22 Melhor paginação Bootstrap (para ótima navegação)
Publicados: 2022-01-28Saltar de página em página, de seção em seção, de elemento em elemento é muito mais simples e conveniente com a paginação do Bootstrap.
Felizmente, não há necessidade de resolver a paginação por conta própria. Em vez disso, pegue um atalho.
Com um modelo predefinido. (DAH!)
Esses exemplos são todos gratuitos, confiáveis e fáceis de usar. Nota : Você também economizará muito tempo.
Fizemos todos os testes para você e também adicionamos nossa própria criação.
A paginação é um aspecto essencial da otimização de busca do seu site. Organize as coisas agora e ajude os usuários a NAVEGAR por suas páginas e postagens COM FACILIDADE.
Esses modelos de paginação estão disponíveis para uso com qualquer projeto da web.
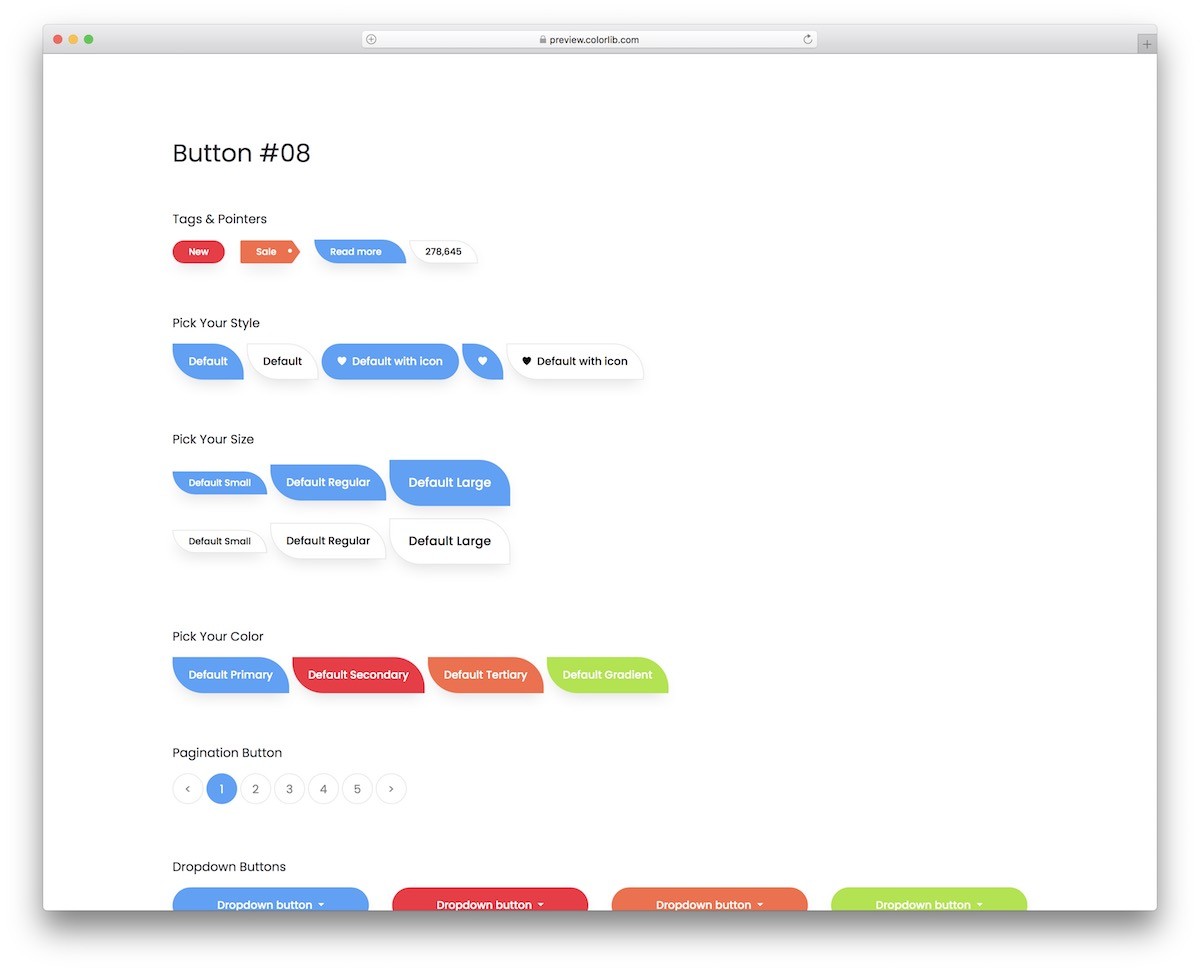
Botões Bootstrap V18

Este é um pacote de toneladas de botões diferentes que você pode usar com seu aplicativo da web. Claro, também há paginação moderna com botões arredondados que você pode aproveitar ao máximo.
Todo este conjunto é totalmente gratuito, então isso é bom mesmo se você baixar apenas para a paginação.
No entanto, você provavelmente desejará ativar outros snippets também, porque por que não, se você já possui todos eles?
Mais informações/Baixar

