25 melhores sites (exemplos) em 2023
Publicados: 2023-02-17Várias vezes nos pediram para criar uma lista dos melhores sites, então aqui está.
Levamos várias semanas para examinar mais de 200 páginas para selecionar uma coleção das 25 maiores.
Em vez de reunir vários sites, analisamos e examinamos cuidadosamente cada um. Além disso, nós os dividimos em cinco das categorias mais comuns, nas quais você pode navegar clicando nos links abaixo.
Esta postagem abrange:
Além disso, também nos certificamos de incluir designs tão variados quanto possível. Dos simplistas aos mais complicados - você obtém todos eles e mais alguns.
E se você estiver pronto para agir e quiser criar um site semelhante, poderá fazê-lo facilmente com um tema popular do WordPress ou um construtor de sites comerciais.
Melhores sites de negócios
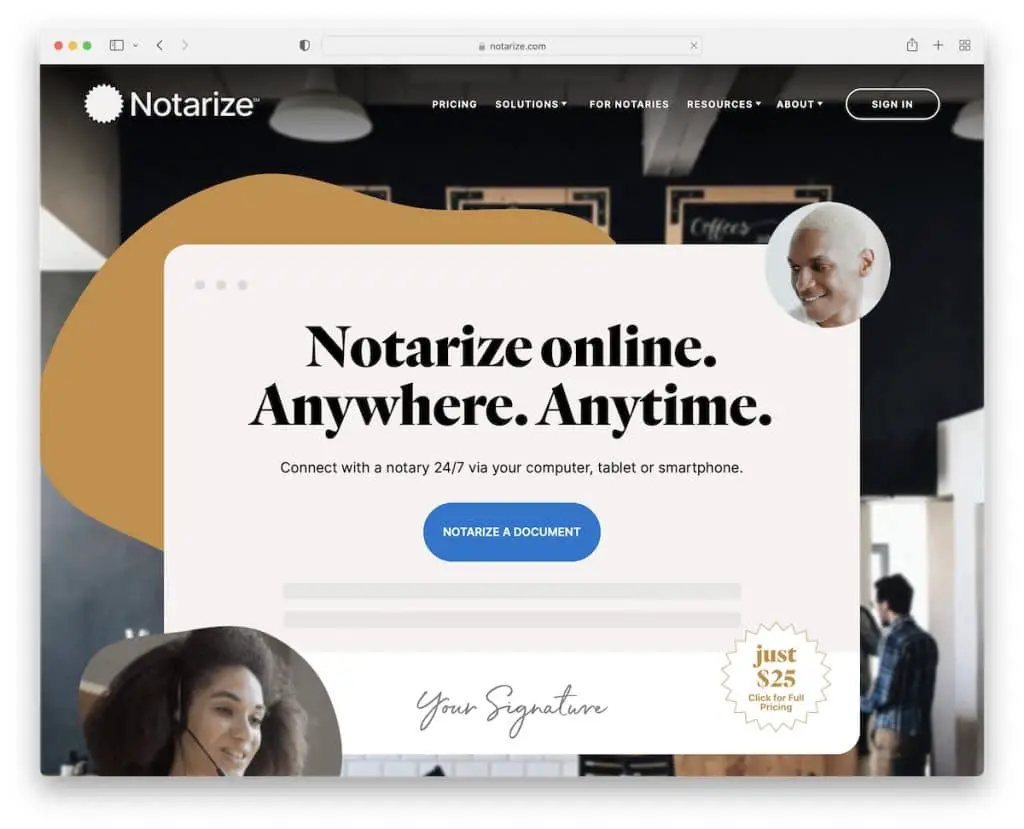
1. Autenticação
Construído com : Webflow

Notarize é um excelente site de negócios com um visual moderno e uma ótima experiência de navegação. Este site de cartório tem uma notificação na barra superior com texto deslizante, um cabeçalho fixo com navegação suspensa e uma grade de depoimentos de clientes.
O notário usa acordeões para perguntas frequentes e exibe vários links rápidos, ícones sociais e botões de chamada para ação para download de aplicativos no rodapé.
Observação : adicionar um cabeçalho/menu flutuante pode melhorar a experiência do usuário em seu site Webflow.
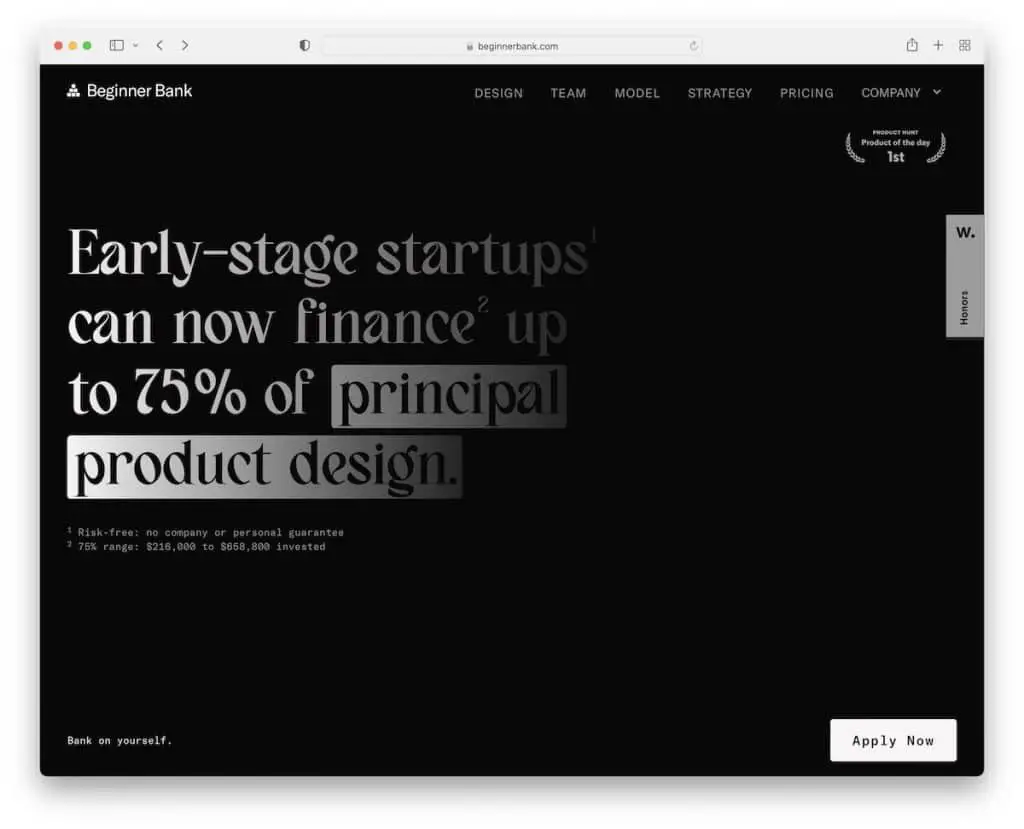
2. Banco Iniciante
Construído com : Webflow

O Beginner Bank chama a atenção com seu design escuro, tornando-o ainda mais premium.
A rolagem é muito envolvente e envolvente, com uma barra de navegação que permite pular de seção em seção com mais facilidade. Isso é muito útil porque o Beginner Bank é um site de uma página.
Além do menu flutuante, o Beginner Bank possui um elemento fixo na parte inferior da tela com mais links.
Nota : Destaque-se das massas com um elegante design dark web.
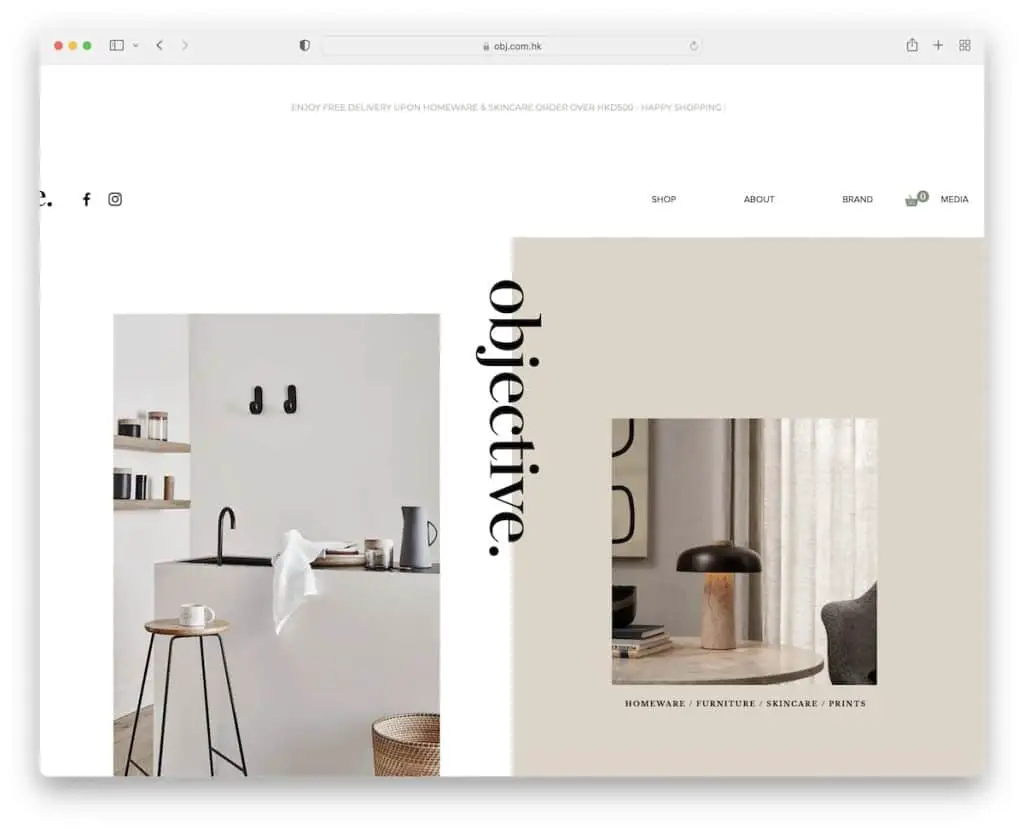
3. Objetivo
Construído com: Wix

