22 melhores sites sem fins lucrativos (exemplos) 2022
Publicados: 2022-12-30Você quer ver os melhores sites sem fins lucrativos para preencher sua criatividade com novas ideias para construir o site da sua organização com sucesso?
Embora tenhamos encontrado muitos designs responsivos da Web que diferem bastante entre si, a maioria deles tem uma coisa em comum: formulário de doação on-line.
Escolhemos esses 22 como os melhores entre os 100+ que analisamos e estudamos detalhadamente.
Aproveite a oportunidade para verificar alguns layouts de página muito bons se você estiver construindo um site de caridade.
Observação : você pode criar o seu confortavelmente com qualquer um desses temas do WordPress para organizações sem fins lucrativos. Mas você também pode usar um construtor de sites para organizações sem fins lucrativos.
Melhores sites sem fins lucrativos para inspiração
1. Caridade: Água
Construído com : Conteúdo

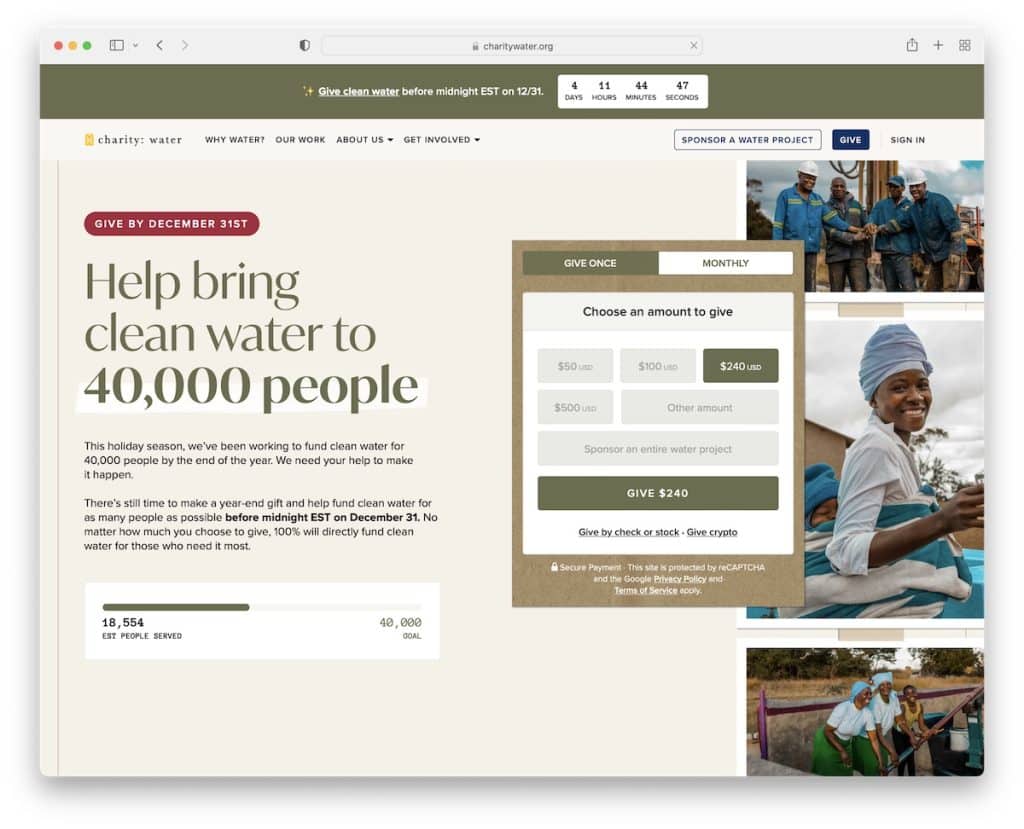
Charity: Water tem uma seção acima da dobra muito acionável, promovendo a causa mais recente com um formulário de doação que permite pagamentos únicos ou mensais.
O site também possui uma notificação na barra superior com um cronômetro de contagem regressiva para urgência, um mega menu para facilitar a navegação e um seletor de moeda (de USD para GBP).
Há também um vídeo incorporado que mostra a “jornada de sua doação”.
Observação : Certifique-se de que o formulário de doação esteja acessível o mais facilmente possível.
2. Vida selvagem mundial
Construído com : Ruby On Rails

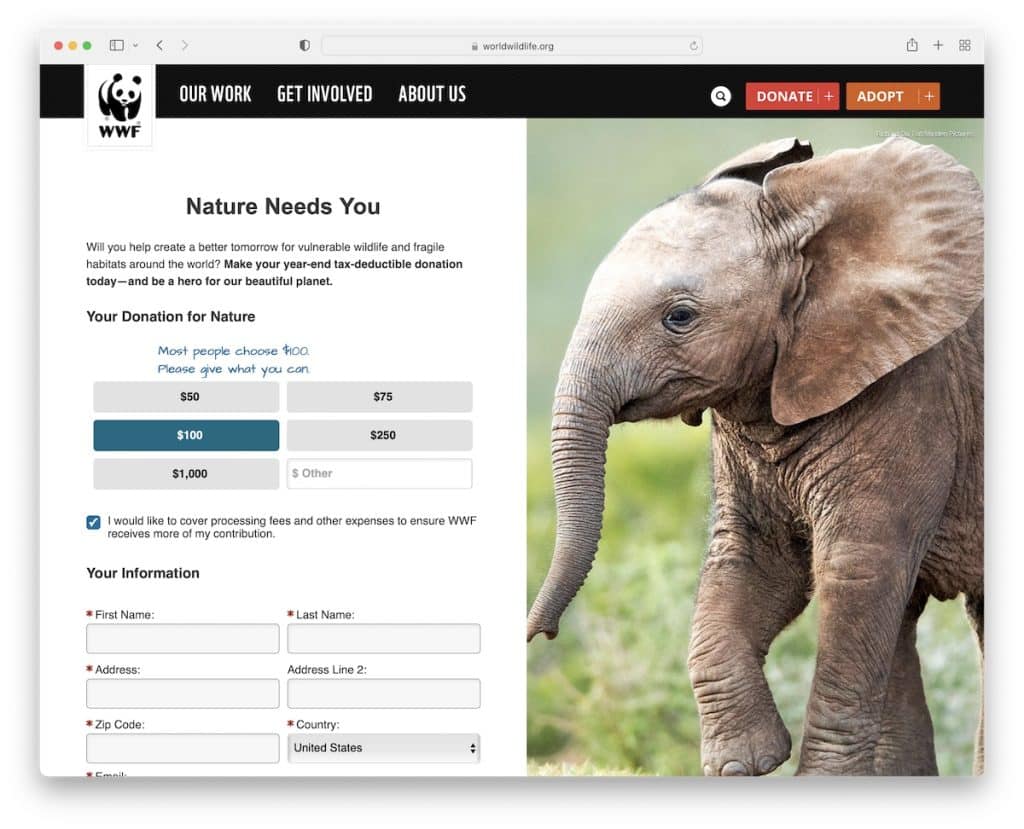
World Wild Life é um exemplo de site sem fins lucrativos com uma seção de herói exclusiva que apresenta um design de tela dividida, com um formulário de doação avançado à esquerda e uma imagem adesiva à direita.
A página inicial é construída a partir de várias seções com links e botões de chamada para ação (CTA) para saber mais sobre a organização.
Além disso, o World Wild Life tem um formulário de assinatura de newsletter com campos extras, o que não é muito comum. Além disso, a área do rodapé é dividida em duas partes para que possam incluir mais informações e links.
Observação : mantenha seus apoiadores atualizados sobre notícias, causas e muito mais, permitindo que eles se inscrevam em seu boletim informativo por e-mail.
3. Habitat
Construído com : Drupal

