22 melhores exemplos de portfólio do Squarespace em 2023
Publicados: 2023-03-10Aqui está nossa lista dos melhores exemplos de portfólio do Squarespace para motivar sua criatividade.
Você pode usar um construtor de sites de portfólio, como o Squarespace, para criar uma presença online fabulosa, mesmo que você não tenha habilidades de design e programação.
Apresente seus projetos da melhor maneira possível por meio de uma grade elegante, use a funcionalidade lightbox para melhor visualização do conteúdo e escreva uma página atraente sobre mim.
Algumas dessas páginas de portfólio também têm um eCommerce e uma seção de blog, que você pode introduzir se quiser levar as coisas para o próximo nível.
Verificar. Inspire-se. Cópia de. E melhore (com seus ajustes criativos).
Também temos uma coleção mais geral dos melhores exemplos de sites do Squarespace que você não deve perder.
Melhores exemplos de portfólio do Squarespace
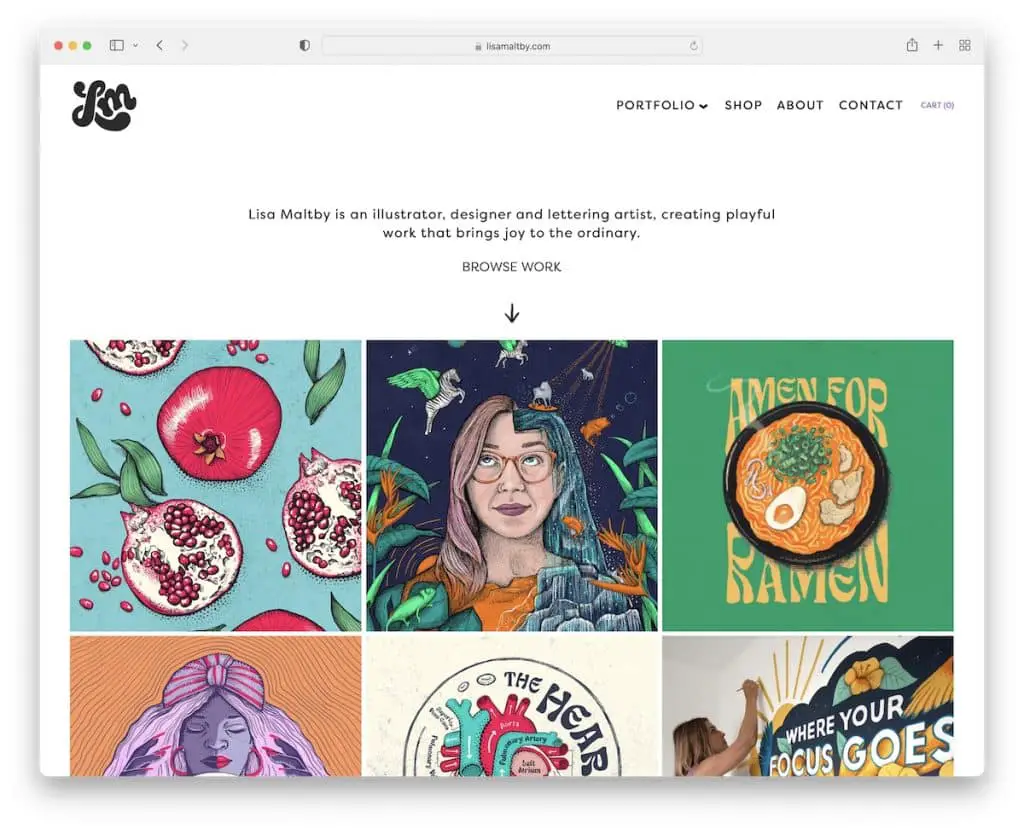
1. Lisa Maltby
Construído com: Squarespace

A página do portfólio de Lisa Maltby é simples, mas ousada, graças ao grande layout de grade de três colunas. O que também é legal sobre a grade é que alguns elementos são estáticos e alguns são animados, tornando-a mais envolvente.
Além disso, o cabeçalho e o rodapé são minimalistas, com os links necessários para facilitar a navegação.
Nota: Use sua página inicial para mostrar seus melhores e mais recentes trabalhos.
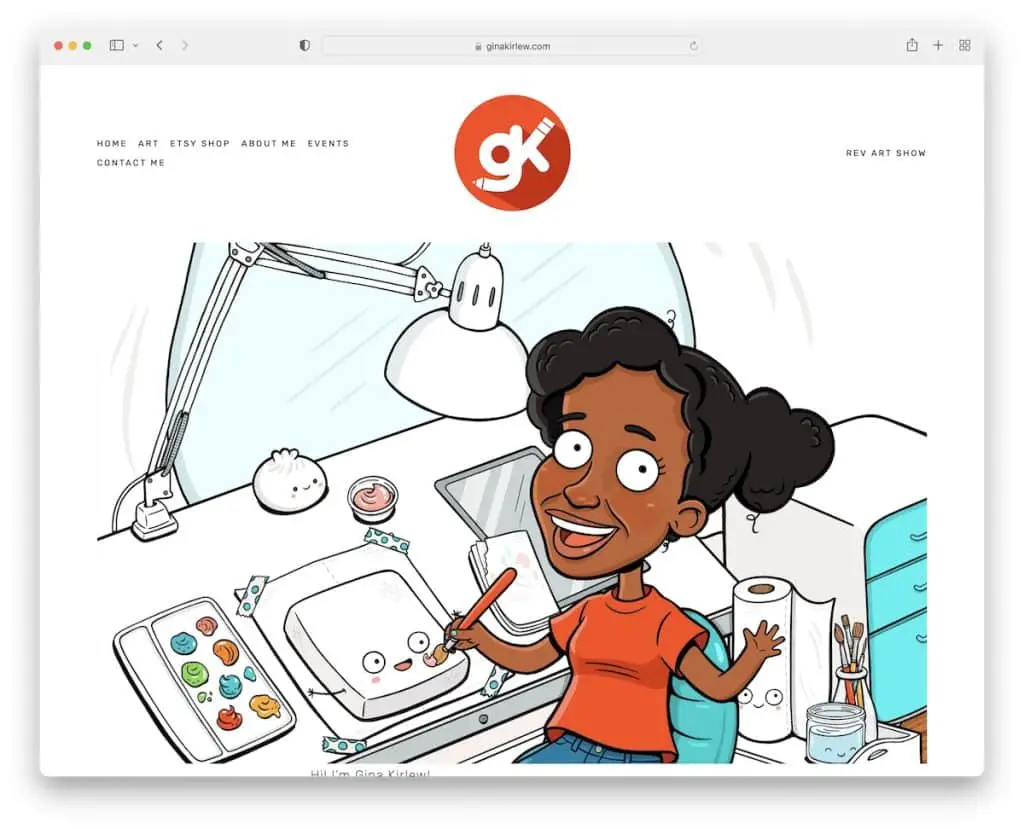
2. Gina Kirlew
Construído com: Squarespace

O portfólio Squarespace de Gina Kirlew é um belo exemplo de minimalismo misturado com criatividade.
Gostamos muito de usar a mesma cor de fundo em todo o site, no cabeçalho, na base e no rodapé. Dá uma aparência mais organizada, garantindo que todo o conteúdo apareça ainda mais.
Além disso, a barra de navegação tem um efeito de foco cativante, destacando um link e escurecendo o resto.
Nota: Um site minimalista combina muito bem com um portfólio online porque dá mais brilho às obras.
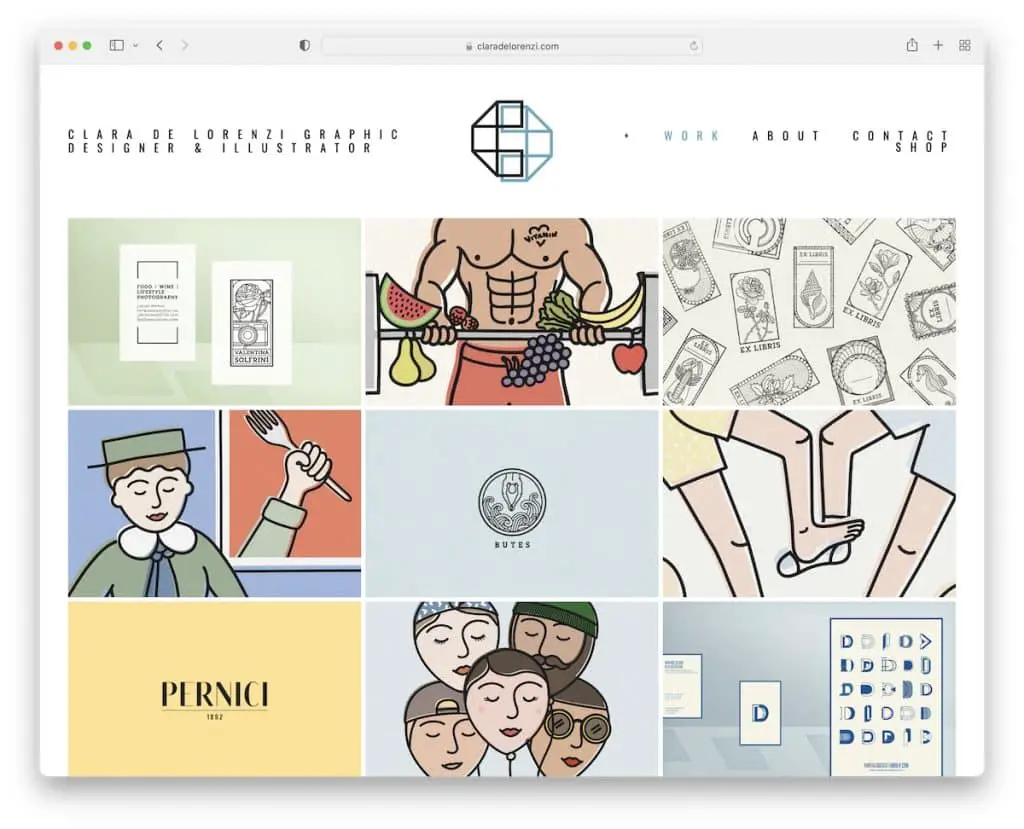
3. Clara De Lorenzi See More
Construído com: Squarespace

