23 melhores tabelas de bootstrap (organizar dados) 2022
Publicados: 2022-02-09Temos uma enorme seleção dos melhores e mais cuidadosamente criados modelos de tabela Bootstrap gratuitos para o seu site ou aplicativo.
Depois de estudar centenas de alternativas gratuitas disponíveis no mercado, criamos nossas tabelas.
Com anos de experiência e testes , criamos muitos estilos práticos. Queríamos cobrir o maior número possível de projetos diferentes.
Escolher a tabela certa para os dados certos pode ser complicado e demorado.
NÃO. NÃO MAIS.
Agora você pode manter as coisas 100% organizadas, independentemente do tipo de dados que deseja exibir.
Nota : Nossos modelos de tabela gratuitos também são responsivos e leves. (Leia: sempre um ótimo desempenho.)
Modelos de Tabela de Bootstrap Gratuitos
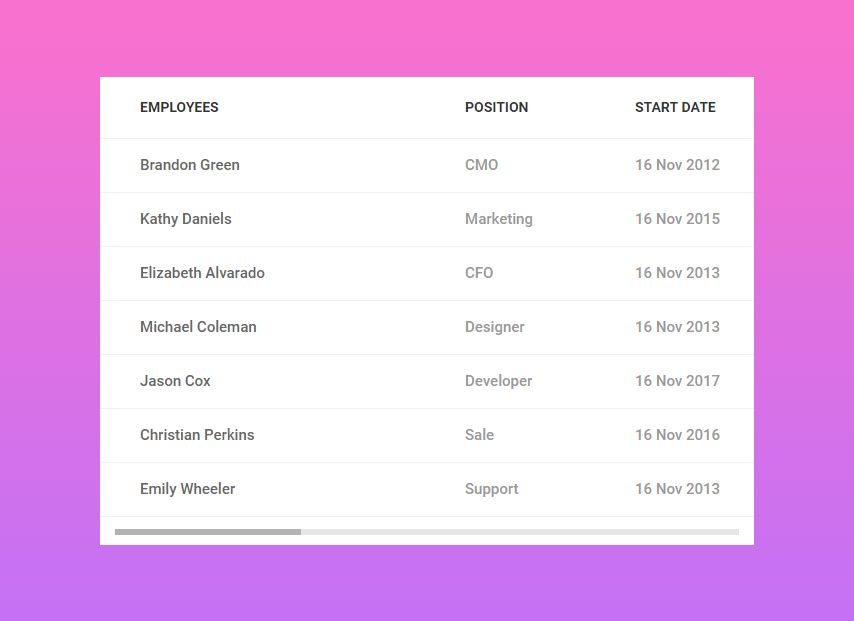
Tabela de Coluna Fixa

Mostrar todos os dados e estatísticas em uma única tabela pode ser difícil. Você precisa permitir que seus usuários rolem para mostrar a tabela completa.
Este layout de mesa oferece essa opção, permitindo que os usuários saiam da caixa. Esta tabela inclui uma coluna principal fixa e os outros campos relacionados podem ser rolados HORIZONTALMENTE.
O layout forneceu a quantidade necessária de espaço na coluna para adicionar mais conteúdo sem interromper a aparência da tabela.
Também é personalizável para obter cores mais naturais e até transformá-lo em uma mesa responsiva. Se necessário, você também pode adicionar mais linhas, pois o layout pode lidar com isso.
Mais informações/Baixar

Este design de mesa tem muito a oferecer do que apenas uma aparência legal. Com este layout, você obtém uma grande variedade de opções de cores e estilos, tornando esta mesa única.
O design usou cantos arredondados para dar profundidade e sensação ao visual geral. Ele também possui um cabeçalho fixo e oferece aos usuários essa opção de rolagem vertical.
Uma das variantes mais atraentes desse design é o tema escuro, o suficiente para satisfazer as páginas da web com tema de cor preta.
As variantes de tabela não contêm uma borda de coluna; você pode usar o espaço para conteúdos mais longos . As colunas se ajustarão para que a aparência de toda a tabela não seja arruinada.
Mais informações/Baixar
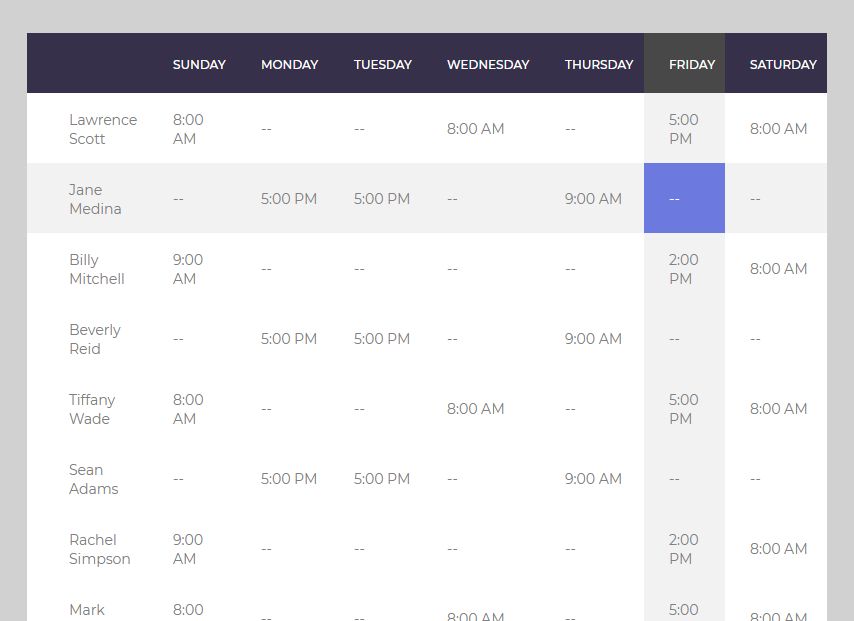
Tabela com destaque vertical e horizontal

Quando você tem muitos dados para serem definidos, sempre pode ser difícil identificar um determinado valor. Este modelo de tabela certamente aliviará o estresse de encontrar um determinado valor.
Este layout oferece uma solução dada pelas características de seu design de interface. Esse layout DESTACA a coluna e a linha em que o cursor do mouse está pairando, para que seus usuários possam verificar facilmente o valor que estão procurando.
Esse recurso de destaque economiza muito tempo, sem mencionar a dor de procurar e encontrar algo. Este pacote tem mais de seis variantes de mesa, cada uma com seus designs.
Você obterá um design de mesa com aparência mais moderna e ainda terá um fundo gradiente para a aparência geral.
Mais informações/Baixar
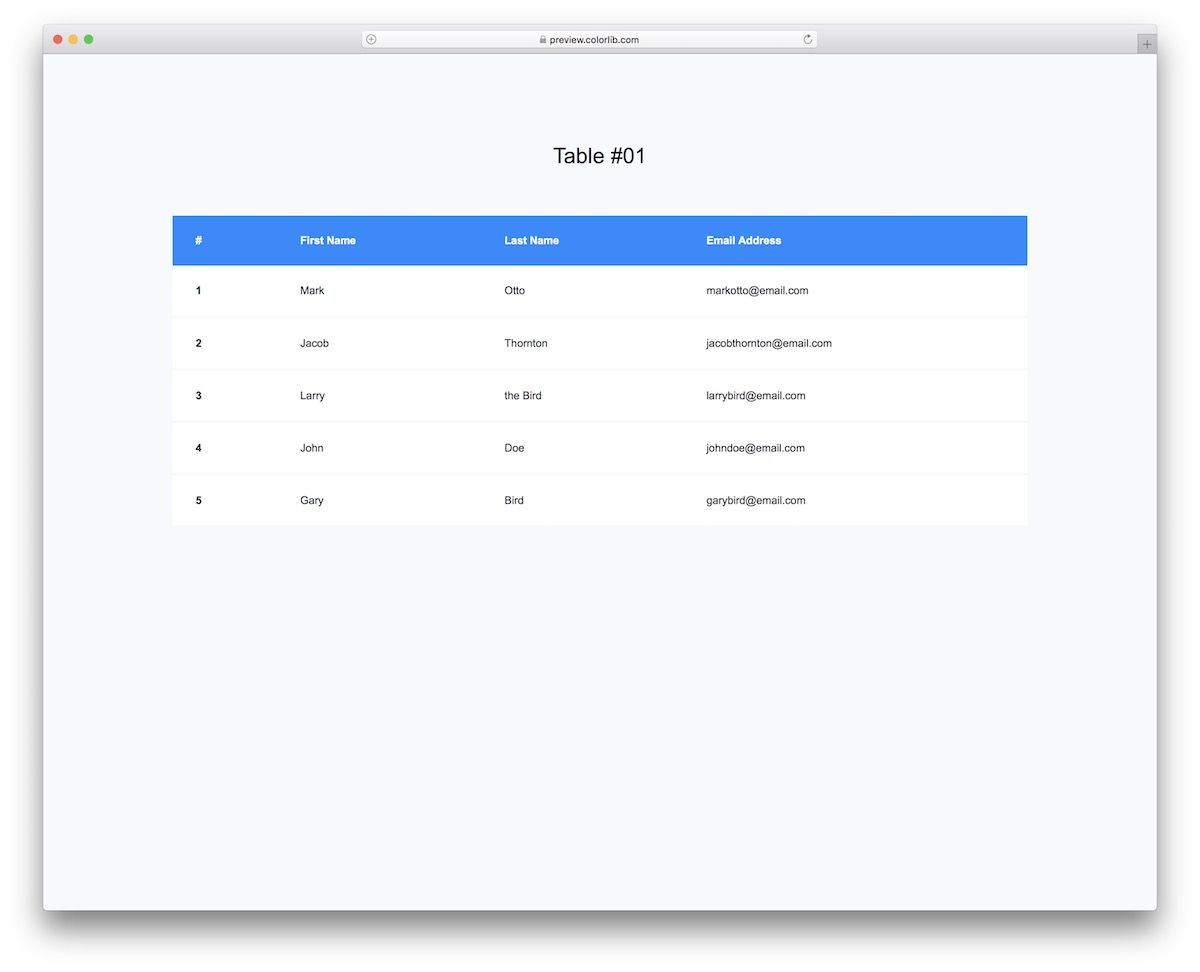
Tabela V01