O objetivo é um exemplo de site limpo e criativo com uma seção de herói animada e um texto “objetivo” sobreposto e fixo exclusivo que funciona como um botão de voltar ao topo.
O cabeçalho e o rodapé são minimalistas com os links essenciais, mídia social, ícones de comércio eletrônico e formulário de assinatura de boletim informativo.
Observação: um design limpo com detalhes exclusivos funciona muito bem para uma marca de estilo de vida.
Dê uma olhada nesses sites fantásticos construídos na plataforma Wix para mais inspiração.
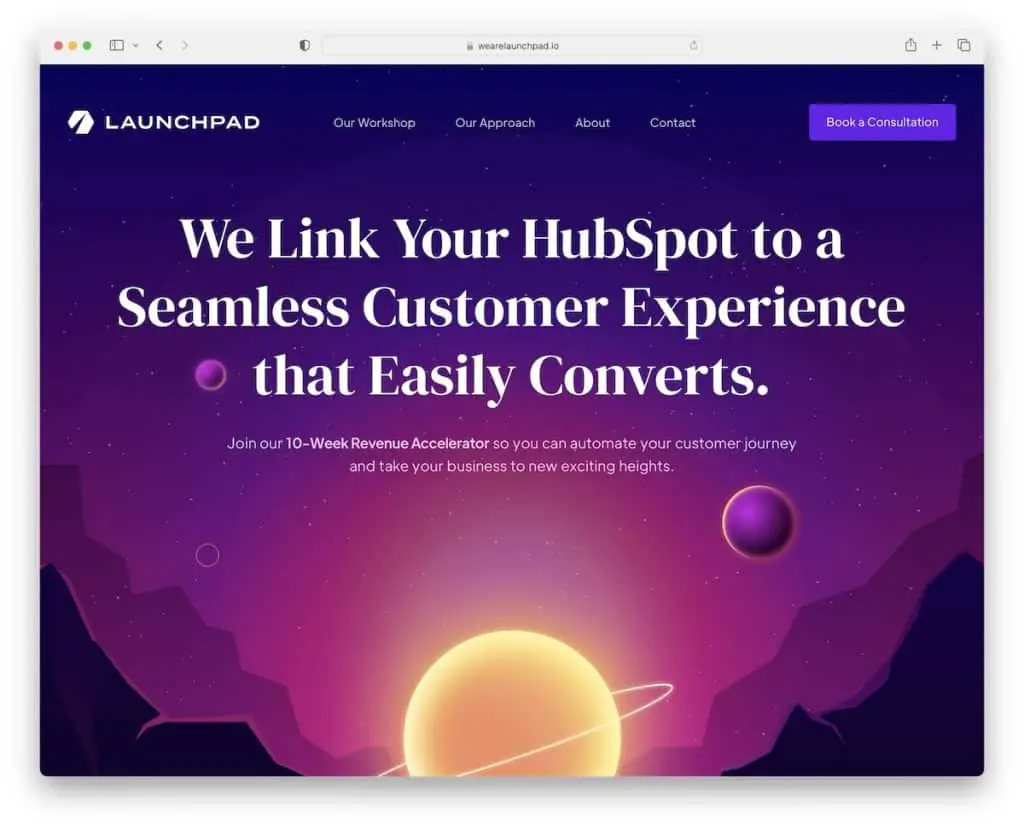
4. Barra de inicialização
Construído com: Webflow

Launchpad é um site animado com uma experiência cativante que você gostaria que nunca terminasse. E o design escuro contribui muito para uma melhor visualização do conteúdo.
Este excelente exemplo de site tem um cabeçalho transparente que se fecha quando você começa a rolar, mas reaparece assim que você rola de volta ao topo. Falando no cabeçalho, ele também possui um botão CTA, por isso é facilmente acessível.
Nota: Use animações e efeitos especiais para dar vida ao seu site (mas tente não exagerar).
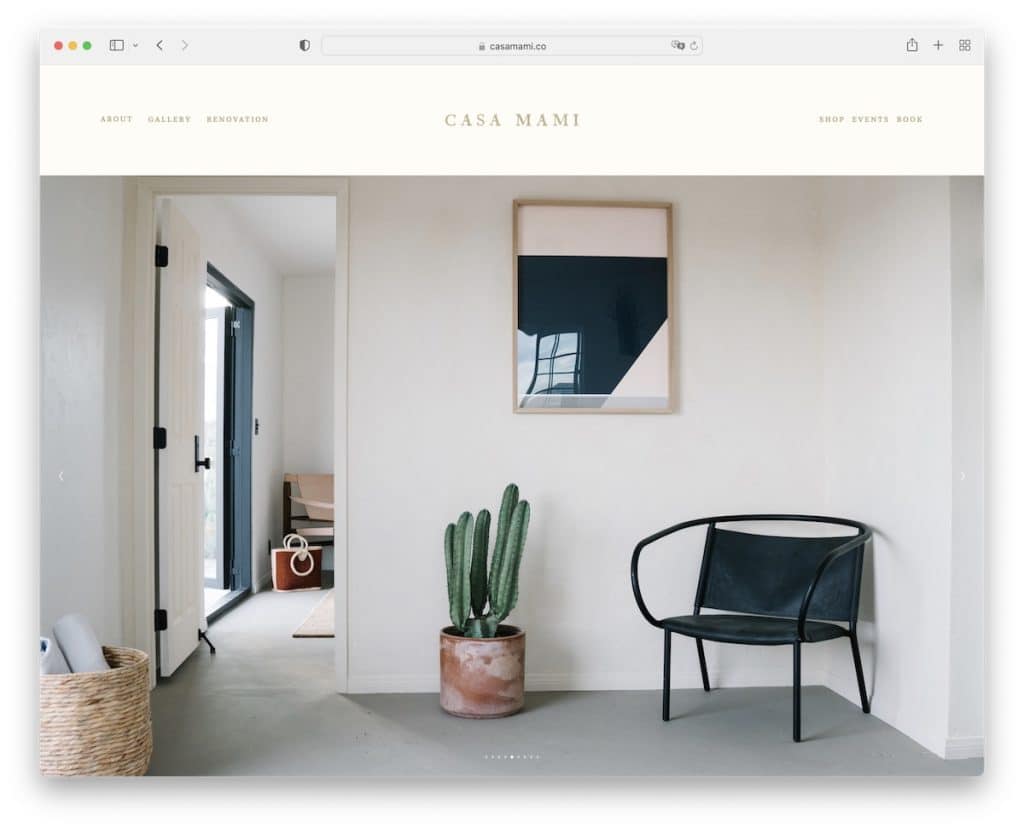
5. Casa Mami
Construído com : Squarespace

Casa Mami é um site minimalista com um enorme controle deslizante de imagem acima da dobra que permite que você aproveite a localização – sem texto sobreposto ou CTAs.
A página também usa muito espaço em branco, uma imagem parallax e um cabeçalho e rodapé muito básicos.
Observação : crie uma apresentação de slides que desperte o interesse de todos (sem incluir nenhum elemento de vendas).
Não se esqueça de ver nossa lista exclusiva dos melhores exemplos de sites da Squarespace.
Melhores sites de comércio eletrônico
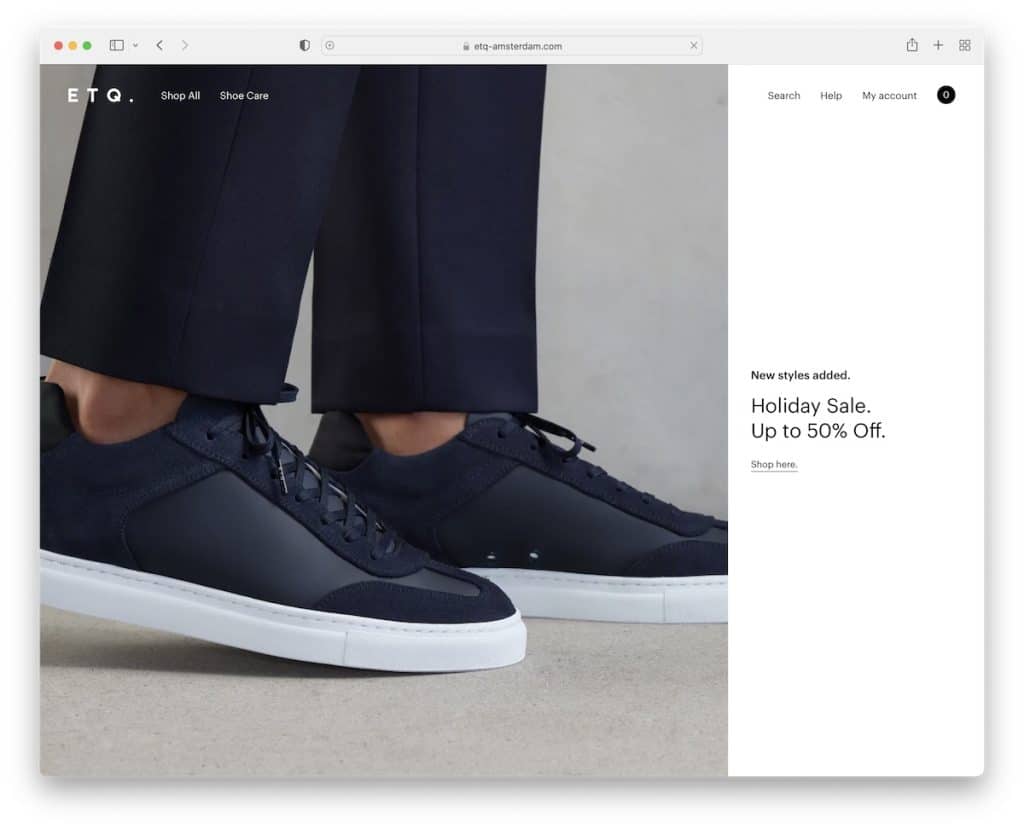
6. ETQ
Construído com : Shopify