O site de portfólio on-line simples de Clara De Lorenzi oferece uma atmosfera agradável devido ao layout em grade de largura total.
Ele possui uma funcionalidade de foco que mostra o título assim que você coloca o cursor sobre ele. E quando você clica no projeto, ele abre em uma nova página com mais detalhes.
Além disso, a navegação suspensa funciona muito bem, pois Clara não possui uma barra de pesquisa.
Observação: crie uma navegação de portfólio melhor com um menu suspenso.
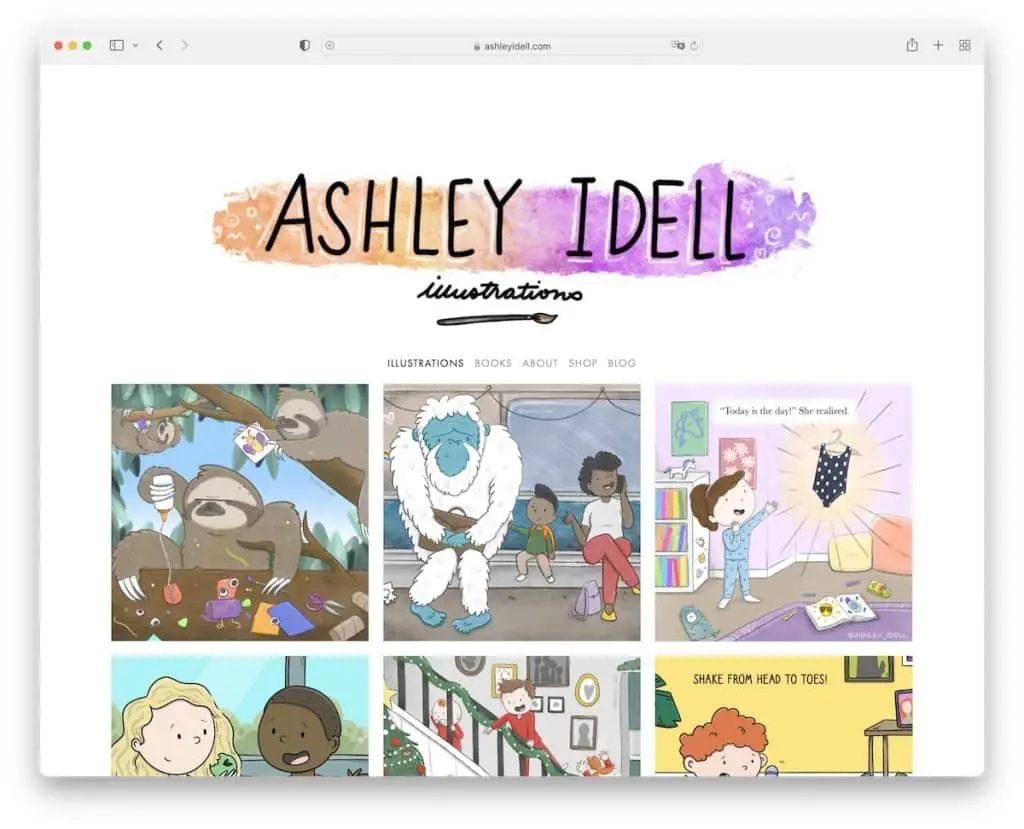
4. Ashley Idell
Construído com: Squarespace

Ashley Idell tem uma grande seção de cabeçalho com seu logotipo e uma barra de navegação. O layout grade do portfólio possui a função lightbox, assim você pode visualizar imagens maiores sem precisar sair da página atual.
Por último, mas não menos importante, você encontrará botões de chamada para ação (CTA) de assinatura de boletim informativo e ícones de mídia social na parte inferior, no rodapé.
Observação: crie uma galeria/portfólio lightbox para visualizar imagens maiores sem abri-las em uma nova página.
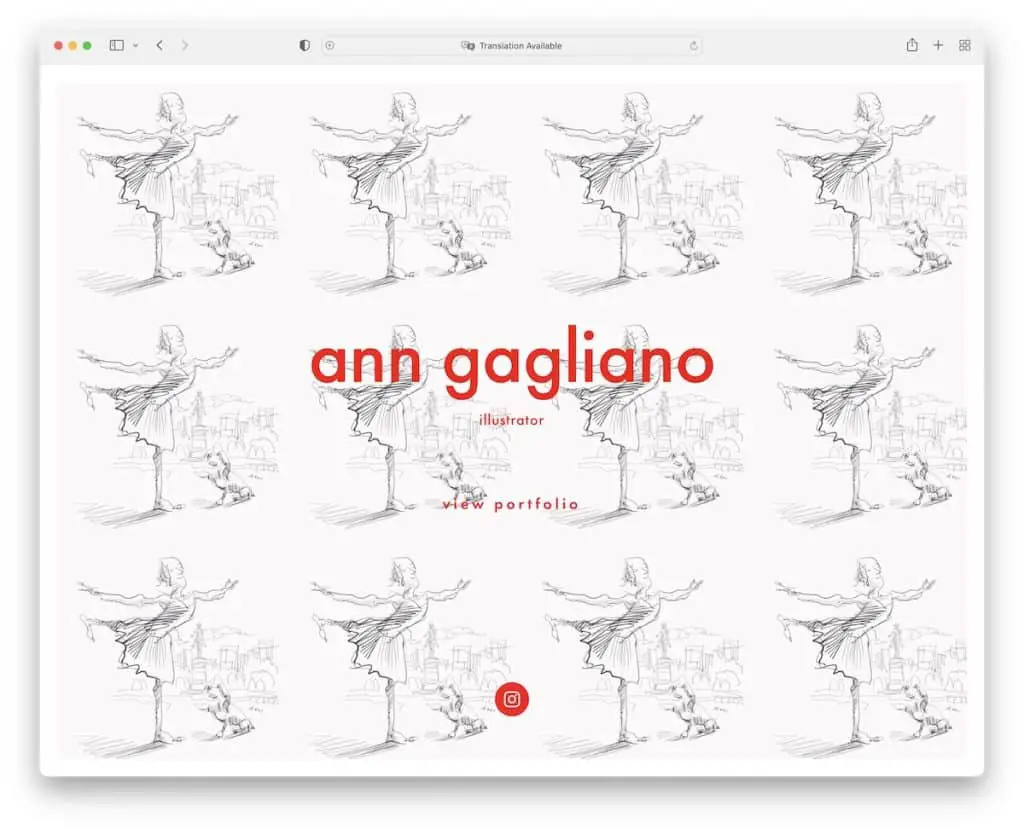
5. Ann Gagliano
Construído com: Squarespace

