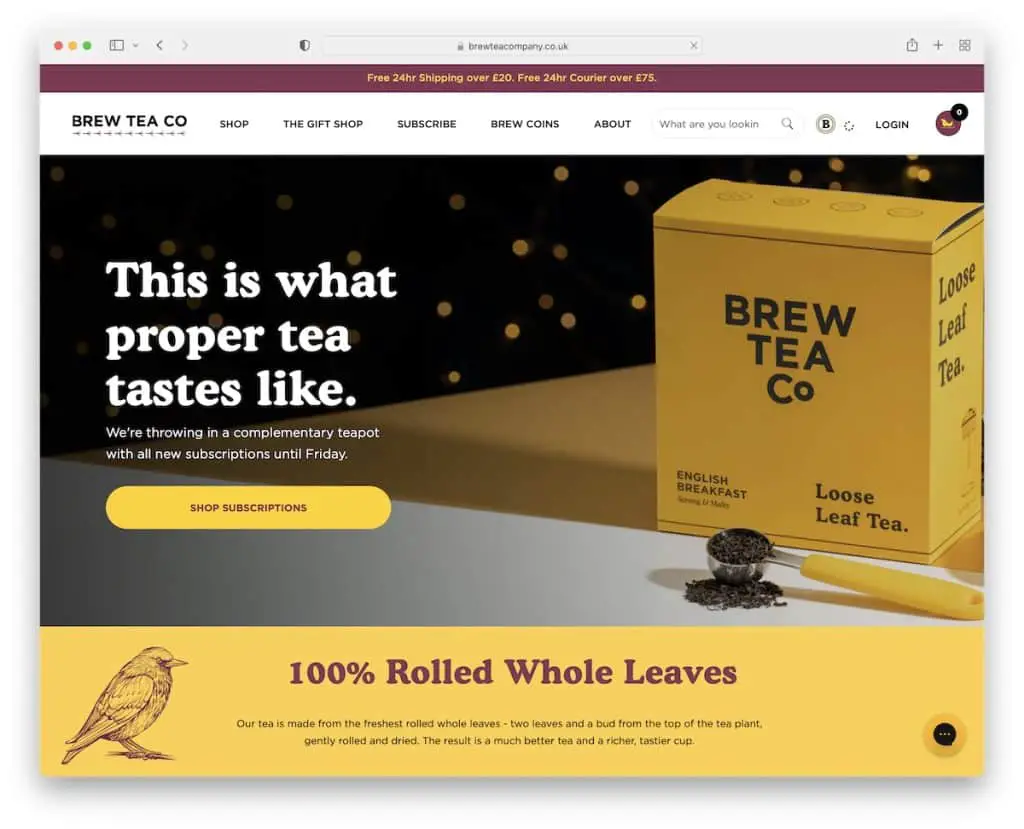
1. Brew Tea Co
Construído com: Squarespace

Embora a Brew Tea Co's se incline mais para a simplicidade, sua marca a torna vívida e chama a atenção (obrigado, amarelo!).
Este site de comércio eletrônico possui muitos recursos práticos para criar uma experiência de compra online agradável.
De notificações deslizantes de texto na barra superior e mega menu a um widget de bate-papo e um carrossel de best-sellers, esses caras sabem como fazer isso direito (e brilhante).
Nota: Inclua estrategicamente a sua marca no web design para um ambiente mais agradável e memorável.
Não se esqueça de verificar nossa coleção das melhores cores do site se precisar de inspiração para escolher a paleta certa.
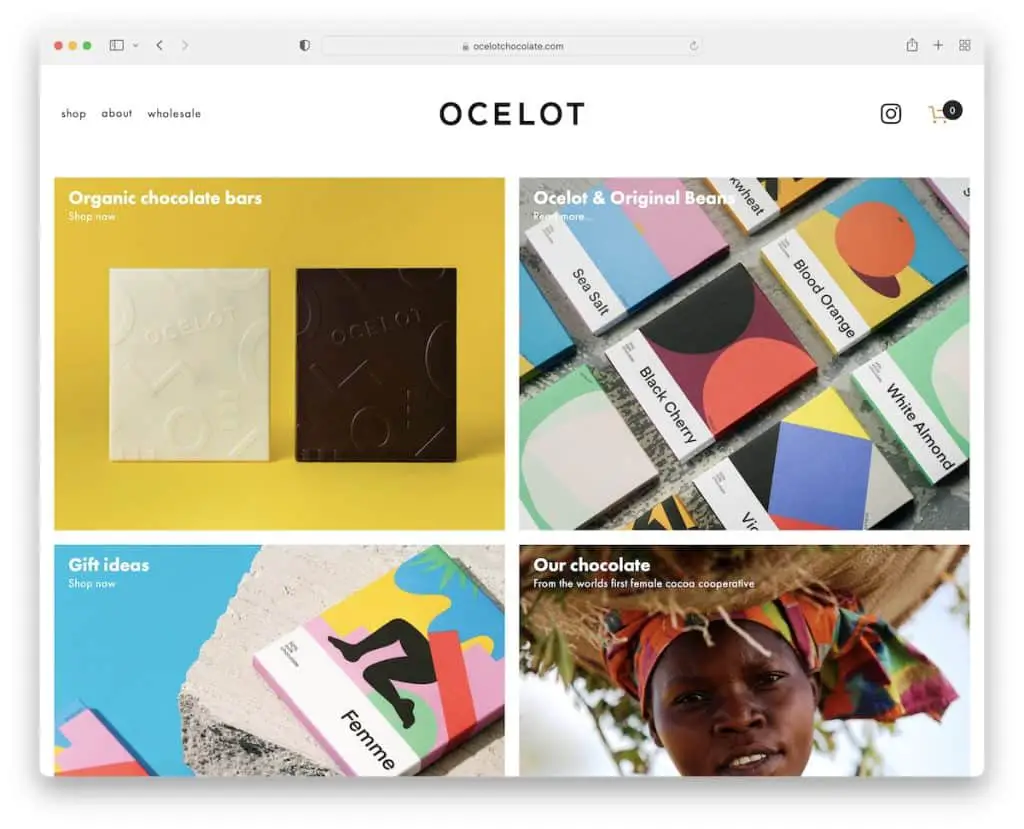
2. Chocolate Jaguatirica
Construído com: Squarespace

Ocelot Chocolate tem um excelente layout de grade, com links para diferentes lojas e páginas internas. O cabeçalho e o rodapé são simples, usando a mesma cor de fundo da base.
Curiosamente, o site não usa uma barra de pesquisa, mas funciona por causa do menu suspenso; além disso, eles não têm muitos itens, então tudo é facilmente acessível.
Observação: crie uma presença online mais organizada com a mesma cor de fundo em todo o site, incluindo o cabeçalho e o rodapé.
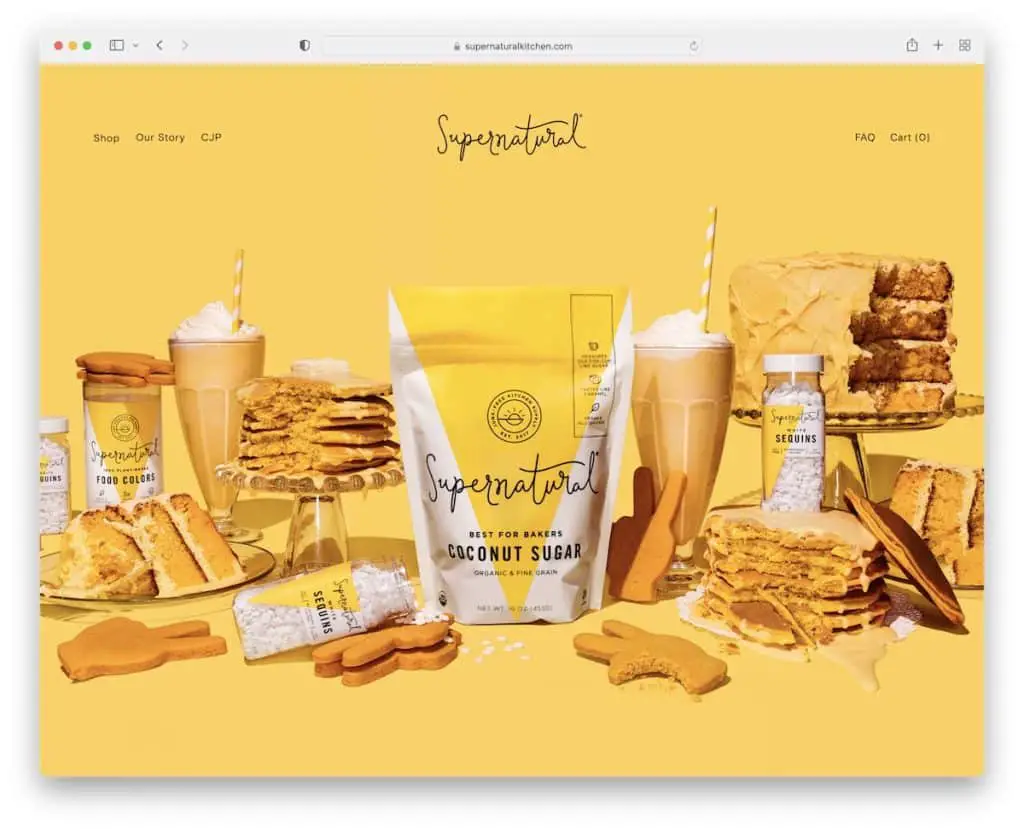
3. Sobrenatural
Construído com: Squarespace