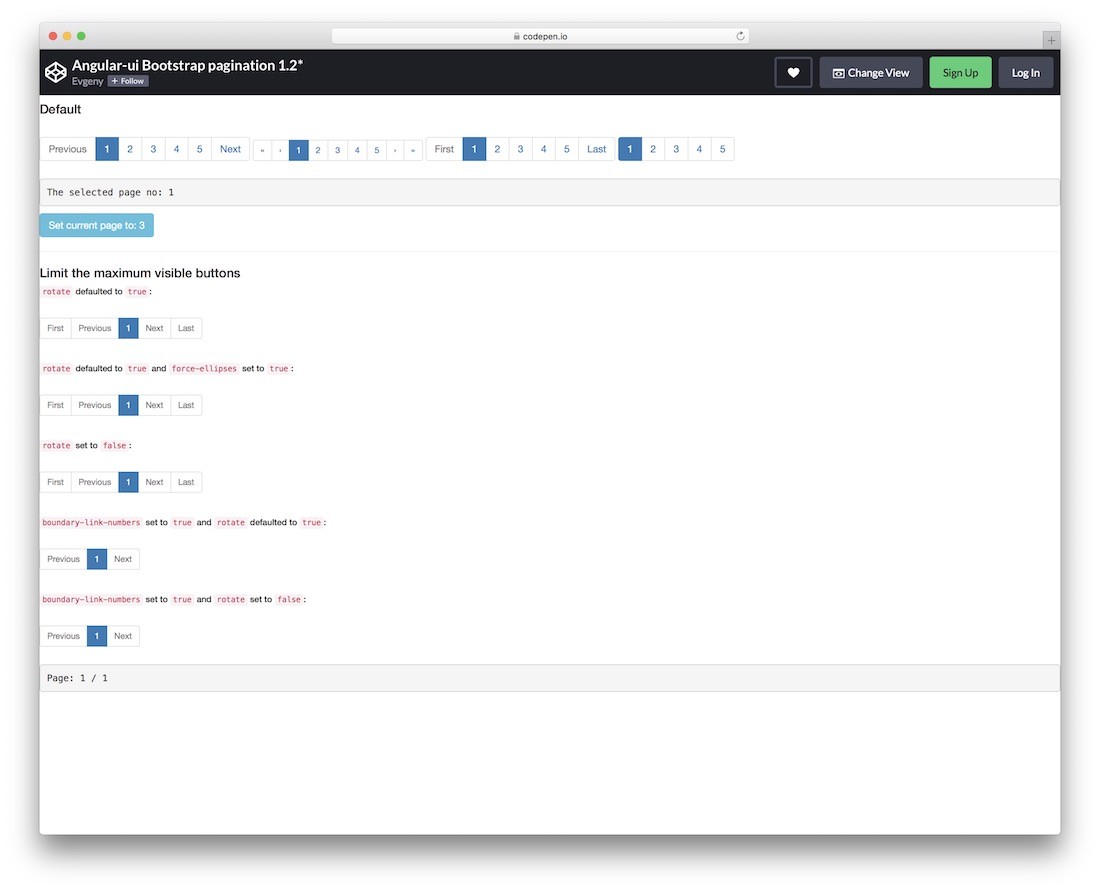
Em vez de um estilo de paginação Bootstrap, este conjunto oferece quatro pequenas variações.
À primeira vista, eles são bastante semelhantes, mas cada um tem algo diferente, oferecendo mais variações para encontrar o melhor pronto para uso.
Três deles têm botões para frente e para trás, mas o último é sem, mantendo as coisas extremamente mínimas .
Você também pode definir limitações e realizar outros ajustes de personalização que ajudarão a criar a paginação exata que você procura.
Mais informações/Baixar

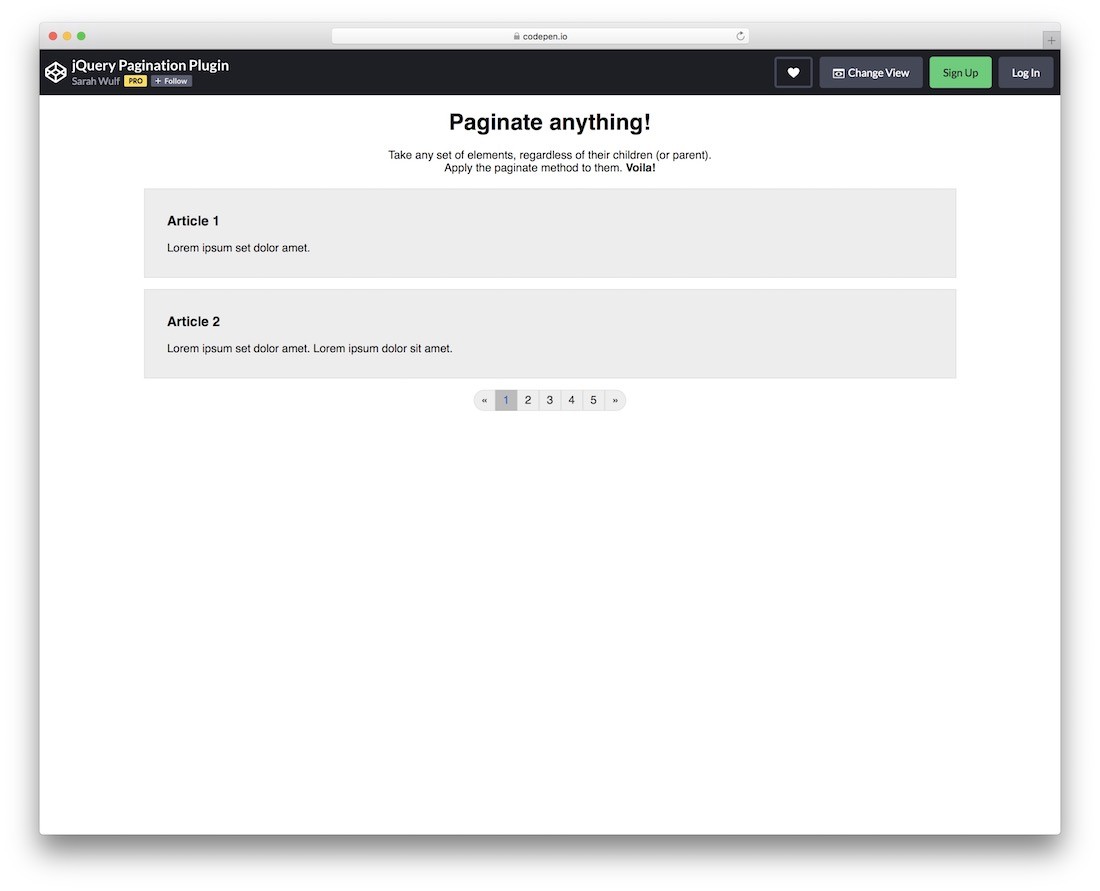
Este trecho legal desbloqueia a opção de ajudá-lo a paginar diferentes elementos, sejam eles pais ou não.
Se você deseja criar paginação para artigos muito longos ou outras coisas em seu site, esta é a ferramenta que fará bem a você.
Como faz parte do CodePen, você sabe que pode editá-lo e modificá -lo diretamente na plataforma antes de integrá-lo ao seu projeto.
O layout também possui uma estrutura 100% compatível com dispositivos móveis para desempenho FLUID em diferentes tamanhos de tela.
Mais informações/Baixar

