22 melhores sites para pequenas empresas (exemplos) 2023
Publicados: 2023-01-02Você está pronto para verificar os melhores sites de pequenas empresas para desfrutar de um ótimo design da web?
Temos certeza!
Por esse motivo, analisamos 150 páginas de negócios para criar a coleção definitiva para o seu prazer visual.
Dos designs simples aos mais avançados e criativos, esta lista apresenta todos eles.
Se você está construindo sua página, pode usar um tema WordPress para pequenas empresas ou escolher um construtor de sites para pequenas empresas (é uma solução completa). Mas um tema em combinação com plugins oferece total liberdade criativa.
Aproveitar!
Melhores sites e designs para pequenas empresas
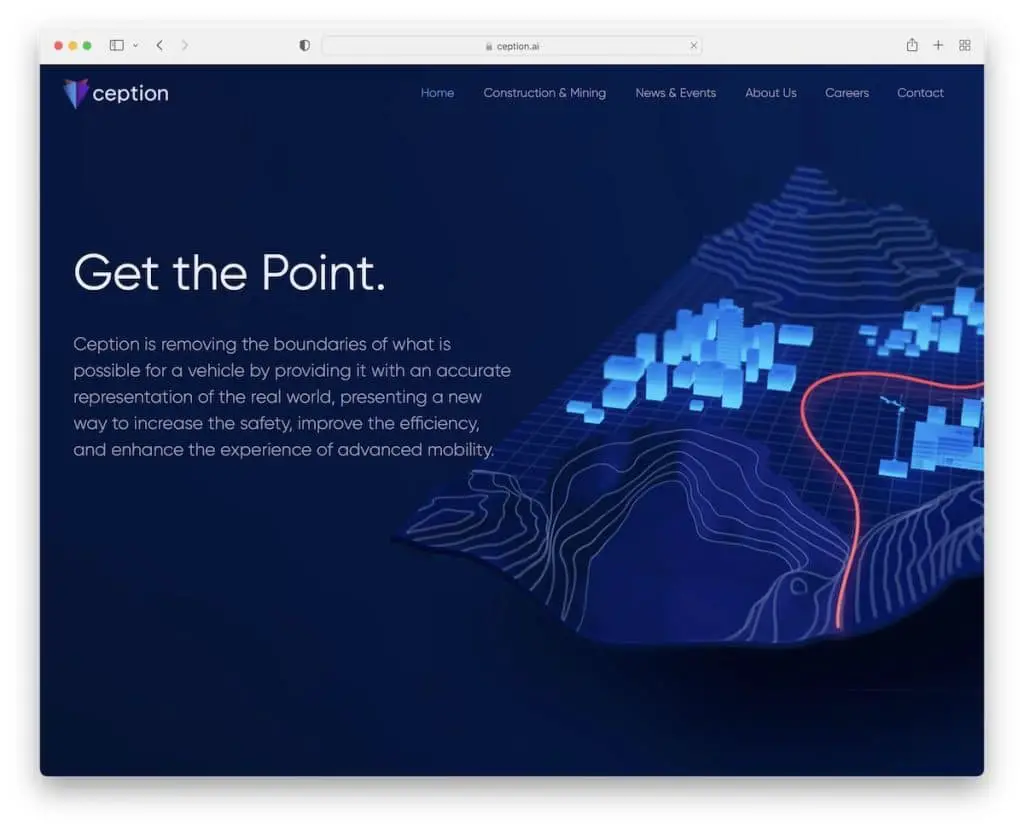
1. Recepção
Construído com: Wix

Ception é um site de uma página com um design limpo e moderno e uma barra de navegação flutuante que leva você às seções sem rolagem.
Ele integra um fundo de efeito paralaxe e usa um formulário de contato ao lado de detalhes comerciais e e-mail clicável na área do rodapé.
Observação: use um menu fixo em um site de uma página, para que os visitantes possam pular de uma seção para outra sem a necessidade de rolar a página.
Confira mais sites criados na plataforma Wix para obter ideias adicionais.
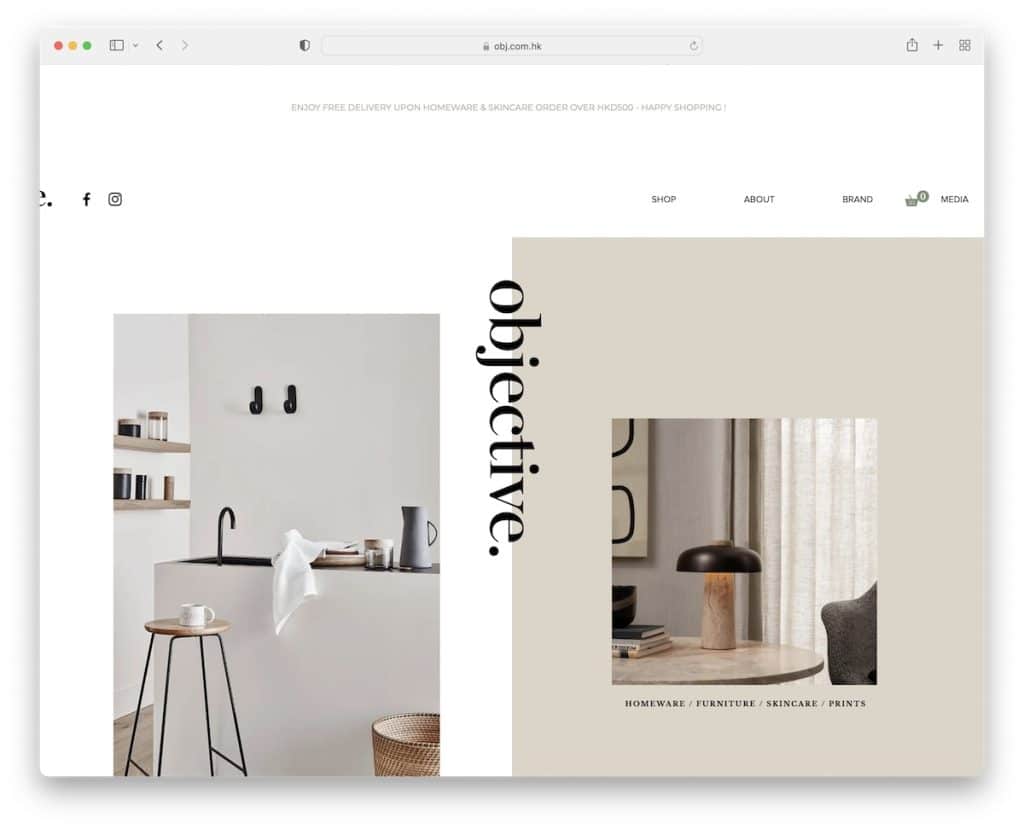
2. Objetivo
Construído com: Wix

O Objective é um site criativo e minimalista para pequenas empresas com uma sobreposição “objetiva” que fica no centro da tela e funciona como um botão voltar ao topo.
A página possui seções exclusivas com animações e um rodapé limpo com links e um formulário de assinatura de boletim informativo.
Nota: Não gosta da aparência de um botão tradicional de voltar ao topo? Em vez disso, faça o que o Objetivo faz.
Você também pode estar interessado em outros grandes exemplos de design de sites de arquitetura.
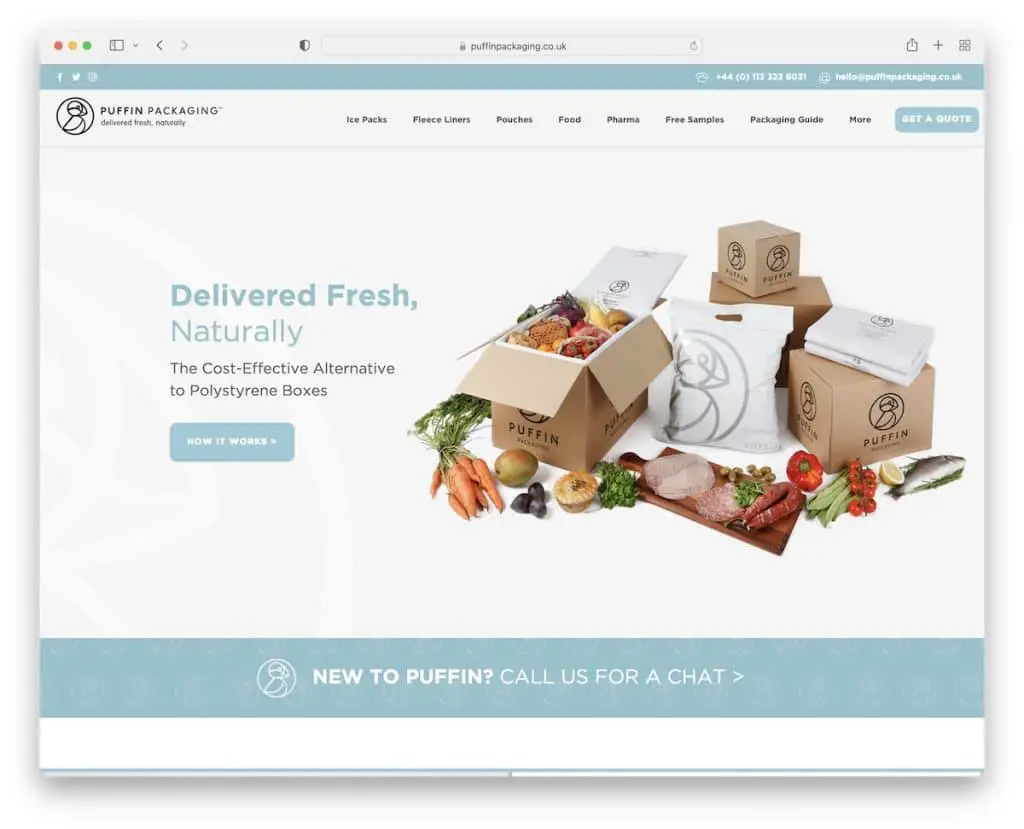
3. Embalagem de Puffins
Construído com: Wix

