3 dicas para criar imagens SVG perfeitamente texturizadas
Publicados: 2023-02-28SVG é uma ótima maneira de criar imagens. No entanto, há algumas coisas a serem lembradas ao usá-lo. Uma dessas coisas é que o texto contornado pode ficar confuso. A razão para isso é que o SVG usa uma maneira diferente de renderizar texto do que a maioria dos outros formatos de imagem. Quando uma imagem SVG é criada, o texto é primeiro convertido em curvas. Isso é feito para que o texto possa ser dimensionado e transformado sem perder a qualidade. No entanto, isso também pode levar a problemas. Se o texto não for convertido corretamente em curvas, pode acabar parecendo irregular ou borrado. Além disso, se o texto não estiver alinhado corretamente, ele também pode parecer deslocado ou inclinado. Existem algumas maneiras de evitar esses problemas. Primeiro, certifique-se de que o texto seja convertido corretamente em curvas. Em segundo lugar, verifique se o texto está alinhado corretamente. E terceiro, use uma ferramenta que possa ajudá-lo a visualizar o texto antes de exportá-lo para SVG. Seguindo essas dicas, você pode garantir que seu texto ficará ótimo em suas imagens SVG .
Você pode usar SVG e CSS para texto. Você pode usá-lo para adicionar traços e preencher espaços usando os elementos renderizados da mesma forma que outros elementos gráficos. Você pode selecioná-lo, copiá-lo e colá-lo em outro lugar, dependendo de sua preferência. Os leitores de tela podem lê-lo e você também pode pesquisá-lo na Internet. Embora o ponto (0,0) geralmente esteja localizado ao longo da borda esquerda da caixa, geralmente não está localizado no canto inferior esquerdo. Para fornecer coordenadas precisas para o espaço, a caixa EM pode ser dividida em um conjunto de unidades por em. Esse número é uma assinatura da fonte e faz parte das informações na tabela de fontes.
Assim como todos os outros elementos SVG , o texto é renderizado da mesma forma. O texto pode ser preenchido, traçado e reutilizado em vários elementos. Os elementos contidos neste exemplo são os seguintes: a. Como resultado, incluí os atributos X e Y para determinar a posição do texto na viewport. O elemento >text>, além de posicionar todo o seu texto, simplifica a criação de um diretório. Veremos mais alguns truques para manipular como ele é exibido nas seções a seguir. Como cortesia, peço desculpas por fornecer informações insuficientes sobre glifos e fontes. No entanto, é preferível ter essa base para aprender mais sobre ela mais tarde.
Como você delineia o texto em SVG?

Não há uma maneira definitiva de delinear o texto em SVG. Alguns métodos comuns incluem usar o atributo 'stroke', usar uma propriedade CSS 'text-stroke' ou usar uma propriedade CSS 'text-shadow'.
Usei traços para fazer a cor funcionar lindamente neste gráfico D3 em que estou trabalhando. Se você quiser usar isso, pode fazê-lo combinando andlt;filter> e/ou morfologia. Se você quiser alterar o tamanho da tela do filtro, precisará ajustar as propriedades x/y/width/height. Além disso, você pode consultar o valor da altura harmônica para não impedir o corte e o desfoque gaussiano nas bordas.
Svg tem texto editável?
Os elementos div de texto e fluxo têm um atributo editável que indica se o conteúdo dos elementos pode ou não ser editado.
Edite seu texto com a caixa de diálogo de texto
Você tem várias opções para alterar o texto na caixa de diálogo “Texto”. Uma nova caixa de texto pode ser inserida ou você pode editar o texto clicando em um dos menus suspensos. Além de alterar a cor e o tamanho do texto, você pode usar o painel “atributos de texto” para alterar a fonte e o tamanho.
Como faço para criar um texto SVG?