Vamos começar com os designs mais simples, mas lindamente feitos. Se a sequência de números não estiver dentro da prioridade da sua página web, então este é o design que você está procurando.
A Paginação Gooey é um estilo de design de gota semelhante a lodo. É difícil identificar a página, pois esta não é sequenciada de acordo, mas você adiciona um número de página, se desejar.
À medida que você passa o mouse sobre os pontos pretos localizados abaixo do texto, ele mostra um efeito de animação “grudento”, imitando os movimentos de uma bola de gosma. Este belo efeito de animação certamente atrairá aquelas mentes curiosas que interagem com a paginação do Bootstrap.
Se o seu site estiver mais inclinado a jogos para crianças, você pode alterar as cores das bolhas escuras e transformá-las em coloridas. Dê aos pequenos uma experiência amigável e divertida brincando com ele.
O conceito ainda está em demonstração e inacabado, mas você pode alterar um pouco dele e finalizá-lo por conta própria ADICIONANDO e ALTERANDO alguns códigos.
Mais informações/Baixar

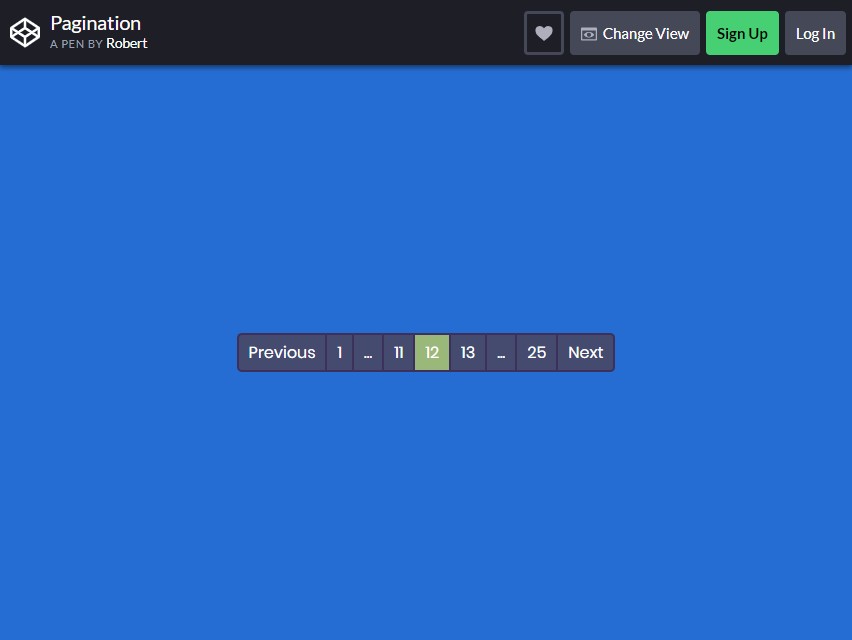
Este design de paginação tem uma aparência mais direta. Este modelo funciona bem com qualquer fundo de preenchimento sólido, como você vê na demonstração.
Este é um ótimo ajuste para sites de blogs que precisam de um design de paginação. Faça a sua paginação ficar arrumada e bonita tendo este design como inspiração.
Você pode personalizar totalmente este modelo e personalizá-lo para combinar com o tema do seu site. Se você quiser ajustar a contagem de páginas, independentemente de ser maior ou menor, você pode fazê-lo.
Os destaques coloridos também ajudarão seus visitantes a saber em qual página estão, para que não se percam navegando pelo seu conteúdo.
Mais informações/Baixar

