22 Melhores Sites de Serviços (Exemplos) 2022
Publicados: 2022-12-09Você está trabalhando em uma página comercial e precisa dos melhores sites de serviços e exemplos para aquecer sua criatividade?
É por isso que reunimos esta lista de design da web moderno e responsivo para economizar muito tempo.
Passamos por 100 sites e descobrimos que alguns designs começam a se repetir.
Por isso, optamos por estes 22 que dão uma combinação de minimalismo, criatividade e originalidade.
Algo para todos.
Melhores exemplos de sites de serviços
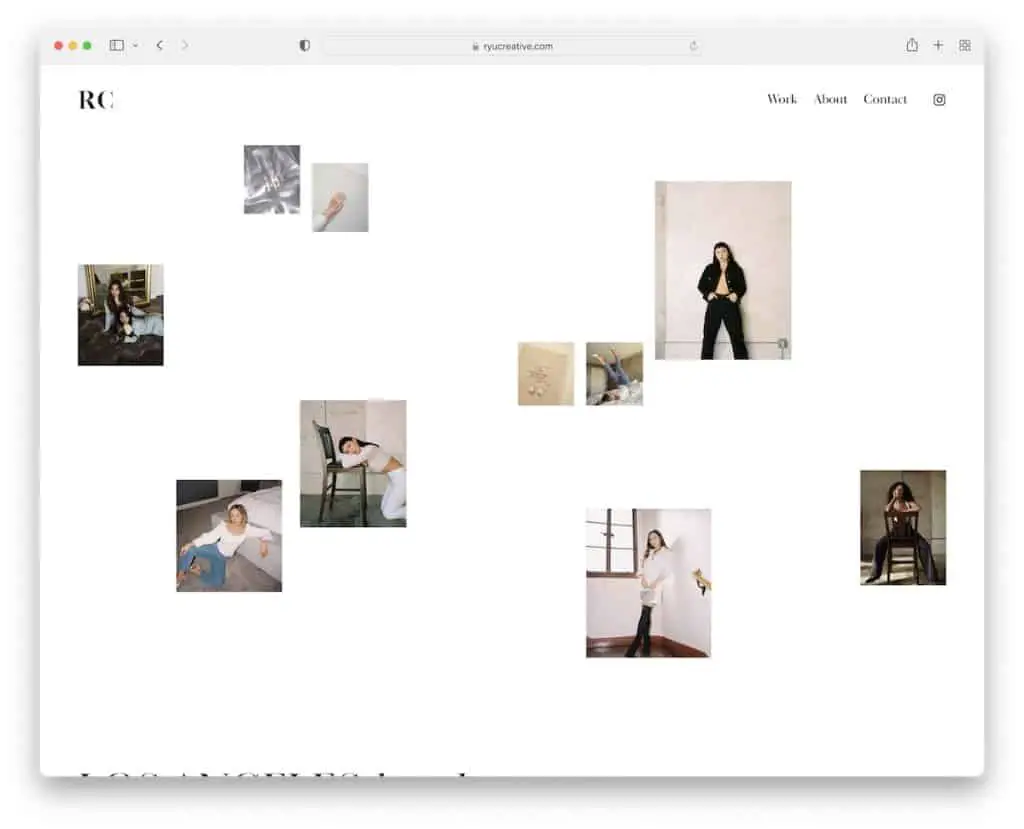
1. RyuCreative
Construído com: Squarespace

RyuCreative é um site moderno e minimalista com uma das seções de heróis mais legais. Além da colagem de imagens, também apresenta um cabeçalho simples com um logotipo à esquerda e um menu de três partes com um ícone do IG à direita.
Há também uma seção de serviços e um feed limpo do Instagram em vez de uma área de rodapé.
Nota : Minimalismo e criatividade combinam muito bem.
Por fim, confira esses ótimos exemplos de sites do Squarespace para aproveitar a maravilha que este software de criação de sites oferece.
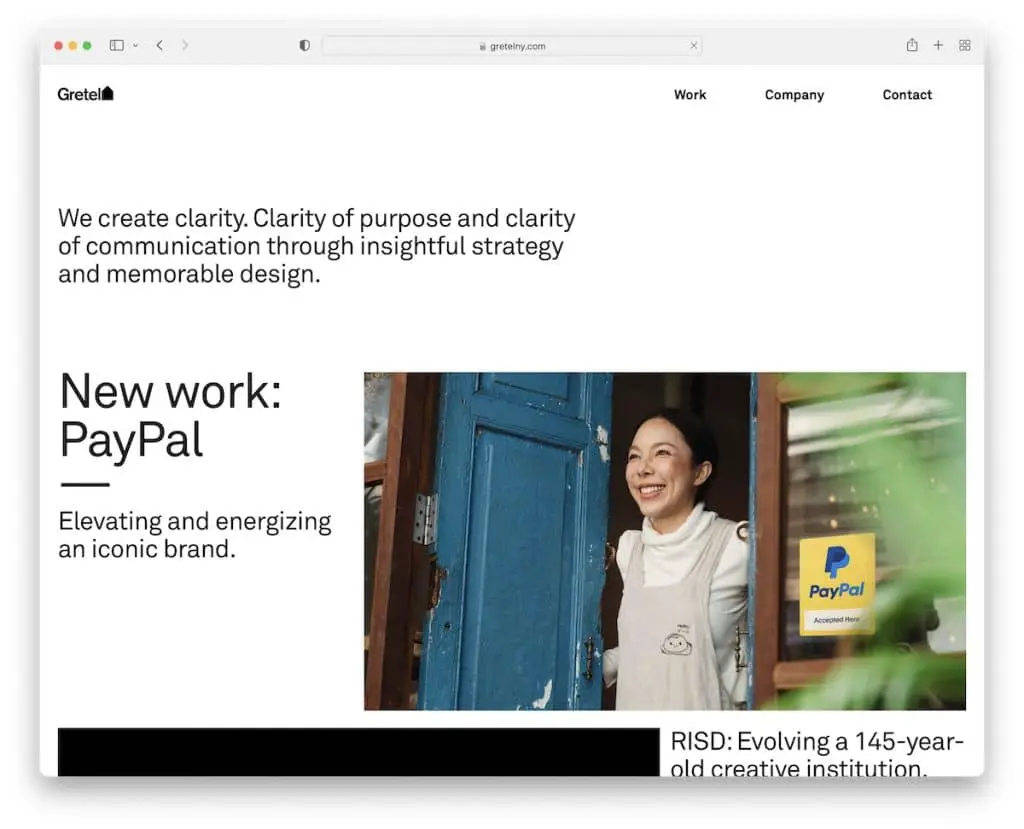
2. Gretel
Construído com: Squarespace

Em vez de ir direto ao conteúdo visual, Gretel dá as boas-vindas com uma breve explicação sobre o que são.
Mas este site de serviço mostra alguns dos projetos/obras de forma animada para apimentar as coisas.
Observação : deixe seu incrível site começar com o texto, explicando a especialidade do seu negócio ou simplesmente o que você tem a oferecer.
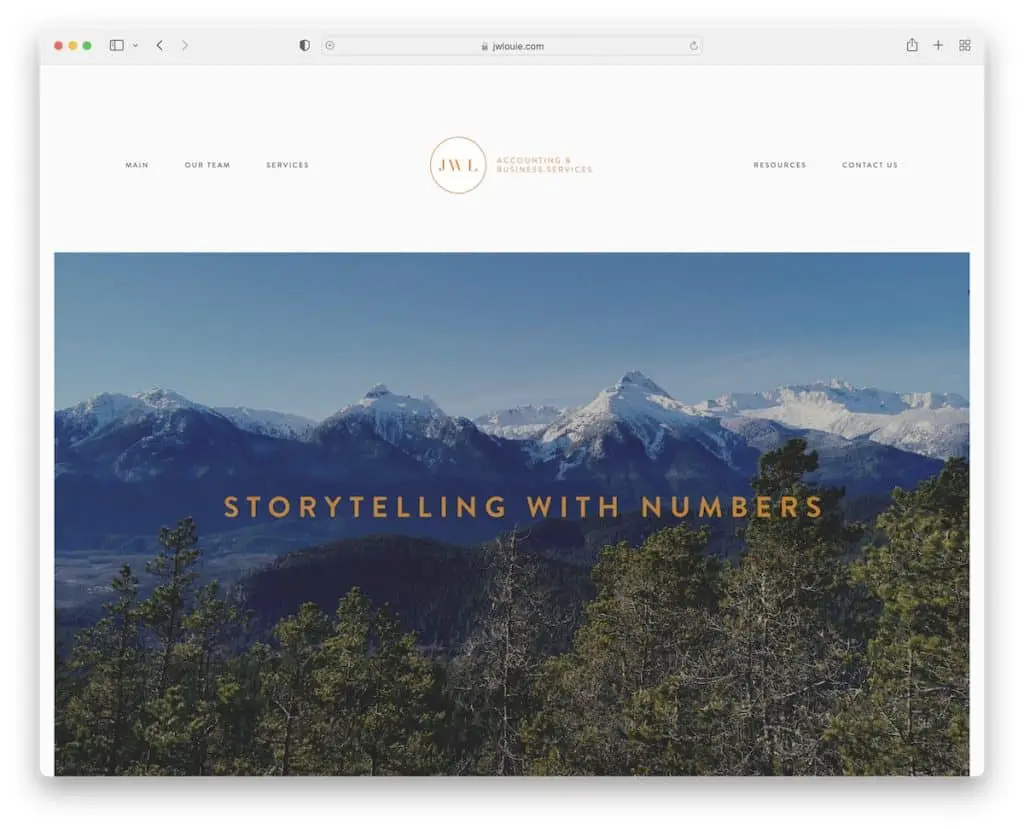
3. JWL Contabilidade
Construído com: Squarespace