Supernatural tem uma grande imagem de herói com um efeito de paralaxe, criando uma primeira impressão ousada. O cabeçalho é 100% transparente, então a imagem aparece mais.
Além disso, você encontrará um feed integrado do Instagram, que abre postagens de imagem em uma nova guia e postagens de vídeo em uma nova janela.
Eles também usam um pop-up de newsletter, promovendo um desconto em troca de um e-mail.
Observação: adicione mais conteúdo e mostre como você é sociável com um feed do IG.
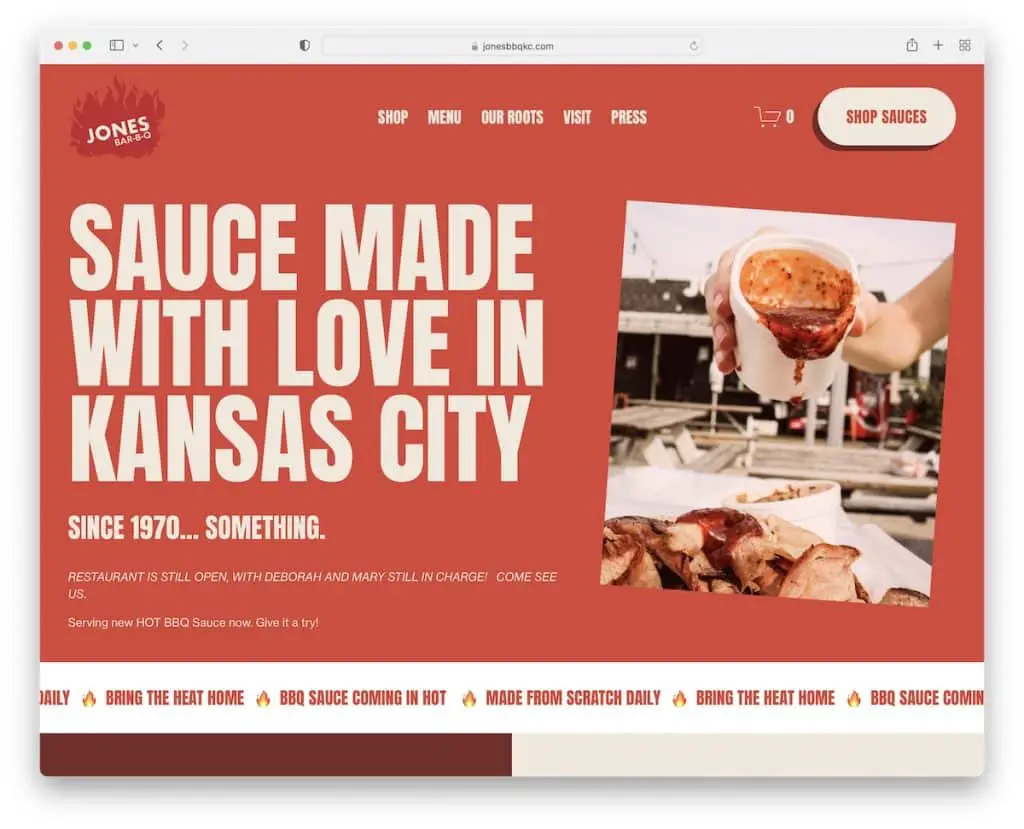
4. Jones Bar-BQ
Construído com: Squarespace

Um dos recursos mais úteis do Jones Bar-BQ é o cabeçalho que desaparece quando você começa a rolar e reaparece quando você volta ao topo. A barra de navegação também possui um ícone de carrinho de compras e um botão de chamada para ação (CTA).
Além de carregar o conteúdo na rolagem para maior engajamento, eles também usam um texto deslizante duas vezes para mantê-lo focado. Por último, mas não menos importante, eles usam um formulário de inscrição antes do rodapé de várias colunas para coletar leads para marketing por e-mail.
Observação: crie um cabeçalho que desaparece/reaparece para tornar a rolagem mais livre de distrações enquanto a praticidade de um menu flutuante ainda está presente.
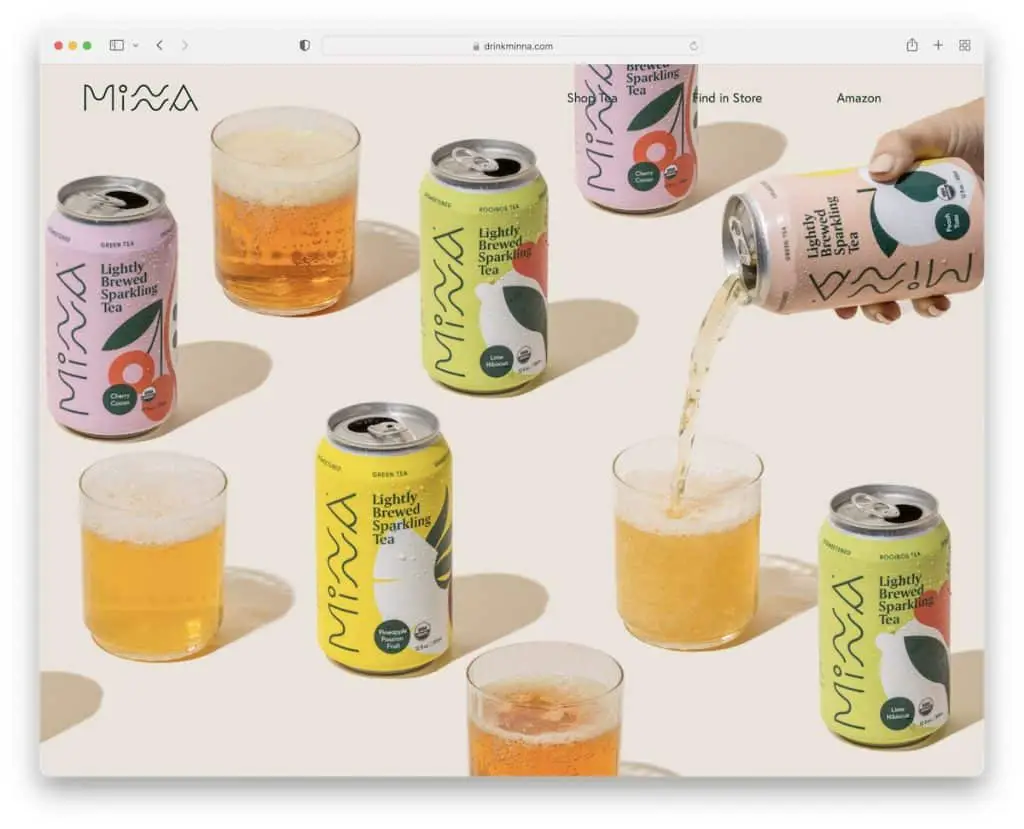
5. Minna
Construído com: Squarespace

