22 dos melhores exemplos de belo design de blog
Publicados: 2023-04-07De acordo com uma pesquisa recente, 70% dos clientes confiam em conselhos de especialistas e especialistas. Isso mesmo — isso significa que a maioria das pessoas confia mais em blogueiros do que em celebridades, jornalistas ou políticos.

Mas como você faz as pessoas se apaixonarem pelo seu blog em primeiro lugar? (Além do conteúdo notável, é claro.)
Bem, assim como a página inicial do seu site é como a porta de entrada do seu negócio, o design do seu blog — muito parecido com um tapete de boas-vindas — é a porta de entrada do seu blog de negócios.
![Baixe agora: Como iniciar um blog de sucesso [Guia gratuito]](/uploads/article/17735/RCHQRJEK7QvMY7WJ.png)
Se você não está atraindo pessoas visualmente, como você fará com que elas deem os próximos passos para realmente ler (e, esperançosamente, assinar) seu conteúdo? Depois de criar conteúdo de qualidade, você ainda tem o desafio de apresentá-lo de uma forma que determine claramente sobre o que é o seu blog.
Imagens, textos e links precisam ser exibidos da maneira certa — caso contrário, os leitores podem abandonar seu conteúdo, se ele não for exibido de uma forma atraente, fácil de seguir e que gere mais interesse.
É por isso que compilamos alguns exemplos de páginas iniciais de blogs para que você encontre o caminho certo para criar o blog perfeito para seus leitores. Confira abaixo.
Belos exemplos de blogs para inspirar você
- Escoteiro de ajuda
- Histórias da Microsoft
- Pando
- Leite Desenhado
- Fubiz
- Webdesigner Depot
- Mashable
- Brit + Co
- Histórias de amor da comida Tesco
- HubSpot
- eu amo tipografia
- 500 px
- Com fio
- ouro
- recodificar
- Pluralsight
- GIS de cera
- Caixa de viagem preta
- Pixelgrade
- BarkPostName
- Goodwill Industries International
- primaveril
Exemplos inspiradores de belo design de página inicial de blog
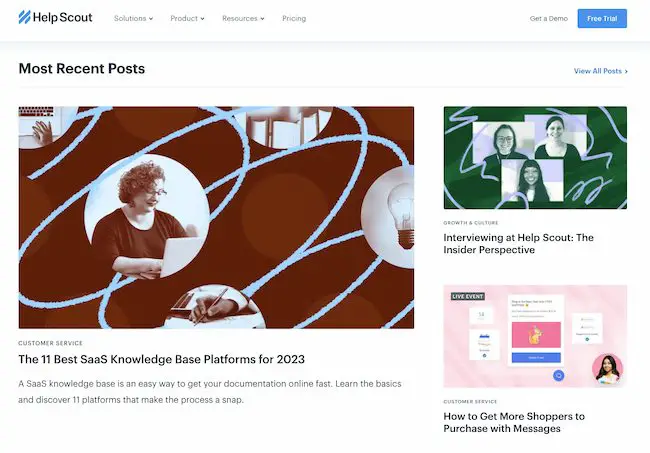
1. Ajude o Escoteiro

Às vezes, os melhores designs de blog também são os mais simples. Help Scout, fabricantes de software de atendimento ao cliente, usa um design exclusivo, mas minimalista em seu blog que amamos - limita a cópia e os recursos visuais e abraça o espaço negativo.
O que mais gostamos neste blog é o uso de imagens em destaque para todas as postagens, incluindo a seção “Postagens mais recentes”, que destaca entradas recentes ou particularmente populares. Essas imagens chamam a atenção dos leitores e sinalizam sobre o assunto do post. E funciona - tudo sobre o design deste blog diz limpo e legível.
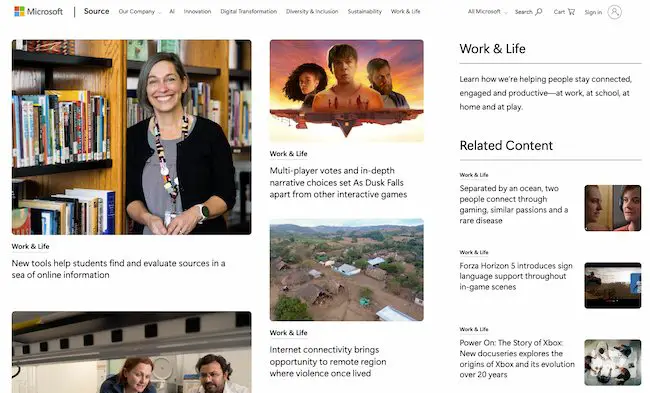
2. Trabalho e vida da Microsoft