ETQ é um lindo site de calçados com design minimalista e um pop-up rápido que leva você diretamente a um de seus produtos.
O cabeçalho é transparente, com apenas os links do menu básico para mantê-lo mais limpo. Além disso, ele desaparece quando você rola para baixo, mas reaparece quando você rola de volta para o topo.
Por outro lado, o rodapé apresenta várias colunas com muitos links rápidos, detalhes comerciais, mídias sociais e um formulário de assinatura de boletim informativo.
Observação : um design de site limpo e simples pode fazer com que seus produtos (e serviços) se destaquem mais.
Você deve consultar os melhores sites da Shopify se também estiver construindo uma loja online.
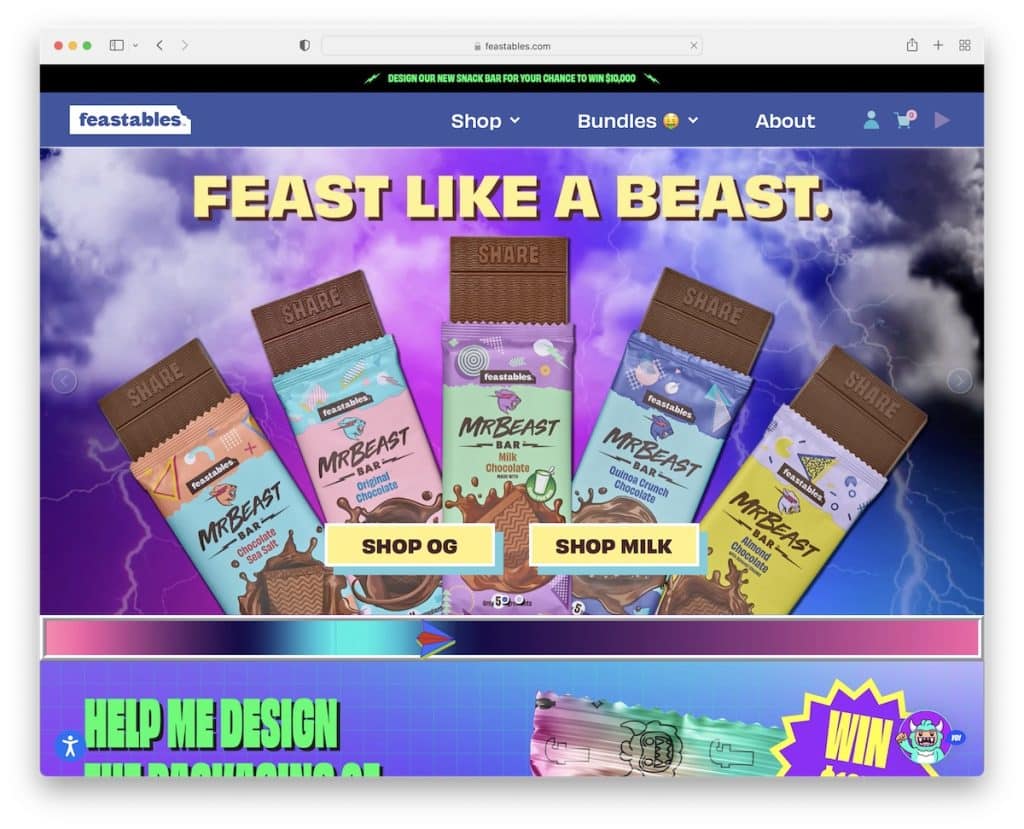
7. Festas
Construído com : Shopify

Feastables é um dos exemplos de sites de comércio eletrônico mais exclusivos, com muitos elementos interessantes e efeitos especiais. Ele ainda lhe dá a chance de jogar um jogo!
Possui uma barra superior com notificação de texto deslizante e um menu suspenso que ajuda a acessar os produtos ou informações corretos.
A barra de navegação também possui um botão de reprodução, para que você possa ouvir a música-tema do Feastables enquanto desfruta do conteúdo do site.
Nota : Não há abordagem certa ou errada para web design responsivo – vá contra a corrente, como Feastables!
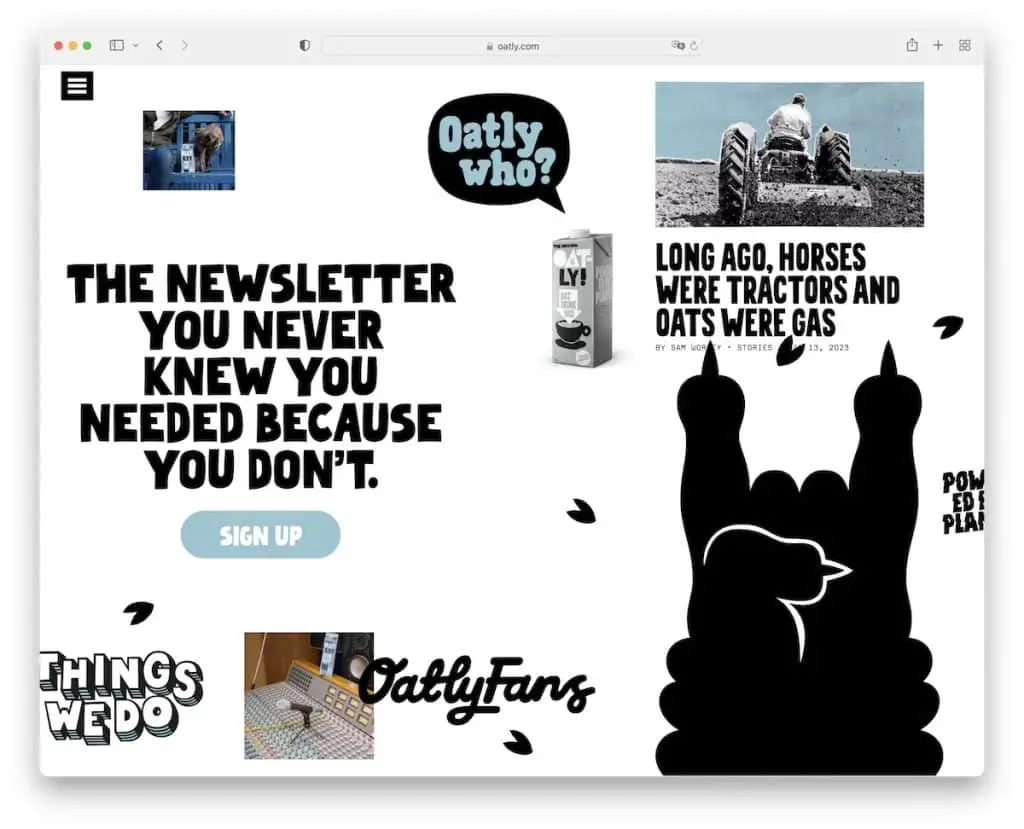
8. Oatly
Construído com : Shopify

A página inicial do Oatly tem uma aparência original com rolagem horizontal em vez de vertical. É superlotado, mas os gráficos bacanas, o texto em negrito e outros elementos cativantes tornam a navegação agradável.
A página inicial não possui rodapé, apenas um cabeçalho com um ícone de menu de hambúrguer, botão de conta e ícone de carrinho de compras.
Oatly tem navegação em tela cheia com funcionalidade de menu suspenso/mega e um seletor de idioma.
Nota: Em vez de agitar um site com rolagem vertical tradicional, faça-o rolar horizontalmente.
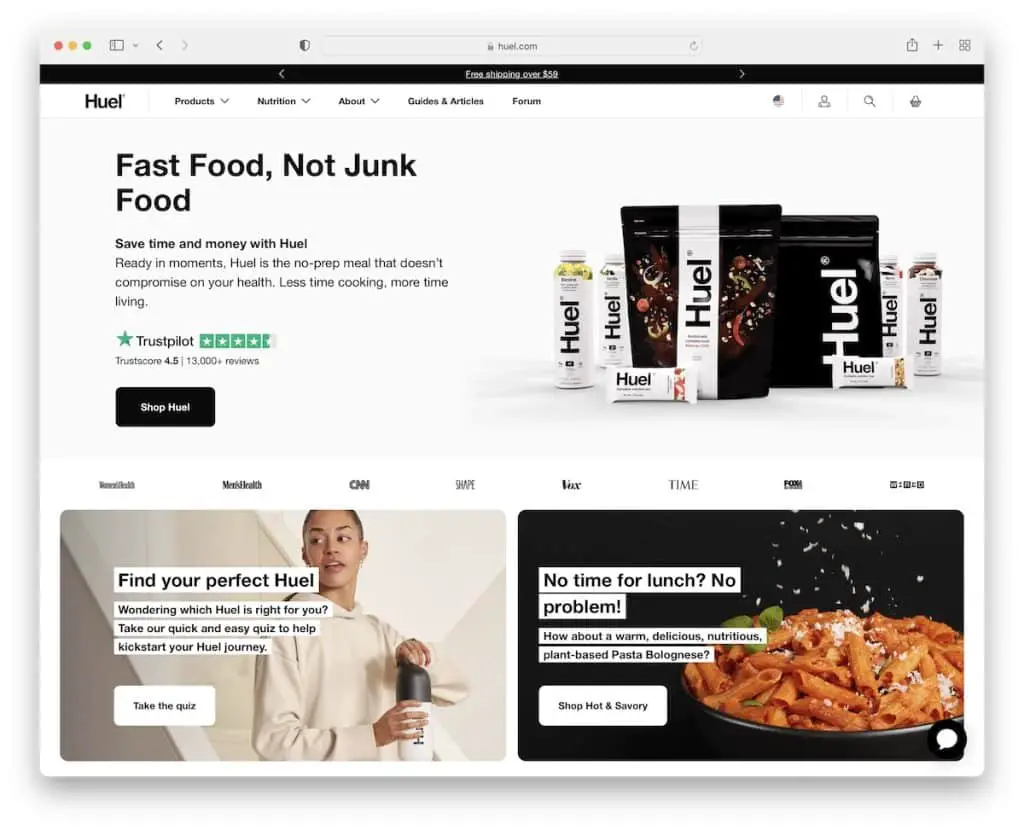
9. Huel
Construído com : Shopify

