3 dicas para otimizar suas imagens SVG
Publicados: 2023-02-12Quando se trata de otimizar imagens SVG, há algumas coisas que você pode fazer para garantir que suas imagens tenham a melhor aparência. Primeiro, considere o tamanho do arquivo da sua imagem SVG . Quanto menor o tamanho do arquivo, mais rápido ele será carregado. Em segundo lugar, pense na resolução da sua imagem. Quanto maior a resolução, mais nítida sua imagem ficará. Finalmente, considere o formato da sua imagem SVG. As imagens SVG podem ser salvas no formato .svg ou .png. Cada formato tem suas próprias vantagens e desvantagens, então escolha aquele que melhor se adapta às suas necessidades.
Esse tipo de arquivo de imagem é composto de marcação XML, que os navegadores da Web usam para orientá-los na renderização. É um processo trabalhoso otimizar seus arquivos SVG, e é por isso que você precisa limpá-los manualmente. Ferramentas automatizadas como o Kraken.io podem fazer todo o trabalho para você. Como resultado, consegui reduzir meu ícone de lupa em cerca de 37% sem sacrificar a qualidade da imagem .
O dimensionamento da imagem SVG degrada a qualidade da imagem?

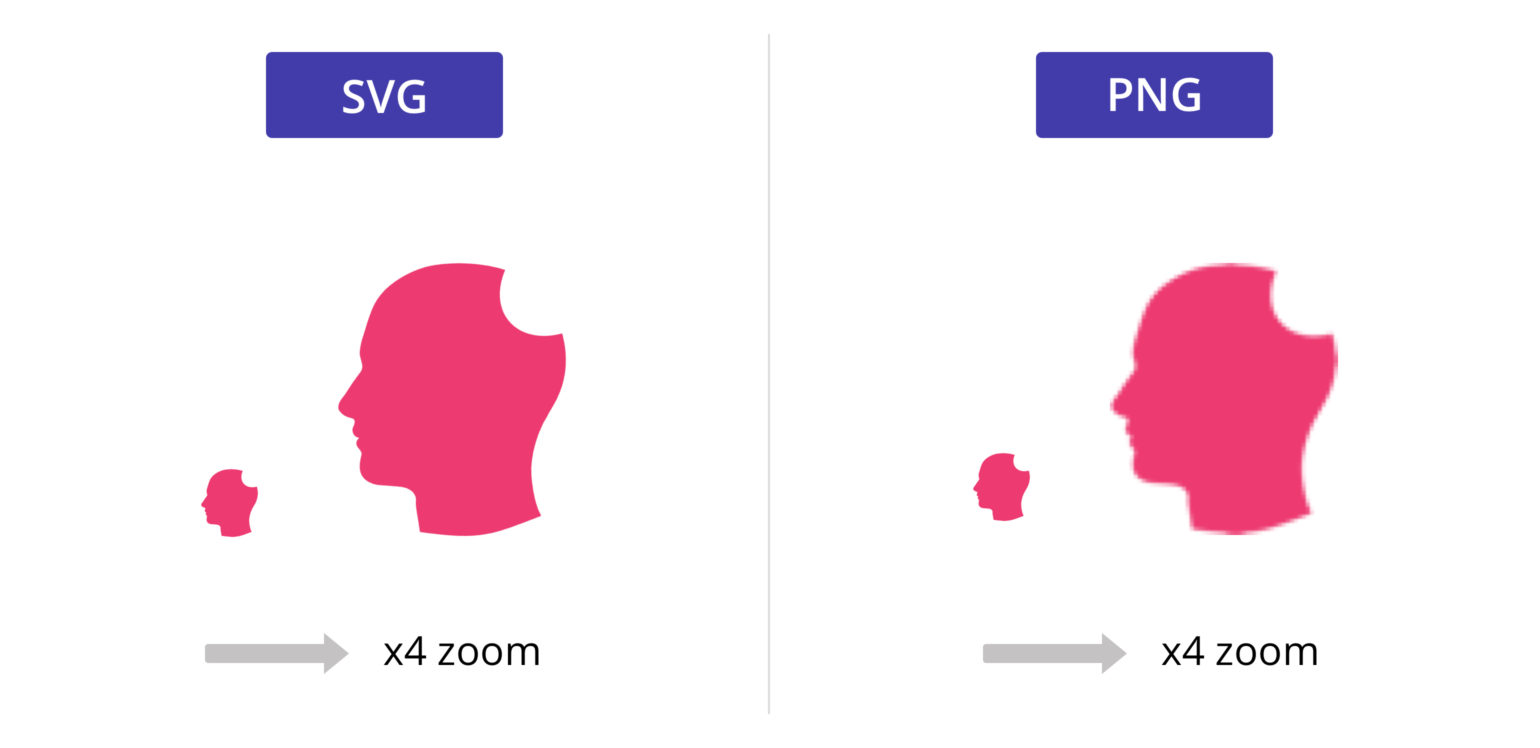
Ao dimensionar uma imagem SVG, a qualidade da imagem não será prejudicada. Isso se deve ao fato de que as imagens SVG são imagens vetoriais , o que significa que são compostas por uma série de pontos e caminhos, em vez de pixels. Como resultado, quando uma imagem SVG é ampliada ou reduzida, os pontos e caminhos simplesmente se ajustam ao novo tamanho, sem perda de qualidade.
