3 maneiras de adicionar uma barra lateral ao seu site WordPress
Publicados: 2022-09-08Adicionar uma barra lateral ao seu site WordPress é uma ótima maneira de aumentar a quantidade de conteúdo que você pode exibir em seu site. Existem algumas maneiras diferentes de adicionar uma barra lateral ao seu site WordPress, e cada uma tem suas próprias vantagens e desvantagens.
A maneira mais fácil de adicionar uma barra lateral ao seu site WordPress é usar um plugin. Existem vários plugins disponíveis que permitem adicionar uma barra lateral ao seu site, e todos são relativamente fáceis de usar. A desvantagem de usar um plug-in é que você precisará mantê-lo atualizado e poderá precisar pagar por alguns plug-ins.
Outra maneira de adicionar uma barra lateral ao seu site WordPress é editar seu tema. Isso é um pouco mais complicado, mas também é mais flexível. Você pode adicionar uma barra lateral ao seu site WordPress editando seu tema e também pode adicionar uma barra lateral ao seu site WordPress criando um tema filho.
Se você deseja adicionar uma barra lateral ao seu site WordPress sem usar um plugin ou editar seu tema, você pode usar um widget. Widgets são pequenos pedaços de código que você pode adicionar ao seu site WordPress e permitirão que você adicione uma barra lateral ao seu site. A desvantagem de usar um widget é que você precisa saber como codificar e pode precisar pagar por alguns widgets.
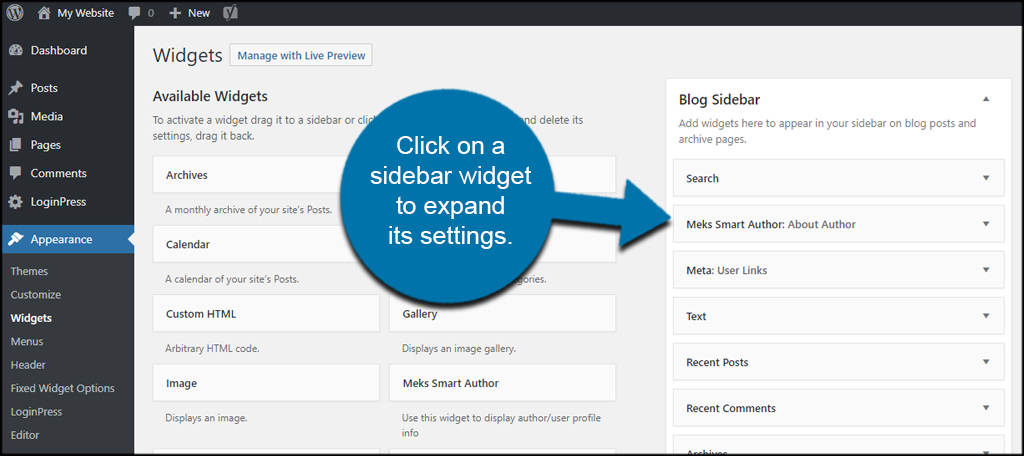
Como faço para ativar o widget da barra lateral no WordPress?
 Crédito: www.newsdekhle.com
Crédito: www.newsdekhle.comVocê também pode editar a barra lateral no painel do WordPress. No menu à esquerda, expanda a barra lateral selecionando Aparência > Widgets, selecionando a seção Barra lateral e clicando nela. Esta barra lateral agora deve incluir todos os widgets que a compõem.
Adicione ou edite barras laterais baseadas em widgets no WordPress. Uma barra lateral é uma ótima maneira de adicionar mais conteúdo ao seu site, além de torná-lo mais funcional. Uma barra lateral é uma área com widgets do seu site WordPress que pode exibir conteúdo que não é visível na página principal. Dependendo do tema selecionado, a localização das barras laterais pode ser diferente. O título de um widget pode ser editado para torná-lo completamente diferente, ou o texto acima do widget pode ser alterado. Se você quiser usar mais widgets do que o que está incluído no vanilla WordPress, você pode tentar um plugin de widget do WordPress. Existem muitos modelos de widgets disponíveis para o WordPress, mas os plugins também podem ser adicionados à plataforma para obter ainda mais funcionalidades.