O legal do portfólio Squarespace de Ann Gagliano é que ela usa uma página inicial real com um link para a página do portfólio e seu perfil no Instagram. (O plano de fundo personalizado apimenta as coisas.)
Uma vez na página de ilustrações, você verá uma galeria com miniaturas na parte inferior que você pode navegar com o teclado, clicando ou deslizando. Ou você pode clicar nas miniaturas para abrir a versão completa.
Nota: Em vez de usar um layout de grade, você também pode criar uma galeria para mostrar seus trabalhos e projetos (as miniaturas na parte inferior são convenientes).
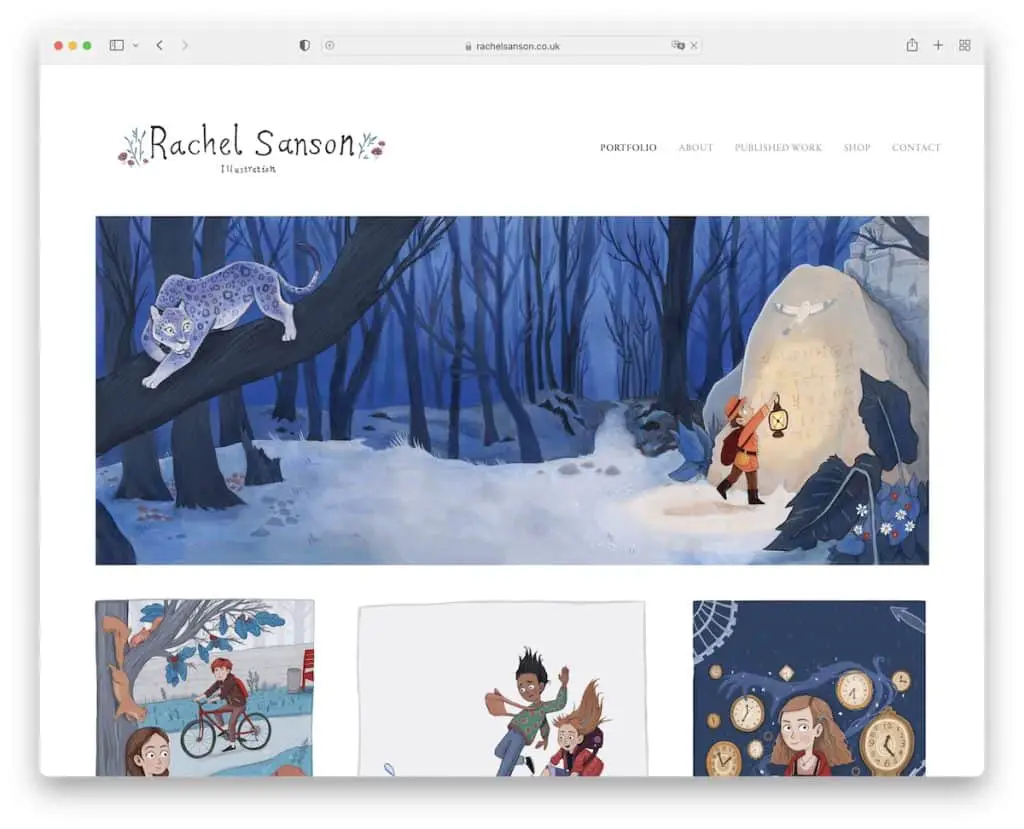
6. Rachel Sanson
Construído com: Squarespace

Rachel Sanson mantém a simplicidade para que seus belos trabalhos apareçam na frente e no centro para o seu prazer visual. Seu portfólio on-line vem com a funcionalidade lightbox para facilitar a navegação pelas imagens.
O cabeçalho e o rodapé são simples, com os links do menu principal e ícones de mídia social.
Observação: use o cabeçalho ou rodapé para vincular suas contas de mídia social e aumentar seus perfis.
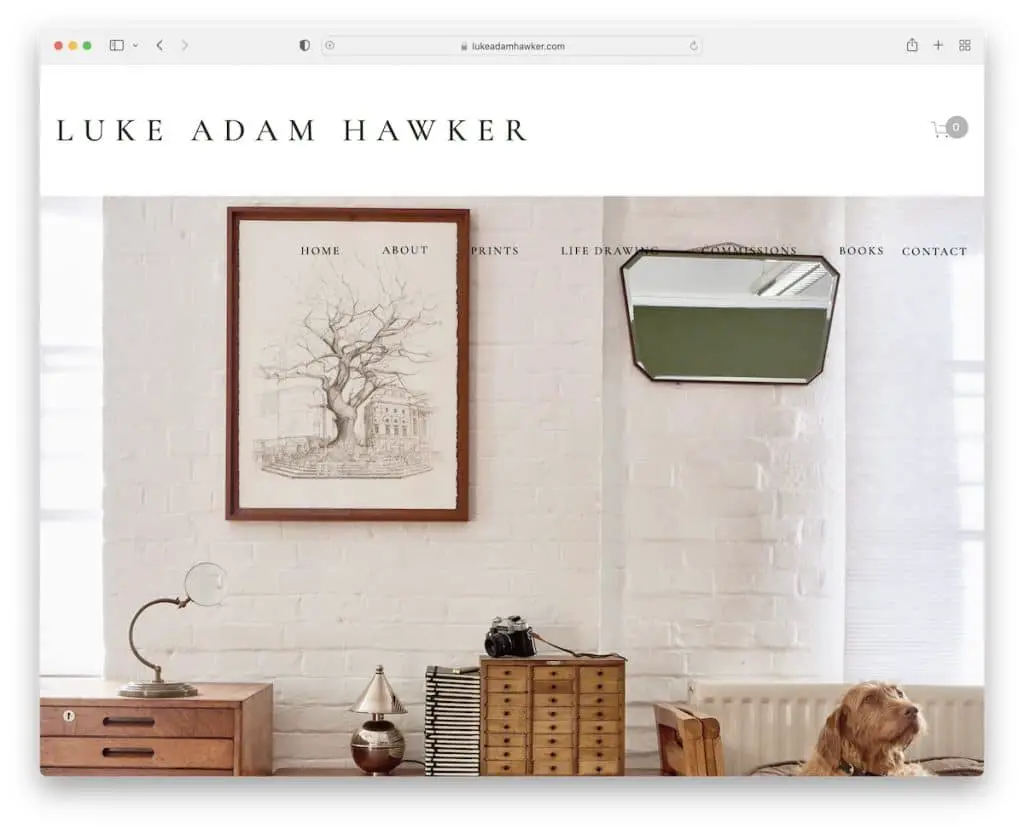
7. Lucas Adam Hawker
Construído com: Squarespace

Além do cabeçalho e da barra de navegação, Luke Adam Hawker também usa uma notificação na barra superior em seu site de portfólio Squarespace.
A seção do herói tem uma imagem grande com dois botões CTA, seguidos por uma lista dos próximos eventos, mercados, etc.
Além disso, o rodapé contém alguns links rápidos e um formulário de assinatura de newsletter.
Observação: use uma notificação na barra superior para chamar a atenção para um novo produto, oferta especial, etc.
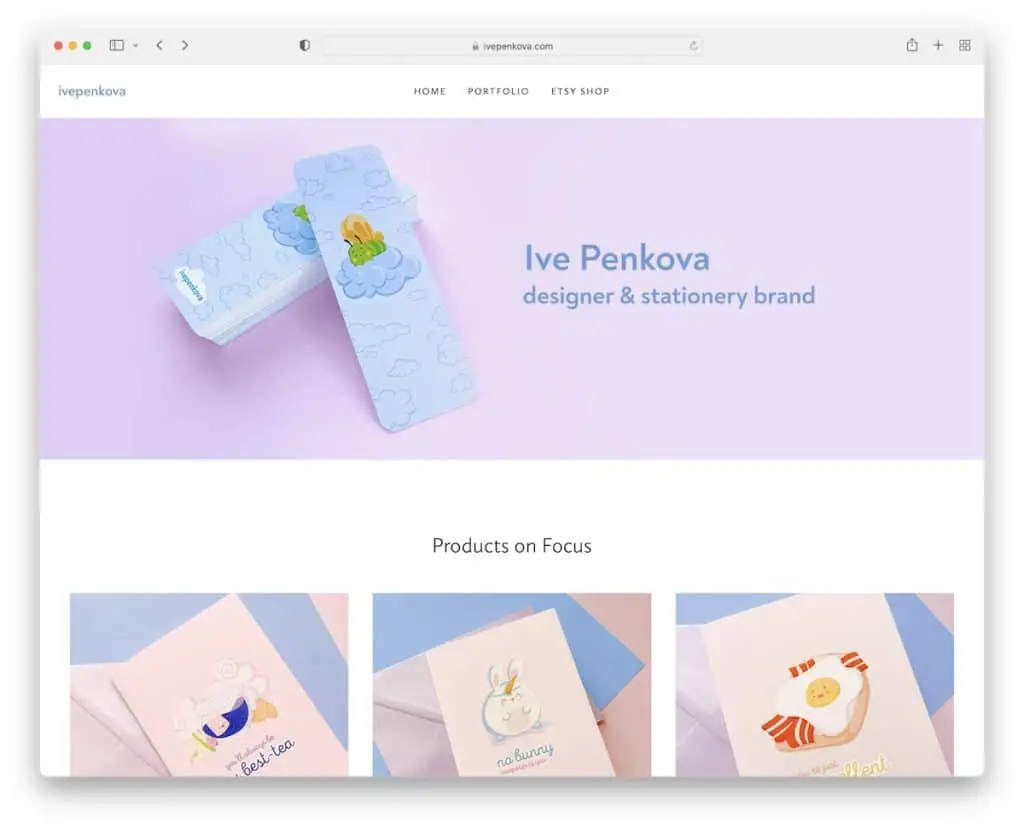
8. Ive Penkova
Construído com: Squarespace