Como Supernatural, Minna também usa uma enorme imagem de paralaxe acima da dobra que, sem dúvida, desperta interesse.
Eles então usam várias seções coloridas para apresentar seus produtos, com botões CTA para pedidos online. O cabeçalho é bem simples, enquanto o rodapé exibe quatro links rápidos, ícones sociais e um formulário de inscrição.
Observação: sua seção de herói não precisa ser comercial – deixe uma imagem (com efeito de paralaxe) falar por si.
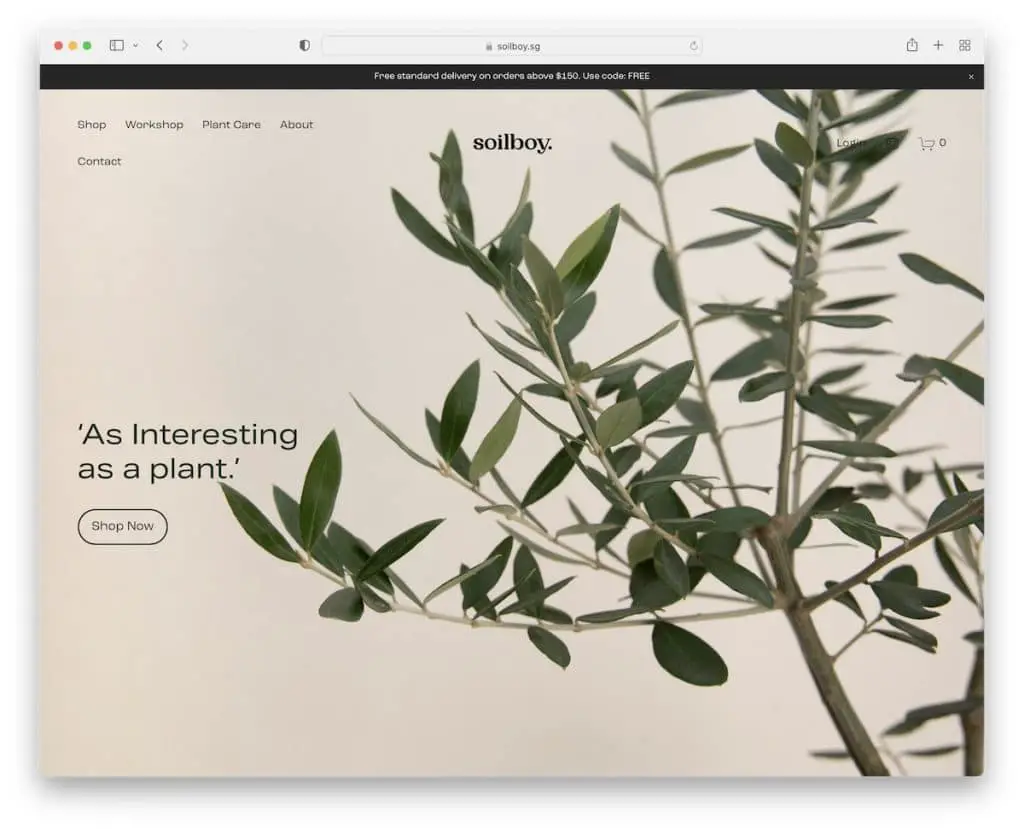
6. Garoto do Solo
Construído com : Squarespace

Enquanto Minna mantém a seção acima da dobra minimalista, Soilboy vai um passo além, adicionando texto simples e um botão CTA delineado. A propósito, todos os botões de chamada para ação têm um efeito de foco para torná-los mais interativos (leia-se clicáveis).
Este exemplo de comércio eletrônico Squarespace se concentra em imagens grandes, pouco texto e muito espaço em branco. Esta é uma excelente abordagem para uma loja online atraente para os olhos.
Nota: Use espaço em branco para colocar menos estresse nos olhos e tornar o site mais fácil de navegar.
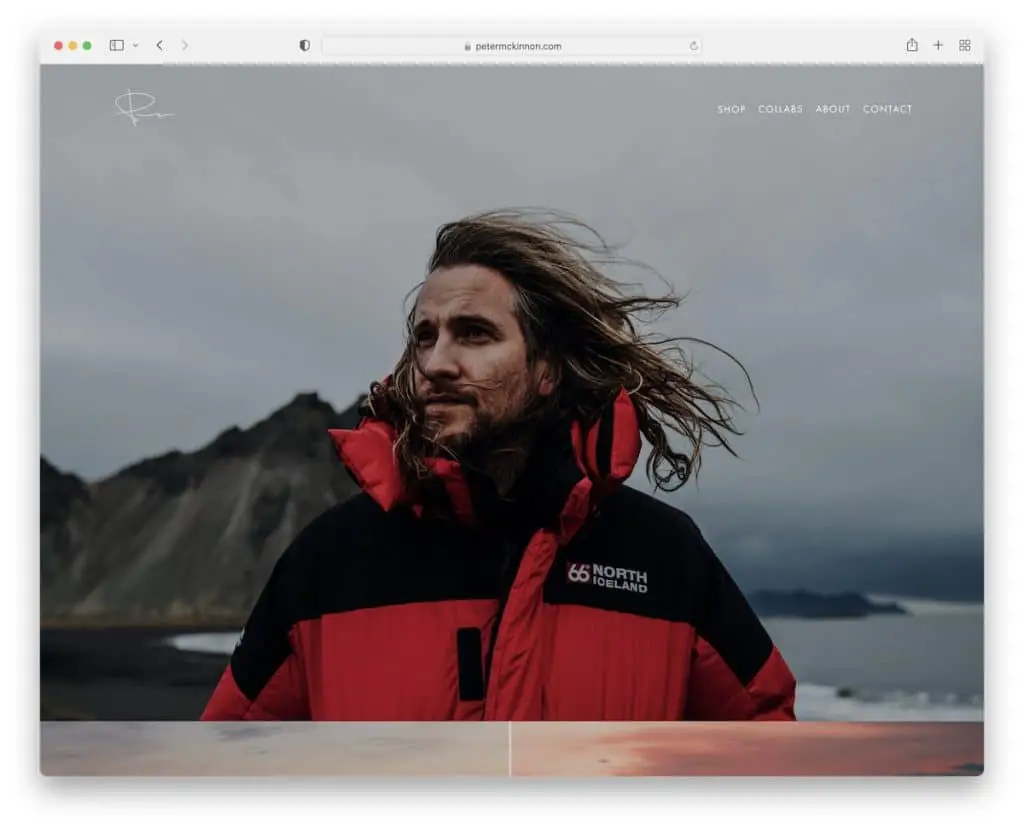
7. Peter McKinnon
Construído com : Squarespace

Peter McKinnon é um excelente exemplo de um site de fotografia com uma loja online. A página inicial tem várias seções de imagem com um efeito de paralaxe que permite que você mergulhe no conteúdo sem saber.
A página da loja exibe vários banners com links para categorias, mas você também pode acessá-los por meio do menu suspenso no cabeçalho.
Observação: crie uma navegação suspensa para uma pesquisa do refinador (melhor se você tiver várias categorias e nenhuma barra de pesquisa).
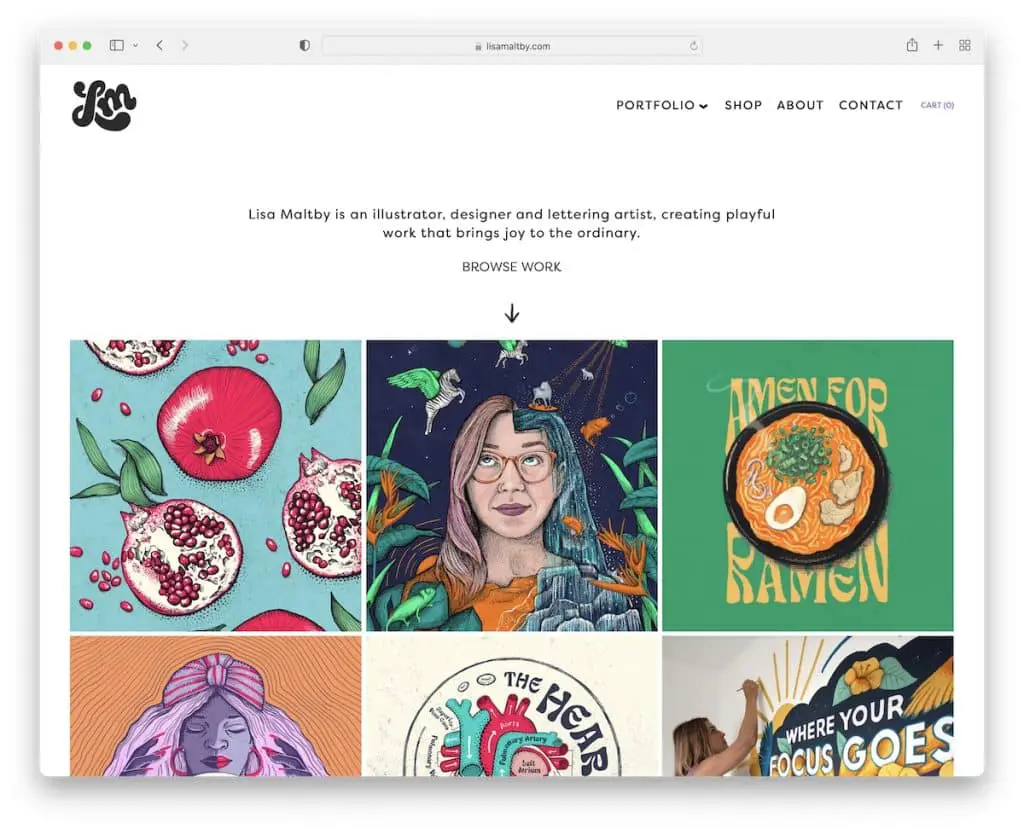
8. Lisa Maltby
Construído com : Squarespace