Huel é um exemplo de site moderno e rico em conteúdo com o qual qualquer empresa de comércio eletrônico pode aprender.
Ele possui uma notificação do seletor de localização acima da barra de navegação, ambas fixadas na parte superior da tela, para que todas as outras páginas e categorias estejam a apenas um clique de distância.
Além disso, o Huel também apresenta uma notificação na barra inferior que eles usam para coletar e-mails. Mas você pode fechar a barra superior (aparece uma notificação permanente) e a barra inferior se não quiser distrações.
Observação: use as barras de notificação da tela superior e inferior para seleção de país, assinaturas, anúncios especiais, etc.
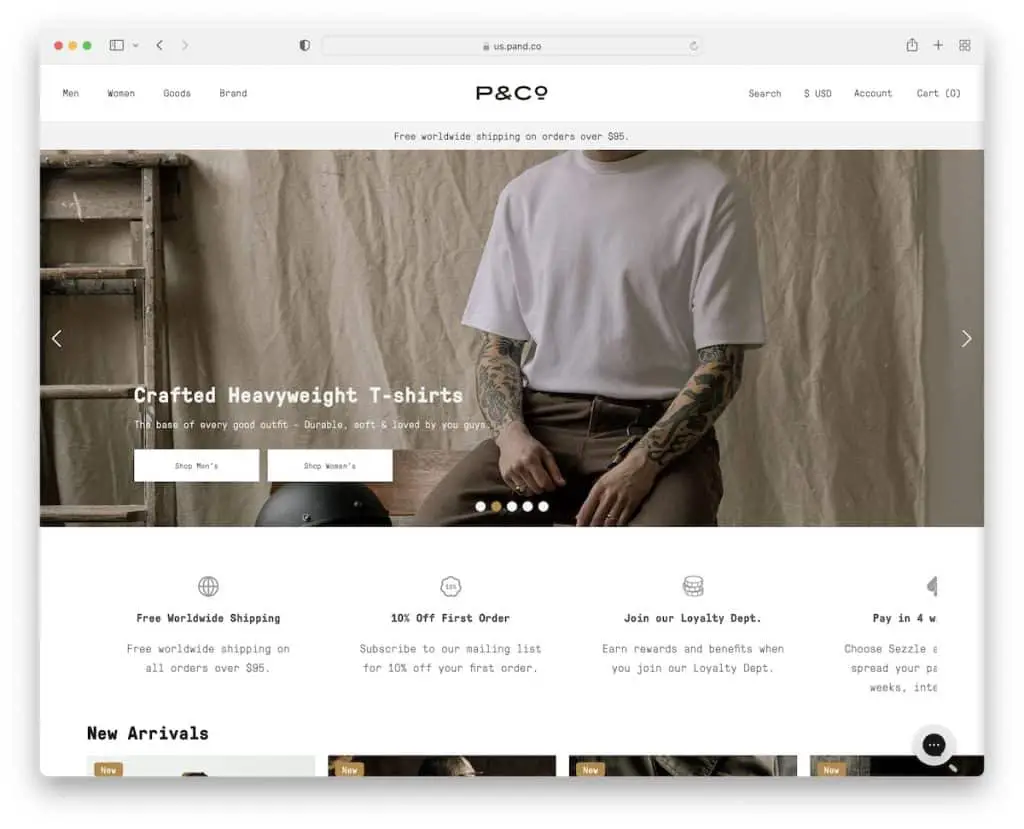
10. P&Co
Construído com : Shopify

P&Co é um exemplo de site limpo com um cabeçalho flutuante e um controle deslizante de largura total que promove seus novos lançamentos, negócios e muito mais.
O site também apresenta dois carrosséis para novidades e produtos em destaque para que você possa ter uma visão geral rápida.
Além disso, há também um widget de chat ao vivo no canto inferior direito, que contribui para um melhor atendimento ao cliente.
Observação: responda a todas as perguntas de seus clientes em potencial rapidamente por meio de uma integração de bate-papo ao vivo.
Melhores sites pessoais
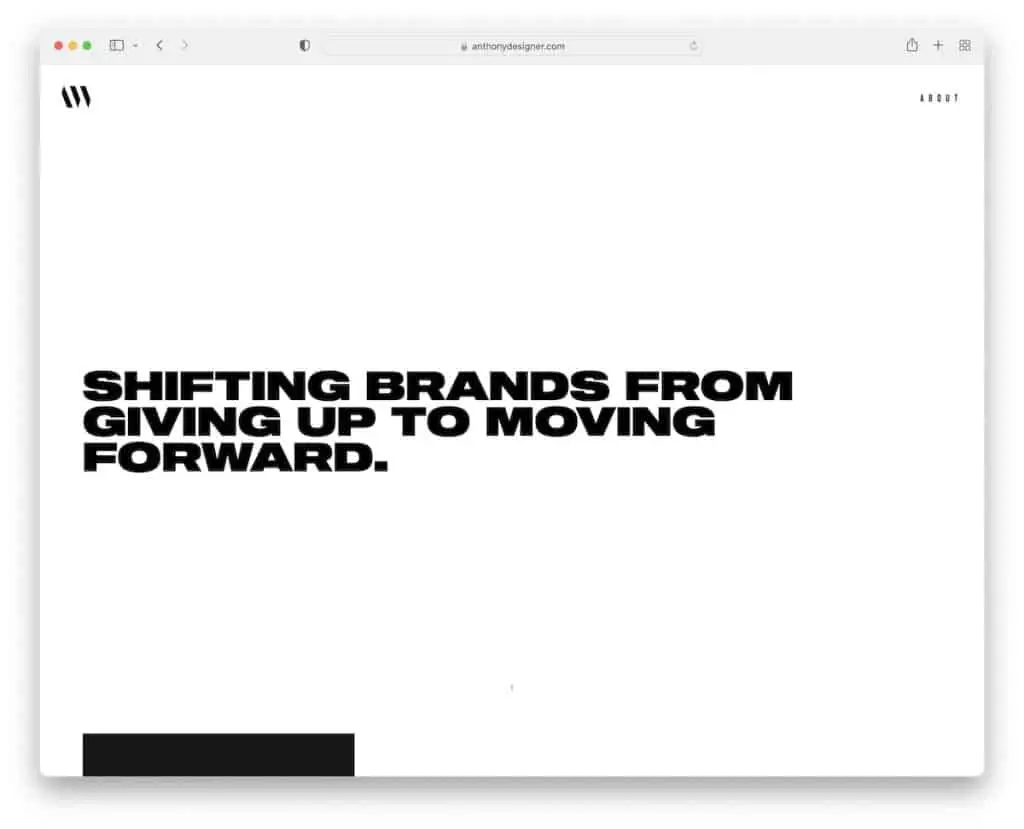
11. Anthony Wiktor
Construído com : Gatsby

Embora o site pessoal de Anthony Wiktor pareça bastante simples e básico à primeira vista, está longe disso quando você começa a rolar a página.
Tudo começa com uma mensagem forte em um fundo branco que escurece quando você começa a rolar. Em seguida, há uma grade de portfólio de projetos com um efeito de foco impactante.
Além disso, o cabeçalho e o rodapé são limpos para manter uma aparência incrível.
Nota : Minimalismo e animações podem elevar significativamente a experiência do usuário.
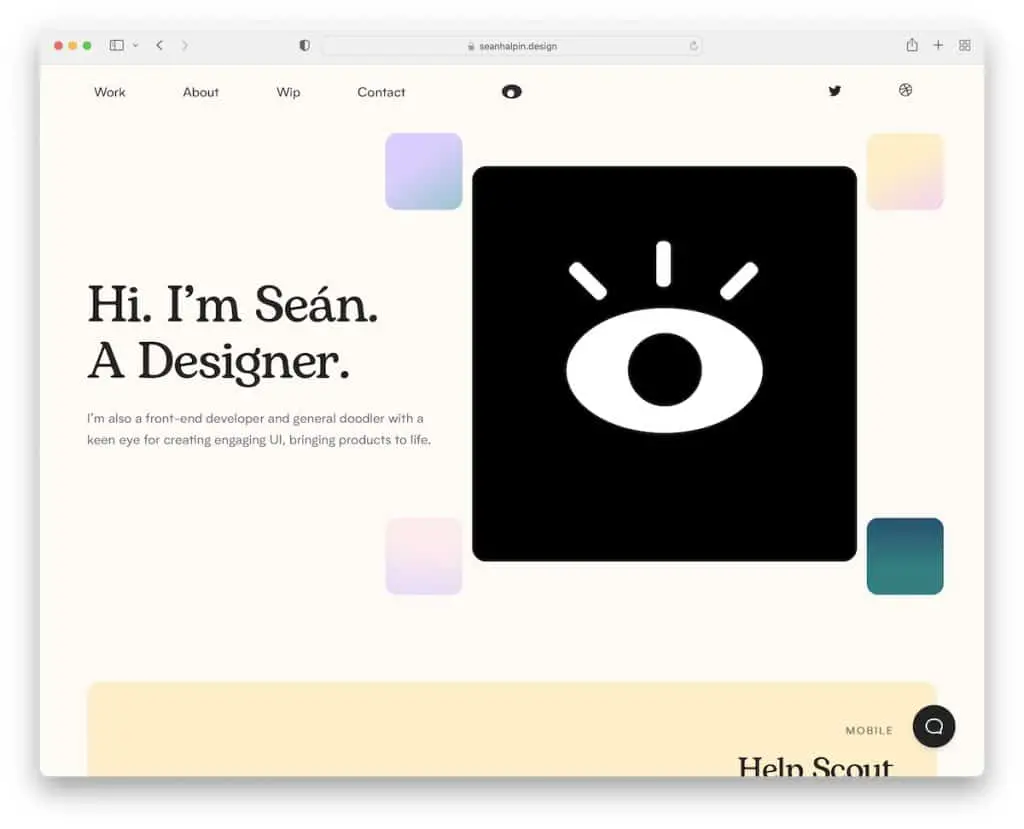
12. Sean Halpin
Construído com : GitHub Pages

O olho “estrelado”, especialmente aquele no cabeçalho que segue o cursor do mouse, é um detalhe fantástico do site de Sean Halpin.
A página possui muitos elementos criativos que garantem uma experiência de navegação agradável, com um widget de chatbot ao vivo no canto inferior direito.
O que é incrível é que, mesmo quando você pressiona o link de contato na barra de navegação, o chat é aberto e você pode usar para entrar em contato com Sean (sem formulário de contato tradicional).
Observação : adicione pequenos detalhes e elementos envolventes para uma experiência divertida.