Nesta seção, vou orientá-lo no processo de criação de uma nova barra lateral personalizada usando o plugin gratuito Custom Sidebars. Uma barra lateral personalizada não aparecerá em seu site até que você forneça uma página inicial. Coloque-o onde for necessário em seu site, seja usado apenas para postagens ou páginas específicas ou onde for necessário. A barra lateral, por exemplo, pode ser exibida apenas para Posts e Posts de Notícias no Rodapé 1, ou no Rodapé 2 para todos os Posts de Notícias. Quando estiver satisfeito com a configuração da barra lateral, você poderá salvá-la.
Adicionando uma linha de widget extra ao seu Sideba
É possível que, se sua barra lateral não estiver visível à direita, uma linha de widget adicional seja necessária. Para isso, acesse Aparência > Widgets e clique no símbolo no canto inferior direito da área do widget, seguido de Aparência. Para criar uma nova linha de widget, insira o nome desejado e selecione o plug-in apropriado na lista.
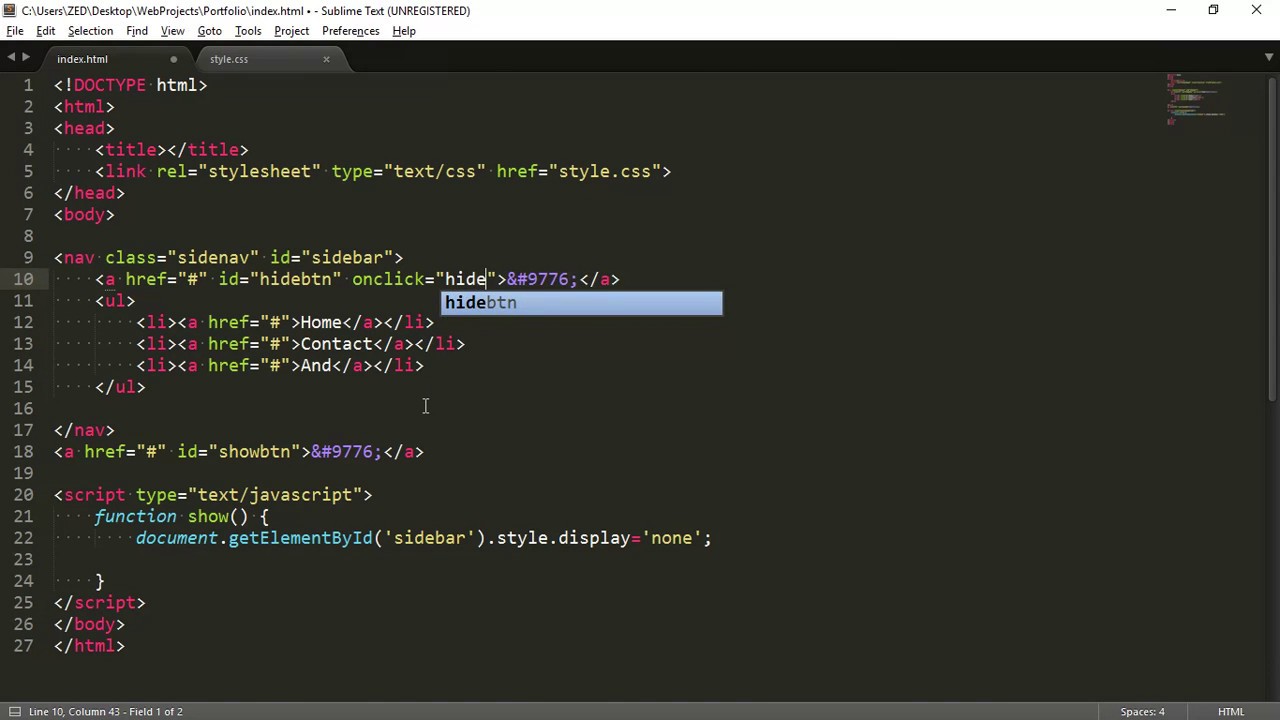
Como adicionar barra lateral em HTML
 Crédito: YouTube
Crédito: YouTubeAdicionar uma barra lateral ao seu site HTML é uma ótima maneira de adicionar conteúdo e recursos extras ao seu site. Existem algumas maneiras diferentes de adicionar uma barra lateral ao seu site HTML. Uma maneira é usar uma tabela HTML. Este método é fácil de implementar e é amplamente suportado por navegadores da web. Outra maneira de adicionar uma barra lateral ao seu site HTML é usar floats CSS. Este método é mais flexível e pode ser usado para criar uma variedade de layouts de barra lateral .
