3 maneiras de alterar a cor da fonte em seu site WordPress de tema Argent
Publicados: 2022-10-20Se você deseja alterar a cor da fonte em seu site WordPress Argent Theme, existem algumas maneiras diferentes de fazer isso. Uma maneira é simplesmente editar o arquivo CSS do seu tema. Se você sabe como fazer isso, ótimo! Caso contrário, você pode usar um plugin como o WordPress Customizer. Supondo que você queira alterar a cor da fonte para todo o seu site, a maneira mais fácil de fazer isso é usando o WordPress Customizer. Isso permitirá que você altere a cor da fonte para todo o seu site sem precisar editar nenhum código. Para alterar a cor da fonte usando o WordPress Customizer, primeiro você precisa fazer login no seu site WordPress. Em seguida, vá para a seção "Aparência" e clique em "Personalizar". Isso o levará para a página do WordPress Customizer. Na página do WordPress Customizer, você verá várias opções diferentes que podem ser alteradas. Encontre a seção “Tipografia” e clique nela. É aqui que você pode alterar a cor da fonte do seu site. Clique na opção “Font Color” e, em seguida, use o seletor de cores para escolher a cor desejada. Depois de selecionar uma cor, clique no botão “Salvar e publicar” para salvar suas alterações. É isso! Agora você sabe como alterar a cor da fonte no seu site Argent Theme WordPress.
Alguns temas do WordPress não permitem alterar a cor do texto. No entanto, usar código é um processo intimidador para quem não está familiarizado com ele. Neste artigo, nossa equipe WpDataTables explica como fazer isso. Um dos aspectos mais importantes do web design é saber como mudar a cor do texto do WordPress. O plugin do WordPress WordPressDataTables é de longe o melhor na criação de tabelas e gráficos responsivos. Uma grande tabela pode ser feita com milhões de linhas, ou filtros avançados e pesquisa podem ser usados para localizar os dados.
Como faço para alterar a cor da fonte no cabeçalho do WordPress?

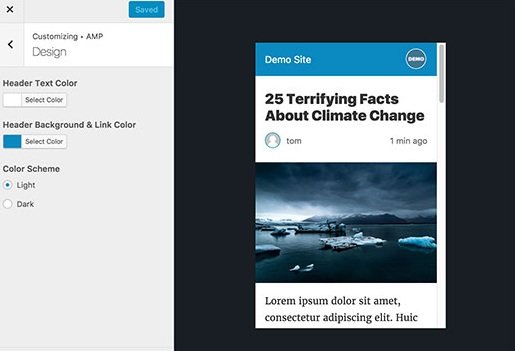
Você pode ver o título e o logotipo do seu site clicando no botão "Título do site" na parte superior. O texto e as fontes do cabeçalho devem estar visíveis aqui, assim como o texto real. Geralmente é possível alterar a cor do texto do cabeçalho com o seletor de fonte . Escolha o que melhor atende às suas necessidades.
Hoje, o WordPress é um dos construtores e administradores de sites mais usados. O aplicativo é simples de usar, mas tem causado problemas para usuários em todo o mundo. Como posso alterar a fonte em um cabeçalho do WordPress? Aqui estão algumas maneiras rápidas e fáceis de descobrir isso. Este vídeo o guiará pelo processo de alteração da cor da fonte no WordPress usando a barra de ferramentas, caso ainda não tenha feito isso usando o Classic WordPress Editor. Você pode acessar seu painel do WordPress clicando no ícone do WordPress. Verifique a postagem para ver se você precisa alterar a cor da fonte do cabeçalho.
Selecione a opção Cor do texto no menu suspenso. É possível alterar a cor de um arquivo de texto conhecendo o código hexadecimal da cor desejada. Você também pode selecionar cores específicas de vermelho, verde e azul para combinar com seu design. Ao clicar em Enter ou no botão 'OK' na parte inferior, você pode salvar uma cor personalizada . Se quiser usar a cor personalizada novamente, primeiro você deve passar por todo o processo. Como a cor personalizada não pode ser salva permanentemente, você deve primeiro passar por todo o processo. Para ter sucesso como web designer, você deve poder alterar a cor da fonte do seu cabeçalho do WordPress. Como existem diretrizes de acessibilidade, é fundamental segui-las. Como os sites são considerados espaços públicos, você deve torná-los o mais acessíveis possível aos usuários.