O site simples, mas poderoso, da JWL Accounting tem uma seção de cabeçalho limpa, seguida por uma grande imagem de paralaxe com um título de três palavras que fornece uma explicação criativa do que eles fazem.
Também gostamos das seções Sobre e Serviços e da integração do Google Maps que mostra a localização de seus negócios.
Observação : sinta-se à vontade para adicionar um formulário de contato na seção de rodapé, para que todos possam entrar em contato imediatamente sem precisar visitar a página de contato.
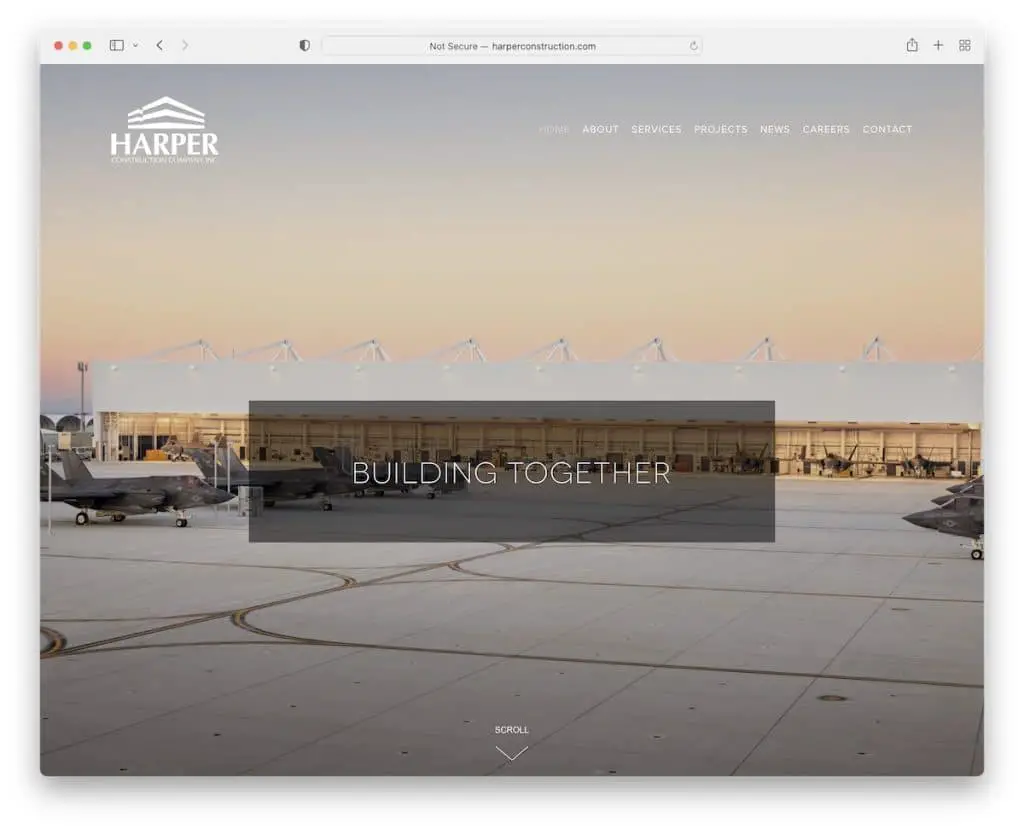
4. Construção Harper
Construído com: Squarespace

O site de serviços da Harper Construction é um ótimo exemplo de que qualquer empresa de construção pode criar uma presença on-line fantástica, mesmo que seja mais simples.
O plano de fundo da imagem parallax com o cabeçalho transparente dá uma sensação incrível de boas-vindas. Eles também adicionaram dois trechos que dão um vislumbre da história e dos serviços da empresa (com um portfólio de alguns de seus trabalhos).
Nota : Faça o cabeçalho transparente para uma sensação mais perfeita.
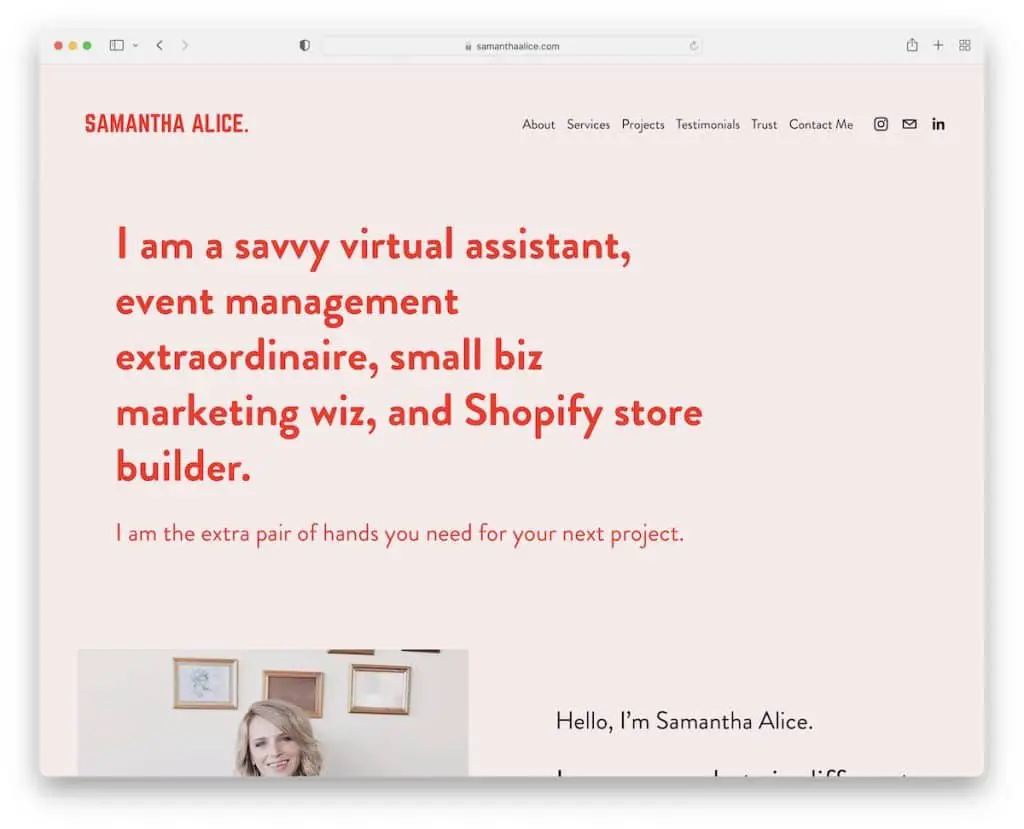
5. Samantha Alice
Construído com: Squarespace

Da mesma forma que Gretel, Samantha Alice também decidiu iniciar seu site com um texto atraente em um plano de fundo simples.
Samantha torna tudo mais pessoal adicionando sua foto e criando uma página inteira, contando mais sobre ela.
E ela acrescentou depoimentos bastante extensos com nomes de clientes para prova social.
Observação : crie confiança em seus serviços incluindo depoimentos de clientes (até mesmo avaliações de estrelas).
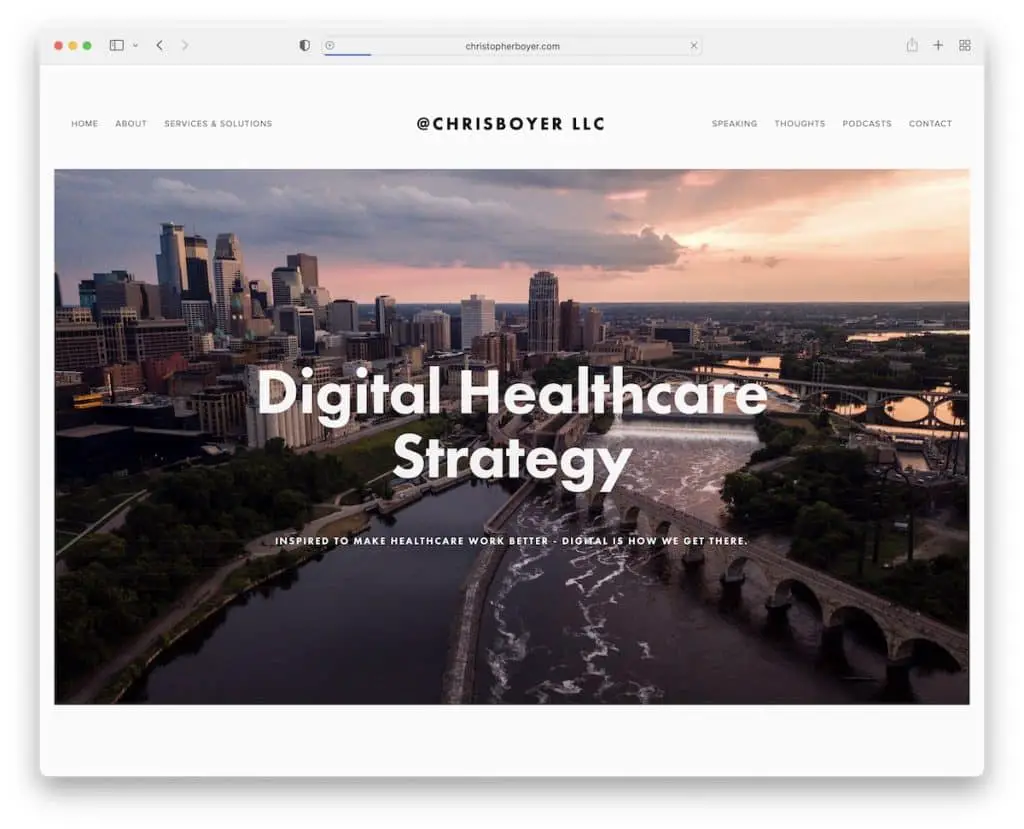
6. Chris Boyer
Construído com: Squarespace