Divulgação completa: já falamos sobre os microsites da Microsoft antes. Não podemos evitar - que melhor maneira de revitalizar uma marca antiga do que com um blog que possui conteúdo de marca bonito, interativo e inspirador? Além disso, as imagens quadradas no layout dessas histórias lembram o logotipo da Microsoft. Isso ajuda a alcançar uma consistência de marca valiosa.
O Microsoft Work & Life também é um excelente exemplo de como um blog de negócios pode ser um recurso importante para uma reformulação geral da marca. Nos últimos anos, a Microsoft trabalhou para humanizar sua marca, principalmente em resposta à rivalidade com a Apple.
O microsite “Work & Life” tem um slogan simples – “Saiba como estamos ajudando as pessoas a permanecerem conectadas, engajadas e produtivas – no trabalho, na escola, em casa e no lazer”. É o lado mais suave da Microsoft, por assim dizer.
Quando você está tentando transmitir uma determinada mensagem de marca, pode usar seu blog para comunicá-la - tanto esteticamente quanto em termos de conteúdo.
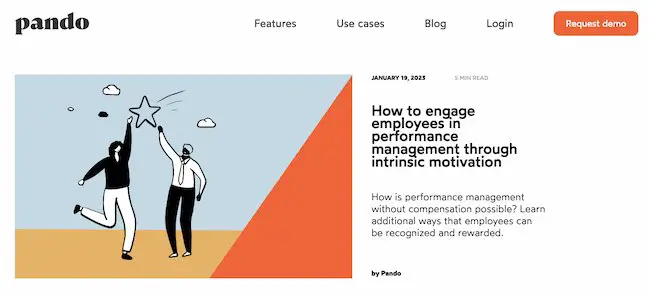
3. Pando

Um aspecto importante de um blog bem projetado é um esquema de cores e estilo consistentes. Afinal, 80% dos consumidores dizem que a cor aumenta o reconhecimento de uma marca.
É interessante ver como a consistência de cores pode unificar os elementos mais diversificados do design. Pando, um blog que explora o ciclo de startups, incorpora uma paleta de cores – laranja, verde, azul claro, lavanda e amarelo profundo – em várias seções de seu site. Essas cores aparecem no plano de fundo, nas barras de destaque e em certas áreas do texto.
Mas também usa várias fontes diferentes - todas conseguem parecer perfeitas quando unidas por um esquema de cores coeso.
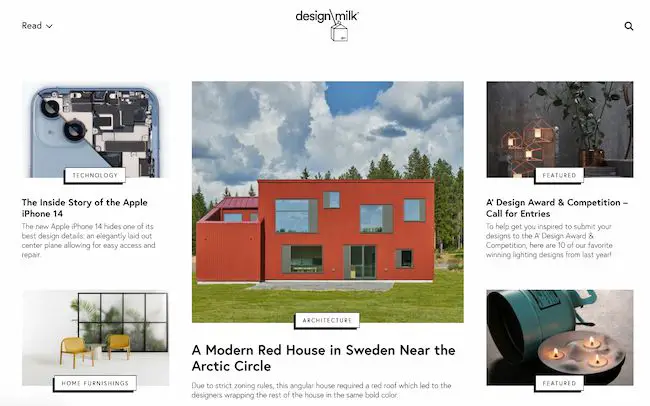
4. Desenhar Leite

A Design Milk, uma loja online de design contemporâneo, usa um layout simples para destacar suas postagens. Se a seta ao lado de “Ler” no canto superior esquerdo apontar para baixo, você poderá percorrer as imagens em destaque e o texto teaser para uma variedade de artigos. Se a seta ao lado de “Ler” apontar para cima, você verá uma vitrine perfeita de tópicos de blog e postagens destacadas.
Essa é uma estratégia de link interno, que ajuda a incentivar os leitores a permanecerem mais tempo no site.
Os ícones sociais na parte superior de cada postagem são uma adição agradável à aparência geral do site. Eles são fáceis de identificar e facilitam o compartilhamento do conteúdo do Design Milk. (E para saber mais sobre como adicionar botões sociais ao seu blog, confira esta postagem.)
5. Fubiz

Fubiz, um blog de arte e design, é um exemplo de um design realmente elegante que também inclui algumas personalizações bacanas.
A página inicial do blog facilita para os leitores a rolagem lateral através de “Os destaques”. Abaixo está o Localizador de Criatividade, onde os visitantes podem escolher sua persona – de “Amante de Arte” a “Freelance” – localização e o tipo de conteúdo que estão procurando. A partir daí, os leitores podem navegar pelo conteúdo especificamente voltado para eles.
Não podemos deixar de amar as imagens também. Cada imagem em destaque tem um estilo distinto. Ao usar o design para destacar essas fotografias poderosas, a Fubiz consegue atrair visualmente os visitantes para seu conteúdo.
Para uma aparência semelhante, confira a coleção de temas CMS Hub no mercado Envato.
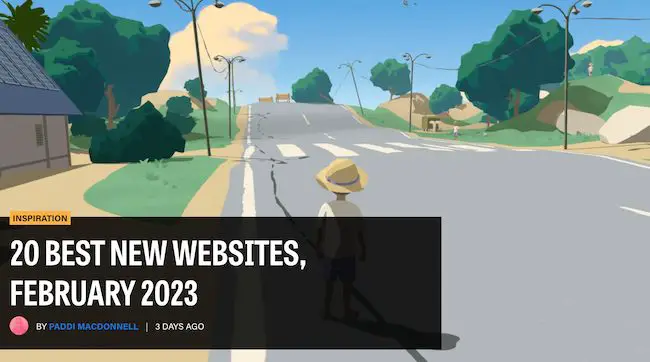
6. Depósito do Webdesigner

