23 dos melhores exemplos de design de página inicial de site
Publicados: 2022-12-13Ao criar um site de empresa, poucas coisas são mais importantes do que os designs da página inicial do site. A página inicial é a porta de entrada virtual da sua marca. Se um novo visitante não gosta do que vê, sua reação instintiva é apertar o botão “voltar”.

O que torna o design da página inicial de um site brilhante em vez de sem graça? Tem que ter uma boa aparência - mas também tem que funcionar ainda melhor. É por isso que as homepages mais brilhantes desta lista não apenas pontuam alto em beleza, mas também em inteligência e criatividade .
Antes de nos aprofundarmos nos exemplos, vamos examinar as práticas recomendadas. Você notará que os melhores designs de página inicial de sites que examinamos adotam esses princípios e os implementam para obter os melhores resultados.

Oque faz um bom website?
Um bom site responde claramente “Quem eu sou”, “O que eu faço” e/ou “O que você (o visitante) pode fazer aqui”. Ele também ressoa com seu público, tem uma proposta de valor, chama os visitantes à ação, é otimizado para vários dispositivos e está sempre mudando para se adaptar às novas tendências de design.
Todos os designs de página inicial mostrados aqui usam uma combinação dos seguintes elementos.
Nem toda página é perfeita, mas os melhores designs de página inicial acertam em muitos deles.
1. O design responde claramente “Quem eu sou”, “O que eu faço” e/ou “O que você (o visitante) pode fazer aqui”.
Se você for uma marca ou empresa conhecida (por exemplo, Coca-Cola), poderá se safar sem precisar descrever quem você é e o que faz; mas a realidade é que a maioria das empresas ainda precisa responder a essas perguntas para que cada visitante saiba que está no “lugar certo”.
Steven Krugg resume melhor em seu livro best-seller, Don't Make Me Think: Se os visitantes não conseguirem identificar o que você faz em segundos, eles não ficarão por aqui por muito tempo.
2. O design ressoa com o público-alvo.
Uma página inicial precisa ter um foco restrito – falar com as pessoas certas em seu idioma. As melhores homepages evitam “palavrões corporativos” e eliminam o buço.
3. O design comunica uma proposta de valor atraente.
Quando um visitante chega à sua página inicial, ele precisa obrigá-lo a ficar por perto. A página inicial é o melhor lugar para definir sua proposta de valor, para que os clientes em potencial optem por permanecer em seu site e não navegar para o de seus concorrentes.
4. O design é otimizado para vários dispositivos.
Todas as homepages listadas aqui são altamente utilizáveis, o que significa que são fáceis de navegar e não há objetos “chamativos” que atrapalham a navegação, como banners em flash, animações, pop-ups ou elementos excessivamente complicados e desnecessários . Muitos também são otimizados para dispositivos móveis, o que é extremamente importante no mundo móvel de hoje.
5. O design inclui chamadas para ação (CTAs).
Cada página inicial listada aqui usa efetivamente chamadas para ação primárias e secundárias para direcionar os visitantes para a próxima etapa lógica. Os exemplos incluem “Avaliação gratuita”, “Agende uma demonstração”, “Compre agora” ou “Saiba mais”.
Lembre-se, o objetivo da página inicial é obrigar os visitantes a se aprofundar em seu site e movê-los mais para baixo no funil. Os CTAs dizem a eles o que fazer a seguir para que não fiquem sobrecarregados ou perdidos. Mais importante, os CTAs transformam sua página inicial em um mecanismo de vendas ou geração de leads, e não apenas em brochuras.
6. O design está sempre mudando.
As melhores homepages nem sempre são estáticas. Alguns deles estão em constante mudança para refletir as necessidades, problemas e dúvidas de seus visitantes. Algumas páginas iniciais também mudam de teste A/B ou conteúdo dinâmico.
7. O design é eficaz.
Uma página bem projetada é essencial para criar confiança, comunicar valor e direcionar os visitantes para a próxima etapa. Dessa forma, essas páginas iniciais usam efetivamente layout, posicionamento de CTA, espaço em branco, cores, fontes e outros elementos de suporte.
Agora, vamos mergulhar em 23 exemplos que demonstram o que excelentes designs de página inicial de sites podem fazer por empresas reais.
Exemplos de página inicial
- FreshBooks
- Airbnb
- Pixelgrade
- hortelã
- Dropbox (Negócios)
- Fumeiro 4 Rios
- Serviços de Terapia Pediátrica Cobb
- Melyssa Griffin
- Jill Konrath
- Evernote
- Telerik da Progress
- eWedding
- Campo de base
- Água de caridade
- TechValidate
- chipotle
- Médio
- digiday
- TIPO Snacks
- Ahrefs
- Filmes A24
- Ellevest
- HubSpot
1. FreshBooks