Se você tivesse retirado o conteúdo, a página do portfólio de Ive Penkova seria uma das mais simples desta lista.
Possui um banner de largura total, navegação simples, ícones sociais no rodapé e um feed do Instagram onde as postagens de vídeo abrem em uma nova janela e as postagens de imagem em uma nova página.
A página do portfólio tem um layout de grade com várias categorias, cada uma abrindo muitos exemplos de trabalho.
Observação: integrar um feed IG é uma maneira inteligente de adicionar mais conteúdo ao seu site.
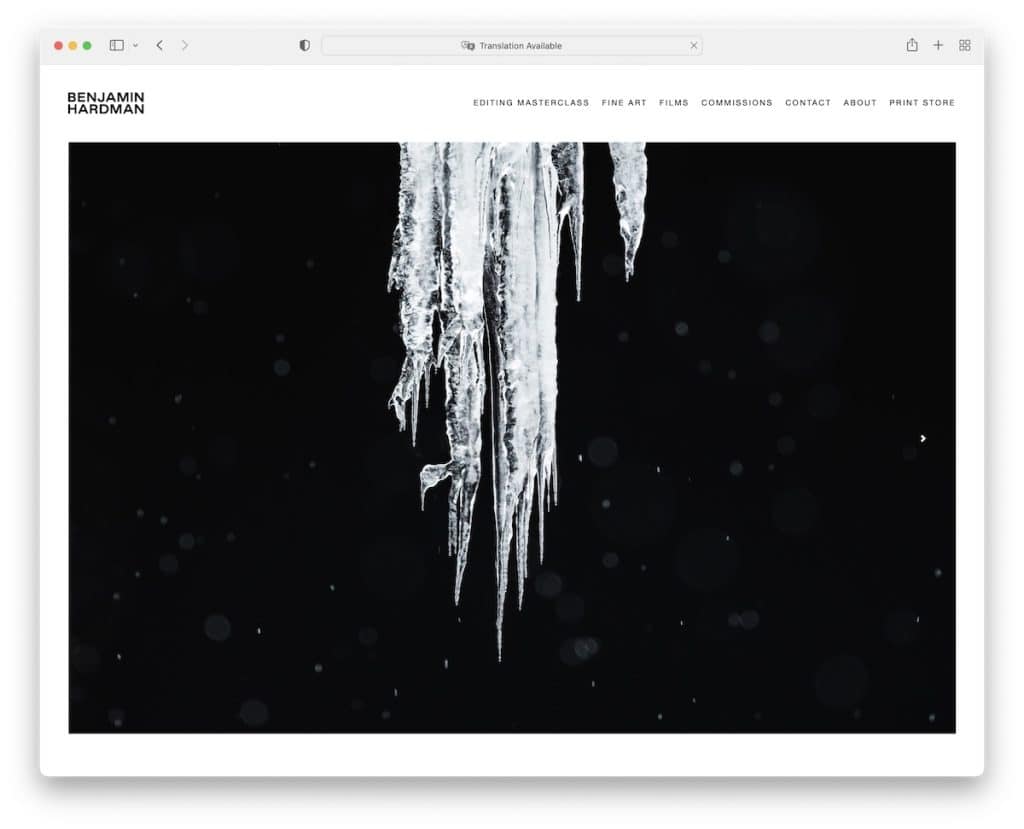
9. Benjamim Hardman
Construído com : Squarespace

A página inicial de Benjamin Hardman tem tudo a ver com o impressionante controle deslizante de imagem (sem botões de texto e CTA).
A navegação possui um menu suspenso para encontrar as informações e conteúdos necessários mais rapidamente, mas não há rodapé (apenas a página sobre mim exibe ícones sociais).
Observação : crie uma apresentação de slides para mostrar seus melhores trabalhos e projetos – mas não distraia a experiência com textos e CTAs; mantém isso limpo.
Obtenha mais inspiração de design navegando por esses melhores sites limpos.
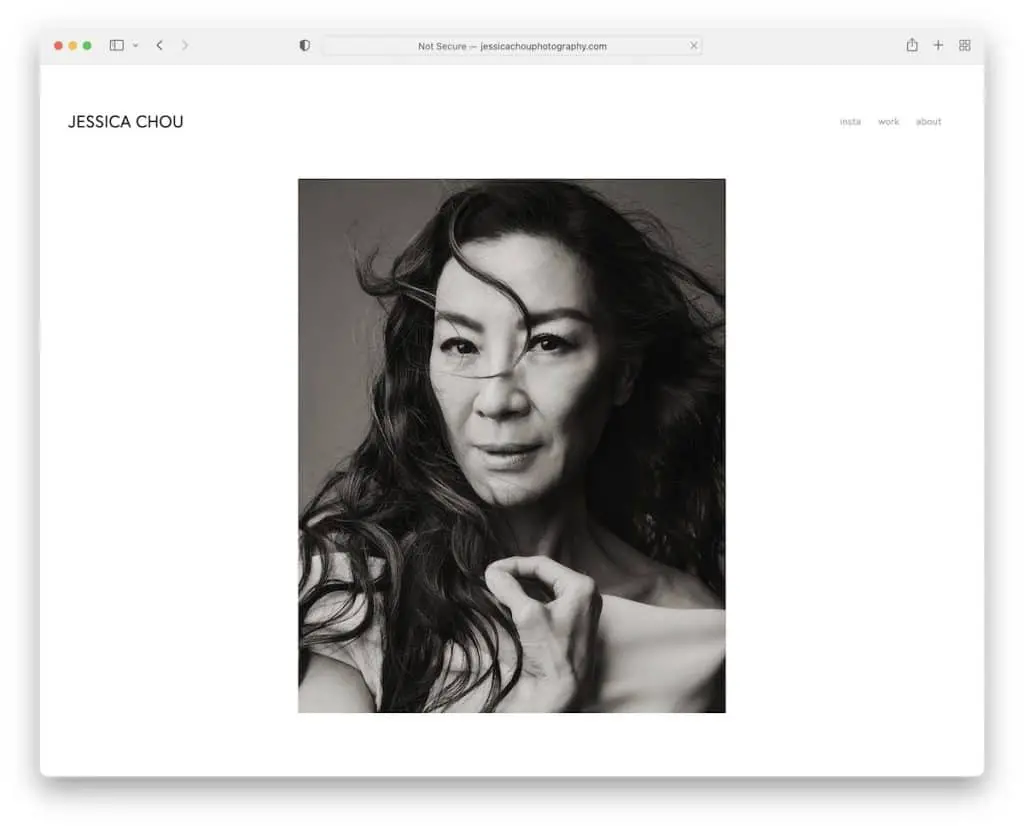
10. Jessica Chou
Construído com: Squarespace

O exemplo do portfólio Squarespace de Jessica Chou é LONGO, mas as imagens fenomenais são carregadas na rolagem, o que mantém o espectador em foco, sem saber que está rolando há algum tempo.
Este site tem apenas mais duas páginas e um link para o perfil do Instagram que abre em uma nova aba.
Jessica também não tem uma seção de rodapé. Conselho: A página inicial seria mais prática com um botão voltar ao topo para evitar a rolagem (sem fim) para trás depois de chegar ao final, o que não é muito divertido.
Observação: crie uma experiência mais envolvente carregando o conteúdo na rolagem.
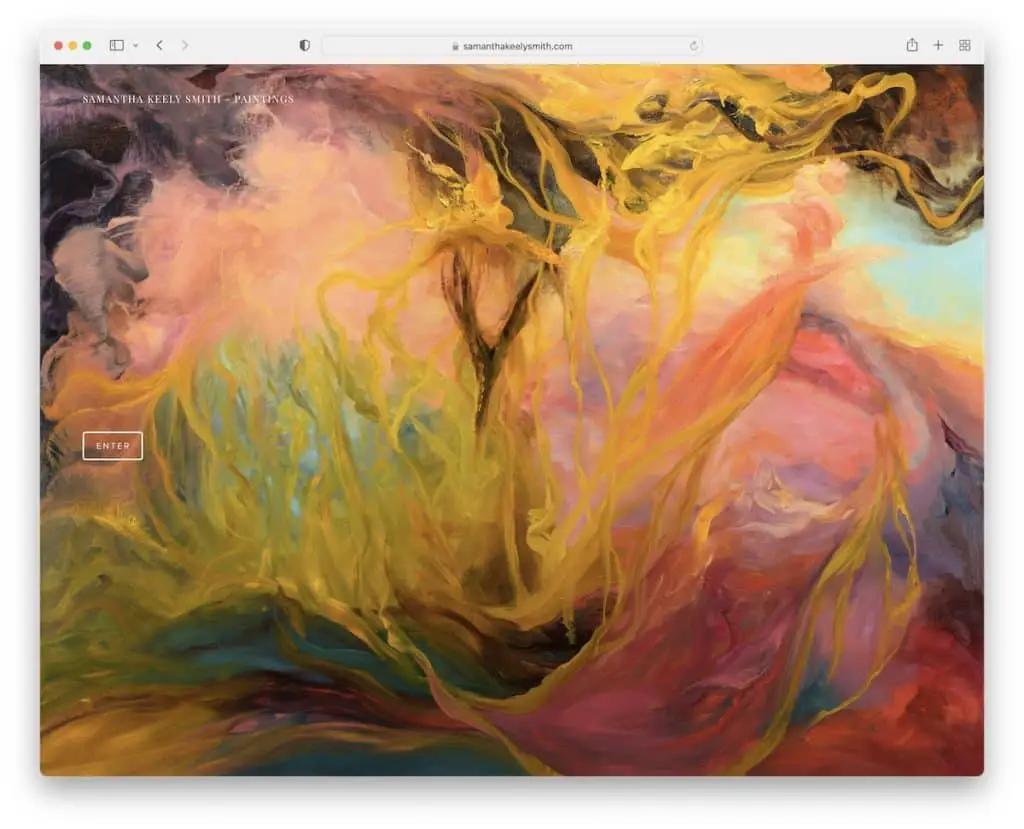
11. Samantha Keely Smith
Construído com: Squarespace

O que diferencia o site do artista de Samantha Keely Smith do resto é o cabeçalho/menu da barra lateral. Ele também adere, então está sempre disponível (você não precisa rolar para trás para alcançá-lo).
A página inicial possui um grande controle deslizante com informações adicionais sobre a pintura no canto inferior esquerdo, onde você também pode optar por ver todo o portfólio como uma grade de miniaturas.