Muitos sites, como a barra de menu de navegação, têm menus de barra lateral . O método mais comum é usar HTML CSS e código de programação JavaScript para construir um menu lateral agradável. É necessário criar um arquivo HTML e CSS para realizar esta tarefa. Em seguida, no arquivo HTML, copie e cole a estrutura abaixo. O primeiro passo é usar a imagem do perfil para fazê-la parecer completamente redonda. O próximo passo é adicionar ícones a cada item do menu para que fique mais atraente e bonito. Um botão de menu deve ser adicionado na terceira etapa, que ocultará todo o menu após clicar nele e retornará a ele quando clicado.
Na Etapa 4, você pode adicionar mais itens de menu. O quinto passo é incorporar o código CSS nos itens de menu. Por código, você pode fazer a barra de menus adicionando HTML e CSS. A etapa 7 exigirá que você insira o código JavaScript para ativar o botão de menu. A barra de menu inteira ficará oculta assim que você clicar nesse botão de menu. Você pode ver esses desenhos se quiser, e eu já fiz muitos outros.
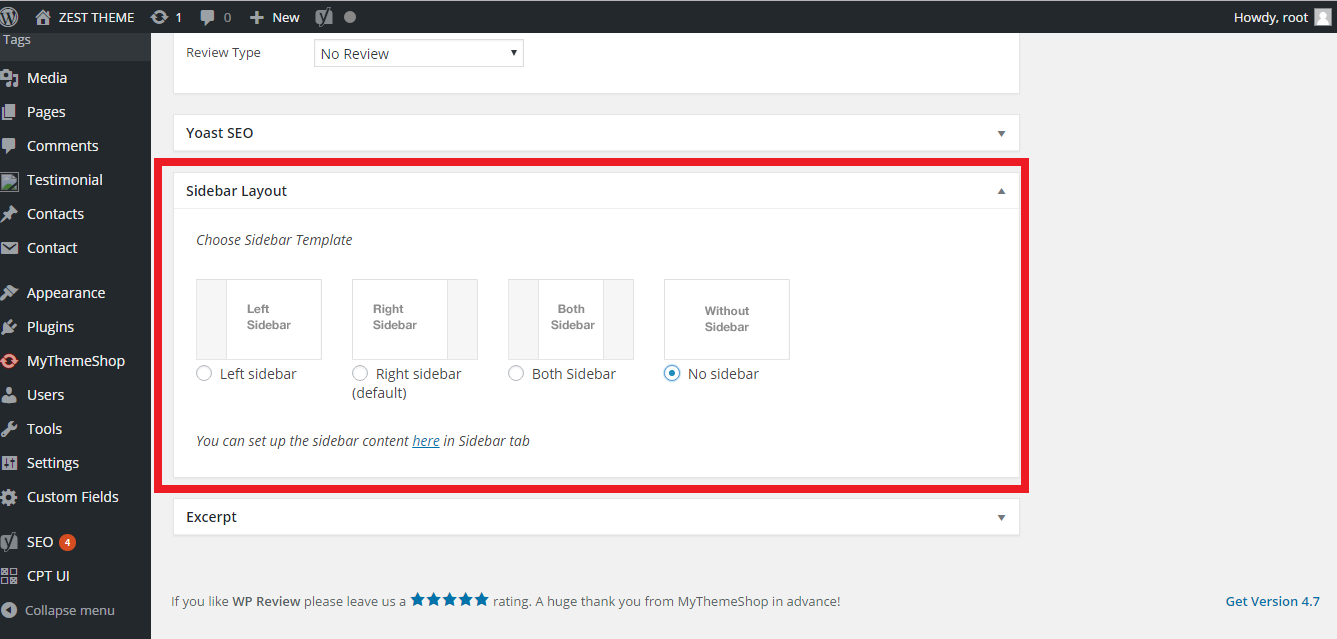
Como adicionar postagem à barra lateral no WordPress
 Crédito: Stack Overflow
Crédito: Stack OverflowAdicionar um post à barra lateral no WordPress é fácil. Primeiro, faça login no seu site WordPress e vá para o Dashboard. Em seguida, clique na guia "Aparência" e, em seguida, clique na subguia "Widgets". A partir daqui, você verá uma lista de todos os widgets disponíveis. Encontre o widget “Postagens recentes” e arraste-o para a barra lateral de sua escolha. Por fim, clique no botão “Salvar alterações” para salvar suas alterações.