VER TODA A PÁGINA INICIAL
Por que é brilhante
- É fácil de consumir. Há muito debate sobre se homepages curtas ou longas funcionam melhor. Se você optar por fazer o último, precisará facilitar a rolagem e a leitura - e é exatamente isso que este site faz. Funciona quase como uma história.
- Há um grande uso de contraste e posicionamento com os principais apelos à ação - é claro no que a empresa quer que você converta quando chegar.
- A cópia usada na frase de chamariz “Compre agora e economize” é atraente.
- FreshBooks usa depoimentos de clientes na página inicial para contar histórias do mundo real sobre por que usar o produto.
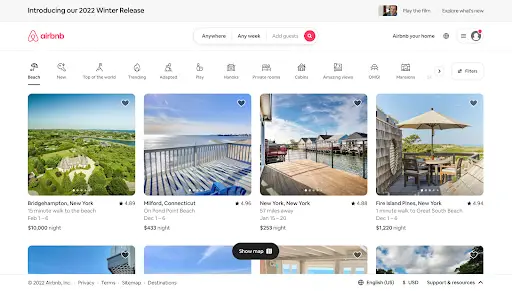
2. Airbnb

Ver toda a página inicial
Por que é brilhante
- Ele inclui o formulário de pesquisa de destino e data que a maioria dos visitantes procura, logo no início, orientando os visitantes para a próxima etapa lógica.
- O formulário de pesquisa é “inteligente”, o que significa que preencherá automaticamente a última pesquisa do usuário se ele estiver conectado.
- O call-to-action principal (“Pesquisar”) contrasta com o fundo e se destaca; mas a frase de chamariz secundária para hosts também está visível acima da dobra.
- Ele oferece sugestões de excursões e escapadas que os usuários do Airbnb podem reservar no mesmo site de suas acomodações para deixar os visitantes mais entusiasmados com a reserva de sua viagem no site. Ele também mostra quais dessas ofertas são mais populares entre outros usuários.
3. Grau de pixel

Por que é brilhante
- Você sabe de cara do que se trata esta empresa: Temas WordPress. O grande título, seguido por um subtítulo descritivo, permite que os visitantes saibam o que esperar.
- O design é simples e a combinação de cores faz um ótimo trabalho para destacar a chamada à ação.
- O lado direito fornece um vislumbre de como são os temas do WordPress da empresa sem ter que rolar ou se aprofundar.
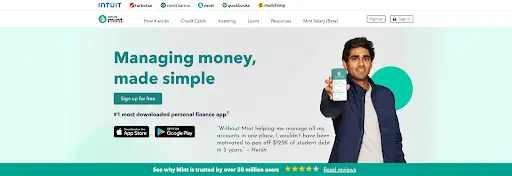
4. Hortelã

Ver toda a página inicial
Por que é brilhante
- É um design simples com um título e um subtítulo fortes e sem jargões.
- A página inicial transmite uma vibração segura, mas descontraída, o que é importante para um produto que lida com informações financeiras.
- Ele também contém uma cópia de call-to-action simples, direta e atraente: “Inscreva-se gratuitamente”. O design do CTA também é brilhante - o ícone de cadeado seguro atinge a mensagem de segurança mais uma vez.
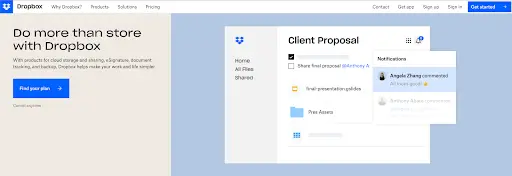
5. Dropbox (Negócios)

