21 melhores sites de terapeutas (exemplos) 2023
Publicados: 2023-02-01Deseja revisar os melhores sites de terapeutas para desfrutar de um ótimo design e obter novas ideias?
Examinamos 110 páginas, mas decidimos com estas como o máximo.
Eles oferecem uma ampla variedade de exemplos de design que você pode aproveitar, desde os mais simples até os mais criativos.
Isso nos permitiu garantir que cobrimos vários gostos diferentes, para que todos aproveitem ao máximo esta coleção.
Dica : Gostamos mais de um visual minimalista com um toque de criatividade (ou detalhamento).
Por fim, recomendamos o uso de um tema WordPress de terapia para criar essa página.
Melhores sites de terapeutas que você precisa verificar
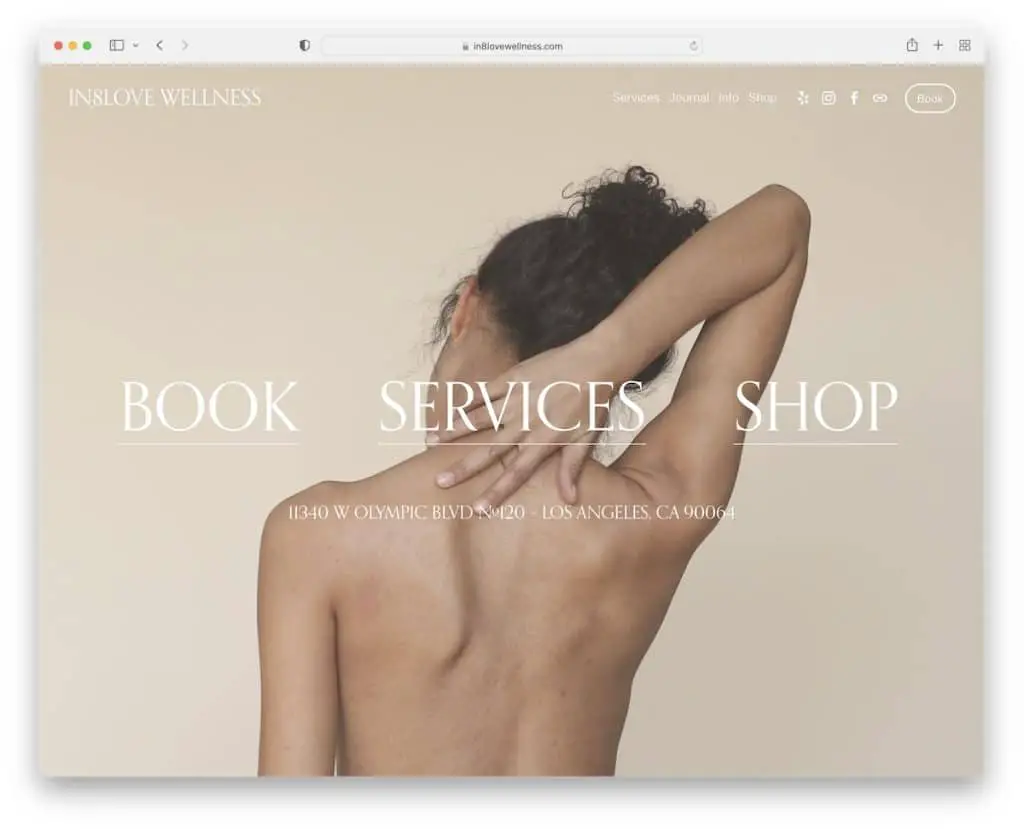
1. In8love Wellness
Construído com: Squarespace

O In8love Wellness tem uma imagem de fundo em tela cheia acima da dobra com três links principais. O cabeçalho é transparente com um menu suspenso, ícones de mídia social e um botão de chamada para ação (CTA) de reserva.
Além disso, o rodapé possui vários widgets para informações comerciais e de contato, horário de funcionamento, formulário de assinatura de boletim informativo e muito mais.
Observação : capture a atenção dos visitantes com uma imagem de fundo em tela cheia.
Você também vai gostar de conferir esses impressionantes exemplos de sites da Squarespace que compilamos na coleção best-of.
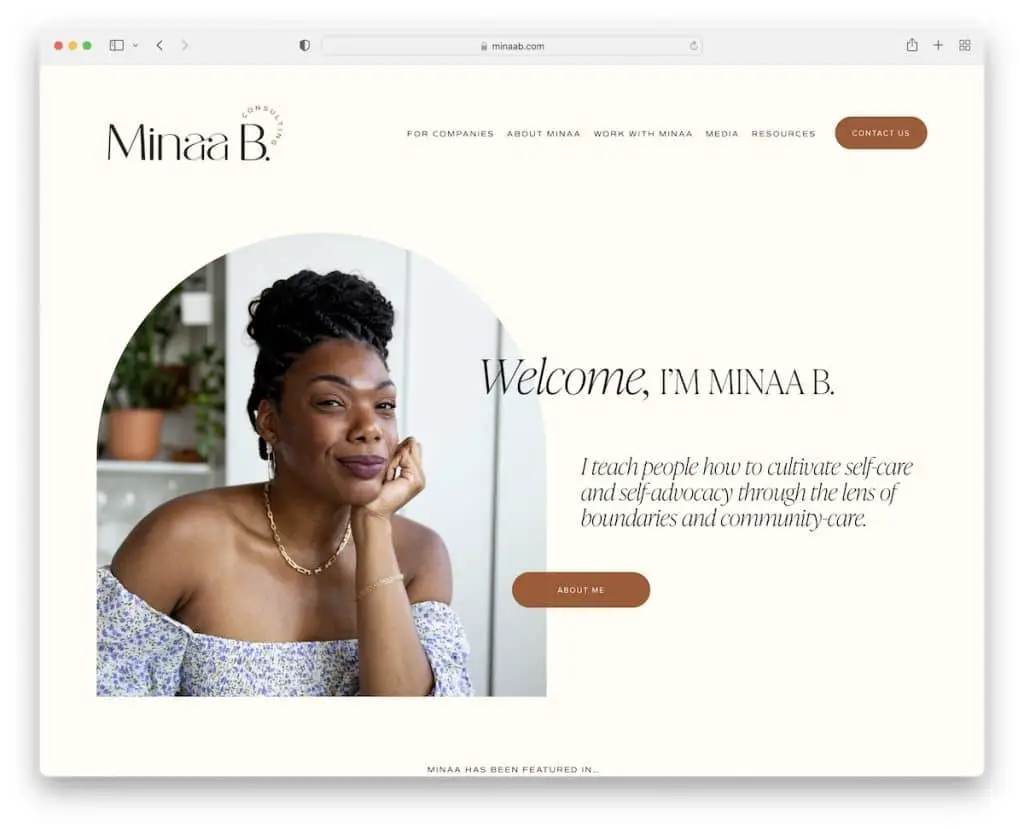
2. Minaa B
Construído com : Squarespace