Como alterar a cor da fonte no WordPress
A cor da fonte do WordPress.com pode ser alterada acessando Aparência > Editor e selecionando as alterações desejadas. Para tornar seu menu maior, altere o tamanho da fonte para XXX.
Como você altera a cor da fonte?

Navegue até o menu Formatar e selecione Fonte. Para abrir a caixa de diálogo Fonte, pressione D. Ao selecionar uma seta ao lado da Cor da fonte, você pode selecionar a cor que corresponde a ela.
Quando se trata de personalizar seu site, as fontes são frequentemente negligenciadas. Você pensaria que mudar a cor da fonte HTML seria difícil, mas é relativamente simples. Existem várias maneiras de alterar a cor da fonte em seu site. Neste post, veremos como selecionar e alterar as cores das fontes do seu site. O esquema de cores é RGB, que significa vermelho, verde e azul. Para determinar a cor, vermelho, verde e azul devem ser combinados. Agora há mais um valor adicionado à equação, além do valor alfa.
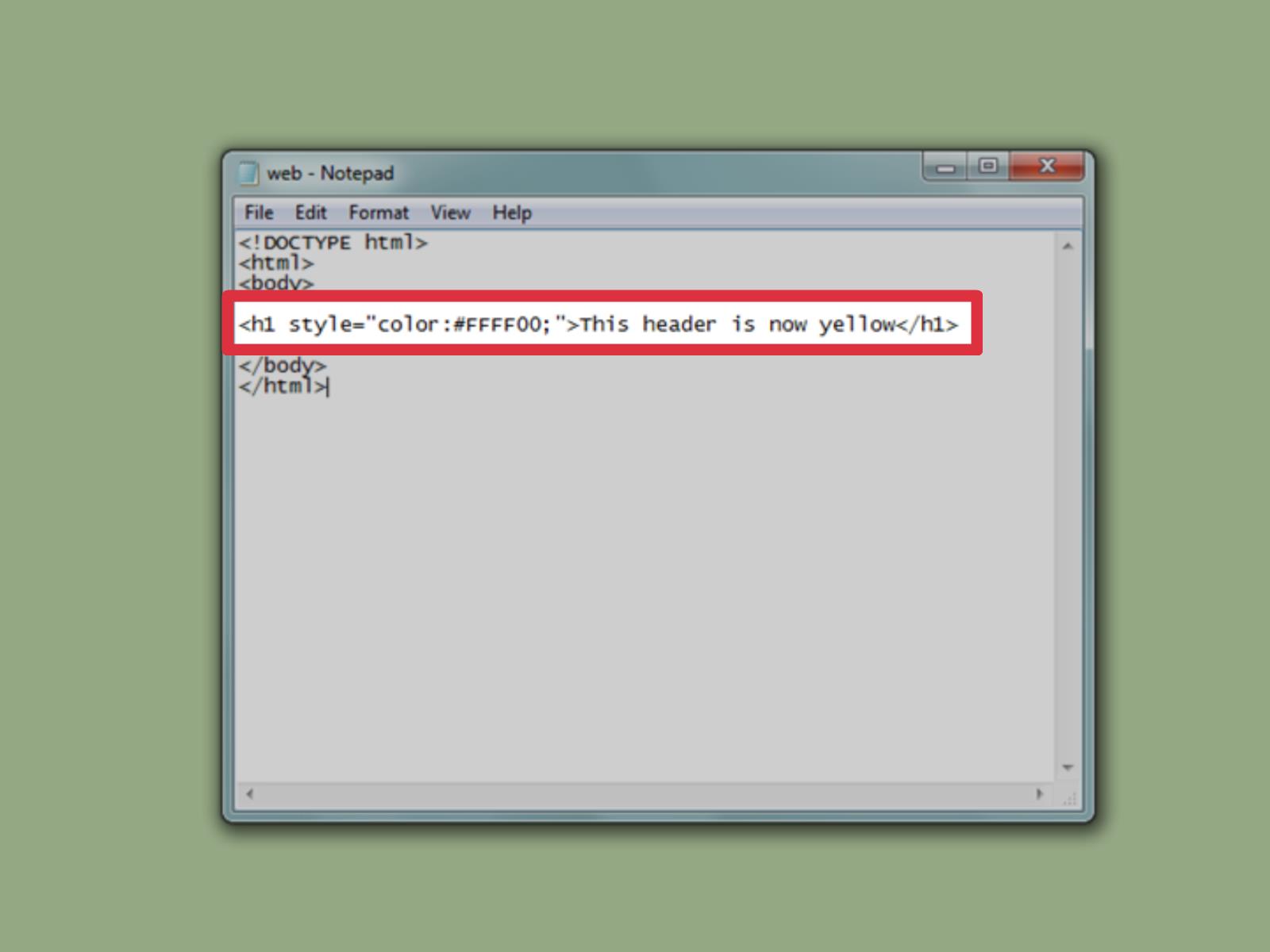
Os códigos de cores são semelhantes aos códigos RGB, pois especificam cores específicas. Antes do HTML5, você podia alterar a cor da fonte usando tags de fonte, que continham números de 0 a 9 e letras de A a F. O HTML5 não suporta mais essa tag. Você pode alterar a cor de fundo de um parágrafo inteiro usando Cascading Style Sheets. O tamanho do elemento permite que ele seja usado para colorir qualquer quantidade de texto. As cores de seus títulos e links podem ser alteradas usando uma variedade de seletores. CSS externo, que geralmente é chamado de estilo. CSS ou folha de estilo.
CSS, é o CSS que aparece após a criação de um arquivo de folha de estilo separado. É recomendável usar um editor de código para editar a folha de estilo. Se você usar estilos embutidos, o tamanho do arquivo HTML poderá ser aumentado. A alteração das cores da fonte HTML é realizada através do uso da tag de fonte ou do estilo CSS. Há prós e contras em ambos os métodos. É simples de usar, mas se o seu site usa HTML5, não é uma boa ideia incluí-lo na tag de fonte. Como resultado, se um código obsoleto for usado, os navegadores não poderão mais suportá-lo.