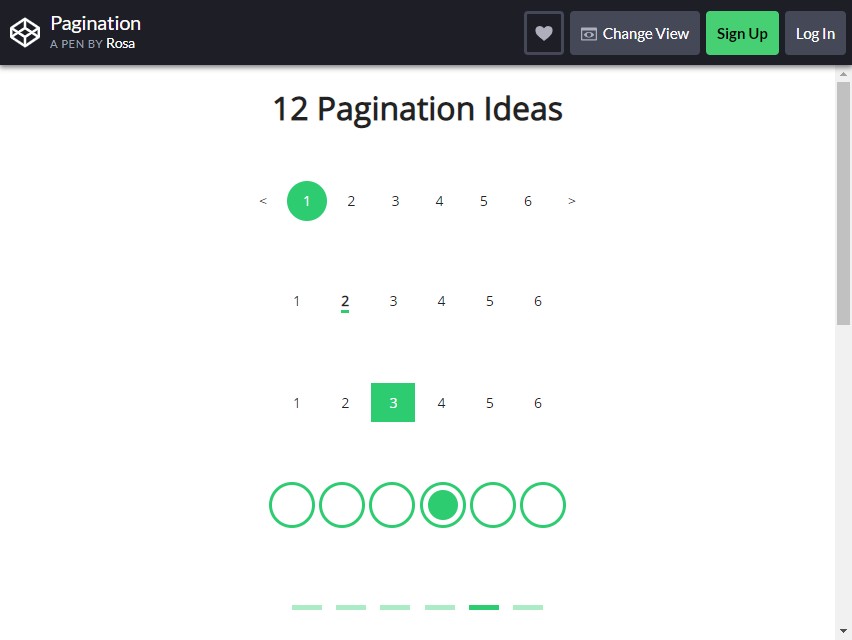
Esta é uma paginação de bootstrap exclusiva de um dos codificadores criativos do Codepen. Este está em consideração para experimentar os milhares de designs que você pode encontrar na web.
Este snippet oferece dois designs de paginação para você escolher. Um tem fontes numéricas para ajudar seus usuários a identificar uma determinada página em sequência.
Outro, é projetado com o uso de formas geométricas. Mas você ainda pode USAR AMBOS, com os 12 designs fornecidos, você pode fazer muitas combinações com ele.
Sinta-se à vontade para PERSONALIZAR e alterar alguns dos elementos para atender às suas preferências.
Mais informações/Baixar

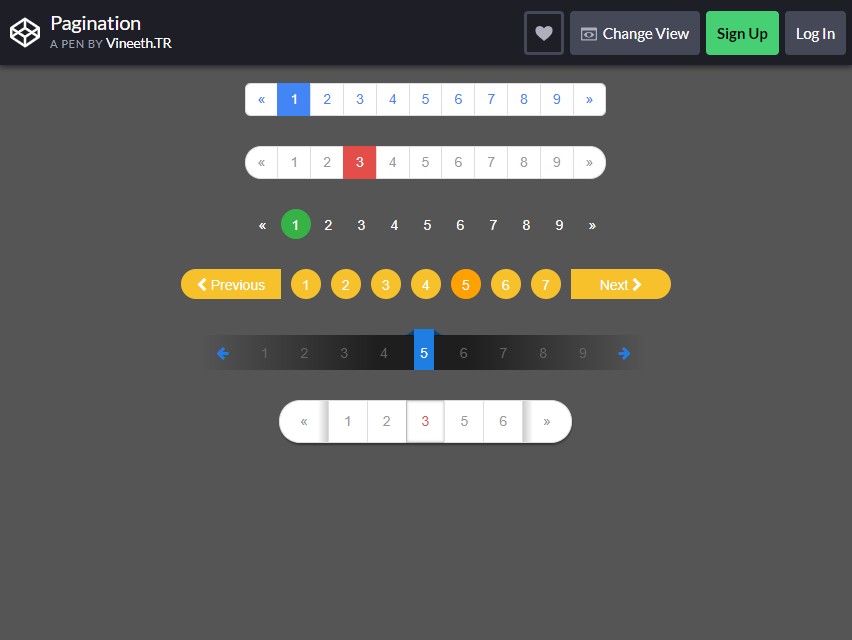
Estes são um conjunto de designs de paginação fornecidos para seu uso pelo Codepen. Com este modelo você tem um grupo de designs para escolher.
Seis designs de paginação também são animados e foram feitos através do script Bootstrap. Os designs florescem em cores naturais e gráficos impressionantes. Ele também usa formas simétricas e bonitas que são agradáveis de se olhar.
No entanto, NÃO há efeitos de foco implementados nos designs, no entanto, isso não o exclui de ser tão único e funcional para uso. É um layout simples e elegante que você pode experimentar para o seu site.
Mais informações/Baixar

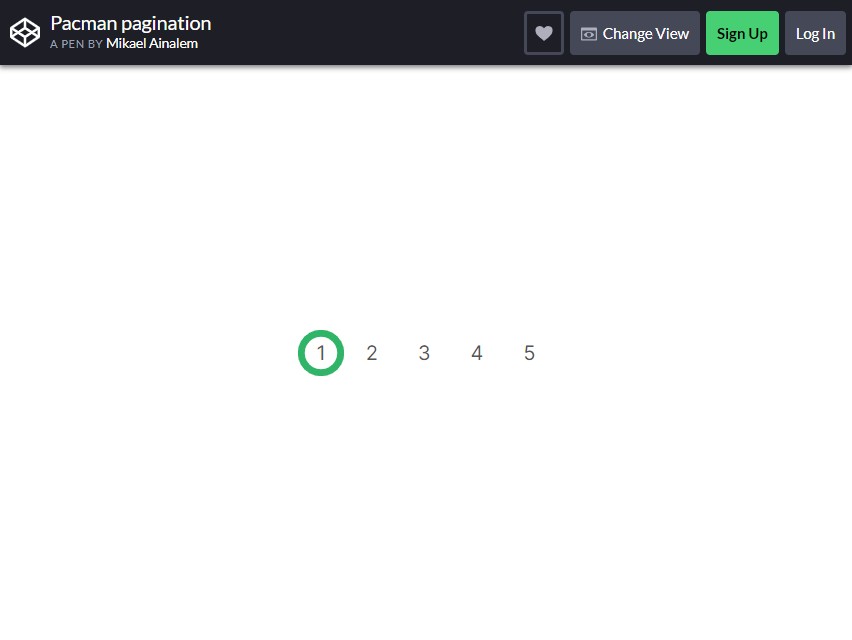
Você é fã de videogames? Seu site é focado em resenhas de jogos, criação de blogs sobre jogos retrô ou é apenas um site de jogos? Aqui está um design de paginação Bootstrap adequado para esse nicho, se isso for um sim.
O design da Paginação do Pacman é um design animado interessante e atraente . A página em que seu usuário está hospedado será representada sendo destacada com uma figura do Pacman.
Quando seus usuários passam de uma página para outra, a figura começa a COMER o número para a próxima página. O código em si funciona perfeitamente e você pode usá-lo diretamente no seu site.
Se você quiser alterar alguns elementos deste design, você pode PERSONALIZÁ-lo para se adequar ao tema Pacman ou alinhá-lo com o tema do seu site. Este é um design versátil e adequado para qualquer site.
Mais informações/Baixar
Paginação à mão Yeti