Vamos começar com um dos nossos modelos de tabela mais básicos. Se você precisa construir uma tabela apenas para manter os usuários e e-mails organizados, este é o design perfeito para isso.
Mas você também pode usá-lo para outras informações, pois é FÁCIL DE MELHORAR.
Como é um widget Bootstrap, você sabe que seu layout se adapta perfeitamente a diferentes tamanhos de tela.
Mais informações/Baixar
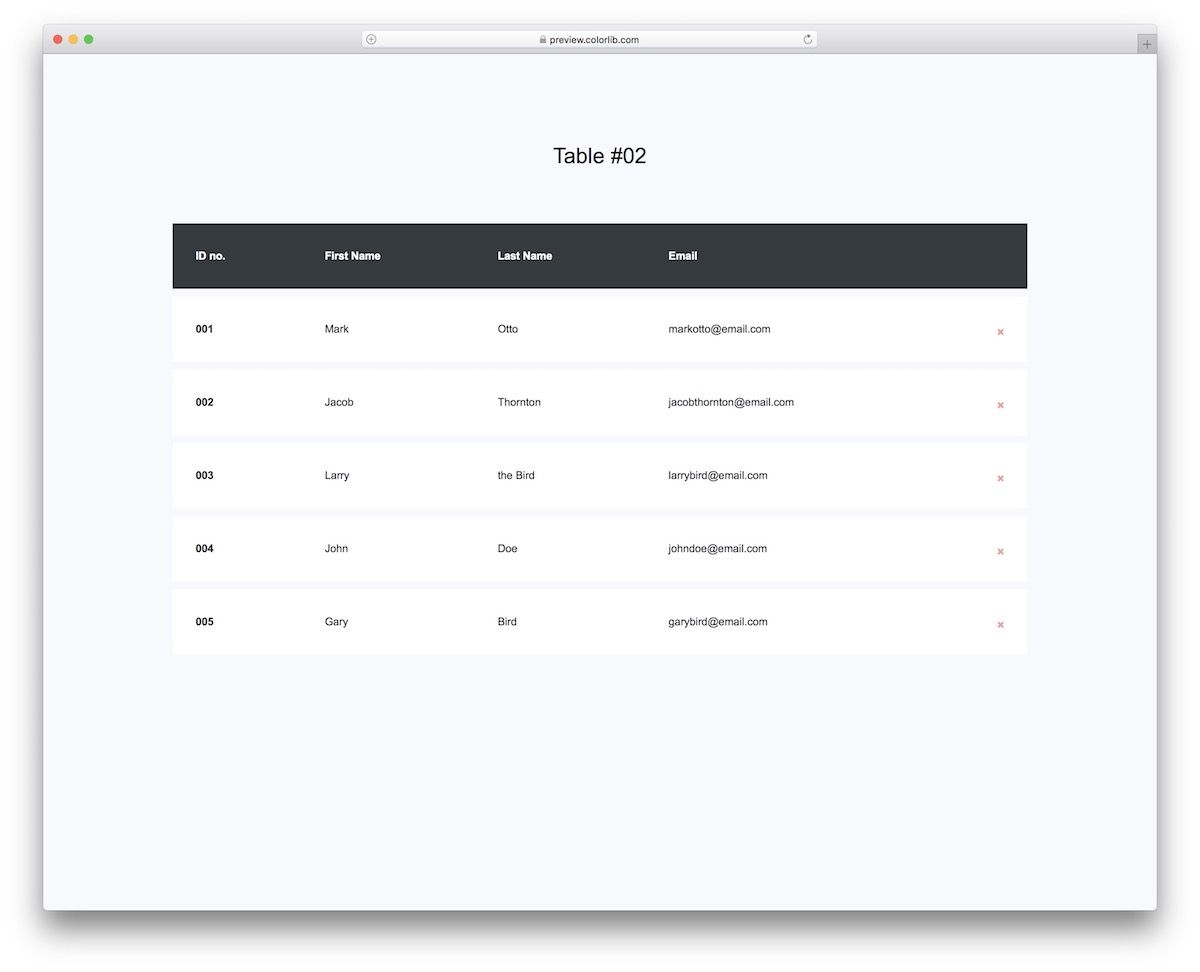
Tabela V02

Embora a Tabela V02 pareça semelhante à acima à primeira vista, não é apenas que a cor seja diferente.
Cada linha é um elemento separado que você pode apagar com um simples clique no sinal X.
Há quatro colunas para um número de identificação, nome e sobrenome e e-mail. Lembre-se de que você não pode trazê-lo de volta depois de excluir uma linha.
Mais informações/Baixar
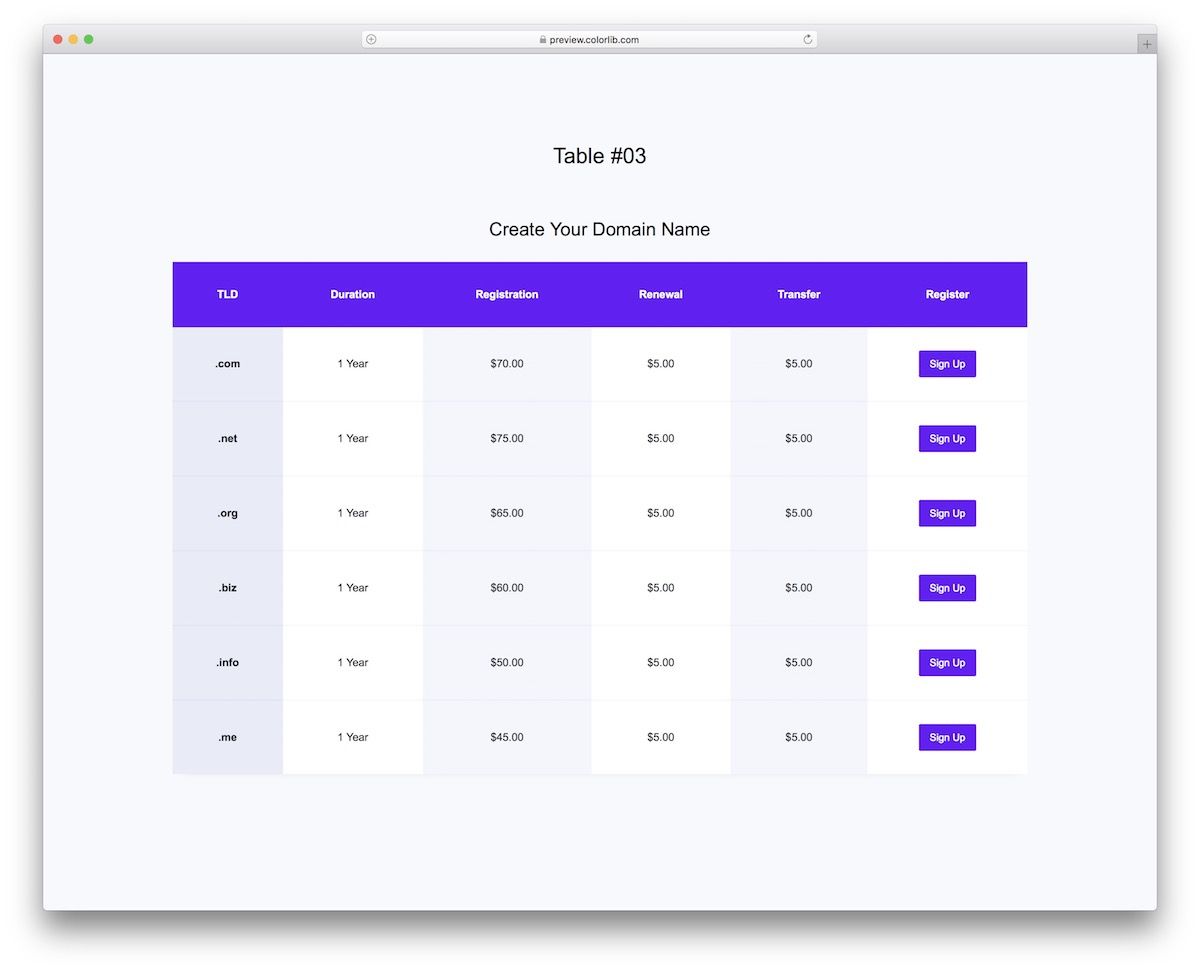
Tabela V03

Ao criar um site de hospedagem e registro de domínio, você precisa considerar a adição de uma tabela de conteúdo para diferentes opções de domínio com preços .
Felizmente, você não precisa construí-lo do zero – escolha a Tabela V03.
Esta tabela Bootstrap tem várias colunas e um botão de call-to-action (CTA). Você pode usar o último para direcionar os usuários a agir – como registrar um domínio ou se inscrever em um plano.
Mais informações/Baixar
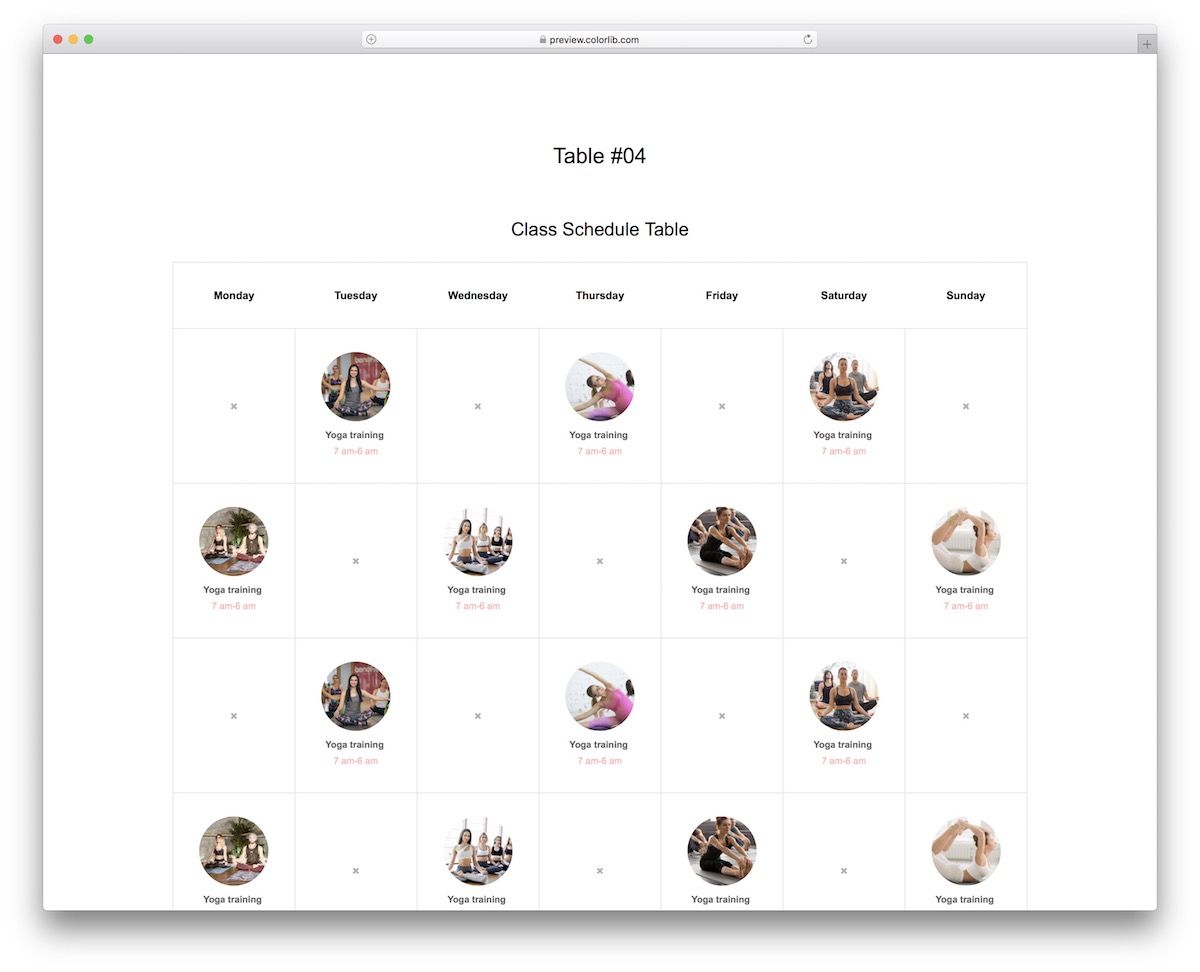
Tabela V04