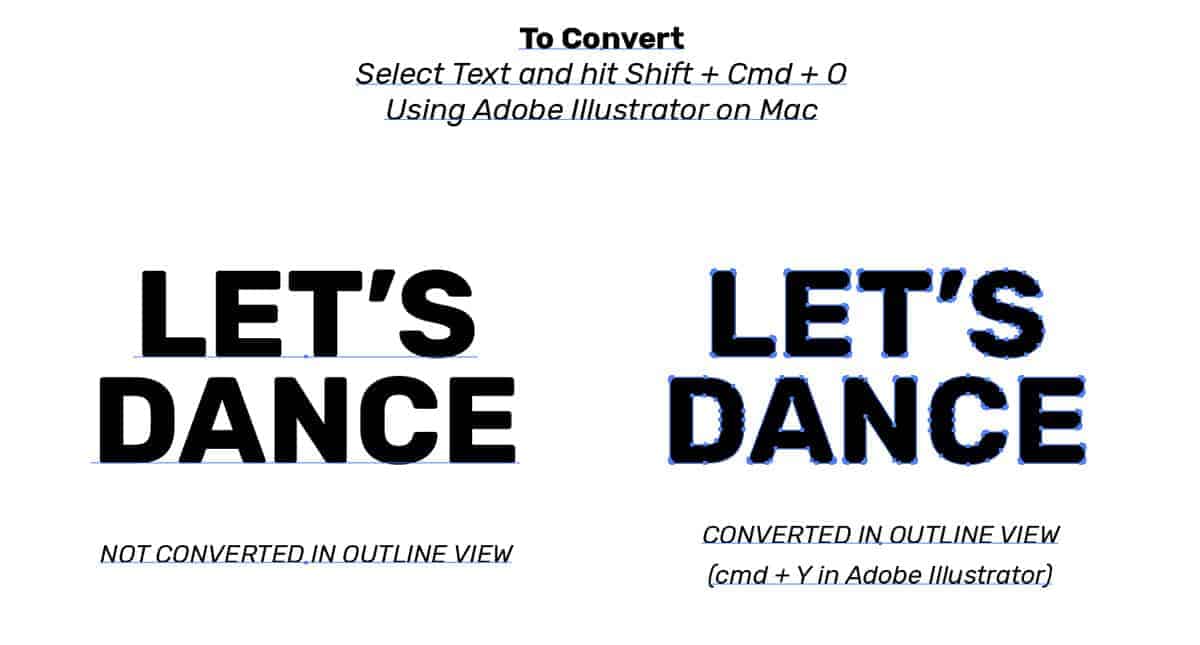
No Inkscape, você deve primeiro converter seu texto em um caminho para torná-lo um texto SVG . A maneira mais simples de fazer isso é selecionar o texto desejado e clicar em “caminho” na barra de menu superior para transformar o caminho em um objeto. Você poderá transformar seu texto em um caminho fazendo isso. Você pode clicar em cada letra individual do seu texto e editá-la como achar melhor.
Por que minha fonte muda quando eu salvo como SVG?
Este é um problema comum ao salvar como um arquivo SVG. A fonte pode parecer diferente porque o SVG usa seu próprio formato de fonte, com o qual nem todas as fontes são compatíveis. Tente baixar uma fonte especificamente projetada para uso com arquivos SVG .
As várias vantagens de usar SVG
Um ícone é um formato gráfico vetorial que pode ser usado para criar logotipos, ícones, ilustrações e diagramas. Este programa é extremamente versátil e capaz de criar uma ampla gama de gráficos. Uma vantagem de usar SVG é que ele pode ser salvo como um arquivo separado com uma fonte incorporada a ele. Como resultado, se a fonte que você está usando não estiver disponível no computador do usuário, o SVG usará uma fonte diferente. Atualmente, os únicos navegadores que suportam fontes SVG são Safari e Android. A funcionalidade foi removida do Chrome 38 (e do Opera 25) e do Firefox, que foi forçado a abandoná-lo indefinidamente devido ao WOFF. Outras ferramentas, como Batik e Inkscape, permitem incorporar fontes.
Svg é bom para texto?

Enquanto.VScript permite criar imagens e texto, .JScript não. É um elemento gráfico renderizado com as mesmas características de outros elementos gráficos, permitindo adicionar traços, preenchimentos e formas, linhas e setas. Os dados de caracteres XML também são texto real porque são compactados nesse formato. Você pode ler o texto na forma sva.
Os muitos usos do SVG
Usar arquivos SVG para gráficos como logotipos, ilustrações e gráficos é uma ótima ideia. Como faltam pixels nos arquivos JPEG, as fotos digitais não podem ser exibidas em alta resolução. Um arquivo JPEG é normalmente preferível a uma fotografia grande. No entanto, os navegadores modernos são os únicos capazes de lidar com imagens SVG.
Além disso, a sintaxe do SVG simplifica a edição e criação de gráficos e é totalmente legível por humanos. Você pode pesquisá-lo, compactá-lo e criá-lo ou manipulá-lo. Está presente no (X) HTML, além de ser parte integrante da página. Há também elementos animados. Finalmente, um ambiente pode ser criado usando SVG. Como você pode ver, o SVG pode ser usado de várias maneiras.
