3 maneiras de adicionar uma página em breve ao seu site WordPress
Publicados: 2022-09-14Se você está montando um site WordPress e deseja adicionar uma página em breve, existem algumas maneiras diferentes de fazer isso. Você pode usar um plug-in como Coming Soon Page & Maintenance Mode by SeedProd, ou pode criar um modelo de página personalizado . Se você quiser seguir a rota do plug-in, o modo de manutenção e página em breve é uma boa opção. É fácil de configurar e você pode personalizar a aparência da sua página em breve com apenas alguns cliques. Se você deseja ter uma abordagem mais prática, pode criar um modelo de página personalizado. Essa é uma boa opção se você quiser ter mais controle sobre o design da sua página em breve. De qualquer forma, uma página em breve é uma ótima maneira de informar aos visitantes que seu site está em construção. É uma maneira simples de gerenciar as expectativas e garantir que as pessoas voltem quando seu site estiver pronto para elas.
Os visitantes poderão ver que seu site está quase concluído se uma página for postada em breve. Você pode usá-lo para coletar leads e consultas imediatamente, mesmo antes de abrir suas portas. Existem vários construtores de landing pages disponíveis no mercado, mas o SeedProd se destaca por seus amplos recursos. Você pode facilmente configurar seu site para o modo 'em breve' para que os visitantes não possam vê-lo até que esteja pronto. Com o SeedProd, você pode criar facilmente uma landing page do WordPress com uma variedade de modelos. Se você olhar no painel à direita, poderá ver uma visualização ao vivo do seu site, para que sempre saiba exatamente como ele é. Além de incorporar seus formulários existentes no WPForms, o SeedProd inclui um recurso que permite inserir outros formulários em sua conta do WordPress.
Você pode facilmente configurar o seedprod para aparecer quando quiser, quem pode vê-lo e por quanto tempo ele aparecerá. Esta seção fornece uma lista das configurações mais importantes, além de Incluir/Excluir URLs e Acesso por função. Algumas pessoas podem contornar sua próxima página mesmo que ela esteja oculta porque você está definindo essas configurações. A quarta etapa é definir as configurações de sua próxima página em breve no SeedProd. Depois disso, pressione e segure o botão para ativar o Modo Coming Soon . Isso permite que você oculte partes do seu site enquanto permanece visível o resto. Ao retornar ao painel do WordPress, você pode verificar se a página parece estar em boas condições de funcionamento. Ao clicar no botão verde Salvar na parte superior da tela, você pode salvar suas configurações. Estamos apenas começando.
Como remover a página em breve do WordPress
 Crédito: sancheya.com
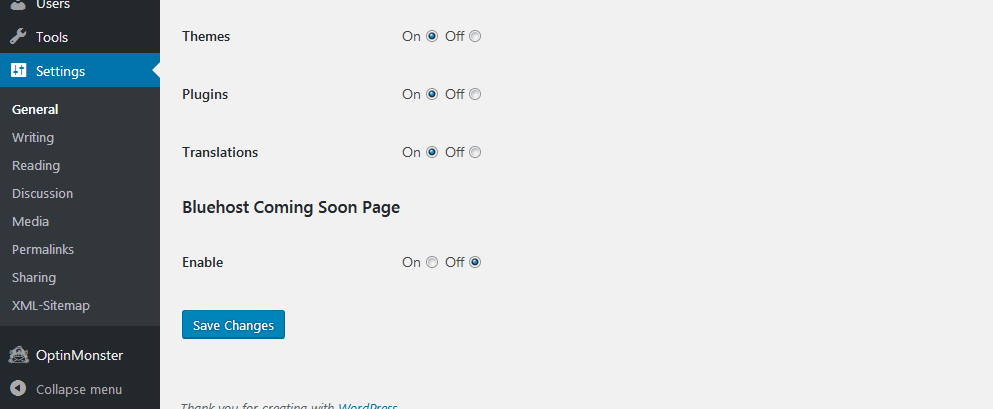
Crédito: sancheya.comSe você estiver usando um site WordPress e quiser remover a página em breve, há algumas etapas que você pode seguir. Primeiro, você precisa fazer login no seu site WordPress e ir para a página de configurações. A partir daí, você precisa clicar na guia da página “em breve” e depois clicar no botão “excluir”. Isso removerá a página em breve do seu site WordPress.