Nada grita mais singularidade e raridade do que a mão de uma famosa criatura mítica. Por que usar este design para sua paginação? Por que não?! É inusitado e ao mesmo tempo super criativo .
O design de paginação Yeti Hand tem a mão de um personagem yeti para se mover pelos números sequenciados. A mão MOVE O MARCADOR para destacar a página de seus usuários.
Se você quiser usar esse design experimental em seu site, precisará alterar alguns dos códigos para torná-lo totalmente compatível e funcional para seu site. Este design é ótimo para sites que foram feitos para crianças.
É totalmente personalizável e você pode alterar todas as cores. Escolha um fundo de preenchimento sólido para fazer a mão se destacar.
Mais informações/Baixar

Este design de paginação destina-se a sites com muito conteúdo para compartilhar com seus leitores. O layout Paginação Infinita é uma maneira simples e maravilhosa de rolar pelas páginas.
Pode não ser muito claro para olhar em primeiro lugar. O único design implementado para este design são apenas pontos e nada mais. Sim, pontos brancos lisos e um fundo de preenchimento sólido. A aparência padrão faz parecer que o site está rolando continuamente e sem fim. Dando aquele efeito “INFINITO”.
Quando os leitores ou usuários chegarem ao final, a paginação de bootstrap rolará de volta desde o início, como um loop infinito. O código funciona perfeitamente sem problemas.
Ele está pronto para uso em seu site e você pode personalizar algumas das cores um pouco para se adequar ao seu tema.
Mais informações/Baixar

Para sites com visual e estilo mais modernos, esse é o caminho a percorrer. O uso de formas modulares e figuras geométricas pode fazer qualquer tema parecer profissional e dar-lhe um ar contemporâneo.

Com este modelo, você pode obter um design simples e funcional que pode ajudar seus usuários a navegar pelo conteúdo do seu site.
É TOTALMENTE personalizável e você pode MUDAR o plano de fundo e outros elementos para se adequar ao tema do seu próprio site.
Mais informações/Baixar

Talvez você esteja procurando por um site que tenha uma aparência mais profissional do que os criativos anteriores. Este design de paginação bootstrap tem uma aparência mais empresarial e profissional. Os sites de negócios estão sempre com aquele visual mínimo e simples .
Isso evitará que as ATENÇÕES indesejadas de outros elementos chamem a atenção de seus usuários e se concentrem mais no conteúdo. O design também faz parecer que seu site é legítimo e sério nos negócios que ele lida.
Mais informações/Baixar

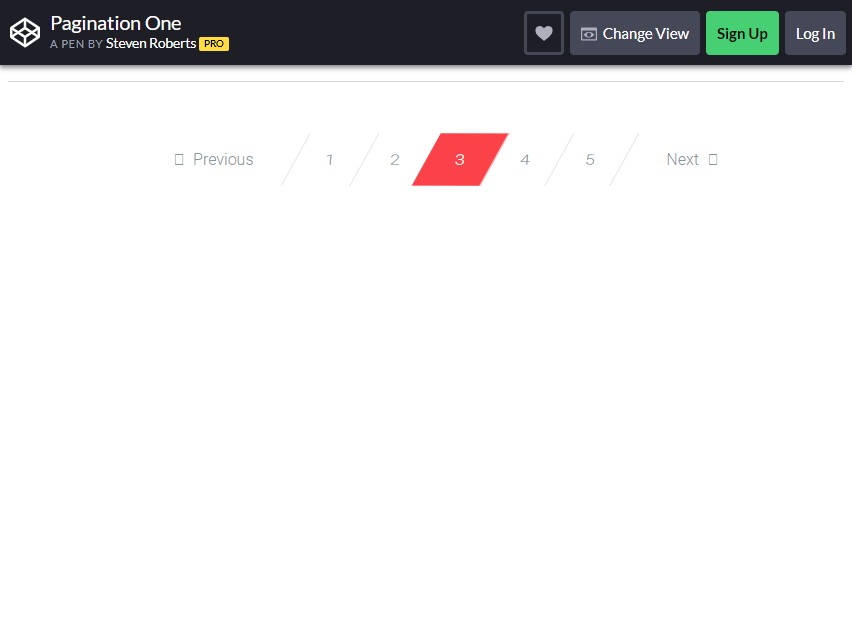
Um visual moderno é muito sem graça? Aqui! Experimente um visual mais elegante e futurista. O design Bootstrap Pagination One parece foda com suas formas geométricas e a escolha de cores usada.
É um design de material e estilo para o conceito do modelo. Ele usou linhas simples e um efeito de foco legal para a barra de paginação.
Se você quiser fazer algumas alterações, poderá adicionar ou alterar o código no modelo fornecido. Mas é recomendável que você deixe as cores como estão, nada diz mais poder do que um vermelho carmesim!
Mais informações/Baixar