Arquivo SVG não exibido corretamente
Se o seu arquivo SVG não estiver sendo exibido corretamente, pode ser devido a vários fatores. Primeiro, verifique se o arquivo está formatado corretamente – todas as tags devem estar aninhadas corretamente e não deve haver espaços ou caracteres extras. Se o arquivo estiver formatado corretamente, mas ainda não estiver sendo exibido, tente abri-lo em um navegador ou visualizador diferente. Às vezes, diferentes programas podem ter problemas para renderizar certos arquivos SVG . Se tudo mais falhar, tente converter o arquivo para um formato diferente (como PNG ou JPG) e veja se funciona.
Por que o arquivo SVG não está funcionando? Inclua uma amostra (ou amostras) de seu arquivo no corpo de sua mensagem. Se você não consegue encontrar uma solução para o seu problema, tente novamente. Você pode notar a imagem da cabeça se essas imagens estiverem incorporadas ao seu arquivo ou simplesmente vinculadas a ele. Você quer que essa grade apareça em seu site? Acredito que vou converter o SVG incorporado em um site em um PNG muito denso depois de testá-lo em um site real. Algumas máquinas simplesmente exibem uma fonte serifada, o que é mais provável porque a fonte não está instalada. Espere, eu marco minha postagem como [resolvida] agora? Esta não é uma característica incomum nesta categoria.
Problemas de exibição SVG? Verifique o tipo de conteúdo do seu servidor
Se você está tendo problemas para exibir SVG corretamente em seu site, pode ser devido a um problema de servidor que o serviu com um tipo de conteúdo incorreto. Para visualizar arquivos SVG, seu servidor deve primeiro saber que tipo de arquivo eles são. Uma imagem pode ser exibida como um.JPG, em oposição a um.svg, conforme ilustrado neste exemplo.
Quando você carrega um arquivo SVG com as mesmas dimensões do espaço que você está segmentando, o tamanho do arquivo é exibido perfeitamente no site. Por outro lado, se você carregar um arquivo SVG com uma resolução diferente, ele ficará desfocado.
No SVG, há também uma informação de fonte que é substituída quando não está presente. Ao usar fontes SVG em seu site, você pode encontrar problemas devido à falta de clareza em torno da fonte.
Fonte SVG Incorreta
Por que a fonte é exibida como incorreta? Isso ocorre porque a principal razão para isso é simples. Não é possível exibir a fonte corretamente porque ela não foi instalada pelo sistema operacional. Como resultado, o computador pode simplesmente substituir a fonte sempre que desejar.
Quando o logotipo é baixado no formato JPEG e PNG, ele aparece da mesma forma que no site. Quando você usa um programa especial (como o Inkscape ou o Adobe Illustrator) para alterar a fonte em um arquivo, ela não é exibida corretamente. A exibição de uma fonte é exibida incorretamente porque não está incluída na biblioteca de fontes do seu sistema operacional. Se você não entender qual é a fonte, não será possível modificar seu logotipo. É necessário encontrar uma fonte adequada na Internet antes de baixá-la. Você deve então baixar e instalar a fonte em seu computador. Depois de editar o logotipo, clique no texto e o nome da fonte será exibido.
Por que minha fonte muda em SVG?
Os dados contidos no formato SVG contêm informações de fonte, que são substituídas quando a fonte não está mais disponível.
Como corrigir problemas de fonte do Word
Mais esotérico, no entanto, é que o Word pode alterar as fontes em resposta a um tipo de documento que contém um grande número de fontes, por exemplo, se você abrir um documento com um grande número de fontes e o Word selecionar automaticamente as fontes padrão para esse tipo de fonte. documento.
Há algumas coisas que você pode fazer se estiver tendo problemas para fazer o Word aderir a uma fonte específica. Para começar, você deve primeiro determinar qual fonte é melhor para você. Se você estiver usando uma fonte do Office que não está incluída, selecione primeiro uma fonte do Microsoft Office.
Você pode ajustar o tamanho da fonte se isso não funcionar. Uma fonte padrão tem um tamanho que pode ser alterado na caixa de diálogo Fonte. Se estiver usando uma fonte personalizada, talvez seja necessário usar um programa diferente, como Adobe Photoshop ou Adobe InDesign, para alterar o tamanho.
Se nenhuma dessas soluções for eficaz, talvez seja necessário redefinir suas preferências de fonte. A maneira mais simples de fazer isso é abrir o menu Arquivo e selecionar Opções. Ao clicar no botão Fontes e selecionar Redefinir, você pode redefinir suas fontes.

Uma fonte pode ser um SVG?
Uma fonte SVG é uma nova versão do formato OpenType que tem a particularidade de ser usada para gráficos vetoriais escaláveis. Em um formato de glifo SVG , diferentes transparências podem ser usadas para exibir os caracteres em uma variedade de cores e tamanhos, e alguns caracteres podem até ser animados.