É um herói desconhecido no mundo dos gráficos da web que o antialiasing existe. Por causa disso, temos texto claro e formas vetoriais suaves em nossas telas. Um gráfico maior que o normal tem cada vez menos pixels para representar sua fonte (o que ainda é perfeitamente adequado), fazendo com que pareça menos nítido. Se você estiver trabalhando com formas raster, este programa é simples de usar, mas apenas para usuários avançados. Se você quiser ir além com essa técnica, tente inserir pontos vetoriais em ícones que pareçam muito nítidos.
É essencial usar um viewBox para dimensionar sua arte para qualquer tamanho sem perder qualidade. ViewBoxes são normalmente usados por editores para definir o tamanho da arte SVG. ViewBoxes suportam código embutido SVG e processamento de imagem. O código SVG embutido será perfeitamente dimensionado para caber na largura e altura fornecidas, enquanto a arte será dimensionada para o tamanho fornecido. Ao dimensionar sua arte, você pode usar viewBoxes em SVG para economizar qualidade. Uma imagem SVG é dimensionada perfeitamente sem perder nenhum detalhe, enquanto o código embutido é dimensionado para o tamanho e altura especificados pelo usuário. Devido ao alto nível de transparência em PNG, imagens de alta qualidade são facilmente obtidas. Além de criar ícones e outras imagens detalhadas, o uso do SVG preserva a qualidade da imagem.
Imagens SVG podem ser redimensionadas sem perda de qualidade
Algumas pessoas temem que dimensionar uma imagem SVG degrade sua qualidade. Isso pode ou não ser o caso às vezes. É possível ampliar ou diminuir um SVG sem afetar sua qualidade. Independentemente do tamanho ou forma, será nítido e claro. Imagens vetoriais, como SVGs, geralmente são muito menores que PNGs, o que significa que não consomem muita memória em seu computador ou site. Além disso, como os SVGs são arquivos vetoriais, você pode reduzi-los ou aumentá-los em qualidade sem perder nada. É importante carregar uma imagem com as dimensões exatas do espaço que você está tentando alcançar para evitar imagens borradas. As razões para isso são explicadas pelo aumento da resolução das telas modernas. Apesar disso, como os SVGs são um formato de imagem vetorial, você ainda pode carregar uma imagem com o tamanho desejado e garantir que todos os seus pixels estejam alinhados com a grade. Isso permitirá que seu SVG seja dimensionado enquanto também permite que seja renderizado em um tamanho menor.
Como faço para tornar o SVG menos pixelado?

Parece que a solução é garantir que todos os seus pixels estejam alinhados à grade em seu programa de edição e, em seguida, defina o tamanho desejado do seu SVG. Você ainda poderá aumentar a escala do seu SVG e, ao mesmo tempo, permitir que ele seja renderizado em tamanhos menores.