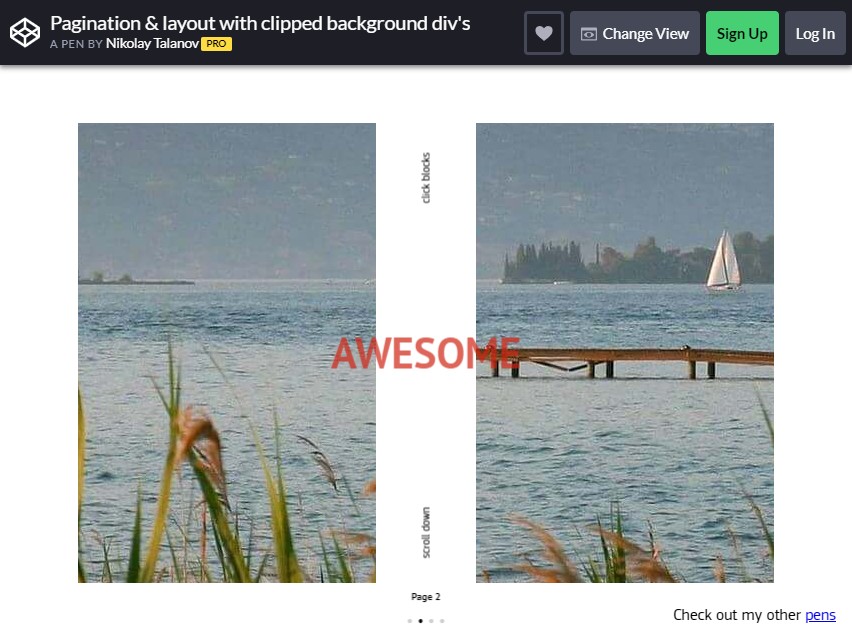
Seu site está cheio de muitos slides de apresentação? Bem, esta paginação foi projetada para ajudá-lo a organizar e organizar suas apresentações de slides de acordo. Isso ajuda a tornar a página da Web e os slides mais apresentáveis e agradáveis de se ver.
O modelo tem um efeito de rolagem PARALELO usado no controle deslizante, para que tenha mais envolvimento e interação do usuário.
Existem duas maneiras de usar a função deste controle deslizante, você pode rolar com o uso de gestos para alternar entre os slides ou usar o bastão de paginação localizado na parte inferior.
Mais informações/Baixar

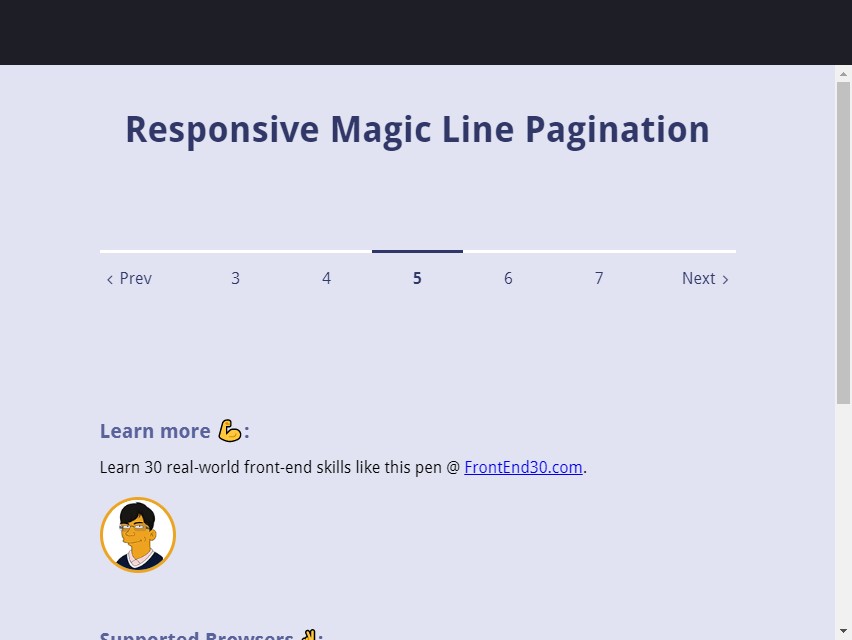
Este design de paginação bootstrap destina-se a um site com aparência MAIS profissional. O conceito é baseado em como as pessoas percebem um web design como “atraente” para elas.
O design usa uma linha de barra de rolagem, semelhante às anteriores. É quase igual às barras de rolagem anteriores, mas esta desliza horizontalmente. A função de design é que uma linha é colocada no topo da página que informa ao usuário que ele está na página indicada.
A linha paira sobre o número da página em que o usuário está. A maravilhosa codificação feita faz com que o recurso de rolagem da linha horizontal funcione sem problemas.
É ótimo para sites que desejam oferecer um pouco mais de design gráfico para seus usuários.
Mais informações/Baixar