O que é ótimo no site de Chris Boyer é que, embora ele tenha um grande pedaço de texto entre duas grandes imagens de paralaxe, ele ainda oferece uma ótima experiência ao verificar suas coisas.
Você pode acessar seus serviços a partir da barra de navegação, onde ele também possui links para outras informações importantes e uma página de contato.
Nota : Compense o texto com imagens para uma experiência mais agradável.
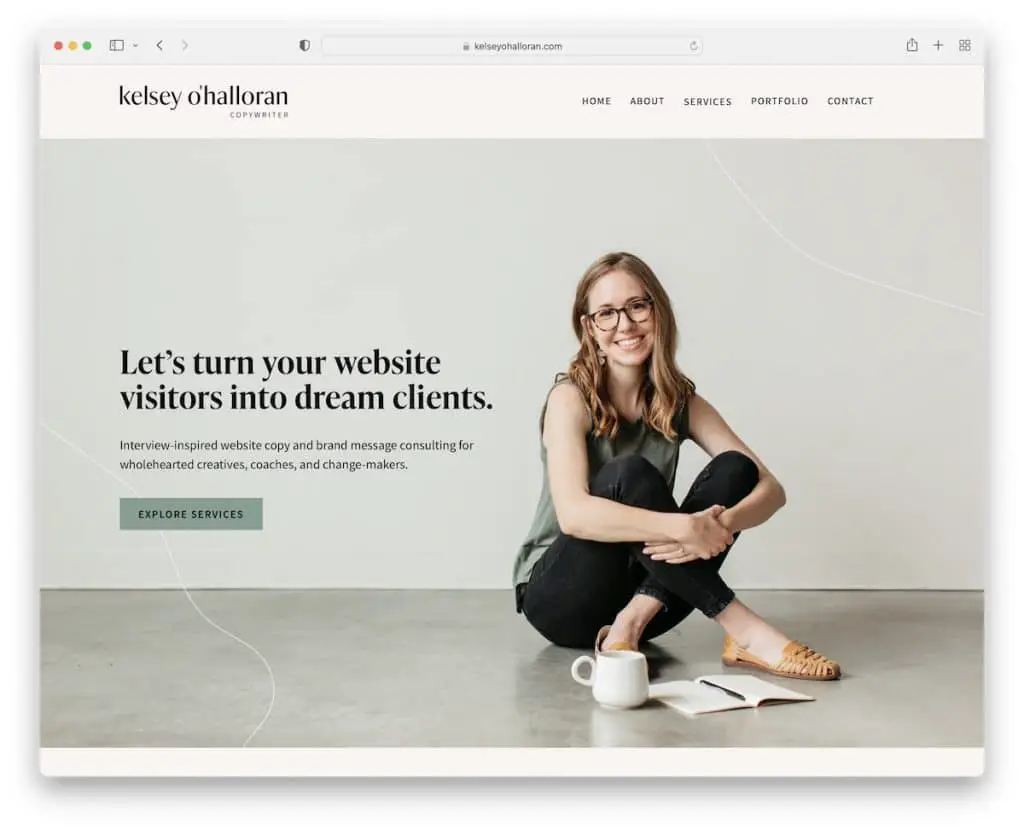
7. Kelsey O'Halloran
Construído com: Squarespace

Kelsey O'Halloran faz com que seu site de negócios dê a você uma sensação muito pessoal por meio de suas imagens e textos cativantes.
Mas ela também significa seriedade na apresentação de serviços, histórias de clientes e botões de call to action (CTA).
O que é interessante é quanta informação Kelsey adicionou à seção de rodapé – mas realmente funciona.
Observação : você nem sempre precisa tornar o site da sua empresa TÃO sério – divirta-se e as pessoas sentirão mais a sua presença.
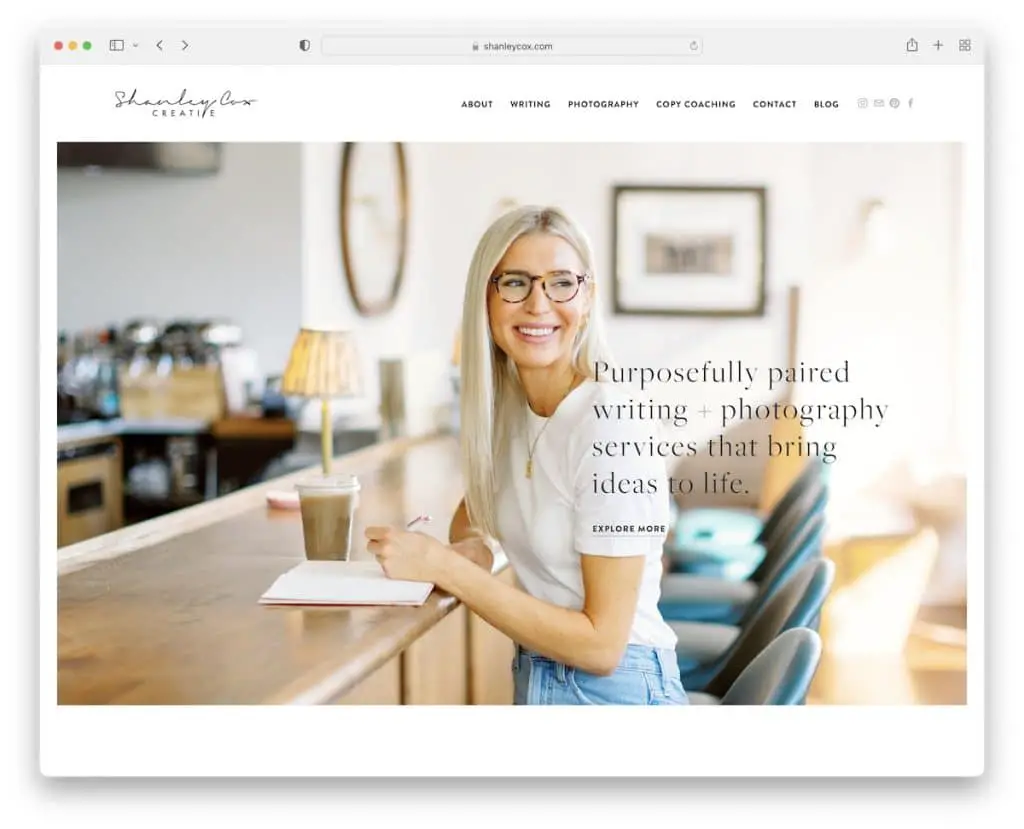
8. Shanley Cox
Construído com: Squarespace