Lisa Maltby é um site de artista minimalista com portfólio e loja online.
A página de comércio eletrônico possui uma grade simples com miniaturas grandes e funcionalidade de visualização rápida, para que você possa visualizar os detalhes e adicionar o produto ao carrinho de compras sem sair da página atual. E, se desejar, você pode permanecer na visualização rápida para visualizar outros itens.
Observação: uma visualização rápida é um excelente recurso que pode melhorar a experiência geral do usuário em seu site de comércio eletrônico.
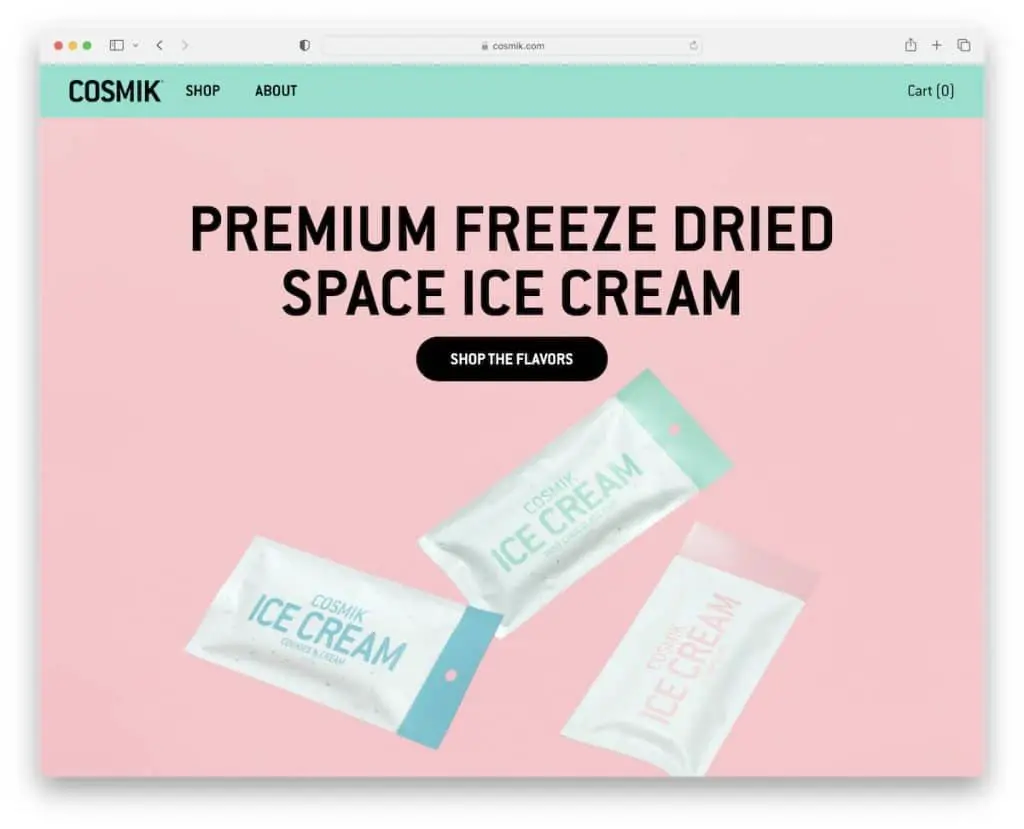
9. Cosmik
Construído com: Squarespace

A Cosmik mistura cores brilhantes, um efeito de paralaxe e botões CTA pretos para garantir que seus itens estejam no centro das atenções. Sempre.
O cabeçalho e o rodapé seguem o design suave do Cosmik, com o último flutuando para que você não precise rolar para o topo para acessar os links do menu.
Observação: um cabeçalho/menu fixo é outra ótima solução para contribuir para um melhor UX.
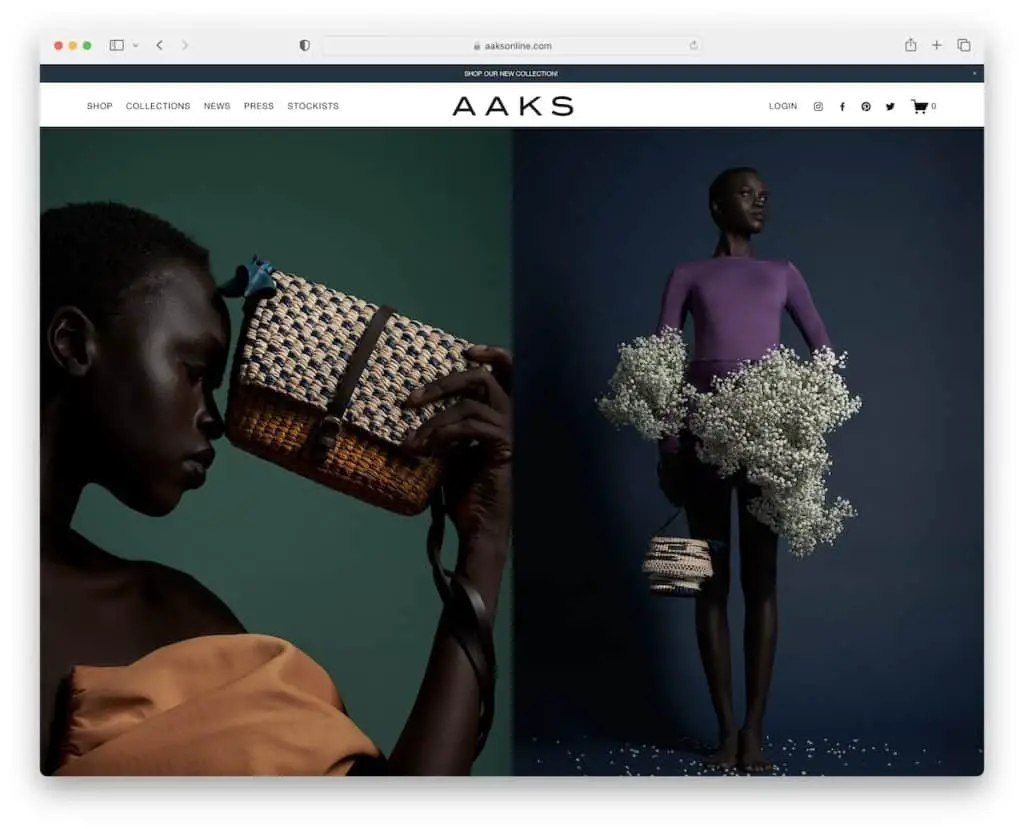
10. AAKS
Construído com: Squarespace

O AAKS é um exemplo moderno e elegante de comércio eletrônico Squarespace que carrega conteúdo em uma rolagem, com muito espaço em branco para melhor visibilidade e legibilidade.
É outra representação de um cabeçalho desaparecendo/reaparecendo (só que o AAKS também tem uma barra superior, que você pode fechar pressionando “x”).
Enquanto todas as seções do site têm tons mais claros, o rodapé se destaca mais com fundo preto.
Nota: Não tenha medo de usar seções pretas, mesmo que os tons mais claros dominem.
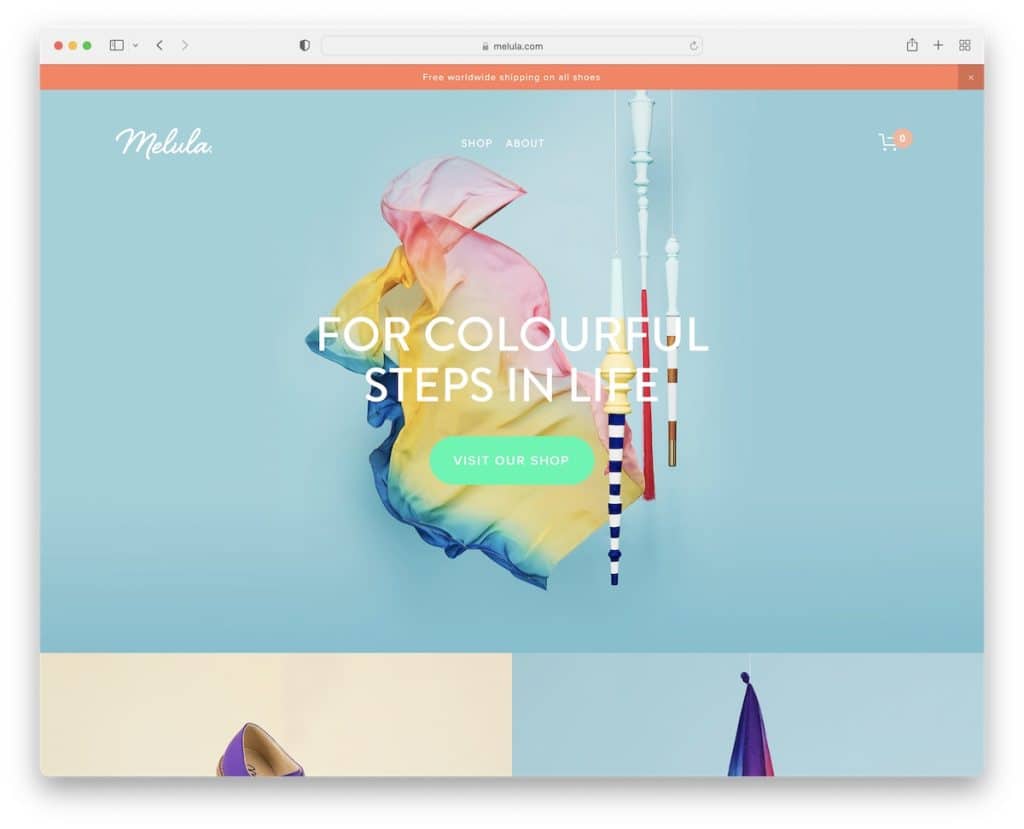
11. Melula
Construído com: Squarespace

Melula é adorável e envolvente, com um web design responsivo simples que mantém seus olhos grudados na tela.