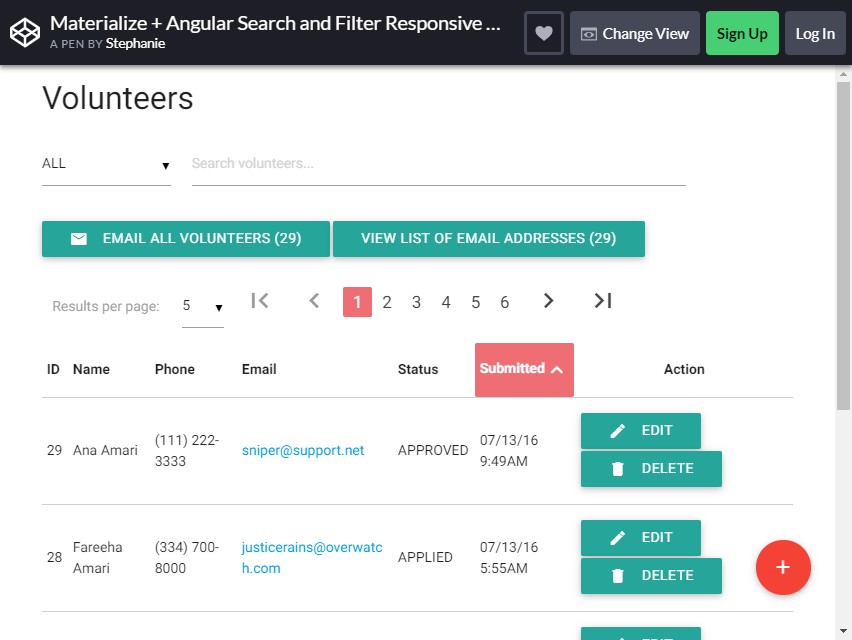
Todos nós sabemos que organizar nosso e-mail pode ser uma tarefa difícil SEM a ajuda de um indicador que nos diga em que página estamos.
Esta tabela responsiva de materialização não é apenas um elemento totalmente funcional, mas também um design que você pode usar para classificar contas de usuários.
Este modelo fornece uma tabela responsiva que pode exibir vários conteúdos e informações. As cores bonitas e os designs incríveis tornam esta mesa um “must have” para todos os sites.
Dê aos seus usuários o PODER de classificar seus e-mails, contas ou notificações com este recurso. A paginação Bootstrap adicionada também pode ajudá-los a organizar seus dados de acordo.
Junto com a paginação, você também terá uma barra de pesquisa com uma opção de filtro em um único elemento. Como esse design contém muitos recursos, o código é um pouco mais avançado.
Mas você só precisa alterar algumas coisas, como adicionar uma imagem de fundo, alterar algum texto e ajustar um pouco as cores para destacá-lo .
Mais informações/Baixar

A paginação de dica de ferramenta possui sua simplicidade no design e seu minimalismo usando pontos em vez de texto simples. Dado o seu design simples, você pode facilmente usá-lo em qualquer parte do seu site e caberá como uma luva.
O design é feito para sites que apresentam tutoriais e dicas para novos usuários. Ele pode ser incorporado em um submenu que dá dicas em primeira mão. O design foi feito para sites com apenas algumas páginas.
Mais informações/Baixar

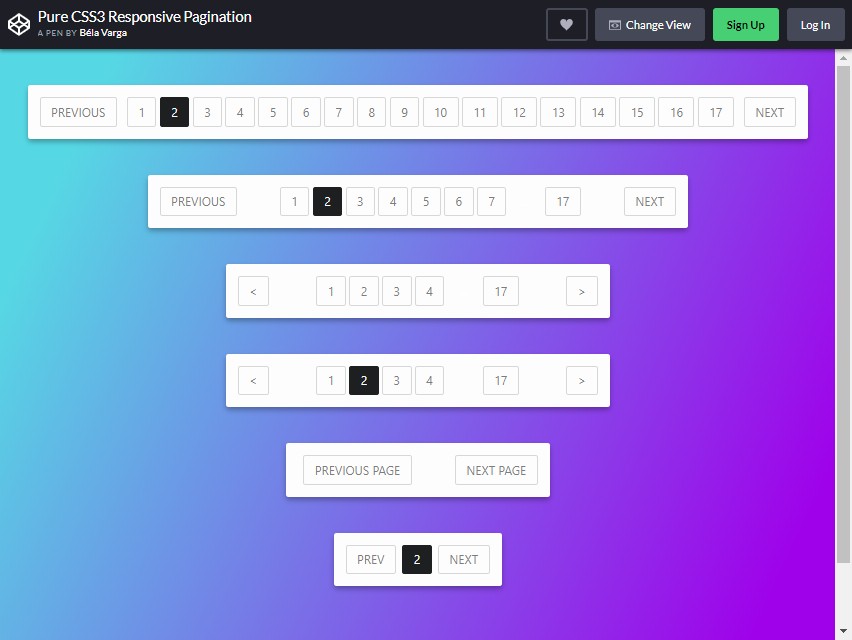
Este é outro conjunto de elementos de paginação de bootstrap. O modelo apresenta seis tipos de estilos de paginação para escolher. O design de cada tipo é semelhante um ao outro, a única diferença é o intervalo de páginas que ele pode acomodar.
Há apenas um intervalo LIMITADO no número de páginas que você pode adicionar a um tipo de barra. Se você optar por esse design, tente escolher o comprimento da barra que você acha que caberá no número de páginas da Web que você possui em seu site.
O design compreende traços de linhas leves e larguras que lhe conferem uma aparência profissional. Isso vem com efeitos de animação RÁPIDOS que destacam o número da página quando um usuário passa o mouse sobre ela.
Pode ser usado em qualquer tipo de tema e estilo de site, dada a sua simplicidade.
Mais informações/Baixar

Este é um dos melhores e criativos designs de paginação que existem. Dado seu layout e funcionalidade exclusivos, essa codificação será muito complexa. Mas você pode usá-lo imediatamente e é aplicável a qualquer web design.
Como você notou no layout anterior, este não ocupa muito espaço. Os números das páginas estão ESCONDIDOS na barra fina com o texto “Próximo”. À medida que um usuário passa o mouse sobre ele, uma seta para a esquerda e para a direita começa a aparecer.
Clicar nas setas revelará os números das páginas, que serão indicados com uma linha fina abaixo. Se você está tentando gerenciar o espaço que resta em seu site, esta é a paginação perfeita .
O design é maravilhoso e a funcionalidade impecável.
Mais informações/Baixar