Com um nome como “Webdesigner Depot”, não é de admirar que este site de notícias de design seja visualmente atraente.
Uma coisa de que gostamos particularmente são as imagens responsivas em cada postagem individual. O movimento sutil da imagem conforme os leitores percorrem uma série de artigos ajuda a chamar a atenção dos visitantes.
E confira o uso eficaz da imagem em destaque para destacar o artigo mais recente. Essa abordagem leva o visualizador imediatamente ao conteúdo mais recente do blog.
Além do mais, o esquema de cores, plano de fundo e fontes são todos consistentes - o que mantém este blog com aparência profissional, mas ainda distinto dos modelos básicos de blog que você pode estar acostumado a ver.
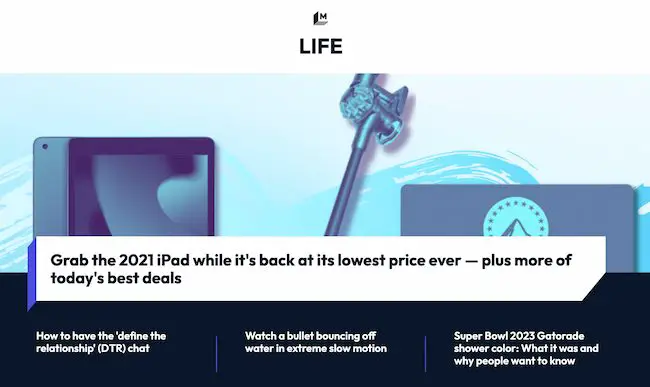
7. Mashable

Quero dizer, basta olhar para a imagem do cabeçalho - cores ousadas, gadgets reconhecíveis e texto contrastante. É absolutamente chama a atenção do leitor - sem trocadilhos.
O Mashable divide seu conteúdo em três seções visíveis na página inicial:
- Novas postagens chamam a atenção com uma grande imagem em destaque e três blocos destacados.
- As postagens de cada seção chamam a atenção com uma imagem destacada no topo de duas a três colunas com uma pequena lista de títulos abaixo.
- Em seguida, as postagens “Tendências” aparecem à direita, com texto em negrito no topo de um gráfico de caixa de sombra.
Essa abordagem multifacetada para exibir conteúdo pode ajudar os leitores a decidir que tipo de notícia é mais importante para eles. Eles podem escolher rapidamente entre as principais notícias que chamam a atenção, as postagens mais quentes ou as histórias sobre o tópico em que estão mais interessados.
As “Histórias relacionadas” que encerram cada postagem também são um ótimo recurso para conectar os leitores a mais conteúdo que procuram.
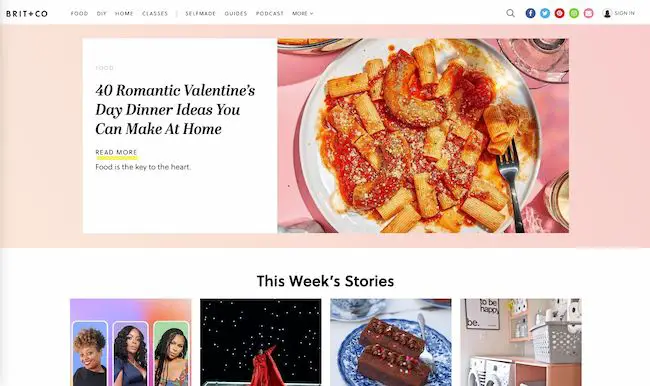
8. Brit + Co