A página inicial de Shanley Cox funciona quase como um site de uma página onde você pode encontrar tudo, desde seus serviços, depoimentos e sobre seu portfólio, formulário de contato e feed IG.
O web design responsivo é minimalista, com toques femininos que criam uma atmosfera agradável.
Tudo isso lhe dá a sensação de conhecer Shanley pessoalmente, embora vocês dois nunca tenham se conhecido.
Observação : use seu site para se expressar, dando aos clientes em potencial a sensação de que o conhecem.
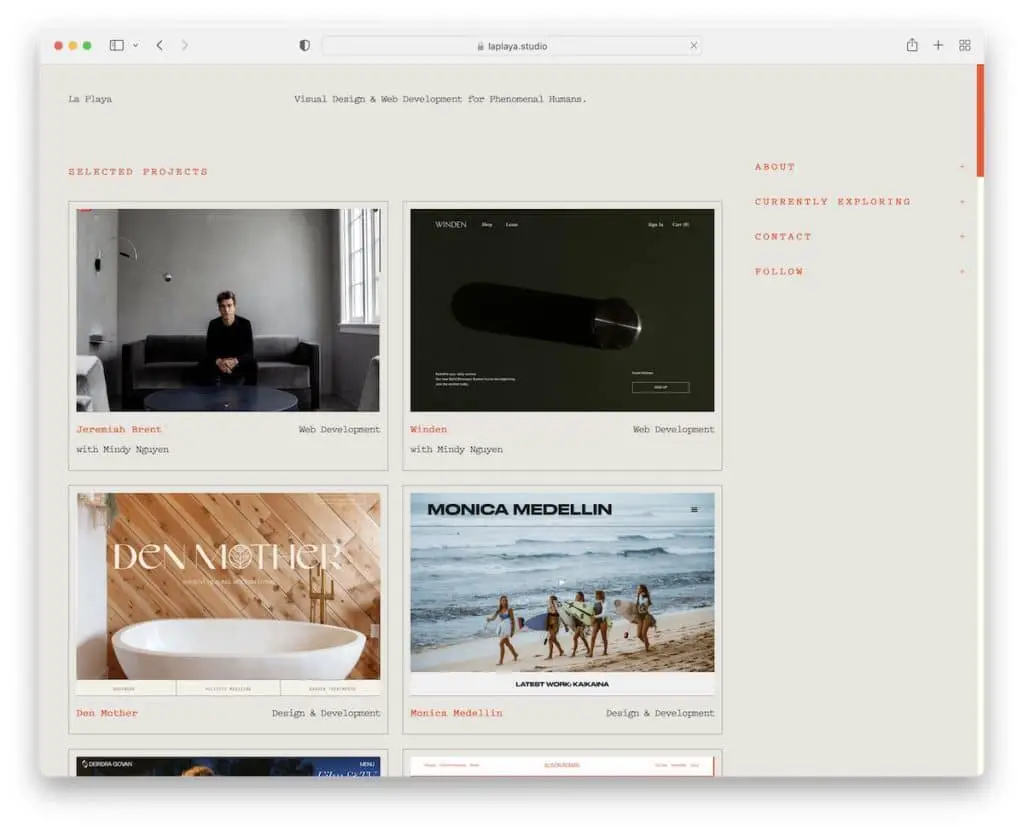
9. La Playa
Construído com: Squarespace

La Playa é um ótimo exemplo de site de serviço com uma página inicial em estilo de grade e navegação fixa na barra lateral direita.
Todos os elementos do portfólio reagem ao passar o mouse destacando um elemento e escurecendo o restante. A navegação da barra lateral é muito limpa com funcionalidade suspensa.
Observação : deixe seu portfólio vinculado a projetos reais (ao vivo) para que todos possam ver e examinar detalhadamente.
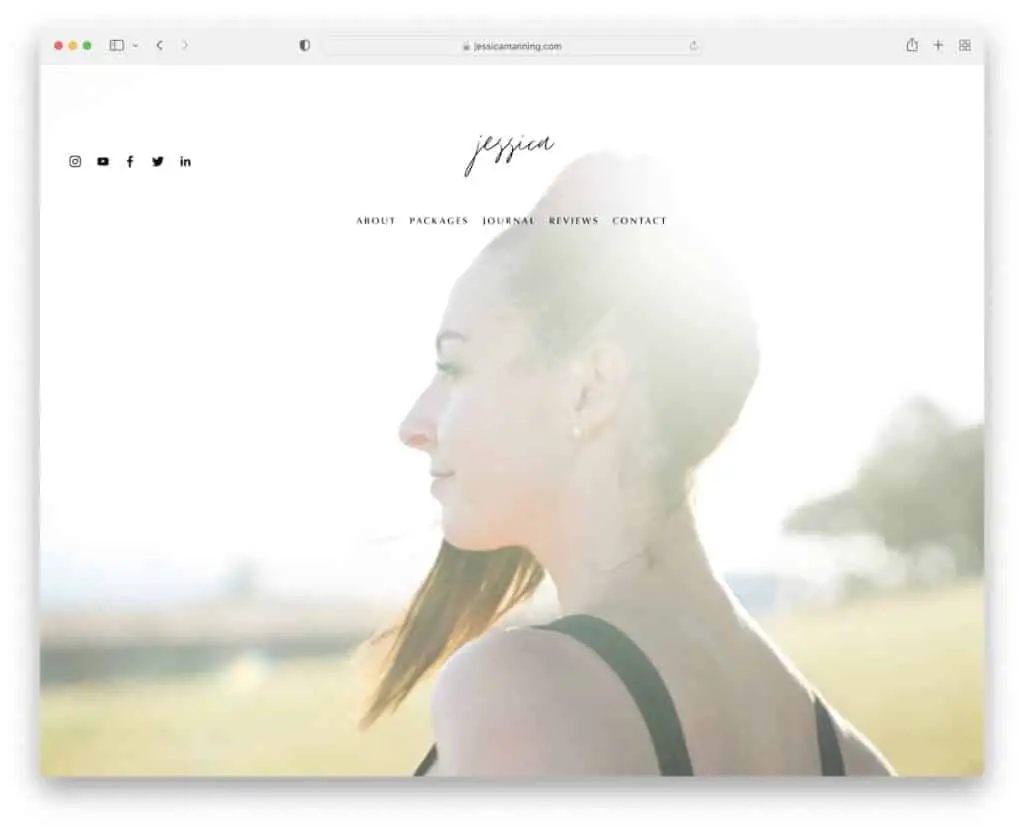
10. Jéssica Manning
Construído com: Squarespace

Jessica Manning tem um site pessoal incrível e bonito, promovendo seus serviços sem dar a sensação de que ela está promovendo algo.
Plano de fundo da imagem em tela cheia, cabeçalho transparente, controle deslizante em tela cheia e uma seção de depoimento em negrito são alguns dos ótimos elementos/seções deste site de serviço.
Observação : promova seus serviços sem ser muito vendedor.
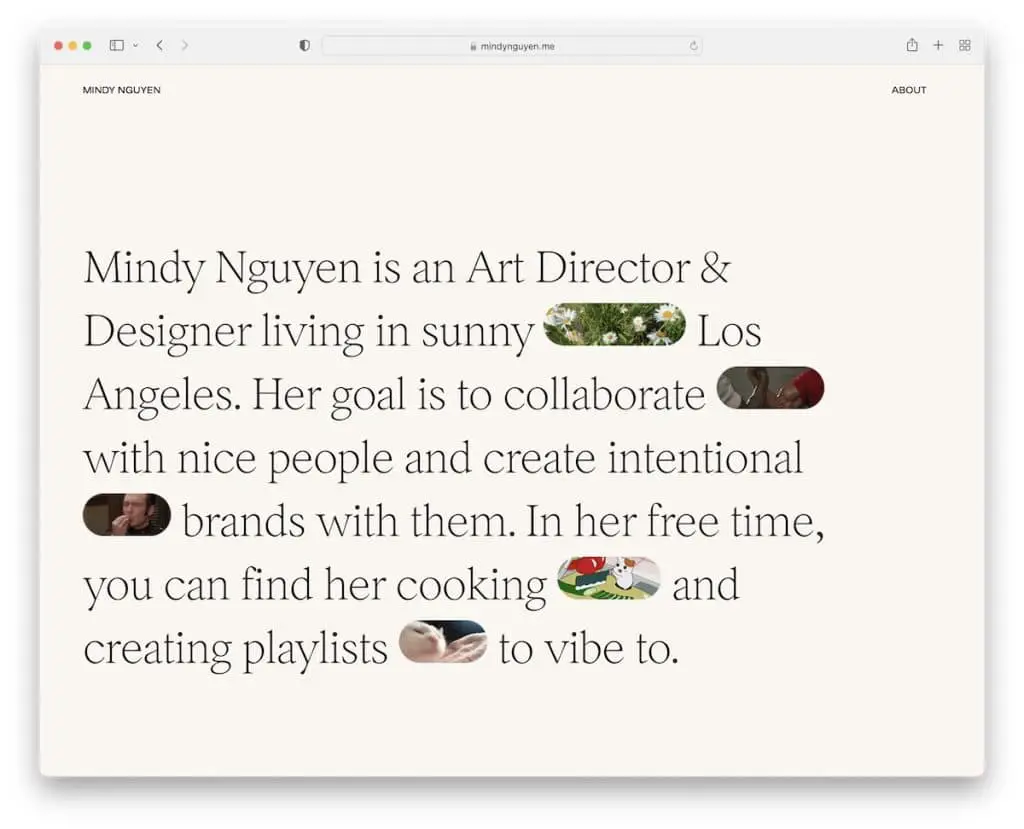
11. Mindy Nguyen
Construído com: Squarespace