Observação: vá contra a estrutura tradicional do site com um cabeçalho/navegação na barra lateral.
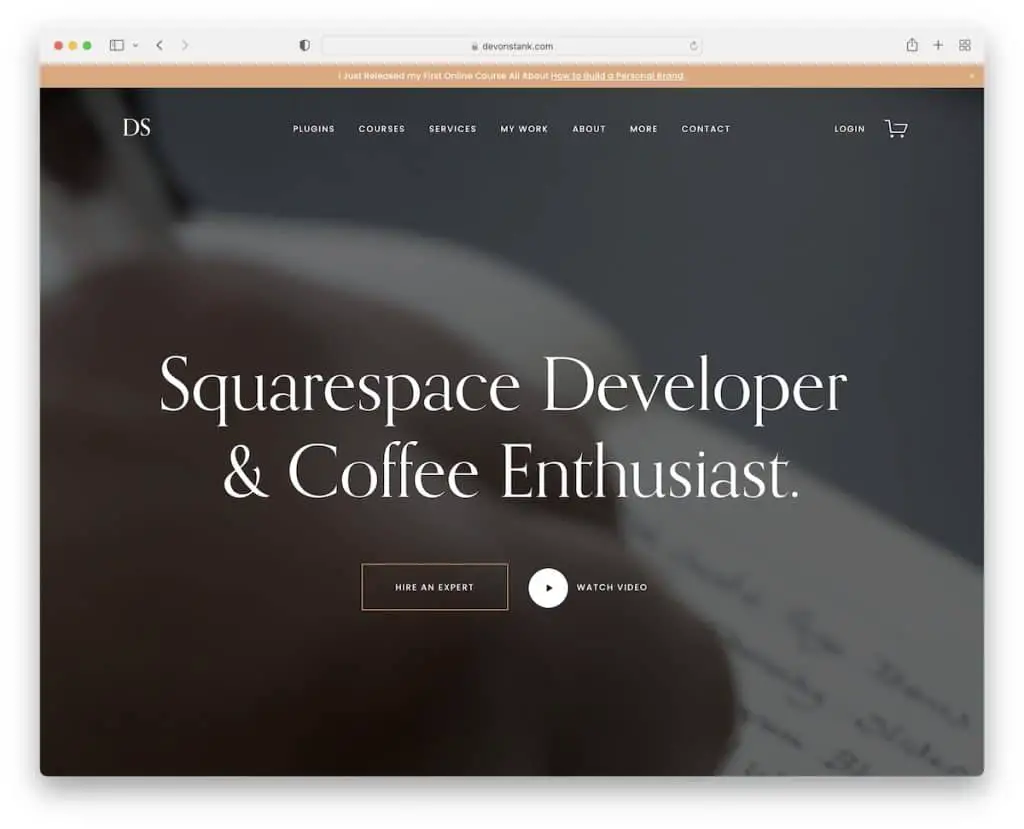
12. Devon Stank
Construído com : Squarespace

Devon Stank sabe como despertar a curiosidade com um vídeo de fundo em tela cheia acima da dobra. A seção de heróis também apresenta um grande título com um CTA e um botão de reprodução. Este último abre um vídeo em um pop-up, para que você possa fechá-lo a qualquer momento e continuar curtindo a página atual.
Mas uma das principais características do portfólio Squarespace da Devon é o design escuro que lhe dá essa sensação premium, quase luxuosa.
Observação : adicione um vídeo acima da dobra para tornar o primeiro contato com seu site mais atraente.
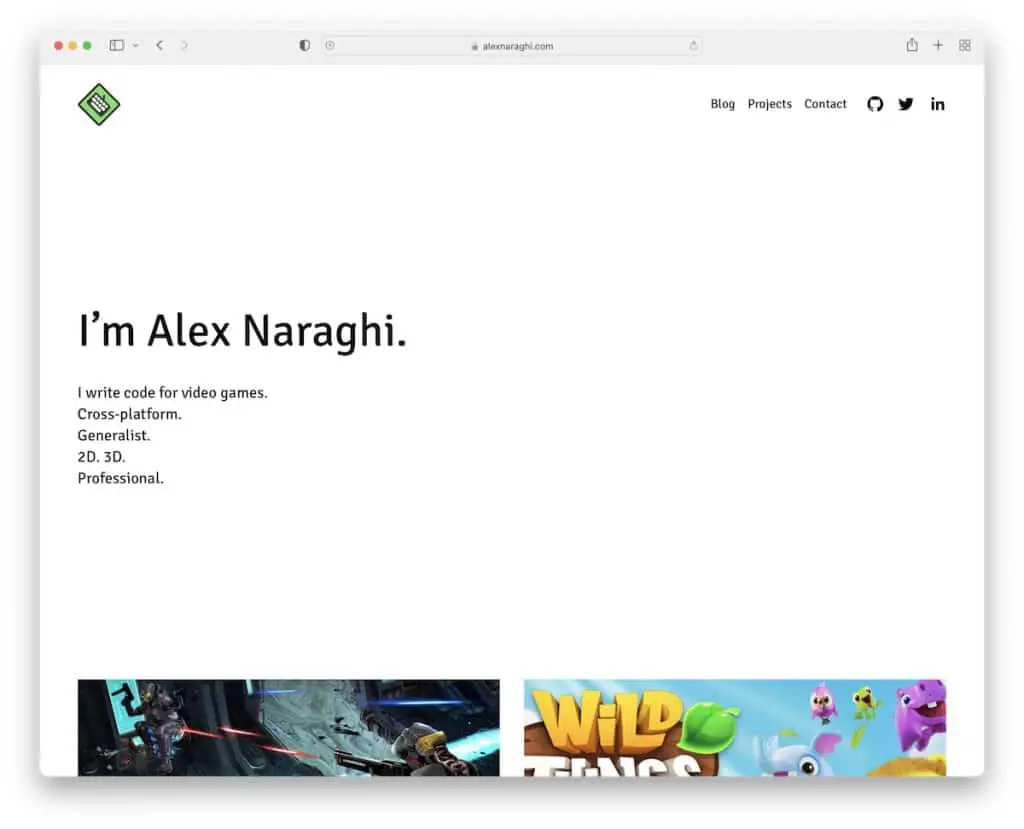
13. Alex Naraghi
Construído com : Squarespace

Enquanto a maioria inicia seus portfólios online com conteúdo visual, Alex Naraghi decidiu usar somente texto em um fundo branco. E é justamente isso que o torna único!
O cabeçalho e o rodapé mantêm o mesmo fundo branco da base, mas o currículo tem uma seção verde viva com um botão de download para destacá-lo mais.
Nota : Use cores vivas em web design claro para destacar algo em particular.
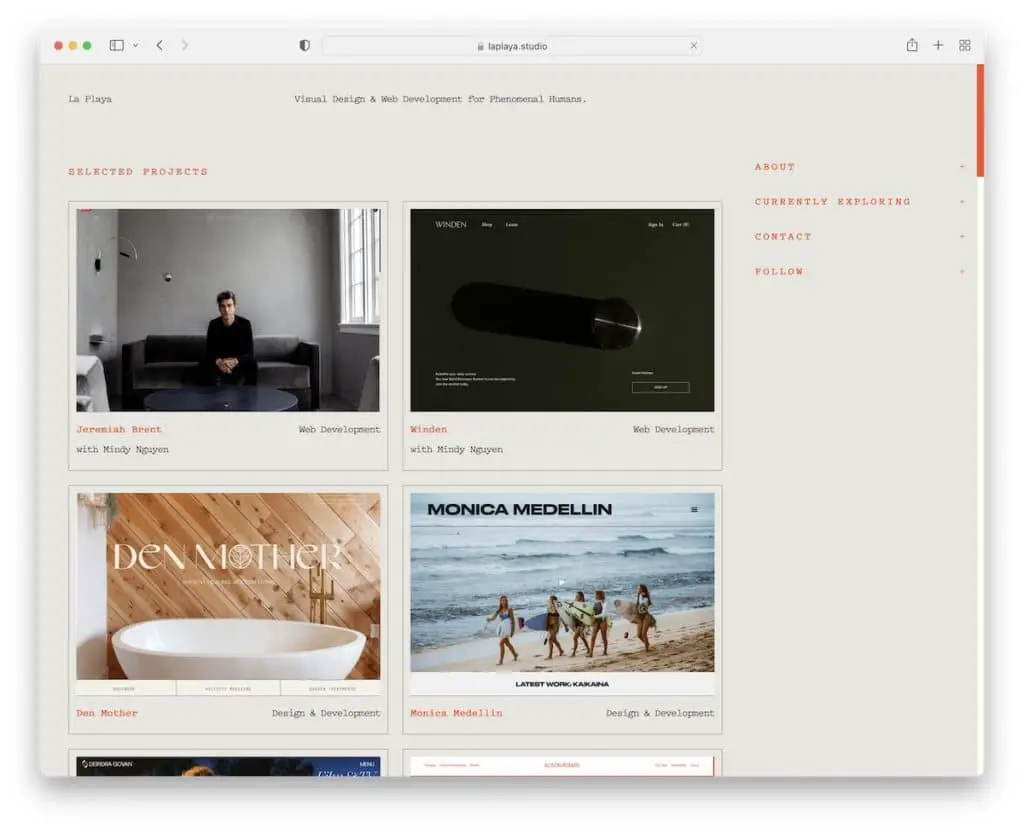
14. La Praia
Construído com: Squarespace