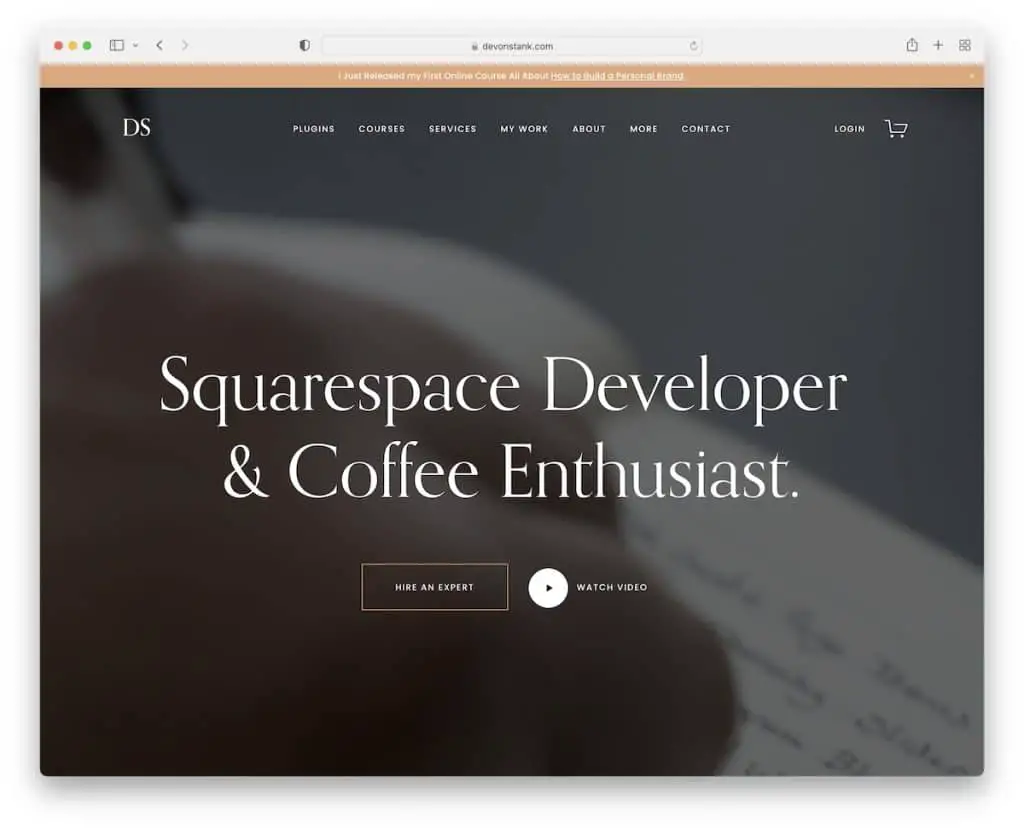
13. Devon Stank
Construído com : Squarespace

Devon Stank desperta o interesse de todos com um fundo de vídeo em tela cheia acima da dobra. Você pode agir clicando no botão “contratar” ou no botão reproduzir, que abre um vídeo lightbox.
O design geral deste portfólio de desenvolvedor é escuro, dando a ele uma sensação mais premium. Você também encontrará um feed simplista do Instagram antes do rodapé, que abre postagens em uma nova página.
Observação : introduza mais conteúdo de qualidade em seu site por meio de um feed IG (e use-o para aumentar seu perfil).
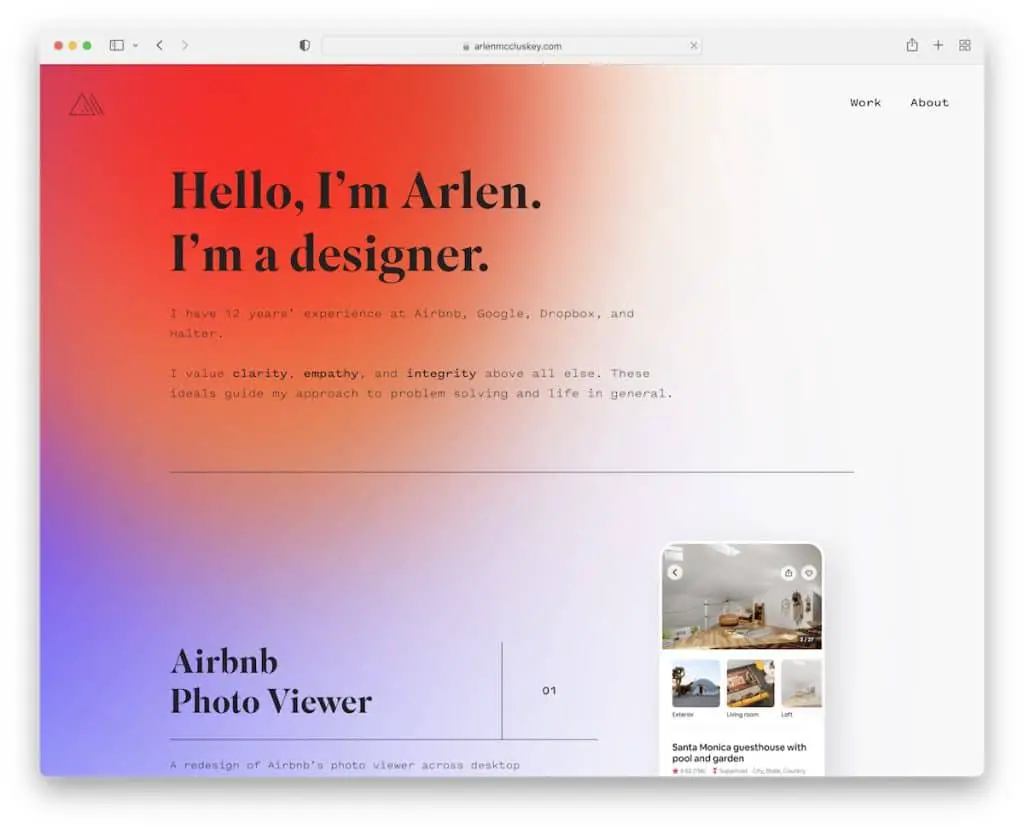
14. Arlen McCluskey
Construído com : Webflow

Arlen McCluskey é um site de portfólio impressionante com um fundo gradiente vívido para apimentar as coisas. A seção do herói contém apenas texto para aprender mais sobre Arlen rapidamente.
Mas gostamos mais do portfólio da página inicial com apresentações reais (animadas). No entanto, você também pode clicar em cada projeto para conferir uma apresentação mais aprofundada, onde Arlen compartilha todos os prós e contras.
Por fim, o cabeçalho e o rodapé são simples e minimalistas, complementando bem a base.
Observação : integre vídeos/GIFs de captura de tela para mostrar seus trabalhos em vez de apenas imagens estáticas.
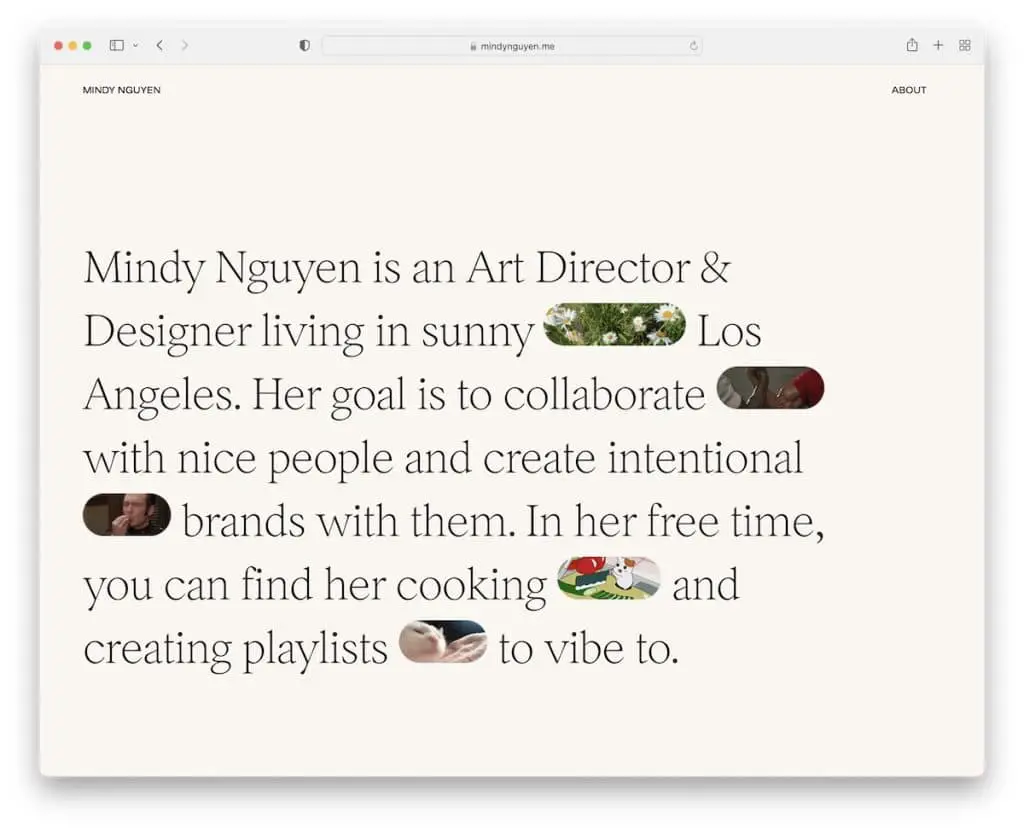
15. Mindy Nguyen
Construído com: Squarespace

A curta biografia de Mindy Nguyen acima da dobra, combinada com GIFs cativantes, desperta curiosidade. É simples mas, ao mesmo tempo, muito cativante.
O cabeçalho e o rodapé não se separam da base, mantendo a mesma cor de fundo para uma exibição mais nítida.
Além disso, a página inicial consiste em vários projetos com links para exemplos ao vivo, perfeitos para aumentar a prova social.
Observação : misture texto com emojis e GIFs para torná-lo mais divertido.
Melhores sites de blog
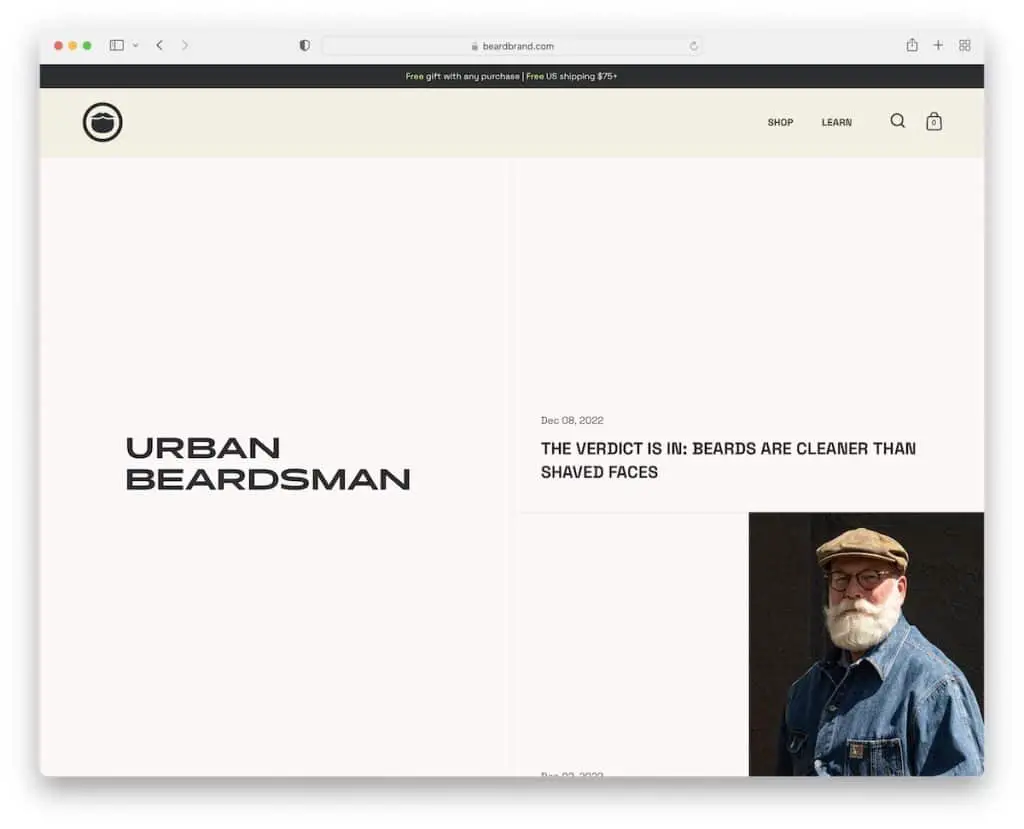
16. Barbudo Urbano
Construído com : Shopify