Não há restrições na barra lateral de uma página do WordPress, postagem, categoria ou tipo de postagem personalizada que você pode escolher. Você pode alterar sua barra lateral para acomodar melhor as necessidades e interesses de seus visitantes ao fazê-lo. Como resultado, é mais fácil de usar, funcional e relacionável com a página em questão. Você pode adicionar configurações de widget personalizadas a qualquer postagem, página, categoria, página de arquivo ou tipo de postagem personalizada usando o plug-in Barras laterais personalizadas. Você pode incluir um widget de barra de pesquisa, categorias de produtos e assim por diante se vender produtos em suas páginas. Vamos ver como você pode adicionar barras laterais a cada página ou postagem em seu site. Em seguida, em Localização da barra lateral , clique na área onde pretende que a barra lateral personalizada apareça. Adicione barras laterais a uma página ou postagem específica clicando no botão Adicionar novo (ou acessando Páginas/Postagens). Usando este plug-in, você pode transformar qualquer página, postagem, categoria ou tipo de postagem personalizada existente.

Como adicionar barra lateral no WordPress Elementor
O widget Barra lateral pode ser usado para adicionar qualquer uma das barras laterais do seu tema a uma página. Para exibir uma barra lateral, vá para Conteúdo.
Menu da barra lateral do WordPress
A barra lateral do WordPress é uma ótima maneira de adicionar opções extras de menu ao seu site. Por padrão, ele está localizado no lado esquerdo da sua página, mas você pode movê-lo para o lado direito, se preferir. Você também pode adicionar um menu personalizado à sua barra lateral acessando a página Aparência > Menus no painel de administração do WordPress.
A barra lateral do WordPress em seu site pode ser um local útil para adicionar navegação ao seu site. Você pode arrastar e soltar um widget do menu de navegação principal na barra lateral usando a funcionalidade de widget integrada. Os plug-ins de barra lateral personalizados também podem ser usados para criar e adicionar barras laterais exclusivas por página, postagem ou categoria. Testamos duas dessas opções para sua análise e ficamos impressionados. Com as Barras Laterais de Conteúdo, você pode criar barras laterais personalizadas usando uma variedade de plugins poderosos. As versões gratuitas e pagas deste plugin incluem a barra lateral personalizada e outros recursos. Você poderá adicionar mais recursos por US $ 49, incluindo barras laterais fixas, barras laterais exibidas após uma certa porcentagem da página ser visualizada, clonagem de barra lateral e formatação e agendamento condicionais.
Como faço para criar um menu de barra lateral dobrável no WordPress?
Se preferir ter visibilidade em tempo real de suas alterações, você pode alterar o menu da barra lateral recolhível no WordPress Customizer. Você pode fazer isso indo em Aparência. Na barra à esquerda, clique em Fole. Esta seção contém uma ampla variedade de configurações para sua barra lateral recolhível.
Onde a barra lateral é exibida no WordPress?
Para acessar os widgets, vá para o lado esquerdo da tela. Ele incluirá uma lista de todas as áreas de widgets do seu site. Uma barra lateral com a opção do menu principal é exibida. Uma barra lateral em um tema WordPress geralmente é escrita de tal forma que pode ser chamada de qualquer coisa.