Puffin Packaging tem um design leve com uma barra superior adesiva e cabeçalho para que todos possam acessar outras páginas a qualquer momento. Além disso, eles adicionaram um botão de chamada para ação (CTA) no cabeçalho para acessar o formulário “obtenha uma cotação” com um único clique.
Animações legais de rolagem aprimoram a experiência de navegação, enquanto espaço em branco suficiente garante ótima legibilidade.
Nota: Use a seção de cabeçalho para integrar um botão CTA para melhor visibilidade.
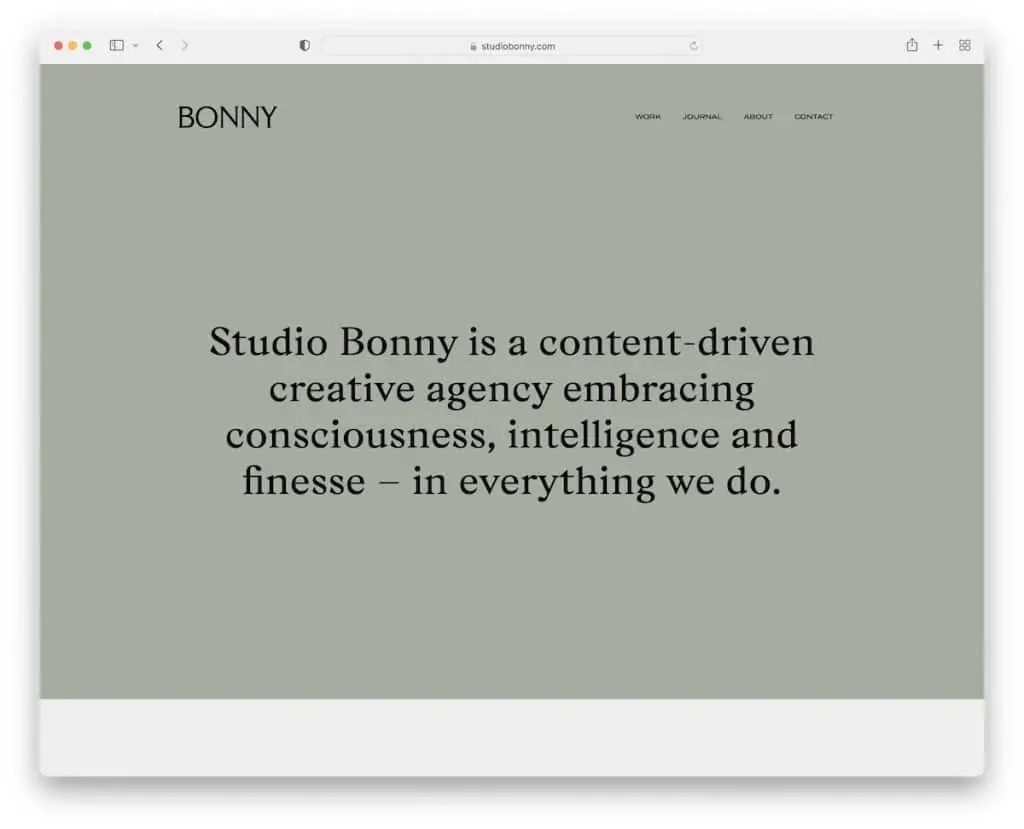
4. Bonito
Construído com: Wix

O legal do Bonny é que, em vez de usar vídeos, imagens ou um controle deslizante na seção de heróis, eles usam um plano de fundo e texto em cores sólidas. E eles usam uma única frase para explicar o que fazem.
O restante deste site de pequenas empresas tem uma aparência minimalista com animações leves para apimentar as coisas. Além disso, o cabeçalho e o rodapé são integrados ao site limpo com a simplicidade em mente, sem causar nenhuma distração.
Nota: Use texto na área do herói e destaque-se do resto.
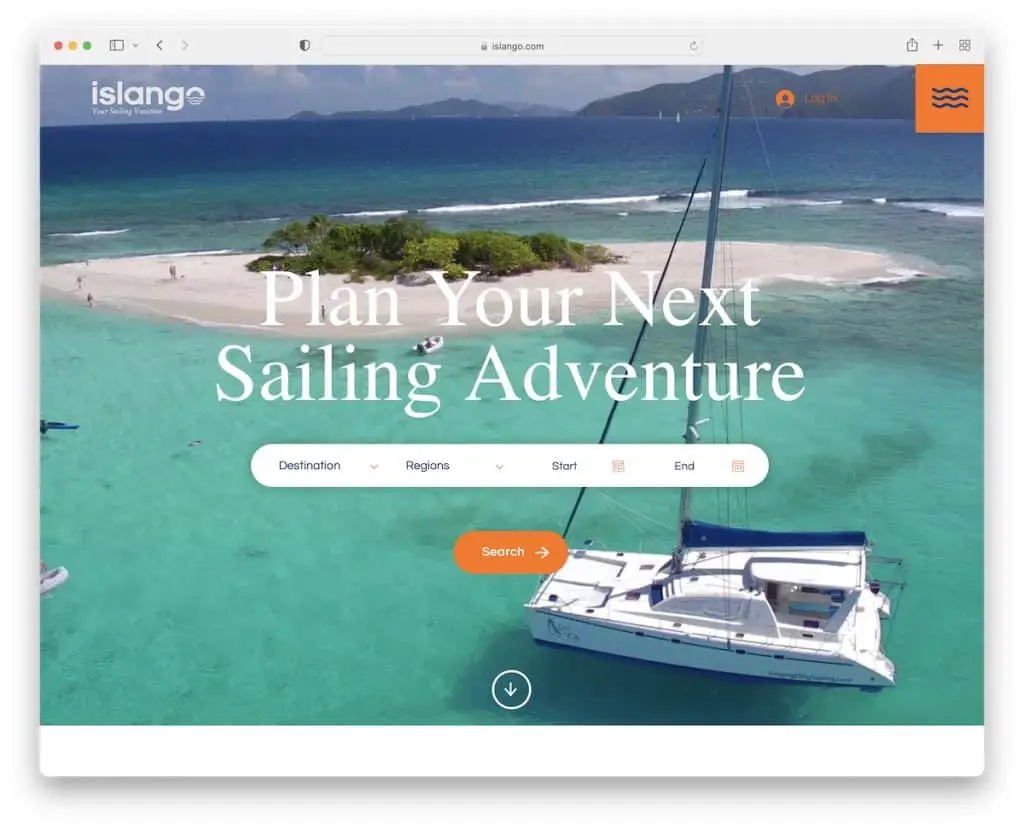
5. Ilhango
Construído com: Wix