A barra de navegação possui apenas dois links e um ícone de carrinho de compras, mas a página da loja possui os links de categoria necessários para uma pesquisa mais refinada.
Além disso, a notificação da barra superior tem uma cor contrastante para garantir que você não a perca (mas também pode fechá-la se ela o distrair).
Nota: Use uma barra superior para notificações, como frete grátis, lançamento de novos produtos, ofertas especiais etc.
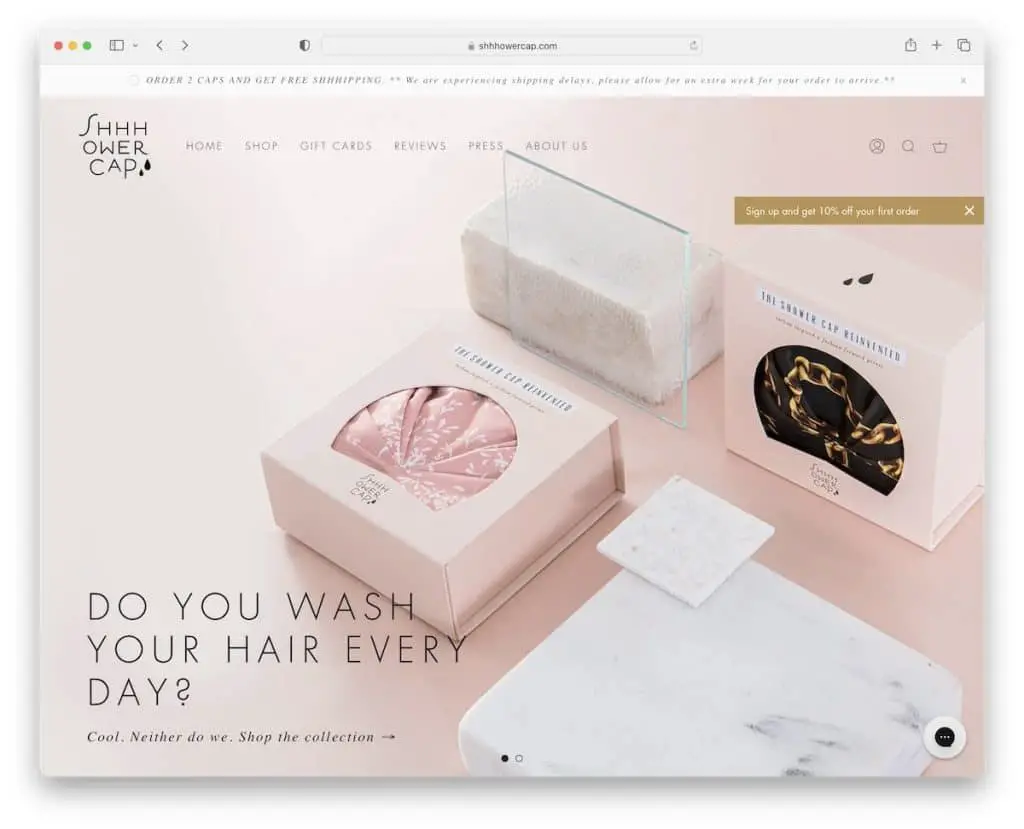
12. Shhhowercap
Construído com: Squarespace

Shhhowercap usa um controle deslizante de tela cheia que combina uma imagem e um slide de vídeo para torná-lo mais atraente.
Além disso, enquanto alguns exemplos de comércio eletrônico Squarespace têm 0 elementos fixos, o Shhhowercap tem 4: cabeçalho, botão voltar ao topo, widget de bate-papo e um botão de assinatura.
Eles também adicionaram um controle deslizante de depoimentos de clientes para prova social e integraram um feed IG com um botão “seguir”.
Observação: crie confiança e validação integrando depoimentos e avaliações em sua loja online.
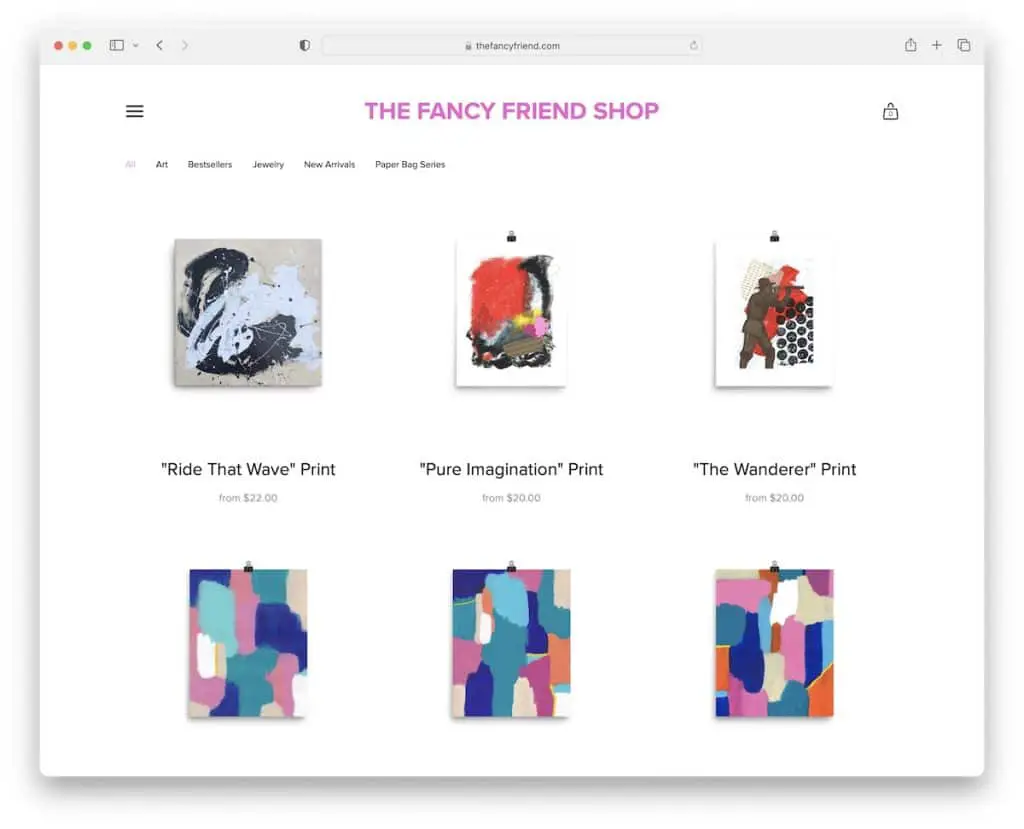
13. A loja de amigos chiques
Construído com: Squarespace