Lembre-se do design temático Pacman anterior que discutimos anteriormente? Quer o negócio real? Bem, aqui está outro design de paginação bootstrap no estilo Pacman que realmente atinge o tema Pacman!
O clássico videogame RETRO impressionou e divertiu os jogadores por muito tempo. Traga de volta este jogo lendário e dê nostalgia aos seus usuários, fazendo-os lembrar da diversão e prazer que tivemos ao jogar este jogo.
Isso é mais adequado para sites que apresentam atividades para crianças ou um site de jogos. Quando um usuário passa o mouse sobre um nó, o Pacman (ou o marcador) começa a abrir caminho.
Pacman come esse nó e se move para esse local quando o nó é clicado, o que é muito legal, não é?
Mais informações/Baixar

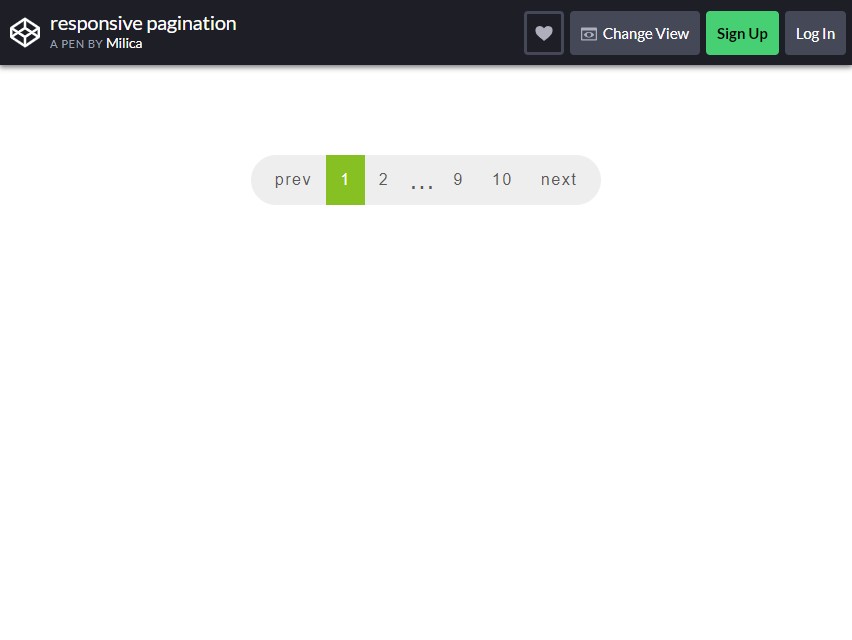
Depois de passar por muitos designs, vamos tentar voltar ao básico. O design de paginação responsivo é feito para ser simples e limpo . Tem um olhar profissional à primeira vista.
Este é um design básico de paginação que pode ser usado em qualquer site sem nenhum problema. Se você tem um site colorido e moderno com um tema MINIMALISTA, este é o design que você está procurando.
Mais informações/Baixar

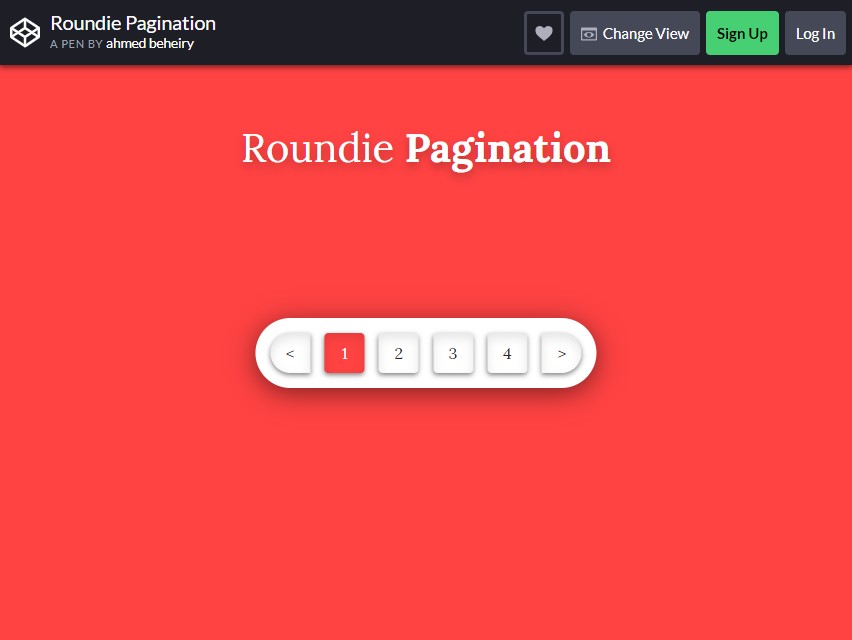
Semelhante ao anterior, o Roundie Pagination apresenta o mesmo design simples e elegante do anterior. A única diferença é que este é mais ousado e chamativo com seu esquema de cores e design.
A barra tem alguma profundidade, fazendo com que se destaque do fundo. A escolha das cores também fez o design parecer melhor.
Mais informações/Baixar
Divulgação: Esta página contém links de afiliados externos que podem resultar no recebimento de uma comissão se você optar por comprar o produto mencionado. As opiniões nesta página são nossas e não recebemos bônus adicional por avaliações positivas.