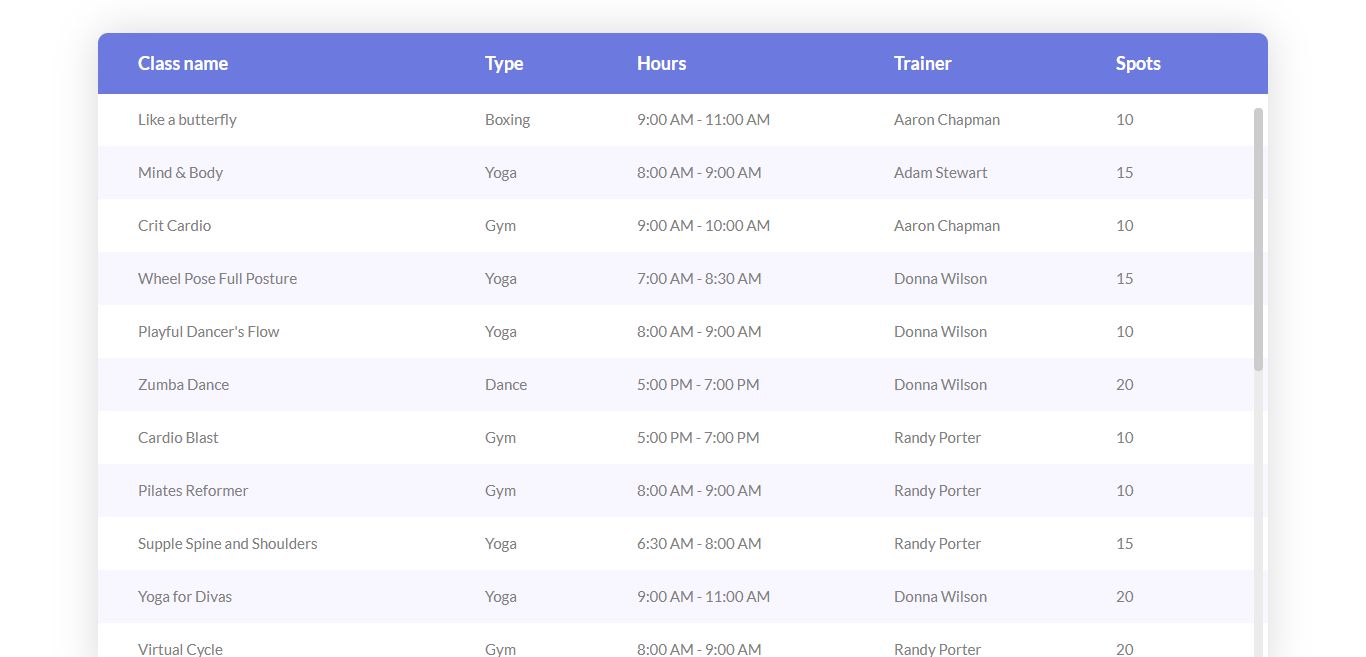
Academias, academias, estúdios de ioga, personal trainers, você escolhe, todos podem se beneficiar da Tabela V04. É uma tabela de agendamento CLASS moderna, limpa e fácil de usar, baseada no Bootstrap Framework.
A Tabela V04 possui uma grade de 35 elementos, onde você pode apresentar todas as suas classes. A grade ativa inclui uma imagem/miniatura arredondada, o nome da classe e o horário.
Você pode então conectá-lo a um formulário de reserva para que eles possam se registrar diretamente do seu site.
Mais informações/Baixar
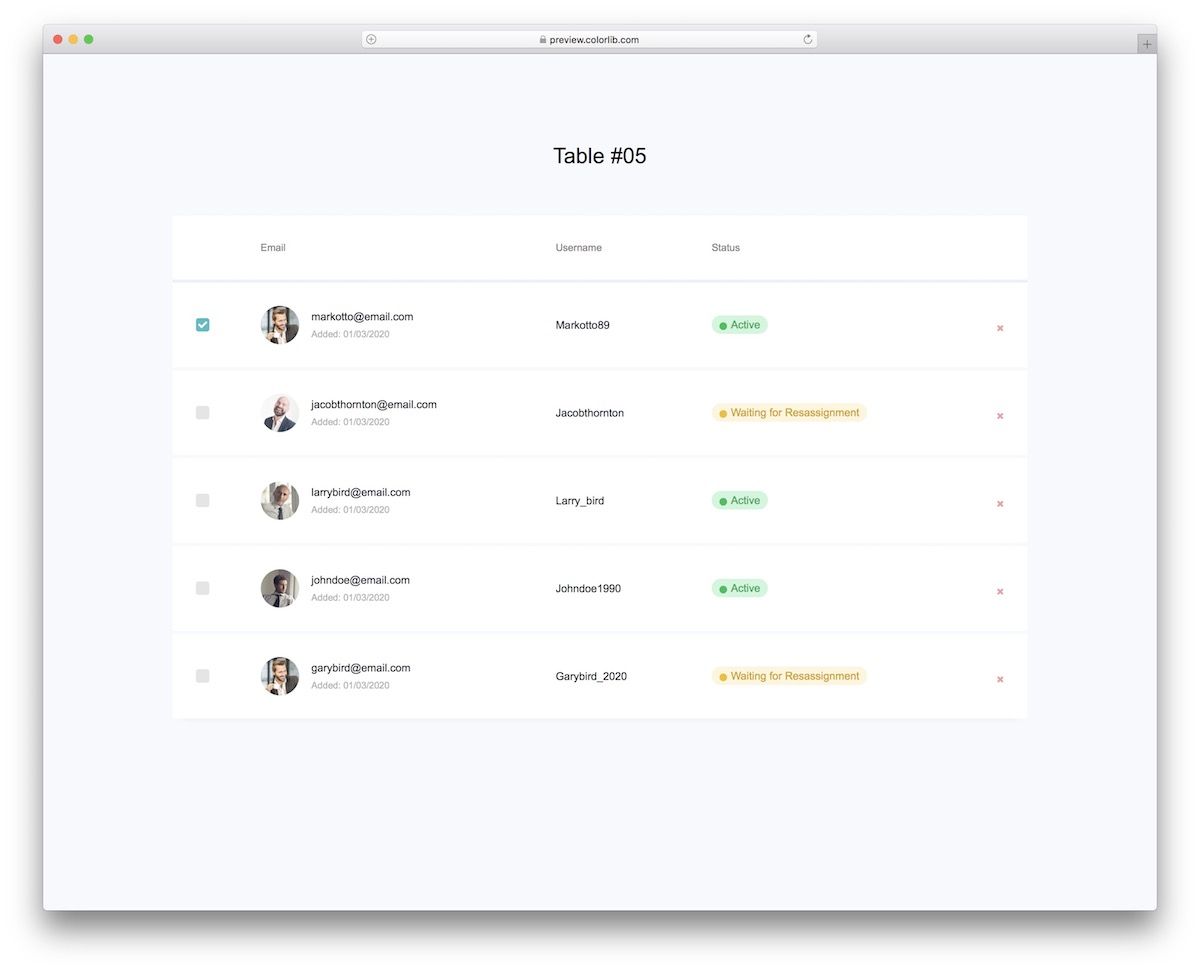
Tabela V05

Ao construir uma aplicação onde você planeja ter muitos usuários ou até mesmo membros da equipe, a Tabela V05 é ótima para verificar quem está ativo quem precisa de uma atribuição ou outras ações .
Cada linha inclui uma caixa de seleção, avatar, e-mail, data de adição, nome de usuário, status e uma opção para excluí-lo.
A mesa oferece uma ótima visão geral com seu design MINIMALISTA.
Mais informações/Baixar
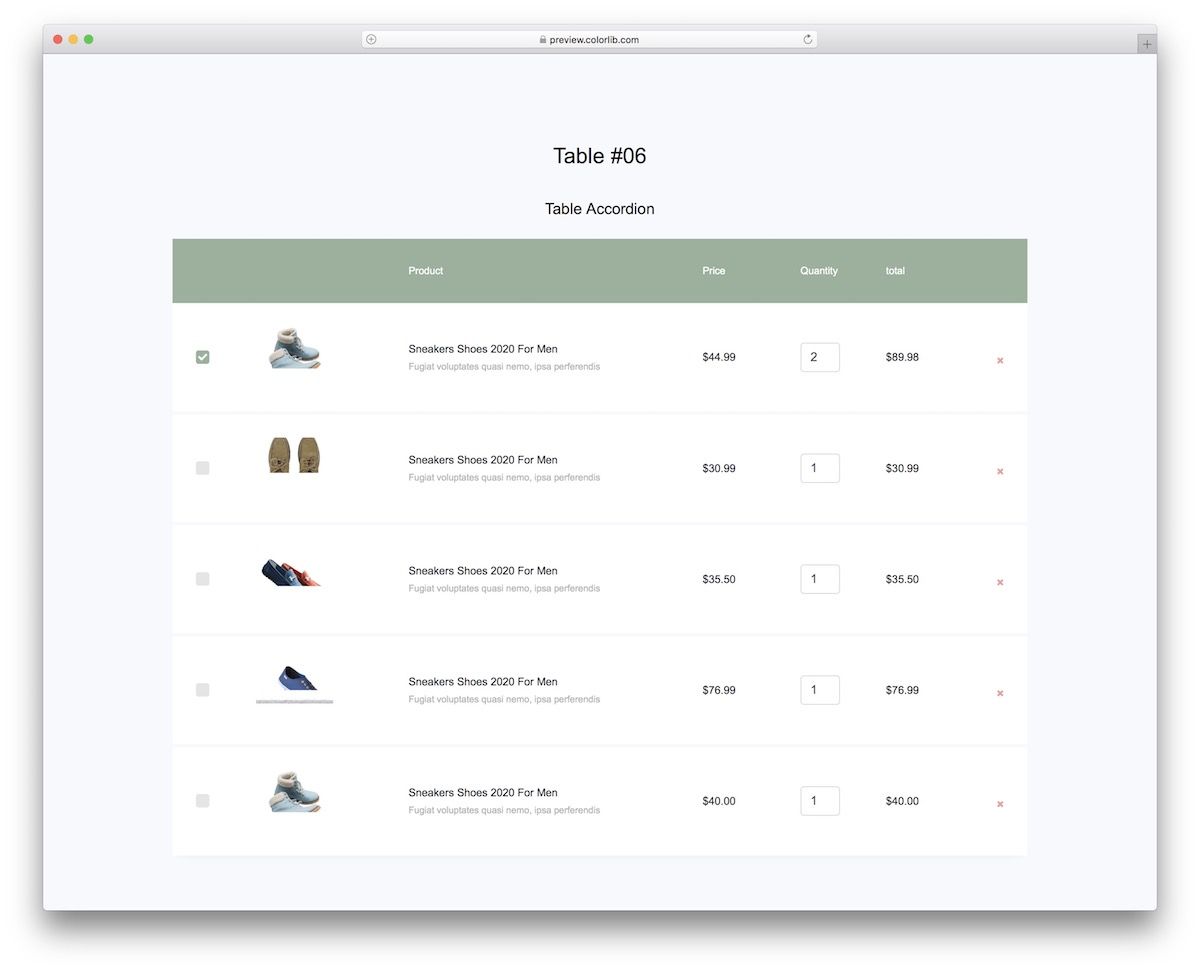
Tabela V06