Já vimos algumas seções de heróis apenas com texto, mas nenhuma como Mindy Nguyen. Você também obtém GIFs legais além do texto que despertam curiosidade instantânea e tornam a leitura uma experiência ainda melhor.
Além disso, a página inicial também apresenta vários projetos com descrições e links.
Observação : em vez de escrever apenas um texto atraente, adicione animações ou emojis para torná-lo mais legal.
Não perca esses sites de animação que oferecem muitos outros ótimos exemplos para praticar sua criatividade.
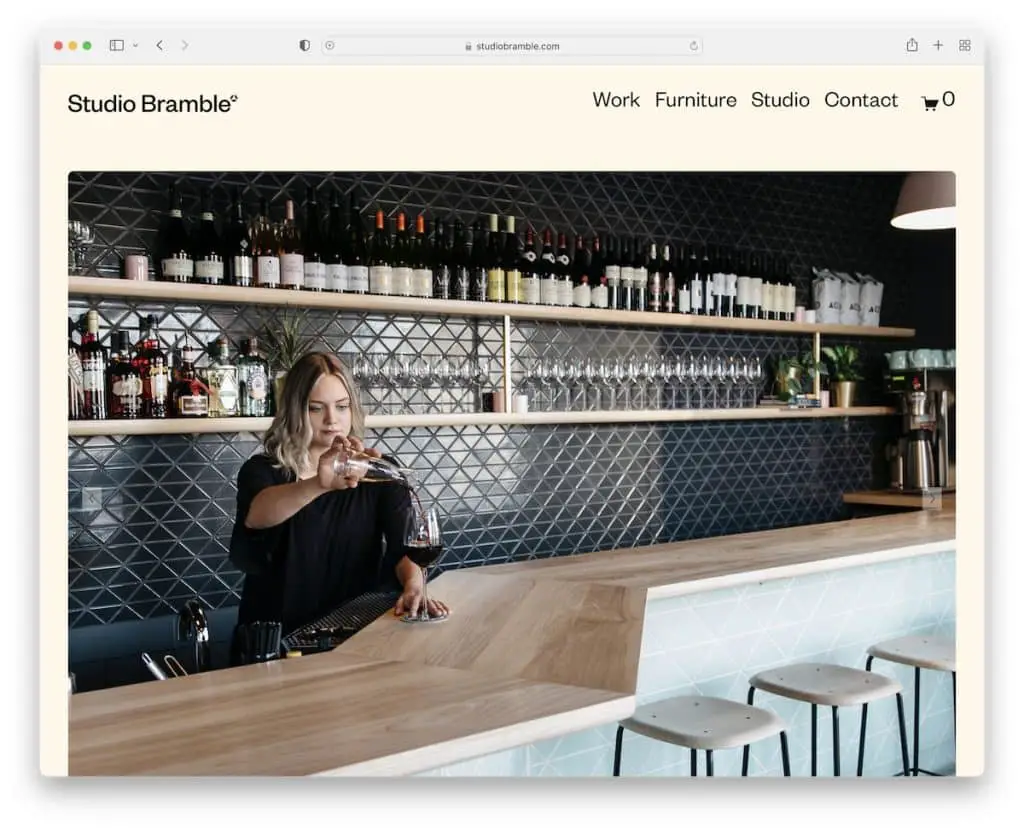
12. Estúdio Bramble
Construído com: Squarespace

O Studio Bramble faz você sentir seu trabalho de qualidade apenas navegando em sua página inicial. O site apresenta uma grande imagem que mostra um de seus projetos, seguida de texto e serviços com links.

Eles também têm uma seção especial que promove um de seus estudos de caso, com um link para a página com uma visão geral detalhada.
Observação : inclua estudos de caso em vez de apenas um portfólio, exibindo seu incrível trabalho e processo.
13. Lineu
Construído com: Craft CMS

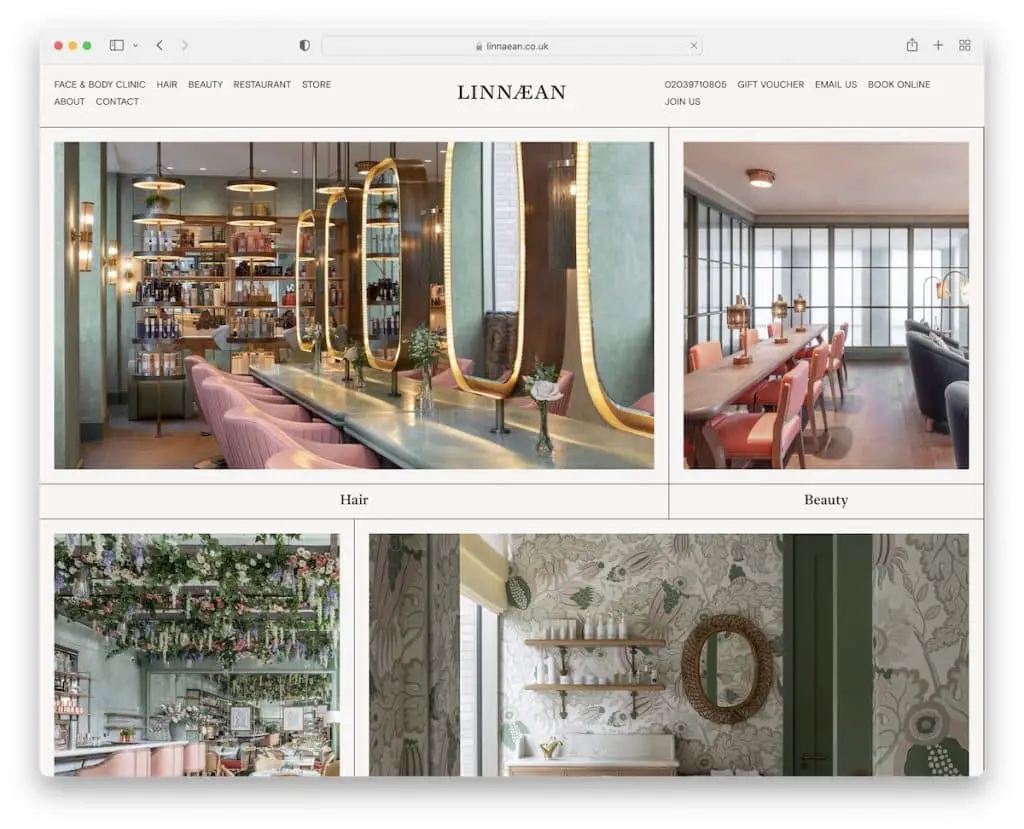
Linnaean dá a você um vislumbre de seu salão, restaurante e clínica corporal por meio de belas imagens da página inicial. Cada imagem também tem um link para a página do serviço de onde você pode usar o sistema de reservas online que eles oferecem.
Outro recurso útil de Linnaean é o sempre presente botão “Reservar online” que flutua na parte direita da tela.
Observação : o botão de agendamento fixo é uma ótima maneira de permitir que os clientes façam agendamentos quando quiserem.
Você também vai adorar esses sites de spa definitivos que são TÃO lindos.
14. In8love Wellness
Construído com: Squarespace

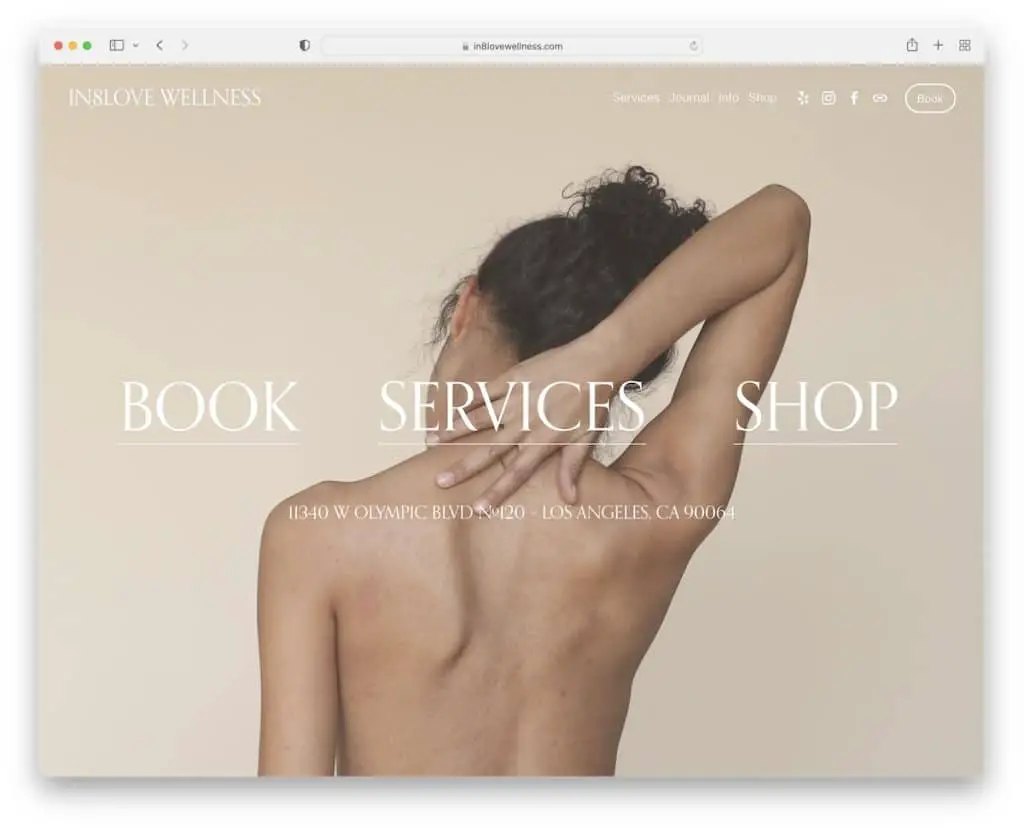
Uma bela imagem/vídeo de fundo pode ser uma boa extensão para mostrar a todos os visitantes o que é o seu negócio. É exatamente isso que o In8love Wellness faz com um cabeçalho transparente e três textos CTA para reservas, serviços e loja online.
A única outra seção abaixo da dobra é uma área de rodapé com detalhes comerciais adicionais e um formulário de assinatura de boletim informativo.
Observação : você nem sempre precisa de um monte de coisas na página inicial – torne-a simples, mas impactante.
15. Faça as malas + vá
Construído com: Squarespace