Tudo na página inicial da Brit + Co diz limpo, caloroso e acolhedor. É descomplicado, tornando o conteúdo mais digerível, e o layout é extremamente organizado.
Também cavamos a sazonalidade do site - de abacate jack-o'-lanterns no primeiro de outubro a receitas de jantar para o Dia dos Namorados. Adorável e repleto de fotos coloridas e divertidas para ilustrar o conteúdo de cada história.
O sutil cabeçalho “Histórias desta semana” também serve como uma boa maneira de promover conteúdo popular, sem ser muito direto sobre isso. Além disso, com visuais tão bons, tomamos nota do aceno para o Pinterest. É importante incluir esse ícone quando seu blog incorpora tantas imagens atraentes.
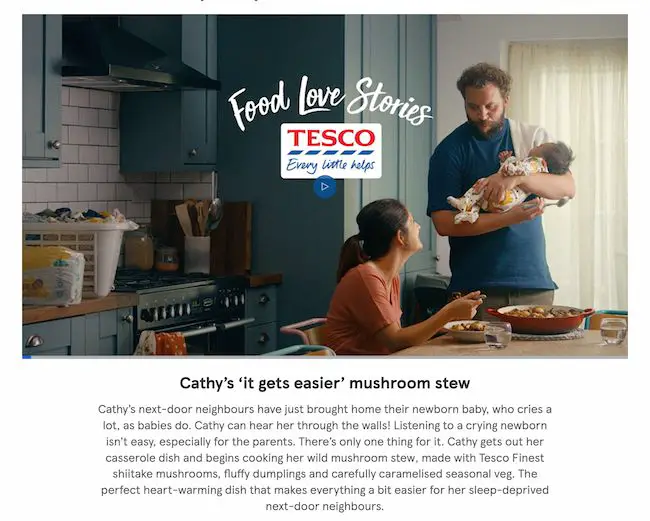
9. Histórias de amor da comida Tesco

Adoramos o design colorido e consistente de Tesco Food Love Stories, da cadeia de supermercados britânica Tesco.
Lembra como continuamos insistindo na consistência da marca? Confira como esta marca incorpora naturalmente o logotipo em sua fotografia e vídeo em destaque.
O que a Tesco alcançou é um grande equilíbrio entre simplicidade e ousadia. O layout é mínimo, mas não monótono. Tons quentes e acolhedores destacam cada destaque de conteúdo e receita, e as fotos adicionam traços de cores em todo o site. É um ótimo exemplo de como a imagem certa pode alcançar uma aparência atraente de “menos é mais”, especialmente se isso se encaixar no conceito geral da sua marca.
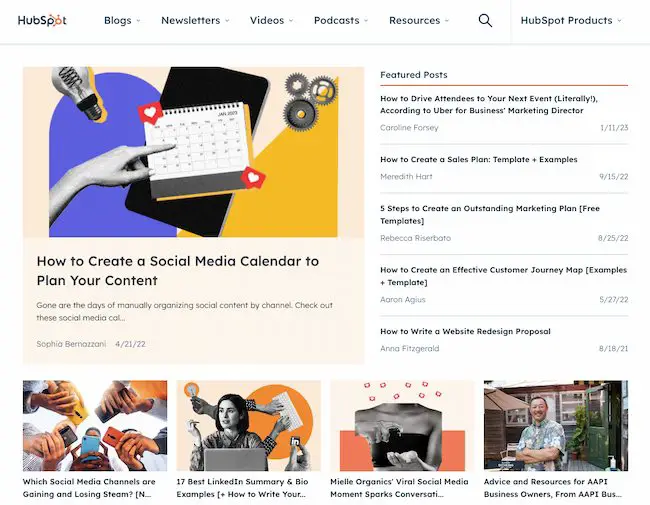
10. HubSpot

O blog da HubSpot encontra uma maneira de incluir muito conteúdo interessante na página e, ao mesmo tempo, ser agradável aos olhos. Observe que, acima da dobra, ele apresenta uma postagem de blog com uma imagem grande, título e call-to-action para ler mais. A imagem em destaque é exclusiva da marca, com uma atraente combinação de fotografia e gráficos para chamar a atenção.
À direita, há uma lista das principais postagens para envolver os leitores com a grande variedade de conteúdo do blog. Isso torna mais fácil para os leitores se conectarem com o HubSpot ou aprenderem mais.
Além disso, há aquela consistência novamente. À medida que você continua rolando a página, cada seção é visualmente consistente, independentemente do tópico, podcast, vídeo ou postagem de blog que você está procurando. O uso dessa estratégia pode ajudá-lo a criar confiança na marca.