Islango integra uma função de pesquisa avançada acima da dobra com um fundo de imagem paralaxe e um cabeçalho flutuante transparente.
O ícone do menu hambúrguer abre uma sobreposição de navegação em tela cheia, facilitando o acesso às informações.
Embora o rodapé de Bonny pareça inexistente, Islango adicionou links, um formulário de contato, ícones sociais e muito mais.
Observação: use um formulário de pesquisa/reserva acima da dobra para que os clientes em potencial não precisem procurá-lo (o que, se o fizerem, pode causar uma queda nas conversões).
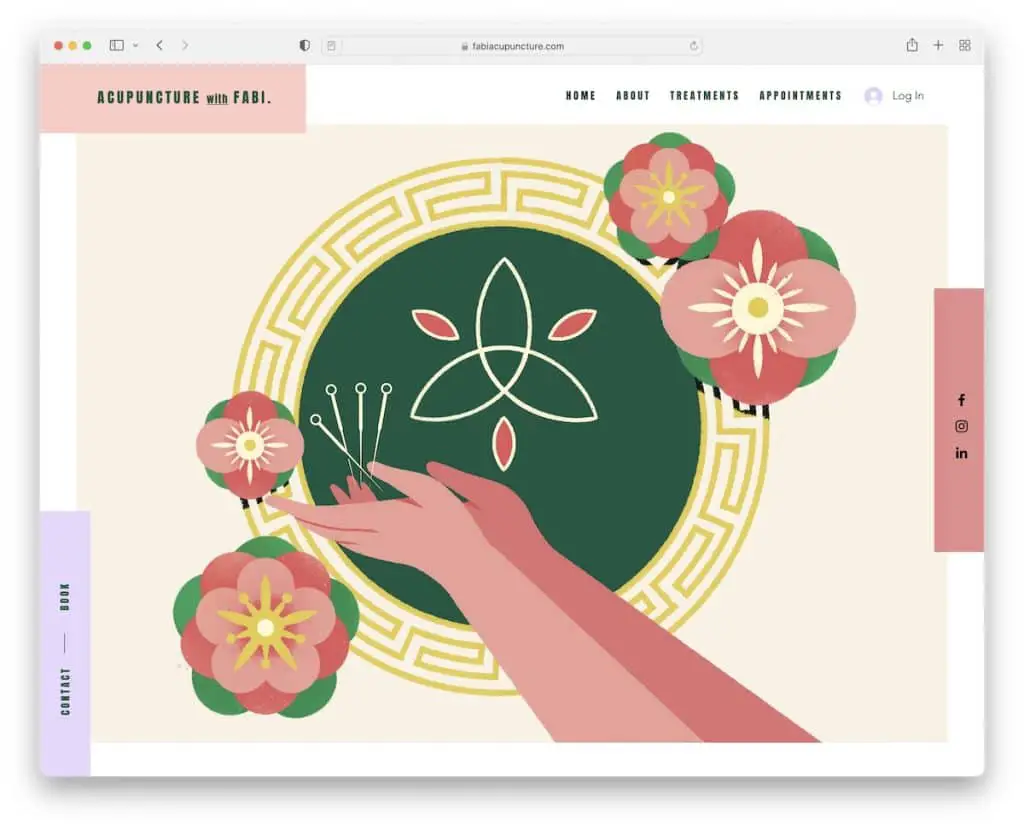
6. Fabi Acupuntura
Construído com: Wix

Fabi Acupuncture é um site colorido com um cabeçalho fixo, ícones sociais à direita e um botão de contato/reserva à esquerda.
A navegação é muito fácil para os olhos, com o efeito hover destacando cada serviço e exibindo o botão “reservar agora”.
O site também integra o Google Maps com um local para facilitar a localização.
Observação: use o Google Maps para mostrar a localização de sua empresa.
Não se esqueça de verificar todos esses sites de serviços extras para obter um design da web mais excelente.
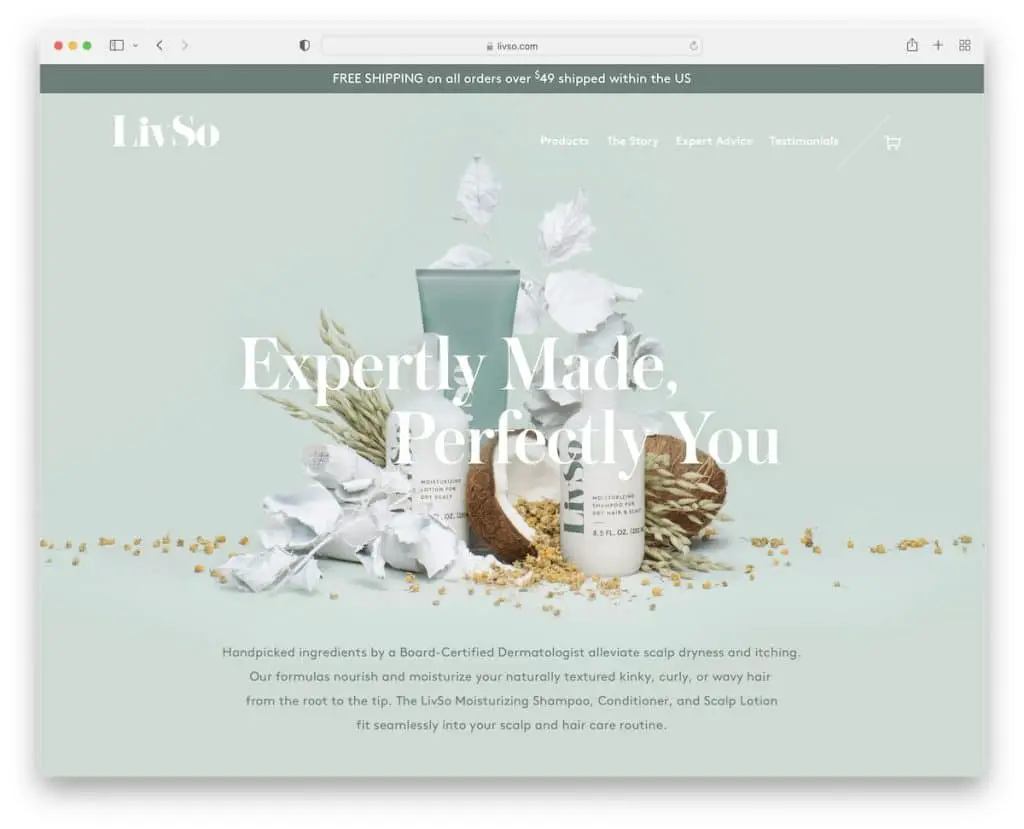
7. LivSo
Construído com: Shopify

O LivSo é um exemplo de site para pequenas empresas com um design elegante que faz você querer rolar a tela para aprender sobre os produtos, a história e muito mais.
Eles também integram uma abordagem incrível para depoimentos e um controle deslizante de logotipo com autoridades que os mencionam (com links para artigos completos).
Além disso, o cabeçalho desaparece na rolagem, mas reaparece quando você rola de volta ao topo.
Observação: use depoimentos para criar provas sociais.
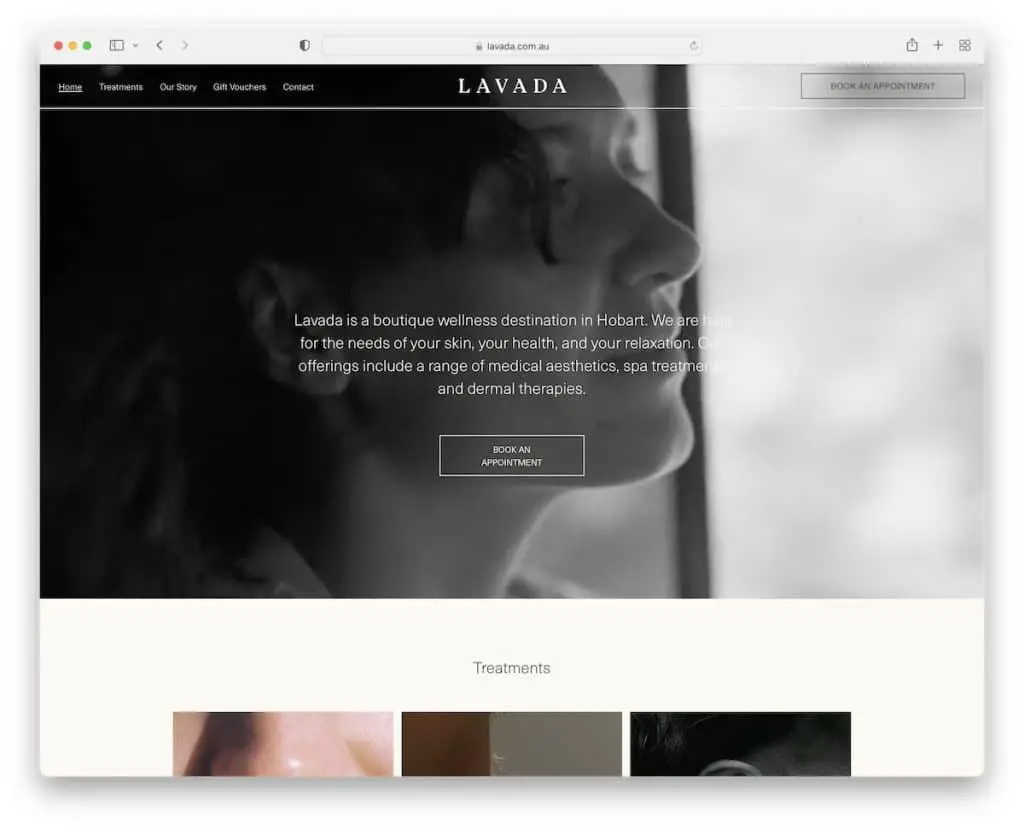
8. Lavada
Construído com: Squarespace