O Urban Beardsman tem uma estrutura de blog muito interessante com um design de tela dividida (no desktop), onde a parte esquerda é fixa e a parte direita rolável. E então, novamente, a parte direita tem um design dividido, com a data e o título à esquerda e a imagem em destaque à direita.
O site também possui um cabeçalho que desaparece/reaparece, que reage dependendo se você rola para baixo ou para cima.
Observação : sinta-se à vontade para copiar (e ajustar) o layout do blog em tela dividida do Urban Beardsman.
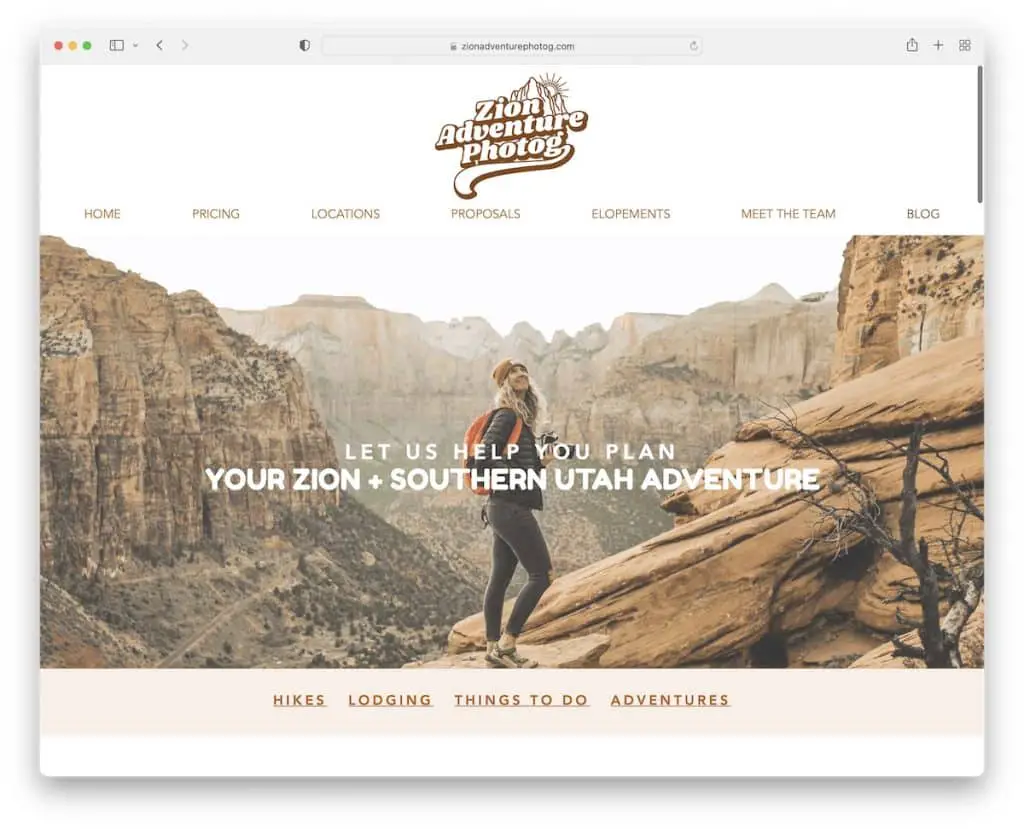
17. Zion Adventure Photog
Construído com : Wix

O Zion Adventure Photog possui um banner com uma imagem parallax, uma notificação na barra superior e uma barra de navegação transparente.
Um pop-up aparecerá alguns segundos após o carregamento do site, oferecendo a você um guia de viagem gratuito em troca de seu e-mail.
O rodapé tem um design arrojado com links de menu, ícones sociais, um botão CTA de contato e um formulário de assinatura de boletim informativo (para o mesmo guia gratuito do pop-up).
Observação : um efeito de imagem parallax pode enriquecer o design do seu site, tornando-o mais vivo.
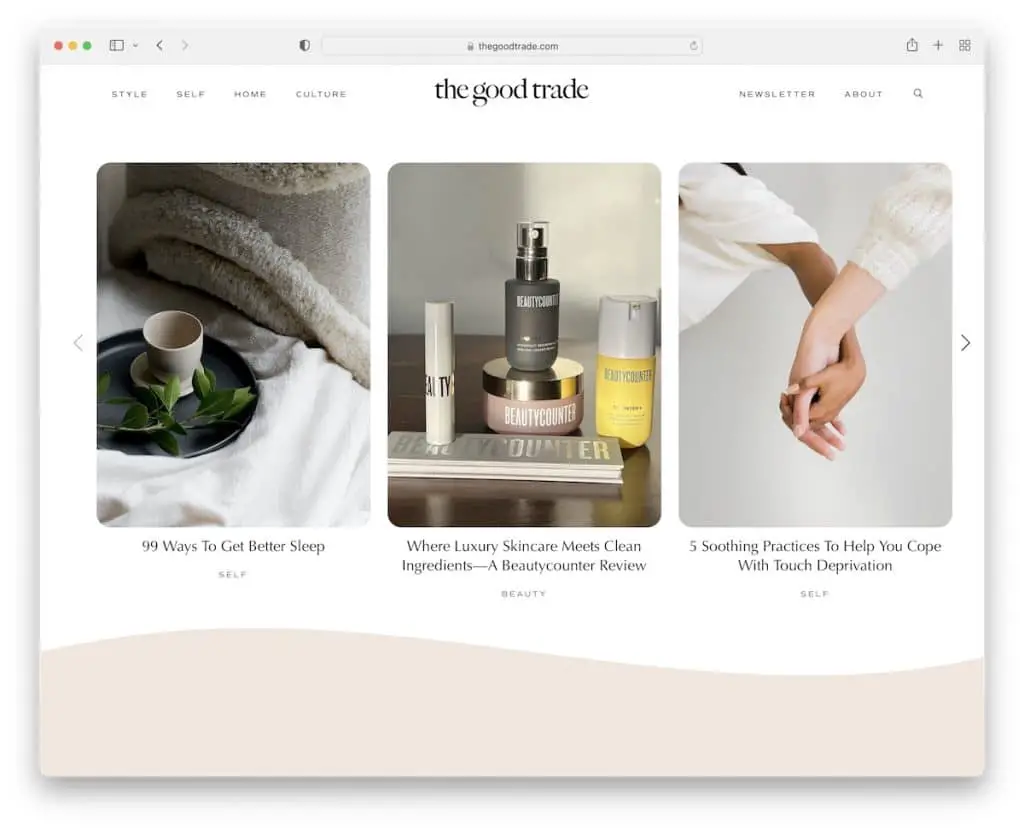
18. O Bom Comércio
Construído com : Squarespace

O Good Trade tem um cabeçalho flutuante minimalista com um menu suspenso e um ícone de pesquisa que abre a barra em uma nova página com um rodapé rico em boletim informativo.
Além disso, a seção de heróis apresenta três postagens de blog em destaque, enquanto a base possui vários carrosséis contendo outros artigos de leitura obrigatória.
Logo abaixo da dobra também há um widget de assinatura de boletim informativo para uma chance maior de obter ainda mais leads.
Observação : use a área acima da dobra para promover suas postagens de blog novas ou mais populares.
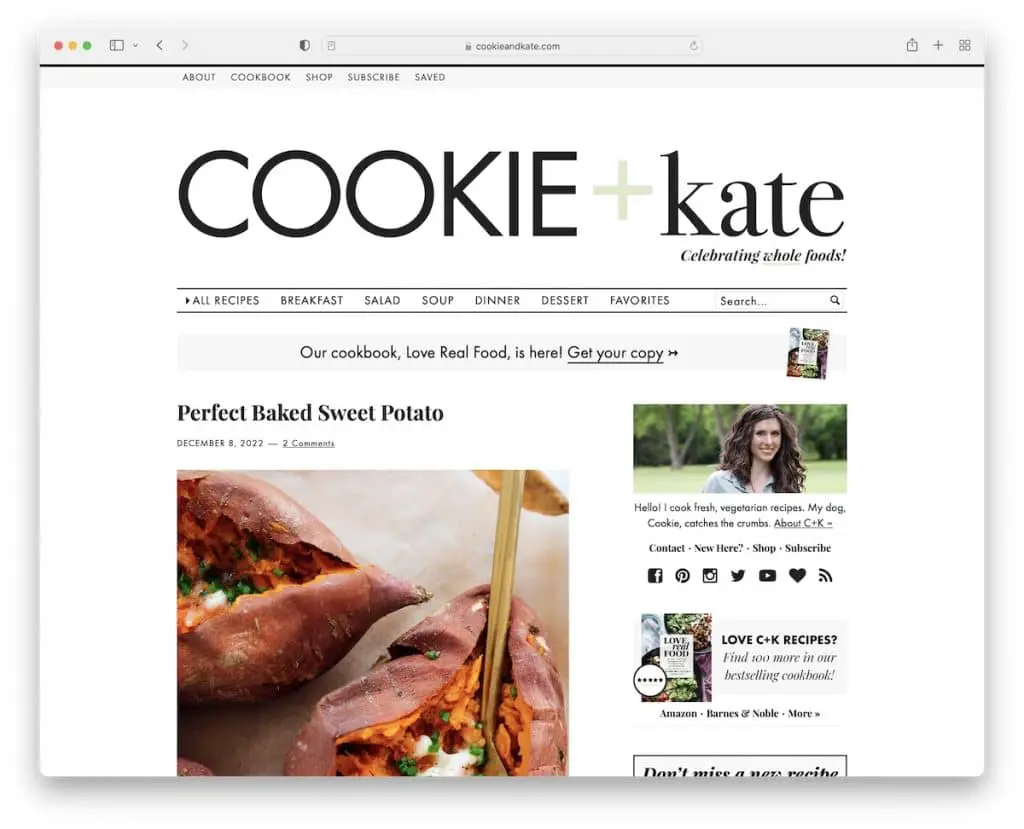
19. Biscoito E Kate
Construído com : Magazine Pro Theme