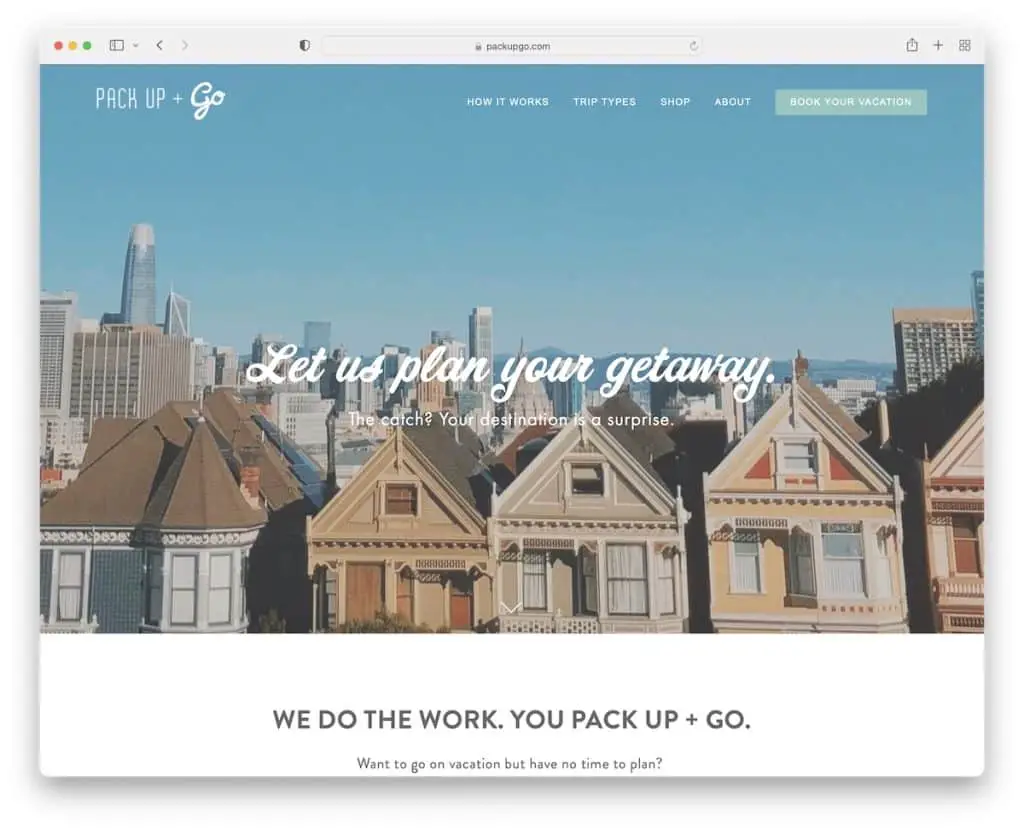
Pack Up + Go é um exemplo de site de serviço legal com uma seção de herói de paralaxe, cabeçalho e texto simples. Eles também usam uma barra de notificação que você pode fechar livremente ou acessar o link.
A página inicial do Pack Up + Go dá a sensação de uma página, mas a navegação suspensa o levará a outras páginas internas.
Eles também têm uma lista de reprodução de podcast incorporada e uma seção “Hot of the press” com menções de várias autoridades.
Observação : dê aos visitantes um motivo para rolar com conteúdo incrível!
16. Casamentos Por Lisa Nicole
Construído com: Squarespace

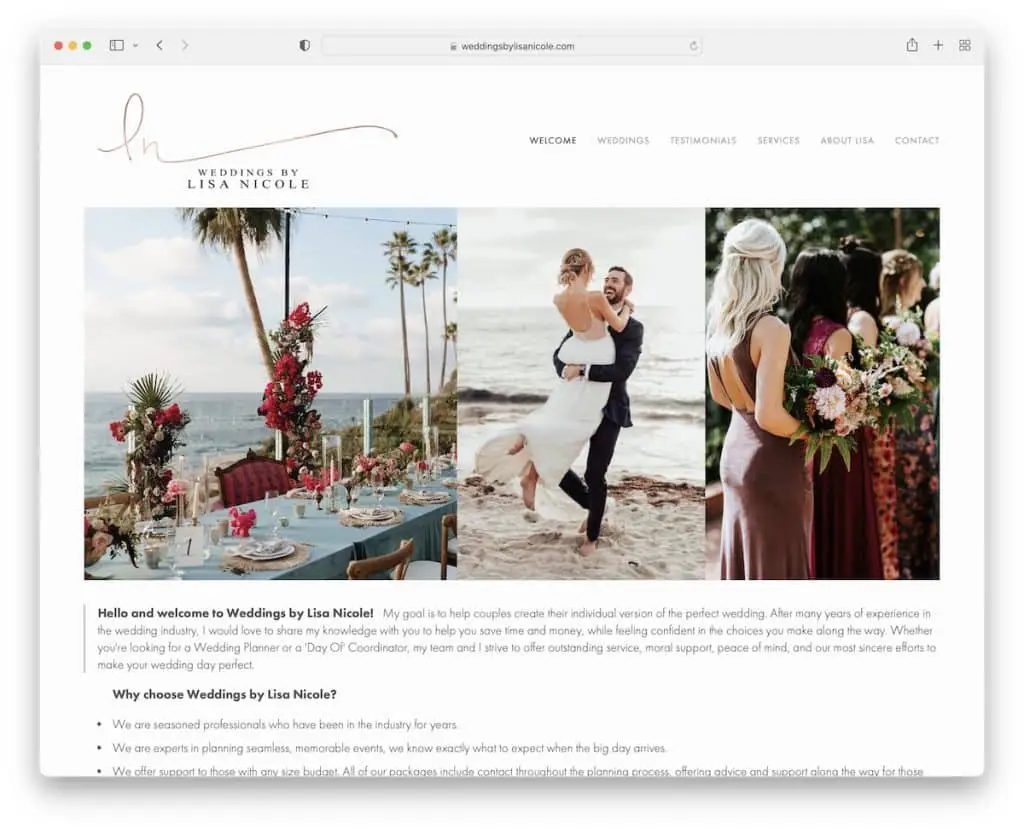
Você sabe imediatamente o que Lisa faz depois que o site dela é carregado. As imagens do casamento e a pergunta com respostas que revelam informações/serviços são mais que suficientes.
A página inicial tem apenas o cabeçalho sem o rodapé, mantendo as coisas limpas. Mas a barra de navegação o guia para mais imagens de casamento, depoimentos, contatos e muito mais.
Observação : deixe as imagens impressionantes de seus serviços falarem.
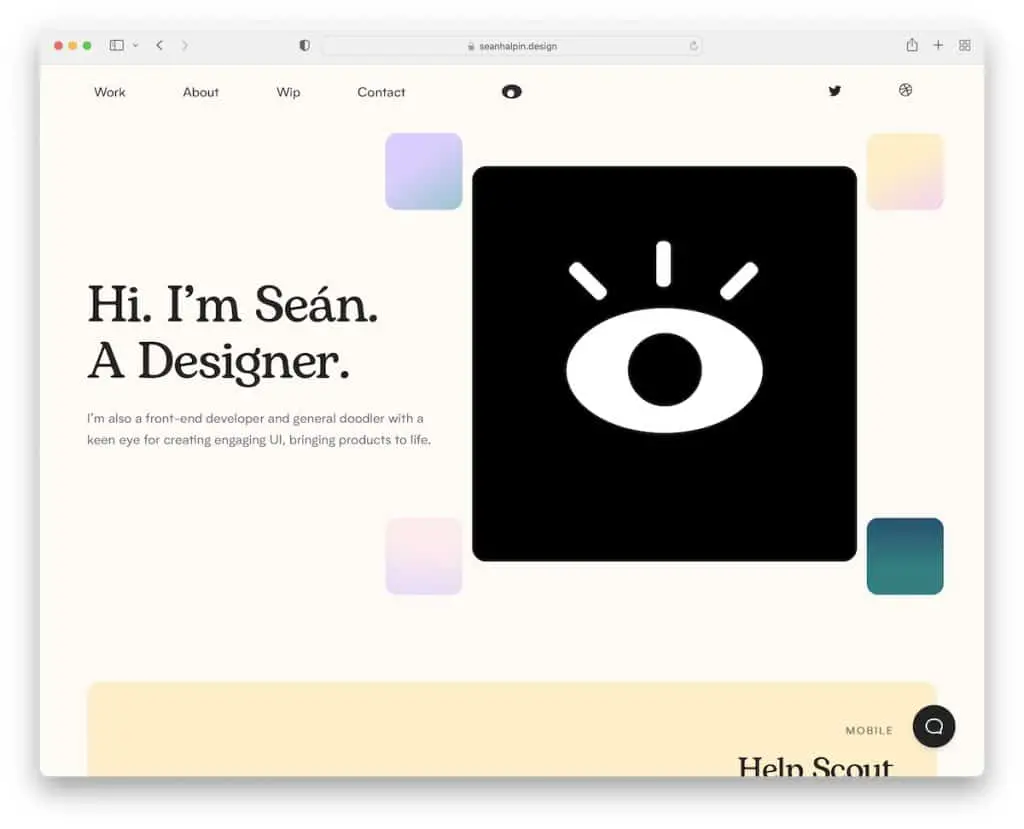
17. Sean Halpin
Construído com: GitHub Pages