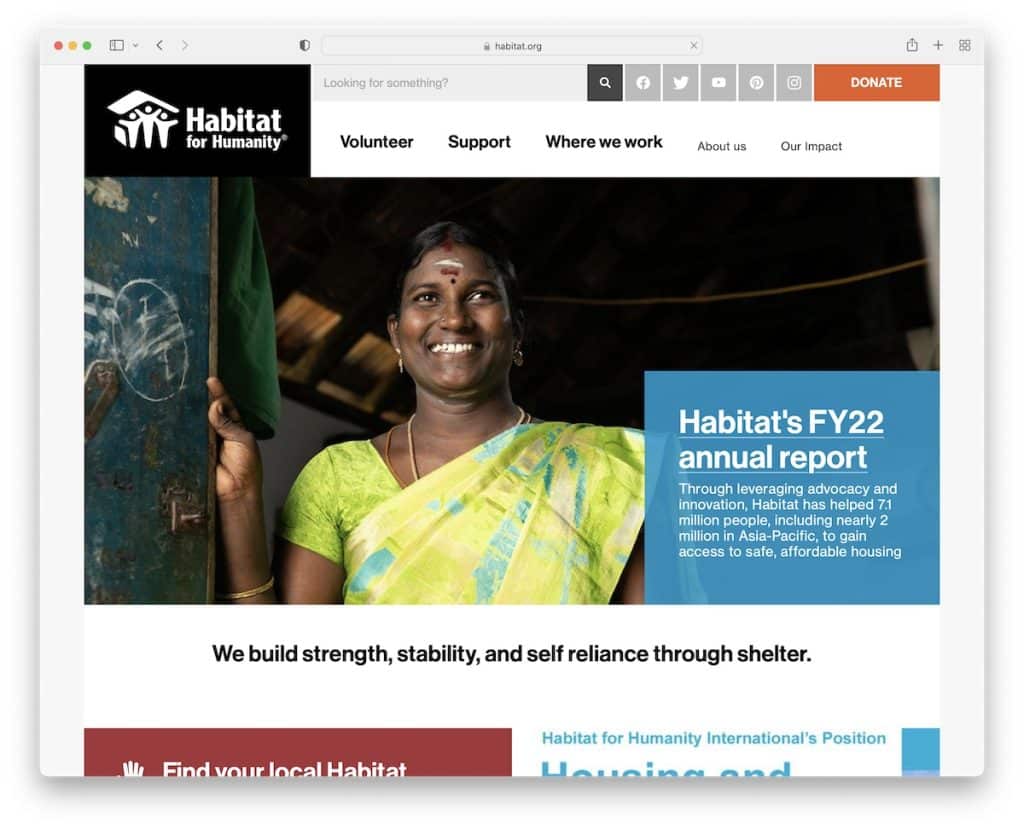
O Habitat tem um design de página em caixa um tanto básico com um cabeçalho de duas partes que contém uma barra de pesquisa, ícones de mídia social, um mega menu e um CTA de doação.
O que é útil é que eles adicionaram notícias na página inicial com um botão carregar mais para encontrar os artigos mais recentes com facilidade.
Nota : Adicionar uma seção de notícias ao seu site sem fins lucrativos pode ser altamente recompensador (mesmo do ponto de vista de SEO).
4. Fundação Gates
Construído com : Sitecore

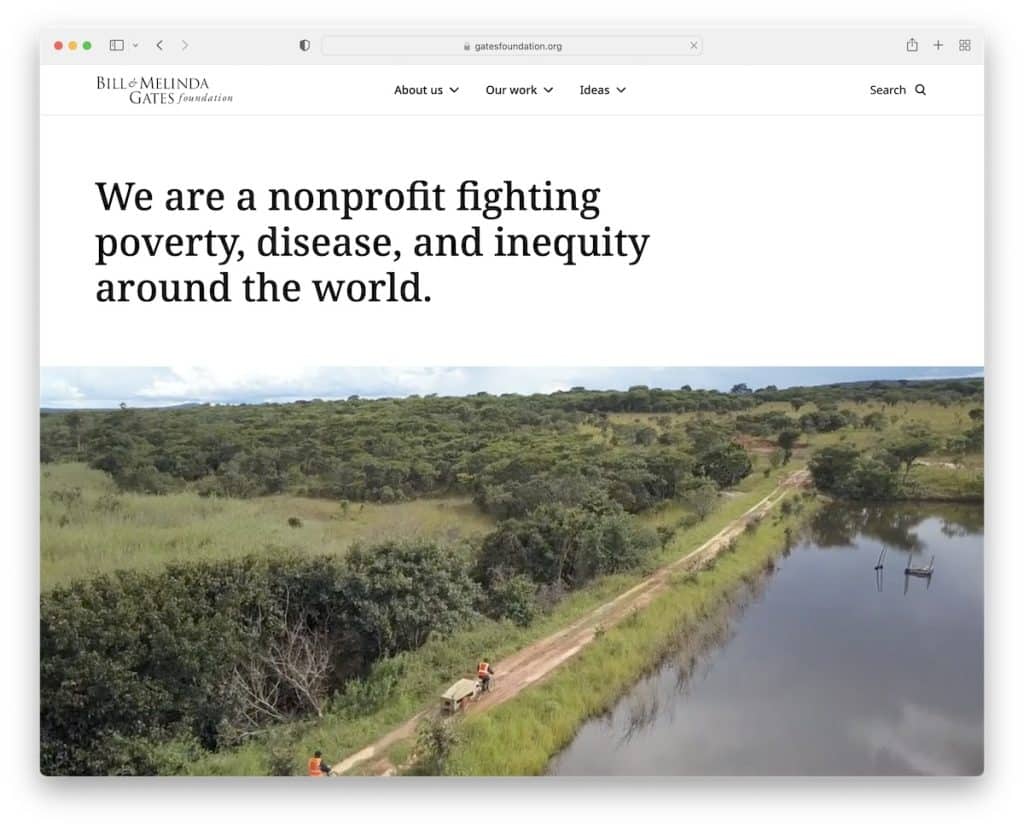
A página da Fundação Gates começa com um cabeçalho limpo, um mega menu e uma barra de pesquisa. Você encontrará uma frase simples descrevendo a Fundação Gates, seguida de um vídeo promocional.
O design da web responsivo geral está no lado minimalista, com fundos em preto e branco. Além disso, eles têm uma seção exclusiva dedicada a compartilhar seus fatos básicos.
Observação : use números para mostrar ao mundo quantos fundos você levantou, quantas estratégias de programa você possui e muito mais.
5. Resgate
Construído com : Drupal

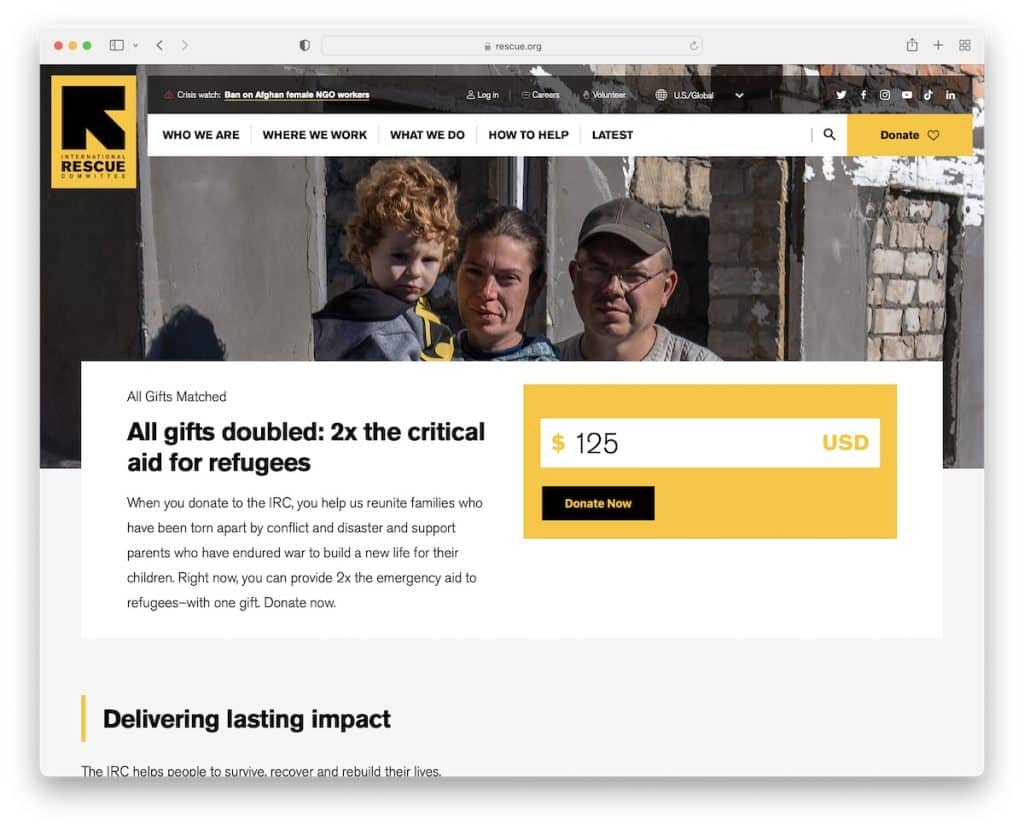
Como as principais cores da marca Rescue são preto e amarelo, eles usam o esquema de cores estrategicamente em todo o site.
Eles usam um formulário de doação na seção de heróis, para que doadores em potencial não precisem rolar a tela para agir.
E como o Rescue funciona globalmente, o seletor de localização na barra superior (ou no rodapé) é muito prático.
Observação : use o cabeçalho ou a barra superior para integrar um alternador de local se você executar vários sites baseados em localização.
6. A Associação de ELA
Construído com : Drupal