Ver toda a página inicial
Por que é brilhante
- O Dropbox mantém seu design e marca simples. Ele inclui tudo o que é importante: um grande e ousado botão de call-to-action “Encontre seu plano” junto com uma imagem de amostra para mostrar tudo o que o Dropbox é capaz de fazer
- A página inicial e o site do Dropbox são o melhor exemplo de simplicidade. Limita o uso de cópia e recursos visuais e abrange espaços em branco.
- Seu título é simples, mas poderoso: “Faça mais do que armazenar com o Dropbox” Deixa um pouco para a imaginação do leitor as infinitas possibilidades
6. Fumeiro 4 Rios

Por que é brilhante
- A ênfase na família, na comunidade e na comida local dá a você todos os motivos para querer apoiar este negócio. E isso é antes de você chegar à reprodução do vídeo, mostrando a comida requintada aqui.
- Os botões laranja brilhantes para pedidos direcionam sua atenção para o conteúdo da página. Se você quer uma ótima refeição, está a apenas um clique de distância.
7. O Grupo Stepping Stone

Ver toda a página inicial
Por que é brilhante
- Este site é lindo em sua simplicidade. O pano de fundo mostra famílias reais que trabalharam com o Grupo Stepping Stones e obtiveram resultados. A manchete apela para o lado emocional dos visitantes: “Transformando Vidas Juntos”. Essa mensagem sutil é eficaz porque inclui o visitante nesse processo.
- Existem vários caminhos que os visitantes podem seguir quando chegam à página, mas os apelos à ação estão bem posicionados, redigidos e em contraste com o resto da página.
8. Melyssa Griffin

Ver toda a página inicial
Por que é brilhante
- Melyssa imediatamente demonstra valor ao visitante com um quiz rápido e divertido. Esta é uma clara chamada à ação.
- Ela adiciona um rosto à sua marca. Este não é apenas um site aleatório; ela deixa claro que é uma humana com uma personalidade com a qual as pessoas podem se conectar.
- A página usa cores vivas sem sobrecarregar e facilita a compreensão de quais são as principais ofertas de negócios da Melyssa.
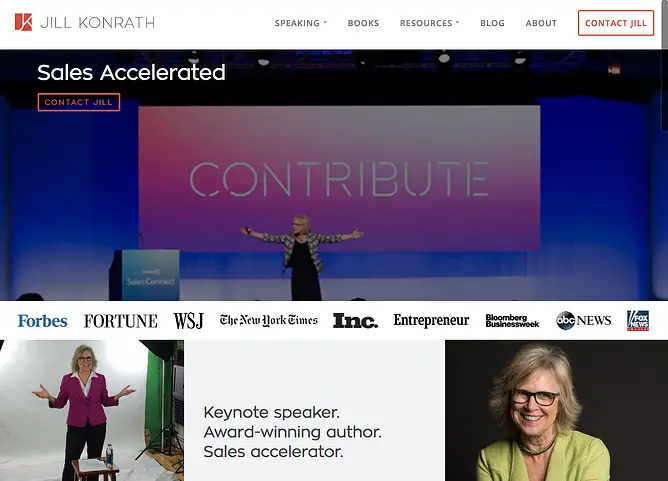
9. Jill Konrath


Ver toda a página inicial
Por que é brilhante
- É simples e vai direto ao ponto. A partir do título e do subtítulo, fica claro exatamente o que Jill Konrath faz (e como ela pode ajudar sua empresa).
- Ele também oferece fácil acesso aos materiais de liderança de pensamento de Jill, o que é importante para estabelecer sua credibilidade como oradora principal.
- É fácil assinar o boletim informativo e entrar em contato — dois de seus principais apelos à ação.
- O CTA de assinatura pop-up usa prova social para fazer você se juntar aos milhares de outros fãs dela.
- Inclui logotipos e depoimentos de agências de notícias como prova social.
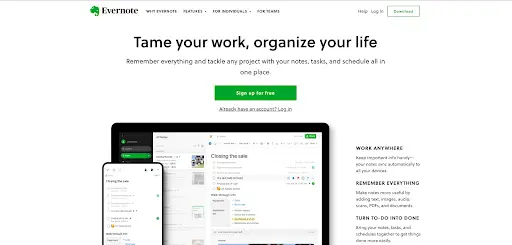
10. Evernote