Ao administrar uma loja online, um carrinho de compras é uma obrigação. E se você estiver no processo de construção de um site de comércio eletrônico, use a Tabela V06, para que você não precise criar um carrinho de compras a partir da estaca zero.
Esta mesa Bootstrap tem todos os recursos para garantir uma ótima experiência do usuário. O cliente pode marcar diferentes itens, definir quantidades e até apagá-los do carrinho de compras.
Eles podem fazer tudo isso em smartphones, tablets e desktops.
Mais informações/Baixar
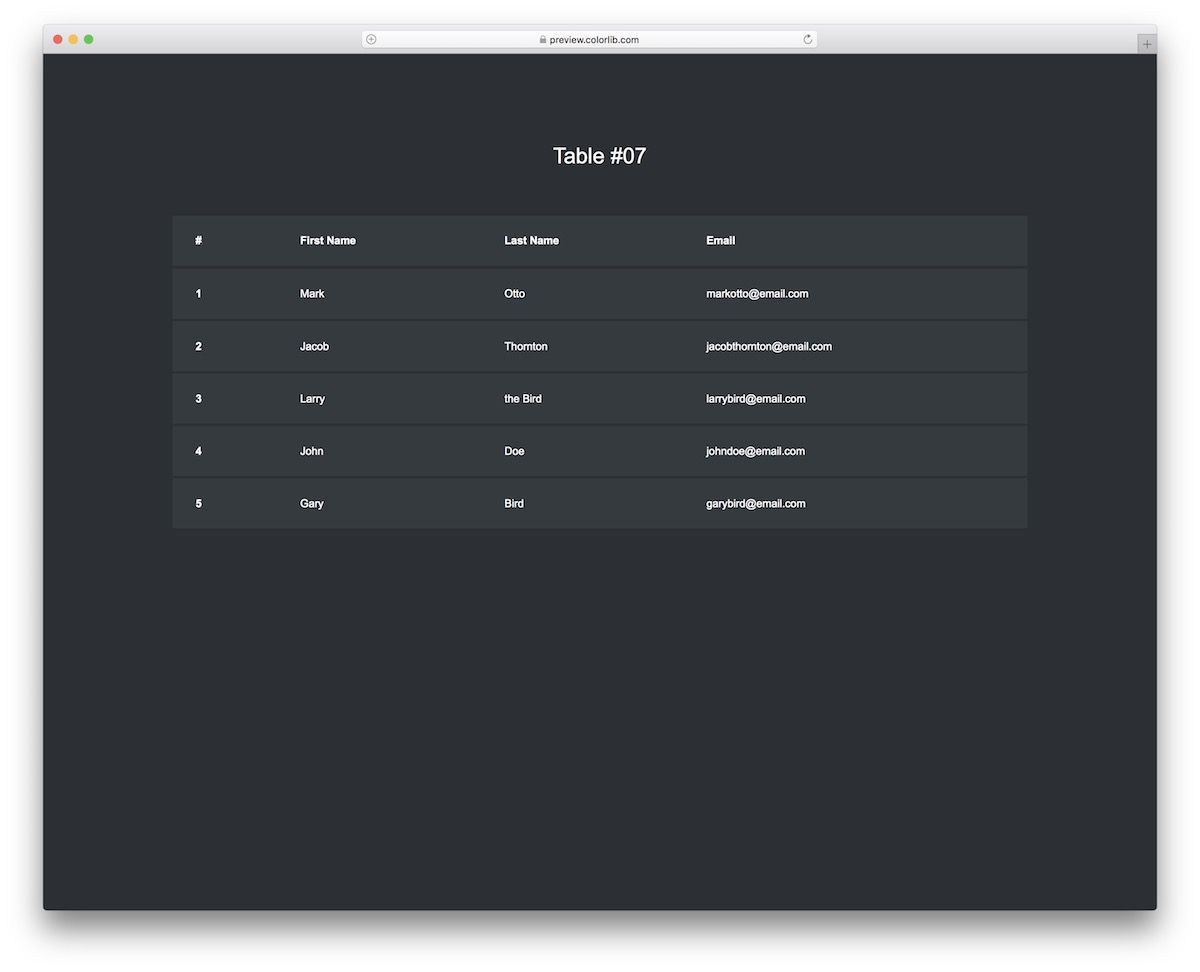
Tabela V07

Se você gosta do nosso primeiro modelo de tabela Bootstrap, mas gostaria de uma alternativa DARK, aqui está. A Tabela V07 é exatamente o que você precisa, nem mais nem menos.
Seu design minimalista e várias colunas para diferentes informações fazem o truque .
Você não gostaria de alterar o design – MAS – você pode alterar o texto para que ele atenda às suas necessidades de acordo.
Mais informações/Baixar
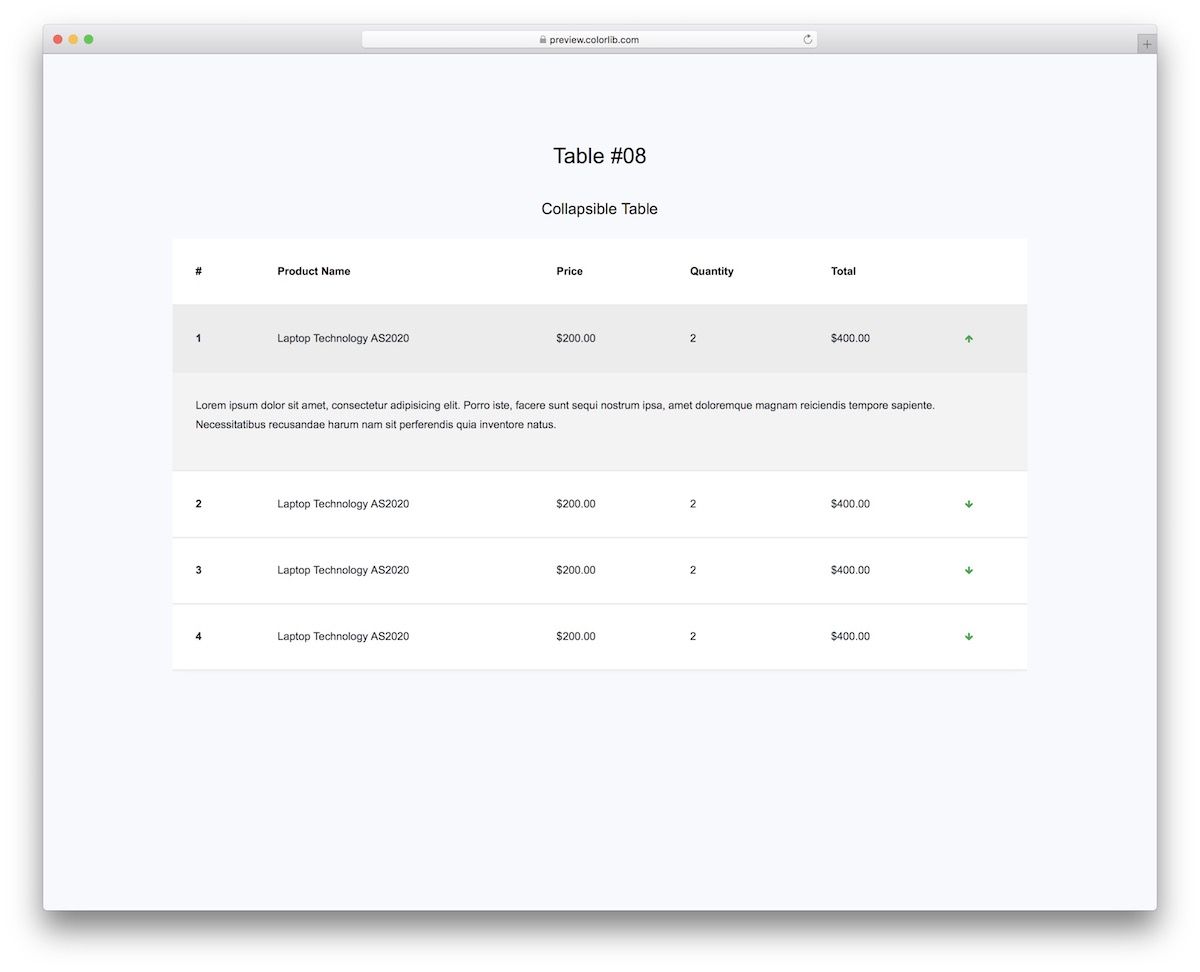
Tabela V08


Quando você pensa que não existe, existe! Uma mesa Bootstrap com acordeão.
A Tabela V08 o beneficiará muito se você quiser adicionar informações ADICIONAIS de itens, mas executá-las convenientemente.
Em vez de apresentar todas essas informações e detalhes adicionais e sobrecarregar o usuário, a Tabela V08 contém uma simples seta para baixo que revela os fatos extras sob comando.
Mais informações/Baixar
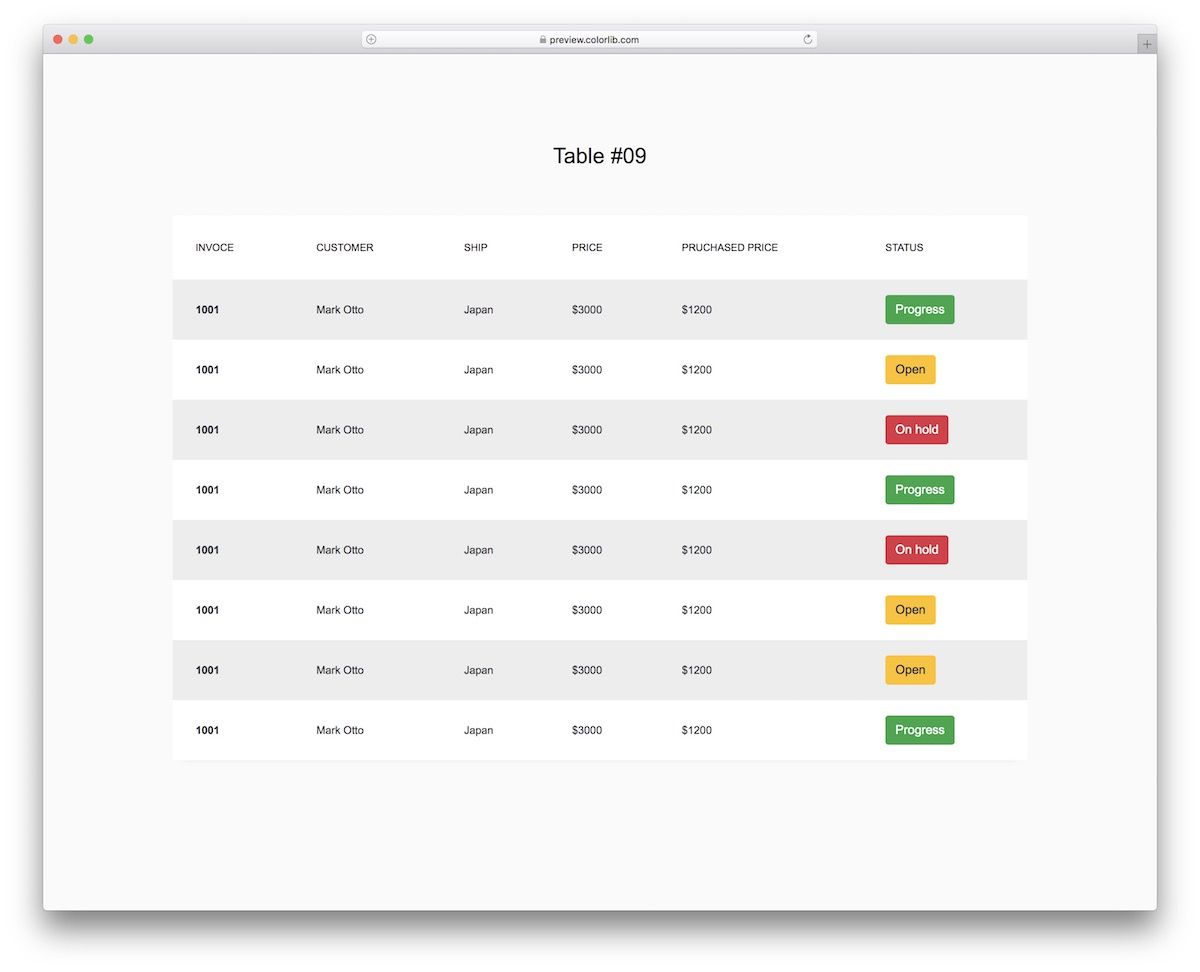
Tabela V09