O cabeçalho de Cookie And Kate ocupa uma grande parte do site, enfatizando o logotipo. Ele também possui uma barra superior com links rápidos e um menu suspenso de vários níveis para encontrar receitas e outros conteúdos com mais facilidade.
Este blog tem uma barra lateral direita rica em widgets úteis e um banner de anúncio fixo. O que também é único é o extensivo trecho de cada post do blog, incluindo duas imagens em média.
Observação : faça os anúncios de banner grudarem na tela para obter mais cliques.
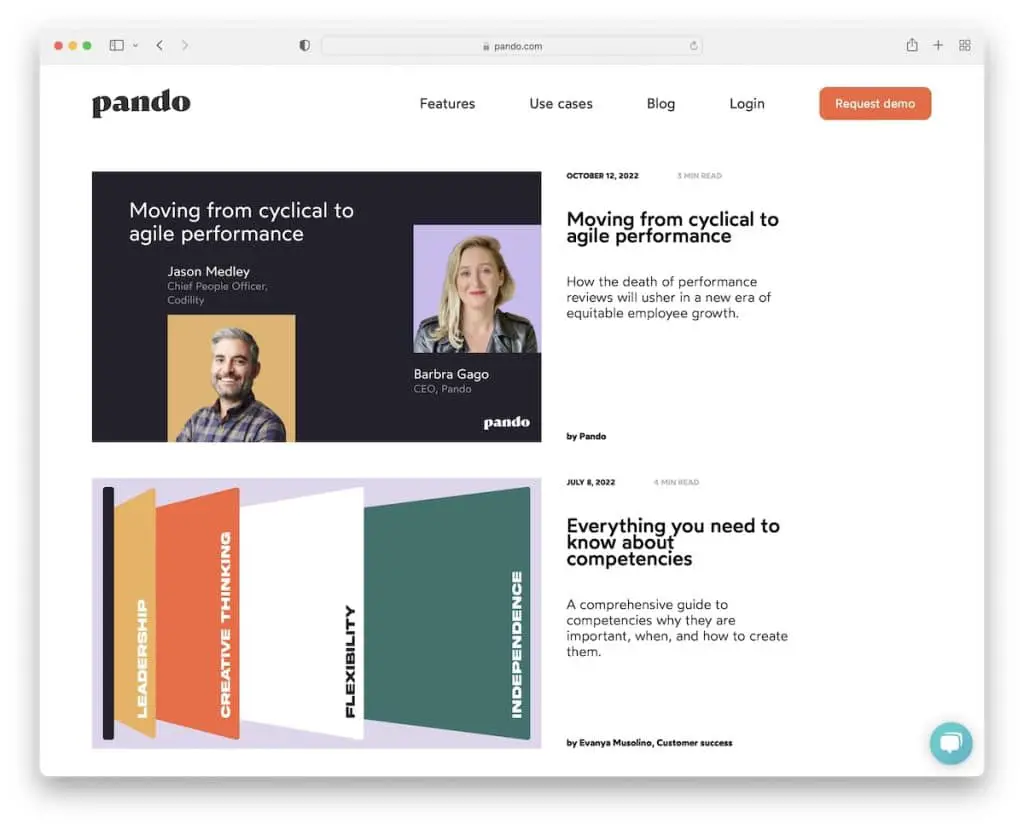
20. Pando
Construído com : Webflow

Pando é um blog com um layout de postagem de coluna única e sem barras laterais. Cada linha apresenta uma imagem em destaque à esquerda e um título, trecho, data e autor(es) à direita.
O cabeçalho é básico, com um botão CTA, enquanto o rodapé fornece alguns links adicionais e detalhes de contato.
Além disso, um pequeno pop-up é iniciado após alguns segundos no canto inferior esquerdo para assinatura, mas o widget de chat ao vivo está presente desde o início (no canto inferior direito).
Observação : colete mais e-mails e aumente sua lista com um pop-up.
Melhores sites de agências e startups
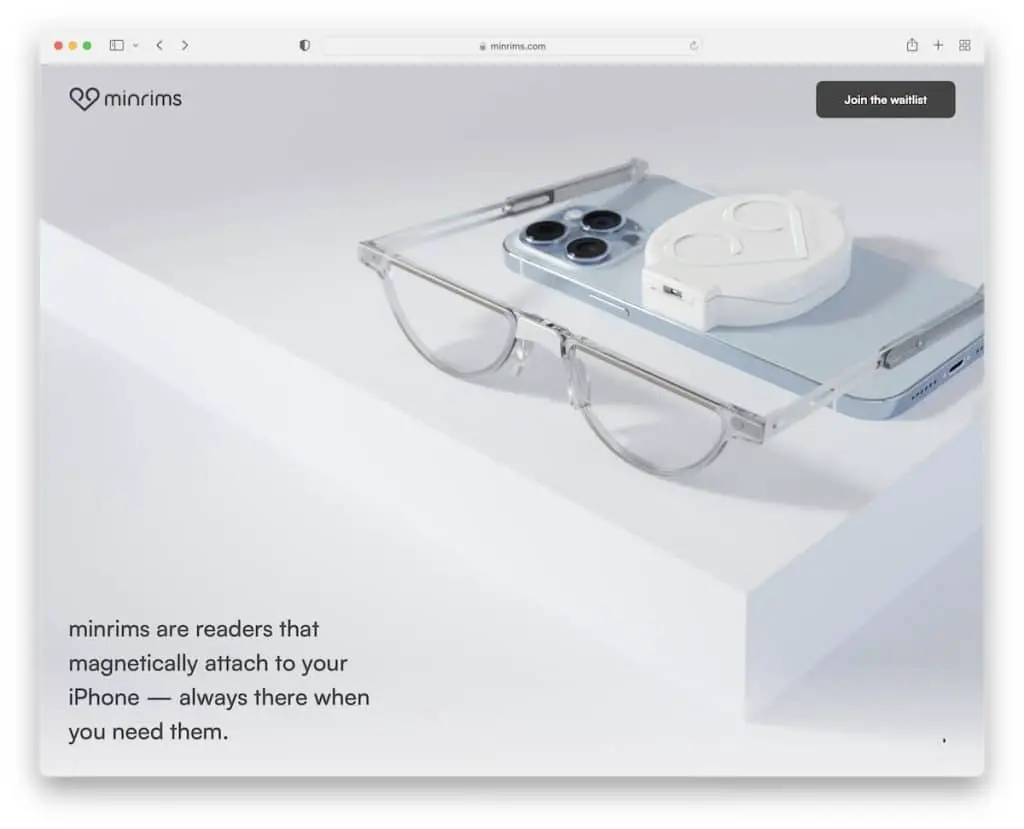
21. MinRims
Construído com : Webflow

MinRims tem uma experiência de rolagem de site de uma página muito atraente que cria uma apresentação fantástica do produto. Isso estimula o visualizador a clicar no botão CTA no final ou no cabeçalho fixo.
Quer você clique no botão “insira-se à lista de espera” ou no botão “atendimento ao cliente”, um pop-up é aberto com um formulário correspondente para enviar os detalhes sem sair da página atual.
Nota : Crie um layout de página única para uma apresentação épica de um único produto.
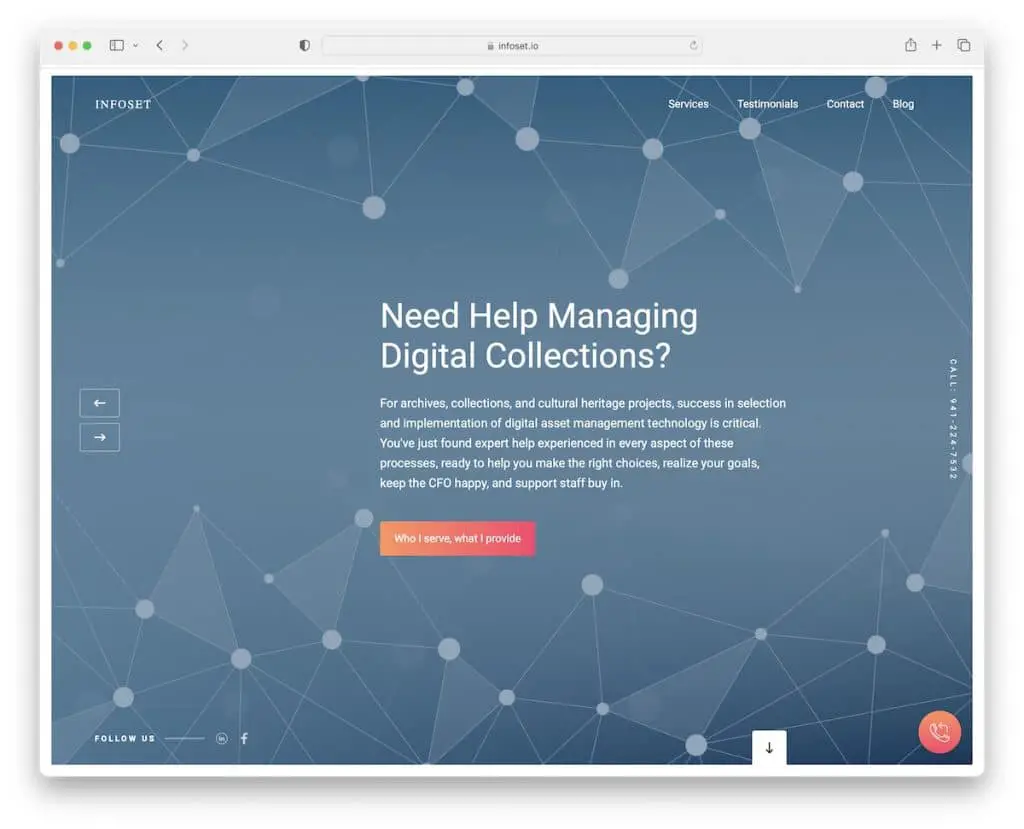
22. Conjunto de informações
Construído com: Webflow