Dependendo do tipo de CSS que você usa, você pode alterar a cor da fonte. Há uma série de vantagens e desvantagens associadas a cada um desses métodos. Os seletores de cores podem ser usados para escolher as cores certas quando usados no lugar de escolher cores por acaso. A única coisa que você precisa fazer no Chrome é apontar o cursor para a parte da página da Web que precisa ser inspecionada. A cor da fonte HTML em seu site pode facilitar a leitura e a navegação. Além disso, pode ajudá-lo a estabelecer consistência de marca para o design do seu site. Uma fonte pode ser alterada de quatro maneiras: por nome, código hexadecimal, RGB ou HSL. Este guia o guiará por cada uma das opções, explicando qual é a melhor para você.
Ao arrastar os controles de fonte e zoom da tela do aplicativo Configurações, você pode ajustar a aparência da tela do seu dispositivo. Também é possível criar uma aparência única para o seu dispositivo utilizando uma variedade de estilos de fonte. No caso de reverter para a fonte padrão do Tema, basta clicar no X à direita do nome da fonte personalizada.
Como alterar a cor da fonte no tema WordPress

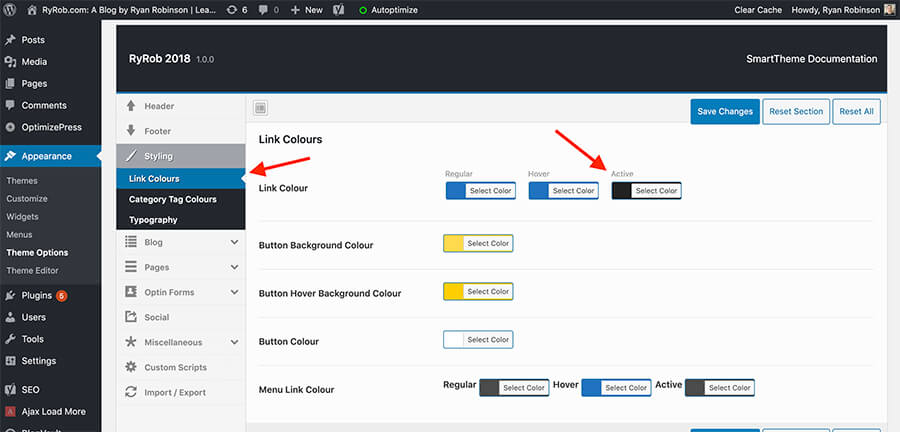
Existem algumas maneiras diferentes de alterar a cor da fonte em seu tema WordPress . Uma maneira é usar o Customizer. Para fazer isso, vá para Aparência > Personalizar. Em seguida, clique na seção “Tipografia”. A partir daqui, você pode alterar a cor do seu texto selecionando uma cor diferente no menu suspenso. Outra maneira de alterar a cor da fonte é usar CSS. Se você estiver familiarizado com CSS, poderá adicionar o seguinte código à folha de estilo do seu tema filho: body { color: #000000; } Isso mudará a cor de todo o texto do seu site para preto. Se você quiser alterar a cor de elementos específicos, poderá usar seletores CSS. Por exemplo, se você quiser apenas alterar a cor do texto em seu cabeçalho, poderá usar o seguinte código: #header { color: #000000; } Se você não estiver familiarizado com CSS, então você pode usar um plugin como o Easy Google Fonts. Este plugin permitirá que você altere as fontes e cores do seu texto sem precisar escrever nenhum código.