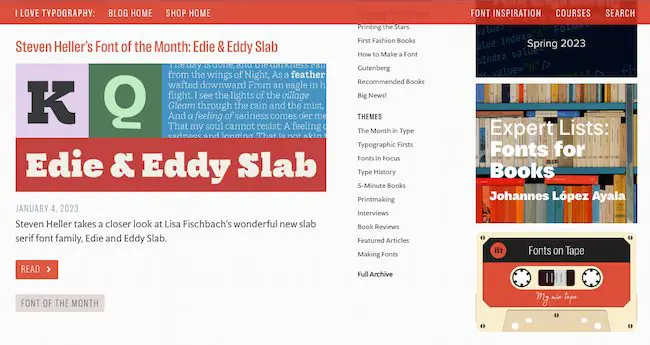
11. Eu amo tipografia

Se você gosta de design, entende o poder das fontes. A fonte certa pode fazer as palavras cantarem em uma página da web, enquanto a escolha errada pode ser uma bagunça difícil de ler. Portanto, um blog que apresenta centenas de fontes precisa ser criativo com o design do blog.
I Love Typography consegue o equilíbrio certo com um design limpo e simples. Três colunas verticais separam os temas do blog e as principais postagens das adições mais recentes ao blog. Enquanto isso, dedica a coluna do lado direito aos recursos destacados do blog. Esta seção apresenta gráficos divertidos e clicáveis (como aquela linda fita cassete) que equilibram as cores vivas e as formas que dominam as postagens no lado esquerdo do blog.
Se você está criando um blog pela primeira vez, esta é uma abordagem inteligente para usar. Você também pode conferir essas dicas sobre como iniciar um blog de sucesso.
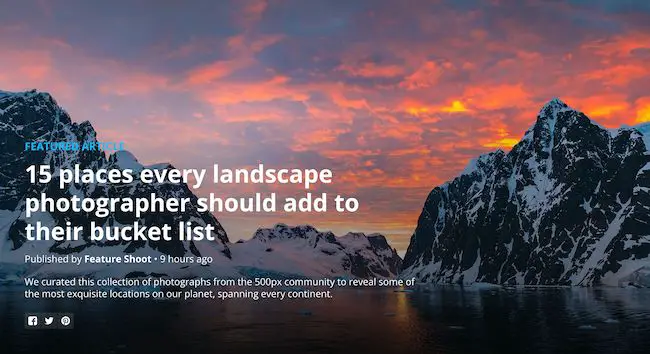
12. 500 pixels

O blog de fotografia, 500px, apresenta um artigo em destaque e uma foto grande e ousada de alta definição para atrair o leitor. Isso deixa bem claro sobre o que é o blog - ele possui conteúdo valioso sobre fotografia com fotos emocionantes.
Além disso, não é legal que os links sociais estejam ali, obviamente exibidos acima da dobra? Eles mantêm os leitores envolvidos com o conteúdo e facilitam o compartilhamento da fotografia. Além disso, o conteúdo com imagens obtém mais que o dobro do engajamento no Facebook do que as postagens sem imagens.
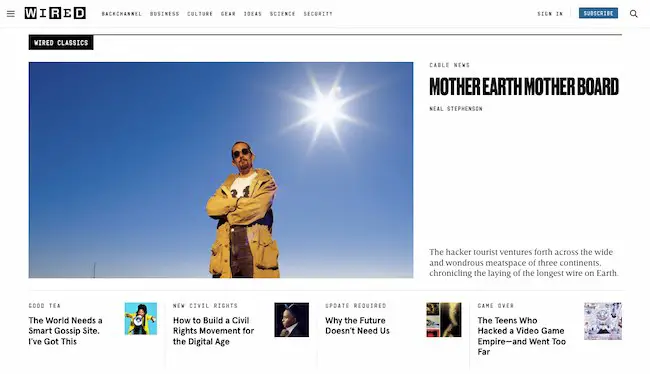
13. Com fio

Quanto mais tópicos você tiver em seu blog, mais caótica pode ser a experiência para seus leitores. É por isso que gostamos da simplicidade refrescante do design do blog da Wired.
Dependendo do tamanho da tela, pode haver oito ou mais manchetes acima da dobra, mas esse design ainda é fácil de escanear e explorar.
Cada postagem inclui uma imagem em destaque para atraí-lo. Em seguida, opções de fonte marcantes facilitam a compreensão rápida da categoria, do autor e do título de cada postagem.
Se o seu blog começou simples e você está tendo dificuldade em fazê-lo funcionar à medida que cresce, este blog é uma ótima inspiração para um redesenho. Você também pode usar esta pasta de trabalho para redesenhar o site do seu blog.
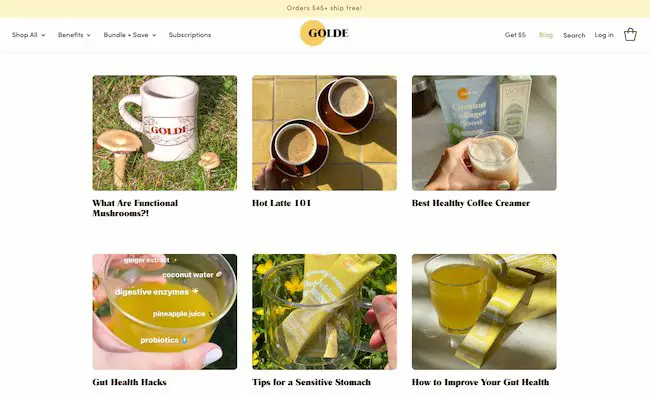
14. Ouro