O Stick Overflow for Teams será alojado em um domínio separado. Suas equipes estarão visíveis em Stack Overflowteams.com assim que a migração for concluída. O SVG é algo que você pode usar. Ele não aparece pixelado quando visualizado em um nível de zoom. O problema no exemplo, mais do que a pixelização, parece ser um problema de renderização/suavização. É possível usar cursor em css? Se o gráfico criado em css parecer tão pixelado quanto o yoursvg, o problema não está no yoursvg, mas sim na densidade da sua tela (mais provável), que posso ver no meu exemplo de comparação, assim como no original:

Se uma imagem for carregada com as dimensões erradas, pode resultar em resultados borrados em um site ou em uma peça impressa. Para explicar isso, a resolução das telas de hoje deve ser melhorada. De qualquer forma, quando uma imagem é carregada no mesmo tamanho do espaço em que ela aparecerá, os pixels dessa imagem serão do mesmo tamanho. Quando você carrega uma imagem maior ou menor do que o espaço em que ela será exibida, os pixels da imagem serão esticados ou compactados, resultando em uma imagem menor do que o espaço em que será exibida. resolução, é fundamental salvá-lo em um formato como PNG ou.svg. Também pode ajudar a evitar problemas como imagens borradas em telas e materiais impressos.
Os muitos benefícios dos arquivos SVG
Se você dimensionar ou reduzir o tamanho do arquivo, não haverá perda de qualidade.
Como os SVGs são arquivos vetoriais, eles podem ser ampliados ou reduzidos em qualidade sem perder nenhum aspecto de seu formato original.
Otimizar código SVG
A versão SVG , id, xlink (se não utilizado), x, y, x, largura e altura, enable-background e quaisquer atributos de namespace devem ser todos removidos. Remova todos os grupos desnecessários do seu computador. Usando atalhos e atalhos de cores, é simples simplificar as cores. Verifique se o método de retorno de carro é retornado do código após a remoção de espaços extras.
Agora existem arquivos Scalable Vector Graphics (arquivos SVG), que são mais rápidos e fáceis de usar do que os gráficos vetoriais tradicionais na Internet. É bastante simples criá-los com o Adobe Illustrator ou outro software de design. otimizar um arquivo SVG para facilitar o trabalho posterior O primeiro passo é baixar e instalar o SpriteBot. Passo 2: Vá para Arquivo. A terceira etapa é arrastar e soltar seu arquivo .svg no aplicativo. O aplicativo otimiza seu arquivo para que fique muito menor e o tamanho do arquivo seja reduzido automaticamente. Usando esta ferramenta, você pode otimizar um arquivo SVG de várias maneiras. Limpar o espaço em branco, remover/arrumar o plano de fundo ativado e arredondar e atualizar a lista de números são alguns exemplos.
A precisão dos arquivos SVG
Se você salvar um SVG com precisão de seis, seu arquivo será 54% menor do que um SVG com precisão de oito. Em geral, se você precisar salvar apenas um pequeno número de arquivos SVG, poderá usar uma precisão de seis sem afetar negativamente o desempenho. Você pode, no entanto, definir a precisão para oito se estiver salvando muitos arquivos SVG ou precisar manter valores mais precisos.
SVG de otimização em lote
Não há uma resposta definitiva para essa pergunta, pois pode depender do software específico que você está usando e de seus objetivos específicos. No entanto, em geral, a otimização em lote de arquivos SVG pode significar a criação de um script ou processo que executa automaticamente tarefas de otimização em um grupo de arquivos SVG de uma só vez. Isso pode ser útil se você tiver muitos arquivos SVG para otimizar ou se precisar otimizar arquivos regularmente como parte de um fluxo de trabalho. Existem muitas maneiras diferentes de otimizar arquivos SVG, portanto, os detalhes exatos de como otimizá-los em lote variam dependendo da abordagem adotada. No entanto, alguns métodos comuns para otimizar arquivos SVG incluem reduzir o tamanho do arquivo, remover código não utilizado e simplificar o código.
Limpador de SVG
Existem várias maneiras de limpar um arquivo SVG. Uma maneira é usar um programa como o Inkscape para abrir o arquivo e selecionar a opção “Limpar documento” na caixa de diálogo “Propriedades do documento”. Isso removerá todos os elementos e atributos não utilizados do arquivo. Outra maneira é usar uma ferramenta de limpeza SVG online como o SVG Cleaner. Essa ferramenta removerá qualquer código desnecessário do arquivo e o tornará menor e mais eficiente.
Svgcleaner: a melhor maneira de limpar seus arquivos SVG
svg cleaner é uma ferramenta fantástica para salvar e limpar arquivos SVG. Em 22%, você pode reduzir o tamanho de seus arquivos SVG. Além disso, usando o Nano, você pode compactar suas fontes (se houver) e incorporá-las em uma única etapa, resultando em arquivos SVG menores com menos largura de banda e tempos de carregamento. Além disso, a redução do SVG facilita o trabalho e torna-o mais legível.