A Lavada faz as coisas de maneira diferente com um vídeo de fundo acima da dobra, uma sobreposição de texto e um botão CTA para agendamentos.
Eles também usam um cabeçalho que desaparece/reaparece com um CTA de reserva, portanto, não há necessidade de procurá-lo.
A página segue uma abordagem de design minimalista e um feed do Instagram de largura total. Além disso, o rodapé é composto por quatro colunas, exibindo localização, horário de funcionamento, informações adicionais e detalhes de contato.
Observação: integre um feed IG para adicionar mais conteúdo ao seu site e aumentar seu perfil.
Você também não pode perder estes exemplos de sites do Squarespace.
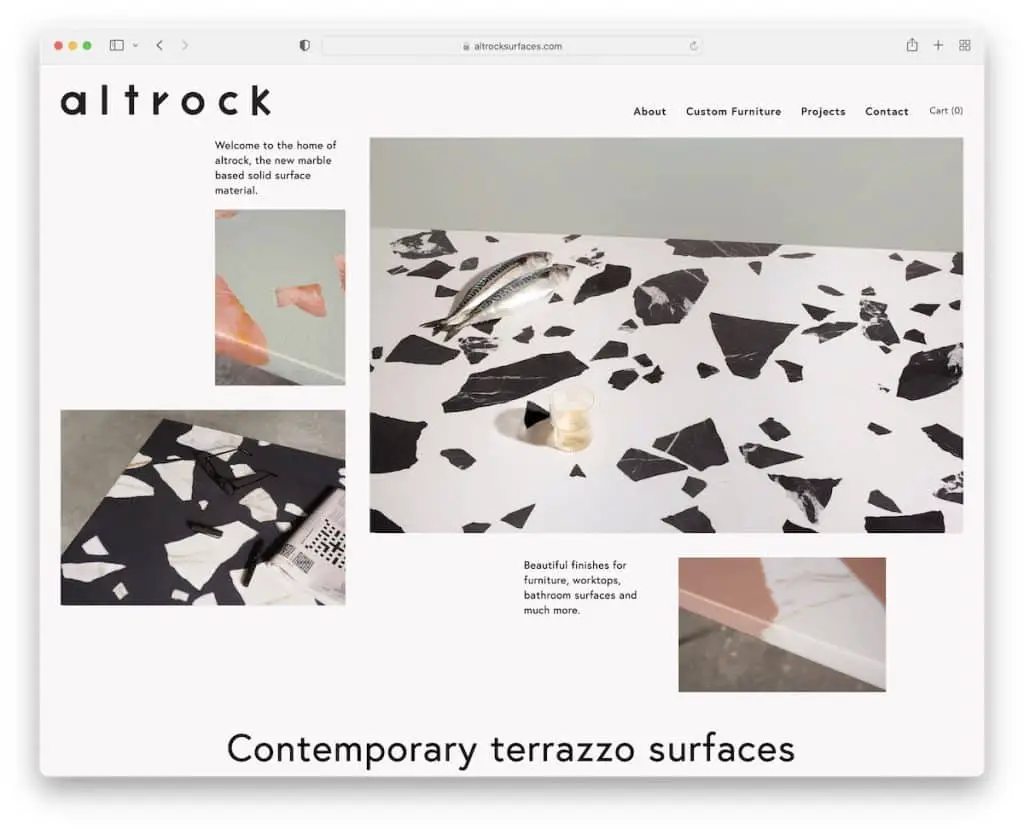
9. Altrock
Construído com: Squarespace

Altrock tem uma seção de heróis tipo colagem com imagens (algumas são clicáveis) e texto, e uma barra de navegação limpa.
O resto deste site simples tem o mesmo estilo, o que cria um portfólio único de alguns de seus itens.
Enquanto isso, o rodapé contém apenas links para a página de contato e o Instagram.
Observação: você deseja criar um portfólio online de produtos, mas não deseja usar um layout de grade tradicional? Isso é ótimo; use Altrock como inspiração.
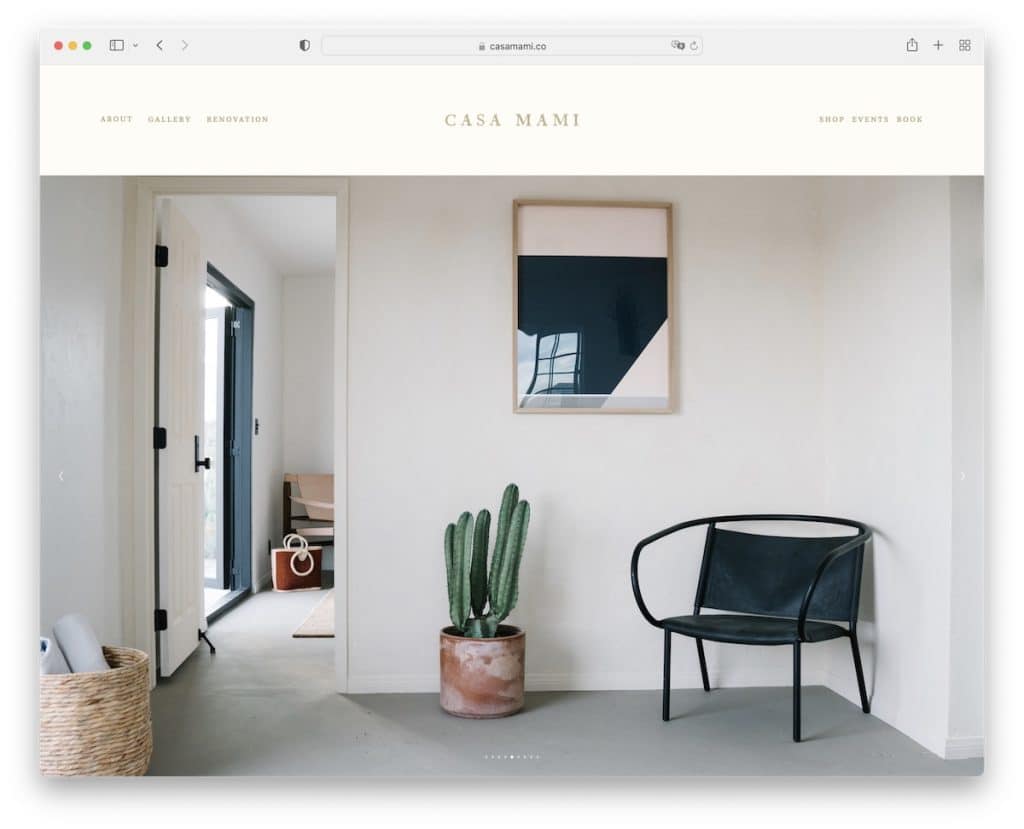
10. Casa Mami
Construído com: Squarespace

A Casa Mami tem esse design responsivo simples, mas ousado, que precisávamos incluir nesta lista.
Abaixo do cabeçalho elegante, há um grande controle deslizante de imagem contendo apenas as imagens do local – sem texto e sem links/CTAs.
Eles adicionaram um fundo de imagem parallax com um botão de reserva antes do rodapé para uma profundidade adicional.
Observação: crie uma apresentação de slides para pura diversão, evitando adicionar texto, links e CTAs.
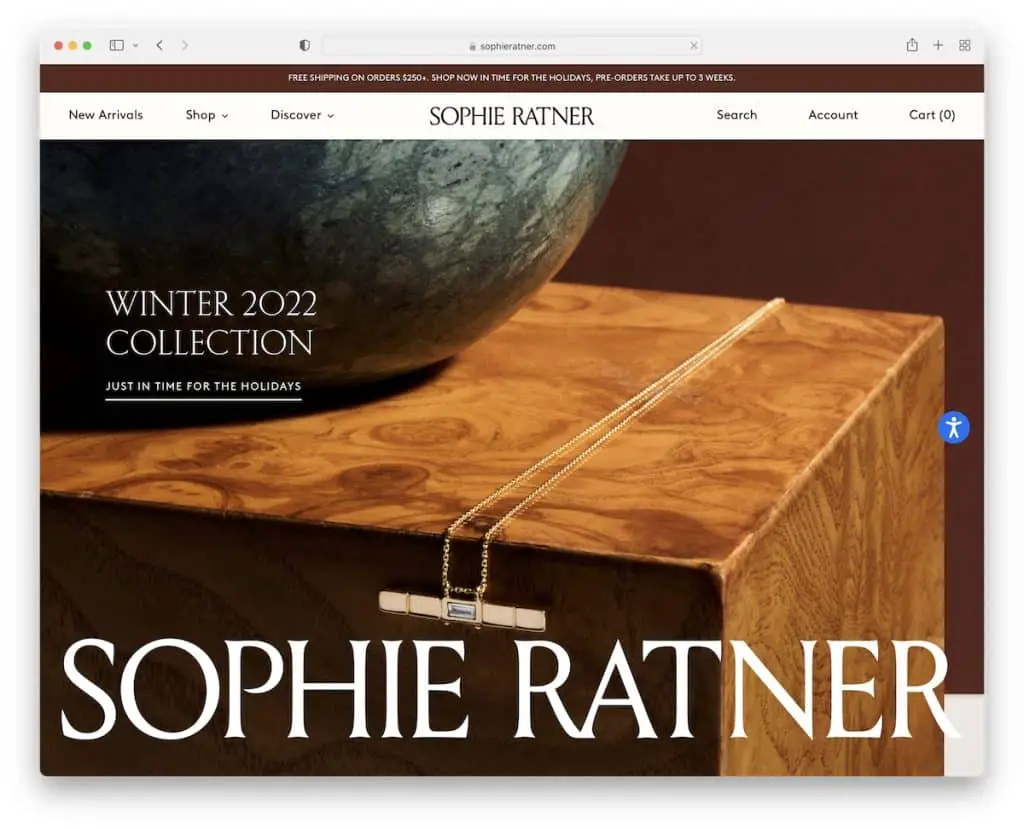
11. Sophie Ratner
Construído com: Shopify

Semelhante à Casa Mami, Sophie Ratner também tem um controle deslizante enorme, mas eles usam texto e links para promover seus produtos.
Você não pode fechar a notificação da barra superior, mas ela não fica na parte superior da tela como o cabeçalho.