Minaa B é um exemplo de site de terapeuta moderno com um visual clean e minimalista. O conteúdo carrega na rolagem, o que contribui para uma experiência geral agradável.
Minaa B também possui um feed integrado do Instagram com postagens abrindo em uma nova guia. Além disso, o rodapé simples possui links de menu e botões de mídia social com uma barra inferior contrastante.
Nota : Você pode facilmente adicionar mais conteúdo ao seu site integrando um feed IG (e consequentemente aumentar seu perfil).
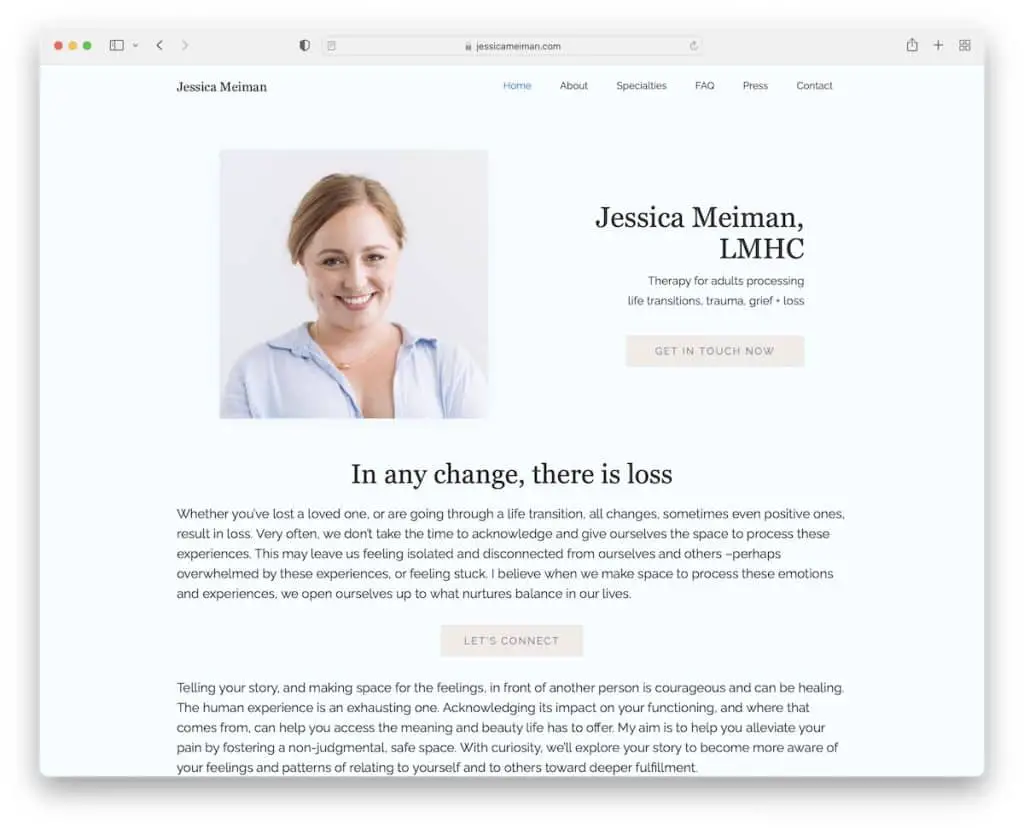
3. Jéssica Meiman
Construído com: Webflow

Embora o site de Jessica Meiman tenha muito texto, ele usa espaço em branco suficiente e um ótimo esquema de cores para torná-lo legível.
A seção do herói apresenta seu headshot com informações e um botão CTA.
Além disso, o cabeçalho flutua, então você tem links de menu sempre acessíveis. E para o “rodapé”, Jessica usa detalhes comerciais e de contato e um formulário de contato.
Observação: usar a navegação fixa pode melhorar a experiência do usuário em seu site.
Também temos uma coleção dos principais sites Webflow para sua conveniência.
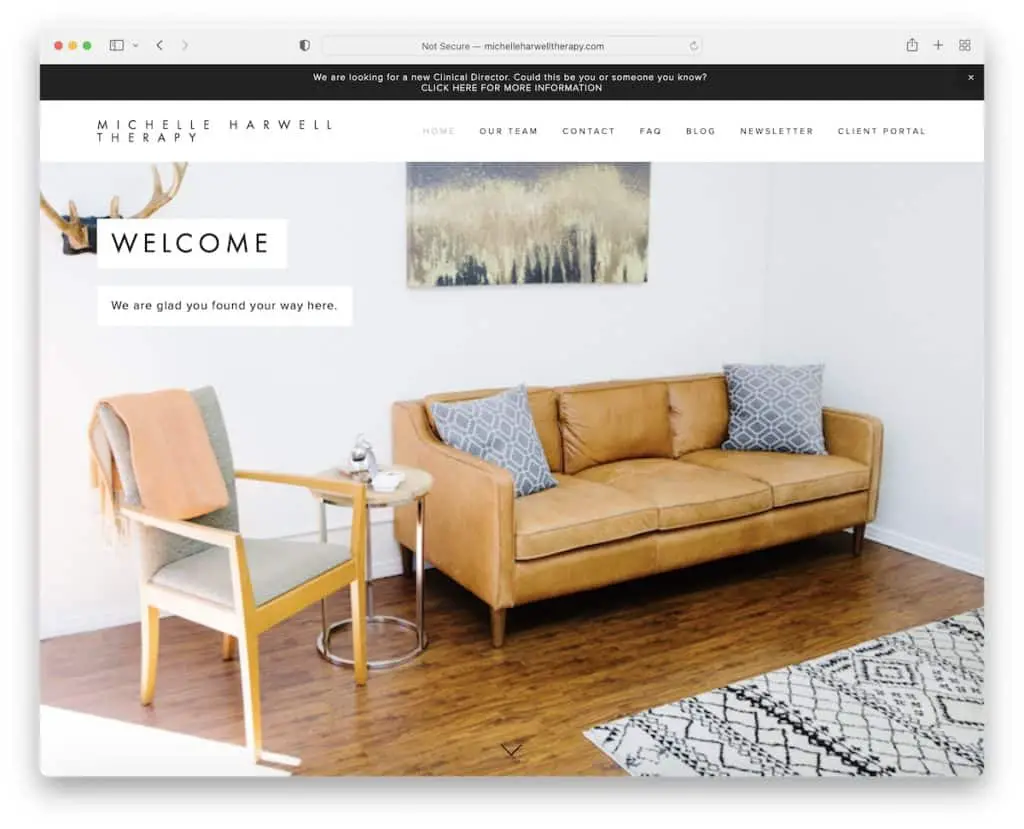
4. Terapia de Michelle Harwell
Construído com: Squarespace

A página de Michelle Harwell Therapy começa com uma barra superior e uma barra de navegação básica, seguidas por uma grande imagem de herói com efeito de paralaxe.
Você pode percorrer o site ou usar a “paginação” do ponto da barra lateral que o leva diretamente à seção desejada.
O rodapé de Michelle Harwell Therapy é grande, com um CTA de reserva, informações do escritório e botões de mídia social. Além disso, possui um botão voltar ao topo para aprimorar a experiência do usuário.
Observação: adicione mais envolvimento ao seu site usando o efeito parallax.
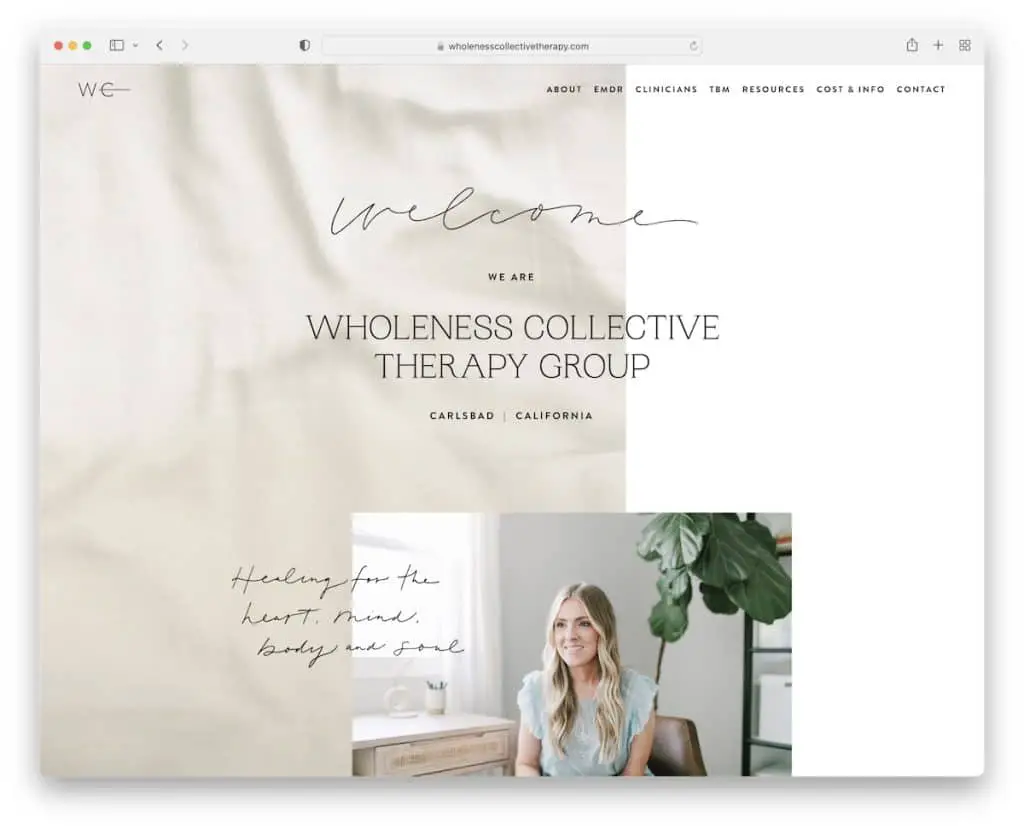
5. Grupo de Terapia Coletiva da Totalidade
Construído com: Squarespace