Golde é outro blog que usa imagens para uma ótima comunicação. Usando o nome da marca como ponto de partida para seu blog “The Golden Hour”, Golde faz de uma imagem em destaque o foco de cada postagem no blog.
Então, a fotografia deslumbrante usa tons de amarelo e verde em cada fotografia. Isso cria uma sensação consistente, calorosa e atraente para atraí-lo para cada postagem do blog.
Depois de clicar em uma postagem, este blog aproveita perfeitamente o espaço abaixo do texto para destacar produtos, receitas e outros recursos úteis.
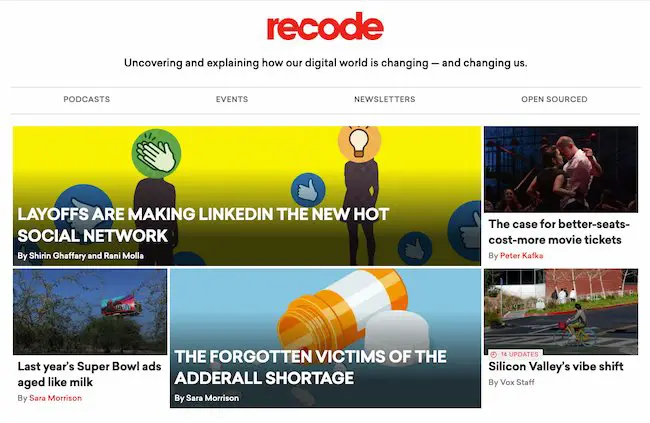
15. Recodificar

Os anúncios são uma maneira útil para muitos blogs gerarem renda. Muitas pequenas empresas oferecem um blog para destacar seus produtos e serviços. Ao mesmo tempo, outros blogs autônomos podem lutar para equilibrar o design com a necessidade de monetizar seu conteúdo.
Recode apresenta as últimas notícias de tecnologia usando uma estrutura de grade assimétrica. Imagens em miniatura em negrito emparelhadas com o texto do título se alinham com imagens maiores com texto sobreposto em letras maiúsculas.
Essa variedade de abordagens de imagem e texto torna mais fácil para os espectadores digitalizar e escolher a postagem que desejam ler. O layout também inclui alguma animação e isso adiciona emoção ao layout do blog.
Além de ser uma ótima experiência para o usuário, esse design permite que o blog inclua anúncios que não distraem os olhos. Ao mesmo tempo, eles também não se misturam com o conteúdo orgânico, permitindo que o Recode crie uma experiência autêntica para seus leitores.
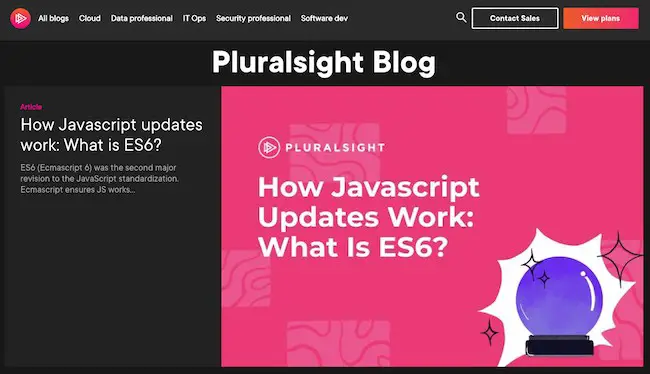
16. Pluralsight

Este blog é um ótimo lembrete de que os designs de blog não precisam ser super sofisticados.
Observe o título em negrito na parte superior e central da página. Em seguida, a ilustração em destaque na parte superior usa um fundo claro e um texto branco sobre preto simples. Essa presença ousada da marca permanece constante em todo o blog da empresa.
As fontes limpas, por exemplo, combinam com o logotipo e ficam alinhadas com a voz clara e informativa da marca. E a estrutura da grade e os cabeçalhos de cada seção facilitam a compreensão do que você pode encontrar no blog.
Também gostamos dos links de arquivo facilmente navegáveis na parte superior e de como é fácil ver o arquivo do blog com rolagem mínima.
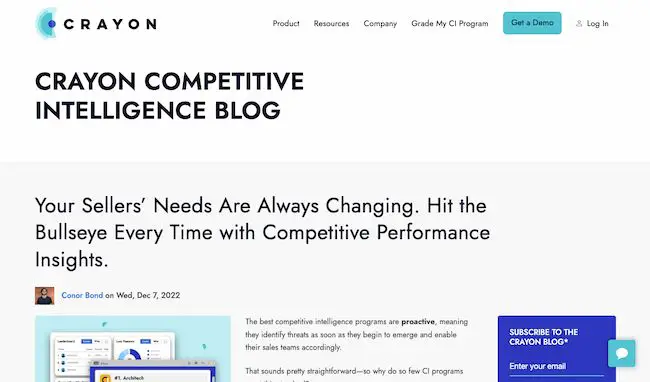
17. Lápis de cera