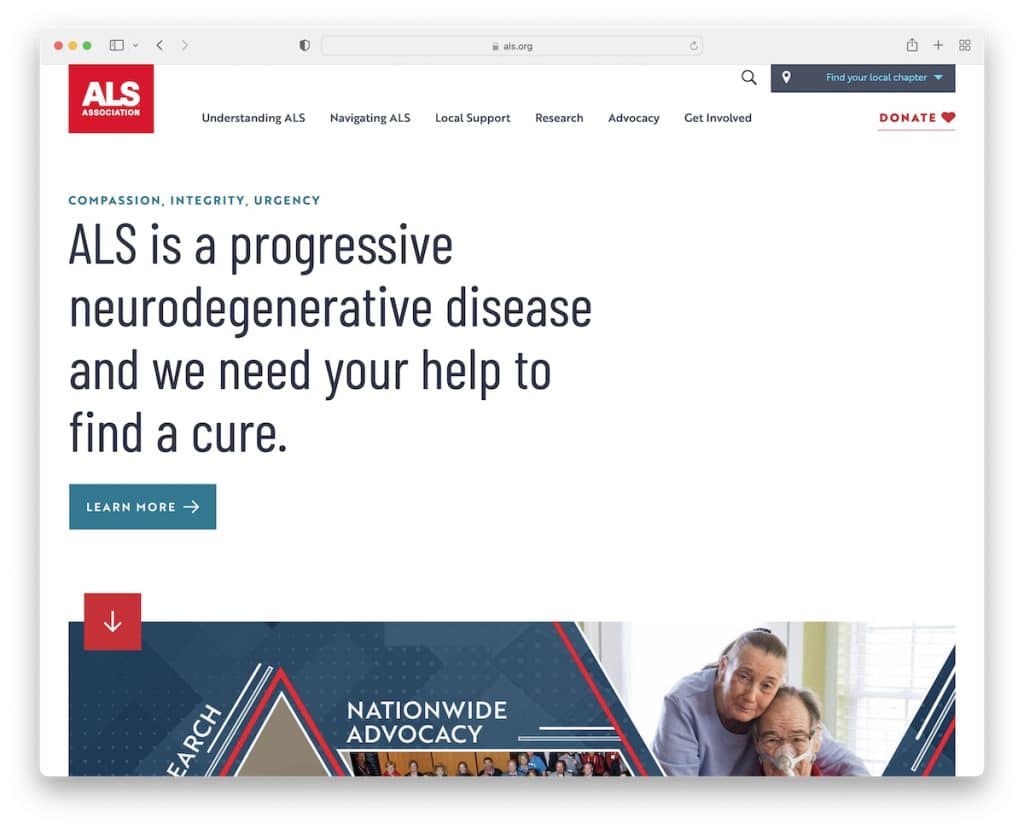
Semelhante ao site da Fundação Gates, a Associação ALS também começa com uma frase forte que permite ao visitante saber o que está tentando alcançar.
O site usa animações legais de rolagem que melhoram a experiência de navegação com links e CTAs para mais informações e doações.
A barra superior possui uma barra de pesquisa e um widget simples para encontrar um capítulo local.
Observação : use um plano de fundo de cor sólida e uma mensagem forte acima da dobra em vez de uma imagem ou vídeo.
7. Sociedade Geográfica Nacional
Construído com : Tema Fundor

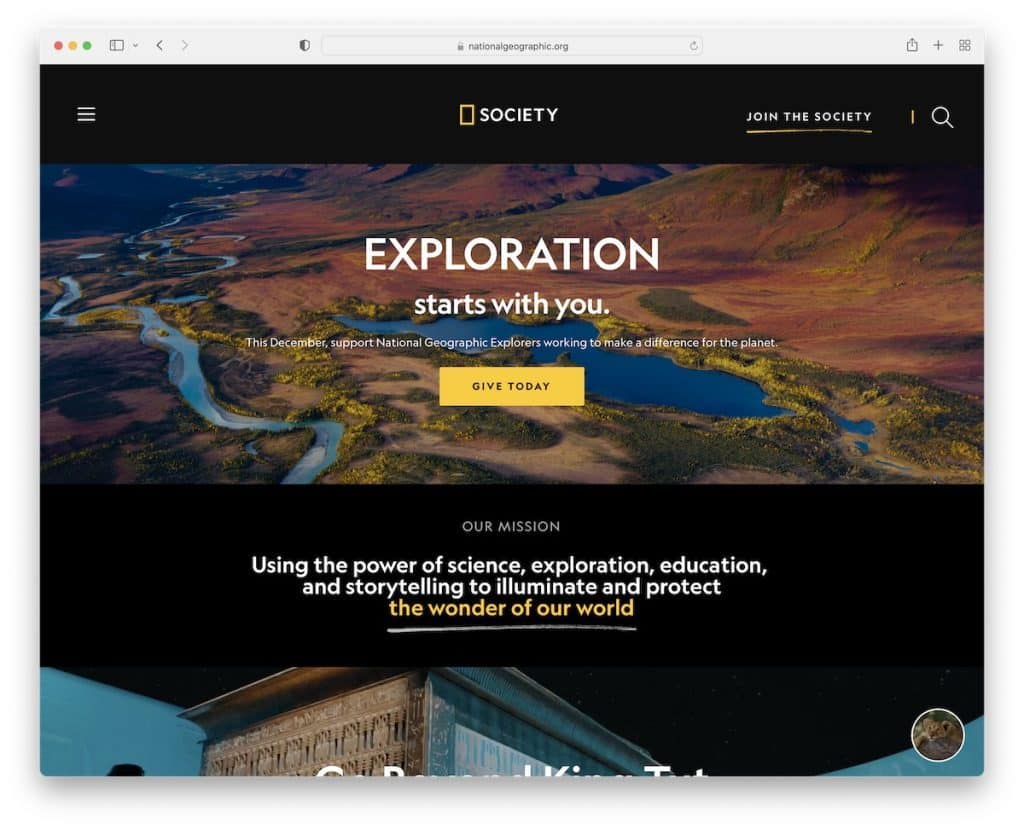
A página da National Geographic Society tem um design escuro e claro impressionante com imagens e vídeos lindos, espaço em branco suficiente para facilitar a leitura e um pop-up de doação.
Este site sem fins lucrativos também usa um cabeçalho flutuante com um menu de hambúrguer com uma lista suspensa de vários níveis que desliza da esquerda.
Observação : um cabeçalho/menu fixo contribui para uma melhor experiência do usuário (sem necessidade de rolar de volta ao topo).
8. Garotas que codificam
Construído com : Craft CMS

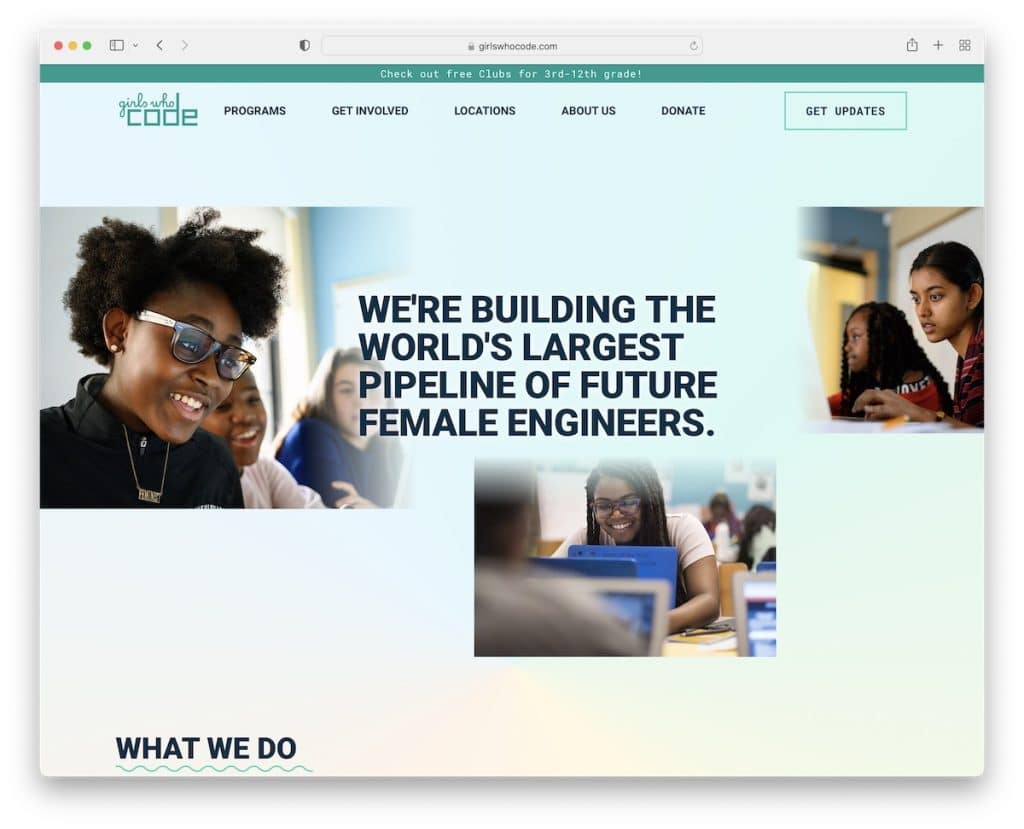
A página Girls Who Code tem uma aparência agradável e moderna com um fundo gradiente na área do herói e no cabeçalho. A propósito, o cabeçalho é fixo com um menu suspenso para encontrar outras páginas internas mais rapidamente.
Girls Who Code também usa um link para doações e um botão de assinatura de boletim informativo no cabeçalho e uma notificação na barra superior.
Nota : Use as seções de cabeçalho e rodapé para capturar mais leads e aumentar sua lista de e-mail.
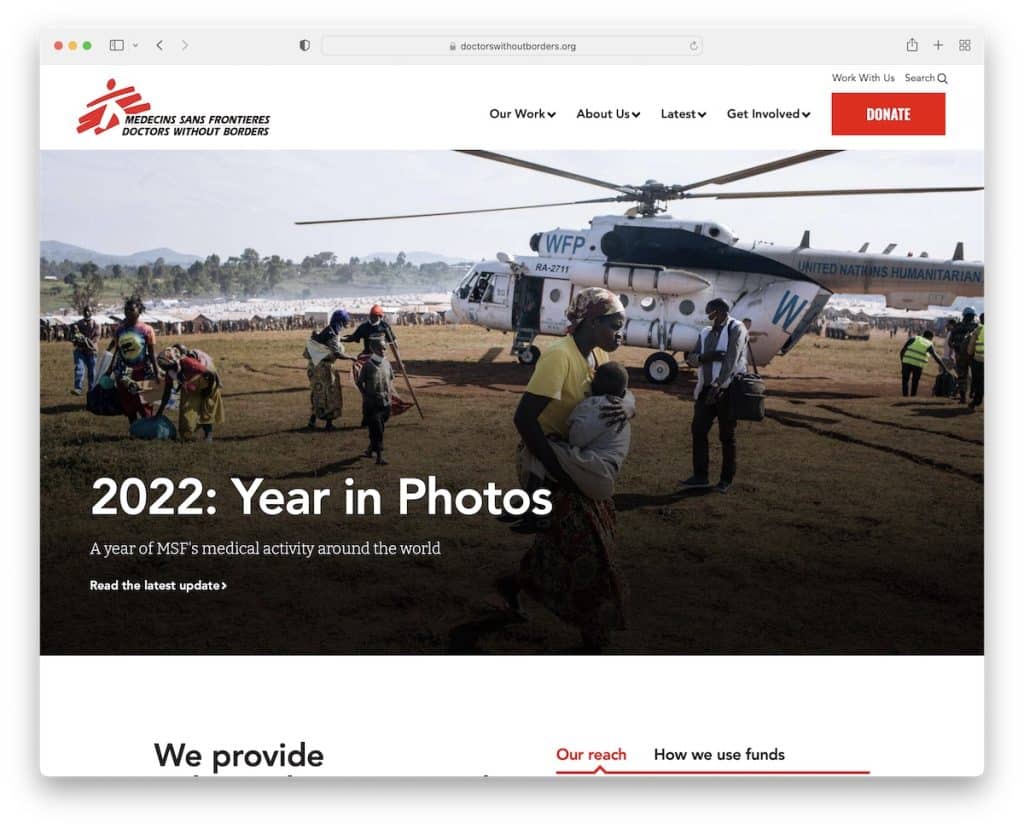
9. Médicos Sem Fronteiras
Construído com : Drupal