O Infoset tem um controle deslizante emoldurado impressionante acima da dobra com uma barra de navegação 100% transparente que fica na parte superior da tela. Outro elemento flutuante é o ícone do telefone no canto inferior direito.
Este ótimo exemplo de página também possui um controle deslizante de depoimento de cliente, Google Maps e uma página de contato na página inicial, que funciona como um único layout de site, exceto para o blog.
Observação: adicione depoimentos de clientes ao seu site para criar confiança/prova social.
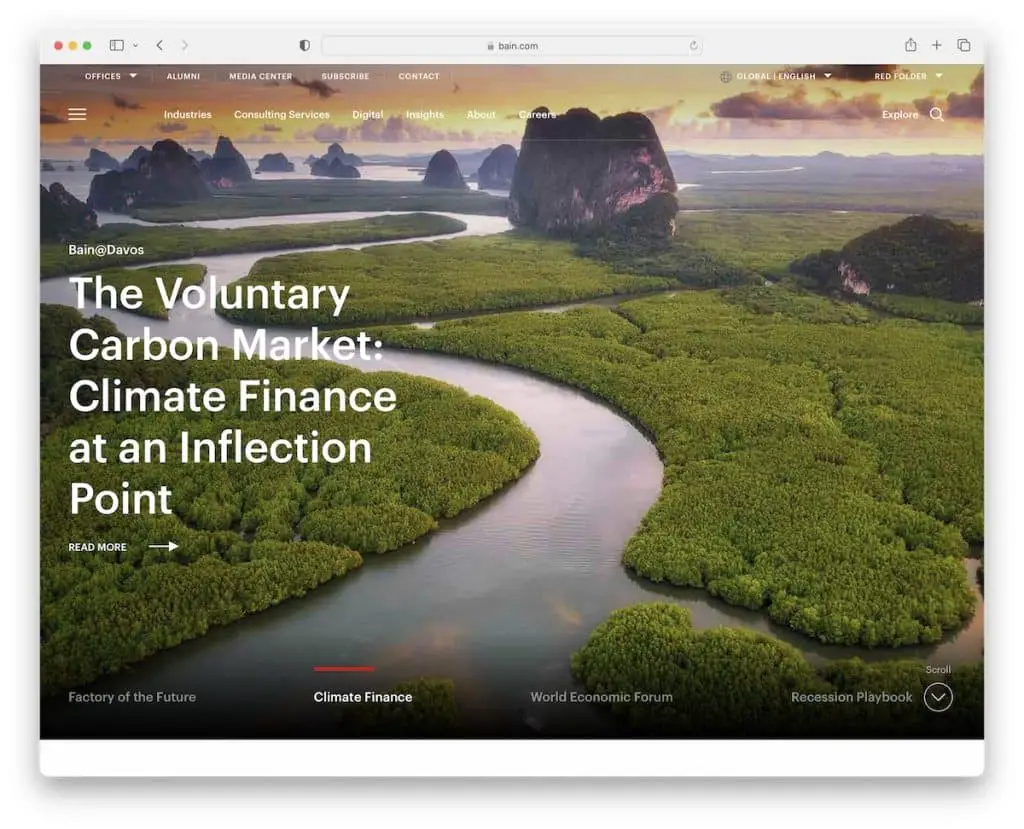
23. Bain & Company
Construído com: Gatsby

A página inicial da Bain & Company é rica em conteúdo, aprimorada com um enorme controle deslizante de imagem acima da dobra, um vídeo incorporado e um cabeçalho flutuante, para que todos os links do menu e a barra de pesquisa estejam sempre acessíveis.
Ele também possui uma barra superior com links para escritórios, links rápidos adicionais e um seletor de região e idioma.
Observação: adicione uma barra superior para exibir informações ou links adicionais e mantenha o cabeçalho mais limpo.
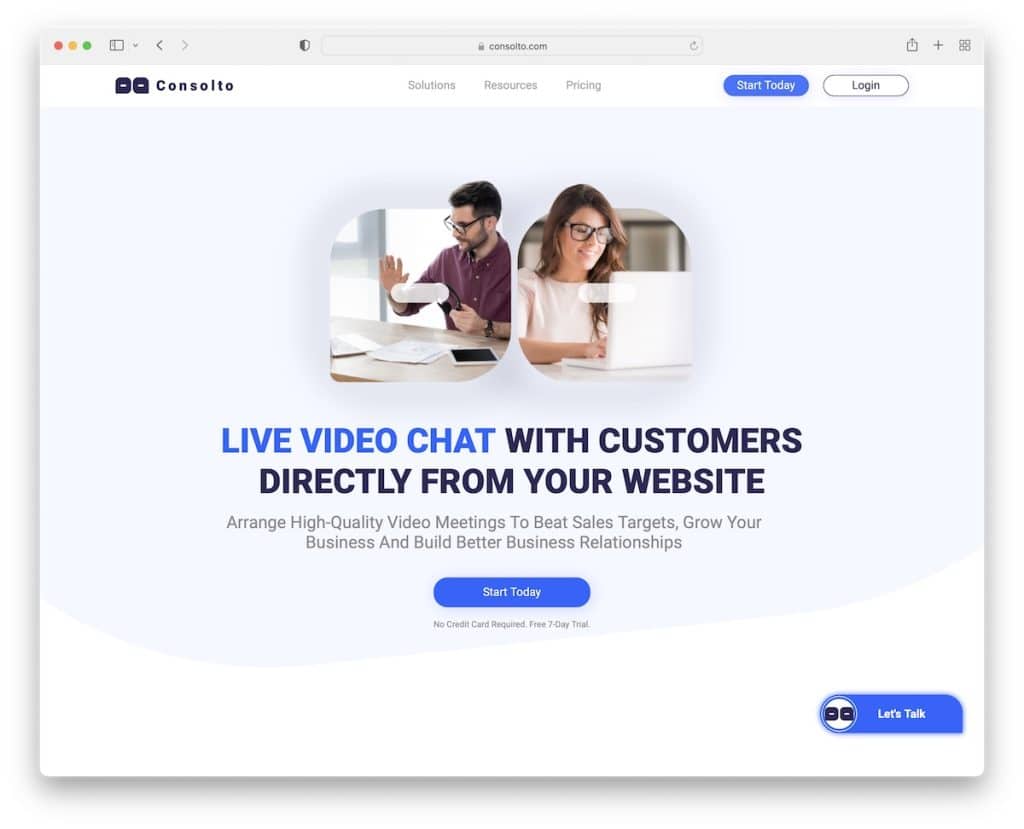
24. Consolo
Construído com: Webflow

A Consolto tem uma página inicial cativante, estilo página de destino, com posicionamentos estratégicos de botões de CTA que contribuem para mais conversões.
O cabeçalho reaparece em uma rolagem para trás para melhorar a experiência do usuário, enquanto o widget de bate-papo flutuante melhora o atendimento ao cliente.
Além disso, diferentes animações e efeitos de foco exigem mais envolvimento e o uso de espaço em branco para melhor legibilidade.
Observação : espalhe os botões CTA em seu site para melhorar os cliques (de preferência usando cores contrastantes para torná-los mais pop).
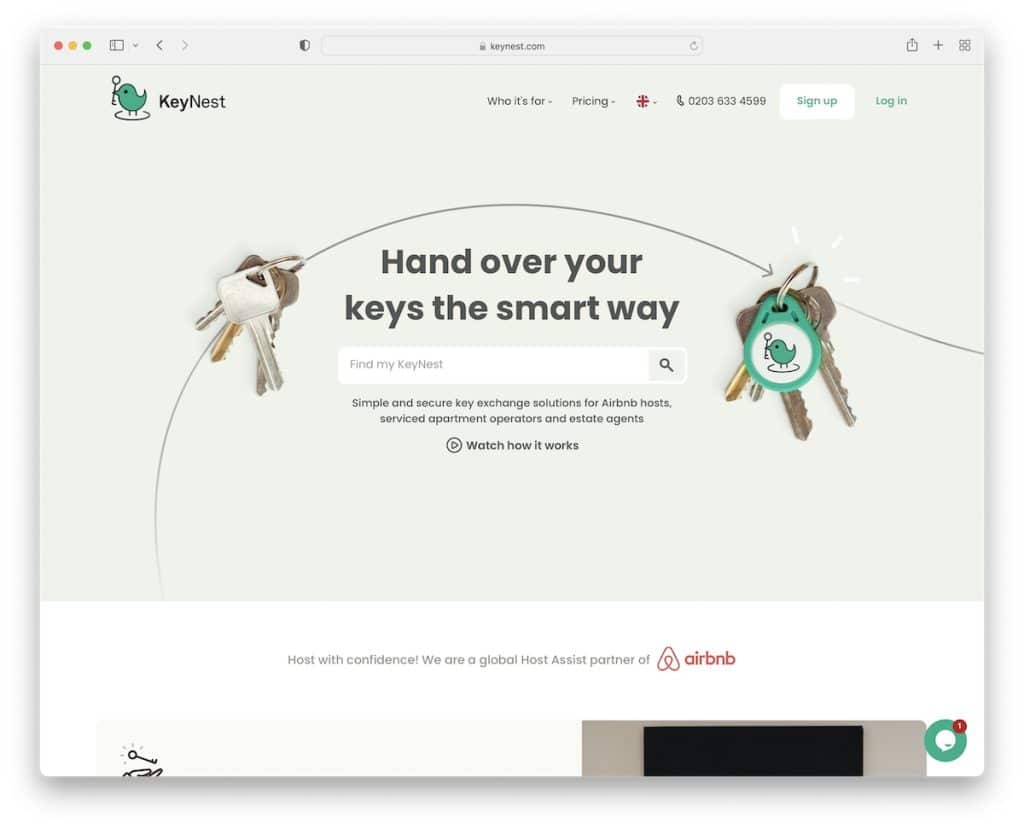
25. KeyNest
Construído com: Squarespace

KeyNest é um site de inicialização moderno com uma barra de pesquisa na seção de heróis. Mas todos os novos no serviço também podem clicar no link “veja como funciona”, que abre um vídeo lightbox.
O cabeçalho transparente possui um menu suspenso, um número de telefone clicável, botões de conta e um seletor de idioma.
Também gostamos do controle deslizante de depoimentos que combina Facebook, Trustpilot e depoimentos em vídeo.
Observação : dê à sua função de pesquisa todo o brilho necessário, adicionando-a à seção de heróis.
Deixe-nos saber se você gostou do post.