Muitos blogs querem mostrar aos leitores um pouco de tudo o que oferecem. Mas a profundidade pode ser tão atraente para os leitores quanto a amplitude. Se você deseja que seus visitantes mergulhem no que os escritores de seu blog têm a dizer, esse design de blog oferece a eles uma escolha fácil - basta começar a ler.
Com um teaser estendido no cabeçalho, o foco acima da dobra do blog Crayon é a postagem mais recente do blog. À medida que o leitor rolar para baixo, ele encontrará uma grade com mais conteúdo do blog.
Também gostamos do código de cores por tópico, o que facilita a localização rápida de blogs de interesse. Você pode ver mais exemplos de design de blog de encaminhamento de texto aqui.
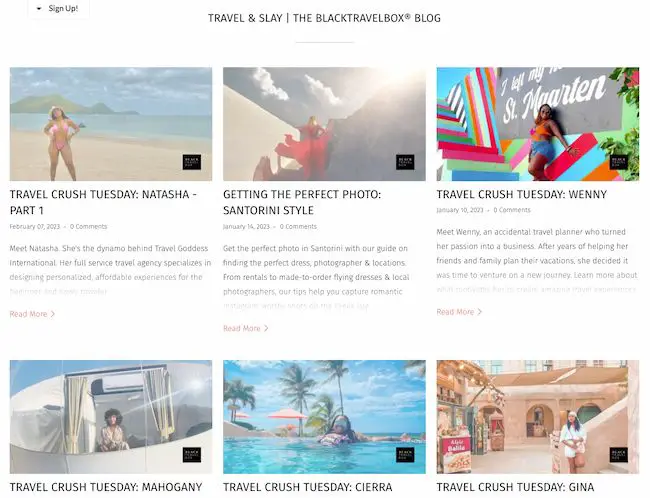
18. Caixa de viagem preta

Para esclarecer qualquer confusão, a Black Travelbox não faz malas. Faz produtos de higiene pessoal para viagens. Mas a empresa fez um ótimo trabalho ao conectar seus bálsamos portáteis, condicionadores e muito mais com a alegria de viajar.
Além disso, o pessoal do blog “Travel and Slay” desta empresa sabe uma ou duas coisas sobre a consistência da marca em todos os canais. O blog tem um esquema de cores simples e fontes correspondentes ajudam a criar uma experiência de usuário unificada desde a loja até o conteúdo geral. Ao mesmo tempo, lança imagens ousadas e coloridas para chamar a atenção dos leitores.
Visite o site e dê uma olhada - achamos muito legal como as imagens variam, mas cada entrada do blog destaca uma “paixão de viagem” diferente. Em seguida, ele embala cada postagem com fotografias brilhantes, entrevistas inteligentes e histórias alegres.
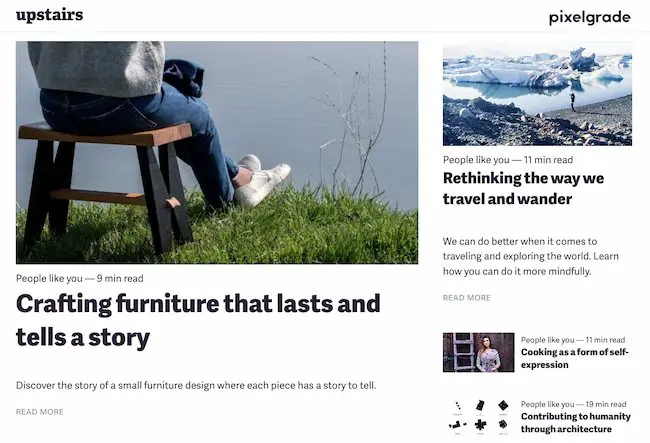
19. Pixelgrade

Pixelgrade é um estúdio de design que cria temas impressionantes do WordPress para pessoas criativas e pequenas empresas. A página do blog faz um ótimo trabalho ao destacar uma de suas postagens de blog mais recentes ou populares, juntamente com uma frase de chamariz clara e um pequeno trecho.
O que mais gosto é que o design da página esteja 100% alinhado com a marca. Se você gosta do design do blog deles, é provável que também queira experimentar um de seus temas WordPress inteligentes e bem projetados.
Para mais ideias de design de blog WordPress, confira este post sobre temas WordPress para blogueiros.
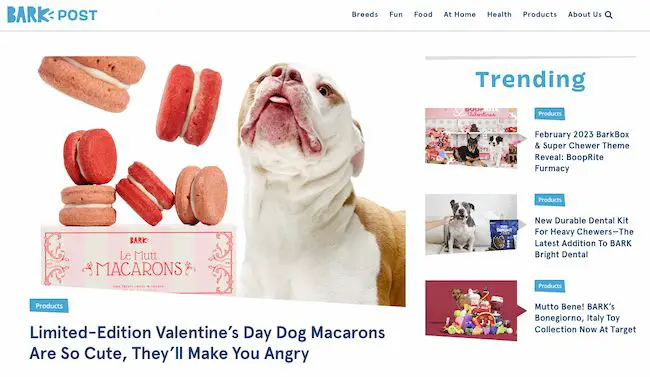
20. BarkPost