A página inicial da Fancy Friend Shop é uma página de loja com links de categoria abaixo do cabeçalho, se você estiver procurando por algo mais específico.
No entanto, você também pode clicar no ícone do menu hambúrguer, que desliza os botões de navegação e mídia social da esquerda.
Outro recurso que vale a pena tentar (se você receber muito spam) é adicionar o reCAPTCHA ao seu formulário de inscrição.
Observação: torne seu cabeçalho mais limpo com um ícone de menu de hambúrguer que revela a navegação ao clicar.
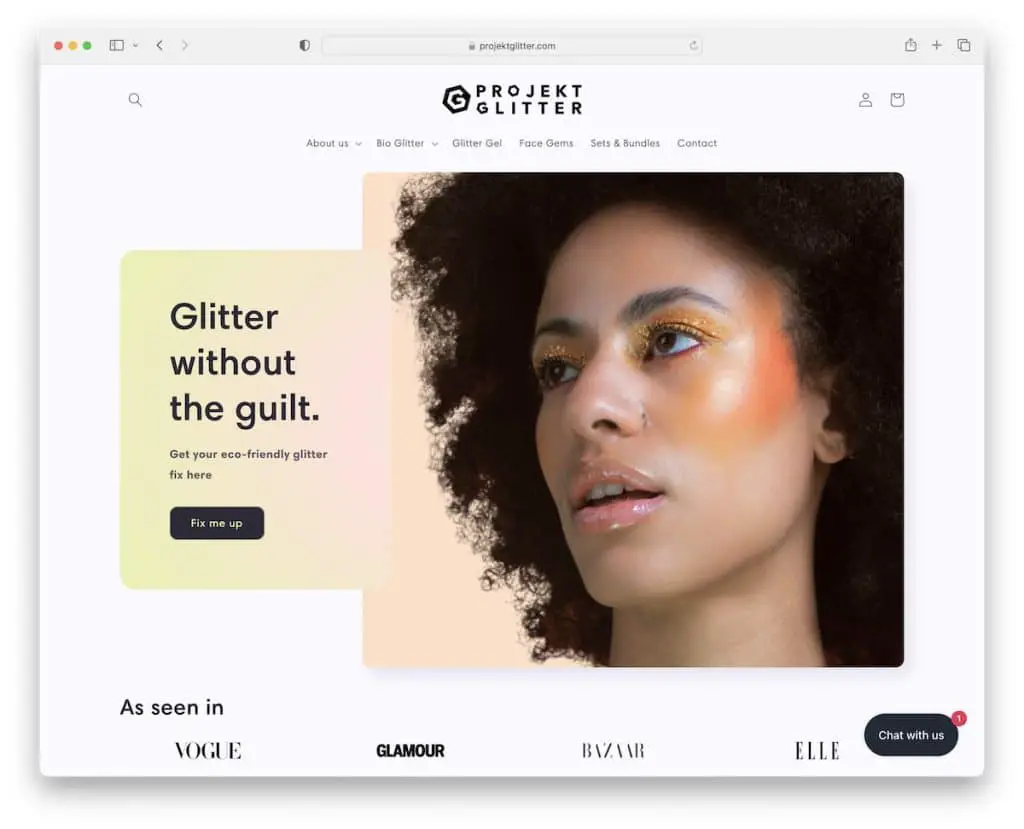
14. Projeto Glitter
Construído com: Squarespace

A Projekt Glitter tem um design vibrante que combina bem com o nome e os produtos. Falando sobre grandes marcas!
Enquanto alguns sites de comércio eletrônico da Squarespace usam depoimentos de clientes, o Projekt Glitter usa a seção “Como ver em” com logotipos de várias autoridades proeminentes.
E eles usam um widget de bate-papo (ao vivo) (com respostas instantâneas) no canto inferior direito da tela para garantir o melhor atendimento ao cliente.
Observação: incorpore um widget de bate-papo em seu site para garantir respostas rápidas aos clientes. (Você também pode usar um chatbot inteligente.)
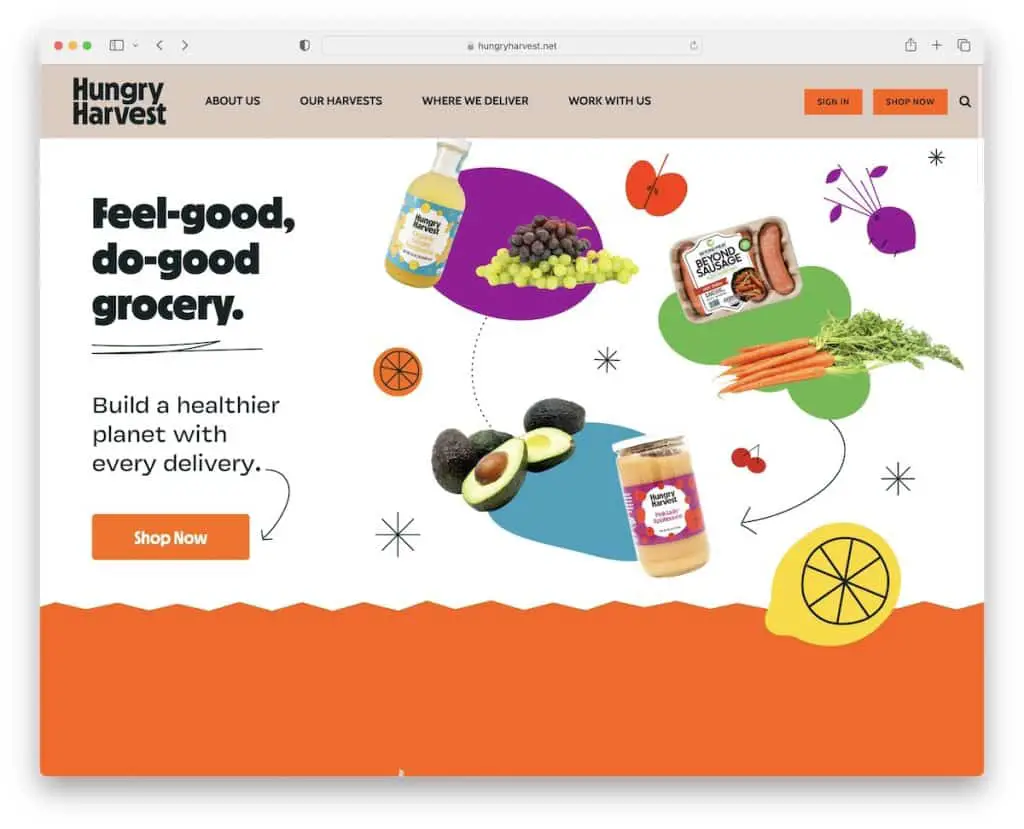
15. Colheita Faminta
Construído com: Squarespace

O site da Hungry Harvest é borbulhante com gráficos e ícones personalizados que o animam para uma navegação agradável e uma experiência de compra.
A página tem um esquema de cores terrosas muito interessante que torna a exploração muito mais emocionante.
Além do mais, como o Hungry Harvest entrega comida fresca, eles primeiro pedem que você insira seu endereço para ver se eles entregam na sua área (mas apenas quando você visita a página da loja). Isso economiza tempo de ambas as partes.
Observação: use gráficos e ícones personalizados específicos para sua marca para dar um toque pessoal.
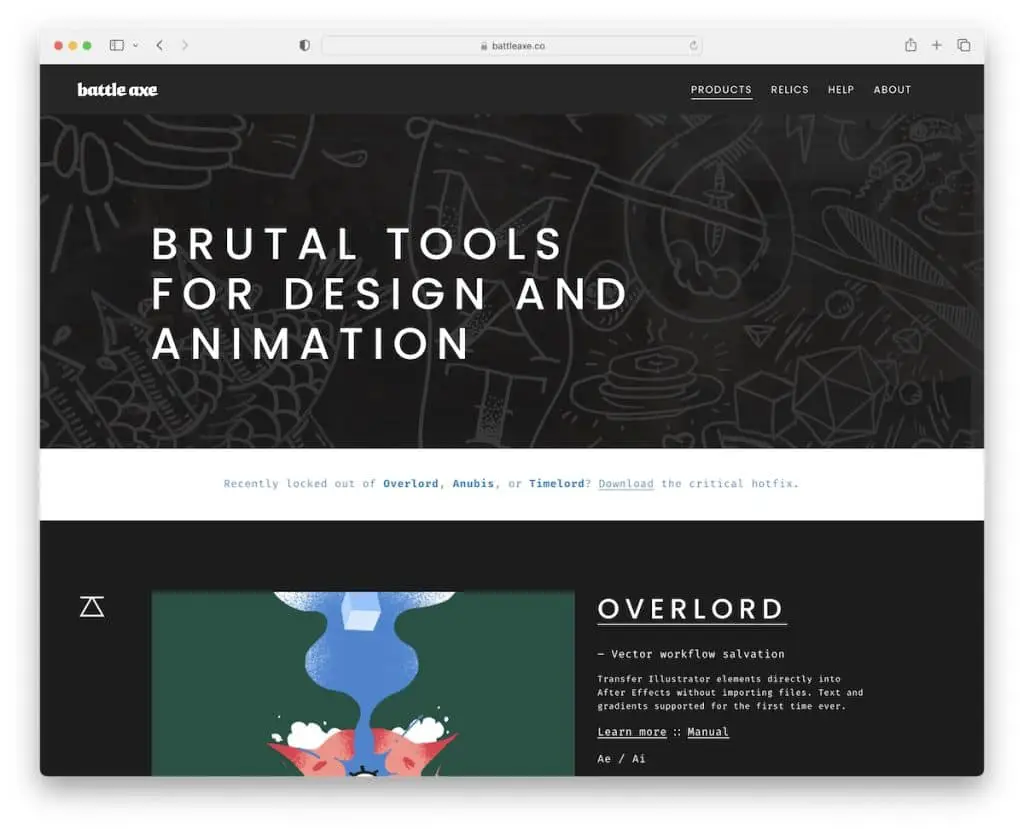
16. Machado de Batalha
Construído com: Squarespace

