3 etapas para importar um SVG para o UGS
Publicados: 2023-02-23Se você deseja importar um SVG para UGS, há algumas coisas que você precisa fazer primeiro. Para começar, você precisará ter um programa de edição de vetores como Adobe Illustrator ou Inkscape instalado em seu computador. Depois de cuidar disso, abra o arquivo SVG que deseja importar em seu programa de edição vetorial de sua escolha. Em seguida, você precisará garantir que seu arquivo SVG seja salvo como um arquivo do Illustrator. Para isso, basta ir em Arquivo>Salvar como no seu programa de edição de vetores e selecionar o formato de arquivo “Adobe Illustrator (*.ai)”. Depois que seu arquivo SVG for salvo como um arquivo AI, você poderá fechar seu programa de edição de vetores. Agora, abra o UGS e vá em Arquivo>Importar. Na caixa de diálogo “Importar”, selecione o arquivo AI que você acabou de salvar e clique em “Abrir”. O UGS agora importará seu arquivo SVG e você estará pronto para começar a usá-lo!
Você pode incluir SVG no látex?

Sim, você pode incluir svg no latex usando o comando \includesvg. Isso incluirá o arquivo SVG em seu documento.
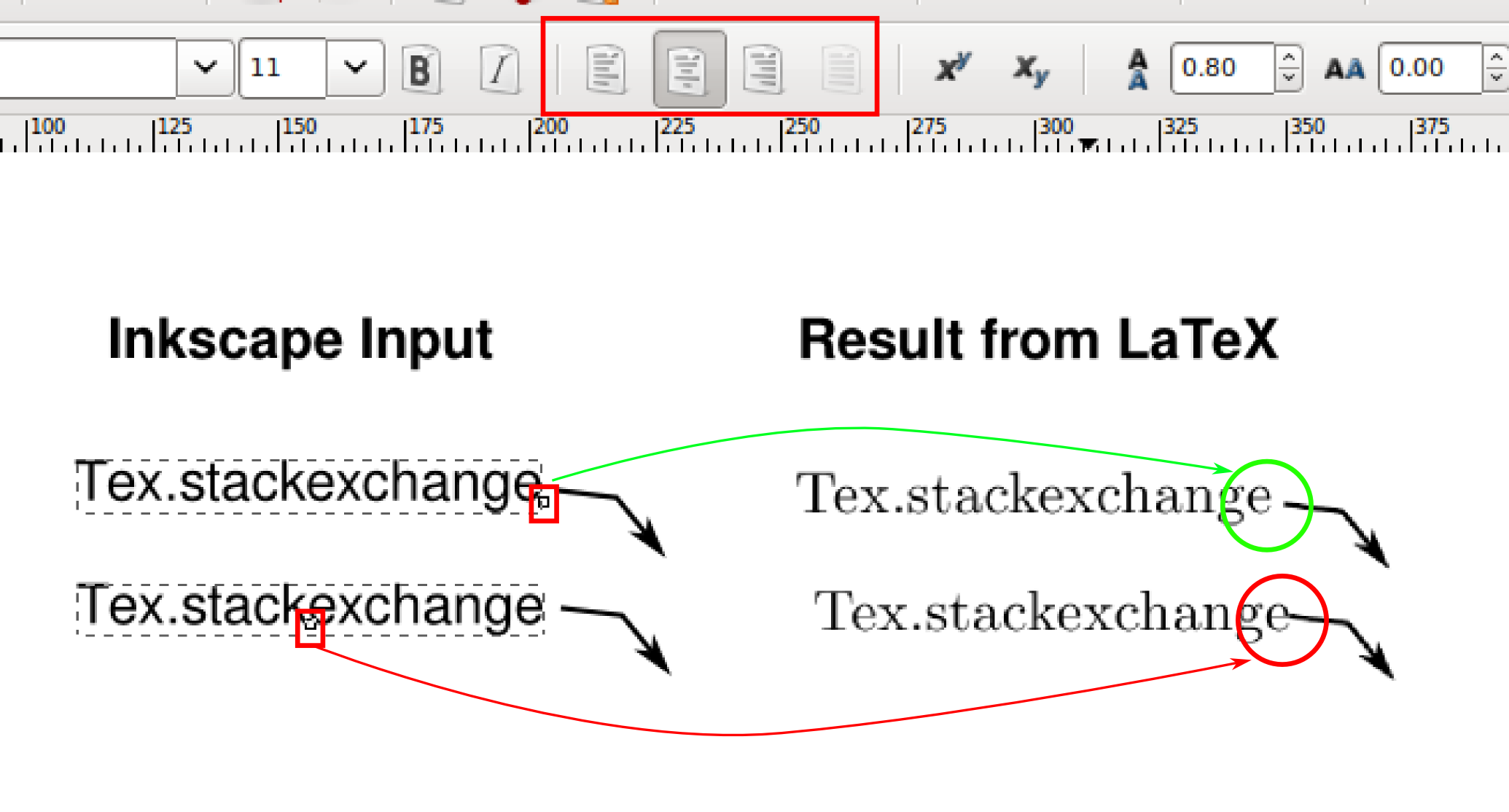
Neste tutorial, veremos como incorporar arquivos Scalable Vector Graphics (SVG) em documentos LaTex. O Inkscape será usado para converter de.svg para. Arquivos PDF, png, ps e eps (o padrão é PDF), mas tudo isso será feito por padrão usando o comando.includesvg . Além das opções que controlam altura, largura e escala, o recurso pode ser definido. Seguindo estas instruções, demonstraremos como incluir arquivos de imagem .svg em um documento LaTeX usando o método de documento LaTeX.includesvg. Um sistema La.Xtra moderno, como pdflatex, xelatex ou lualatex, tem uma maneira relativamente simples de fazer isso. O Inkscape deve estar instalado em nosso computador para funcionar corretamente.
A maioria das pessoas prefere converter de.JPG para.SVG usando uma ferramenta de conversão dedicada, como o conversor online svg2png.com. A ferramenta permite alterar o tamanho, a altura e a compactação do arquivo PNG usando várias opções. Depois de inserir os parâmetros desejados, você pode gerar um arquivo PNG clicando em Converter. É simples converter SVG para PNG. Existem várias opções de conversão de arquivo para converter um arquivo.VNG em um arquivo.JPG. Existem vários métodos para converter uma imagem, incluindo um conversor online, como svg2png.com. Se desejar, você também pode usar um conversor dedicado, como o incluído no código VS ou seu IDE preferido. O arquivo SVG pode ser aberto no código VS ou no seu IDE, e o código pode ser colado no *corpo do elemento HTML. A demonstração abaixo deve ter exatamente a mesma aparência se tudo for feito corretamente.
Posso usar SVG no verso?
Como faço para incluir arquivos vg no verso? O pacote svg requer o uso de shell escape, bem como uma instalação existente do Inkscape, que provavelmente não está disponível no verso.
Como adicionar SVG ao Swiftui?
Importe a imagem asvg do menu de importação. Agora, depois disso, a imagem que você deseja usar deve ser carregada. O código a seguir deve ser executado para carregar essa imagem: Image (uiImage: UIImage (chamado: imageName!).
Posso Cnc usar arquivos SVG?