O Wholeness Collective Therapy Group é um exemplo de um site moderno e criativo para terapeutas com um design/esquema de cores suaves.
Você não precisa voltar ao topo, graças ao cabeçalho flutuante, enquanto o formulário de contato da página inicial permite que você entre em contato imediatamente sem visitar outra página.
Nota: Use um esquema de cores suaves para criar uma atmosfera mais agradável.
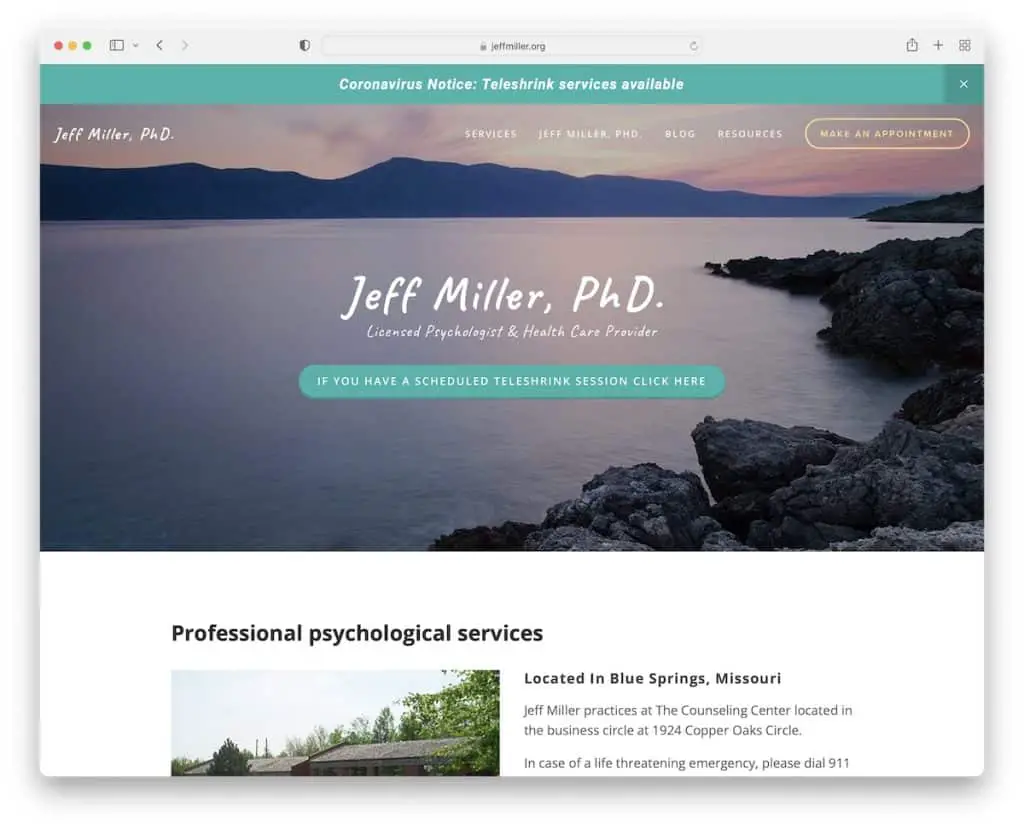
6. Jeff Miller
Construído com: Squarespace

O que é legal na página do terapeuta de Jeff Miller é que, embora seja mais básica, ela ainda tem um design agradável com um formulário de consulta online.
O site tem uma barra superior que você pode fechar pressionando “x” e um cabeçalho transparente (com um menu suspenso) que faz a imagem do herói aparecer mais.
Observação: um site básico e limpo pode promover bem seus serviços profissionais. (Não há necessidade de complicar o web design.)
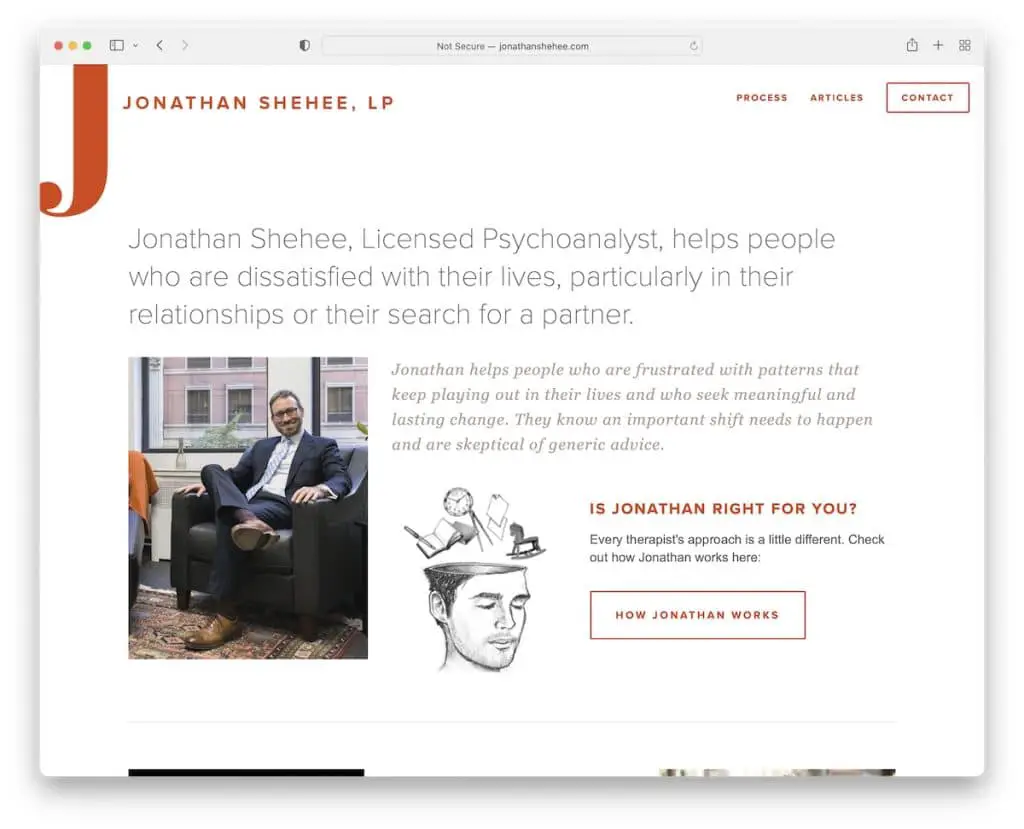
7. Jonathan Shehee
Construído com: Squarespace