Plugin da barra lateral do WordPress
Existem muitos plugins de barra lateral disponíveis para WordPress. Alguns dos mais populares incluem: – WP Page Widget: Este plugin permite que você adicione widgets personalizados à sua barra lateral. – Barra Lateral Simples: Este plugin permite que você crie uma barra lateral simples com widgets personalizados. – Barra Lateral Avançada: Este plugin permite que você crie uma barra lateral mais avançada com widgets personalizados. – Barra Lateral Personalizada: Este plugin permite que você crie uma barra lateral personalizada com widgets personalizados.
Este plugin está disponível para download na página de documentação. Atualmente, estamos desenvolvendo documentação para desenvolvedores de temas em profundidade. Se você já usou este plugin, você pode fazer uma doação monetária aqui. Uma cartilha rápida sobre como instalar e usar o plug-in é fornecida aqui. Easy Custom Sidebars é um pacote de software gratuito e de código aberto para personalizar barras laterais. Este plugin foi disponibilizado ao público por uma variedade de contribuidores. Eu nunca encontrei um plugin melhor para usar, e não tenho dúvidas de que este resistirá ao teste do tempo. Ele faz tudo o que eu preciso que ele faça, assim como meu núcleo. Entrar em contato conosco é tão simples quanto discar 1.
Php e coloque-o na pasta do seu tema. Criando modelos personalizados de barra lateral no WordPress
Usando a função get_sidebar(), você pode criar modelos de barra lateral personalizados no WordPress.com. O arquivo de modelo sidebar.php é capturado nesta função e usado para fazer o layout de uma página. Usando um arquivo de modelo, você também pode criar uma barra lateral dinâmica personalizada. A barra lateral deve receber um nome: [nome da barra lateral].
Barra lateral do WordPress não aparece
Se a barra lateral do WordPress não estiver aparecendo, existem algumas explicações possíveis. Primeiro, verifique se o seu tema está configurado para exibir uma barra lateral por padrão. Caso contrário, você pode adicionar uma barra lateral ao seu tema editando o código PHP. Se sua barra lateral ainda não estiver aparecendo, é provável que haja um problema com sua instalação do WordPress. Tente reinstalar o WordPress ou entre em contato com seu host para obter suporte.
Como faço para recuperar minha barra lateral no WordPress?
Para visualizar seus widgets do WordPress, vá para Aparência. No lado esquerdo da página, estão todos os widgets disponíveis. Se as barras laterais forem suportadas em seu tema, você verá uma opção Barra lateral à direita.
Por que minha barra lateral não está aparecendo no WordPress?
Quando o WordPress tem um problema inexplicável na barra lateral, geralmente é devido a erros de codificação. Um tema, plugin ou até mesmo um erro de atualização são exemplos de cenários em que o problema ocorre.
Por que minha barra lateral do Woocommerce não está aparecendo?
Você pode alterar o layout em X. A configuração deve ser “Conteúdo Esquerdo, Barra Lateral Direita ” ou “Conteúdo Esquerdo, Barra Lateral Direita”, para que a barra lateral apareça na maioria das páginas. Se você selecionar "Fullwidth", sua barra lateral não aparecerá em nenhum lugar, mesmo se você atribuir uma barra lateral.
Código de acesso da barra lateral WordPress
O Código de acesso da barra lateral para WordPress permite que você adicione facilmente uma barra lateral personalizada a qualquer postagem ou página do seu site. Basta adicionar o código de acesso a qualquer postagem ou página em que você deseja que a barra lateral apareça e ela será adicionada automaticamente ao layout. Você também pode usar o Código de acesso da barra lateral para adicionar uma barra lateral a um arquivo de modelo específico.
Joe Casabona explica como incluir um shortcode no WordPress neste artigo. Um shortcode é uma função no WordPress que permite acessar a barra lateral de uma página. Quando o argumento $name está em branco, a barra lateral padrão é selecionada. Se você prefixar sua função e seu código de acesso, você não poderá evitar conflitos.
Cole este código em seu widget HTML personalizado para um código curto da barra lateral
A chamada de shortcode agora precisa ser adicionada. Para fazer isso, basta copiar e colar o código a seguir no widget HTML personalizado.
O nome do shortcode para [shortcode name=”my sidebar shortcode”] é [shortcode name[/shortcode]]. [/shortcode] Por favor, digite o nome do seu shortcode desejado no meu shortcode da barra lateral.