Primeiro, La Playa é um exemplo de portfólio da Squarespace com fundo cinza, que combina muito bem com os detalhes em laranja. Em segundo lugar, ele tem um layout semelhante a um blog com uma barra lateral direita fixa que apresenta acordeões para obter mais informações.
A base é uma grade de projetos com efeito hover, destacando aquele em que você coloca o cursor e escurecendo o resto. O que também é notável é que todos os elementos da grade estão vinculados a projetos ao vivo, para que todos possam ver os produtos acabados em primeira mão.
Observação : os acordeões são um recurso bacana para manter a aparência inicial mais limpa, mas a praticidade de mostrar informações extras ainda existe.
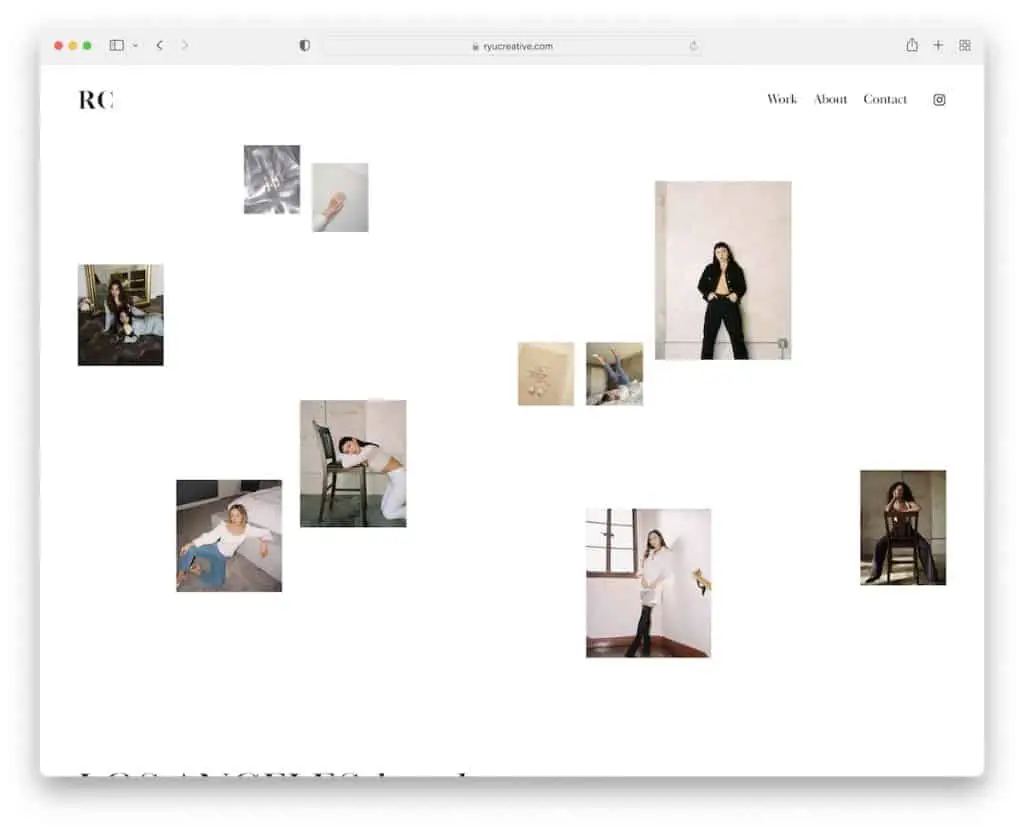
15. RyuCreative
Construído com: Squarespace

RyuCreative tem uma atraente seção de heróis, uma colagem de imagens com muito espaço em branco entre elas. O cabeçalho tem três links do menu principal e um ícone IG, mas este portfólio online não tem rodapé.
O conteúdo aparece enquanto você rola para torná-lo mais atraente aos olhos. Além disso, na parte inferior da página há uma grade de postagens do Instagram, cada uma abrindo em uma nova página.
Nota : Não há maneira certa ou errada de criar uma seção de herói cativante. Ir contra a norma, como RyuCreative
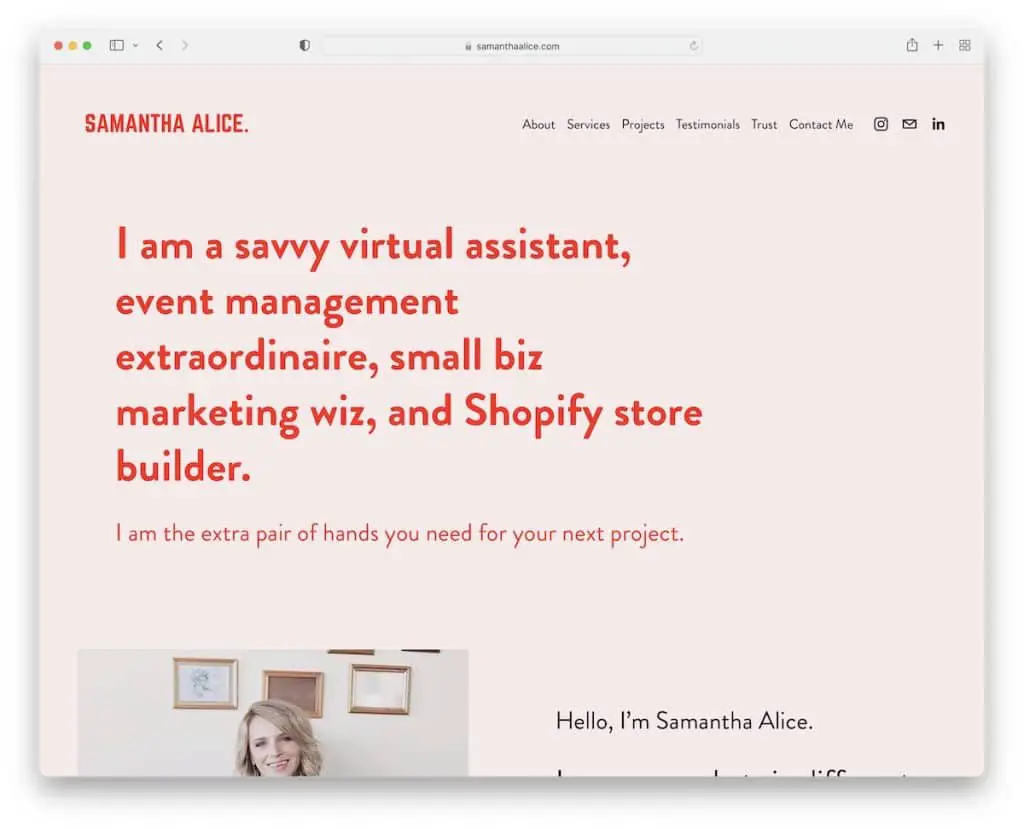
16. Samantha Alice
Construído com: Squarespace

Como Alex, Samantha Alice também optou por uma seção acima da dobra com muito texto, para que você se familiarize imediatamente com o que ela faz.
O site tem um esquema de cores feminino que o torna muito agradável de rolar, com detalhes em vermelho e um efeito de foco do botão CTA para interatividade.
Uma seção que vale a pena destacar são os depoimentos, que Samantha usa para construir confiança.
Nota : A integração de depoimentos de clientes em seu portfólio Squarespace irá beneficiá-lo muito por causa da prova social.
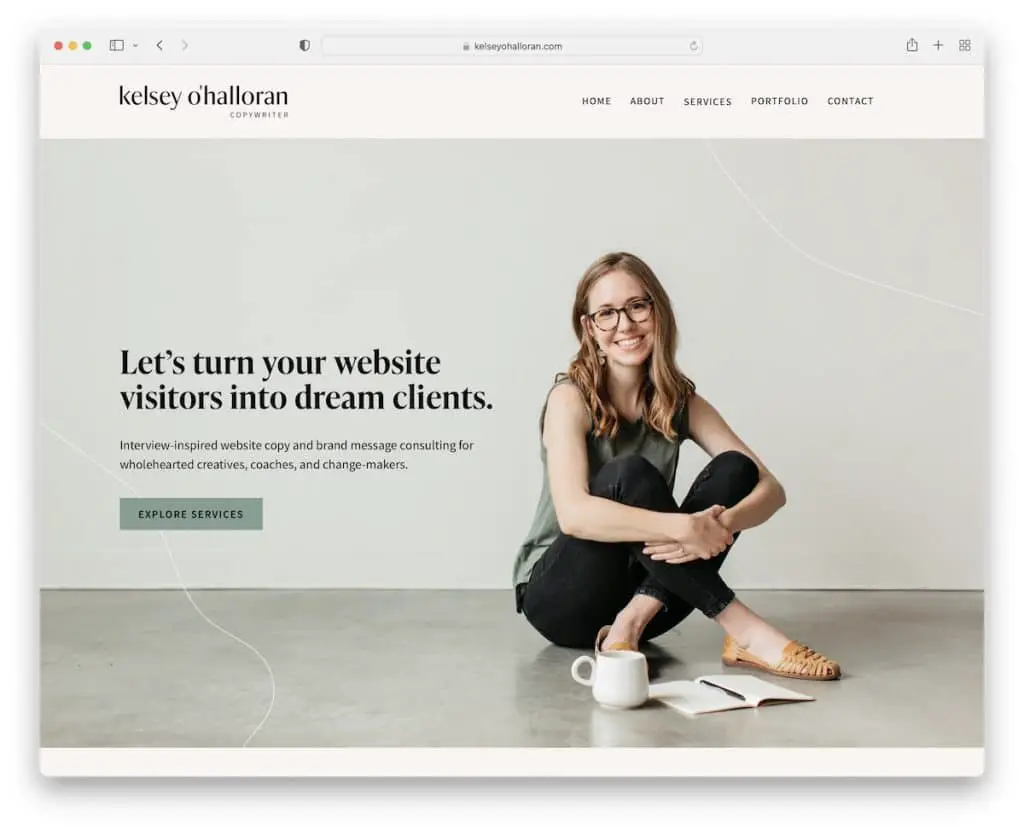
17. Kelsey O'Halloran
Construído com: Squarespace