A página de Jonathan Shehee mostra que uma seção de herói com muito texto pode fazer o truque (graças ao tamanho de fonte maior usado). Ele também usa uma foto sua para torná-la mais pessoal e um botão CTA vinculado à página do processo.
O site deste terapeuta possui uma barra de navegação fixa e um rodapé com detalhes de contato e um formulário de assinatura de boletim informativo.
Observação: você pode começar sua página confortavelmente com texto em vez de conteúdo visual. (Apenas use fontes maiores.)
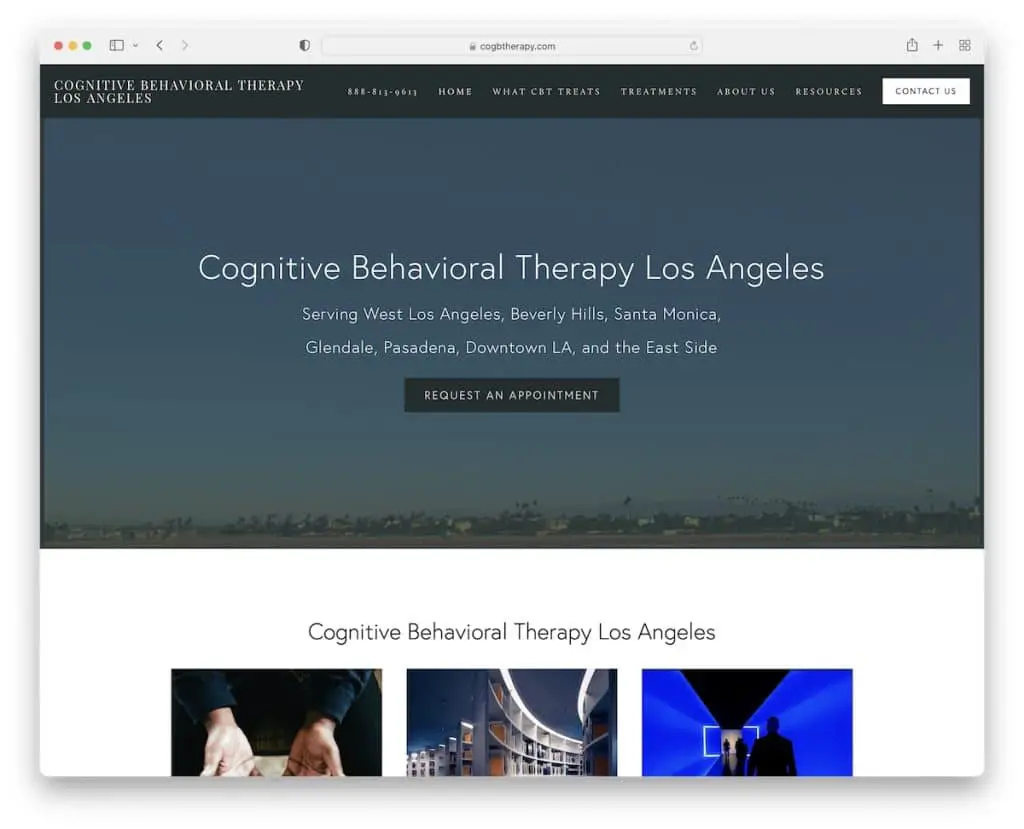
8. Terapia Cognitiva Comportamental LA
Construído com: Squarespace

Terapia Cognitiva Comportamental LA é um site simples com uma imagem principal, título, texto e um botão CTA.
Ele integrou o Google Maps na página inicial para mostrar a localização de seus escritórios e todos os outros detalhes de contato necessários, incluindo um formulário avançado.
Além do mais, o menu suspenso funciona muito bem porque este site não usa uma barra de pesquisa.
Observação: não basta anotar seu endereço; mostrar a localização exata com o Google Maps.
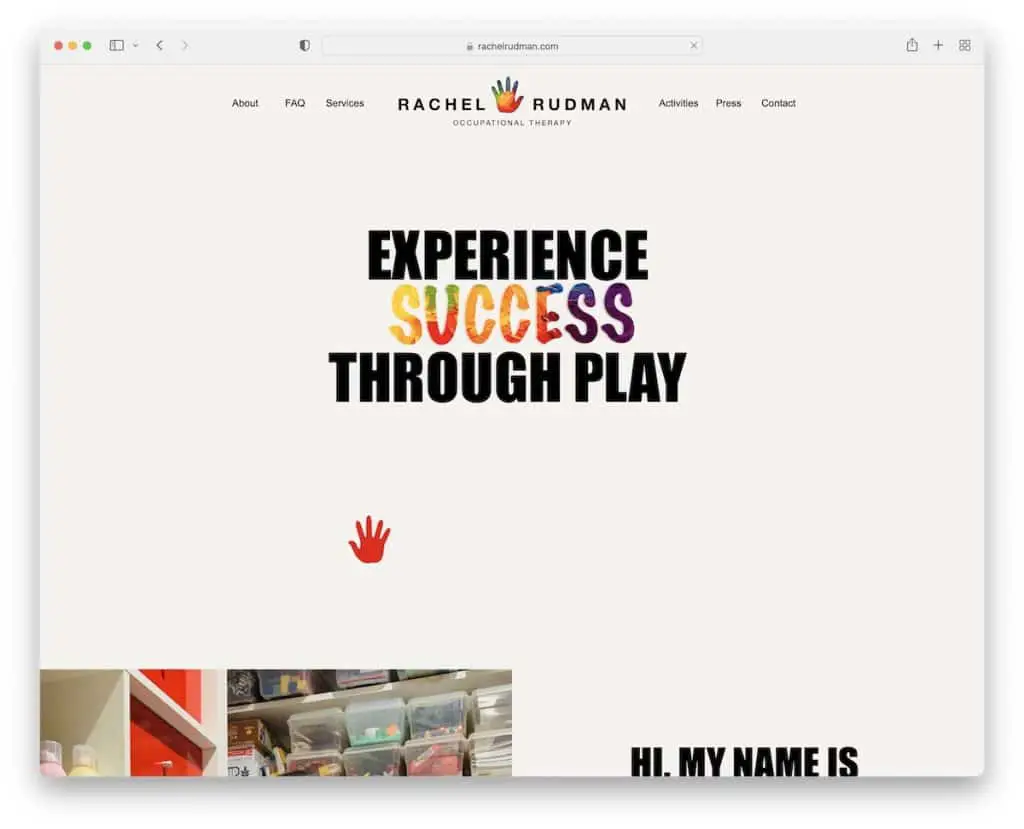
9. Rachel Rudman
Construído com: Webflow

Rachel Rudman sabe como brincar com os detalhes para garantir uma presença online legal para seus serviços de terapia.
A seção do herói é uma mensagem com texto colorido que desperta interesse imediato. O que também chamará sua atenção é o efeito de cursor personalizado (mas funciona apenas na seção de heróis).
O site deste terapeuta também possui um controle deslizante integrado e efeitos de foco para apimentar as coisas.
Observação: adicione uma mensagem forte em um plano de fundo sólido acima da dobra para despertar o interesse.
10. Jessamy Holanda
Construído com: Squarespace

A página de Jessamy Holland tem um layout em caixa com uma imagem de fundo que cria um efeito muito legal.
O design é mínimo, com quatro páginas internas para sobre, especialidades, blog e contato. Jessamy incluiu depoimentos de clientes na página inicial para criar provas sociais, que também recomendamos que você adicione.

Observação: use depoimentos e comentários de clientes para criar confiança.
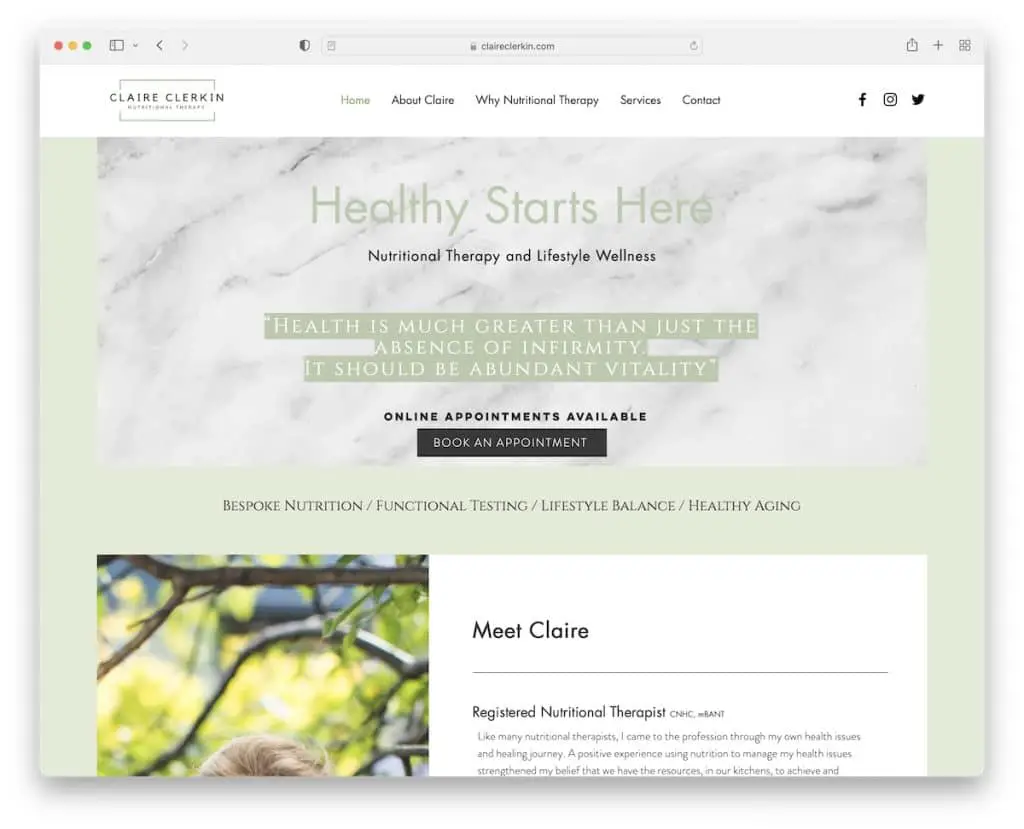
11. Claire Clerkin
Construído com: Wix