O Inkscape é uma ferramenta gratuita e eficaz que gera arquivos SVG. O CNC Ultimate extrai a forma do arquivo SVG lendo-o e interpretando-o. Como os vetores fazem parte da estrutura do arquivo sva , eles podem ser usados como STL, tornando-os uma alternativa melhor para gerar o código G.
Por que SVG é o melhor formato de arquivo
Quando se trata de arquivos, o formato de arquivo SVG é adaptável e pode ser usado em diversos aplicativos. É possível renderizar imagens SVG usando qualquer navegador popular, incluindo Google Chrome, Firefox, Internet Explorer e Opera. Arquivos vetoriais também podem ser usados em editores de texto avançados como o CorelDRAW e editores gráficos como o Adobe Photoshop. Qual é a melhor maneira de converter o PPT para SVG? O melhor arquivo para converter em SVG varia muito, dependendo do seu projeto, portanto, não há uma resposta única para essa pergunta. No entanto, nosso conversor recomendado, o Adobe Express SVG, é gratuito, simples e rápido de usar. Nosso conversor também é alimentado pelo Adobe Illustrator, o que simplifica a produção de arquivos SVG de alta qualidade em segundos.

Posso usar SVG no React Native?

O React Native suporta sva? Em aplicativos móveis, você não é tão simples quanto na web para renderizar SVGs, onde você pode usá-lo como uma fonte de imagem ou colar o código em seu arquivo HTML. Como não há nenhum componente React Native nativo capaz de renderizar SVGs diretamente, isso é devido.
Scalable Vector Graphics (SVG) é uma linguagem baseada em XML que descreve gráficos vetoriais bidimensionais. O React Native não suporta sva da mesma forma que a web. Você pode usar plugins React Native para gerar SVGs para seus projetos React Native. Além de ilustrar como usar SVGs como componentes de reação e personalizá-los usando adereços, você aprenderá como usá-los em conjunto com outras classes.
Como faço para exibir SVG no React Native?
Você deve primeiro criar um arquivo chamado loader após instalar o pacote. Navegue até o diretório raiz e coloque o código abaixo lá. A seguir estão as etapas para importar * como React, * como Svg, * como Path * de React-native-svg e * como const Loader = (props). ( *Svg width=118* height=107* fill=none) xmlns[://www.w3.org/2000/svg]
Por que o Svg Native não deve estar presente como parte de um documento Xml ou Html maior
A resposta a esta pergunta será determinada pelos recursos de renderização do renderizador que está sendo usado. Anteriormente, documentos HTML ou XML frequentemente incluíam conteúdo SVG. Isso foi feito por duas razões. O primeiro benefício desse sistema era que qualquer navegador que lidasse com XML ou HTML poderia renderizar o conteúdo SVG. Também foi benéfico poder reutilizar facilmente gráficos e ícones em várias páginas ou aplicativos da Web. Essa abordagem não é mais viável devido à introdução do SVG Native como um tipo de arquivo autônomo. Um documento XML ou HTML maior não deve conter nenhum conteúdo SVG nativo. Quando você precisar incluir conteúdo SVG em um documento, um arquivo separado deve ser criado e incluído.
O React funciona com SVG?
As renderizações que usam um SVG são escaláveis, totalmente personalizáveis, leves e simples de animar. Os gráficos escaláveis têm potencial para serem usados como um ícone, logotipo, imagem ou pano de fundo em um aplicativo de reação.
Reactjs.net é uma boa opção para desenvolvimento React e Jsx em Asp.net
O desenvolvimento React e JSX é uma boa opção para ASP.NET MVC. Ele pode ser executado em Linux ou Windows e é multiplataforma.
Posso importar arquivos SVG como componentes do React?
Como resultado, o JSX nos permite copiar e colar arquivos SVG diretamente em nossos componentes React. Um método simples como esse permite que você aproveite ao máximo os SVGs disponíveis sem o uso de um bundler. A abordagem é possível porque SVGs, como HTML, são baseados em XML.
Os muitos benefícios do SVG
Usando um formato gráfico vetorial , como SVG, você pode aumentar ou diminuir o tamanho da imagem sem perder a qualidade. Por isso, pode ser usado em páginas da web e em fontes de ícones.