O que é único em Sophie Ratner é o botão de acessibilidade flutuante à direita, para que os usuários possam personalizar a aparência do site como quiserem.
Observação: inclua um widget de acessibilidade para que todos possam aproveitar ao máximo seu site.
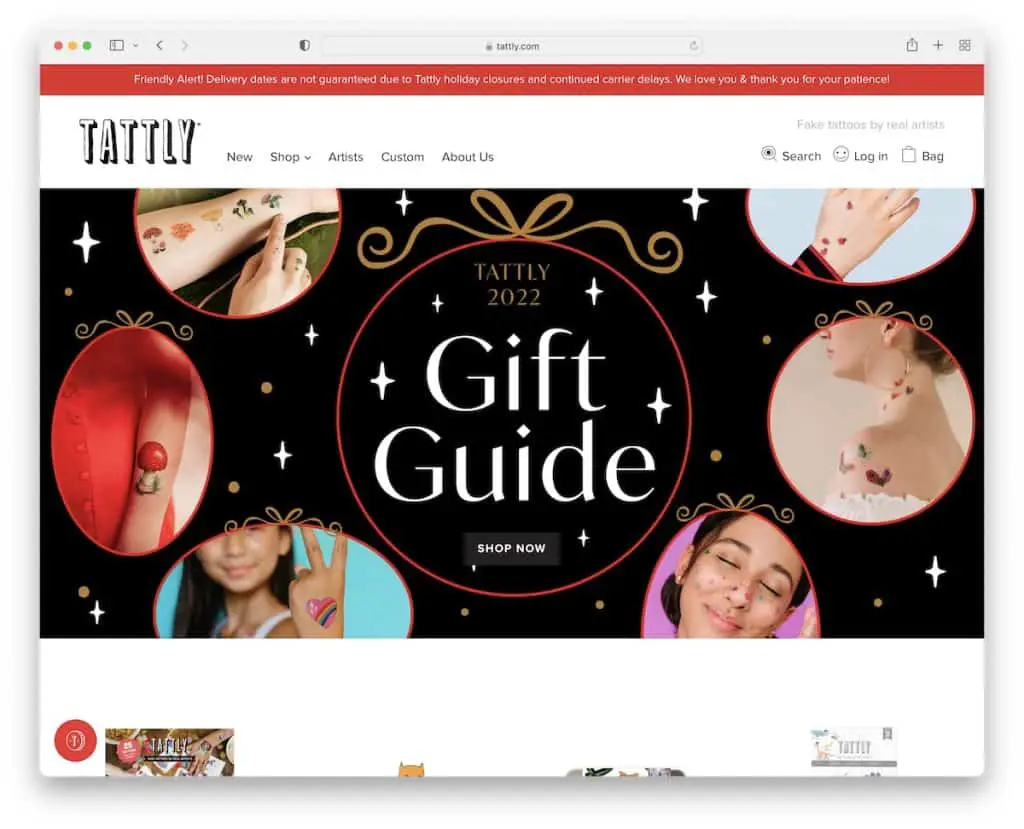
12. Tattly
Construído com: Shopify

Tattly tem um design leve com um banner em tela cheia e um cabeçalho fixo e barra superior. A vitrine de produtos da página inicial é simples para garantir grande visibilidade, mesmo no celular. Além disso, cada produto apresenta um efeito de foco que revela uma foto do item “em uso”.
Além disso, o rodapé apresenta vários widgets para links, ícones de mídia social, formulário de assinatura de boletim informativo etc.
Observação: em vez de usar apenas imagens de produtos com fundo branco, exiba-os também em uso.
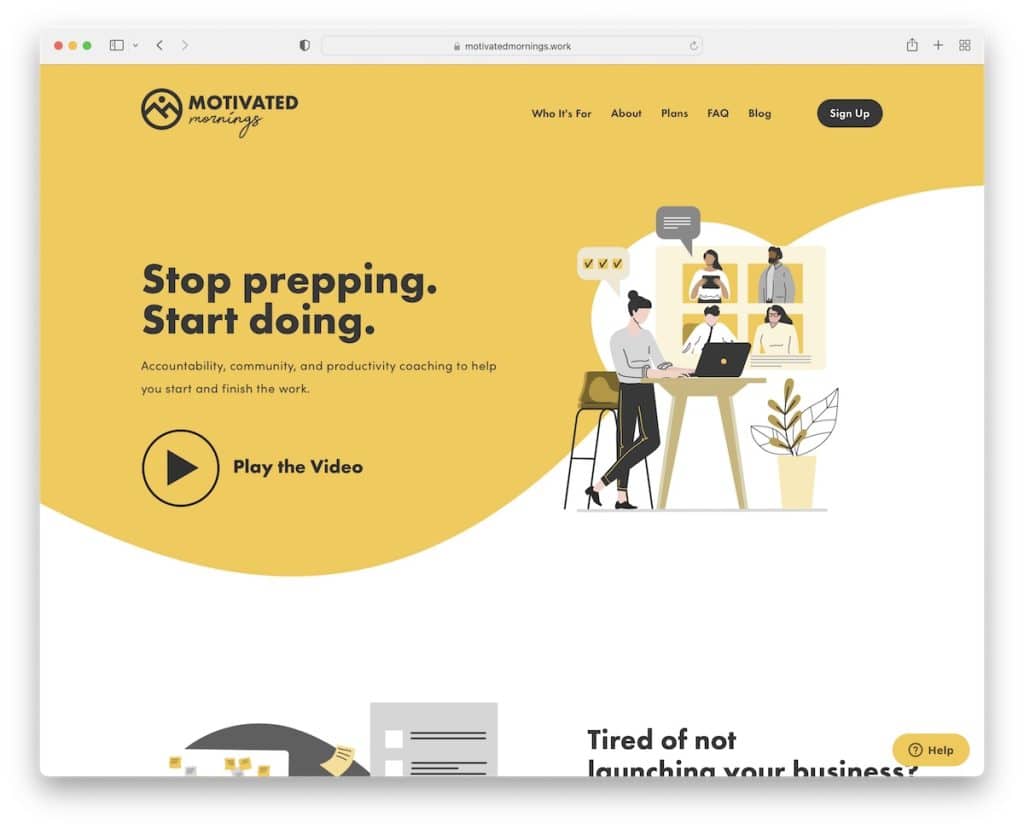
13. Manhãs Motivadas
Construído com: Squarespace

Motivated Mornings é um exemplo de site de pequenas empresas que é limpo, mas presta muita atenção aos detalhes.
A escolha de cores e tipografia garante uma ótima experiência de navegação em dispositivos portáteis e de mesa.
O que é realmente útil na página inicial do Motivated Mornings é que ela funciona quase como uma página de destino com excelente apresentação e um formulário de inscrição para um guia gratuito na parte inferior.
Observação: use um formulário de inscrição na página inicial para coletar mais leads e aumentar sua lista de e-mail.
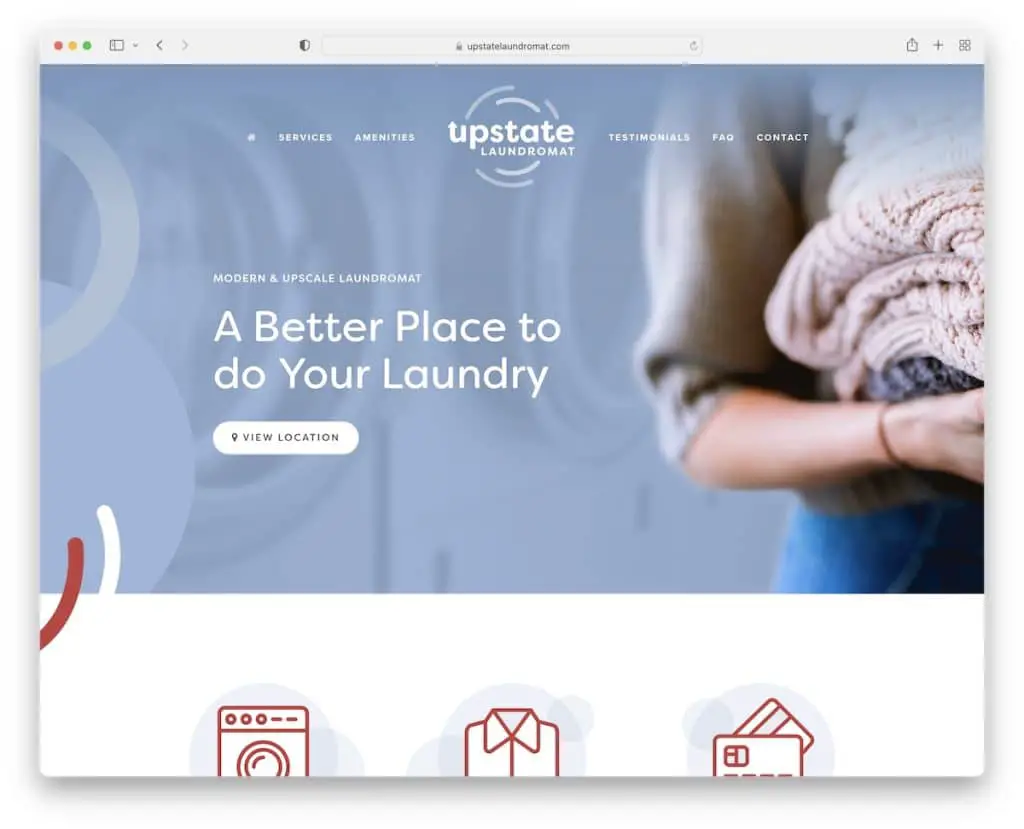
14. Lavanderia Upstate
Construído com: Squarespace