Claire Clerkin é um site de uma página com uma barra de navegação flutuante que o guia pelas seções, caso você não queira rolar.
O site deste terapeuta possui um controle deslizante de depoimentos integrado, um formulário de contato simplificado e Google Maps com localização exata.
Observação: um layout de site Wix de página única pode melhorar muito a experiência do usuário de sua presença online.
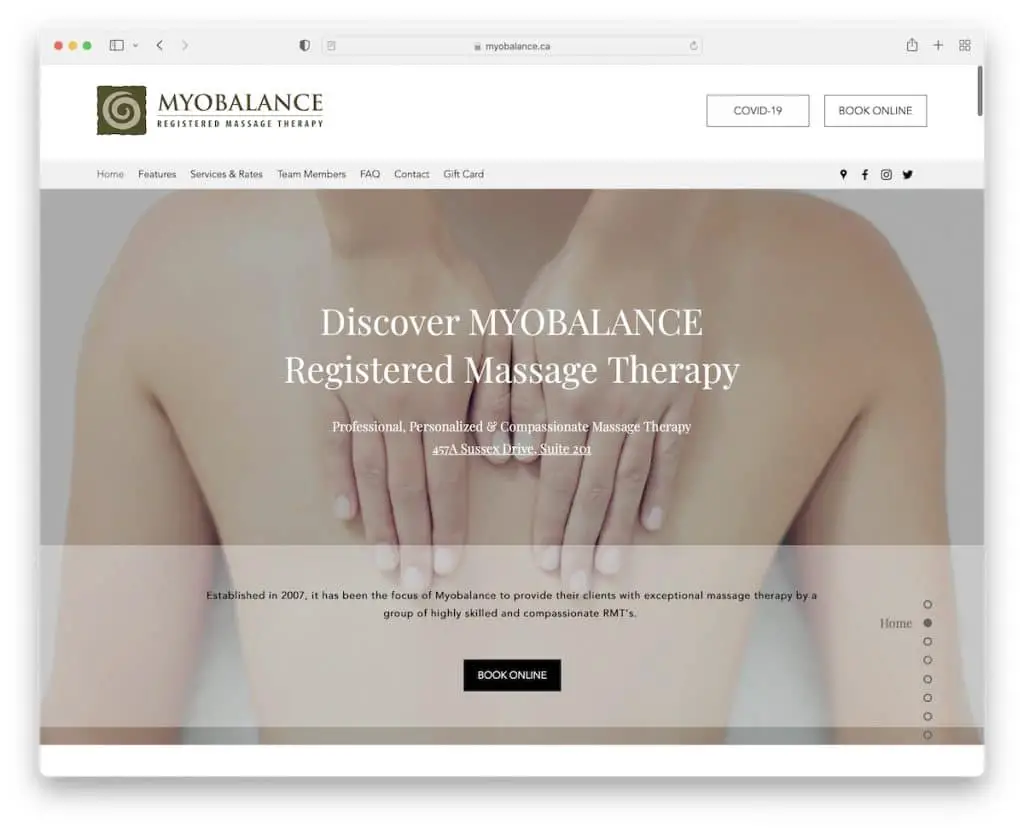
12. Myobalance
Construído com: Wix

Myobalance é um site elegante com um cabeçalho flutuante que apresenta o menu, ícones de mídia social e dois botões CTA.
E como é um layout de página única, a navegação é extremamente útil para pular de uma seção para outra. No entanto, você também pode usar a navegação por pontos no canto inferior direito, que inclui um botão voltar ao topo.
Observação: use os botões CTA no cabeçalho para que todos possam agir imediatamente.
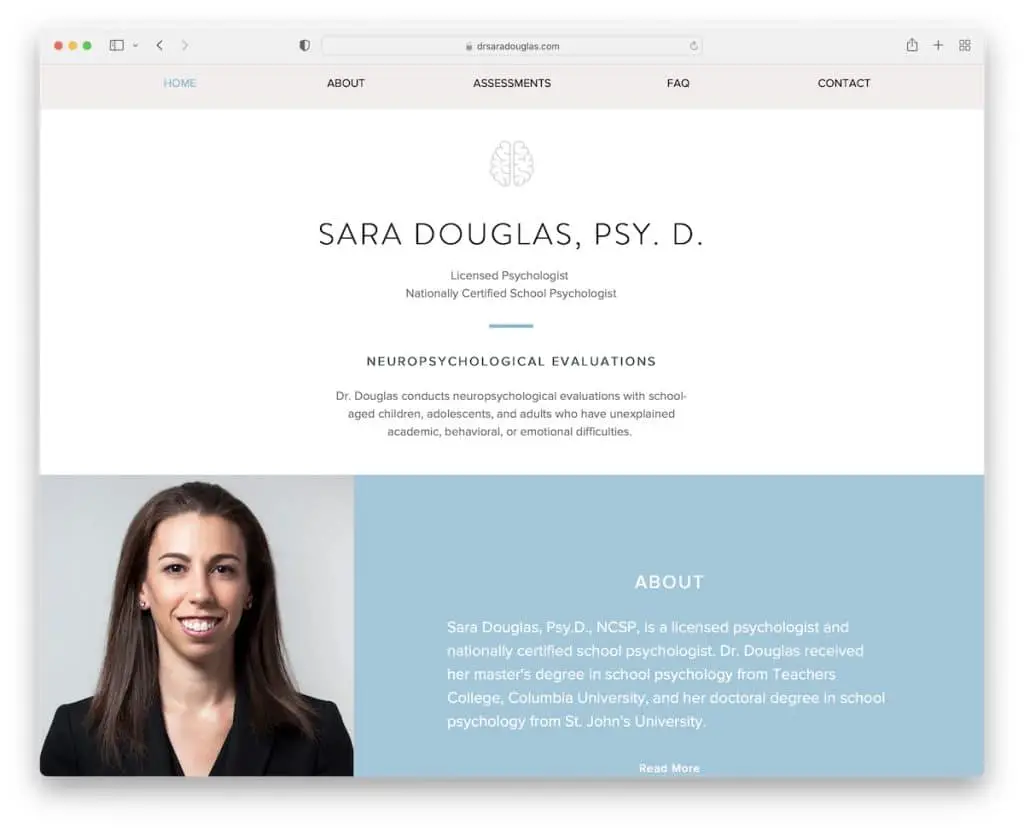
13. Sara Douglas See More
Construído com: Wix