Por que meu WordPress ainda diz em breve?
Você pode definir os novos sites como "Em breve" a qualquer momento por padrão. Se o site estiver configurado corretamente, ele deverá aparecer alguns minutos após o lançamento.
Como faço para desativar o modo de construção no WordPress?
Ao selecionar Theme Panel no painel do WordPress, você pode acessar Under Construction. Marque a caixa ao lado de Em construção para habilitá-la, selecione a página que deseja usar e salve-a. Quando seu site estiver pronto, basta desmarcar a opção “ativar” e salvar a página.
Em breve página WordPress sem plugin
 Crédito: http://www.frip.in
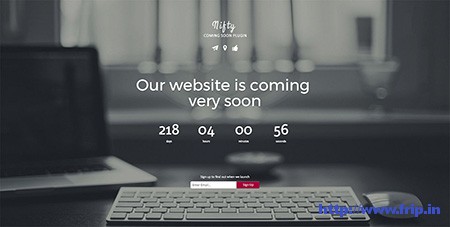
Crédito: http://www.frip.inExistem algumas maneiras de criar uma página em breve sem usar um plugin no WordPress. Uma maneira é criar uma página de destino em um domínio separado e usar um redirecionamento 301 para apontar seu domínio do WordPress para a página de destino. Outra maneira é criar uma página HTML simples e enviá-la para o diretório do WordPress. Você pode usar o recurso interno do WordPress para alterar a página inicial do seu site para a página em breve.
Este guia passo a passo ensina como criar uma página no WordPress gratuitamente. O truque é esconder seu site atrás de uma única página de destino para que apenas aqueles que o visitam o vejam. Como resultado, você tem um início rápido para melhorar sua classificação no Google e SEO. Com o SeedProd, você pode criar uma página no WordPress em minutos gratuitamente. Enquanto o site está sendo construído, você pode adicionar novos endereços de e-mail e limitar o acesso ao seu site enquanto ele está sendo construído. Para ajudá-lo a aproveitar ao máximo seus esforços de preparação de sementes, você pode obter versões gratuitas e pagas do SeedProd. Você pode criar uma landing page gratuita para um seedprod que será lançado em breve seguindo as etapas abaixo.
Na versão gratuita do SeedProd, você pode ativar o modo de manutenção e o modo em breve. Você pode usar esse recurso para adicionar um aviso simples e fácil de usar ao seu site enquanto ele estiver em construção ou em manutenção. Você deve atualizar para a versão paga para usar os outros modos de página, Página de login e Página 404. Mesmo que você não esteja pronto para lançar seu site, você pode usar sua página que será lançada em breve para gerar mais leads. Os usuários do SeedProd também podem alterar as configurações gerais da página, como adicionar um novo nome ou adicionar um novo URL. Os usuários profissionais também podem usar apresentações de slides ou vídeos como parte de suas páginas de destino. No WordPress, você pode publicar sua página em breve.
Se você abrir seu trabalho para seus clientes, poderá demonstrar a eles exatamente como está trabalhando e por quê. Você também pode ocultar a página de destino de usuários que efetuaram login, como administradores de sites. A página em breve no WordPress pode ser ativada indo para a seção 'Ativo' e alternando de Inativo para Ativo. A página 'Em breve' deve ser desativada se você planeja lançar seu site em breve. Em vez de simplesmente adicionar uma página de destino, você pode adicionar um site completo.

Personalizar a página em breve WordPress
Uma página “em breve” é uma ótima maneira de informar aos visitantes que seu site está em construção. Você pode personalizar sua página em breve adicionando seu próprio logotipo, imagem de fundo e texto. Você também pode optar por incluir um formulário de contato para que seus visitantes possam entrar em contato com você.
Como faço para usar o Seedprod em breve?
* é o nome do site. Selecione o menu Página e clique em 'Modo em breve'. Todos os seus sites serão ativados automaticamente no modo em breve. Seu site ainda permite que você faça login e trabalhe, mas outros usuários que não estiverem logados verão apenas a página em breve que você criou.