Upstate Laundromat tem um layout minimalista de uma página com um cabeçalho flutuante e um menu prático que leva você à seção desejada com um clique (sem necessidade de rolar).
Eles apresentam uma seção de perguntas frequentes com acordeões, Google Maps com localização e um rodapé minimalista com informações comerciais adicionais e contato.
Observação: use um layout de site de inicialização de página única em combinação com um cabeçalho flutuante para melhorar a experiência do usuário.
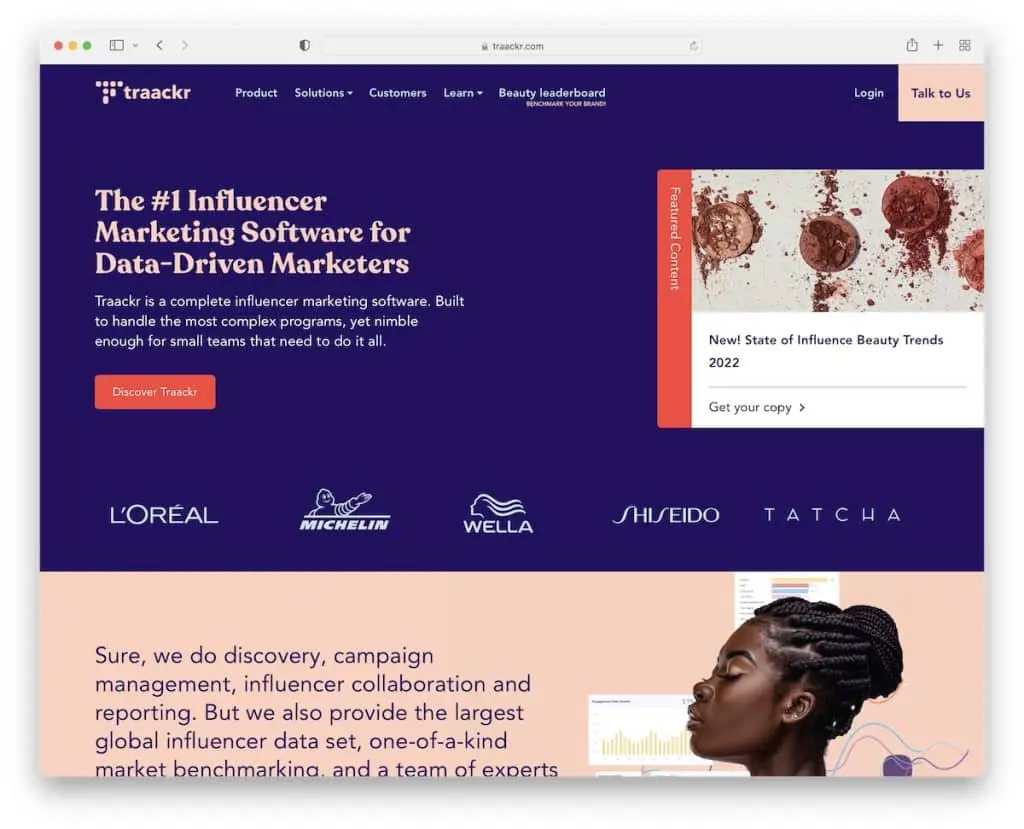
15. Rastreador
Construído com: Webflow

Embora o Traackr apresente muito conteúdo em sua página inicial, ele faz as coisas com muito cuidado com a legibilidade para garantir que todos aproveitem ao máximo.
Ele usa controles deslizantes de captura de tela para mostrar o software com texto complementar, um cabeçalho fixo com um mega menu e um botão flutuante na barra lateral que promove o conteúdo em destaque.
Observação: use um elemento adesivo da barra lateral se quiser dar um brilho extra a algo.
Esses sites do Webflow mostram como esse construtor de páginas é poderoso.
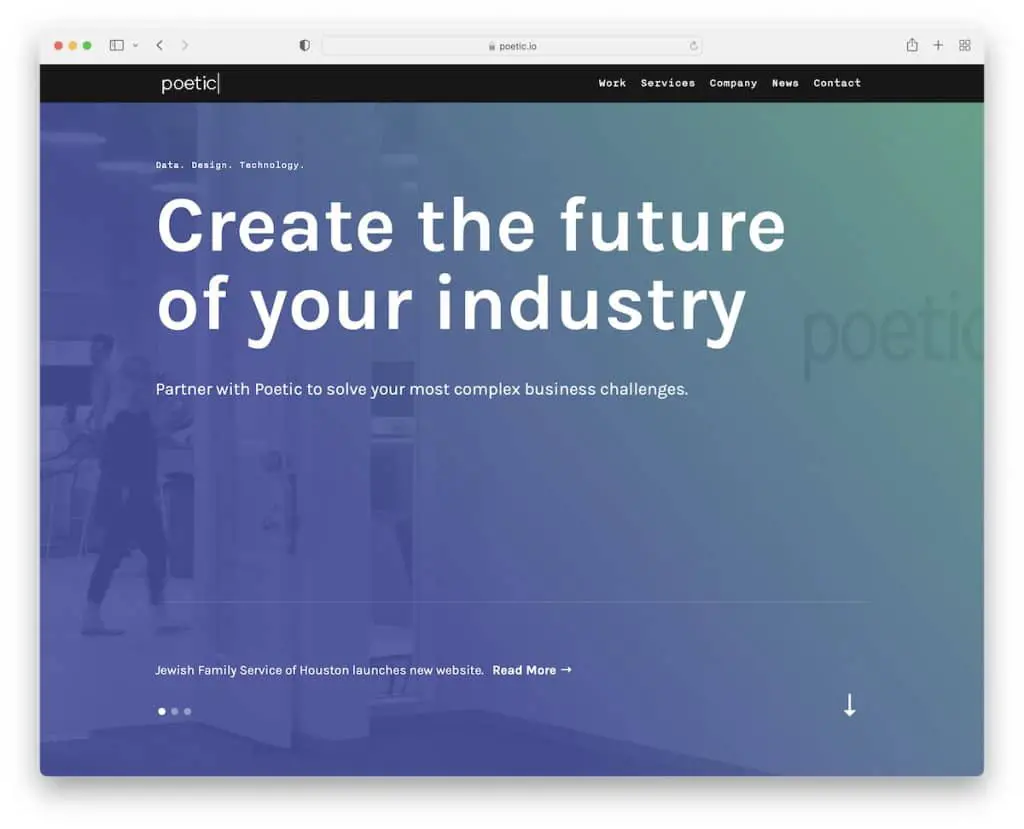
16. Poético
Construído com: Webflow

O que é único no Poetic é que ele não possui um cabeçalho quando o site é carregado. No entanto, ele aparece imediatamente quando você começa a rolar, criando uma interação mais limpa na primeira vez.
Eles também criaram uma atmosfera mais envolvente com animações de rolagem para você mergulhar mais no conteúdo.
O rodapé é dividido em duas partes, uma para os detalhes da empresa e formulário de assinatura e outra para ícones sociais e links de carreira.
Observação: mantenha seu rodapé mais transparente dividindo-o em duas partes.
17. Grupo Financeiro Mundial
Construído com: Webflow