O site de Sara Douglas é sobre simplicidade, mas fornece o máximo de informações úteis possível. Assim, ele tem muito texto, mas espaço em branco suficiente para facilitar a leitura.
O rodapé tem um formulário de contato e detalhes comerciais e de contato adicionais. Além disso, a página de contato integrou o Google Maps com localização exata.
Observação: se você planeja usar muito texto em seu site, também deve planejar usar espaço em branco extra.
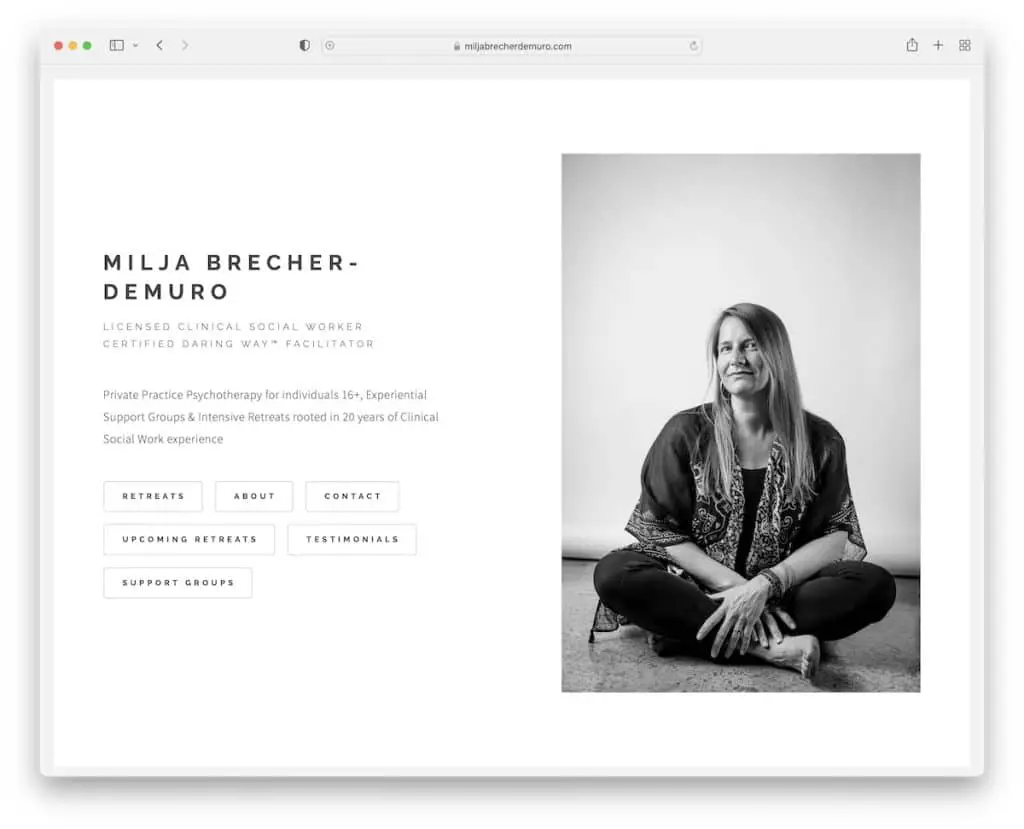
14. Milja Brecher
Construído com: Carrd

Milja Brecher é um site bonito e minimalista da Carrd que cria uma ótima presença online com todo o necessário e muito mais.
A página inicial inclui vários botões CTA que são links de navegação. E como o site deste terapeuta não possui cabeçalho (com menu), cada página possui um botão “voltar” para torná-la mais conveniente.
Observação: escolha um site minimalista se não tiver certeza sobre o design da web. Sempre funciona!
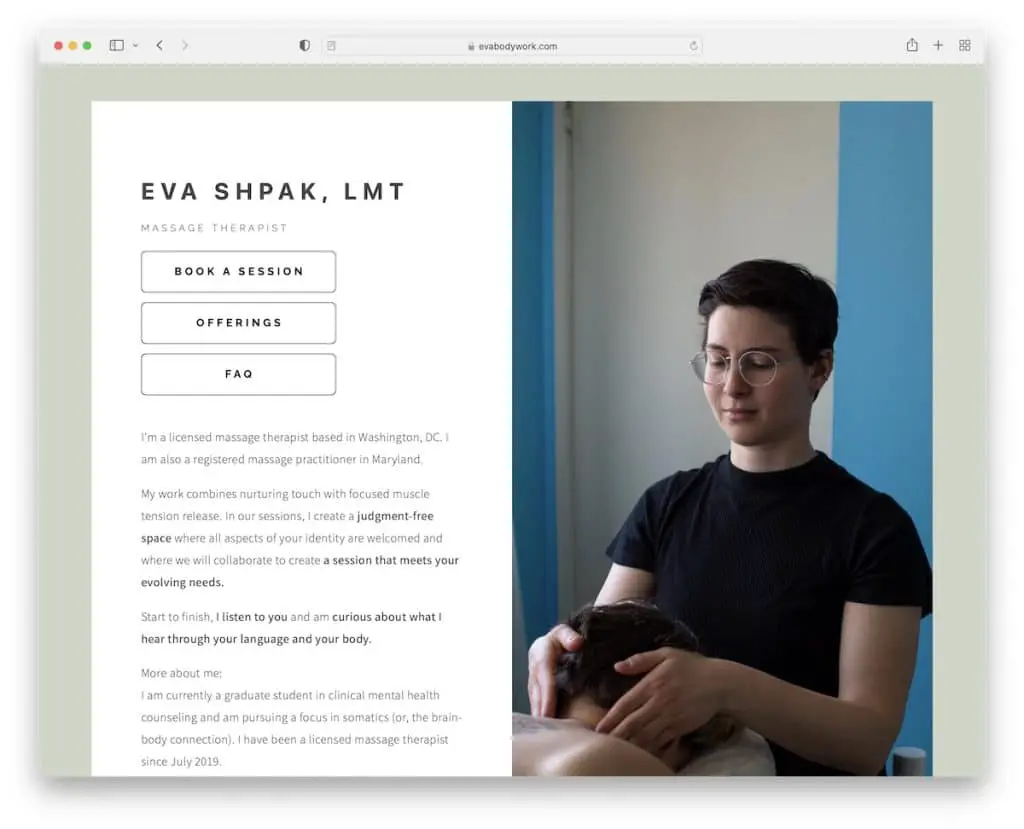
15. Eva Shpak
Construído com: Carrd

Eva Shpak é outro ótimo exemplo de site simples para terapeutas que prova que você não precisa complicar o design da web.
E é exatamente isso que você pode criar de forma rápida e sem esforço com um dos criadores de sites mais fáceis, o Carrd.
Observação: Promover seus serviços profissionais com um site sem complicações é sempre melhor do que não ter nenhum site.
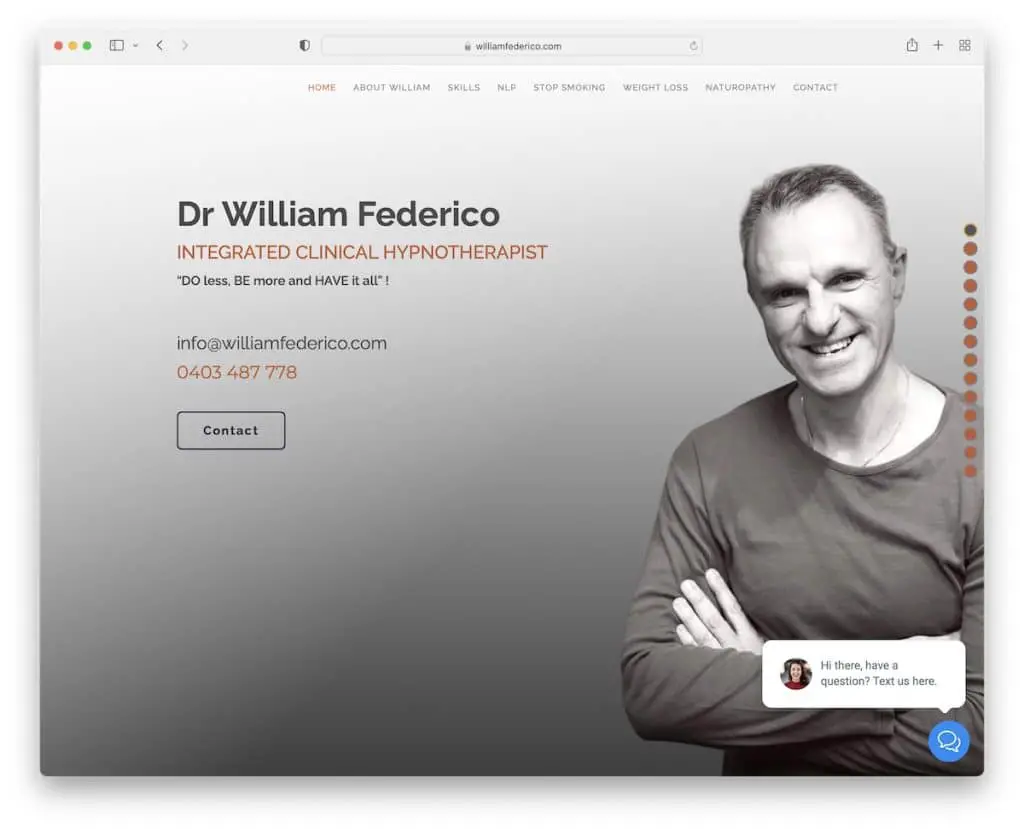
16. Guilherme Frederico
Construído com: Webflow