O que há de especial na Tabela V09 é a coluna de status com três botões diferentes: progresso, aberto e em espera.
Embora você possa usá-lo por padrão para pagamentos, você não PRECISA seguir essa configuração.
Junto com fundos de linha cinza e branco para melhor visibilidade, cada botão também é clicável para que você possa anexá-lo a diferentes ações.
Mais informações/Baixar
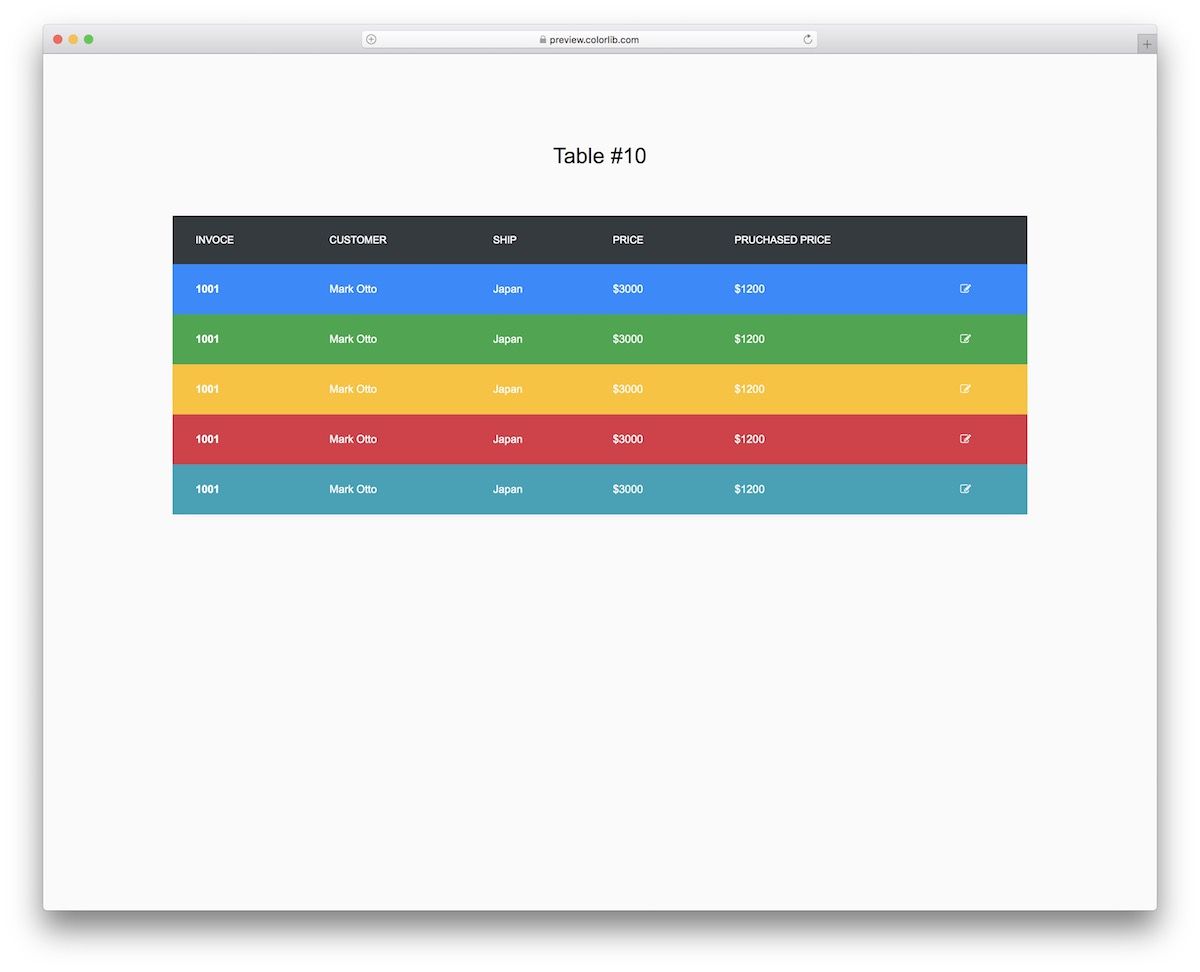
Tabela V10

Não há nada a dizer além da Table V10 é a melhor mesa colorida do Bootstrap. É isso!
A Tabela V10 é ótima para faturamento, mas você também pode apresentar seu toque criativo e usá-lo para outra coisa.
Como qualquer outro modelo de tabela MODERN nesta lista, este combina perfeitamente com diferentes dispositivos e apresenta código amigável.
Mais informações/Baixar
Tabela V11

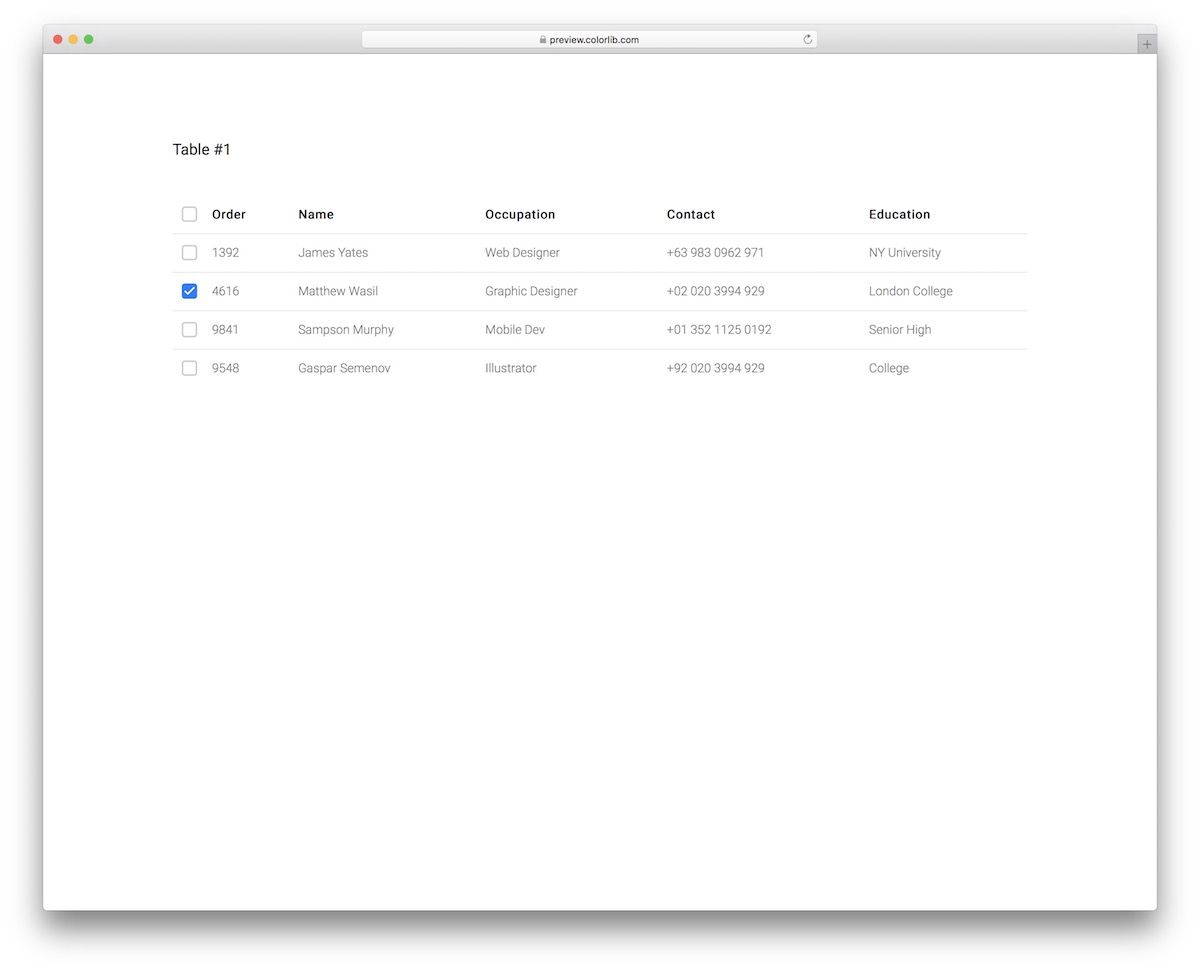
Mantenha seus pedidos organizados com a Tabela V11. Uma tabela Bootstrap super organizada e de aparência minimalista com uma opção de caixa de seleção para linhas individuais ou “ verificar tudo ”.
A tabela tem diferentes ordens, nomes, ocupações, contatos e colunas de educação. Você pode optar pela mesa como está ou pode fazer configurações.
Se alguma coisa, você provavelmente desejará apenas alterar o texto, pois o design funciona com diferentes APLICAÇÕES prontas para uso.
Mais informações/Baixar
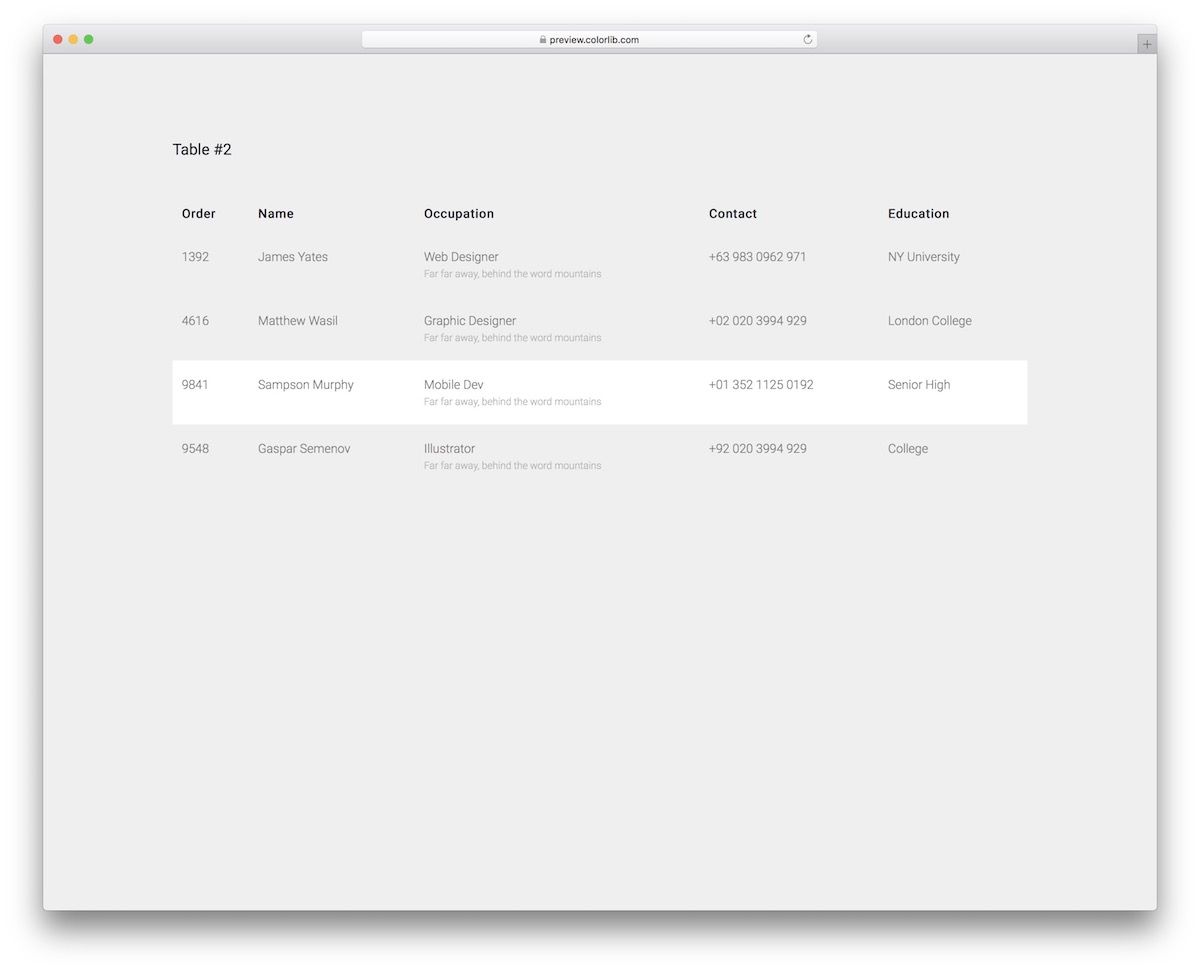
Tabela V12