Por que é brilhante
- Ao longo dos anos, o Evernote deixou de ser um simples aplicativo para salvar notas e se tornou um conjunto de produtos empresariais. Isso nem sempre é fácil de transmitir em uma página inicial, mas o Evernote faz um bom trabalho ao empacotar muitas mensagens em potencial em alguns benefícios importantes.
- Esta página inicial usa uma combinação de espaço em branco e seus destaques em verde e branco para destacar os caminhos de conversão.
- Seguindo um título simples (“Lembre-se de tudo”), o caminho do olho leva você à sua chamada à ação, “Inscreva-se gratuitamente”.
- O Evernote também oferece um processo de inscrição com um clique por meio do Google para ajudar os visitantes a economizar ainda mais tempo.
11. Telerik e Kendo UI

Por que é brilhante
- “Empresa abafada” não é a sensação que você tem quando chega ao site da Telerik. Para uma empresa que oferece muitos produtos de tecnologia, suas cores ousadas, designs divertidos e videografia transmitem uma vibração elegante e moderna. Apenas um aspecto importante para fazer com que os visitantes se sintam bem-vindos e deixá-los saber que estão lidando com pessoas reais.
- A visão geral simples e de alto nível de suas seis ofertas de produtos é uma maneira muito clara de comunicar o que a empresa faz e como as pessoas podem aprender mais.
- A cópia é leve e fácil de ler. Ele fala a língua de seus clientes.
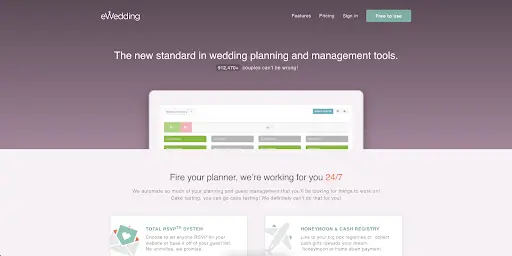
12. e-Wedding

Por que é brilhante
- Para os pombinhos planejando seu grande dia, o eWedding é um ótimo destino para criar um site de casamento personalizado. A página inicial não é confusa e inclui apenas os elementos necessários para que as pessoas comecem a construir seus sites.
- O subtítulo “912.470 casais não podem estar errados!” é uma grande prova social da eficácia da empresa.
- O título é direto e o site inclui uma frase de chamariz que reduz o atrito com o texto, “Comece agora”.
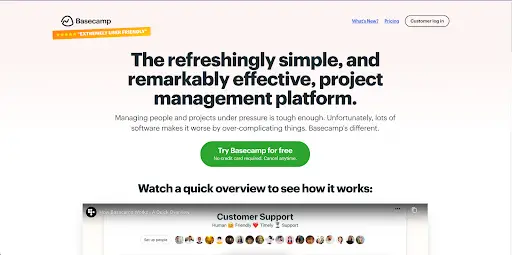
13. Basecamp

Por que é brilhante
- Por muito tempo, o Basecamp teve páginas iniciais brilhantes, e aqui você pode ver o porquê. Muitas vezes apresenta manchetes impressionantes e desenhos animados inteligentes.
- A frase de chamariz é ousada e acima da dobra.
- Neste exemplo, a empresa escolheu uma página inicial mais parecida com um blog (ou abordagem de site de página única), que fornece muito mais informações sobre o produto.
- A citação do cliente é um depoimento ousado e enfático falando sobre os benefícios e resultados do uso do produto.
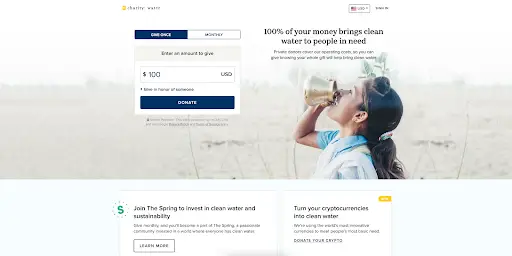
14. caridade: água

Por que é brilhante
- Este não é o típico site sem fins lucrativos. Muitos recursos visuais, cópias criativas e o uso de design da web interativo destacam isso.
- A caixa de doação é uma ótima maneira de chamar a atenção e permitir que os visitantes doem sem atrito.
- Ele emprega grandes usos de vídeo e fotografia, principalmente na captura de emoções que causam ação.
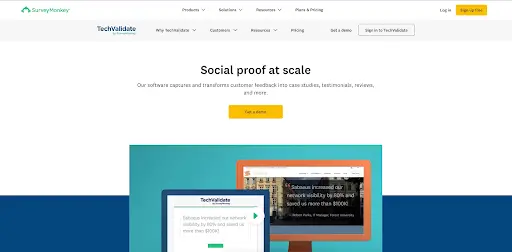
15. TechValidate da SurveyMonkey