Seedprod: uma construção de página de destino WordPress fácil de usar
O SeedProd é um bom construtor de páginas de destino do WordPress ? Absolutamente! O SeedProd, um construtor de páginas de destino do WordPress, em breve estará disponível no modo de manutenção e será gratuito. Usando seu poderoso editor de páginas de arrastar e soltar, é simples criar qualquer página de destino do WordPress sem a necessidade de um desenvolvedor. Você pode começar rapidamente com o SeedProd navegando na crescente biblioteca de modelos de página de destino personalizáveis. Quais são os recursos da página de destino do seedprod? Aproveite ao máximo as landing pages do WordPress com a Landing Page SeedProd. Com o plugin, você pode criar páginas facilmente sem contratar um desenvolvedor, pois possui um poderoso editor de arrastar e soltar. Um número crescente de modelos de página de destino personalizáveis estão disponíveis para você, simplificando a criação de páginas em minutos. Além da licença SeedProd Landing Page Pro, você pode atualizar para uma licença Pro para obter recursos mais avançados. Como uso o plugin gratuito do WordPress? Se você estiver usando a versão lite do SeedProd Landing Page, poderá usá-lo gratuitamente. Se você deseja atualizar sua licença para recursos mais avançados, pode fazê-lo mediante o pagamento de uma taxa.
Modelo de página em breve
Um modelo de página em breve é um tipo de página da Web usado para indicar que um novo site está chegando. Normalmente é usado como uma página de espaço reservado até que o site seja lançado. A página geralmente contém informações sobre o próximo site, como a data prevista de lançamento, e também pode incluir um formulário de inscrição para permitir que os usuários interessados sejam notificados quando o site for lançado.
Este curso ensinará como criar uma página em breve usando HTML e JavaScript. Este exemplo usa uma imagem de fundo que cobre a página inteira e inclui algum texto para informar o usuário sobre o que está acontecendo. Observando o próximo exemplo, você poderá adicionar um cronômetro de contagem regressiva usando JavaScript. Na Etapa 1, você deve primeiro adicionar uma data e hora para que a contagem seja concluída em 5 de janeiro de 2024. Na Etapa 2, os elementos a seguir devem ser estilizados. Courier é uma fonte monoespaçada com 25 pixels, a posição é negrito, o alinhamento do texto é centralizado, a margem é automática e a largura é de 40%. O texto deve ser colocado no canto superior esquerdo, com espaço absoluto entre cada texto e 16×16. O texto pode ser posicionado nos cantos médio e inferior esquerdo selecionando * /, canto inferior esquerdo, absoluto, canto inferior direito, 0; O resultado dessa chamada deve ser exibido em um documento com um elemento id=demo.
Criando uma página em breve
A primeira etapa na criação de uma futura página é criar um novo documento HTML . Como exemplo, usaremos uma imagem de fundo que cobre toda a página, além de algum texto para informar o usuário da situação. Para fazer a imagem de fundo, você deve primeiro encontrar uma imagem que cubra toda a página. Para este exemplo, usaremos uma foto de um prédio em construção. Para texto, escolha uma fonte grande o suficiente para caber na imagem e ousada o suficiente para se destacar. Esta próxima página será escrita em uma fonte chamada Montaserrat. Antes de podermos criar a página em breve, precisaremos adicionar algumas tags HTML básicas. Faremos isso inserindo as tags head> e title>. A tag img> será usada para armazenar nossa imagem de fundo após carregarmos nossa tag body. O próximo passo é definir o URL da nossa imagem de fundo usando o atributo src da tag *img**. Além disso, o atributo alt da tag img será usado para fornecer uma descrição de texto da nossa imagem. Além de usar os atributos width e height da tag para especificar as dimensões da nossa imagem de fundo, usaremos os atributos width e height da tag para especificar as dimensões da nossa imagem. Você pode definir a largura e a altura da página para cobrir toda a página. Agora que criamos nosso documento, precisaremos adicionar um pouco de CSS a ele. Isso pode ser feito usando a tag *style=. Em seguida, usaremos a tag style' para adicionar o estilo. É fundamental usar a tag *style' para adicionar a seção de estilo. Será necessário adicionar a tag style> ao nosso site. Esperamos que isso forneça uma aparência básica para nossa próxima página. Finalmente, a tag html> será adicionada usando a tag body. Como resultado disso, a nova página será criada.
Em breve conteúdo da seção de temas da página
Uma “página em breve” é uma página que normalmente é usada para informar aos visitantes que um novo site ou produto será lançado em breve. A página geralmente inclui um cronômetro de contagem regressiva e um formulário de inscrição para se manter atualizado sobre o lançamento.