A Tabela V12 é um modelo de tabela transparente com um efeito de foco que agradará a todos que DIGS mínimo.
Graças ao código amigável ao usuário e novato , você pode integrá-lo rapidamente ao seu aplicativo.
Mais informações/Baixar
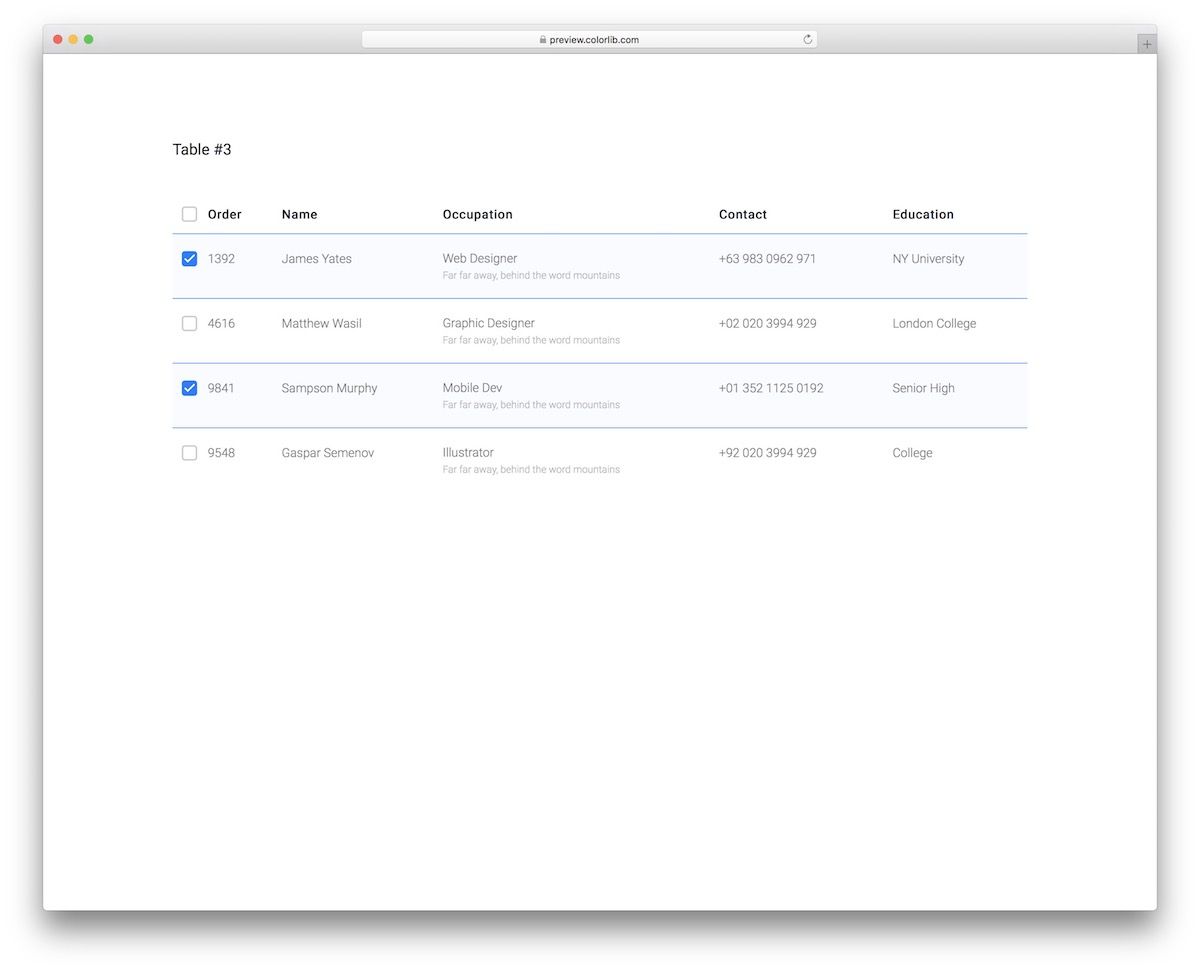
Tabela V13

A Mesa V13 mistura muito bem design minimalista com praticidade. À primeira vista, parece uma tabela Bootstrap sem graça, mas ostenta um excelente efeito de foco e uma caixa de seleção que mantém a linha destacada e marcada .
O usuário pode selecionar ou desmarcar manualmente cada linha ou até mesmo marcar a caixa de seleção na parte superior para selecionar todas.
Mais informações/Baixar
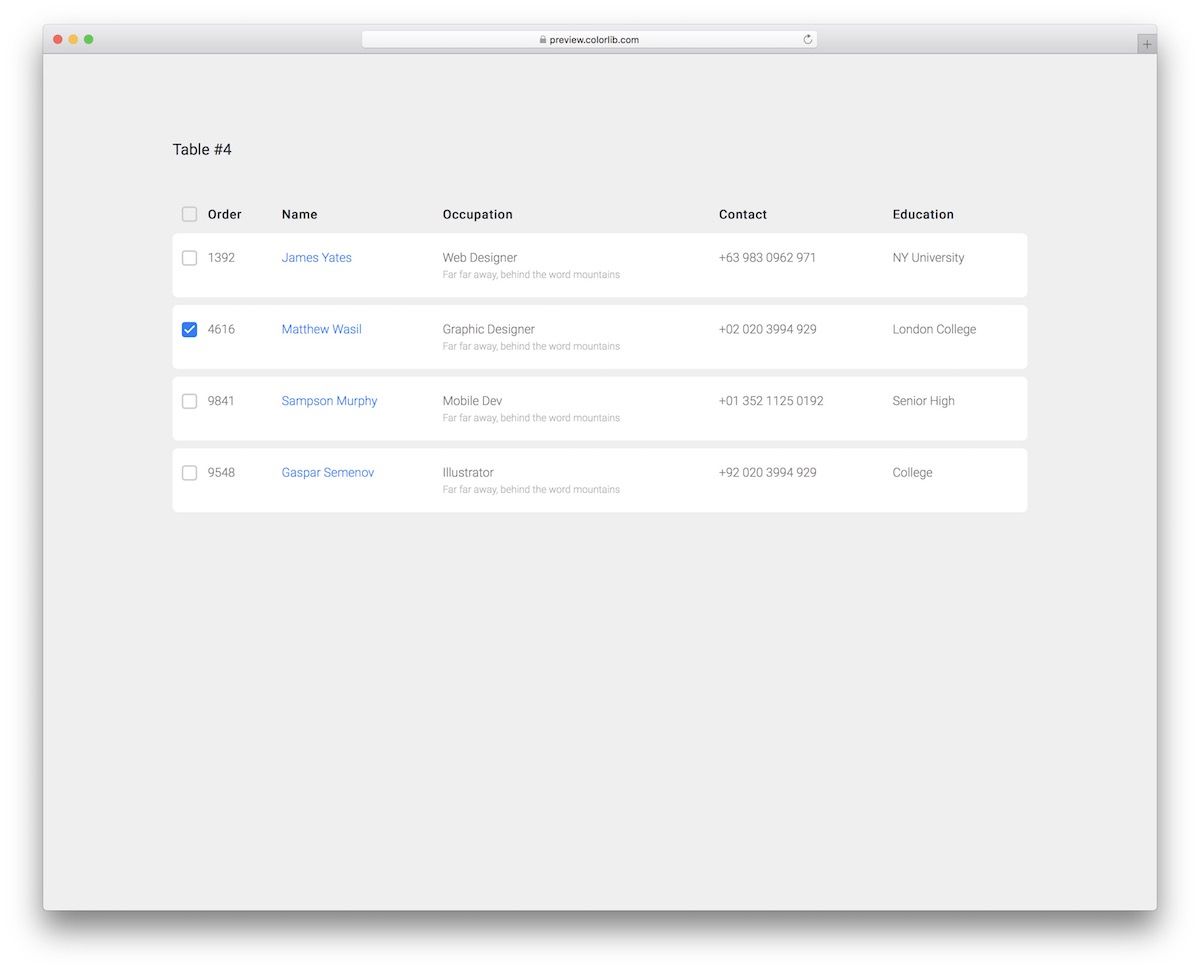
Tabela V14

Como você já percebeu, algumas de nossas tabelas Bootstrap variam um pouco apenas no design. Nós apenas nos certificamos de que você encontre o caminho certo pronto para uso, sem a necessidade de fazer qualquer – ou o mínimo possível – alterações nele.
A Tabela V14 é outro exemplo com mais espaçamento entre cada linha para melhor legibilidade.
Além disso, cada nome vem em azul com a opção de adicionar um link a ele – por exemplo, você pode conectá-lo ao perfil do usuário.
Mais informações/Baixar
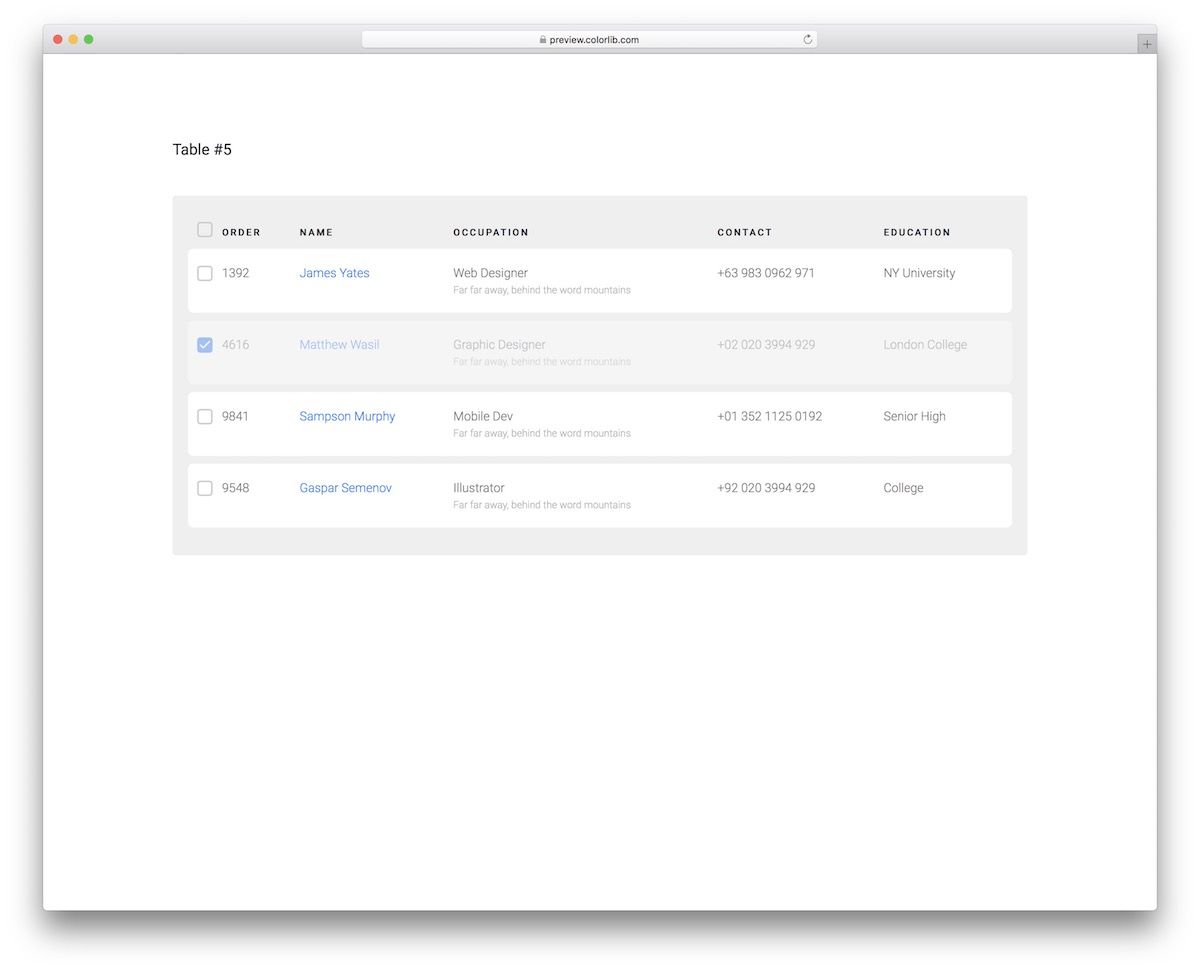
Tabela V15