Por que é brilhante
- Esta página inicial é lindamente projetada. O uso de espaços em branco, cores contrastantes e design centrado no cliente são particularmente notáveis.
- O título é claro e atraente, assim como os apelos à ação.
- Há também uma ótima hierarquia de informações, facilitando a digitalização e a compreensão rápida da página.
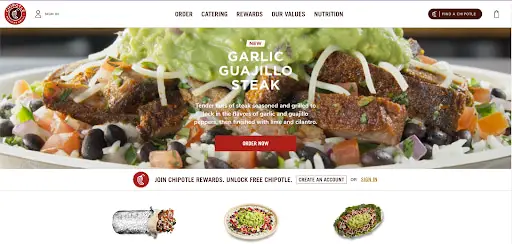
16. Chipotle

Ver toda a página inicial
Por que é brilhante
- A página inicial é um grande exemplo de agilidade e mudança constante. A página inicial atual da Chipotle é toda sobre comida, que ela usa como uma proposta de valor exclusiva para fazer você começar a clicar em seu site.
- A fotografia de comida é detalhada e de dar água na boca. Agora que é um uso eficaz de recursos visuais.
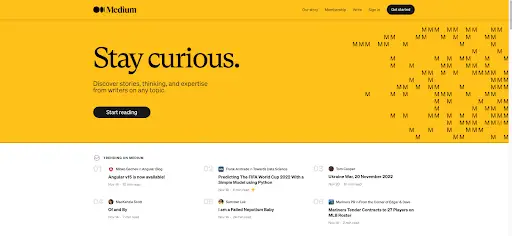
17. Médio

Ver toda a página inicial
Por que é brilhante
- O uso sutil de espaço em branco permite que o Medium destaque alguns de seus artigos de tendências para atrair o interesse dos visitantes e dar uma ideia do que eles podem esperar encontrar.
- O título “Fique curioso” informa imediatamente aos usuários sobre o que é o site. O Medium facilita a inscrição - clique em "Começar".
- A página inicial usa prova social para fazer com que os visitantes comecem a clicar: as seções “Popular no meio” e “Escolhas da equipe” me informam onde encontrar conteúdo de alta qualidade.
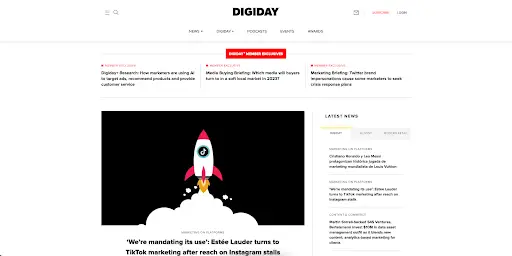
18. Digidia

Ver toda a página inicial
Por que é brilhante
- Ao contrário de outras publicações de notícias on-line que inundam as homepages com tantas manchetes e imagens quanto possível, a homepage do Digiday destaca um artigo. A imagem em destaque chama a atenção e o título pede para ser clicado agora que o visitante sabe o que vai ler.
- A parte superior da página inicial mostra cada um dos diferentes recursos do site da Digiday, permitindo que você veja tudo o que eles oferecem.
- O uso de espaço em branco é uma ótima maneira de destacar os diferentes trending topics e artigos disponíveis no site da Digiday.
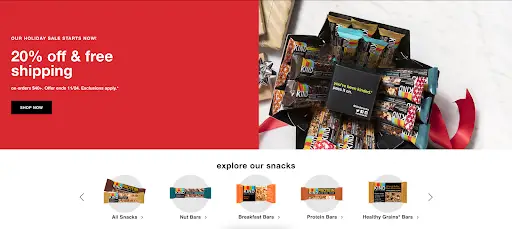
19. Snacks TIPO
Ver toda a página inicial
Por que é brilhante
- As cores fortes produzem contraste, fazendo com que as palavras e imagens se destaquem na página.
- “Explore nossos lanches” na parte inferior da página é uma ótima maneira de permitir que os visitantes visualizem o que está disponível para compra.
- A KIND também faz grande uso da temporada de festas, criando um bom CTA para suas vendas de final de ano.
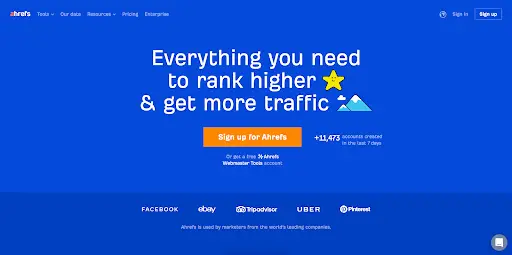
20. Ahrefs