Quais são algumas maneiras de alterar a fonte do seu site WordPress? Você pode fazer isso para uma pequena seção de texto ou um bloco de texto. De qualquer forma, você pode alterar a cor de um elemento específico ou de uma classe CSS em seu site. Quando você usa muitas cores em seu site, ele parecerá pouco profissional e desarrumado. É melhor usar uma classe CSS para alterar a cor de um bloco de texto. Isso não causará problemas ao atualizar seu tema porque a classe no personalizador é a maneira mais simples de fazer isso. Alterar a cor da fonte na folha de estilo do seu tema é um bom ponto de partida.
Se você quiser alterar a cor dos elementos existentes em seu site, precisará editar a folha de estilo do tema. Você pode alterar diretamente a cor da fonte ou atribuir uma classe e depois escrever CSS para alterá-la. Com nossos temas WordPress, você pode criar um belo site que reflita seu estilo.
Como alterar o estilo da fonte no WordPress
No WordPress, você pode alterar o estilo da fonte do seu site acessando a seção Aparência > Personalizar > Tipografia. Aqui, você pode selecionar o estilo de fonte desejado no menu suspenso e clicar no botão “Salvar e publicar” para salvar suas alterações.
A fonte escolhida para uma área específica de um tema WordPress pode ter um impacto significativo no design. Para alterações ou adições de fontes a um tema do WordPress, você deve primeiro identificar a fonte do texto de renderização do script para a área específica (como o rodapé, o corpo principal etc.). Se você adicionar uma linha de código, poderá alterar a fonte em seu tema em questão de segundos. Muitas pessoas preferem o WordPress porque é fácil aprender a codificar. Existem inúmeras fontes gratuitas que podem ser encontradas no diretório de plugins do WordPress que podem ajudá-lo a criar o design desejado. Fontes fáceis do Google é uma maneira simples e conveniente de adicionar fontes personalizadas do Google a qualquer tema do WordPress. O recurso Usar qualquer fonte permite que você use qualquer fonte que esteja no formato correto para o seu site.
MW Font Changer permite que os usuários selecionem fontes de texto com base em árabe persa e latim. Ele permite que você coloque os botões na barra de ferramentas do Editor Visual e adicione, remova e reorganize-os no Tiny MCE Advanced. Você pode alterar o tamanho da fonte dos parágrafos do seu tema usando CSS. Tipos de letra exclusivos podem aprimorar seu site WordPress de qualquer maneira que você possa imaginar, seja comprando um, baixando um do Google ou criando um você mesmo. Adicione um plugin de fontes ao WordPress para criar uma biblioteca de fontes simples. Depois de carregar sua fonte, você pode selecionar um tipo de fonte: a.woff,.wof2,.ttf,.eot ou.svg.
Ao usar o editor de blocos padrão do site WordPress, você pode alterar o tamanho da fonte. O tamanho da fonte pode ser escolhido no menu suspenso no lado direito da tela, selecionando qualquer bloco de parágrafo e o tamanho da fonte. Um menu suspenso pode ser encontrado que abrange tamanhos que variam de pequeno a grande.
Clicando em Tipografia. Você poderá localizar as tags de cabeçalho assim que começar a escrever. Faça as alterações necessárias quando terminar de personalizá-los.