Médicos Sem Fronteiras usa um banner de largura total que promove sua atualização mais recente, mas também tem um botão de doação.
O que é único neste site sem fins lucrativos é a pesquisa que se abre como um pop-up com links que respondem às perguntas mais comuns.
O design é leve, com ótima tipografia e muito espaço em branco para tornar a visualização do conteúdo uma experiência mais agradável.
Nota : Use um banner para divulgar as últimas notícias, causas, doações, etc.
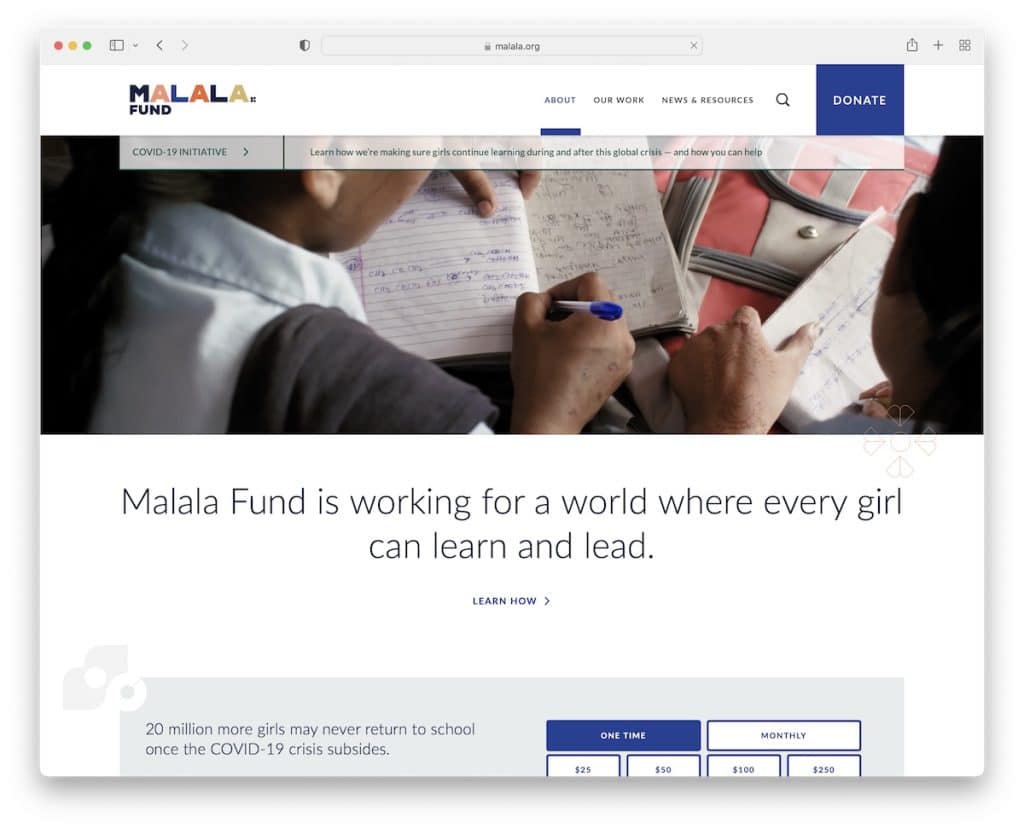
10. Malala
Construído com : Conteúdo

O plano de fundo do vídeo de Malala acima da dobra desperta o interesse de todos e faz com que os visitantes permaneçam no site por mais tempo (contribui para a taxa de rejeição).
A seguir, uma única frase com texto grande e um link para saber mais sobre a causa. Malala usa um formulário de doação na página inicial, mas eles também tentam chamar sua atenção com um pop-up.
O cabeçalho flutua no topo da tela, dando acesso ao mega menu, busca e um botão de doação.
Nota : Use um pop-up para promover doações.
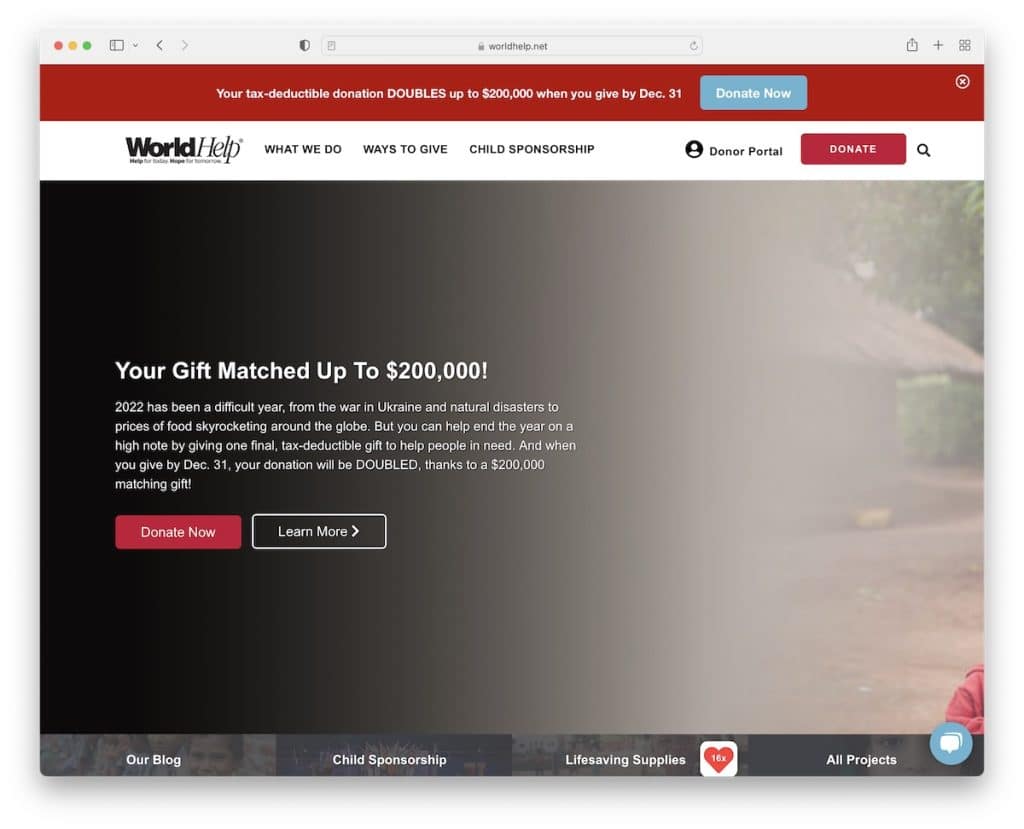
11. Ajuda Mundial
Construído com : Tema Divi

O World Help usa uma janela pop-up com uma pergunta e um botão “dar agora” que abre um formulário em uma nova guia.
Mas a página inicial deles usa vários botões CTA para doações com uma grande barra vermelha superior promovendo sua recente arrecadação de fundos. Tanto a barra superior quanto o cabeçalho flutuam (mas você pode fechar a barra superior pressionando “x”).
Outra adição útil é a função de bate-papo ao vivo no canto inferior direito.