Svg: a melhor opção para logotipos e ícones
Cores e formas simples, em oposição a cores e formas complexas, tornam o SVG uma excelente opção para logotipos, ícones e outros gráficos “planos”. Além disso, é bem navegável, simplificando o design em dispositivos mais antigos.
O que é o formato de fonte Svg?
Uma fonte OpenType tem todos ou uma parte de seus glifos representados como arte SVG (gráficos vetoriais escaláveis), que é um tipo de formato de fonte. Isso permite a exibição de várias cores e cores gradientes no mesmo glifo. Como resultado desses recursos, também nos referimos às fontes OpenType-SVG como “fontes coloridas”.
Você pode usar o tamanho da fonte no SVG?
Não é necessário usar o atributo font-size como uma propriedade CSS. A propriedade CSS font-size está disponível em css. Este atributo pode ser usado com os seguintes elementos SVG: *altGlyph
Svg: o formato gráfico vetorial escalável
O uso de SVG permite reduzir ou aumentar a escala de gráficos vetoriais de forma rápida e fácil. Quando você define o viewBox em seu.svg, o tamanho do seu SVG pode ser alterado. Ele também ajustará o tamanho dessa maneira para garantir que a proporção geral esteja alinhada com a da viewBox.
Caixa de Texto SVG
Uma caixa de texto SVG é um contêiner de texto que pode ser adicionado a uma imagem SVG. A caixa de texto pode ser posicionada em qualquer lugar da imagem e pode receber uma cor ou imagem de fundo. A caixa de texto também pode receber uma borda e preenchimento para destacá-la do restante da imagem.
Como faço para que o texto caiba dentro de uma caixa com SVG? O texto deve caber em caixas que não sejam muito grandes nem muito pequenas para arruinar a proporção. Encontrei um script JS que funciona bem em todas as dimensões sem exigir loops ou alterar o tamanho da fonte. RobertoRoberto respondeu 16.178 medalhas de ouro, 41 medalhas de prata, 51 medalhas de bronze, 22 de março de 2014 às 16h28. Além do elementostrangeObject, se você puder agrupar fragmentos xhtml com quebra automática de linha, poderá obter alguns benefícios com isso. Embora a solução pareça ser alterar manualmente o tamanho da fonte, alguns exemplos apresentam erros. Não há como definir limites ou dimensionar o texto em um gráfico vetorial sem limites.
Editando texto com conteúdo editável
Se você adicionar o atributo contentEditable a um div>, poderá alterar o texto dentro dele.
SVG não está salvando a fonte
Não há uma resposta única para essa pergunta, pois a melhor maneira de salvar um arquivo SVG com uma fonte pode variar dependendo do software que você está usando. No entanto, algumas dicas gerais que podem ajudar incluem salvar seu arquivo como .svg em vez de .jpg e garantir que seu software esteja configurado para salvar fontes como arquivos vetoriais. Além disso, geralmente é útil salvar uma cópia de seu arquivo como .svg e .pdf, pois isso pode ajudar a garantir que sua fonte seja preservada adequadamente.
Além de codificar estruturas de documentos no formato SVG, também é uma excelente opção para exibição de imagens. Emprega uma variedade de objetos, incluindo formas simples a complexas, para produzir um documento visual. Os textos são codificados no Illustrator como elementos de texto com determinados atributos que definem suas propriedades, como família de fontes. O problema pode ser que a composição seja aberta/visualizada de um dispositivo sem a fonte instalada, o que é uma falha comum e potencialmente fatal. O nome in.svg da família de fontes deve corresponder ao nome em CSS da fonte. Esse problema pode ser resolvido de várias maneiras, com as respostas prós e contras usuais. Web-Font é uma técnica que requer algum esforço, mas seus benefícios valem a pena. Outra maneira de resolver esse problema é modificar o valor da família de fontes no CSS.
Como alterar a fonte no arquivo SVG
Para alterar a fonte em um arquivo SVG, você precisará editar o código diretamente. A maneira mais fácil de fazer isso é usar um editor de texto como o Notepad++. Depois de abrir o arquivo SVG no editor de texto, localize a seção do código que contém o texto que deseja alterar. Nesta seção, você verá uma série de atributos que controlam a aparência do texto. Para alterar a fonte, você precisará editar o atributo “font-family”.
Tags inline, object ou img podem ser usadas para incorporá-los. Um campo de texto de três linhas com fontes diferentes é mostrado abaixo e usamos atributos embutidos para especificar a família de fontes. O.svg faz parte do seu DOM, então pode ser facilmente estilizado com CSS da mesma forma que qualquer outra parte do seu HTML. Como alternativa, você pode usar classes, ids ou tags para estilizar seus elementos nos exemplos abaixo. Para usá-lo, basta incorporar suas fontes em seu SVG. É difícil digitalizar e incorporar fontes com uma ferramenta como o Nano. Se você usou negrito, deve incorporar itálico também. Como sei que algo está funcionando? É necessário realizar uma inspeção completa por conta própria.