William Federico administra um site de terapia de página única com navegação de ponto flutuante e barra lateral.
A seção do herói é uma imagem de fundo em tela cheia com texto, detalhes de contato e um botão CTA que leva você diretamente ao formulário de contato.
Outra coisa legal sobre esta página é o widget de chat fixo no canto inferior direito.
Observação: ofereça o melhor atendimento ao cliente por meio de um widget de chat (ao vivo).
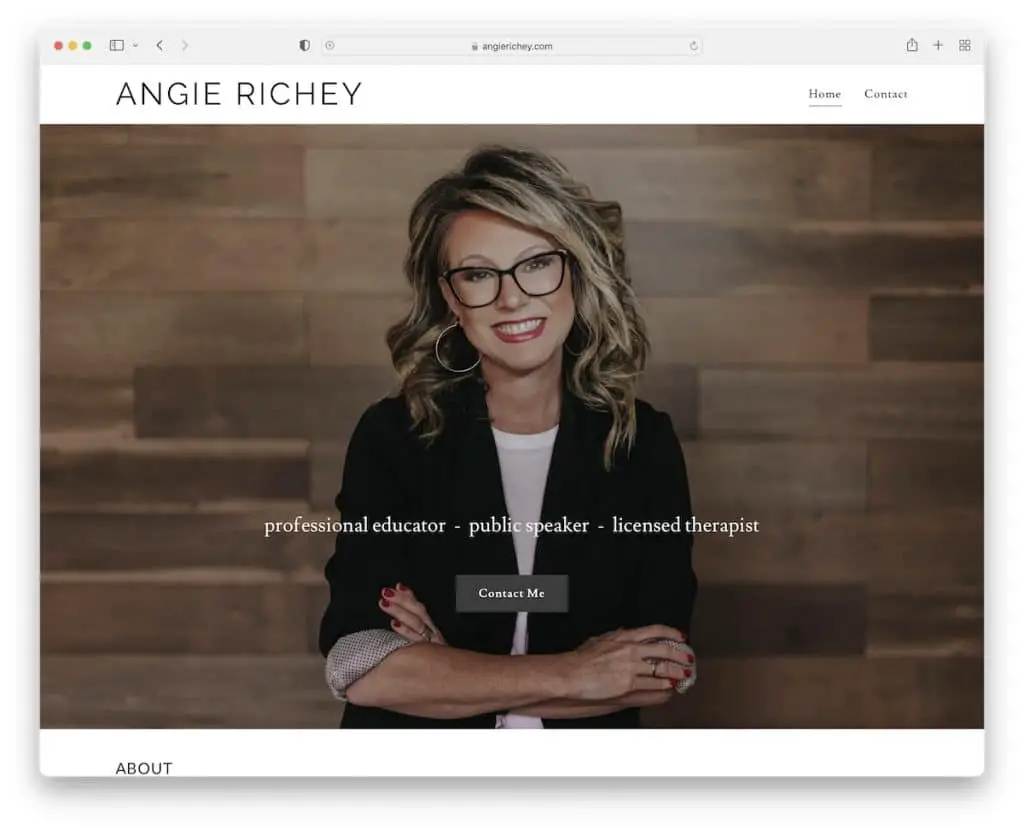
17. Angie Richey
Construído com: GoDaddy Builder

Angie Richey é um site de terapia de duas páginas com uma página inicial limpa e uma seção de contato. O formulário de contato também vem com uma caixa de seleção para se inscrever em seu boletim informativo.
Acima da dobra, há uma imagem grande com efeito paralaxe, mencionando seus serviços e um botão CTA para ir direto ao formulário de contato.
O cabeçalho e o rodapé são lisos e simples, com a mesma cor de fundo da base do site para uma aparência mais organizada.
Nota: Use um formulário de contato com uma caixa de seleção de boletim informativo se não quiser adicionar um formulário de assinatura de boletim informativo separado.
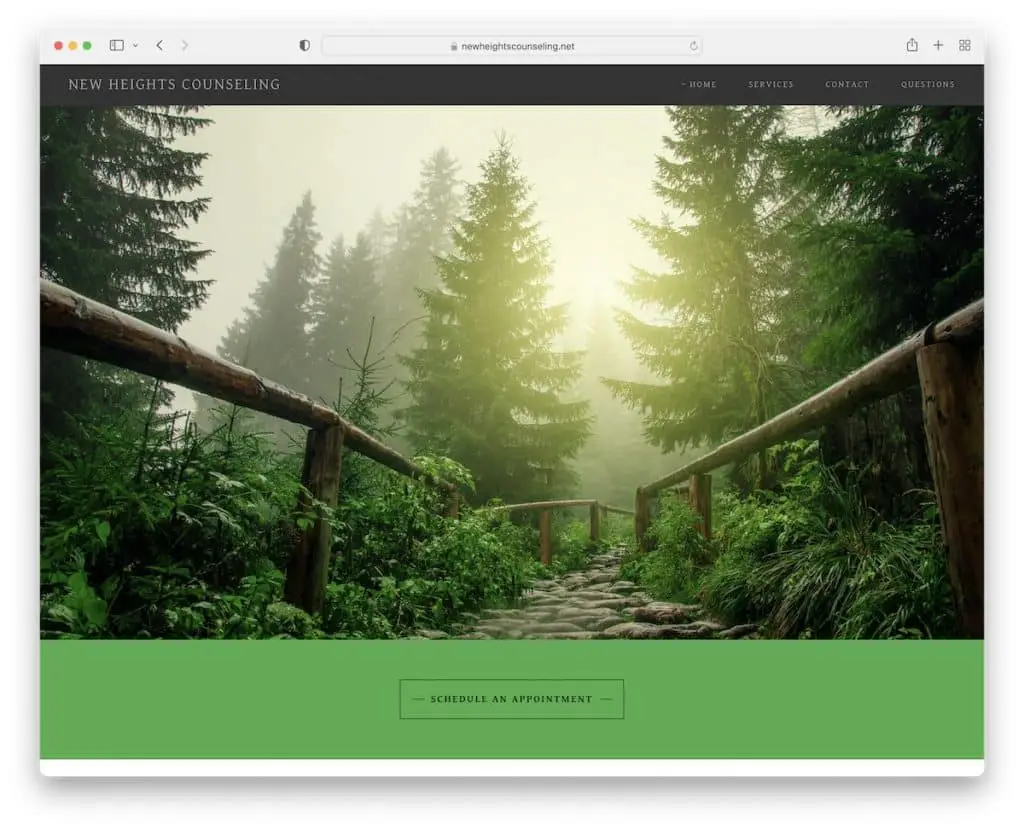
18. Aconselhamento de New Heights
Construído com: GoDaddy Builder

O site New Heights Counseling começa com uma imagem que tem um efeito muito calmante – sem texto ou CTA. No entanto, há um botão para agendar um horário logo abaixo da imagem.
Observação: use apenas uma imagem acima da dobra sem texto sobreposto ou CTA (isso pode torná-la muito promocional).
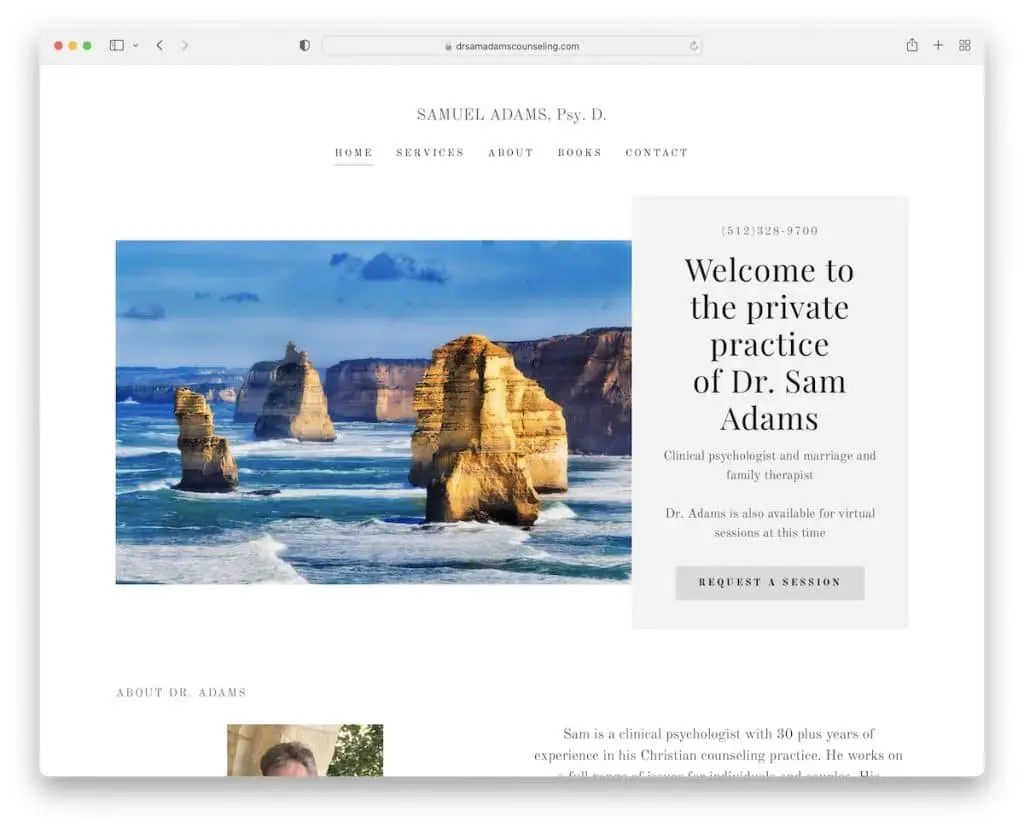
19. Samuel Adams
Construído com: GoDaddy Builder