Observação : Forneça respostas rápidas a todos os seus (potenciais) suportes por meio de um widget de bate-papo ao vivo.
Por fim, esses sites que usam o tema Divi fornecem mais provas de quão poderoso é esse tema do WordPress.
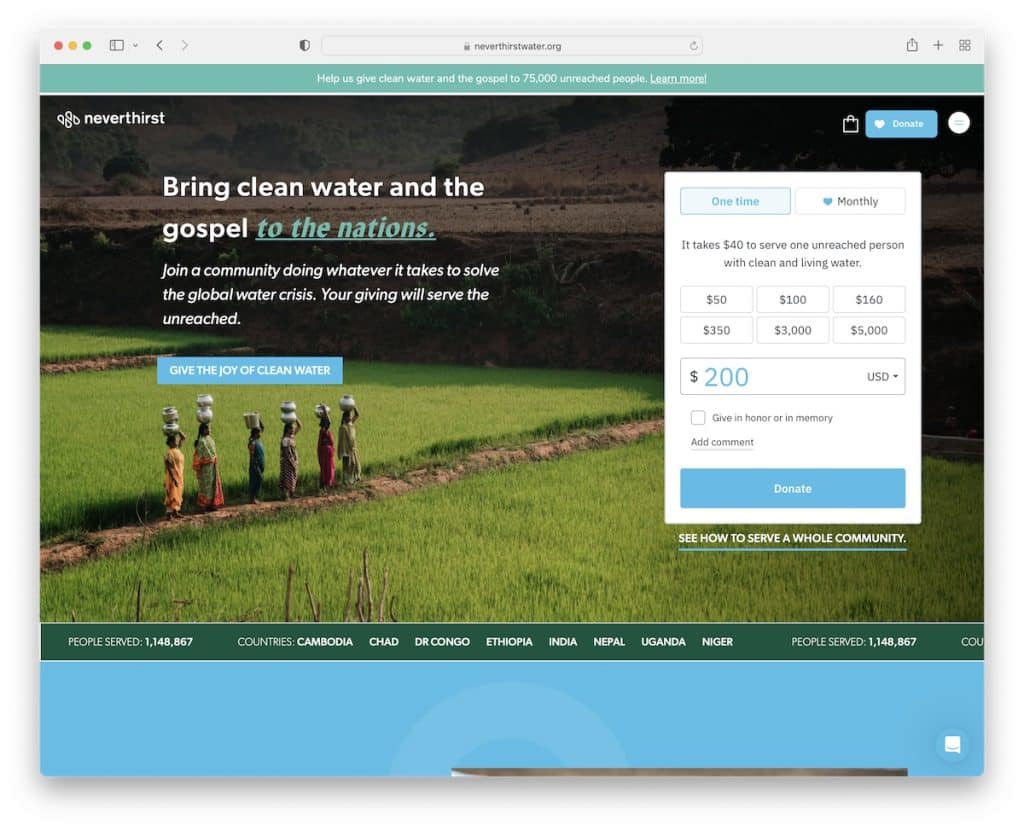
12. Neverthirst
Construído com : Shopify

Neverthirst usa um cabeçalho minimalista e transparente com um ícone de hambúrguer que faz a navegação aparecer à direita.
A imagem do herói apresenta texto, um botão CTA e um formulário de doação com a opção de escolher pagamentos únicos ou mensais. Abaixo do banner está um texto deslizante com fatos e acima da notificação da barra superior do banner/cabeçalho com um link
Neverthirst usa um widget de bate-papo ao vivo, um controle deslizante de depoimentos e um formulário de inscrição no rodapé.
Nota : Inclua depoimentos de patrocinadores, doadores e voluntários.
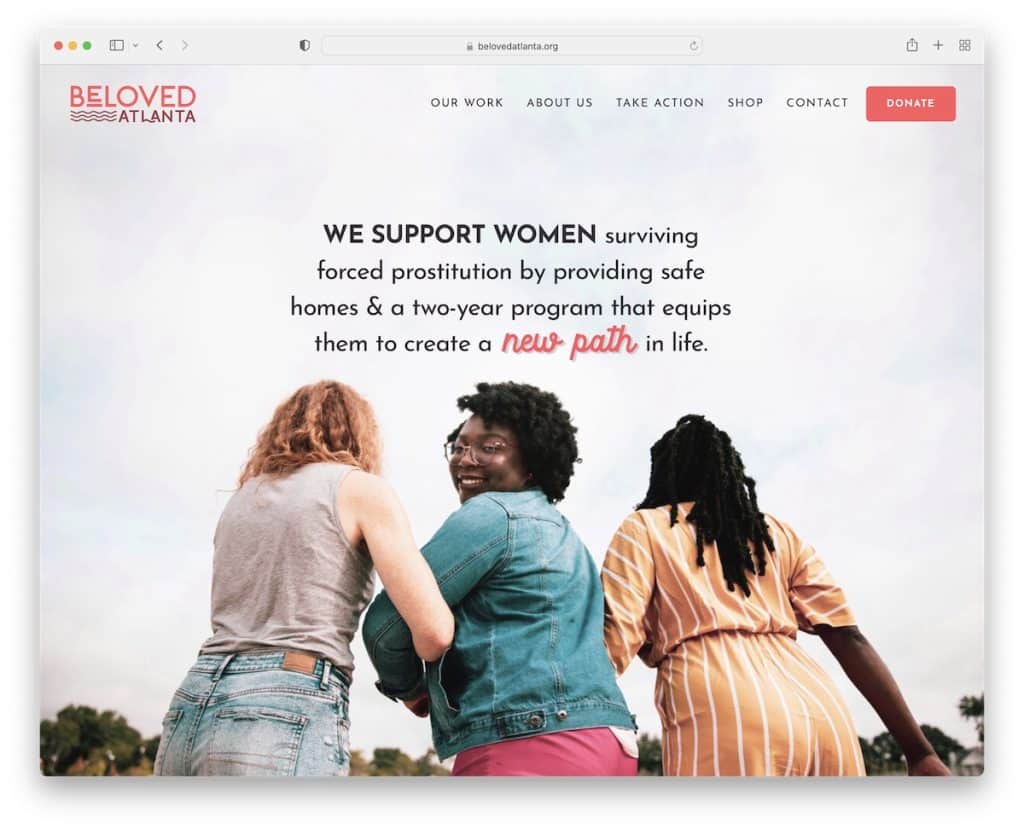
13. BeLoved Atlanta
Construído com : Squarespace

O BeLoved Atlanta tem um fundo de imagem em tela cheia acima da dobra com um cabeçalho transparente para uma aparência limpa do site. O cabeçalho tem uma função suspensa e um botão de doação. Além disso, ele desaparece em um pergaminho e reaparece em um pergaminho de volta.
A aparência geral deste site sem fins lucrativos é simples, dividida em várias seções com diferentes planos de fundo.
E o feed do Instagram é uma ótima adição de conteúdo extra.
Observação : deseja adicionar mais conteúdo à sua página? Integre um feed IG.
Não perca nossa melhor coleção de exemplos de sites do Squarespace.
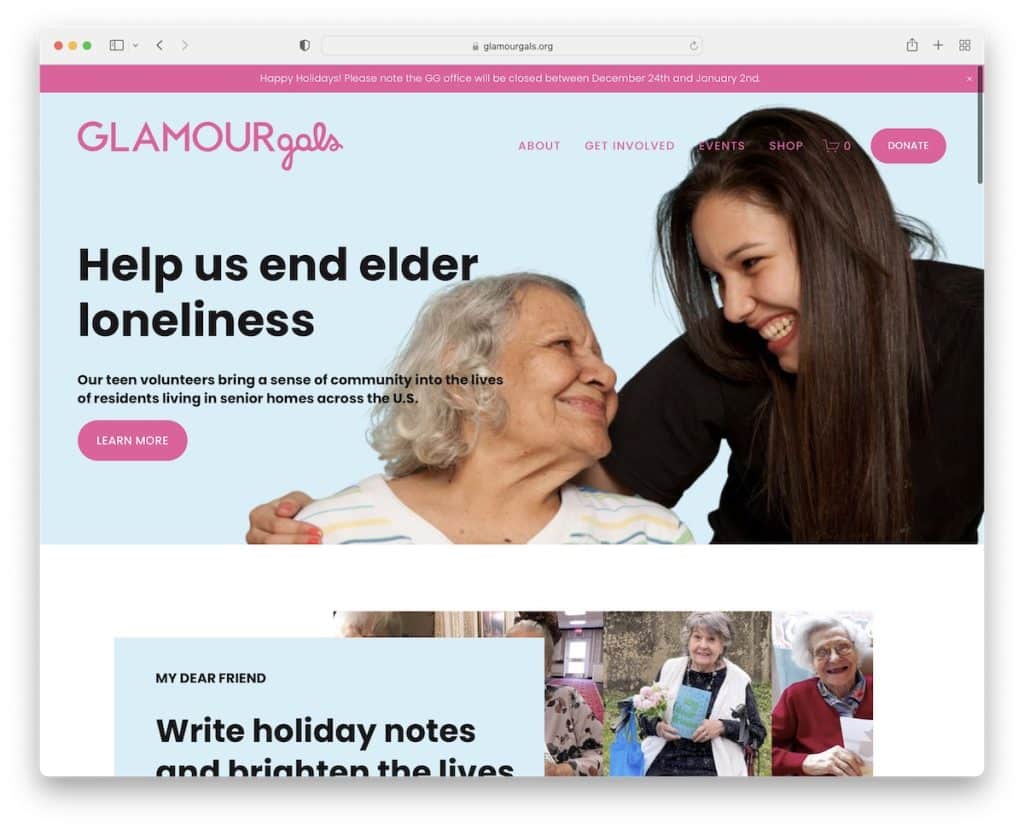
14. GlamourGals
Construído com : Squarespace