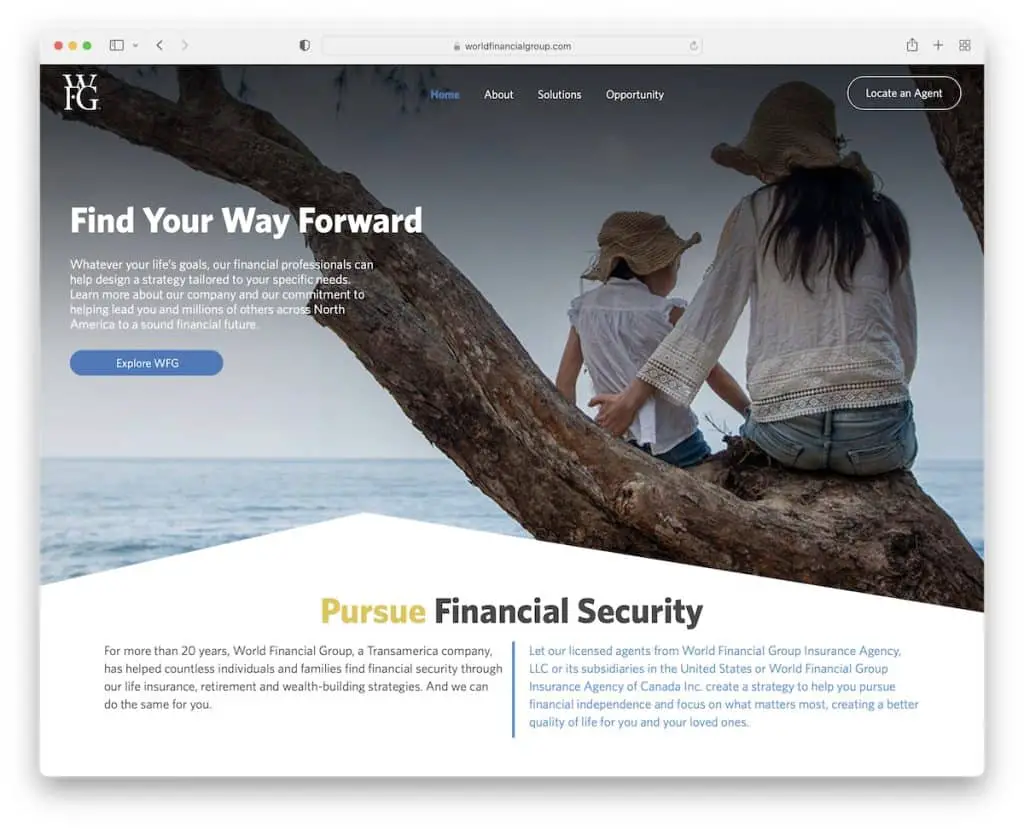
O World Financial Group apresenta uma aparência mais básica, mas profissional, com cabeçalho transparente, título, texto e um CTA acima da dobra.
Por outro lado, a seção de rodapé está repleta de informações, incluindo links de menu, ícones sociais, endereços comerciais e um seletor de idioma.
Observação: dê ao seu site uma aparência mais minimalista com um cabeçalho/menu transparente.
18. Poderoso
Construído com: Webflow

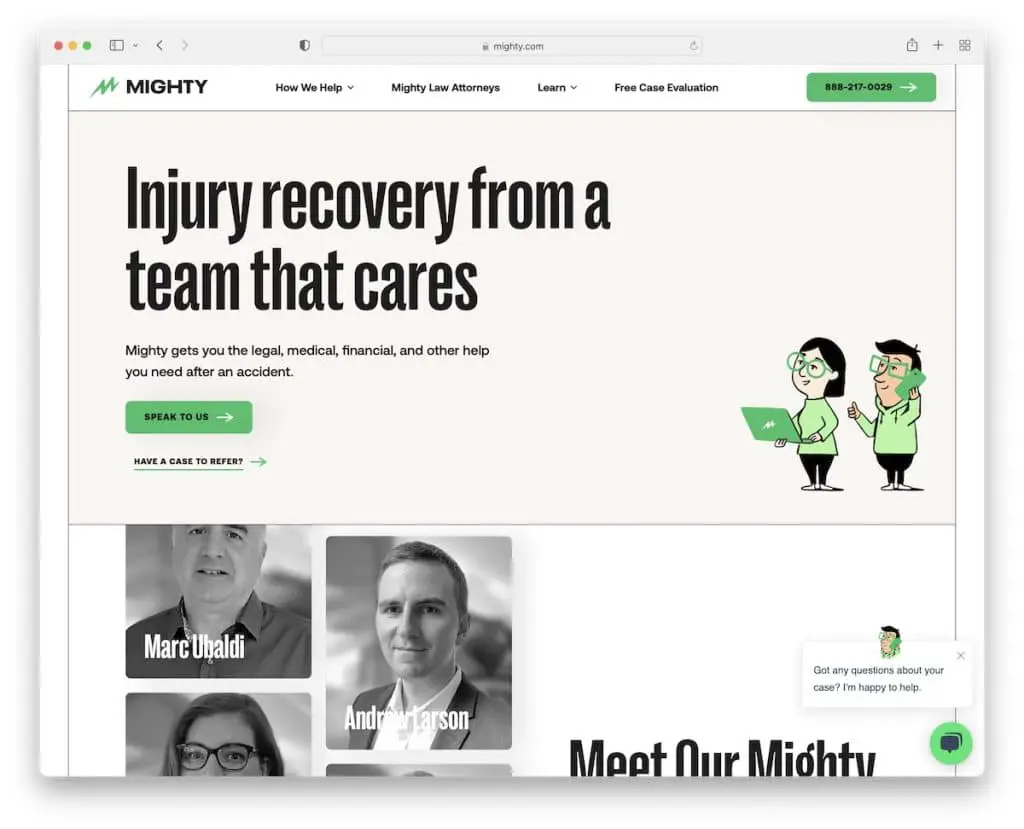
O Mighty tem um layout de site semi-encaixotado mais interessante, com linhas separando as seções. É um grande exemplo de um negócio “sério” que não leva sua presença online tão a sério em termos de design.
Mighty é um site atraente para pequenas empresas com um mega menu, uma função de bate-papo ao vivo e um número de telefone clicável no cabeçalho.
Observação: garanta a melhor experiência do usuário com um widget de bate-papo ao vivo.
19. Qualificado
Construído com: Webflow

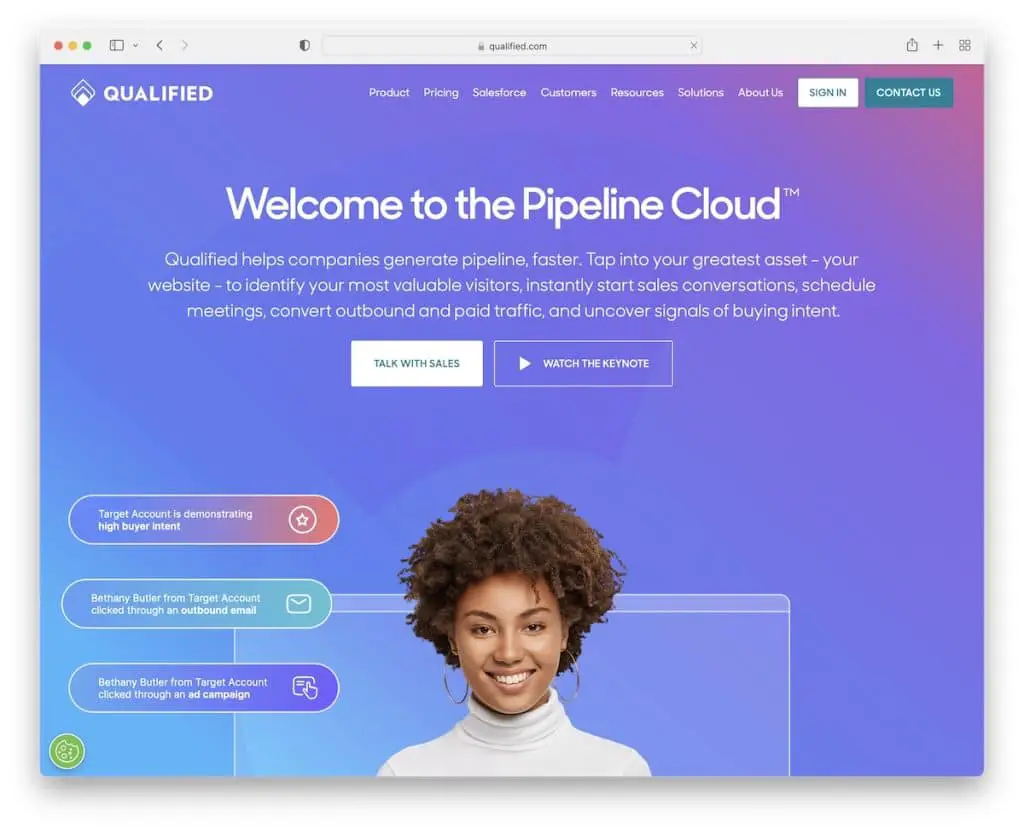
A seção de heróis coloridos e animados do Qualified atrai facilmente a atenção dos visitantes. Os dois botões CTA abrem a opção de bate-papo ao vivo ou um vídeo lightbox.
Enquanto a área acima da dobra fornece uma tonelada de informações, a página inicial rica em conteúdo e a prática barra de navegação flutuante revelam todos os prós e contras do Qualified.
Nota: Crie uma área de herói animada e beneficie-se do efeito de chamar a atenção.
20. Confluera
Construído com: Webflow