Ver toda a página inicial
Por que é brilhante
- O contraste de cores entre as cores azul, branco e laranja chama a atenção e destaca o título e o CTA.
- O subtítulo e o CTA são um par atraente: começar a rastrear e superar os concorrentes de graça é uma ótima oferta.
- A página inicial apresenta muitas opções para o visitante, mas não é confusa, graças ao fundo sólido e à tipografia simples.
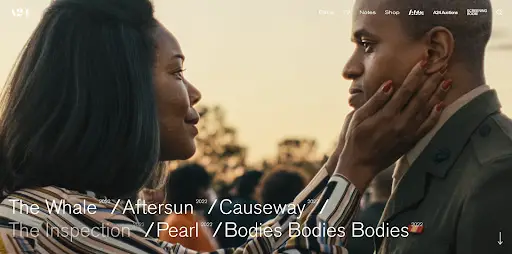
21. Filmes A24

Ver toda a página inicial
Por que é brilhante
- A página inicial da produtora de filmes é composta apenas por trailers de seus novos filmes. Sabemos que o conteúdo de vídeo é um formato que o público deseja ver mais, e essa é uma ótima estratégia para mostrar o trabalho da A24 de uma maneira altamente envolvente.
- No topo da página inicial, o A24 oferece um menu limpo e conciso que direciona os clientes para todas as partes mais importantes de seu site.
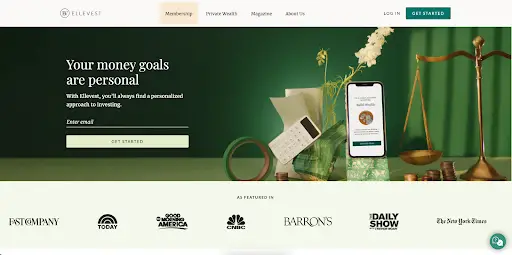
22. Elevest

Ver toda a página inicial
Por que é brilhante
- As imagens mostram, em vez de contar, uma das proposições de valor da empresa: um site para computador e um aplicativo móvel que se movem com você.
- “Get Started” é um ótimo CTA – na verdade, nós mesmos o usamos aqui na HubSpot. Quando clicado, leva os visitantes a algumas etapas simples para configurar um perfil e começar a investir.
- A seção “Como destaque em” é uma ótima prova social e apresenta várias marcas proeminentes com as quais os usuários estão familiarizados.
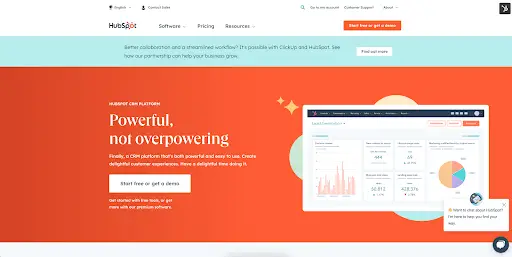
23. HubSpot

Ver toda a página inicial
Por que é brilhante (se é que nós mesmos o dizemos)
- “Poderoso, não opressor” é um descritor perfeito, combinado com uma imagem simples do CRM para provar nossa crença neste slogan. Observe como o espaço em branco é usado na parte superior para chamar a atenção dos visitantes para os diferentes recursos oferecidos.
- Em toda a página inicial, nossos temas azul e laranja continuam voltando para chamar sua atenção para links e CTAs.
Introdução aos designs de página inicial
Encontrar o design de página inicial perfeito é uma tarefa árdua, mas fique de olho nos temas comuns nos designs que selecionamos aqui. Procure maneiras de transmitir imagens de marca coesas sem ser arrogante.
Mais importante de tudo, certifique-se de que os pontos fortes da sua empresa se destacam no design da sua página da web.
Procurando mais inspiração? Confira essas incríveis páginas sobre nós ou um mercado temático.