O site de Kelsey O'Halloran tem uma vibração muito pessoal com uma grande imagem dela mesma, um título, texto e um botão CTA.
A estrutura seccionada com diferentes cores de fundo e elementos criativos estabelece uma bela apresentação, com bastante espaço em branco para melhor legibilidade.
Kelsey é outra que adicionou links para produtos finais em sua página de portfólio para que todos possam ver e “tocar” o trabalho.
Nota : Use fotos suas e ótimas histórias para personalizar seu portfólio online. (Você também pode estar interessado nesses sites pessoais de alto nível.)
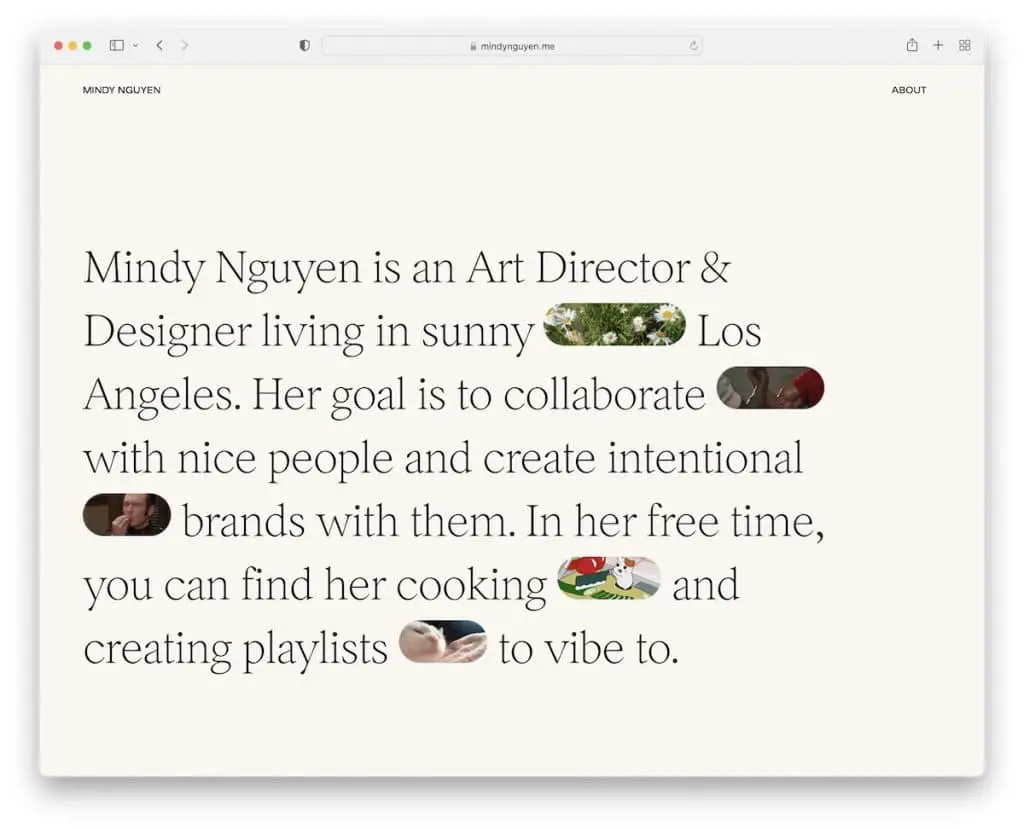
18. Mindy Nguyen
Construído com: Squarespace

Se as seções acima da dobra apenas com texto não lhe agradam, mas você não é fã de imagens grandes, pode copiar o que Mindy Nguyen fez. Misturar texto e GIFs – que inteligente!
Além disso, a página inicial apresenta alguns de seus trabalhos por meio de imagens, títulos, trechos e links para projetos ao vivo.
Por fim, o cabeçalho e o rodapé estão no lado liso, com um link sobre, e-mail clicável e mídia social.
Observação : Adicionar GIFs e emojis ao seu texto pode adicionar mais vida, o que atende às mensagens de texto modernas.
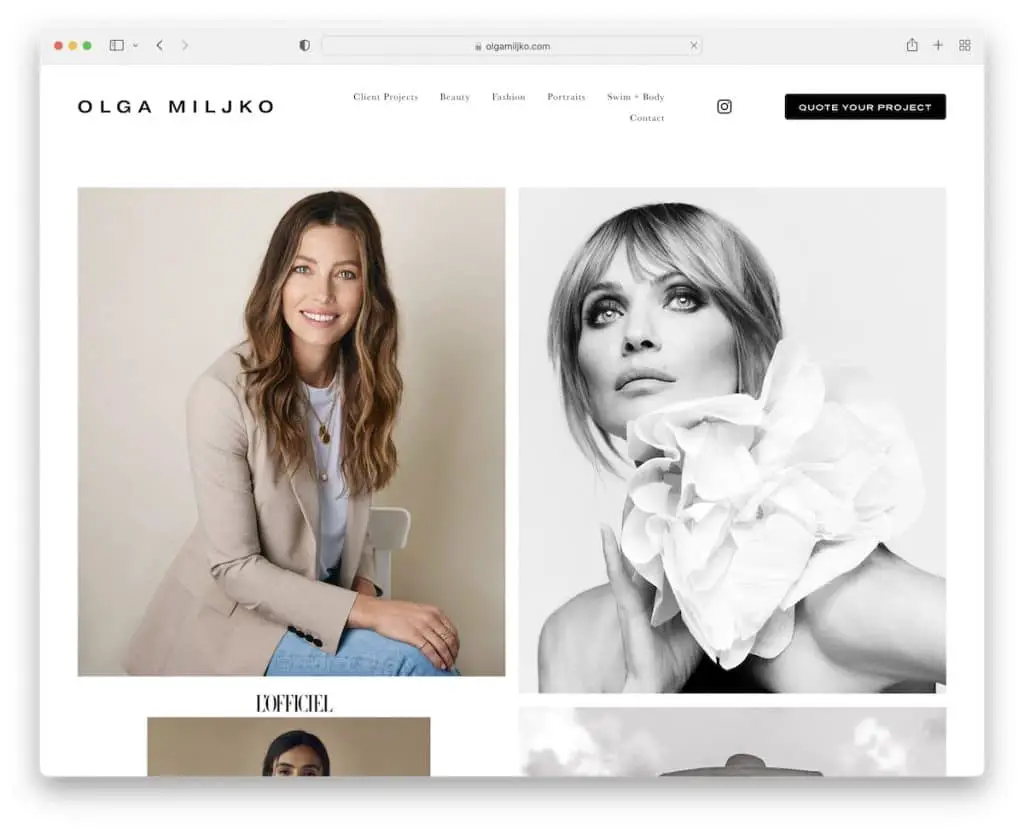
19. Olga Miljko
Construído com: Squarespace