A Tabela V15 é como a Tabela V14 com alguns recursos extras. Primeiro, inclui o efeito de um jumbotron com um fundo cinza que se destacará do resto do seu conteúdo lindamente.
Além disso, a Tabela V15 também vem com a seleção ou desmarcação de linhas. Depois de marcar, a linha permanece “ clicada ”, ficando acinzentada ou se uma camada de neblina a cobrir.
Mais informações/Baixar
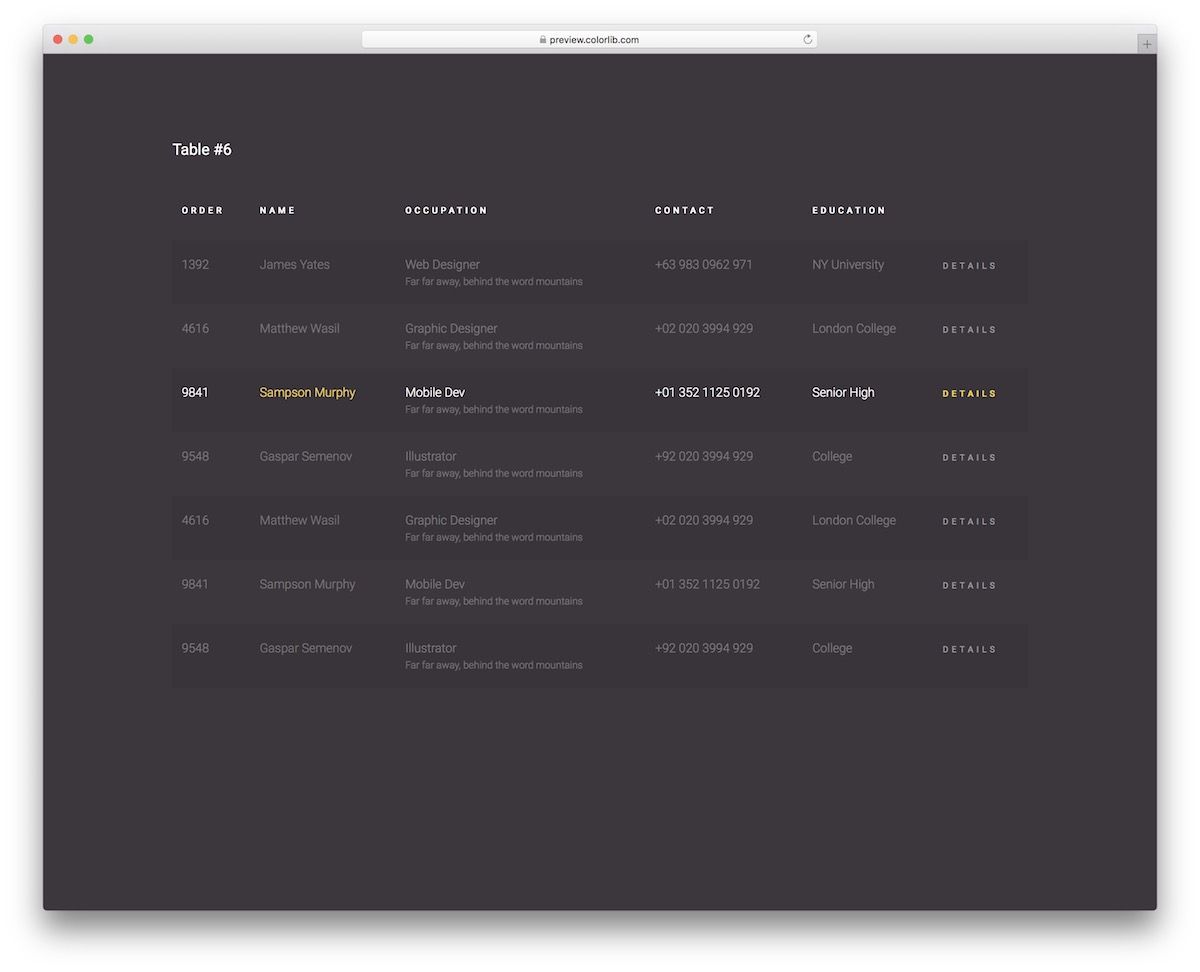
Tabela V16

Se escuro é o seu design GO-TO, você aproveitará ao máximo a Tabela V16. Não significa necessariamente usá-lo exatamente como está (fundo preto), mas é assim que ele vem por padrão – e é demais!
Você também notará uma ligeira diferenciação entre as linhas, o que é um detalhe bem interessante.
Mas o que realmente o destaca é o efeito de foco que destaca a linha com o tom branco e amarelo do texto.
Mais informações/Baixar
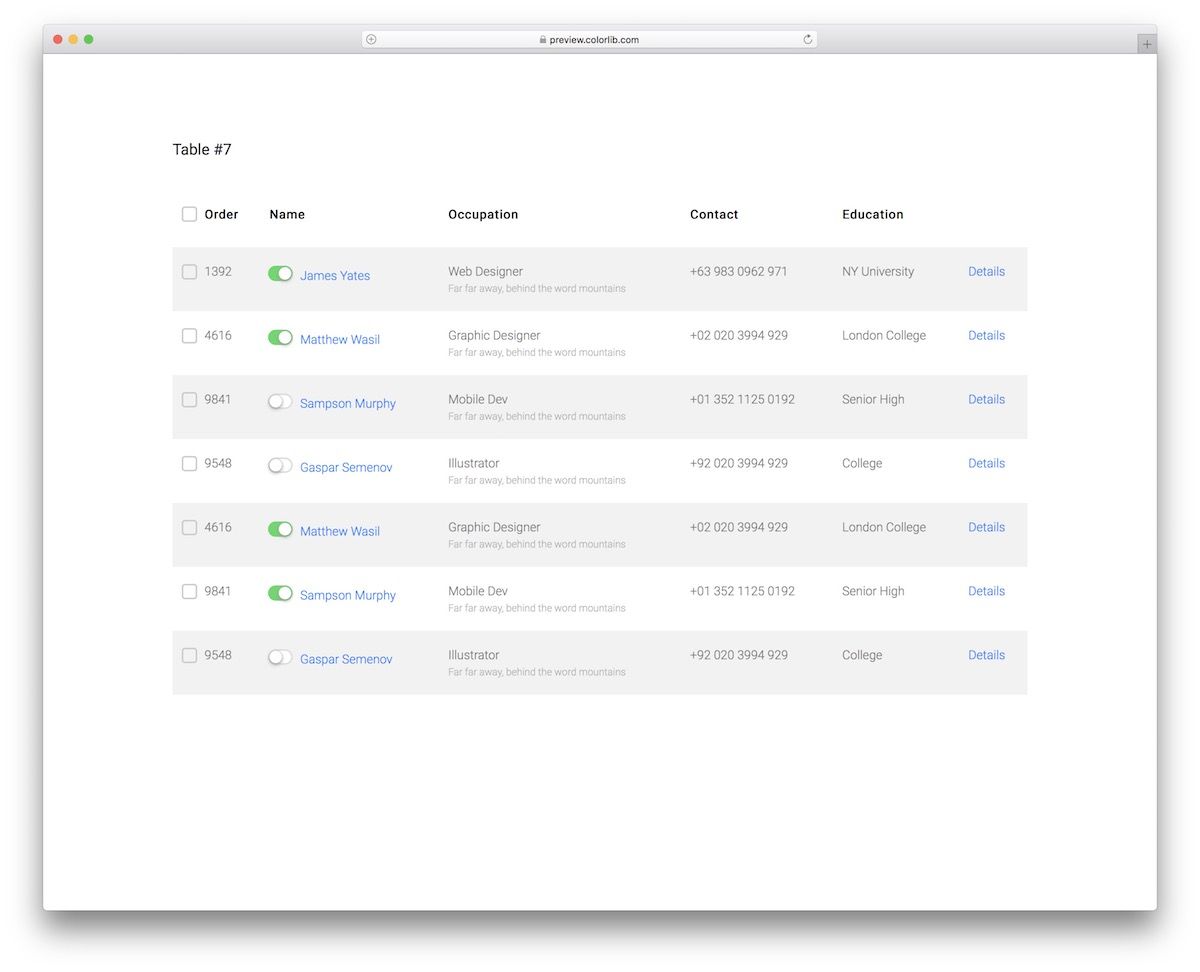
Tabela V17