Enquanto Samuel Adams é um site de terapeuta de várias páginas, a página inicial funciona como uma página de destino com as informações necessárias, um formulário de contato e o Google Maps.
A seção do herói possui um botão CTA que faz você ir direto ao formulário de contato para entrar em contato imediatamente.
Nota: Tenha todas as informações necessárias (incluindo detalhes de contato e negócios) na página inicial.
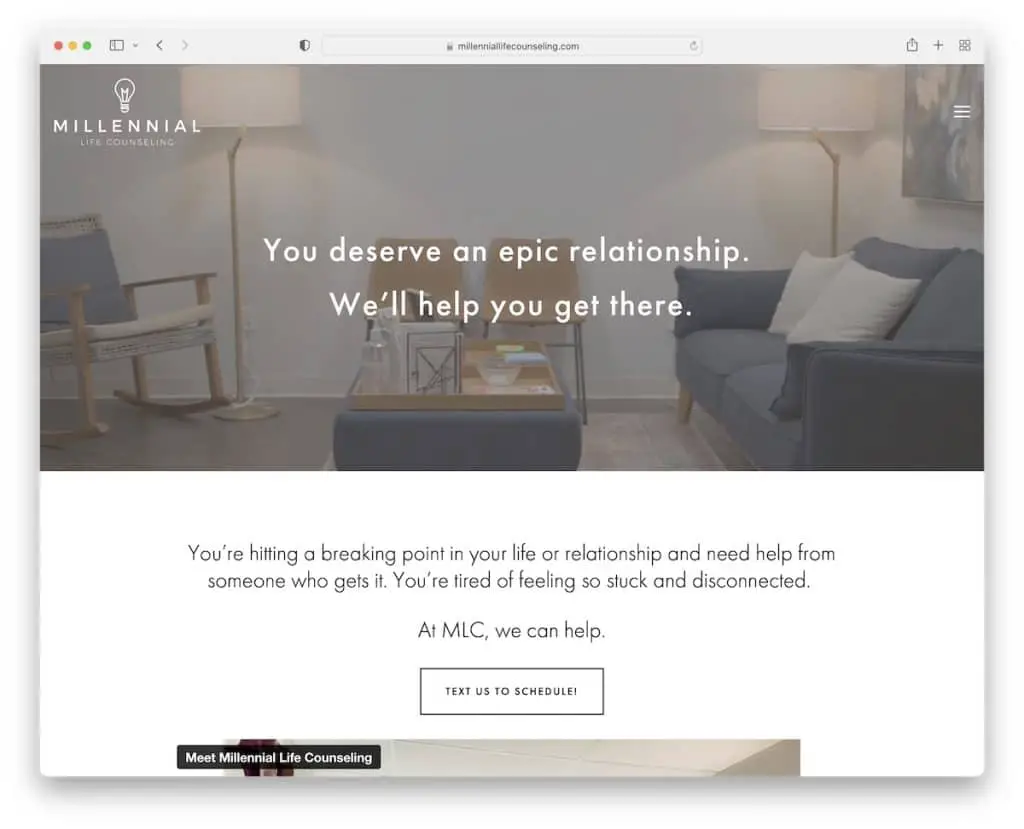
20. Aconselhamento de vida milenar
Construído com: Squarespace

O aconselhamento de vida do milênio desperta o interesse de todos por meio do vídeo do herói que não vimos muitos usarem ao criar esta melhor coleção de sites para terapeutas.
E para deixar o vídeo mais agradável de assistir, o cabeçalho é totalmente transparente e o texto sobreposto simples (sem CTA).
Além disso, há outro vídeo promocional incorporado logo antes do “reserve online agora!” Botão CTA.
Observação: use vídeos promocionais em seu site (porque estamos ficando cada vez mais visuais).
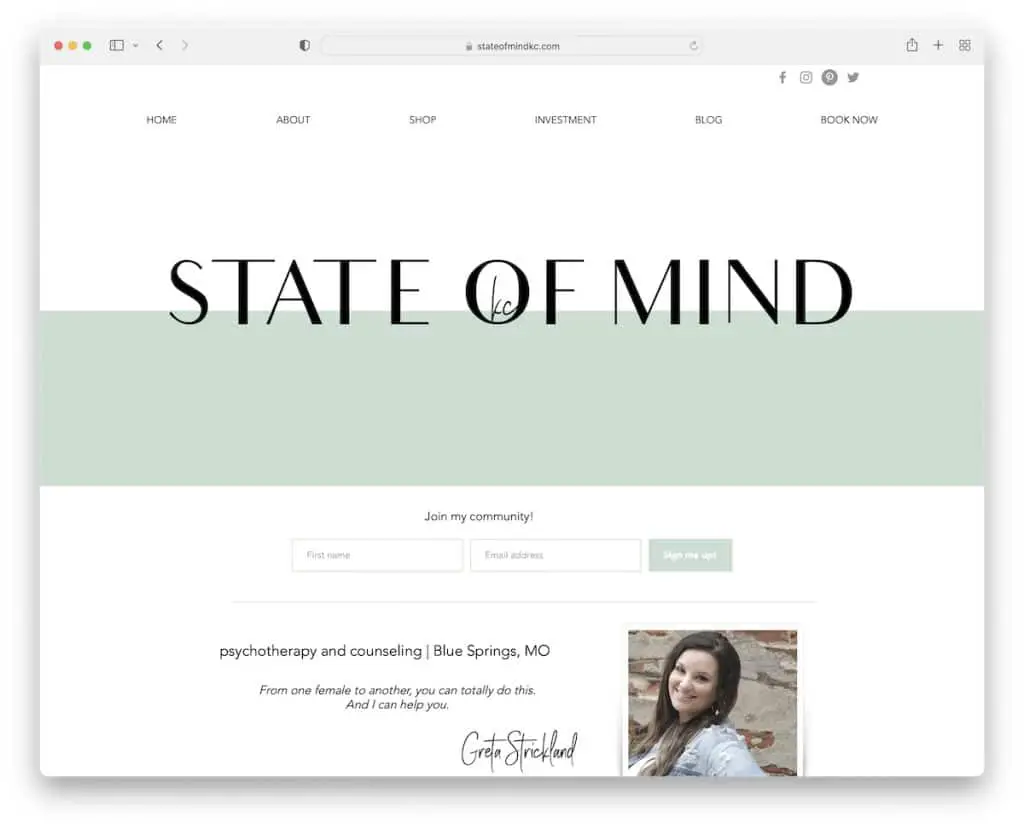
21. Estado de espírito
Construído com: Wix

State Of Mind é um excelente exemplo de franqueza. A página visa o minimalismo com uma deliciosa seleção de cores que torna a visualização do conteúdo muito mais prazerosa.
O cabeçalho tem uma barra de navegação com um menu suspenso e ícones de mídia social. Além disso, o rodapé fornece detalhes comerciais adicionais e um formulário de assinatura de boletim informativo.
Observação: como terapeuta, use cores calmas e pacíficas em seu site.
Deixe-nos saber se você gostou do post.