O portfólio de Olga Miljko vai mantê-lo empolgado, mesmo que seja um pouco longo. E quando você chega ao final, o rodapé limpo fornece informações comerciais e de contato adicionais e links para os perfis dela no Facebook e Instagram.
Além disso, o cabeçalho reaparece para evitar a rolagem de volta ao topo, contribuindo para a experiência do usuário em todo o site.
Observação : um cabeçalho que desaparece e reaparece dependendo do movimento de rolagem pode aprimorar a UX.
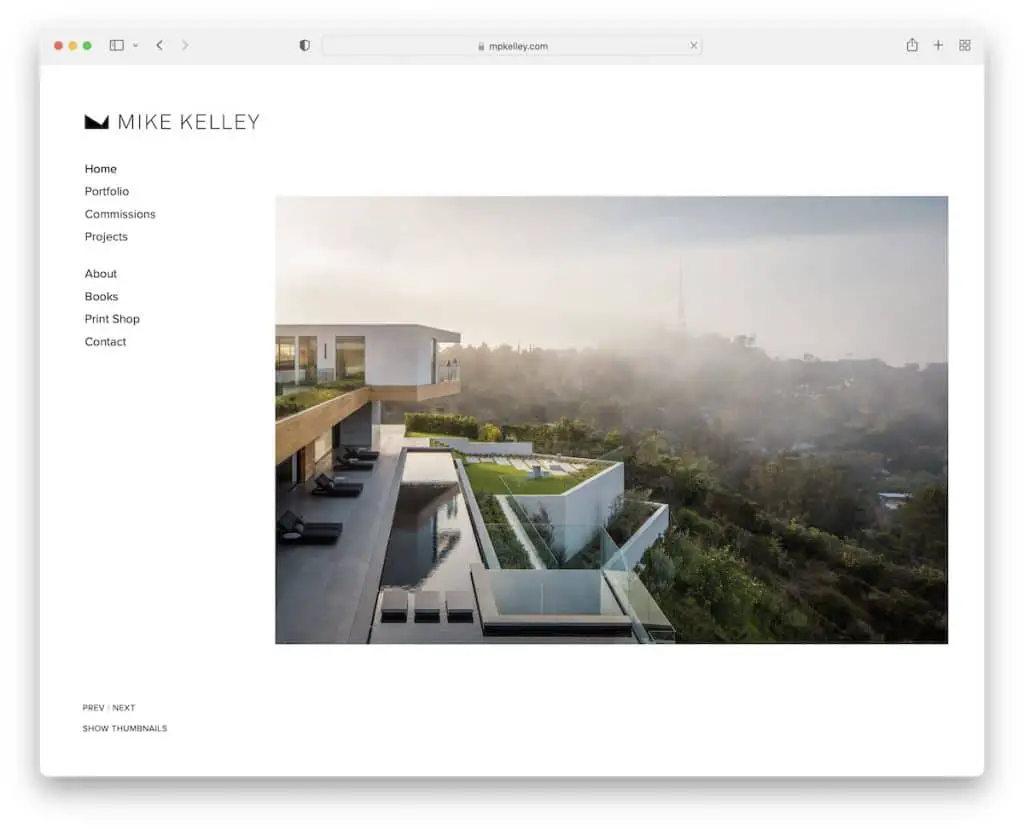
20. Mike Kelley
Construído com : Squarespace

Mike Kelley é outro exemplo raro de portfólio do Squarespace encontrado com navegação na barra lateral que flutua.
O site é simples, com uma grande seleção de tipografia para facilitar a leitura, mesmo que o texto tenda a ser menor.
A página inicial também possui uma apresentação de slides de imagens, mas ela se transforma em uma grade se você clicar quando a seta aponta para cima.
Nota : Use fontes simples para textos menores para que eles ainda sejam agradáveis aos olhos.
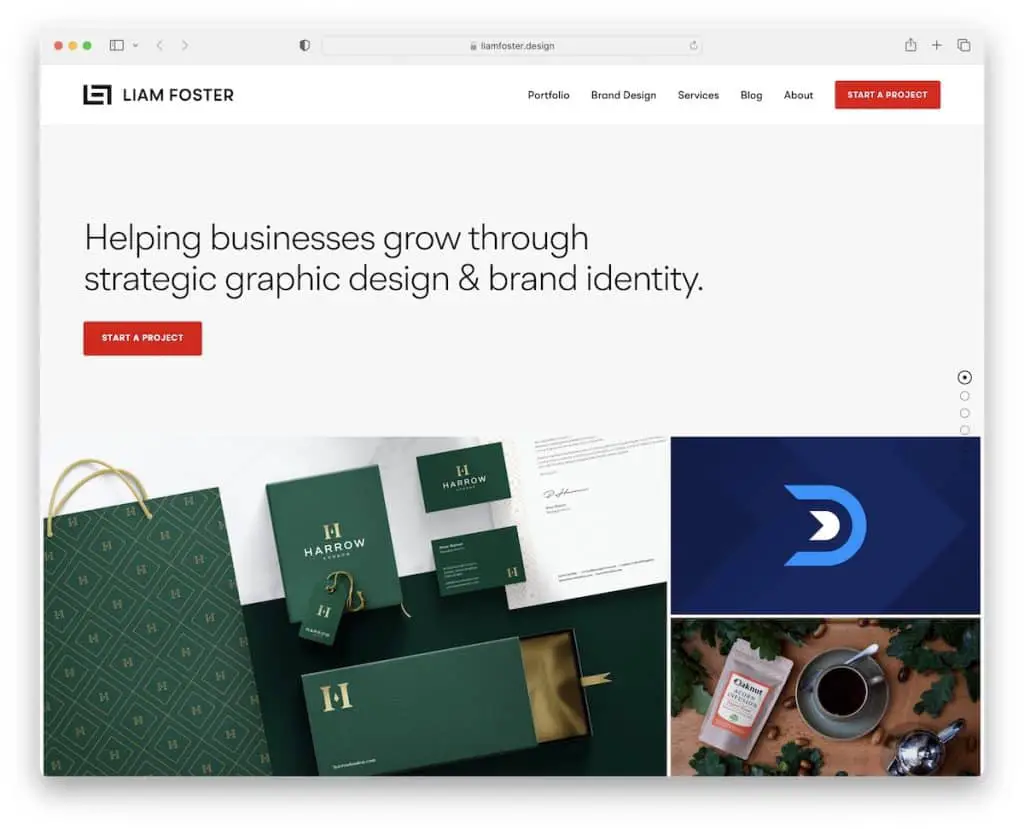
21. Liam Foster
Construído com: Squarespace

Liam Foster é um dos exemplos de portfólio mais “avançados” do Squarespace por causa das muitas seções, barra de navegação fixa, botão voltar ao topo e rodapé rico em recursos.
Além da navegação, o cabeçalho também possui um botão CTA para iniciar um projeto com Liam imediatamente. Outra página de que gostamos é o “processo”, onde Liam explica seu processo de trabalho para que você saiba o que esperar.
Observação: exponha um botão de call-to-action para obter mais cliques, colocando-o no cabeçalho.
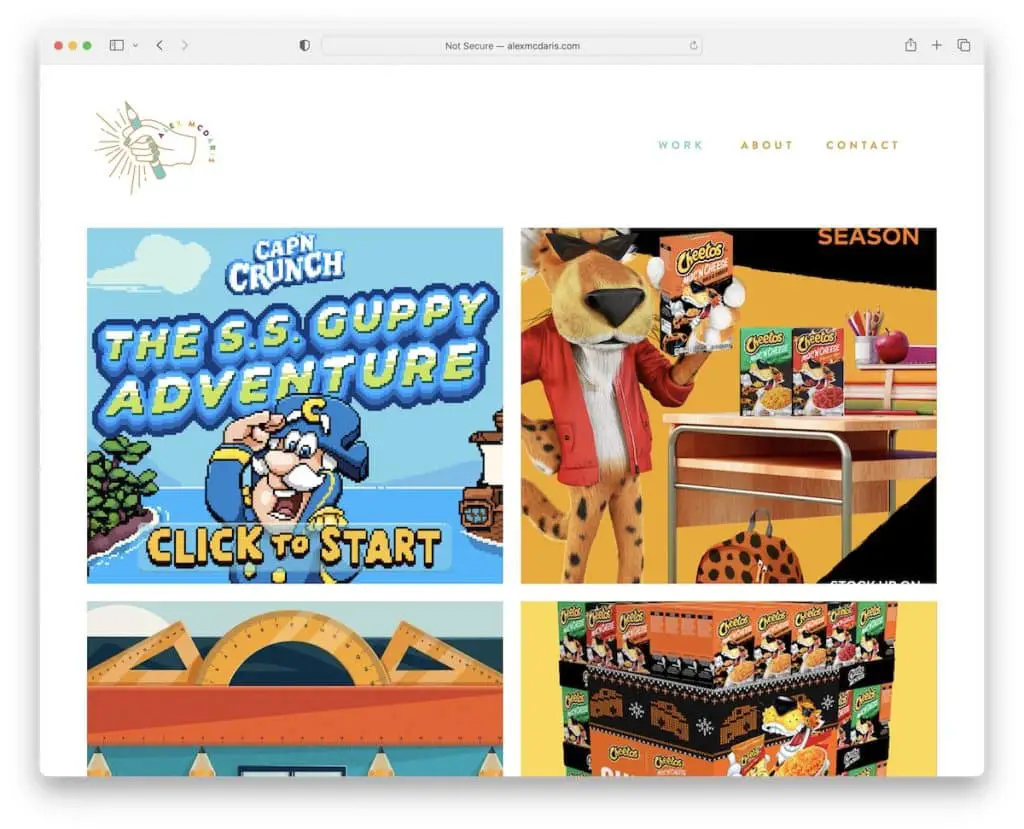
22. Alex McDaris
Construído com: Squarespace

O site de Alex McDaris não tem seção de heróis, mas vai direto para a grande grade de duas colunas de trabalhos. Cada miniatura tem um efeito de foco e um link para uma página individual com uma apresentação mais extensa.
E embora Alex tenha criado um web design bastante minimalista, ela ainda brincou com as cores da fonte para torná-lo mais agradável.
Nota: Misture um design minimalista com detalhes criativos para animá-lo, como Alex fez com a tipografia.
Deixe-nos saber se você gostou do post.