Embora eu já tenha apresentado algumas tabelas Bootstrap com caixas de seleção, CSS Table V17 leva as coisas um passo adiante.
Ele também vem com alternâncias ou interruptores legais que podem funcionar para tornar um usuário ativo ou inativo .
Isso é apenas um EXEMPLO.
Além disso, o nome e os detalhes na extrema direita são clicáveis, permitindo que você adicione links para informações, perfil, você nomeia.
Mais informações/Baixar
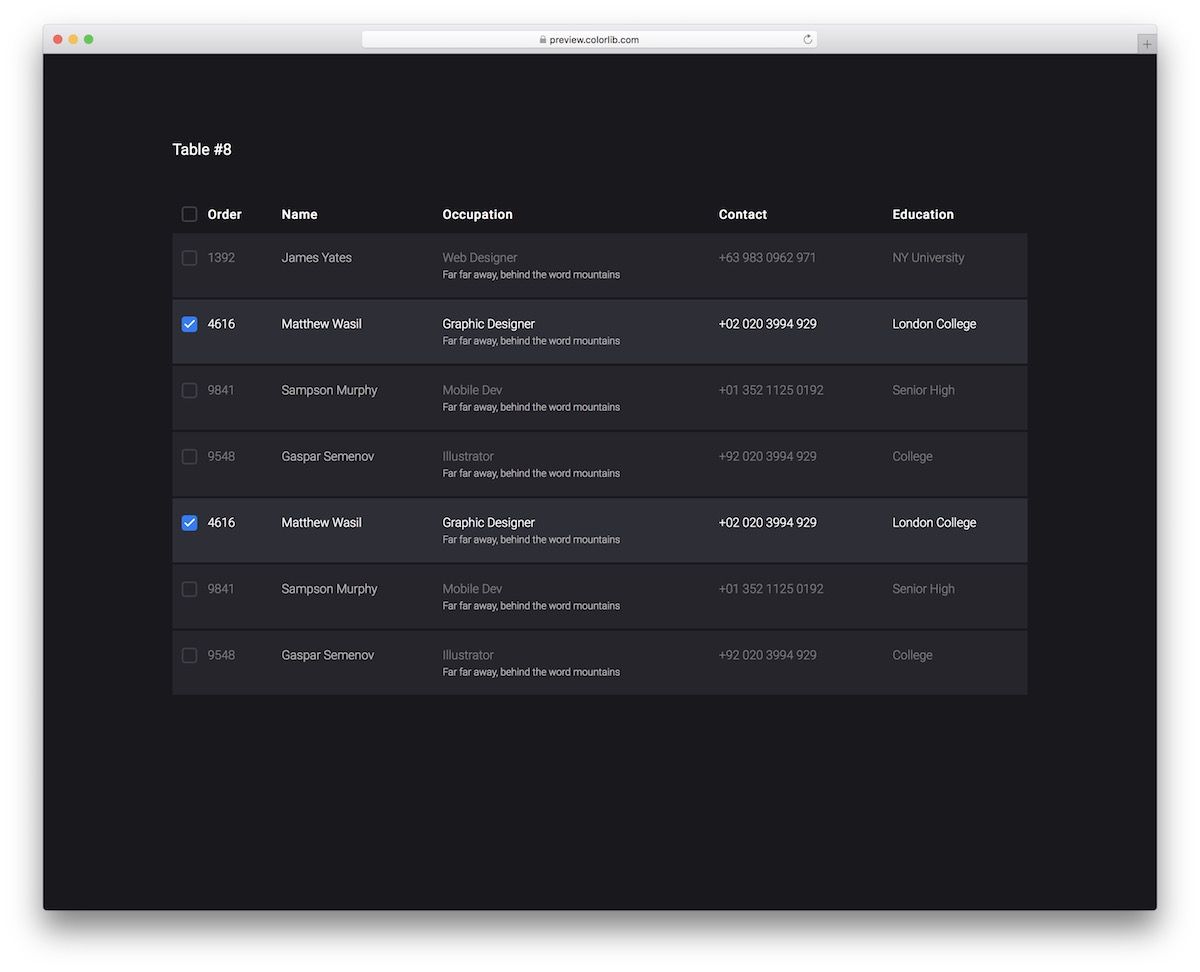
Tabela V18

Algo sobre dark web design me atrai muito. E você?
Em vez de focar apenas nas tabelas Light Bootstrap, também incluímos algumas alternativas escuras, e a Tabela V18 é uma delas.
Um layout responsivo com um HOVER EFFECT para destacar a linha e as caixas de seleção. Você também pode adicionar algumas informações adicionais na coluna de ocupação para referência rápida.
Mais informações/Baixar
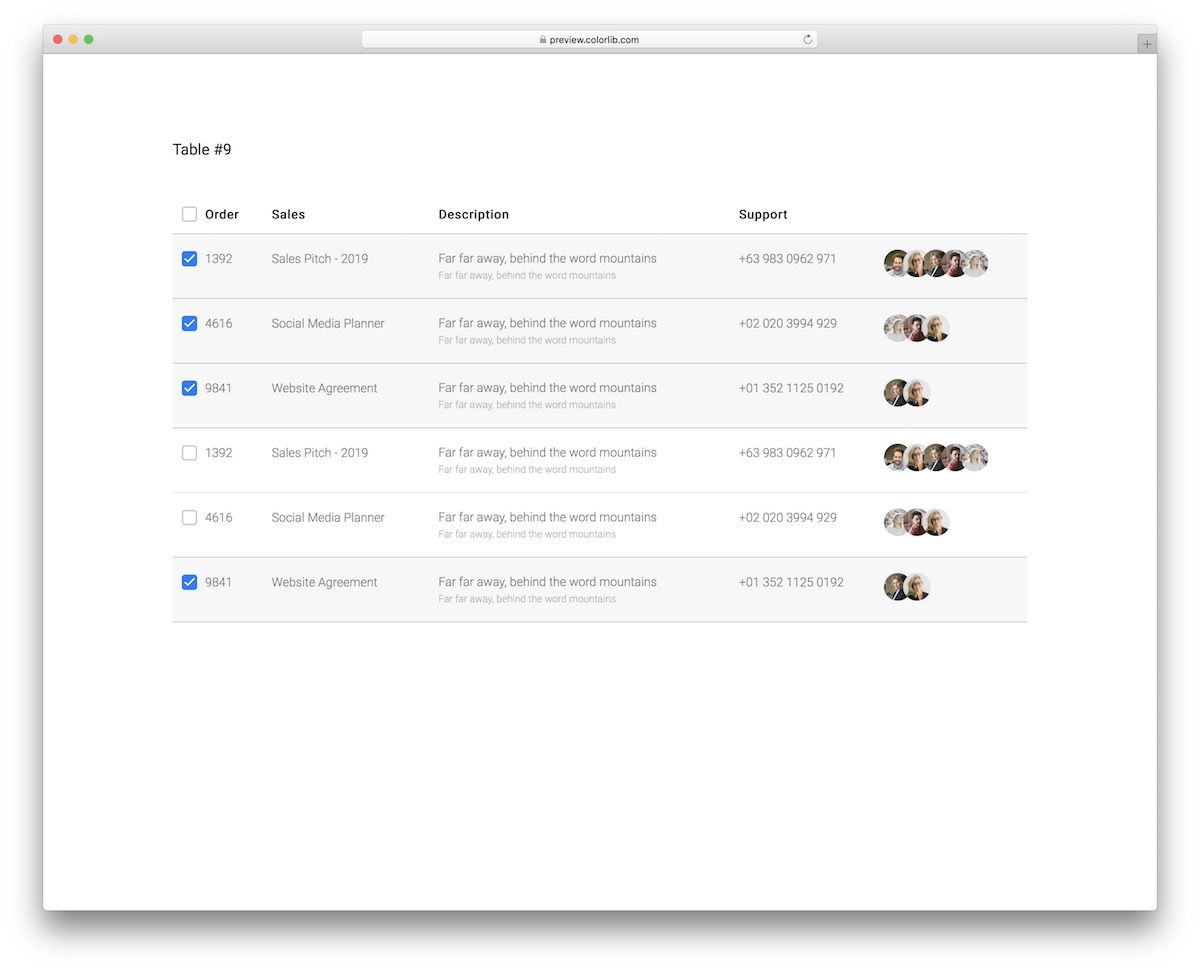
Tabela V19

Exiba vendas, informações adicionais, detalhes de contato e avatares de suporte ao cliente com a Tabela V19.
O modelo apresenta uma estrutura responsiva que permite que iniciantes e profissionais tirem o máximo proveito dele.
O código organizado garante uma EXPERIÊNCIA confortável embutindo a tabela Bootstrap em seu aplicativo.
Mais informações/Baixar
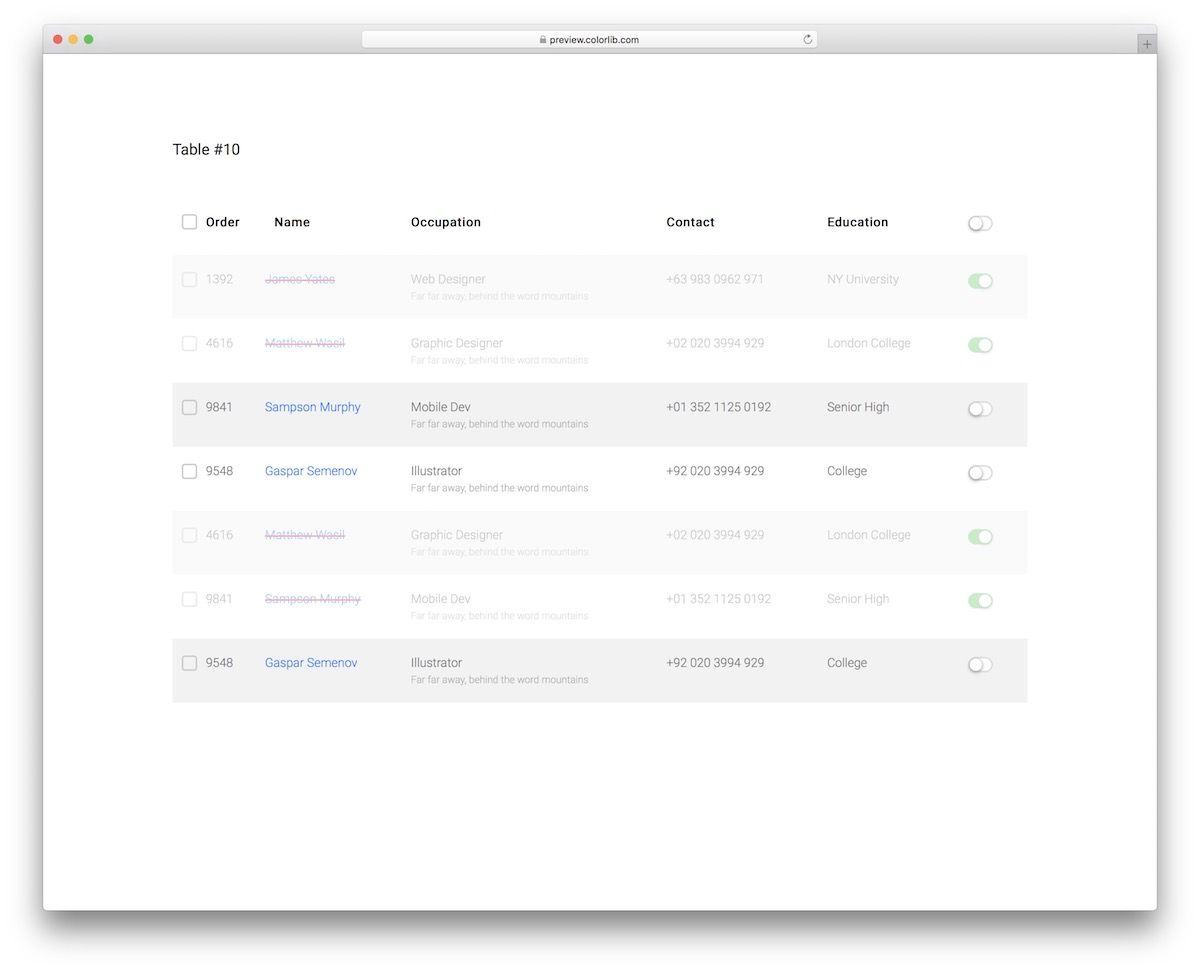
Tabela V20

Aqui está o último de nossas tabelas Bootstrap para distribuição conveniente dos detalhes do pedido.
Com todas as colunas, caixas de seleção e alternâncias prontas , o Table V20 é uma alternativa poderosa que o ajudará a resolver as coisas rapidamente.
O snippet gratuito usa apenas as tecnologias mais recentes e SEGUE as tendências modernas da web para uma ótima experiência do usuário.
Mais informações/Baixar
Divulgação: Esta página contém links de afiliados externos que podem resultar no recebimento de uma comissão se você optar por comprar o produto mencionado. As opiniões nesta página são nossas e não recebemos bônus adicional por avaliações positivas.