O site GlamourGals usa um cabeçalho e uma barra superior que desaparece e reaparece dependendo da rolagem para baixo ou para cima. Isso oferece aos visitantes uma experiência melhor e, ao mesmo tempo, garante que eles tenham tudo ao seu alcance.
Além disso, eles aumentam seu potencial com botões de doação no cabeçalho e espalhados pelo site.
A GlamourGals também administra uma loja online, o que contribui para a arrecadação de fundos.
Observação : sinta-se à vontade para usar os botões de doação mais de uma vez (ou pelo menos no cabeçalho ou na seção de heróis e rodapé).
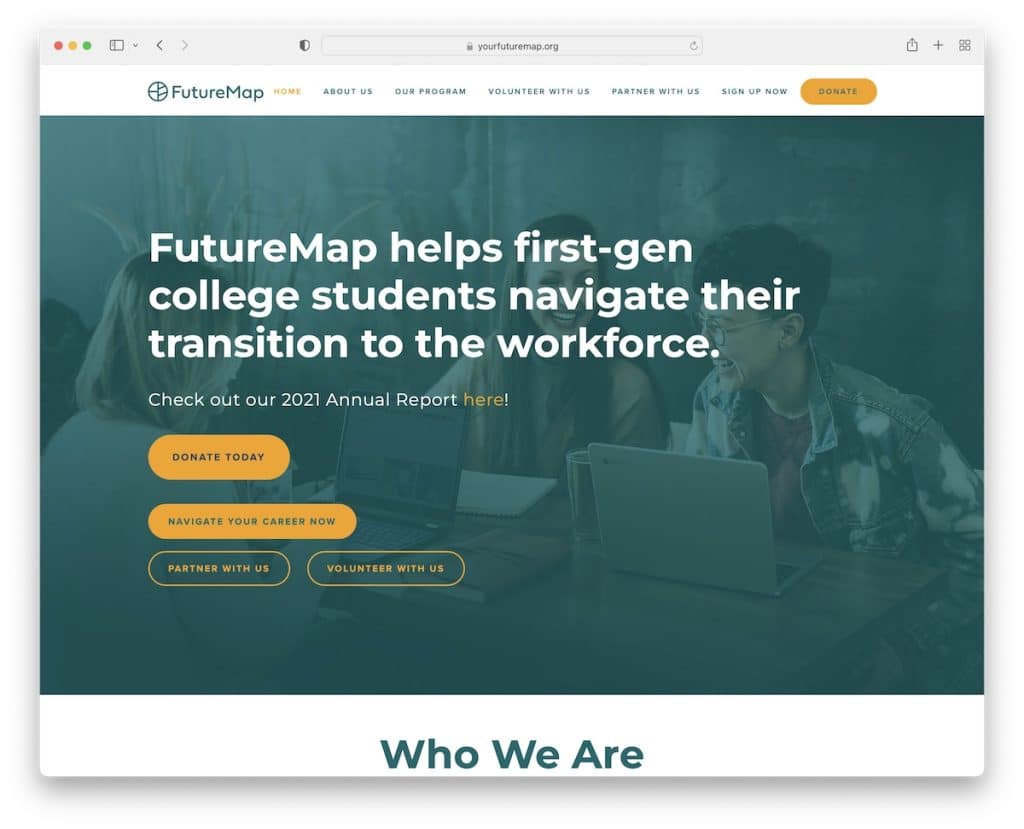
15. Mapa do Futuro
Construído com : Squarespace

O FutureMap tem um design profissional e moderno com um cabeçalho fixo que inclui um botão CTA para doações.
Sua imagem de herói apresenta um título, texto e quatro botões CTA, o que não é algo que muitos fazem.
O FutureMap também possui um controle deslizante de logotipo que mostra algumas das organizações sem fins lucrativos, universidades e empresas com as quais eles fazem parceria.
Nota : Use os logotipos de seus parceiros (em um controle deslizante) para mostrar com quem você trabalha.
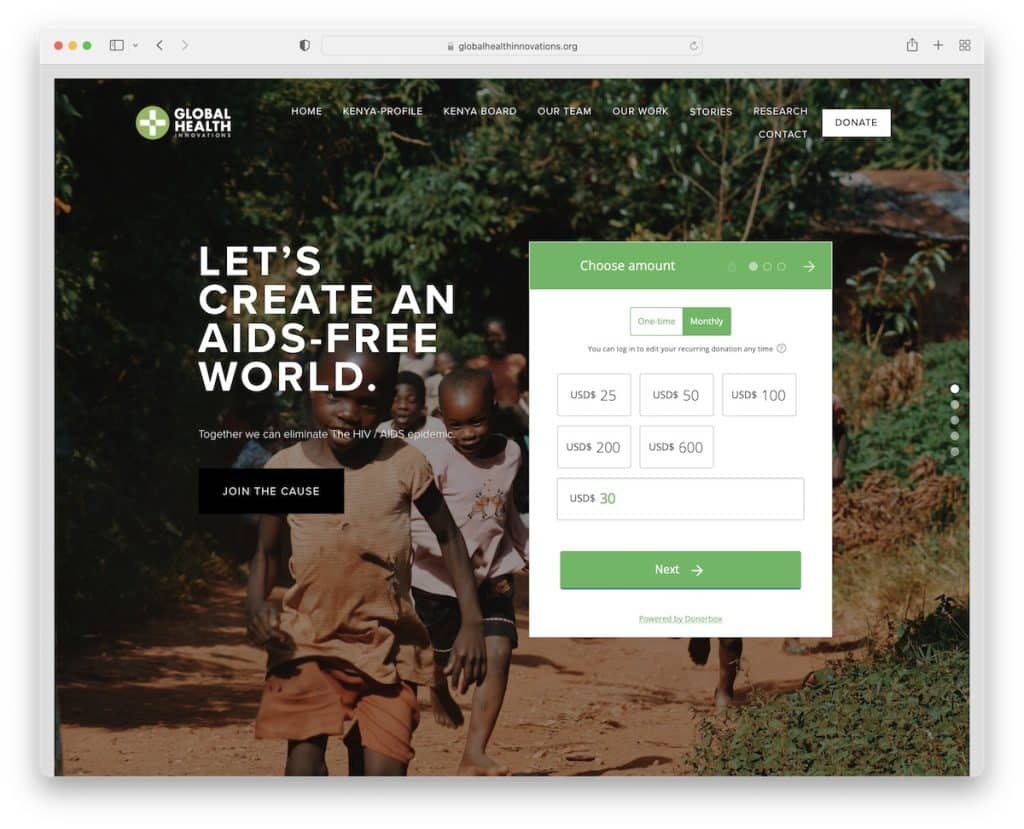
16. Inovações Globais em Saúde
Construído com : Squarespace

O que é único no Global Health Innovations é o layout do site emoldurado, que não encontramos com muita frequência.
Outra característica original é que o site deles aparece como um controle deslizante vertical pelo qual você pode rolar ou usar a barra de navegação lateral para pular de “slide” para “slide”.
Por fim, a doação é fácil de acessar acima da dobra com doações predefinidas e uma opção de doação personalizada.
Observação : dê ao seu site sem fins lucrativos uma aparência distinta com um layout emoldurado.
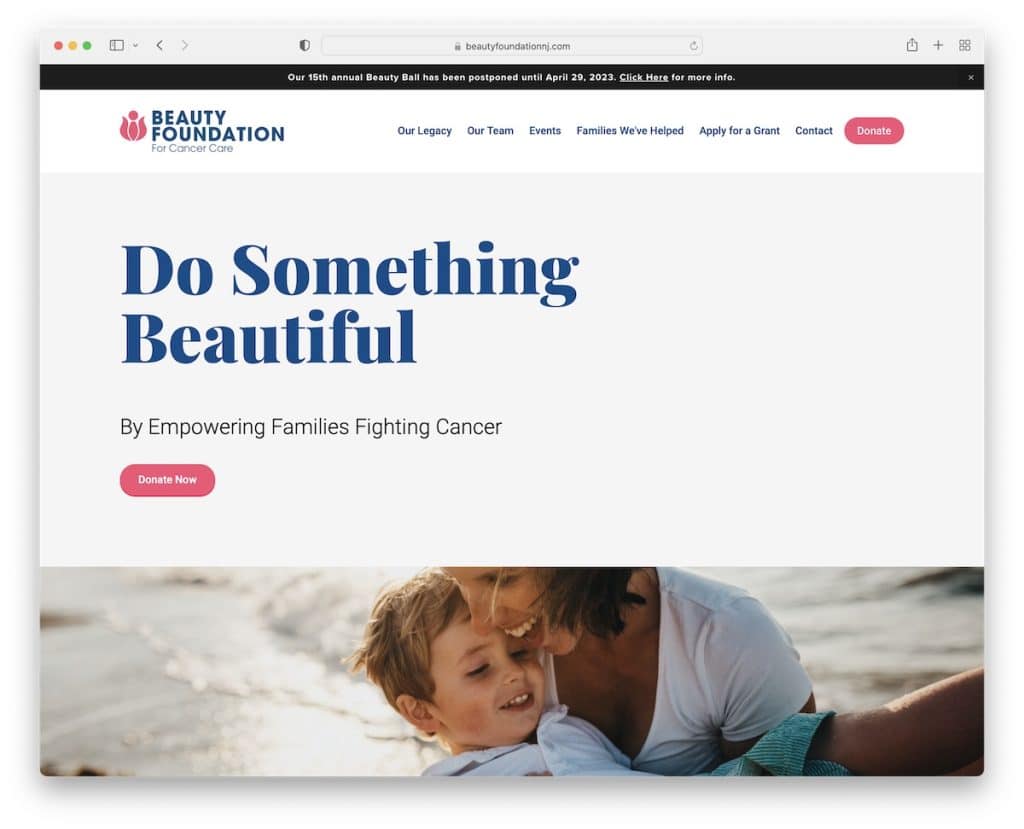
17. Base de beleza para tratamento do câncer
Construído com : Squarespace