O site de Sean Halpin não poderia ser mais sofisticado, com a mais legal animação de olhos “perseguidores”.
Todo o site de serviço é feito de forma criativa, mas ainda mantém aquela sensação mínima, tornando a experiência geral ainda melhor.
Um recurso que você não vê com frequência é o link Contato na barra de navegação que abre um chat ao vivo, que é a única maneira de entrar em contato com Sean.
Observação : não tenha medo de dar um toque criativo ao site, porque isso pode ser o maior fator de venda.
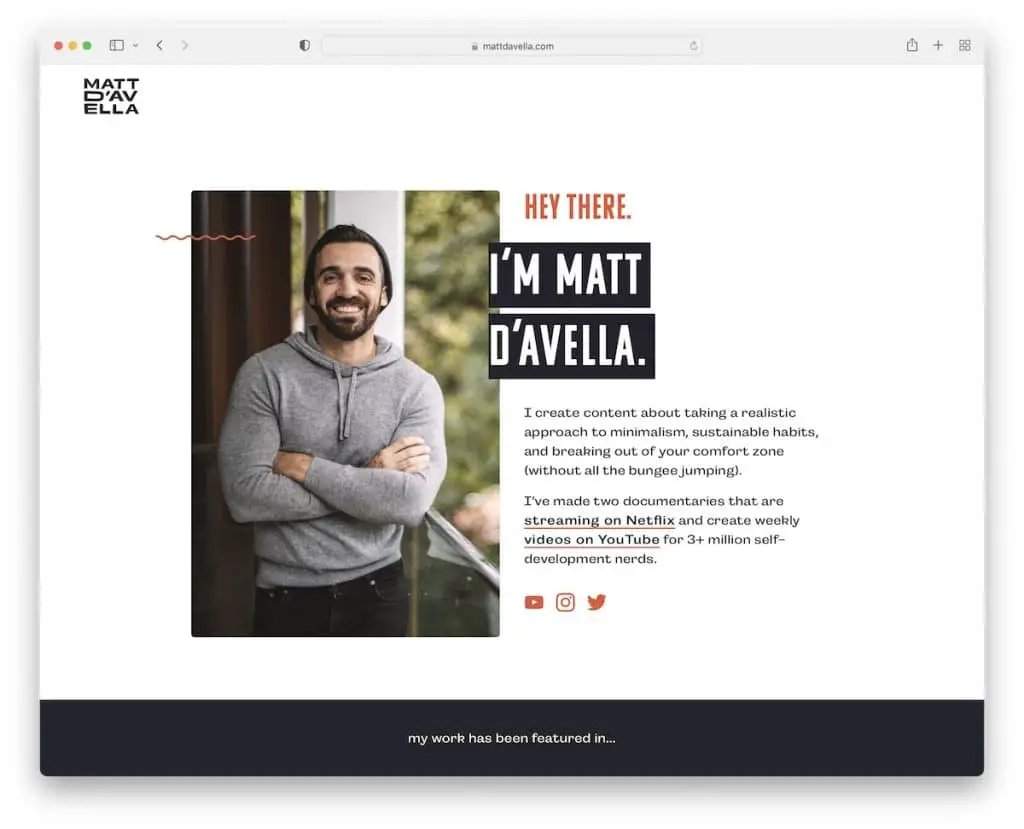
18. Matt D'Avella
Construído com: Squarespace

Você só precisa ver a seção acima da dobra para conhecer Matt D'Avella, o que ele faz e muito mais. Abaixo da seção de heróis estão alguns dos grandes logotipos de clientes com os quais ele trabalhou, para que você saiba imediatamente que Matt é um negócio sério.
O que é único neste site de serviço é que ele não tem navegação, mas o layout de uma página é estruturado de uma forma que faz você querer rolar.
Observação : sinta-se à vontade para remover a barra de navegação e dar ao seu site uma aparência impecável se você tiver uma ótima estratégia para estruturar seu site de layout único.
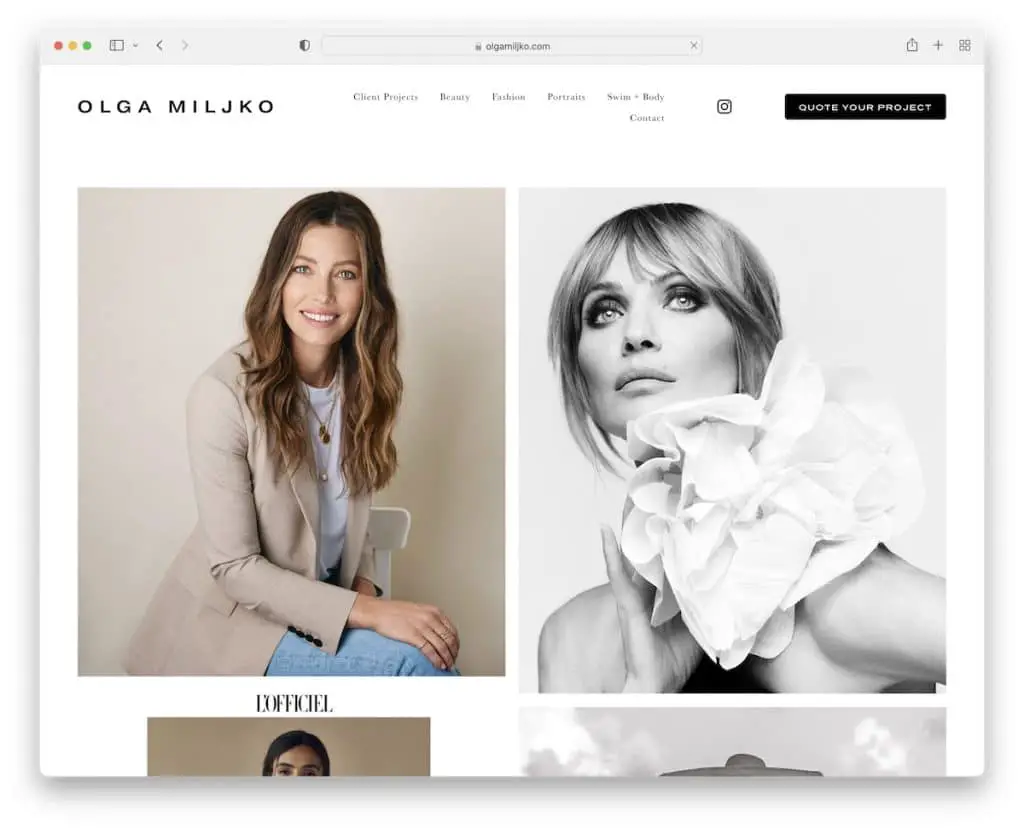
19. Olga Miljko
Construído com: Squarespace