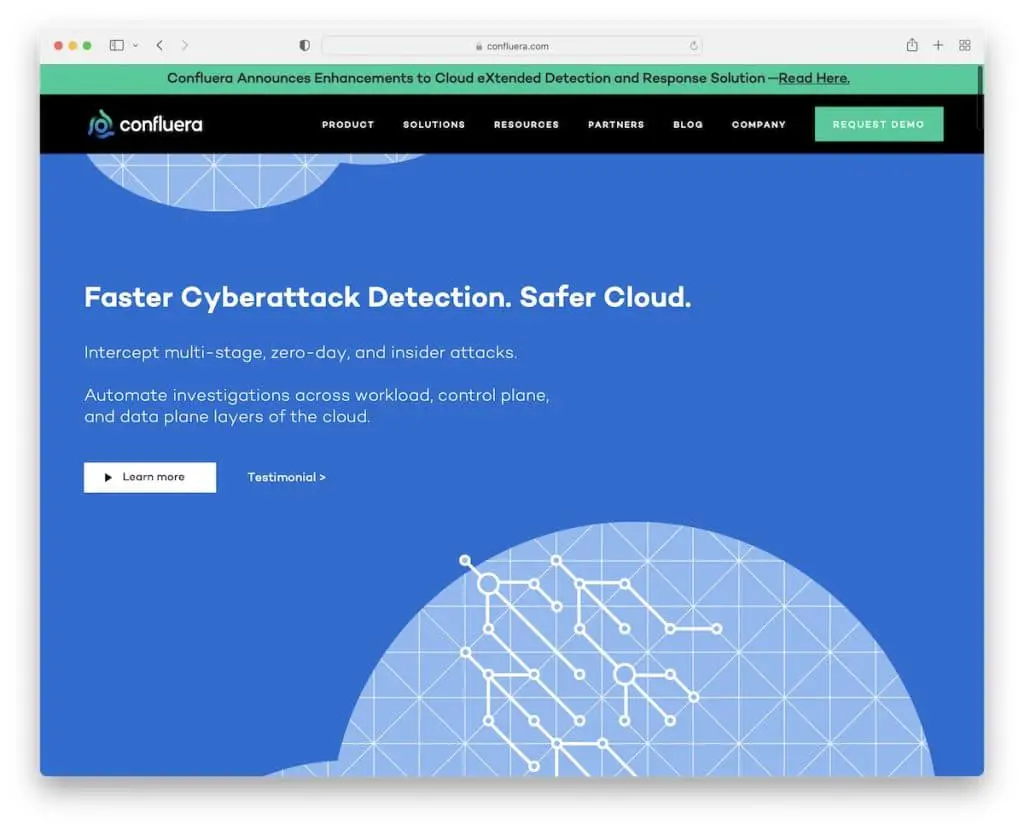
O Confluera tem um cabeçalho em negrito e uma barra superior que ficam na parte superior da tela para garantir acessibilidade instantânea a qualquer momento. Isso é especialmente útil para o botão CTA que está na barra de navegação, para que o usuário possa “solicitar uma demonstração” quando quiser (e não precisar procurá-lo).
A página inicial apresenta algumas animações/gráficos de rolagem, mas mantém a aparência simples com espaço em branco extra que combina bem com a quantidade de informações que você obtém.
Nota: Adicionar um CTA na barra de navegação (flutuante) pode aumentar as conversões.
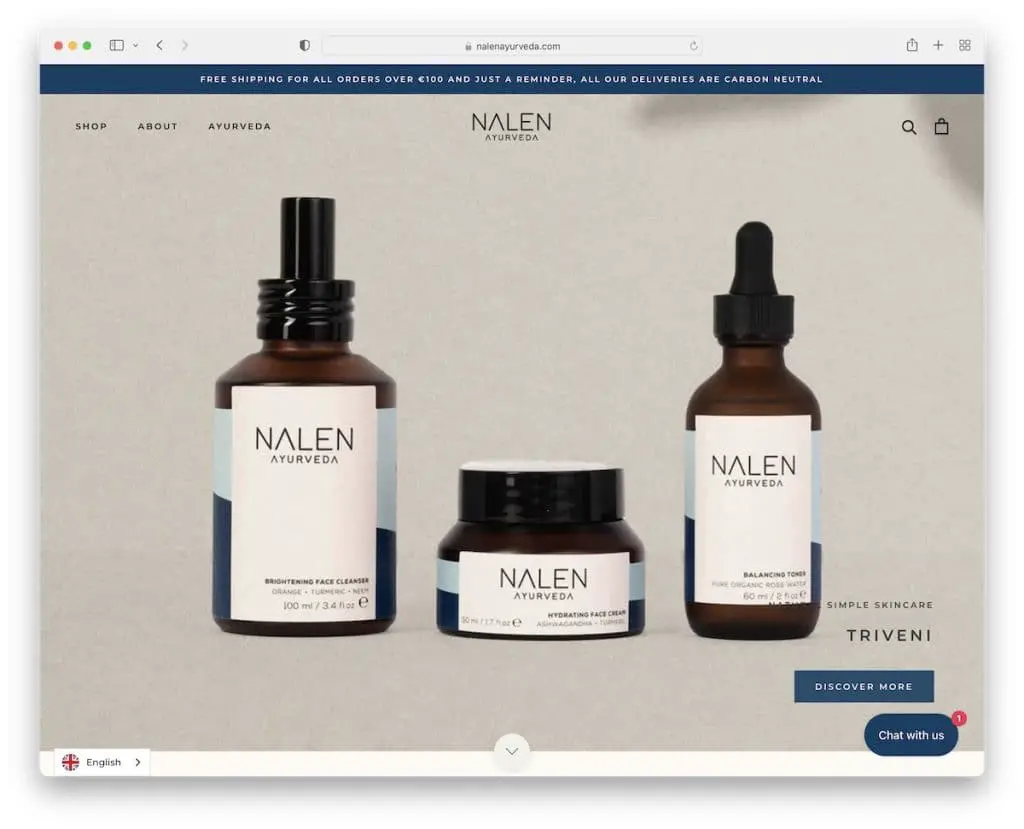
21. Nalen Ayurveda
Construído com: Shopify

Nalen Ayurveda tem um controle deslizante em tela cheia e um design suave e esquema de cores que leva você ao mundo do Ayurveda sem força.
Abaixo do controle deslizante está a seção “Nalen nas notícias” que apresenta logotipos de algumas autoridades mencionando a marca.
Também gostamos do mega menu minimalista com links e imagens que ajudam a encontrar produtos e informações com muito mais facilidade.
Observação: se grandes marcas e editoras o mencionarem, você os menciona em seu site como referência.
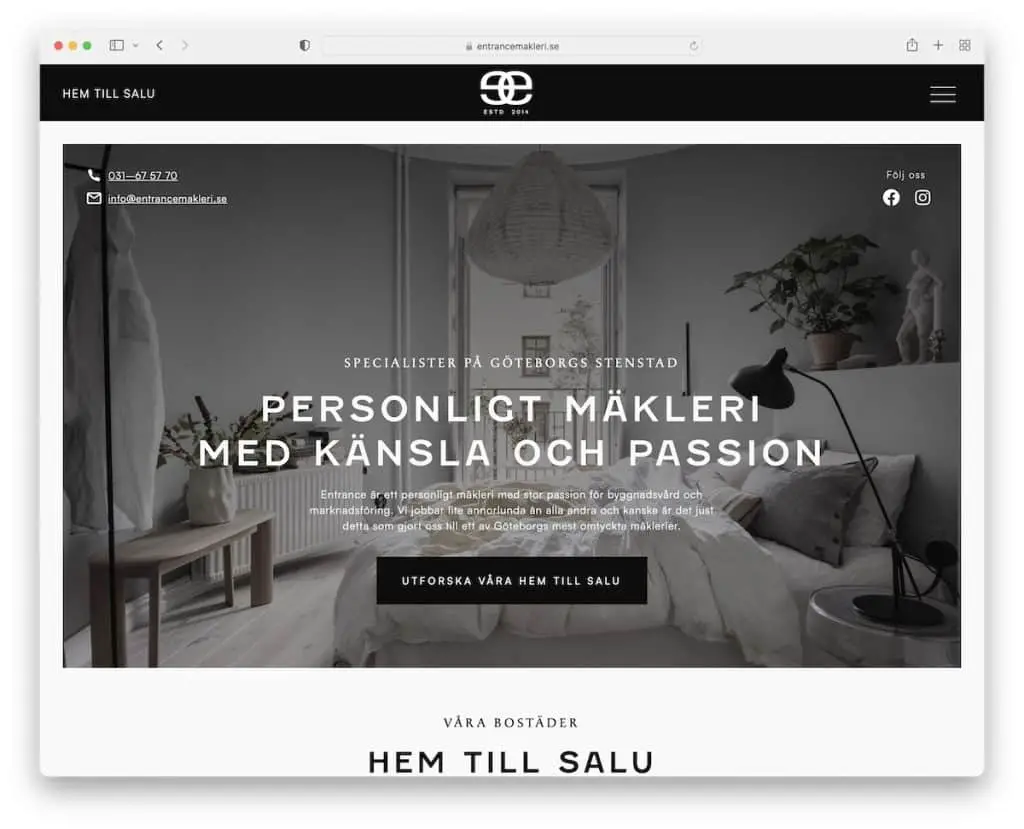
22. Entrada
Construído com: Webflow

O design sueco fala muito bem através do site de pequenas empresas da Entrance. Sua aparência em preto e branco, aliada ao toque minimalista, cria uma atmosfera agradável.
O cabeçalho flutua na parte superior da tela e abre uma sobreposição de menu em tela cheia com endereço e informações de contato.
Observação: se você planeja usar uma sobreposição de menu, sinta-se à vontade para incluir informações comerciais adicionais e até mídias sociais.
Deixe-nos saber se você gostou do post.