Declarações e mensagens poderosas são bem-vindas na seção de heróis, e a Beauty Foundation For Cancer Care faz um bom trabalho nisso. Eles usam dois botões de doação, um no cabeçalho e outro abaixo do texto.
Beauty Foundation For Cancer Care adiciona mais profundidade ao seu site com uma imagem paralaxe e garante grande legibilidade com muito espaço em branco.
Observação : se você gosta de um visual de site minimalista, apimente as coisas com um efeito de paralaxe.
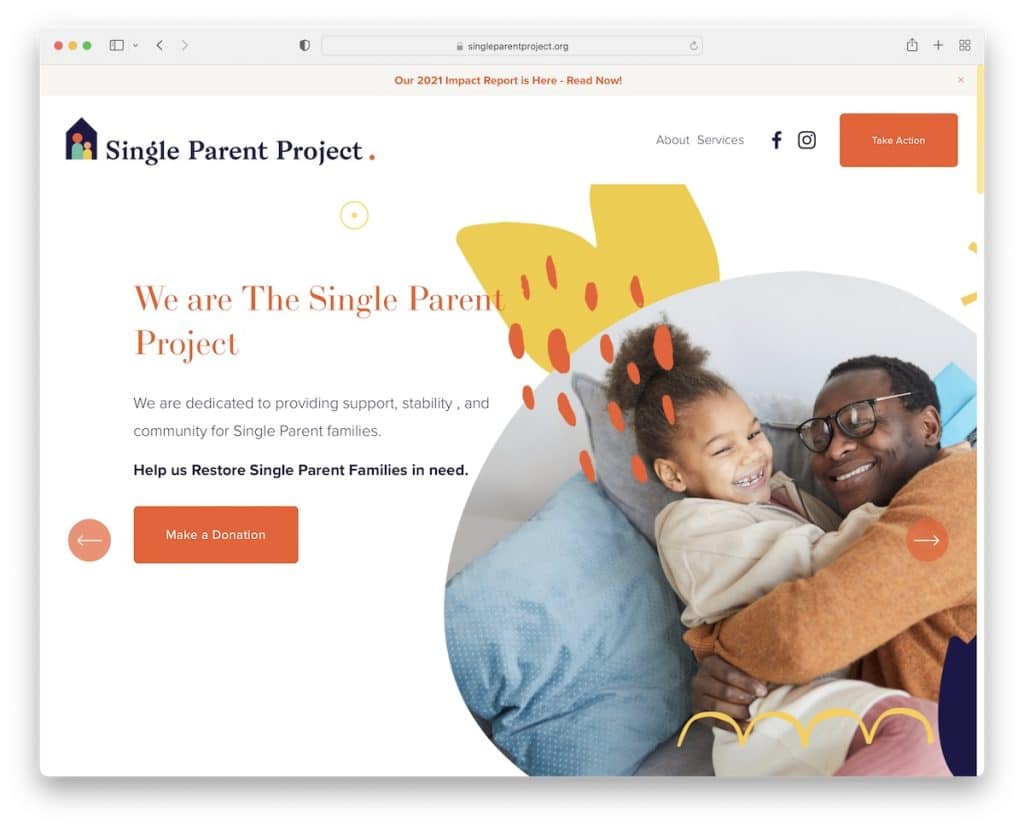
18. Projeto de mãe solteira
Construído com : Squarespace

O site do Single Parent Project tem um belo design leve com uma barra superior adesiva e cabeçalho. O cabeçalho usa navegação simples, ícones de mídia social e um botão “agir” para doações, voluntários e muito mais.
Gostamos muito do enorme controle deslizante de carrossel (mas também há um controle deslizante de herói) com toneladas de informações adicionais e CTAs para doações.
Nota : Use um controle deslizante para exibir mais conteúdo sem usar muito espaço.
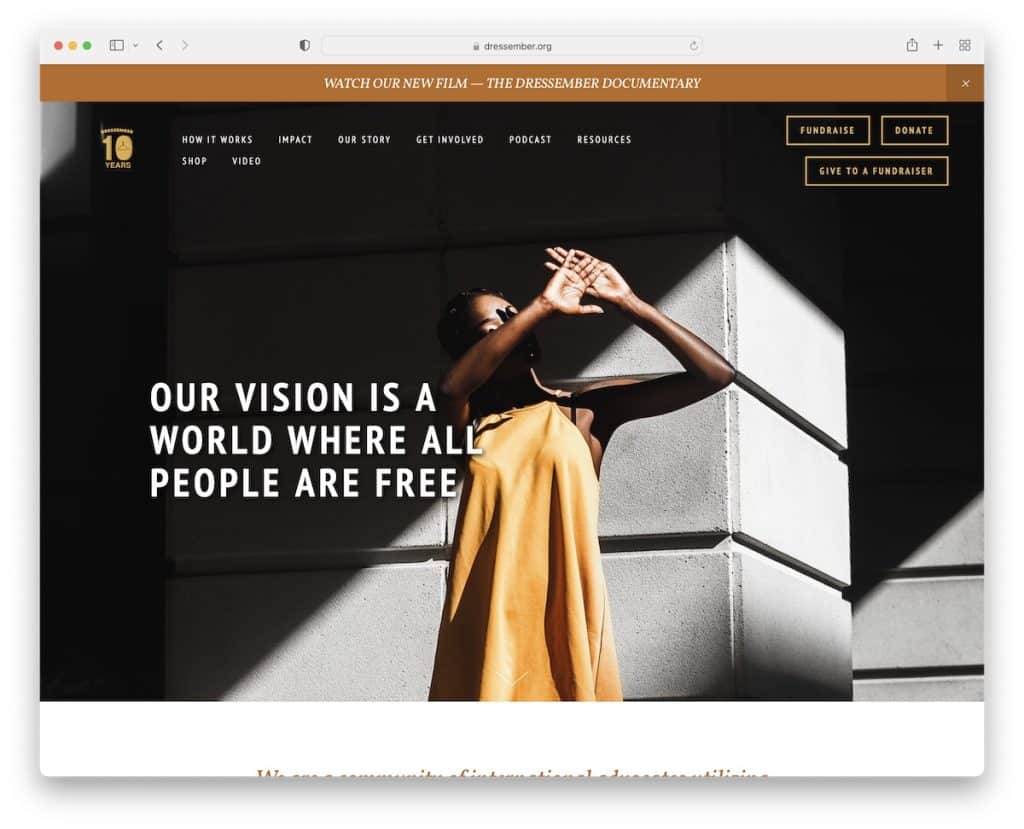
19. Fundação Dressember
Construído com : Squarespace