Como focamos esta lista dos melhores exemplos de comércio eletrônico Squarespace em produtos físicos, o Battle Axe oferece itens digitais e físicos.
O layout é arrumado, mas com fundos escuros e claros e muitas animações e elementos em movimento que o tornam mais cativante.
Um dos recursos mais úteis é a janela pop-up de checkout que aparece depois que você clica no botão “comprar agora”. Um check-out rápido, se você quiser.
Nota: Crie um processo de checkout o mais simples possível para não desencorajar o potencial comprador.
17. Piscar
Construído com: Squarespace

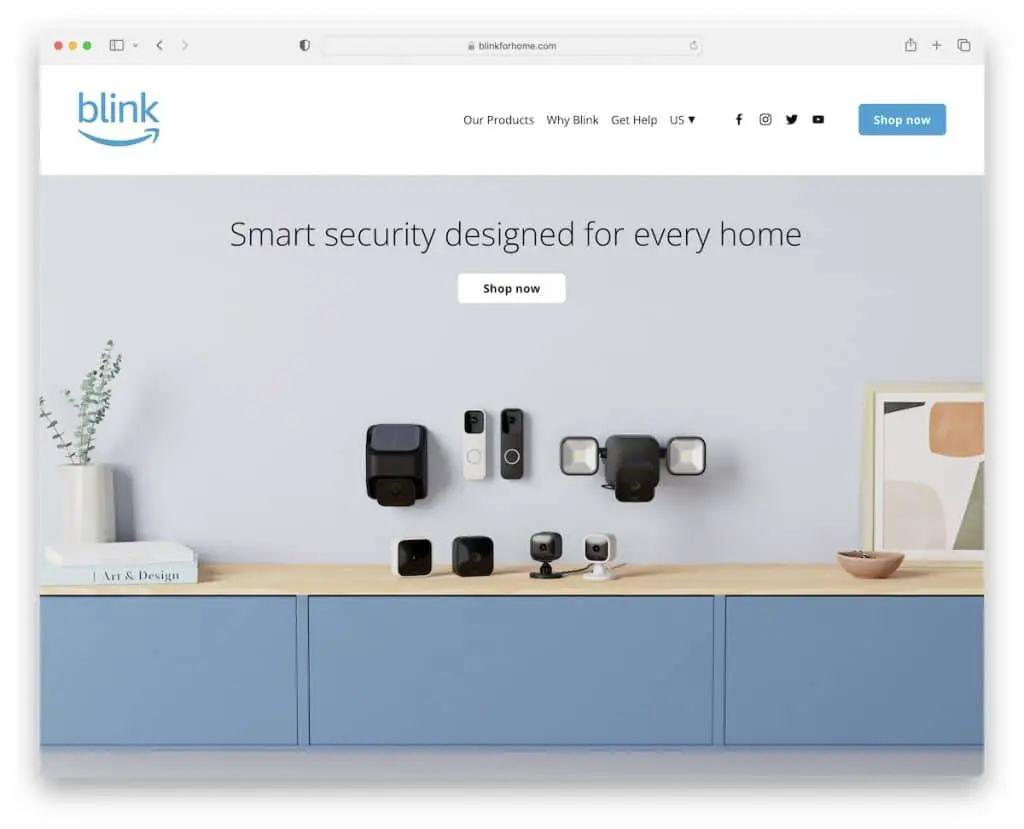
Blink é um site semi-eCommerce porque permite que a Amazon faça a parte de venda. O site ainda tem uma excelente apresentação com um design leve e vários botões de CTA para comprar os itens e saber mais.
Além dos links de navegação, também há ícones sociais e um botão CTA para ir diretamente às lojas (a loja da Amazon abre em uma nova guia).
Observação: adicione um botão de chamada para ação ao cabeçalho se desejar mais cliques em sua loja virtual.
18. Roupa Consciente
Construído com: Squarespace

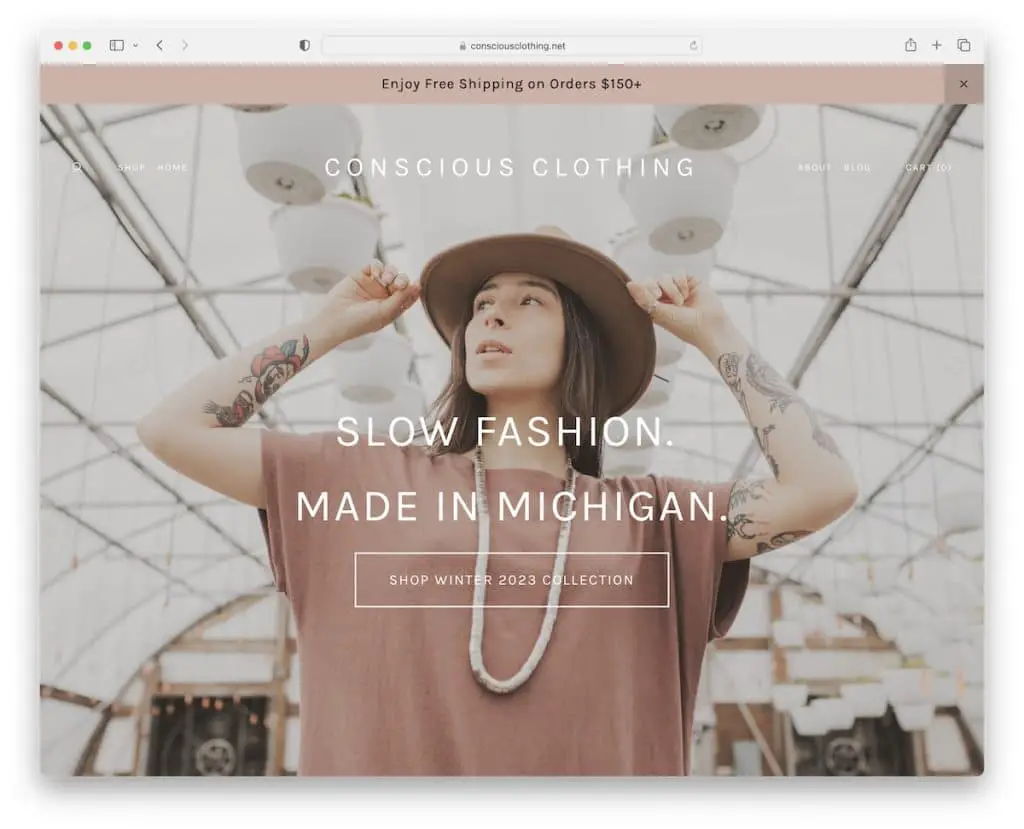
O elegante site da Conscious Clothing começa com uma barra de notificação de frete grátis, seguida por um cabeçalho transparente e uma grande imagem de herói com texto e um CTA sensível ao cursor.
A Conscious Clothing usa imagens maiores, texto fácil de ler e um rodapé minimalista com muitos links rápidos, ícones sociais e um formulário de inscrição.
Todas as páginas de produtos têm uma galeria fantástica, comentários e avaliações com uma descrição detalhada que simplifica a tomada de decisão final.
Obs: Crie um rodapé prático com links, redes sociais, formulários, etc.
19. Rust & May
Construído com: Squarespace