Arquivo SVG
Um arquivo SVG é um arquivo Scalable Vector Graphics. Os arquivos SVG são criados usando software gráfico vetorial e podem ser editados usando um editor de texto. O formato do arquivo é baseado em XML e suporta gráficos estáticos e animados.
Os SVGs, como formato digital, são uma excelente opção para fazer as imagens parecerem maiores em qualquer formato. Eles são otimizados para mecanismos de pesquisa, geralmente são menores que outros formatos e podem ter animações dinâmicas. Neste guia, explicarei o que são e quando usá-los, bem como criar um SVG usando-os. Como a resolução das imagens aster é fixa, o tamanho da imagem reduz sua qualidade. As imagens são armazenadas em formatos gráficos vetoriais como linhas ou pontos exibidos na imagem. XML, ou linguagem de marcação, é usada para descrever esses formatos. Ao criar uma imagem com um arquivo SVG, você deve especificar o código XML que especifica todas as formas, cores e texto da imagem.
Como o código XML é tão bonito de se ver, ele também é uma ferramenta muito poderosa para sites e aplicativos da web. Não há problemas de qualidade com SVGs que podem ser expandidos ou reduzidos para qualquer tamanho. Não há nada em comum entre imagens sva e não-sva; eles sempre têm a mesma aparência, independentemente do tamanho ou tipo de exibição. Um SVG normalmente não é tão detalhado quanto uma imagem raster. Eles têm muito controle sobre sua aparência graças aos seus SVGs. O World Wide Web Consortium criou um formato de arquivo gráfico da Web que é amplamente aceito como padrão. Como HTML e CSS são arquivos, os programadores podem ler e entender o código XML rapidamente usando SVGs.
CSS e JavaScript, combinando seus recursos, podem alterar dinamicamente a aparência dos SVGs. Muitos aplicativos diferentes se beneficiam do uso de gráficos vetoriais dinâmicos. Eles são simples de usar, versáteis, interativos e fornecem um bom ponto de partida para aprender a trabalhar com editores gráficos. Existem várias limitações e curvas de aprendizado para cada programa. Você pode experimentar algumas opções e ter uma ideia das ferramentas antes de tomar uma decisão sobre pagar por elas ou obter uma avaliação gratuita.
Os muitos benefícios dos arquivos SVG
Os arquivos vetoriais são baseados em uma complexa rede matemática envolvendo linhas, pontos, formas e algoritmos. Como resultado, eles são infinitamente extensíveis, tornando-os uma escolha ideal para um web design pronto para retina que também seja responsivo.
Texto SVG
O texto SVG é usado para criar rótulos de texto em um gráfico SVG. Por padrão, o texto é renderizado usando a fonte sem serifa padrão definida na folha de estilo do agente do usuário.
Você pode começar a criar seu próprio texto com o Inkscape criando SVGs de texto . Você estará preparado para começar rapidamente, porque há apenas alguns fundamentos que você precisará aprender. Não lucramos com as postagens que fazemos. Se você comprar algo clicando em um dos meus links, posso receber uma pequena comissão gratuitamente. Depois de escolher a fonte desejada, você pode transformá-la em sva. Um arquivo SVG não pode ser criado simplesmente digitando um texto. Você deve primeiro transformar seu texto em um caminho no Inkscape antes de poder criar um texto no Inkscape. Você pode editar qualquer letra do seu texto como achar melhor clicando nela.
Editores SVG para páginas da Web
Por exemplo, se você pretende usar svg em uma página da web que não é suportada por um navegador com um editor SVG embutido, você deve usar uma alternativa. Existem alguns bons editores, como Inkscape e Sketch, que podem ser usados para criar e editar arquivos SVG. Depois de terminar de preparar seu arquivo SVG, você pode adicioná-lo usando a tag *svg>*/svg>, como a acima. “br” largura 500px altura 500px Para acessar seu código SVG, abra este link e navegue até *br. *.svg*.br Alternativamente, você pode usar um navegador online como o Canvas.net para criar um arquivo SVG. Assim que seu arquivo SVG estiver pronto, você pode incluí-lo na tag svg> /svg>, conforme indicado acima. *br> largura: 500px altura: 500px upload.cdn.canvas.net/v1/users/anonymous/tmp/images.svg tamanho do arquivo: 1000