Nós meio que gostamos de cachorros aqui no HubSpot. Então, quando um blog dedicado à vida de dono de cachorro apareceu em nosso radar, chamou nossa atenção.
BarkPost, o blog da empresa de assinaturas caninas BarkBox, é um ótimo exemplo de design por vários motivos. Primeiro, observe a grande fonte divertida em cada cabeçalho — é rápida e fácil de ler, mesmo em um dispositivo móvel.
Imagens adoráveis tornam as postagens de cada tópico perceptíveis também - e, é claro, tudo no azul confiável e compatível com a marca.
Também gostamos que o BarkPost chame a atenção para suas empresas irmãs. Esteja você interessado em cuidados dentários para cães ou na melhor comida para seu filhote, este divertido design de blog torna mais fácil para pais e amantes de cães encontrarem as últimas notícias e recursos.
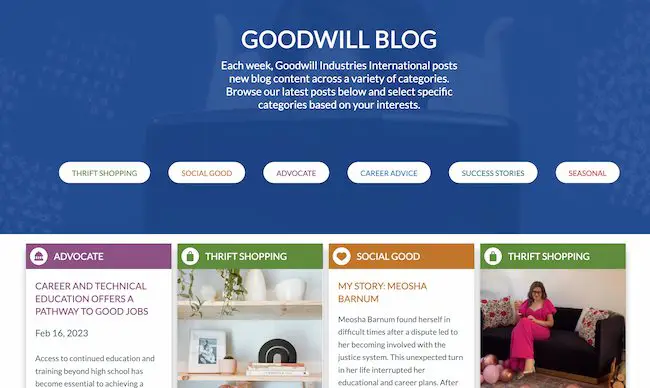
21. Goodwill Industries International

Quem disse que organizações sem fins lucrativos não podem blogar? Não, eles deveriam. Confira este guia definitivo de marketing sem fins lucrativos para tornar o seu ótimo.
Neste exemplo, a navegação limpa e colorida da Goodwill (novamente — o azul confiável) atrai o leitor para os elementos importantes deste blog.
As postagens também estão bem posicionadas e facilmente acessíveis aos leitores. E os visitantes podem escolher o tipo de informação que mais importa para eles, escolhendo um tópico nos botões simples no gráfico acima da dobra.
Finalmente, adoramos a ênfase em histórias pessoais no blog Goodwill. Este design tem teasers de formato longo que levam os leitores aos programas desta organização. Essa abordagem torna fácil saber por que tantas pessoas escolheram apoiar a Goodwill.
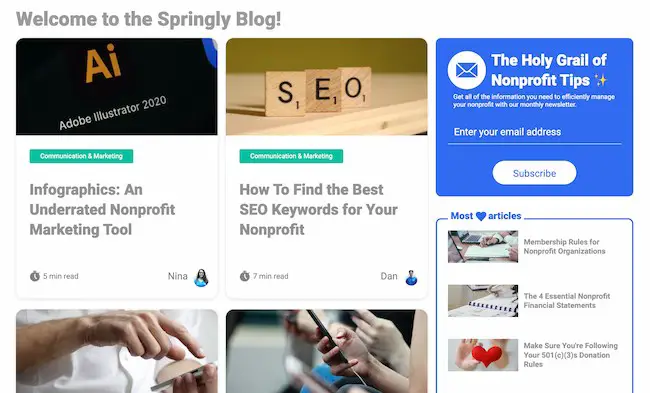
22. Primavera

O Springly mantém o trem dos blogs sem fins lucrativos, que faz excelente uso de um formato de grade simples, destacando os maiores recursos da maioria das organizações sem fins lucrativos - pessoas dedicadas.
Este blog tem um design simplista com texto conciso e uma paleta de cores clara para organizações sem fins lucrativos que procuram recursos úteis.
Cada cartão de artigo apresenta o primeiro nome e a foto do autor, destacando seus colaboradores. Ele também mostra quanto tempo levará para ler o post.
Colocar o tempo e as pessoas em primeiro plano está alinhado com o foco da maioria das organizações sem fins lucrativos. Essa abordagem torna o blog mais valioso para aqueles que têm maior probabilidade de contribuir e usá-lo.
Ainda à procura de mais inspiração e ideias? Clique aqui para conferir mais de 70 exemplos de blogs de sites, homepages e designs de páginas de destino.
Use estes exemplos de design de blog para criar seu melhor blog
Criar um blog bonito não é apenas uma questão de aparência. Se você deseja que seus leitores realmente se apaixonem, o design do seu blog deve corresponder às necessidades e expectativas de seus usuários. O que é mais importante para eles? E o que seu blog oferece que ninguém mais pode oferecer?
Não dê uma olhada nesses designs inspiradores de blog. Use-os como um trampolim para imaginar como seu blog pode se conectar com seu público e melhorar o design do blog. Então, observe seu número de leitores crescer.
Nota do editor: esta postagem foi publicada originalmente em 2013 e foi atualizada para maior abrangência.