A página inicial de Olga Miljko é uma grande colagem de lindas imagens que carregam no scroll, deixando o visitante ansioso para ver "o que vem a seguir".
O cabeçalho desaparece quando você começa a rolar para baixo, mas reaparece na rolagem para trás, mantendo o site muito mais limpo. E é aqui que você encontra todos os links, o ícone IG e um botão CTA.
Nota : Transforme a página inicial do seu site em um portfólio de seu incrível trabalho.
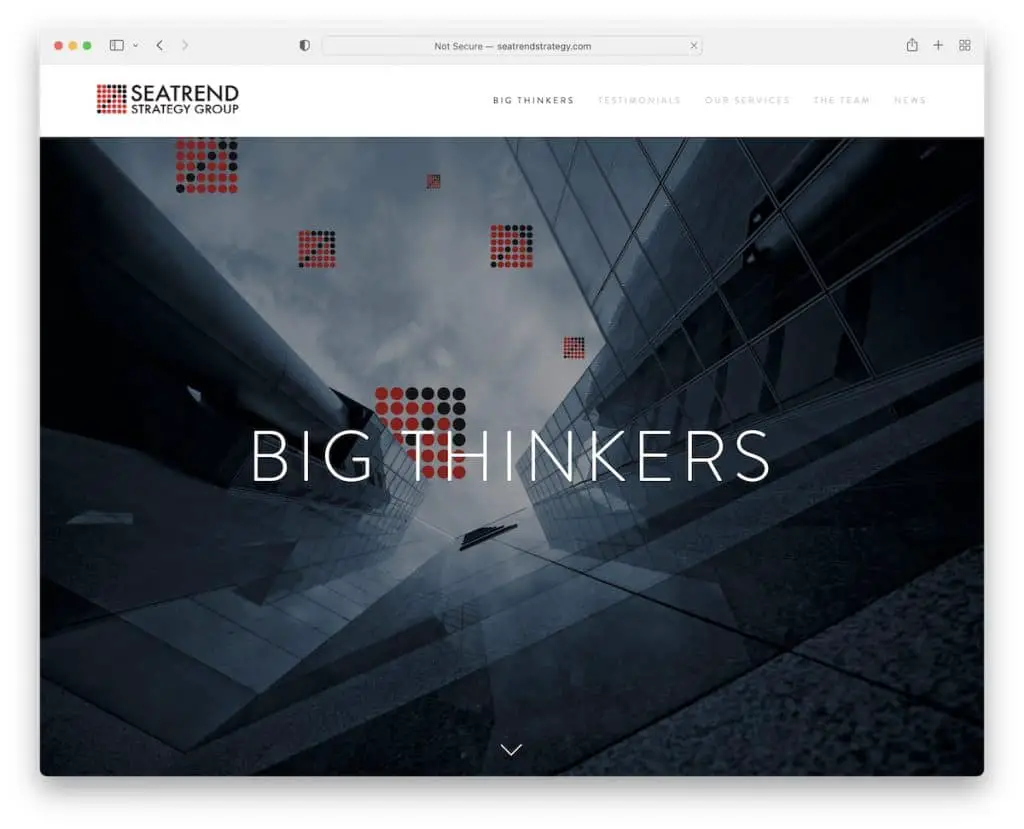
20. Estratégia Seatrend
Construído com: Squarespace

Seatrend Strategy apresenta um layout de página semelhante a um slider vertical que você pode rolar ou usar a barra de navegação lateral, começando com o botão de rolagem para baixo.
A troca de seções entre imagens de paralaxe e informações proporciona uma experiência melhor a este site de serviço.
Além disso, Seatrend Strategy tem um cabeçalho flutuante, então não há necessidade de rolar até o topo para visitar outras páginas.
Nota : Faça uma declaração grande e ousada na seção do herói para criar uma primeira impressão duradoura.
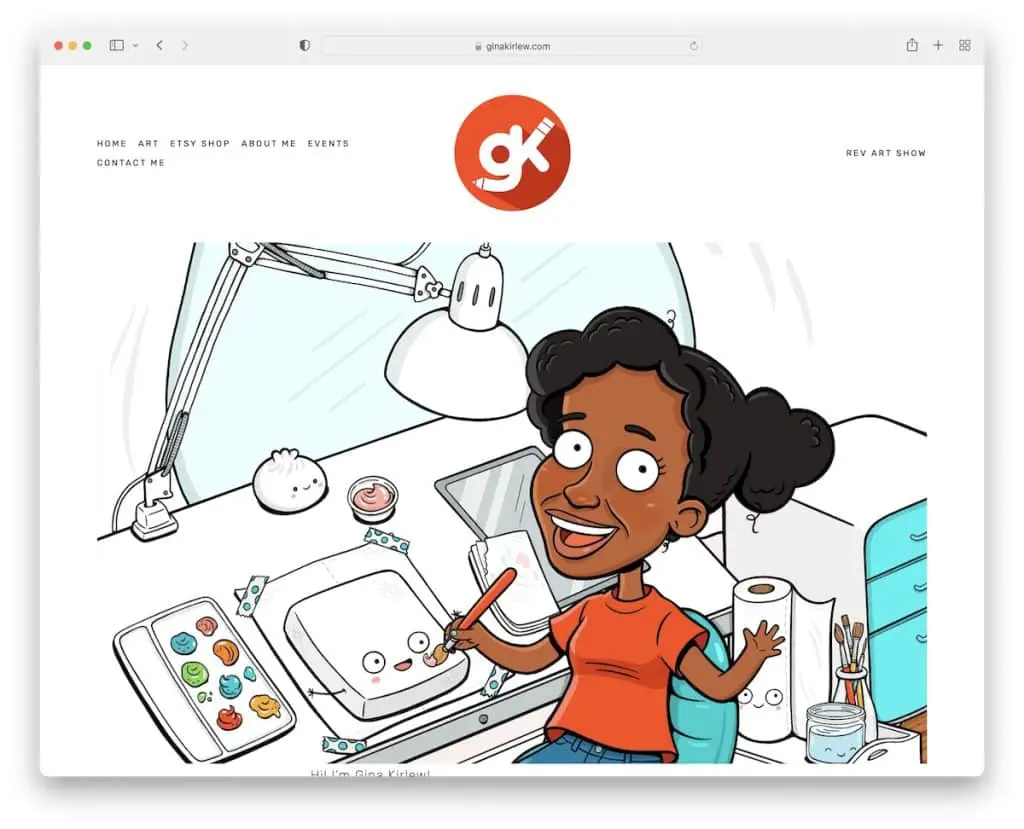
21. Gina Kirlew
Construído com: Squarespace

O site de Gina Kirlew com certeza vai fazer você sorrir, algo que ela queria alcançar – e conseguiu!
Sua página inicial é uma ilustração fofa dela atrás de sua prancheta com uma breve descrição e ícones de mídia social. Mas você também encontrará links para suas artes, loja, eventos, etc., na barra de navegação.
Nota : Deixe sua arte falar por si, inclusive quando se trata da imagem de si mesmo.
Você precisa de mais alguns sites e exemplos de arte? Temos uma coleção só para você!
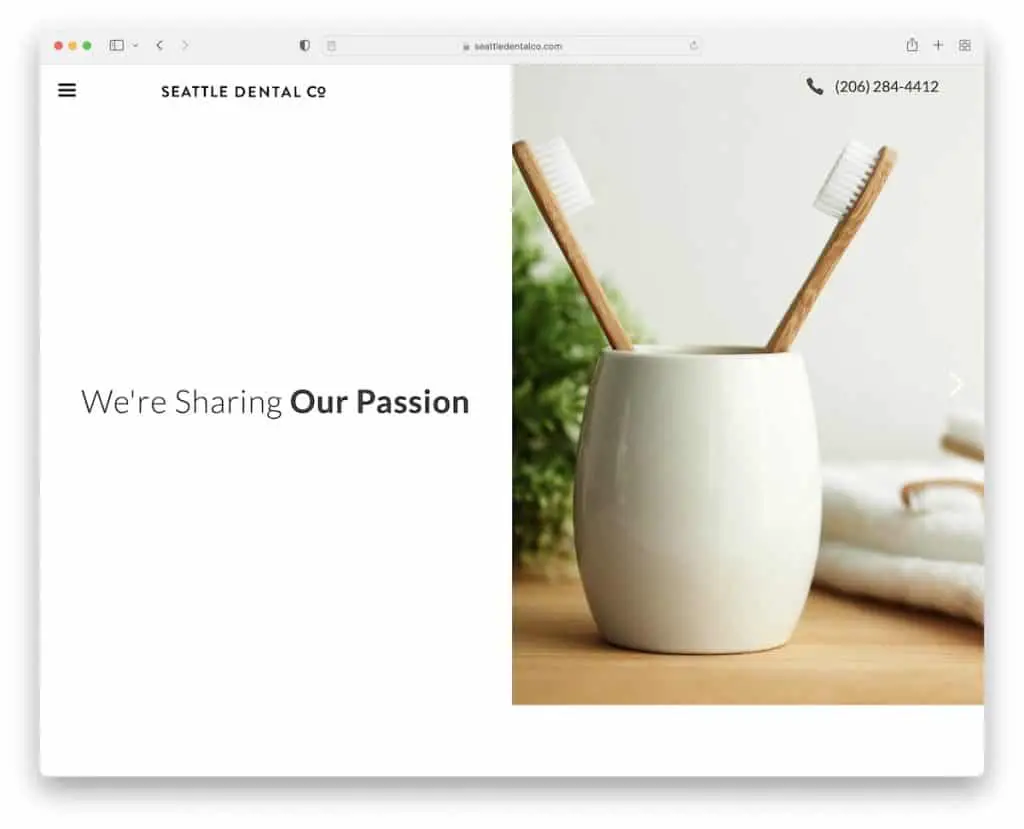
22. Seattle Dental Co.
Construído com: Webflow

Este site de serviço apresenta uma seção de herói em tela dividida com texto à esquerda e um controle deslizante à direita. O cabeçalho flutuante apresenta o nome da empresa, o número de telefone clicável e o ícone do menu.
Eles também adicionaram um controle deslizante de depoimentos de clientes e o Google Maps na área do rodapé, mostrando a localização exata.
Você também pode dar uma olhada em mais sites de dentistas para obter ainda mais inspiração de design.
Observação : se você gosta de fazer negócios e aceitar compromissos por telefone, compartilhe seu número de telefone em seu site e torne-o clicável.
Você também pode verificar nossa coleção completa dos melhores sites Webflow para obter mais ideias.
Deixe-nos saber se você gostou do post.