A Dressember Foundation tem uma seção organizada acima da dobra com um cabeçalho transparente com três CTAs e uma imagem de herói com uma sobreposição de texto.
Quando você pressiona o botão de rolagem para baixo, percebe imediatamente o belo efeito de paralaxe que dá vida a este site sem fins lucrativos.
E como muitas autoridades mencionam a Dressember Foundation, eles adicionaram um controle deslizante com logotipos clicáveis aos artigos.
Observação : crie um controle deslizante de logotipo com empresas/sites de mídia notáveis falando sobre você.
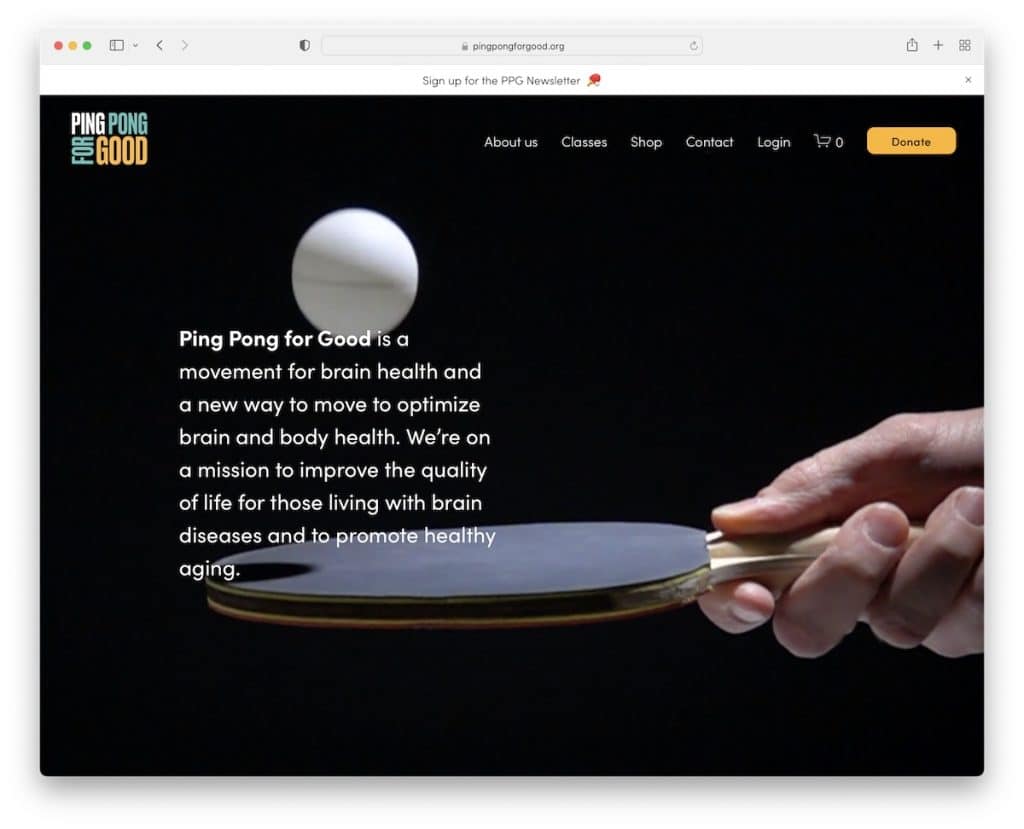
20. Ping Pong For Good
Construído com : Squarespace

Ping Pong For Good tem um fundo de vídeo em tela cheia com texto explicando o que é a organização e nenhum botão CTA.
Mas eles usam estrategicamente um botão de doação no cabeçalho flutuante, para que esteja sempre à disposição dos visitantes.
Ping Pong For Good revela o conteúdo enquanto você rola, tornando-o muito mais agradável.
Observação : animações simples podem tornar seu site mais animado.
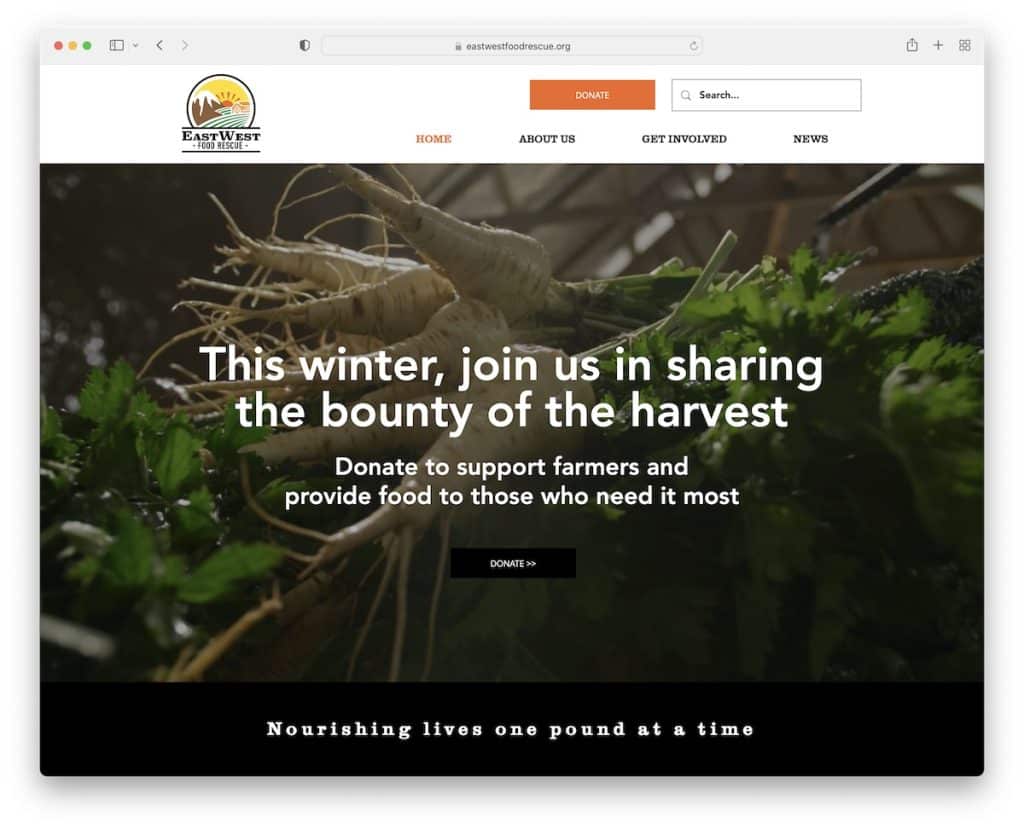
21. Resgate Alimentar Leste Oeste
Construído com : Squarespace

O East West Food Rescue também usa um fundo de vídeo na seção de heróis com texto e um botão de doação.
Eles usam o cabeçalho fixo como o segundo local do CTA, que está sempre visível para que os doadores em potencial possam doar sempre que quiserem.
O rodapé de três colunas contém informações comerciais adicionais, ícones sociais, um link para o formulário de assinatura do boletim informativo e muito mais.
Observação : use um vídeo heroico curto (ou longo) para tornar seu site sem fins lucrativos mais envolvente.
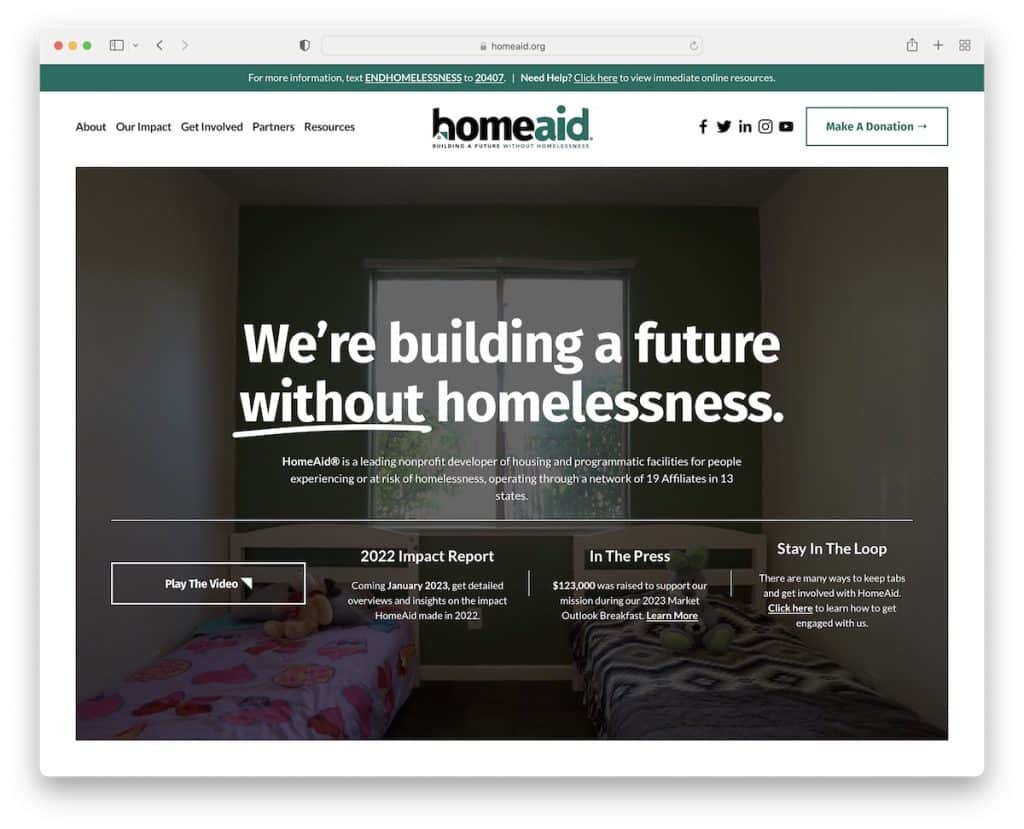
22. HomeAid
Construído com : Squarespace

A HomeAid é um ótimo exemplo de site sem fins lucrativos que mantém uma presença on-line moderna, seguindo as últimas tendências.
O cabeçalho que desaparece/reaparece e a barra superior, fundo de vídeo, elementos fixos, lightbox de vídeo e efeito de paralaxe são apenas alguns dos ótimos recursos que vale a pena conferir.
O rodapé é limpo e simples, mas fornece muitas informações úteis. E o cabeçalho apresenta um menu suspenso para encontrar as informações necessárias rapidamente, além de um botão de doação.
Observação : use o rodapé para incluir links adicionais, informações comerciais, detalhes de contato e muito mais.
Deixe-nos saber se você gostou do post.