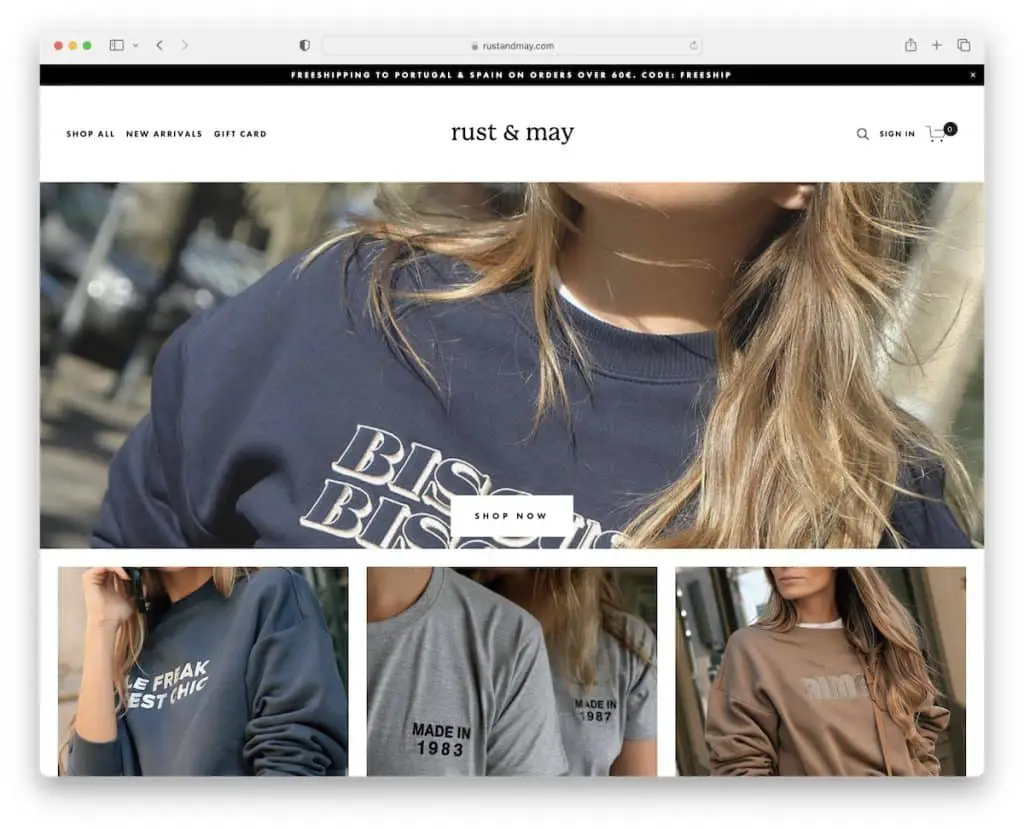
O fundo inteiramente branco da Rust & May, incluindo o cabeçalho e o rodapé, faz com que todos os produtos brilhem mais.
Falando em cabeçalho e rodapé, o primeiro tem menos links do que o último, mas ambos se apegam ao minimalismo.
Além disso, todas as páginas de produtos possuem imagens adicionais, com e sem modelo, o que é recomendado para qualquer loja online. Além disso, eles têm a seção “você também pode gostar”, exibindo alguns itens recomendados para compras futuras.
Nota: Quando não tiver certeza sobre o design da web, uma aparência de site minimalista é testada e comprovada para funcionar, independentemente de sua marca e tipo de produtos.
20. Japão mais profundo
Construído com: Squarespace

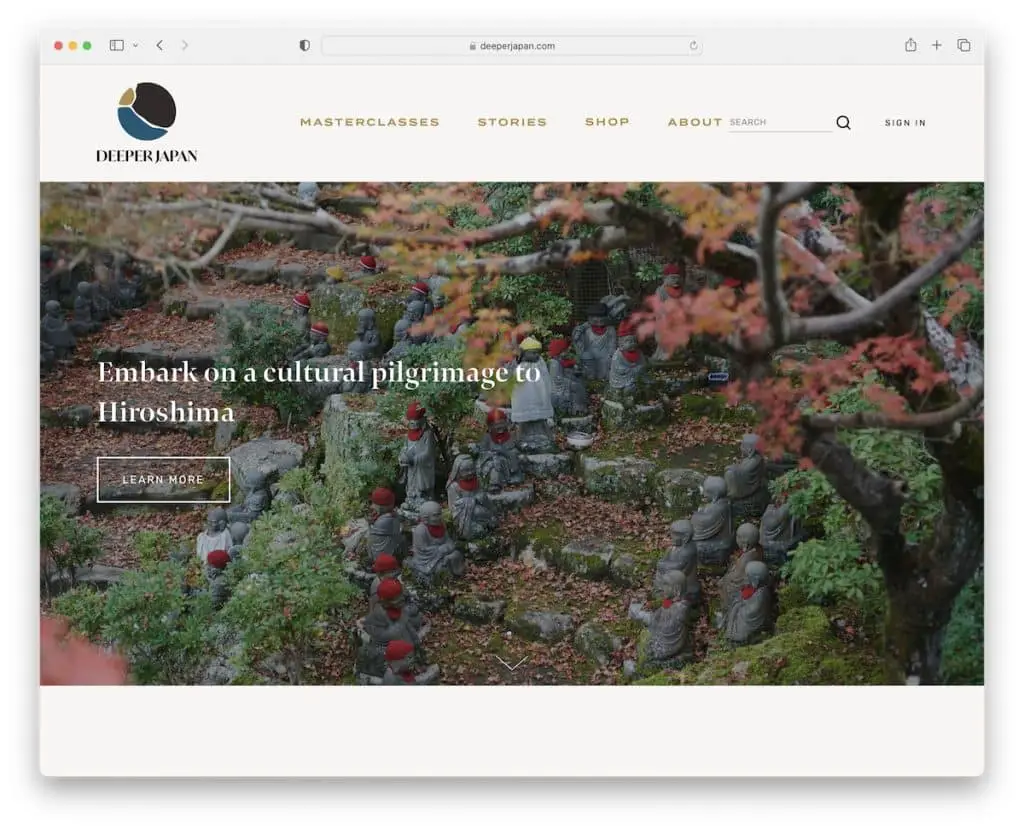
O Deeper Japan tem uma presença online calmante com foco na simplicidade. A seção da loja online deles tem um layout de grade com links para as categorias na parte superior, mas você também pode navegar por todas.
Cada miniatura da imagem do produto tem um efeito de foco, exibindo uma imagem secundária e um botão de “visualização rápida”.
Mas o grande destaque desta loja são as páginas de produtos, graças à sua apresentação personalizada, incluindo o artista por trás da obra.
Nota: Crie apresentações de produtos transparentes e detalhadas com uma personalidade adicional para melhorar as vendas.
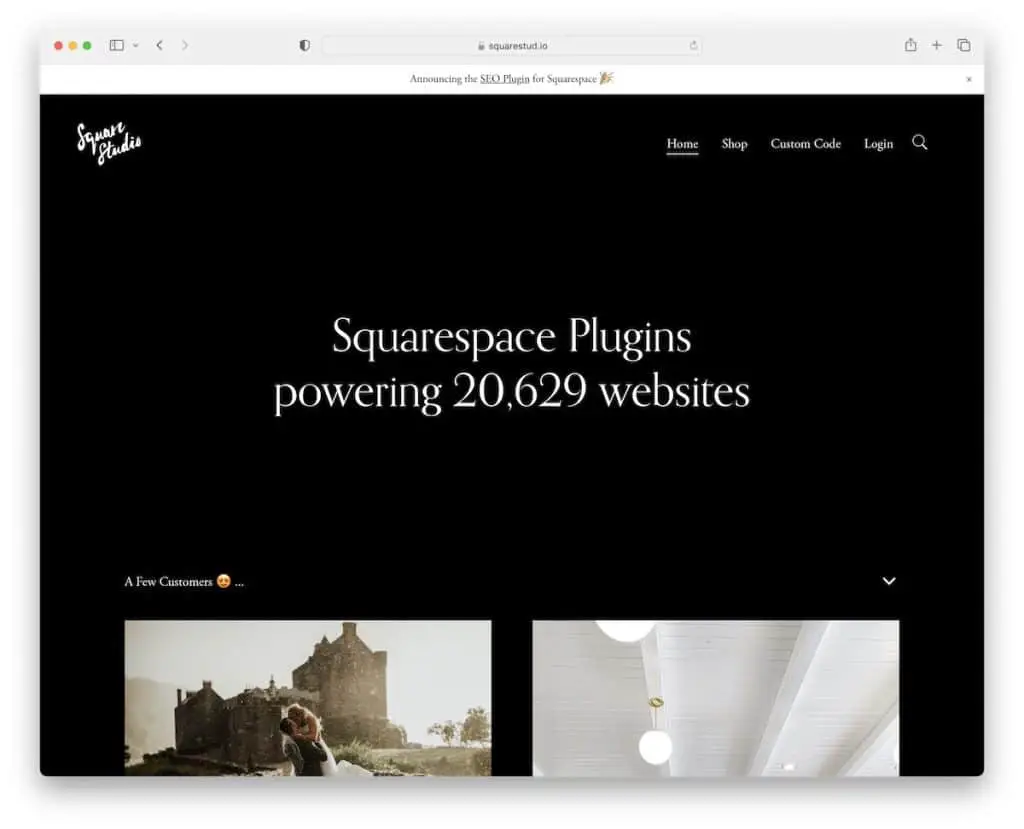
21. SquareStudio
Construído com: Squarespace

SquareStudio é uma loja online exclusiva que vende plugins Squarespace. Tem um belo design escuro, começando com texto e uma estatística para despertar o interesse.
A página inicial também exibe alguns de seus projetos de clientes e um controle deslizante de depoimento para prova social.
Além disso, a página de comércio eletrônico mostra seus itens digitais em uma grade de duas colunas com links de categoria na parte superior, para que você não precise pesquisar todos os itens para encontrar o que procura.
E para apimentar as coisas, o SquareStudio usa um cursor personalizado.
Observação: você deseja que seu site pareça mais premium? Use um design escuro. Você quer adicionar um elemento legal que todos irão notar? Crie um cursor personalizado.
Deixe-nos saber se você gostou do post.
